Cara Menyesuaikan Halaman Kategori WooCommerce Tanpa Coding
Diterbitkan: 2022-05-22Apakah Anda mempertimbangkan apakah Anda harus mengedit halaman kategori produk WooCommerce?
Nah, jika ya, maka saya sangat menyarankan Anda harus melakukannya. Karena menyesuaikan halaman Arsip WooCommerce dan mengoptimalkannya dapat meningkatkan penjualan Anda.
Tetapi pertanyaannya adalah bagaimana menyesuaikan Halaman Kategori WooCommerce?
Nah, Anda tentu tidak perlu melakukan pengkodean apa pun untuk menyesuaikan halaman kategori Anda jika Anda mengikuti proses yang ditunjukkan di blog ini.
Pada artikel ini, Anda akan mempelajari cara menyesuaikan halaman kategori WooCommerce tanpa pengkodean apa pun . Dan juga cara Anda dapat mengoptimalkan halaman arsip Anda untuk meningkatkan tingkat konversi.
Jadi, teruslah membaca….
Mengapa menyesuaikan halaman kategori WooCommerce
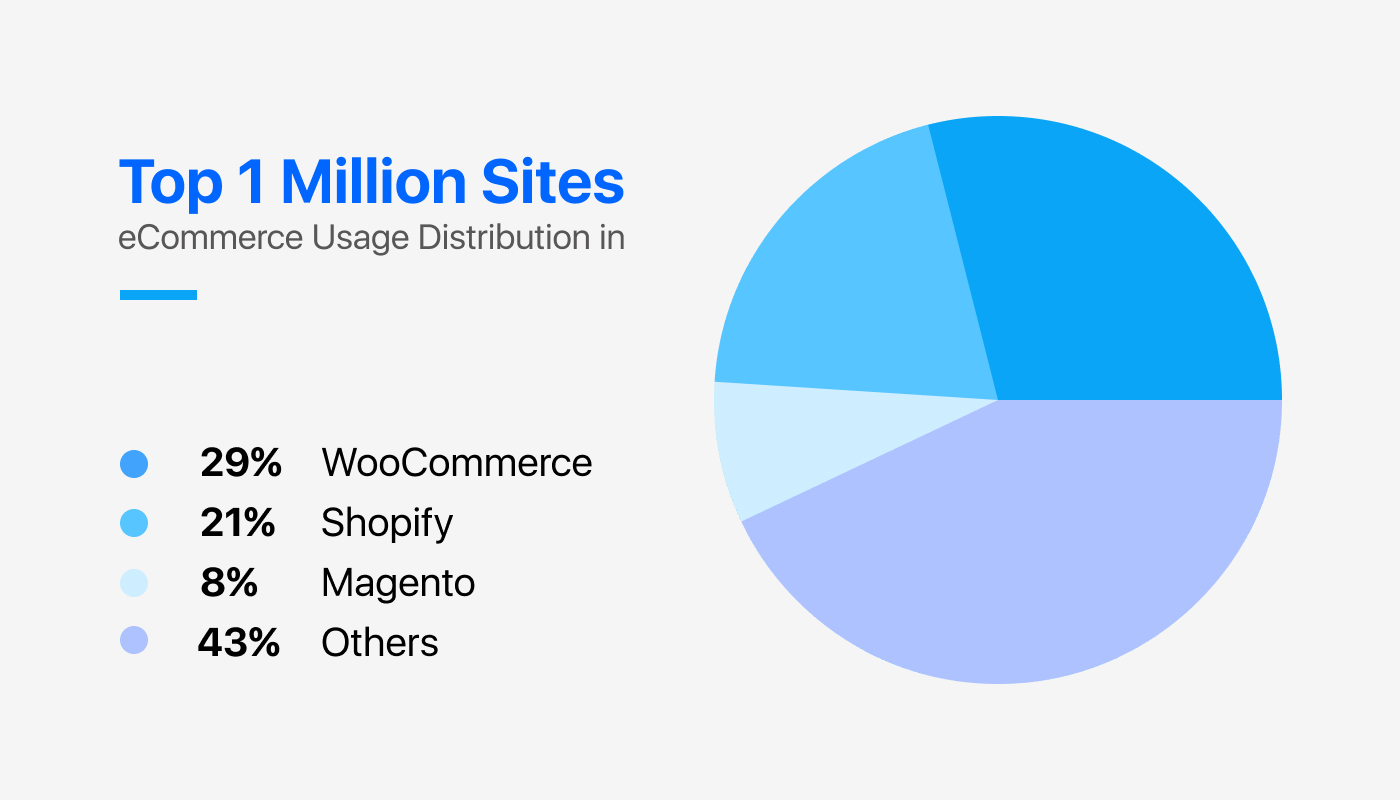
Menurut builtWith, WooCommerce digunakan oleh lebih dari 29% persen dari 1 juta situs web teratas. Sementara popularitas ini menunjukkan kredibilitas WooCommerce sebagai alat eCommerce, itu juga mencerminkan bahwa ribuan situs web menggunakan tata letak default yang sama yang ditawarkan WooCommerce.

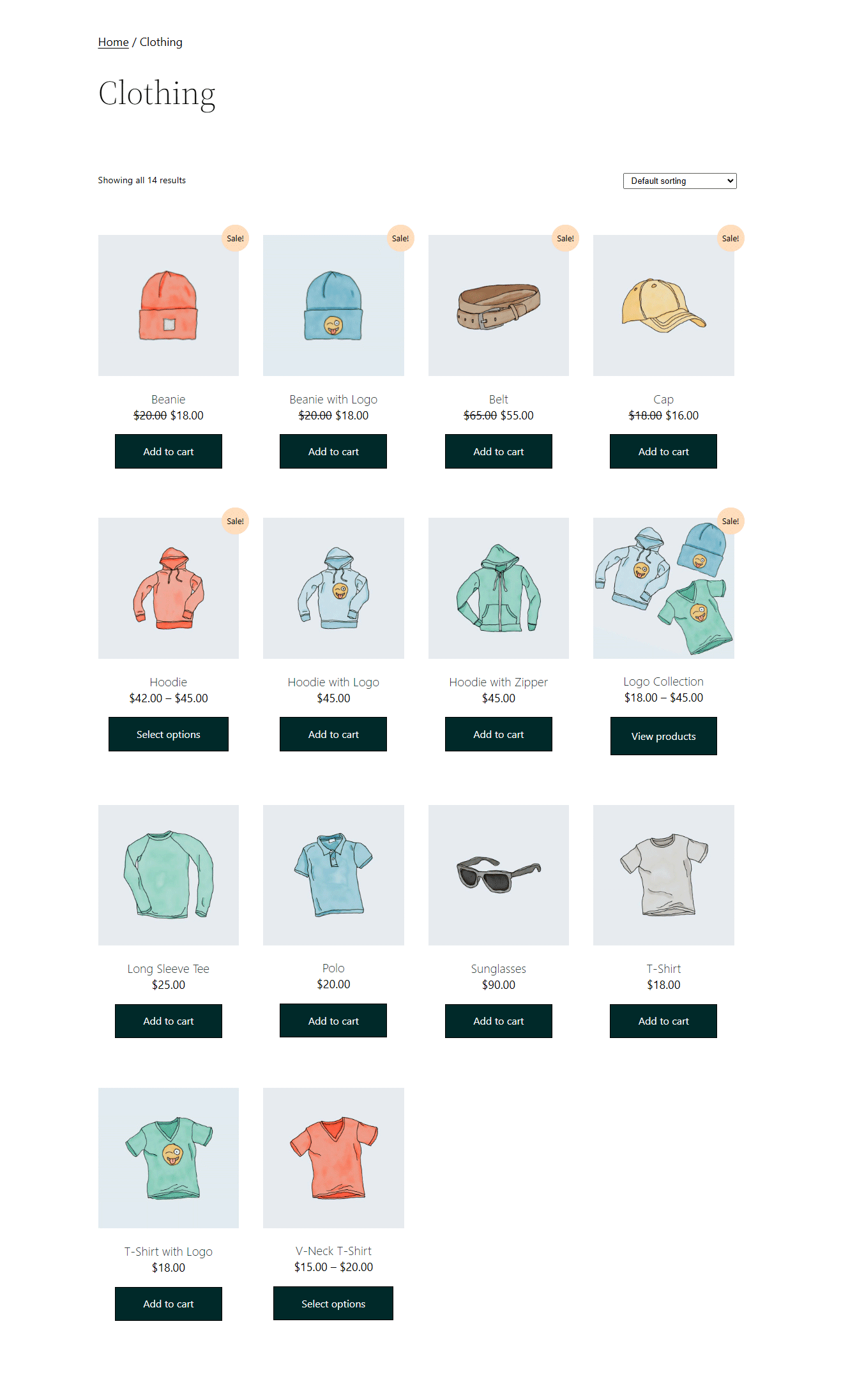
Dan jika Anda berpikir menggunakan halaman WooCommerce default hanya akan meminimalkan peluang situs web Anda untuk menonjol, maka Anda salah. Ada alasan lain yang perlu Anda pertimbangkan juga. Untuk mengetahui tentang alasan lain ini, mari kita lihat halaman kategori default WooCommerce dengan tema WordPress dua puluh dua yang diaktifkan.

Jika Anda lihat, halaman kategori default WooCommerce memiliki tampilan dasar yang tidak terlalu menarik. Selain itu, tidak ada opsi lanjutan seperti mencari produk menggunakan nama, memfilter produk berdasarkan atribut yang berbeda, dll. Semua ini penting untuk memastikan pengalaman pengguna yang baik di toko online Anda.
Lagi pula, siapa yang tidak suka situs yang bagus dan enak dipandang dan mudah dinavigasi?
Nah, jawabannya adalah semua orang! Dan mari beralih ke bagian berikutnya di mana Anda akan mempelajari cara menyesuaikan templat halaman kategori WooCommerce tanpa pengkodean apa pun.

