Cara Menyesuaikan Halaman Kategori WooCommerce dengan ProductX
Diterbitkan: 2022-10-05Ingin mempelajari cara menyesuaikan halaman kategori WooCommerce?
Halaman kategori sangat penting untuk situs WooCommerce mana pun karena memungkinkan calon pembeli untuk mempelajari item sebelum melakukan pembelian. Namun, misalkan halaman kategori Anda menyertakan ketidakakuratan. Dalam hal ini, pengunjung dapat meninggalkan situs web Anda, yang mengakibatkan hilangnya prospek dan uang.
Artikel ini akan menunjukkan cara mengedit dan menampilkan halaman kategori WooCommerce untuk meningkatkan pengalaman pengguna dan meningkatkan penjualan.
Mengapa Anda Harus Menyesuaikan Halaman Kategori WooCommerce
WooCommerce adalah salah satu platform yang paling banyak digunakan untuk membuat toko online. Meskipun ini tidak diragukan lagi merupakan bukti keandalan WooCommerce sebagai platform e-niaga, ini juga mencerminkan bahwa ratusan ribu situs web menggunakan template yang sama.
Dan jika Anda yakin bahwa tetap menggunakan beranda standar WooCommerce adalah cara terbaik untuk membuat situs Anda menonjol, Anda salah. Selain itu, ada lebih banyak faktor untuk dipikirkan.
Jika Anda mengintip, Anda akan melihat bahwa halaman kategori default WooCommerce tidak terlalu menarik. Selain itu, ia tidak memiliki fitur canggih seperti pencarian produk berbasis nama, filter produk berbasis atribut, dll. Semua hal ini penting jika Anda ingin pelanggan memiliki pengalaman positif berbelanja di situs web Anda.
Selain itu, sulit untuk menemukan seseorang yang tidak menghargai situs web yang dirancang dengan baik, estetis, dan intuitif.
Sekarang, mari beralih ke bagian berikutnya, di mana Anda akan menemukan cara mengubah tampilan halaman kategori WooCommerce tanpa menyentuh satu baris kode pun.
Cara Menyesuaikan Halaman Kategori WooCommerce dengan ProductX
Panduan ini akan menunjukkan cara menyesuaikan tampilan halaman kategori WooCommerce tanpa kode apa pun. Jadi, tanpa basa-basi lagi, mari kita mulai.
Langkah 1: Instal dan Aktifkan ProductX
Untuk menyesuaikan, Anda perlu Menginstal dan mengaktifkan plugin ProductX yang fantastis ini. Untuk melakukannya:

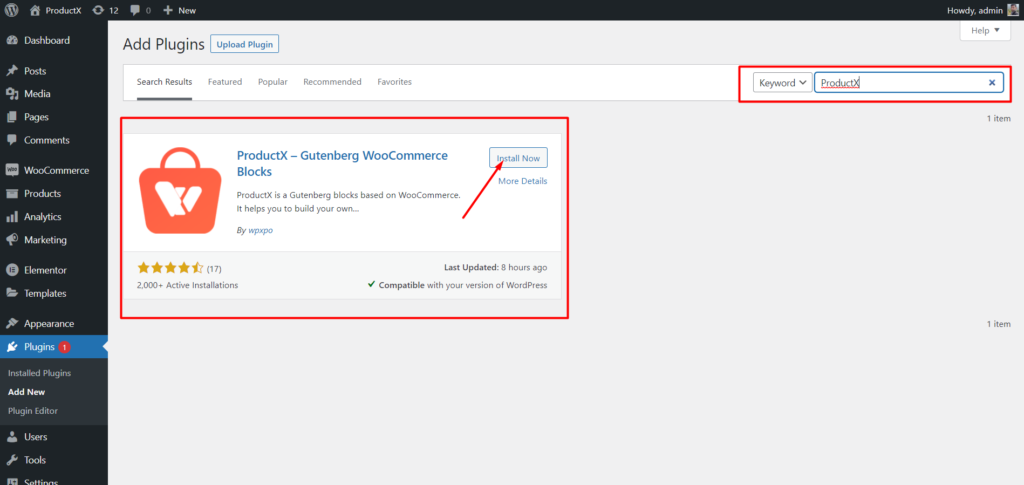
- Buka menu Plugin di Dashboard WordPress.
- Sekarang instal plugin dengan mengklik opsi "Tambah Baru".
- Ketik "ProductX" ke dalam bilah pencarian dan kemudian tekan tombol "Instal".
- Klik tombol “Aktifkan” setelah Anda menginstal plugin ProductX.
Langkah 2: Aktifkan Builder
Setelah berhasil mengaktifkan ProductX, Anda perlu mengaktifkan Builder. Berikut cara melakukannya:

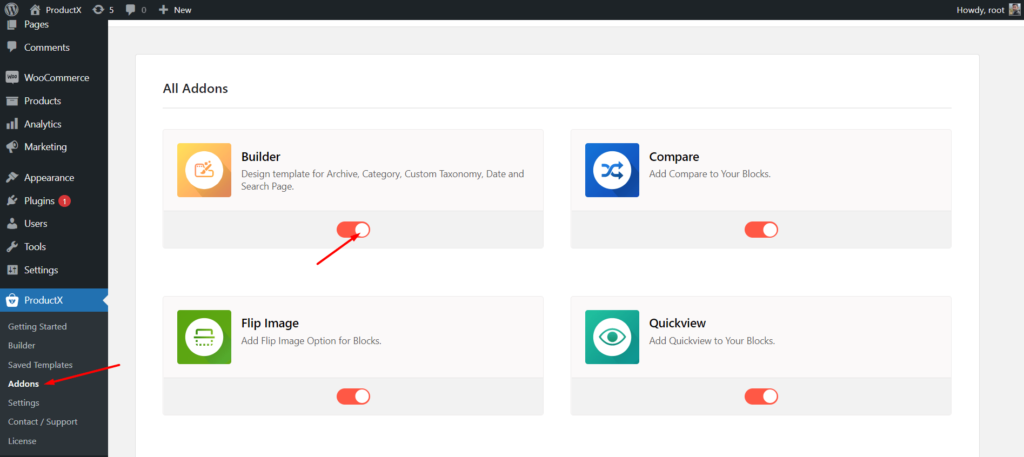
- Buka ProductX dari dasbor WordPress.
- Pilih Tab Addons
- Aktifkan Builder melalui opsi sakelar.
Langkah 3: Buat Template Halaman Kategori
Setelah mengaktifkan Builder, Anda dapat membuat halaman kategori. Untuk melakukannya:
- Buka ProductX dari dasbor WordPress.
- Pilih tab Pembuat.
- Klik Tambah Baru.
- Beri nama template Anda.
- Pilih jenis template sebagai 'Arsip Produk'.
- Jika Anda ingin menampilkan template ini di semua halaman produk, tandai kotak centang 'Semua Halaman product_cat.'
- Klik Buat Templat.
- Dan kemudian klik Simpan dan Edit Template.
Dan Anda sudah selesai membuat Template Halaman Kategori WooCommerce.
Langkah 4: Rancang Halaman Kategori WooCommerce dengan Menambahkan Blok
Anda telah membuat templat halaman Kategori. Sekarang, Anda perlu mendesain halaman kategori Anda. Anda dapat menggunakan panduan berikut untuk menambahkan beberapa blok untuk mendesain halaman Kategori WooCommerce Anda.

