Cara Menyesuaikan Header WordPress Anda (Panduan Pemula)
Diterbitkan: 2022-06-06Apakah Anda ingin menampilkan tajuk khusus untuk situs web WordPress Anda?
Banyak tema WordPress hadir dengan header bawaan yang berada di bagian atas setiap halaman. Anda mungkin perlu menyesuaikannya untuk menambahkan tautan penting, ikon sosial, pencarian situs, atau elemen lain untuk membuat kesan pertama yang baik.
Pada artikel ini, kami akan menunjukkan cara menyesuaikan header WordPress Anda dan bahkan membuat header kustom sepenuhnya untuk seluruh situs atau halaman tertentu.

Apa itu Header di WordPress?
Header situs web Anda adalah bagian teratas dari setiap halaman di situs WordPress Anda, dan mungkin hal pertama yang akan dilihat pengunjung Anda.
Ini sering menampilkan logo dan judul situs web Anda, menu navigasi, dan elemen penting lainnya yang Anda ingin agar dilihat pengguna terlebih dahulu.
Misalnya, inilah area tajuk kami di WPBeginner yang dilihat jutaan pembaca setiap bulan.

Dengan menyesuaikan tajuk situs Anda, Anda dapat memberikan desain yang unik dan membuatnya lebih berguna bagi pengunjung Anda. Anda dapat menautkan ke halaman paling populer, menampilkan ikon sosial atau nomor telepon bisnis Anda, dan menampilkan tombol ajakan bertindak untuk lebih banyak konversi.
Dengan itu, mari kita lihat cara menyesuaikan header WordPress Anda dengan mudah. Anda dapat menggunakan tautan berikut untuk melompat ke bagian yang ingin Anda baca.
- Kustomisasi Header dengan Menggunakan Penyesuai Tema WordPress
- Kustomisasi Header dengan Menggunakan Editor Situs Lengkap WordPress
- Buat Header Kustom dan Tata Letak Halaman dengan SeedProd
- Menambahkan Header Kustom untuk Setiap Kategori
- Tambahkan Area Widget ke Header WordPress Anda
- Tambahkan Gambar Header Acak ke Blog WordPress Anda
- Tambahkan Kode Kustom ke Header Situs Web Anda (Lanjutan)
Kustomisasi Header dengan Menggunakan Penyesuai Tema WordPress
Banyak tema WordPress populer memungkinkan Anda menggunakan penyesuai tema WordPress untuk membuat perubahan pada area header tata letak WordPress Anda. Fitur ini terkadang disebut tajuk khusus, tetapi tidak semua tema mendukungnya.
Anda harus mulai dengan menavigasi ke Appearance » Customize di area admin WordPress Anda.
Catatan : Jika Anda tidak melihat Appearance » Customize di menu admin WordPress Anda, tetapi hanya melihat Appearance » Editor (Beta), maka itu berarti tema Anda telah mengaktifkan full-site editing. Dalam hal ini, Anda harus melompat ke bagian berikutnya.
Tema Anda dapat menambahkan bagian 'Header' ke penyesuai, atau menambahkan opsi header di bawah bagian 'Warna', tetapi ini bervariasi dari satu tema ke tema lainnya. Berikut adalah beberapa contoh.
Beberapa tema, seperti Twenty Twenty-One, tidak menawarkan opsi penyesuaian header sama sekali. Dalam hal ini, kami sarankan Anda menggunakan plugin pembuat tema drag & drop seperti SeedProd yang kami bahas di bawah ini.
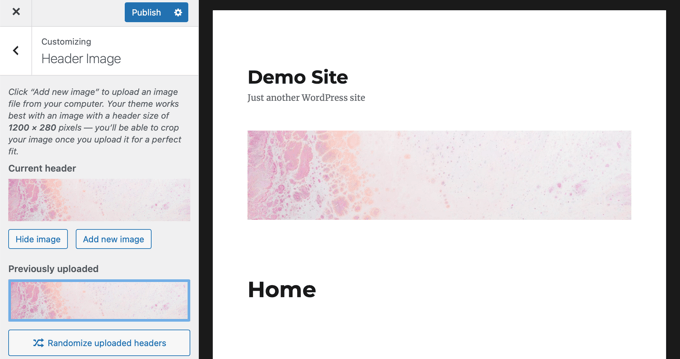
Tema Twenty Sixteen memungkinkan Anda untuk menambahkan gambar latar belakang ke header, dan bahkan menambahkan gambar header acak.