Cara menyesuaikan halaman kategori WooCommerce dalam 6 langkah
Ini adalah tutorial yang mudah diikuti tentang cara menyesuaikan halaman kategori WooCommerce tanpa pengkodean apa pun. Dengan mengikuti proses ini, Anda dapat memilih tata letak serta desain halaman arsip WooCommerce Anda dalam waktu singkat. Jadi, mari kita mulai…
Langkah #1: Instal pembuat halaman Elementor dan ShopEngine
Untuk mengedit halaman kategori produk WooCommerce menggunakan proses yang ditunjukkan di blog ini, Anda memerlukan dua plugin WordPress:
- Pembuat Halaman Elemen
- ShopEngine dan ShopEngine Pro
ShopEngine adalah pembangun WooCommerce Utama untuk pembuat halaman seret dan lepas- Elementor. Ini adalah add-on untuk Elementor yang hadir dengan sejumlah besar widget dan modul untuk memudahkan penyesuaian WooCommerce.
Catatan : Anda dapat menggunakan komunitas kupon20 untuk mendapatkan DISKON 20% di ShopEngine Pro . Instal Elementor terlebih dahulu karena ShopEngine bergantung pada pembuat halaman ini. Jika Anda memerlukan bantuan untuk mengaktifkan ShopEngine Pro, periksa dokumentasi.
Langkah #2: Buat templat halaman kategori
Setelah Anda menginstal dan mengaktifkan semua plugin yang diperlukan, Anda perlu membuat Template Kategori. Untuk membuat templat halaman kategori kustom WooCommerce,
- Navigasikan ke: ShopEngine Template Pembuat
- Klik Tambah baru
- Berikan nama Template
- Pilih Ketik sebagai Arsip dari tarik-turun
- Aktifkan opsi Set Default untuk mengganti template Kategori/ Halaman Arsip yang ada
- Pilih opsi kosong di bawah Desain Sampel
- Klik Edit dengan Elementor untuk mulai membuat template

Catatan : Saya memilih opsi kosong karena di blog ini, saya akan menunjukkan cara membuat halaman kategori khusus dari awal. ShopEngine menawarkan beberapa templat halaman kategori WooCommerce yang sudah dibuat sebelumnya. Jika Anda ingin menggunakan template yang sudah dibuat sebelumnya, pilih salah satu yang Anda suka lalu lompat ke langkah 5. (Langkah 3 dan 4 wajib jika Anda ingin membangun dari awal)
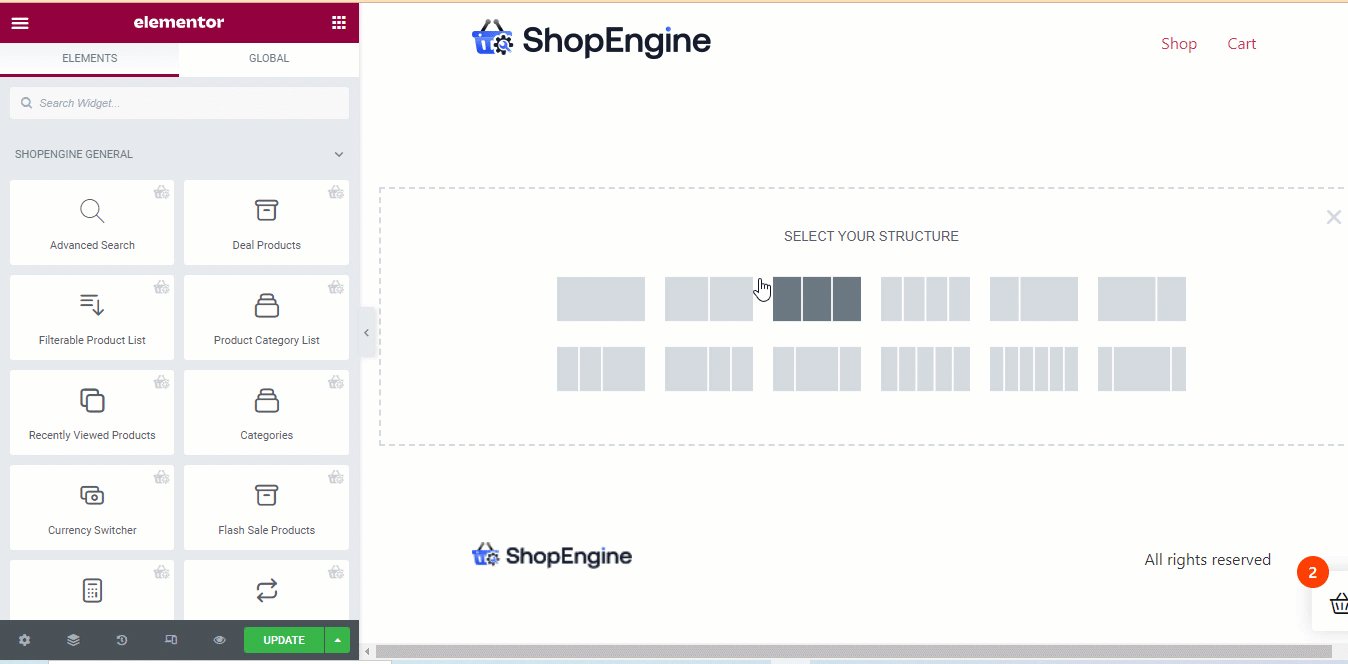
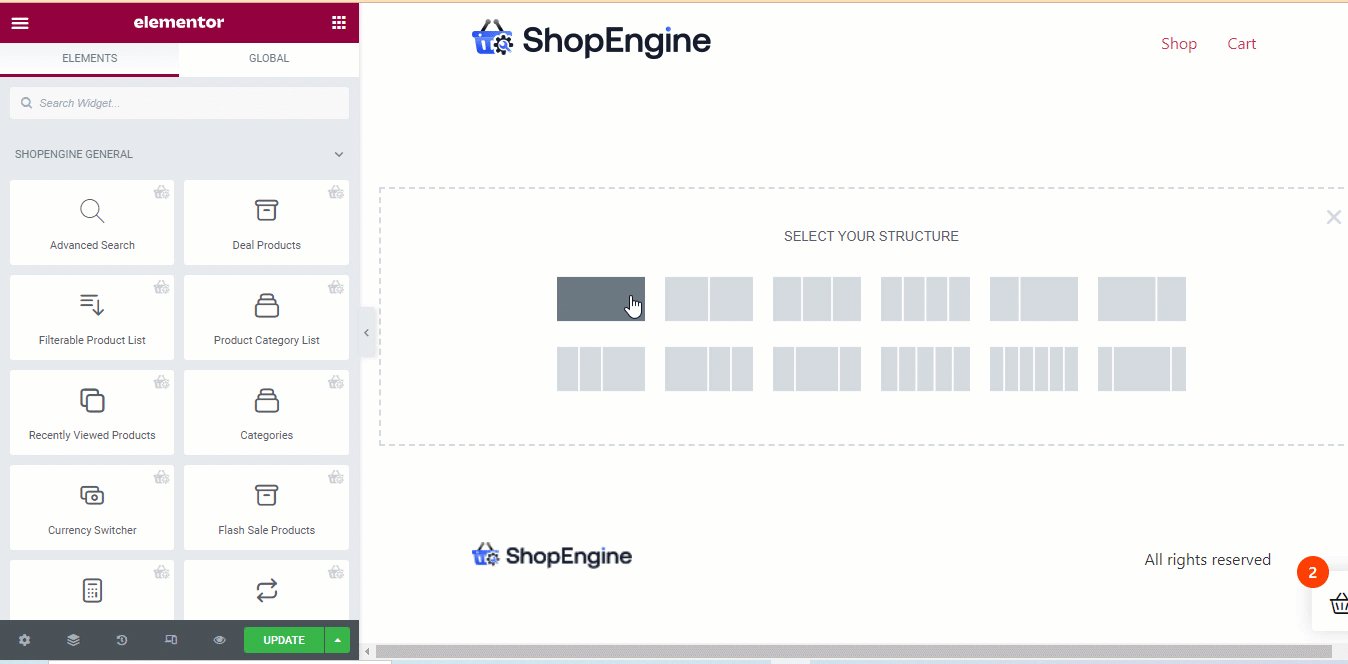
Langkah #3: Pilih Tata Letak/Struktur untuk halaman kategori WooCommerce
Setelah Anda berada dalam mode editor, Anda harus memilih struktur untuk halaman kategori WooCommerce Anda.
Saya akan menggunakan 3 jenis tata letak yang berbeda untuk tiga bagian berbeda untuk membuat halaman arsip khusus. Anda dapat melakukan hal yang sama seperti yang ditampilkan di blog atau memilih tata letak yang Anda suka.
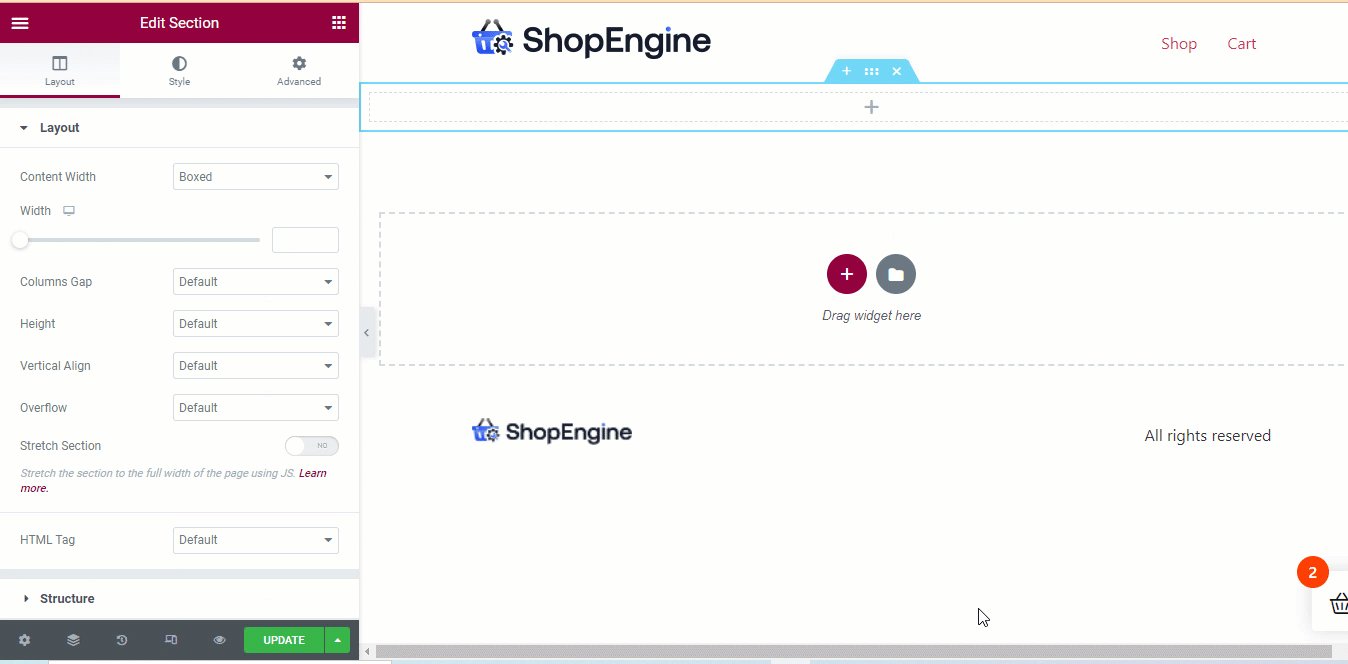
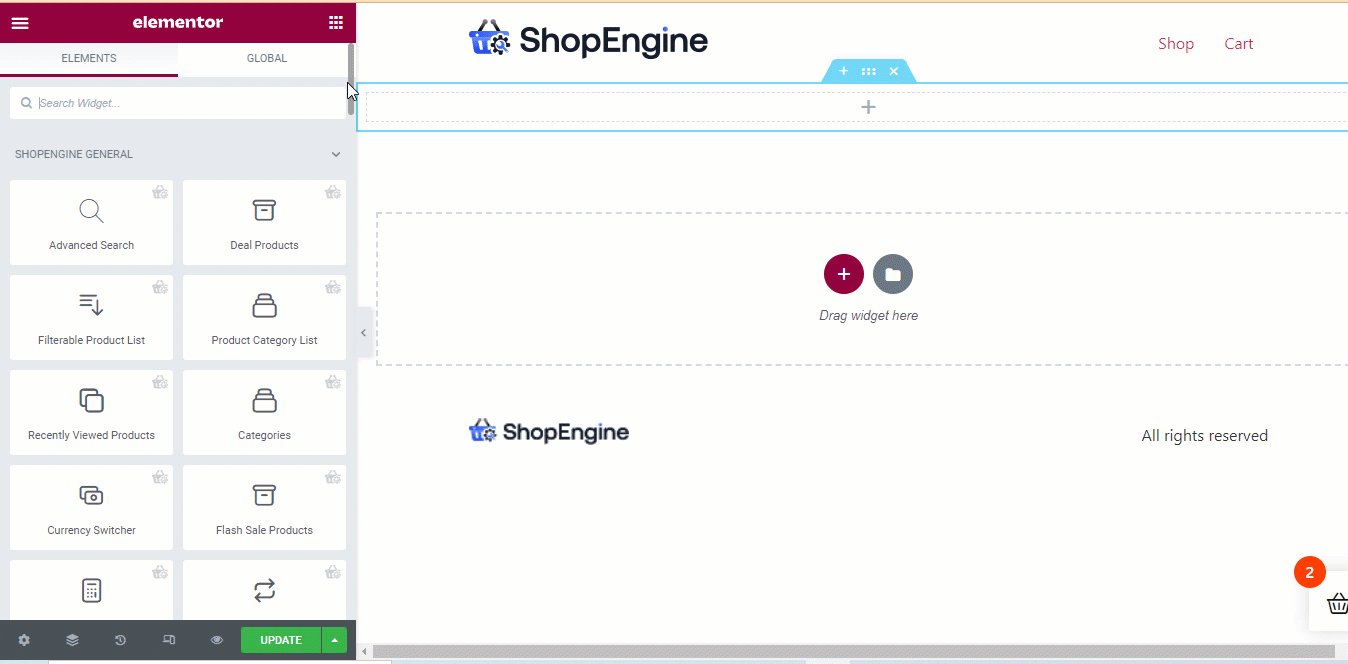
Untuk memilih struktur, klik ikon “+” , lalu arahkan kursor ke tata letak yang Anda suka, lalu klik saja.