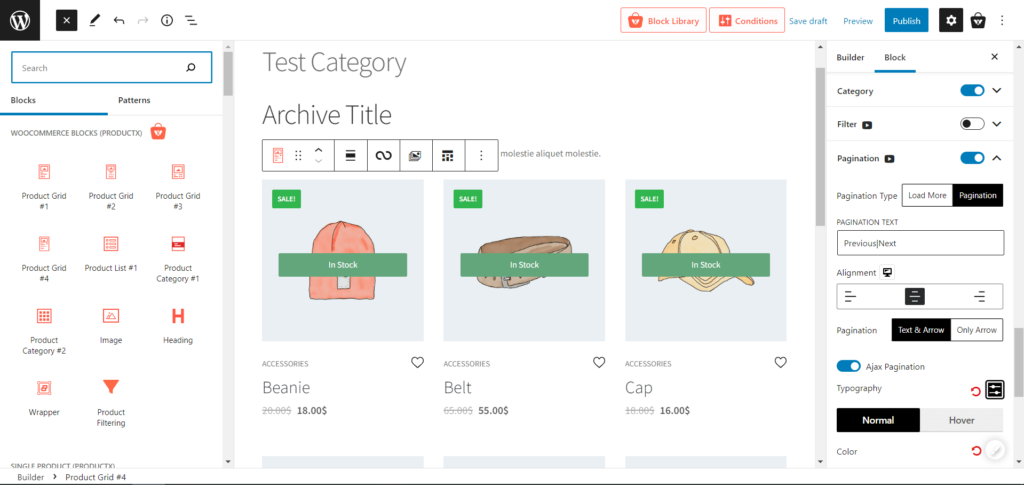
- Pertama, tambahkan blok Judul Arsip (untuk mengontrol judul kategori secara dinamis di semua halaman).
- Kemudian tambahkan blok Product Grid.
- Juga, tambahkan blok Pagination untuk hasil terbaik (karena Anda mungkin memiliki banyak produk).
Langkah 5: Sesuaikan Template Halaman Kategori WooCommerce
Anda telah membuat dan mendesain halaman kategori, dan sekarang sampai pada bagian yang menyenangkan… Kustomisasi. Jadi, jangan buang waktu dan pergi ke pengaturan kustomisasi.
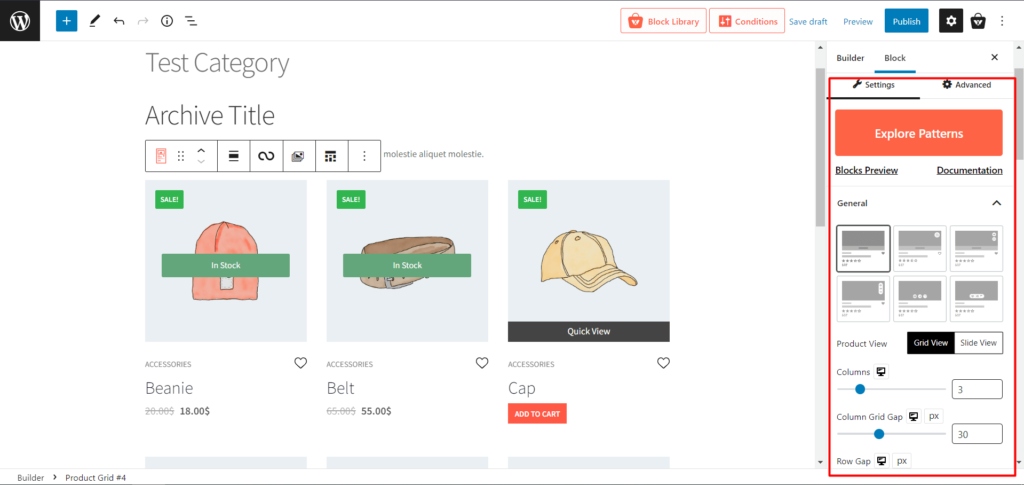
Saat Anda menambahkan blok kisi Produk dari ProductX, secara default, ini memberikan banyak opsi penyesuaian untuk dilalui.

