Cara merancang beranda (panduan 2025)
Diterbitkan: 2025-02-05Setiap beranda menceritakan sebuah kisah. Beberapa mengoceh dan kehilangan audiens mereka, sementara yang lain menarik pengunjung dari gulungan pertama. Rahasianya tidak dalam trik mencolok atau mengikuti templat yang kaku - ini tentang memahami apa yang membuat orang mengklik, membaca, dan mengambil tindakan.
Beranda terbaik berbagi elemen desain kunci yang membuatnya berfungsi. Mari kita jelajahi cara mengatur potongan -potongan ini untuk membuat beranda yang menarik dan menarik perhatian. Sepanjang jalan, kami akan menunjukkan kepada Anda bagaimana Divi membuat seluruh proses lebih halus.
- 1 Mengapa Beranda Anda Penting
- 1.1 Dampak kesan pertama
- 2 elemen beranda yang bagus
- 2.1 navigasi yang memandu
- 2.2 bagian pahlawan yang dikonversi
- 2.3 Proposisi nilai yang menarik
- 2.4 Penempatan ajakan untuk tindakan strategis
- 2.5 Sinyal Kepercayaan dan Bukti Sosial
- 2.6 Desain visual yang berbicara banyak
- 3 Kesalahan Desain Beranda Umum
- 3.1 tata letak halaman yang penuh sesak
- 3.2 elemen branding yang tidak konsisten
- 3.3 Proposisi Nilai Tidak Jelas
- 3.4 Desain Seluler Non-Responsif
- 3.5 Waktu pemuatan halaman lambat
- 3.6 Fotografi Stok Generik
- 3.7 Hirarki ajakan-untuk-aksi yang diabaikan
- 4 Drag, Drop, Done: Desain beranda dengan Divi
- 4.1 Divi Ai: Jack of All Trades, namun Master of All
- 4.2 Bebaskan dari Keterbatasan
- 5 Cara Merancang Beranda: Panduan Sederhana
- 5.1 Mulai dari awal (paling fleksibel)
- 5.2 Menggunakan Templat (Hemat Waktu)
- 5.3 Menggunakan AI untuk membangun beranda (termudah)
- 6 Beyond Design: Mengoptimalkan Beranda
- 6.1 Membuat Magnet Mesin Pencari
- 6.2 Kinerja Halaman Supercharging
- 6.3 Menggunakan pengujian split
- 6.4 Menganalisis perilaku pengguna
- 7 Hancurkan kesan pertama Anda
Mengapa Beranda Anda Penting
Beranda Anda bisa dibilang adalah bagian terpenting dari situs web Anda - ini adalah etalase Anda, ruang rapat, dan pitch lift yang digulung menjadi satu. Anggap saja sebagai wajah bisnis Anda yang menyapa setiap pengunjung, apakah mereka mengetik di alamat web Anda atau mengklik hasil pencarian.
Sebagian besar pengunjung menghabiskan kurang dari 50 milidetik memutuskan apakah mereka ingin bertahan. Penilaian cepat itu membentuk bagaimana mereka melihat segala sesuatu tentang bisnis Anda. Beranda yang dirancang dengan baik tidak hanya terlihat bagus-itu menunjukkan pengunjung persis apa yang perlu mereka ketahui dan ke mana harus pergi selanjutnya.
Tapi inilah yang dilewatkan oleh banyak pemilik situs web: beranda Anda kurang tentang menjejalkan setiap detail tentang bisnis Anda dan lebih banyak tentang menciptakan jalur yang jelas yang memandu berbagai jenis pengunjung ke tujuan mereka. Ketika dilakukan dengan benar, itu mengubah browser kasual menjadi prospek yang tertarik dan membantu pelanggan saat ini menemukan apa yang mereka butuhkan dengan cepat.
Dampak kesan pertama
Gambar melangkah ke kedai kopi baru. Dalam hitungan detik, Anda memutuskan apakah akan tinggal untuk minum atau berjalan keluar. Beranda situs web Anda menciptakan reaksi usus yang sama untuk setiap pengunjung di sana.
| Pengunjung apa yang diperhatikan | Mengapa itu penting | Hasil |
|---|---|---|
| Tampilan keseluruhan | Menetapkan nada merek | Membangun kredibilitas |
| Navigasi yang mudah | Menunjukkan rasa hormat terhadap waktu | Membuat pengunjung tetap terlibat |
| Pesan yang jelas | Menjawab "kenapa kamu?" | Konversi browser menjadi pembeli |
Desain yang bagus berbicara banyak tentang bisnis Anda. Pikirkan tentang situs web yang Anda sukai. Mereka merasa mengundang dan terorganisir dengan baik, seperti toko lokal favorit Anda. Tetapi ketika beranda berantakan atau membingungkan, pengunjung pergi dengan cepat.
Inilah kabar baiknya: Anda tidak perlu menjadi jenius desain untuk menciptakan kesan pertama yang bagus. Fokus pada kebutuhan pengunjung Anda, bimbing dengan jelas, dan saksikan kunjungan cepat itu menjadi lebih lama.
Elemen beranda yang bagus
Apa yang membuat beberapa beranda secara instan klik dengan pengunjung sementara yang lain jatuh datar? Dari gulungan pertama ke yang terakhir - mari kita uraikan elemen -elemen yang membuat perbedaan.
Navigasi yang memandu
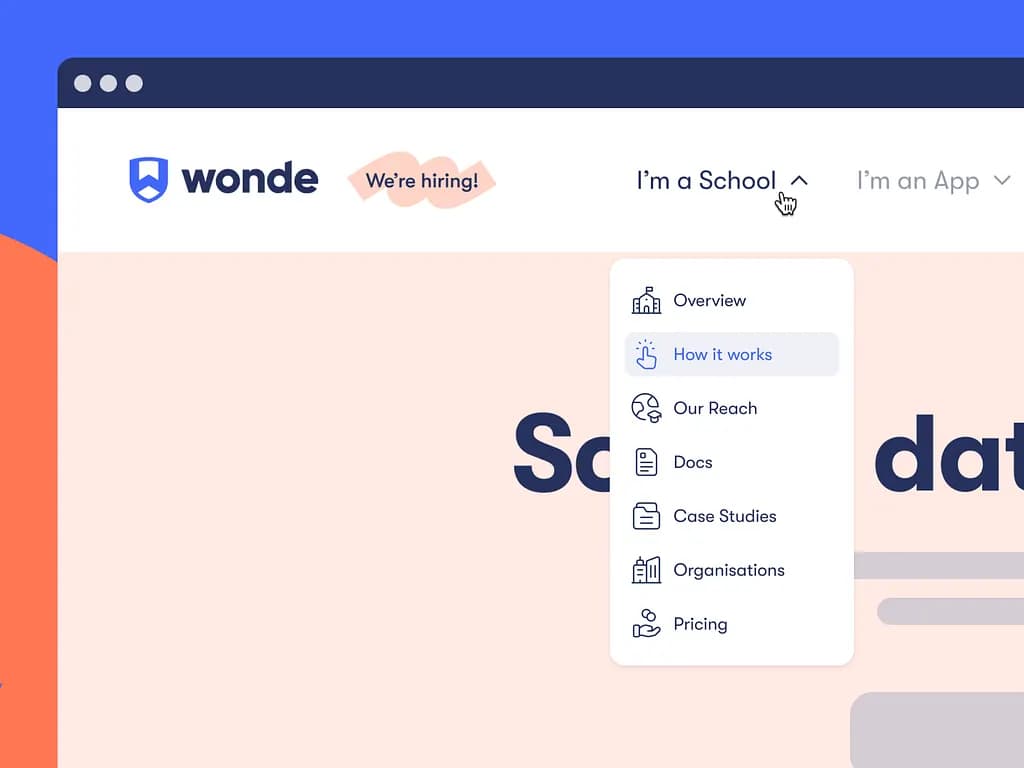
Navigasi situs web yang bagus berfungsi seperti perjalanan darat yang terencana dengan baik. Menu utama Anda harus mengarahkan pengunjung ke tujuan mereka tanpa jalan memutar. Tetap pada 5-7 item menu yang jelas-halaman pengunjung paling banyak digunakan. Selipkan halaman serupa ke menu dropdown yang rapi yang terbuka dengan satu klik. Navigasi terbaik terasa tidak terlihat. Setiap tautan harus mengarah ke suatu tempat yang bermanfaat, dan setiap jalan harus masuk akal.

