Cara Menyesuaikan Halaman Terima Kasih WooCommerce Anda pada tahun 2025
Diterbitkan: 2025-01-12Apakah pelanggan Anda sering kali hanya melakukan satu pembelian dan tidak pernah kembali? Jika demikian, halaman Terima Kasih WooCommerce default bisa menjadi mata rantai yang hilang dalam membangun koneksi yang lebih kuat. Meskipun memberikan konfirmasi dasar, namun tidak memiliki sentuhan pribadi yang membuat pelanggan datang kembali.
Bagaimana jika halaman Terima Kasih Anda dapat berbuat lebih banyak? Bayangkan mengubahnya menjadi alat untuk menawarkan diskon eksklusif, merekomendasikan produk yang relevan, atau mendorong berbagi di media sosial—semuanya dirancang untuk meninggalkan kesan mendalam dan mendorong penjualan di masa depan.
Panduan ini akan memandu Anda melalui langkah-langkah untuk menyesuaikan halaman Terima Kasih WooCommerce Anda secara efektif dan membuatnya bekerja lebih keras untuk bisnis Anda. Mari kita mulai!
- 1 Apa itu Halaman Terima Kasih WooCommerce?
- 2 Elemen Kunci Halaman Terima Kasih WooCommerce
- 3 Manfaat Kustomisasi Halaman Terima Kasih?
- 4 Metode Menyesuaikan Halaman Terima Kasih WooCommerce
- 4.1 1. Gunakan Editor Situs dan Blok WooCommerce
- 4.2 2. Gunakan WooCommerce Builder seperti Divi
- 4.3 3. Gunakan Plugin Pihak Ketiga
- 5 Mengapa Divi merupakan pilihan terbaik untuk menyesuaikan Halaman Terima Kasih WooCommerce?
- 5.1 1. Modul WooCommerce Komprehensif
- 5.2 2. Lakukan Perubahan Template Dengan Divi Builder
- 5.3 3. Alat Pemasaran Bawaan
- 6 Cara Menyesuaikan Halaman Terima Kasih WooCommerce Anda dengan Divi
- 6.1 1. Instal dan Aktifkan Divi
- 6.2 2. Impor Tata Letak Buatan dari FunnelKit
- 6.3 2. Membuat Templat Halaman Terima Kasih
- 6.4 3. Sesuaikan dengan Modul WooCommerce Divi
- 6.5 4. Tips Kustomisasi Tambahan dan Kasus Penggunaan
- 7 Alat Tambahan untuk Meningkatkan Halaman Terima Kasih Anda
- 8 Kesimpulan
Apa itu Halaman Terima Kasih WooCommerce?
Halaman Terima Kasih WooCommerce, atau halaman konfirmasi pembelian, adalah layar terakhir yang dilihat pelanggan setelah membeli. Ini memberikan konfirmasi yang meyakinkan bahwa pesanan mereka telah berhasil dilakukan. Ini berfungsi sebagai tanda terima dan konfirmasi, memberikan keyakinan kepada pelanggan bahwa transaksi mereka aman dan barang mereka sedang dalam perjalanan. Halaman Terima Kasih adalah halaman pasca-checkout, yang berarti Anda dapat menemukannya sebagai titik akhir setelah melakukan pemesanan.
Secara default, WooCommerce secara otomatis membuat halaman Terima Kasih dan mengarahkan pelanggan ke sana setelah pembelian berhasil. Ini tidak memerlukan pengaturan khusus agar dapat berfungsi, karena ini adalah bagian dari alur pembayaran.

Elemen Kunci Halaman Terima Kasih WooCommerce
Halaman Terima Kasih WooCommerce biasanya berisi beberapa elemen kunci untuk mengonfirmasi pesanan dan meningkatkan keterlibatan pelanggan:
- Detail Pesanan: Ini termasuk nomor pesanan, tanggal, daftar barang yang dibeli dengan jumlah dan harga, dan jumlah total yang dibayarkan.
- Informasi Penagihan dan Pengiriman: Bagian ini menampilkan alamat penagihan dan pengiriman yang diberikan saat checkout, mengonfirmasi ke mana barang akan dikirim.
- Informasi Pembayaran: Informasi tentang metode pembayaran dan rincian transaksi yang relevan untuk referensi pelanggan.
- Pesan Konfirmasi yang Dipersonalisasi: Catatan konfirmasi menambahkan sentuhan pribadi, membuat pelanggan merasa dihargai dan dihargai.
- Tautan Buletin: Tombol atau tautan ke pendaftaran buletin email mendorong pelanggan untuk tetap terhubung dengan merek.

Halaman Terima Kasih mengonfirmasi pembelian, mendorong keterlibatan berkelanjutan, dan mempromosikan penjualan di masa mendatang.
Manfaat Kustomisasi Halaman Terima Kasih?
Menyesuaikan halaman Terima Kasih WooCommerce menawarkan berbagai manfaat yang meningkatkan pengalaman pelanggan, meningkatkan keterlibatan, dan pada akhirnya meningkatkan penjualan. Inilah mengapa perlu disesuaikan:
- Meningkatkan Keterlibatan dan Loyalitas Pelanggan: Halaman Terima Kasih yang dipersonalisasi dapat membuat pelanggan merasa dihargai. Menambahkan pesan yang hangat dan dipersonalisasi serta rekomendasi yang relevan dapat membuat pengalaman tersebut berkesan, sehingga meningkatkan kemungkinan pembelian berulang.
- Peluang Cross-Selling dan Upselling: Halaman Terima Kasih adalah tempat yang tepat untuk menyarankan produk atau layanan terkait yang mungkin menarik bagi pelanggan. Menambahkan rekomendasi ini setelah pembelian akan membuat mereka tetap berpikiran berbelanja dan meningkatkan peluang penjualan tambahan.
- Meningkatkan Pengalaman dan Kepercayaan Merek: Halaman Terima Kasih yang disesuaikan dengan desain dan suara merek yang konsisten memperkuat identitas toko Anda. Menambahkan elemen kepercayaan seperti informasi dukungan pelanggan, tautan media sosial, dan detail perusahaan dapat membantu membangun kredibilitas dan membuat pelanggan merasa aman dengan pembelian mereka.
- Meningkatkan Berbagi Sosial dan Rujukan: Menyertakan tautan media sosial atau program rujukan mendorong pelanggan untuk berbagi pengalaman mereka, yang berpotensi mendatangkan pelanggan baru. Halaman ini adalah tempat terbaik untuk meminta ulasan atau mendorong pelanggan untuk mengikuti profil sosial Anda.
Halaman Terima Kasih yang disesuaikan adalah alat yang efektif untuk membina hubungan pelanggan. Namun, Anda harus memahami metode tradisional penyesuaiannya untuk mendorong keterlibatan lebih lanjut.
Metode Menyesuaikan Halaman Terima Kasih WooCommerce
Sebelum menghadirkan Divi sebagai solusi termudah, mari kita tinjau dulu teknik umum yang digunakan banyak pemilik toko untuk menyesuaikan halaman Terima Kasih WooCommerce.
1. Gunakan Editor Situs dan Blok WooCommerce
Dengan diluncurkannya editor blok WordPress, penyesuaian halaman Terima Kasih WooCommerce menjadi lebih mudah, bahkan bagi pengguna dengan sedikit atau tanpa pengalaman coding. Blok WooCommerce memungkinkan Anda menambahkan, mengatur, dan mempersonalisasi berbagai elemen halaman Terima Kasih langsung di dalam editor. Dengan menggunakan blok ini, Anda dapat memasukkan detail pesanan, pesan pelanggan, informasi produk, gambar, dan bahkan konten khusus untuk meningkatkan pengalaman pasca pembelian.
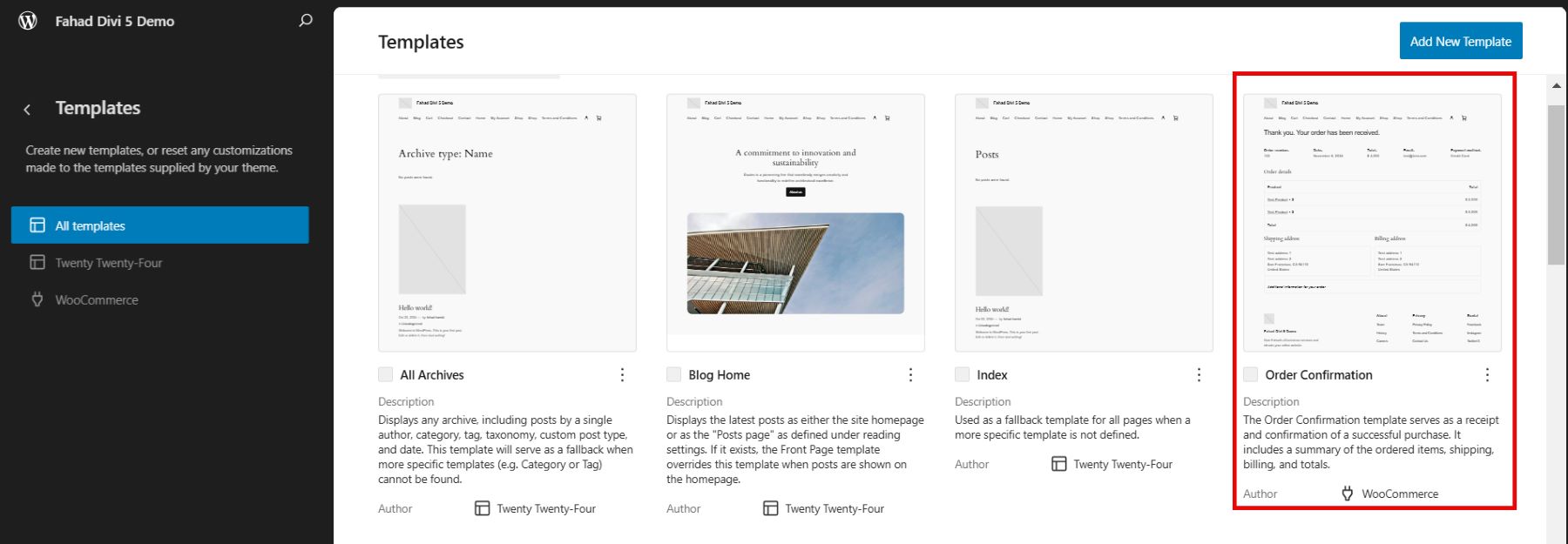
Pindah ke Penampilan > Editor dari dashboard WordPress Anda. Ini akan membawa Anda ke menu utama tema default Anda. Lalu, buka template dan cari halaman 'Konfirmasi Pesanan'.

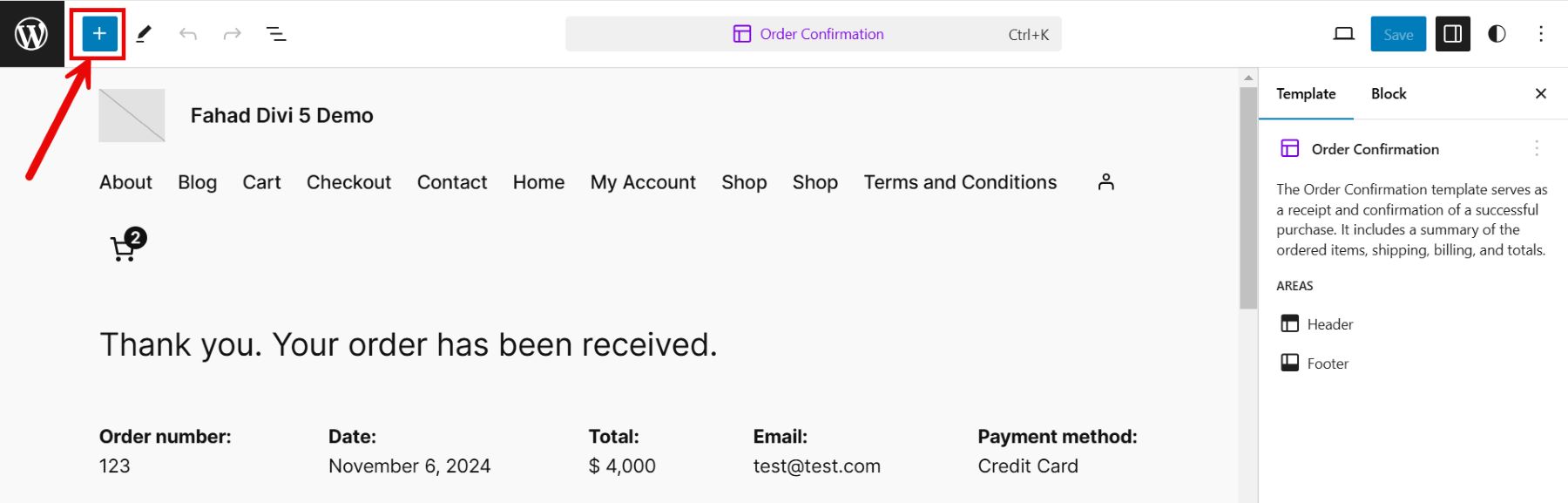
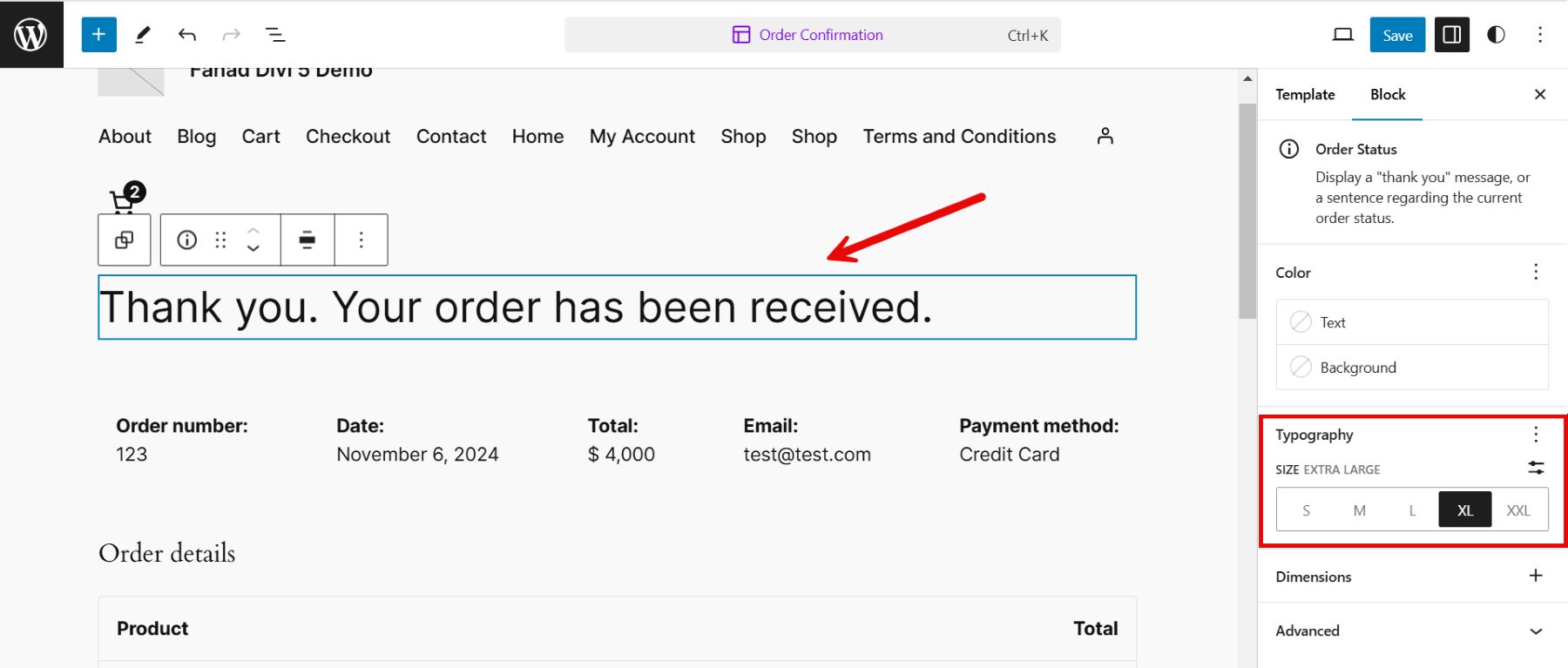
Mengkliknya akan membawa Anda ke halaman konfirmasi pesanan, tempat Anda dapat memulai penyesuaian melalui editor default. Untuk menampilkan kisi semua modul, klik ikon +.