Catatan : Anda dapat mengulangi proses yang sama untuk memilih tata letak yang berbeda.
Terkait: Cara menyesuaikan Halaman Produk WooCommerce
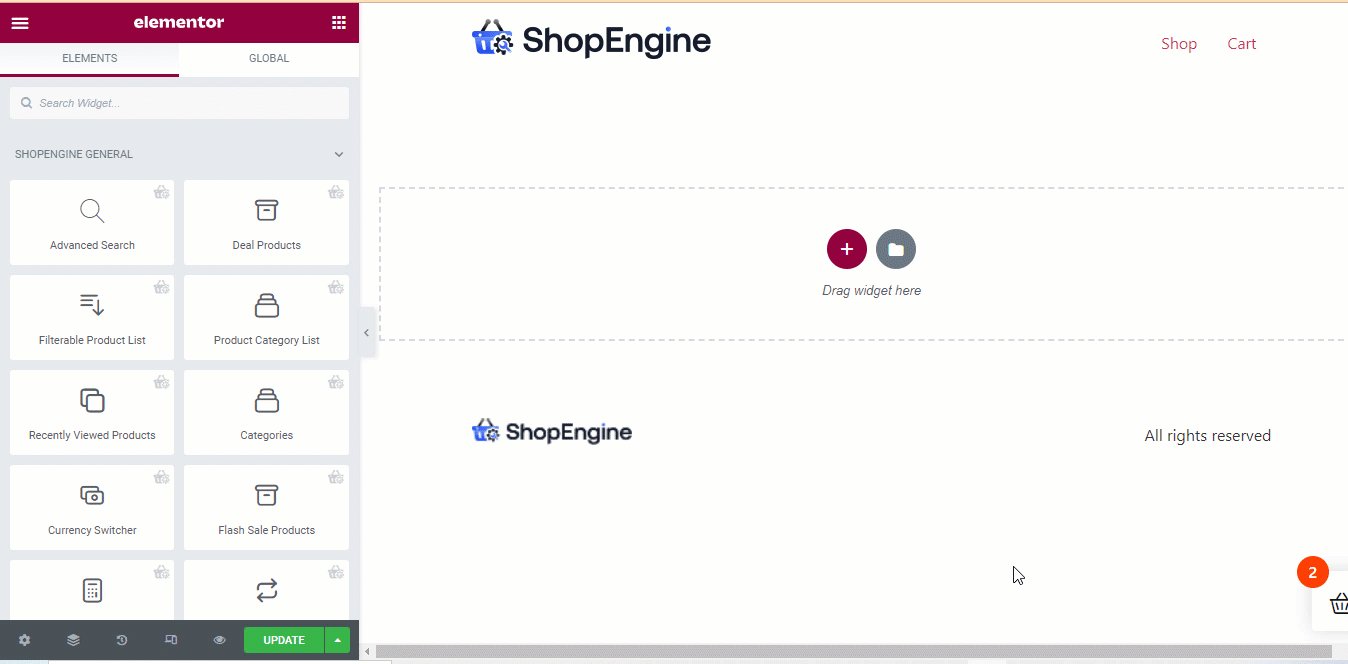
Langkah #4: Seret dan lepas widget ShopEngine dan sesuaikan pengaturannya
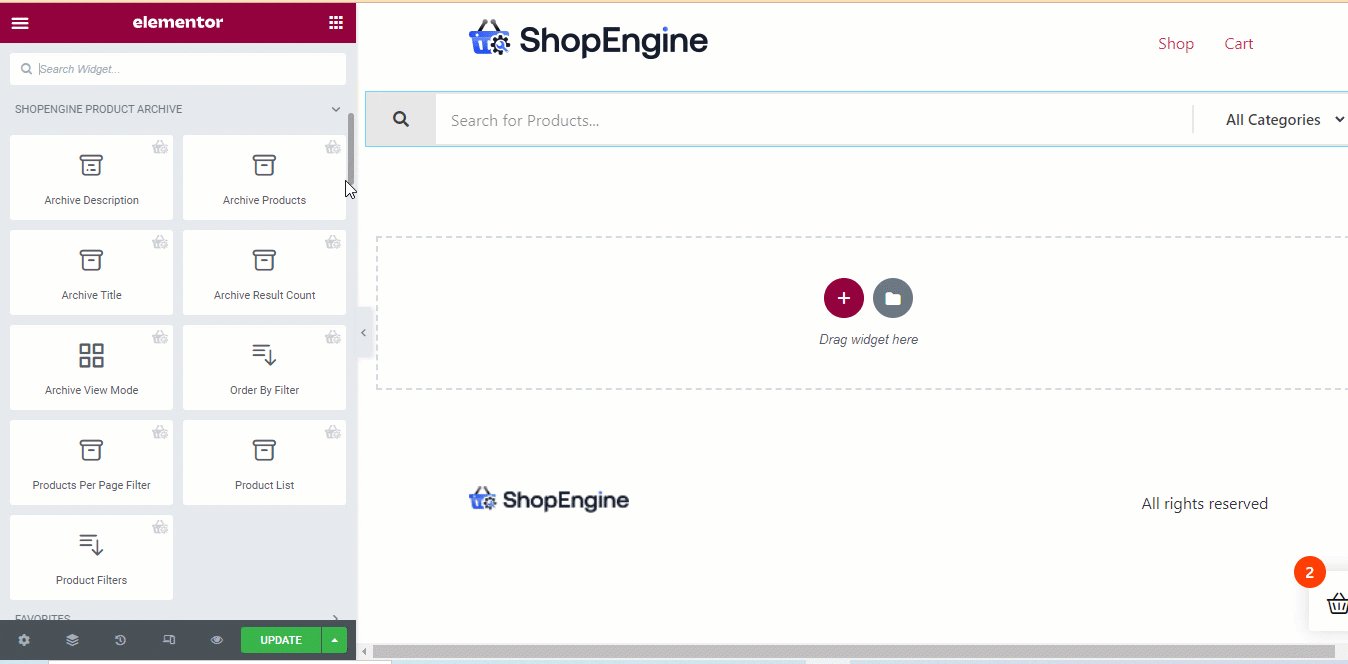
ShopEngine menyediakan 8+ widget khusus untuk membuat halaman arsip WooCommerce kustom. Widget halaman kategori ini adalah
- Deskripsi Arsip
- Arsip Produk
- Judul Arsip
- Hitungan Hasil Arsip
- Mode Tampilan Arsip
- Pesan Dengan Filter
- Produk per halaman filter
- Daftar Produk
- Filter produk
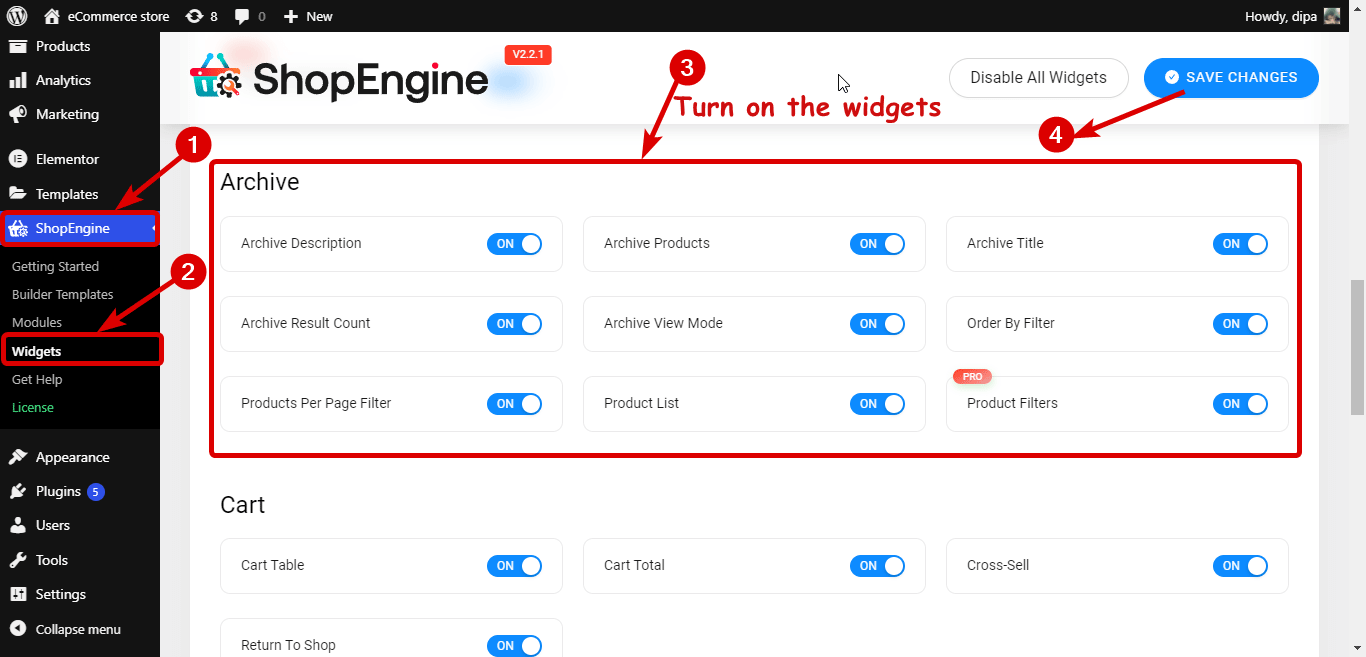
Saya akan menggunakan beberapa di antaranya. Anda dapat memilih untuk menggunakan semuanya. Tetapi sebelum itu, Anda perlu memastikan semua widget diaktifkan dan tersedia untuk digunakan.
Anda dapat mengaktifkan/mengaktifkan widget dari ShopEngine Widgets . Di sini aktifkan semua widget atau yang akan Anda gunakan dan terakhir klik tombol Simpan perubahan untuk memperbarui status .