Contoh desain header yang bagus di Wonde.com. Gambar yang disediakan oleh Anna Meleshina di Dribbble
Letakkan halaman terpenting Anda terlebih dahulu, jaga agar labelnya jelas, dan tambahkan kotak pencarian untuk penemuan cepat, terutama jika Anda memiliki majalah atau situs web eCommerce. Ketika navigasi bekerja dengan benar, pengunjung menghabiskan lebih sedikit waktu untuk mencari dan lebih banyak waktu melakukan apa yang penting.
Bagian pahlawan yang dikonversi
Bagian Pahlawan Anda perlu mengemas detik -detik pertama yang penting. Lewati pesan sambutan umum - pimpin dengan nada terkuat Anda sebagai gantinya. Bagian Pahlawan yang hebat menggabungkan judul yang jelas yang berbicara dengan kebutuhan terbesar pengunjung Anda, mendukung teks yang mendukung janji Anda, dan satu tombol ajakan bertindak yang solid yang menonjol.
Gunakan foto nyata dari pekerjaan atau tim Anda daripada stok gambar, dan pastikan pesan Anda cocok dengan apa yang ingin didengar pelanggan ideal Anda. Bagian pahlawan terbaik terlihat cantik dan membuat pengunjung ingin menggulir ke bawah untuk mendapatkan lebih banyak.
Proposisi nilai yang menarik
Proposisi nilai bukan hanya tagline atau slogan lain - itu sebabnya orang harus memilih Anda daripada orang lain. Tulis dengan kata -kata sederhana yang akan dipahami nenek Anda. Fokus pada masalah yang Anda selesaikan atau kehidupan yang Anda buat lebih baik untuk pelanggan Anda. Proposisi nilai terbaik mengambil kekuatan terbesar Anda dan mengubahnya menjadi janji yang jelas.
Mungkin Anda membantu usaha kecil tumbuh lebih cepat atau membuat teknologi kompleks sederhana untuk semua orang. Apa pun itu, letakkan di depan dan tengah di mana pengunjung tidak dapat melewatkannya. Kembali dengan contoh cepat atau nomor mencolok yang membuktikan maksud Anda.
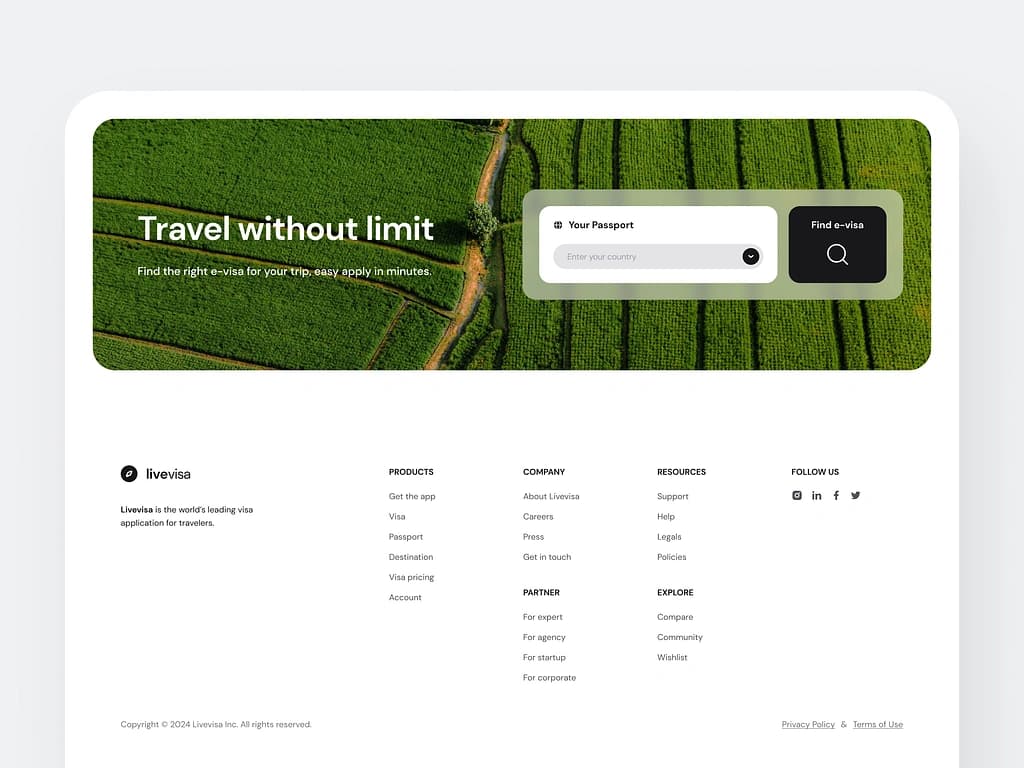
Penempatan ajakan untuk aksi strategis
Tombol ajakan bertindak Anda perlu melakukan lebih dari sekadar mengatakan, "Klik di sini." Tempatkan mereka di mana mereka masuk akal dalam perjalanan pengunjung Anda - tidak di mana pun mereka cocok. Mulailah dengan satu tindakan utama yang Anda ingin pengunjung ambil, dan buat tombol itu menonjol dengan kontras dan ruang putih di sekitarnya.