Mengingat templat tambahan kami sudah memiliki semua konstituen halaman konfirmasi pesanan, kami memutuskan untuk menyesuaikan modul tambahan. Oleh karena itu, kami memilih untuk memperbesar ukuran pesan terima kasih.

Untuk mempelajari lebih lanjut, Anda dapat membaca panduan kami tentang cara menggunakan editor WordPress.
2. Gunakan Pembuat WooCommerce seperti Divi
Pembuat WooCommerce menyederhanakan pembuatan halaman Terima Kasih khusus untuk semua orang. Divi adalah contoh mapan yang menawarkan perpustakaan kaya modul yang disesuaikan untuk WooCommerce. Modul ini memungkinkan Anda mempersonalisasi segalanya mulai dari detail konfirmasi pesanan hingga pesan pelanggan dan tindakan tindak lanjut.

Dengan pembuat visual real-time Divi, Anda memiliki kendali penuh atas desain, memungkinkan Anda melihat dan menyempurnakan perubahan. Fleksibilitas ini memungkinkan Anda membuat halaman Terima Kasih yang unik dan menarik tanpa keterampilan pengkodean tingkat lanjut. Fitur mengesankan lainnya dari Divi adalah kemampuan desain responsifnya, yang memungkinkan Anda menyesuaikan tampilan halaman Terima Kasih untuk tampilan seluler, tablet, dan desktop satu per satu.
Memulai dengan Divi
3. Gunakan Plugin Pihak Ketiga
Plugin pihak ketiga dapat memberikan opsi penyesuaian tambahan di luar pengaturan default WooCommerce. Berikut tiga opsi populer:
- FunnelKit: FunnelKit terintegrasi dengan beberapa pembuat, termasuk Divi, dan menawarkan berbagai pilihan templat halaman Terima Kasih, sehingga memudahkan merancang halaman yang melibatkan pelanggan. FunnelKit menawarkan lebih banyak templat Divi dibandingkan plugin lain, memberikan fleksibilitas dan variasi.
- CartFlows: Ini adalah pilihan bagus jika Anda menggunakan Elementor sebagai pembuat halaman dan menginginkan opsi pembuatan corong tingkat lanjut.
- WPFunnels: Meskipun opsi Divi lebih sedikit dibandingkan dengan FunnelKit, WPFunnels tetap menyediakan fitur penyesuaian yang baik yang dapat meningkatkan pengalaman halaman Terima Kasih.
Setiap metode menawarkan keuntungan unik, sehingga Anda dapat memilih salah satu yang paling sesuai dengan alat dan kebutuhan penyesuaian Anda. Namun, Divi menetapkan tolok ukur dalam hal penyesuaian.
Mengapa Divi merupakan pilihan terbaik untuk menyesuaikan Halaman Terima Kasih WooCommerce?
Divi adalah pilihan luar biasa untuk menyesuaikan halaman terima kasih WooCommerce, menawarkan perpaduan unik antara fitur, fleksibilitas, dan antarmuka yang ramah pengguna. Berikut lima alasan utama mengapa Divi unggul dalam membuat halaman terima kasih yang dipersonalisasi untuk WooCommerce:
1. Modul WooCommerce Komprehensif
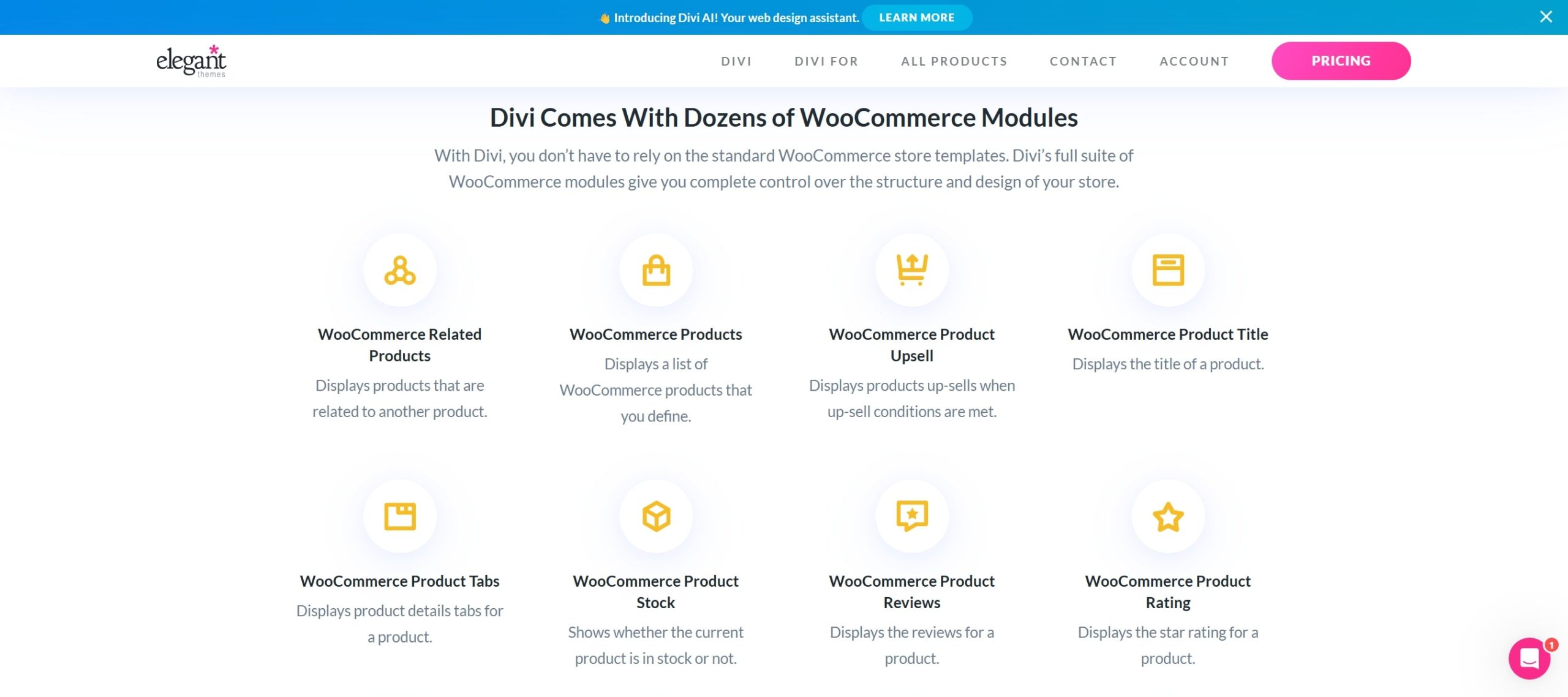
Divi menawarkan serangkaian modul WooCommerce canggih yang memungkinkan Anda mengontrol desain halaman terima kasih secara lengkap, memungkinkan pengalaman pasca pembelian yang dipersonalisasi dan menarik. Modul-modul ini dirancang khusus untuk WooCommerce dan mencakup penagihan checkout, peningkatan penjualan produk, dan pembayaran checkout.

Divi menawarkan lusinan modul WooCommerce dinamis yang dapat Anda integrasikan di seluruh toko online Anda. Modul ini memungkinkan Anda menyoroti fitur produk yang penting, menggabungkan ajakan bertindak yang menarik, dan menambahkan elemen interaktif yang menarik seperti efek hover dan filter dinamis.
2. Lakukan Perubahan Template Dengan Divi Builder
Pembuat Tema Divi melampaui pembuat halaman tradisional dengan memungkinkan Anda membuat templat khusus yang dapat diterapkan di seluruh situs atau disesuaikan dengan halaman, kategori, dan produk individual tertentu. Kemampuan ini sangat berharga bagi WooCommerce, memungkinkan tampilan dan nuansa yang konsisten di seluruh halaman terima kasih Anda.
Dengan Pembuat Tema, Anda dapat menambahkan header, footer, dan sidebar khusus ke halaman WooCommerce. Anda juga dapat menggunakan modul global untuk memperbarui beberapa halaman secara instan. Ini ideal untuk menerapkan elemen branding yang kohesif seperti skema warna, font, dan logo.

3. Alat Pemasaran Bawaan
Divi menyediakan alat pemasaran bawaan untuk membantu pemilik toko WooCommerce meningkatkan keterlibatan pelanggan dan meningkatkan konversi. Fitur yang menonjol adalah Divi Leads, yang memungkinkan Anda melakukan pengujian terpisah (pengujian A/B) pada berbagai elemen dan modul desain. Anda dapat menguji tata letak, ajakan bertindak, dan tampilan produk untuk melihat opsi mana yang paling mendorong keterlibatan.
Selain Divi Leads, alat seperti Bloom dan Monarch mendukung strategi pemasaran Anda yang lebih luas. Bloom adalah plugin opt-in email yang memungkinkan Anda membuat pop-up, fly-in, dan formulir inline yang ditargetkan untuk mendapatkan prospek dan memperluas daftar email Anda. Monarch adalah plugin berbagi sosial Divi yang menambahkan tombol media sosial ke halaman toko Anda. Hal ini memudahkan pelanggan untuk berbagi produk di platform seperti Facebook, Instagram, dan Twitter.
Cara Menyesuaikan Halaman Terima Kasih WooCommerce Anda dengan Divi
Kami berdedikasi untuk membuat dan menyesuaikan halaman Terima Kasih WooCommerce yang sepenuhnya dirancang. Jika Anda baru mengenal WooCommerce dan merasa kesulitan untuk memahami fitur-fiturnya, lihat panduan pemula kami tentang menyiapkan toko online untuk memulai.
1. Instal dan Aktifkan Divi
Sebelum masuk ke tutorial, pastikan Divi diinstal dan diaktifkan di toko WooCommerce Anda.
Anda bisa mendapatkan Divi dari Elegant Themes, tersedia dengan lisensi tahunan seharga $89 atau lisensi seumur hidup seharga $249 . Setelah Anda melakukan pembelian, unduh tema dan instal di situs WordPress Anda dengan mengikuti langkah-langkah berikut:
- Arahkan ke Appearance > Themes di dashboard WordPress Anda.
- Klik Tambah Baru dan pilih Unggah Tema .
- Pilih file Divi.zip yang Anda unduh sebelumnya dan klik Instal Sekarang .
- Klik Aktifkan dan jadikan Divi sebagai tema aktif Anda.
Tonton video di bawah ini untuk lebih jelasnya.
Memulai dengan Divi
Setelah menyelesaikan penyiapan, Anda siap untuk mulai membangun! Untuk panduan lebih lanjut sebelum mendalami, lihat tutorial Divi Builder kami.
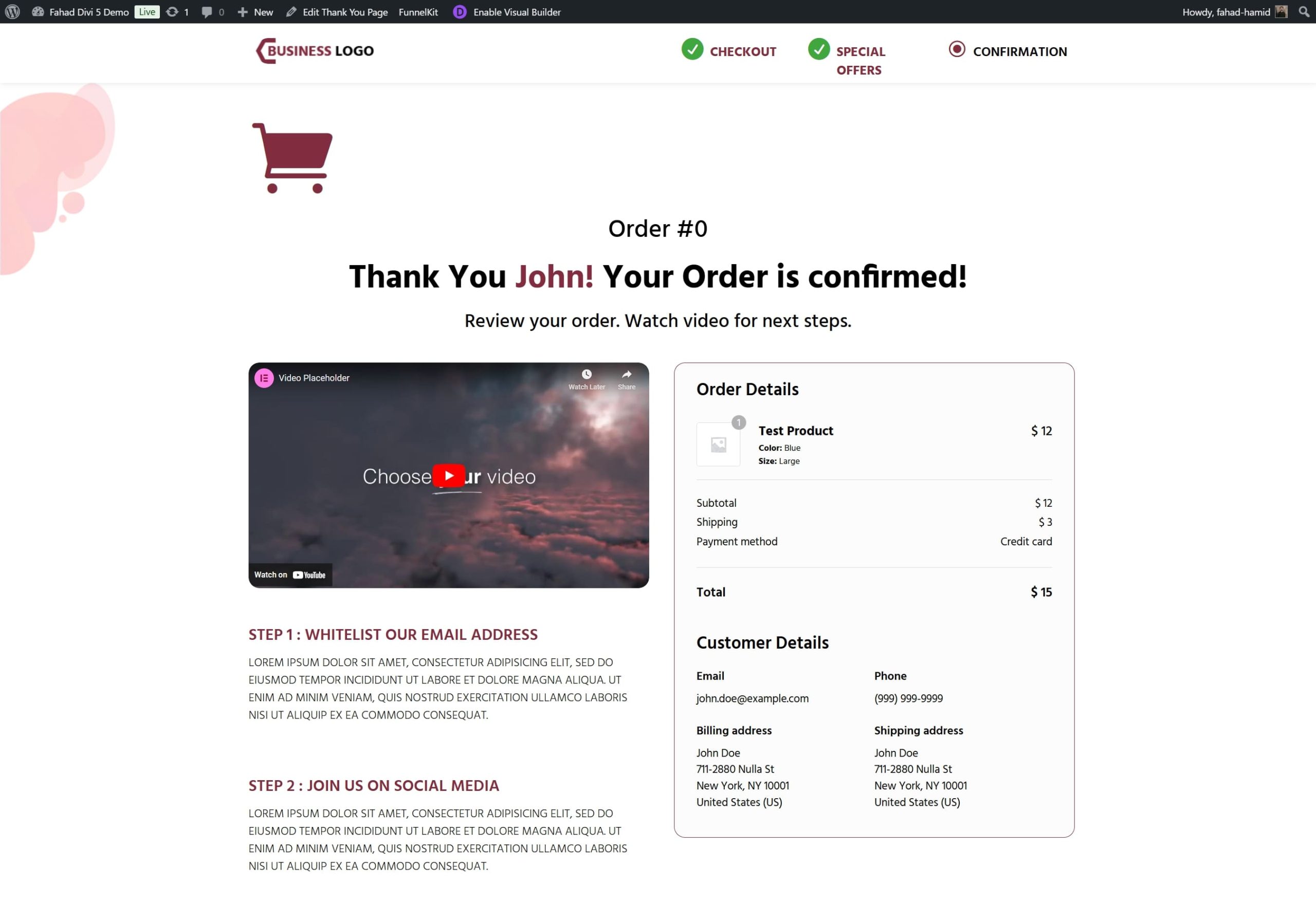
Halaman Terima Kasih yang Dihasilkan Divi
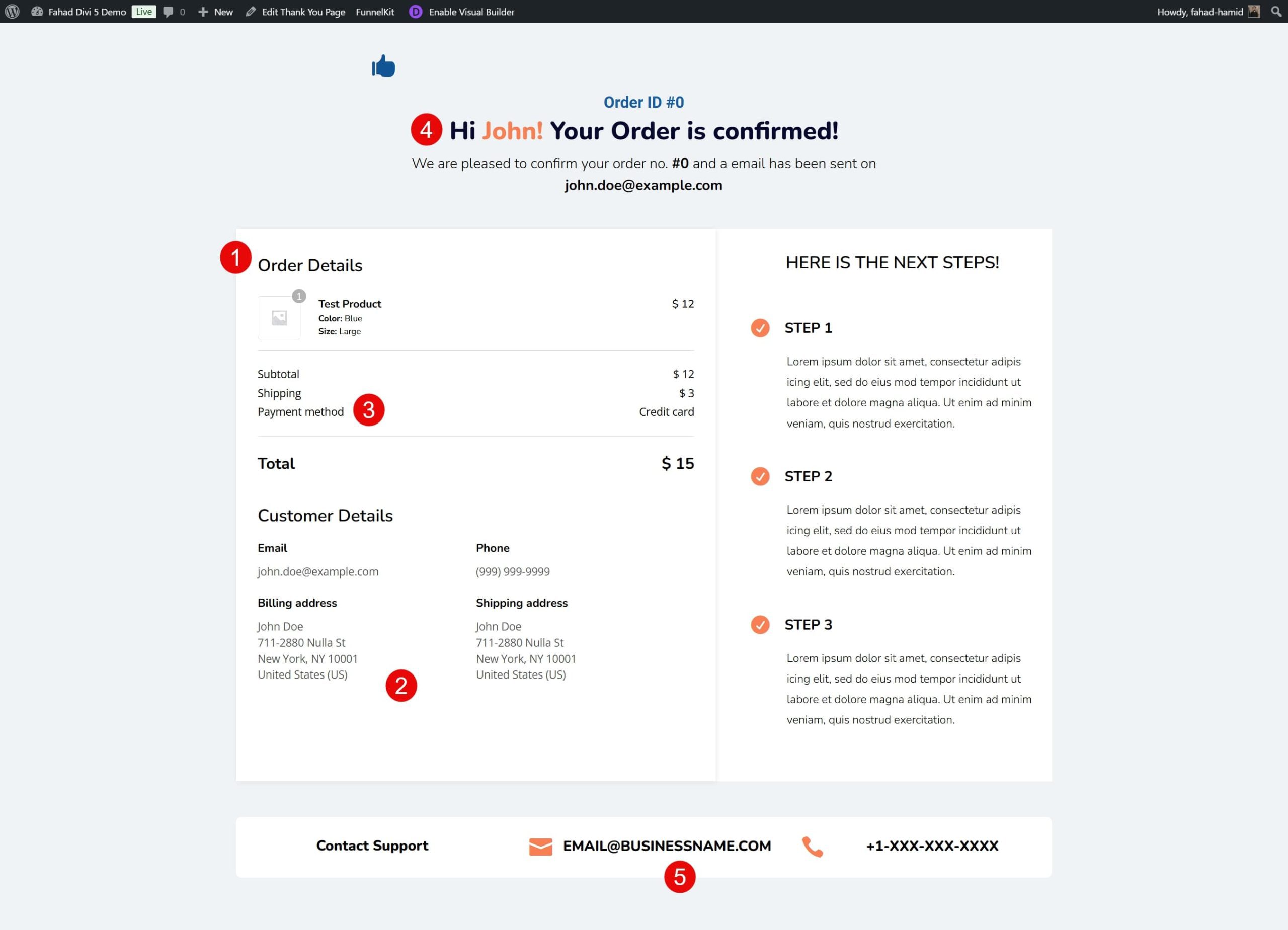
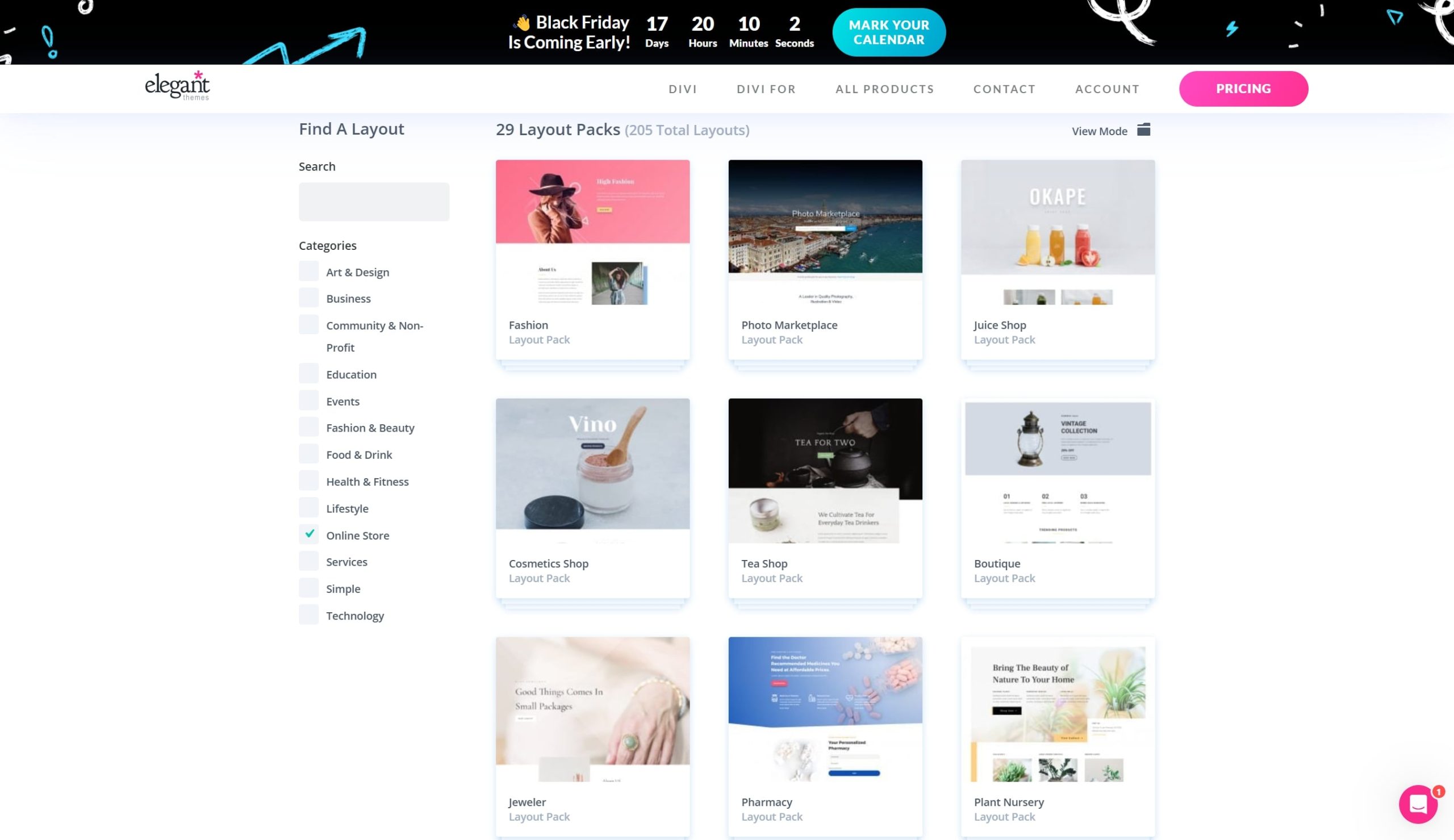
Dengan perpustakaan Divi yang luas, Anda dapat memilih tata letak WooCommerce, menyelesaikan proses checkout, dan melihat halaman Terima Kasih di layar Anda.


