Cara Menyesuaikan Halaman Produk WooCommerce (3 Cara Sederhana)
Diterbitkan: 2021-09-14Halaman produk yang dirancang dengan baik sangat penting untuk memastikan pengalaman berbelanja pelanggan yang lancar. Ini membantu meningkatkan konversi, mengurangi keluhan pelanggan, dan bahkan meningkatkan nilai pesanan rata-rata Anda. Halaman produk default di WooCommerce cukup mendasar, tidak ada yang istimewa untuk dilihat.
Itu sebabnya Anda perlu menyesuaikan halaman produk WooCommerce.
Menyesuaikan halaman produk WooCommerce default akan membantu Anda menciptakan pengalaman berbelanja yang unik untuk pelanggan Anda dan ini akan membuat Anda menonjol dari yang lain. Jadi, mendesain ulang halaman produk Anda sangat penting agar toko Anda dapat bertahan dan bertahan.
Hari ini kami akan mendemonstrasikan tiga cara untuk mendesain ulang halaman produk default WooCommerce Anda. Baca masing-masing dengan hati-hati dan pilih yang paling cocok untuk Anda.
Cara Menyesuaikan Halaman Produk WooCommerce

Menyesuaikan halaman produk adalah tugas yang menakutkan. Anda dapat menggunakan tema WooCommerce untuk memberikan tampilan yang berbeda. Tetapi memasang tema baru mungkin tidak memberi Anda hasil yang diinginkan yang Anda cari. Itulah mengapa kami menemukan tiga cara berbeda untuk menyesuaikan halaman produk individual. Di sini mereka:
- Sertakan Garis Kecil Kode
- Gunakan Ekstensi WooCommerce & Dokan
- Kustomisasi Halaman Produk WooComerce menggunakan Elementor Page Builder
1. Sertakan Garis Kecil Kode
Jika Anda memiliki pengetahuan dasar tentang CSS, Anda dapat dengan mudah menyesuaikan halaman produk WooCommerce dengan menambahkan beberapa kode CSS.
Sisi positif dari pengkodean adalah Anda tidak menempatkan situs Anda pada potensi risiko keamanan apa pun. Selain itu, Anda dapat membuat perubahan kecil dengan mudah dan cepat daripada menambahkan plugin atau ekstensi. Selain itu, Anda dapat menambahkan kode ini langsung dari dasbor WordPress.
Anda dapat menambahkan kode CSS menggunakan Penyesuai Tema WordPress. Arahkan ke Penampilan > Sesuaikan di dasbor WordPress Anda. Gulir ke bawah dan klik " CSS tambahan" di menu. Anda akan menemukan bidang teks untuk menambahkan kode CSS Anda.
Catatan : Menerapkan aturan gaya ke “.woocommerce div. product h2” akan mengubah tampilan semua header h2 di halaman produk saja.
Berikut adalah beberapa kode CSS untuk memonopoli desain halaman produk Anda:
Ubah Warna & Berat Judul Produk
Judul produk adalah bagian penting dari halaman produk. Penting agar pengguna memperhatikan judul produk dengan jelas. Judul produk default WooCommerce tidak mudah terlihat. Namun dengan beberapa baris kode, Anda bisa mengubah judul produk menjadi bold.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
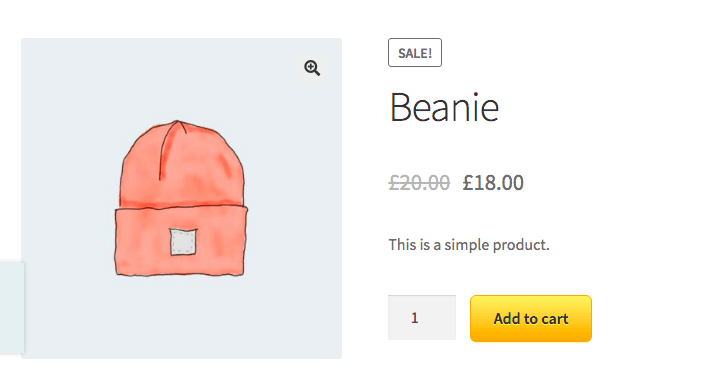
Sesuaikan Tombol Tambahkan ke Keranjang
Anda tahu bahwa Anda dapat mengubah tombol Add to Cart yang normal menjadi tombol Add to Cart bergaya Amazon! Ya, jika Anda menambahkan potongan kode ini ke area teks, Anda dapat mengubah gaya tombol default.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
Hapus / Tambahkan Elemen Baru
Sangat mudah untuk mengubah tampilan halaman produk menggunakan kode CSS. Namun, ketika Anda ingin mengubah elemen halaman produk, mungkin akan sedikit sulit. Jika Anda tidak memiliki pengetahuan dasar tentang pengkodean atau pengembangan WordPress, kami sarankan Anda menggunakan plugin atau ekstensi untuk menyesuaikan halaman produk WooCommerce.
Tetapi jika Anda siap menghadapi tantangan maka Anda dapat mencoba metode yang akan kami tunjukkan kepada Anda.
WooCommerce menggunakan dua file template untuk membuat halaman produk:
- single-product.php – ini membangun struktur template halaman.
- content-single-product-php – ini mengisi template dengan konten untuk setiap produk.
