Cara Menyesuaikan Tema WordPress Anda Menggunakan CSS Kustom
Diterbitkan: 2022-07-06Menambahkan CSS Kustom ke situs WordPress Anda membantu mengubah tampilan situs web Anda. Untuk memulainya, setiap tema WordPress dikembangkan menggunakan komponen bahasa utama tertentu. Ini termasuk PHP, HTML, CSS dan JavaScript. PHP digunakan untuk kode Backend sedangkan HTML, CSS dan JavaScript digunakan untuk frontend. Singkatnya, tiga yang terakhir digunakan dalam merender apa yang dilihat pengguna di browsernya.
Terkadang saat mendesain situs bertenaga WordPress Anda dengan tema yang telah Anda instal, Anda mungkin ingin mengubah tampilan bagian atau elemen tertentu di dalam situs. Anda mungkin juga ingin memiliki situs web yang tampak berbeda dari yang dimiliki pengguna tema lain. Apapun masalahnya, mengubah tampilan situs akan memerlukan CSS.
Penambahan CSS khusus mungkin tampak mudah bagi pengguna dan pengembang WordPress sehari-hari, tetapi ini mungkin bukan proses yang mudah dan langsung terutama untuk pengembang web pertama kali.
Dalam artikel ini, kita akan melihat apa itu CSS serta beberapa cara yang dapat Anda gunakan untuk menambahkan CSS Kustom ke situs web Anda.
Daftar isi
Apa itu CSS?
Cara Mengidentifikasi CSS Untuk Menyesuaikan
Cara Menambahkan CSS Khusus
- Melalui Tema Anak
- Melalui Penyesuai WordPress
- Menggunakan Plugin Pihak Ketiga
Alasan Umum Mengapa Perubahan CSS Tidak Berlaku
Kesimpulan
Apa itu CSS?
CSS adalah singkatan dari Cascading Style Sheet. Ini adalah bahasa web yang digunakan dalam menata elemen HTML dalam situs web Anda. Pada dasarnya komponen front-end dalam situs web Anda yang Anda lihat di browser Anda dibuat menggunakan HTML. Untuk menata elemen-elemen ini untuk tampilan visual yang tepat bagi pengguna, Anda perlu menggunakan CSS untuk ini. Oleh karena itu CSS bekerja bergandengan tangan dengan HTML untuk merender elemen dengan benar di dalam front-end.
Contoh aplikasi CSS dapat dilihat di situs staxwp.com kami. Di halaman depan, kami memiliki judul di mana beberapa teks di dalamnya disorot seperti yang terlihat di bawah ini:

CSS digunakan untuk mengubah warna teks yang disorot sehingga tampilannya tampak berbeda dari teks lainnya.
Ini hanyalah salah satu dari banyak cara CSS dapat diterapkan di berbagai elemen. Anda juga dapat memiliki CSS untuk mengubah warna tautan, ukuran font menjadi teks, menambahkan garis besar ke berbagai elemen dan banyak properti lainnya.
Di sebagian besar tema WordPress yang mengikuti standar pengkodean WordPress, kode CSS tema disimpan di dalam file style.css. File ini terletak di dalam root file tema Anda.
Cara Mengidentifikasi CSS Untuk Menyesuaikan
Untuk mengidentifikasi CSS yang akan disesuaikan, Anda harus terlebih dahulu mengidentifikasi elemen atau konten yang Anda perlukan untuk menerapkan gaya. Katakanlah misalnya kita ingin mengubah warna teks tombol dalam halaman produk kita di sini atau teks di tombol bergambar di bawah ini:

Untuk melakukannya, Anda perlu menggunakan alat pengembang. Kami menyarankan untuk menggunakan browser seperti Google Chrome atau Firefox agar Anda dapat menggunakan alat ini dengan mudah dan benar. Dalam kasus kami di sini, kami akan menggunakan browser Google Chrome.
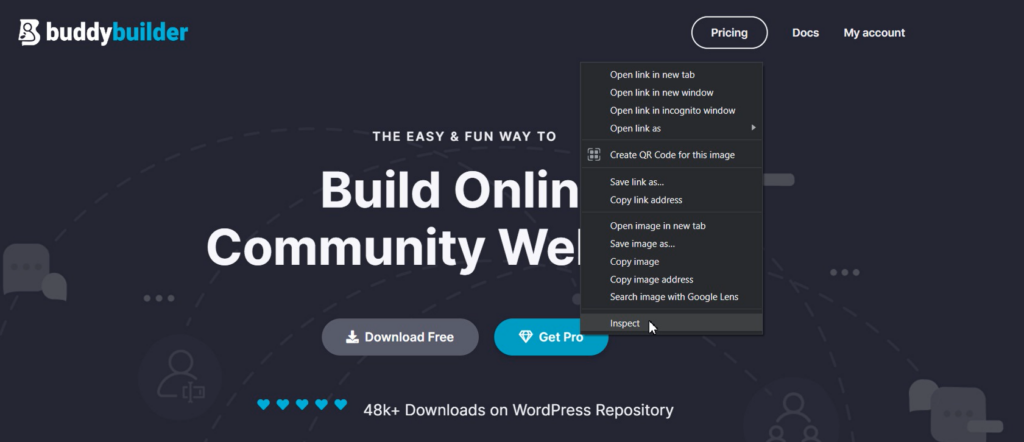
Untuk menggunakan alat ini, Anda harus "memeriksa elemen" terlebih dahulu. Untuk mencapai ini untuk teks tombol kami, klik kanan pada salah satu teks di dalam elemen tombol dan pilih opsi "periksa". Di bawah ini adalah contoh tangkapan layar tentang ini:

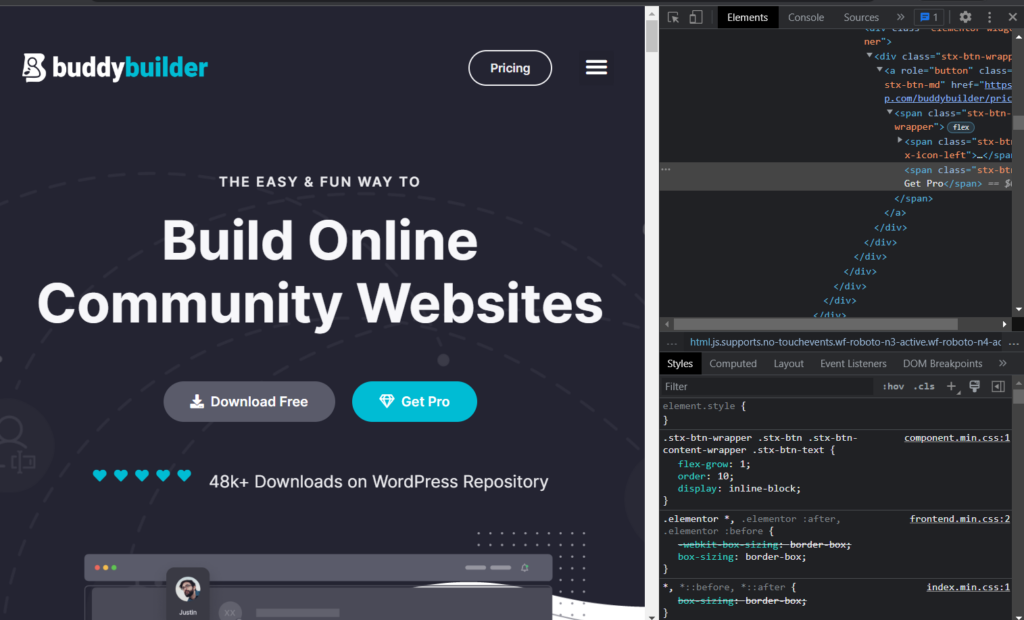
Panel alat Dev dengan sejumlah tab kemudian akan dirender.

Di dalam tangkapan layar, Anda akan melihat bahwa ada dua tab yang ditampilkan pada tampilan pertama. Ini adalah "Elemen" dan "Gaya". Di browser lain, ini mungkin diberi nama berbeda.
Jika Anda memeriksa elemen dengan benar, Anda akan melihat teks tombol yang properti teksnya ingin kami ubah, di dalam tab Elemen.
Karena dalam kasus kami di sini, kami hanya tertarik untuk mengubah properti warna teks menjadi tombol, kami dapat melakukan hal berikut:
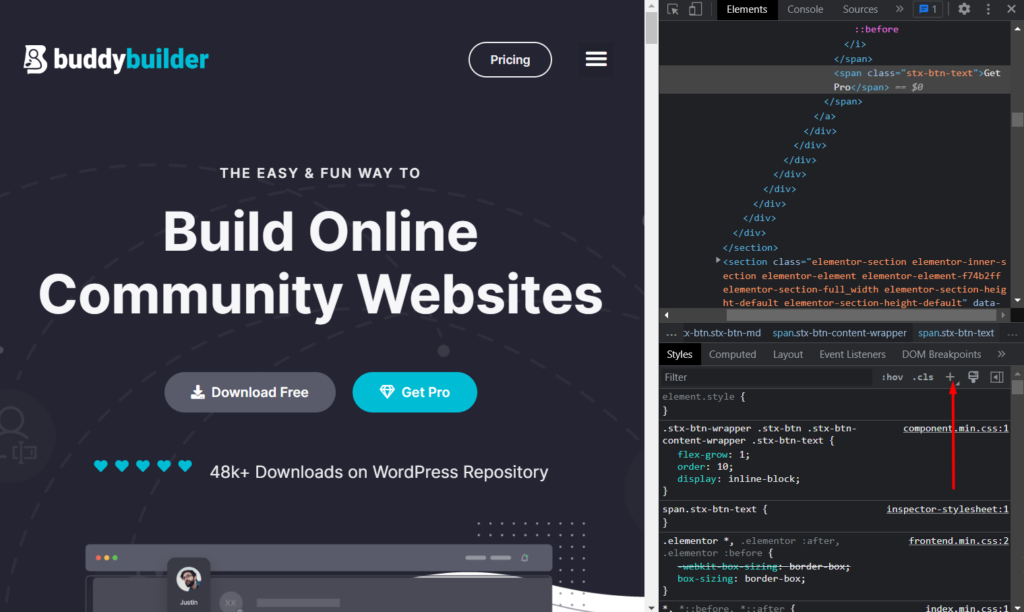
1. Klik ikon “Aturan Gaya Baru” yang diilustrasikan di bawah ini:

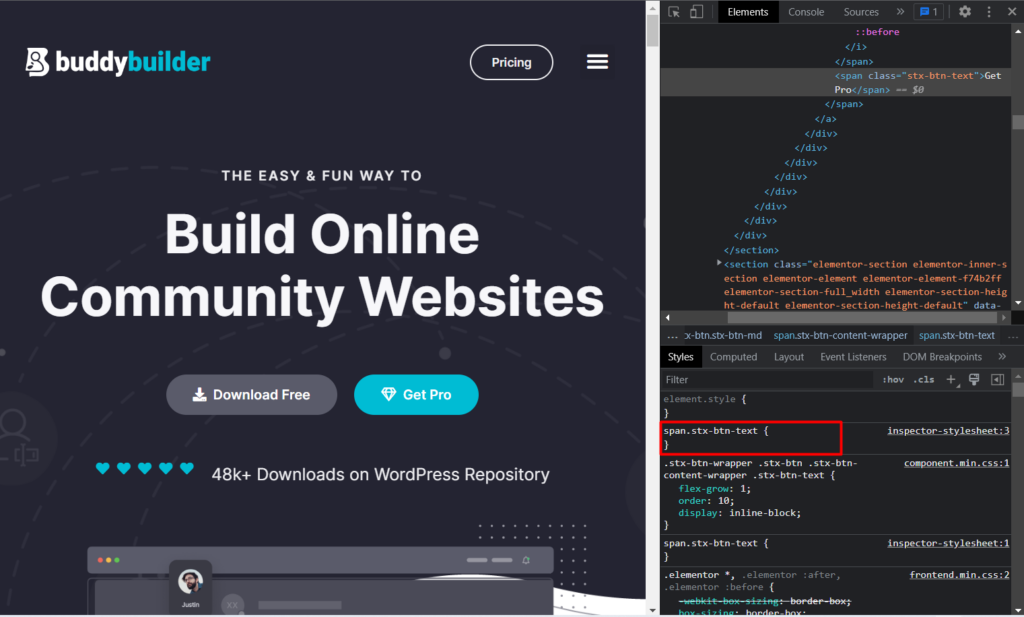
Setelah mengkliknya, lembar gaya inspektur akan ditampilkan. Dalam hal ini, kelas CSS ke tombol akan dihasilkan seperti yang diilustrasikan di bawah ini.

