Cara Mendesain Menu Navigasi Proses Checkout di Divi
Diterbitkan: 2021-12-29Memimpin pelanggan melalui proses checkout yang sukses adalah tujuan yang menantang bagi setiap toko online. Jadi ada baiknya mengoptimalkan proses checkout situs web Anda untuk memudahkan pelanggan. Karena navigasi memainkan peran penting dalam proses checkout, kami mungkin ingin memulai dari sana. Membuat menu navigasi proses checkout khusus adalah cara yang bagus untuk meningkatkan UX dan konversi penjualan. Ini membantu pengguna pergi ke tempat yang mereka inginkan dengan cepat. Dan, itu juga dapat digunakan untuk menyoroti di mana mereka berada (dan ke mana mereka pergi) dalam prosesnya.
Dalam tutorial ini, kami akan menunjukkan cara mendesain menu navigasi proses checkout di Divi. Anda akan dapat menggunakan menu khusus ini untuk meningkatkan UX pada halaman yang paling penting untuk proses checkout (toko, keranjang, checkout, dll.). Menu semacam ini telah digunakan di WooCommmerce Cart dan Checkout Page Template Sets gratis kami juga.
Mari kita mulai.
Sneak Peek
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.




Anda juga dapat melihat demo langsung dari desain menu navigasi proses checkout ini.
Unduh Tata Letaknya GRATIS
Untuk mengetahui tata letak dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
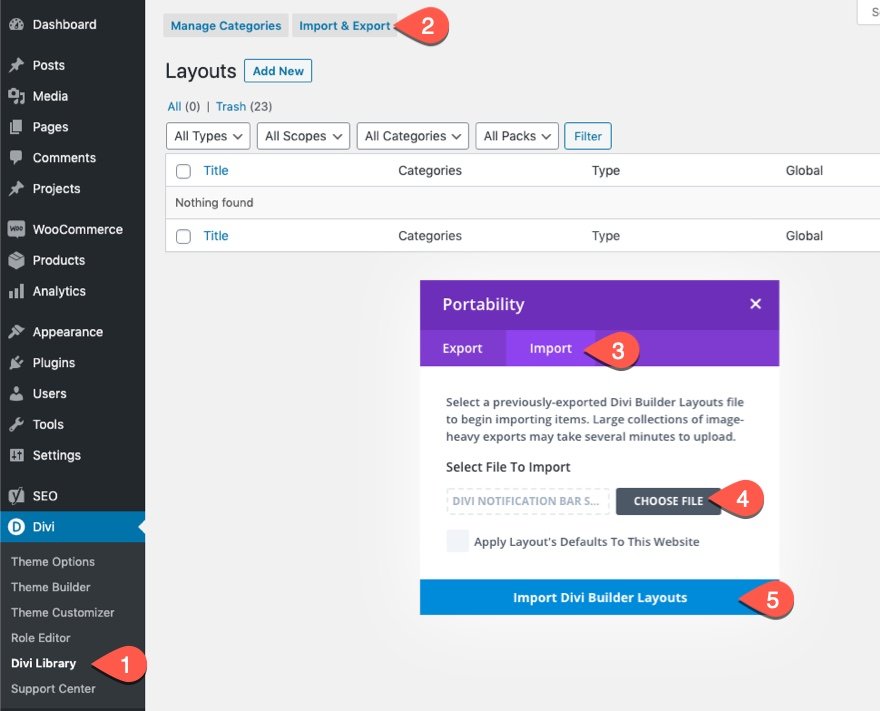
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak akan tersedia di Divi Builder.
Desain Menu Navigasi Proses Checkout ini ditampilkan di salah satu set templat halaman keranjang & checkout GRATIS kami untuk Divi.
Langsung saja ke tutorialnya ya?
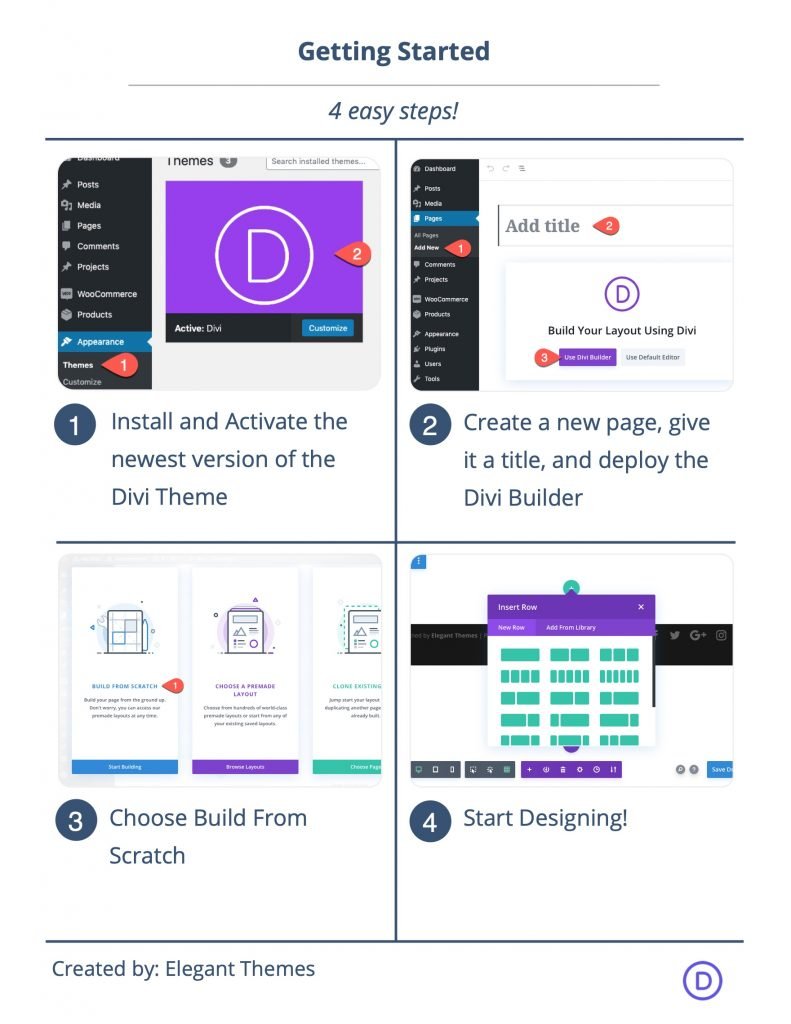
Apa yang Anda Butuhkan untuk Memulai

Untuk memulai, Anda perlu melakukan hal berikut:
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
Cara Mendesain Menu Navigasi Proses Checkout untuk Cart atau Halaman Checkout Anda di Divi
Membuat Bagian dan Baris
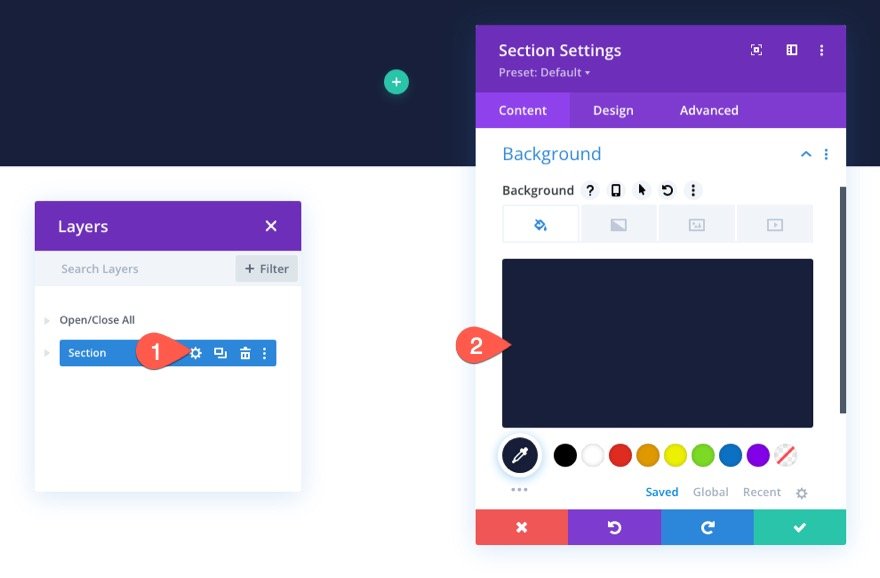
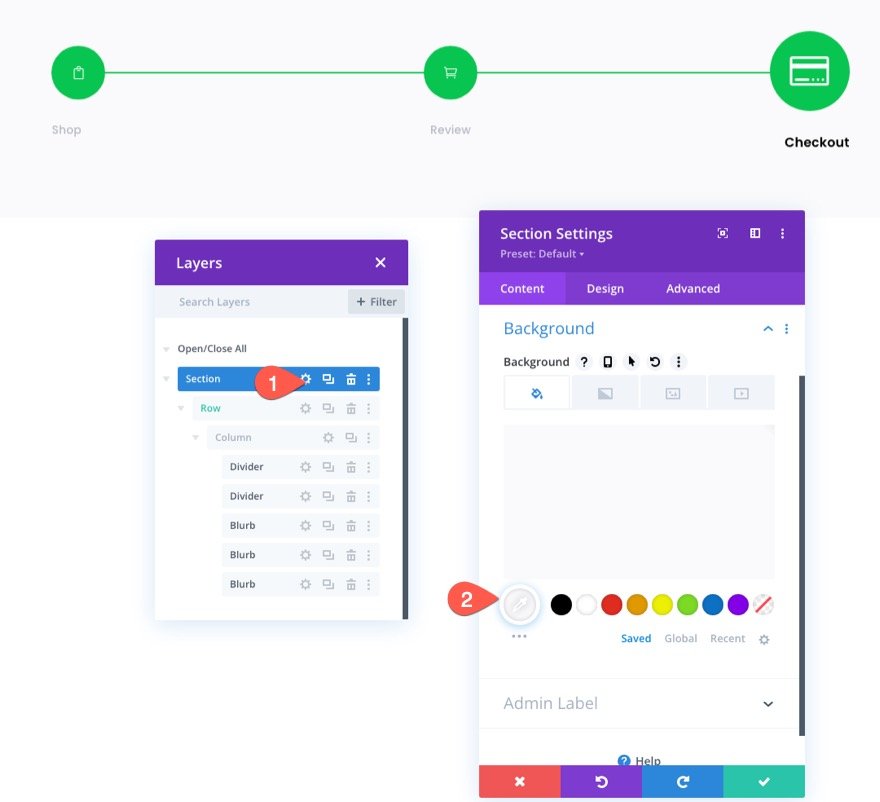
Untuk memulai, mari tambahkan warna latar belakang ke bagian reguler yang ada. Buka pengaturan bagian dan tambahkan yang berikut ini:
- Warna Latar Belakang: #171f3a

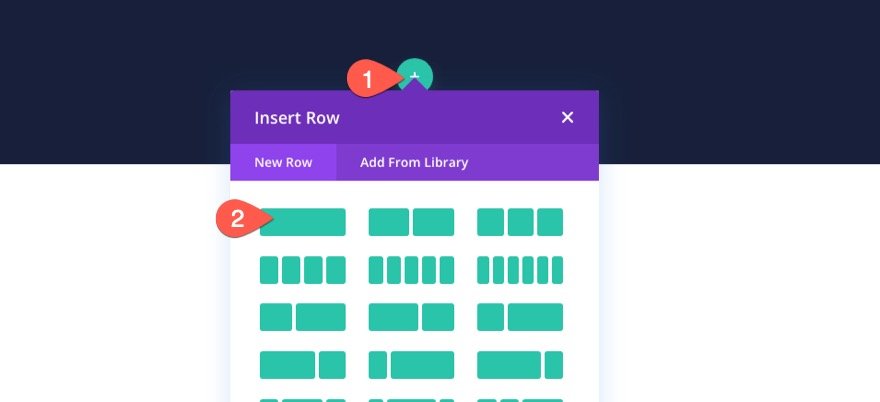
Selanjutnya, tambahkan baris satu kolom ke bagian tersebut.

Membuat Tautan Navigasi Proses Checkout
Untuk membuat link navigasi proses checkout, kita akan menggunakan tiga modul blurb yang terhubung ke halaman Shop, halaman Cart, dan halaman Checkout.
Menambahkan Tautan Navigasi Toko
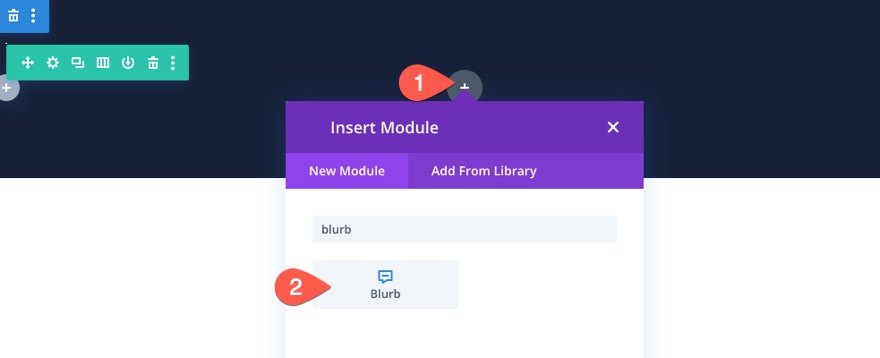
Untuk membuat tautan navigasi toko, tambahkan modul uraian baru ke kolom.