Jadi, Anda dapat dengan mudah menggunakan pengait WooCommerce untuk menambah atau menghapus elemen dari halaman produk. Anda perlu membuat WordPress Child Theme dan menambahkan kode Anda ke file functions.php untuk melakukan perubahan.
Fungsi untuk menambah dan menghapus elemen pada halaman produk adalah:
- hapus_tindakan()
- add_action()
Anda dapat menggunakan baris kode ini untuk menghapus elemen seperti "Judul produk, Peringkat produk, Deskripsi Meta, Deskripsi Produk, Gambar produk, Tab tambahan, dll".
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);Dan untuk menambahkan elemen,
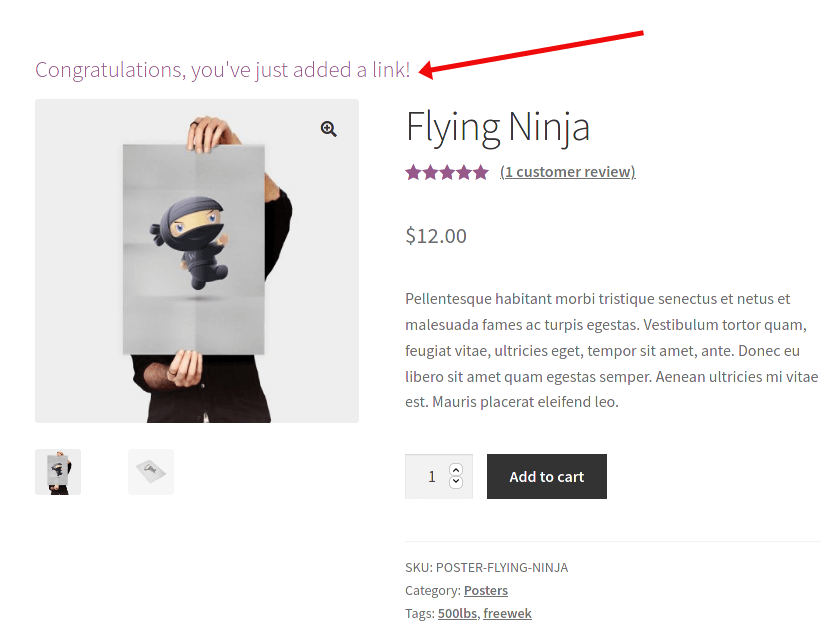
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
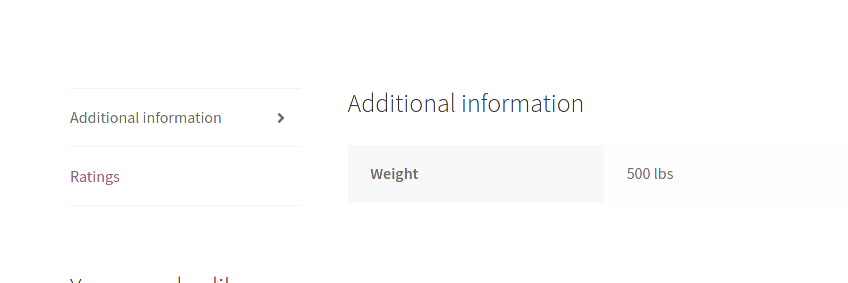
Tambahkan/Edit Tab Produk Baru
Anda dapat menggunakan pengait filter woocommerce_product_tabs untuk menghapus, menambah, mengedit, atau menyusun ulang tab di bagian Informasi Tambahan. Skrip berikut akan menghapus tab Deskripsi dan kontennya, mengganti nama tab Ulasan, dan mengubah prioritas Informasi tambahan ke tempat pertama.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
Susun Ulang Elemen
Anda dapat meletakkan deskripsi produk di bawah judul. Anda dapat menggunakan kode ini,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );Pada awalnya, kami menghapus deskripsi dari prioritas (20) dan kembali menambahkan deskripsi ke prioritas (5). Hal itu dikarenakan elemen title memiliki nilai prioritas 5. Jadi jika kita menempatkan deskripsi pada prioritas 6, maka akan tampil tepat di bawah judul produk.
2. Gunakan Ekstensi WooCommerce & Dokan

WooCommerce memiliki ekstensi sendiri yang akan membantu memberikan tampilan baru pada halaman produk Anda. Namun, jika Anda menjalankan pasar multivendor menggunakan Dokan, Anda akan memiliki beberapa modul lagi yang akan membantu Anda menyesuaikan halaman produk WooCommerce.
Kami akan membahas masing-masing dan menjelaskan bagaimana Anda dapat menggunakan modul dan ekstensi ini untuk mendesain ulang halaman produk.