Beberapa tema WordPress gratis dan premium menawarkan lebih banyak opsi penyesuaian tema. Misalnya, Anda mungkin dapat mengubah gaya font header, tata letak, warna, dan banyak lagi. Tetapi Anda terbatas pada apa yang diizinkan oleh pengembang tema.
Misalnya, Anda dapat membuat tajuk khusus menggunakan penyesuai tema dengan tema Astra.
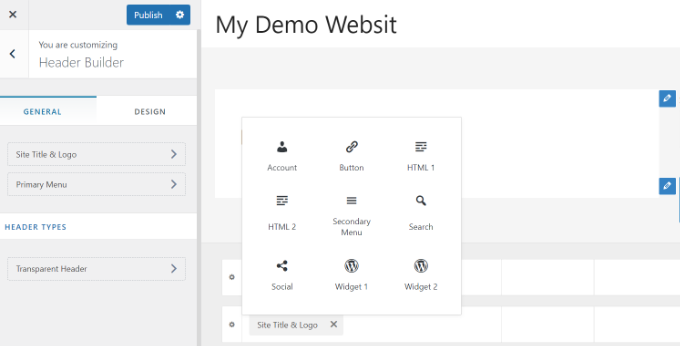
Astra memiliki opsi 'Pembuat Header' khusus di panel di sebelah kiri Anda. Di sini Anda akan menemukan pengaturan yang berbeda untuk mengedit tampilan dan gaya header. Anda dapat membuat tajuk khusus dengan menambahkan blok, seperti saat mengedit posting blog atau halaman di editor konten WordPress.
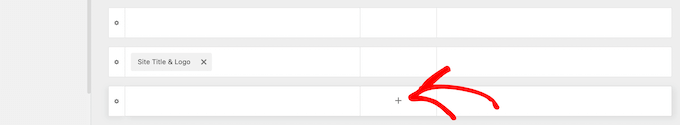
Untuk memulai, cukup arahkan kursor ke area kosong di header dan klik ikon '+' untuk menambahkan blok header.

Selanjutnya, Anda dapat memilih blok apa pun yang ingin Anda tambahkan ke tajuk khusus Anda. Misalnya, Anda dapat menambahkan blok widget, blok akun, blok pencarian, dan lainnya.
Plus, pembuat header juga memungkinkan Anda menarik dan melepas blok dan menempatkannya di atas atau di bawah header.

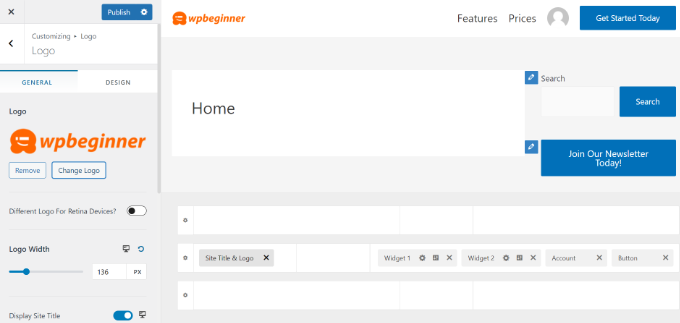
Anda dapat menyesuaikan lebih lanjut setiap blok yang Anda tambahkan ke header.
Misalnya, memilih blok Judul & Logo Situs akan memberi Anda opsi untuk mengunggah judul dan logo situs, mengubah lebar logo, menampilkan tagline situs, dan banyak lagi.

