Cara mendesain footer (tutorial 2025)
Diterbitkan: 2025-02-03Footer situs web Anda lebih dari sekadar tempat untuk informasi hak cipta; Ini bisa menjadi alat yang berharga untuk meningkatkan kredibilitas merek, meningkatkan pengalaman pengguna, dan bahkan mengemudi konversi. Dalam posting ini, kami akan menjelaskan mengapa Anda membutuhkan footer yang dirancang dengan baik di situs Anda, menampilkan beberapa praktik terbaik, dan menunjukkan kepada Anda cara merancang footer menggunakan tema Divi WordPress.
Mari selami.
- 1 Apa itu footer situs web?
- 1.1 Mengapa memiliki footer penting?
- 2 elemen footer penting
- 2.1 1. Informasi kontak
- 2.2 2. Informasi Hak Cipta & Hukum
- 2.3 3. Navigasi
- 2.4 4. Call to Action (CTA)
- 3 prinsip desain untuk footer yang efektif
- 4 Cara Merancang Footer untuk Situs Web Anda
- 4.1 Apa itu Divi?
- 4.2 Cara merancang footer dari awal
- 5 Tinggikan footer situs web Anda dengan Divi
Apa itu footer situs web?
Bagi mereka yang tidak tahu, footer situs web adalah bagian yang muncul di bagian paling bawah setiap halaman di situs Anda. Ini adalah area penting yang sering diabaikan tetapi melayani beberapa fungsi penting. Footer biasanya mencakup informasi penting, seperti detail kontak, hak cipta dan informasi hukum, dan tautan media sosial. Meskipun tampaknya kecil, footer memainkan peran penting dalam meningkatkan pengalaman pengguna, meningkatkan kredibilitas merek Anda, dan bahkan meningkatkan optimasi mesin pencari Anda (SEO).
Mengapa memiliki footer penting?
Footer memainkan peran penting dalam keberhasilan situs web mana pun. Mereka berfungsi sebagai hub untuk info penting dan berkontribusi pada pengalaman pengguna. Ada beberapa alasan mengapa Anda harus memiliki footer yang efektif, termasuk:
- Penguatan Merek: Footer secara konsisten menampilkan logo, warna, dan font Anda, memperkuat identitas merek di semua halaman.
- Informasi Kontak: Detail kontak yang mudah diakses oleh footer memungkinkan pengunjung untuk menghubungi Anda dengan cepat dan mudah.
- Informasi Hukum & Privasi: Footer menyediakan lokasi pusat untuk informasi hukum dan privasi yang penting, memastikan transparansi dan kepatuhan.
- Pengalaman pengguna yang ditingkatkan: Footer yang terorganisir dengan baik meningkatkan navigasi pengguna dengan memberikan akses mudah ke halaman-halaman penting dan peta situs, meningkatkan kegunaan keseluruhan.
- Manfaat SEO: Footer yang dirancang dengan baik dapat mencakup tautan berharga ke situs web lain (backlink) dan profil media sosial, meningkatkan penempatan di halaman peringkat mesin pencari (SERP) dan SEO.
Elemen footer esensial
Footer yang dirancang dengan baik lebih dari sekadar catatan kaki. Ini adalah ruang berharga yang memberikan informasi penting, meningkatkan pengalaman pengguna, dan meningkatkan kredibilitas merek Anda.
1. Informasi kontak
Footer Anda harus menjadi hub yang nyaman bagi pengunjung untuk terhubung dengan Anda. Sertakan nomor telepon Anda untuk mendorong pengunjung menelepon, alamat email Anda atau formulir untuk pertanyaan, dan alamat fisik Anda jika Anda memilikinya. Jangan lupa untuk menambahkan tautan ke profil media sosial Anda menggunakan ikon yang menarik dan terlihat. Ini mendorong pengunjung untuk terhubung dengan Anda dengan berbagai cara.
2. Informasi Hak Cipta & Hukum
Transparansi adalah kuncinya, jadi footer Anda harus dengan jelas menguraikan informasi hukum dan privasi Anda. Sertakan pemberitahuan hak cipta untuk melindungi konten asli Anda. Berikan tautan yang mudah ditemukan ke Kebijakan Privasi dan Ketentuan Layanan Anda. Ini membangun kepercayaan dengan pengunjung Anda dan memastikan mereka memahami bagaimana Anda menangani data mereka. Jika berlaku, sertakan kebijakan penafian atau cookie untuk mengatasi masalah atau batasan tertentu.
3. Navigasi
Komponen penting lainnya saat merancang footer untuk situs web Anda termasuk menu. Navigasi memudahkan pengguna untuk menavigasi situs web Anda dan membantu pengunjung dengan cepat menemukan informasi yang mereka inginkan. Jangan lupa untuk memasukkan tautan ke halaman penting di situs Anda, termasuk blog Anda (jika Anda berencana untuk memilikinya). Ini memastikan akses mudah ke area utama situs web Anda.
4. Call to Action (CTA)
Akhirnya, pertimbangkan untuk menambahkan CTA ke footer Anda. Dorong mereka untuk berlangganan buletin Anda untuk menerima pembaruan dan penawaran eksklusif. Anda juga dapat menggunakan ruang ini untuk mempromosikan produk atau layanan tertentu. Atau, pertimbangkan untuk menawarkan sumber daya gratis yang berharga seperti ebook atau webinar untuk menarik pengunjung untuk mengambil langkah berikutnya.
Prinsip desain untuk footer yang efektif
Saat Anda berangkat untuk merancang footer untuk situs web Anda, Anda harus berpikir melampaui sekadar mencantumkan informasi. Anda perlu memiliki tujuan yang lebih besar dalam pikiran dan menggabungkan beberapa prinsip desain utama untuk membuatnya efektif.
- Tetap ringkas: Hindari menjatuhkan sejumlah besar teks ke dalam footer Anda, seperti halnya dapat membanjiri pengunjung Anda. Memprioritaskan kejelasan dan menghindari kekacauan.
- Fokus pada keterbacaan: Pilih font yang jelas dan mudah dibaca. Gunakan jarak yang cukup antara elemen dan pastikan ukuran font sesuai untuk mudah dibaca.
- Pertahankan Konsistensi Merek: Footer Anda harus memiliki tampilan dan nuansa yang sama dengan seluruh situs web Anda. Gunakan warna, tipografi, dan logo secara konsisten untuk memperkuat identitas merek Anda.
- Jadikan responsif: Prinsip -prinsip desain web menentukan bahwa situs web harus berukuran tepat untuk semua ukuran layar - termasuk footer situs Anda.
- Masalah Aksesibilitas: Pastikan footer Anda dirancang untuk semua pengguna, termasuk mereka yang cacat. Gunakan struktur heading yang tepat, tag alt untuk gambar, dan kontras warna yang cukup.
Cara merancang footer untuk situs web Anda
Ada banyak cara untuk merancang footer untuk situs web Anda. Alat desain web seperti Figma, Framer, atau Sketch sangat bagus untuk menyelesaikan prototipe untuk desain Anda, atau Anda dapat menyelam dengan alat seperti Divi dan merancang footer Anda secara real-time. Untuk tutorial ini, kami akan menggunakan Divi untuk menunjukkan kepada Anda betapa mudahnya merancang footer dengan logo, ikon media sosial, opt-in email, dan beberapa tautan penting-semuanya hanya dalam beberapa menit.
Apa itu Divi?

Divi adalah salah satu tema WordPress paling kuat di pasaran. Dengan pembangun halaman front-end, tanpa kode, dan kemampuan untuk merancang setiap aspek situs web Anda, Divi memiliki fleksibilitas dan desain daging untuk melakukan semuanya. Dengan pembangun visual yang intuitif, Anda dapat dengan mudah membuat situs web yang menakjubkan dan unik, termasuk footer, tanpa perlu menulis kode apa pun.

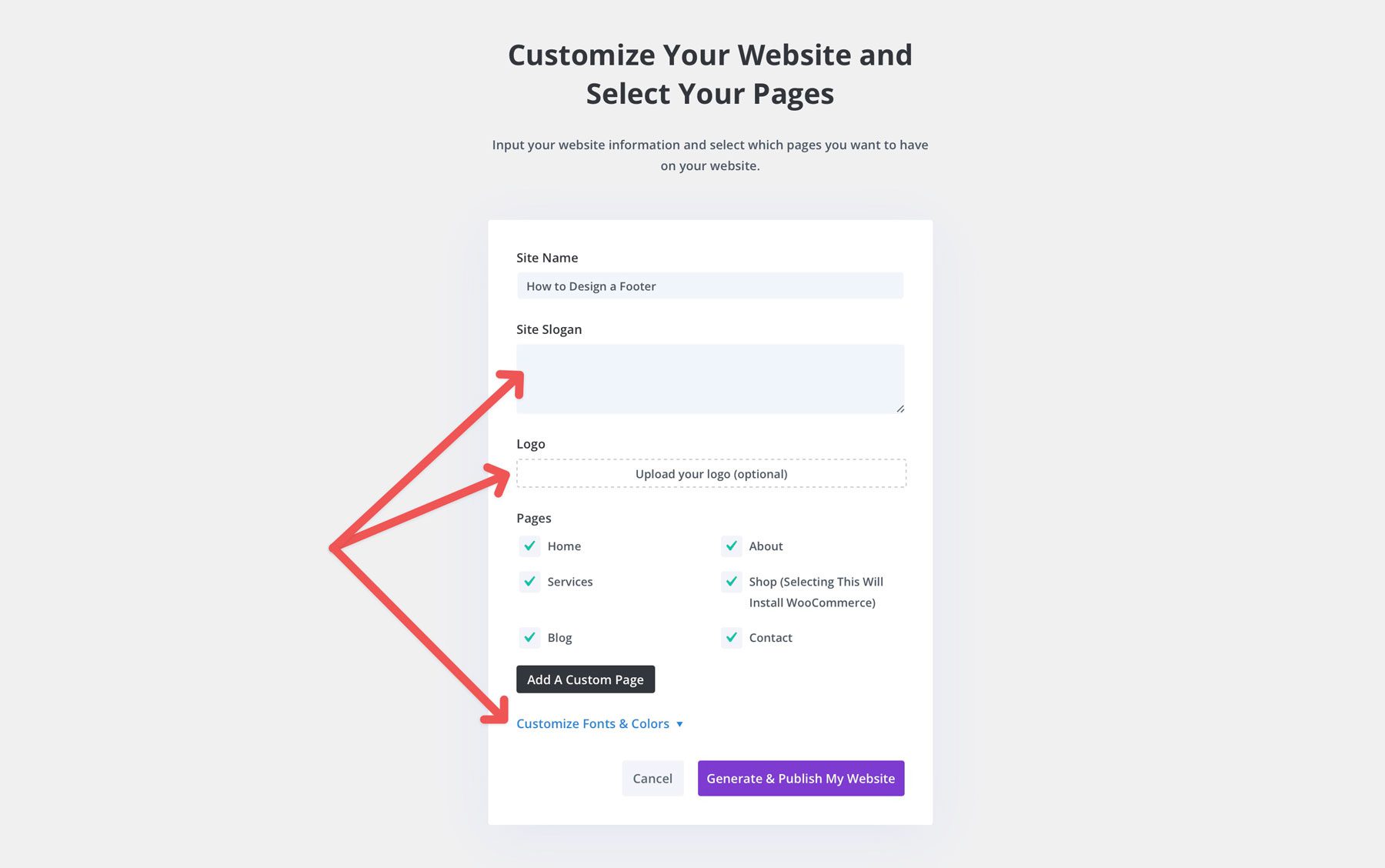
Divi juga mencakup perpustakaan besar tata letak premade, termasuk berbagai macam desain footer. Tata letak premade ini dapat berfungsi sebagai titik awal untuk desain Anda, menawarkan inspirasi dan menghemat waktu yang berharga. Selain tata letak, Divi juga menawarkan situs cepat, yang memberi Anda cara yang cepat dan mudah untuk menghasilkan situs web lengkap dari koleksi situs pemula. Prosesnya melibatkan memilih situs pemula dan memberikan informasi tentang bisnis Anda divi, termasuk logo, warna merek, dan font Anda.

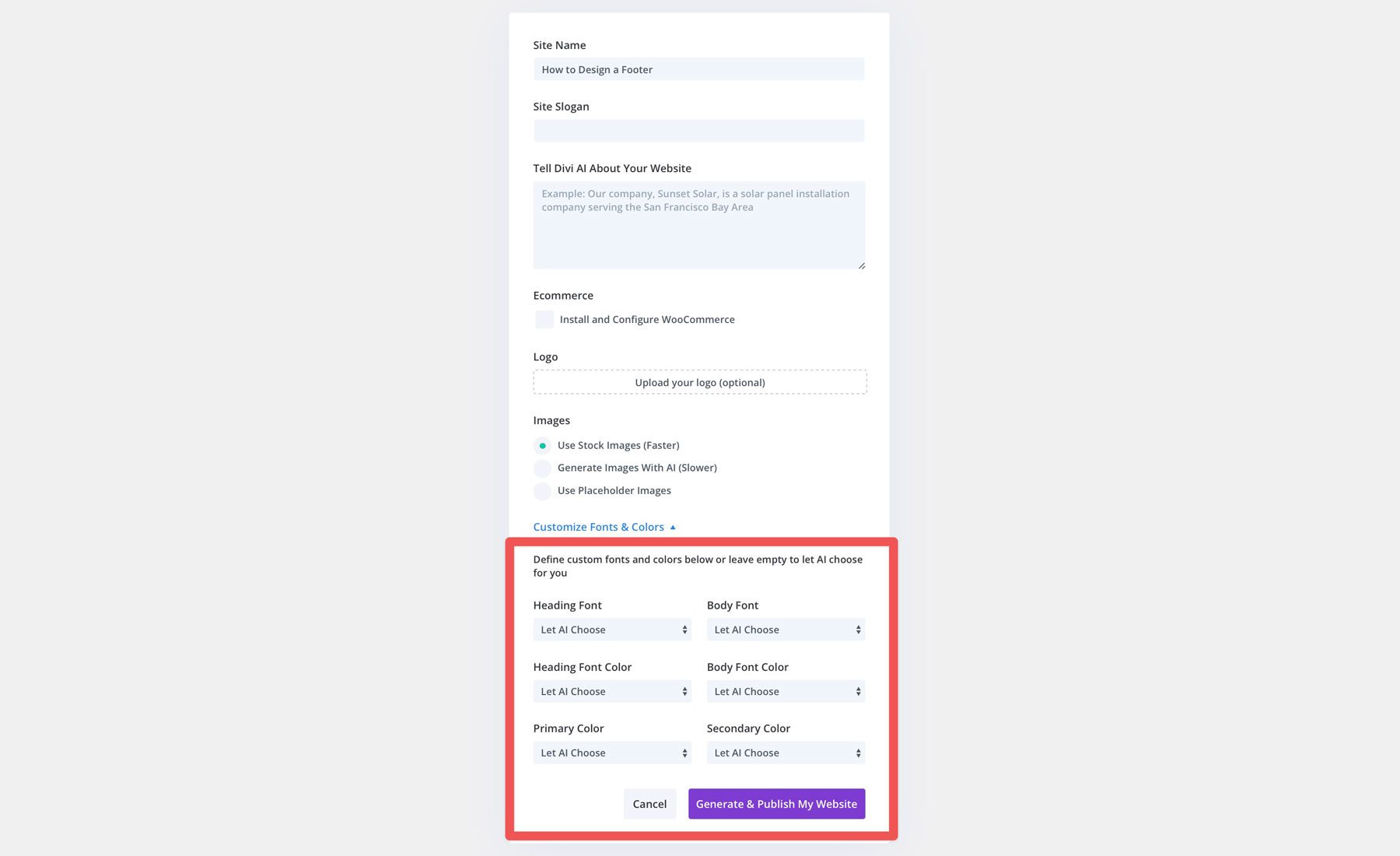
Setiap situs web yang dihasilkan situs cepat hadir dengan semua halaman web inti, templat pembangun tema, preset modul desain, dan gaya global, menjaga desain konsisten di seluruh situs web. Selain situs pemula, Anda dapat memilih situs web yang dihasilkan AI milik Divi Ai. Dengan Divi AI, situs Anda dilengkapi dengan semua yang dilakukan oleh situs pemula tetapi memungkinkan Anda untuk menggunakan prompt teks untuk menulis deskripsi situs yang ingin Anda buat. Anda juga dapat memilih branding Anda atau mengizinkan Divi AI untuk menghasilkannya.

Dapatkan Divi
Cara mendesain footer dari awal
Meskipun Anda dapat menggunakan divi AI atau situs cepat untuk menghasilkan footer yang efektif, Anda dapat merancang satu dari awal dari pembangun visual dan tema.
Sebelum kita mulai merancang footer, merupakan ide yang bagus untuk memiliki templat pedoman merek seperti yang digambarkan di bawah ini. Template ini memungkinkan Anda untuk memulai dengan pedoman logo, warna merek, dan font untuk membantu Anda saat Anda merancang footer. Ke depan, kami akan menggunakan templat ini sebagai panduan.

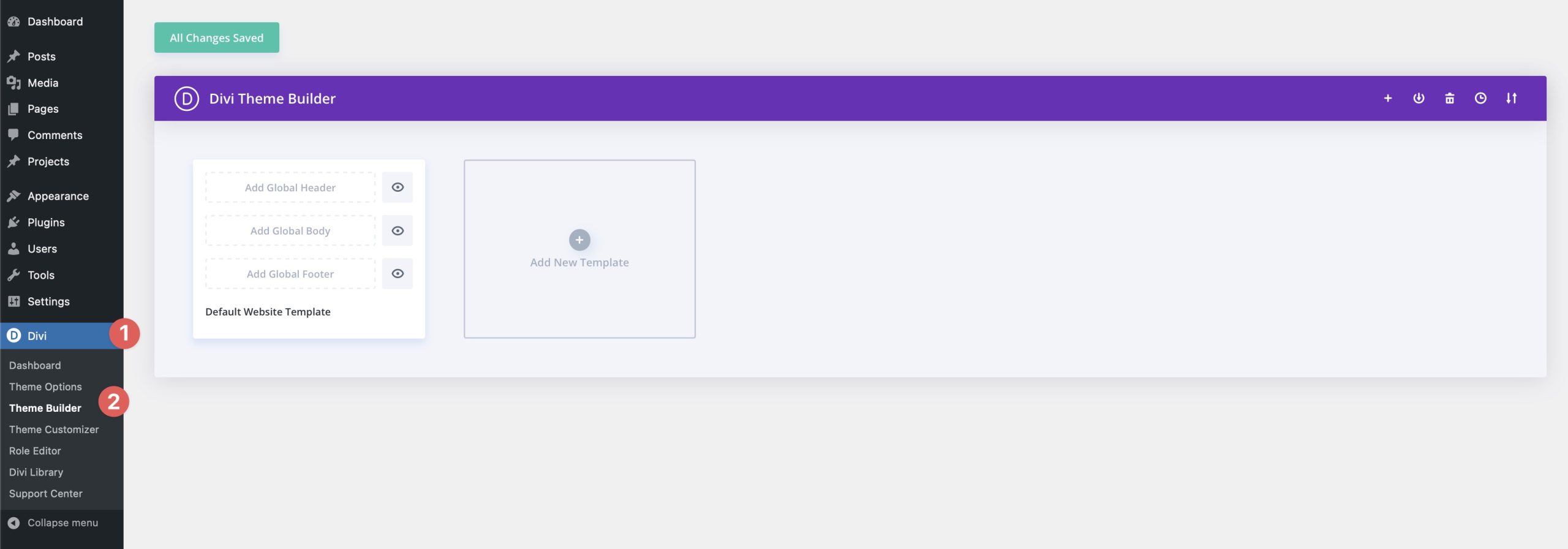
Masuk ke situs web WordPress Anda dan navigasikan ke Divi> Tema Builder .

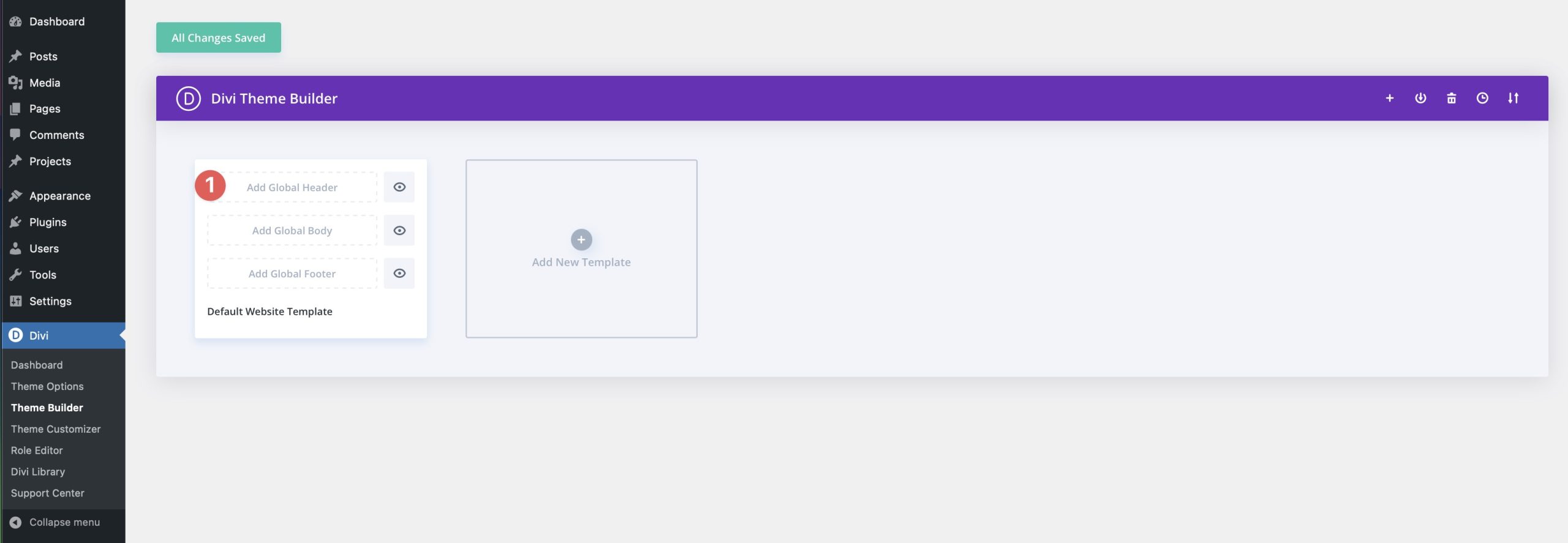
Selanjutnya, klik Tambahkan Global Footer, lalu bangun Global Footer untuk meluncurkan Tema Pembuat.