Divi membuat halaman Terima Kasih WooCommerce dinamis, yang muncul tepat setelah Anda melakukan pemesanan.
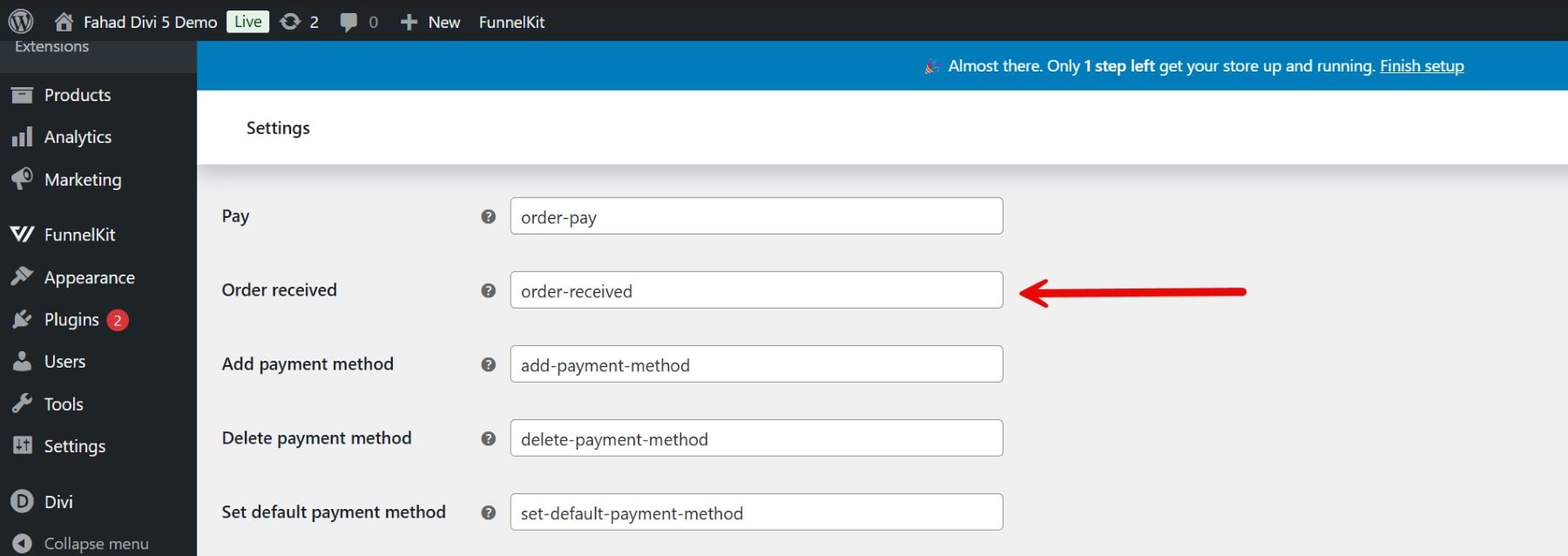
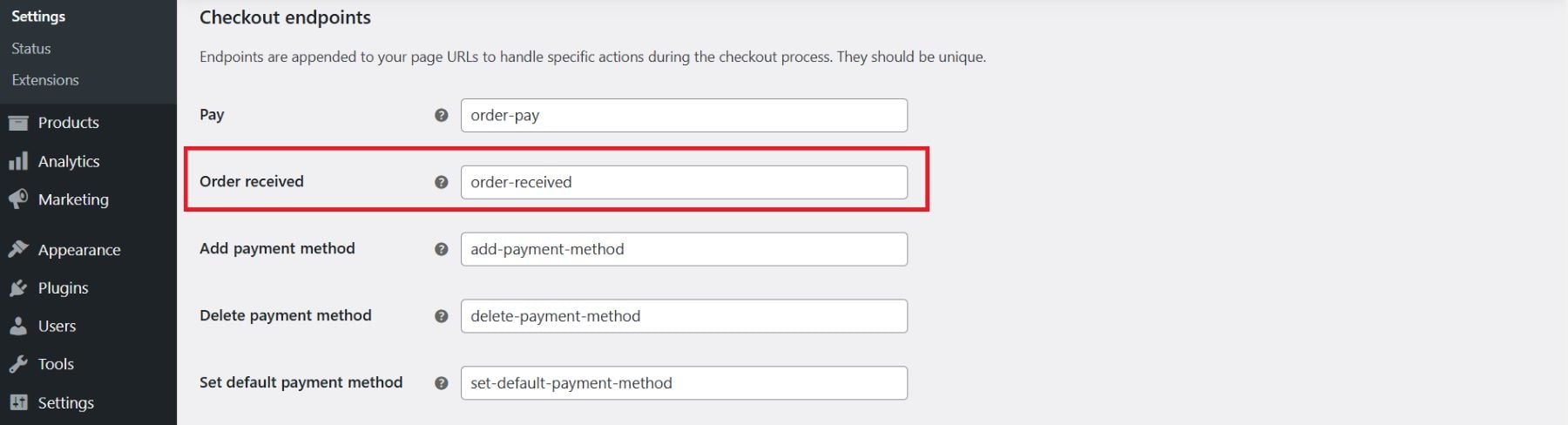
WooCommerce mengandalkan titik akhir URL tertentu untuk tindakan terkait pembayaran. Pindah ke WooCommerce > Pengaturan dan klik pada Tab Lanjutan . Di sini, Anda akan melihat titik akhir pembayaran untuk 'Pesanan Diterima'.

Ini mengonfirmasi bahwa proses checkout akan memiliki halaman Terima Kasih sebagai titik akhir pengiriman pesanan.
Meskipun Divi secara otomatis membuat halaman Terima Kasih setelah pelanggan menyelesaikan pesanan, menyesuaikan halaman lebih lanjut dapat meningkatkan pengalaman pasca pembelian. Di sinilah plugin pihak ketiga seperti FunnelKit berguna,
2. Impor Tata Letak Buatan dari FunnelKit
FunnelKit menawarkan cara yang mulus untuk mengimpor desain halaman Terima Kasih khusus ke Divi bagi mereka yang menginginkan opsi desain lebih lanjut atau tata letak tertentu. Ini menyediakan serangkaian templat halaman terima kasih yang dirancang secara profesional untuk Divi yang dioptimalkan untuk keterlibatan pasca pembelian.

Memulai dengan FunnelKit
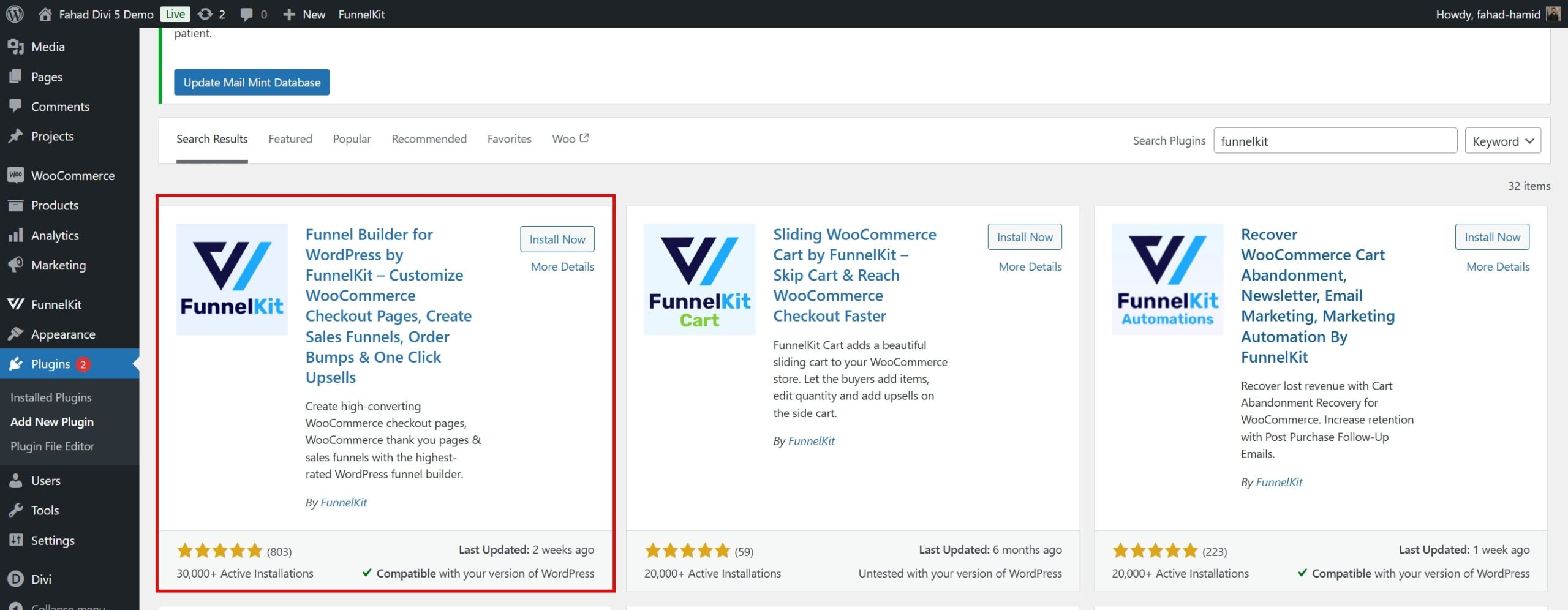
Langkah awal adalah menginstal dan mengaktifkan plugin ini. Untuk informasi lebih lanjut, lihat panduan terperinci kami tentang cara menginstal plugin WordPress.

