Cara Menyesuaikan Tombol Tambahkan ke Keranjang WooCommerce
Diterbitkan: 2022-09-13WooCommerce akan membuat keranjang Anda dan halaman lain yang diperlukan secara otomatis. Lalu bagaimana jika Anda ingin melakukan perubahan? Ingin menyesuaikan tombol tambahkan ke keranjang WooCommerce Anda sendiri ?
Jika Anda telah menggunakan WooCommerce selama beberapa waktu, Anda mungkin tahu bahwa WooCommerce tidak menyediakan banyak kemungkinan penyesuaian. Tata letak halaman WooCommerce apa pun dapat dimodifikasi dengan mengganti tema. Namun, Anda tidak memiliki akses ke semua fitur pengeditan yang tersedia. Lalu bagaimana? Mengedit Proses Pembayaran WooCommerce
Di sini, Anda akan mempelajari cara menyesuaikan tombol Tambahkan ke Keranjang WooCommerce agar lebih sesuai dengan kebutuhan Anda dan mendorong lebih banyak bisnis ke toko online Anda.
Apakah Menyesuaikan Tombol Tambahkan ke Keranjang WooCommerce Terbaik untuk Bisnis Anda?
Jika Anda memiliki situs WordPress dan ingin menjual produk secara online, Anda harus menggunakan WooCommerce. Meskipun melakukan pekerjaan yang sangat baik di luar kotak, Anda benar-benar dapat membuat toko online Anda bersinar dengan mengutak-atik opsi.
Merampingkan dan menyederhanakan prosedur pembelian adalah strategi yang terbukti benar untuk menarik lebih banyak pembeli.
Kami telah melihat berbagai penyesuaian halaman checkout dan pilihan pengoptimalan, semuanya untuk meningkatkan rasio konversi dan menurunkan rasio pengabaian. Namun, langkah sebelumnya dalam saluran penjualan juga penting.
Jika konsumen tipikal bisnis Anda membeli banyak barang, atau jika Anda ingin mereka menelusuri toko Anda dan menambah dan menghapus barang sebelum check out, tombol “Tambahkan ke Keranjang” harus dimiliki.
Sebaliknya, beberapa toko online memilih prosedur pembelian yang lebih ramping, melewati layar “Tambahkan ke Keranjang” untuk mengirim klien langsung ke kasir.
Ini sempurna untuk toko barang tunggal ketika pelanggan tahu mereka hanya akan pergi dengan satu barang. Meskipun siklus pembelian yang lebih pendek terkadang memberikan hasil yang lebih baik, hal ini tidak selalu terjadi, tergantung pada barang dan jasa yang ditawarkan.
Bagaimana Cara Menyesuaikan Tombol Tambahkan ke Keranjang WooCommerce?
Anda dapat menggunakan berbagai metode untuk membuat tombol “Tambahkan ke Keranjang” yang unik di WooCommerce. Selain itu, Anda memiliki kendali penuh untuk menyesuaikan tampilan tombol “tambahkan ke troli” agar sesuai dengan toko online Anda dan barang dagangannya. Untuk memodifikasi tombol Tambahkan ke Keranjang di WooCommerce, Anda mungkin harus terbiasa dengan pengkodean atau menggunakan plugin atau tema pihak ketiga.
Kabar baik untuk Anda, karena kami akan menunjukkan kepada Anda kedua cara untuk menyesuaikan tombol tambahkan ke troli.
Tapi pertama-tama, mari kita bahas proses kustomisasi tanpa menggunakan plugin apa pun.
Kustomisasi WooCommerce Tambahkan ke Keranjang Tombol Tanpa Plugin
Tombol “tambahkan ke troli” dapat disesuaikan dengan mengubah tampilan teks. Misalnya, Anda dapat menyesuaikan teks tombol “Tambahkan ke Keranjang” agar lebih sesuai dengan nada dan tujuan toko online Anda. Demikian juga, Anda dapat menyesuaikan teks tombol keranjang belanja WooCommerce agar sesuai dengan kebutuhan Anda.
Cara Mengganti Teks Tombol Tambahkan ke Keranjang
Gunakan petunjuk di bawah ini untuk menyesuaikan teks tombol “Tambahkan ke Keranjang” di keranjang belanja Anda.
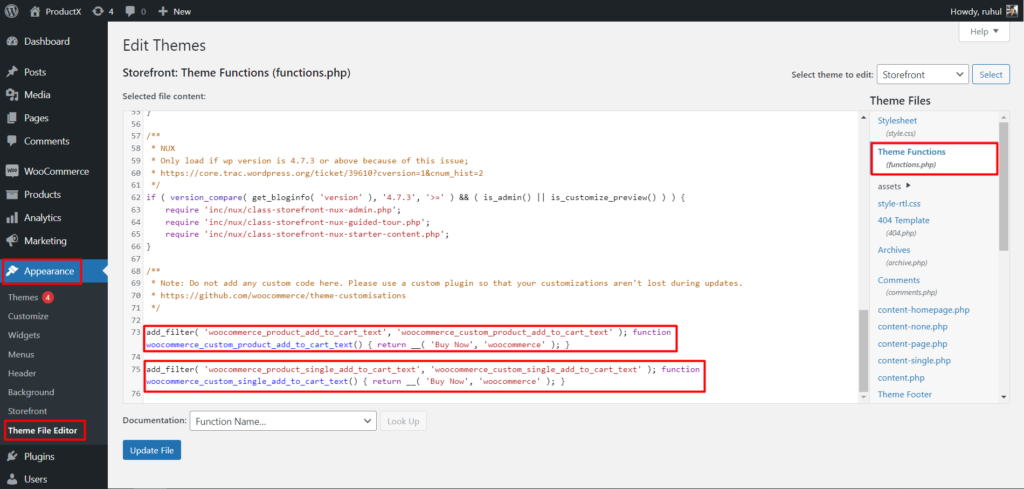
- Pergi ke dashboard WordPress dan pergi ke Appearance → Theme Editor.
- Buka file Theme Functions (functions.php) untuk tema Anda.
- Di akhir file function.php, tambahkan kode berikut.