Saat pembangun tema diluncurkan, Anda akan bertemu dengan batu tulis kosong. Mulailah dengan mengklik ikon hijau untuk menambahkan baris ke footer.

Selanjutnya, pilih tata letak tiga kolom dari opsi yang tersedia.

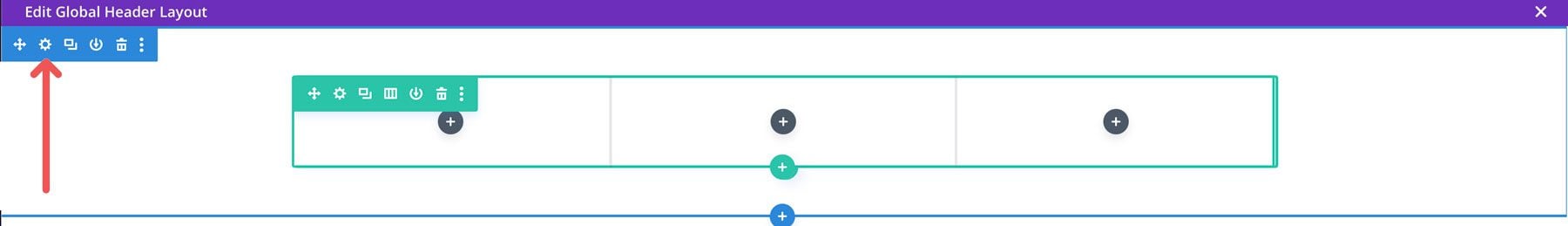
Sebelum kami menambahkan konten, kami perlu menambahkan warna latar belakang ke bagian kami. Untuk melakukannya, klik ikon Gear (Pengaturan) di kiri atas bagian.

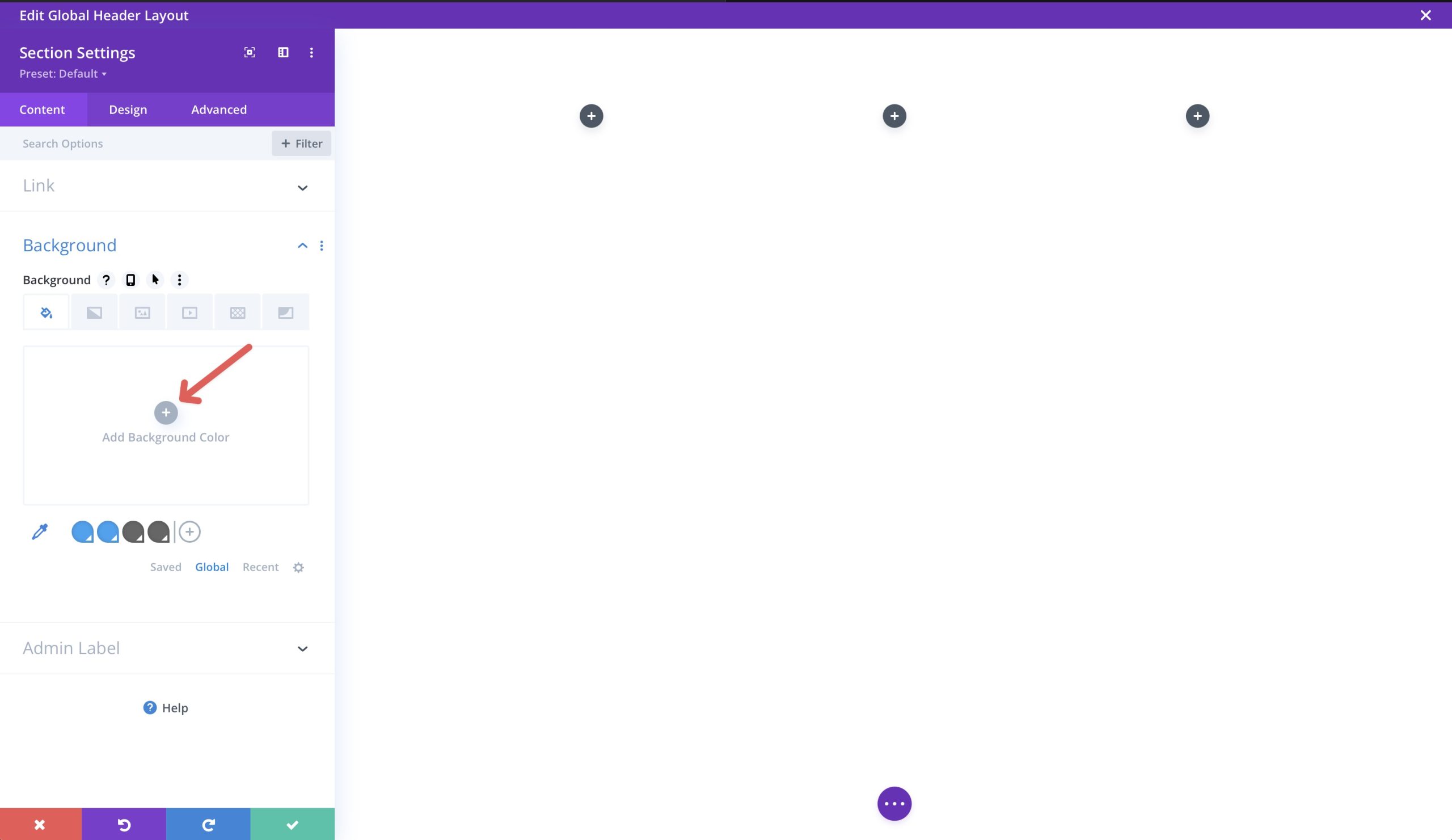
Klik + Tambahkan Warna Latar Belakang untuk memilih warna latar belakang untuk bagian kami.

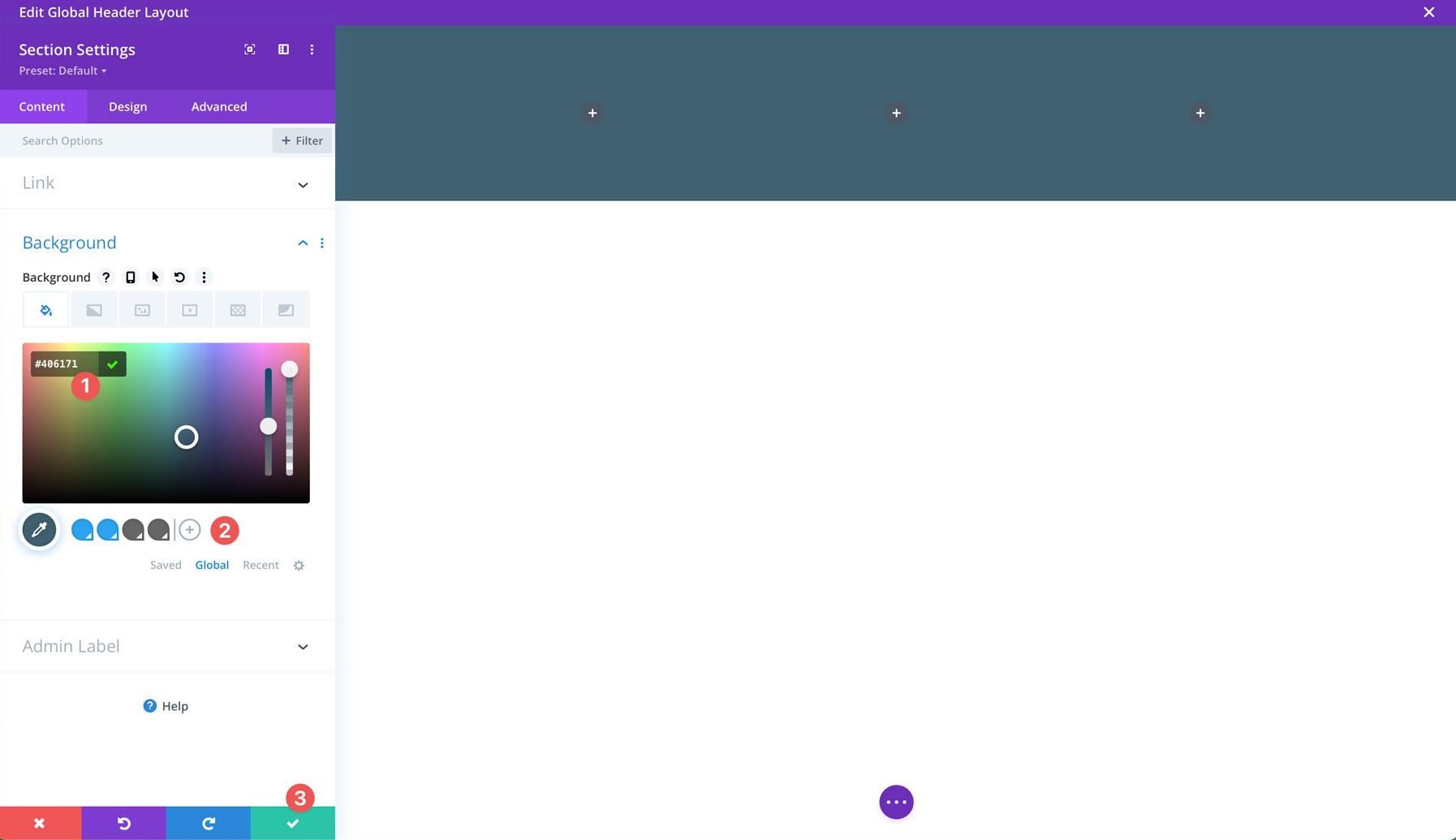
Gunakan #406171 sebagai warnanya. Untuk menyimpan warna sebagai yang global, klik ikon + untuk menambahkannya. Setelah Anda menambahkan warna latar belakang, klik tombol hijau untuk menyimpannya.

Tambahkan logo
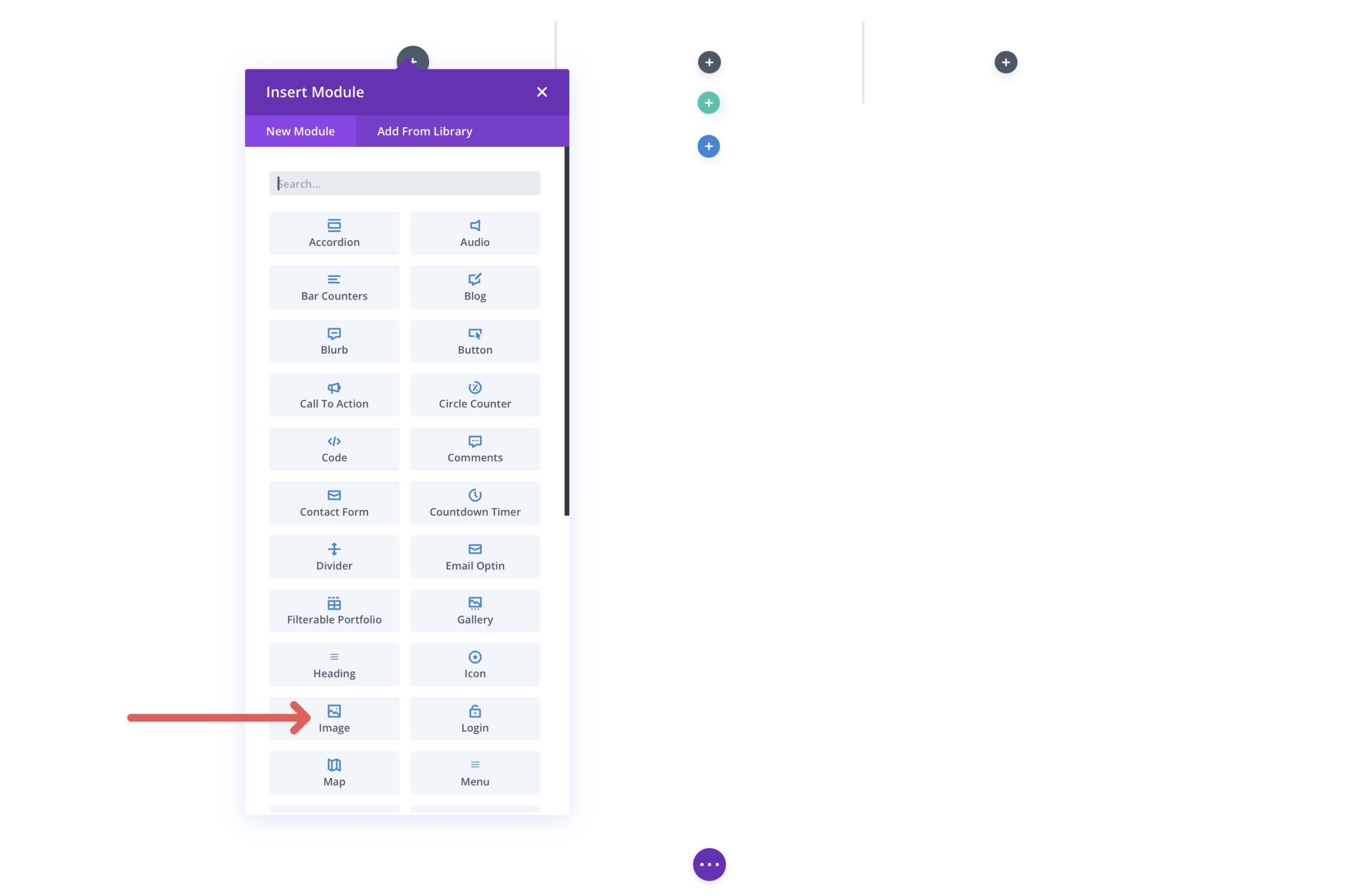
Dengan struktur baris kami di tempat, saatnya untuk menambahkan beberapa konten. Mulailah dengan menambahkan modul gambar ke kolom pertama baris.

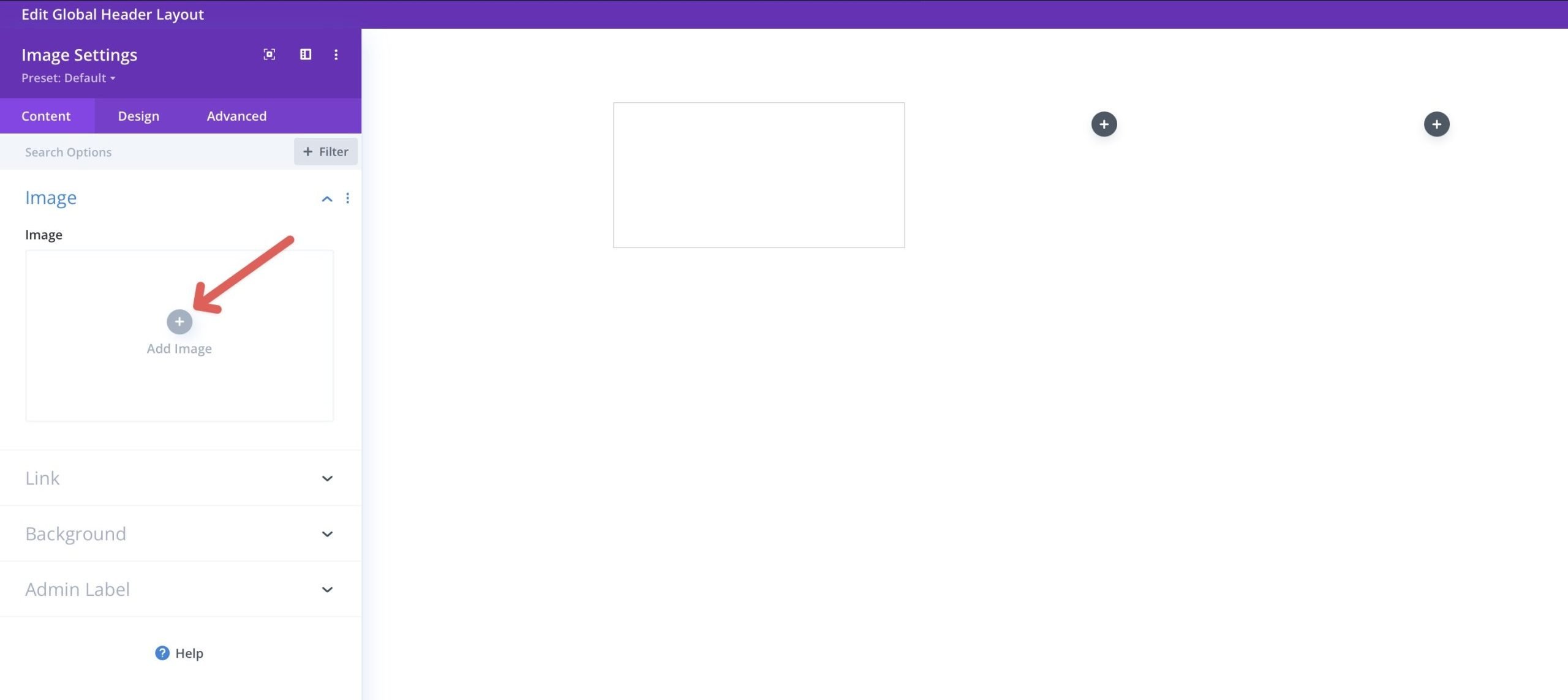
Pilih + Tambahkan Gambar untuk mengunggah logo Anda dengan pengaturan modul gambar aktif.

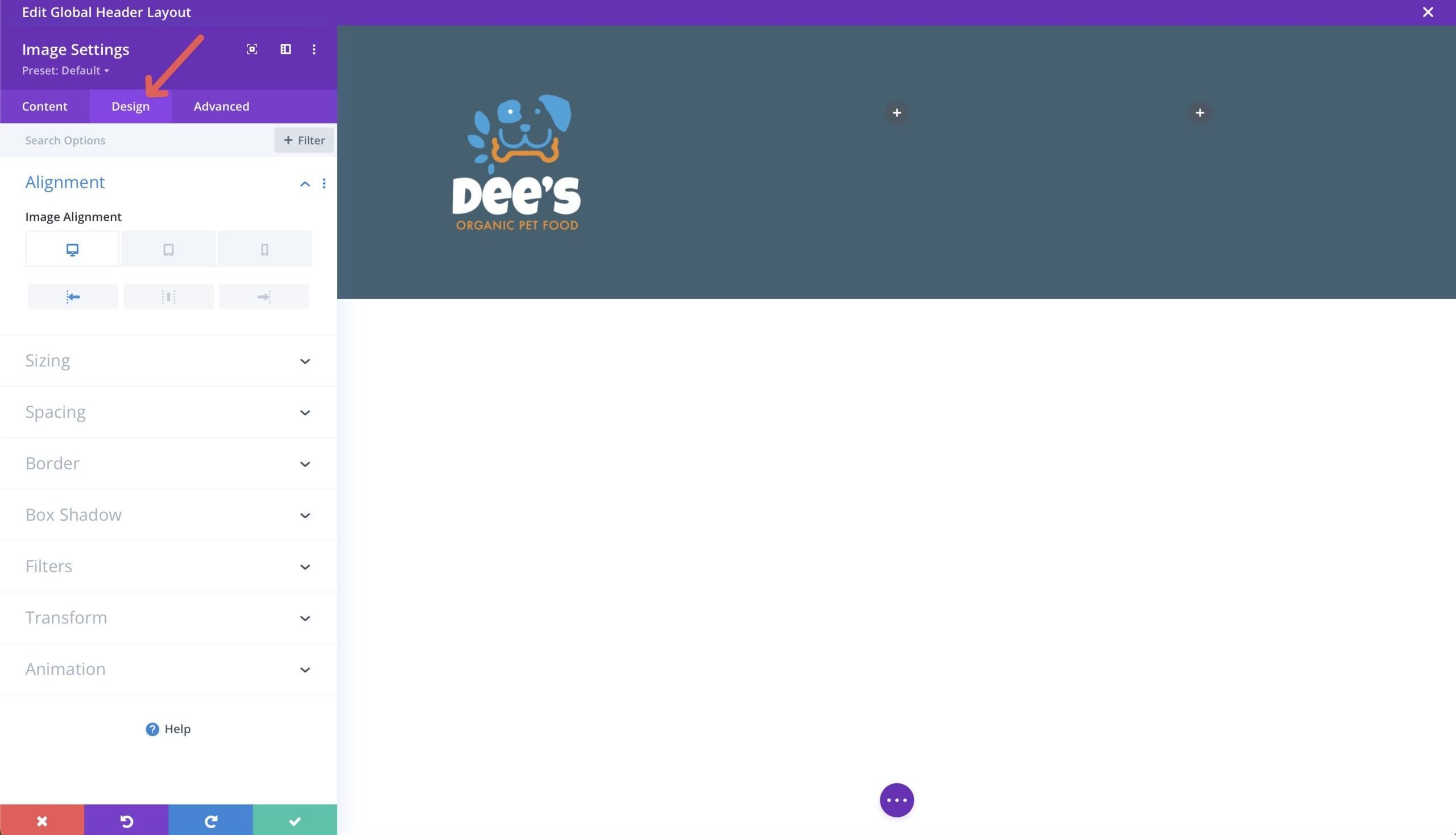
Setelah logo Anda diunggah, kita perlu membuat beberapa perubahan, jadi klik tab Desain untuk memulai.

