Cara Menyesuaikan WordPress pada tahun 2024 (Tidak Perlu Coding)
Diterbitkan: 2024-06-29Seiring berkembangnya WordPress, peluang untuk menyesuaikan situs web Anda berkembang secara eksponensial. Bayangkan memiliki situs WordPress yang tidak hanya fungsional tetapi juga secara unik disesuaikan dengan kebutuhan Anda. Baik Anda seorang pemula atau memiliki pengalaman, menguasai opsi penyesuaian ini dapat meningkatkan tampilan dan fungsionalitas situs Anda secara signifikan.
Artikel ini membahas teknik penting tentang cara menyesuaikan WordPress, mulai dari menggunakan Penyesuai WordPress hingga pembuat halaman tingkat lanjut dan tema seperti Divi. Pelajari panduan komprehensif kami dan temukan cara menjadikan situs WordPress Anda benar-benar milik Anda.
TL;DR
- Tema seperti Divi dan plugin adalah cara tercepat untuk mencapai penyesuaian situs web yang luas di WordPress.
- Lihat cara menyesuaikan tata letak dan menu dengan Editor Situs Lengkap dan pembuat halaman seperti Divi.
- Manfaatkan Penyesuai WordPress, yang didukung oleh beberapa tema, untuk perubahan visual seluruh situs dari backend.
- Manfaatkan paket tata letak Divi yang telah dibuat sebelumnya dan Divi AI untuk pembuatan dan penyesuaian halaman dengan cepat.
- 1 Sesuaikan WordPress dengan Tema dan Plugin
- 1.1 Tema Terbaik untuk Menyesuaikan WordPress
- 2 Sesuaikan Struktur Halaman dan Menu
- 3 Sesuaikan WordPress dengan Customizer
- 4 Sesuaikan Halaman Individual
- 4.1 Sesuaikan Halaman dengan Editor Blok
- 4.2 Sesuaikan Halaman dengan Visual Builder Divi
- 4.3 Sesuaikan dan Buat Halaman Baru dengan Divi AI
- 5 Sesuaikan Templat Tema WordPress
- 5.1 Sesuaikan Bagian Templat dengan Editor Situs Lengkap
- 5.2 Sesuaikan Templat Tema dengan Divi Theme Builder
- 6 Sesuaikan WordPress dengan Tema Anak
- 6.1 Tema Anak Divi
- 7 Bagaimana Anda Menyesuaikan Situs WordPress Anda?
- 7.1 Alat Kustomisasi WP Unggulan
Sesuaikan WordPress dengan Tema dan Plugin
Tema dan plugin WordPress adalah alat penting untuk menyesuaikan tampilan dan fungsionalitas situs web Anda.
Tema Terbaik untuk Menyesuaikan WordPress
Keputusan penyesuaian besar pertama yang harus Anda buat untuk situs WordPress mana pun adalah memilih Tema. Ini adalah satu-satunya keputusan desain terpenting yang dapat Anda buat. Berikut adalah beberapa rekomendasi utama kami:
Divi

Divi secara luas dianggap sebagai salah satu tema WordPress yang paling dapat disesuaikan. Beberapa fitur utama yang membuatnya sangat dapat disesuaikan:
- Pembuat halaman visual, seret dan lepas (Divi Builder) untuk membuat tata letak dan desain khusus tanpa kode.
- Lebih dari 1.000+ paket tata letak siap pakai dan 100+ paket situs web lengkap untuk diimpor dan disesuaikan.
- Kemampuan untuk menyesuaikan secara visual setiap aspek desain, seperti warna, tipografi, spasi, animasi, dll.
- Termasuk Pembuat Tema Divi untuk menyesuaikan header, footer, halaman kategori, dll secara visual.
Dapatkan Divi
Astra

Astra adalah tema populer yang dapat disesuaikan dan dikenal karena kinerja dan fleksibilitasnya:
- Opsi yang sangat dapat disesuaikan untuk tata letak, desain, warna, tipografi, dll., di Penyesuai WordPress.
- Ringan dan memuat cepat, menggunakan sumber daya minimal.
- Bekerja secara lancar dengan pembuat halaman populer seperti Elementor, Beaver Builder, dll.
- Lebih dari 180+ demo situs web siap pakai untuk diimpor dan disesuaikan.
Hasilkan Pers

GeneratePress adalah tema ringan yang berfokus pada kinerja dengan kemampuan penyesuaian yang luas.
- Sangat dapat diperluas dengan kait, filter, dan add-on untuk menyesuaikan setiap aspek.
- Add-on premium seperti Elements, Blog, Commerce, dll. membuka lebih banyak opsi penyesuaian.
- Terintegrasi dengan pembuat halaman seperti Beaver Builder, Elementor, dll.
- Pemuatan cepat dengan kode mengasapi dan bersih minimal.
Plugin Terbaik untuk Menyesuaikan WordPress
Meskipun kami dapat memberi Anda daftar panjang plugin dan bagaimana mereka dapat menyesuaikan situs web Anda, kami akan membahas beberapa hal penting. Untuk opsi lebih lanjut, lihat daftar lengkap plugin WordPress terbaik.
- ACPT: Sesuaikan situs Anda dengan membuat jenis posting khusus dan grup bidang meta untuk membangun struktur dan jenis konten yang unik.
- Rank Math SEO: Plugin penting untuk mengoptimalkan SEO situs Anda, membantu Anda menyesuaikan halaman dengan kata kunci, deskripsi meta, dan keterbacaan.
- WooCommerce: Plugin masuk untuk menambahkan fungsionalitas eCommerce yang menonjol ke situs WordPress Anda.
- WP Aminify: Menawarkan tema admin bawaan dan kemampuan untuk membuat dasbor admin khusus untuk backend situs web Anda.
- Divi Marketplace: Ratusan item pasar tersedia untuk memperluas WordPress dan Divi. Mulai dari templat bawaan hingga ekstensi Divi yang patut Anda perhatikan.
WordPress banyak digunakan karena ekosistem pluginnya. Ini mungkin menjadi pembeda terbesarnya dibandingkan dengan alternatif WordPress populer.
Sesuaikan Struktur Halaman dan Menu
Menyesuaikan struktur halaman dan menu Anda akan meningkatkan navigasi situs dan pengalaman pengguna. Ini juga dapat membantu SEO dan organisasi umum situs web Anda.
Struktur Halaman
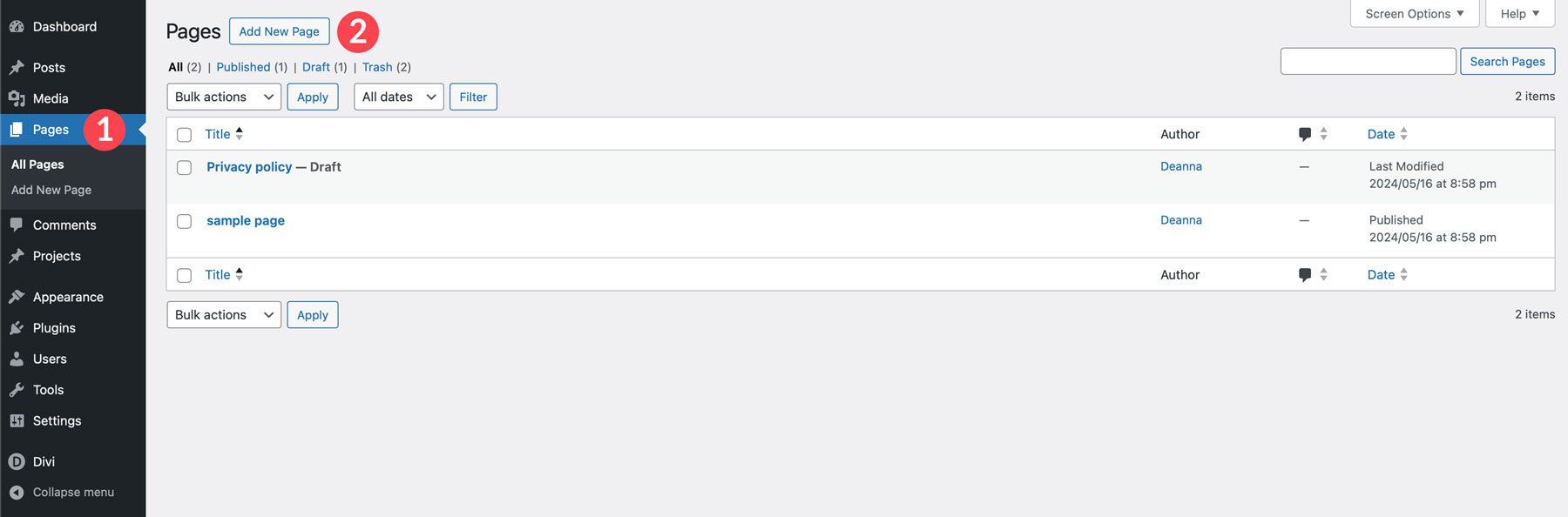
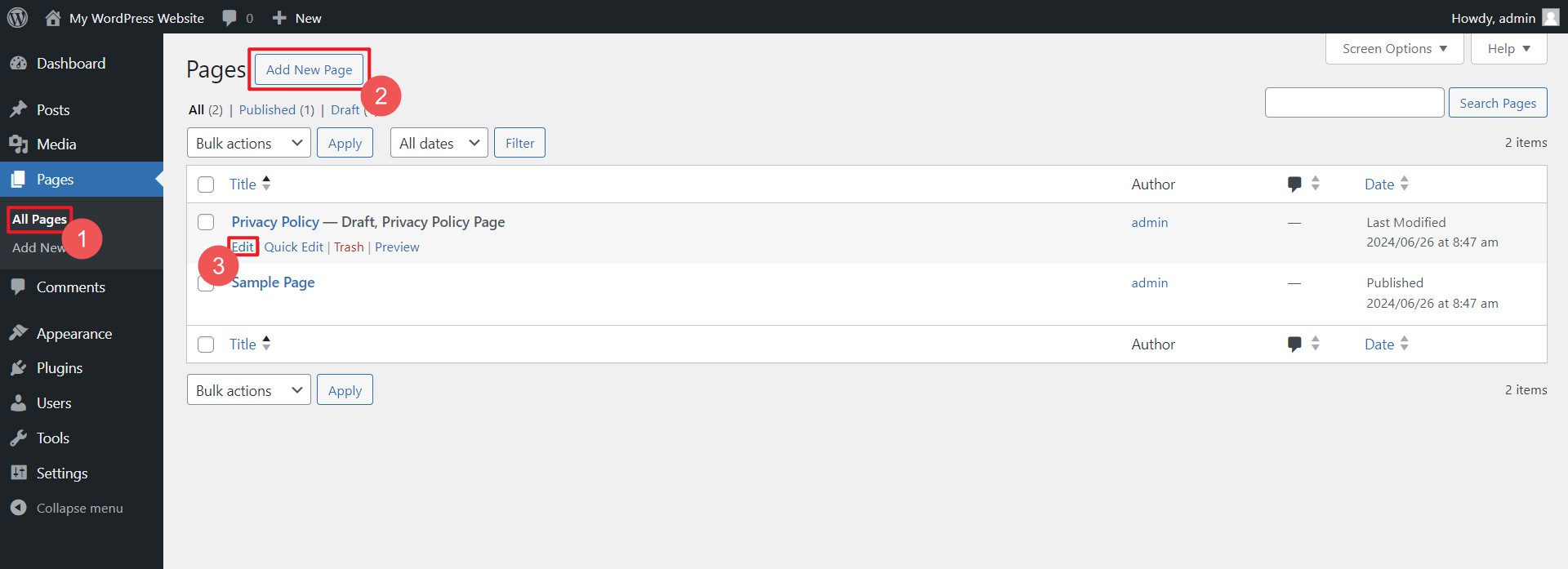
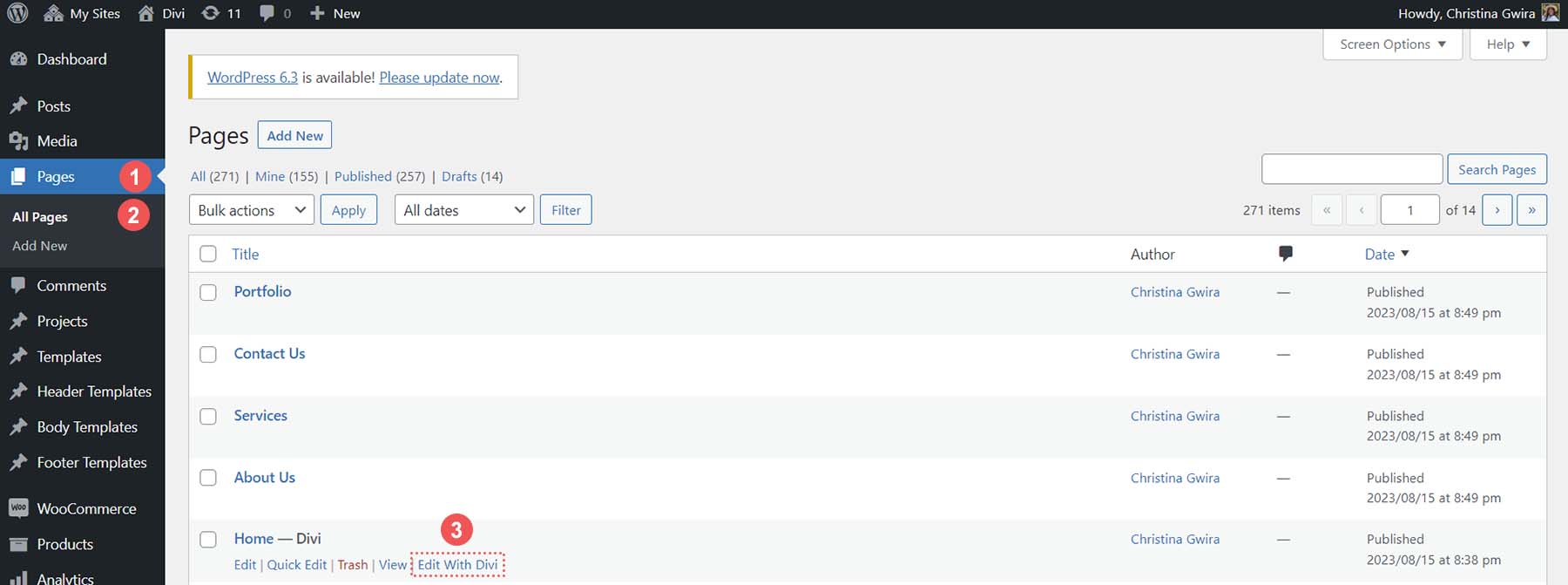
Memiliki hierarki halaman yang terstruktur dengan baik meningkatkan navigasi dan SEO untuk situs WordPress Anda. Untuk memulai, Anda perlu membuat halaman baru berdasarkan kebutuhan situs web Anda.