Untuk mengubah teks tambahkan ke keranjang di halaman toko:
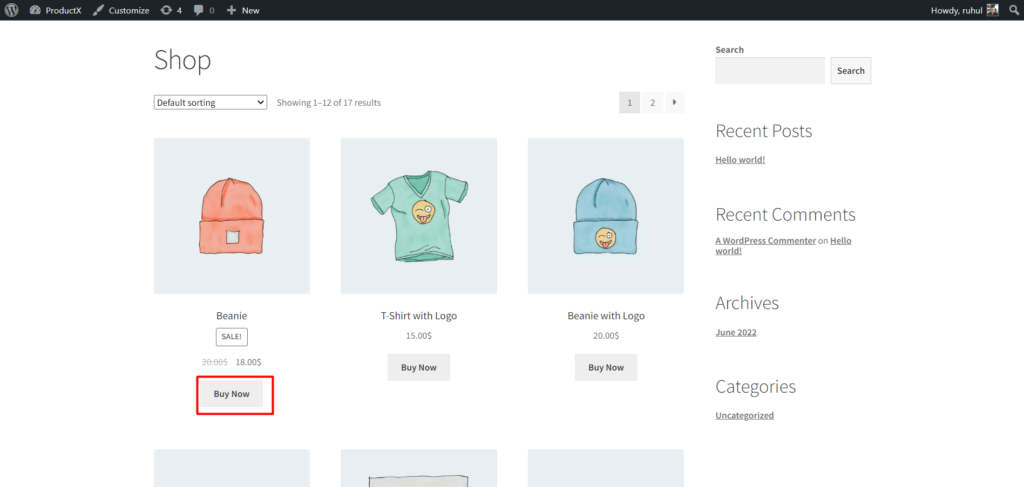
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Berikut tampilannya setelah memasukkan kode:

Untuk mengubah teks tambahkan ke troli pada halaman produk tunggal:
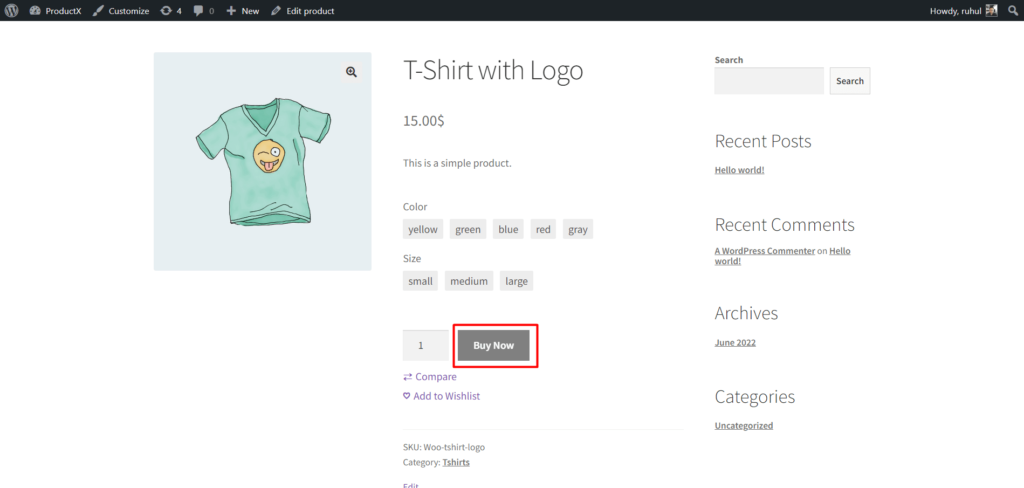
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Berikut tampilannya setelah memasukkan kode:

Sesuaikan Tipografi Tambahkan ke Keranjang
Pilih CSS tambahan untuk menyertakan kode kustom Anda untuk menyesuaikan font, warna, dan ukuran.
Mengubah Tipografi Tambahkan ke Keranjang pada Halaman Produk Tunggal:

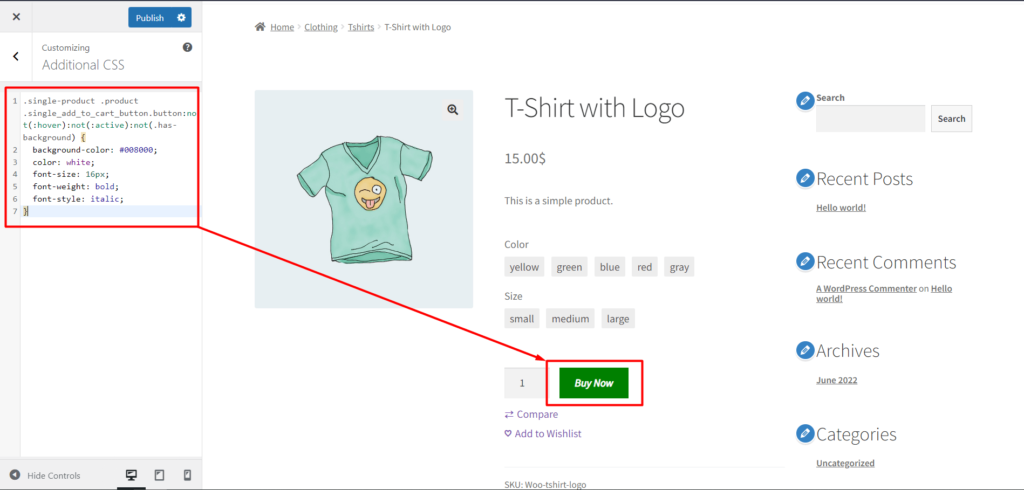
- Buka halaman produk tunggal Anda, lalu klik sesuaikan.
- Pilih CSS tambahan.
- Kemudian ketik kode berikut:
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Mengubah Tipografi Tambah ke Keranjang di Halaman Toko:

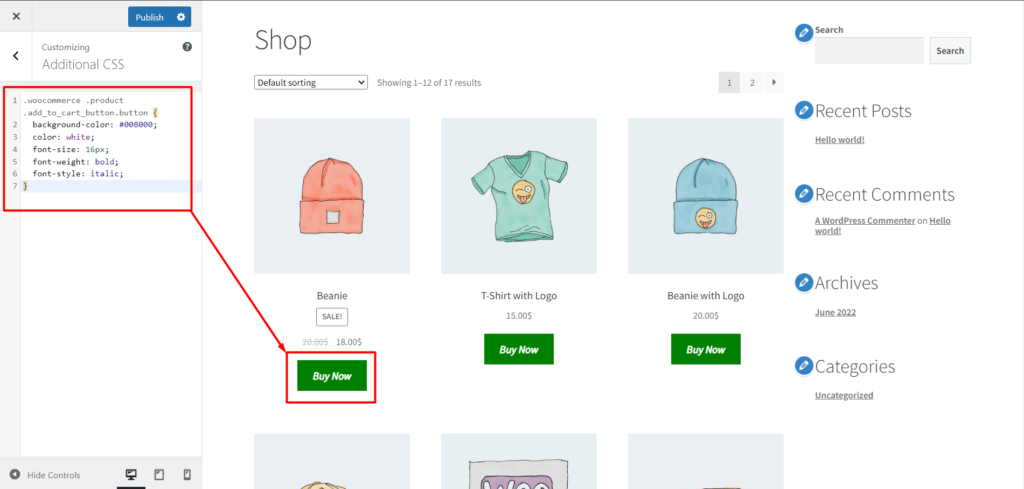
- Buka halaman toko Anda, lalu klik sesuaikan.
- Pilih CSS tambahan.
- Kemudian ketik kode berikut:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Kustomisasi Tombol Tambahkan ke Keranjang WooCommerce Dengan Plugin
Sekarang kami akan menunjukkan cara menyesuaikan tombol Tambahkan ke Keranjang WooCommerce menggunakan plugin luar biasa bernama ProductX.
Menginstal ProdukX
Untuk menggunakan ProductX, Anda harus menginstalnya terlebih dahulu. Untuk menginstal ProductX, Anda perlu:
- Buka bagian Plugin dari Dashboard WordPress Anda.
- Ketik nama plugin “ProductX” di Search Bar.
- Instal dan Aktifkan plugin ProductX.
Aktifkan Addon Pembuat WooCommerce
WooCommerce Builder adalah ekstensi untuk ProductX. Anda dapat menggunakan tata letak yang sudah jadi ini sebagai titik awal untuk beranda toko online Anda, halaman kategori, halaman arsip, dan halaman keranjang belanja dan detail produk. Kita perlu mengaktifkan builder sebelum kita dapat mulai bekerja dengannya. Untuk melakukannya:
- Buka bagian ProductX.
- Klik "Addons" untuk pergi ke bagian All Addons.
- Kemudian aktifkan Builder Addon.
Kustomisasi Tombol Tambahkan Ke Keranjang di Halaman Toko
Untuk menyesuaikan tombol tambahkan ke troli di halaman toko, Anda harus membuat template terlebih dahulu. Kami tidak akan mengganggu Anda dengan memberi tahu Anda semua langkah yang perlu Anda ikuti untuk membuat template. Sebagai gantinya, Anda dapat memeriksa artikel ini yang menyediakan proses menyeluruh untuk membuat template halaman toko.

Setelah membuat template dan menambahkan blok untuk membuat halaman toko Anda, Anda dapat pindah ke proses kustomisasi.