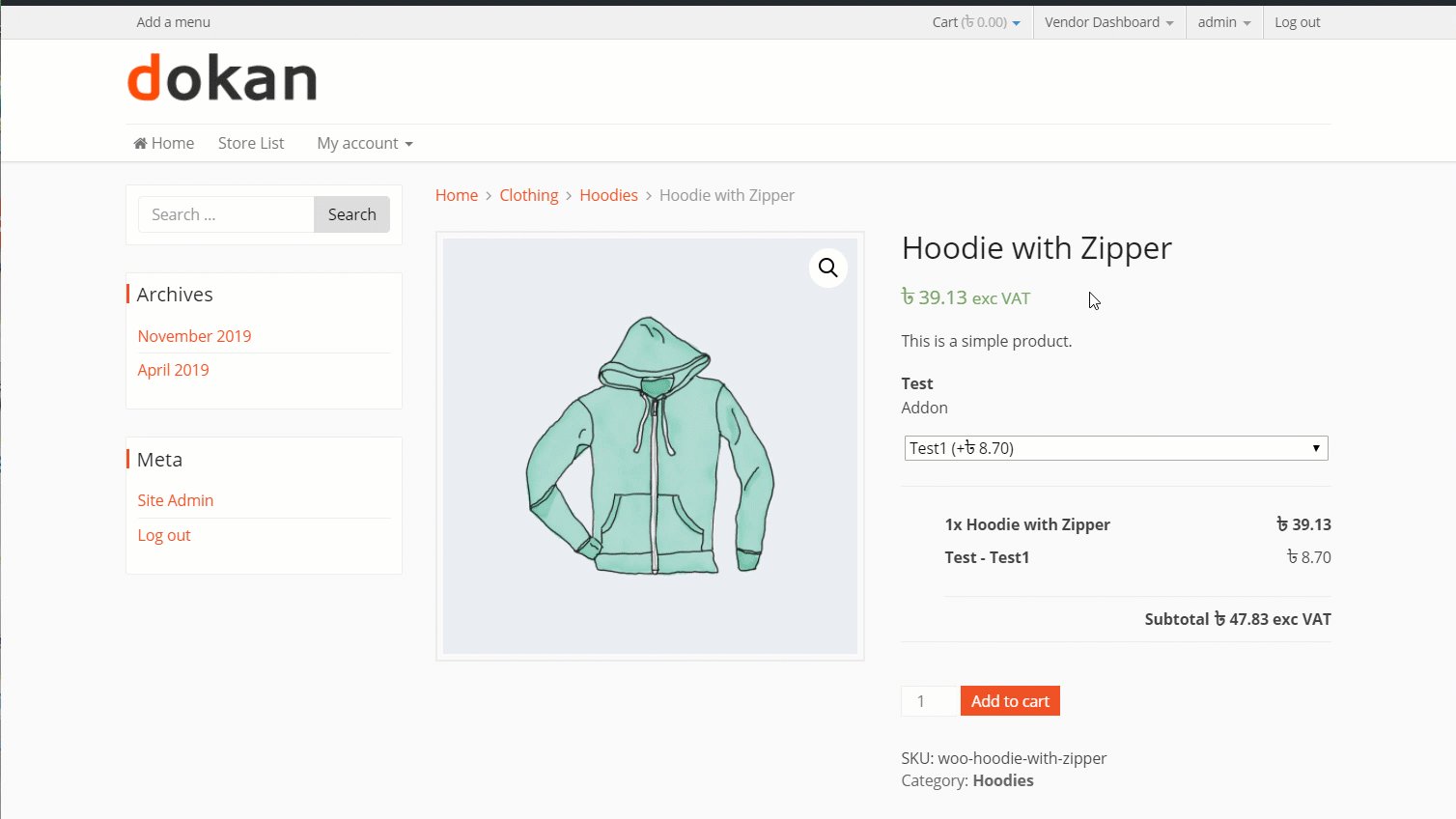
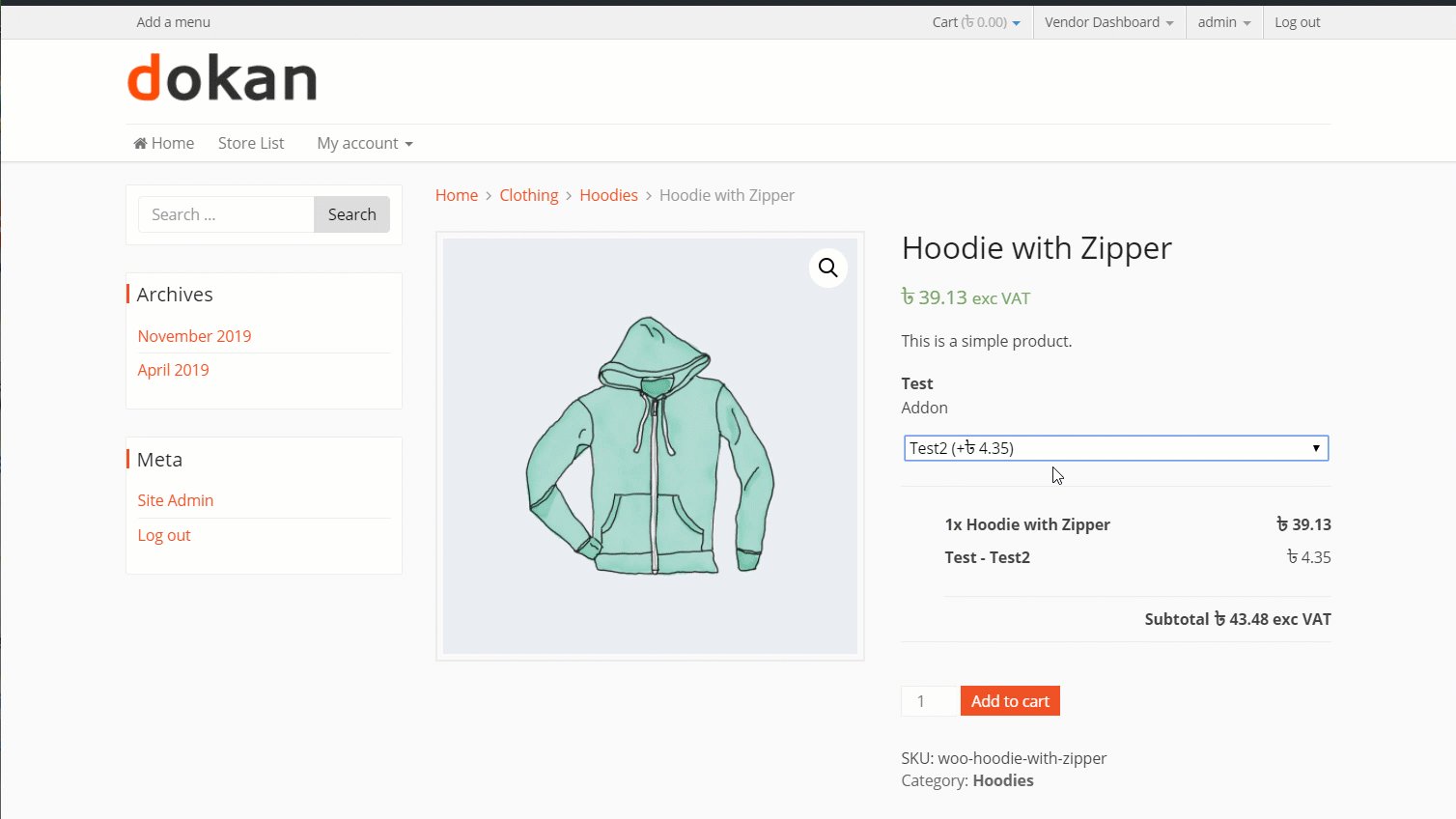
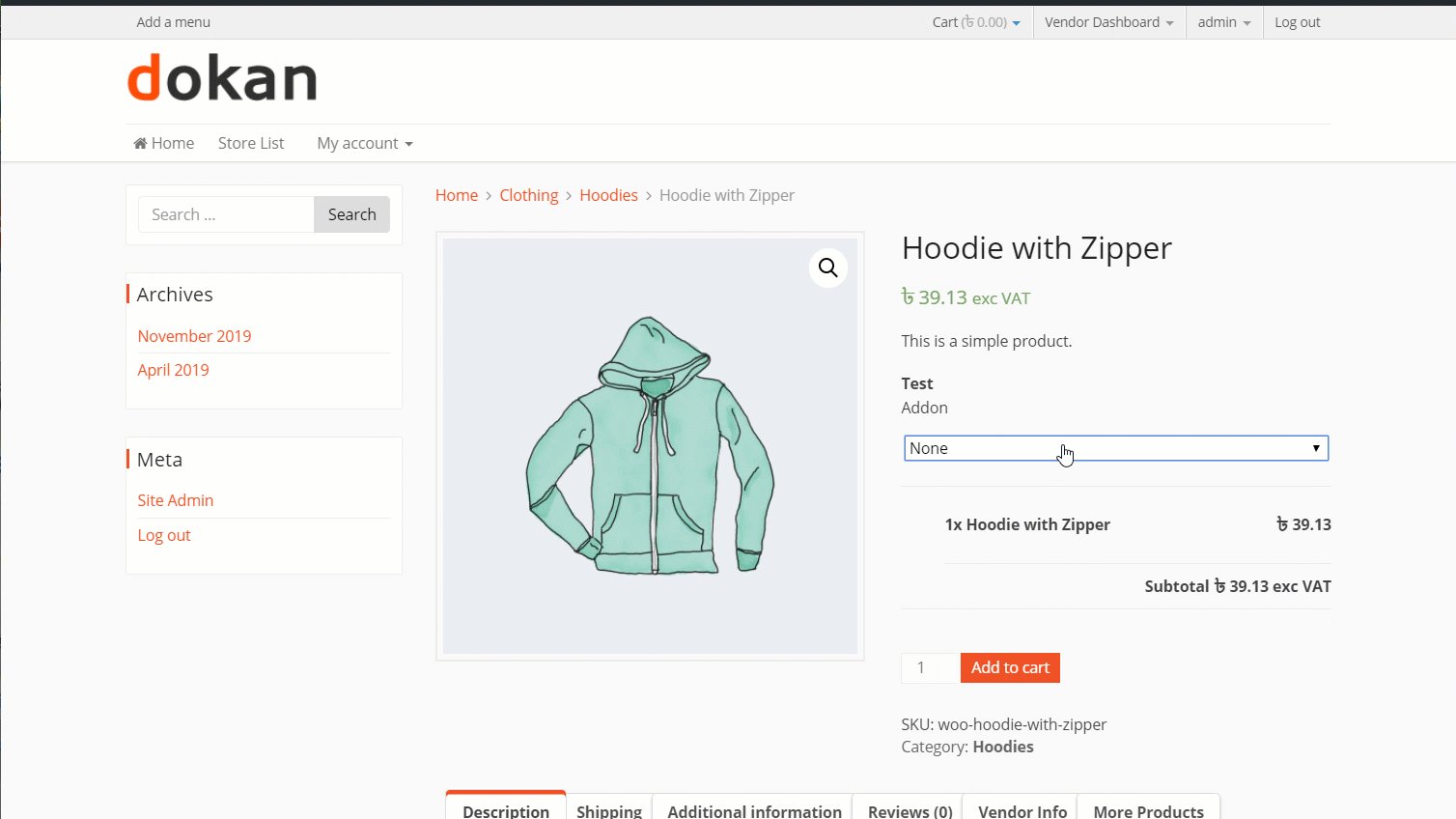
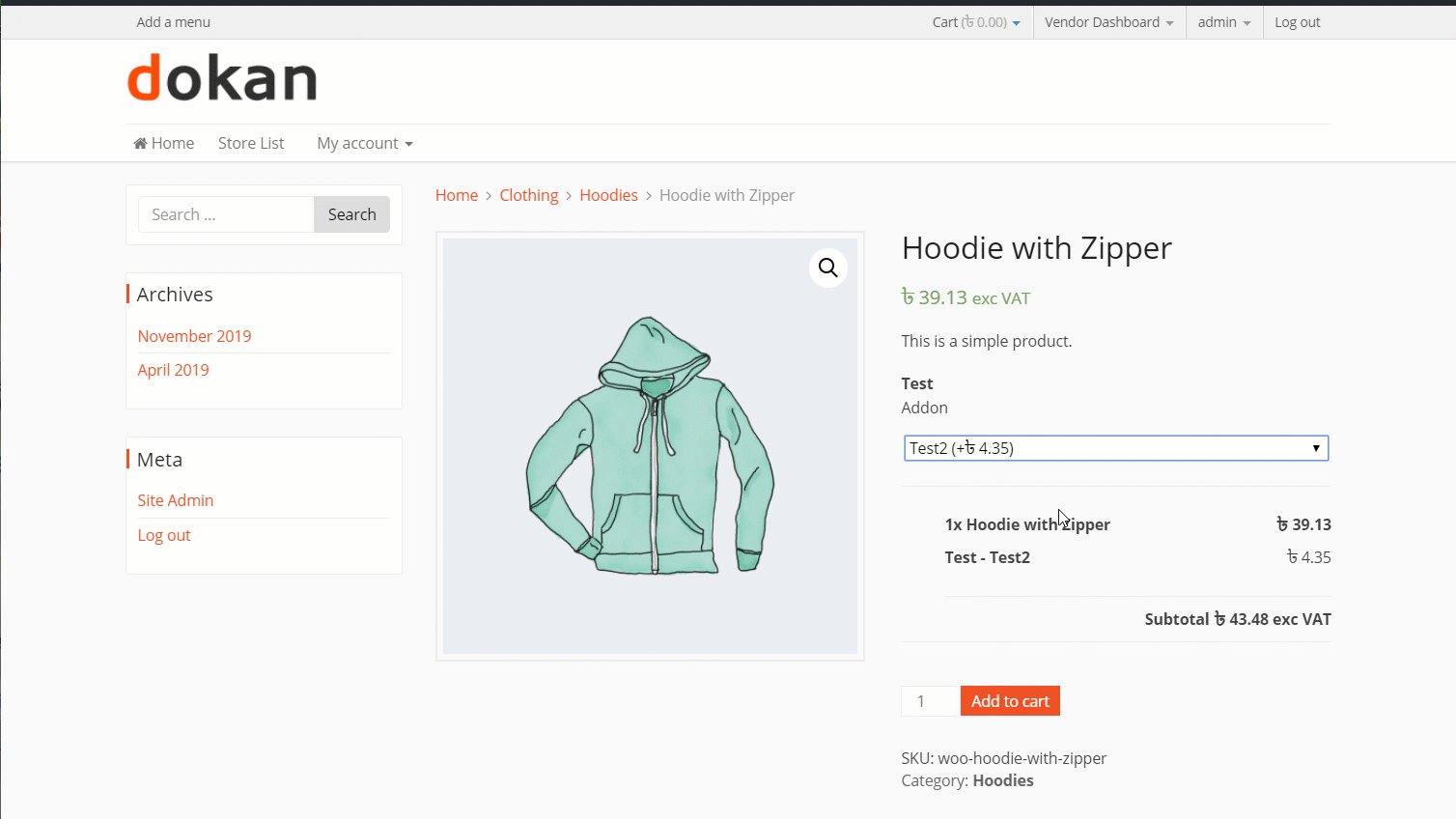
Tambahan Produk
Ini adalah salah satu modul/ekstensi penting yang dapat Anda gunakan untuk mendesain halaman produk Anda. Anda dapat menambahkan lebih banyak opsi ke produk Anda dalam bentuk kotak dropdown, kotak centang, kotak teks, dll. Misalnya, Anda dapat menawarkan garansi dengan produk elektronik Anda atau Anda dapat menawarkan warna berbeda untuk kaos Anda.
Dokan juga memiliki modul Product Addon. Dengan modul tersebut, vendor juga dapat membuat add-on langsung dari dashboard vendor.

Addon/ekstensi ini sangat cocok untuk produk yang memiliki ekstensi, layanan ekstra (seperti ucapan terima kasih tulisan tangan untuk produk yang dapat dihadiahkan), variasi warna yang berbeda, ukuran (untuk pakaian), dll.