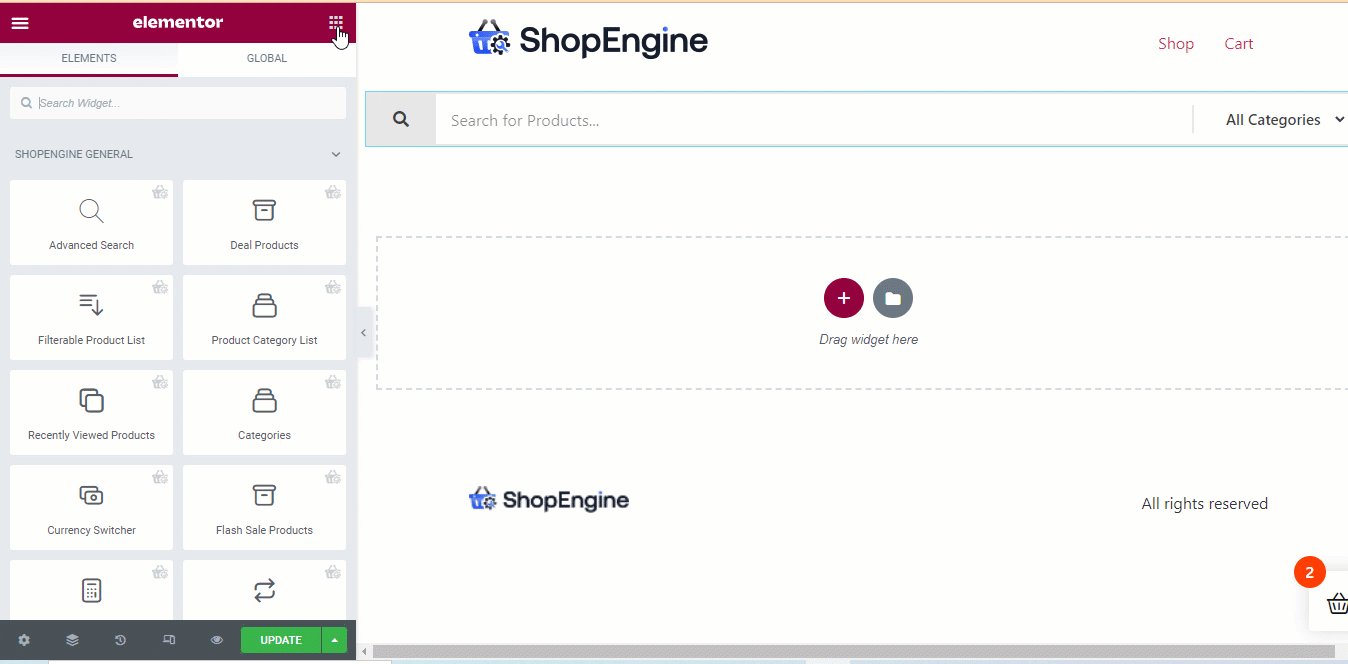
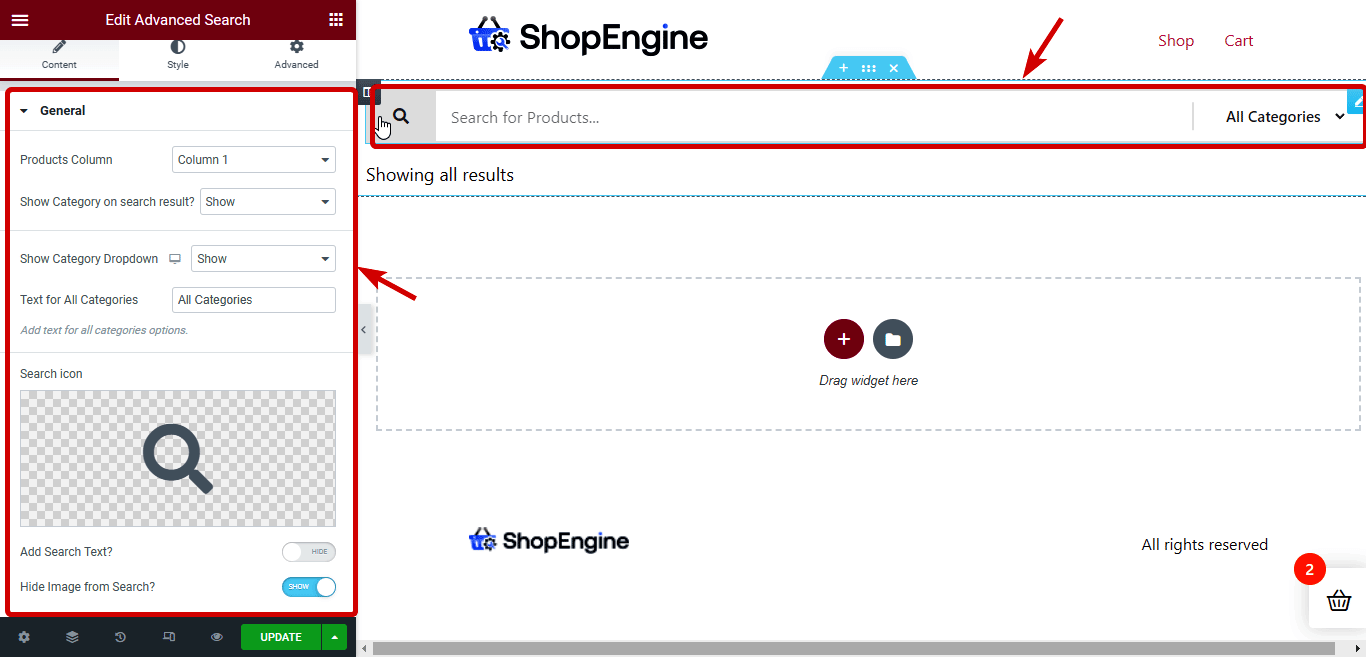
Saya akan memilih tata letak satu kolom dan drag and drop widget Pencarian Lanjutan dan Penghitungan Hasil Arsip.