Melihat
Anda dapat memamerkan produk Anda dalam tampilan kisi atau slide, memberi Anda kontrol penuh untuk membuat toko Woo yang sempurna. Anda dapat memilih kolom, baris, dan ukuran dan menyesuaikannya dengan bantalan dan korektor lebar-tinggi.
Stok Produk
ProductX memiliki pengaturan untuk menampilkan produk dalam stok dan stok habis dengan cepat, yang memudahkan proses Anda untuk meningkatkan kepuasan pelanggan.
Pertanyaan
Pengaturan kueri ProductX sendiri adalah penyesuai yang hebat. Misalnya, jika Anda ingin membatasi jumlah produk Anda, atau menampilkan produk tertentu seperti peringkat teratas, baru ditambahkan, dll., Anda dapat melakukannya dari sini.
Gambar-gambar
Ini adalah hal mendasar untuk ditambahkan, tetapi ProductX membuatnya unik dengan banyak penyesuaian. Seperti ukuran gambar, animasi, melayang, dan yang lainnya.
Atribut Produk / Data Tambahan
Beberapa orang ingin menunjukkan info menarik, obral, harga, promo, atau informasi tambahan lainnya di toko mereka, yang juga dikenal sebagai atribut produk. Jadi, ProductX datang dengan solusi luar biasa untuk memberi mereka masing-masing pengaktif yang mudah dengan tombol sakelar.
paginasi
Jika Anda memiliki banyak produk, yang jelas, Anda dapat mengaktifkan opsi pagination dari pengaturan (toggle enable). Pagination membuat halaman produk Anda lebih user-friendly, memberikan toko rasa dapat dipahami. Selain itu, ProductX dapat memilih paginasi numerik atau memuat lebih banyak tombol, bersama dengan penyesuaian khususnya seperti ukuran warna, perataan, dan banyak lagi.

Setelah semua penyesuaian, tekan tombol Publikasikan untuk menerbitkan halaman.
Manfaat Menyesuaikan Halaman Kategori WooCommerce
Anda harus memodifikasi halaman kategori WooCommerce Anda karena beberapa alasan berbeda:
Meningkatkan Pendapatan
Anda dapat mengaitkan sebagian besar kesuksesan perusahaan Anda dengan halaman kategori karena halaman tersebut menghasilkan sekitar 70% dari semua pembelian. Membangun halaman kategori khusus yang menjawab pertanyaan pembeli dapat meningkatkan penjualan.
Tingkatkan Optimasi Mesin Pencari
Peringkat mesin pencari dapat ditingkatkan dengan mengoptimalkan halaman kategori. Namun, ada banyak ruang untuk perbaikan dalam hal mengoptimalkan kategori dan subkategori toko online Anda untuk kata kunci yang digunakan audiens target Anda untuk menemukan produk seperti milik Anda.
Tangkap Pemirsa
Mesin pencari mengarahkan konsumen ke halaman kategori daripada halaman produk karena mereka lebih tertarik untuk memberikan hasil yang relevan. Materi yang dibuat konsumen, gambar produk yang disempurnakan, dan ulasan pengguna dapat diintegrasikan ke dalam halaman tersebut untuk menarik minat pembaca dan mendorong mereka untuk membuat keputusan pembelian.
Memodifikasi halaman kategori WooCommerce pada akhirnya dapat membantu Anda melayani pelanggan dengan lebih baik, meningkatkan peringkat mesin pencari, dan meningkatkan penjualan.
Kesimpulan
Baik klien Anda dan mesin pencari akan menemukan halaman kategori penting. Menambahkan personalisasi dan SEO ke halaman kategori Anda hanya akan meningkatkan penjualan toko online Anda.
Sisi baiknya adalah Anda sekarang tahu cara menyesuaikan halaman kategori WooCommerce dan mengoptimalkan halaman untuk meningkatkan konversi dengan faktor dua. Selanjutnya, Anda memahami cara menyesuaikan halaman WooCommerce setiap kategori dengan kebutuhan Anda.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Cara Menambahkan Tombol Muat Lebih Banyak di WordPress (Panduan Langkah demi Langkah)

Bagaimana Mengaktifkan Pelaporan Kesalahan di WordPress?

Memperkenalkan Paket Tata Letak Berita Crypto untuk PostX

Cara Menambahkan Ikon Situs di Tema WordPress Twenty Twenty Two
