Cara Menyesuaikan Halaman Terima Kasih WooCommerce
Diterbitkan: 2022-10-26Aspek penting dari setiap toko WooCommerce adalah kepuasan klien. Ini termasuk menambahkan halaman terima kasih khusus ke toko WooCommerce. Selain itu, Anda dapat berhasil terhubung dengan konsumen Anda dengan menampilkan pesan yang dipersonalisasi setelah perjalanan pembeli. Anda dapat meningkatkan pendapatan toko dengan halaman terima kasih WooCommerce yang dirancang dengan baik.
Secara default, halaman terima kasih WooCommerce hanya menampilkan pesan standar dan data pesanan. Namun, ini bisa lebih menarik, dan Anda tidak dapat menambahkan pesan yang dipersonalisasi. Untuk memiliki fungsionalitas ekstra, seseorang harus menggunakan solusi yang dipesan lebih dahulu.
Menyesuaikan halaman terima kasih atau membuat halaman terima kasih khusus mungkin memerlukan klarifikasi jika Anda baru saja meluncurkan bisnis WooCommerce.
Berikut adalah instruksi langkah demi langkah untuk membuat halaman terima kasih WooCommerce yang disesuaikan .
Mengapa Anda Harus Menyesuaikan Halaman Terima Kasih WooCommerce Default
Setelah pelanggan menyelesaikan pembelian dan mencapai halaman Terima Kasih, ini tidak boleh dianggap sebagai akhir dari pengalaman pembeli. Namun, lebih banyak yang dapat dilakukan untuk meningkatkan keterlibatan konsumen dan menginspirasi kepercayaan.
Halaman terima kasih WooCommerce perlu memberi pelanggan Anda pesan yang kuat, secara metaforis, jelas, untuk kembali lagi. Namun, itu juga harus membangun kepercayaan, yang akan membantu Anda mendapatkan pelanggan berulang dan menciptakan basis pelanggan yang setia.
Keunikan
Situs web Anda akan menonjol dari kompetisi dan memberikan pengalaman unik yang nyata kepada pengunjung berkat halaman terima kasih yang telah dibuat dengan cermat.
Menciptakan Pengalaman Onboard yang Luar Biasa
Jika relevan, halaman Terima Kasih dapat menyediakan sumber daya orientasi kepada klien yang baru saja membeli produk. Ini mungkin berisi dokumentasi, video produk, dan konten lain apa pun yang dapat berguna bagi pengguna akhir. Informasi ini memungkinkan pengguna untuk mulai menggunakan produk dengan sedikit usaha yang dihabiskan untuk mencari tahu bagaimana menggunakannya.
Menciptakan Pengalaman Pasca-penjualan yang Menakjubkan
Dibandingkan dengan halaman Terima kasih default, halaman Terima kasih yang dirancang dengan baik dan dipersonalisasi membuat kesan yang baik bagi pelanggan. Ini pada akhirnya berkontribusi pada pengalaman pengguna yang positif di situs web.
Membangun kepercayaan
Setelah pembeli membeli produk baru, mereka mungkin memiliki keraguan tentang apakah barang tersebut berfungsi seperti yang direncanakan. Misalkan halaman Terima Kasih dipersonalisasi untuk memasukkan materi seperti ulasan atau testimonial yang menguntungkan. Dalam hal ini, mereka membantu meyakinkan klien seperti itu, menghilangkan kekhawatiran mereka. Berdasarkan ini, pelanggan kemungkinan akan melakukan lebih banyak aktivitas di situs web.
Strategi Pemasaran yang Baik
Misalkan seorang pembeli datang ke halaman Terima kasih dan mempercayai produk tersebut. Dalam hal ini, mereka mungkin akan membagikan pembelian mereka di berbagai jejaring sosial. Saham ini cenderung menarik calon klien ke situs web Anda. Anda juga dapat menunjukkan penawaran khusus di situs web, memungkinkan Anda untuk mempromosikan barang tambahan yang mungkin Anda miliki.
Jadi, informasi yang cukup, mari kita lanjutkan tentang cara menyesuaikan halaman terima kasih WooCommerce.
Cara Membuat dan Menyesuaikan Template Halaman Terima Kasih WooCommerce dengan ProductX
Tambahan terbaru ProductX, “WooCommerce Builder” yang baru ditingkatkan, dapat membantu Anda membuat dan menyesuaikan berbagai template seperti halaman terima kasih. Panduan ini akan menunjukkan kepada Anda cara menyesuaikan halaman terima kasih WooCommerce tanpa kode apa pun.
Langkah 1: Instal dan Aktifkan ProductX

