Panduan Utama untuk Menyesuaikan Tema WordPress Anda
Diterbitkan: 2020-10-22Merancang situs web menjadi lebih mudah dari sebelumnya dengan pertumbuhan luar biasa dari sistem manajemen konten seperti WordPress. Sekarang siapa pun dapat mendesain, menyesuaikan, dan mengedit situs webnya dalam beberapa menit.
Menggunakan template WordPress, Anda dapat dengan mudah membuat situs web yang indah tanpa memiliki pengetahuan pengkodean sebelumnya. Namun, sayangnya, opsi tema default WordPress mungkin tidak memberi Anda izin penuh untuk mengubah desain tata letaknya. Itulah mengapa Anda perlu mempelajari cara menyesuaikan tema WordPress di dalam panel admin Anda & membuatnya unik dari pesaing Anda.
Desain yang baik adalah cara terpenting untuk membedakan diri kita dari pesaing kita.
Yun Jong Yong , Chief executive officer, Samsung Electronics Company
Dalam posting hari ini, kami akan memandu Anda melalui 5 langkah mudah untuk menyesuaikan tema WordPress Anda. Dan juga bagikan beberapa alat penyesuai tema WordPress terbaik dengan Anda.
Tapi sebelum kita mulai, mari kita lihat pertanyaan sederhana di bawah ini:-
Mengapa Anda Perlu Menyesuaikan Tema WordPress Anda?

Nah, Anda mungkin berpikir mengapa saya perlu menyesuaikan tema WordPress. Benar? Namun, ada beberapa alasan untuk mengubah tampilan reguler tema WordPress Anda.
Seperti semua bentuk desain, desain visual adalah tentang pemecahan masalah, bukan tentang preferensi pribadi atau pendapat yang tidak didukung.
Bob Baxley, Eksekutif Desain, Lembah Silikon
Tetapi alasan utamanya adalah untuk memberikan tampilan yang unik dan menciptakan tampilan visual identik Anda sendiri. Misalnya, mengubah pengaturan tema, menambahkan logo & bilah sisi, area widget, opsi footer tambahan, termasuk informasi, mengedit file CSS & PHP tema, dll.
Alasan lain yang mendesak pengguna untuk mengubah tata letak tema adalah untuk menambahkan beragam fitur & fungsi yang tidak disertakan dengan tema default.
Oke, sekarang Anda mungkin mendapatkan jawaban mengapa Anda harus menyesuaikan tema Anda. Tapi ingat, tema adalah tulang punggung sebuah website. Oleh karena itu, Anda harus hati-hati mengikuti proses penyesuaian dan menerapkan langkah-langkah tanpa membuat kesalahan.
Catatan: Proses penyesuaian tema sangat bergantung pada jenis tema (tema blog, tema eCommerce, tema bisnis, dll.) yang sedang Anda gunakan.
Cara Menyesuaikan Tema WordPress Anda (Panduan Langkah demi Langkah)

Sekarang saatnya untuk mendemonstrasikan proses kustomisasi tema langkah demi langkah. Untuk menerapkan proses bebas kesalahan, di bawah ini kami akan membahas teknik paling umum untuk mengedit tema Anda di dalam dasbor WordPress Anda.
Langkah 1: Unggah Tema WordPress
Untuk mulai menyesuaikan tema WordPress, Anda harus mengetahui proses mengunggah tema WordPress di situs Anda. Proses ini sangat mudah sehingga Anda tidak memerlukan usaha ekstra atau keterampilan tambahan.
Jadi mari kita lihat cara mengunggah tema WordPress di situs web Anda.
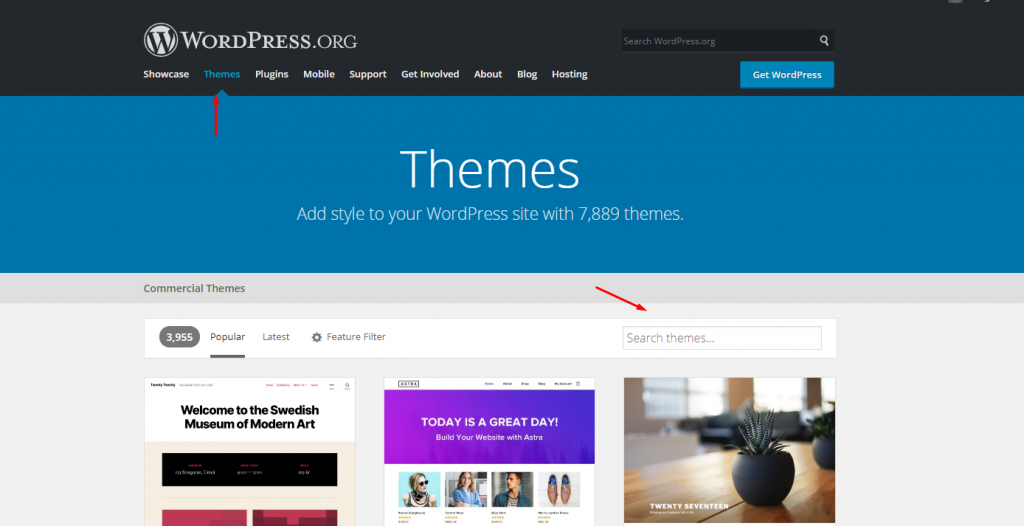
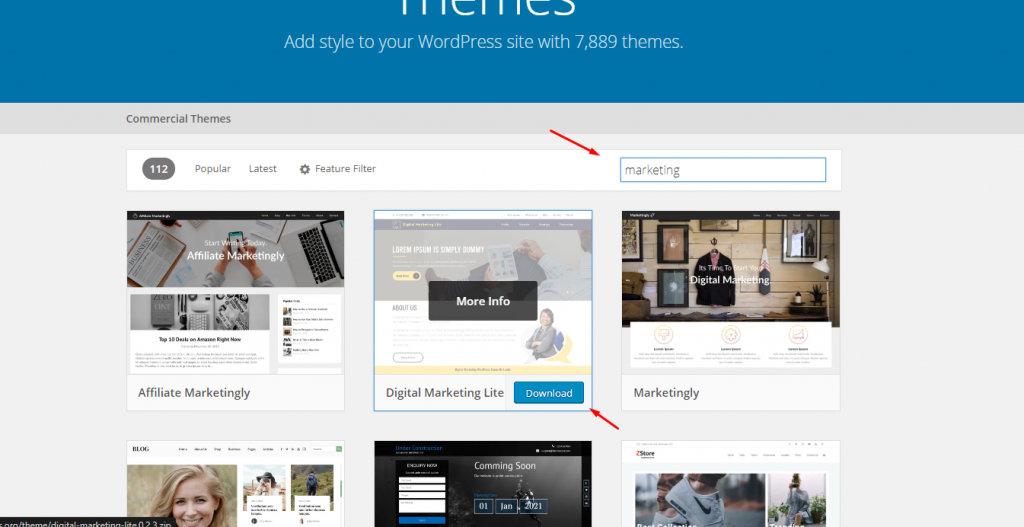
- Pertama-tama, kunjungi WordPress.org, dan cari tema yang ingin Anda gunakan untuk situs Anda.

- Setelah menemukan tema yang Anda cari, cukup unduh dan simpan di komputer Anda.