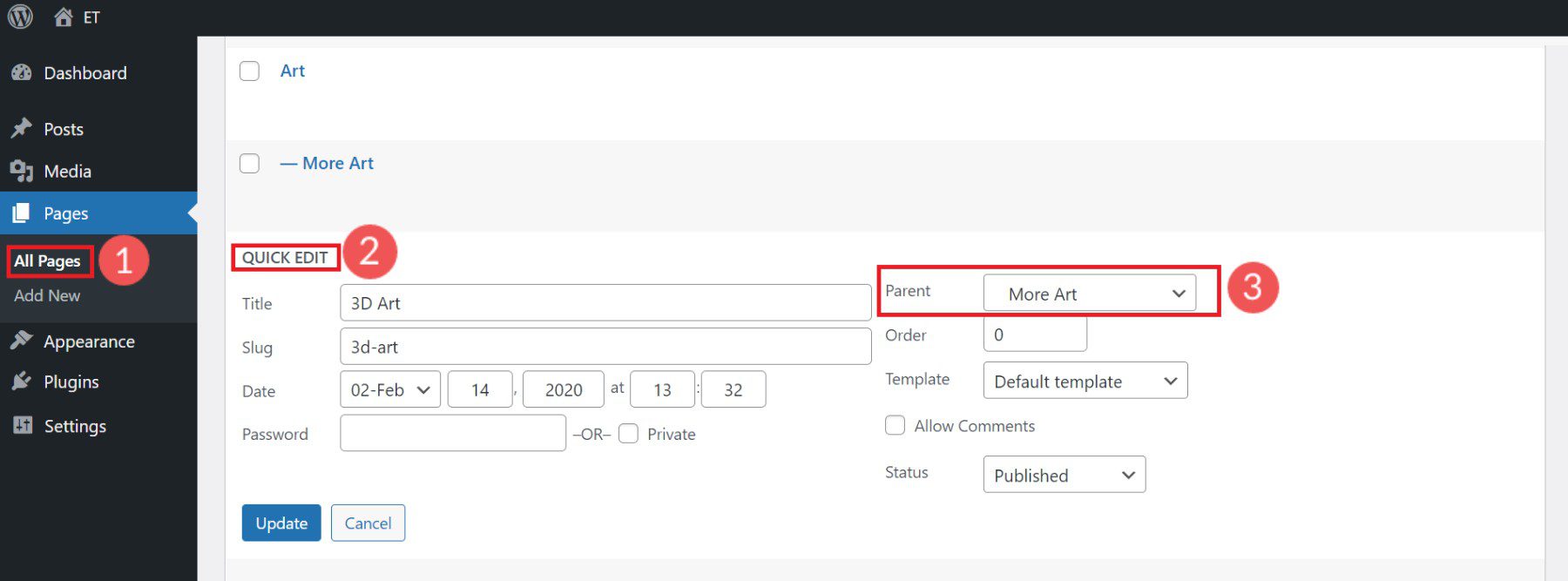
Dengan menggunakan tombol Edit Cepat, Anda dapat menyarangkan halaman anak di bawah halaman induk untuk membuat struktur URL yang logis. Atur halaman induk halaman saat ini untuk membuat struktur URL bertingkat.

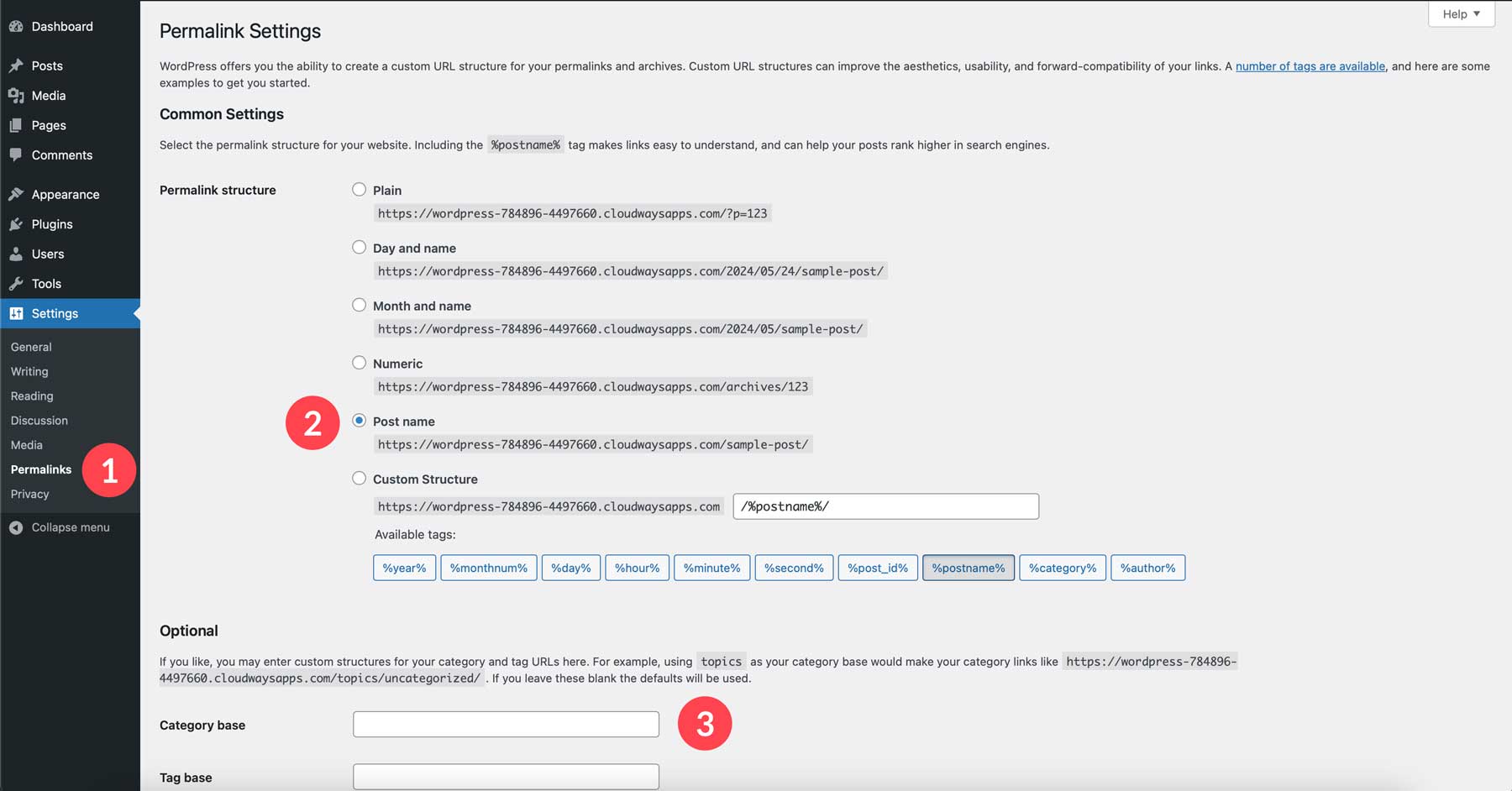
Sesuaikan siput URL Halaman menggunakan pengaturan Permalink.

