Cara Menyesuaikan Hamparan Proyek di Modul Portofolio yang Dapat Difilter Divi
Diterbitkan: 2023-12-20Modul Portofolio yang Dapat Difilter Divi mencakup banyak penyesuaian gaya, memungkinkan pengguna Divi untuk menyesuaikan elemen modul secara mandiri. Ini termasuk hamparan yang terlihat saat pengguna mengarahkan kursor ke gambar proyek. Hamparannya mudah untuk ditata, dan Anda dapat menyesuaikannya lebih lanjut dengan CSS. Dalam posting ini, kami akan menunjukkan cara menyesuaikan overlay proyek di Portofolio Filterable Divi untuk membantu Anda membuat desain unik untuk proyek Anda.
Mari kita mulai.
- 1 Pratinjau
- 1.1 Desktop Hamparan Proyek Kustom Pertama
- 1.2 Telepon Overlay Proyek Kustom Pertama
- 1.3 Desktop Hamparan Proyek Kustom Kedua
- 1.4 Telepon Overlay Proyek Kustom Kedua
- 1.5 Desktop Hamparan Proyek Kustom Ketiga
- 1.6 Telepon Overlay Proyek Kustom Ketiga
- 2 Cara Mengaktifkan Overlay
- 3 Contoh Tata Letak Divi
- 3.1 Tambahkan Modul Portofolio yang Dapat Difilter
- 3.2 Konten Portofolio yang Dapat Difilter
- 3.3 Elemen Portofolio yang Dapat Difilter
- 3.4 Tata Letak Portofolio yang Dapat Difilter
- 3.5 Teks Portofolio yang Dapat Difilter
- 3.6 Teks Judul Portofolio yang Dapat Difilter
- 3.7 Teks Kriteria Filter Portofolio yang Dapat Difilter
- 3.8 Teks Paginasi Portofolio yang Dapat Difilter
- 4 Contoh Hamparan Proyek Kustom
- 5 Contoh Hamparan Satu
- 5.1 Hamparan
- 6 Contoh Hamparan Dua
- 6.1 Hamparan
- 7 Contoh Hamparan Tiga
- 7.1 Hamparan
- 7.2 CSS Khusus
- 8 Hasil
- 8.1 Desktop Hamparan Proyek Kustom Pertama
- 8.2 Telepon Overlay Proyek Kustom Pertama
- 8.3 Desktop Hamparan Proyek Kustom Kedua
- 8.4 Telepon Overlay Proyek Kustom Kedua
- 8.5 Desktop Hamparan Proyek Kustom Ketiga
- 8.6 Telepon Overlay Proyek Kustom Ketiga
- 9 Pikiran Akhir
Pratinjau
Berikut ini apa yang akan kita buat dalam tutorial ini. Saya telah menyertakan contoh telepon meskipun telepon tidak memiliki mouse untuk mengarahkan. Ponsel akan menampilkan overlay ketika pengguna mengklik, jadi sebaiknya desainnya dengan mempertimbangkan ponsel.
Desktop Hamparan Proyek Kustom Pertama

Telepon Overlay Proyek Kustom Pertama

Desktop Hamparan Proyek Kustom Kedua

Telepon Overlay Proyek Kustom Kedua

Desktop Hamparan Proyek Kustom Ketiga

Telepon Overlay Proyek Kustom Ketiga

Cara Mengaktifkan Overlay
Overlay tidak diaktifkan di Modul Portofolio yang Dapat Difilter secara default. Alasannya adalah overlay hanya berfungsi dengan tata letak Grid. Tata letak Lebar Penuh adalah pengaturan default. Kita harus mengaktifkan tata letak Grid untuk melihat overlay.