Contoh CTA yang baik oleh Louis Nguyen di Dribbble
Tambahkan CTA sekunder sebagai opsi cadangan, tetapi jaga agar mereka berbeda secara visual dari tujuan utama Anda. Tombol terbaik menggunakan kata -kata tindakan yang memberi tahu pengunjung apa yang terjadi selanjutnya: "Mulai uji coba gratis Anda" bekerja lebih baik daripada "kirim." Ruangkan mereka secara alami melalui halaman Anda, di mana pengunjung siap untuk mengambil tindakan.
Sinyal kepercayaan dan bukti sosial
Orang -orang mempercayai apa yang orang lain katakan tentang Anda lebih dari apa yang Anda katakan tentang diri Anda. Taburkan bukti di seluruh beranda Anda yang menunjukkan kepada pengunjung mereka di tangan yang baik. Campurkan berbagai jenis pembangun kepercayaan - logo klien, testimonial nyata, skor ulasan, cuplikan studi kasus, dan angka keras yang menunjukkan hasil.
Gunakan foto pelanggan nyata dengan testimonial mereka, jaga agar tetap singkat dan spesifik. Sertakan penghargaan, sertifikasi, atau menyebutkan media apa pun yang relevan dengan bidang Anda. Cadangkan janji Anda dengan bukti asli dan relevan yang penting bagi pengunjung Anda. Hindari stok foto yang tampak palsu dan kutipan generik.
Desain visual yang berbicara banyak
Desain yang dipikirkan dengan matang menarik pengunjung melalui halaman Anda seperti cerita yang bagus. Biarkan ruang bernapas yang cukup di sekitar konten Anda - halaman yang ramai membuat orang mengklik dengan cepat. Tetap berpegang pada warna merek Anda, tetapi jangan berlebihan. Dua atau tiga warna utama bekerja lebih baik daripada pelangi.
Pilih font yang diputar dengan baik, memastikan semua orang dapat membacanya dengan mudah di layar apa pun. Tambahkan foto dan grafik yang membantu menceritakan kisah Anda, bukan hanya mengisi ruang. Ketika pengunjung menggulir beranda Anda, setiap bagian harus mengalir secara alami ke yang berikutnya. Desain terbaik tetap menyingkir dan biarkan pesan Anda bersinar.
Kesalahan Desain Beranda Umum
Bahkan beranda tercantik dapat gagal jika mereka dibangun di tanah yang goyah. Sebelum Anda mulai mendesain, mari kita lihat jebakan yang dapat membuat pengunjung pergi lebih cepat daripada tautan yang rusak.
Tata letak halaman yang penuh sesak
Sebagian besar tata letak beranda gagal karena mereka berusaha terlalu keras untuk mengesankan. Pemilik situs web mengemas halaman mereka seperti sarden - isian berita utama, gambar, dan tombol ke dalam setiap piksel ruang. Lihatlah situs web teratas di bidang Anda. Perhatikan bagaimana mereka menggunakan ruang kosong? Itu bukan kecelakaan.
Beranda Anda membutuhkan ruang untuk bernafas. Pikirkan merek seperti Apple - mereka memilih satu pesan yang kuat dan membiarkannya menonjol.
Ketika Anda mencoba membuat semuanya penting, tidak ada. Mulailah dengan menghapus setengah dari apa yang Anda pikir Anda butuhkan, lalu setengah lagi. Yang tersisa biasanya yang paling penting bagi pengunjung Anda.
Elemen branding yang tidak konsisten
Beranda Anda harus mempertahankan gaya yang konsisten. Hindari menggunakan font yang berbeda di berbagai bagian, mengubah gaya tombol di tengah jalan, atau memilih warna yang berbenturan dengan logo Anda. Kesalahan kecil ini dengan cepat menumpuk. Merek Anda perlu merasa solid dari atas ke bawah.
Pilih elemen desain inti Anda dan tetap menggunakannya. Itu berarti menjaga judul Anda konsisten, menggunakan gaya tombol yang sama di seluruh, dan mempertahankan skema warna Anda di setiap bagian. Saat branding Anda tetap stabil, pengunjung lebih mempercayai Anda. Mereka mungkin tidak memperhatikan mengapa, tetapi mereka akan merasakannya.
Proposisi nilai yang tidak jelas
Banyak beranda menari di sekitar apa yang mereka tawarkan - menggunakan kata -kata mewah yang terdengar bagus tapi tidak mengatakan apa -apa. “Kami memanfaatkan solusi inovatif” atau “mengubah pengalaman digital” mungkin terlihat mengesankan, tetapi pengunjung Anda akan memantul lebih cepat daripada bola karet.
Proposisi nilai Anda perlu memukul keras dan cepat. Beri tahu orang dengan tepat apa yang Anda lakukan dan siapa yang Anda bantu. “Kami membantu usaha kecil menggandakan penjualan mereka dalam 90 hari” mengalahkan jargon perusahaan setiap saat. Lewati kata kunci dan fokus pada hasil. Pengunjung Anda harus memahami apa yang Anda tawarkan sebelum mereka meraih roda gulir mereka.
Desain seluler yang tidak responsif
Layar telepon sekarang menguasai lalu lintas web, namun beberapa beranda masih menganggap pengguna seluler renungan. Perhatikan bagaimana orang menjelajahi ponsel mereka - mereka berjalan, melakukan multitasking, atau mengejar ketinggalan selama istirahat cepat. Beranda Anda perlu berfungsi dengan lancar di telepon seperti pada laptop.
Itu berarti teks yang dapat dibaca tanpa memperbesar, kancing cukup besar untuk ibu jari, dan menu yang masuk akal di layar yang lebih kecil. Lewati meja lebar dan gambar luas yang memaksa pengunjung untuk menggulir ke samping. Saat desain seluler mengklik, statistik lalu lintas Anda menunjukkannya - penurunan tarif, dan lompatan pertunangan.
Waktu pemuatan halaman lambat
Tiga detik - hanya itu yang Anda dapatkan sebelum pengunjung mulai pergi. Gambar besar, animasi berat, dan terlalu banyak plugin mengubah beranda tajam Anda menjadi perayap lambat. Latar belakang video mewah dan slider gambar mungkin terlihat keren dalam fase desain, tetapi mereka sering kali pembunuh konversi kehidupan nyata. Kecepatan beban lebih penting dari sebelumnya, terutama di jaringan seluler.
Simpan ukuran gambar Anda, kurangi skrip yang tidak perlu, dan uji kecepatan beranda Anda secara teratur. Pengunjung Anda tidak akan menunggu sementara gambar pahlawan yang sempurna itu memuat - mereka hanya akan menekan tombol kembali dan mencoba pesaing Anda sebagai gantinya.
Fotografi stok generik
Stok foto orang -orang yang berjas berjabat tangan atau menatap laptop - klise ini membuat beranda Anda berpadu dengan ribuan lainnya. Pengunjung Anda dapat melihat gambar pemotong kue dari satu mil jauhnya.

Tembakan kantor yang sempurna dan pertemuan tim yang dipentaskan tidak menceritakan kisah Anda - mereka hanya mengisi ruang. Foto nyata dari tim, ruang kerja, atau produk Anda yang sebenarnya membangun lebih banyak kepercayaan daripada yang dapat dibeli dengan uang foto terbaik. Bahkan bidikan produk sederhana pada latar belakang yang bersih mengalahkan alternatif yang mengkilap namun palsu itu.
Hirarki ajakan-untuk-aksi yang diabaikan
Beberapa beranda menyebarkan CTA seperti confetti, berharap pengunjung akan mengklik sesuatu - apa pun. Yang lain mengubur tindakan terpenting mereka di bawah lapisan konten. Setiap tombol di halaman Anda bersaing untuk perhatian, dan ketika semuanya berteriak "klik saya," tidak ada yang menonjol.
Beranda Anda membutuhkan hierarki tindakan yang jelas. Pilih satu tujuan utama, buat tombol itu menonjol, dan biarkan mendukung CTA mengambil kursi belakang. Pikirkan tombol Anda seperti percakapan - masing -masing harus masuk akal pada saat itu di halaman.
Seret, lepas, selesai: Desain beranda dengan divi
Desain web telah jauh dari saat Anda harus memilih antara kode pembelajaran atau menggunakan templat dasar. Anda sekarang dapat menghidupkan ide beranda Anda persis seperti yang Anda bayangkan, dan Divi membuat proses ini terasa seperti bermain dengan blok bangunan.

Anda dapat membuat beranda situs web yang sempurna dengan menunjuk, mengklik, dan menyeret elemen di sekitar sampai mereka persis di tempat yang Anda inginkan. Tidak ada menu tersembunyi atau pengaturan rumit untuk digali - semua yang Anda butuhkan duduk tepat di layar Anda.
Sementara alat desain lainnya mungkin memberi Anda beberapa opsi, Divi membuka seluruh kotak alat. Anda mendapatkan lebih dari 200 modul siap pakai, ditambah semua fitur desain inti yang Anda harapkan. Ini berarti Anda dapat membangun tata letak beranda apa pun yang dapat Anda pikirkan. Apakah Anda sedang membangun beranda pertama atau keseratus Anda, Anda akan menemukan segalanya untuk membuatnya menonjol.
Mulai dari awal dapat membekukan kreativitas Anda alih -alih memicunya. Itulah mengapa Divi memberi Anda lebih dari 2.000 desain yang siap digunakan.