Anda dapat memilih widget dan menyesuaikan pengaturan terkait. Misalnya, jika Anda mengklik widget Pencarian Lanjutan, di panel kiri, Anda mendapatkan opsi seperti Kolom Produk, Tampilkan Kategori pada hasil pencarian, Tampilkan Dropdown Kategori, Teks untuk Semua Kategori, ikon Pencarian, dll.

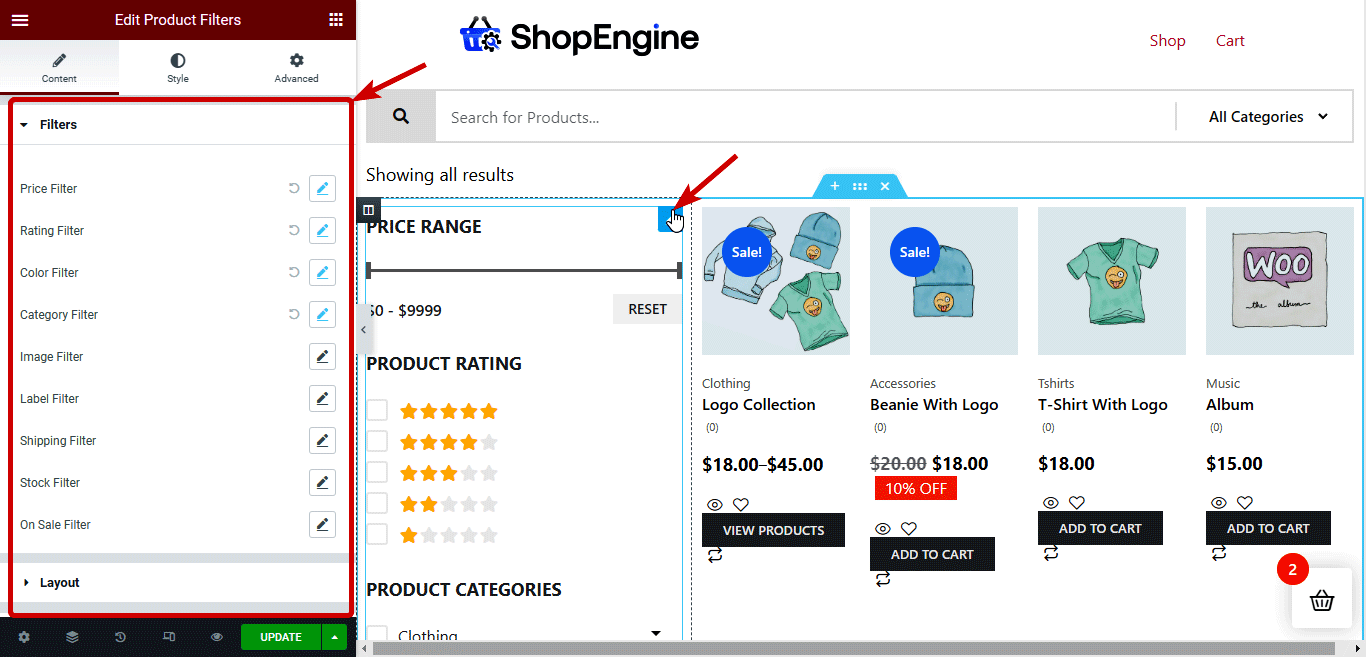
Sekarang, untuk bagian selanjutnya, saya akan menggunakan langkah-langkah yang dijelaskan pada langkah 3 untuk menyisipkan tata letak baru dua kolom. Kemudian seret dan lepas widget Filter Produk dan Arsip Produk.

Catatan: Wiget filter produk hanya tersedia di ShopEngine Pro . Jadi, pastikan Anda telah menginstal dan mengaktifkan ShopEngine Pro.
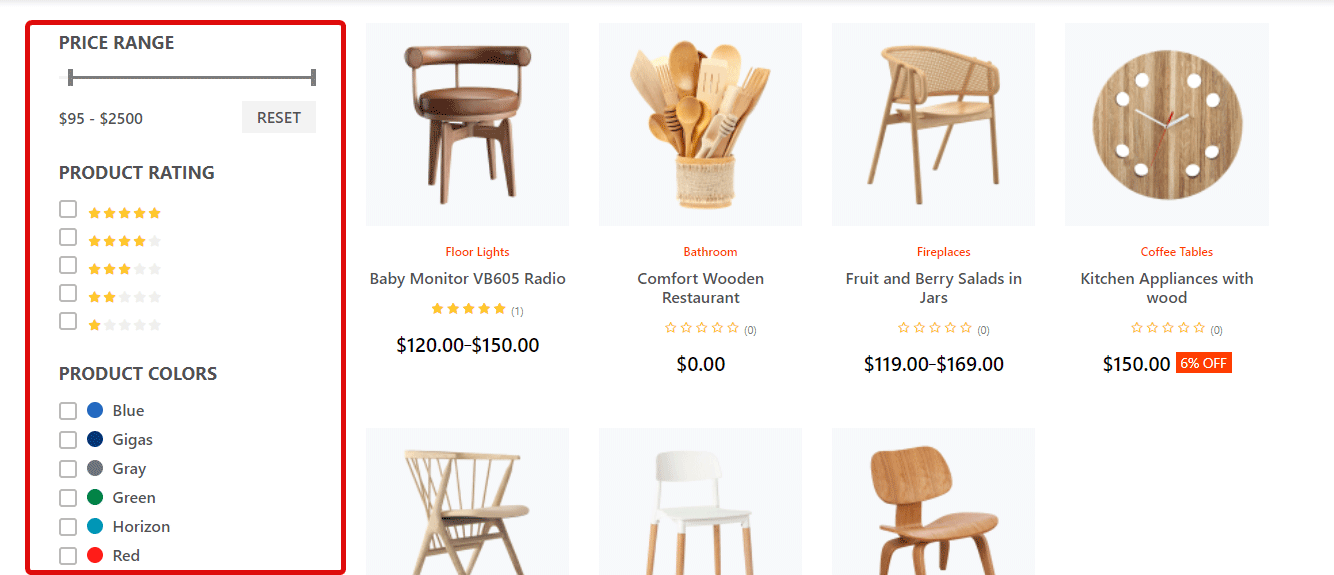
Anda dapat menyesuaikan opsi terkait filter seperti Filter Harga, Filter Peringkat, Filter Warna, Filter Kategori, dll. Selain itu, Anda dapat menyesuaikan opsi terkait tata letak seperti Mode Tampilan Filter, Tombol Pengalih Penampung, Kolom (per baris), dll. Anda juga dapat menambahkan daftar atribut khusus jika Anda mau.

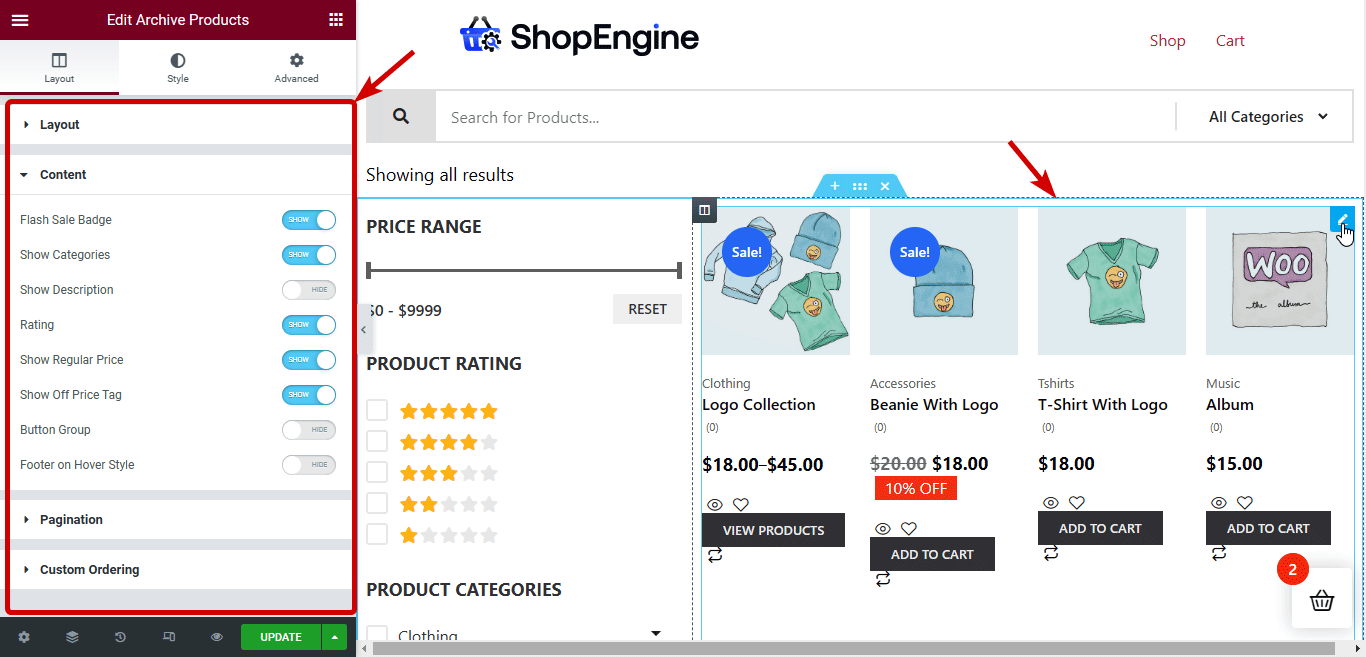
Anda dapat mengubah pengaturan tata letak produk Arsip dari opsi tata letak WooCommerce. Untuk detail lebih lanjut tentang cara mengubah opsi tata letak, Anda dapat memeriksa dokumen ini. Selain itu, Anda dapat mempersonalisasi pengaturan konten seperti Flash Sale Badge, Show Categories, Show Description Rating, dll. Anda juga dapat memilih ikon pagination khusus dan pemesanan khusus tombol CTA seperti Add to Cart, Add to wishlist, Quick view, dll. .