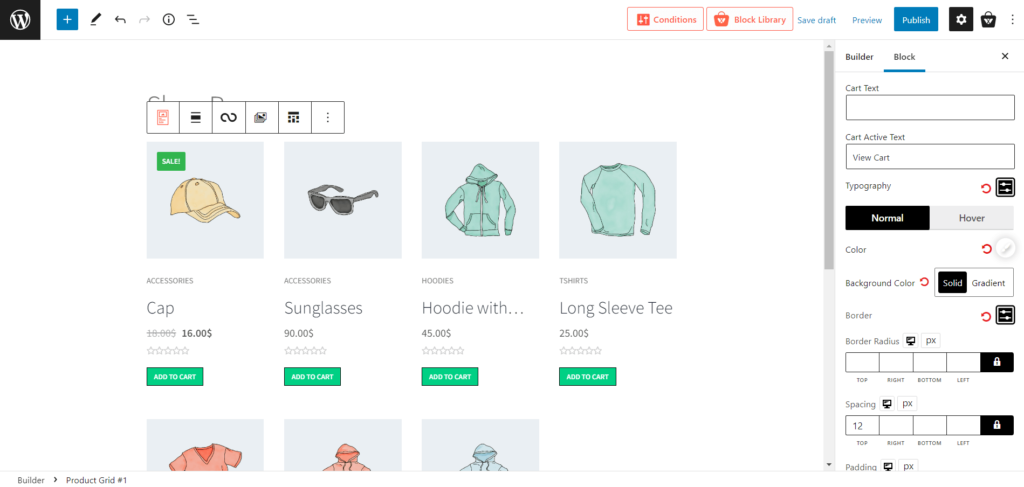
Saat Anda memilih daftar/kisi produk, Anda akan melihat opsi pengaturan di bilah sisi kanan. Dari pengaturan, aktifkan troli, dan teks tambahkan ke troli muncul. Juga, pengaturan keranjang ini sendiri adalah menu tarik-turun. Dan ketika Anda mengkliknya, Anda akan melihat banyak sekali opsi penyesuaian.
Anda dapat menyesuaikan semuanya mulai dari teks dan warna teks hingga ukuran, batas, spasi, dan semua yang ada di antaranya. Selain itu, ProductX telah menambahkan pengaturan tipografi di opsi drag-down cart.
Anda dapat menggunakannya untuk memilih gaya font, ukuran, tinggi, berat, jarak, dan juga dekorasi seperti pewarisan, garis bawah, garis atas, dan garis tembus.
Ini juga memiliki opsi pengaturan warna yang dapat Anda gunakan untuk mengubah warna tombol tambahkan ke keranjang, teks, warna batas, warna latar belakang, dan banyak lagi.
Kustomisasi Tombol Tambahkan Ke Keranjang di Halaman Produk Tunggal
Sama seperti sebelumnya, Anda harus membuat template sebelum Anda dapat mengubah tampilan tombol “tambahkan ke troli” pada halaman produk tunggal. Kami tidak akan membuang waktu Anda untuk menguraikan semua yang harus Anda lakukan untuk membuat template. Sebagai gantinya, periksa artikel ini untuk mempelajari prosedur langkah demi langkah untuk membuat template halaman produk tunggal.
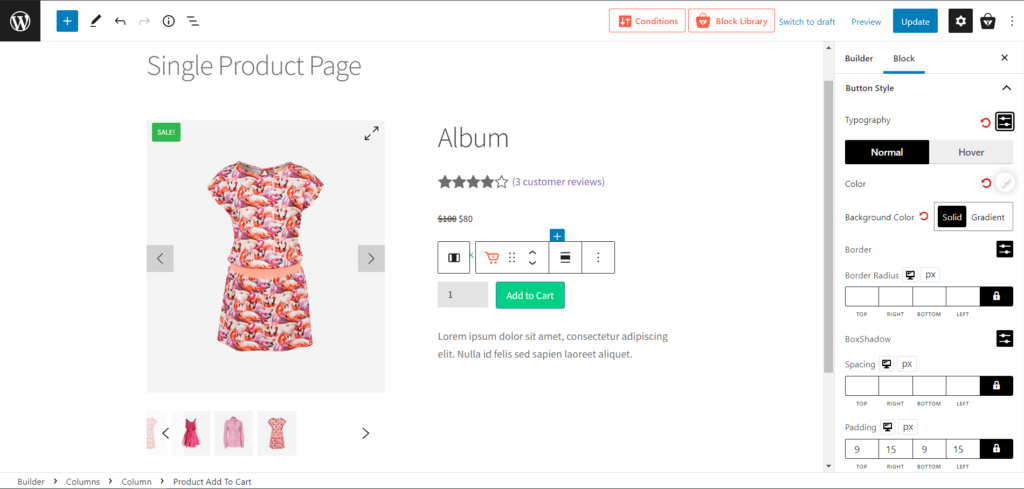
Jadi, saat Anda membuat satu halaman produk, Anda menambahkan blok “Produk Tambahkan Ke Keranjang”. Dan blok ini sendiri menyediakan tombol tambahkan ke troli bersama dengan semua penyesuaian yang diperlukan.

Kemudian, Anda dapat mengubah teks, warna, dan semua penyesuaian tipografi yang kami sebutkan di atas, seperti yang Anda lakukan di halaman toko.
ProductX memberi Anda kontrol penuh untuk menyesuaikan tombol tambahkan ke keranjang tanpa menggunakan kode.
Kesimpulan
ProductX adalah semua tentang fleksibilitas dan penyesuaian, itulah sebabnya ia memberi Anda akses ke semua opsi yang Anda butuhkan untuk menyesuaikan tampilan dan pengoperasian tombol add to cart WooCommerce. Namun, kami telah membagikan kedua proses penyesuaian tombol tambahkan ke keranjang dengan dan tanpa kode, jadi Anda tahu fleksibilitas penyesuaian yang Anda inginkan. Semoga berhasil!
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Cara menambahkan Kategori ke Sidebar di WordPress
![Bagaimana Cara Membuat Gaya Daftar Postingan WordPress? [Panduan Demo] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
Bagaimana Cara Membuat Gaya Daftar Postingan WordPress? [Panduan Demo]

Memperkenalkan Gutenberg Post Blocks PRO #1
![Cara Menggunakan WordPress functions.php [Panduan Singkat] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
Cara Menggunakan WordPress functions.php [Panduan Singkat]