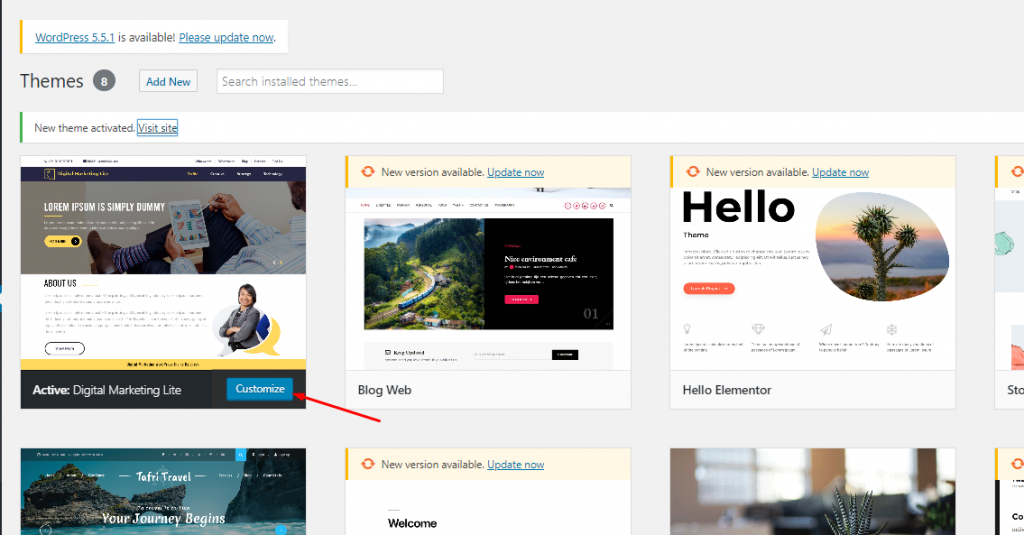
- Selanjutnya navigasikan ke situs WordPress Anda dengan Dashboard> Appearance> Themes> Add a Theme> Upload & Activate it . Itu dia!
- Tema Anda sekarang diaktifkan dan siap untuk disesuaikan & digunakan.
Langkah 2: Gunakan Penyesuai Tema Default
Oke, setelah menginstal tema pilihan Anda dan mengaktifkannya, Anda dapat membuat penyesuaian tertentu tanpa mengubah kode inti situs. Misalnya, mengubah logo situs, tata letak, warna, tagline, menambahkan widget, dll.
Jadi untuk melakukan proses ini, Anda harus mengambil bantuan dari penyesuai bawaan WordPress.
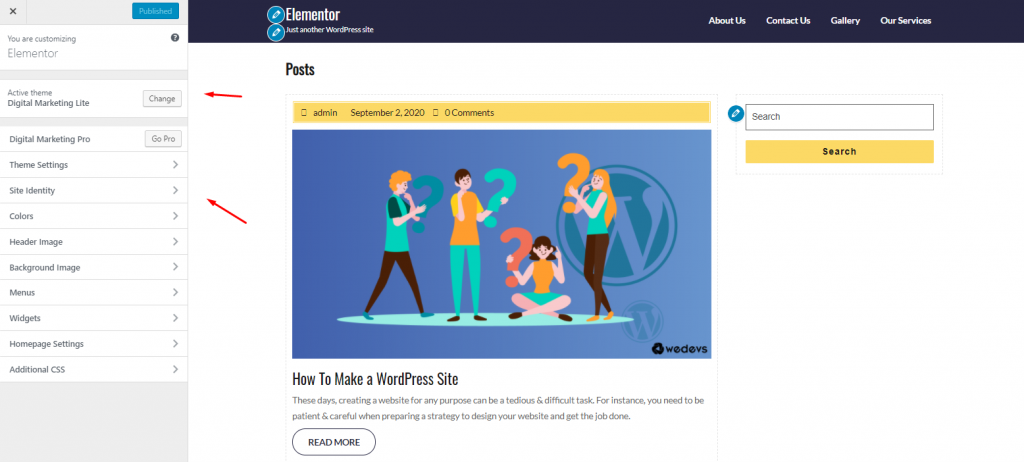
- Untuk melakukannya cukup klik tombol ' Sesuaikan '.

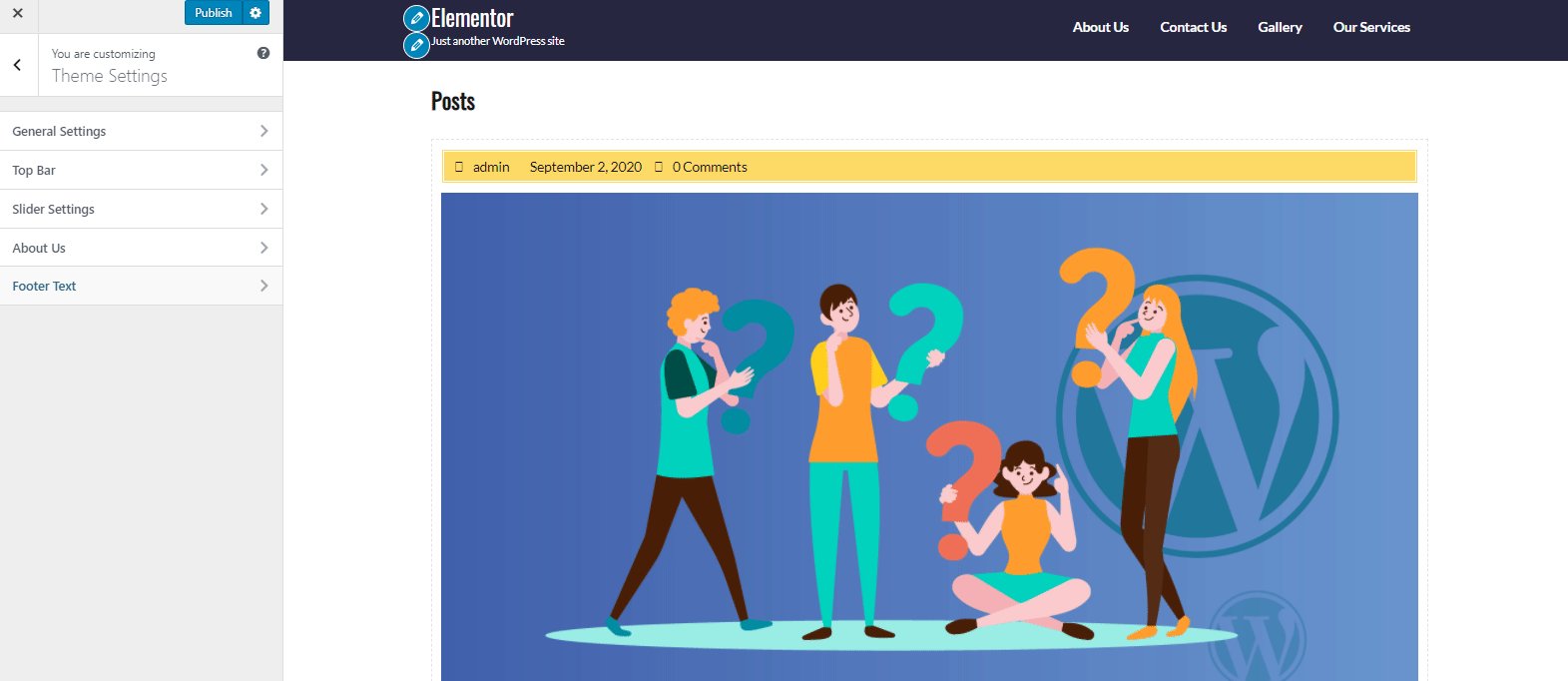
- Setelah Anda mengklik tombol kustomisasi, Anda akan mendapatkan menu di sisi kiri, dan di sini Anda bisa mendapatkan elemen situs berikut yang dapat Anda mulai edit.