Terkait: Cara Menyesuaikan Halaman Akun Saya WooCommerce
Langkah #5: Sesuaikan Pengaturan Gaya halaman Arsip WooCommerce
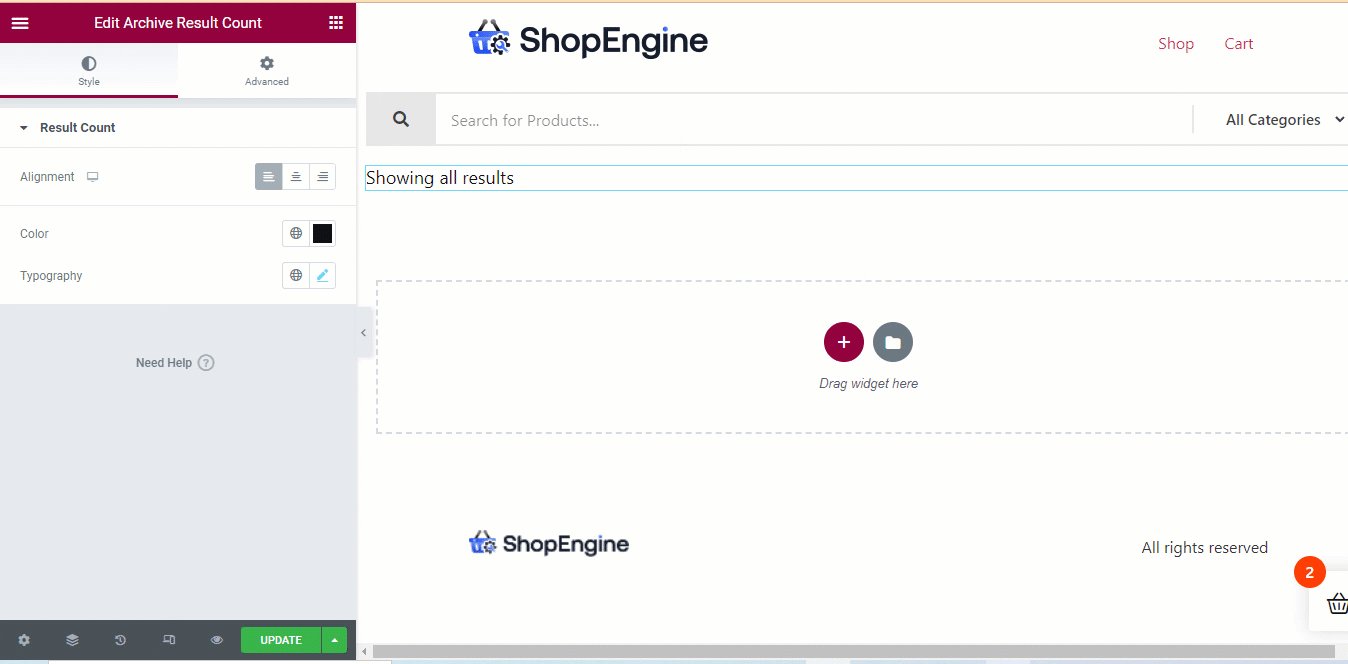
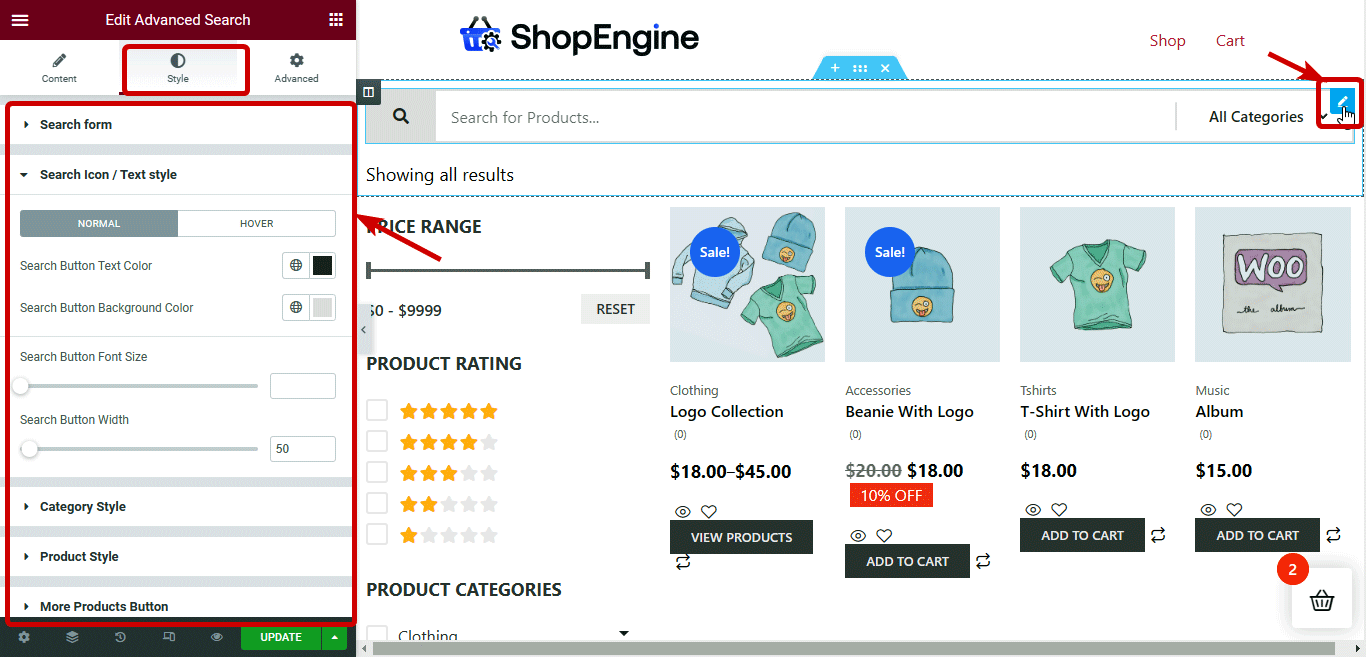
Setelah Anda mengatur tata letak yang disesuaikan dan widget yang dipersonalisasi, saatnya untuk mengubah tampilannya dengan mengubah pengaturan gaya widget ini. Untuk mengubah pengaturan gaya, Anda perlu mengklik widget dan pada panel buka tab Gaya untuk mengakses semua pengaturan gaya. Mari kita lihat opsi gaya untuk widget yang digunakan dalam tutorial ini:
Pencarian Lanjutan: Anda dapat menyesuaikan berbagai opsi formulir Pencarian, Ikon Pencarian / Gaya Teks, Gaya Kategori, Gaya Produk, Tombol Produk Lainnya, dan Font Global.

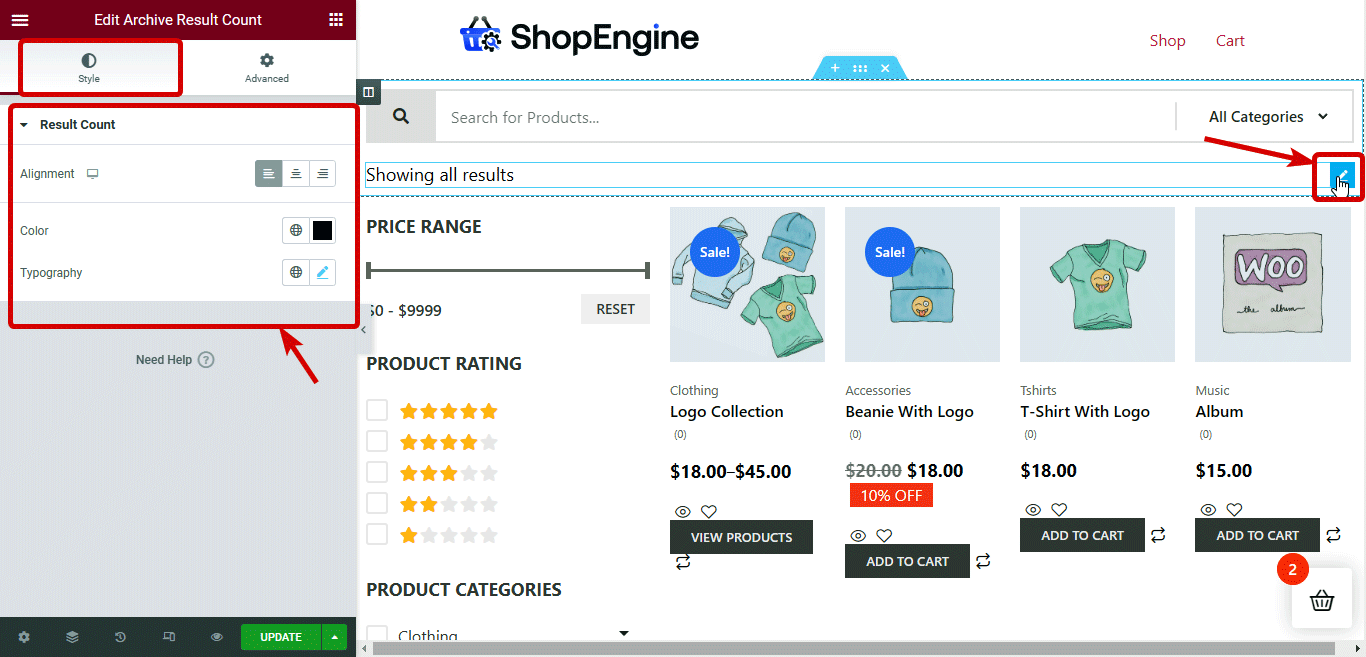
Hitungan Hasil Arsip: Anda dapat menyesuaikan opsi perataan, warna, dan tipografi.