Selain itu, Anda juga dapat mengubah warna latar belakang header atau menambahkan gambar latar belakang untuk ditampilkan di header.
Setelah selesai mengedit tajuk khusus, cukup klik tombol 'Terbitkan'.
Untuk detail lebih lanjut, lihat panduan utama kami tentang cara menggunakan penyesuai tema WordPress.
Kustomisasi Header dengan Menggunakan Editor Situs Lengkap WordPress
WordPress menambahkan pengeditan situs lengkap ke WordPress di versi 5.9. Jika tema Anda mendukung fitur baru, maka itu akan menggantikan penyesuai tema. Namun, saat ini hanya ada beberapa tema yang bekerja dengan editor situs lengkap.
Saat Anda menggunakan tema yang kompatibel, Anda dapat menyesuaikan header Anda dengan menavigasi ke Appearance » Editor . Ini akan meluncurkan editor situs lengkap, yang sama seperti editor blok yang Anda gunakan untuk menulis posting dan halaman WordPress.
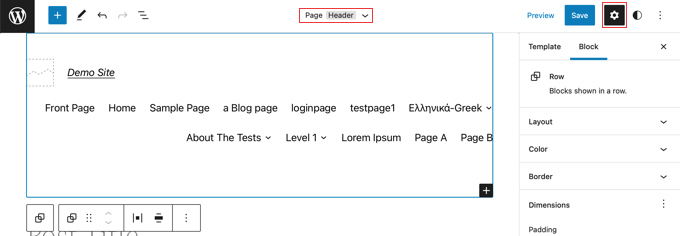
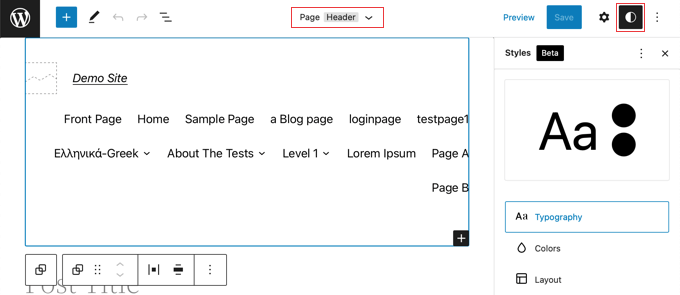
Ketika Anda mengklik header, Anda akan melihat nama template di bagian atas halaman berubah menjadi 'Page Header'.

Sekarang ketika Anda mengklik ikon 'Pengaturan' pada bilah alat, Anda akan melihat opsi untuk menyesuaikan tata letak, warna, batas, dan dimensi tajuk.
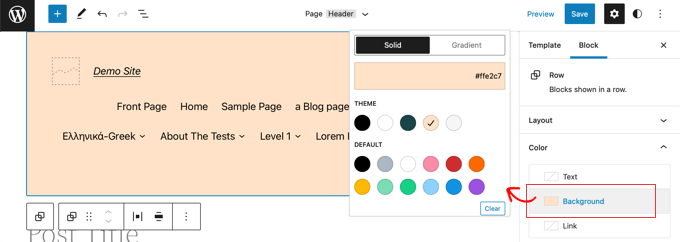
Sebagai contoh, kita akan mengubah warna latar belakang header. Pertama, Anda perlu mengklik bagian 'Warna' untuk memperluasnya. Setelah itu, Anda harus mengklik opsi 'Latar Belakang'.

Sebuah popup akan muncul yang memungkinkan Anda untuk memilih warna solid atau gradien. Juga akan ada sejumlah warna yang bisa Anda pilih. Saat Anda mengklik warna, latar belakang header Anda akan segera berubah.
Anda dapat menemukan lebih banyak opsi penyesuaian dengan mengklik ikon 'Gaya' di kanan atas halaman. Ini akan memungkinkan Anda mengubah font, warna, dan tata letak header.

Untuk mempelajari lebih lanjut tentang cara kerja editor situs lengkap, lihat panduan pemula kami tentang cara menyesuaikan tema WordPress Anda.
Buat Header Kustom dan Tata Letak Halaman dengan SeedProd
Jika Anda ingin memiliki kontrol penuh atas header, footer, dan sidebar Anda untuk memberikan desain yang unik pada situs web Anda, maka sebaiknya gunakan SeedProd.
SeedProd adalah plugin pembuat tema WordPress terbaik yang memungkinkan Anda membuat tema WordPress kustom dengan mudah tanpa menulis kode apa pun. Ini termasuk membuat header, footer, dan semua hal lain yang diperlukan untuk tema WordPress yang menarik.
Anda bahkan dapat membuat beberapa gaya tajuk khusus untuk berbagai halaman dan bagian situs web Anda.