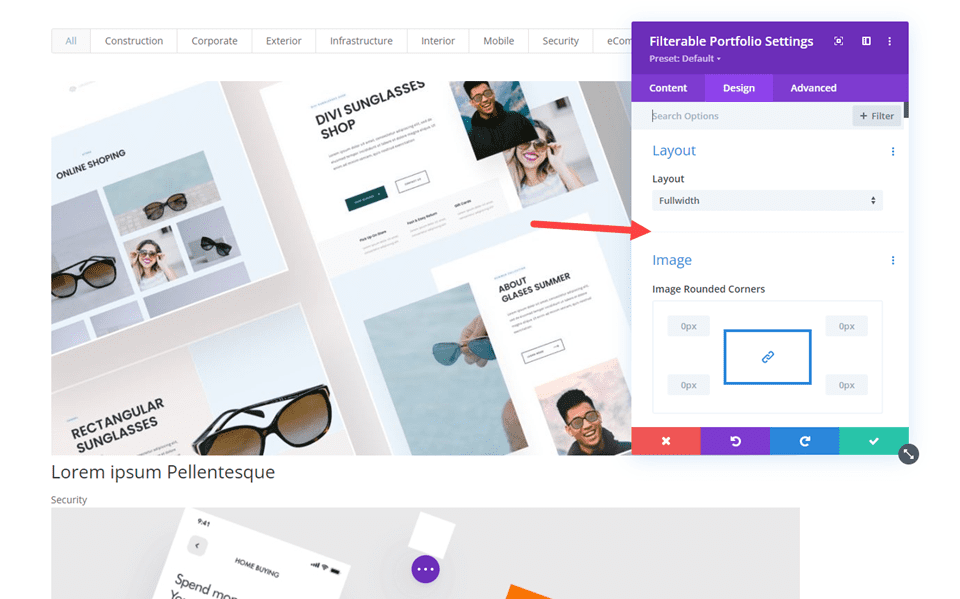
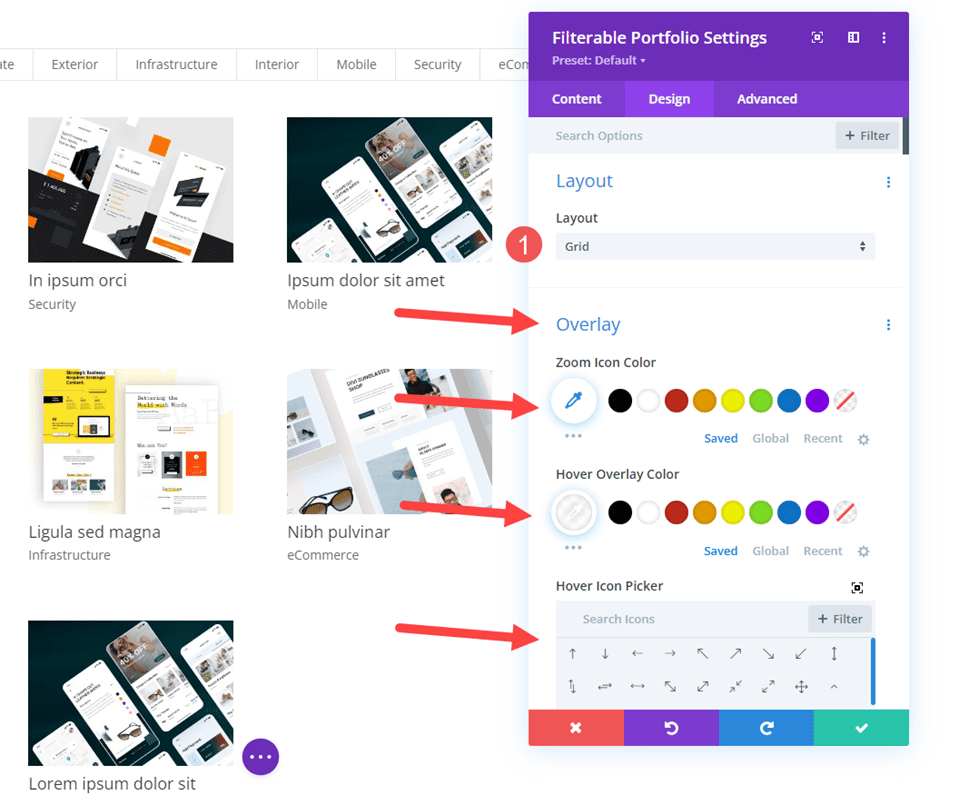
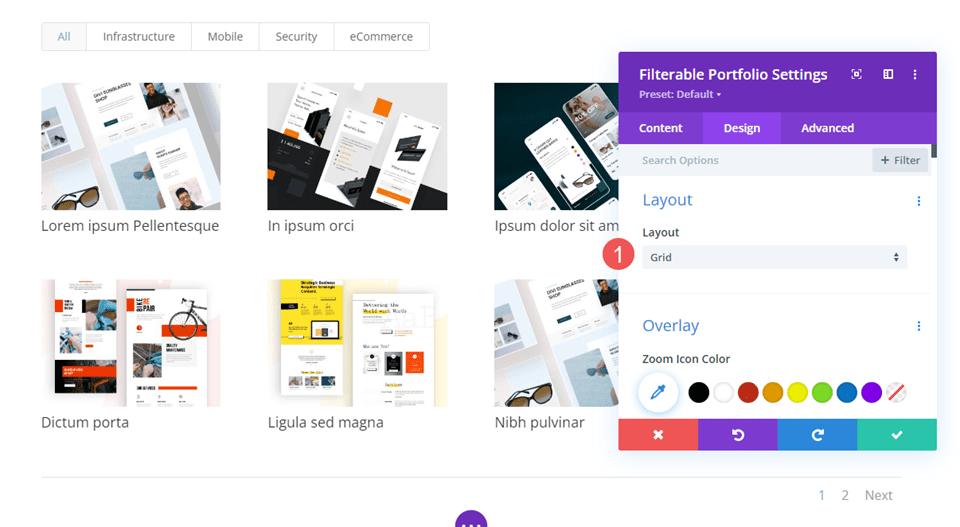
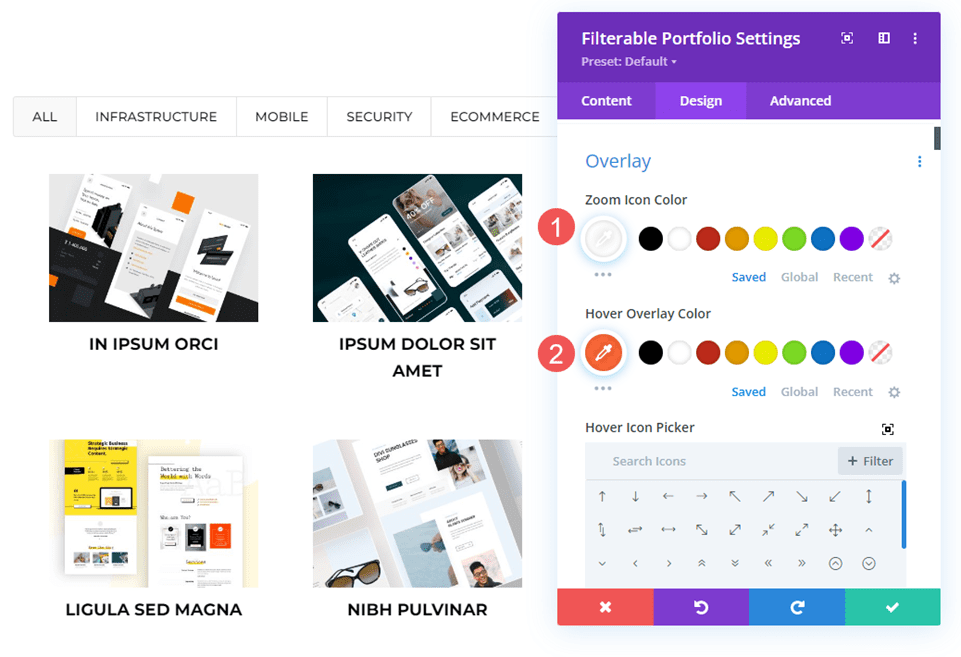
Untuk mengaktifkan overlay, pilih Grid sebagai opsi tata letak. Untuk melakukannya, buka tab Desain di Modul Portofolio yang Dapat Difilter. Opsi pertama adalah Tata Letak . Klik kotak dropdown dan pilih Grid . Anda kemudian akan melihat serangkaian opsi baru di bawah Overlay. Itu termasuk Warna Ikon Zoom, Warna Hamparan Arahkan, dan Pemilih Ikon Arahkan.