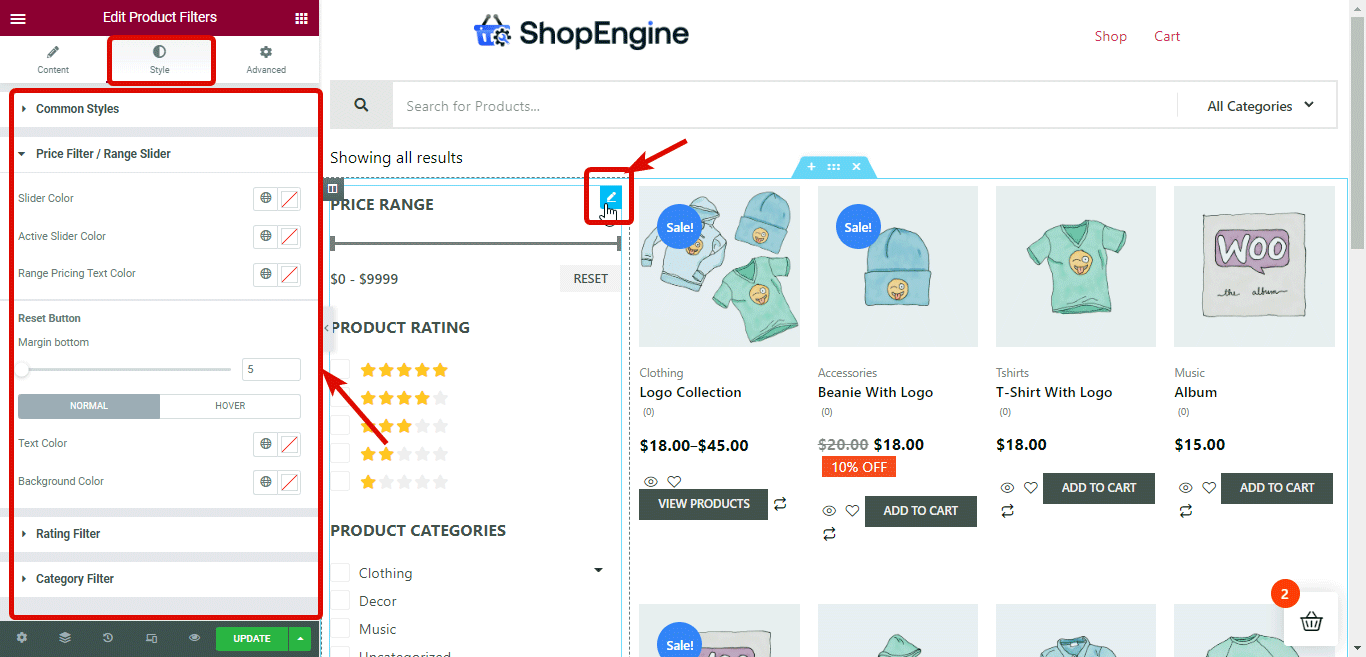
Filter Produk: Anda dapat menemukan opsi untuk menata bagian filter produk di bawah kategori yang berbeda seperti Gaya Umum, Filter Harga / Slider Rentang, Filter Peringkat, dan Filter Kategori.

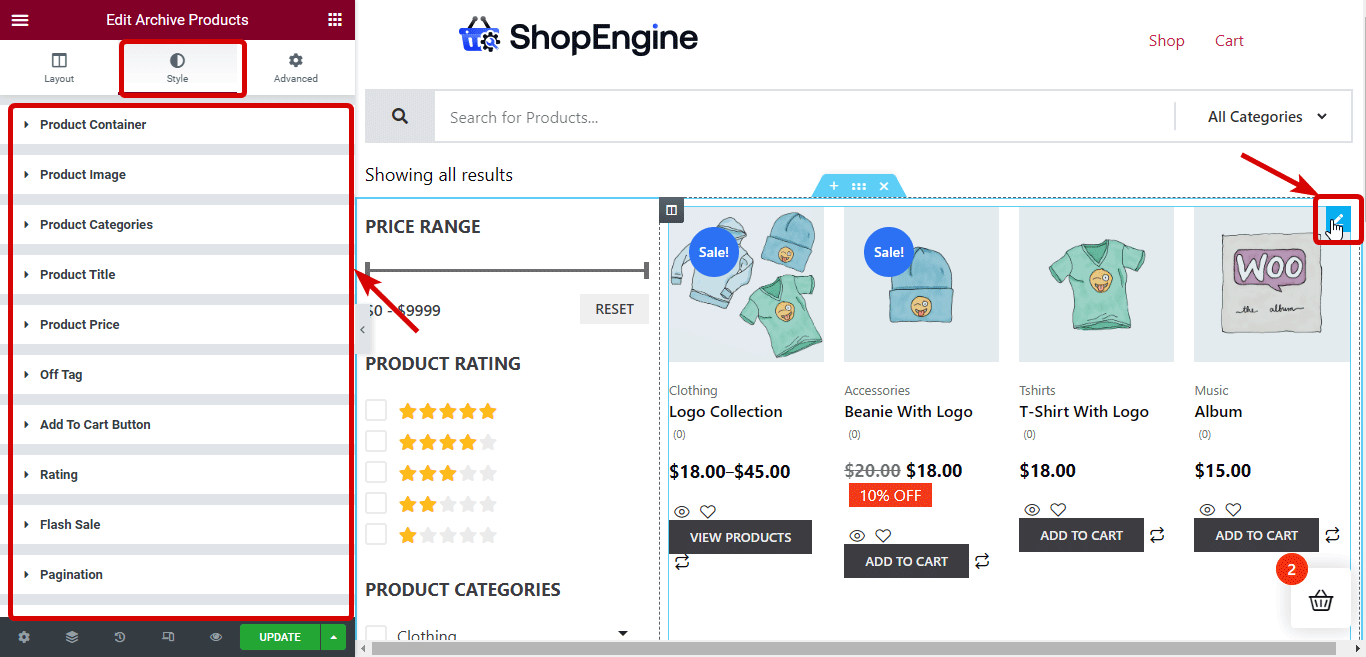
Arsip Produk: Anda dapat mempersonalisasi pengaturan gaya produk arsip dengan menyesuaikan opsi yang disediakan di bagian seperti Wadah Produk, Gambar Produk, Kategori Produk, Judul Produk, Harga Produk, Off Tag, Tombol Tambahkan Ke Keranjang, Rating, Flash Sale, dan Pagination.

Terkait: Cara Menyesuaikan Halaman Keranjang WooCommerce
Langkah #6: Perbarui dan Pratinjau templat halaman kategori kustom WooCommerce
Setelah menyelesaikan penyesuaian gaya, klik tombol Perbarui untuk menyimpan. Sekarang Anda dapat mengklik tombol pratinjau untuk melihat pratinjau atau mengunjungi halaman kategori mana pun secara manual dan Anda akan melihat template baru diaktifkan seperti pratinjau di bawah ini:


Bonus: 5 Cara Mengoptimalkan Halaman Kategori WooCommerce untuk Meningkatkan Tingkat Konversi
Berikut adalah beberapa tip berguna yang dapat Anda ikuti untuk mengoptimalkan halaman arsip WooCommerce Anda untuk meningkatkan tingkat konversi:
Berikan opsi filter Produk

Halaman kategori Anda secara default menampilkan semua produk dari kategori tersebut. Tetapi biasanya, orang mencari produk dengan warna atau ukuran tertentu atau atribut lainnya.
Jadi, Anda harus memberikan opsi untuk memfilter dan mempersempit jumlah produk dari suatu kategori sesuai dengan atribut pilihannya. Dengan cara ini, orang dapat dengan mudah menemukan produk mereka dan ini akan membantu Anda untuk meningkatkan penjualan Anda.
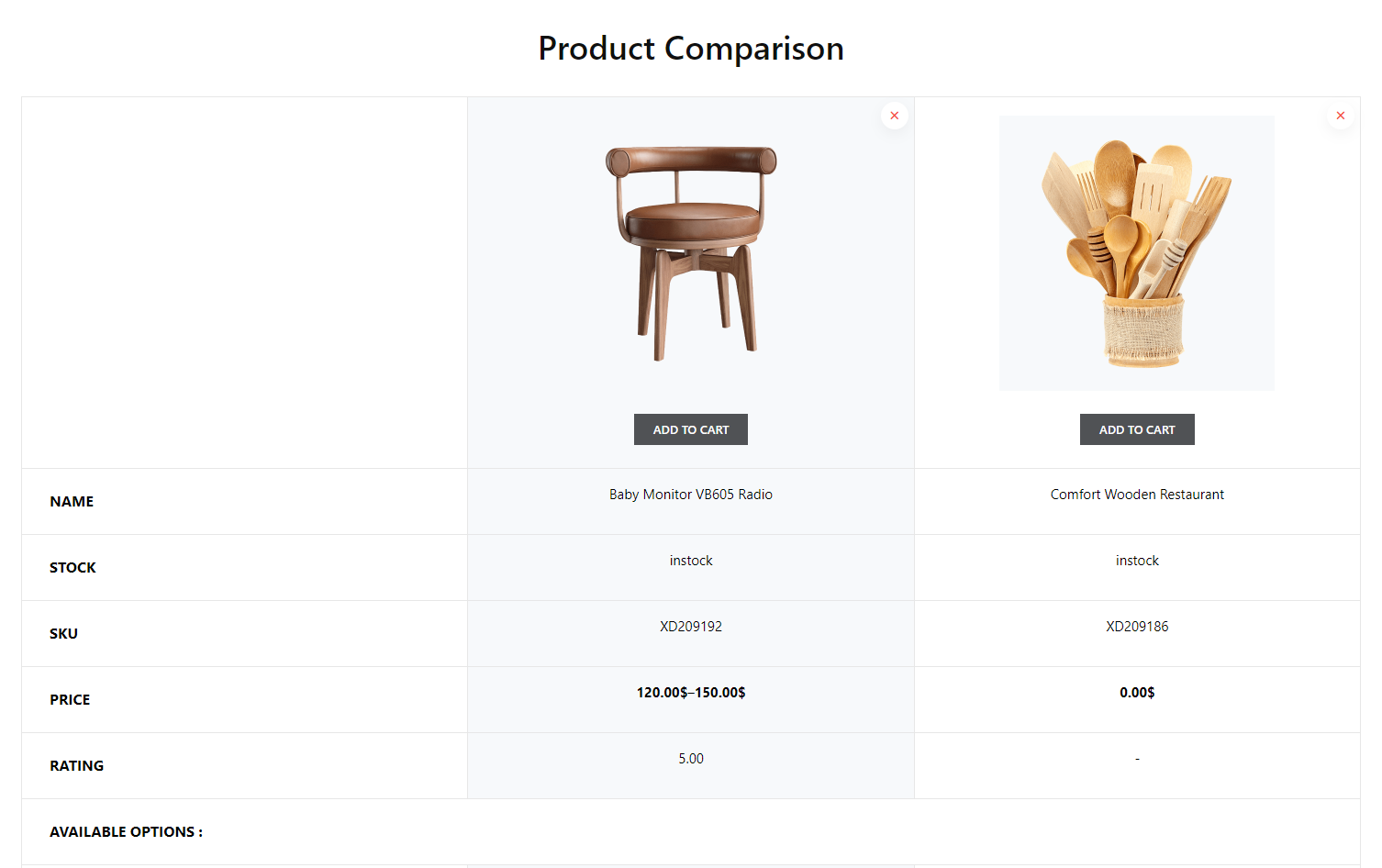
Tambahkan Opsi Perbandingan Produk