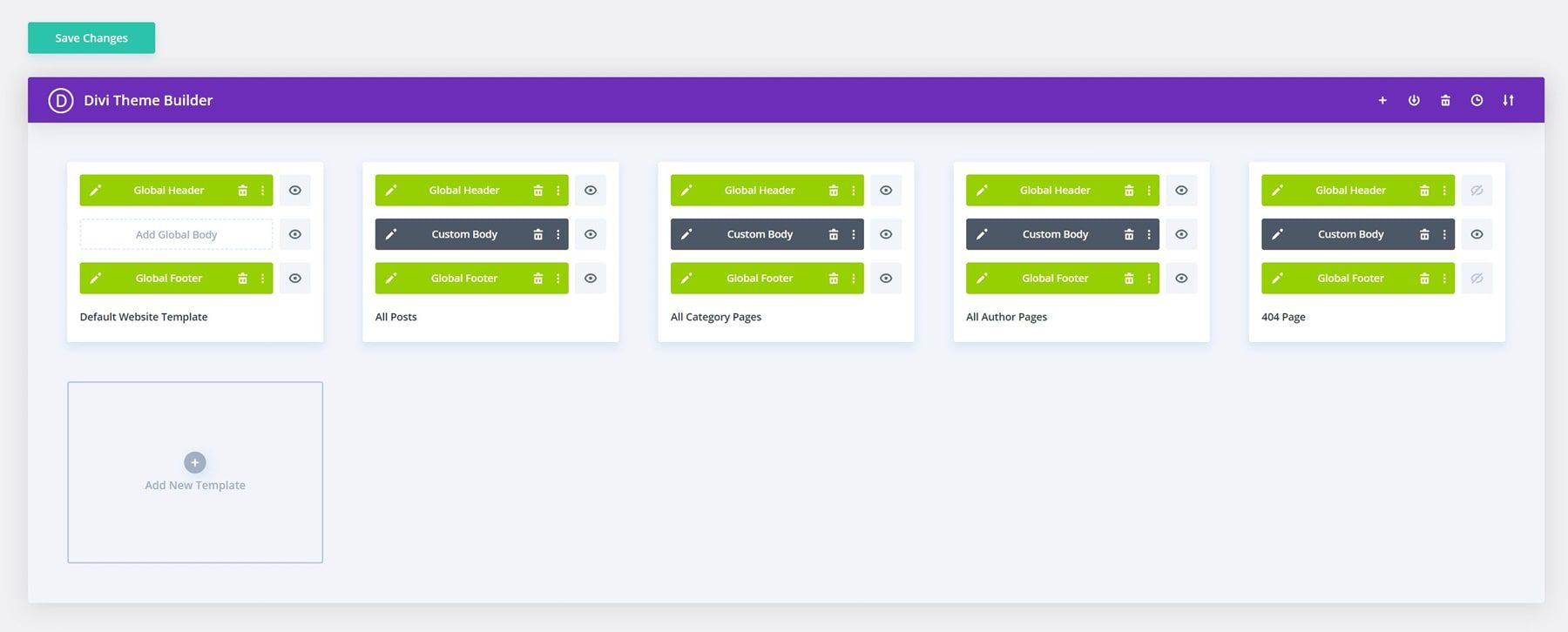
Pembuat tema memungkinkan Anda merancang templat untuk berbagai bagian situs Anda. Anda dapat membuat header dan footer khusus, tata letak untuk halaman produk, templat blog, arsip kategori, dan bahkan 404 halaman. Putuskan apa yang terjadi, dan Divi akan mewujudkannya untuk Anda.

Cobalah Divi
Divi Ai: Jack of All Trades, namun Master of All
Bukankah mulai dari awal membuat frustrasi? Anda tahu bor - beralih di antara alat untuk menulis, mencari foto, dan memburu ide -ide desain. Divi ai mengubah semua itu.
Ingin menulis konten beranda yang terhubung dengan pengunjung? Ceritakan tentang bisnis Anda, dan itu akan membantu Anda menulis berita utama dan deskripsi produk yang terdengar alami. Tidak ada teks pemotong kue di sini-beranda Anda akan berbicara dengan suara Anda, apakah Anda seorang startup yang menyenangkan atau pro berpengalaman.
Mungkin pemotretan tim Anda membutuhkan dorongan, atau Anda terjebak dengan gambar stok yang membosankan. Masukkan mereka ke divi ai dan katakan apa yang Anda cari. Sebelum Anda menyadarinya, Anda akan memiliki foto yang terlihat tajam dan sesuai dengan merek Anda.
Menambahkan bagian baru ke beranda Anda sama mudahnya. Butuh tempat bagi pelanggan untuk menghubungi Anda? Atau tempat untuk memamerkan pekerjaan terbaik Anda? Beri tahu divi ai apa yang Anda inginkan, dan itu akan membuatnya untuk mencocokkan tampilan situs Anda tanpa Anda harus bermain -main dengan pengaturan.
Sekarang, Anda dapat menghabiskan lebih sedikit waktu bergulat dengan alat dan lebih banyak waktu mengembangkan bisnis Anda. Sederhana seperti itu.
Tingkatkan alur kerja Anda dengan Divi AI
Membebaskan diri dari batasan
WordPress dan Divi bekerja sama seperti selai kacang dan jeli. Sementara Divi membuat situs Anda terlihat hebat, WordPress membuka dunia kemungkinan dengan ribuan plugin di ujung jari Anda.
Ingin situs Anda muncul lebih tinggi di google? Tambahkan plugin SEO. Siap menjual keanggotaan? Ada plugin untuk itu juga. Apa pun yang Anda impikan untuk situs Anda, mungkin ada cara untuk mewujudkannya.
Bagian terbaik? Semuanya hanya berhasil. Tidak seperti pembangun situs web lain yang mulai melambat ketika Anda menambahkan fitur baru, Divi bermain bagus dengan lebih dari 75 alat berbeda di luar kotak. Tumpuk pada sebanyak mungkin plugin yang Anda butuhkan - situs Anda akan terus berjalan dengan lancar.