Catatan: Anda dapat menggunakan SeedProd versi gratis untuk membuat halaman arahan kustom termasuk header kustom, tetapi Anda akan memerlukan versi Pro untuk membuat tema kustom sepenuhnya yang mencakup tata letak header seluruh situs.
Pertama, kami sarankan untuk mengikuti panduan kami tentang cara mudah membuat tema WordPress kustom tanpa kode apa pun. Setelah Anda selesai melakukannya, SeedProd membuatnya mudah untuk menyesuaikan header Anda.
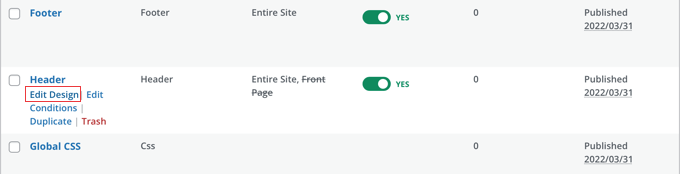
Yang perlu Anda lakukan adalah mengeklik tautan 'Edit Desain' yang ada di bawah tajuk.

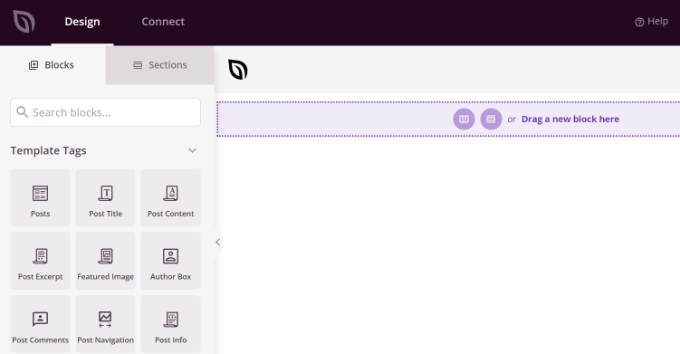
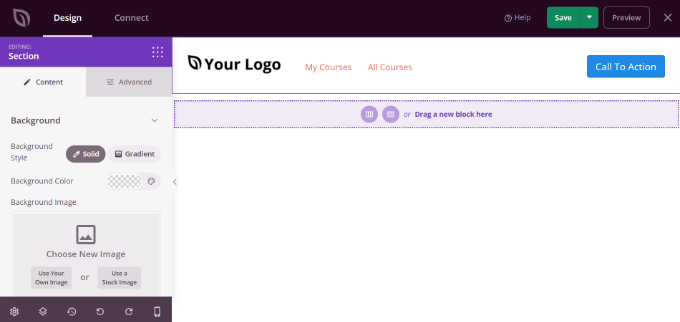
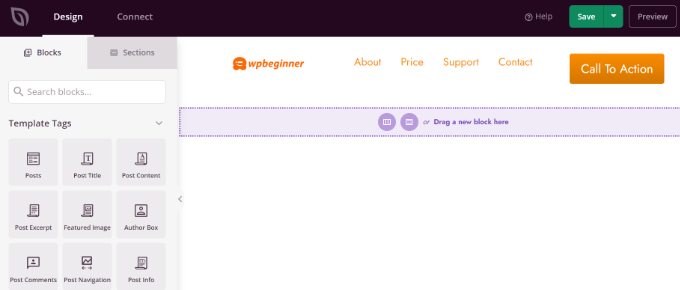
Ini akan membuka tajuk di editor seret dan lepas SeedProd.
Dari sini, Anda dapat dengan mudah menyesuaikan tajuk dengan menambahkan blok baru.

Ada blok untuk tag template seperti logo situs, salah satu widget WordPress Anda, dan blok lanjutan seperti penghitung waktu mundur, menu navigasi, atau tombol berbagi sosial.
Bagian terbaiknya adalah Anda dapat menyesuaikan lebih lanjut setiap blok menggunakan pembuat tema. Misalnya, Anda dapat mengubah ukuran dan perataan logo Anda atau memilih halaman mana yang akan ditampilkan di menu navigasi. Bahkan memungkinkan Anda untuk menambahkan gambar di header.
Dengan SeedProd, Anda juga dapat menambahkan bagian lengkap ke template header tema Anda.
Bagian adalah sekelompok blok, dan Anda dapat menggunakannya untuk berbagai area di situs web Anda. Ini termasuk header, footer, fitur, testimonial, ajakan bertindak, dan banyak lagi.
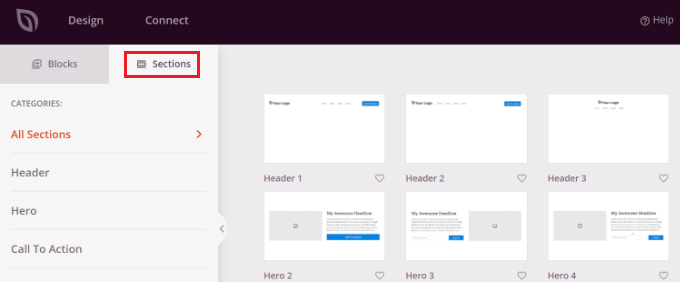
Untuk menggunakan bagian tajuk, pertama-tama alihkan ke tab 'Bagian' di panel Desain.