Contoh Tata Letak Divi
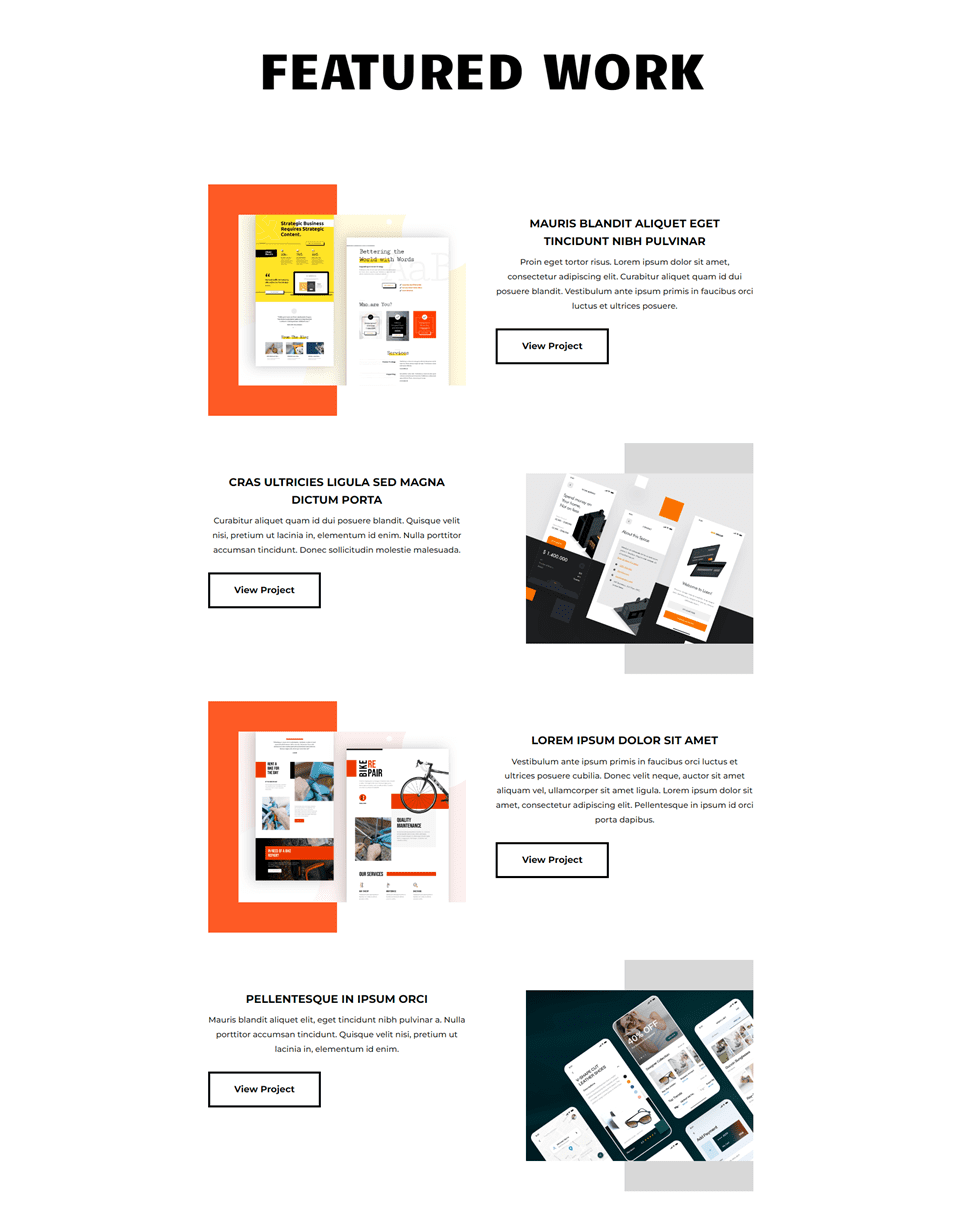
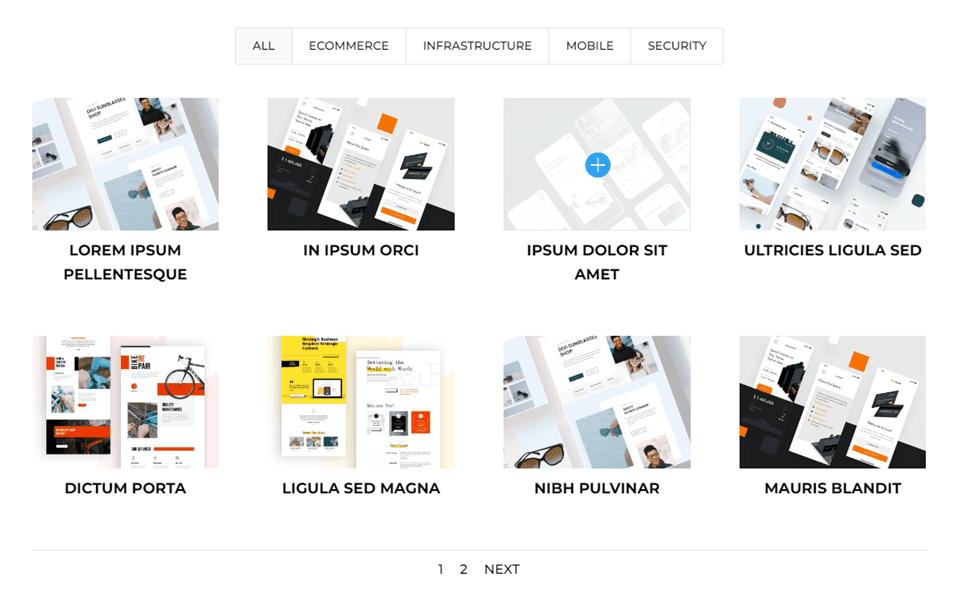
Pertama, mari tambahkan Modul Portofolio yang Dapat Difilter ke tata letak Divi. Saya menggunakan halaman Portofolio dari Paket Tata Letak CV Kreatif gratis yang tersedia dalam Divi. Sebagai referensi, berikut tampilan tata letaknya sebelum menambahkan Modul Portofolio yang Difilter. Ini menunjukkan judul dan proyek unggulan. Saya akan menambahkan modul di bawah judul di atas proyek unggulan. Kami akan menggunakan isyarat desain dari tata letak.

Tambahkan Modul Portofolio yang Dapat Difilter
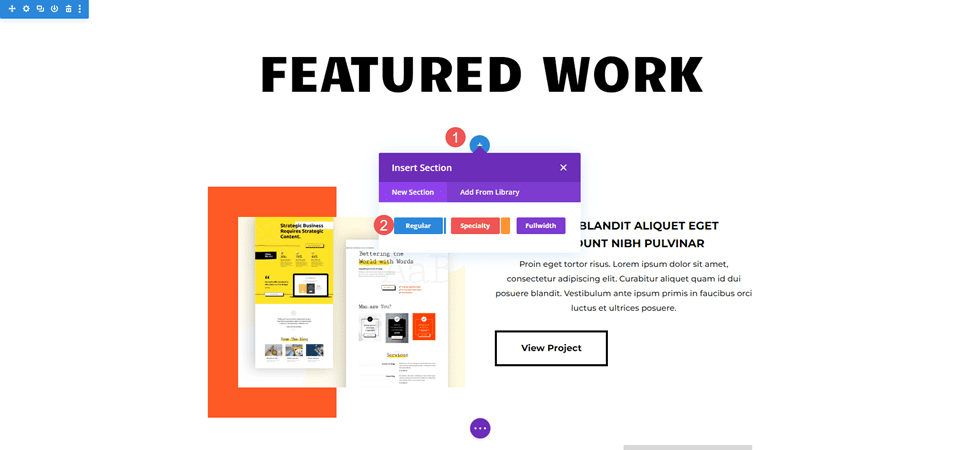
Pertama, tambahkan Bagian baru di bawah Bagian pahlawan.