Punya pertanyaan? Anda tidak pernah sendirian. Lompat ke komunitas Facebook Divi, di mana lebih dari 76.000 pengguna berbagi tips dan memamerkan desain terbaru mereka. Butuh sesuatu yang istimewa? Divi Marketplace dikemas dengan tambahan yang dibuat hanya untuk situs Divi-dari desain siap pakai hingga add-on yang kuat yang dibuat oleh orang-orang yang tahu divi di dalam dan luar.
Menjadi anggota Divi
Cara merancang beranda: panduan sederhana
Mari kita bahas merancang beranda yang menjanjikan. Kami akan memandu Anda melalui proses menggunakan Divi, tetapi jangan khawatir jika Anda menggunakan sesuatu yang lain - tips ini akan membantu Anda membuat halaman rumah yang lebih baik, apa pun pembangun yang Anda pilih.
Mulai dari awal (paling fleksibel)
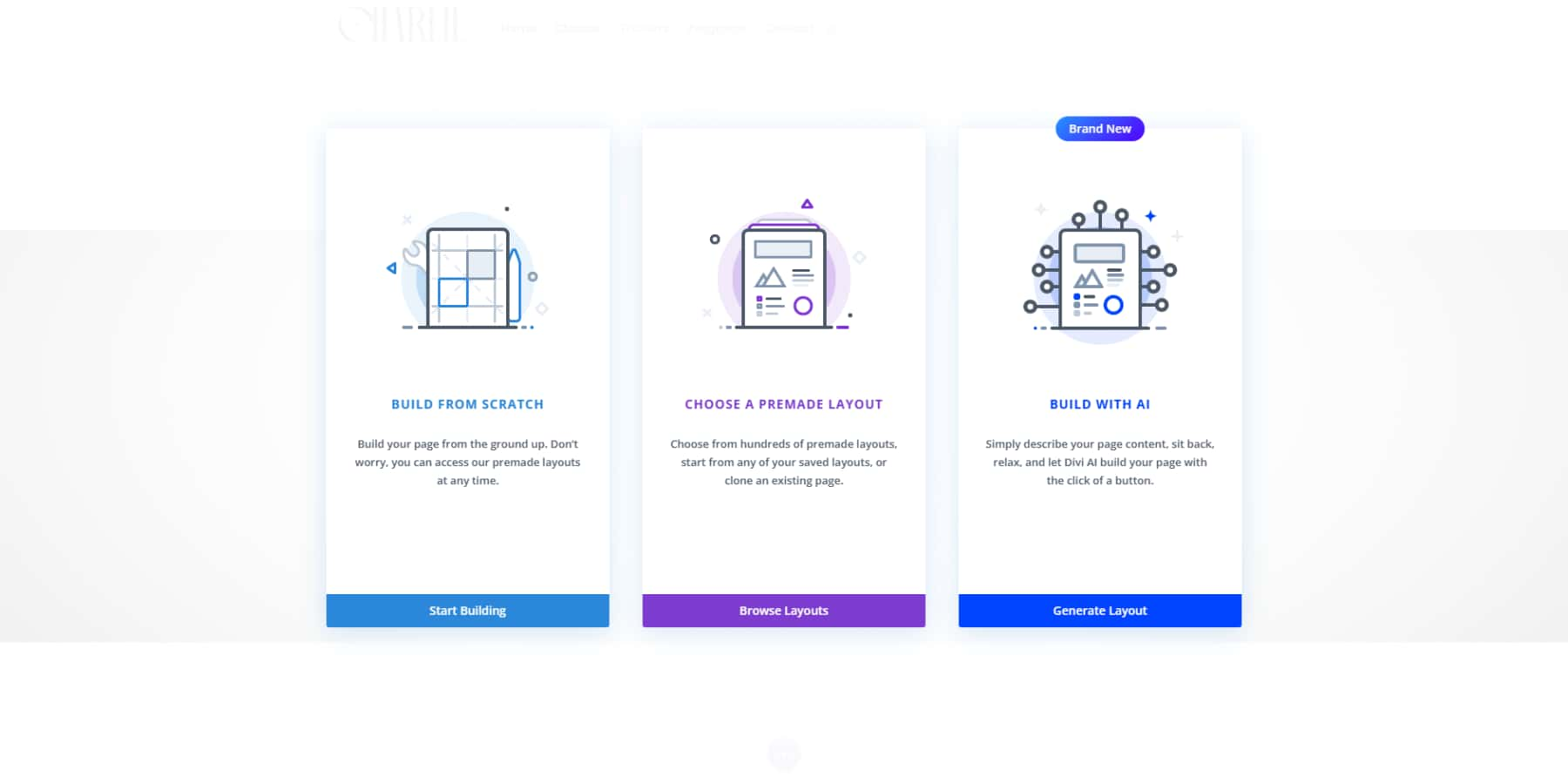
Mulai dari awal mungkin merupakan cara termudah untuk melanjutkan. Tambahkan halaman baru, buka divi Builder, dan tekan "Build From Scratch" untuk mendapatkan awal yang baru.

Mari kita bicarakan kesan pertama itu. Beranda Anda membutuhkan pembuka yang kuat - kami menyebut ini bagian Pahlawan. Ambil header lebar penuh, jatuhkan satu kalimat terbaik Anda, dan tempelkan tombol di bawahnya yang memberi tahu orang apa yang harus dilakukan selanjutnya. Tidak ada yang mewah, jelas dan langsung.

Kebanyakan orang ingin tahu bahwa mereka dapat mempercayai Anda. Aduk beberapa logo perusahaan tempat Anda bekerja, atau lebih baik lagi, biarkan klien Anda yang bahagia berbicara dengan slider testimonial sederhana.