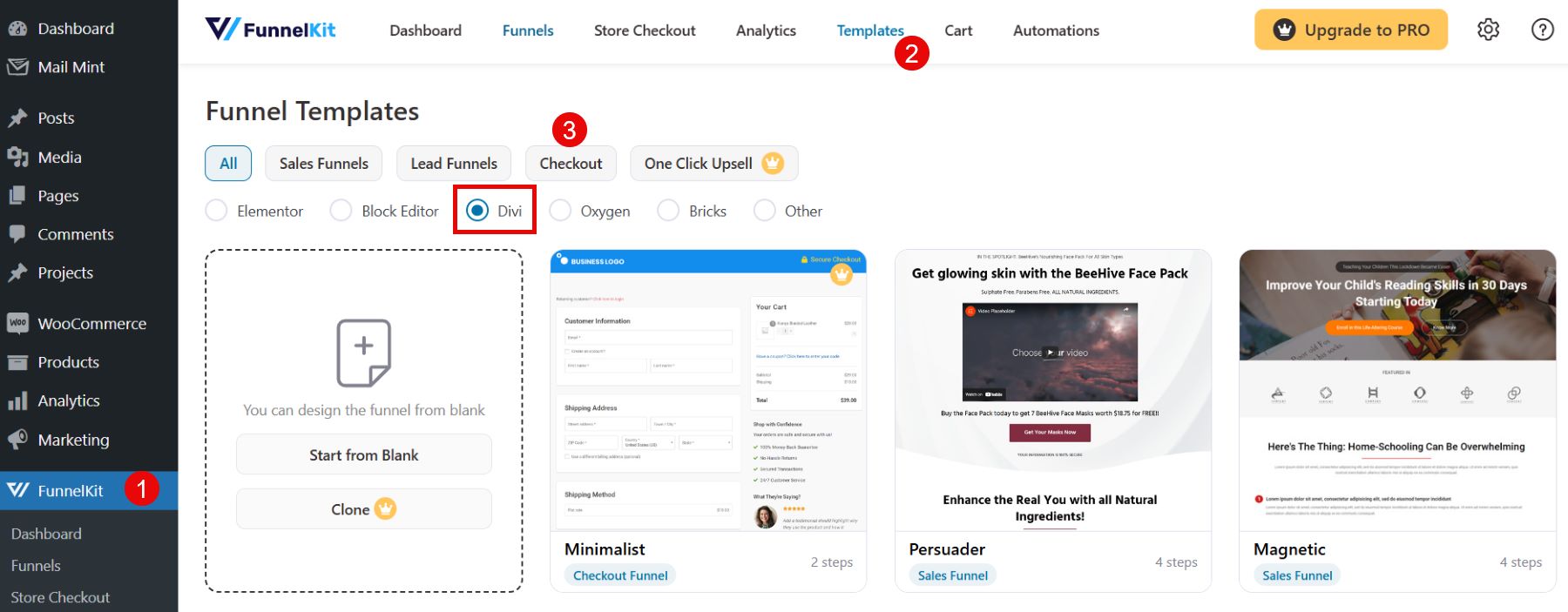
Setelah diaktifkan, navigasikan ke FunnelKit > Templat dan pilih tombol 'Checkout' . Pilih tata letak halaman terima kasih dari templat Divi yang tersedia yang selaras dengan merek Anda dan menyediakan bagian yang ingin Anda sesuaikan.

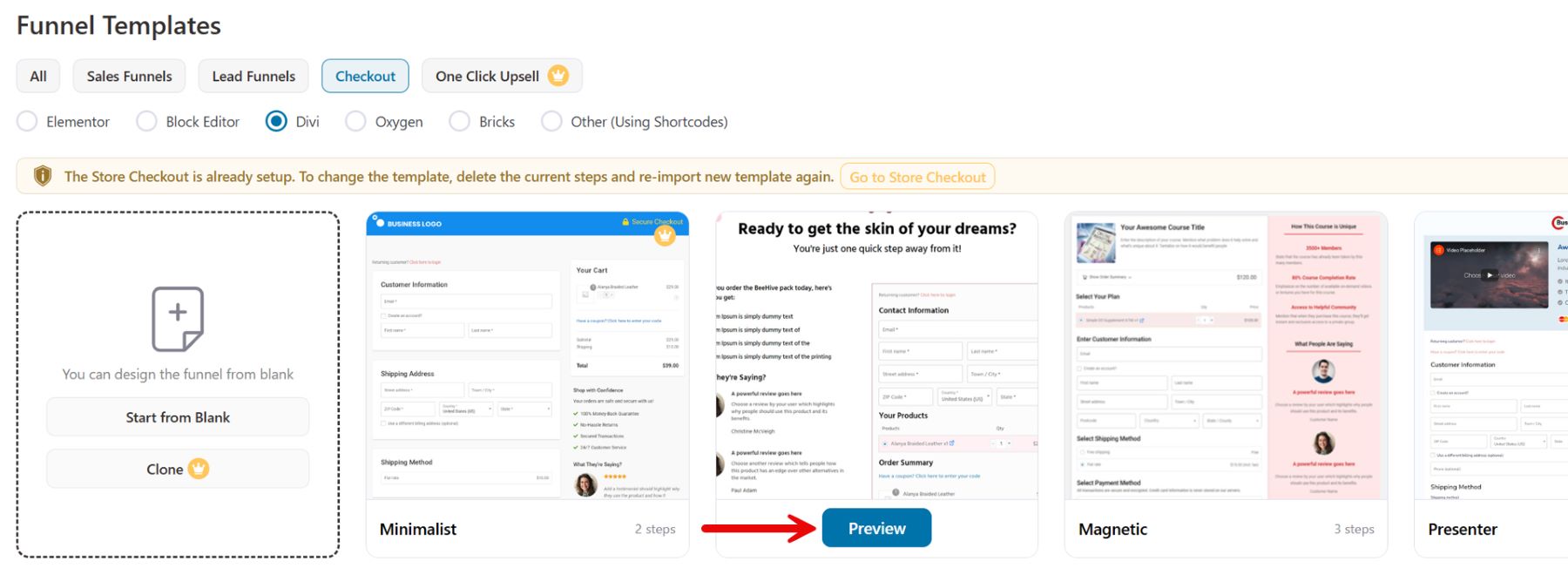
Untuk melihat template lebih detail, arahkan kursor ke template tersebut dan klik tombol 'Pratinjau' saat template muncul.

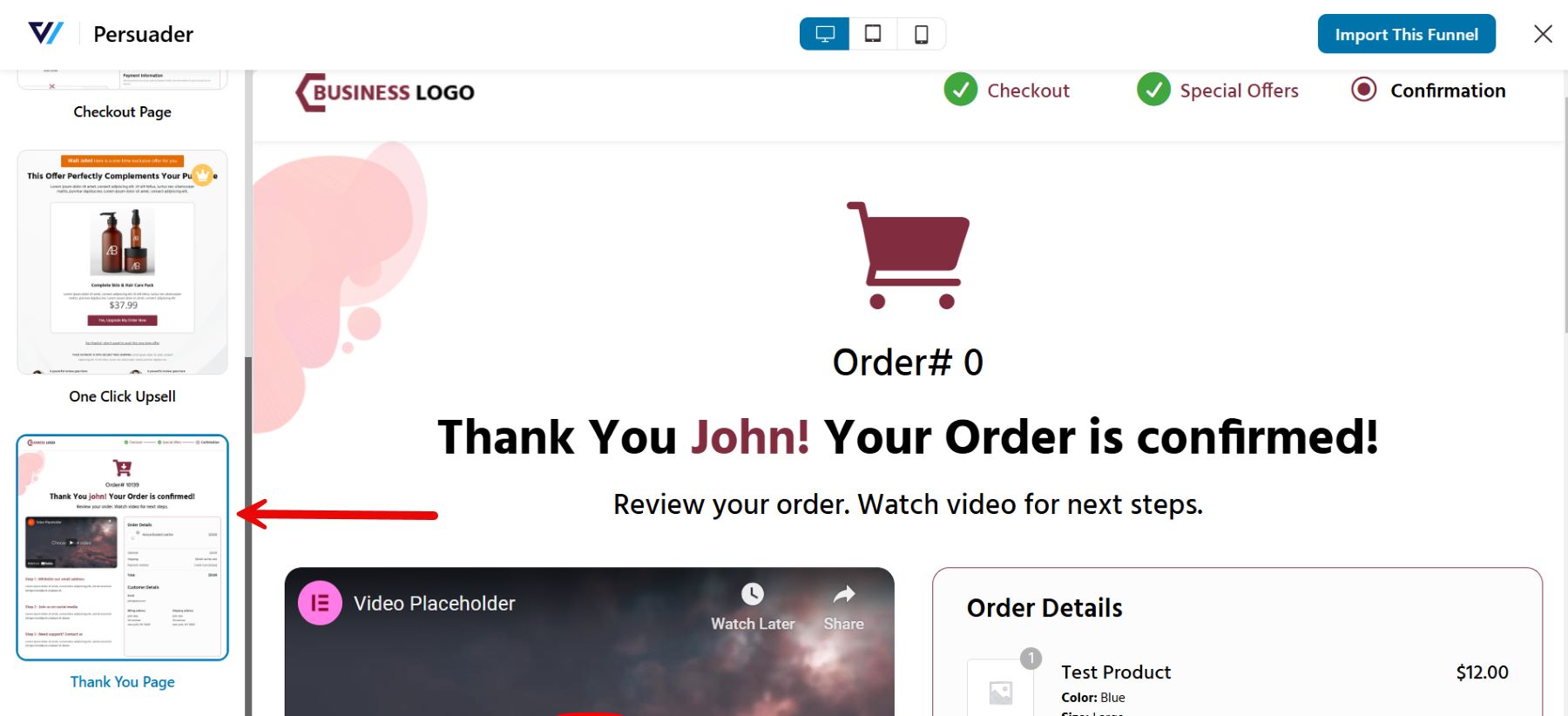
Secara default, FunnelKit menampilkan pratinjau halaman checkout. Untuk melihat desain halaman terima kasih, pilih 'Halaman Terima Kasih' dari menu di sebelah kiri.

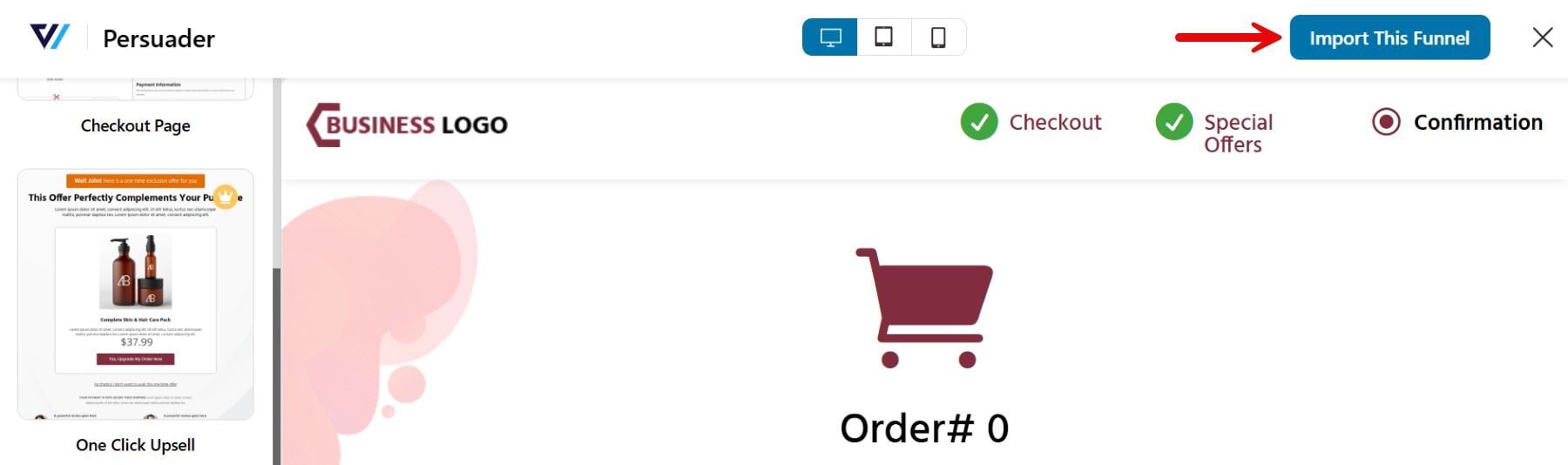
Saat Anda memutuskan template yang ingin Anda gunakan, klik 'Impor Corong Ini'.

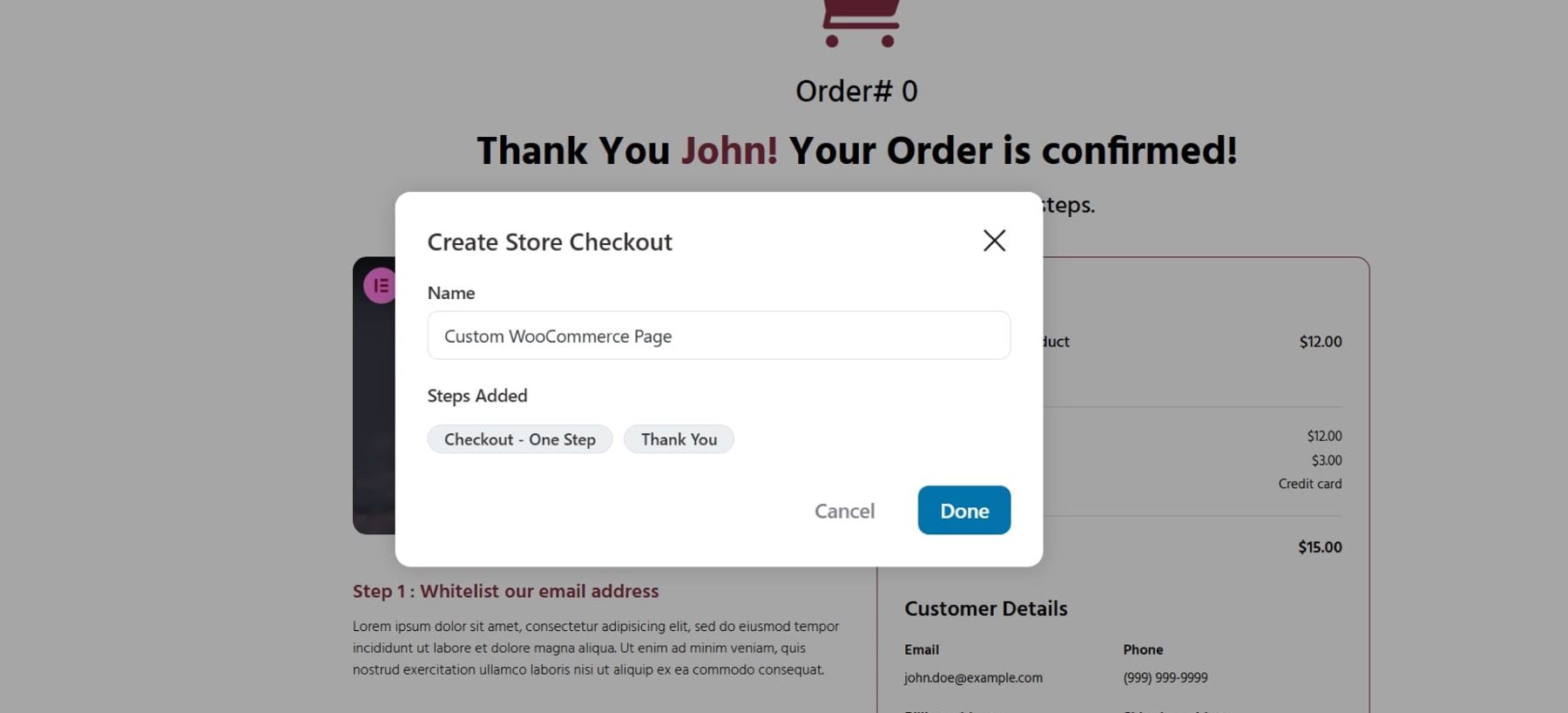
Selanjutnya, masukkan nama untuk halaman terima kasih khusus Anda. Ini untuk referensi Anda, jadi pilihlah sesuatu untuk membantu Anda mengenali halaman di dashboard WordPress Anda dengan mudah.