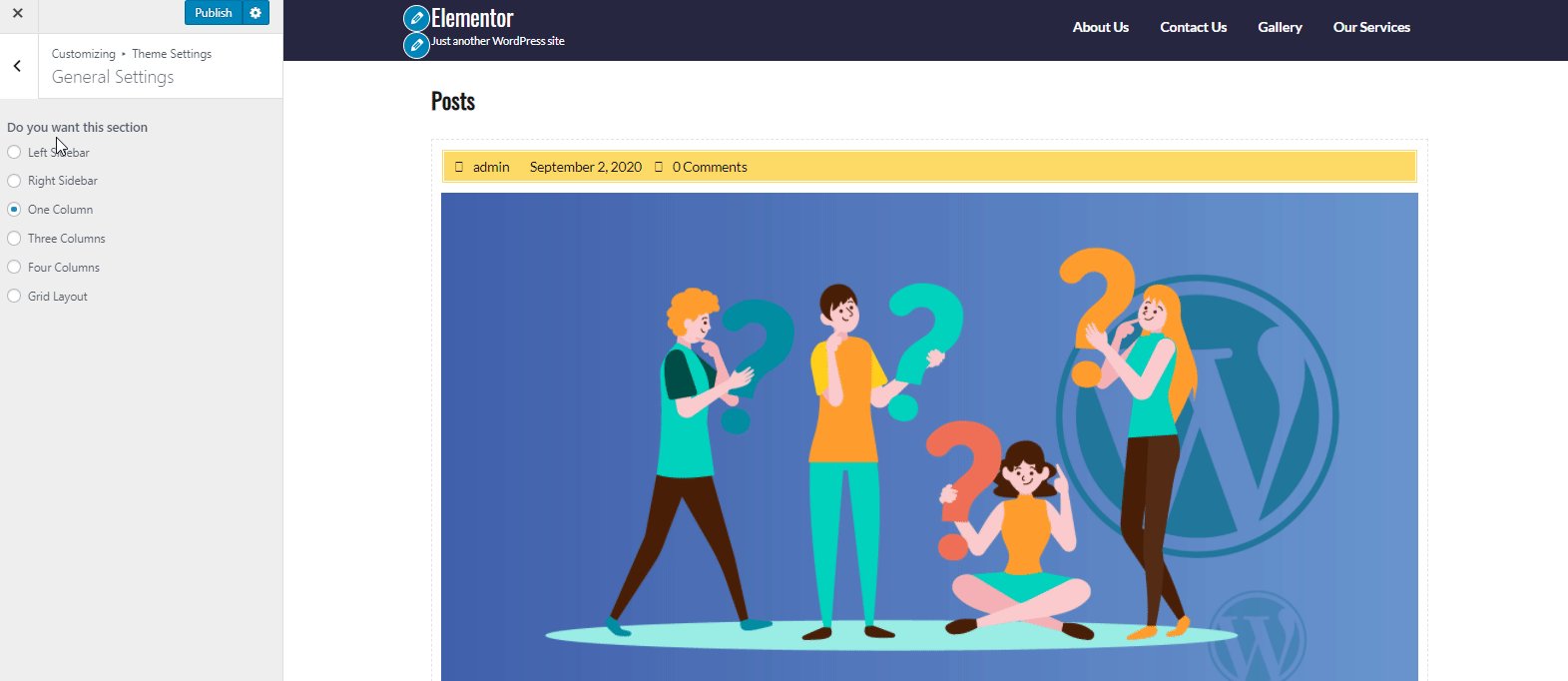
Pengaturan tema:
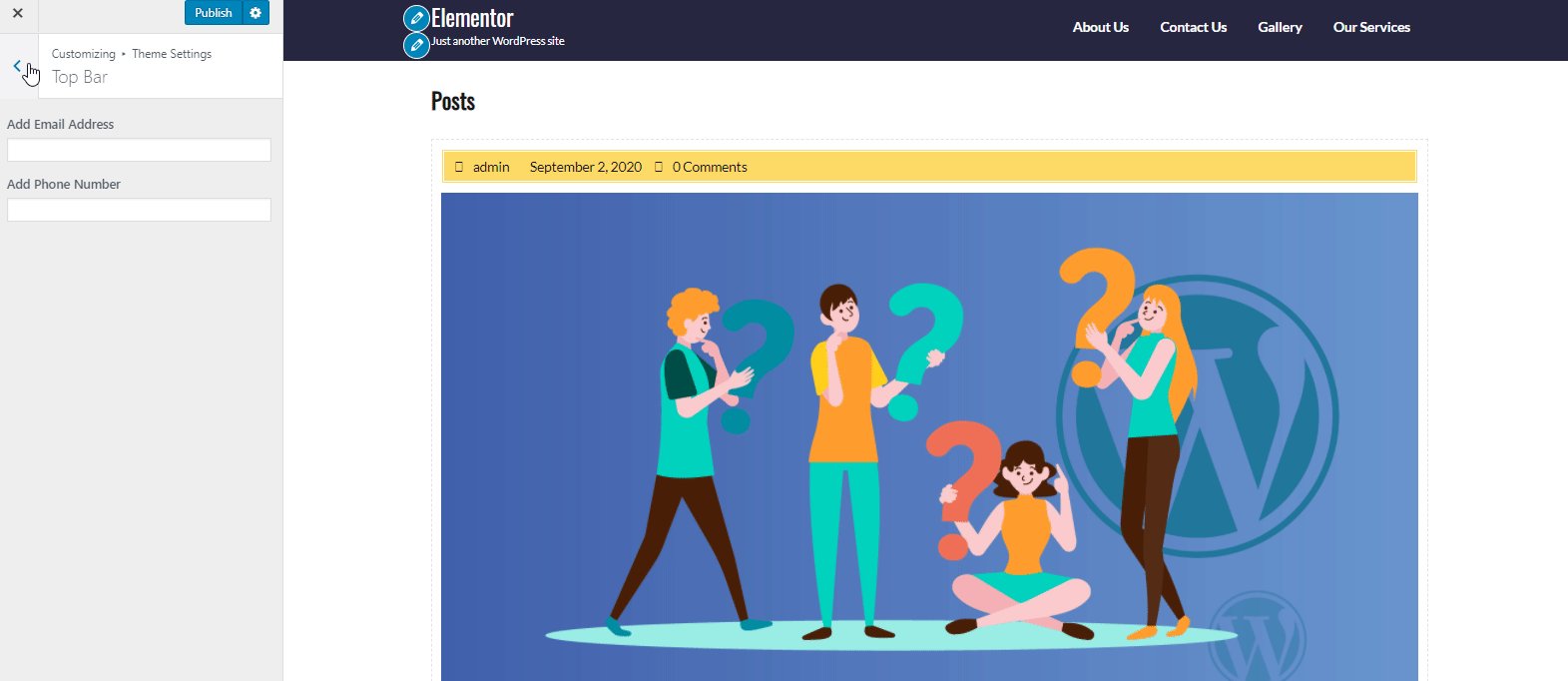
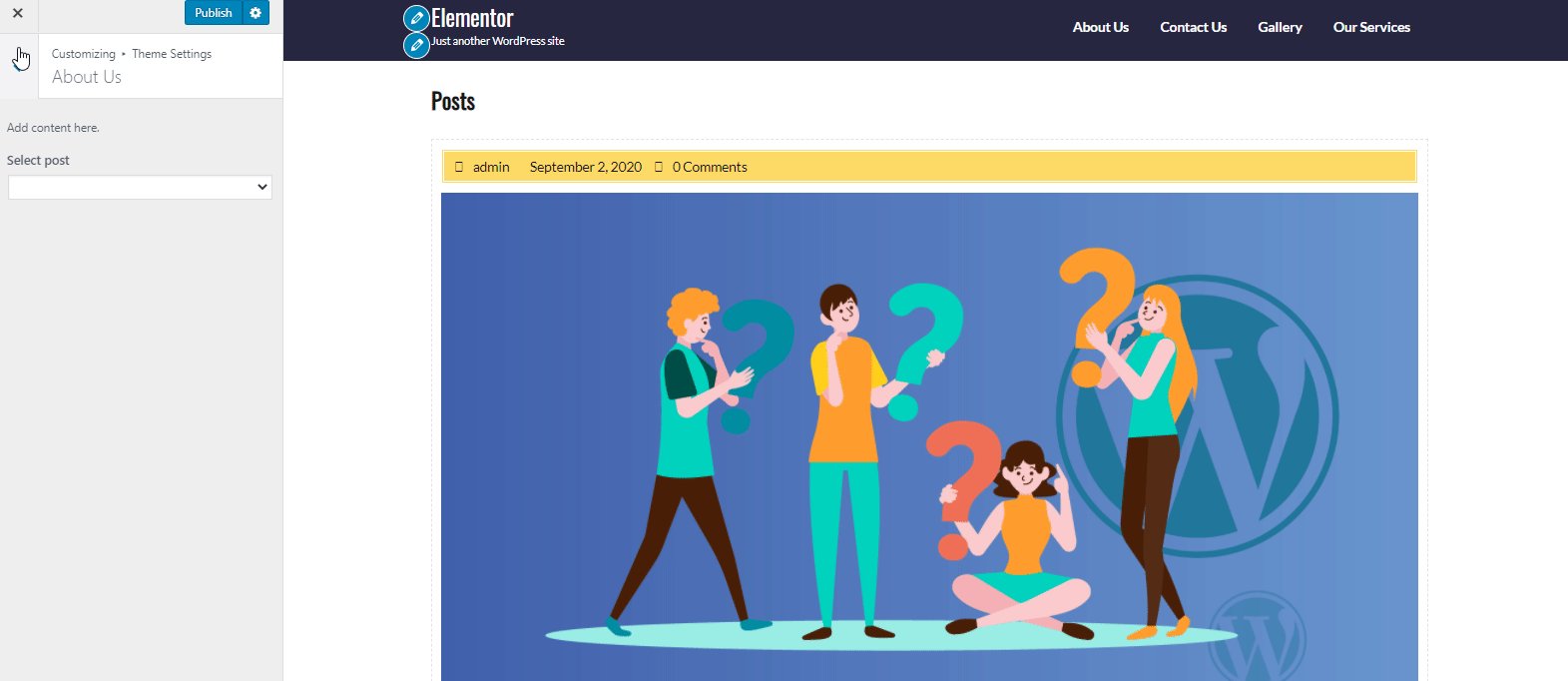
Dalam pengaturan tema, Anda dapat menambahkan beberapa informasi tentang bisnis dan situs web Anda. Seperti berapa banyak bagian yang Anda inginkan, informasi bilah atas, gambar penggeser, ringkasan singkat situs web Anda, dan teks footer, dll.