Jaga agar layanan utama Anda tetap sederhana. Modul -modul uraian kecil dengan ikon berfungsi seperti line laris tiga atau empat untuk menunjukkan apa yang Anda tentang. Perlu mengatakan lebih banyak? Modul Toggle memungkinkan orang mengklik untuk membaca detail tambahan tanpa mengacaukan halaman Anda.
Divi dikemas dengan lebih dari 200 modul, tapi jangan gila. Pilih apa yang Anda butuhkan, tambahkan beberapa ruang bernapas di antara bagian -bagian, dan selalu periksa tampilannya di ponsel Anda. Percayalah pada kami - tampilan seluler bisa rumit.
Terakhir, buatlah mudah bagi orang untuk menjangkau Anda. Formulir kontak sederhana atau tombol "Mari Bicara" di bagian bawah melakukan pekerjaan dengan baik.
Menggunakan template (hemat waktu)
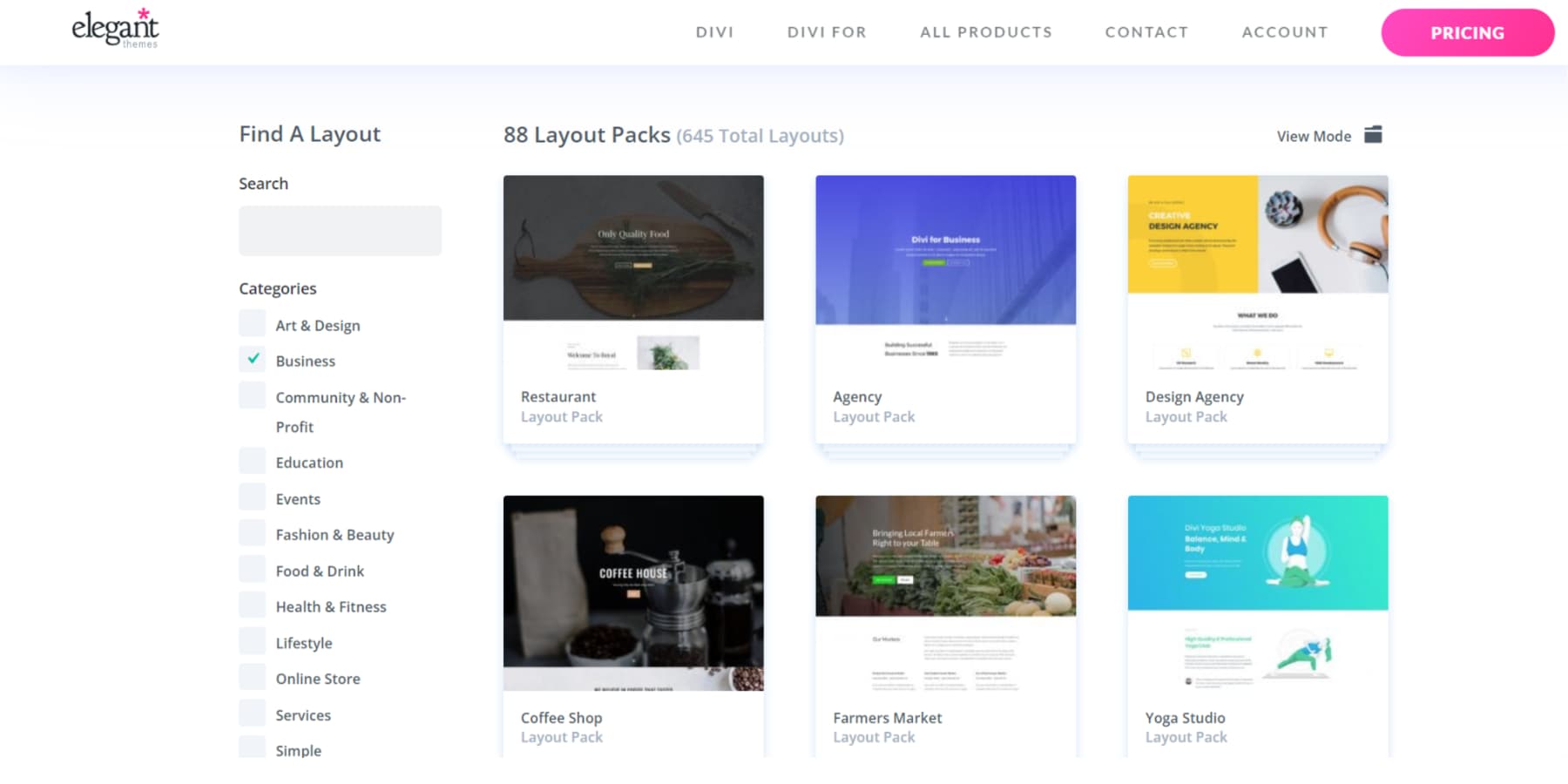
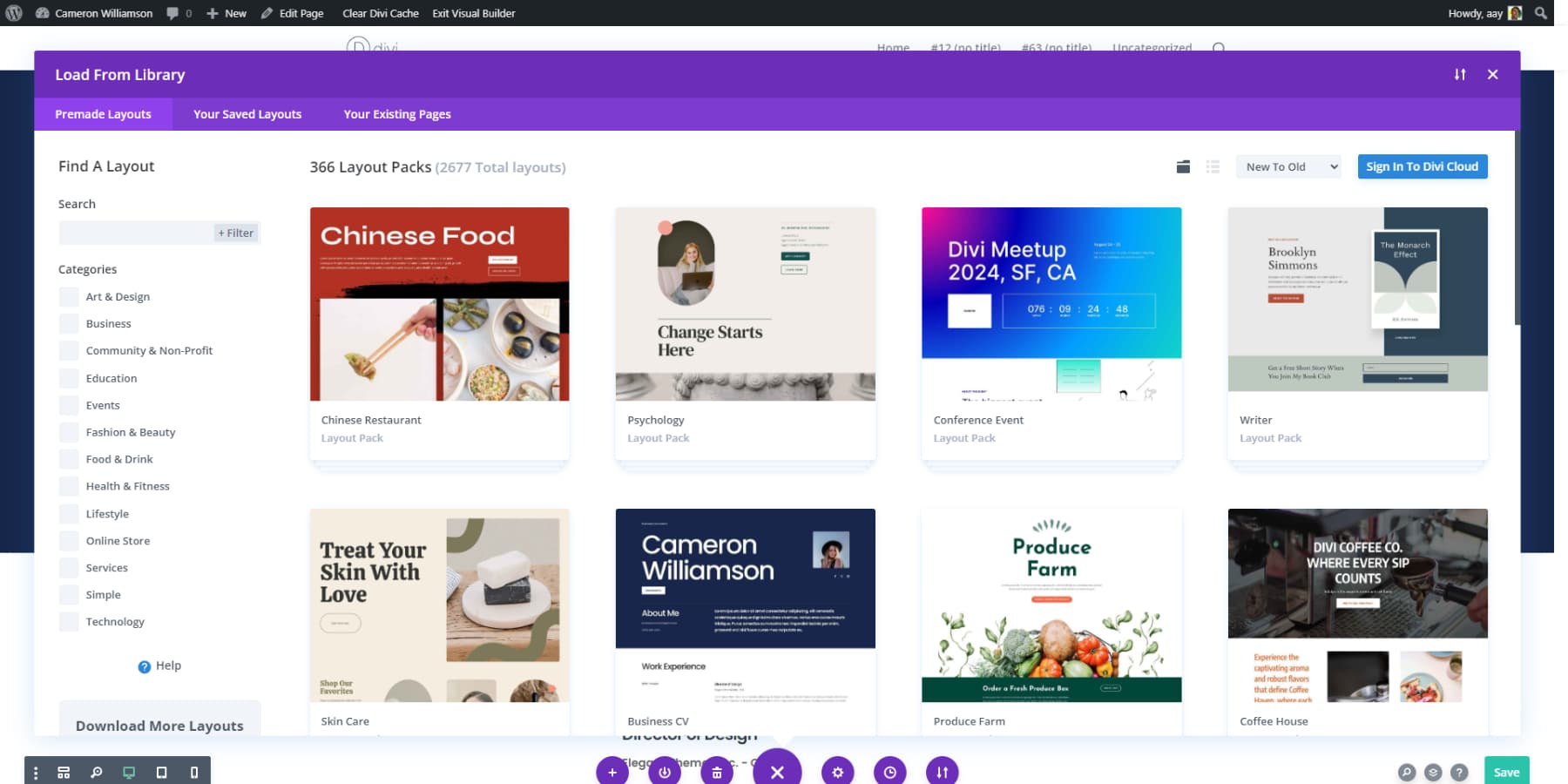
Perpustakaan Desain Divi membuat menemukan tata letak halaman yang sempurna menjadi mudah. Pembangun menempatkan ratusan desain siap pakai tepat di ujung jari Anda. Filter cepat dan bilah pencarian yang praktis membantu Anda melihat dengan tepat apa yang Anda butuhkan tanpa menggulir halaman opsi yang tak ada habisnya.

Tata letak mencakup setiap industri yang bisa dibayangkan. Pemilik restoran dapat menelusuri desain makanan dan minuman yang dikemas dengan bagian menu. Situs web bisnis mendapatkan tata letak profesional dengan galeri tim. Seniman dan desainer akan menemukan tata letak portofolio yang menempatkan pusat pekerjaan mereka.
Di belakang layar, Divi's Library memegang lebih dari 300 paket situs web lengkap dan lebih dari 2.000 tata letak individu. Masing -masing berasal dari tim desain ahli kami, yang memahami apa yang membuat situs web berfungsi. Kami telah menangani semua detail teknis - menguji setiap tata letak di seluruh ponsel, tablet, dan komputer untuk memastikan situs Anda terlihat sempurna di mana -mana. Cukup pilih desain favorit Anda dan mulailah menyesuaikannya agar sesuai dengan visi Anda.
Lebih banyak opsi dari pasar kami
Divi Marketplace menawarkan berbagai tema dan ekstensi profesional yang menginspirasi ide -ide segar. Mari kita jelajahi tema anak paling populer dari pasar kita:
Flexile

Dengan Divi Flexile, Anda dapat dengan mudah membuat semua jenis situs web tanpa perlu kode. Nikmati lebih dari 20 tata letak beranda, 25 halaman dalam, dan 70 header dan footer. Anda akan menemukan 40 bagian pahlawan dan integrasi WooCommerce dengan produk, keranjang, dan templat checkout. Gunakan impor demo satu klik untuk memulai dengan cepat dan jelajahi 100+ elemen perpustakaan divi untuk fleksibilitas desain. Anda dapat menggunakannya di situs web tanpa batas, dan hanya tersedia seharga $ 19.
Dapatkan fleksibel
Divi Cart Pro

Divi Cart Pro adalah tema anak eCommerce premium untuk Divi, tersedia seharga $ 39. Dengan itu, Anda mendapatkan empat modul asli: keranjang mini, toko khusus, korsel produk, dan kategori. Ini mencakup lebih dari 10 tata letak beranda, 10 tata letak halaman produk, dan 20 tata letak bagian. Anda dapat dengan mudah menyesuaikan keranjang dan checkout template. Tema ini responsif, mendukung situs multibahasa, dan terintegrasi dengan mulus dengan WooCommerce. Anda dapat membuat beberapa etalase tanpa plugin pihak ketiga.
Dapatkan Divi Cart Pro
Avanti