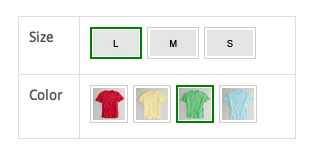
Swatch Variasi
Ini juga menambah variasi pada produk Anda. Namun ekstensi Variations Swatch menggantikan kotak tarik-turun, kotak teks, dan variasi tampilan — gaya, ukuran, pola, warna, dll. — dengan gambar atau contoh warna untuk memberi pelanggan gagasan yang lebih baik tentang apa yang mereka beli dan menyempurnakan desain dari halaman produk Anda.

Ini memberi halaman produk Anda tampilan yang halus dan bersih, dan Anda pasti dapat menonjol dari persaingan.

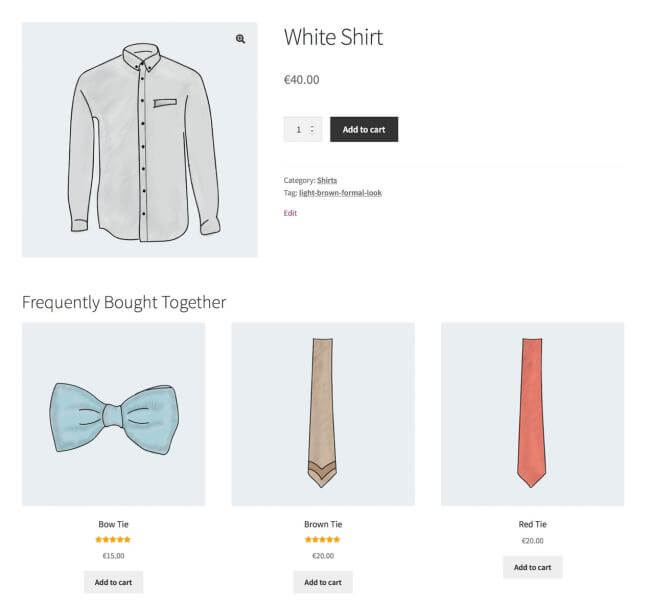
Rekomendasi Produk
Ini adalah ekstensi yang sangat berguna untuk kustomisasi halaman produk WooCommerce. Jika Anda menjual sepatu, Anda dapat merekomendasikan kaus kaki atau semir sepatu. Atau jika Anda menjual smartphone, Anda dapat merekomendasikan cover, charger, dll.

Anda dapat menambahkan produk yang direkomendasikan berdasarkan apa yang sedang populer, apa yang baru, apa yang sedang didiskon, dll.
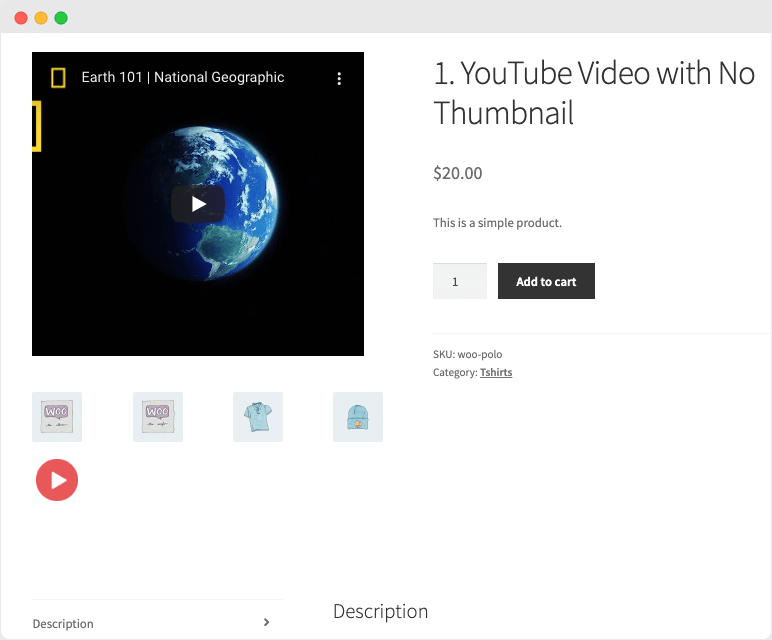
Video Produk untuk WooCommerce
73% lebih banyak pengunjung yang menonton video produk akan melakukan pembelian.
Video produk adalah cara ampuh untuk memamerkan produk Anda. Sangat mudah untuk menjelaskan semua fitur dan pengguna juga merasa sangat meyakinkan. Anda dapat menggunakan ekstensi ini untuk menambahkan video ke galeri gambar atau Anda dapat mengganti gambar fitur dengan video.

Unggah video ke perpustakaan media WordPress Anda atau sematkan dari layanan pihak ketiga seperti Vimeo atau YouTube.