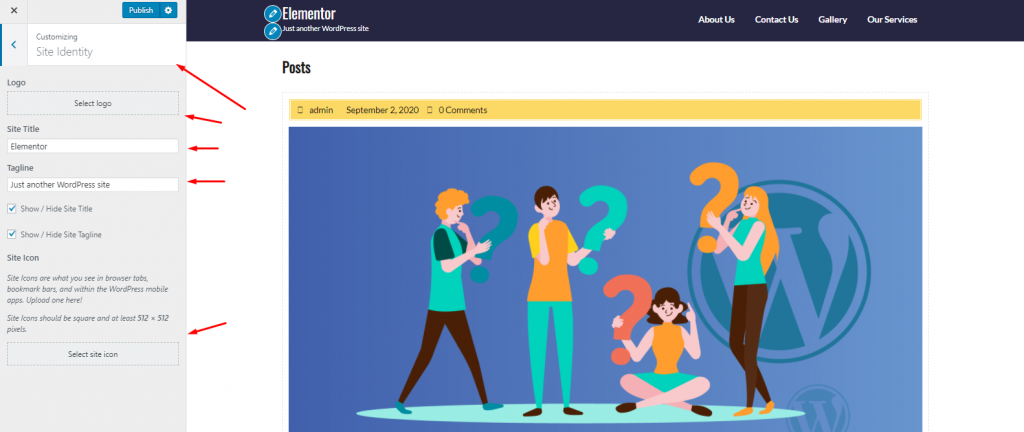
Identitas Situs:
Selanjutnya kita memiliki opsi identitas situs. Di bagian ini, Anda dapat menambahkan logo situs, judul & tagline situs (Anda juga dapat menyembunyikan dan menampilkannya), dan ikon situs.