Setelah itu, pilih bagian tajuk yang ingin Anda gunakan untuk situs web Anda. SeedProd menawarkan beberapa templat bagian yang dapat Anda gunakan.
Selanjutnya, lanjutkan dan sesuaikan bagian header.

Setelah Anda puas dengan tajuk khusus Anda, pastikan Anda mengeklik tombol 'Simpan' untuk menyimpan perubahan Anda.
Sekarang, Anda siap untuk memublikasikan tajuk khusus Anda.

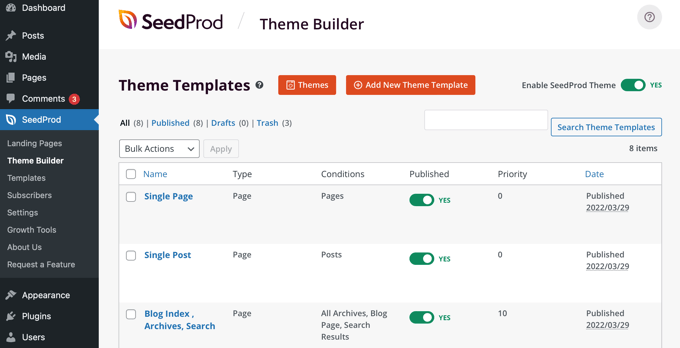
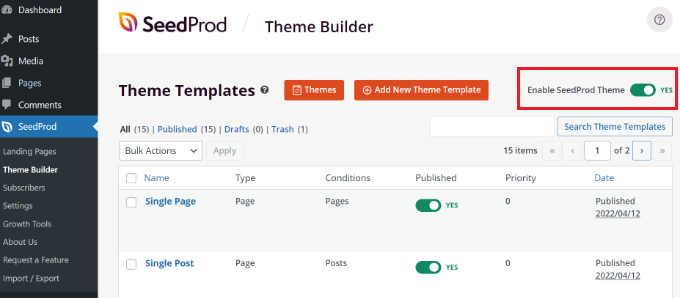
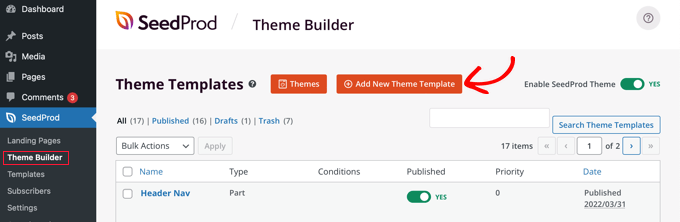
Cukup buka halaman SeedProd »Pembuat Tema dari dasbor WordPress Anda dan klik sakelar di sebelah opsi 'Aktifkan Tema SeedProd' ke Ya.

Setelah Anda mengaktifkan opsi, SeedProd akan mengganti tema WordPress default Anda dengan tema dan header kustom baru.
Anda sekarang dapat mengunjungi situs web Anda untuk melihat tajuk khusus baru beraksi.