Dengan Avanti, Anda mendapatkan tema anak divi serbaguna yang menampilkan lebih dari 60 halaman untuk ceruk yang berbeda, semuanya terintegrasi dengan WooCommerce. Nikmati empat slide-in kustom, dua kotak flip, dan lebih dari 30 elemen prebuilt untuk meningkatkan keterlibatan dan merancang fleksibilitas. Instal dengan mudah dengan alat impor demo satu klik. Hanya dengan $ 35, Anda menerima penggunaan situs web tanpa batas dan langganan satu tahun untuk dukungan dan pembaruan.
Dapatkan Avanti
Tema Phoenix Super

Dengan tema Phoenix Super, Anda mendapatkan desain modern dan responsif yang indah, sempurna untuk tablet dan perangkat seluler. Ini berfokus pada garis bersih, ruang putih, dan tipografi yang solid untuk membuat situs Anda menarik secara visual. Anda dapat membuat situs web yang menakjubkan dengan mudah, mengetahui bahwa itu terlihat bagus di layar apa pun. Tema ini tersedia untuk $ 99, menawarkan solusi kaya fitur untuk kebutuhan desain Anda.
Dapatkan tema Phoenix Super
Molti

Dengan Molti, Anda dapat dengan mudah membuat situs web bisnis yang beragam menggunakan desain modern dan multiguna. Anda mendapatkan akses ke 22+ halaman yang dibuat dengan indah, bersama dengan 6 header dan desain footer. Tata letak yang sepenuhnya responsif memastikan situs Anda terlihat bagus di perangkat apa pun. Anda dapat mengimpor demo hanya dengan satu klik dan mengubah warna aksen dengan mudah, menghemat waktu Anda. Nikmati animasi yang menakjubkan dan fungsionalitas yang serba guna, sempurna untuk situs -situs seperti konsultasi atau eCommerce. Harganya $ 25.
Dapatkan Molti
Cara menggunakan template di divi
Ada tiga cara untuk menggunakan templat atau tata letak di divi:
- Muat tata letak premade secara langsung: Tambahkan halaman baru dan klik 'Gunakan Divi Builder.' Ketika editor visual terbuka, Anda akan melihat tiga pilihan: pilih tata letak premade. Jelajahi koleksi Divi, pilih favorit Anda, dan mulailah mengedit. Itu saja.
- Impor dari pasar: Apakah Anda memiliki paket tata letak dari pasar atau blog kami? Pertama, unzip file yang diunduh. Pergilah ke Divi → Perpustakaan Divi dan cari opsi impor & ekspor. Anda dapat membawa seluruh tata letak atau hanya bagian yang Anda inginkan. Setelah diimpor, buka pembangun visual, pilih 'Pilih tata letak premade,' dan temukan desain Anda di bawah 'tata letak yang Anda simpan.'
- Gunakan tema anak: Beberapa tata letak pasar datang sebagai tema anak. Untuk menggunakan ini, buka penampilan → tema → tambahkan tema baru dan unggah file tema anak. Prosesnya berfungsi seperti menginstal tema WordPress lainnya.
Hemat waktu & uang dengan Divi Pro
Simpan semua karya situs web favorit Anda di satu tempat dengan Divi Cloud. Header, footer, tata letak - Jaga agar semuanya terorganisir dan siap digunakan. Apakah Anda perlu berbagi desain dengan tim Anda atau menggunakannya di situs yang berbeda? Divi Cloud menangani itu dengan mulus.
Melangkah ke Divi Pro membuka lebih banyak kemungkinan. Anda akan mendapatkan perawatan VIP dengan dukungan yang cepat-tim kami merespons dalam waktu 30 menit, siang atau malam. Plus, hemat 10% di pasar pasar dan bawa hingga empat anggota tim bersama untuk perjalanan melalui tim Divi. Butuh lebih banyak tangan di geladak? Tambahkan anggota tim tambahan hanya dengan $ 1,50 masing -masing per bulan.
Paket Pro mencakup Divi AI dan penyimpanan cloud tanpa batas. Bundel semuanya bersama -sama, dan Anda akan menghemat sekitar $ 200 dibandingkan dengan membeli semuanya secara terpisah.
Dapatkan Divi Pro
Situs cepat divi
Ingin opsi yang lebih cepat? Lihatlah situs pemula kami. Ini bukan hanya templat - masing -masing dikemas dengan foto khusus dan karya seni asli yang tidak akan Anda temukan di tempat lain.
Pergi ke Divi → Tab Situs Cepat Divi, klik tombol “Generasi Situs Baru”, pilih “Gunakan Situs Starter Pra-Buatan,” telusuri desain, dan pilih satu yang terasa tepat untuk merek Anda. Jatuhkan detail dasar Anda, pilih warna dan font (opsional), dan biarkan situs cepat divi melakukan hal itu. Anda akan memiliki situs web lengkap yang siap sebelum Anda dapat menyelesaikan kopi.
Bagian terbaik? Semuanya bekerja dalam harmoni yang sempurna - dari skema warna Anda hingga font Anda. Setelah situs Anda langsung, Anda dapat melompat dan membuat tweak seperti situs Divi lainnya.
Menggunakan AI untuk membangun beranda (termudah)
Ingat hari -hari saat membangun situs web berarti minggu kerja? Tidak lagi. Dengan Situs Divi Quick dan Divi AI, Anda dapat memiliki beranda dan berlari sebelum makan siang.
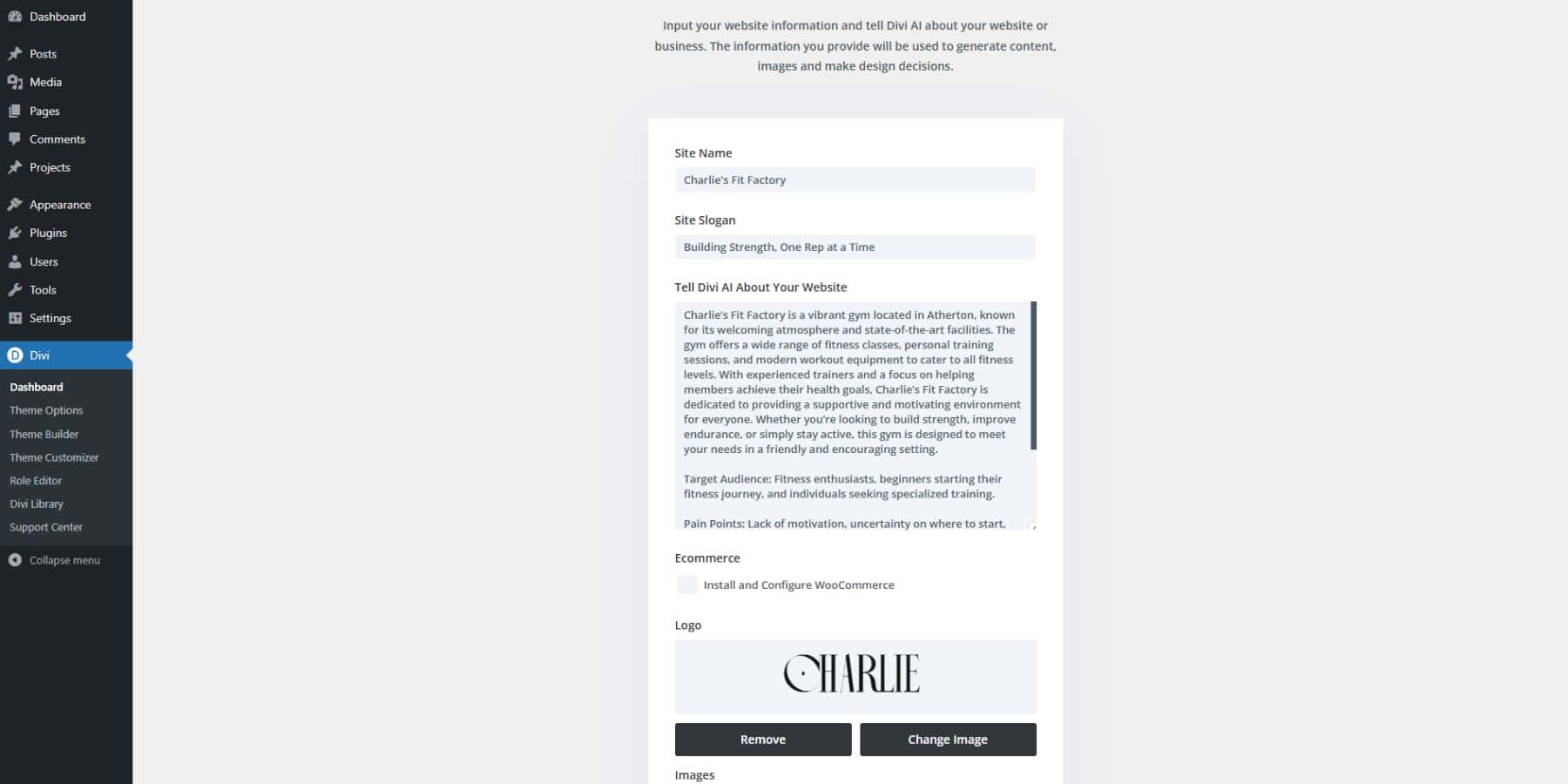
Cukup mampir ke Dashboard Divi Anda dan klik "Hasilkan Situs Baru." Kemudian, pilih Hasilkan situs Anda dengan opsi AI dan beri tahu apa itu bisnis Anda secara rinci. Semakin banyak detailnya, semakin baik. Ingat, Anda akan membutuhkan langganan divi ai untuk jalur ini. Misalnya:
Nama Situs: Pabrik Fit Charlie
Slogan Situs: Kekuatan Bangunan, satu perwakilan pada satu waktu
Kemudian, di bidang divi AI tentang bidang situs web Anda:
Charlie's Fit Factory adalah gym yang semarak yang terletak di Atherton, yang dikenal karena suasana yang ramah dan fasilitas canggih. Gym ini menawarkan berbagai kelas kebugaran, sesi pelatihan pribadi, dan peralatan latihan modern untuk memenuhi semua tingkat kebugaran. Dengan pelatih berpengalaman dan fokus untuk membantu anggota mencapai tujuan kesehatan mereka, Charlie's Fit Factory berdedikasi untuk menyediakan lingkungan yang mendukung dan memotivasi bagi semua orang. Apakah Anda ingin membangun kekuatan, meningkatkan daya tahan, atau hanya tetap aktif, gym ini dirancang untuk memenuhi kebutuhan Anda dalam suasana yang ramah dan membesarkan hati.
Target audiens: Penggemar kebugaran, pemula memulai perjalanan kebugaran mereka, dan orang -orang yang mencari pelatihan khusus.
Poin Nyeri: Kurangnya motivasi, ketidakpastian di mana untuk memulai, kebutuhan untuk bimbingan untuk mencapai tujuan kebugaran.
Apa yang kami tawarkan: Program kebugaran komprehensif, peralatan canggih, pelatih pribadi bersertifikat, kelas kelompok, dan konseling nutrisi.
Panggilan untuk bertindak: Mendaftar untuk kelas uji coba gratis.