Pengaturan isi
Dalam pengaturan uraian, perbarui konten sebagai berikut:
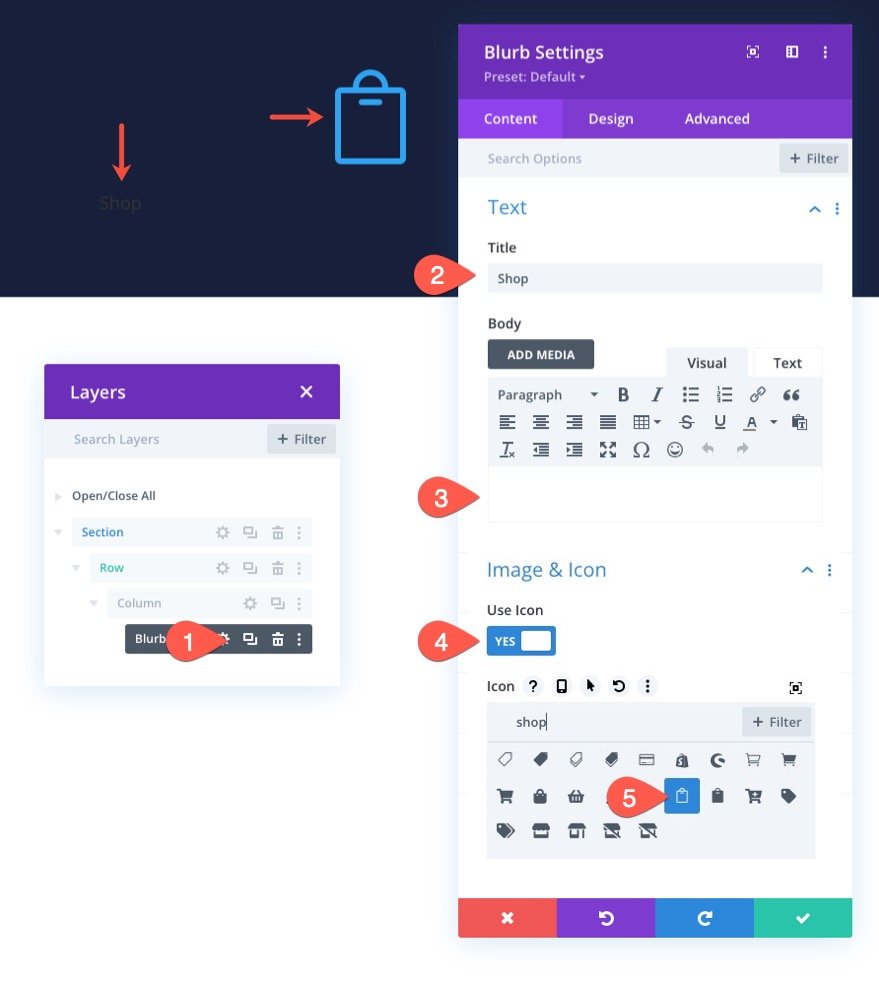
- Judul: Toko
- Gunakan Ikon: YA
- Ikon: lihat tangkapan layar
- URL Tautan Modul: tautan untuk halaman toko

Pengaturan Desain
Di bawah tab desain, perbarui yang berikut ini:
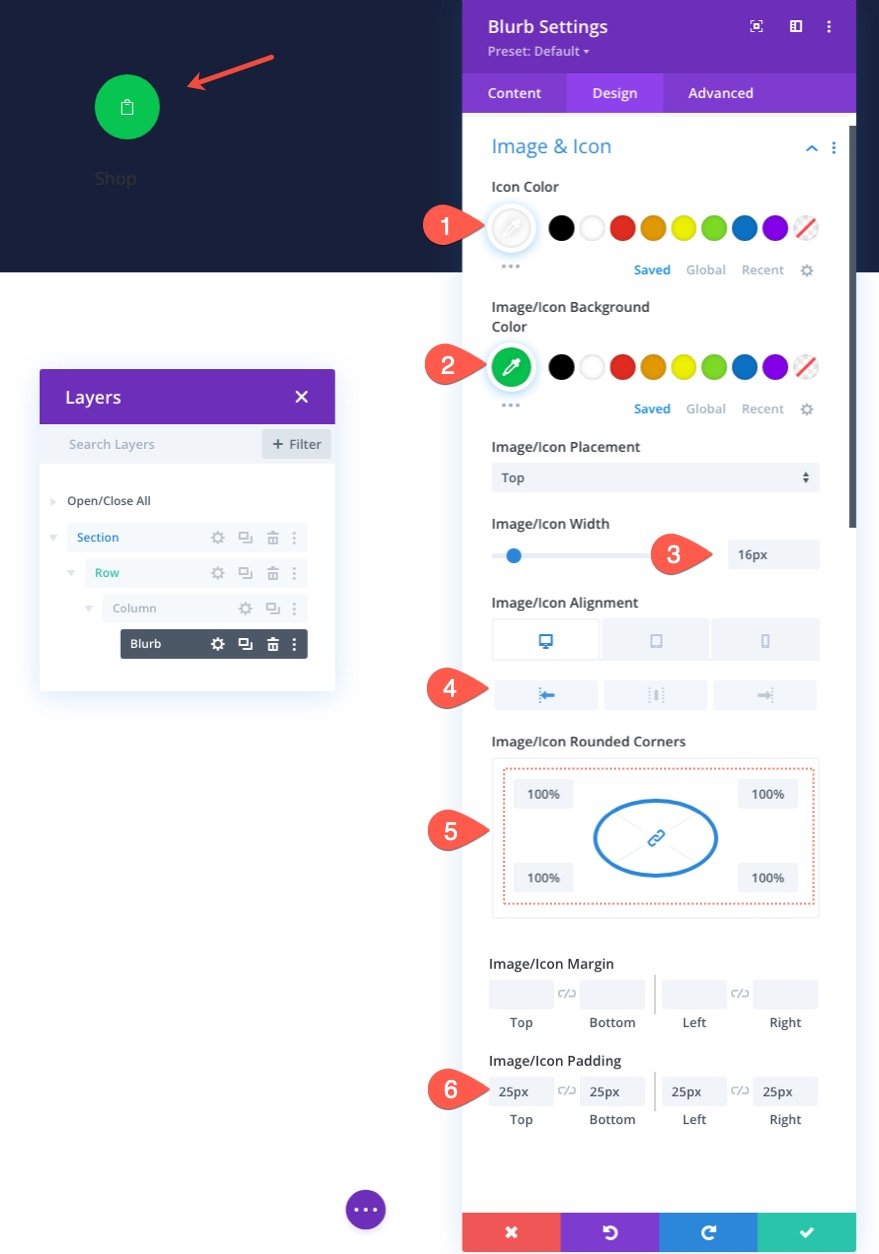
- Warna Ikon: #fff
- Warna Latar Gambar/Ikon: #08c451
- Lebar Gambar/Ikon: 16px
- Penjajaran Gambar/Ikon: Kiri (desktop), Tengah (tablet dan ponsel)
- Sudut Bulat Gambar/Ikon: 100%
- Padding Gambar/Ikon: 25px (atas, bawah, kiri, kanan)

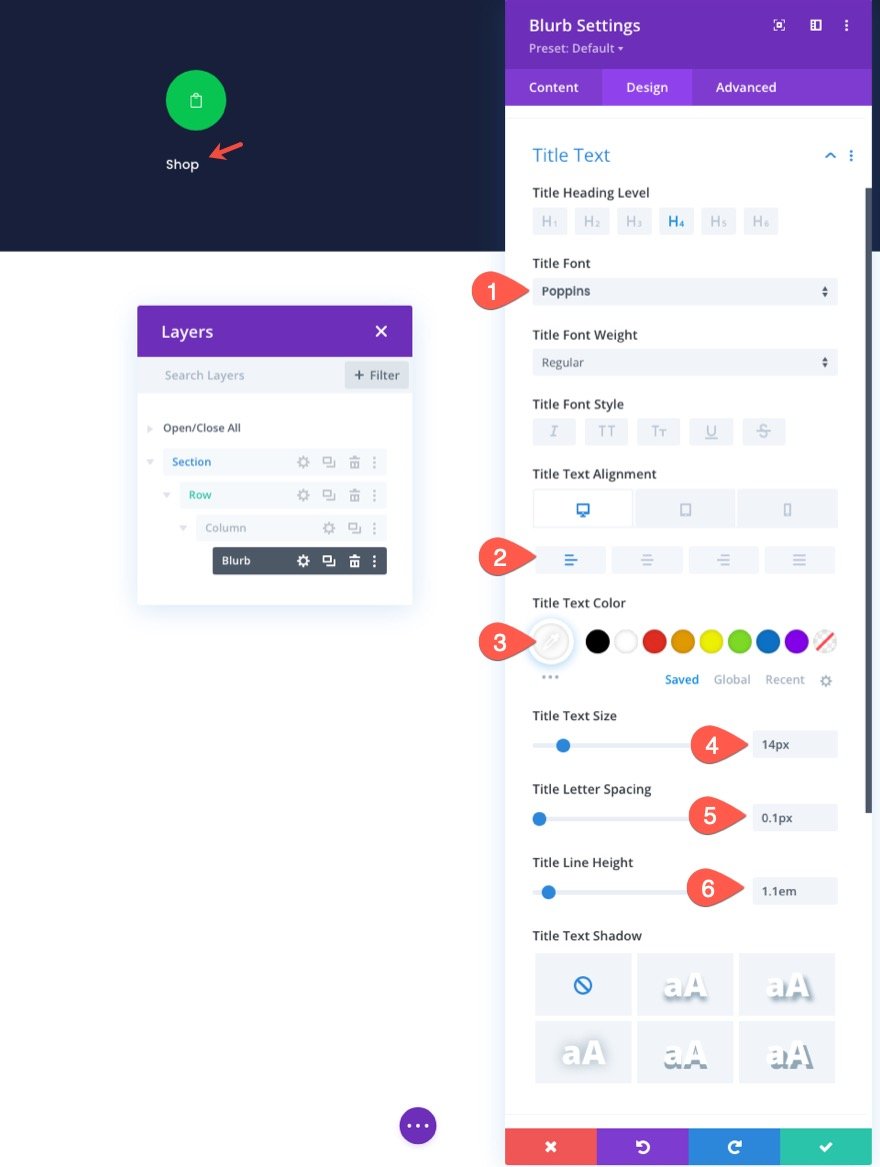
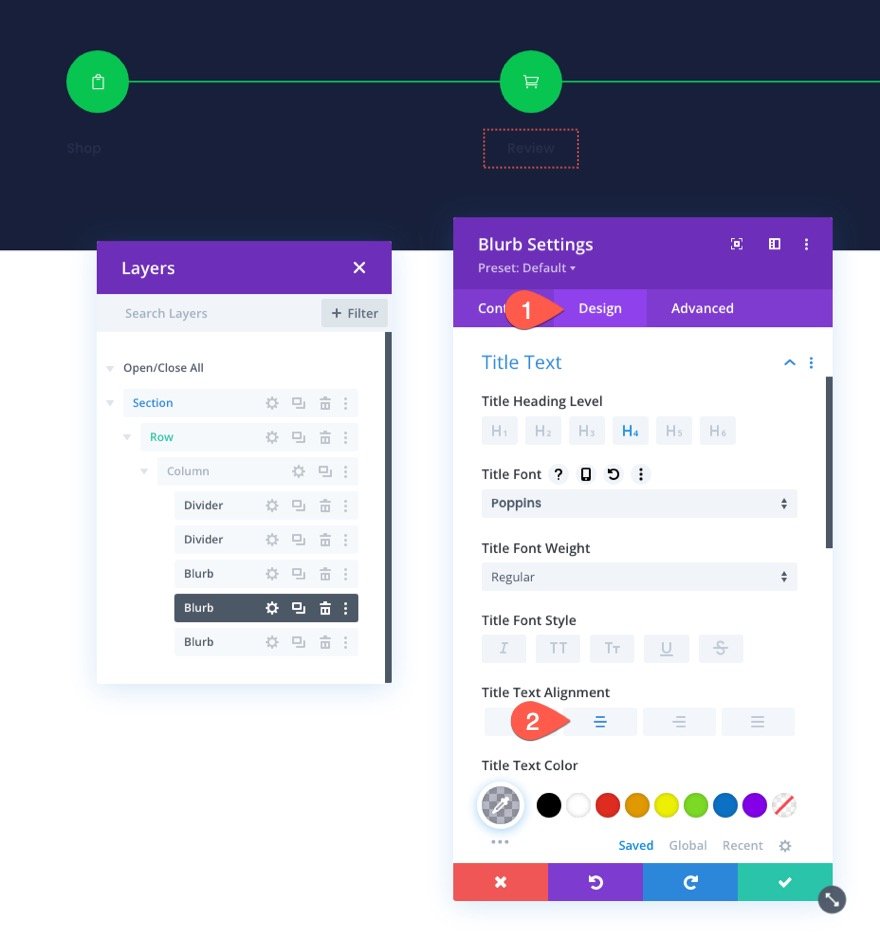
Setelah desain ikon selesai, perbarui teks judul sebagai berikut:
- Judul Font Poppins
- Perataan Teks Judul: kiri (desktop), tengah (tablet dan ponsel)
- Warna Teks Judul: #fff
- Ukuran Teks Judul: 14px
- Judul Huruf Spasi 0.1px
- Tinggi Baris Judul: 1.1em

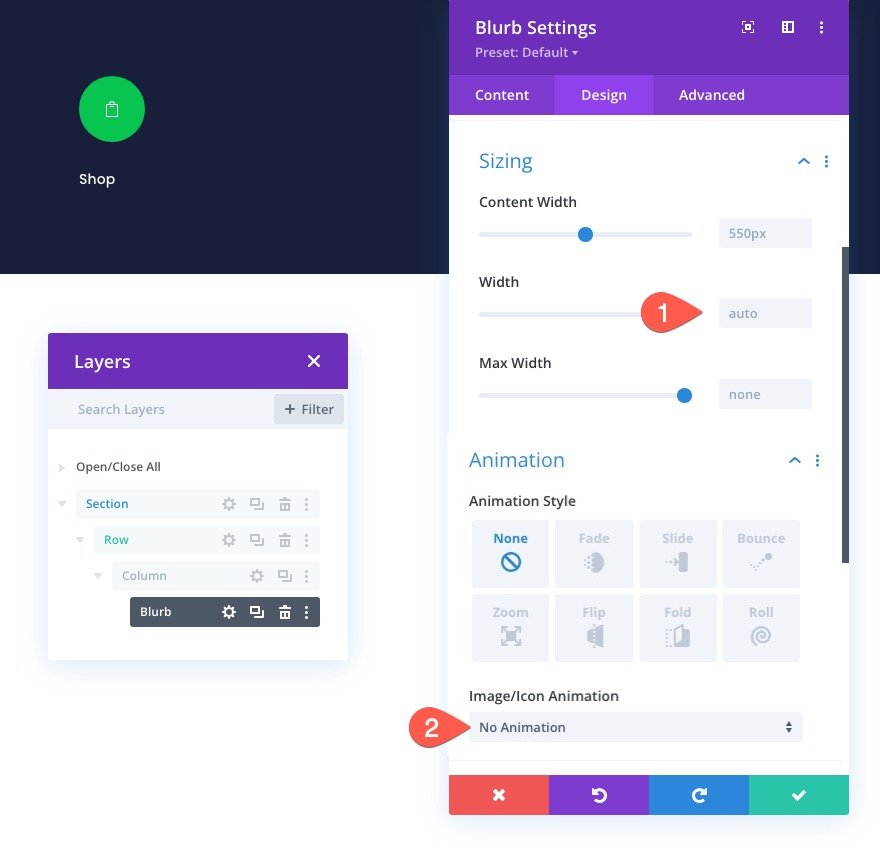
Kemudian perbarui lebar dan nonaktifkan animasi default.
- Lebar: otomatis
- Gambar/Ikon Animasi: Tanpa Animasi