Struktur halaman yang bersih dan logis adalah cara yang diremehkan untuk menyesuaikan situs WordPress Anda.
Menu
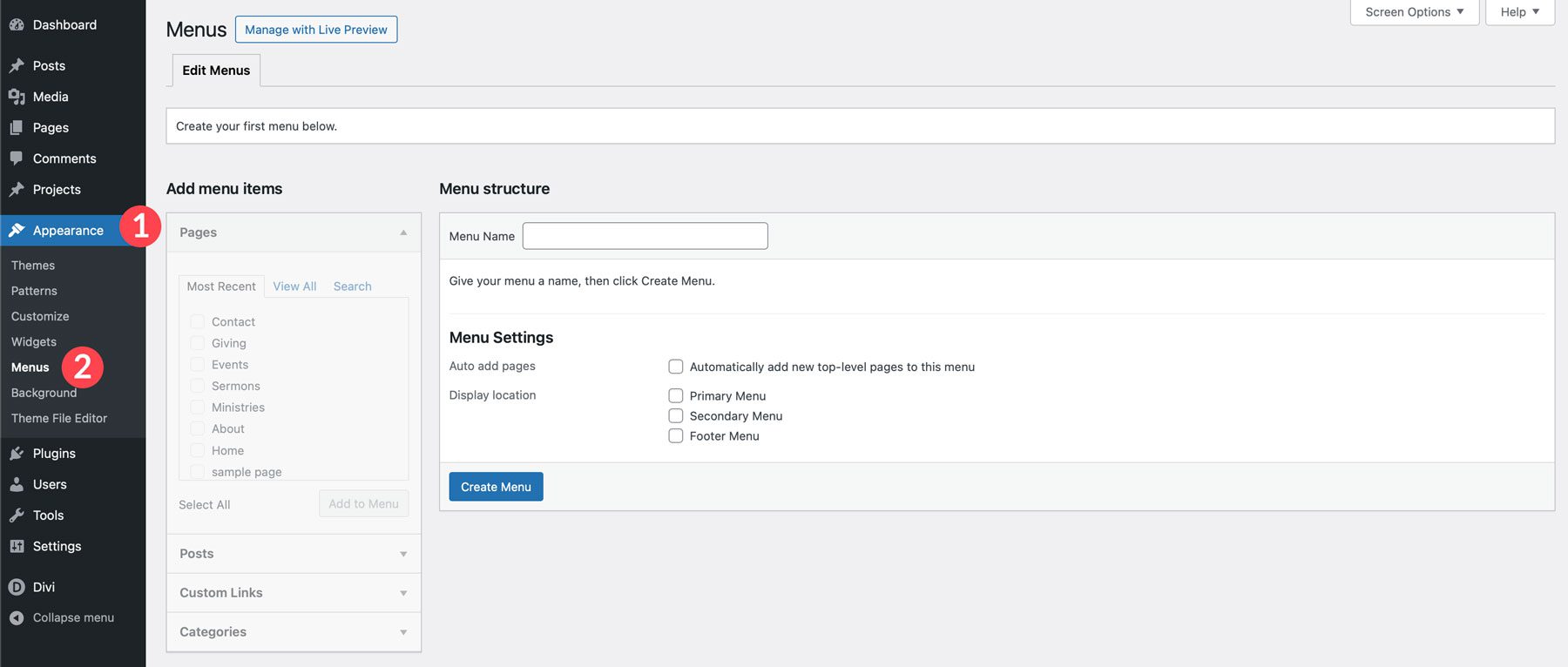
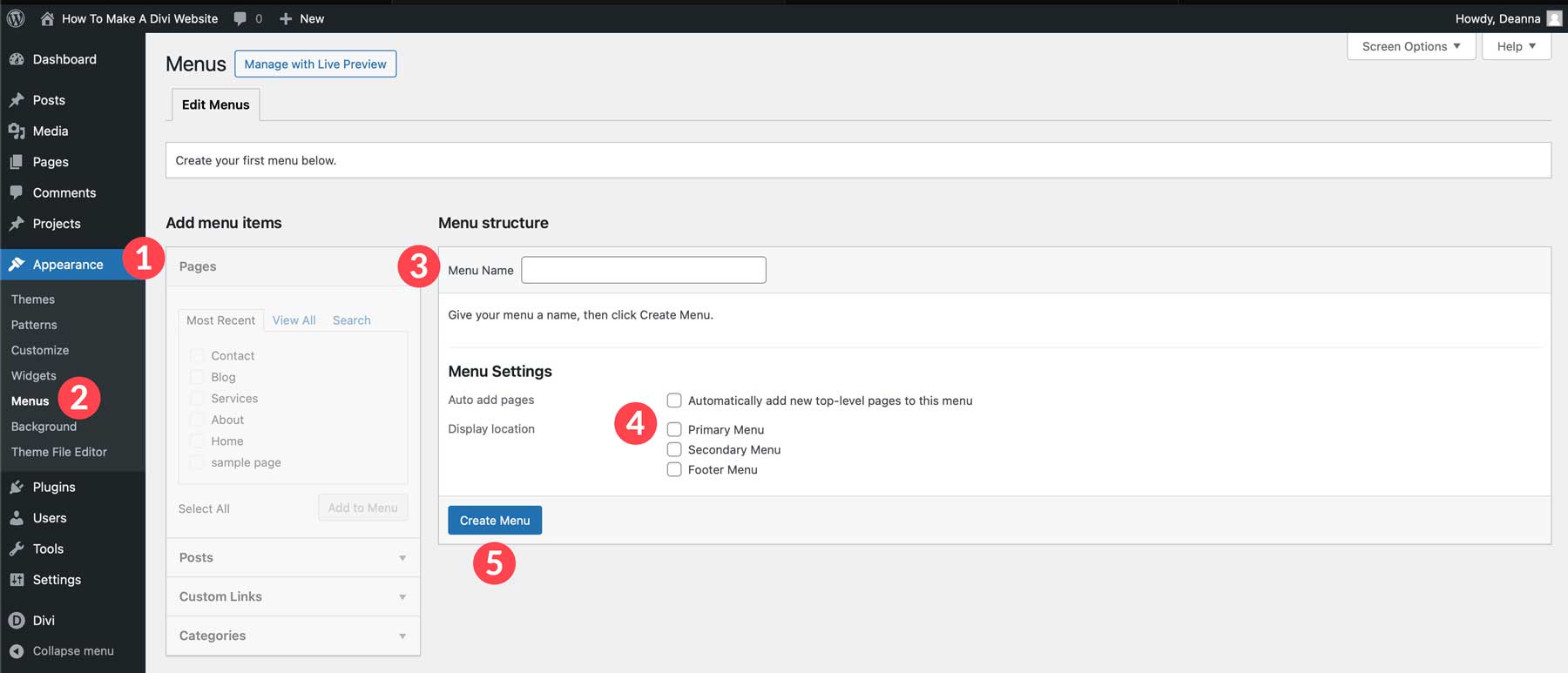
Menu WordPress mengontrol tautan navigasi yang muncul di situs Anda (seperti di header, footer, dan sidebar). Untuk menyesuaikan menu Anda, buka Appearance > Menus di dashboard WordPress Anda.

Buat menu khusus pertama Anda dengan memberinya nama dan memilih lokasi tampilan. Menu pertama Anda sering kali menjadi “Menu Utama”. Tambahkan halaman, postingan, tautan khusus, dan halaman kategori dari kolom kiri ke dalam menu Anda (di bawah struktur menu).

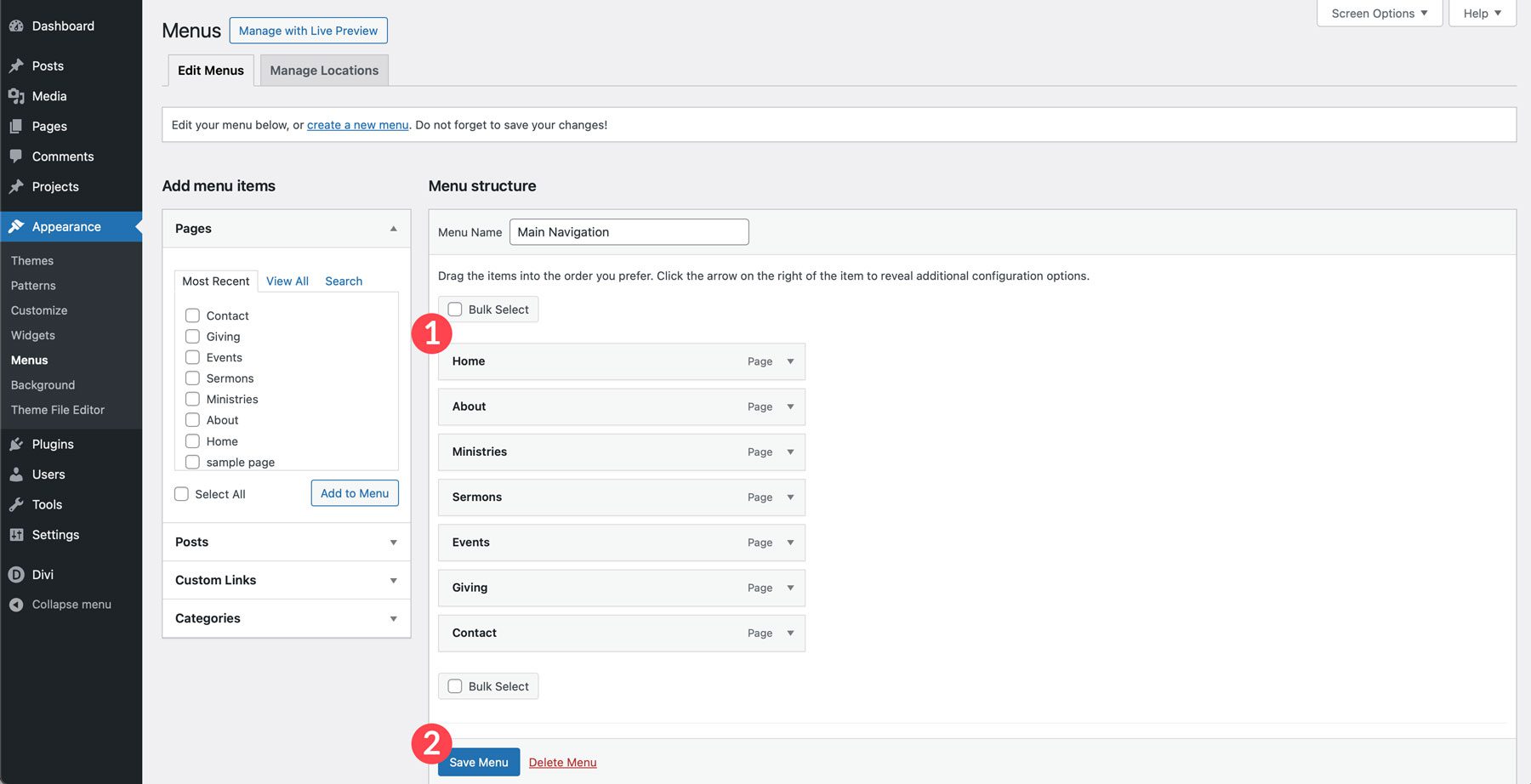
Susun item menu menggunakan drag-and-drop dan atur lokasi menu. Anda dapat menyusun item menu tanpa mengubah struktur URL (untuk membuat menu drop-down yang membersihkan navigasi Anda).

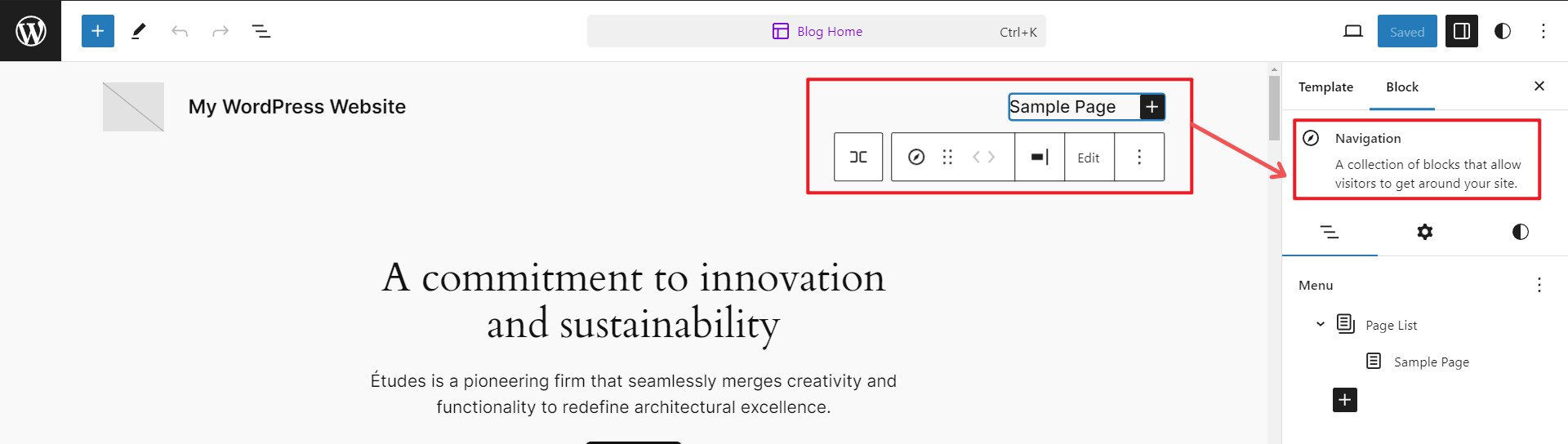
Meskipun bukan bagian yang menarik dalam membuat situs web, ini sangat penting. Menu yang mudah digunakan membantu pengunjung dan perayap web menjelajahi situs Anda dan menemukan informasi yang paling berguna. Editor Situs Lengkap WordPress memiliki blok navigasi tempat Anda akan menampilkan item menu di seluruh situs web Anda.