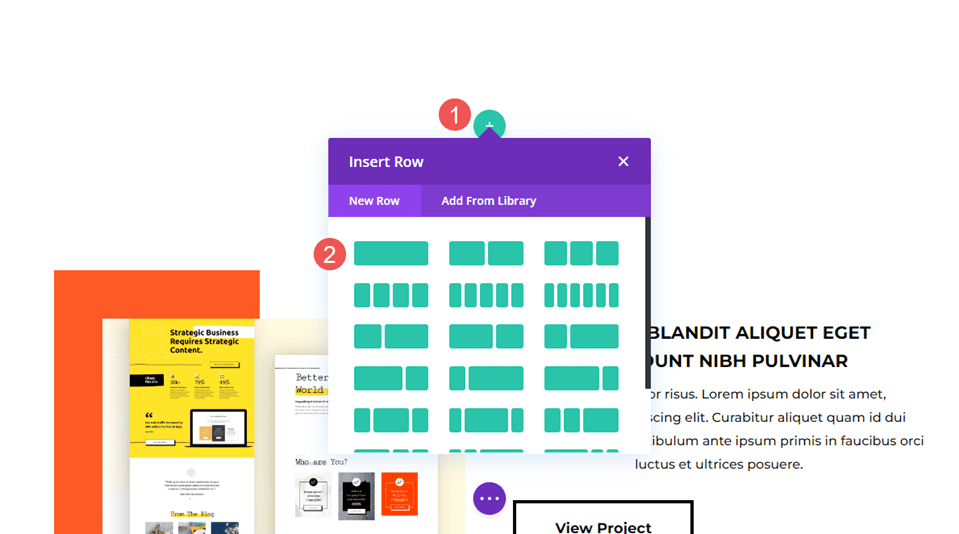
Selanjutnya, tambahkan satu kolom Row .

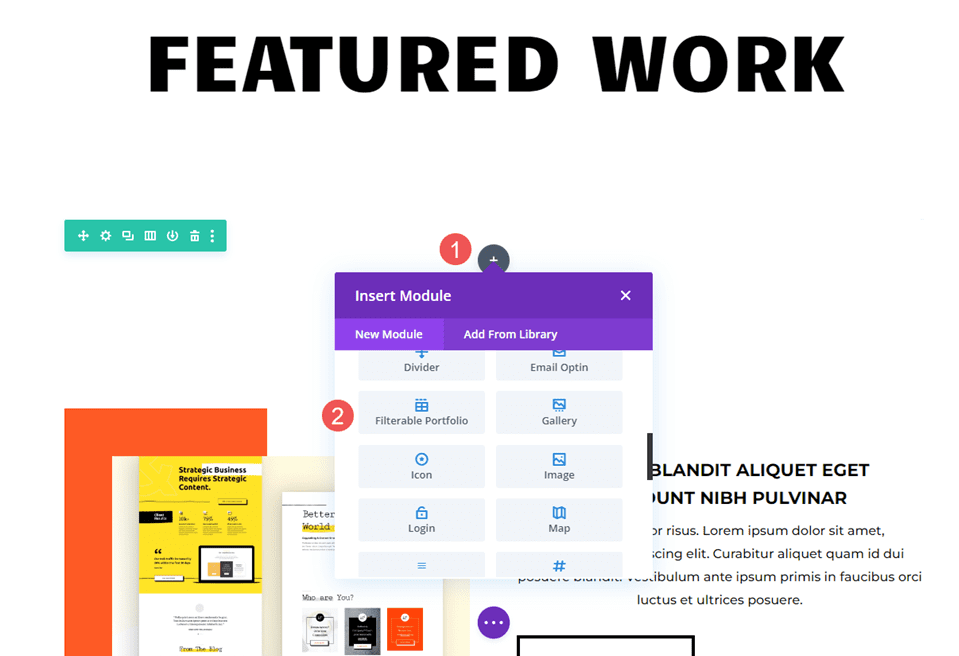
Terakhir, tambahkan Modul Portofolio yang Dapat Difilter . Sekarang kita dapat memilih konten dan gaya modul.

Konten Portofolio yang Dapat Difilter
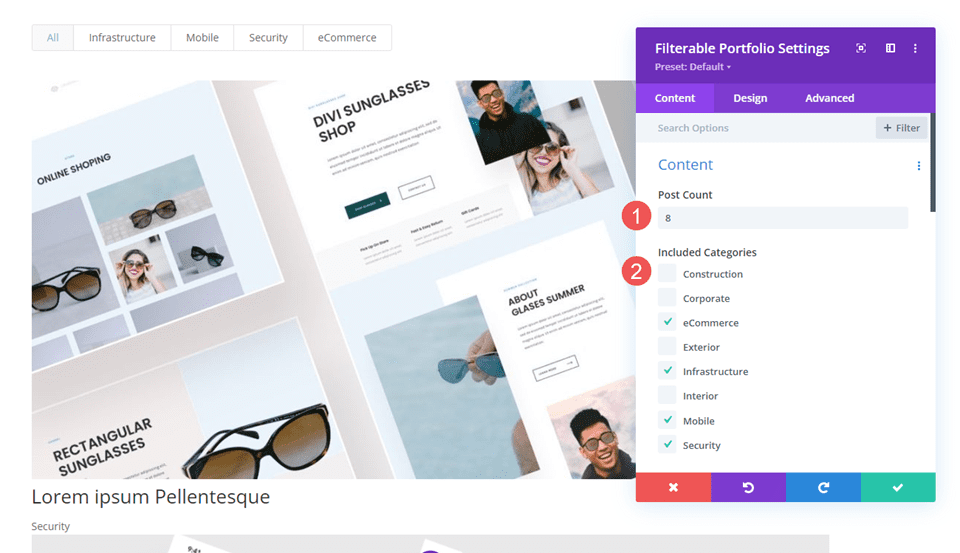
Pertama, atur Jumlah Postingan menjadi 8. Ini menampilkan empat kolom dengan dua baris proyek. Pilih kategori Anda dari daftar Kategori yang Disertakan .
- Jumlah Postingan: 8
- Kategori yang Disertakan: pilihan Anda