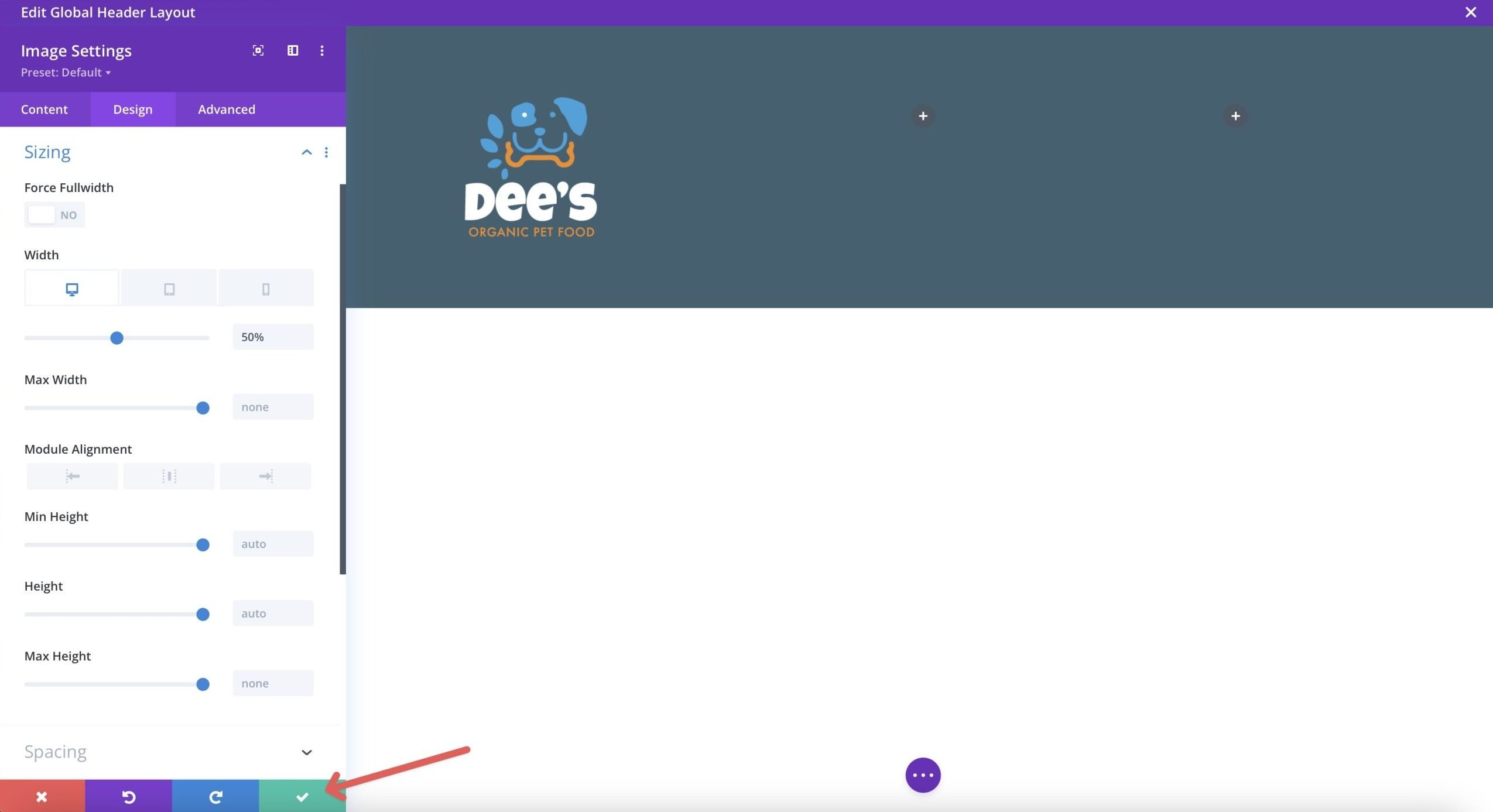
Di bawah menu dropdown Alignment, atur alignment gambar ke kiri di desktop dan pusat tablet dan ponsel. Selanjutnya, klik tab ukuran dan atur lebar menjadi 50% untuk desktop dan tablet dan 40% untuk ponsel.
Setelah selesai, klik tombol hijau untuk menyimpan modul.

Tambahkan Ikon Media Sosial
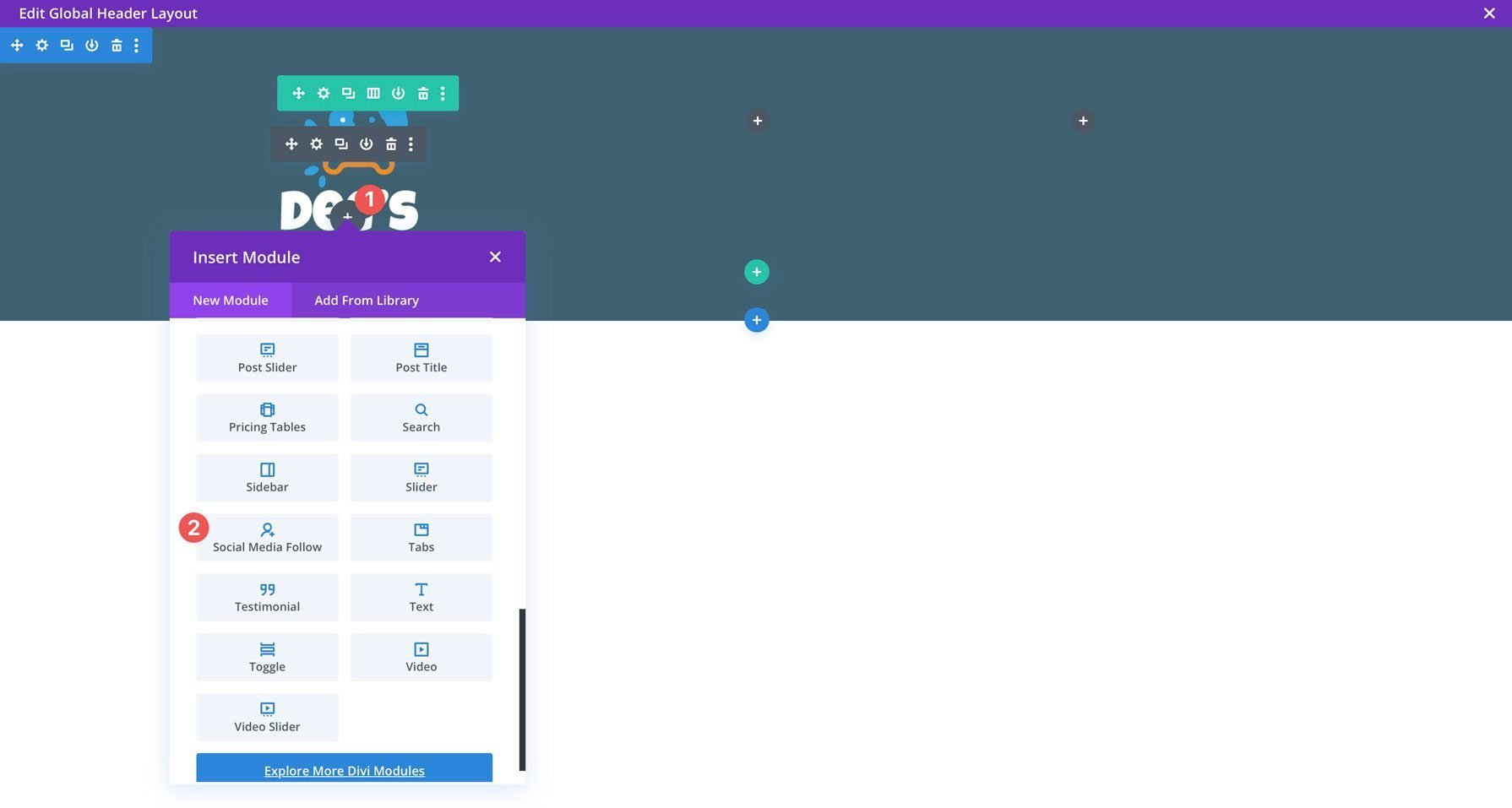
Klik ikon Grey + di bawah logo untuk menambahkan modul baru dan pilih modul Media Sosial Ikuti .

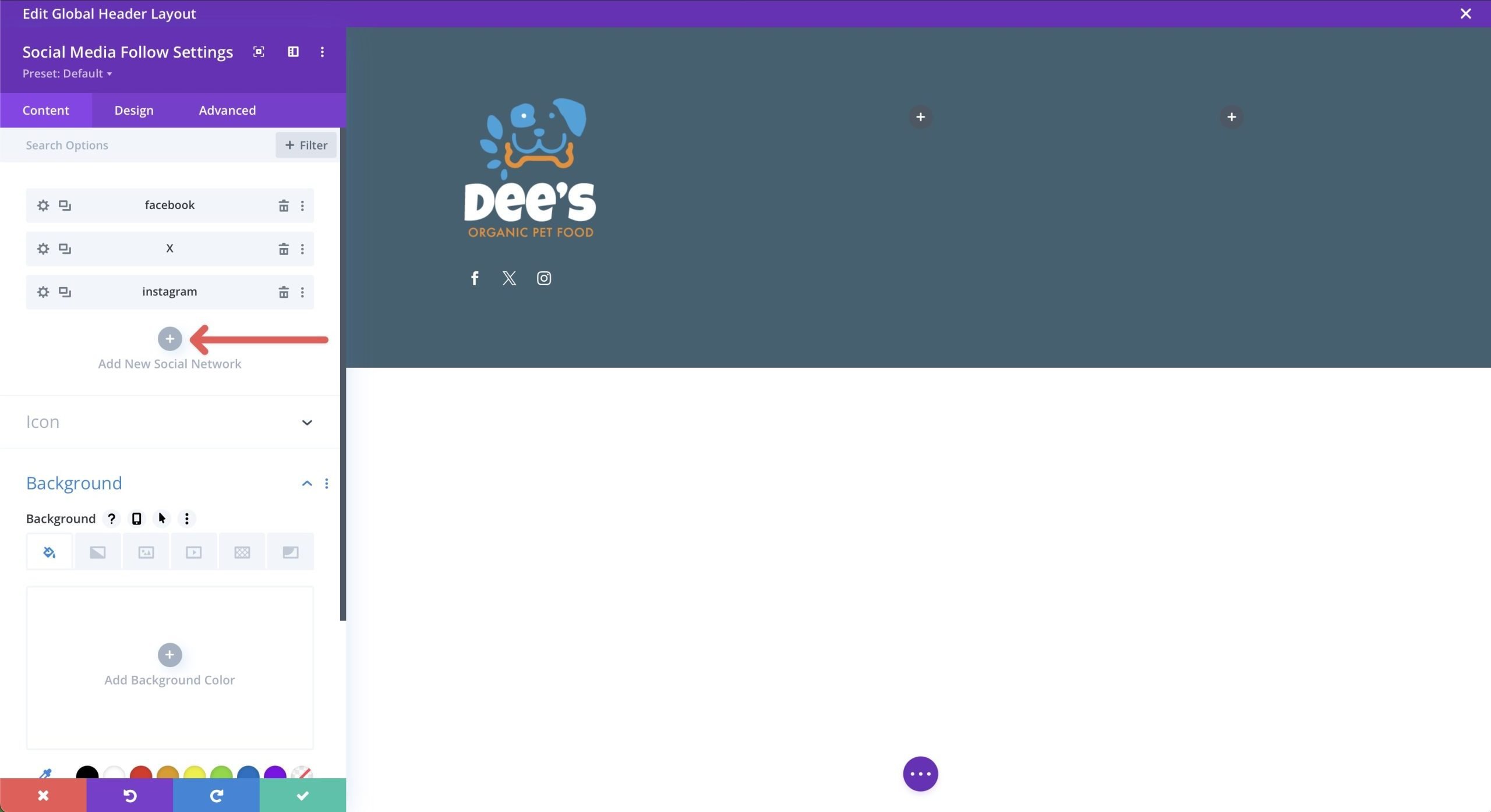
Dengan pengaturan modul aktif, klik +Tambahkan tombol Jejaring Sosial Baru untuk menambahkan platform media sosial yang Anda pilih. Untuk tutorial ini, kami akan menambahkan Facebook, X, dan Instagram.

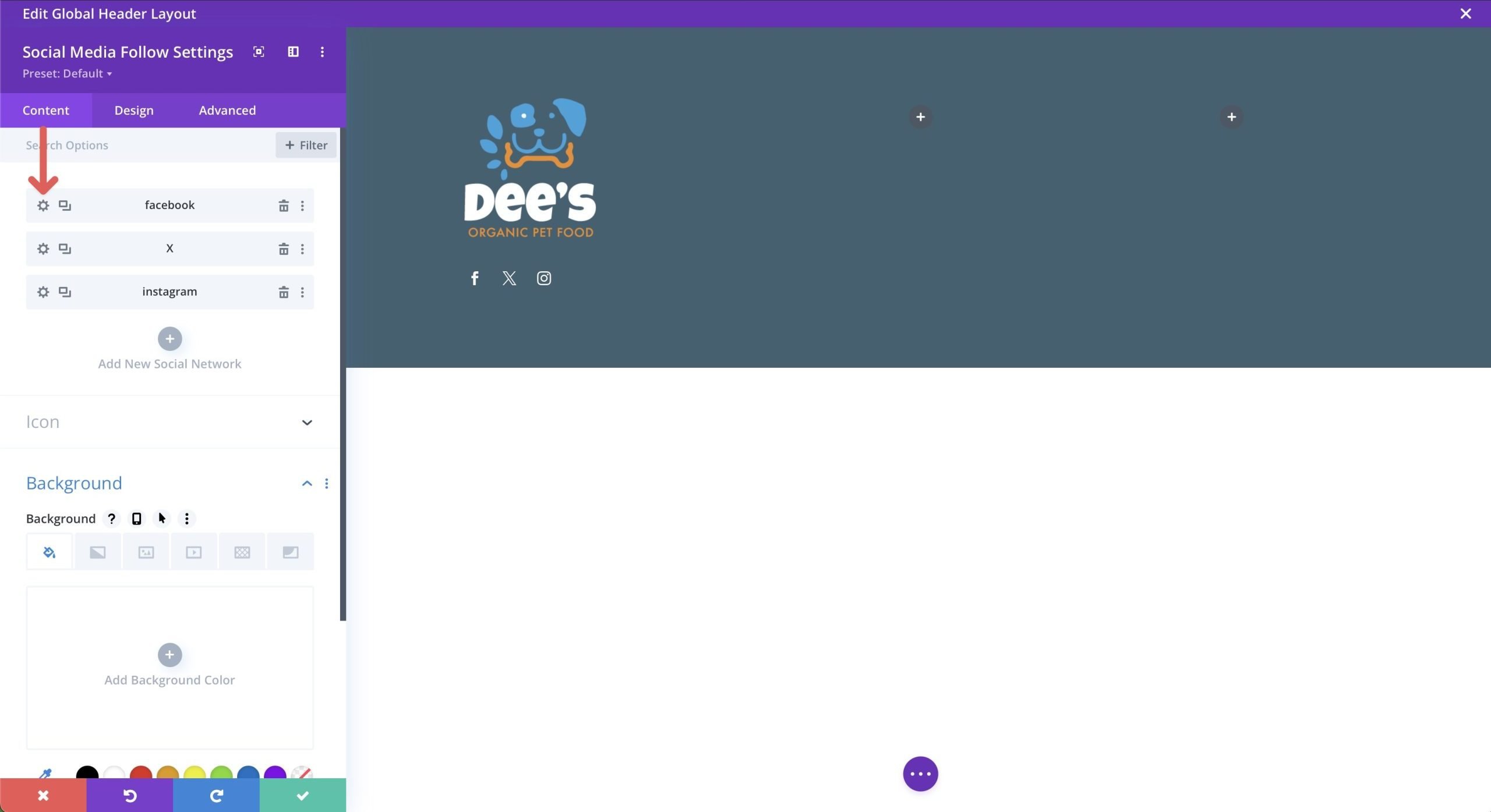
Untuk menambahkan latar belakang ke setiap platform media sosial, klik ikon Gear untuk mengeditnya.

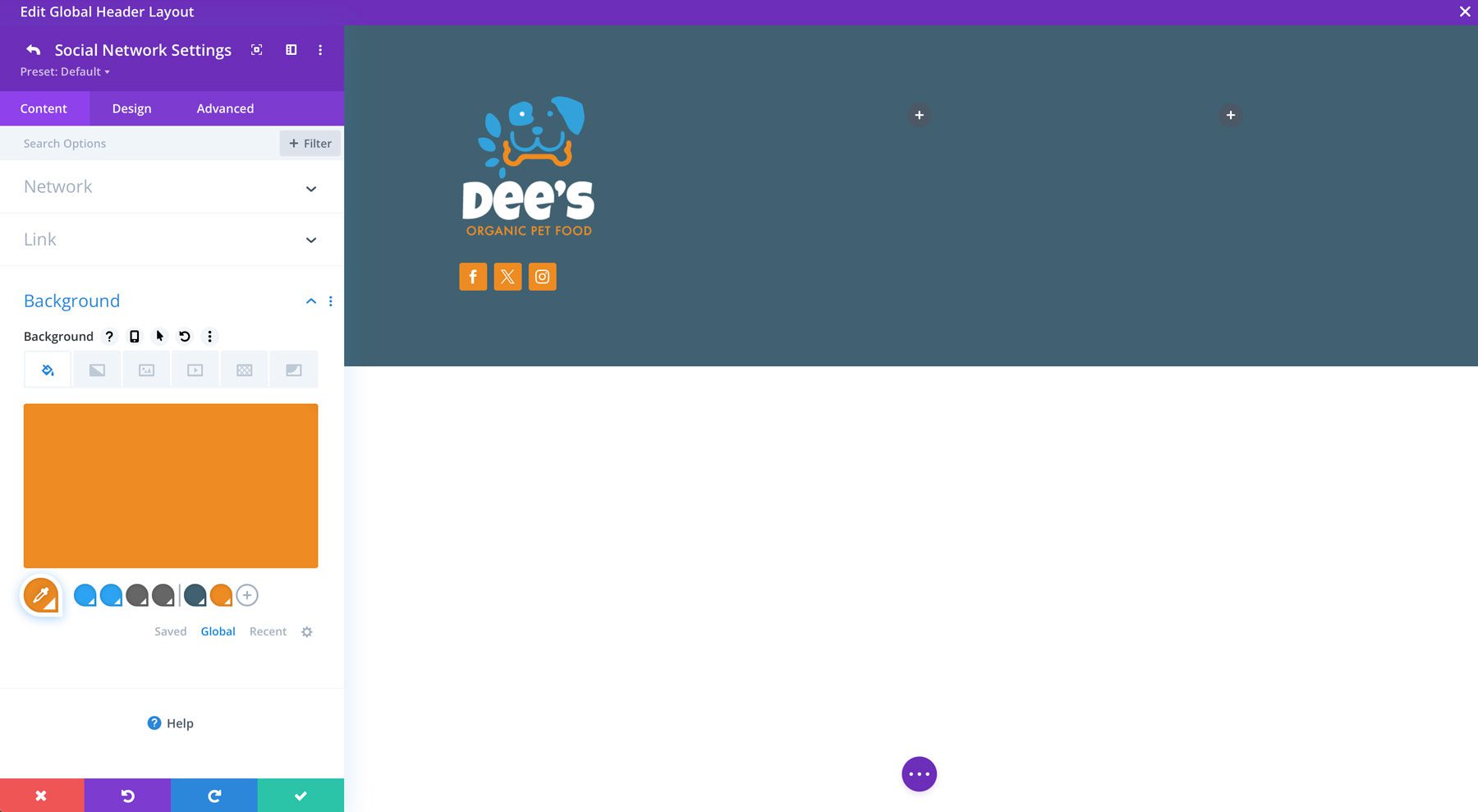
Gunakan #EE8B22 untuk warna latar belakang. Ulangi langkah -langkah ini untuk mengedit ikon untuk X dan Instagram.

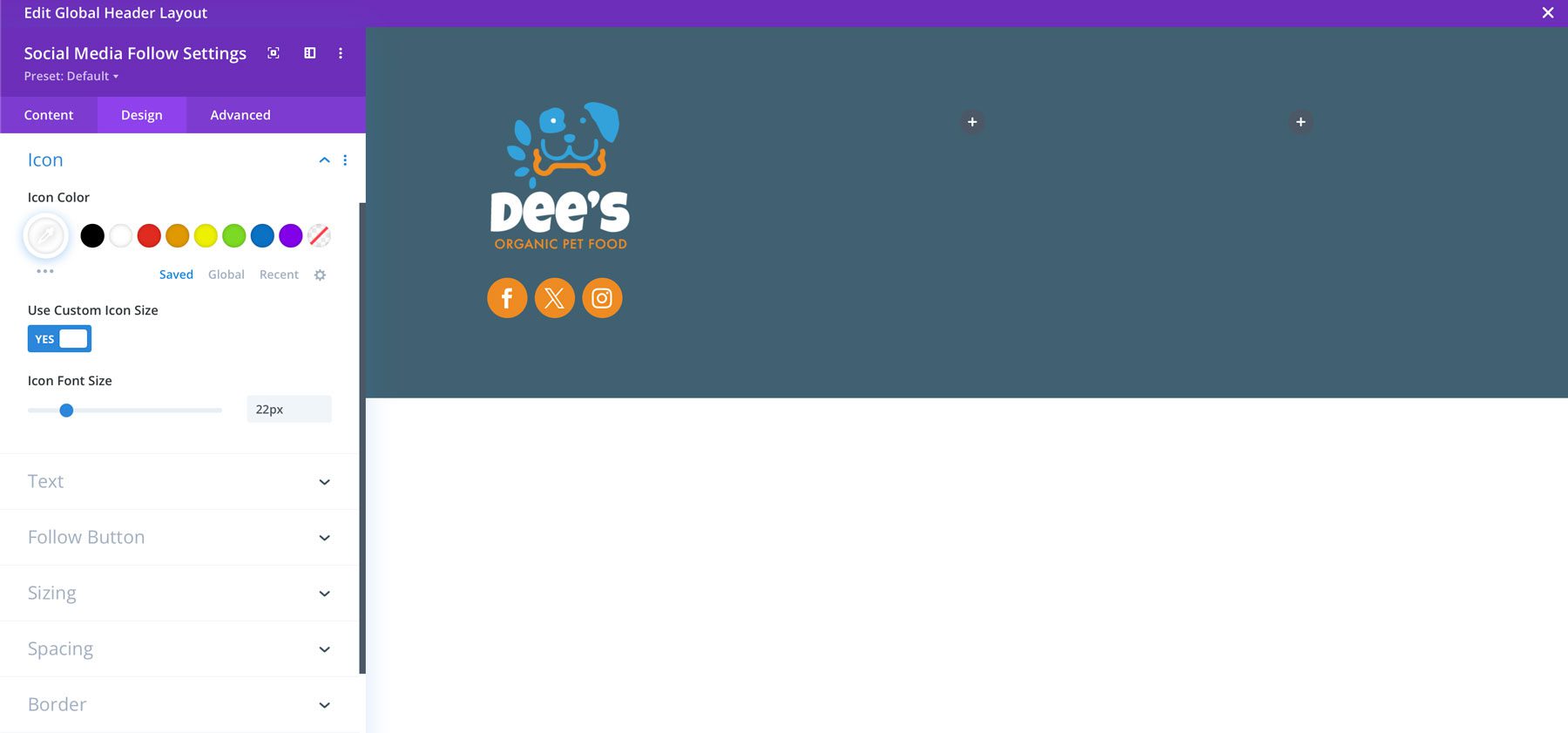
Selanjutnya, bertukar ke tab Desain dan tambahkan pengaturan berikut:
- Penyelarasan Modul: Kiri (Desktop), Center (Tabel & Seluler)
- Warna ikon: #FFFFFF
- Gunakan ukuran ikon khusus: ya
- Ukuran Ikon Kustom: 20px
- Sudut Bulat Bulat: 100px
Setelah selesai, ikon Anda akan terlihat seperti gambar di bawah ini.