Menambahkan opsi perbandingan produk ke WooCommerce Anda akan membantu konsumen membandingkan produk sejenis. Opsi ini diperlukan terutama jika Anda menawarkan produk digital seperti ponsel, jam tangan, dll.
Opsi perbandingan produk akan membantu pelanggan membuat keputusan lebih cepat. Dan ini akan membantu Anda mencapai tujuan penjualan yang lebih tinggi dengan cepat.
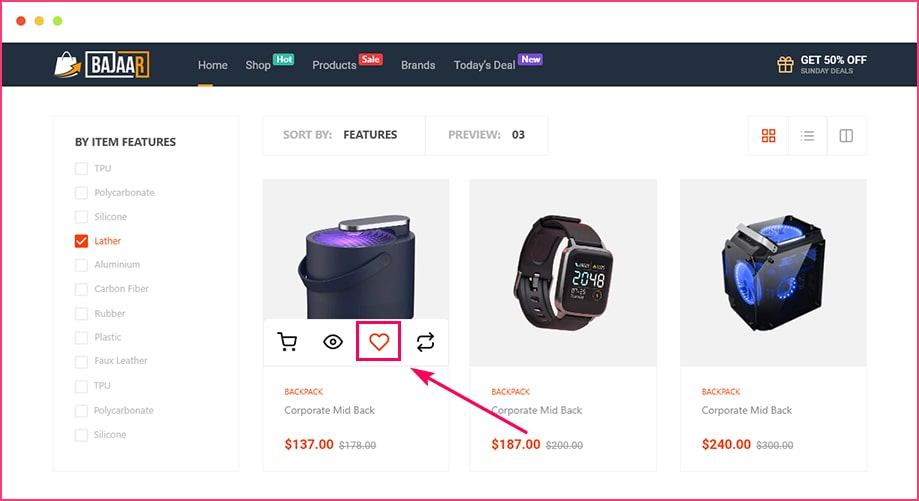
Tombol Daftar Keinginan

Daftar Keinginan menyediakan opsi untuk menambahkan produk ke keranjang untuk pembelian nanti. Beberapa orang tidak menganggap Daftar Keinginan begitu efektif dalam hal konversi. Tapi jujur, itu sangat efektif.
Karena orang biasanya menambahkan produk ke wishlist mereka ketika mereka benar-benar menyukai produk tersebut tetapi karena alasan tertentu tidak dapat langsung membelinya. Namun bukan berarti, orang tersebut nantinya tidak akan membeli produk tersebut.
Dalam kebanyakan kasus, orang cenderung membeli produk yang telah mereka tambahkan ke daftar keinginan mereka. Jadi, tambahkan opsi daftar keinginan di halaman Kategori WooCommerce Anda.
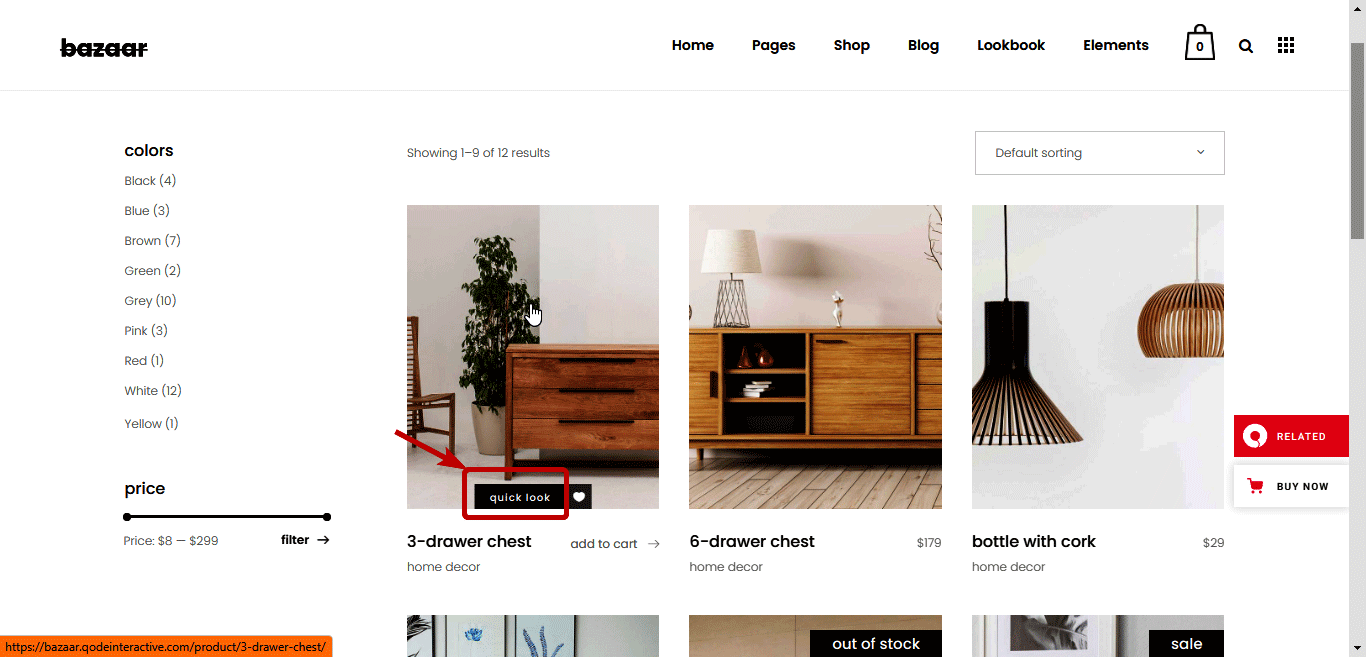
Opsi Tampilan Cepat

Menambahkan tombol tampilan cepat memastikan pengalaman pengguna yang luar biasa karena orang tidak perlu mengunjungi halaman terpisah untuk mengetahui tentang suatu produk. Dengan menggunakan opsi Tampilan cepat ini, pelanggan Anda dapat tetap berada di halaman kategori dan mengetahui detail tentang produk hanya dengan satu klik.
Jika orang harus membuka halaman produk untuk melihatnya, mereka dapat meninggalkan situs Anda tanpa membeli produk jika mereka tidak menyukainya. Namun, jika Anda memberikan opsi tampilan cepat sehingga pelanggan dapat melihat beberapa produk sambil tetap berada di halaman yang sama, itu akan meningkatkan pengalaman berbelanja. Dan sebagai hasilnya, akan membantu Anda untuk meningkatkan penjualan toko Anda.
Optimasi SEO di halaman

Halaman kategori adalah indikator hierarki halaman di situs web Anda. Jadi, mengoptimalkan halaman kategori Anda untuk mesin pencari tidak boleh diabaikan. Karena, meskipun Anda ingin halaman beranda dan produk Anda diberi peringkat, halaman kategori Anda jika diberi peringkat juga dapat mendatangkan banyak lalu lintas bagi Anda.
Semakin banyak lalu lintas yang Anda dapatkan di situs web Anda akan meningkatkan peluang Anda untuk mendapatkan lebih banyak konversi. Jadi, pastikan Anda menambahkan metadata SEO yang tepat, mengoptimalkan tautan internal dan eksternal, mengoptimalkan URL, dll. Anda dapat mengambil bantuan dari plugin SEO seperti Rankmath, Yoast SEO, dll.
Apakah menurut Anda semua poin tampak valid, tetapi apakah saya memerlukan beberapa plugin untuk menambahkan opsi ini ke situs saya untuk meningkatkan konversi?
Nah, Anda tidak perlu khawatir. Karena ShopEngine selain sebagai penyesuai WooCommerce yang luar biasa dengan banyak widget WooCommerce, ShopEngine juga menyediakan 13+ modul seperti Wishlist, Quick checkout, Product Comparison, dll.
Selain itu, Anda dapat menyesuaikan toko WooCommerce lengkap Anda dengan plugin ini. menggunakan editor kategori ini, Anda dapat mengedit semua halaman WooCommerce Anda; dari halaman toko ke halaman terima kasih. Tonton video untuk mengetahui tentang berbagai fitur yang ditawarkan ShopEngine.
Blog terkait WooCommerce lainnya:
Cara menambahkan bidang khusus lanjutan ke halaman checkout WooCommerce.
Plugin Keranjang Belanja Terbaik untuk WooCoomerce
Cara Mengatasi Kesalahan Keranjang Kosong WooCommerce
Kata-kata Terakhir
Halaman kategori adalah halaman penting bagi pelanggan dan mesin pencari Anda. Dan menyesuaikan dan mengoptimalkan halaman kategori Anda hanya dapat membantu Anda mendapatkan lebih banyak kesuksesan dalam bisnis eCommerce Anda.
Hal baiknya adalah sekarang Anda tahu cara menyesuaikan halaman kategori WooCommerce dan cara mengoptimalkan halaman untuk menggandakan tingkat konversi Anda.
Anda dapat memanfaatkan pembuat WooCommerce terlengkap yang tersedia di pasar bernama ShopEngine untuk mengoptimalkan halaman kategori eStore Anda. Dan Anda bisa mendapatkan plugin WooCommerce serba bisa dengan DISKON 20% sekarang! Untuk membeli ShopEngine Pro dengan harga 20% lebih murah , gunakan komunitas kode kupon20 .
Jadi, ayo buruan bergabung dengan komunitas pecinta WooCommerce sekarang!