Buat Header Kustom Berbeda untuk Setiap Halaman
Tahukah Anda bahwa menggunakan SeedProd, Anda dapat membuat header khusus untuk halaman yang berbeda?
Pembuat tema memungkinkan Anda menambahkan tajuk khusus untuk setiap halaman di situs web WordPress Anda. Dengan cara ini, Anda dapat menampilkan tajuk khusus untuk berbagai kategori, tag, jenis posting, jenis halaman, dan banyak lagi.
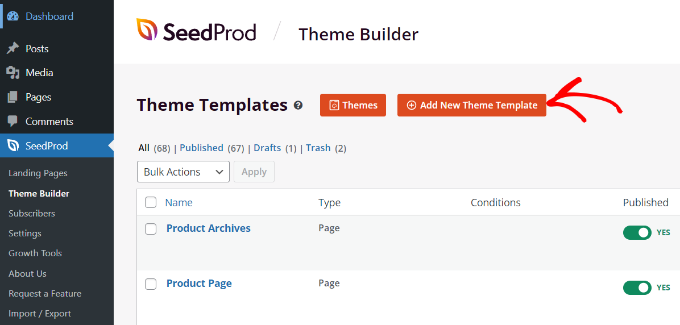
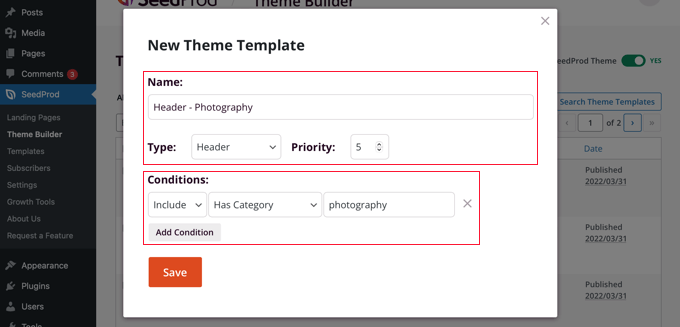
Untuk memulai, Anda harus pergi ke SeedProd » Theme Builder dari dashboard WordPress Anda dan klik tombol 'Add New Theme Template'.

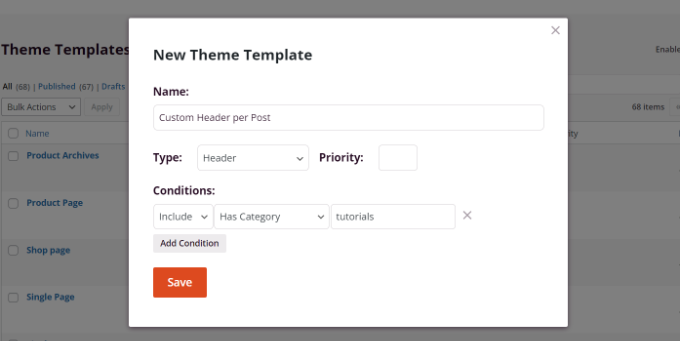
Jendela popup baru akan muncul di mana Anda harus memasukkan detail template tema.
Silakan dan masukkan nama untuk template tema Anda. Setelah itu, pilih 'Header' sebagai jenis template dari menu dropdown. Anda dapat mengosongkan bidang 'Prioritas'.
Selanjutnya, Anda harus memasukkan kondisi tampilan untuk tajuk khusus Anda. Misalnya, kami menggunakan kondisi di mana itu akan ditampilkan di semua posting dan halaman yang ada dalam kategori tutorial.

Jangan lupa klik tombol 'Simpan' jika sudah selesai.
Setelah itu, Anda dapat melanjutkan dan mengedit tajuk khusus menggunakan pembuat tema seret dan lepas SeedProd.

Setelah Anda selesai mengedit tajuk khusus, cukup klik tombol 'Simpan' di bagian atas.
Anda dapat melihat lebih banyak ide tentang cara menyesuaikan header Anda menggunakan SeedProd di panduan pemula kami tentang cara mudah membuat tema WordPress kustom menggunakan pembuat tema SeedProd.
Menambahkan Header Kustom untuk Setiap Kategori
Sebagian besar situs web menampilkan tajuk yang sama di semua posting, halaman, kategori, dan halaman arsip. Namun, Anda dapat menampilkan header yang berbeda untuk setiap kategori WordPress.
Ini dapat dilakukan dengan menambahkan kode ke file tema Anda, tetapi Anda akan memiliki kontrol lebih besar dengan menggunakan pembuat tema.
Kami menunjukkan kepada Anda sebelumnya cara menyesuaikan tajuk Anda menggunakan plugin pembuat tema SeedProd. SeedProd juga memungkinkan Anda untuk membuat beberapa header khusus dan menampilkannya untuk kategori yang berbeda menggunakan logika kondisional.
Untuk membuat tajuk baru, Anda perlu menavigasi ke SeedProd »Pembuat Tema dan klik tombol oranye 'Tambah Template Tema Baru'. Atau, Anda dapat menduplikasi tajuk Anda saat ini dan menggunakannya sebagai titik awal.