Gandakan Blurb untuk Membuat Lebih Banyak Tautan Navigasi
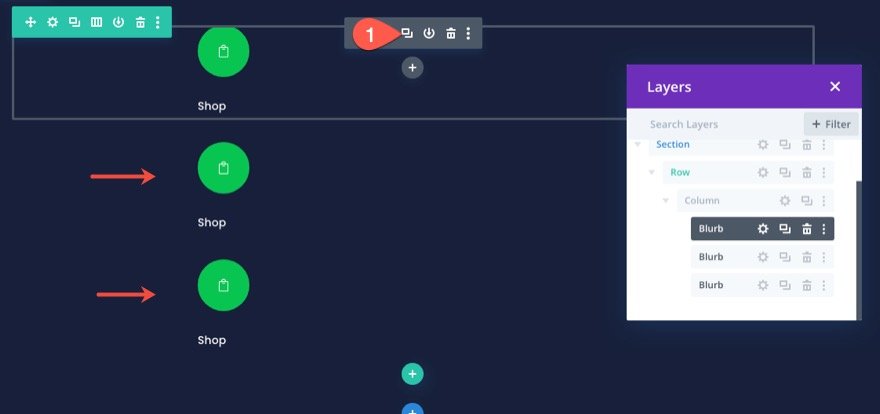
Untuk mempercepat proses desain, duplikat uraian singkat dua kali sehingga Anda memiliki total tiga uraian (atau tautan navigasi).

Memposisikan Tautan Navigasi Pertama dan Ketiga
Untuk uraian pertama dan ketiga di menu navigasi akan memiliki posisi absolut. Ini akan memungkinkan mereka untuk tetap di tempatnya dan tidak menumpuk di ponsel.
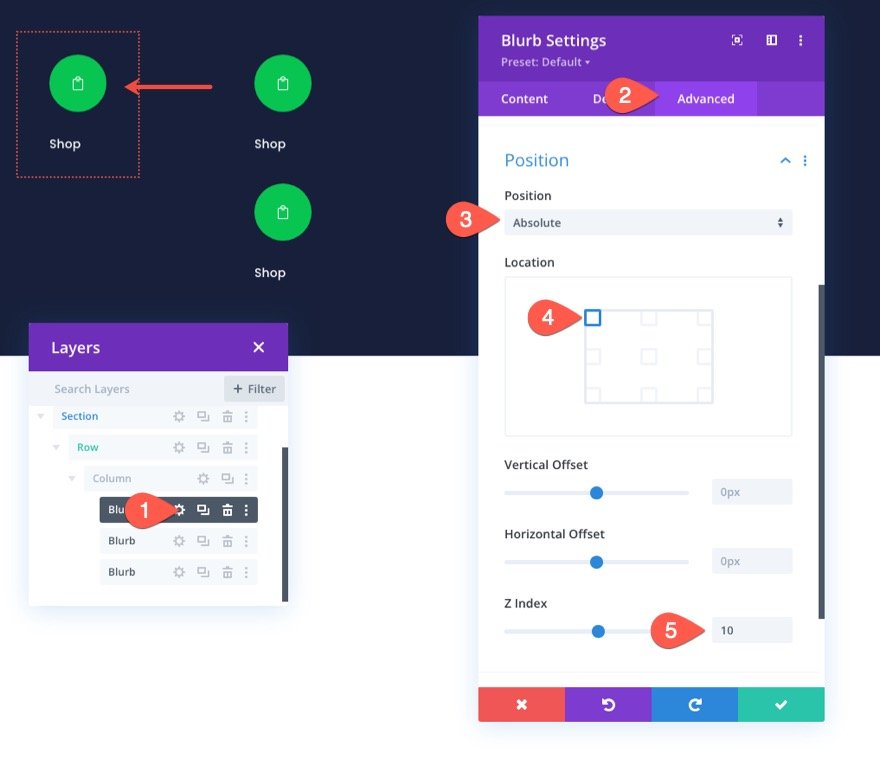
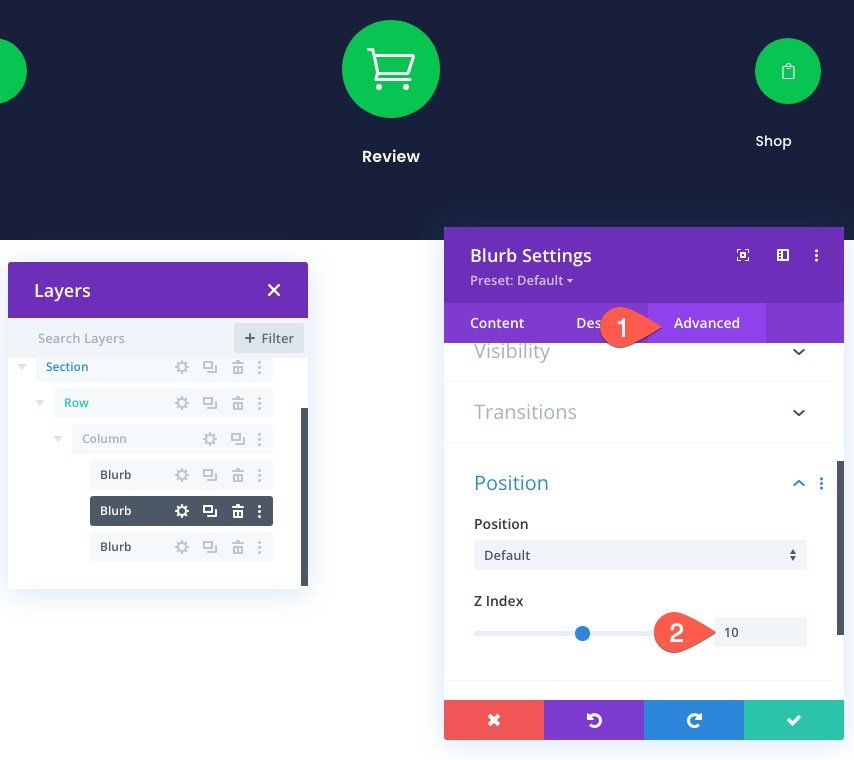
Untuk memposisikan uraian pertama, buka pengaturan uraian dan perbarui yang berikut:
- Posisi: Absolut
- Lokasi: Kiri Atas
- Indeks Z: 10
Catatan: Penambahan indeks z penting untuk menjaga uraian di depan garis pembagi yang akan kita tambahkan nanti.

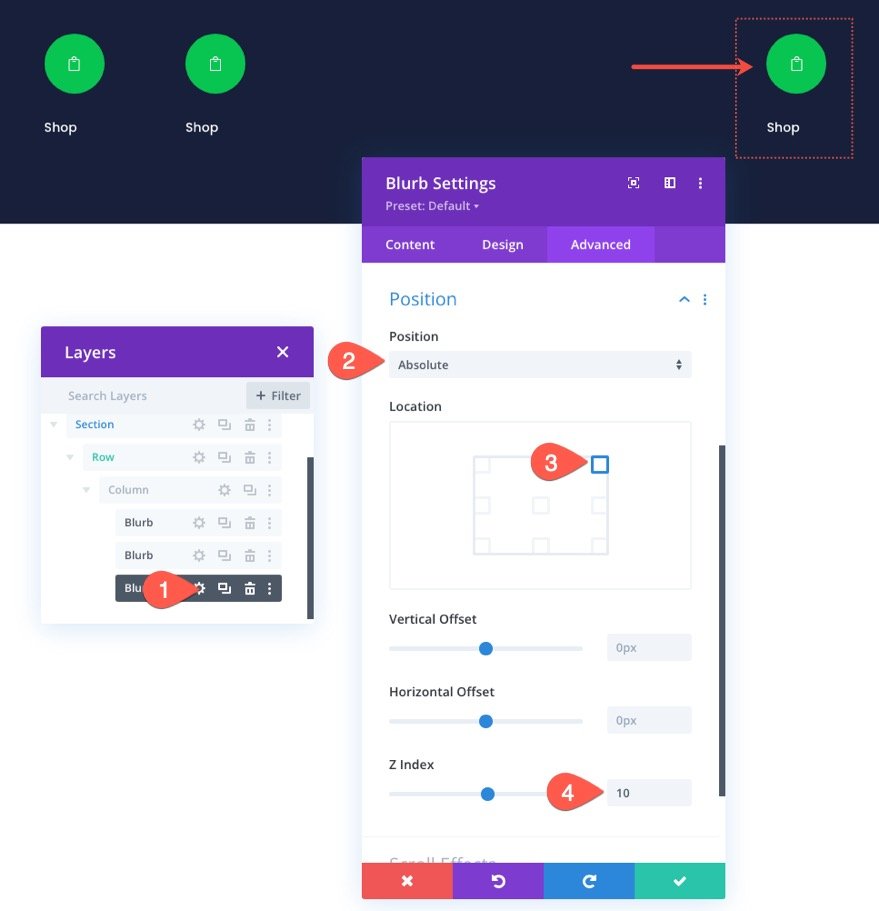
Untuk memposisikan uraian ketiga, buka pengaturan uraian ketiga dan perbarui yang berikut:
- Posisi: Absolut
- Lokasi: Kanan Atas
- Indeks Z: 10

Menyesuaikan Tautan Navigasi Keranjang/Ulasan
Uraian tengah akan menjadi tautan navigasi kereta.
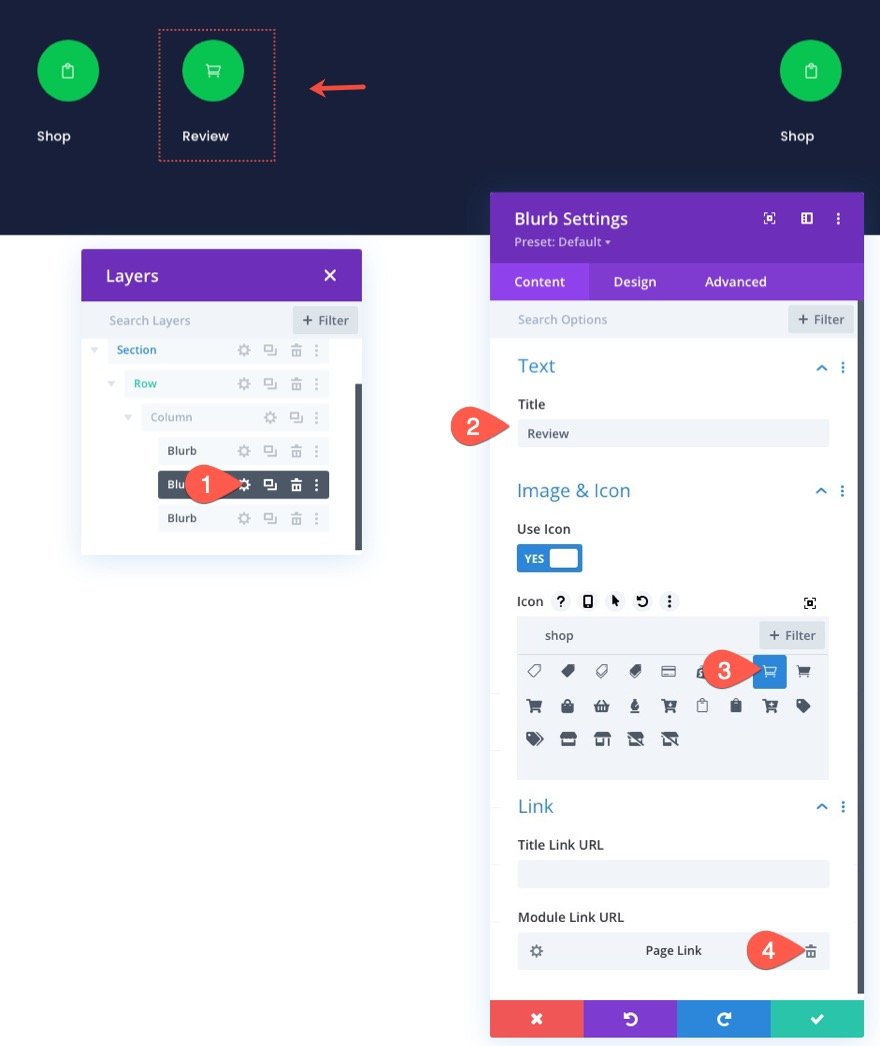
Buka pengaturan untuk uraian kedua/tengah dan perbarui konten sebagai berikut:
- Judul: Ulasan
- Gunakan Ikon: YA
- Ikon: lihat tangkapan layar
- URL Tautan Modul: tautan ke halaman keranjang