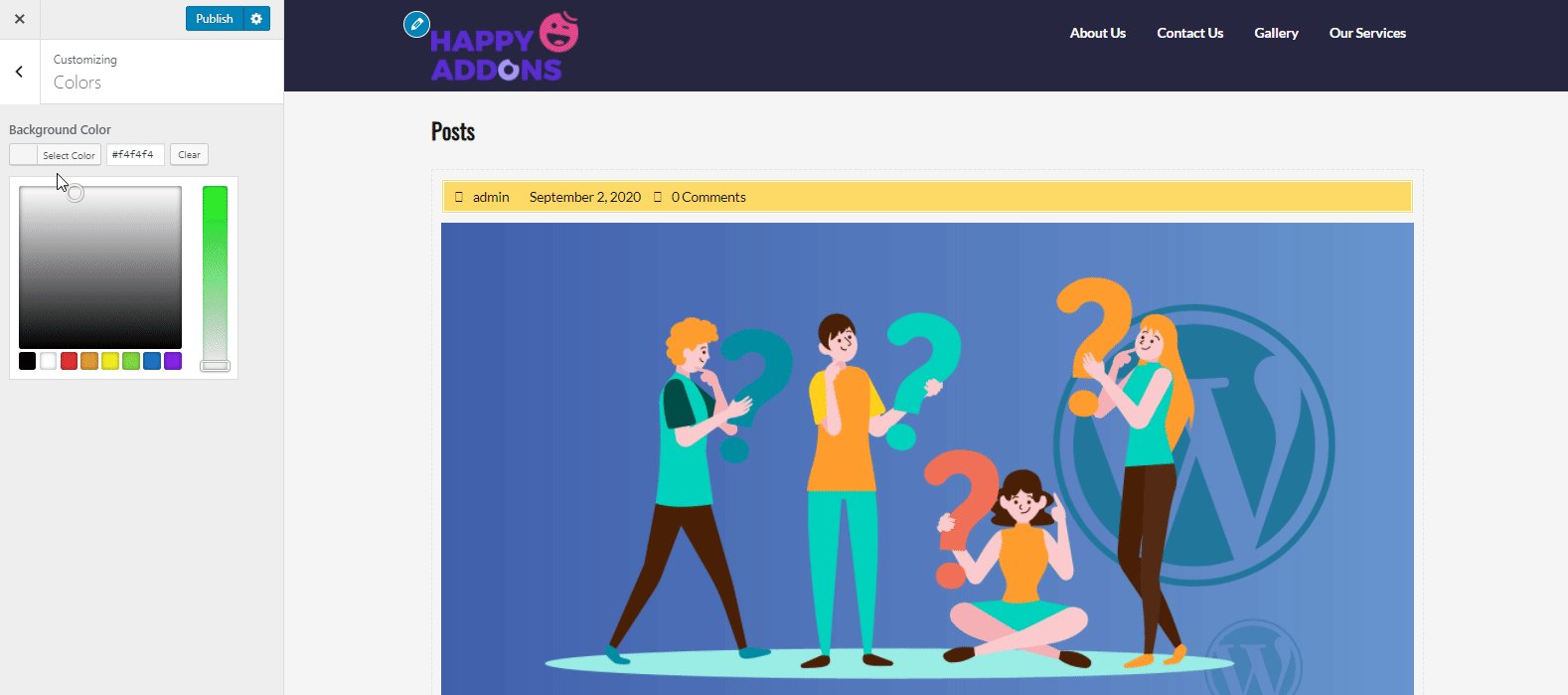
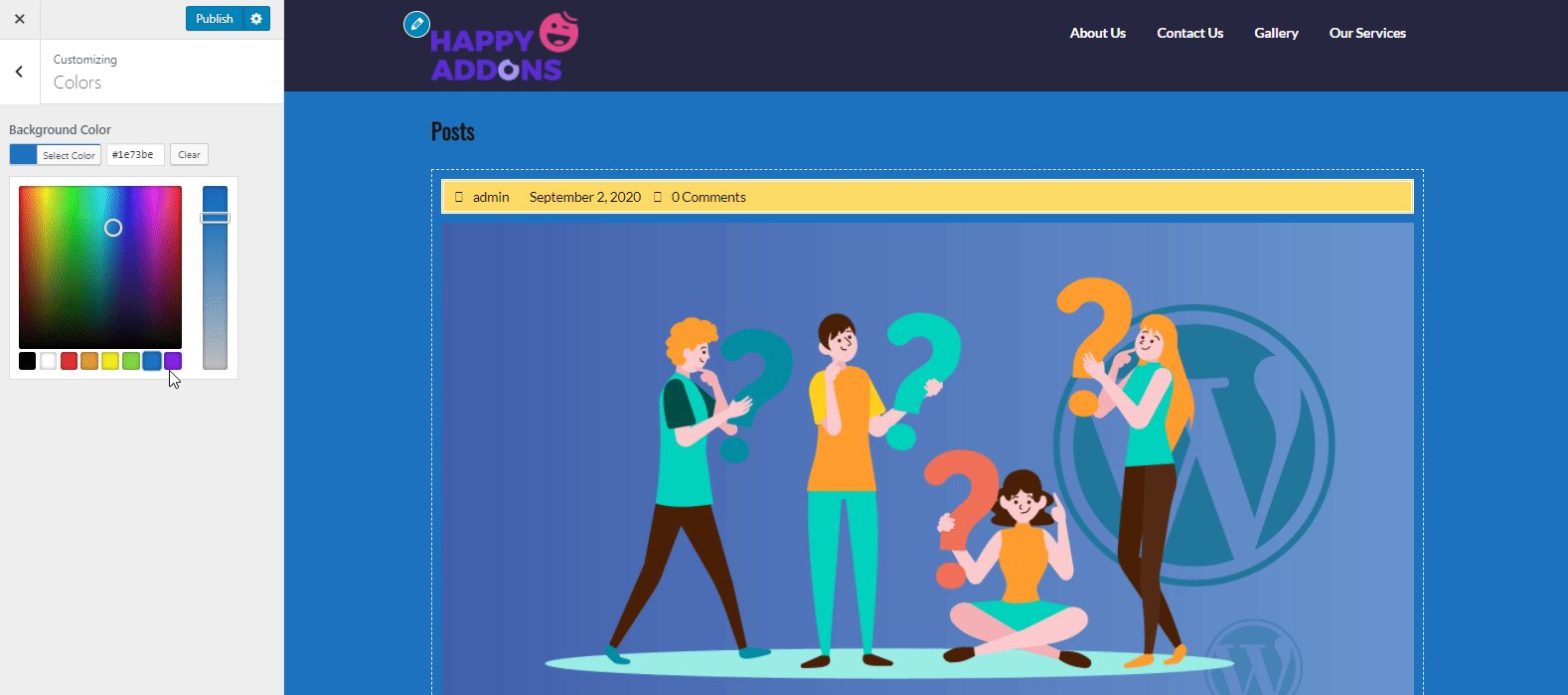
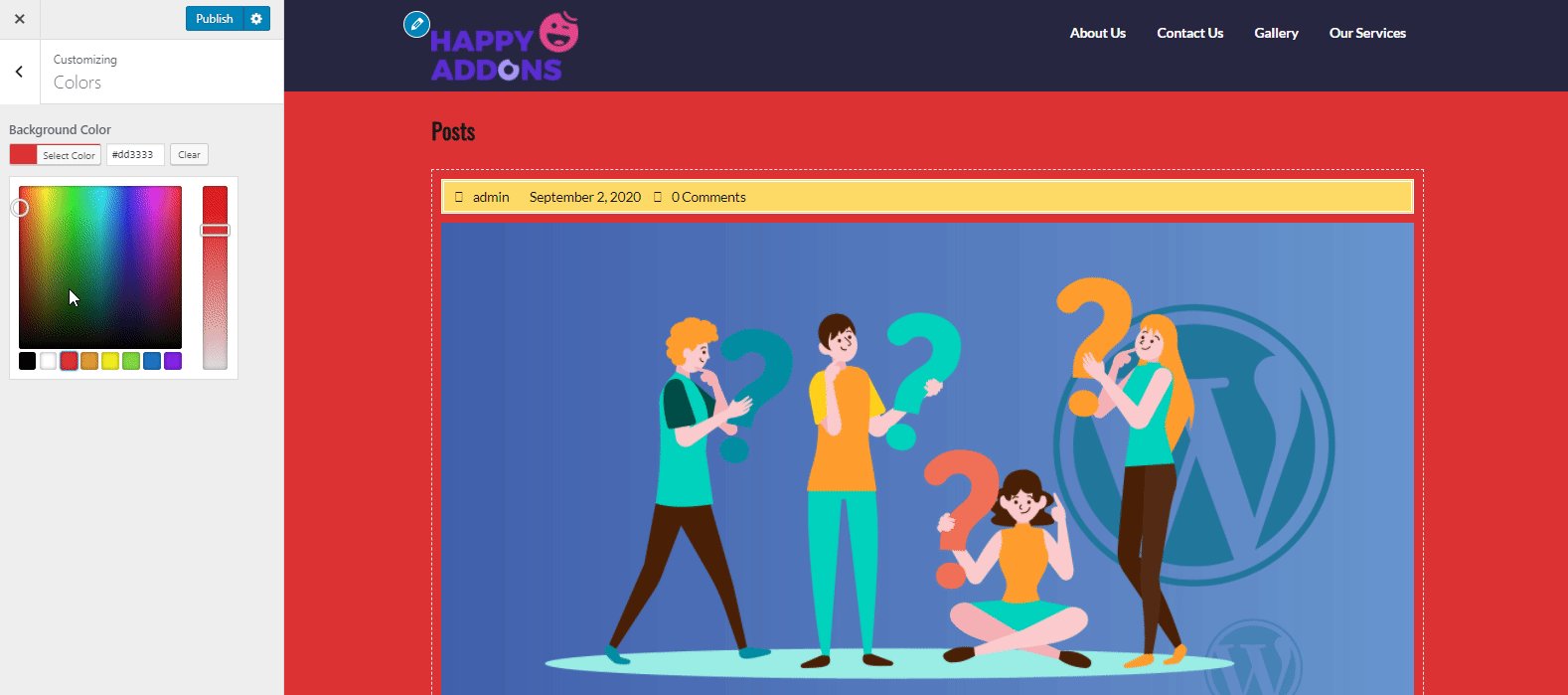
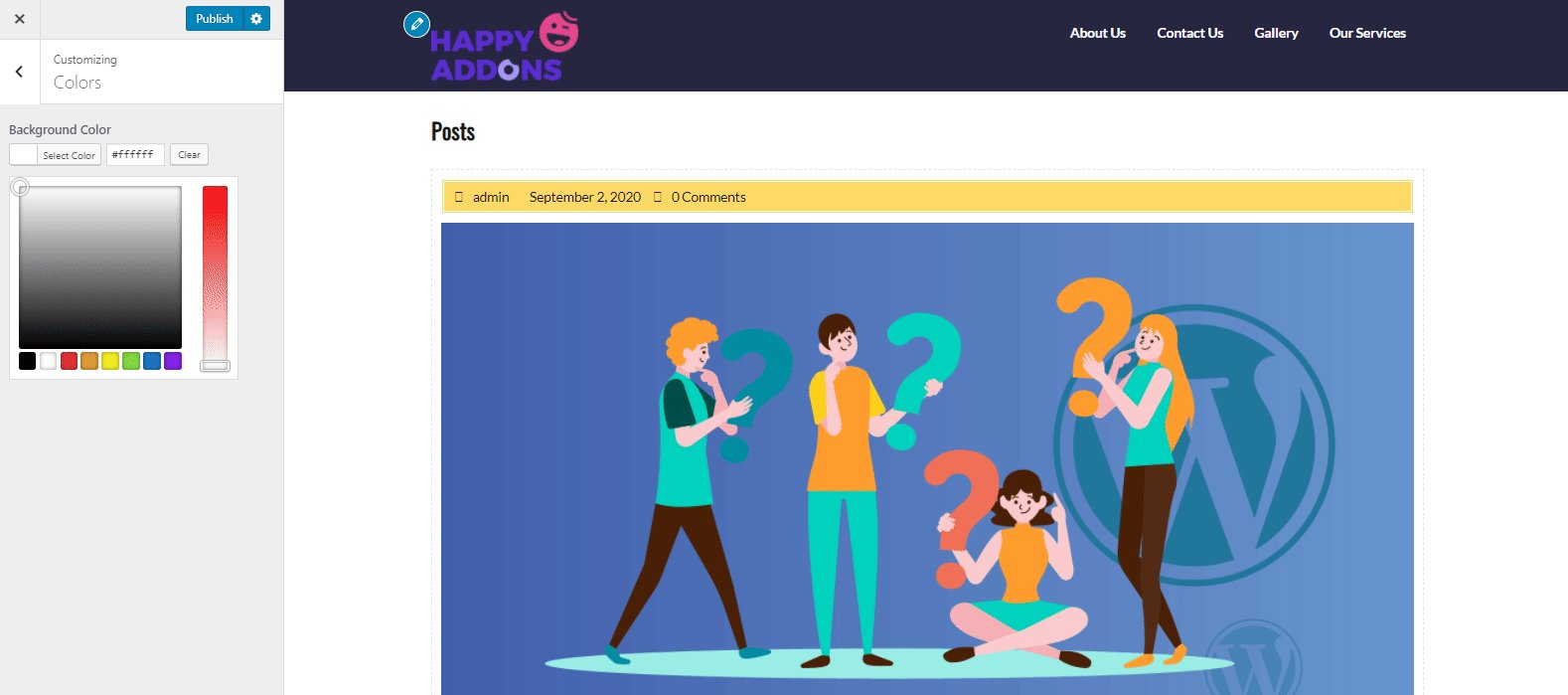
warna:
Jika Anda mengklik warnanya, Anda dapat menemukan opsi warna di mana Anda dapat dengan mudah mengubah warna latar belakang situs Anda.