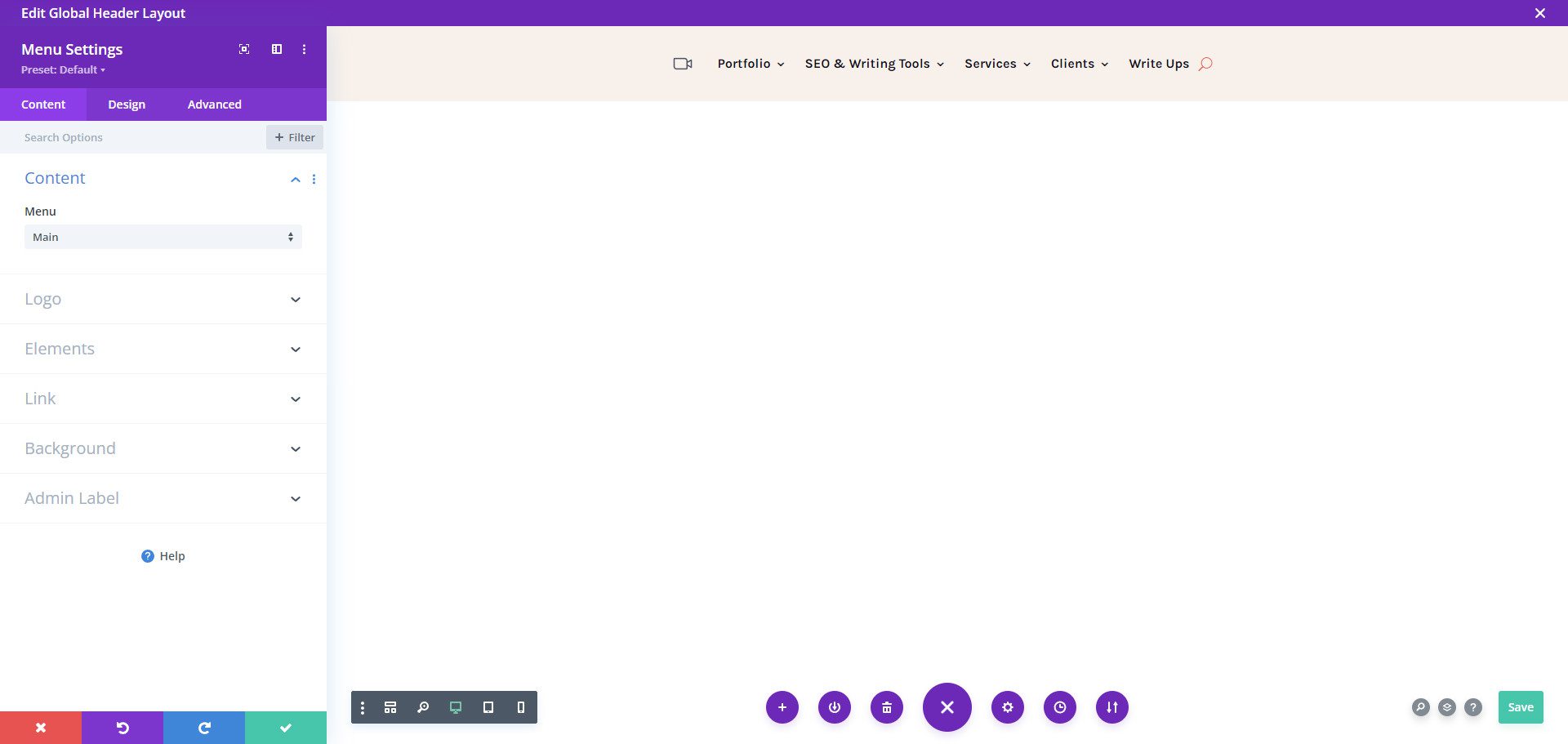
Jika Anda menggunakan Tema Divi, Anda dapat dengan mudah menambahkan menu ke templat Pembuat Tema (seperti Header Global Anda). 
Ini memberi Anda banyak cara untuk menata dan menyesuaikan header Anda (sementara banyak tema memberi Anda cara tertentu untuk menampilkan header dan menu Anda).
Sesuaikan WordPress dengan Customizer
Penyesuai WordPress menawarkan antarmuka yang ramah pengguna untuk membuat perubahan di seluruh situs. Meskipun sering kali dianggap sebagai fitur lama yang sudah dihapuskan, fitur ini masih berguna untuk membuat penyesuaian WordPress tertentu.
Anda dapat mengaksesnya melalui Appearance > Customize. Dari sana, Anda dapat menyesuaikan identitas situs, warna, tipografi, pengaturan header, dan footer.

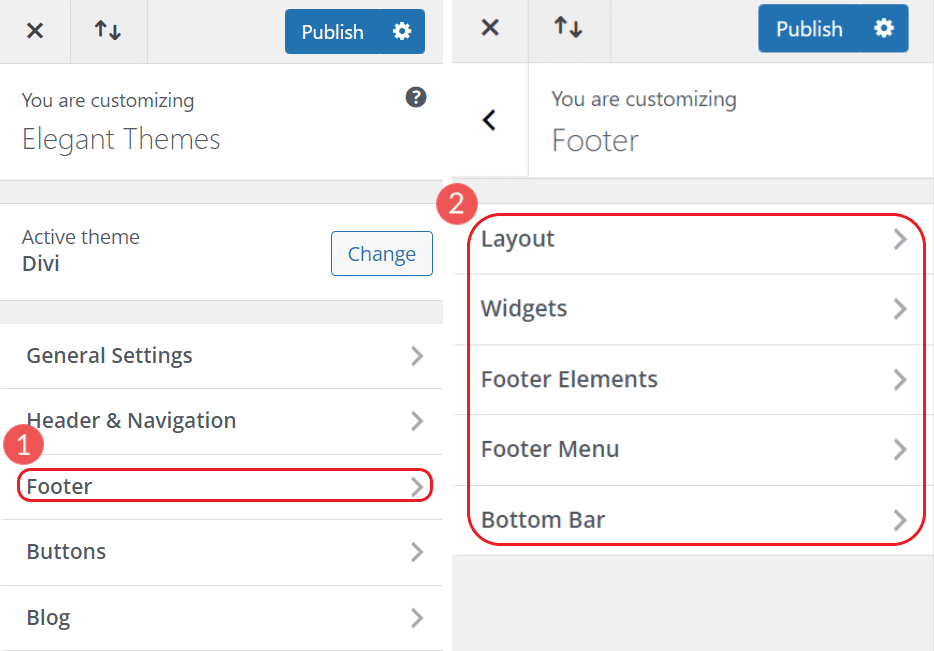
Bagaimana tampilan Penyesuai dengan Divi. Sesuaikan header, footer, tombol, dan lainnya dengan itu. Namun, gunakan Pembuat Tema untuk opsi penyesuaian yang lebih canggih.
Sesuaikan Halaman Individual
Ketika Anda memikirkan sebuah situs web, Anda sering memikirkan halaman-halaman individual. WordPress memiliki banyak opsi untuk menyesuaikan halaman tersebut dan menampilkan konten yang Anda inginkan kepada pengunjung Anda.
Sesuaikan Halaman dengan Editor Blok
Block Editor hadir dengan setiap instalasi WordPress. Ini semacam pembuat halaman visual WordPess dan dapat digunakan untuk membuat dan menyesuaikan halaman dan postingan situs web. Untuk memulainya, buat halaman baru atau edit halaman yang sudah ada.

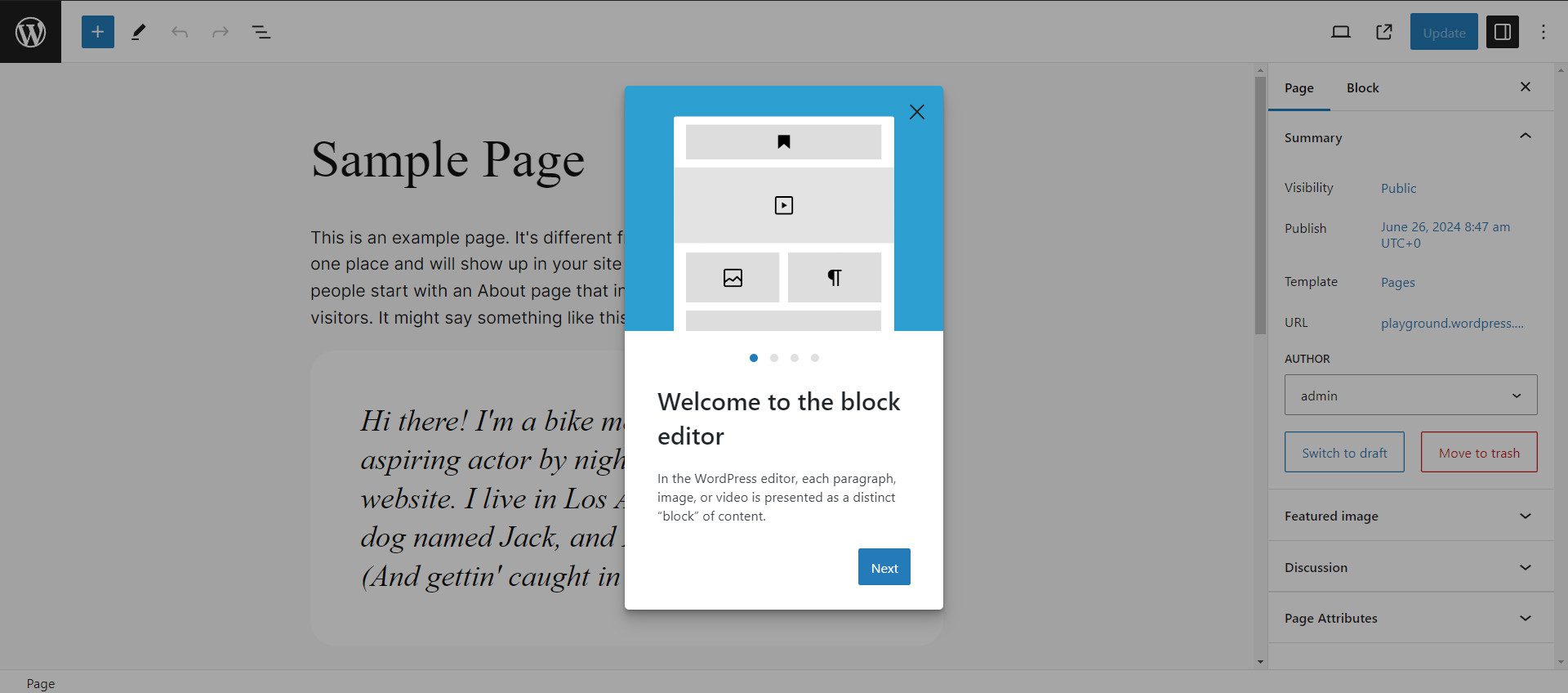
Jika ini pertama kalinya Anda menggunakan Block Editor, Anda akan disambut oleh tutorial singkat dan bermanfaat. Ini akan menunjukkan dasar-dasarnya sehingga Anda dapat mulai bermain-main dengan opsi penyesuaiannya.