Kode aktual kami dalam hal ini adalah:
.stx-btn-text { }Sekarang, untuk mengubah warna teks tombol, kita perlu menambahkan kode warna. Untuk ini, kami akan menggunakan properti warna, menentukan warna dan menambahkannya ke kode asli kami. Ini akan menjadi:
color: #ff0000;Dalam kasus di atas, #ff0000 adalah kode warna yang ingin kita gunakan. Anda dapat mengatur kode warna lain sesuai keinginan Anda.
Kode terakhir kita sekarang adalah:
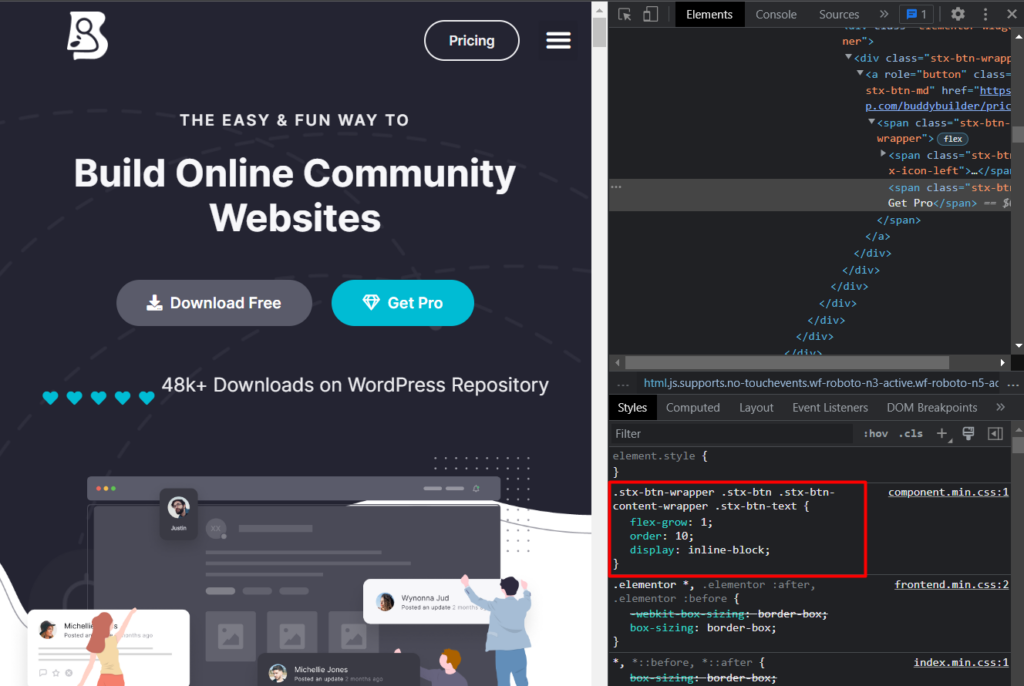
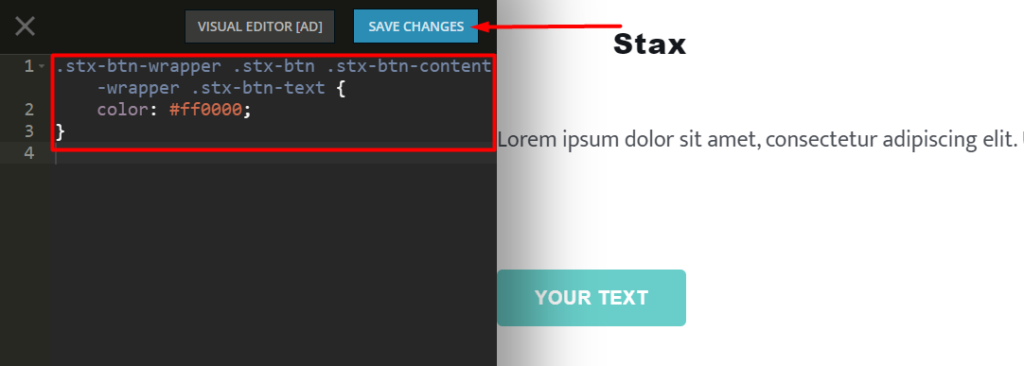
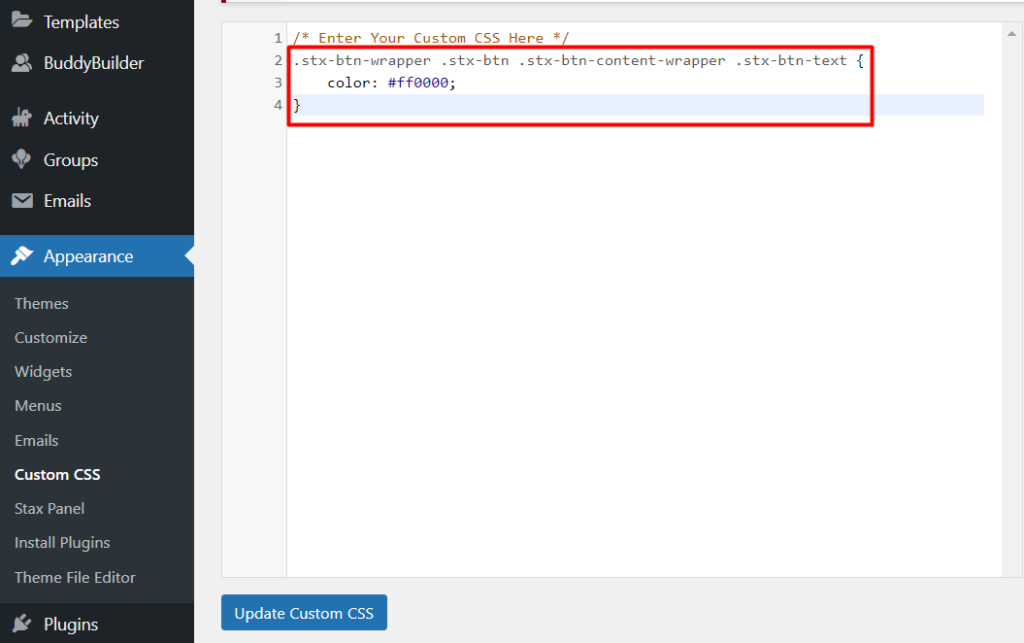
.stx-btn-text { color: #ff0000; }2. Sebagai alternatif, saat memeriksa elemen, Anda dapat menggunakan kode pertama ke elemen yang dirender atau kode yang digunakan untuk menata elemen, untuk tujuan penataan. Di bawah ini adalah ilustrasi untuk kode ini:

Di dalam kode, tambahkan properti warna dan kode warna ke dalamnya, serta hapus properti lain yang ditentukan di dalamnya karena dalam kasus kami di sini kami tidak perlu menimpanya:
color: #ff0000;Kode terakhir sekarang akan terbaca sebagai:
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Salah satu dari pendekatan di atas dapat digunakan dalam mengidentifikasi dan menentukan CSS untuk disesuaikan atau ditambahkan.
Setelah menentukan kode, Anda mungkin memperhatikan bahwa perubahan warna mulai berlaku, tetapi ini tidak sampai halaman di-refresh. Oleh karena itu kita perlu menyimpan CSS agar CSS selalu berlaku. Ini sekarang membawa kita ke langkah berikutnya.
Cara Menambahkan CSS Khusus
Sekarang kita telah melihat cara mengidentifikasi dan menghasilkan CSS Kustom. Kami sekarang membutuhkan cara untuk menambahkan dan menyimpan CSS di dalam situs web kami.
Ada berbagai pendekatan yang dapat kita gunakan untuk menambahkan CSS khusus ke situs web kita. Ini termasuk:
- Melalui Tema Anak
- Melalui Penyesuai WordPress
- Menggunakan Plugin Pihak Ketiga
Melalui Tema Anak
Tema anak memungkinkan Anda untuk menyesuaikan tema induk sehingga menghilangkan kemungkinan kehilangan penyesuaian selama pembaruan tema. Untuk detail lebih lanjut tentang tema anak dan cara menyiapkannya, Anda dapat melihat topik Tema Anak di sini: Tema Anak.
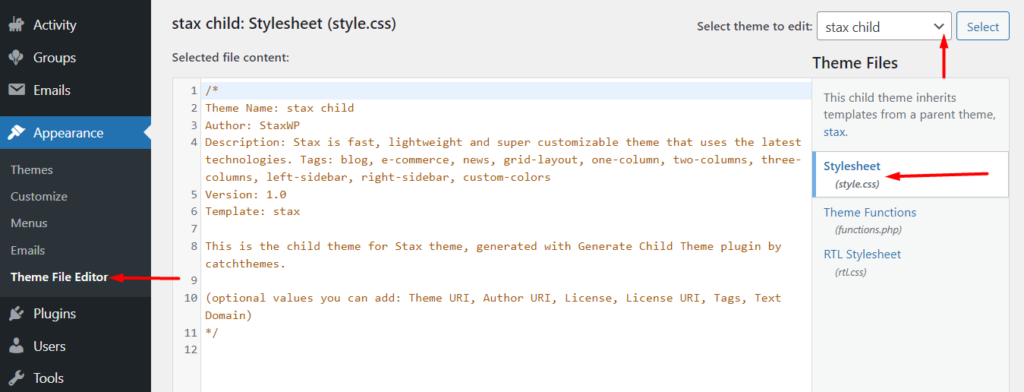
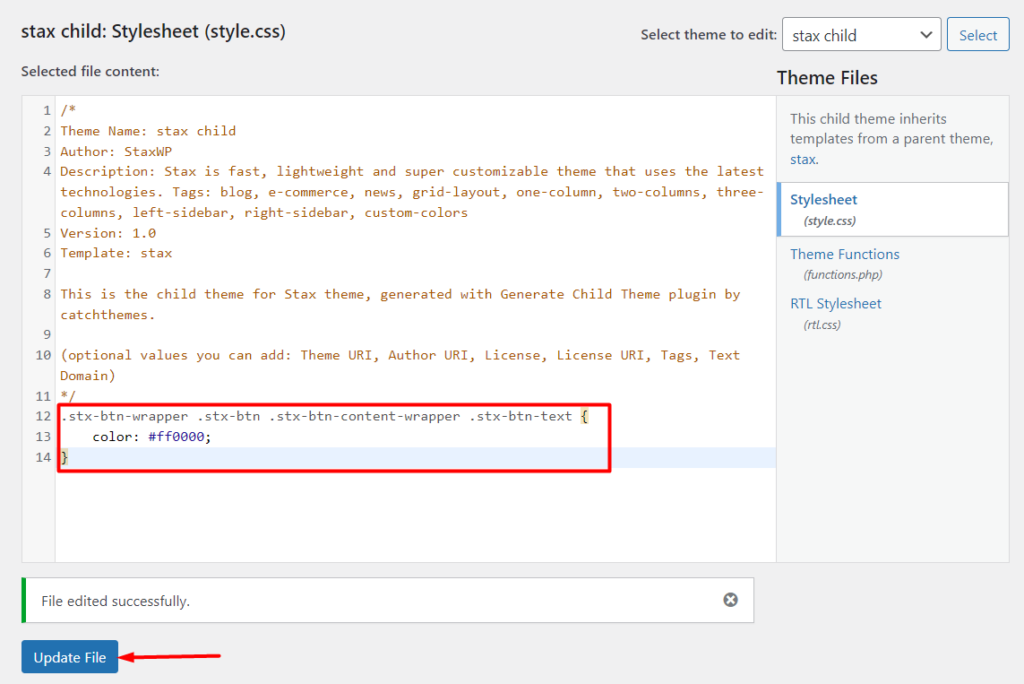
Tema anak berisi file style.css. Ini adalah file tempat Anda dapat menambahkan CSS khusus Anda. Untuk mengaksesnya, ini dapat dicapai dengan mengakses file situs Anda melalui FTP menggunakan perangkat lunak FTP seperti Filezilla. Atau, Anda dapat mengaksesnya dari Appearance > Theme File Editor dan pilih tema anak Anda dari dropdown tema, seperti yang diilustrasikan di bawah ini:

Setelah mengidentifikasi file style.css, tambahkan kode kustom Anda ke baris terakhir di dalam file dan simpan perubahan Anda. Dalam kasus kami di sini, kami akan menambahkan kode pada baris 12 seperti yang digambarkan di bawah ini:

Melalui Penyesuai WordPress
Penambahan CSS khusus melalui WordPress Customizer adalah pilihan bagus lainnya untuk dipertimbangkan. Dalam metode ini, Anda perlu:
Arahkan ke bagian Appearance > Customize di dalam dashboard WordPress Anda.