Tambahkan modul heading
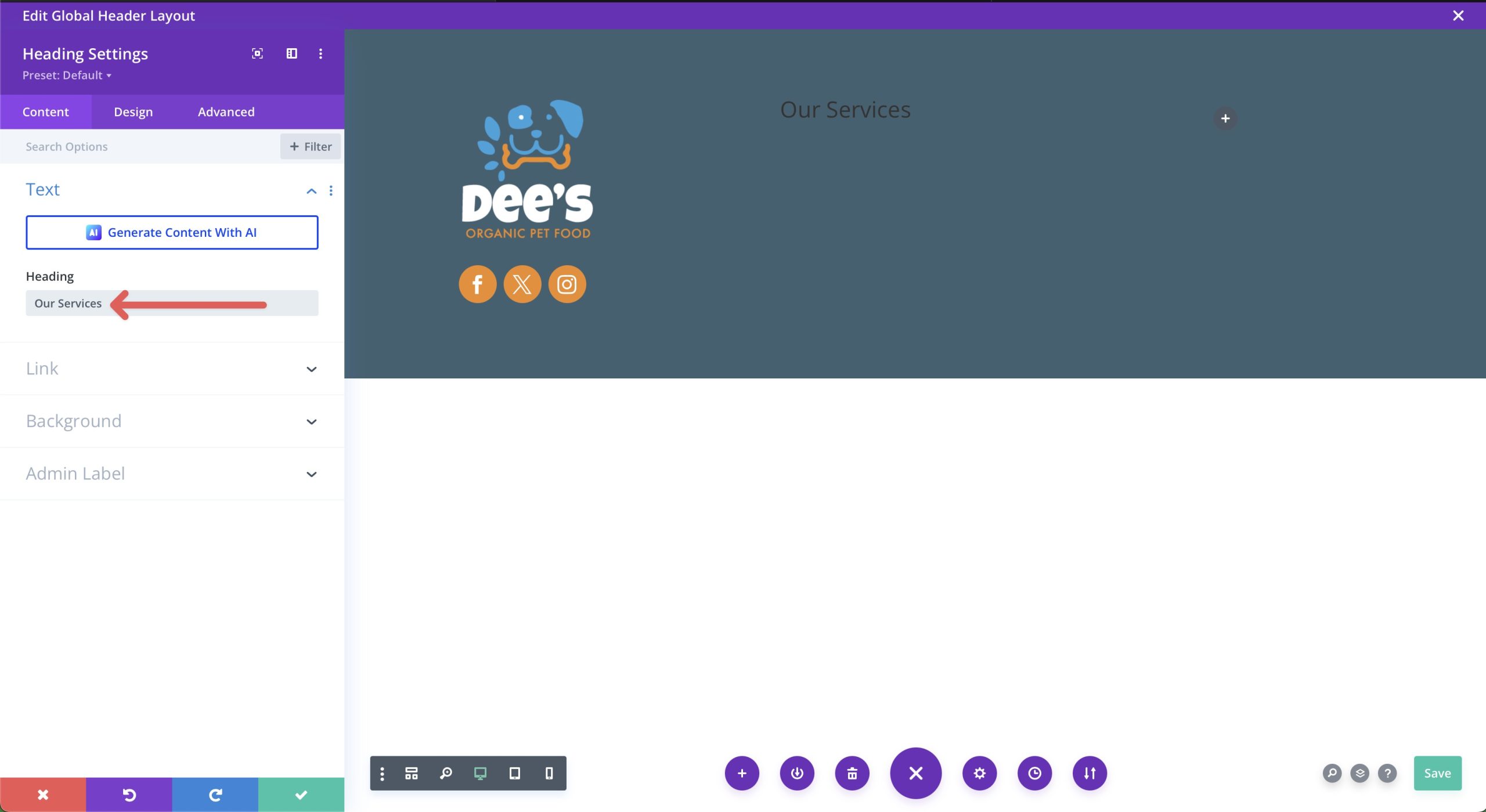
Selanjutnya, kami akan menambahkan modul heading ke kolom kedua kami. Klik ikon Grey +dan pilih modul heading untuk menambahkannya. Tulis layanan kami di bidang heading saat kotak dialog muncul.

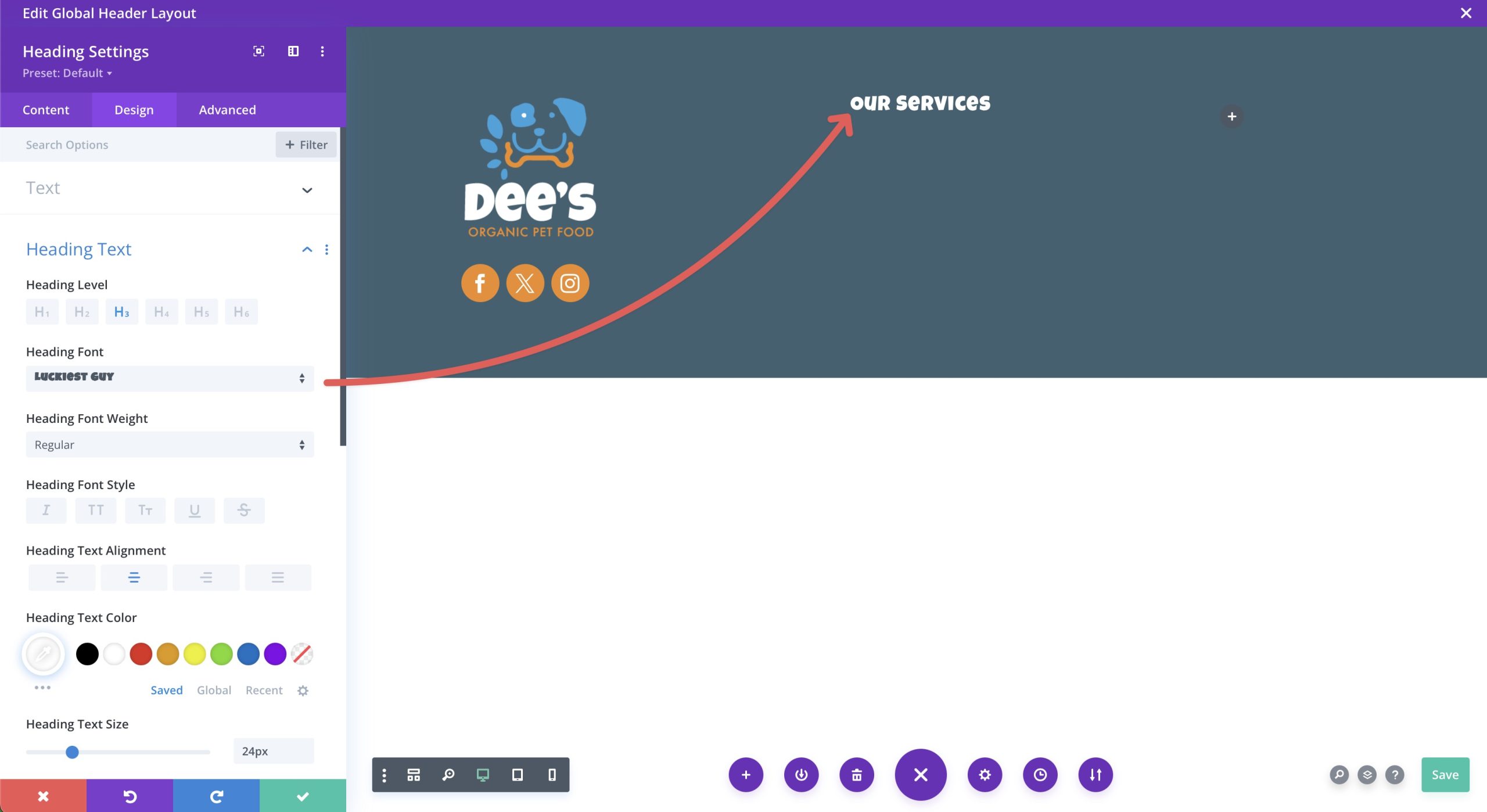
Klik tab Desain dan tambahkan pengaturan berikut:
- Level Heading: H3
- Heading Font: Pria paling beruntung
- Heading Text Alignment: Center
- Warna Teks HEADING: #FFFFFFF
- Ukuran teks heading: 24px
- Judul Surat Judul: 1px
Setelah semua pengaturan ada, tajuk Anda akan terlihat seperti gambar di bawah ini.

Tambahkan Modul Teks
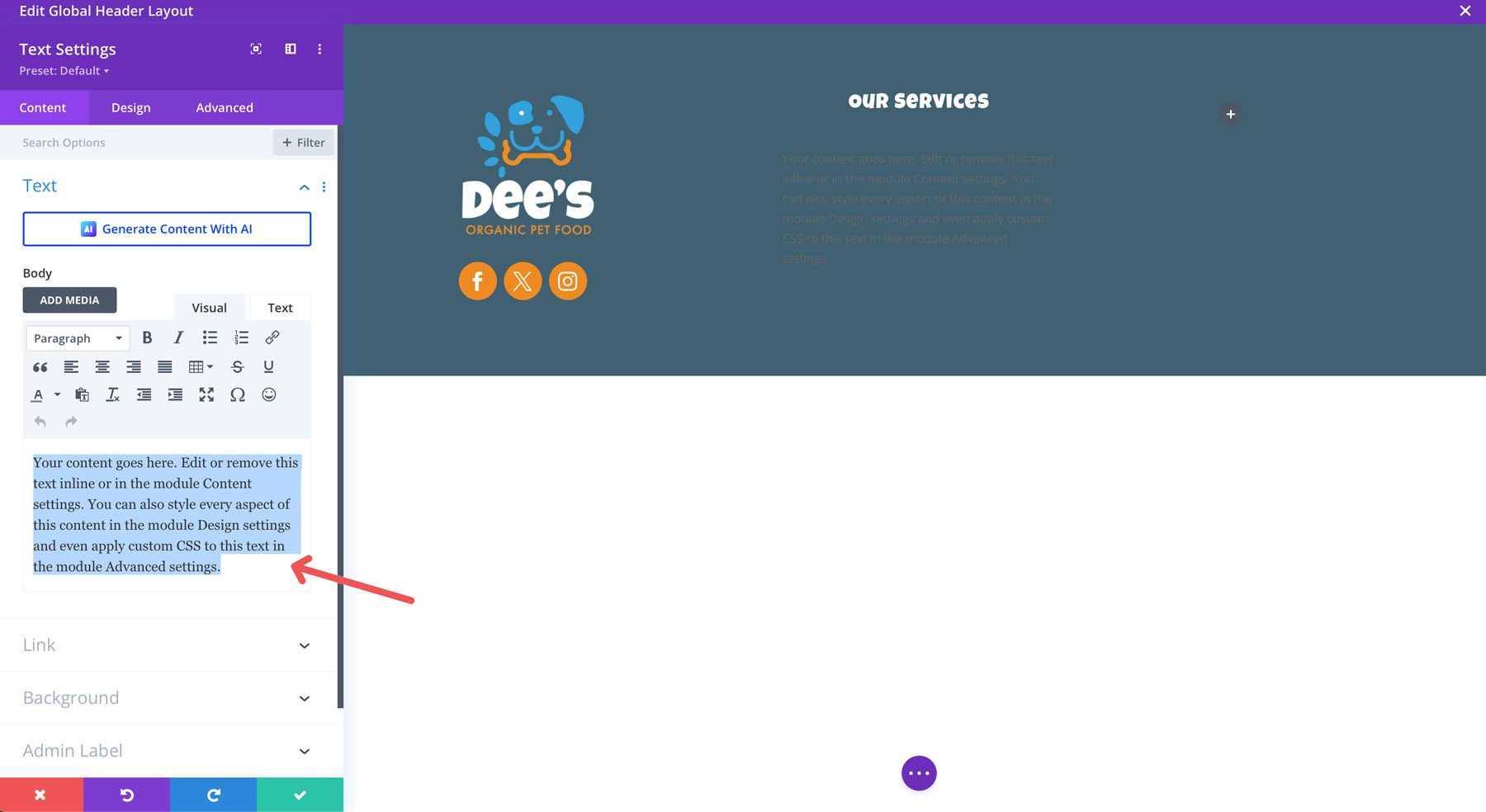
Selanjutnya, kami akan menambahkan modul teks di bawah modul heading untuk menampilkan tautan penting di kolom kedua kami. Divi menambahkan teks placeholder ke dalam modul secara default, jadi kita harus menghapusnya sebelum menambahkan teks baru.

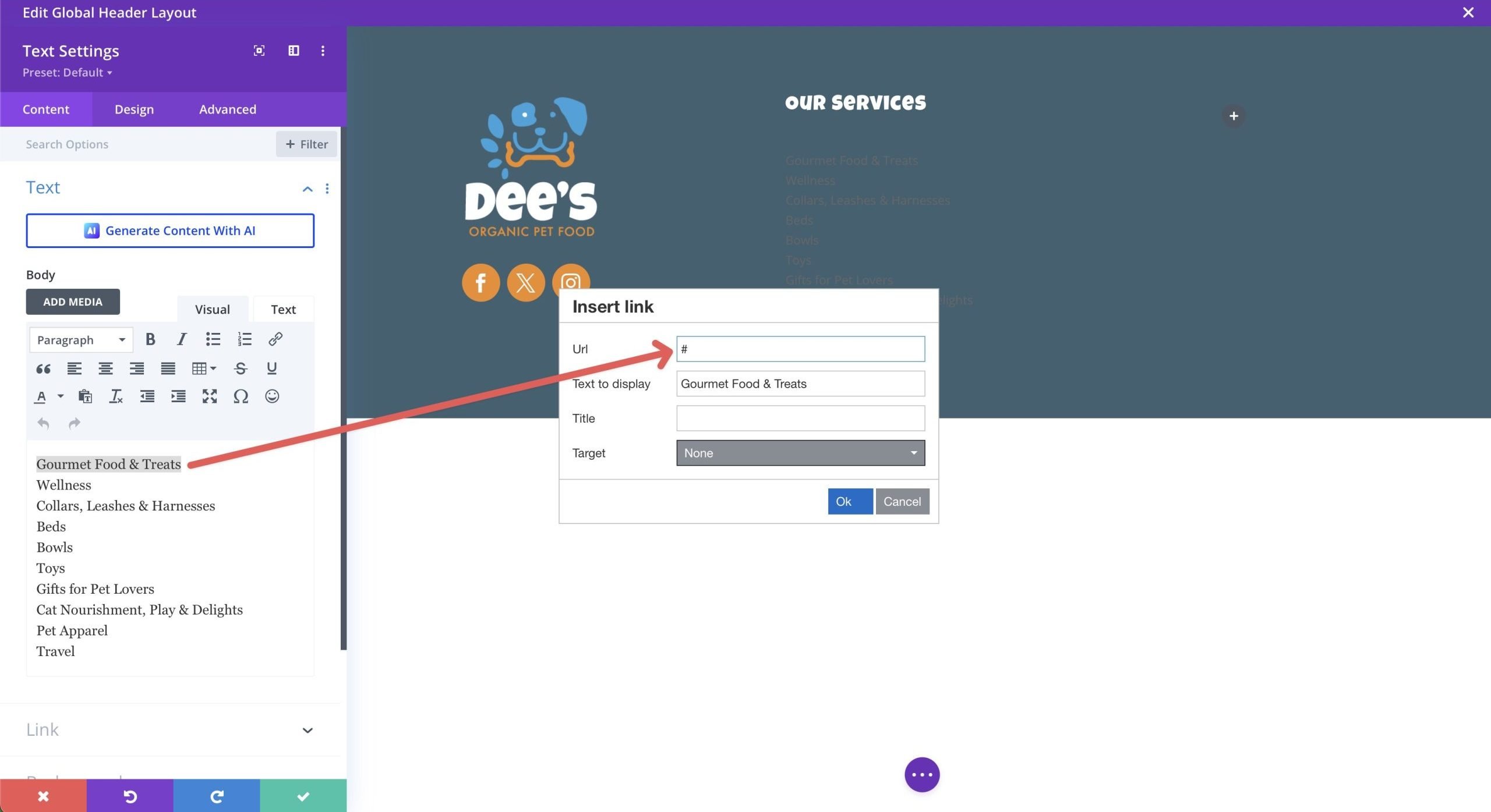
Meskipun kami dapat menggunakan modul menu di sini, lebih masuk akal untuk menggunakan modul teks dan menambahkan tautan ke setiap baris teks. Karena kami membuat footer untuk situs makanan hewan peliharaan, kami ingin memasukkan tautan penting ke halaman interior yang paling bermanfaat bagi pengguna, seperti makanan hewan peliharaan & suguhan, kesehatan, mainan, tali pengacau, dll. Tambahkan # ke setiap tautan.

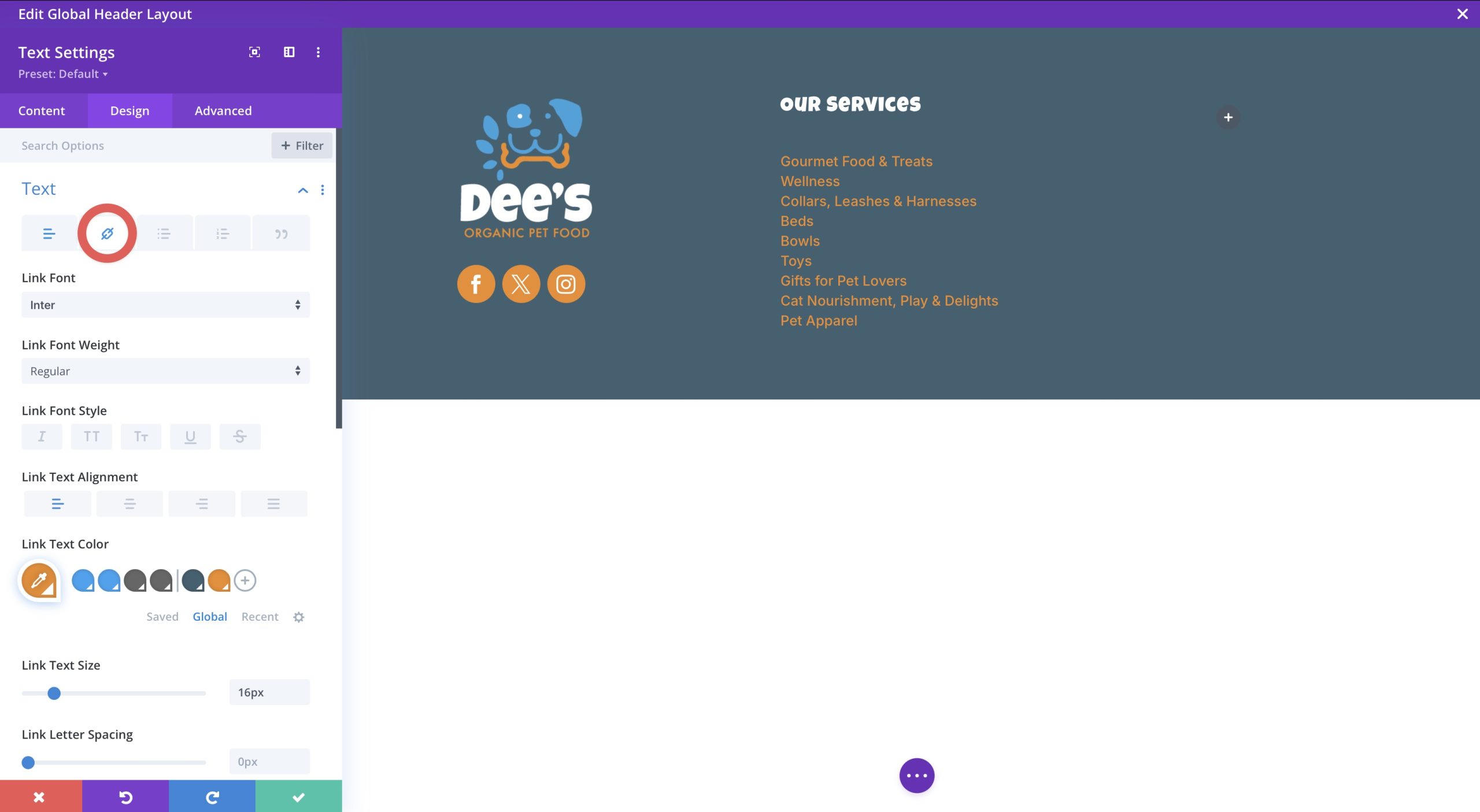
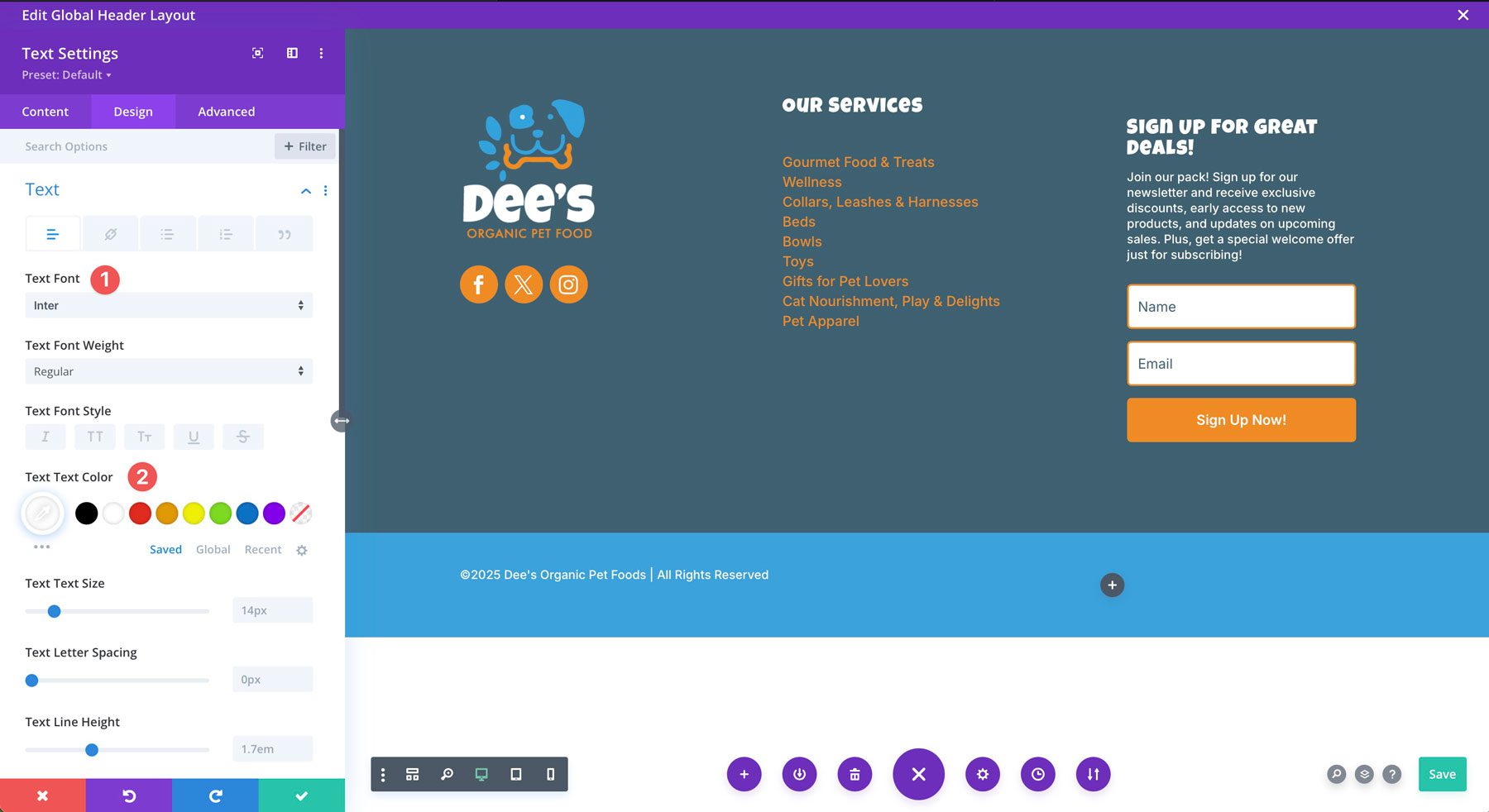
Dengan tautan Anda di tempat, klik tab Desain dan tambahkan pengaturan berikut di bawah menu tautan teks :