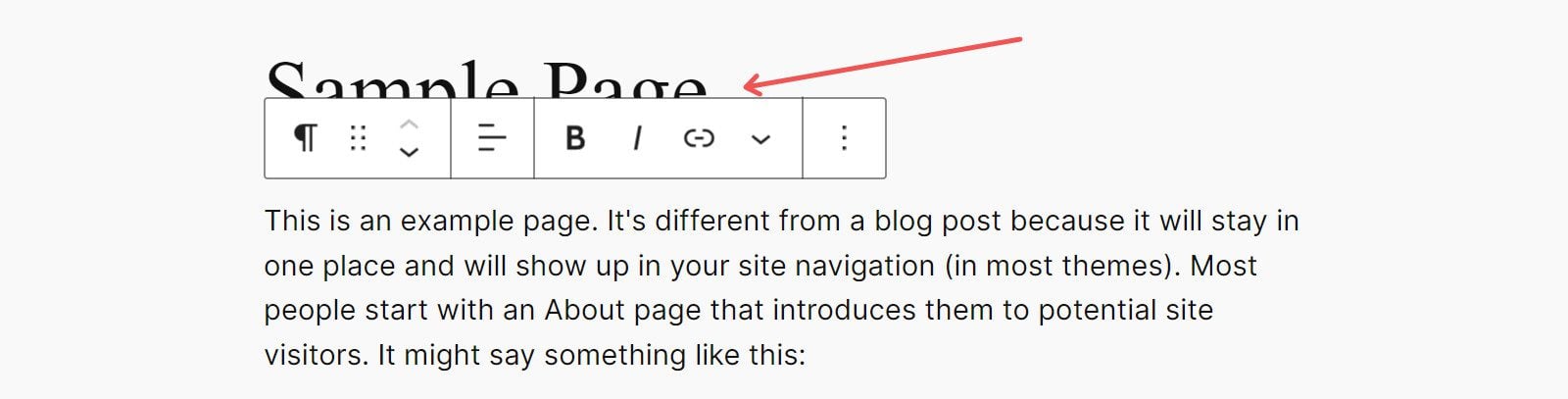
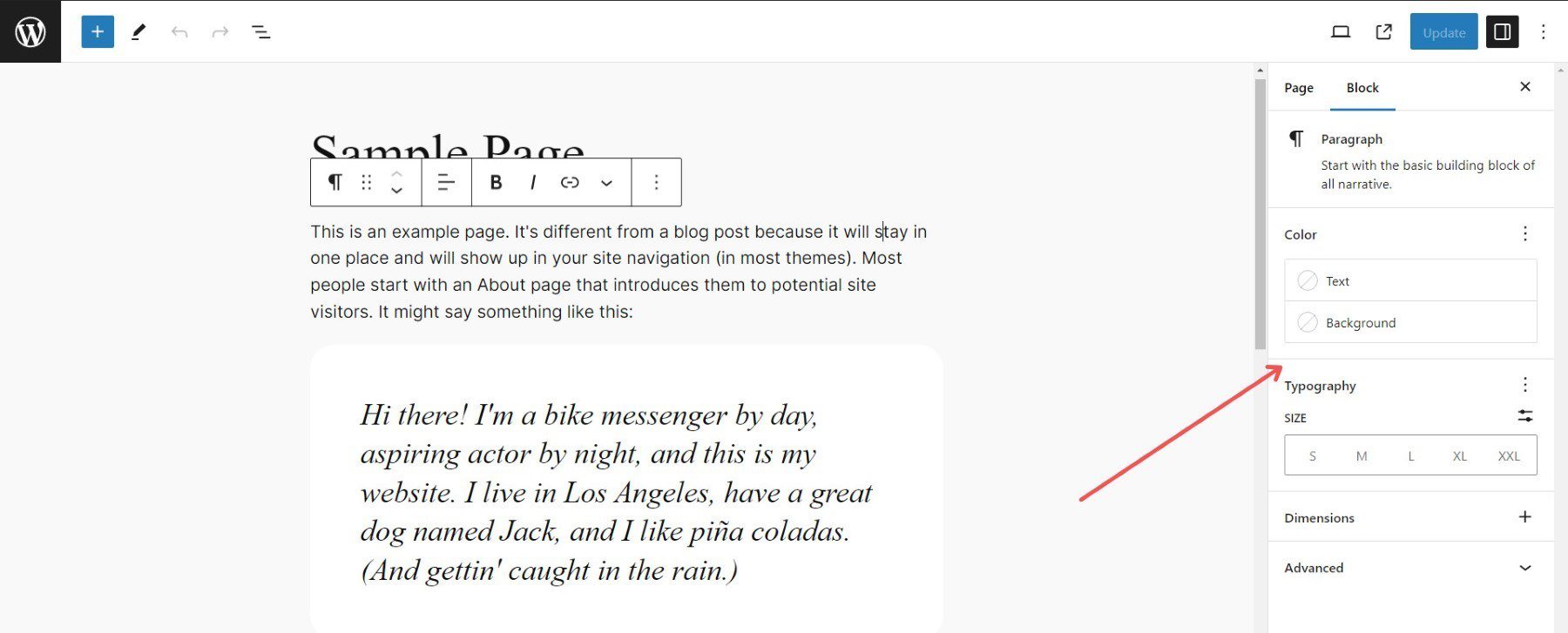
Setiap Blok dilengkapi dengan bilah opsinya sendiri. Misalnya, dengan blok paragraf ini, kita dapat meratakan teks (kiri, tengah, kanan), menambahkan huruf tebal, miring, atau tautan, dan memilih untuk membuka pengaturan blok untuk pengaturan seluruh blok.

Sidebar Pengaturan Blok muncul di sisi kanan editor dan memberi Anda opsi font, warna, dan spasi untuk blok yang saat ini dipilih.

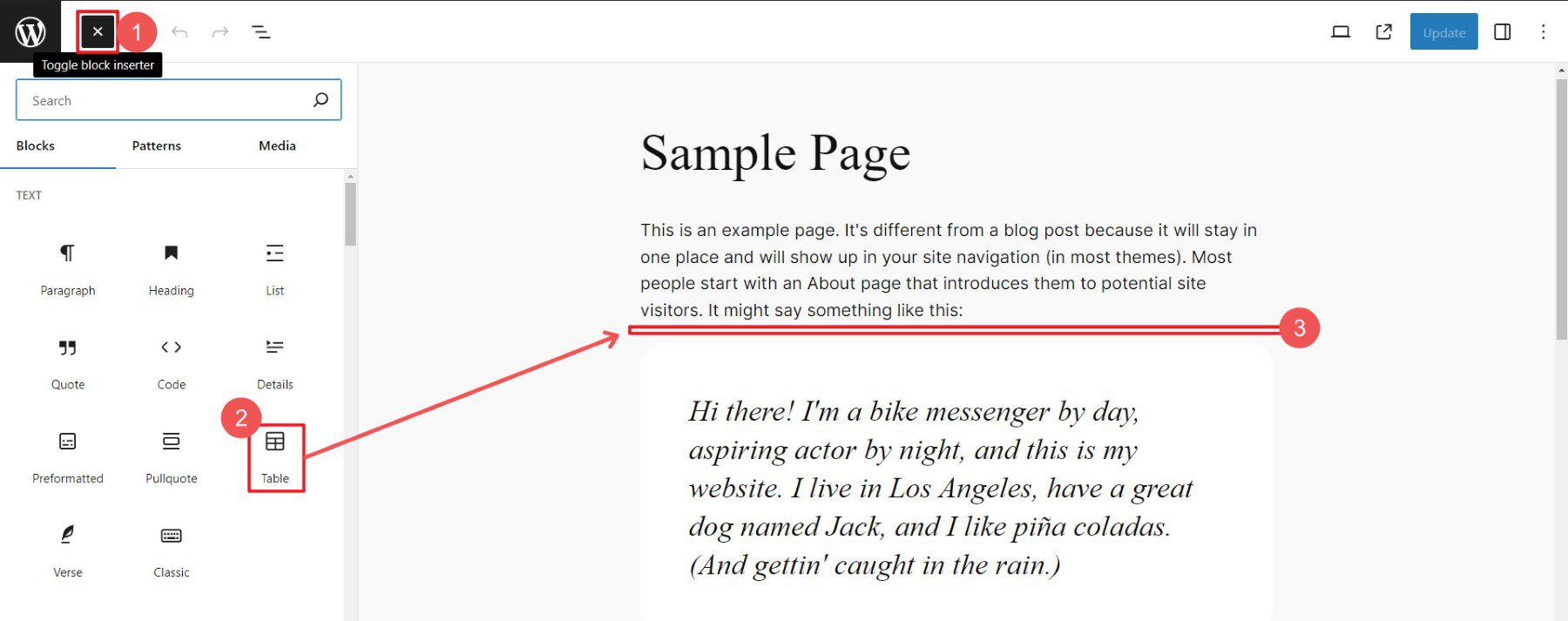
Jika Anda ingin menambahkan blok lain, Anda dapat mengklik ikon Block Inserter di kanan atas untuk menampilkan blok yang tersedia. Kemudian, temukan blok yang ingin Anda gunakan dan seret ke halaman Anda dengan editor langsung.

Block Editor adalah cara menyenangkan untuk menyesuaikan halaman individual menggunakan WordPress asli. Tapi ini bukannya tanpa keunikannya. Jika Anda salah satu orang yang tidak menyukai Editor Blok, kami punya hal lain untuk ditunjukkan kepada Anda.

Sesuaikan Halaman dengan Visual Builder Divi
Divi adalah pembuat tema dan halaman populer dengan opsi penyesuaian yang luas. Pembuat halaman seret dan lepas seperti Divi, Elementor, dan Beaver Builder memungkinkan Anda membuat tata letak dan desain khusus secara visual untuk halaman/postingan tanpa kode. Jika Anda lebih suka menonton video untuk mempelajari cara menggunakan Divi, lihat video Memulai Divi kami.
Setelah Divi diinstal, Edit halaman untuk melihat pembuat visual Divi yang mengesankan. Anda tidak akan percaya tingkat penyesuaian ini tersedia untuk non-coder di WordPress.

Pilih bagaimana Anda ingin membangun halaman Anda (dari awal, dari tata letak, atau dari AI—lebih lanjut tentang AI selanjutnya). Untuk membuat halaman dengan cepat, gunakan tata letak halaman yang telah dibuat sebelumnya dan sesuaikan sesuai keinginan Anda.

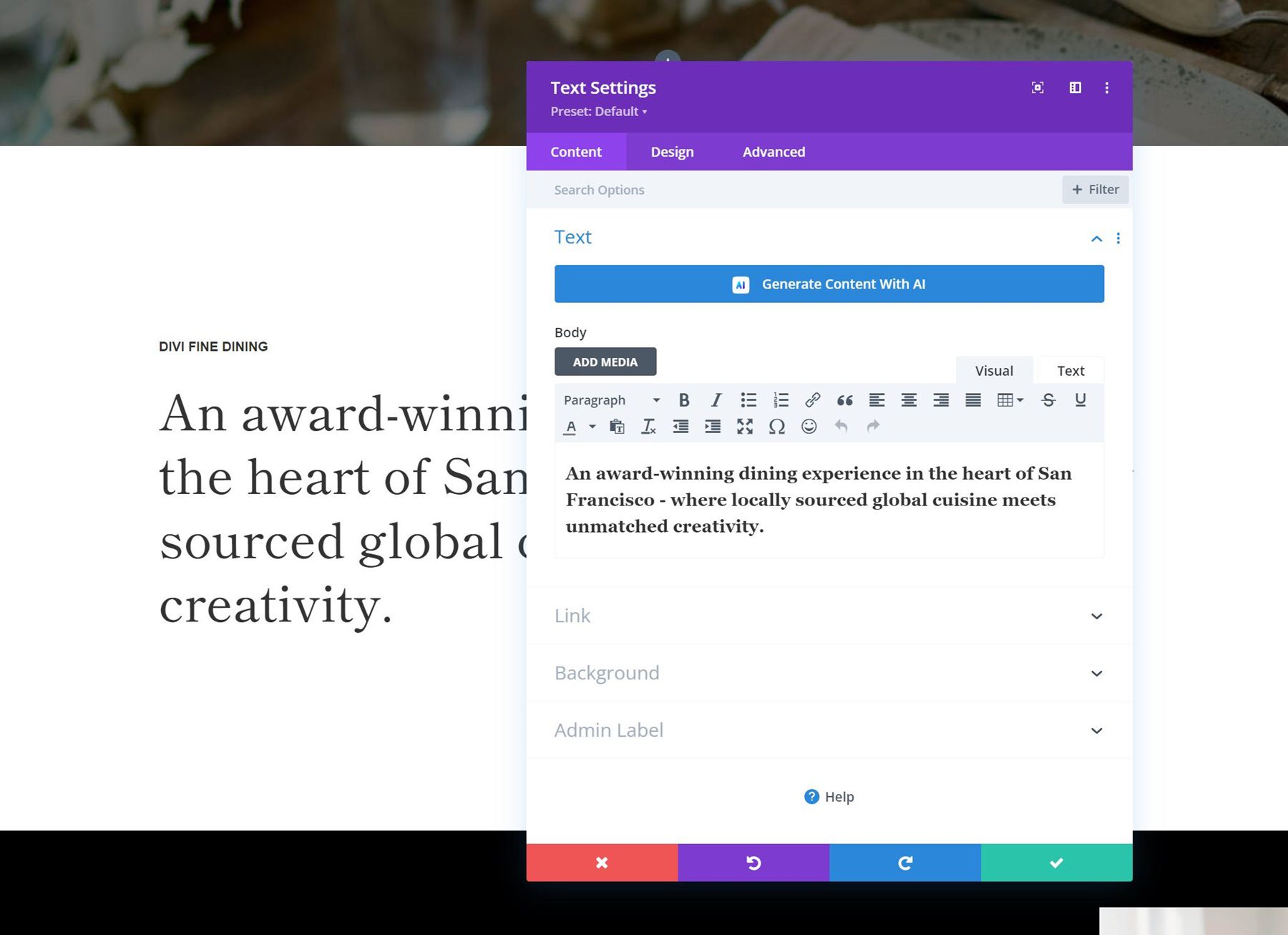
Klik pada masing-masing modul untuk menyesuaikan konten dan pengaturan desainnya. Dengan Divi, Anda memiliki lebih banyak opsi untuk setiap modul (dibandingkan dengan blok). Hal ini mempermudah pembuatan desain khusus tanpa bergantung pada kode khusus.