Karena kami mendesain menu navigasi untuk halaman keranjang dalam desain ini, kami akan membuat uraian ini menonjol (membuatnya lebih besar dan tebal) sehingga pengguna tahu di mana mereka berada dalam proses checkout.
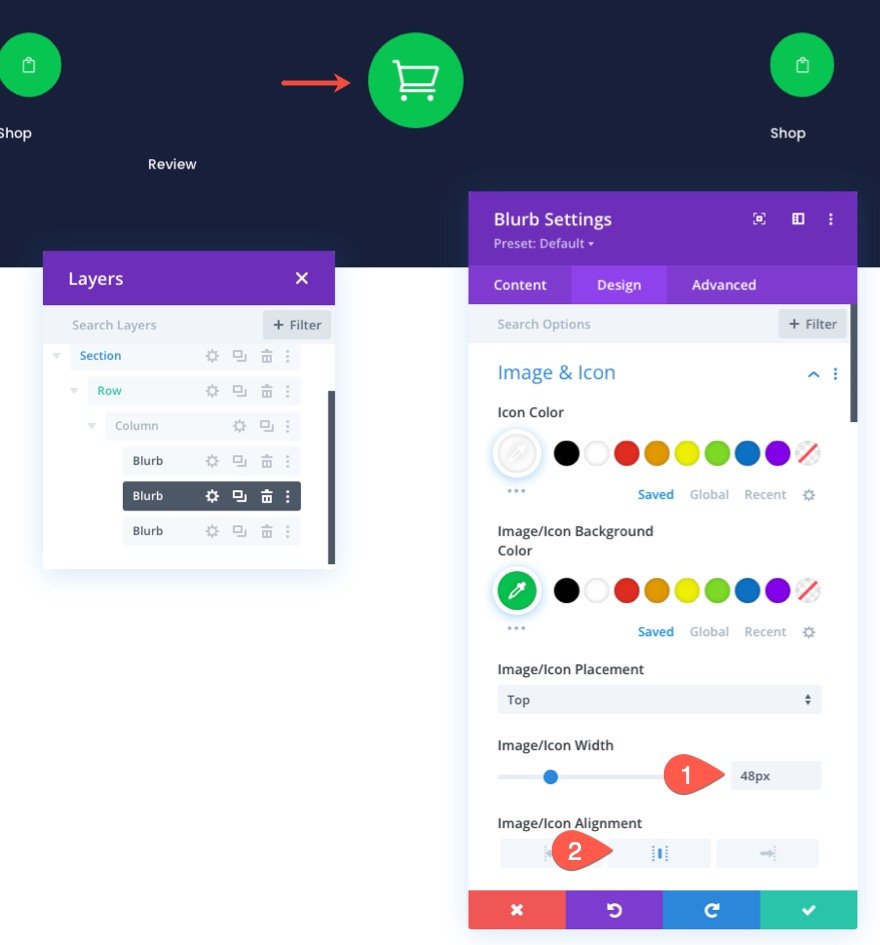
Di bawah pengaturan desain, perbarui yang berikut ini:
- Ukuran Gambar/Ikon: 48px
- Penjajaran Gambar/Ikon: Tengah

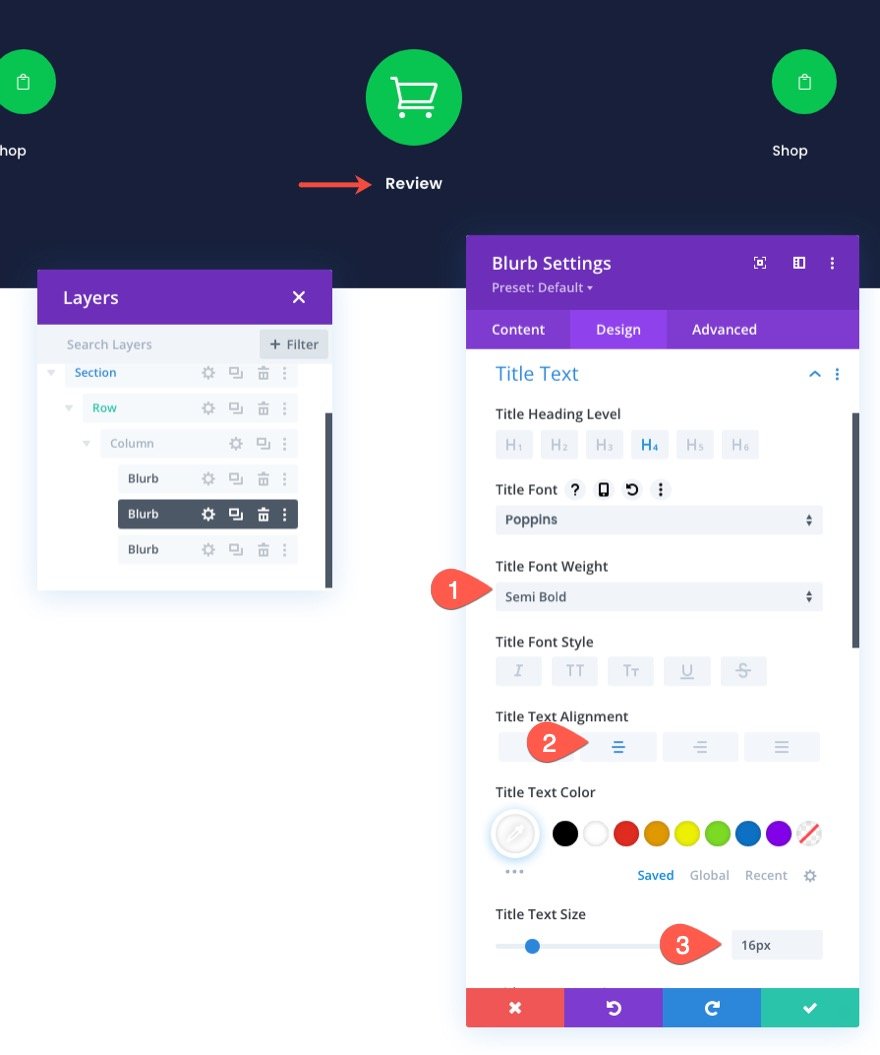
- Judul Font Berat: Semi Tebal
- Perataan Teks Judul: Tengah
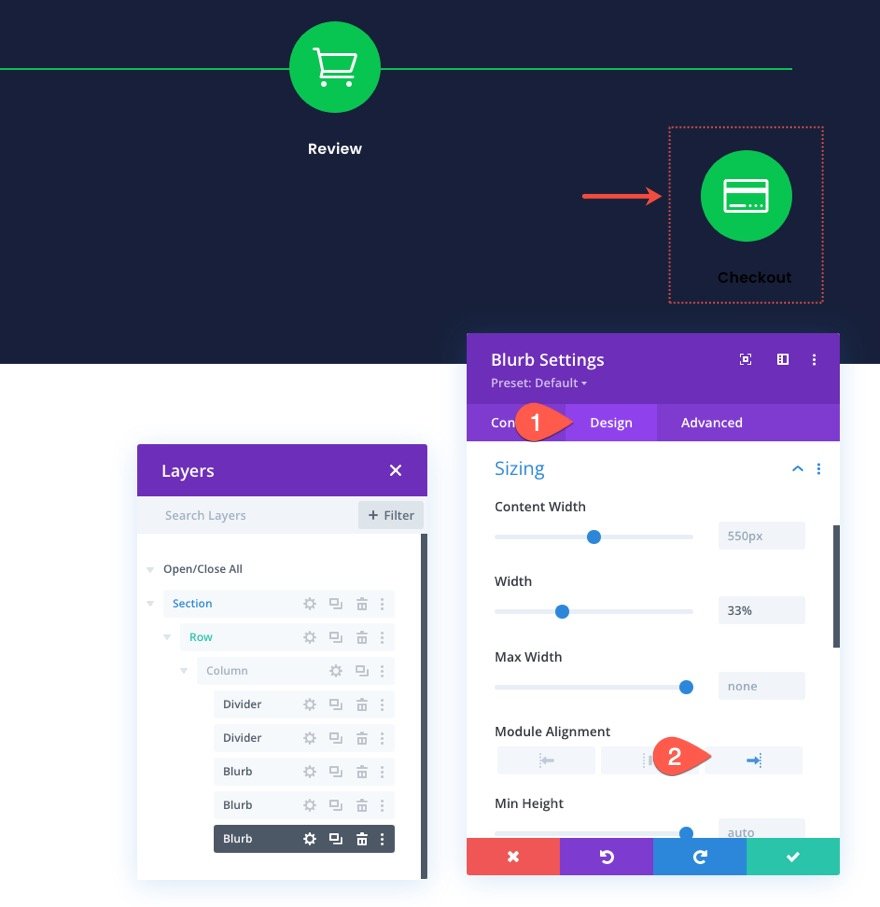
- Ukuran Teks Judul: 16px

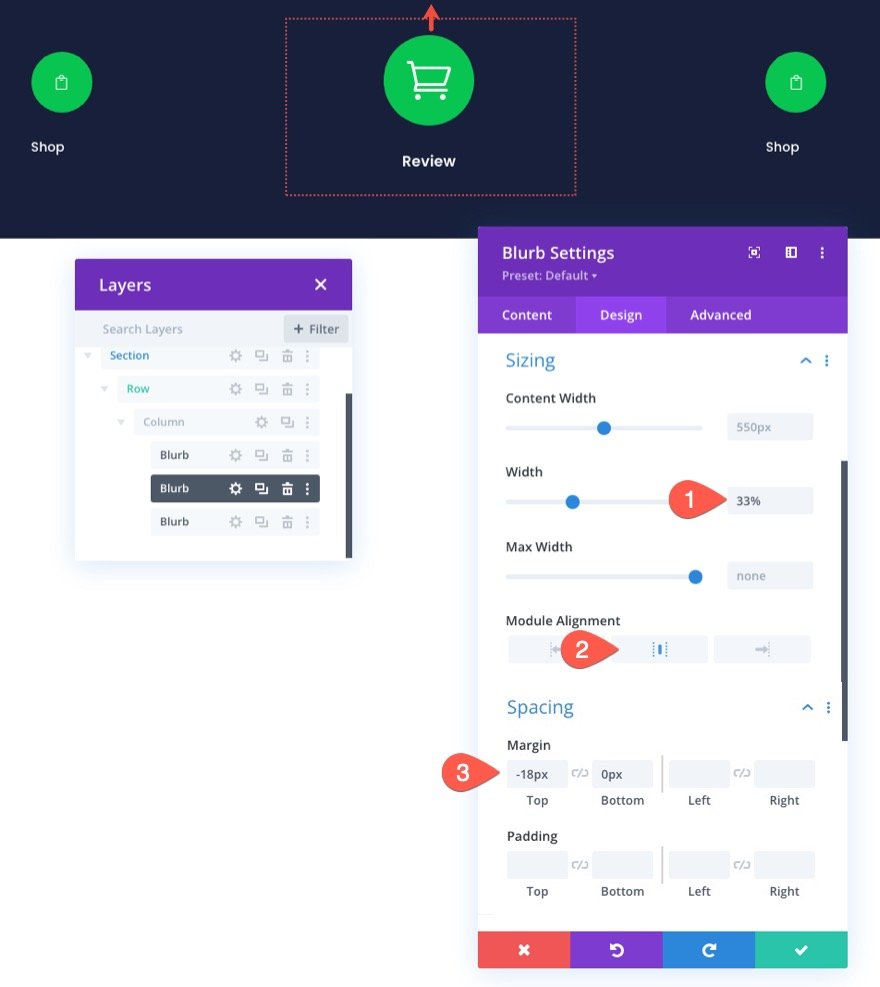
Selanjutnya, perbarui ukuran dan spasi sebagai berikut:
- Lebar: 33%
- Penyelarasan Modul: tengah
- Margin: -18px atas, 0px bawah

Juga, pastikan Indeks Z diperbarui ke nilai 10.
- Indeks Z: 10

Menyesuaikan Tautan Navigasi Checkout
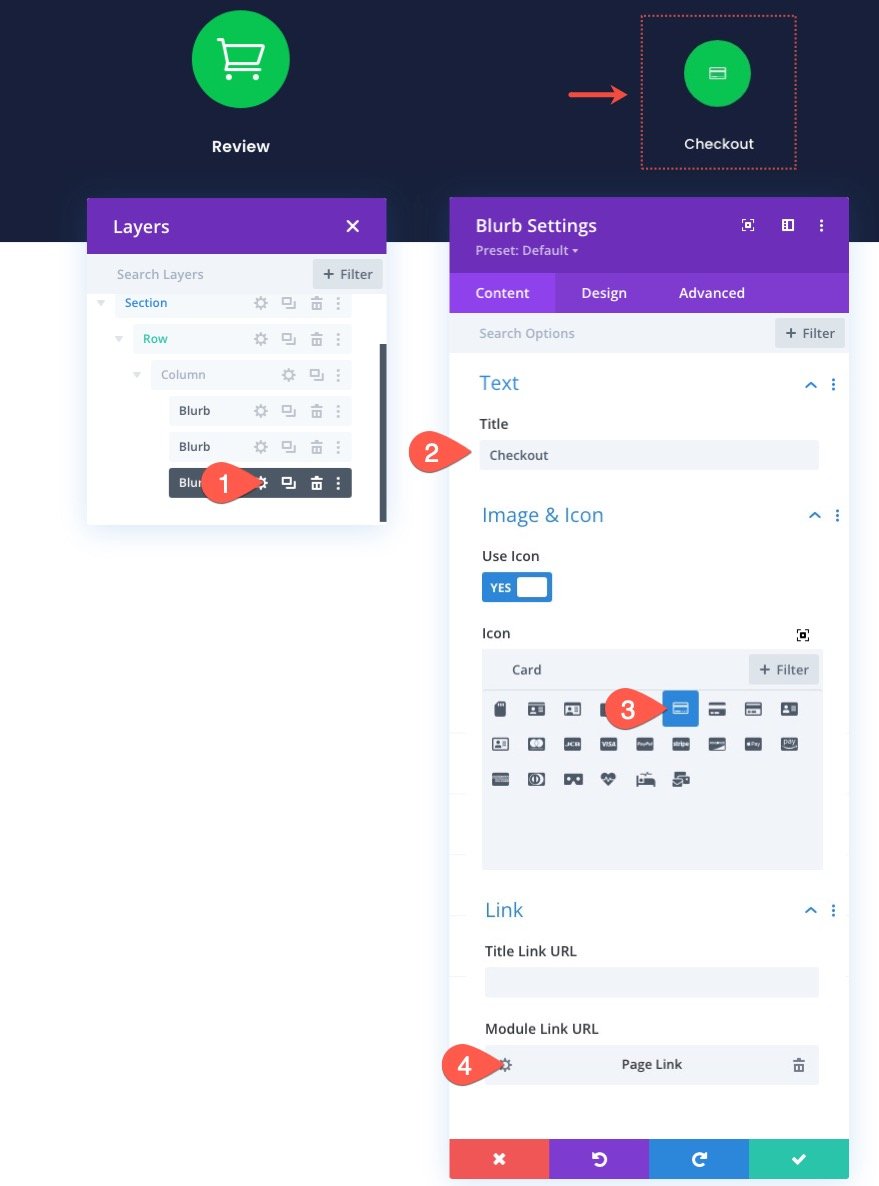
Untuk menyesuaikan tautan navigasi checkout, buka pengaturan untuk uraian ketiga dan perbarui konten sebagai berikut:
- Judul: Checkout
- Gunakan Ikon: YA
- Ikon: lihat tangkapan layar
- URL Tautan Modul: tautan ke halaman checkout