- Font Teks: Inter
- Link Text Alignment: Left (Desktop), Center (Tablet dan Mobile)
- Warna Teks Tautan: #EE8B22
- Ukuran Teks Tautan: 16px
- Tinggi garis tautan: 1.3em
Tambahkan modul opt-in email
Di kolom ketiga kami, kami akan menambahkan modul opt-in email untuk menangkap data pengguna. Idenya adalah untuk mendapatkan pelanggan potensial untuk mendaftar buletin untuk menerima pembaruan tentang produk dan layanan baru.
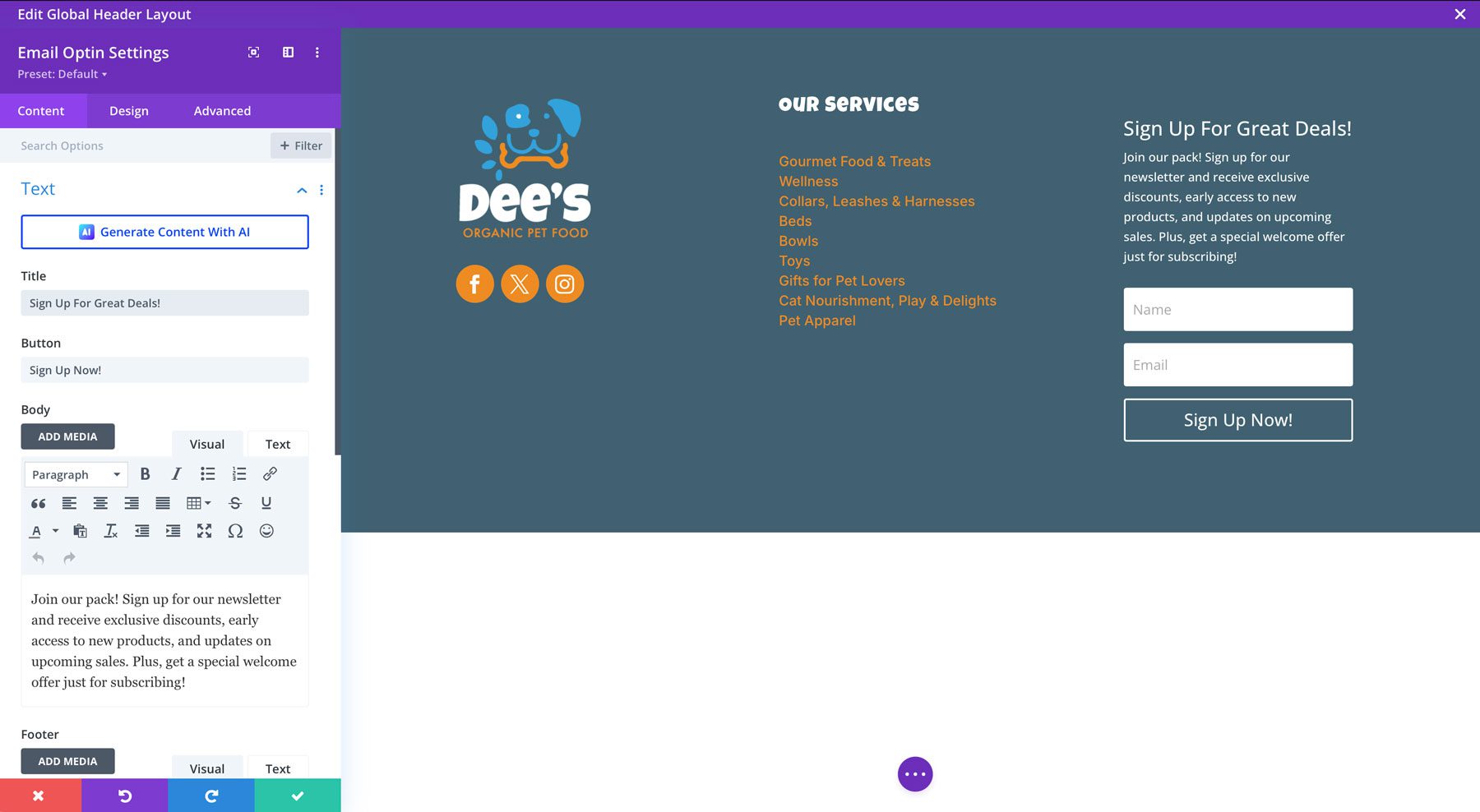
Di tab Konten, tambahkan pengaturan berikut:

- Judul: Daftar untuk penawaran hebat!
- Tombol: Daftar sekarang!
- Tubuh: Bergabunglah dengan paket kami! Mendaftar untuk buletin kami dan menerima diskon eksklusif, akses awal ke produk baru, dan pembaruan pada penjualan yang akan datang. Plus, dapatkan penawaran sambutan khusus hanya untuk berlangganan!
- Akun Email: Pilih dari salah satu dari 20+ penyedia email, termasuk MailChimp, ActiveCampaign, HubSpot, dan banyak lagi. Jika Anda memerlukan bantuan mengonfigurasi opt-in Anda, lihat posting ini.
- Bidang: Toggle Gunakan Bidang Nama Tunggal ke Ya
- Tindakan Sukses: Pilih untuk menampilkan pesan atau mengarahkan ulang ke URL lain.
- Latar Belakang: Transparan
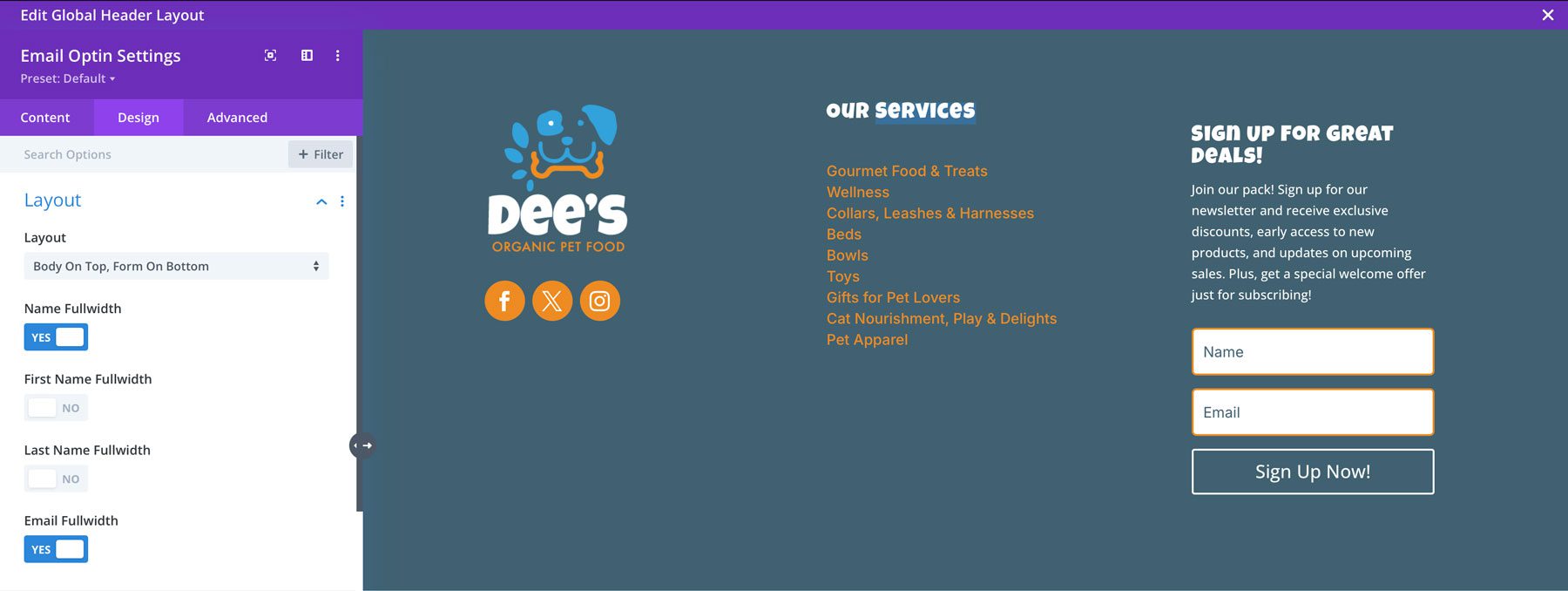
Di tab Desain, tambahkan pengaturan tata letak berikut:

- Tata letak: Tubuh di atas, bentuk di bawah
- Name Fullwidth: Toggle to Yes
- Email fullwidth: beralih ke ya
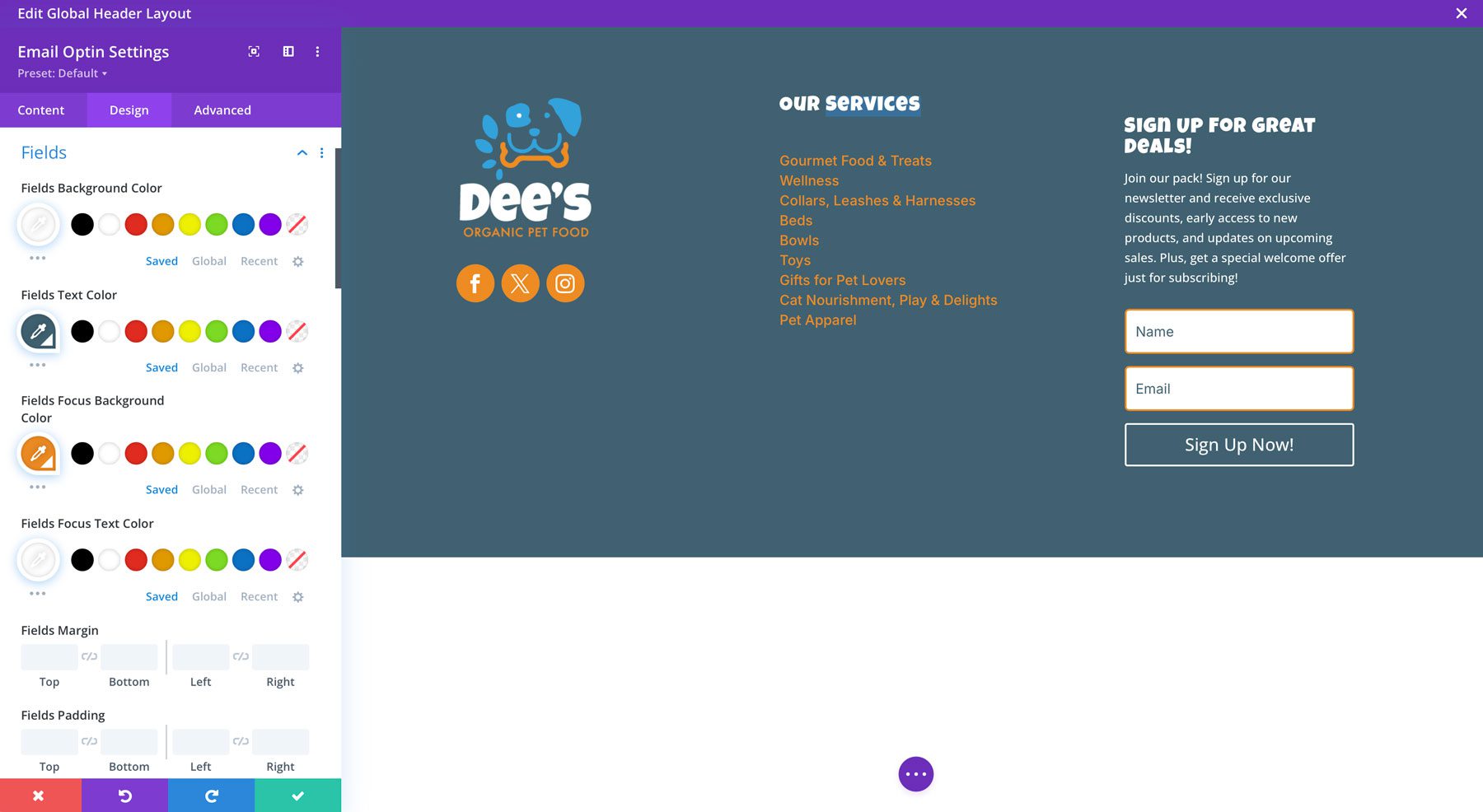
Pengaturan Lapangan:

- Fields Latar Belakang Warna: #FFFFFFF
- Warna Teks Bidang: #406171
- Field Focus Background Color: #EE8B22
- Field Focus Teks Warna: #FFFFFFF
- Fields Font: Inter
- Fields Rounded Corners: 5px
- Lingkaran perbatasan bidang: 2px
- Fields Border Color: #EE8B22
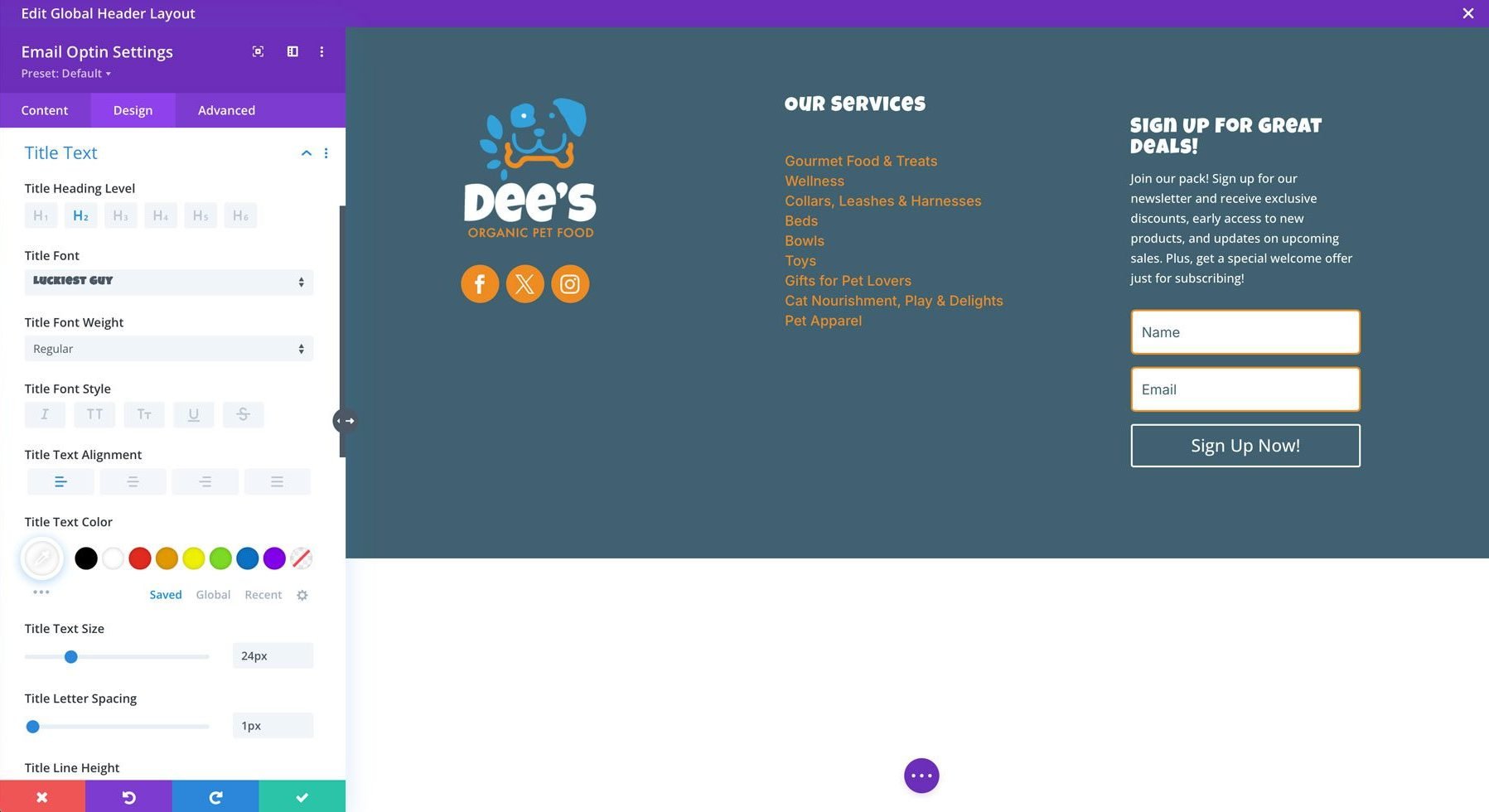
Judul Pengaturan Teks:

- Font Judul: Pria paling beruntung
- Judul Teks Penyelarasan: Kiri
- Judul Teks Warna: #FFFFFFF
- Judul Ukuran Teks: 24px
- Judul Surat Jarak: 1px
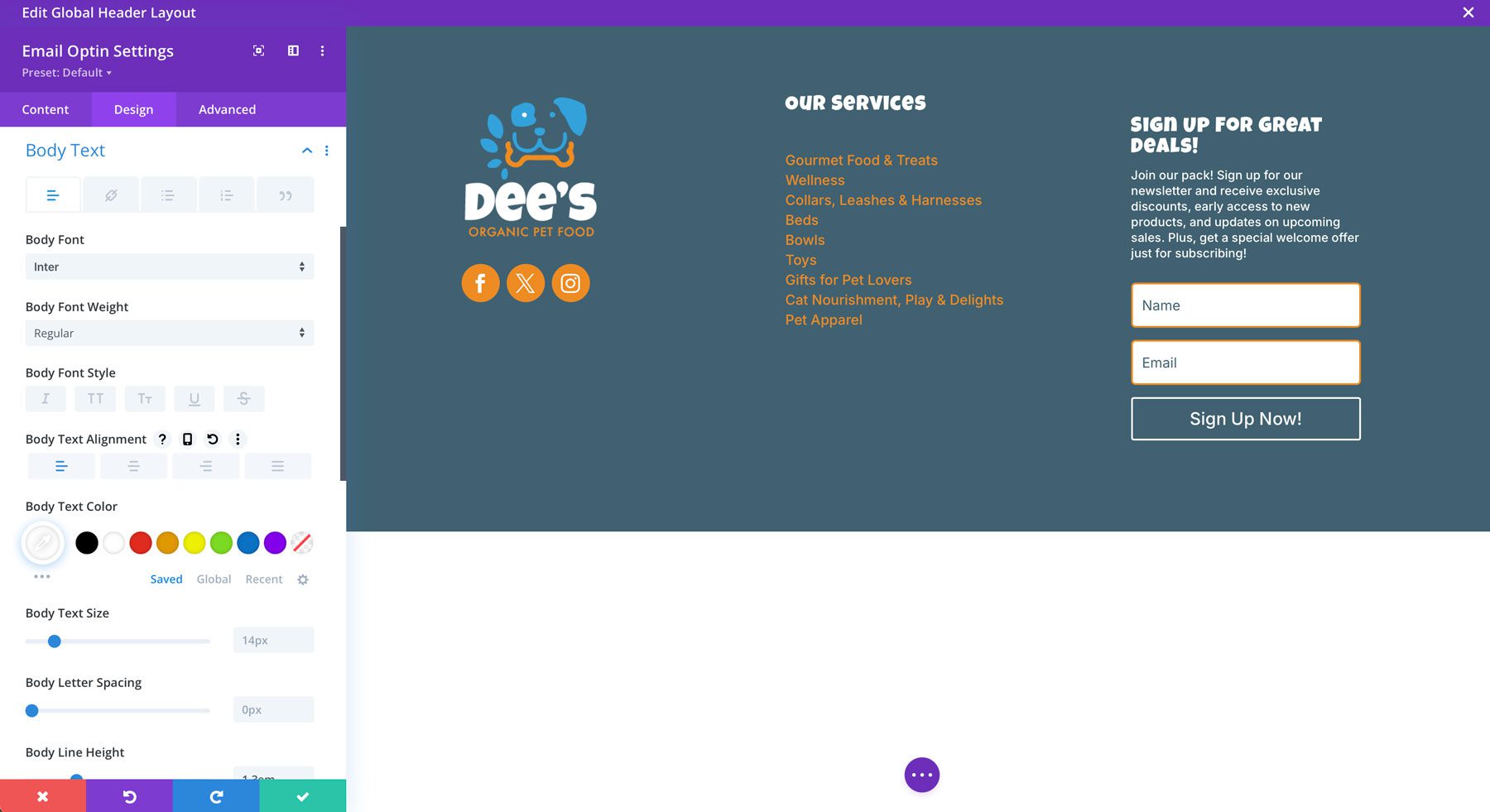
Pengaturan Teks Tubuh:

- Font Tubuh: Inter
- Penyelarasan Teks Tubuh: Kiri
- Warna teks tubuh: #ffffff
- Tinggi Garis Tubuh: 1.3em
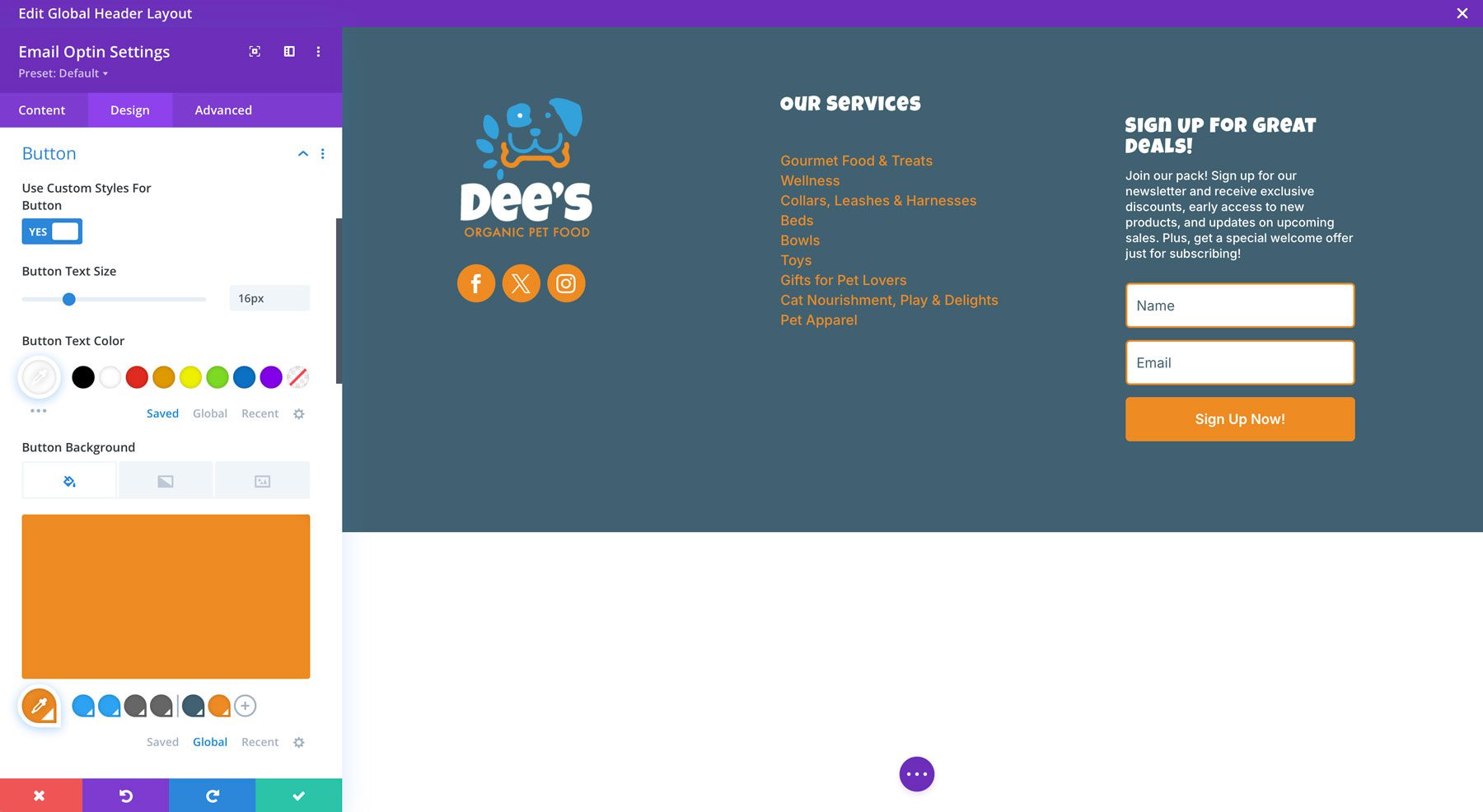
Pengaturan Tombol:

- Gunakan gaya khusus untuk tombol: Toggle ke ya
- Ukuran teks tombol: 16px
- Tombol Teks Warna: #FFFFFFF
- Latar Belakang Tombol: #EE8B22
- Tombol Batas Lebar: 0px
- Tombol Radius Border: 5px
- Button Font: Inter
- Berat Font Tombol: Semibold
- Tampilkan Ikon Tombol: Tidak
- Padding tombol: 12px (atas & bawah)
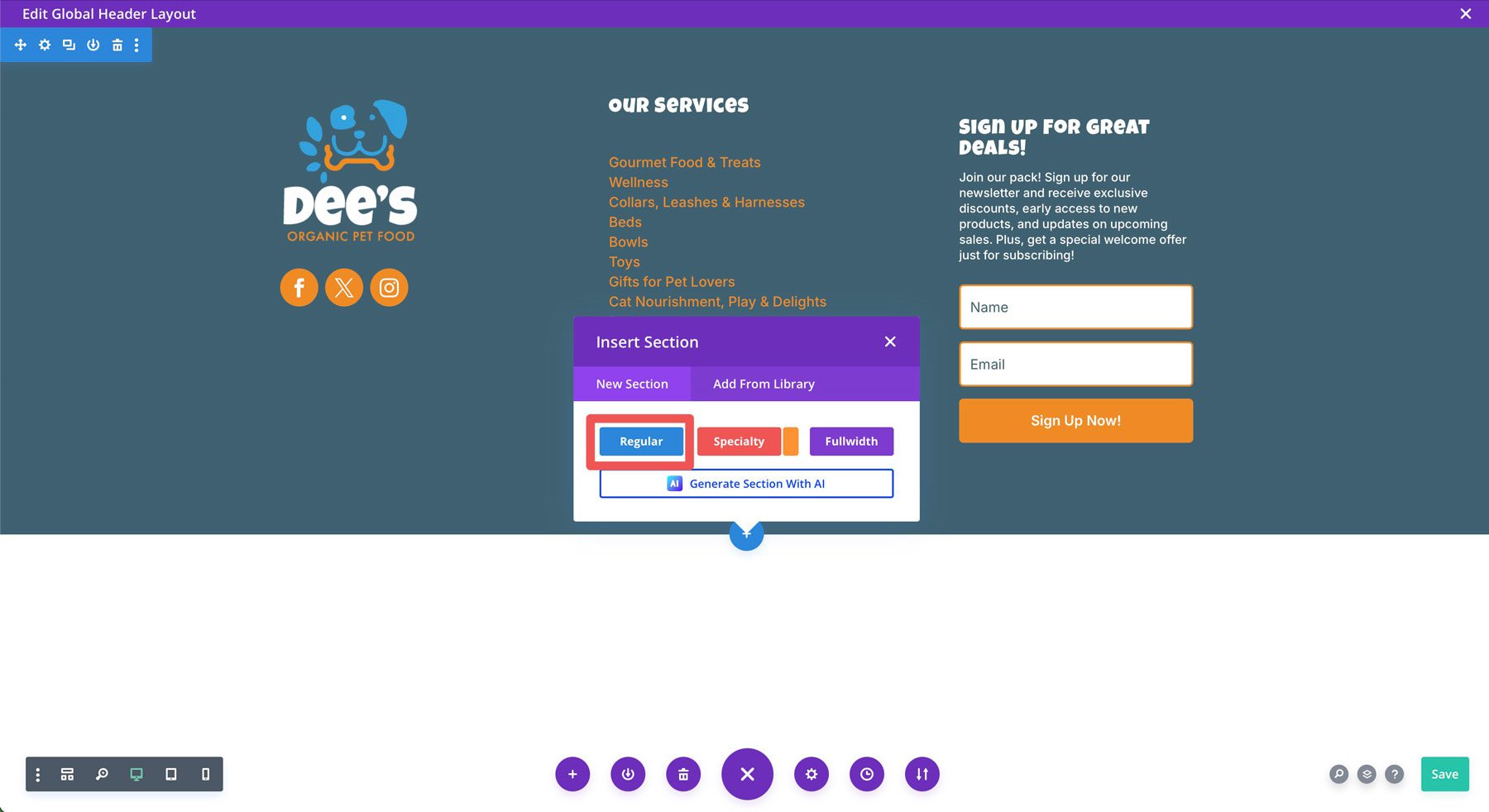
Tambahkan bagian baru
Terakhir, kita perlu menambahkan bagian baru untuk informasi hak cipta dan menu ketentuan layanan kami ke footer kami. Klik ikon biru di bawah bagian yang ada dan pilih bagian biasa .

Pilih baris kolom 1/3 +/2/3 .

Atur warna latar belakang bagian ke #38A2DB dan jarak (di tab Desain) ke 10px atas dan bawah, lalu simpan perubahan.

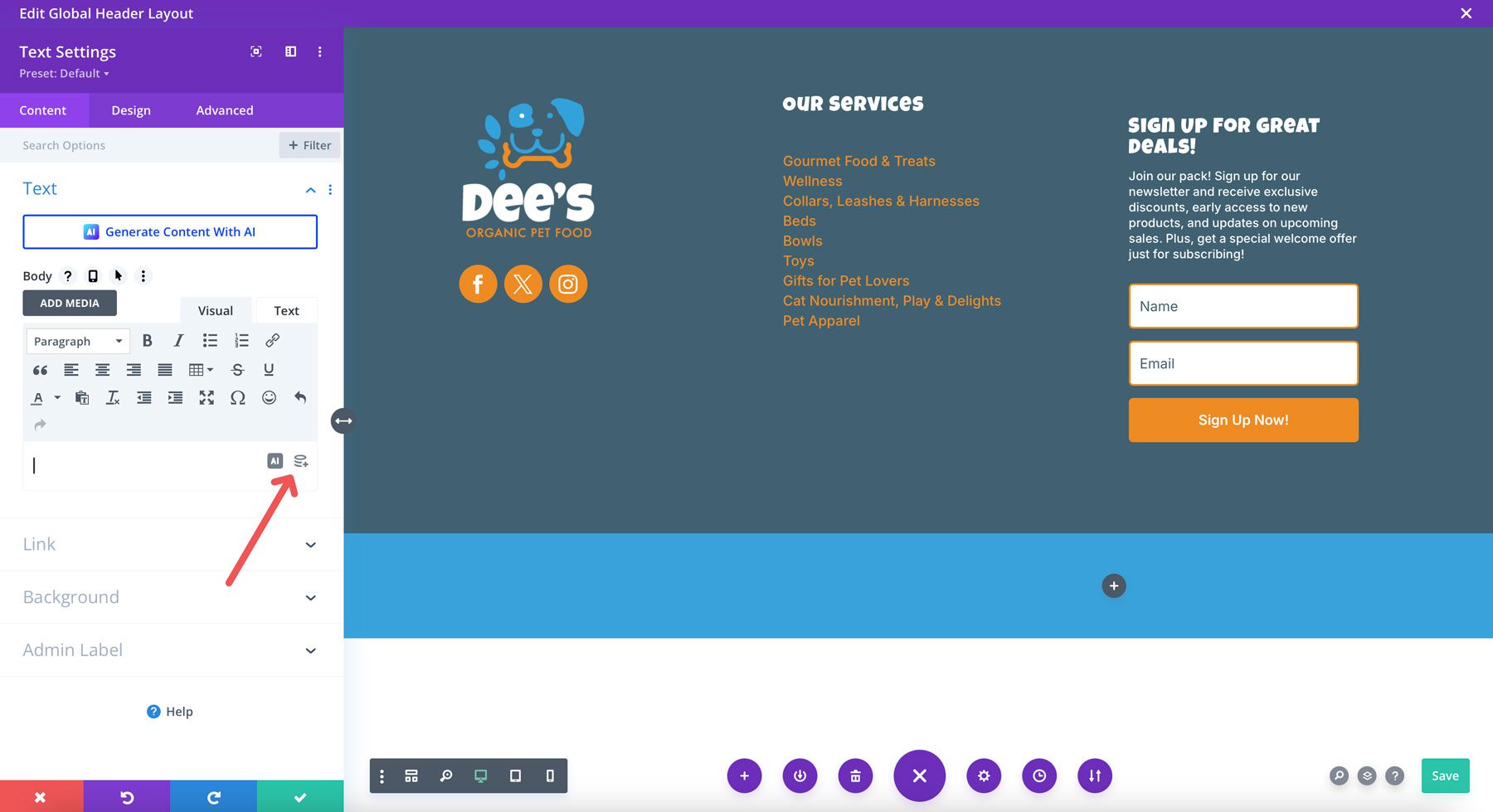
Tambahkan modul teks ke kolom kiri. Alih -alih menambahkan teks di dalam tubuh, klik ikon konten dinamis . Kami akan menambahkan informasi hak cipta kami di sini sehingga diperbarui setiap tahun tanpa Anda mengubahnya secara manual.

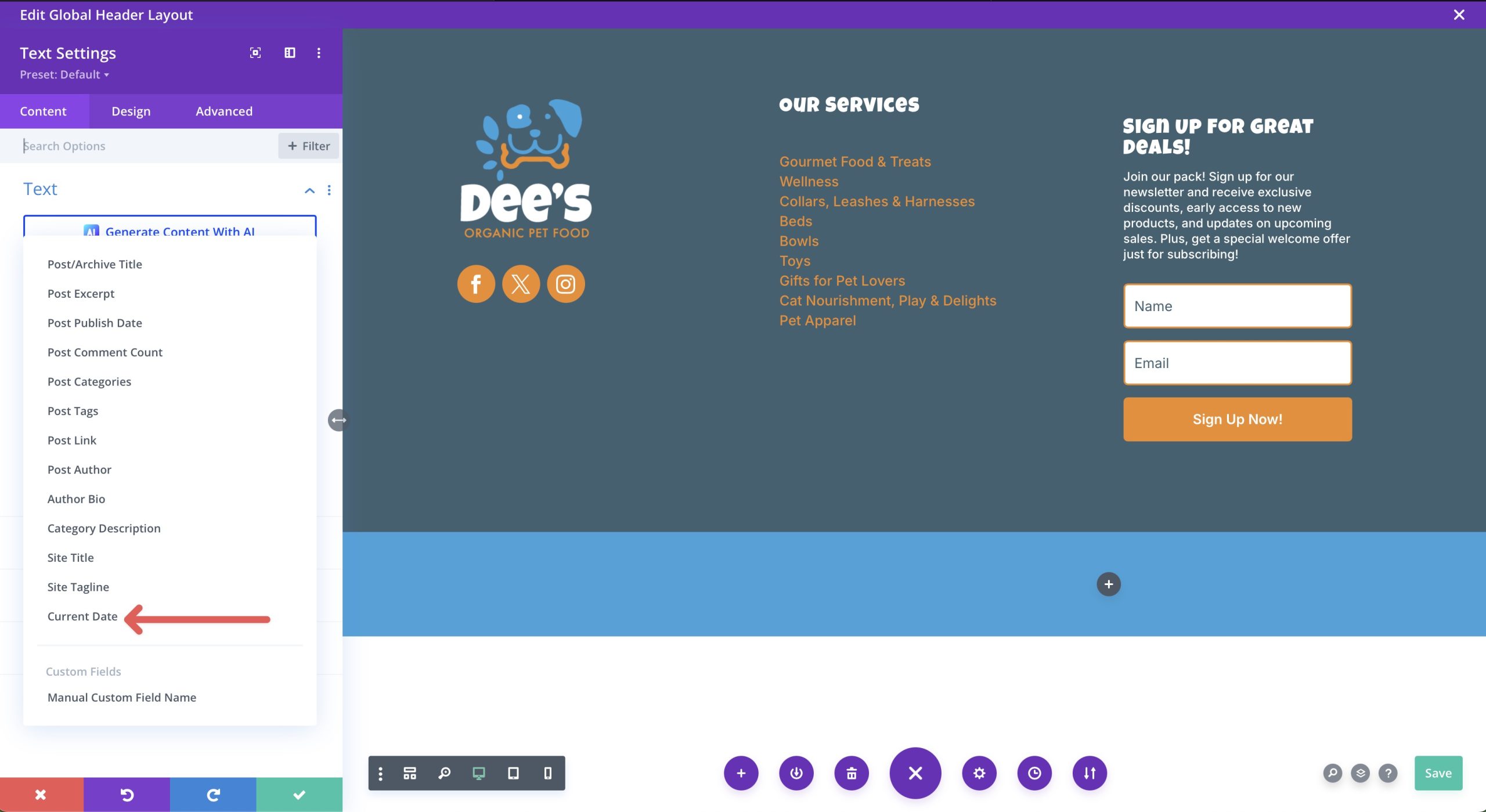
Ketika kotak dialog muncul, pilih tanggal saat ini dari daftar opsi.

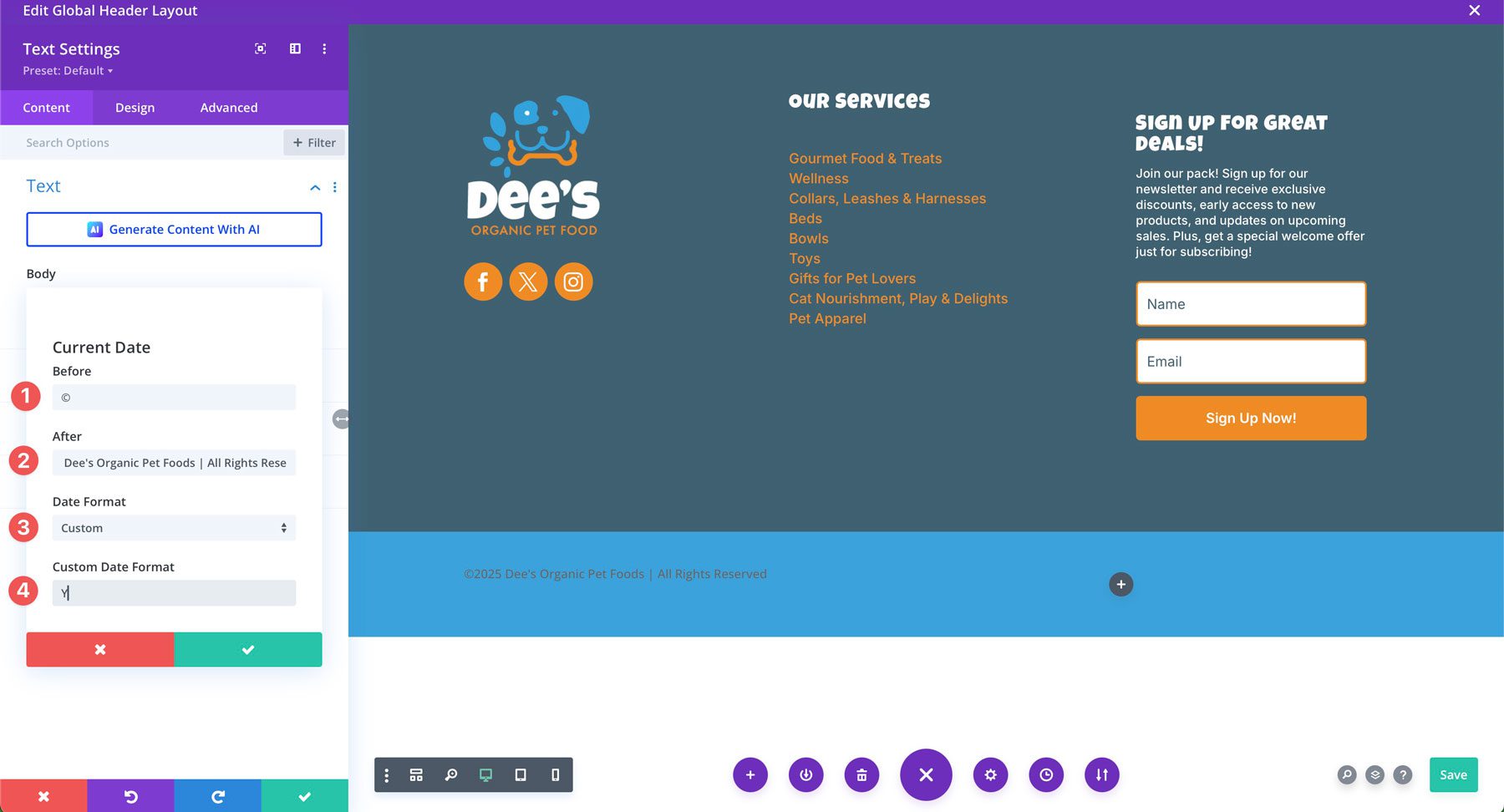
Ketika kotak dialog teks muncul, masukkan pengaturan berikut:

- Sebelum: Simbol Hak Cipta (Opsi + G pada keyboard Anda)
- Setelah: Nama bisnis Anda. Pastikan untuk meninggalkan ruang sebelum memasukkan teks!
- Format Tanggal: Kustom
- Format Tanggal Kustom: Y
Simpan perubahan sebelum menuju ke tab Desain untuk menata teks Anda. Pada tab Desain, tinggalkan semua pengaturan di pengaturan default mereka, kecuali untuk membuat teks #FFFFFFFF dan mengubah keluarga font menjadi Inter .