Sebuah popup akan ditampilkan di mana Anda dapat memberi nama template tema dan memilih 'Header' dari menu tarik-turun Jenis.
Anda juga harus memasukkan prioritas. Ini digunakan jika lebih dari satu header memenuhi persyaratan untuk halaman tertentu, dan header dengan prioritas terbesar akan ditampilkan. Header default memiliki prioritas 0, jadi pastikan Anda memasukkan 1 atau lebih tinggi.

Setelah itu, Anda harus menyiapkan satu atau beberapa kondisi. Ini membuat SeedProd tahu kapan harus menampilkan header tertentu. Anda cukup memilih kondisi dari menu drop down.
Pada dua menu pertama, Anda harus memilih 'Sertakan' dan kemudian 'Memiliki Kategori'. Di bidang terakhir, Anda harus mengetikkan nama kategori di mana Anda ingin header ditampilkan.
Anda dapat dengan mudah menampilkan tajuk yang sama untuk beberapa kategori dengan mengklik tombol 'Tambah Kondisi' dan memasukkan kategori lain. Setelah selesai, pastikan Anda mengklik tombol 'Simpan' untuk menyimpan header baru.
Sekarang Anda dapat menyesuaikan desain setiap header baru menggunakan editor drag and drop SeedProd seperti yang kami tunjukkan sebelumnya.
Untuk mempelajari lebih lanjut, termasuk cara melakukannya menggunakan kode, lihat panduan kami tentang cara menambahkan header, footer, atau sidebar khusus untuk setiap kategori.
Tambahkan Area Widget ke Header WordPress Anda
Jika Anda sedang membangun tema kustom dari awal menggunakan kode, maka Anda mungkin ingin menambahkan widget WordPress ke header Anda untuk menarik perhatian pengunjung Anda. Widget memungkinkan Anda menambahkan blok konten ke bagian tertentu dari tema Anda dengan mudah, tetapi tidak setiap tema menyertakan area widget header.
Kami telah menyebutkan sebelumnya betapa sederhananya menambahkan widget ke header Anda menggunakan pembuat tema SeedProd. Tetapi bagaimana jika Anda ingin menambahkan widget ke header tema WordPress biasa?
Beberapa tema, seperti tema Astra, memungkinkan Anda melakukannya menggunakan penyesuai tema WordPress. Misalnya, Astra menambahkan opsi yang disebut 'Pembuat Header' yang memungkinkan Anda menyesuaikan header sepenuhnya, termasuk menambahkan widget.
Jika tema WordPress Anda saat ini tidak memiliki area widget WordPress di header, maka Anda harus menambahkannya secara manual dengan menambahkan kode berikut ke file functions.php Anda, di plugin khusus situs, atau dengan menggunakan kode plugin cuplikan.
Ini adalah opsi yang lebih maju, karena Anda harus tahu di mana menempatkan kode dan bagaimana menatanya menggunakan CSS.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Kode ini mendaftarkan sidebar baru atau area siap widget untuk tema Anda.
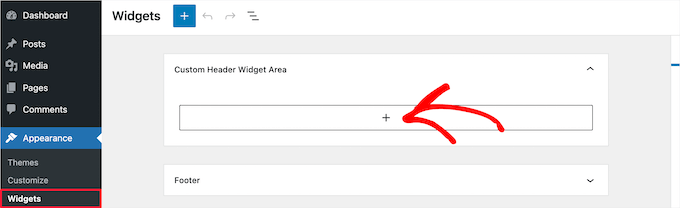
Jika Anda pergi ke Appearance »Widgets , maka Anda akan melihat area widget baru berlabel 'Custom Header Widget Area'. Sekarang, Anda dapat menambahkan widget Anda ke area baru ini.