Elemen Portofolio yang Dapat Difilter
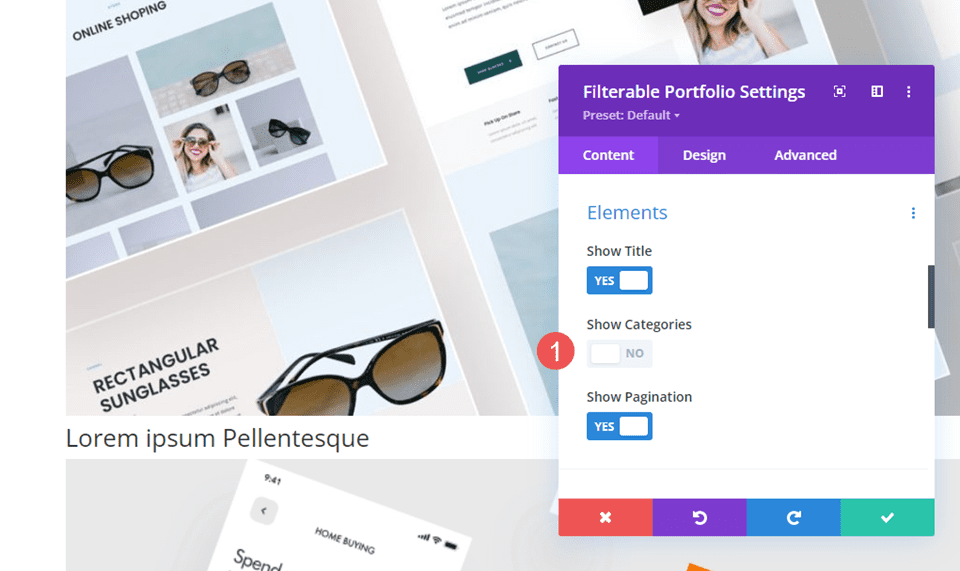
Selanjutnya, gulir ke bawah ke Elemen dan nonaktifkan Tampilkan Kategori . Kami akan membiarkan sisanya pada pengaturan default.

- Tampilkan Kategori: Tidak

Tata Letak Portofolio yang Dapat Difilter
Selanjutnya, pilih tab Design dan pilih Grid untuk Layout . Ini mengaktifkan opsi Hamparan. Kami akan membiarkan overlay pada defaultnya untuk saat ini. Kami akan membuat tiga overlay berbeda di bagian berikutnya.
- Tata Letak: Kotak

Teks Portofolio yang Dapat Difilter
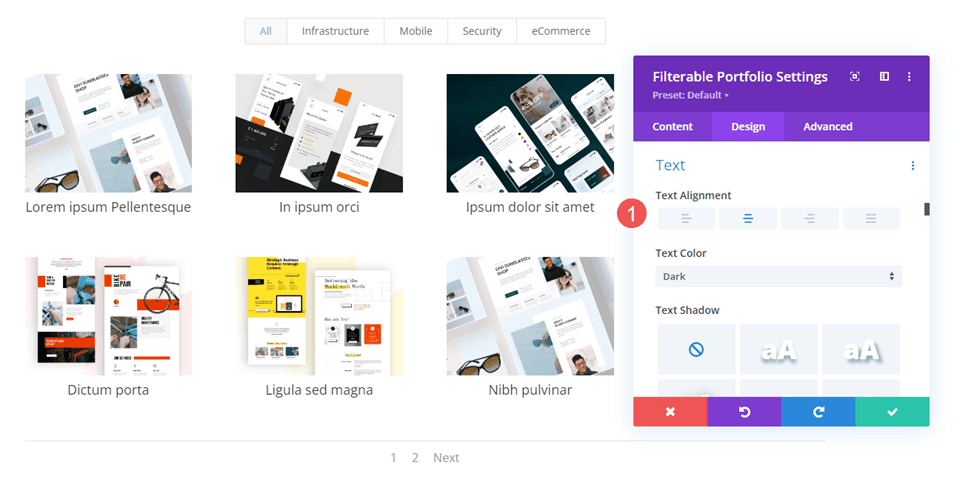
Gulir ke bawah ke Teks dan atur Alignment ke Center.
- Penjajaran: Tengah

Teks Judul Portofolio yang Dapat Difilter
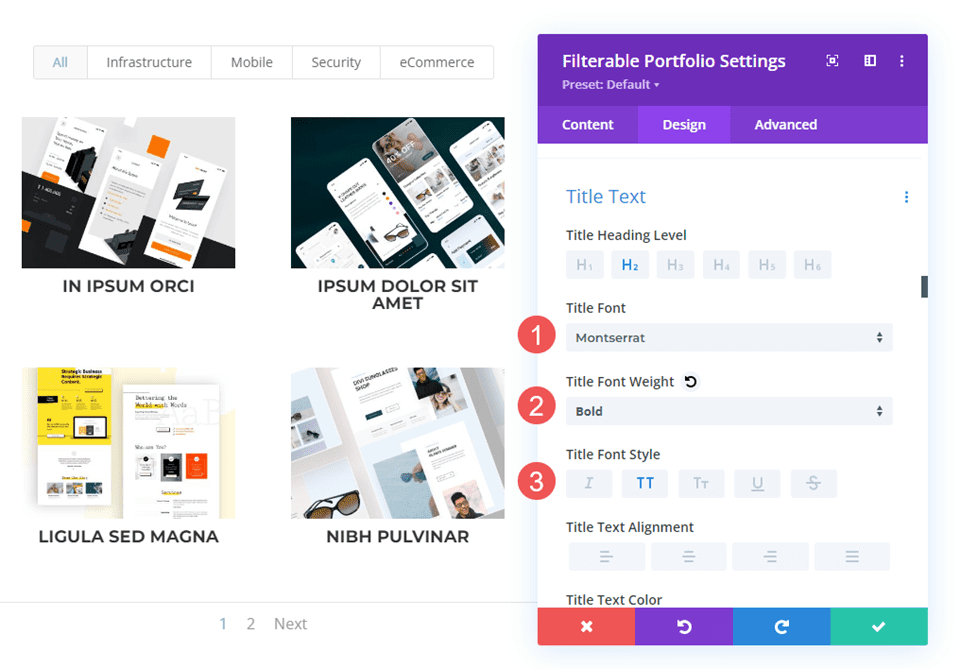
Gulir ke bawah ke Teks Judul . Pilih Montserrat untuk Font , atur Weight menjadi Bold, dan Style menjadi TT.
- Jenis huruf: Montserrat
- Berat: Tebal
- Gaya: TT