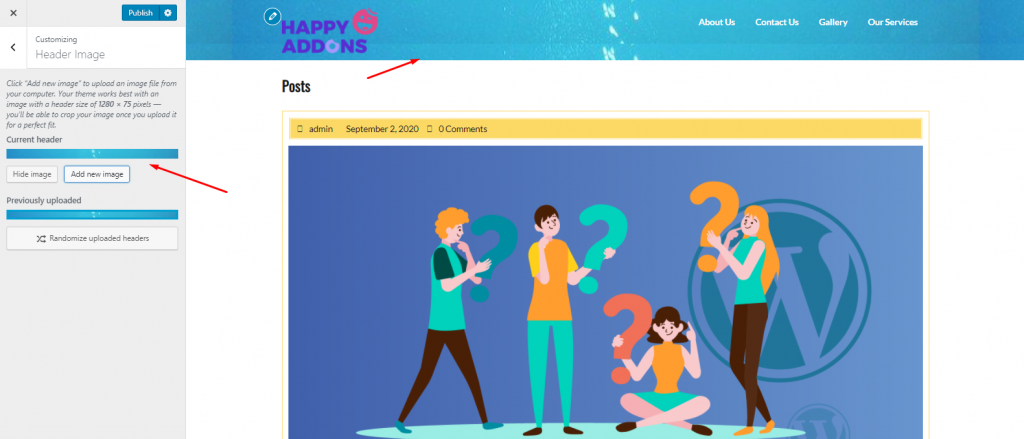
Gambar Tajuk:
Untuk menambahkan gambar pada bagian header, cukup klik pada Gambar Header dan tambahkan gambar. Pastinya akan muncul tepat di bagian header.

Siap membuat header yang menakjubkan untuk situs WordPress Anda? Berikut ini artikel untuk Anda. Periksa sekarang! ?
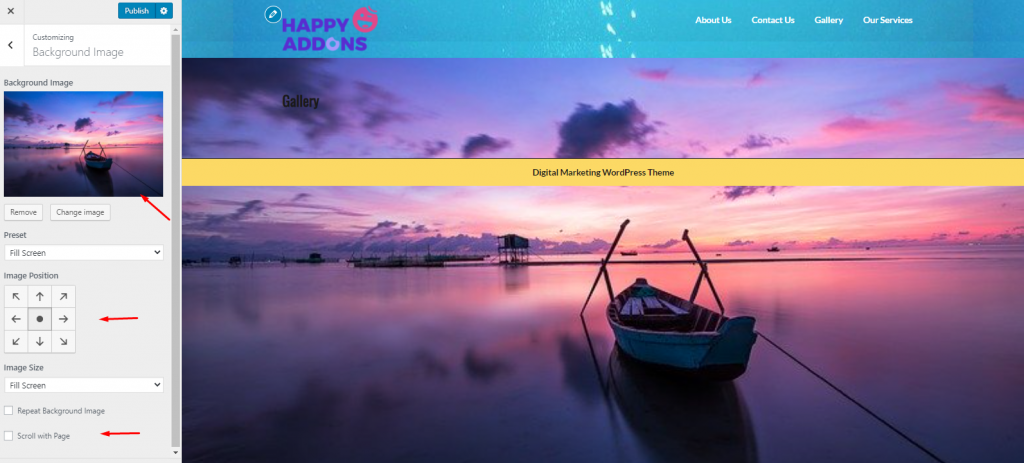
Gambar latar belakang:
Ketuk Gambar Latar Belakang jika Anda ingin menambahkan gambar di beranda situs web Anda. Cukup tambahkan gambar dan sesuaikan pengaturannya dari sisi kiri layar.
Anda dapat mengubah ukuran gambar, memberi nilai khusus, memilih tampilan gambar, dll.

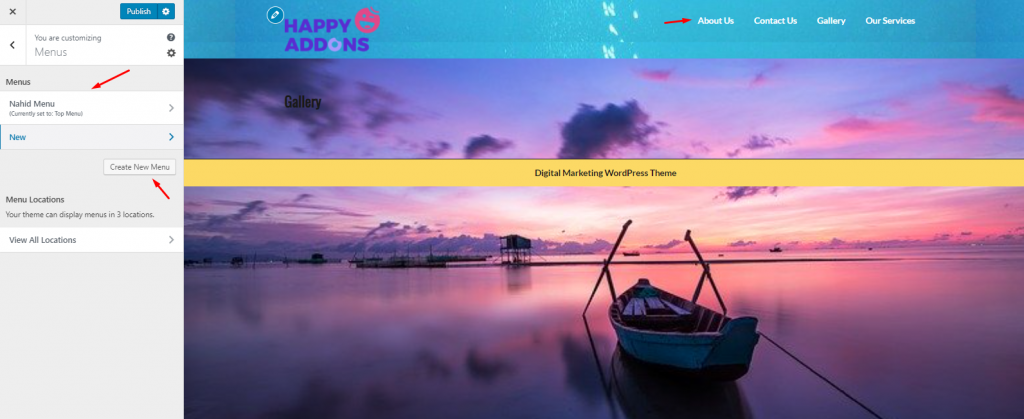
Menu:
Pada dasarnya, sebagian besar tema WordPress tidak menyertakan menu dengan opsi default. Dalam hal ini, Anda dapat membuat menu khusus yang menavigasi Appearance>Menus , atau Anda dapat melakukannya dari bagian ini.