Pertama, instal dan aktifkan ProductX. Berikut adalah panduan langkah demi langkah untuk melakukannya:
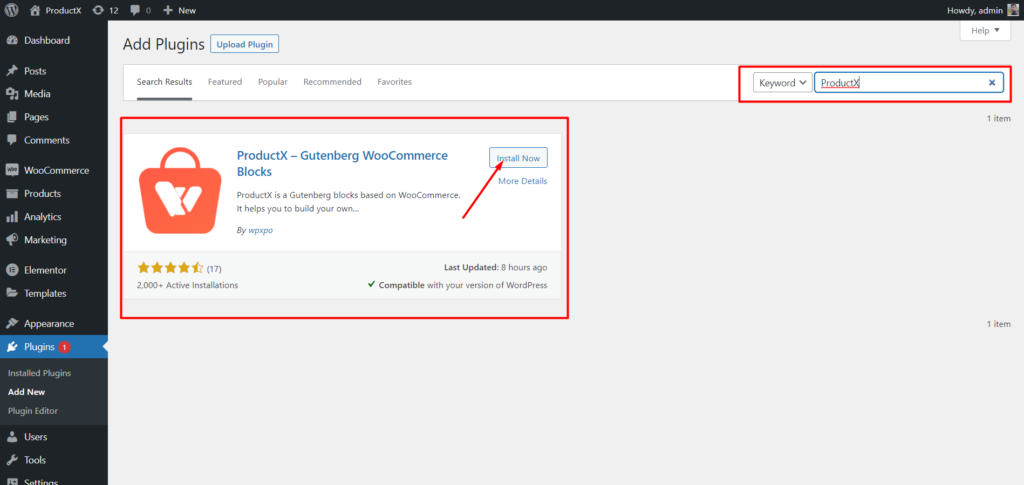
- Buka menu Plugin di Dashboard WordPress.
- Sekarang instal plugin dengan mengklik opsi "Tambah Baru".
- Ketik "ProductX" ke dalam bilah pencarian dan kemudian tekan tombol "Instal".
- Klik tombol “Aktifkan” setelah Anda menginstal plugin ProductX.
Langkah 2: Nyalakan Builder

Setelah menginstal ProductX, Anda perlu mengaktifkan Builder. Untuk menyalakannya, Anda perlu:
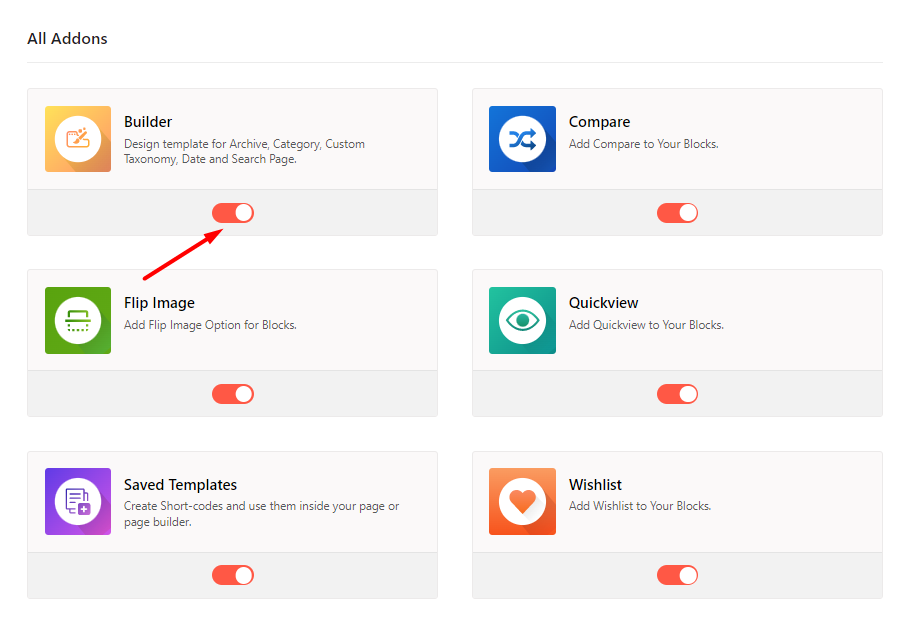
- Buka ProductX dari dasbor WordPress.
- Pilih Tab Addons
- Aktifkan Builder melalui opsi sakelar.
Langkah 3: Buat Template Halaman Terima Kasih
Setelah menyalakan Builder, Anda harus membuat halaman terima kasih. Untuk melakukannya:

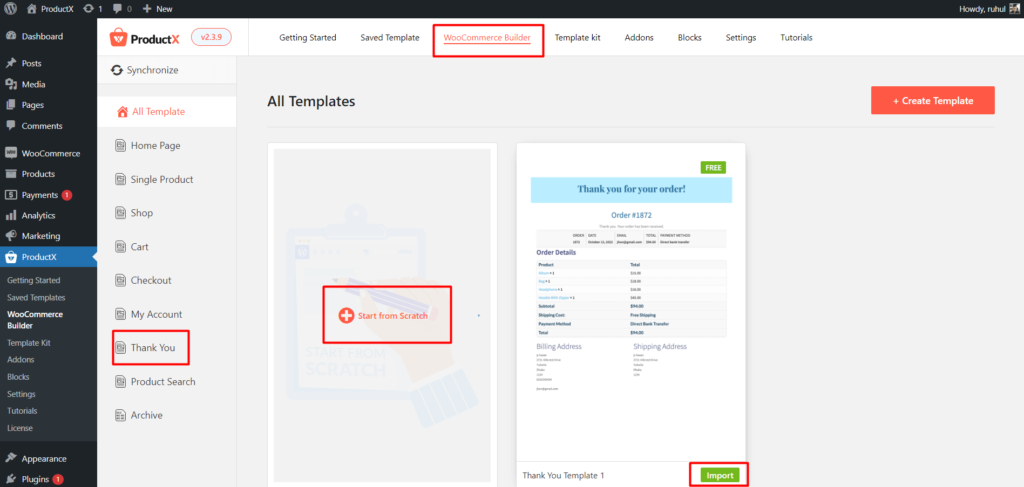
- Buka ProductX dari dasbor WordPress.
- Pergi ke Pembuat WooCommerce.
- Pilih 'tambahkan terima kasih'.
- Pilih Mulai dari Awal, template Impor Premade.
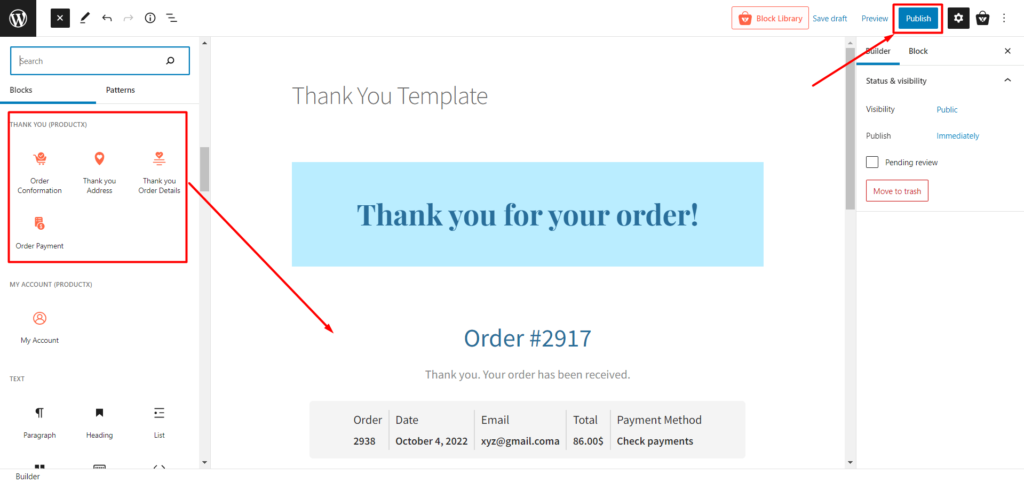
- Dan setelah mengatur halaman terima kasih Anda, Klik Publish.
Dan Anda telah selesai membuat Template Halaman terima kasih WooCommerce.
Langkah 4: Atur Halaman Terima Kasih WooCommerce

Anda telah membuat templat halaman terima kasih. Sekarang Anda harus mengaturnya. Panduan ini akan membantu Anda mengatur halaman terima kasih WooCommerce Anda dengan menambahkan beberapa blok.
Kami telah menentukan bagian blok untuk membuat halaman terima kasih. Yang mana:
- Konfirmasi pesanan
- Pembayaran Pesanan
- Terima kasih Alamat
- Terima kasih Detail Pesanan
Anda dapat mendesain halaman terima kasih sesuka Anda dengan blok-blok ini.
Langkah 5: Sesuaikan Template Halaman Terima Kasih WooCommerce
Anda telah membuat dan mendesain halaman kategori, jadi kita akan beralih ke modifikasi sekarang. Oleh karena itu, mari hemat waktu dan buka opsi penyesuaian.

Secara default, saat Anda membuat halaman terima kasih dengan ProductX, blok memberi Anda berbagai opsi penyesuaian. Jadi, mari temukan kustomisasi yang dimiliki ProductX untuk bloknya.