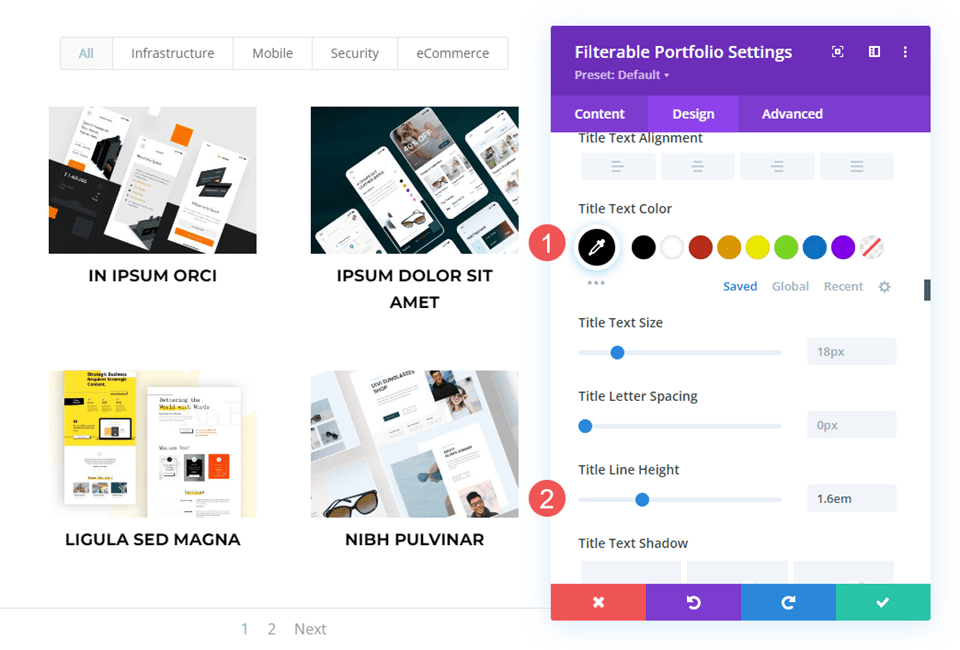
Selanjutnya, atur Warna menjadi hitam. Ubah Tinggi Garis menjadi 1,6em. Biarkan Ukuran Font pada pengaturan defaultnya.
- Warna: #000000
- Tinggi Garis: 1,6em

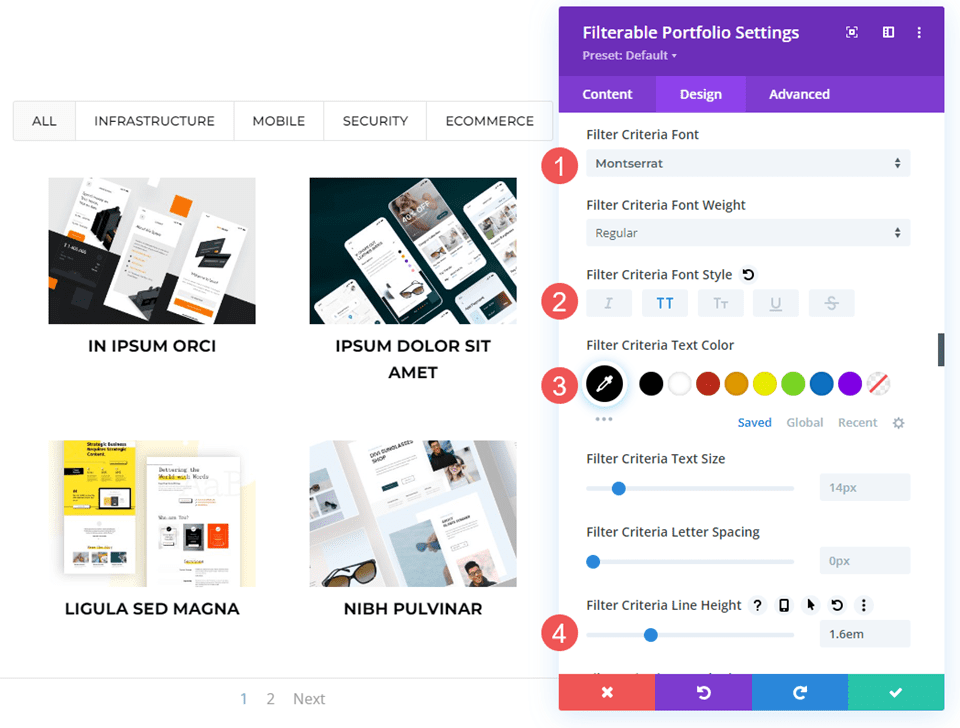
Teks Kriteria Filter Portofolio yang Dapat Difilter
Selanjutnya, gulir ke bawah ke Filter Teks Kriteria . Ubah Font menjadi Montserrat, Style menjadi TT, Color menjadi hitam, dan Line Height menjadi 1.6em.
- Jenis huruf: Montserrat
- Gaya: TT
- Warna: #000000
- Tinggi Garis: 1,6em

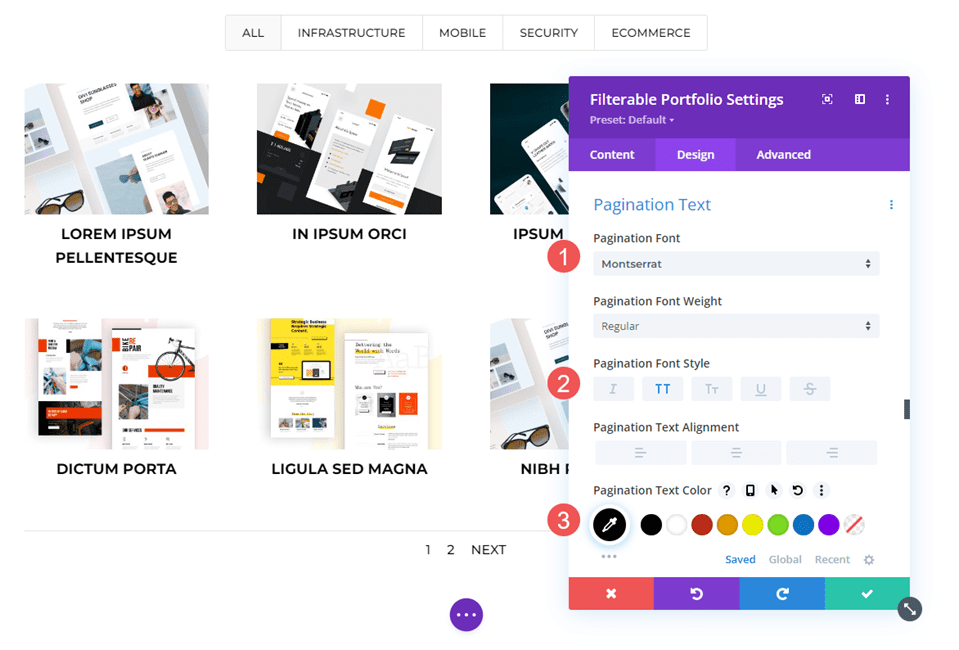
Teks Paginasi Portofolio yang Dapat Difilter
Terakhir, gulir ke Pagination Text dan pilih Montserrat untuk Font . Atur Style ke TT dan Color menjadi hitam. Simpan pekerjaan Anda. Selanjutnya, kita akan membuat tiga overlay khusus.
- Jenis huruf: Montserrat
- Gaya: TT
- Warna: #000000

Contoh Hamparan Proyek Khusus
Sekarang, mari kita buat tiga contoh overlay kita. Dua yang pertama menggunakan pengaturan sederhana untuk mendapatkan tampilan yang berbeda. Yang ketiga menggunakan CSS khusus. Sebagai referensi, berikut tampilan overlay default. Itu tidak memberikan warna untuk ikon, sehingga ditampilkan dalam warna biru default. Hamparannya menggunakan rgba(255,255,255,0.9), yang berwarna putih dengan opacity 90%. Ikonnya berbentuk tanda plus yang dilingkari.