Karena halaman checkout adalah langkah selanjutnya dalam proses checkout, kami akan memberikan skema warna pudar.
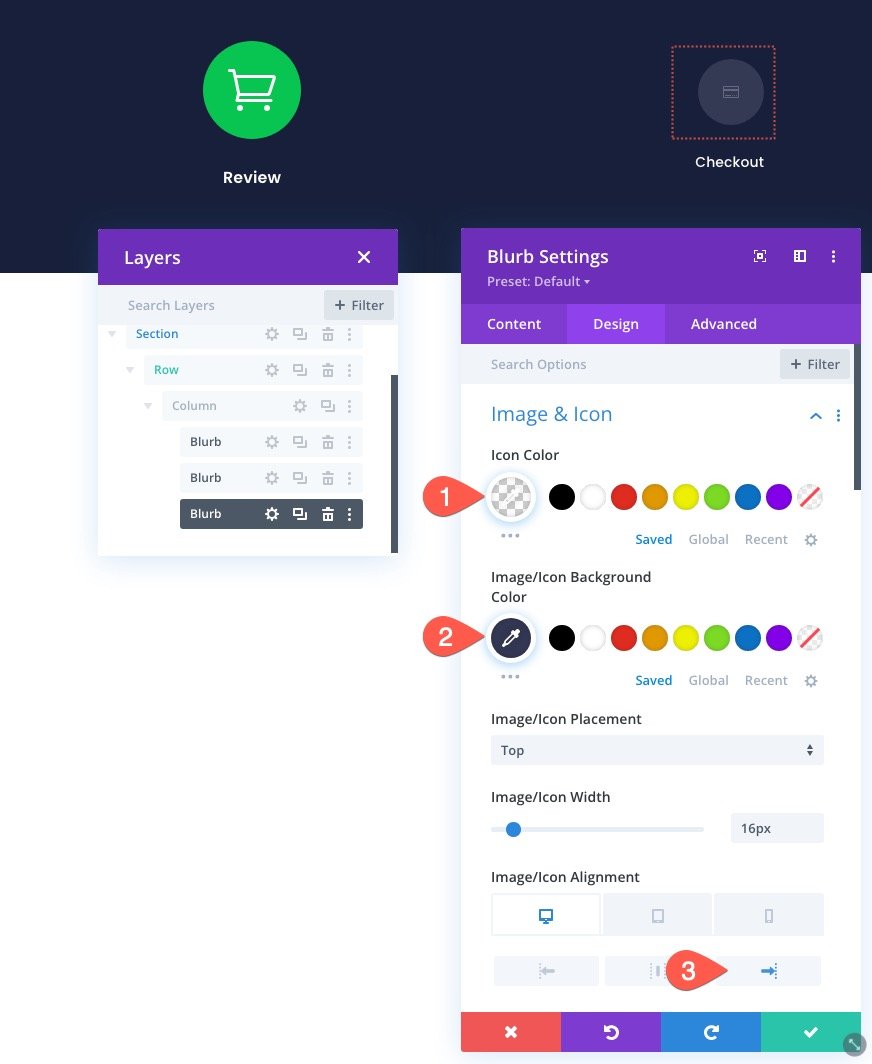
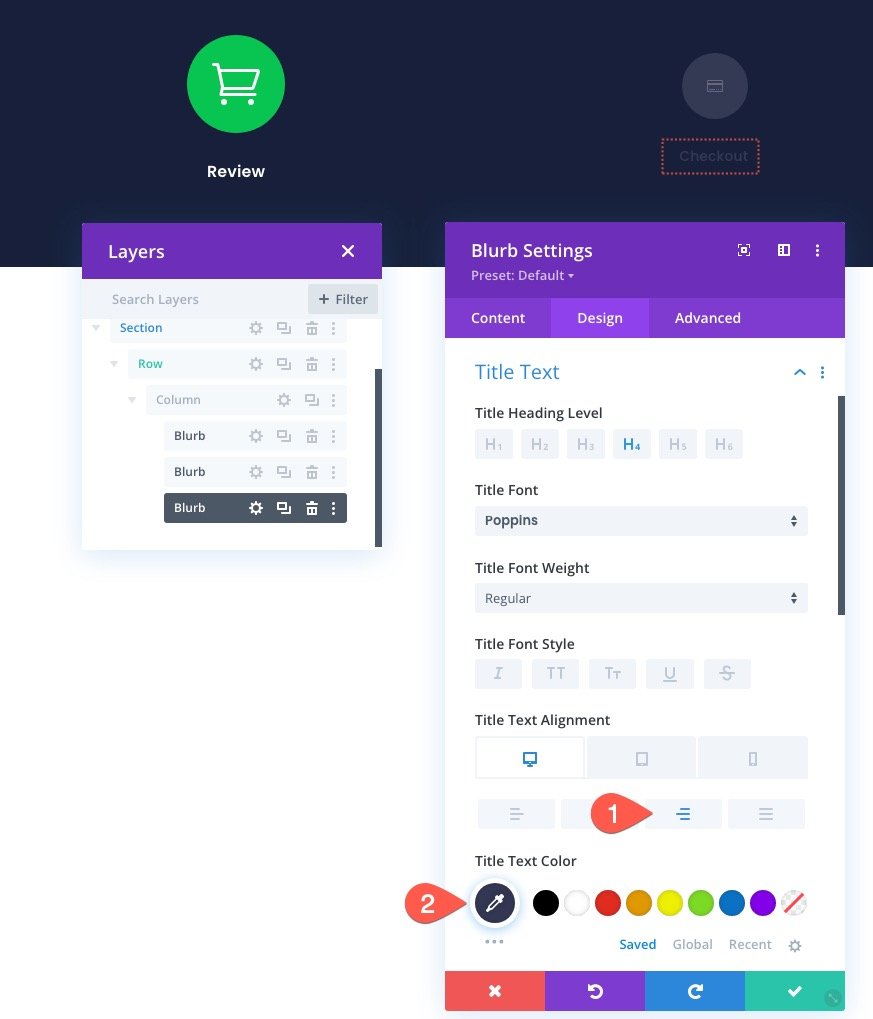
Di bawah tab desain, perbarui yang berikut ini:
- Warna Ikon: rgba(255,255,255,0.24)
- Warna Latar Gambar/Ikon: #343854
- Penjajaran Gambar/Ikon: Kanan (desktop), Tengah (tablet dan ponsel)

- Perataan Teks Judul: Kanan (desktop), Tengah (tablet dan ponsel)
- Warna Teks Judul: #343854

Membuat Garis Pembagi untuk Menunjukkan Kemajuan
Sekarang setelah tautan navigasi proses checkout tersedia, kami siap menambahkan garis pemisah untuk menunjukkan kemajuan dalam proses checkout.
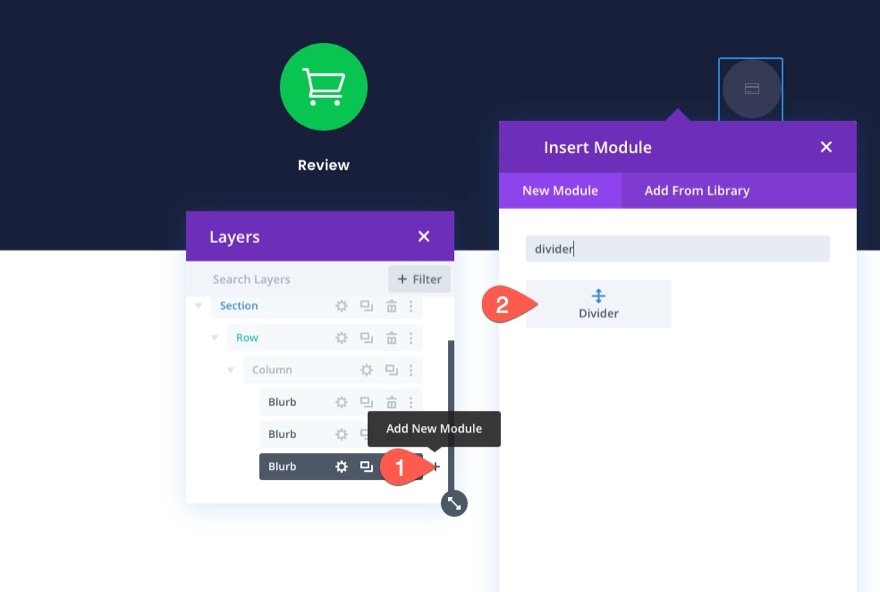
Di bawah modul uraian ketiga, tambahkan modul pembagi baru.

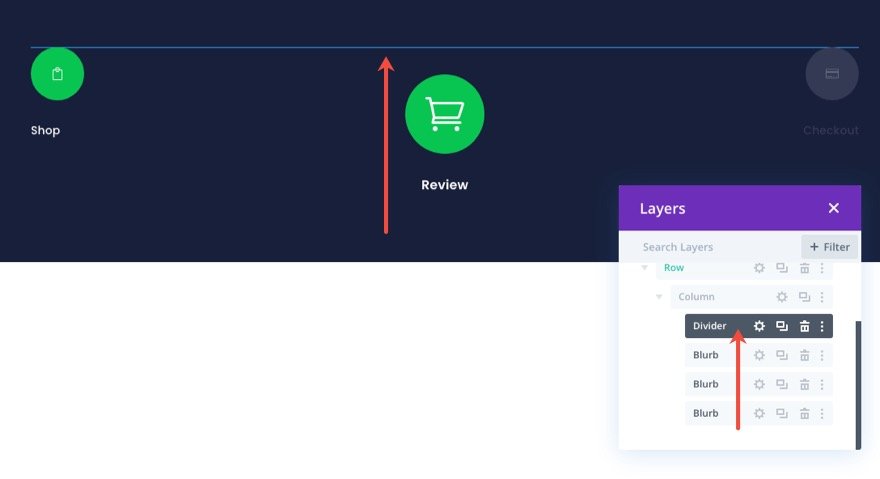
Kemudian gunakan tampilan layer/modal untuk menyeret garis pembagi di atas uraian lainnya.

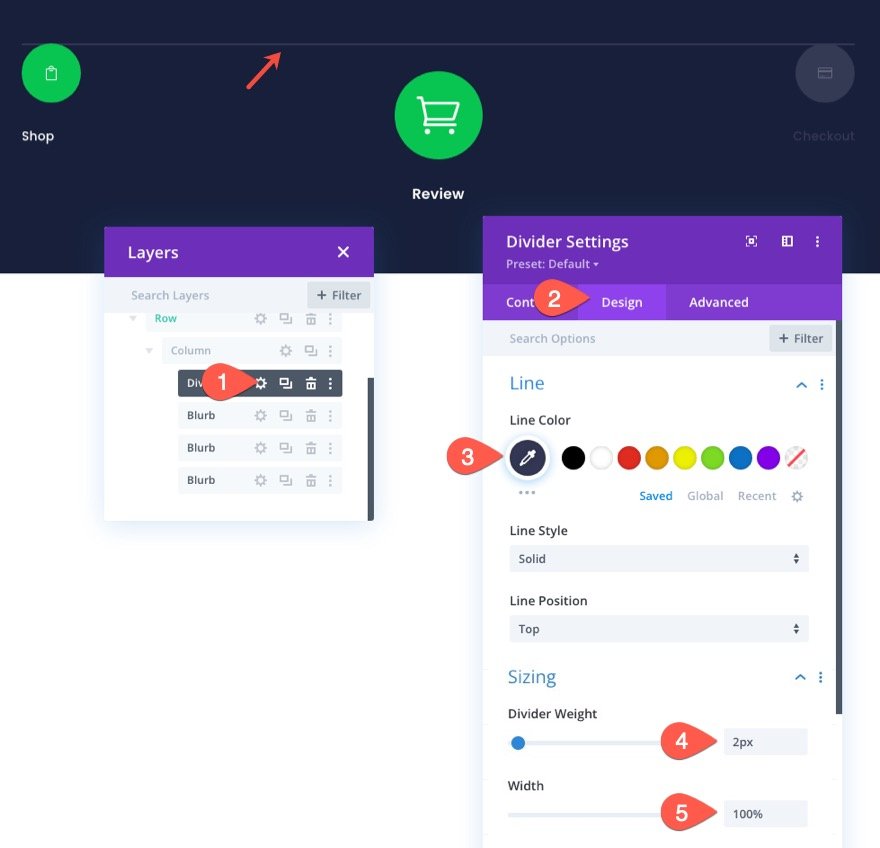
Selanjutnya, buka pengaturan pembagi dan perbarui pengaturan desain berikut:
- Warna Garis: #343854
- Berat Pembagi: 2px
- Lebar: 100%