Terakhir, Anda perlu menambahkan beberapa kode ke template header tema Anda yang terletak di file header.php tema Anda. Ini akan menambahkan area widget yang Anda buat sebelumnya ke header Anda sehingga widget akan ditampilkan di situs web Anda.
Anda perlu menyalin cuplikan kode ini dan menempelkannya di tempat yang Anda inginkan untuk menampilkan widget.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Bergantung pada tema Anda, Anda mungkin juga perlu menambahkan CSS ke WordPress untuk mengontrol bagaimana area widget ditampilkan.
Untuk detail lebih lanjut, lihat panduan kami tentang cara menambahkan widget WordPress ke header situs web Anda.
Tambahkan Gambar Header Acak ke Blog WordPress Anda
Cara lain untuk membuat header WordPress Anda lebih menarik adalah dengan menambahkan gambar acak ke bagian header.
Menampilkan gambar yang berubah secara acak membantu menarik perhatian pengunjung Anda dan membuat konten Anda lebih menarik.
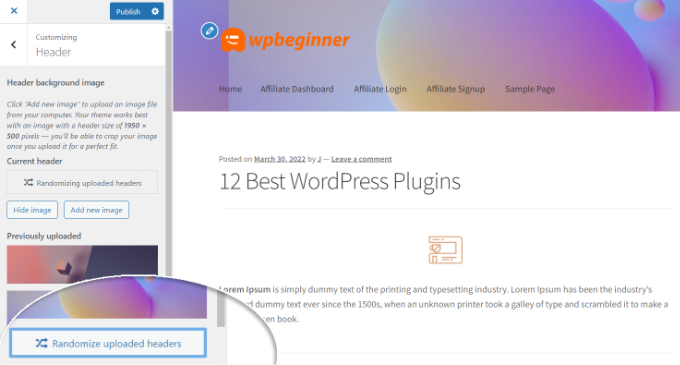
Untuk menambahkan gambar tajuk acak ke blog WordPress Anda, Anda dapat menggunakan penyesuai tema dan mengunggah gambar ke bagian tajuk. Opsi ini dapat bervariasi tergantung pada tema WordPress yang Anda gunakan.
Selanjutnya, lanjutkan dan pilih opsi 'Acak tajuk yang diunggah'.

Jika Anda ingin lebih banyak kontrol dan fleksibilitas dalam menampilkan gambar acak di bagian header, Anda juga dapat menggunakan plugin WordPress.
Untuk detail lebih lanjut, lihat panduan kami tentang cara menambahkan gambar header acak ke blog WordPress Anda.
Tambahkan Kode ke Header Website Anda (Lanjutan)
Terakhir, jika Anda ingin menambahkan kode khusus ke bagian header situs web Anda, Anda dapat melakukannya dengan mudah dari dasbor WordPress Anda. Metode ini direkomendasikan untuk pengguna tingkat lanjut dan tidak cocok untuk pemula karena termasuk mengedit kode dan membutuhkan pengetahuan teknis.
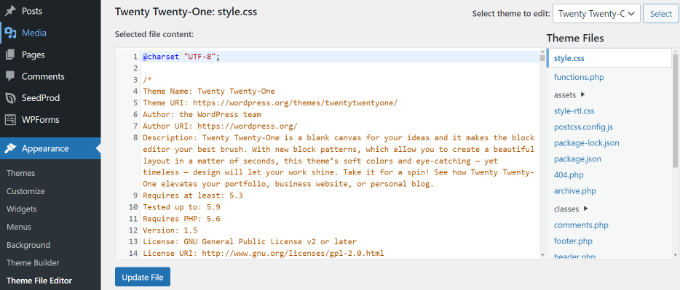
Anda dapat menemukan file header tema Anda dengan masuk ke Appearance » Theme File Editor dari panel admin WordPress. Dalam file tema 'style.css', Anda dapat menggulir ke bawah ke bagian header situs dan menambahkan atau menghapus kode.

Catatan: Kami tidak menyarankan Anda langsung mengedit file tema karena kesalahan sekecil apa pun dapat merusak situs web Anda dan mengacaukan desain.
Cara yang lebih mudah untuk menambahkan kode kustom untuk mengedit header situs Anda adalah dengan menggunakan plugin Insert Headers and Footers.
Pertama, instal dan aktifkan plugin Insert Headers and Footers. Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, Anda dapat pergi ke Pengaturan »Masukkan Header dan Footer dari dashboard WordPress Anda. Selanjutnya, masukkan kode khusus di bagian 'Script in Header'.

Setelah memasukkan kode, simpan perubahan Anda.
Untuk lebih jelasnya, Anda dapat melihat panduan kami tentang cara menambahkan kode header dan footer di WordPress.
Kami harap tutorial ini membantu Anda mempelajari cara menyesuaikan header WordPress Anda. Anda mungkin juga ingin mempelajari cara memilih perangkat lunak desain web terbaik, atau lihat daftar plugin yang harus dimiliki untuk mengembangkan situs Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