Karena Anda menggunakan versi gratis FunnelKit, templatnya memiliki halaman terima kasih dan halaman checkout WooCommerce khusus, yang harus dikonfigurasi secara terpisah.

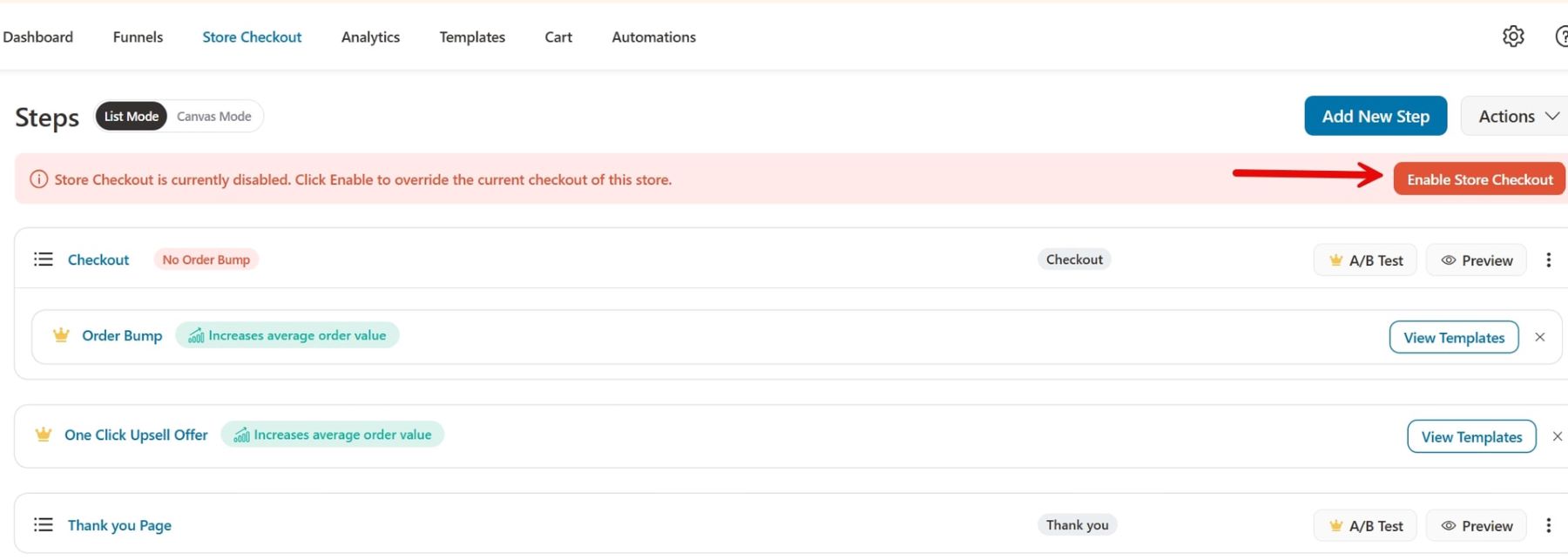
Store Checkout awalnya dinonaktifkan. Dengan mengaktifkannya, Anda dapat mengganti halaman checkout Anda saat ini dengan template Divi yang diimpor dari FunnelKit.

Konfirmasi Pengalihan
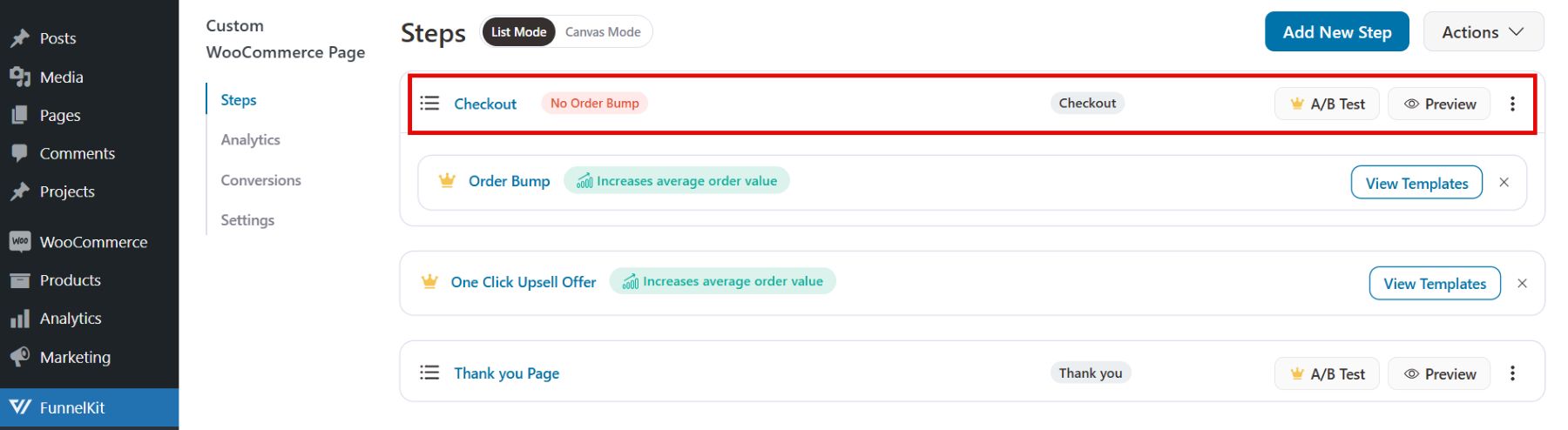
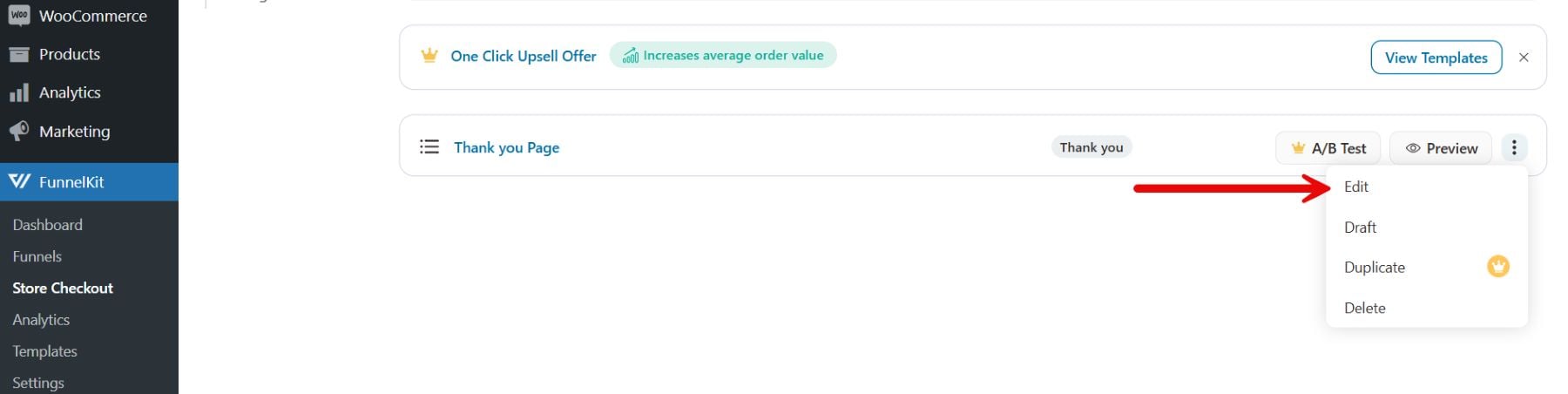
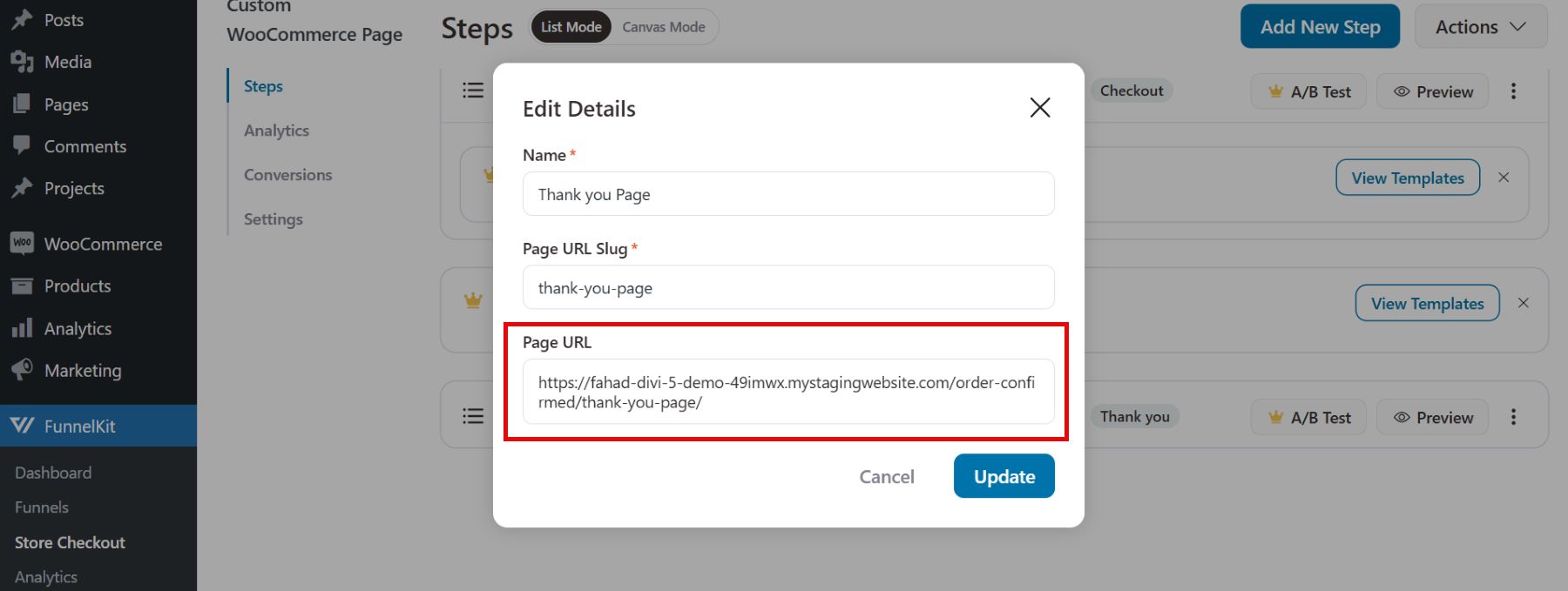
Sebelum kita memulai proses penyesuaian halaman Terima Kasih, penting untuk memverifikasi apakah templat yang diimpor dialihkan ke situs Divi asli Anda. Untuk itu, kami menavigasi ke Pengaturan Tambahan> Edit.

Detailnya akan menunjukkan bahwa halaman Terima Kasih telah dialihkan secara otomatis, dengan URL halaman dan siputnya menargetkan situs Divi asli.

Ini akan memastikan bahwa pelanggan melihat halaman terima kasih ini setelah menyelesaikan pembelian. Sekarang, tanpa membuang waktu lagi, mari beralih ke halaman Terima Kasih dengan mengklik pratinjau dari Checkout Toko FunnelKit.

Sebelum beralih ke pembuat visual Divi, Anda akan dapat melihat halaman terima kasih terintegrasi dari FunnelKit.

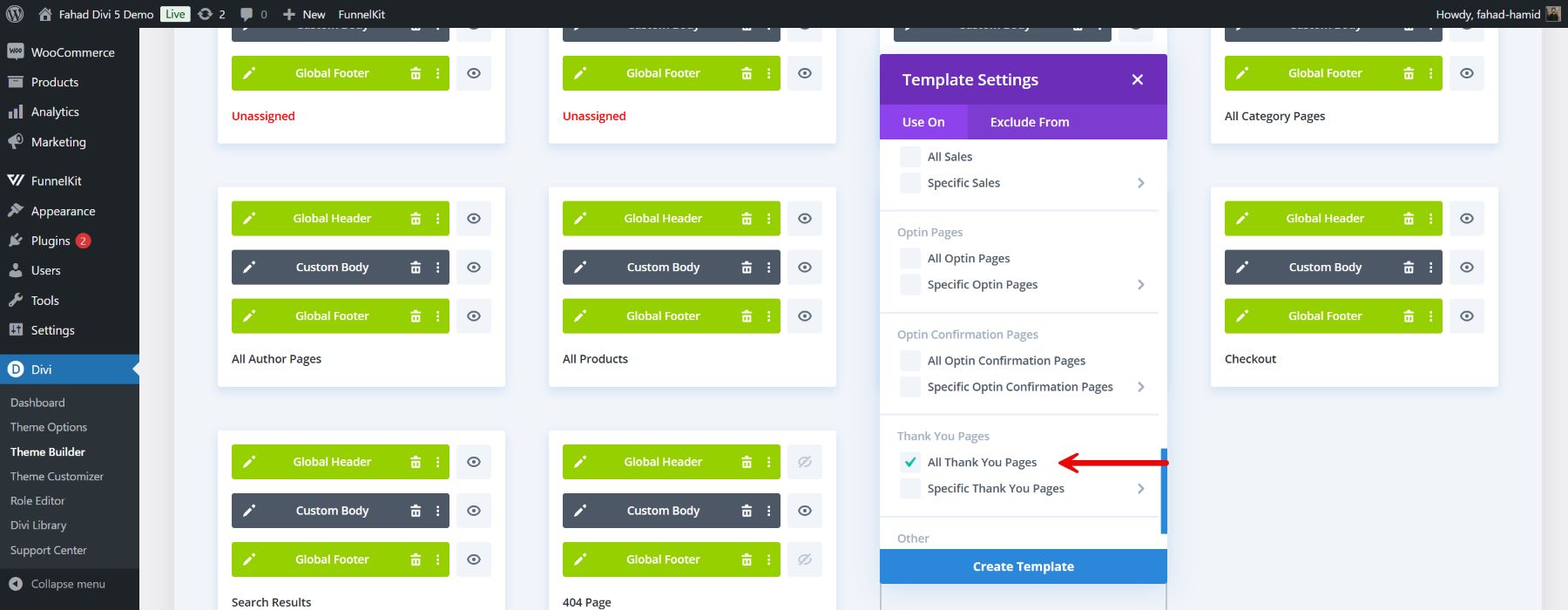
2. Buat Templat Halaman Terima Kasih
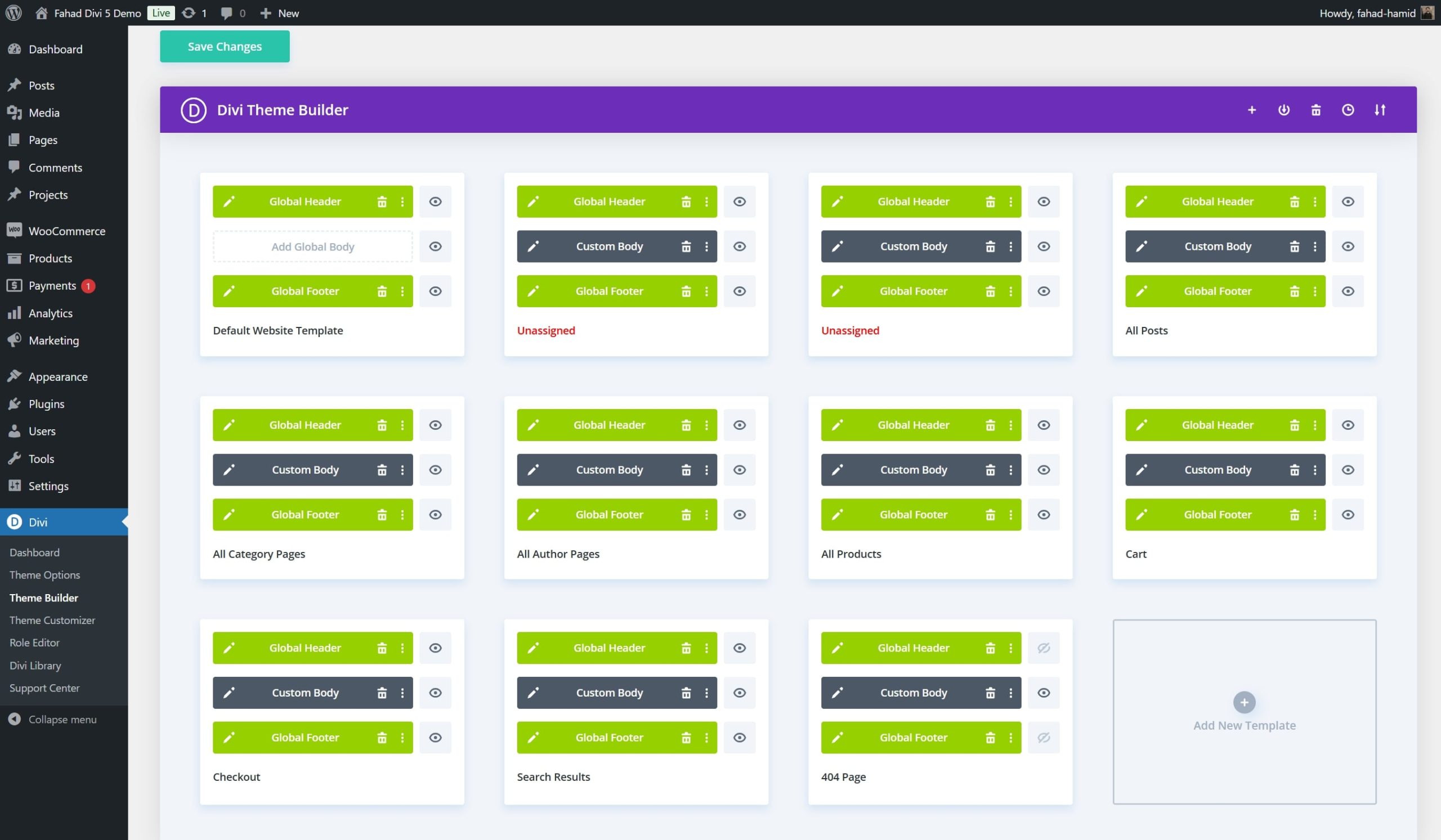
Setelah Anda mengimpor template, Anda dapat pindah ke Divi Theme Builder dan membuat template khusus untuk halaman terima kasih WooCommerce Anda. Mulailah dengan membuka Pembuat Tema di menu Divi dan menyiapkan template baru khusus untuk halaman Terima Kasih.