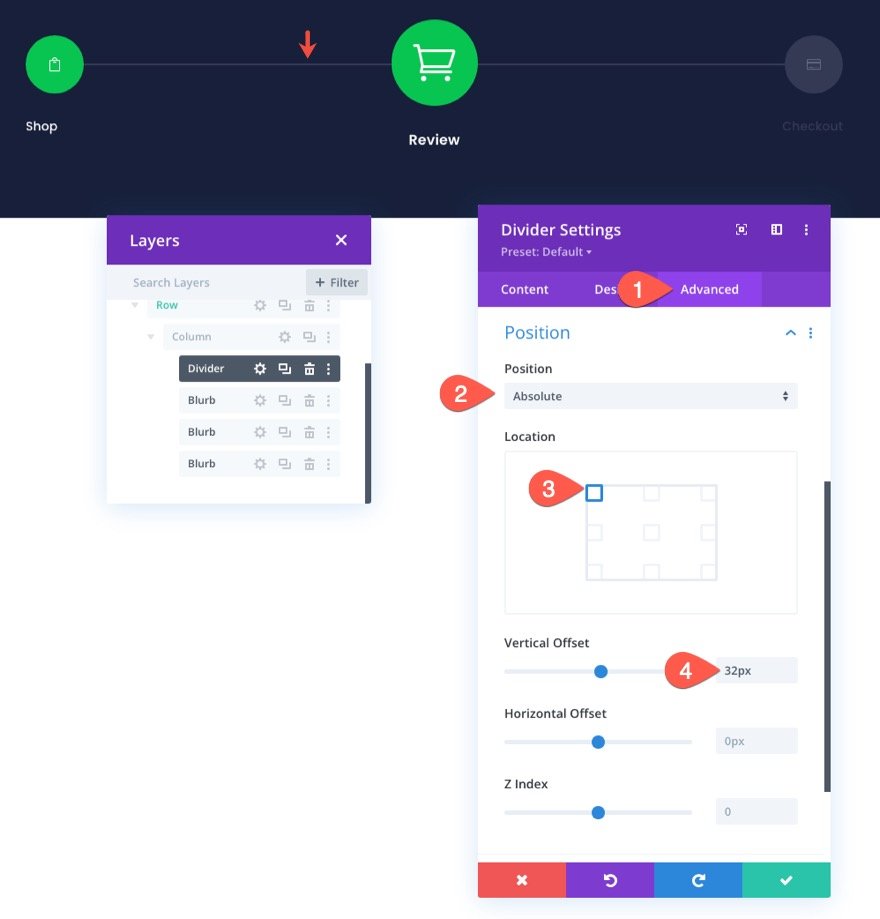
Di bawah tab Advanced, posisikan garis pembagi sebagai berikut:
- Posisi: Absolut
- Lokasi: Kiri Atas
- Offset Vertikal: 32px

Setelah garis pembagi pertama terpasang, kita siap untuk menambahkan garis pembagi kedua. Baris ini akan menyorot bagian dari garis pemisah pertama yang menghubungkan dua uraian pertama. Ini akan membantu menunjukkan kemajuan proses checkout seperti bilah kemajuan.
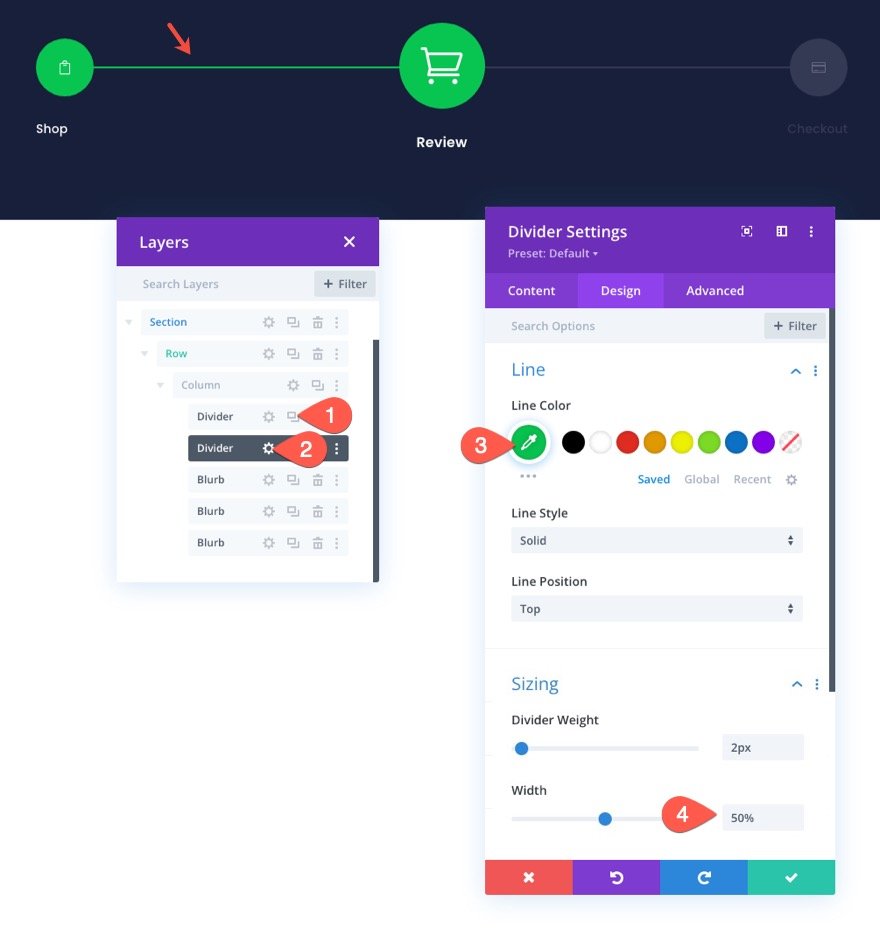
Untuk menambahkan pembagi kedua, duplikat pembagi yang ada dan perbarui pengaturan desain berikut:
- Warna Garis: #08c451
- Lebar: 50%

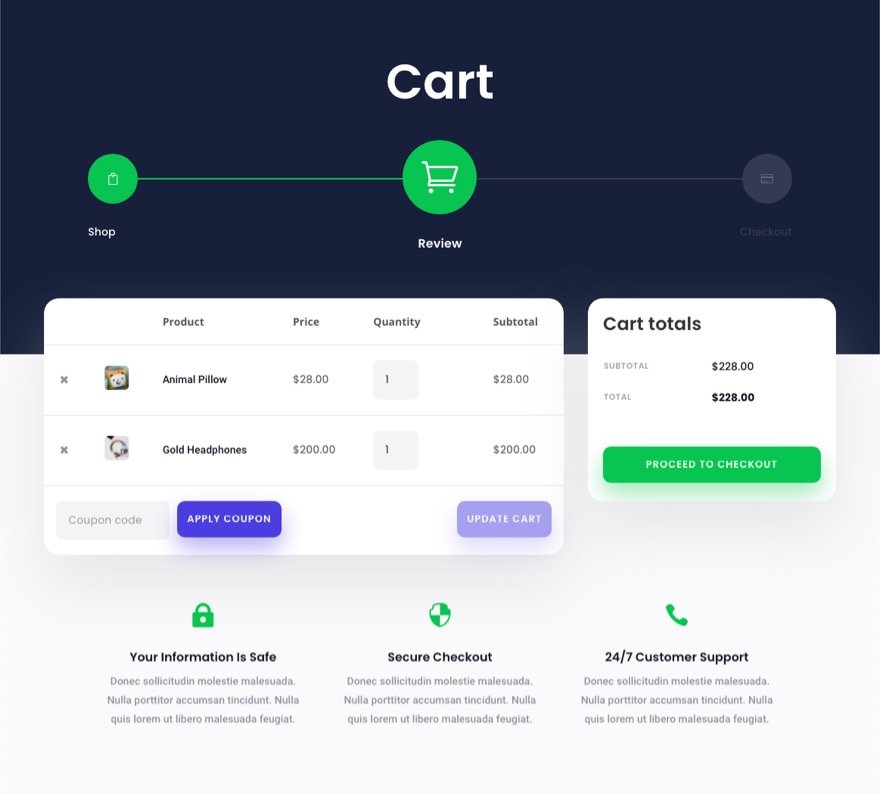
Hasil Akhir Menu Navigasi Halaman Cart
Semua selesai. Sekarang, lihat hasilnya di desktop dan seluler.


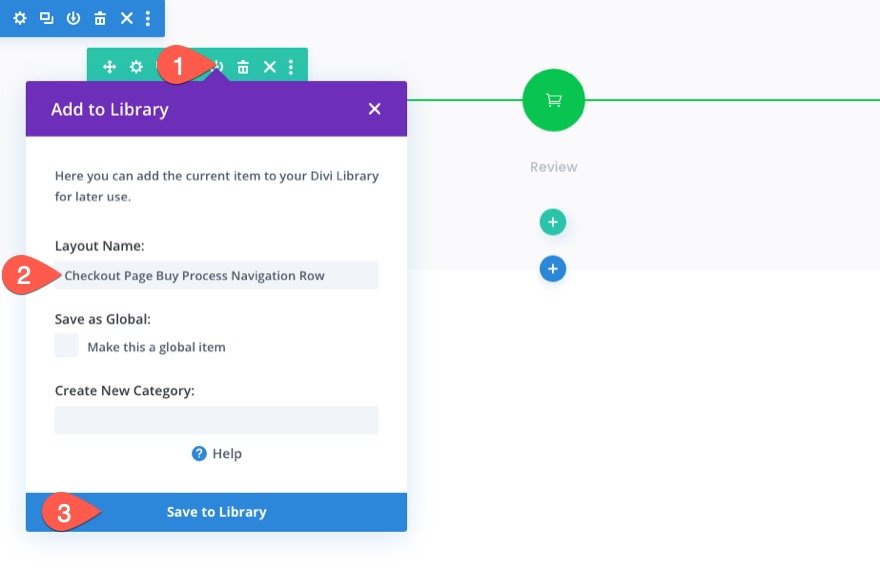
Menyimpan Baris ke Perpustakaan Divi
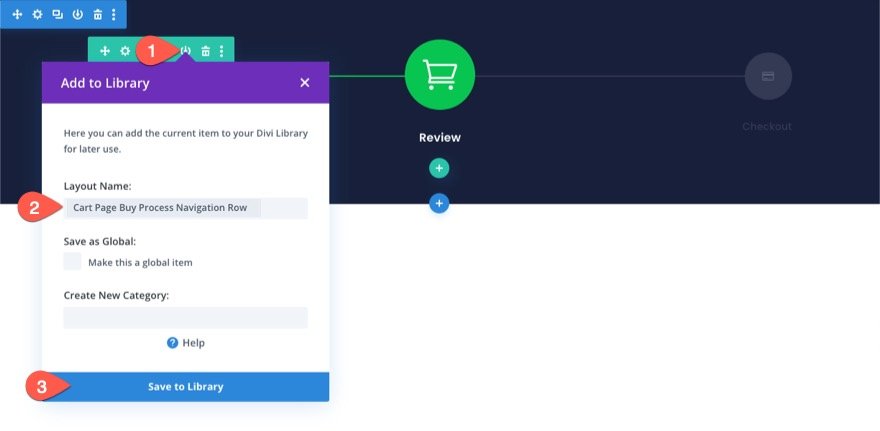
Karena kami ingin dapat menambahkan menu navigasi proses checkout ini ke halaman checkout atau template kami di masa mendatang, penting untuk menyimpannya ke Perpustakaan Divi. Untuk contoh ini, kami akan menyimpan baris ke perpustakaan. Untuk melakukannya, klik ikon Simpan ke Perpustakaan saat mengarahkan kursor ke baris. Di modal Tambahkan ke Perpustakaan, tambahkan Nama Tata Letak dan klik Simpan ke Perpustakaan.

Mengubah Desain Navigasi untuk Halaman Checkout
Setelah menu navigasi halaman Cart telah disimpan ke perpustakaan, kita dapat mengubah desain untuk membuat menu navigasi untuk halaman checkout. Kami ingin menjaga konten dan tautan yang sama. Tapi kami ingin mengubah desain untuk mencerminkan perkembangan baru dari proses checkout.
Memperbarui Progresi Garis Pembagi
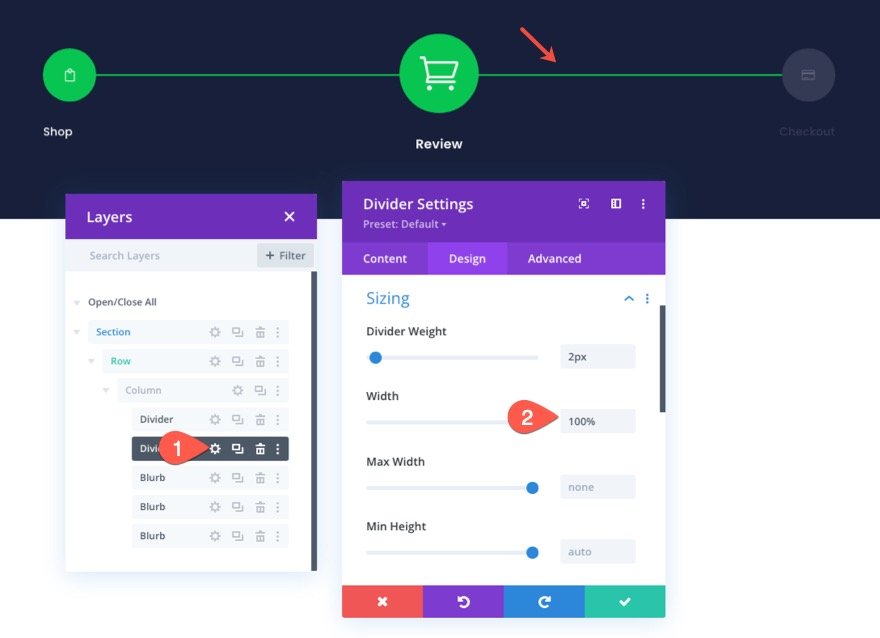
Untuk memperbarui garis pembagi sehingga menyelesaikan perkembangan ke tautan navigasi checkout, buka pengaturan untuk garis pembagi kedua dan perbarui lebar ke nilai 100%.
- Lebar: 100%