Tambahkan Modul Menu
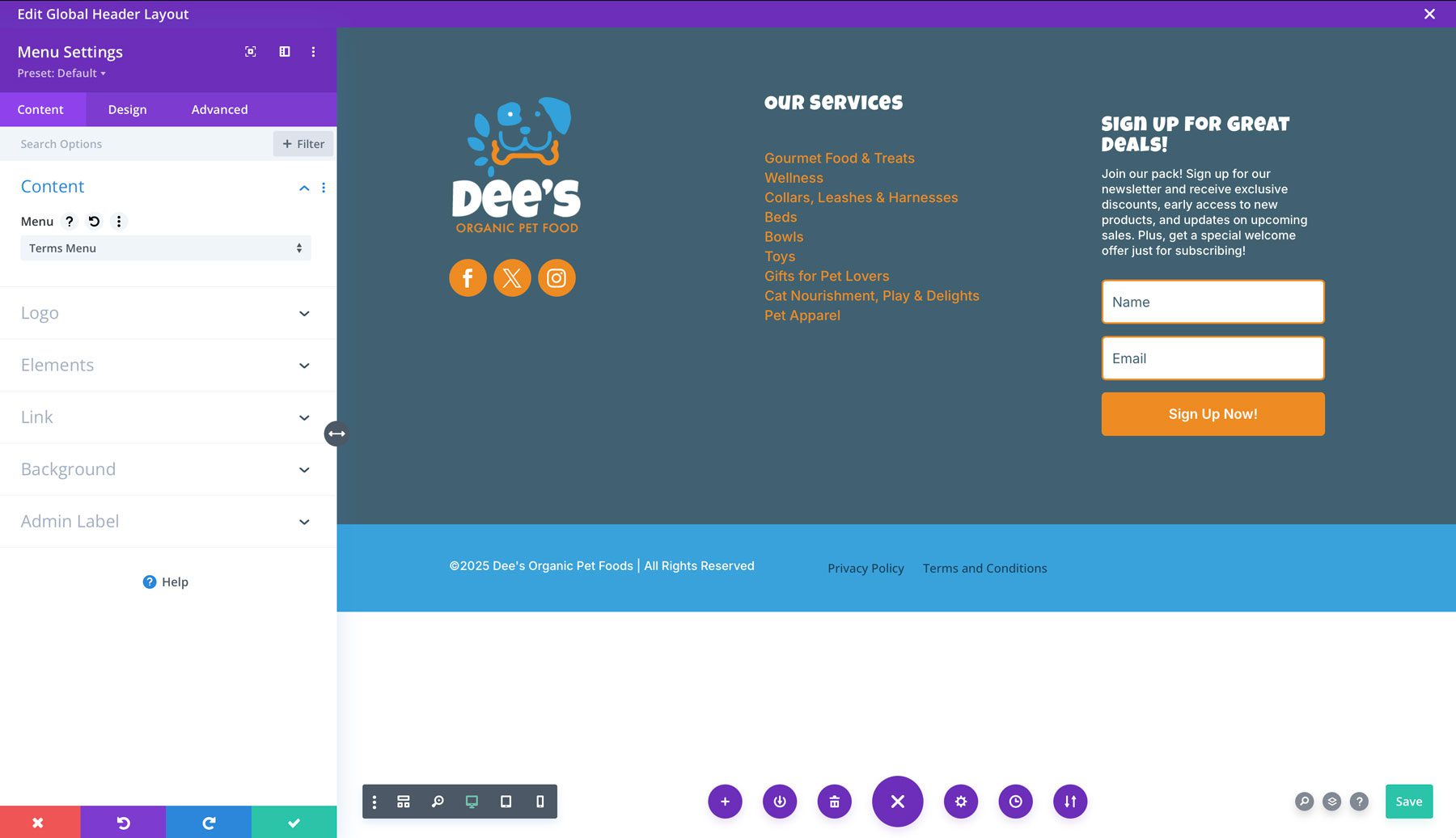
Modul terakhir untuk ditambahkan ke footer kami adalah modul menu. Kami akan menambahkannya ke kolom kanan bagian baru kami. Anda harus membuat menu sebelumnya dengan menavigasi ke penampilan> menu. Menu footer ini harus berisi informasi hukum apa pun di Situs Anda, seperti Halaman Kebijakan Privasi atau Syarat dan Ketentuan.
Dengan pengaturan modul menu aktif, pilih opsi berikut:

- Menu: Pilih Menu Informasi Hukum Anda
- Latar Belakang: Transparan
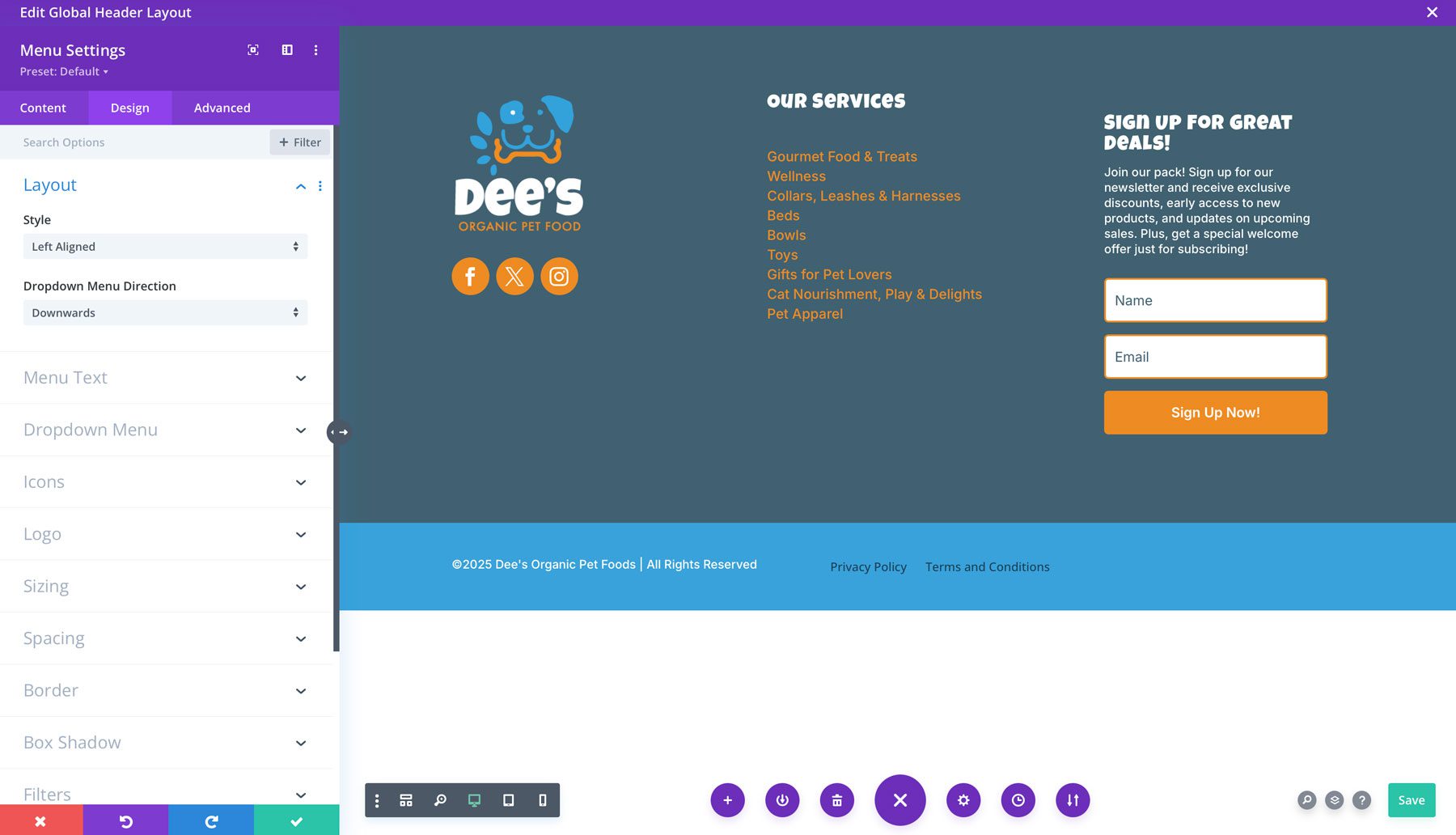
Dalam pengaturan desain, pilih pengaturan berikut:
Tata letak:

- Gaya: Kiri selaras
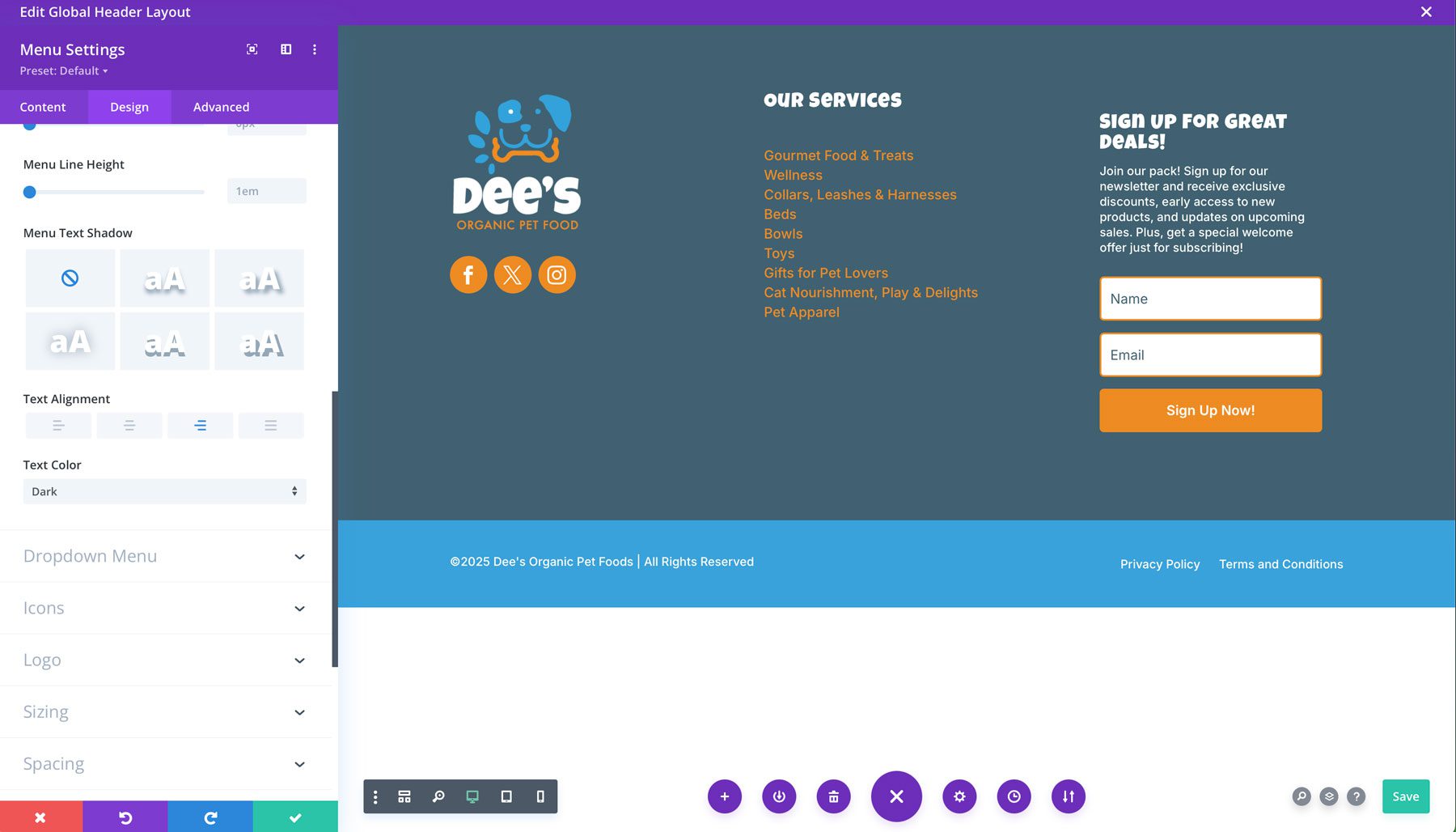
Teks Menu:

- Warna tautan aktif: #ffffff
- Font Menu: Inter
- Warna Teks Menu: #FFFFFFF
- Penyelarasan Teks: Benar
Pengaturan menu dropdown:
Hanya ada beberapa hal untuk diubah di sini karena menu Anda tidak memiliki tautan submenu. Pengaturan ini akan berlaku hanya untuk versi seluler menu Anda saat orang melihat situs Anda dari smartphone atau tablet:

- Latar Belakang Menu Seluler Warna: #38A2DB
- Warna Teks Menu Seluler: #FFFFFFF
Terakhir, ubah warna ikon menu hamburger di bawah tab Icons menjadi #FFFFFF .

Menambahkan sentuhan akhir
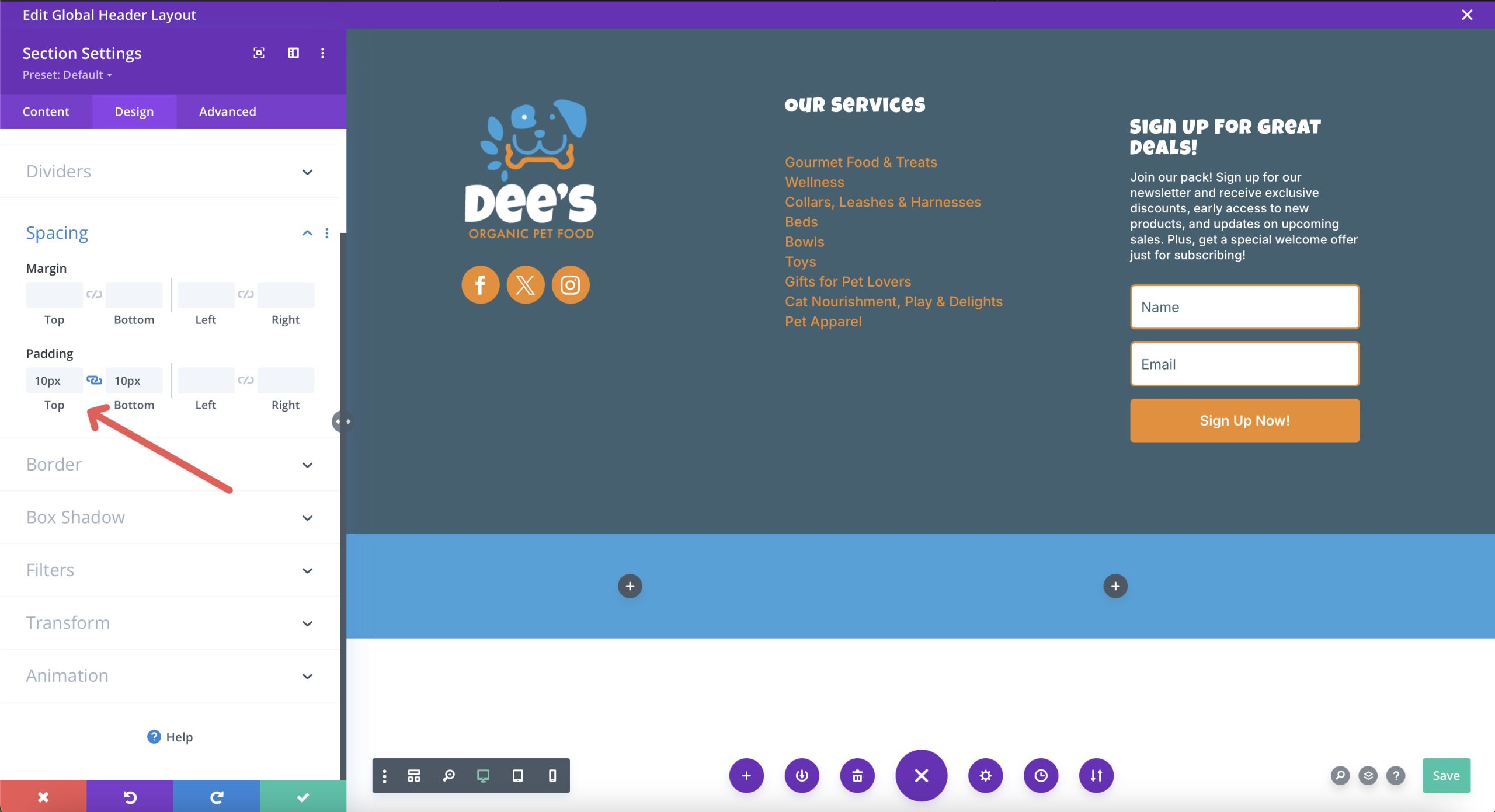
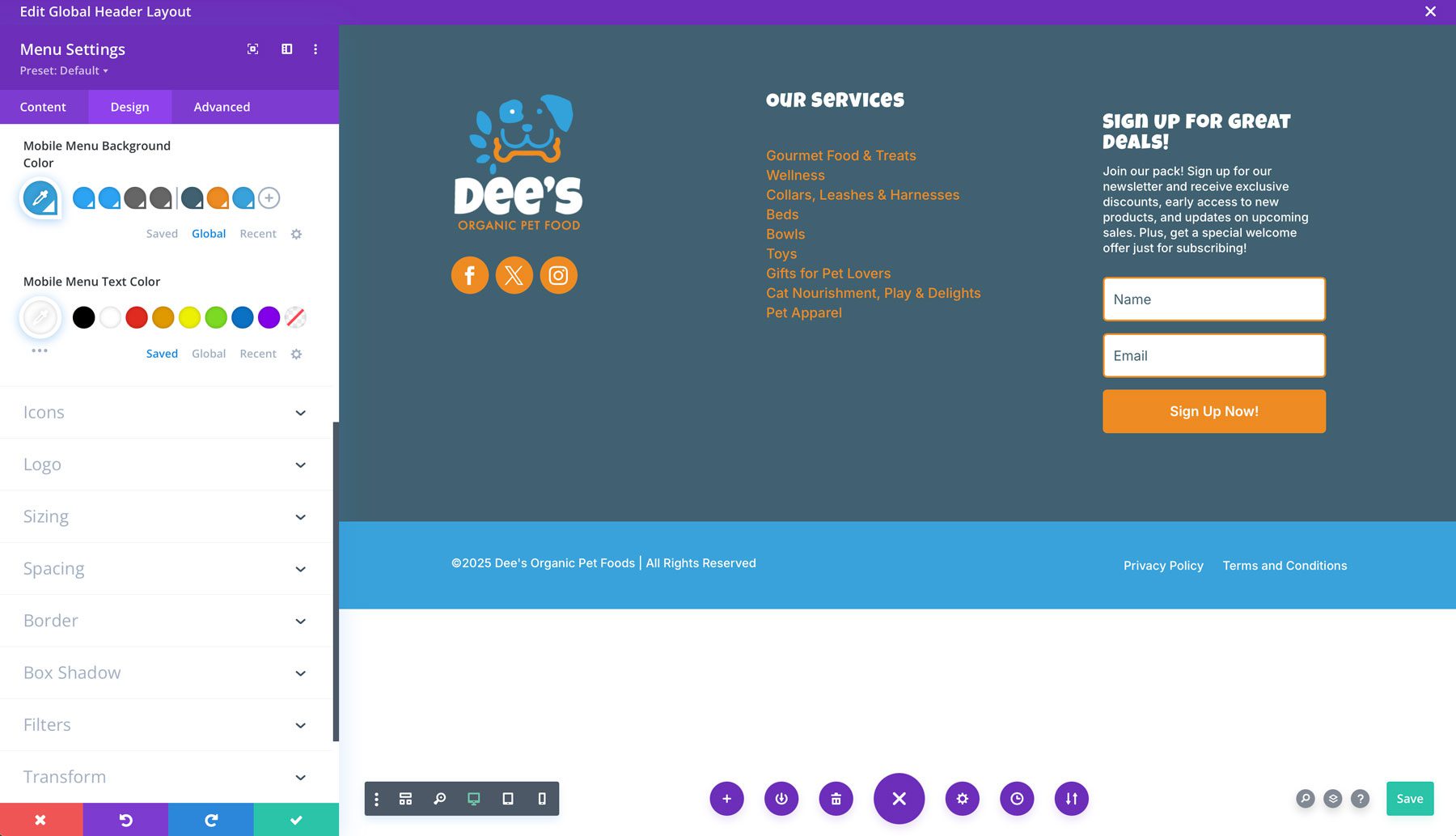
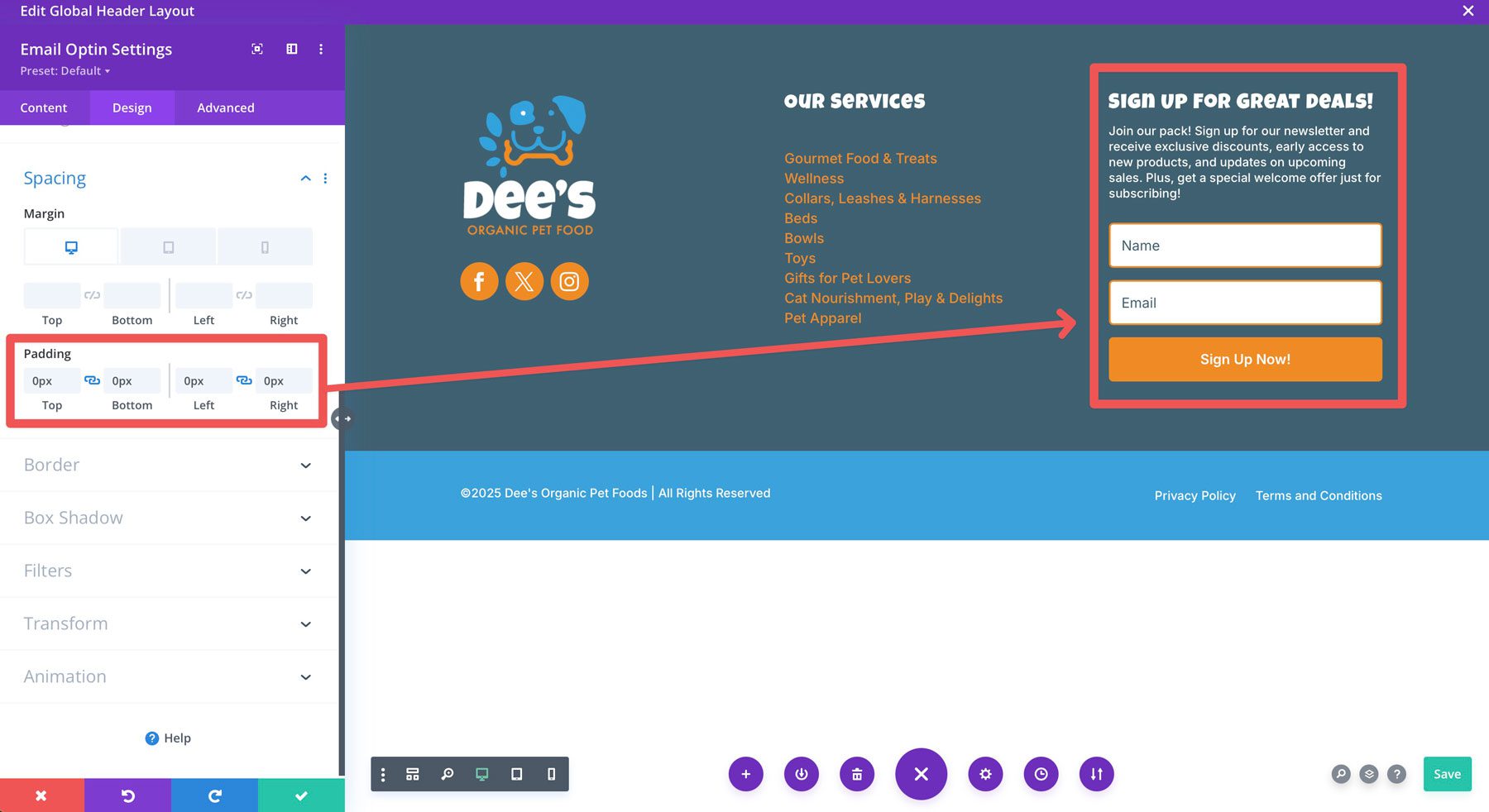
Sekarang desain footer kami selesai, ada beberapa perbaikan liar yang perlu kita lakukan. Seperti yang akan Anda perhatikan, judul modul opt-in email tidak cukup selaras dengan tajuk menu layanan di kolom tetangga. Itu karena Divi menambahkan beberapa bantalan secara default. Untuk memperbaikinya, buka pengaturan Modul Opsi Email dan navigasikan ke tab Desain. Di bawah menu dropdown spasi, tambahkan padding 0px ke atas & bawah dan kiri & kanan untuk menghapus jarak yang canggung.