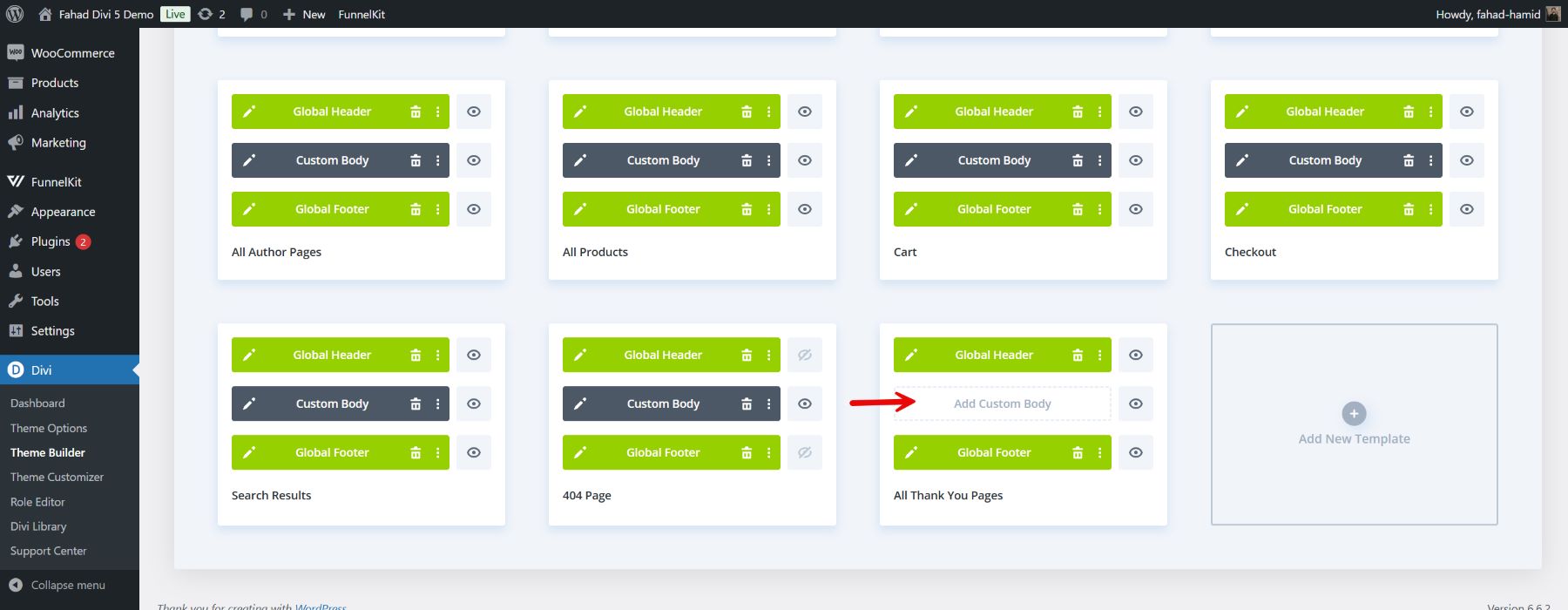
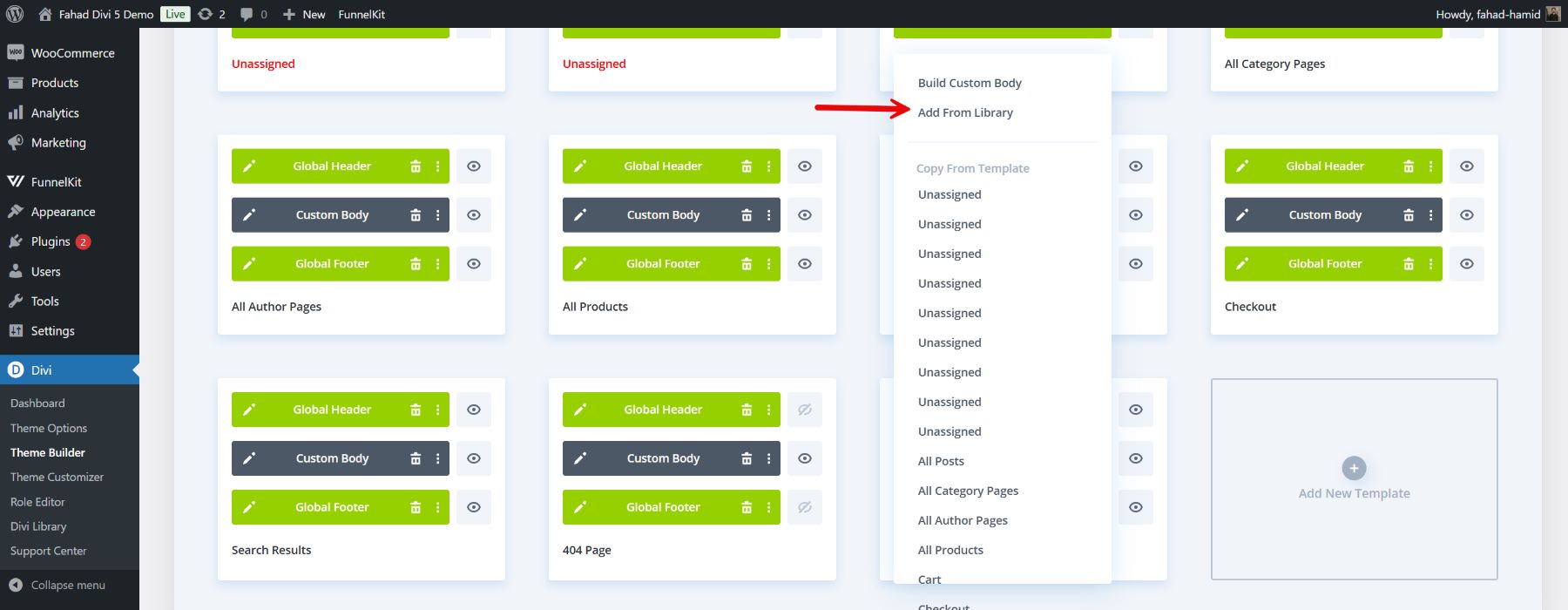
Setelah membuat template, opsi untuk menambahkan header, body, dan footer khusus akan muncul. Memilih badan khusus akan meluncurkan antarmuka Divi Builder.

Setelah Anda mengklik opsi untuk menambahkan badan kustom, Anda akan memiliki opsi untuk menambahkannya dari perpustakaan.

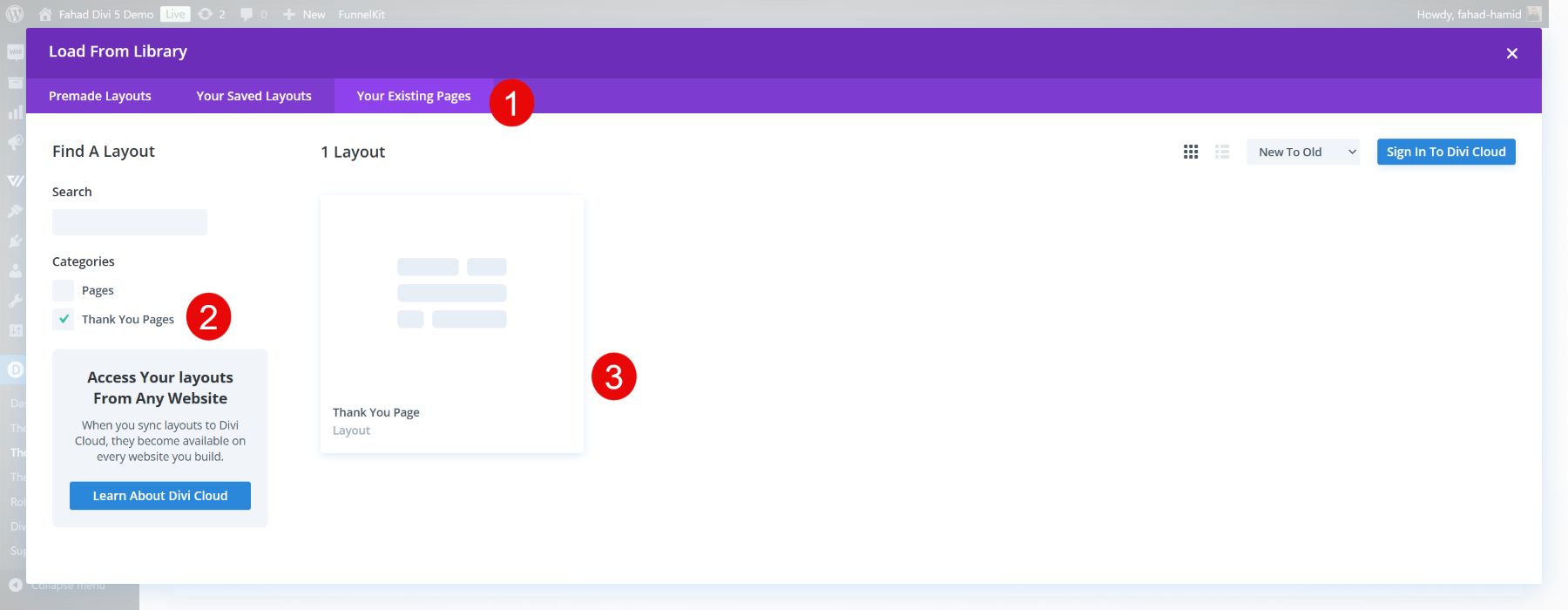
Saat berpindah ke perpustakaan, pastikan Anda berpindah ke tab halaman yang ada. Dari sana, Anda akan menemukan halaman terima kasih terintegrasi.

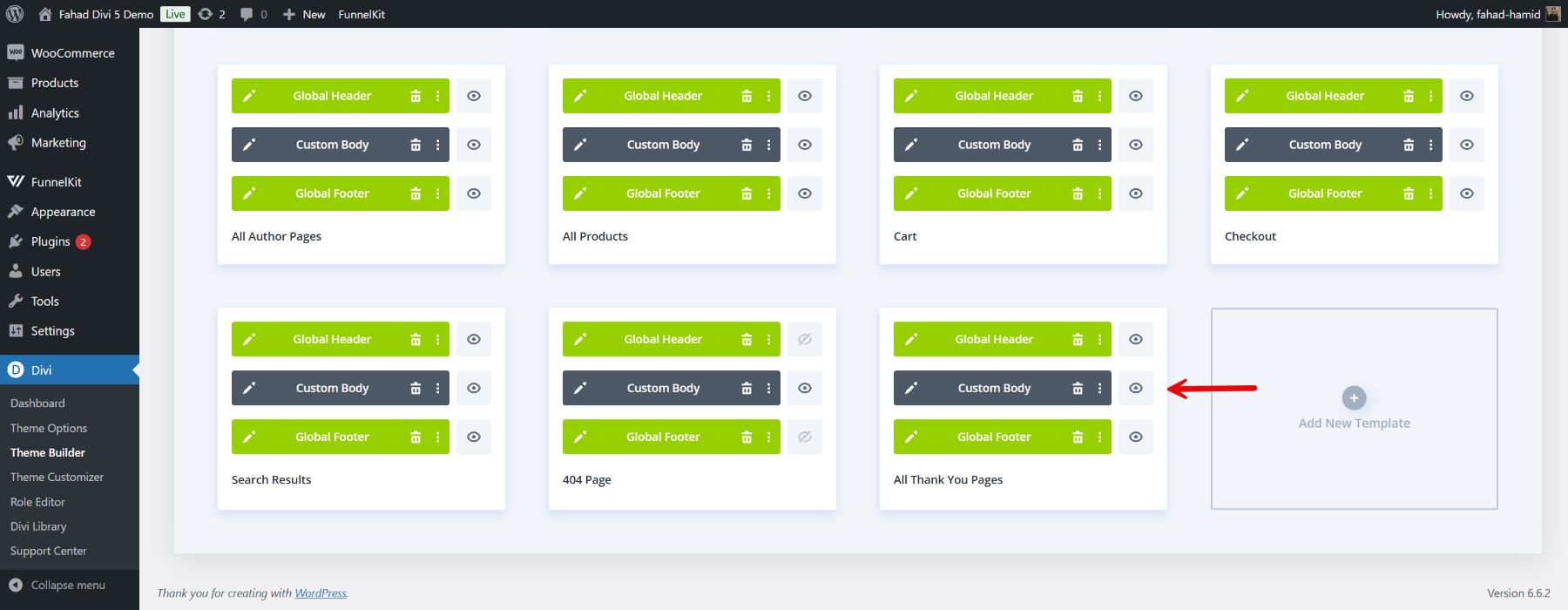
Setelah mengimpor tata letak, tata letak tersebut akan muncul di badan templat halaman terima kasih yang Anda buat.