Plus, ada lebih banyak Modul Divi yang dapat dipilih daripada blok Editor Blok.

Divi memiliki lebih banyak fitur penghemat waktu yang tersedia bagi pengguna.
Sesuaikan dan Buat Halaman Baru dengan Divi AI
Divi memiliki alat tambahan yang disebut Divi AI yang menggunakan AI untuk membuat tata letak halaman dan konten baru berdasarkan masukan Anda. Divi AI juga dapat digunakan secara lebih rinci untuk mengedit teks modul, membuat atau mengedit gambar, dan menulis kode.

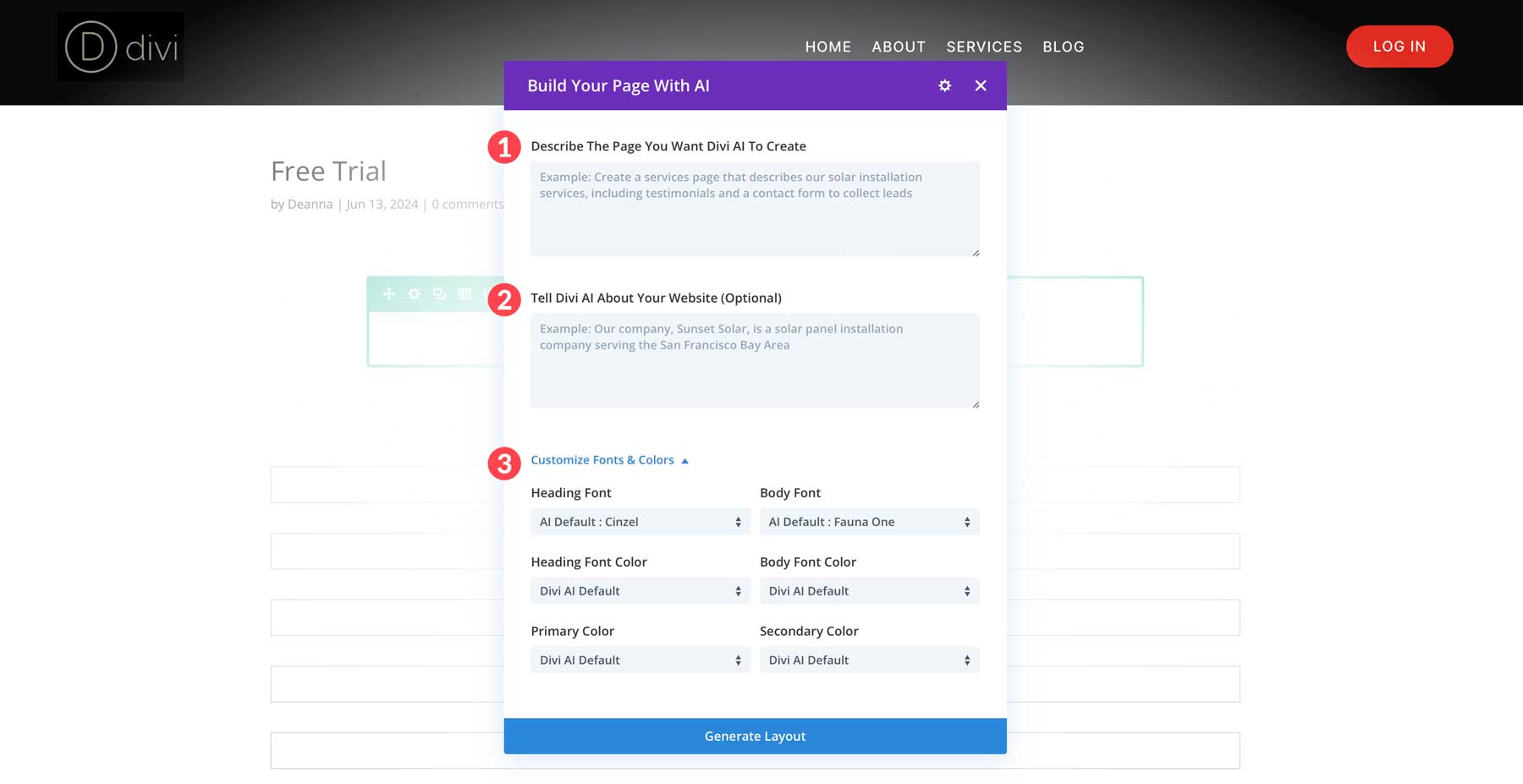
Edit Halaman > Bangun dengan Divi AI. Ini akan memberi Anda tempat untuk memasukkan prompt Anda.

Di prompt Anda, sertakan semua yang Anda perlukan di halaman itu sendiri. Berikan bagian, arahan konten, dan tindakan yang harus dilakukan pelanggan di halaman tersebut. Perintah ini juga akan mengambil informasi kontekstual tentang seluruh situs web, serta skema warna tertentu dan font pilihan.

Klik tombol “ Hasilkan Tata Letak ”. Divi AI akan membuat tata letak halaman baru dengan konten, stok atau gambar yang dihasilkan AI, dan tata letak berdasarkan spesifikasi Anda.

Tata letak yang dihasilkan AI akan terbuka di pembuat visual Divi. Dari sini, Anda dapat menyesuaikan tata letak dan mengedit konten atau modul apa pun dengan modul Divi standar.
Dapatkan Divi AI
Beberapa pembuat halaman juga mengizinkan desain visual header, footer, dan templat tema lainnya, yang akan kita bahas selanjutnya.
Sesuaikan Templat Tema WordPress
Menyesuaikan templat tema memungkinkan Anda mengontrol tata letak dan tampilan berbagai jenis halaman. Hal ini sangat berguna untuk halaman dinamis yang secara terprogram menggunakan konten dari bagian CMS WordPress (bayangkan beberapa postingan blog muncul di halaman arsip blog).
WordPress memiliki cara bawaan untuk mengedit templat tema, yang akan kami soroti. Kami juga akan menunjukkan kepada Anda bagaimana Divi menanganinya (yang tampaknya lebih mudah dipahami oleh kebanyakan orang).
Sesuaikan Bagian Templat dengan Editor Situs Lengkap
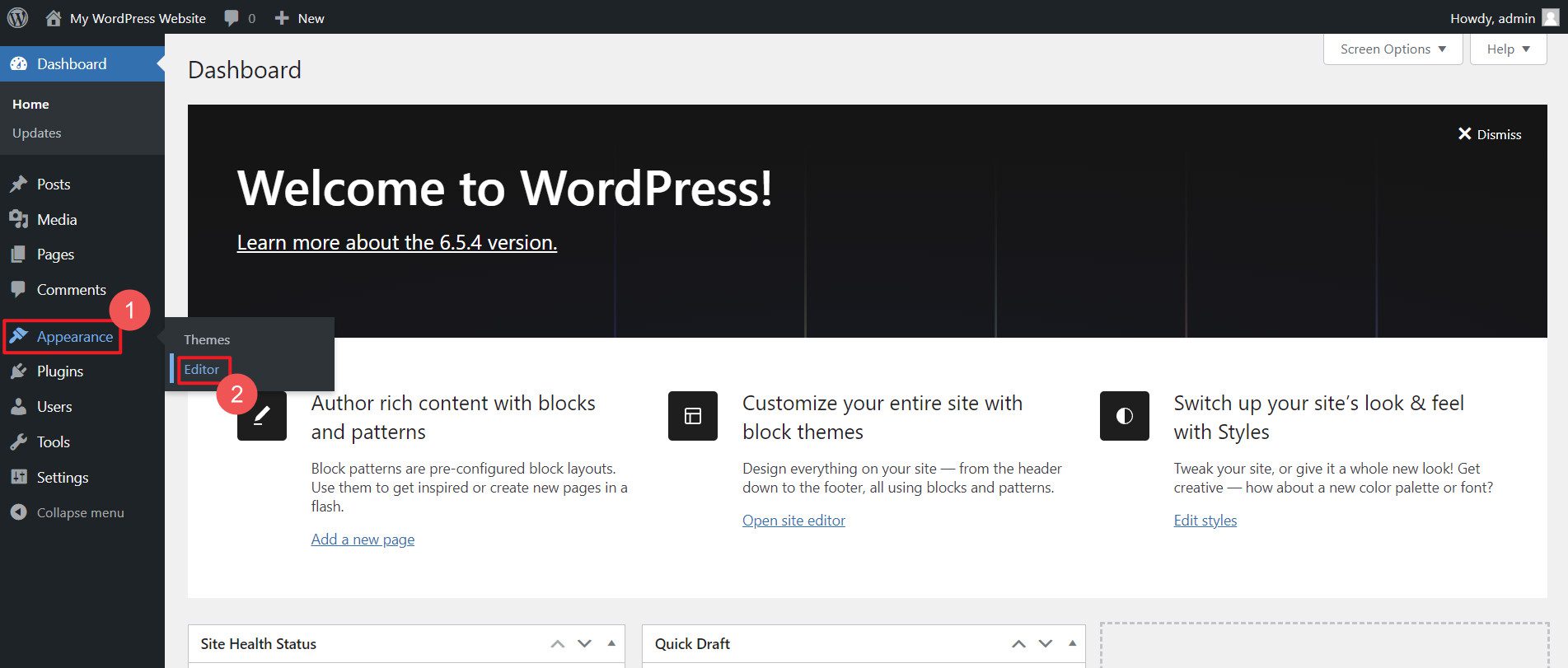
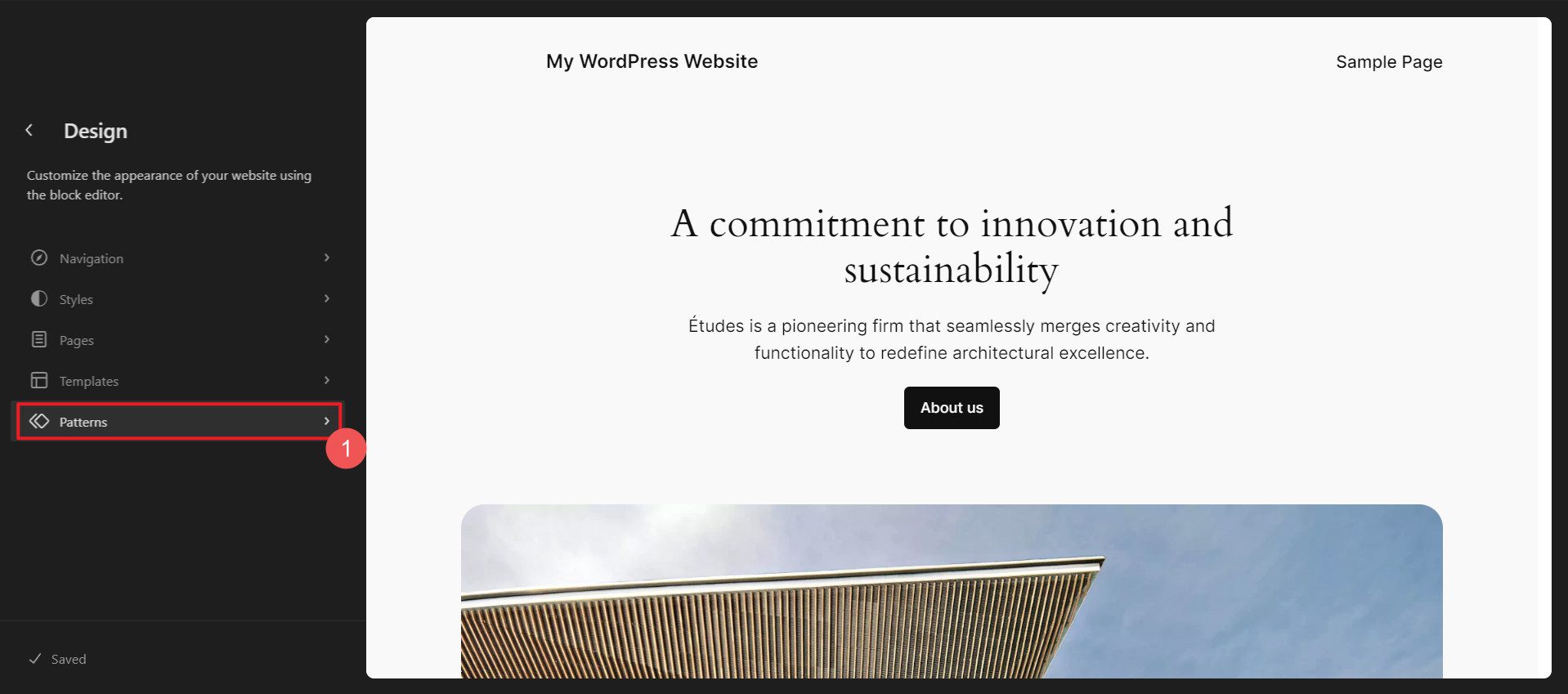
Editor Situs Lengkap (FSE) dapat dijangkau melalui dasbor admin dengan menemukan Appearance > Editor .