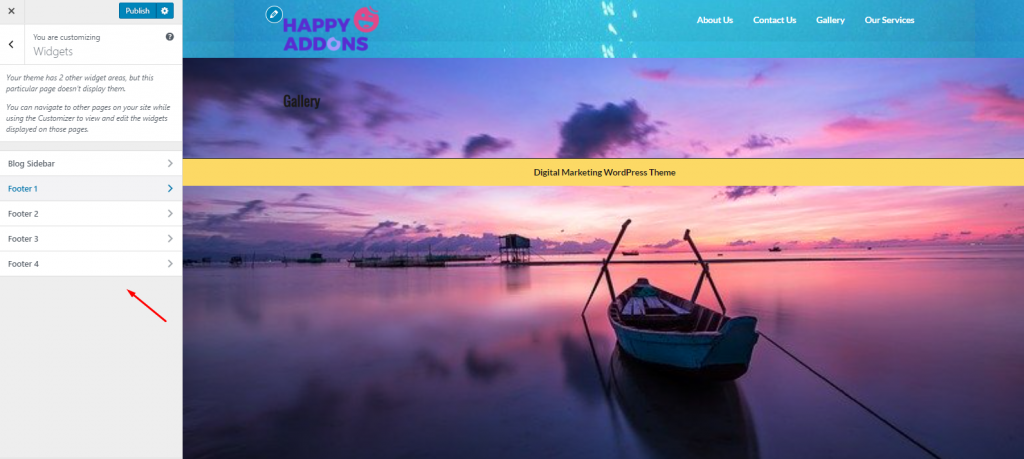
Widget:
Untuk menambahkan widget, Anda dapat mengikuti dua cara. Pertama, Anda dapat langsung menyesuaikannya dari Appearance>Widgets , atau Anda dapat menyesuaikannya dari sini.

Namun, jika Anda ingin mendapatkan gambaran mendetail tentang cara kerja widget yang sebenarnya, maka tutorial di bawah ini dapat memandu Anda melalui proses termudah menggunakan widget di WordPress.

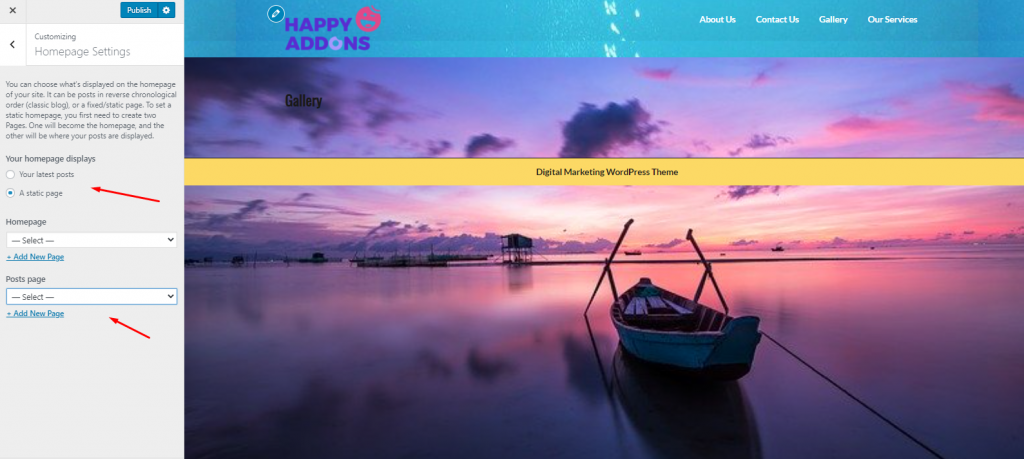
Pengaturan Beranda:
Bagian ini akan memungkinkan Anda memilih apa yang akan disertakan atau tidak di beranda Anda. Misalnya, Anda ingin menambahkan posting terbaru Anda atau ingin pengguna Anda mengarahkan ulang halaman ketika mereka akan mengklik situs web Anda, dll. Jadi, Anda dapat dengan cepat mengedit fungsi-fungsi itu dari sini.

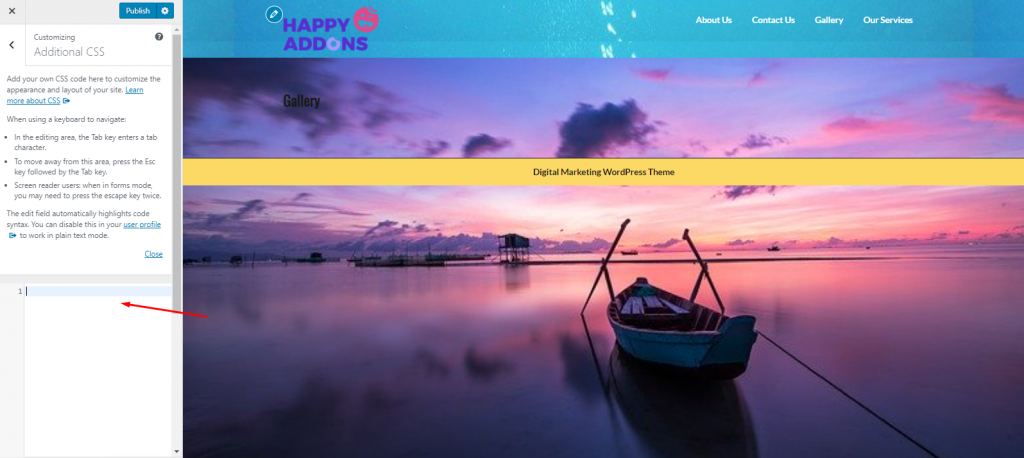
CSS tambahan:
Jika Anda ingin menambahkan beberapa gaya pada satu halaman HTML, kode CSS akan membantu Anda melakukannya dengan mudah. Jadi di bagian terakhir dari kustomisasi tema WordPress Anda, Anda dapat menambahkan potongan kode CSS tambahan langsung di situs web Anda untuk membuat beberapa gaya dan format yang berbeda.

Namun, Anda dapat membaca artikel berikut, di sini Anda akan mendapatkan ide visual untuk menambahkan potongan CSS dalam desain Elementor Anda.
Langkah 3: Gunakan Opsi Kustomisasi Tema WordPress Bawaan (Jika ada)
Opsi penyesuaian ini tergantung pada tema apa yang telah Anda instal. Tidak semua tema memiliki opsi bawaan untuk memungkinkan Anda menyesuaikan hal-hal sesuai dengan harapan Anda.
Jika sudah, Anda dapat mengakses opsi tema di dalam dasbor WordPress Anda. Oleh karena itu, Anda akan memiliki bagian di sisi kiri yang namanya sama dengan tema yang telah Anda instal.
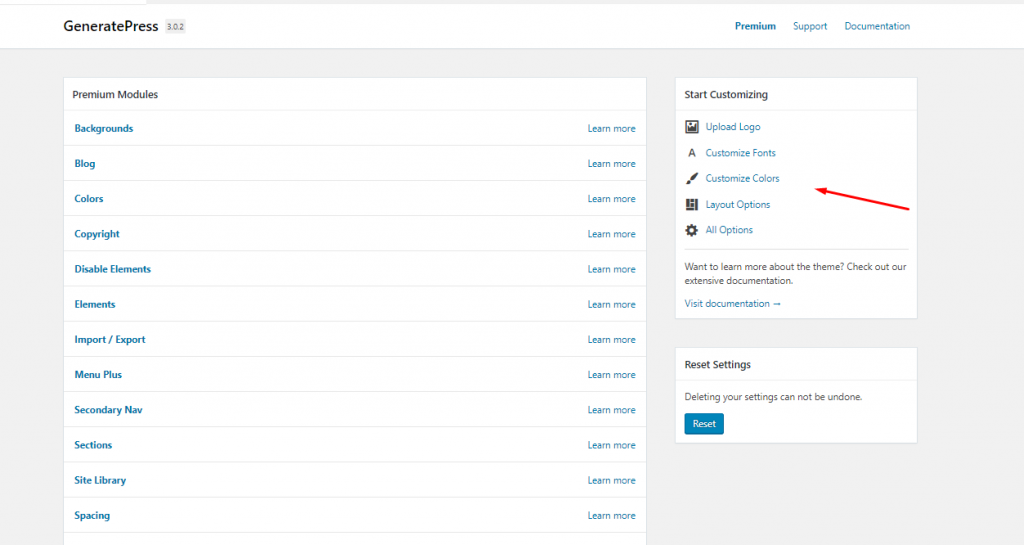
Bagaimanapun, ini adalah contoh jika Anda menginstal tema dengan opsi tambahan. Dalam hal ini, Anda dapat mengunduh dan menginstal GeneratePress untuk mendapatkan opsi tambahan.