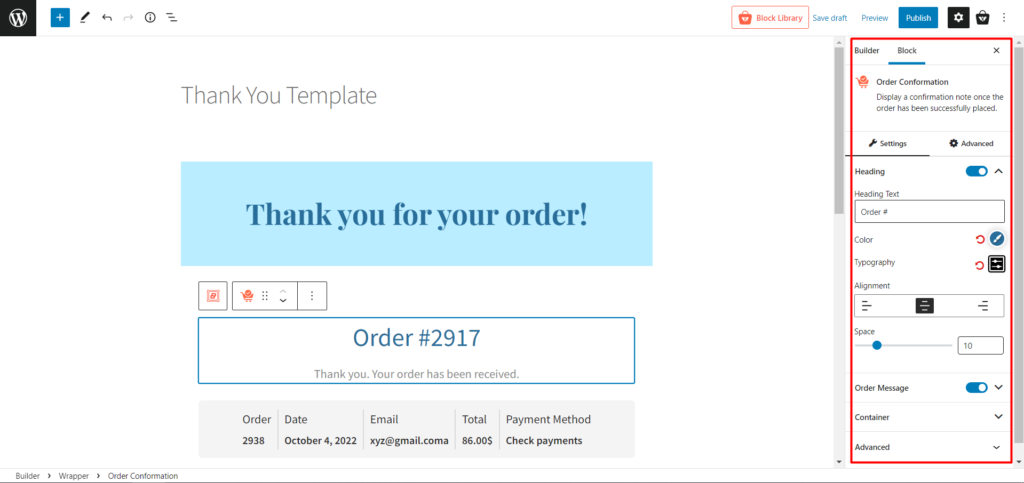
Konfirmasi pesanan
Blok ini menampilkan pesan konfirmasi setelah penempatan pesanan berhasil.
Anda akan mendapatkan penyesuaian berikut di blok ini.
- Judul (Mengubah teks judul, tipografi, warna, dan perataan)
- Pesan Pesan (Ubah teks pesan, tipografi, warna, dan perataan)
- Wadah (Ubah latar belakang, radius batas, batas, dan bantalan)
Pembayaran Pesanan
Dengan bantuan blok ini, Anda dapat menampilkan ikhtisar pembayaran.
Anda akan mendapatkan banyak penyesuaian di blok ini.
- Teks (Ubah semua bidang teks dan perataan yang diperlukan)
- Item Daftar (Ubah radius batas, batas, dan spasi)
- Label (Ubah warna dan tipografi)
- nilai (Ubah warna, tipografi, dan spasi)
- Pemisah (Ubah warna, lebar, dan gaya)
- Wadah (Ubah latar belakang, batas, warna batas, bayangan kotak, dan bantalan)
Terima kasih Alamat
Tampilkan alamat penagihan dan pengiriman dengan blok ini. Dan berikut adalah opsi penyesuaian:
- Umum (Ubah teks judul, warna, spasi, dan tipografi judul alamat penagihan dan pengiriman)
- Tubuh (Mengubah warna, tipografi, dan perataan)
- Wadah (Ubah latar belakang, batas, warna batas, bayangan kotak, dan bantalan)
Terima kasih Detail Pesanan
Blok ini menampilkan semua detail pesanan seperti info produk, atribut produk, harga, dll. Berikut yang dapat Anda sesuaikan:
- Umum (Ubah teks, juga untuk produk yang dapat diunduh, warna, tipografi, batas tabel, dan radius)
- Tabel Header (Mengubah teks, warna, tipografi, latar belakang, batas, dll.)
- Badan Tabel (Ubah warna teks, latar belakang, warna tautan, warna kursor tautan, tipografi badan, perataan, dan semua tipografi tombol yang diperlukan)
- Tabel Footer (Mengubah teks, warna, tipografi, dll.) yang diperlukan
- Wadah (Ubah latar belakang, batas, warna batas, bayangan kotak, dan bantalan)
Seperti yang Anda lihat, Anda akan mendapatkan kebebasan penuh untuk membuat dan menyesuaikan halaman terima kasih WooCommerce Anda dengan bantuan ProductX.
Kesimpulan
Misalkan Anda menggunakan ProductX untuk menyesuaikan halaman terima kasih WooCommerce Anda. Dalam hal ini, Anda harus merencanakan untuk memaksimalkan laba atas investasi Anda. Anda dapat berkonsentrasi pada aspek lain untuk mendapatkan lebih banyak pelanggan dan fokus pada peningkatan loyalitas pelanggan. Pada saat yang sama, ProductX dapat membantu Anda membuat halaman terima kasih WooCommerce yang fantastis. Semoga berhasil!
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Cara Menampilkan Kisi Kategori Produk WooCommerce

Cara Membuat Variasi Produk WooCommerce

Cara Menampilkan Posting Sebelumnya Berikutnya di WordPress

Bangun Situs Berita Lengkap Menggunakan PostX dan Qoxag