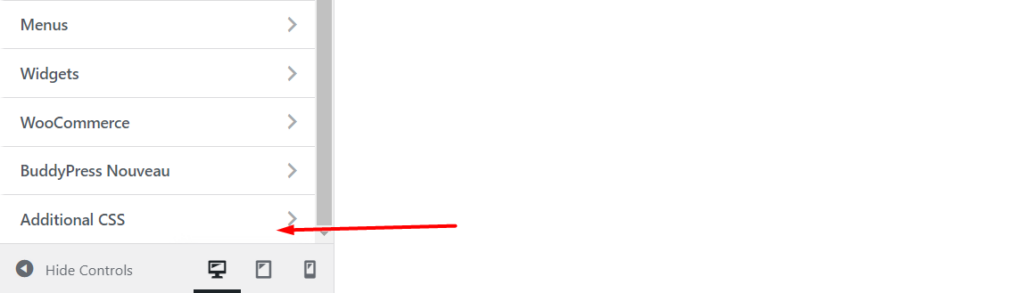
Pada layar berikutnya, sejumlah opsi seperti menu, widget, dan banyak lagi tergantung pada tema Anda akan ditampilkan di panel kiri. Gulir ke bawah hingga Anda menemukan opsi "CSS tambahan".


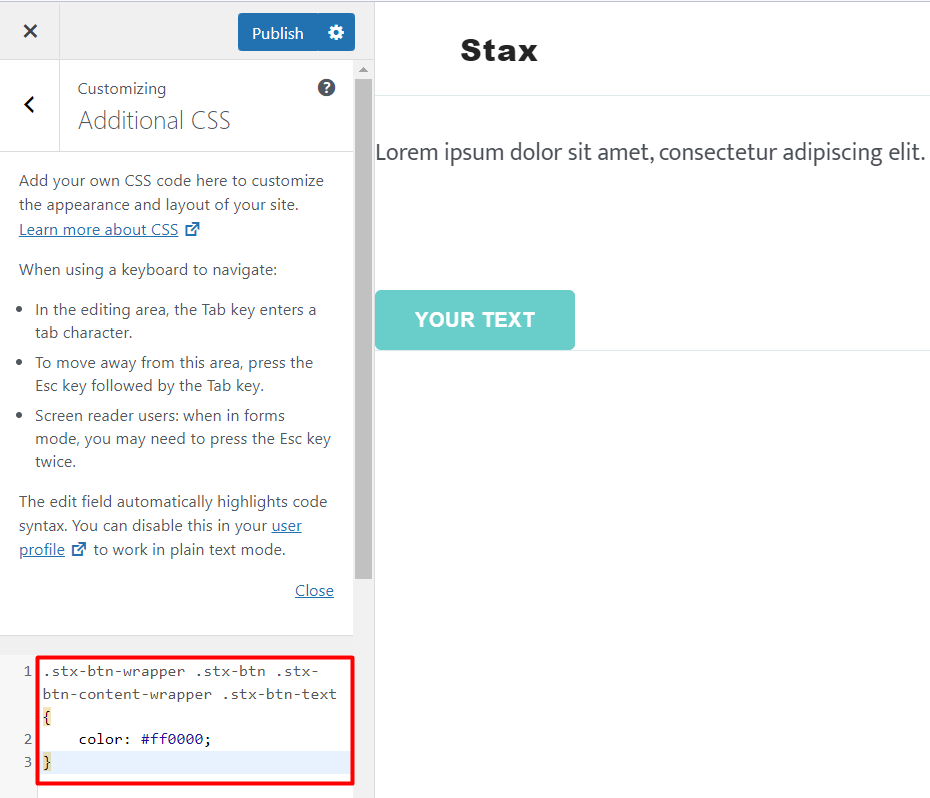
Setelah mengklik bagian "CSS tambahan", Anda akan memiliki bagian input kode tempat Anda dapat menambahkan CSS khusus Anda. Sekarang tambahkan CSS khusus Anda ke bagian:

Setelah menambahkan kode CSS, Anda dapat menyimpannya sebagai draf untuk dipublikasikan di tahap selanjutnya atau langsung memublikasikannya.
Penting juga untuk dicatat bahwa bagian ini menyediakan validasi dan penyorotan sintaks kode. Jika karena itu ada kesalahan dalam kode Anda, setelah menambahkannya, Anda akan memiliki beberapa sorotan tentang ini.
Menggunakan Plugin Pihak Ketiga
Penambahan CSS khusus dengan bantuan plugin adalah pertimbangan lain. Ini sebenarnya lebih berlaku jika Anda mengganti tema nanti dan Anda ingin CSS yang Anda tambahkan juga digunakan dalam tema baru.
Ada sejumlah plugin pihak ketiga di luar sana yang dapat digunakan sebagai tambahan CSS khusus di dalam situs WordPress Anda. Di sini kami akan membahas setidaknya tiga dari plugin ini, dan Anda dapat memilih untuk menggunakan salah satunya di dalam situs web Anda.
Kustom CSS Pro

Plugin Custom CSS Pro menyediakan antarmuka yang mudah digunakan dengan pengalaman pengeditan langsung bagi pengguna yang perlu menambahkan CSS khusus dalam situs web mereka.
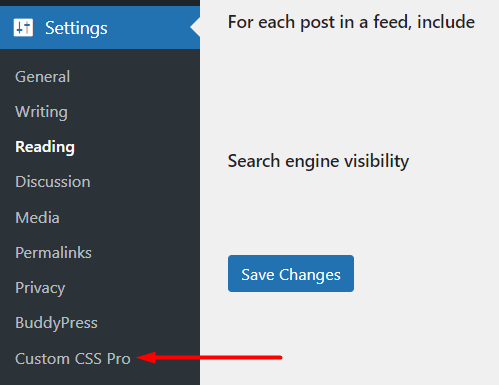
Setelah penginstalan plugin, Anda dapat melanjutkan untuk menambahkan CSS khusus Anda dengan mengakses bagian Pengaturan > CSS Pro Kustom di dalam dasbor WordPress Anda.