Jadi dengan cara ini Anda dapat menyesuaikan tema Anda, seperti mengaktifkan atau menonaktifkan halaman, menambahkan logo, tipografi, opsi tata letak, menambahkan halaman baru, dan banyak lagi.
Langkah 4: Buat Perubahan pada CSS Jika Anda Membutuhkan
Nah, sebelumnya kita sudah membahas tentang apa itu CSS. Sekarang kita akan melihat lebih dalam ke dalamnya. Sebenarnya, CSS mengontrol tampilan situs web Anda. Anda dapat membawa perubahan tertentu pada warna situs web Anda, spasi, tipografi, dll, menggunakan kode CSS.
Ingat, Anda tidak boleh mengubah file CSS inti situs web Anda saat menyesuaikan tema. Jika tidak, Anda akan kehilangan semua akses ke data & informasi situs web Anda.
Untuk menyesuaikan file CSS pada tema Anda dengan aman, Anda akan menemukan editor atau plugin file CSS yang berbeda di direktori WordPress. Cukup Anda dapat mengunduh plugin dan melanjutkan kustomisasi tema Anda.
Dalam hal ini, Anda dapat mencoba CSS dan JS kustom sederhana untuk mengubah tampilan situs Anda dan menambahkan kode CSS & JS kustom tanpa menghambat file inti situs web Anda. Selain itu, Anda dapat mencetak kode di area header & footer, menambahkan CSS & JS ke frontend, dan menambahkan kode sebanyak yang Anda butuhkan.

Langkah 5: Gunakan Plugin Penyesuai Tema WordPress
Jadi setelah mempelajari proses manual, sekarang kami akan membagikan beberapa plugin pembuat halaman WordPress teratas. Dan menggunakan plugin pembuat halaman ini, Anda dapat dengan mudah menyesuaikan, mengedit, dan menerapkan berbagai hal hanya dengan beberapa klik.
Jadi tanpa menulis satu baris kode pun, Anda dapat dengan mudah menambahkan-mengatur ulang hal-hal tertentu di situs web Anda. Dan plugin pembuat halaman WordPress akan secara otomatis menghasilkan kode untuk membuat tampilan situs web Anda lebih menguntungkan.
Baiklah, mari kita lihat beberapa pembuat halaman WordPress terbaik namun penyesuai tema:
- Selamat Pengaya: Ini dapat meningkatkan & membawa kemampuan mengedit & mendesain halaman web Anda ke tingkat yang lebih tinggi. Selain itu, Anda dapat menggunakan gratis dan premium yang terdiri dari widget mutakhir untuk meningkatkan pengalaman pembuatan halaman Anda dengan Elementor
- Elementor: Ini memberi Anda keserbagunaan penuh untuk membuat desain berbeda untuk situs WordPress Anda. Anda dapat membangun situs web lebih cepat dari sebelumnya dengan komposer visual drag-drop ini
- Beaver Builder: Ini adalah pembuat halaman drag-drop fleksibel yang bekerja dengan baik di tampilan front-end. Tidak masalah apakah Anda seorang pemula atau profesional, Anda akan menikmati mengambil kendali penuh atas situs web Anda menggunakan Beaver Builder
- Divi Builder: Plugin ini memberi Anda fasilitas drag-and-drop yang kuat, hak pengeditan waktu nyata, dan desain responsif bawaan. Jadi setelah memasang plugin, Anda dapat mengedit halaman dan tata letak situs Anda melalui pembuat seret dan lepas
- Pembuat Halaman berdasarkan Asal Situs: Dengan pembuat halaman ini, Anda dapat dengan mudah mendesain konten berbasis kolom yang responsif, dan setelah itu konten Anda akan secara otomatis beradaptasi dengan semua perangkat seluler, memastikan situs Anda siap digunakan untuk seluler
Jadi ini adalah plugin pembuat halaman teratas untuk menyesuaikan tema WordPress Anda. Tetapi jika Anda ingin mempelajari lebih detail tentang pembuat halaman WordPress, Anda dapat melihat posting di bawah ini.?
Kiat Bonus: Hal-Hal yang Harus Anda Catat Sebelum Menyesuaikan Tema
Nah, Anda mungkin sekarang mengerti bahwa menyesuaikan tema WordPress tidak sesulit yang Anda pikirkan. Tetapi Anda harus berhati-hati karena apa pun yang akan Anda ubah dalam tema Anda, Anda tidak akan mendapatkan kembali opsi pengaturan sebelumnya.
Jadi ada kemungkinan kehilangan data dan file penting. Itulah mengapa di sini kami telah menemukan beberapa aspek penting terkait kustomisasi tema. inilah mereka:
- Cobalah untuk mencatat setiap perubahan yang Anda lakukan
- Hati-hati saat menyesuaikan atau menambahkan bilah sisi
- Lacak perubahan Anda (buat changelog)
- Harus menyimpan cadangan tema Anda
- Uji semua fungsi & fitur apakah berfungsi dengan baik atau tidak
- Periksa daya tanggap tema tema yang baru dirancang
- Bandingkan kompatibilitas tema Anda di browser lain
- Pastikan keamanan kelas atas untuk tema Anda untuk mencegah serangan malware
Jadi cobalah untuk mempertahankan poin-poin ini sebelum membuat perubahan apa pun pada tema Anda. Namun, jika Anda ingin mengamankan situs WordPress Anda dari serangan malware atau aktivitas mencurigakan lainnya, Anda dapat melihat postingan di bawah ini?
? Harus Dibaca: Cara Menghapus Malware Dari Situs WordPress
Kata-kata Terakhir tentang Cara Menyesuaikan tema WordPress
Kustomisasi tema cukup penting bagi Anda jika Anda hanya ingin membawa beberapa perubahan atau variasi pada tema. Oleh karena itu, Anda harus mengikuti petunjuknya agar Anda dapat dengan mudah memodifikasi tema tanpa mengganggu struktur situs web Anda.
Desain menciptakan budaya. Budaya membentuk nilai. Nilai menentukan masa depan. – Robert L. Peters, desainer dan penulis Klik Untuk TweetNamun, kami mencoba yang terbaik untuk menyampaikan persyaratan dan aspek penting terkait proses penyesuaian tema. Jadi kami percaya bahwa sekarang Anda dapat dengan mudah menyesuaikan tema Anda tanpa menyewa pengembang WordPress, atau menerapkan bahasa pemrograman apa pun. Dan plugin yang kami bicarakan akan membantu Anda meningkatkan upaya & menghemat waktu penting Anda.
Jadi, apakah Anda siap untuk menyesuaikan tema WordPress Anda dan membangun situs lengkap untuk bisnis Anda? Klik link di bawah??