Seperti yang akan Anda lihat, Anda dapat mengedit berbagai bagian situs web Anda di sini. Karena saat ini kami tertarik untuk mengedit header situs web, kami akan memilih Pola .

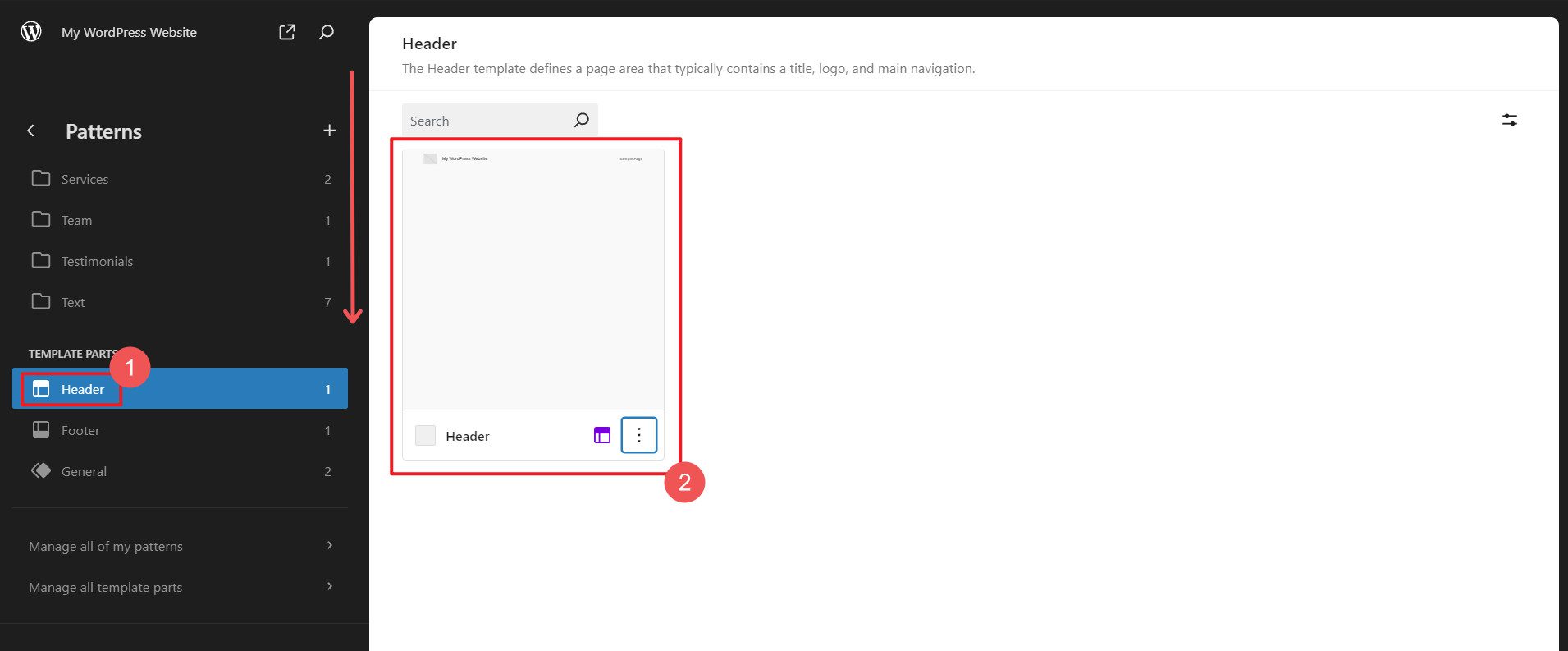
Selanjutnya, kita akan gulir ke bawah sidebar kiri untuk menemukan Template Parts . Di bagian atas bagian itu, Anda akan menemukan Header —klik itu. Di bagian utama (di sebelah kanan), Anda akan melihat semua header dimuat berdasarkan tema Anda atau yang Anda buat sendiri sebelumnya. Klik salah satu untuk membuka bagian templat untuk diedit.

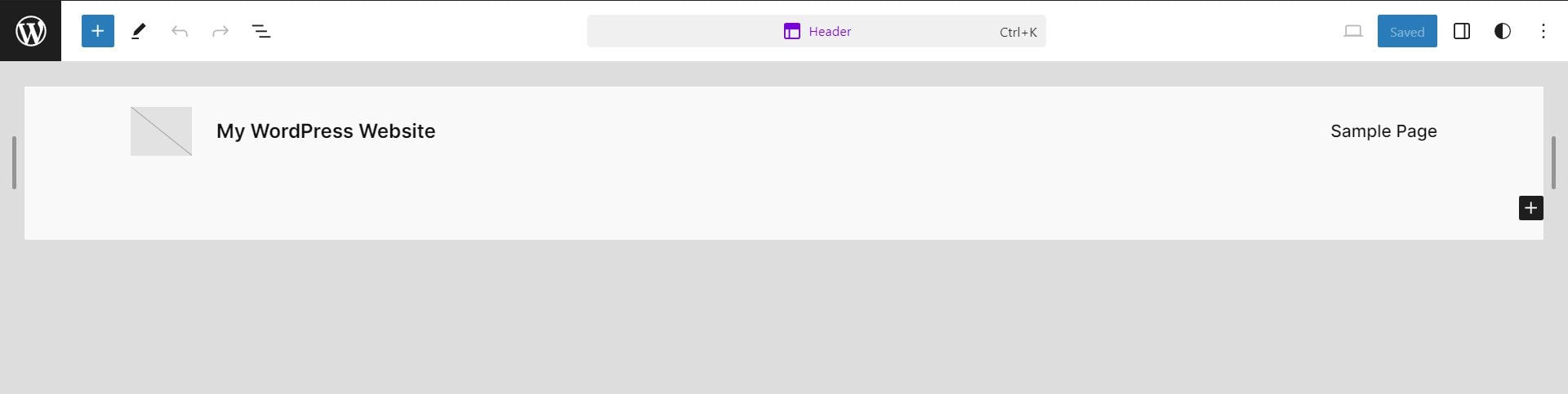
Di sini, Anda dapat menggunakan antarmuka pengeditan blok WordPress bawaan untuk mendesain header situs Anda. Semuanya dapat disesuaikan dengan menambahkan blok dan mengubah pengaturan tampilannya.

Sesuaikan Templat Tema dengan Divi Theme Builder
Pembuat Tema Divi sedikit lebih jelas dalam cara kerjanya. Pengorganisasiannya sedikit lebih jelas, dan terdapat lebih sedikit submenu yang dapat diklik untuk menyesuaikan header dan footer Anda.
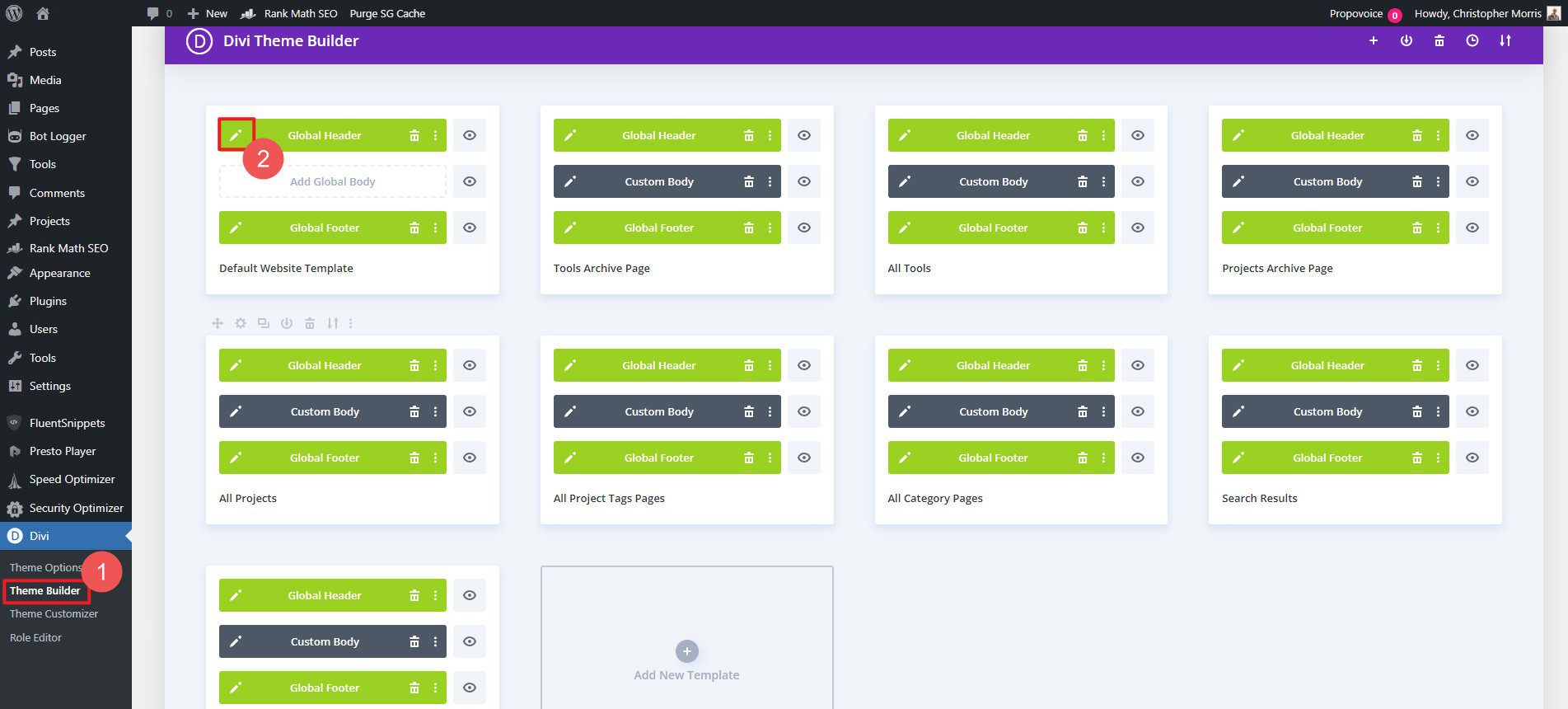
Untuk memulai, pastikan Tema Divi ada di situs web Anda. Kemudian, melalui dasbor admin, gulir ke bawah ke Divi > Theme Builder .