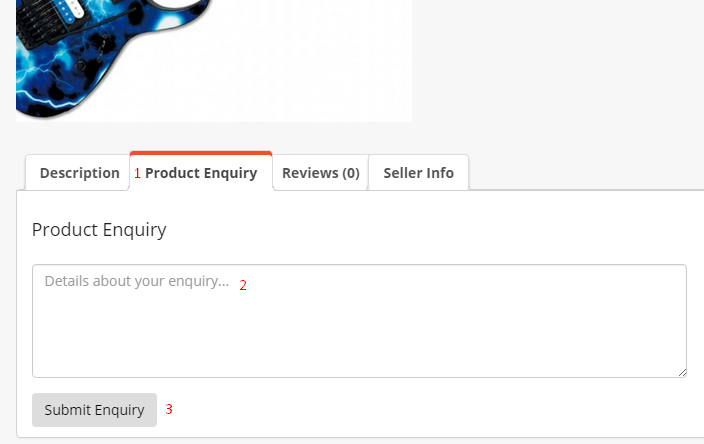
Modul Permintaan Produk Dokan
Modul Dokan ini akan memungkinkan pengunjung dan pelanggan untuk menghubungi pemilik toko dari halaman produk. Mereka dapat mengirim pertanyaan email terperinci tentang produk atau layanan ke vendor dan mereka juga dapat membalas pertanyaan tersebut melalui email.

Pengunjung akan melihat tab di bagian informasi tambahan dan dapat menulis pertanyaan mereka di sana. Modul ini akan menambahkan dimensi ekstra ke halaman produk.
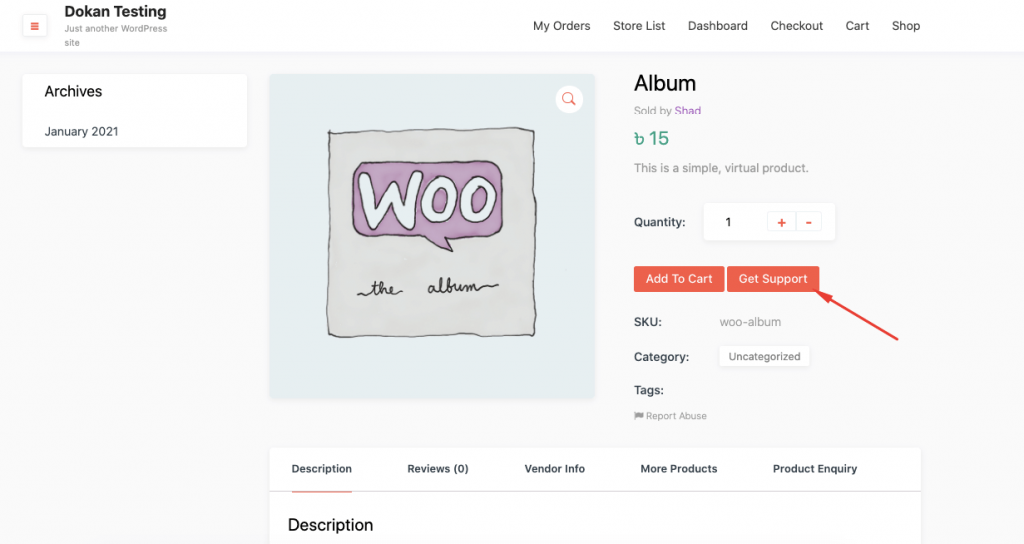
Dukungan Toko Dokan
Dukungan adalah bagian penting dari setiap toko eCommerce. Jika supportnya buruk maka sudah pasti akan merusak citra toko online Anda. Modul Dukungan Toko Dokan dapat membantu Anda menutup celah itu.
Anda dapat menambahkan tombol dukungan di halaman produk yang akan membantu pengguna menghubungi Anda dari mana saja. Ini akan memberi rasa kredibilitas bahwa Anda selalu tersedia untuk mereka dari mana saja.

Ini adalah ekstensi dan modul yang tersedia yang dapat Anda gunakan untuk memberikan peningkatan ekstra pada halaman produk WooCommerce Anda. Juga, ada ekstensi dan modul yang tersedia tetapi ini adalah ekstensi yang kami rasa dapat Anda tambahkan tanpa terlalu mengganggu desain.
3. Sesuaikan Halaman Produk WooComerce dengan Elementor Page Builder
Last but not least, Anda dapat mengubah desain halaman produk WooCommerce menggunakan pembuat halaman seperti Elementor.
Elementor telah menjadi salah satu plugin pembuat halaman terkemuka di WordPress. Ini sudah memiliki lebih dari 5 juta pengguna di seluruh dunia. Dan itu memiliki koleksi widget luar biasa yang dibuat khusus untuk penyesuaian WooCommerce. Menyukai,
- Widget Judul Produk
- Widget remah roti Woo
- Widget gambar produk
- Widget peringkat produk
- Widget deskripsi singkat
- Widget harga produk
- Terkait produk
- Tambahkan ke widget keranjang
- Widget meta produk
- Tab data produk
- Widget penjualan.
Dengan menggunakan widget ini, Anda dapat sepenuhnya mengubah dinamika halaman produk Anda.
Untuk membuat halaman produk baru untuk WooCommerce, buka Templates–> Add New–> Landing page . Sekarang pilih opsi Single Product Page dan buat template baru.
Anda akan menemukan sekumpulan template yang dibuat untuk halaman produk WooCommerce. Pilih satu dan gunakan widget dalam daftar untuk mendesain halaman produk Anda.

Dan Anda ingin lebih menambahkan beberapa fungsi, Anda dapat menambahkan addon pihak ketiga seperti Happy Addons.