Di dalam editor langsung yang disediakan, Anda dapat menambahkan CSS khusus dan menyimpan perubahan Anda. Di bawah ini adalah contoh tentang ini:

CSS Asal Situs

Plugin SiteOrigin CSS menyediakan kemampuan pengeditan CSS yang kuat. Tambahan utama untuk plugin ini adalah memungkinkan Anda mengidentifikasi pemilih yang dapat Anda gunakan untuk menerapkan CSS khusus ke suatu elemen.
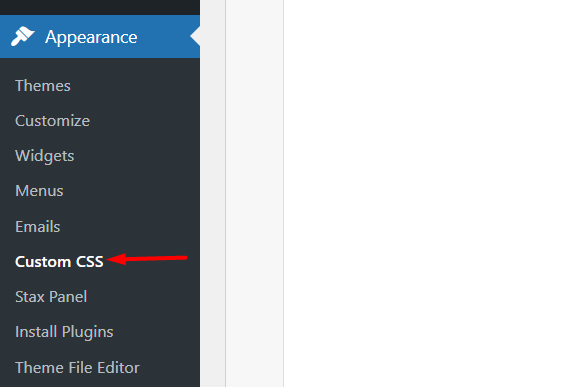
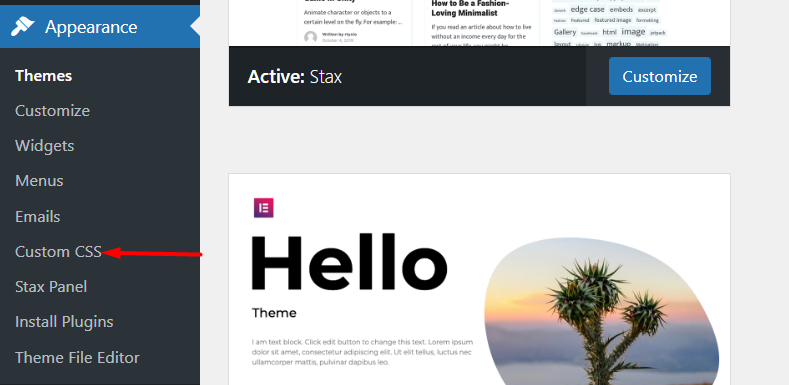
Setelah Anda menginstal dan mengaktifkan plugin, Anda perlu menavigasi ke bagian Appearance > Custom CSS seperti yang diilustrasikan di bawah ini:

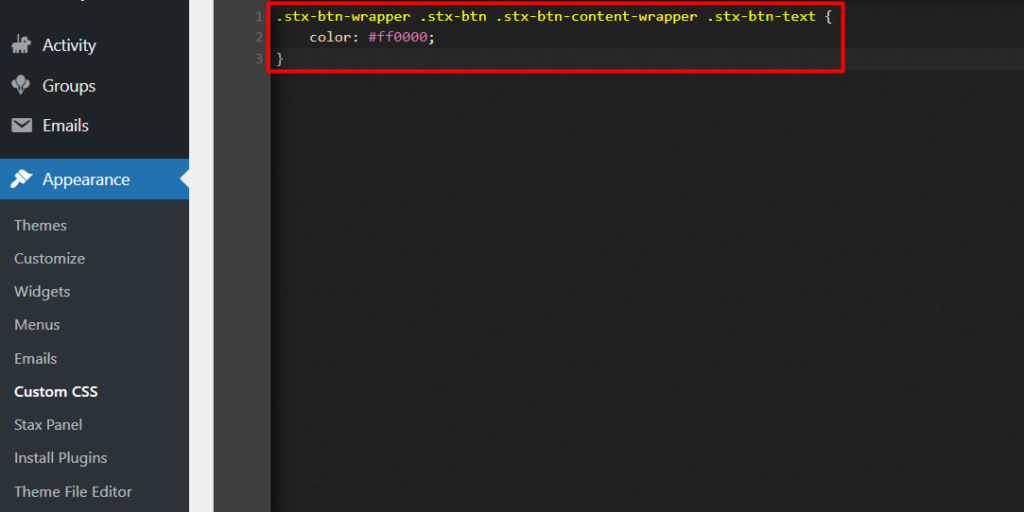
Selanjutnya, tambahkan CSS khusus Anda di dalam editor CSS Kustom yang dirender seperti yang terlihat di bawah ini:

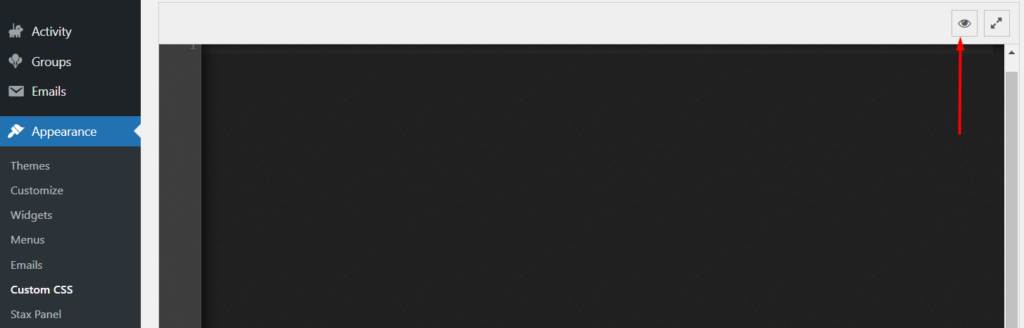
Jika Anda juga ingin menggunakan editor visual, Anda perlu mengklik ikon mata yang disorot di bawah ini:

CSS Kustom Sederhana

Plugin Simple Custom CSS adalah plugin yang ringan dan mudah digunakan yang memungkinkan administrator situs web menambahkan CSS Kustom ke situs web mereka.
Setelah menginstal plugin, Anda harus menavigasi ke bagian Appearance > Custom CSS.

Selanjutnya, di dalam editor yang dirender, tambahkan CSS khusus Anda. Di bawah ini adalah contoh ilustrasi tentang ini:

Setelah ini selesai, simpan perubahan Anda dengan mengklik tombol "Perbarui CSS Khusus".
Alasan Umum Mengapa Perubahan CSS Tidak Berlaku
Dalam beberapa kasus, CSS khusus yang Anda tambahkan dalam situs web Anda mungkin tidak selalu berlaku. Hal ini dapat disebabkan oleh beberapa alasan, di antaranya adalah:
1. Caching
Jika Anda memasang plugin caching, ini dapat mengakibatkan caching berbagai aset di situs Anda. Oleh karena itu, penting bagi Anda untuk menghapus caching situs setelah menyimpan CSS khusus Anda atau menonaktifkan plugin caching yang mungkin Anda gunakan.
Kadang-kadang Anda mungkin juga memiliki caching di tingkat server jika penyedia hosting Anda menyediakan dukungan untuk caching server. Dalam kasus seperti itu, penting agar host Anda menonaktifkan caching untuk Anda atau melakukan ini dari panel hosting Anda jika opsi untuk ini disediakan.
2. Kesalahan Sintaks
Kesalahan sintaks CSS umumnya merupakan kesalahan dalam kode CSS Anda. Ini bisa misalnya titik dua yang hilang, titik koma, atau bahkan ejaan properti yang salah.
Penting untuk memeriksa bahwa kode CSS Anda tidak memiliki kesalahan seperti itu. Anda dapat menggunakan validator CSS seperti Layanan Validasi CSS untuk melakukan validasi CSS.
3. Kekhususan CSS
Kekhususan CSS pada dasarnya menentukan CSS mana yang didahulukan jika Anda memiliki aturan CSS yang menargetkan elemen yang sama.
Katakanlah misalnya dalam kasus kami jika kami memiliki dua kode CSS untuk mengubah warna tombol, di mana salah satu kode menggunakan ID untuk menentukan gaya dan yang lainnya menggunakan kelas.
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Kode CSS dengan pemilih ID inilah yang akan digunakan. Hal ini disebabkan oleh fakta bahwa pemilih ID memiliki spesifisitas yang lebih tinggi daripada kelas. Dalam kasus di atas, warna yang akan diterapkan adalah hitam (#000000).
Namun Anda dapat menggunakan aturan !important setelah nilai properti untuk mengesampingkan kekhususan CSS. Misalnya, dalam kasus kita di sini, jika kita menerapkan aturan !important ke kode dengan sebuah kelas, maka kode CSS itulah yang akan diterapkan dan dalam kasus seperti itu warnanya akan menjadi merah (#ff0000).
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }Namun aturan !important harus digunakan dengan hemat (hanya jika benar-benar diperlukan). Salah satu alasannya adalah karena jika aturan diterapkan pada elemen dalam beberapa contoh, hal itu dapat menyebabkan kebingungan saat menerapkan gaya, dan mungkin cukup sulit untuk men-debug masalah.
Kesimpulan
Memahami cara mengidentifikasi dan menambahkan CSS khusus dalam situs WordPress Anda bisa sangat membantu pemilik situs. Salah satu keuntungan dalam hal ini adalah mengurangi waktu yang dibutuhkan untuk mendesain situs Anda. Selain itu, ini juga membantu menghilangkan kebutuhan untuk mengalihdayakan pengembang untuk penyesuaian CSS kecil.
Kami berharap panduan ini informatif saat menambahkan CSS khusus. Anda dapat mempelajari lebih lanjut tentang CSS di sini. Jika Anda memiliki saran, pertanyaan, atau komentar, jangan ragu untuk menyampaikannya di bagian komentar di bawah.