Contoh Hamparan Satu
Kita akan menggelapkan overlay untuk contoh pertama kita sehingga gambarnya hampir tidak terlihat. Yang ini memiliki hamparan oranye dengan ikon putih.
Hamparan
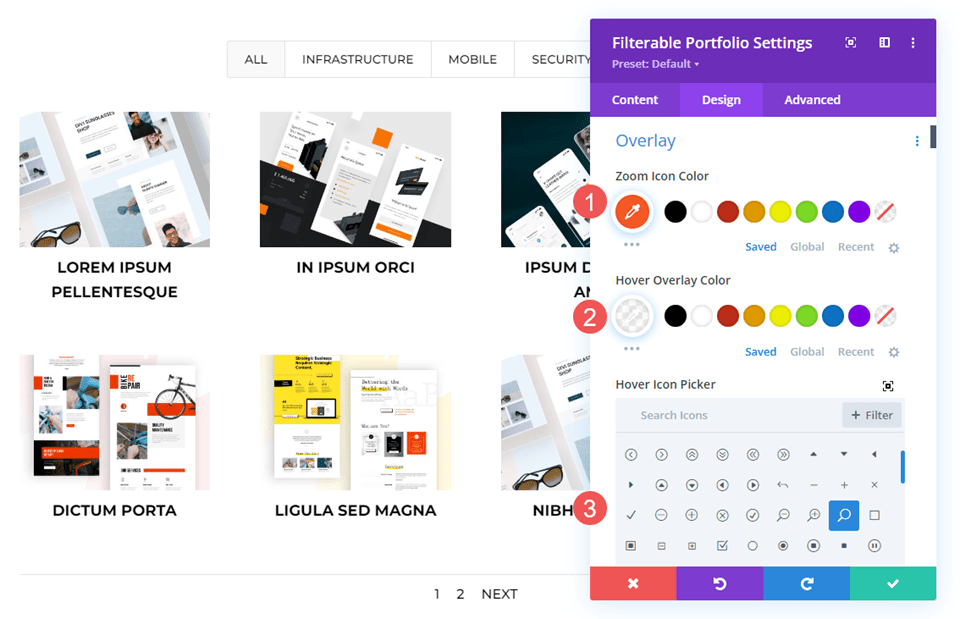
Pilih putih untuk Warna Ikon Zoom . Atur Warna Hamparan ke rgba(254,90,37,0.9). Untuk yang ini, kita akan menggunakan ikon hover default. Tutup modul dan simpan pengaturan Anda.
- Warna Ikon: rgba(254,90,37,0.9)
- Warna Hamparan: #ffffff

Contoh Hamparan Dua
Untuk contoh ini, kita akan membalik arah dari contoh sebelumnya dan mengizinkan sebagian besar gambar ditampilkan melalui overlay. Yang ini memiliki hamparan putih dengan ikon oranye.
Hamparan
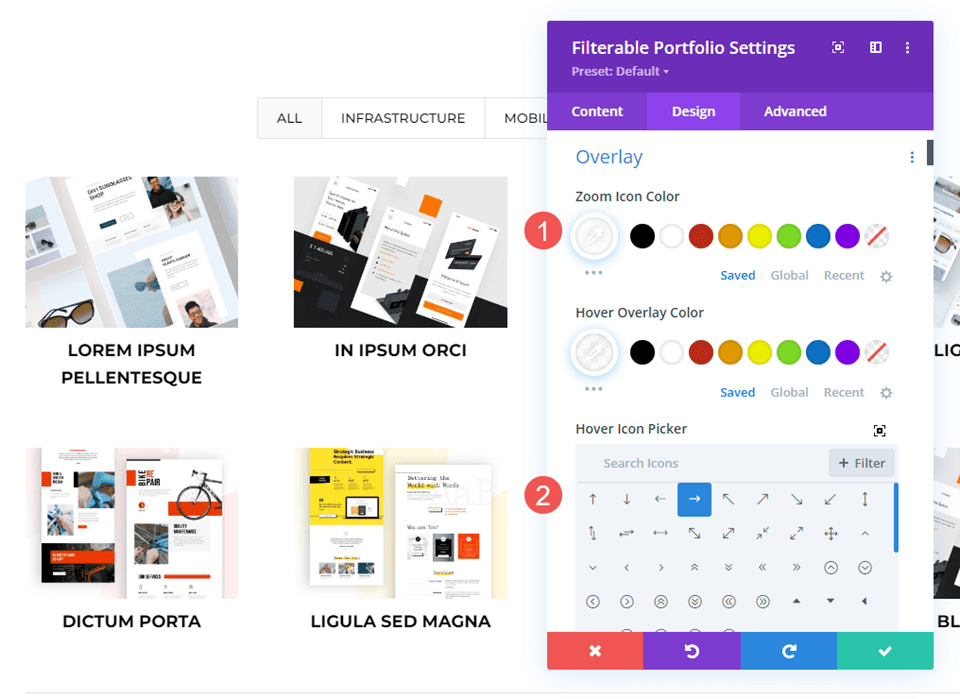
Atur Warna Ikon Zoom ke #fe5a25 dan Warna Overlay ke rgba(255,255,255,0.75). Di Hover Icon Picker , pilih kaca pembesar. Tutup modul dan simpan pengaturan Anda.
- Warna Ikon: #fe5a25
- Warna Hamparan: rgba(255,255,255,0,75)
- Ikon Arahkan Arah: Kaca Pembesar

Contoh Hamparan Tiga
Untuk contoh ini, kita akan menggunakan CSS untuk memindahkan lokasi ikon. Daripada menampilkan hamparan warna, kami akan menggunakan CSS untuk mengubah gambar menjadi sesuatu dari tata letak. Karena ini adalah tata letak CV, kami akan menggunakan gambar pemilik situs web. Hal ini akan membuat pekerjaan menjadi lebih pribadi dan menarik bagi calon klien atau pemberi kerja.
Hamparan
Ubah Warna Ikon Zoom menjadi putih. Di Pemilih Ikon Arahkan , pilih panah kanan. Kali ini kita tidak perlu membuat pilihan untuk warna overlay. Kami akan menangani overlay di bidang Custom CSS.
- Warna Ikon Zoom: #ffffff
- Ikon Arahkan Arah: Panah Kanan