Ini adalah tiga cara Anda dapat mempelajari cara menyesuaikan halaman produk WooCommerce. Namun, jangan berlebihan saat Anda mendesain ulang halaman produk tunggal. Anda perlu membatasi desain dan mengingat beberapa hal.
Tips Mengoptimalkan Halaman Produk Anda untuk Meningkatkan Tingkat Konversi
Tidak peduli seberapa baik Anda memasarkan merek Anda atau membelanjakan untuk branding atau berapa banyak lalu lintas yang Anda dapatkan, kemungkinan besar Anda tidak akan mendapatkan penjualan untuk halaman produk yang dioptimalkan dengan buruk.
Jadi, ketika Anda mendesain ulang halaman produk Anda, Anda perlu mempertimbangkan hal-hal seperti,
Tambahkan Gambar Produk Kelas Atas
Jika gambar produk Anda tidak mencerminkan apa yang diwakili oleh produk tersebut, maka penjualan Anda cenderung datar. Untuk meningkatkan penjualan Anda perlu memiliki gambar produk yang jelas.
Anda dapat menyewa seorang fotografer profesional untuk mengambil foto produk Anda atau Anda dapat menggunakan perangkat berkualitas tinggi untuk mengambil foto. Semakin banyak pelanggan dapat melihat produk dalam gambar tersebut, semakin percaya diri mereka untuk melakukan pembelian. Juga, Anda perlu memastikan bahwa Anda adalah foto beresolusi tinggi.
Sertakan Informasi yang Relevan, Hindari Apapun yang Tidak Perlu
Jangan menulis apa pun yang tidak sesuai dengan produk atau toko online Anda. Pada halaman produk terdapat berbagai jenis informasi. Tetapi Anda harus berhati-hati dengan apa yang dilihat pengguna Anda.
Juga, atur informasi Anda sedemikian rupa sehingga memudahkan pelanggan Anda untuk lebih memahami produk Anda.
Jaga Kebersihan Halaman Produk
Kami menyarankan Anda untuk mengundurkan diri dari halaman produk default Wooommerce. Namun pastikan Anda tidak melakukannya secara berlebihan. Hanya tambahkan elemen yang diperlukan dan akan menambah nilai pada halaman produk Anda.
Tingkatkan Deskripsi Produk Anda
Halaman produk Anda harus memiliki deskripsi panjang dan pendek. Deskripsi singkat akan memberikan ringkasan kepada pelanggan Anda sedangkan deskripsi panjang akan membahas fakta dan statistik.
Selain itu, Anda dapat memperluas deskripsi singkat dan menceritakan kisah menarik tentang produk Anda yang melampaui fitur dasar. Hal ini dapat membantu membuat pelanggan lebih nyaman saat melakukan pembelian.
Tunjukkan Harga yang Tepat di Tempat yang Tepat
Tempatkan harga Anda di tempat yang tepat saat Anda menyesuaikan halaman produk WooCommerce. Jika Anda ingin pelanggan Anda memahami dan melihat harga dengan cepat maka tampilkan harga dalam huruf besar.
Harga harus menjadi salah satu elemen terbesar di halaman produk. Anda harus mengatur kontras warna sedemikian rupa sehingga membuat harga menonjol. Tandai kode diskon atau kupon apa pun, di samping harga.
Jika Anda mengikuti tips ini maka Anda pasti dapat membuat halaman produk WooCommerce yang optimal.
Anda juga dapat melihat video ini,
FAQ Menilai Ulang Menyesuaikan Halaman Produk WooCommerce
Anda dapat menggunakan plugin FAQ untuk menambahkan bagian FAQ di halaman produk Anda. Buka Plugin–> Tambah Baru. Ketik FAQ dan Anda akan melihat bahwa banyak plugin akan muncul. Temukan yang cocok untuk Anda dan tambahkan plugin ke dasbor WordPress Anda.
Anda dapat mengikuti tips ini untuk mengoptimalkan halaman produk WooCommerce Anda,
1. Gunakan gambar high-end
2. Buat deskripsi produk Anda jelas
3. Jangan menulis sesuatu yang tidak perlu
4. Jaga kebersihan halaman produk Anda
5. Gunakan penempatan harga yang tepat
Anda dapat mengikuti langkah-langkah ini untuk mengedit kode WooCommerce,
1. Masuk ke file situs WordPress Anda.
2. Buka /wp-content/, lalu /plugins/.
3. Buka folder /Woocommerce/, lalu buka /templates/ dan terakhir /cart/.
4. Pilih file bernama cart.php dan buka di editor teks Anda.
Buat Halaman Produk Sempurna untuk Toko WooCommerce Anda
Saat Anda membuat toko eCommerce dengan WooComerce, Anda dapat dengan mudah menyesuaikan toko Anda sesuka Anda. Karena WooCommerce adalah tentang fleksibilitas dan kemampuan penyesuaian.
Menyesuaikan toko Anda adalah kunci untuk menonjol dari sisa kompetisi. Kami menunjukkan tiga cara berbeda untuk menyesuaikan halaman produk WooCommerce. Pilih satu dan mulai sesuaikan halaman produk tunggal Anda.
Semoga panduan ini bermanfaat dalam menguraikan cara menyesuaikan halaman produk default Anda.