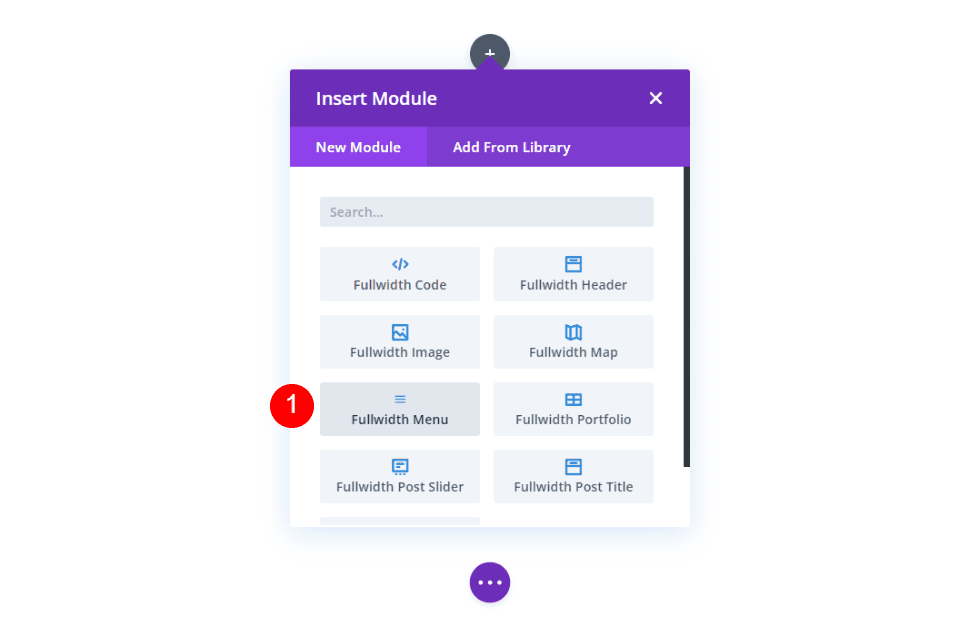
Ini akan membuka Divi Visual Editor, yang memudahkan pembuatan header situs. Tambahkan modul Menu dan apa pun yang Anda perlukan untuk membuat spanduk notifikasi, menu seluler, dan lainnya.

Sesuaikan WordPress dengan Tema Anak
Kami telah membahas betapa pentingnya pilihan tema WordPress Anda. Tema Anak dikembangkan untuk menggunakan sebagian besar pengaturan dan fungsionalitas tema kerangka kerja populer, tetapi menambahkan lebih banyak penyesuaian di atasnya. Menggunakan tema anak memastikan penyesuaian tingkat tinggi ini dipertahankan selama pembaruan tema rutin. Banyak Tema Anak hadir dengan desain yang telah ditentukan sebelumnya dan fungsionalitas tambahan serta mendukung tema induk, atau tema utama.
Tema Anak Divi
Membuat Tema Anak untuk Divi adalah sesuatu yang dapat dilakukan siapa saja jika mereka mau. Ada juga banyak tema anak siap pakai yang dapat Anda temukan di Marketplace. Berikut adalah beberapa tema anak Divi terpopuler yang dapat dipilih:
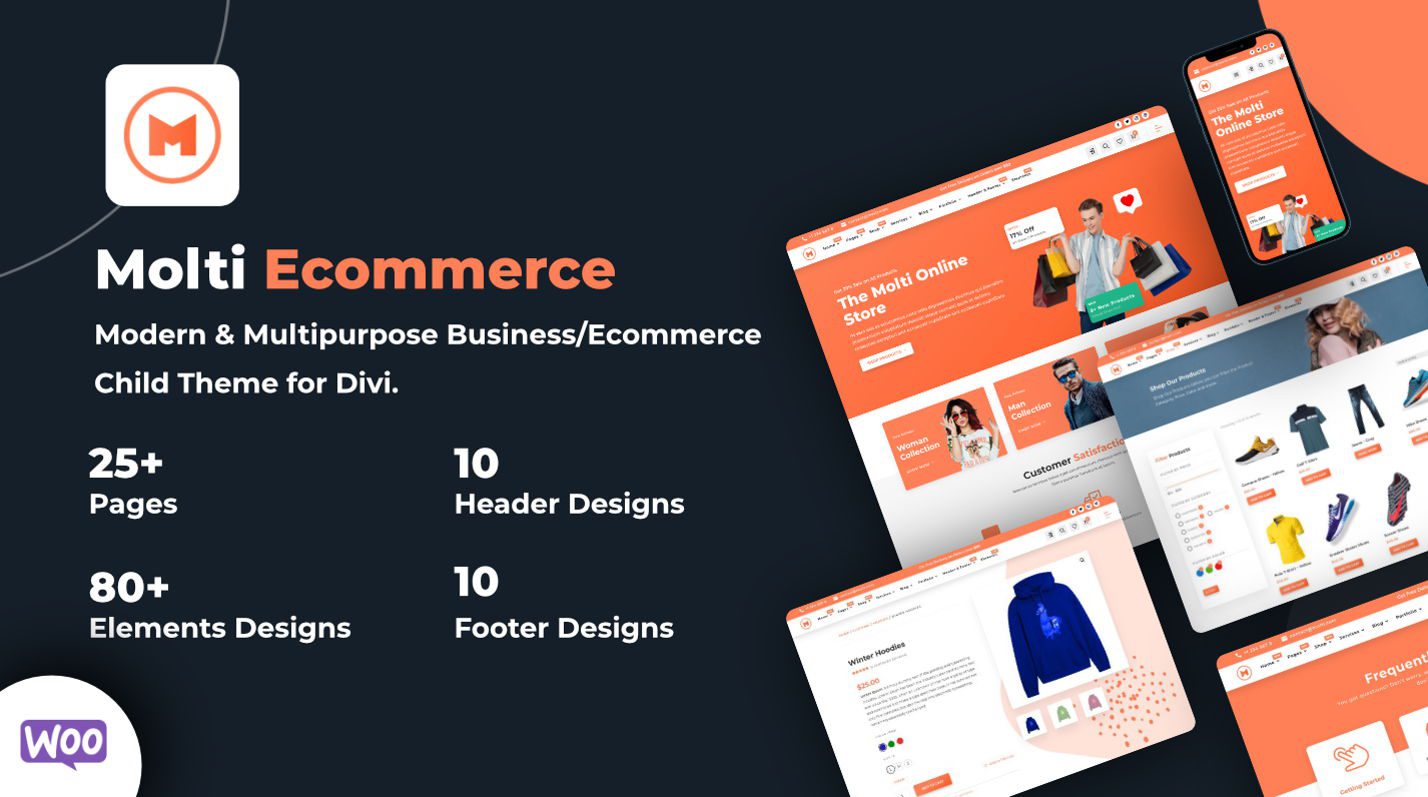
Molti E-niaga
Molti eCommerce adalah tema anak Divi yang sangat tepercaya untuk eCommerce dan situs web bisnis. Mendesain halaman toko yang mengonversi dan memiliki desain yang bagus sulit dilakukan. Molti membuat ini lebih mudah dan menghadirkan penyesuaian ini melalui tata letak pembuat halaman dan tema.
- Integrasi WooCommerce : Terintegrasi penuh dengan WooCommerce, sehingga cocok untuk membangun toko online dan situs web eCommerce. Ini mencakup fitur-fitur seperti filter produk, desain keranjang dan pembayaran yang unik, tampilan cepat untuk produk, modul toko yang disesuaikan, dan pengalaman daftar keinginan yang ramping.
- Tata Letak Halaman Pra-desain : Molti Ecommerce hadir dengan lebih dari 25 tata letak halaman yang dirancang sepenuhnya untuk berbagai tujuan, seperti halaman beranda, halaman tentang, layanan, halaman kontak, dll. Hal ini memungkinkan Anda membuat situs web dengan desain profesional dengan cepat.
- 10+ Desain Header dan Footer : Menawarkan 10 desain header dan 10 footer unik, memberikan tampilan berbeda yang dapat Anda gunakan secara otomatis untuk situs web Anda.
Lihat Sorotan Produk Divi kami di Molti eCommerce
Dapatkan Molti eCommerce
Avanti

Avanti adalah tema anak serbaguna yang menghadirkan halaman tersinkronisasi dan desain pembuatnya bersama dengan modul perluasan Divi. Ini berfungsi baik dengan WooCommerce dan merupakan tema anak yang luar biasa.
- 40+ Tata Letak Halaman Kustom : Muncul dengan lebih dari 40 tata letak halaman yang telah dirancang sebelumnya untuk berbagai tujuan, seperti halaman beranda, halaman tentang, layanan, dan halaman kontak. Ini memberikan titik awal yang kuat untuk membangun situs web dengan cepat.
- 8 Tata Letak Halaman Beranda : Avanti menyertakan 8 desain tata letak halaman beranda yang berbeda, melayani kebutuhan dan gaya bisnis yang berbeda. Ini merupakan tambahan dari tata letak halaman, header, dan footer lain yang dapat Anda gunakan.
- Integrasi WooCommerce : Tema ini terintegrasi penuh dengan WooCommerce, sehingga cocok untuk membangun toko online dan situs web e-commerce.
Lihat Sorotan Produk Divi kami di Avanti
Dapatkan Avanti
Bagaimana Anda Akan Menyesuaikan Situs WordPress Anda?
Seperti yang telah kami jelaskan secara rinci, menyesuaikan situs WordPress Anda mungkin melibatkan kombinasi tema dan plugin serta mengonfigurasi apa yang sudah ada di dalam intinya. Baik menggunakan alat bawaan seperti Penyesuai tema, pembuat halaman tingkat lanjut seperti Divi, atau tema anak khusus, strategi ini dapat membantu Anda membuat situs web unik dan fungsional yang memenuhi kebutuhan Anda.
Alat Kustomisasi WP Unggulan
Kami telah menampilkan banyak produk dan metode yang digunakan orang lain untuk menyesuaikan dan menyesuaikan situs web mereka dengan kebutuhan mereka. Berikut seluruh daftarnya di satu tempat untuk memudahkan referensi.
| Produk Pilihan | Harga | Keterangan | Tindakan | |
|---|---|---|---|---|
| 1 | Tema Divi | $89/tahun | Tema WordPress Premium | Mendapatkan |
| 2 | Pasar Divi | Banyak, Bervariasi | Modul dan tema Divi premium | Mendapatkan |
| 3 | Astra | $59/tahun | Tema WordPress yang ringan | Mendapatkan |
| 4 | elemen | $59/tahun | Pembuat halaman WordPress | Mendapatkan |
| 5 | Hasilkan Pers | $59/tahun | Tema cepat dan ringan | Mendapatkan |
| 6 | Peringkat Matematika | Bebas; $7,99/bulan | Plugin SEO | Mendapatkan |
| 7 | WooCommerce | Bebas | platform e-commerce | Mendapatkan |
| 8 | WP Adminitif | $79/tahun | Tema admin WordPress | Mendapatkan |
| 9 | Divi AI | $21,36/bulan | Pembuat Situs Web AI, penulis, pembuat kode, dan editor gambar | Mendapatkan |
| 10 | Banyak eCommerce | $35/tahun | Tema anak eCommerce untuk Divi | Mendapatkan |
| 11 | Avanti | $35/tahun | Tema anak serbaguna untuk Divi | Mendapatkan |
Dengan berinvestasi di situs WordPress khusus, pemilik situs web dapat menciptakan kehadiran online unik yang mencerminkan merek mereka dan memberikan pengalaman pengguna yang optimal, mendorong keterlibatan, konversi, dan kesuksesan bisnis jangka panjang.
Sekarang, saatnya bagi Anda untuk meninggalkan jejak Anda di situs web Anda dan mulai melakukan penyesuaian! Jika Anda menyukai apa yang Anda lihat dengan Divi, kami mendorong Anda untuk mendapatkan temanya hari ini.