3. Sesuaikan dengan Modul WooCommerce Divi
Opsi modul Divi yang tangguh memudahkan penambahan elemen WooCommerce spesifik yang menambah nilai dan memperkuat hubungan merek Anda dengan pelanggan. Mengingat template memiliki banyak hal penting yang ditambahkan ke halaman terima kasih, inilah cara Anda dapat menggunakan modul WooCommerce untuk menyesuaikannya lebih lanjut.
Tambahkan Bagian Upsell untuk Menarik Lebih Banyak Penjualan
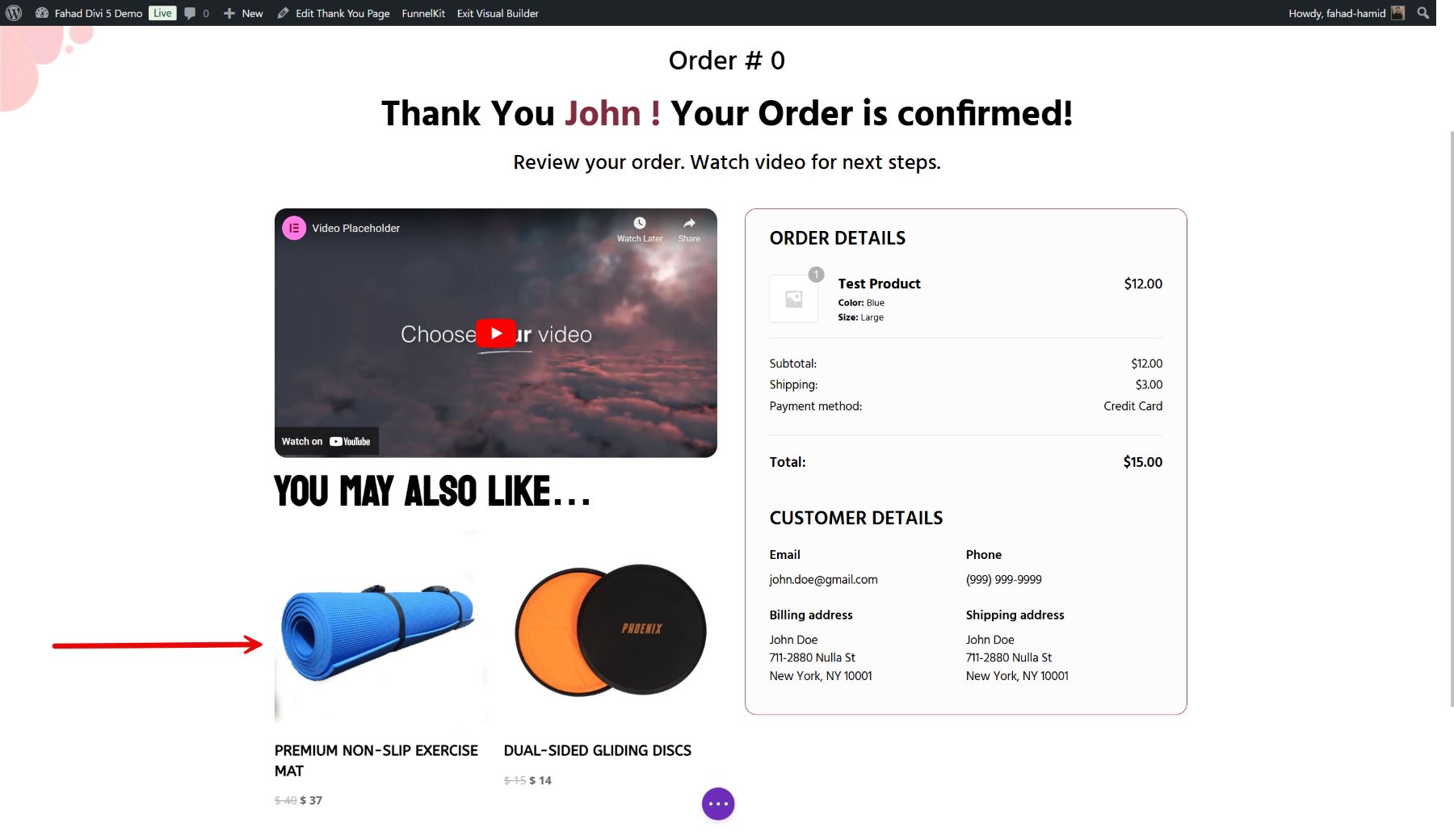
Cara ampuh untuk memaksimalkan halaman terima kasih Anda adalah dengan menggunakan Modul Upsell Produk Woo Divi. Modul ini memungkinkan Anda menampilkan produk tambahan yang mungkin diminati pelanggan segera setelah mereka menyelesaikan pembelian.
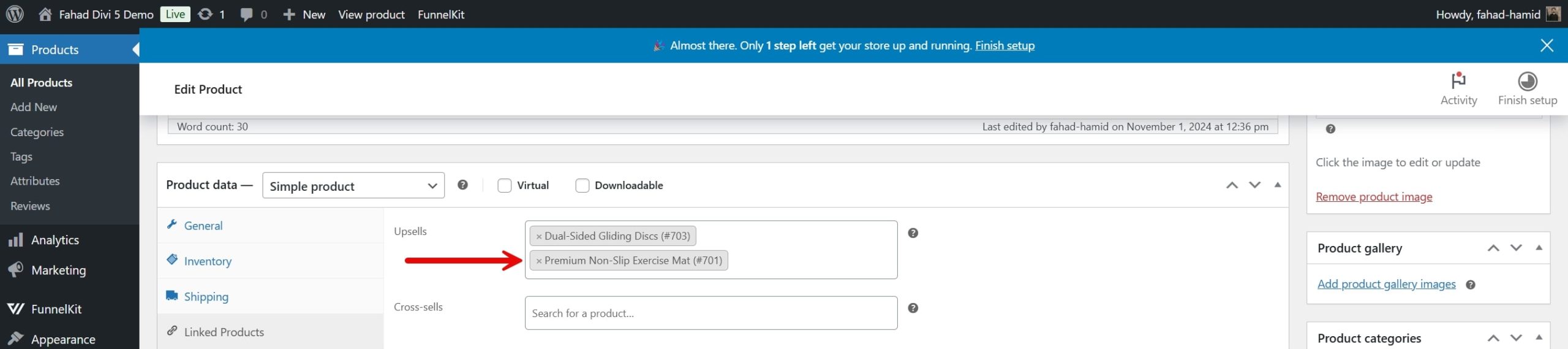
Pertama, Anda perlu menghubungkan produk tambahan tersebut ke produk yang Anda pesan. Pastikan untuk menautkan produk tambahan tersebut di bagian belakang.

CATATAN: Modul Peningkatan Produk Divi Woo tidak akan menampilkan konten jika Anda tidak menambahkan produk tambahan apa pun di bagian belakang.
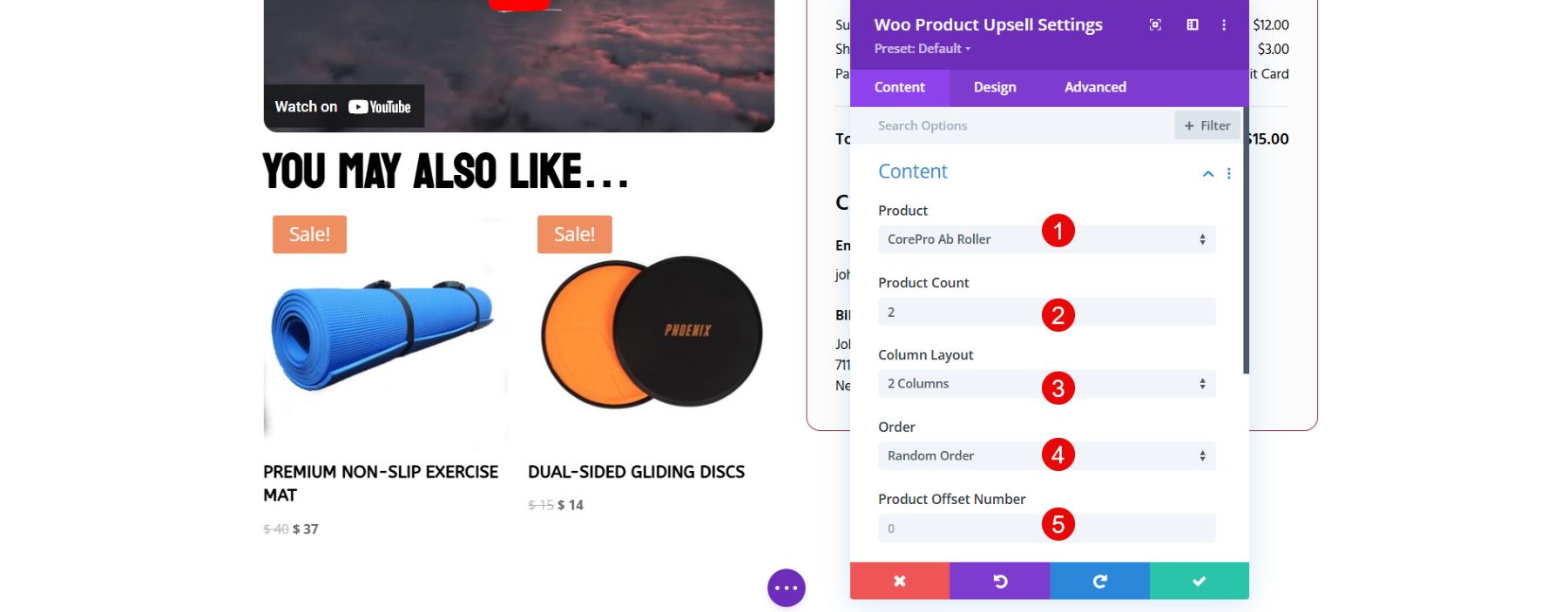
Setelah Anda menambahkan modul Upsell, konfigurasikan pengaturannya. Kemudian, pilih produk mana yang ingin Anda tampilkan sebagai upsell. Sesuaikan jumlah produk, kolom, dan pengaturan tampilan agar selaras dengan desain Anda.

Gaya modul agar sesuai dengan estetika halaman Terima Kasih Anda menggunakan opsi penyesuaian bawaan Divi. Pilihan terbaik adalah menambahkan modul Upsell ke detail pesanan. Itu akan menarik perhatian pada produk yang dijual dengan cepat.

4. Tip Kustomisasi Tambahan dan Kasus Penggunaan
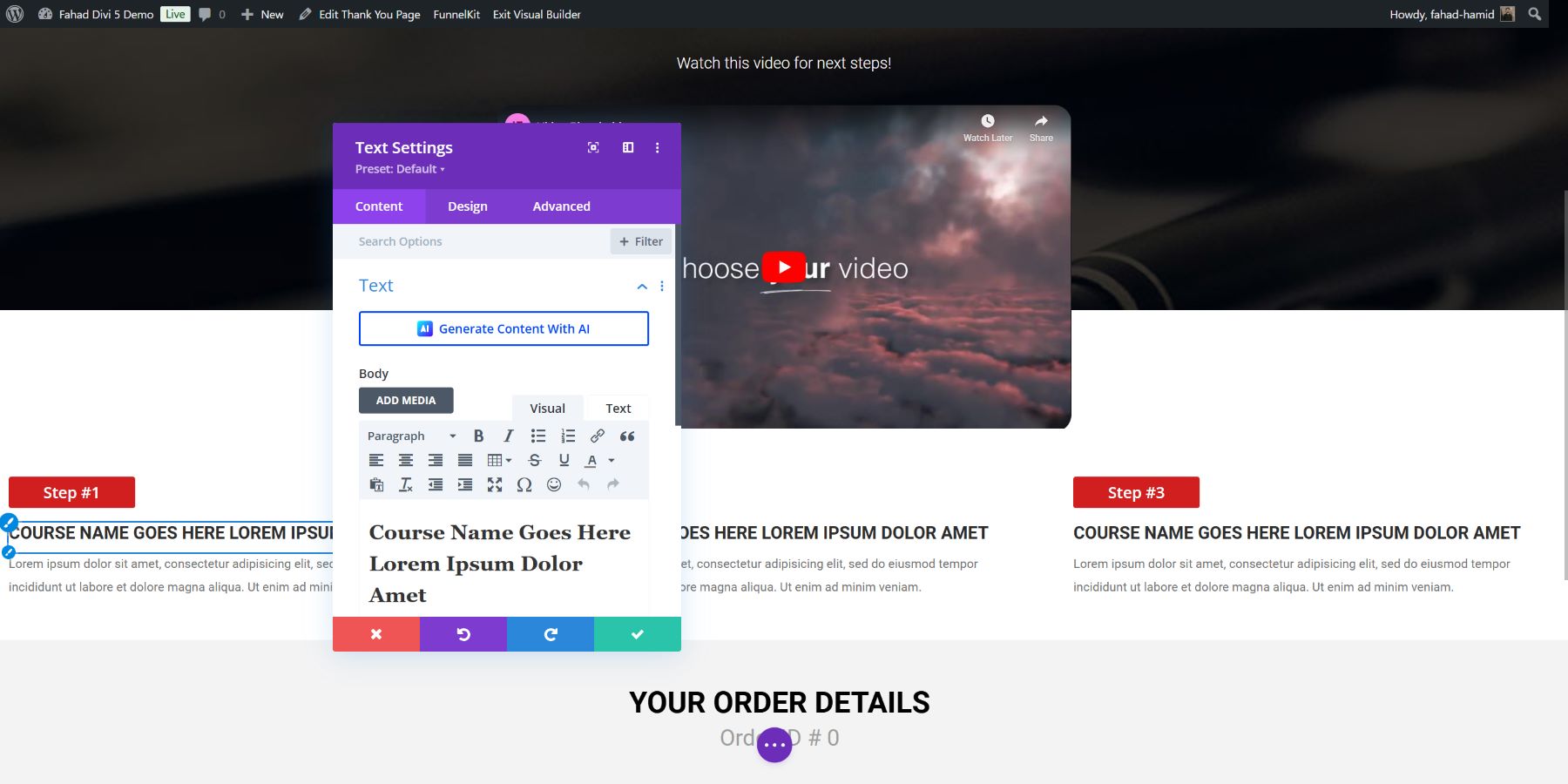
Setelah mengintegrasikan modul WooCommerce, Anda dapat memanfaatkan beberapa modul Divi lainnya dan menyesuaikan modul tambahan dari FunnelKit untuk meningkatkan tampilan halaman Terima Kasih Anda. Inilah cara Anda dapat menyesuaikan modul yang ditambahkan:
Sesuaikan Detail Pesanan
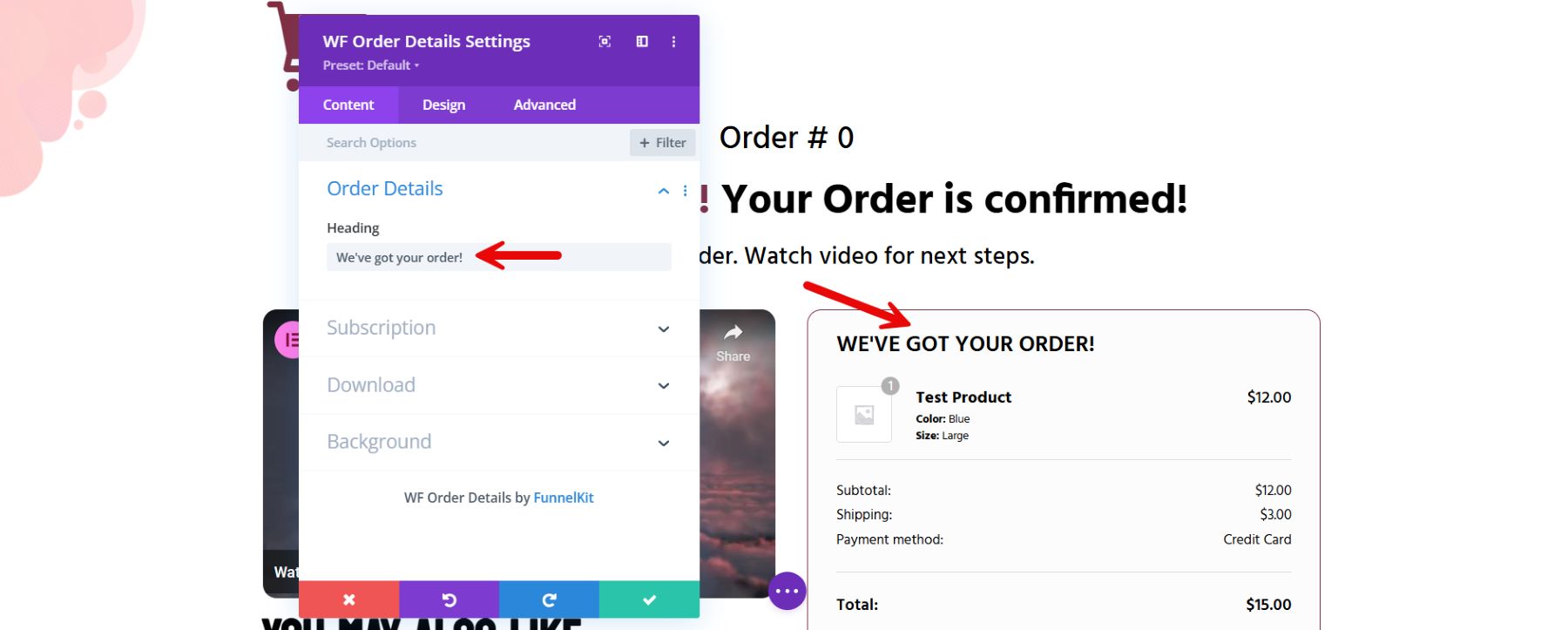
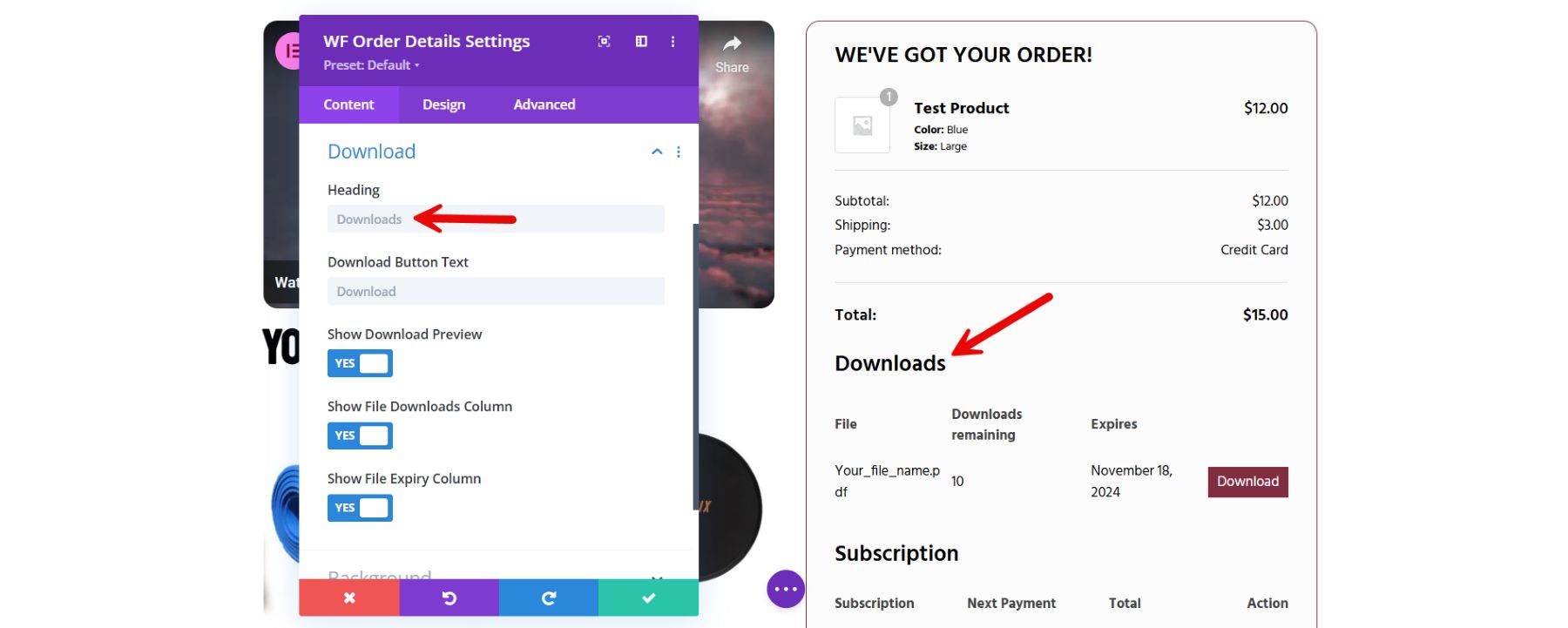
FunnelKit telah menyediakan template Divi yang berisi modul Detail Pesanan, yang disebut sebagai Detail Pesanan WF. Modul ini memberikan rincian tentang pesanan pelanggan. Namun, Anda dapat mengoptimalkan modul ini agar sesuai dengan merek toko WooCommerce Anda.
Pertama, Anda dapat mengubah judul bagian dengan memasukkan teks ke dalam kolom 'Judul'.