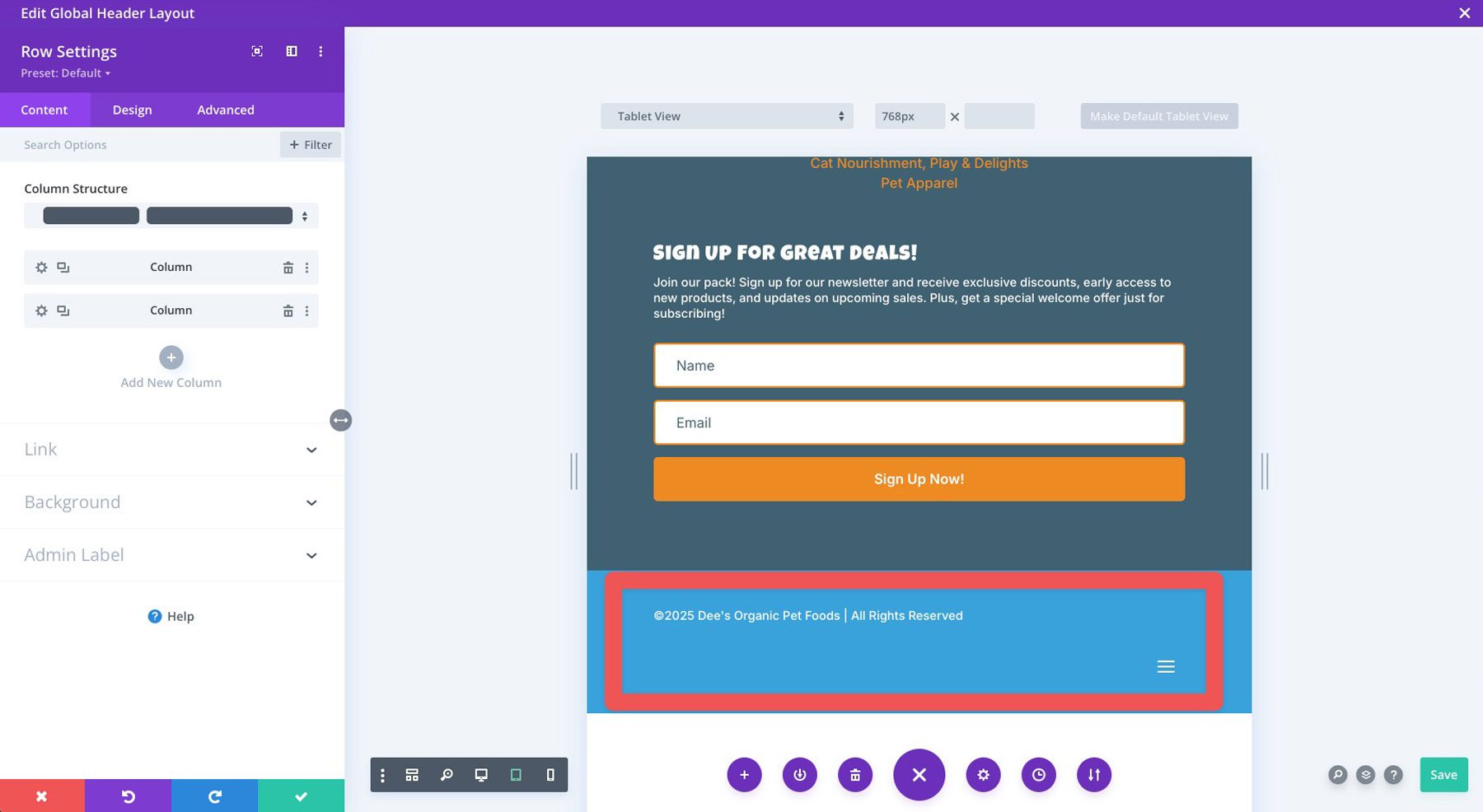
Terakhir, sementara info hak cipta dan menu hukum kami disejajarkan di desktop, mereka tidak cukup berbaris di layar yang lebih kecil.

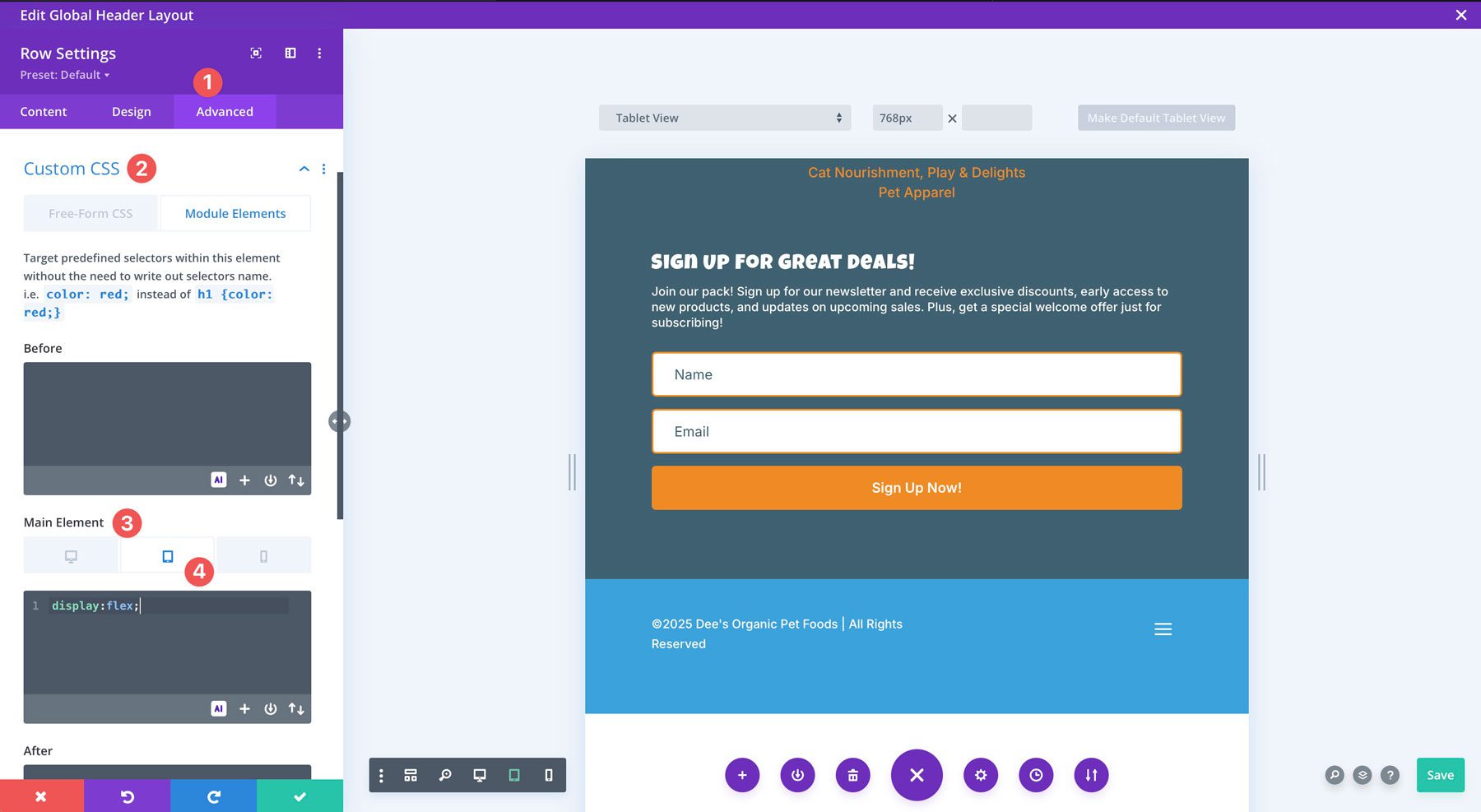
Untuk memperbaikinya, klik tab Advanced untuk baris. Di bawah CSS khusus, pilih elemen utama dan navigasikan ke pengaturan responsif. Di bidang CSS, tambahkan yang berikut untuk tablet:
display:flex;

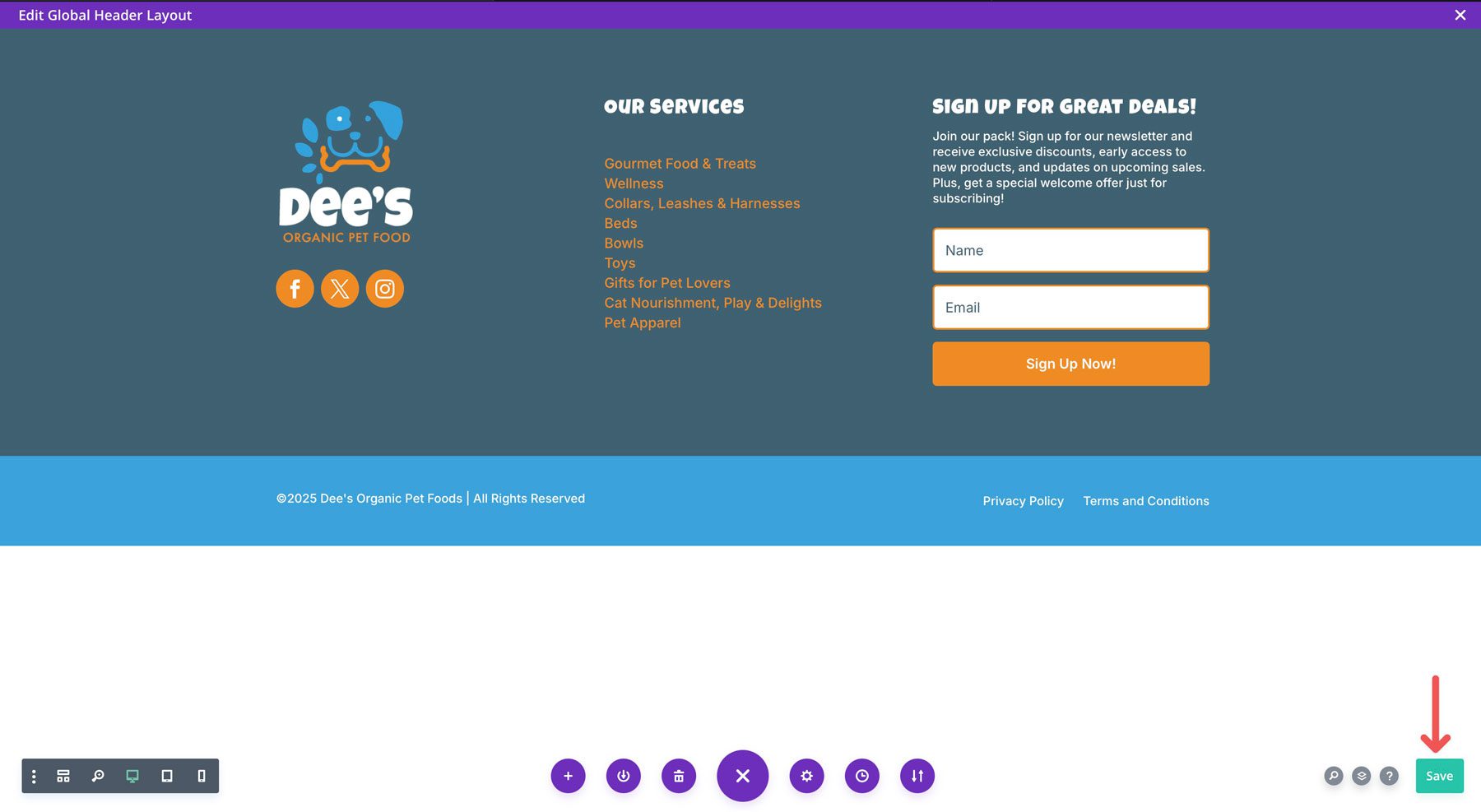
Setelah Anda menyelesaikan perubahan, klik tombol Simpan Hijau untuk menyimpan footer Anda.

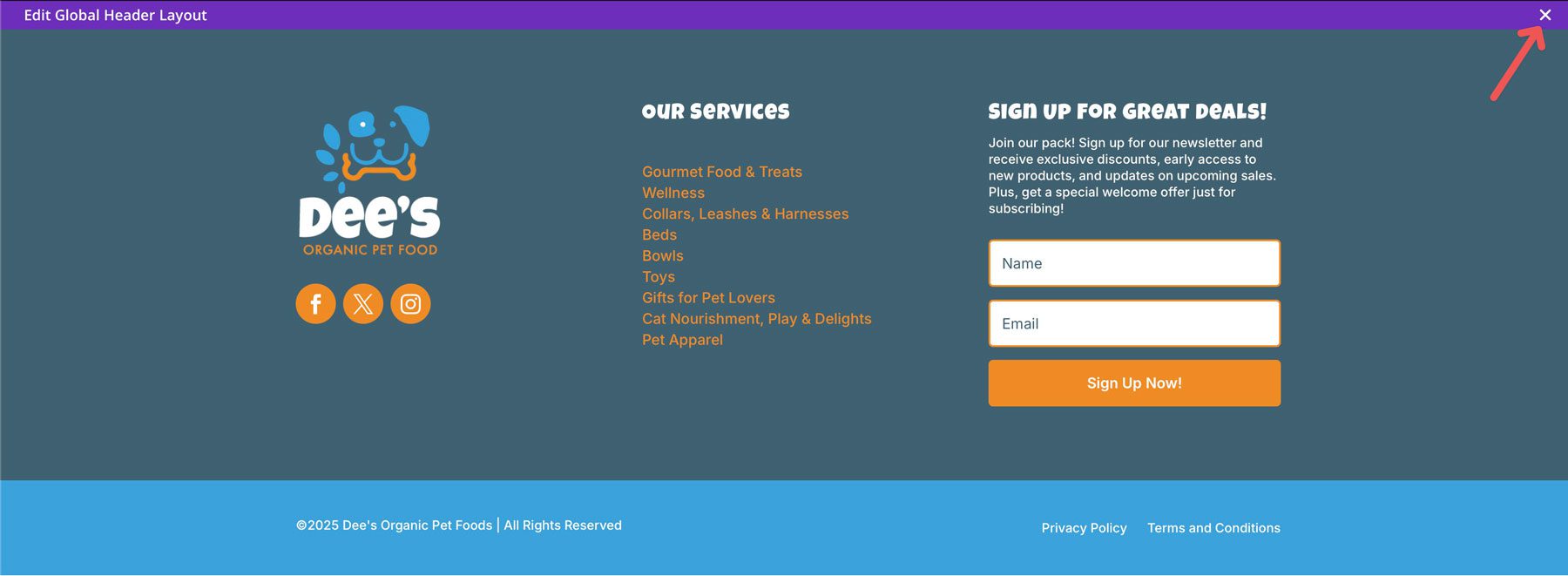
Klik X di kanan atas pembangun tema untuk keluar.

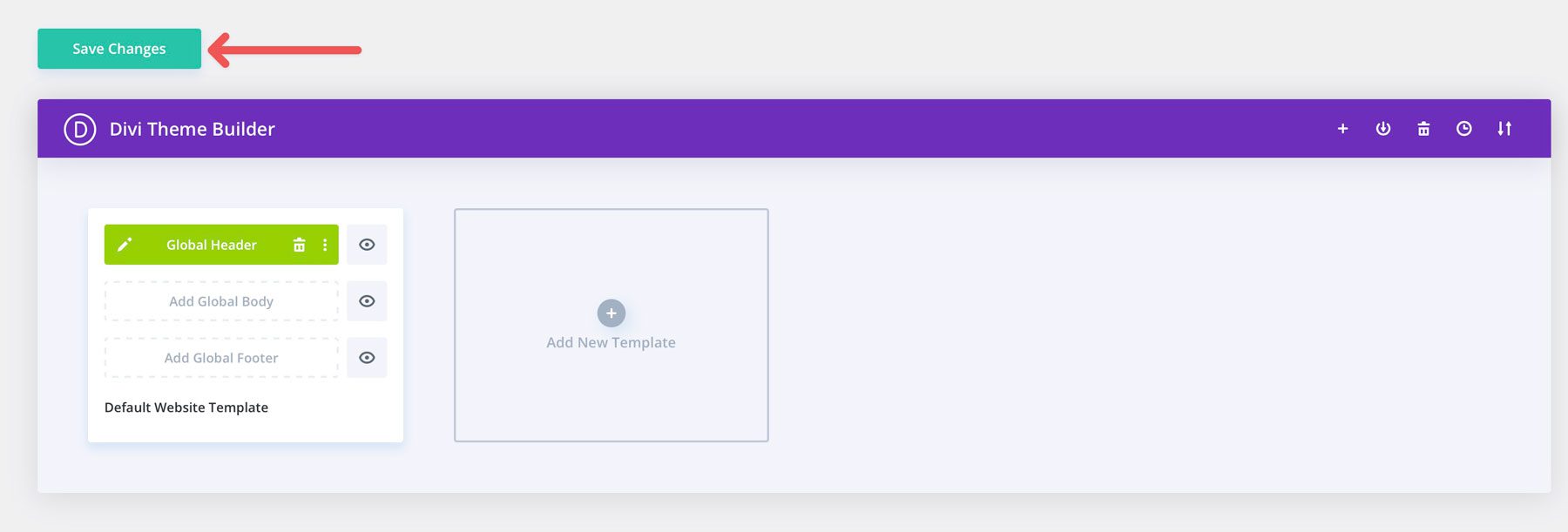
Terakhir, klik tombol Simpan Perubahan untuk membuat footer Anda hidup.

Seperti yang Anda lihat, Divi memudahkan untuk merancang footer situs web dalam beberapa menit.
Tingkatkan footer situs web Anda dengan Divi
Footer situs web yang dirancang dengan baik lebih dari sekadar renungan. Ini adalah bagian penting dari situs web yang sukses, menawarkan real estat yang berharga untuk informasi penting, penguatan merek, dan pengalaman pengguna secara keseluruhan. Dengan memasukkan prinsip-prinsip desain utama seperti keterbacaan, konsistensi merek, dan konten yang kaya SEO, Anda dapat merancang footer yang secara efektif melayani pengunjung Anda dan meningkatkan kehadiran online Anda. Merancang footer yang indah dan fungsional dengan alat -alat seperti Divi sangat mudah. Dengan mengikuti langkah -langkah ini, Anda dapat membuat footer yang memenuhi kebutuhan Anda dan meninggalkan kesan abadi pada audiens Anda.
Kami telah membuat tabel praktis yang menampilkan semua fitur tema Divi untuk membantu Anda memahami kekuatannya yang sebenarnya.
| Divi | ||
|---|---|---|
| Harga mulai | $ 89/tahun | Mengunjungi |
| Tata letak gratis | 2600+ | Pelajari lebih lanjut |
| Modul desain | 200 | Pelajari lebih lanjut |
| Situs cepat divi | Situs pemula atau situs web yang dihasilkan AI | Pelajari lebih lanjut |
| Pembangun visual | Pembuat Halaman Seret-dan-Drop | Pelajari lebih lanjut |
| Pembangun tema | Kemampuan pengeditan situs penuh | Pelajari lebih lanjut |
| Integrasi e -commerce | 20+ modul khusus WooCommerce | Pelajari lebih lanjut |
| Integrasi tema | Divi terintegrasi dengan plugin WordPress yang populer | Pelajari lebih lanjut |