Memperbarui Tautan Navigasi Toko
Karena halaman checkout yang akan kita tambahkan ini akan memiliki latar belakang yang terang, kita menginginkan teks judul yang lebih gelap untuk setiap tautan navigasi kita.
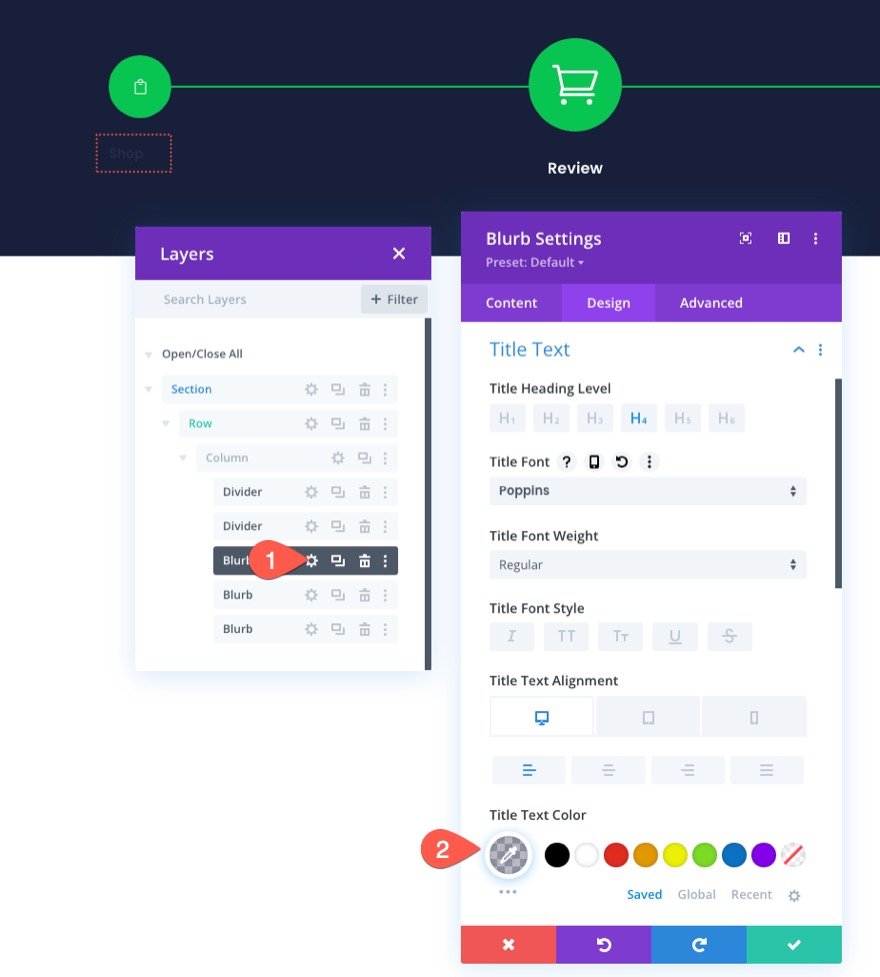
Untuk melakukan ini, buka pengaturan untuk uraian "Toko" di sebelah kiri dan perbarui warna teks judul:
- Warna Teks Judul: rgba(64,71,104,0.36)

Memperbarui Tautan Navigasi Checkout
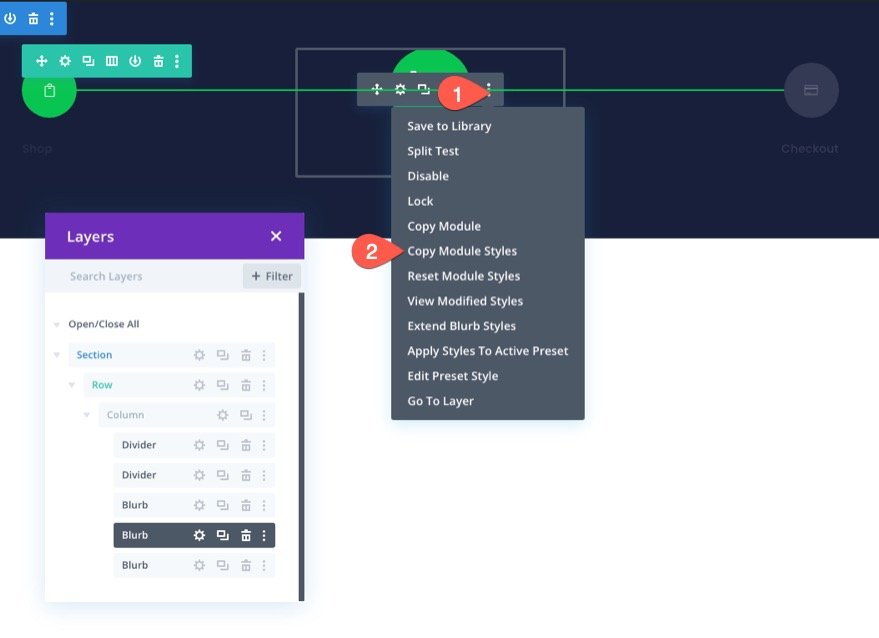
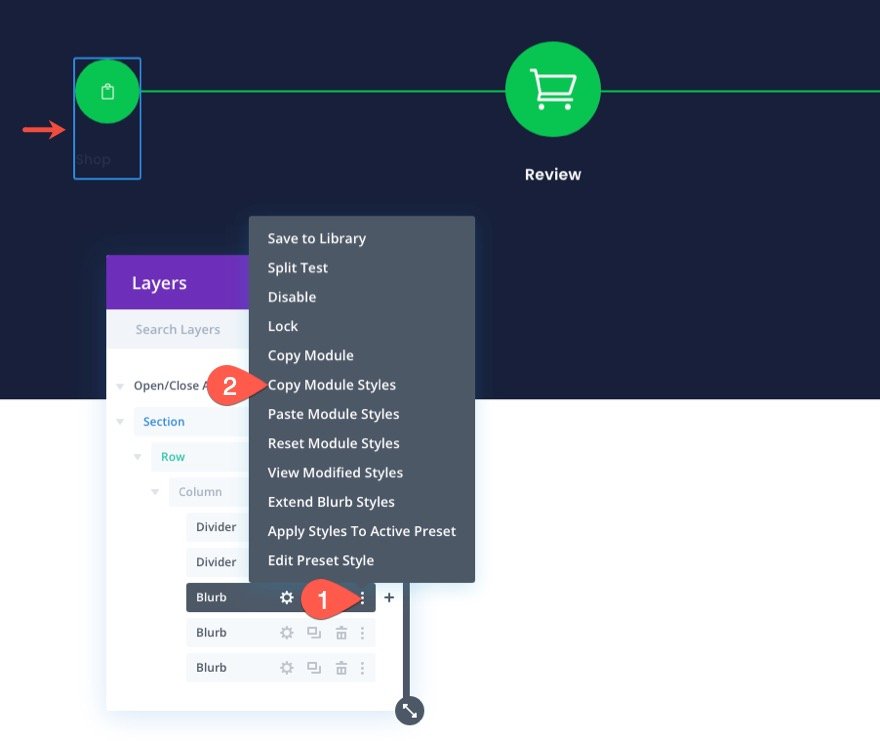
Untuk memperbarui desain tautan navigasi pembayaran, salin gaya modul uraian tengah (tautan Keranjang/Ulasan).

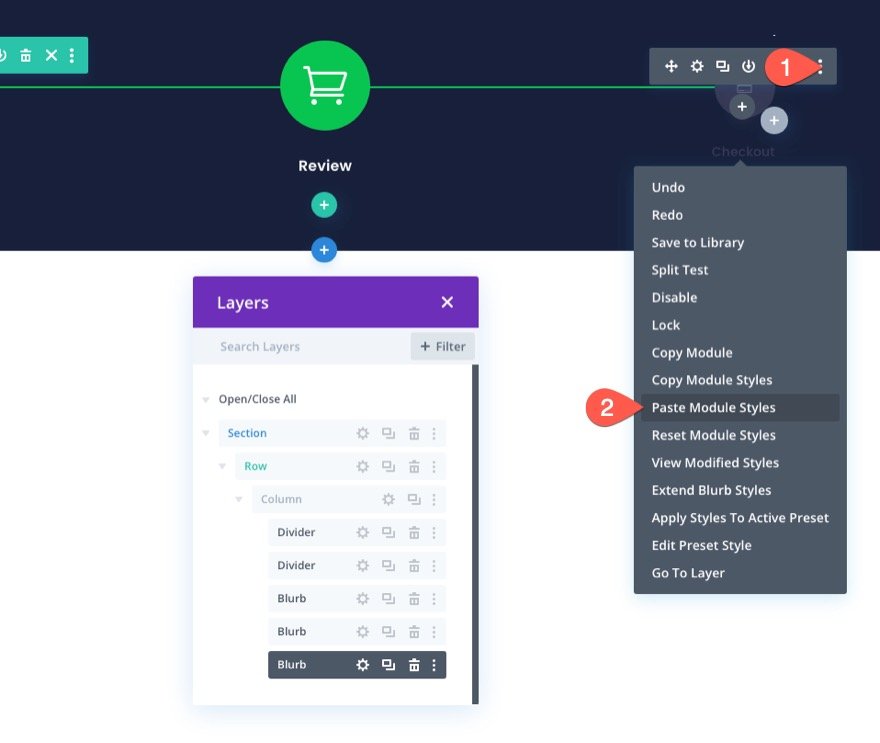
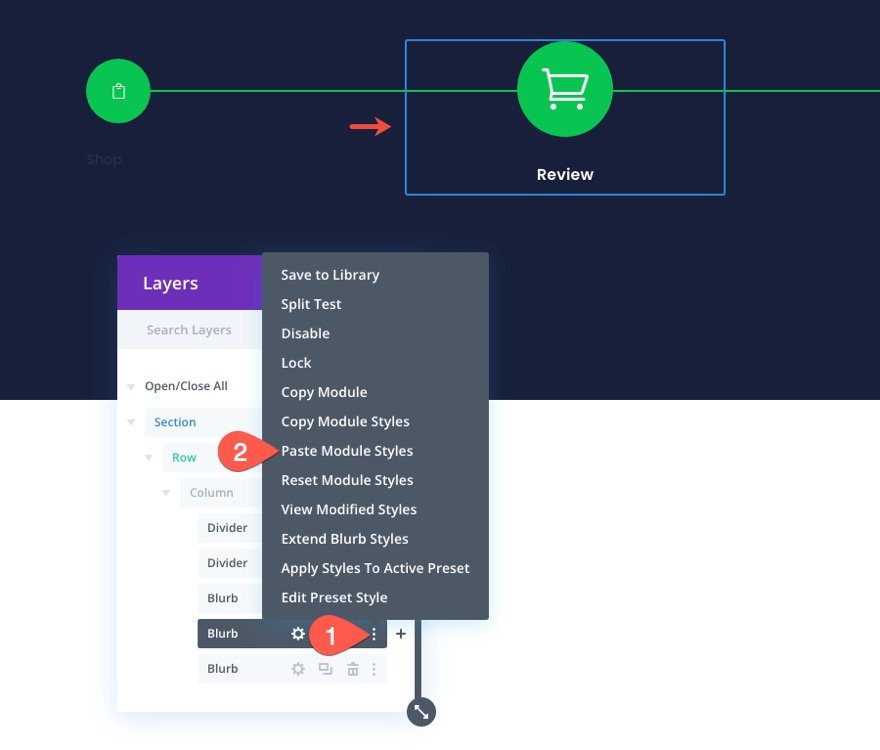
Kemudian lewati gaya modul ke uraian "Checkout" di sebelah kanan.

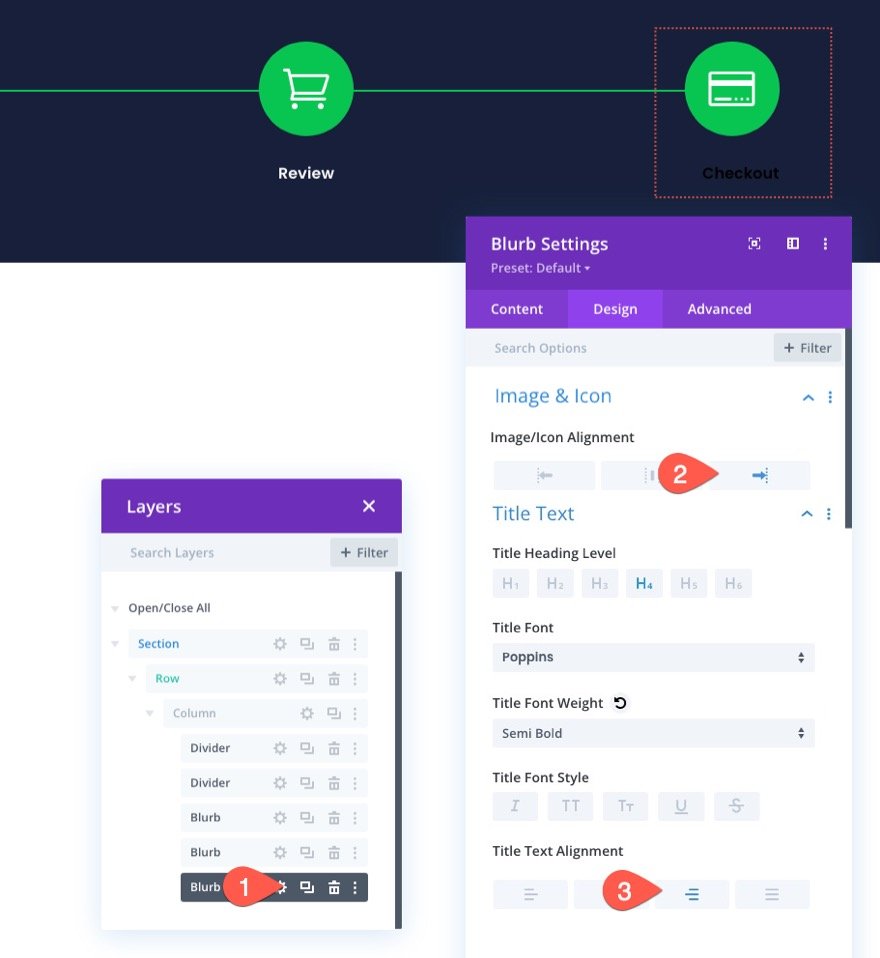
Buka pengaturan uraian "Checkout" dan perbarui yang berikut:
- Penjajaran Gambar/Ikon: Kanan
- Perataan Teks Judul: Kanan