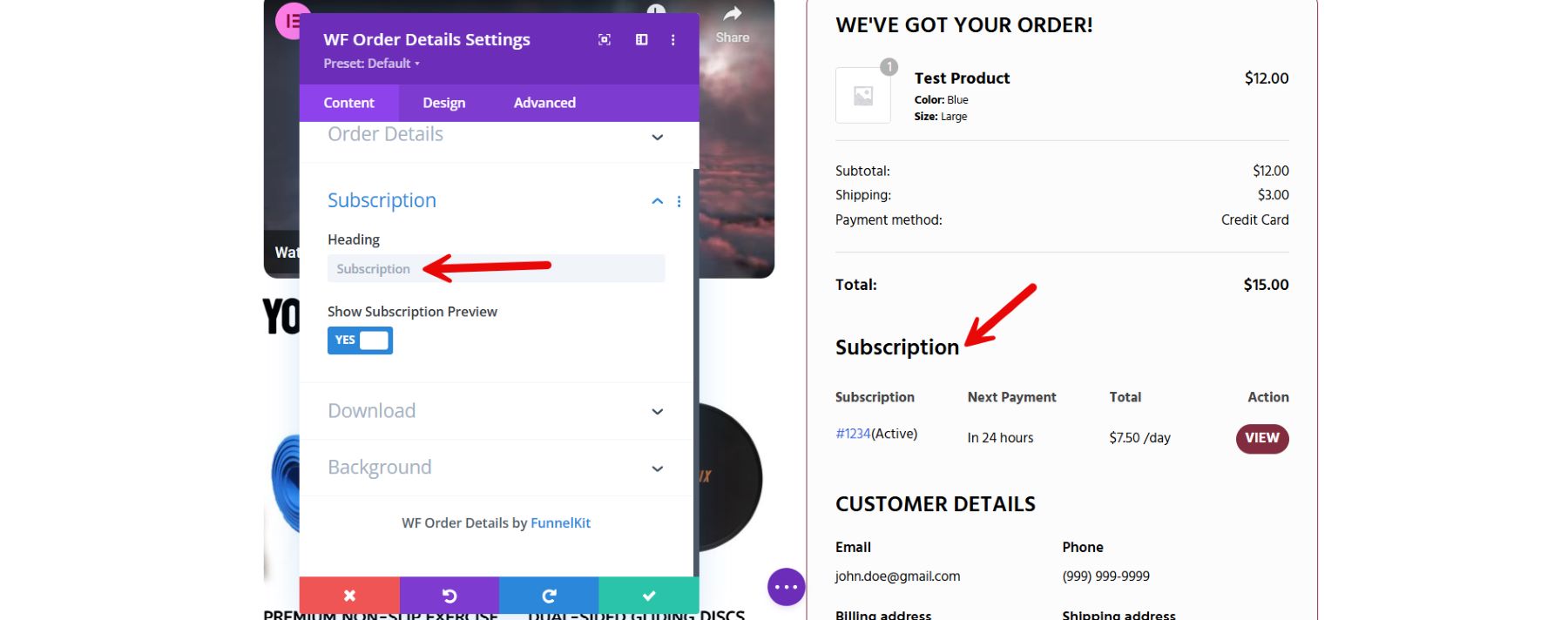
Apakah Anda menawarkan langganan untuk situs online? Jika demikian, akan berguna jika menampilkan detail tentang langganan pelanggan, seperti biaya dan tanggal pembayaran berikutnya.

Jika Anda menawarkan unduhan digital, pertimbangkan untuk menambahkan bagian 'Unduhan'. Bagian ini terdiri dari empat kolom, yaitu nama file, jumlah sisa download, tanggal kedaluwarsa, dan tombol download. Anda juga dapat menyertakan tombol yang memungkinkan pelanggan mengunduh produk digital mereka langsung dari halaman kustom.

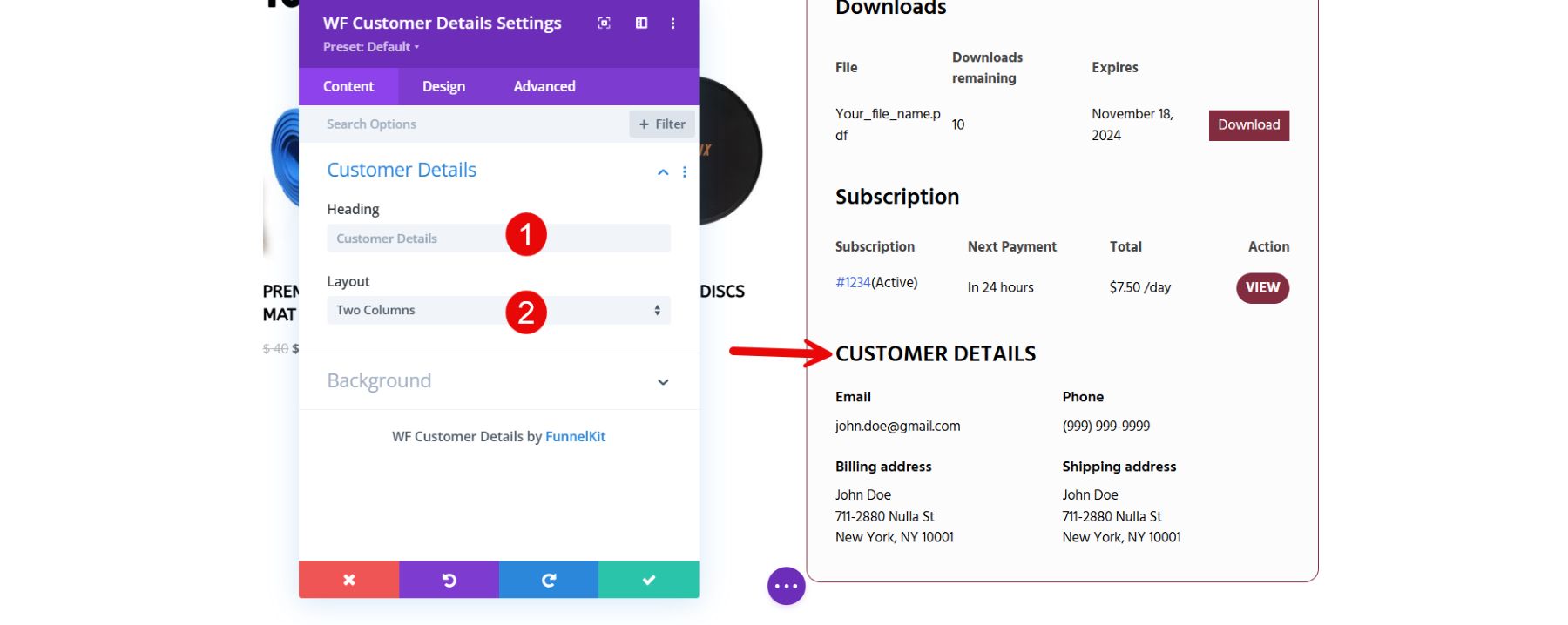
Sesuaikan Detail Pelanggan
Selain Detail Pesanan, template Divi yang disediakan oleh FunnelKit juga berisi widget detail pelanggan yang terintegrasi di dalamnya. Untuk memulai proses penyesuaian, Anda dapat berpindah ke pengaturan dan, pertama, buka bagian judul. Anda dapat mengubah judul default dengan milik Anda sendiri. Anda juga dapat memiliki beberapa kolom untuk detail pelanggan dengan memilih preferensi Anda dari menu tarik-turun 'Tata Letak'.

Alat Tambahan untuk Meningkatkan Halaman Terima Kasih Anda
Selain Divi dan FunnelKit, beberapa alat dapat membantu Anda lebih menyempurnakan halaman Terima Kasih WooCommerce Anda. Anda dapat menambahkan fungsionalitas, mengumpulkan wawasan, dan meningkatkan konversi. Berikut beberapa alat tambahan yang berharga untuk dipertimbangkan:
- RankMath: Meskipun halaman Terima Kasih biasanya tidak diindeks, RankMath memberikan wawasan dan rekomendasi SEO untuk keseluruhan situs, memastikan bahwa semua halaman—termasuk halaman pasca pembelian—berkontribusi pada kinerja toko Anda secara keseluruhan.
- WP-Rocket: Dengan mempercepat waktu muat di seluruh situs Anda, termasuk halaman Terima Kasih, WP-Rocket memastikan pengalaman pelanggan yang lebih lancar dan cepat. Hal ini penting karena halaman Terima Kasih yang berkinerja baik dapat berdampak positif pada kepuasan pelanggan, terutama bagi pengguna seluler.
- Bloom: Bloom by Elegant Themes adalah plugin opt-in email populer yang dirancang untuk mengubah pengunjung menjadi pelanggan. Anda dapat menggunakan Bloom di halaman Terima Kasih untuk menyajikan formulir keikutsertaan yang menarik, menawarkan diskon atau konten khusus kepada pelanggan sebagai imbalan untuk bergabung dengan daftar email Anda. Hal ini membantu memperoleh prospek langsung setelah pembelian ketika pelanggan sangat terlibat.
- Monarch: Monarch adalah plugin berbagi sosial dari Elegant Themes yang sempurna untuk mendorong keterlibatan sosial. Menambahkan Monarch ke halaman Terima Kasih Anda dapat menawarkan opsi mudah kepada pelanggan untuk membagikan pembelian mereka di media sosial, sehingga membangun visibilitas organik untuk merek Anda. Alat ini juga memungkinkan penempatan media sosial khusus, sehingga meningkatkan kemungkinan pembagian di media sosial.
- OptinMonster: Buat pop-up yang ditargetkan dan formulir keikutsertaan. Halaman Terima Kasih Anda dapat menampilkan diskon eksklusif, penawaran loyalitas, atau promosi sensitif waktu yang mendorong pembelian berulang. Opsi penargetan lanjutannya memastikan bahwa pesan yang ditampilkan selaras dengan minat dan perilaku pelanggan.
Alat tambahan ini, bersama dengan Divi, membantu Anda membuat halaman Terima Kasih WooCommerce yang kuat dan menarik yang dapat mendorong kepuasan, loyalitas, dan penjualan tambahan pelanggan.
Kesimpulan
Menyesuaikan halaman Terima Kasih WooCommerce Anda sangat penting untuk menciptakan pengalaman pasca pembelian yang mengesankan di dunia eCommerce yang kompetitif. Divi menawarkan solusi canggih yang memungkinkan Anda memanfaatkan pembuat visual sambil mempertahankan kendali penuh atas desain. Opsi penyesuaian ini memungkinkan Anda menyempurnakan tata letak, menyederhanakan navigasi, dan menambahkan fitur yang mendorong pembelian berulang dan menumbuhkan loyalitas pelanggan.
Ingin membuat halaman Terima Kasih WooCommerce yang berkesan? Coba Divi untuk memperkuat keterlibatan pelanggan setelah setiap pembelian. Jelajahi plugin dan alat pilihan kami untuk menambah nilai dan personalisasi pada pengalaman halaman Terima Kasih Anda.
| Peralatan | Harga Awal | Opsi Gratis | ||
|---|---|---|---|---|
| 1 | Divi | $89 per tahun | Mengunjungi | |
| 2 | Kit Corong | $129 per tahun | ️ | Mengunjungi |
| 3 | Arus kereta | $129 per tahun | ️ | Mengunjungi |
| 4 | WPFunnel | $58,2 per tahun | ️ | Mengunjungi |
| 5 | Peringkat Matematika | $78,96 per tahun | ️ | Mengunjungi |
| 6 | WP-Roket | $59 per tahun | Mengunjungi | |
| 7 | Raja | Disediakan dengan langganan Divi ($89 per tahun) | Mengunjungi | |
| 8 | Bunga | Disediakan dengan langganan Divi ($89 per tahun) | Mengunjungi |
Memulai dengan Divi