CSS khusus
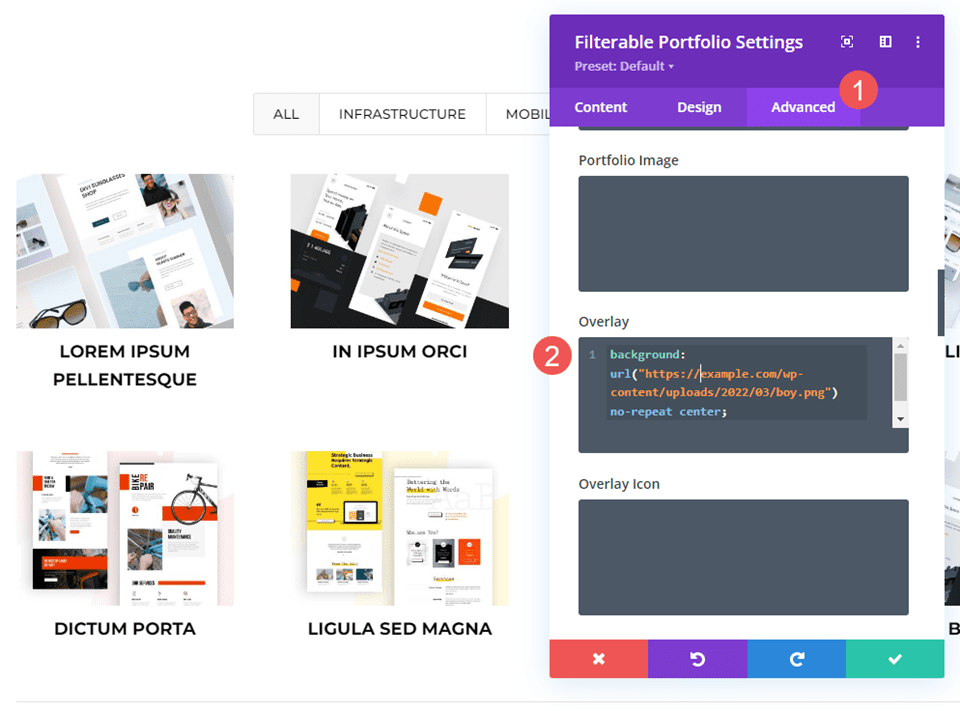
Selanjutnya, kita akan menggunakan beberapa CSS sederhana untuk mengganti gambar unggulan dan memindahkan ikon. Pilih tab Lanjutan dan gulir ke bawah ke Hamparan dan Ikon Hamparan .
Hamparan
Tambahkan CSS ini di bidang Overlay. Ini menampilkan gambar dari perpustakaan media Anda ketika pengguna mengarahkan kursor ke gambar unggulan. Ini diatur ke no-repeat dan center. Ganti URL dengan gambar yang ingin Anda tampilkan.
- Hamparan CSS:
background: url("") no-repeat center;

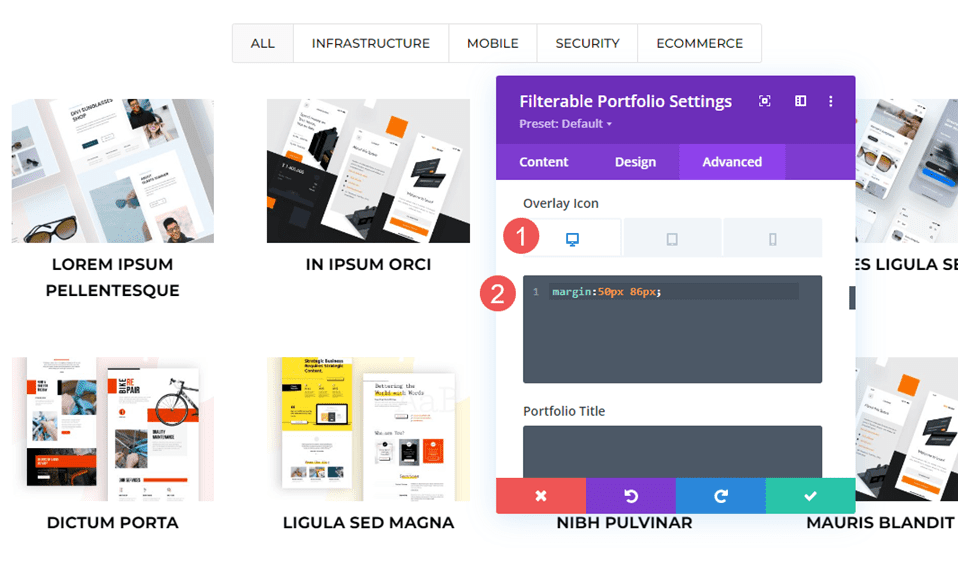
Ikon Hamparan
Selanjutnya kita akan memindahkan posisi icon tersebut. Masukkan CSS ini ke dalam bidang CSS Ikon Hamparan . Kami juga akan menambahkan CSS untuk tablet dan ponsel. Tablet dan ponsel biasanya tidak menampilkan gerakan melayang (karena pengguna hanya mengeklik dengan jari, bukan melayang dengan mouse). Namun, hamparan hover tidak ditampilkan saat pengguna mengeklik gambar. Dengan mengingat hal ini, lebih aman untuk menyertakan pengaturan untuk tablet dan ponsel daripada tidak.
Ikon sekarang akan berpindah ke sudut kanan bawah, dan gambar akan berubah untuk menampilkan gambar dari perpustakaan kita.
- CSS desktop:
margin:50px 86px;
- CSS tablet:
margin:40px 60px;
- CSS Telepon:
margin:70px 100px;

Hasil
Desktop Hamparan Proyek Kustom Pertama

Telepon Overlay Proyek Kustom Pertama

Desktop Hamparan Proyek Kustom Kedua

Telepon Overlay Proyek Kustom Kedua

Desktop Hamparan Proyek Kustom Ketiga

Telepon Overlay Proyek Kustom Ketiga

Mengakhiri Pikiran
Itulah pandangan kami tentang cara menyesuaikan overlay proyek di Modul Portofolio yang Dapat Difilter Divi. Pengaturannya sederhana namun dapat berdampak signifikan pada desain modul. Anda dapat menata overlay dan ikon agar sesuai dengan situs web Anda dan menyesuaikannya lebih jauh lagi dengan CSS. Beberapa pengaturan sederhana atau baris pendek CSS dapat membuat overlay proyek Anda tampak hebat dengan tata letak Divi apa pun.
Kami ingin mendengar pendapat Anda. Apakah Anda menggunakan overlay proyek khusus untuk Modul Portofolio yang Dapat Difilter? Beri tahu kami tentang hal itu di komentar.