Meski gaya-gaya blurb tengah kini menempati blurb ini, blurb tetap memiliki posisi mutlak.
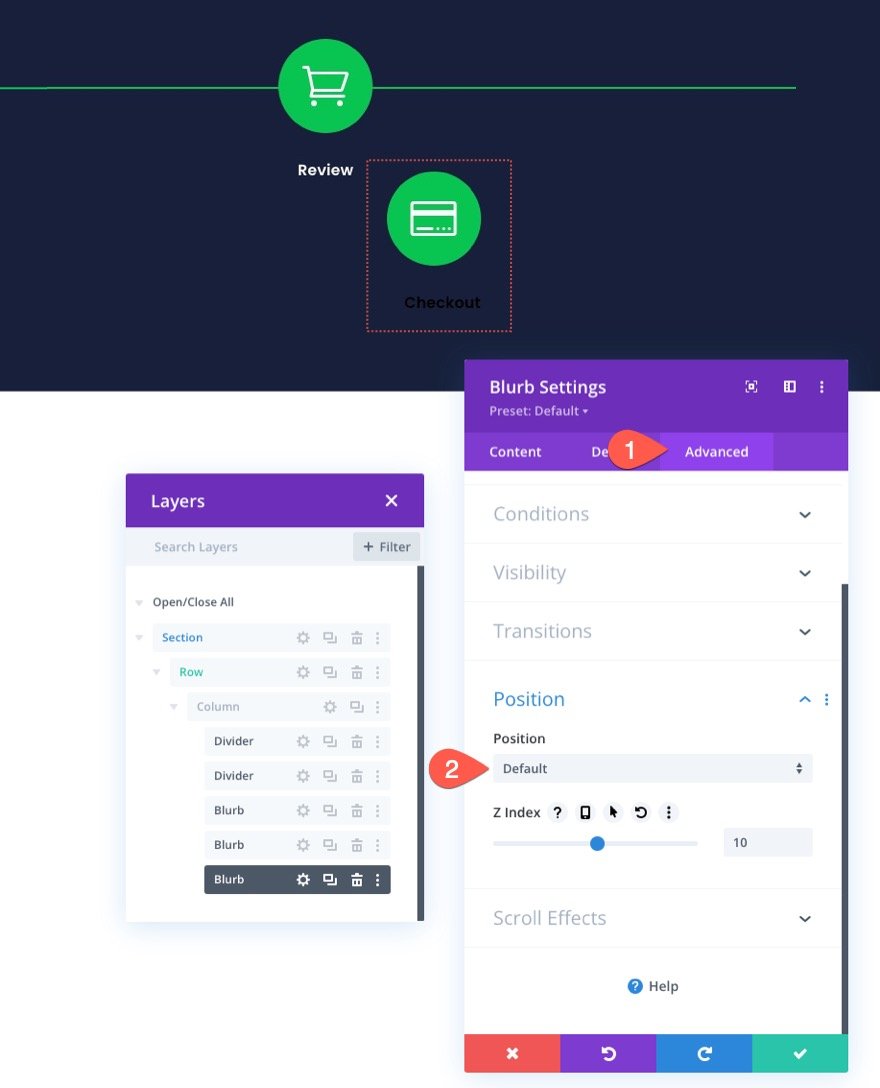
Di bawah tab lanjutan, ubah posisi kembali ke default. (Ini akan menjatuhkan modul di bawah modul yang ada sampai kami memberikan uraian tengah posisi absolut.)

Di bawah tab desain, perbarui perataan modul:
- Penyelarasan Modul: Kanan

Membuat Tautan Navigasi Ulasan Keranjang
Setelah tautan navigasi checkout selesai, kami dapat memperbarui uraian tengah (tautan Cart/Tinjau Navigasi). Untuk mempercepat proses desain, salin gaya modul uraian "Toko" di sebelah kiri.

Kemudian lewati gaya modul ke uraian "Tinjauan" tengah.

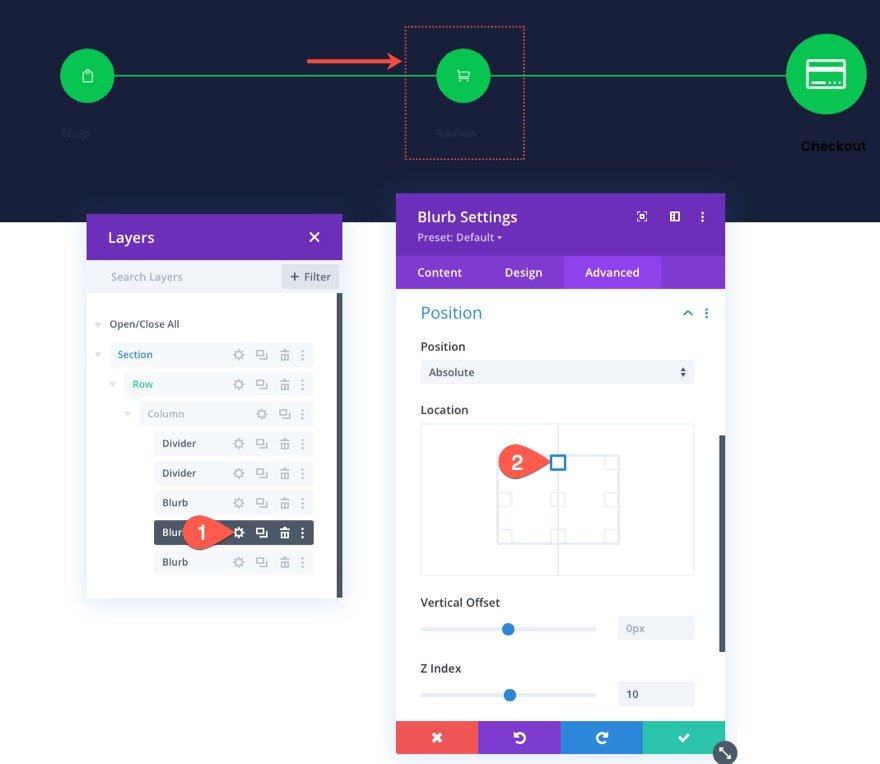
Setelah selesai, uraian “Ulasan” akan diposisikan di sebelah kiri, tepat di atas modul “Toko”. Gunakan modal lapisan untuk memilih pengaturan uraian "Tinjau" dan perbarui lokasi posisi sebagai berikut:
- Lokasi: Pusat Atas

Untuk menyelesaikan pembaruan uraian tengah, perbarui yang berikut:
- Perataan Teks Judul: Tengah

Latar Belakang Bagian
Untuk secara akurat mencerminkan seperti apa tampilan menu navigasi pada halaman checkout dengan latar belakang terang, perbarui warna latar belakang bagian sebagai berikut:
- Warna Latar Belakang: #fafafb

Menyimpan Baris ke Perpustakaan Divi
Sama seperti yang kami lakukan dengan menu navigasi halaman Cart, kami dapat menyimpan menu navigasi halaman Checkout ini ke Divi Library untuk penggunaan di masa mendatang.
Lanjutkan dan simpan baris yang berisi menu ke perpustakaan menggunakan ikon Simpan ke Perpustakaan di menu baris.

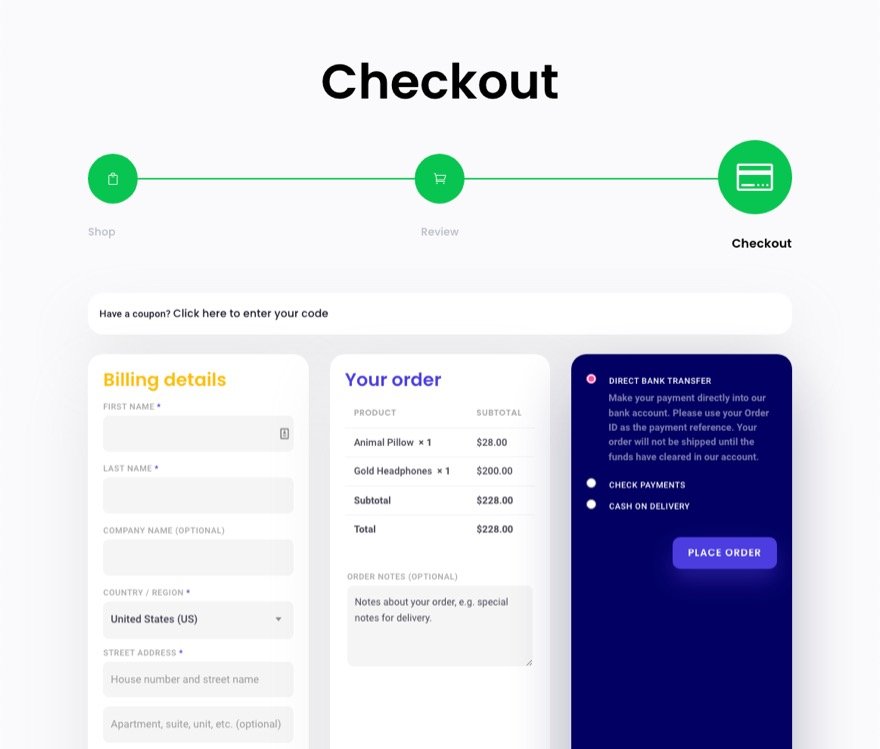
Hasil Akhir Menu Navigasi Halaman Checkout
Berikut adalah hasil akhir dari menu navigasi halaman checkout yang secara akurat mencerminkan perkembangan akhir dalam proses checkout.


Menambahkan Menu Navigasi Proses Checkout ke Cart dan Halaman atau Template Checkout
Sekarang kedua versi menu navigasi proses checkout disimpan ke perpustakaan, kita dapat menambahkannya ke halaman atau template apa pun yang kita inginkan.
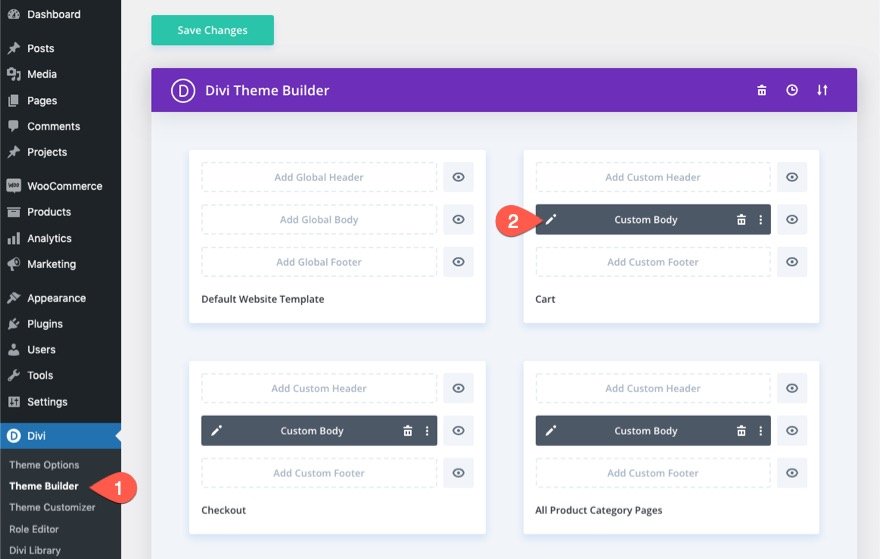
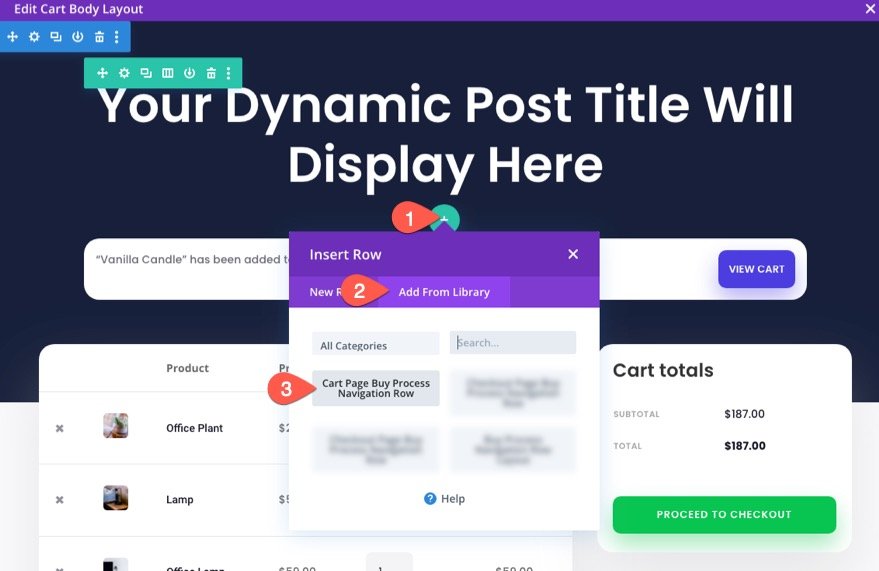
Misalnya, untuk menambahkan menu navigasi proses checkout ke templat Keranjang WooCommerce, buka Pembuat Tema dan klik untuk mengedit tata letak tubuh templat Keranjang.

Karena kami menyimpan menu navigasi kami sebagai baris di perpustakaan, kami harus ingat untuk menambahkan baris baru ke template kami untuk mengunggah menu navigasi. Jadi, temukan tempat untuk baris dan klik untuk menambahkan baris baru. Di modal Sisipkan Baris, klik tab Tambah Dari Perpustakaan dan pilih baris yang disimpan dari daftar.

Anda dapat mengulangi proses yang sama untuk menambahkan menu navigasi ke template halaman Checkout juga.

Hasil Akhir
Lihat bagaimana tautan navigasi proses checkout ini terlihat pada template yang dirancang sepenuhnya. Desain ini juga ditampilkan di salah satu set templat halaman keranjang & checkout GRATIS kami untuk Divi.


Pikiran Akhir
Menu navigasi proses checkout dapat menjadi aset yang bagus untuk situs web Anda. Dan, dengan Divi, Anda dapat membangunnya sepenuhnya dari awal dengan semua penyesuaian yang Anda butuhkan. Plus, Anda dapat menyimpan tata letak ke perpustakaan Anda sehingga Anda dapat menambahkan menu ke halaman atau template apa pun yang Anda inginkan hanya dengan beberapa klik. Mudah-mudahan, ini akan menginspirasi Anda untuk membuat satu untuk proyek Anda berikutnya dan membantu membawa lebih banyak pelanggan melalui proses pembayaran.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