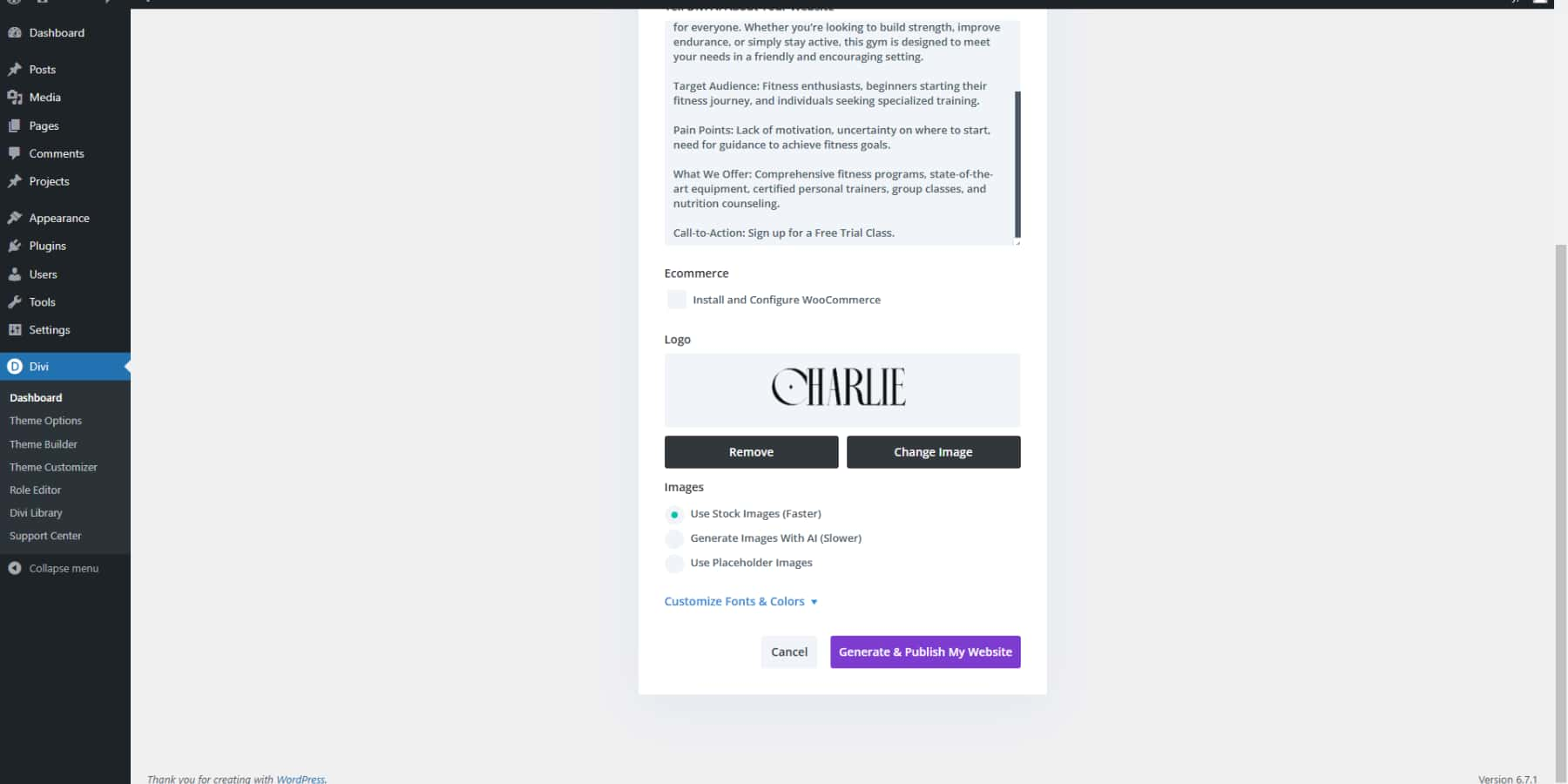
Apakah Anda memiliki produk untuk dijual? Pilih opsi Instal WooCommerce, dan itu juga akan mengatur halaman toko Anda. Selanjutnya, gambar. Anda dapat memilih opsi Situs Cepat Divi untuk membuat sesuatu yang sempurna dari koleksi besar Unsplash atau membiarkan Divi menyiapkan gambar khusus. Jika Anda sudah memiliki gambar, Anda juga dapat memilih opsi "gunakan placeholder".

Selanjutnya, Anda dapat bermain dengan warna dan font. Pilih sendiri jika Anda tahu apa yang Anda inginkan, atau biarkan Divi menyarankan beberapa kombinasi yang menang. Saat Anda senang dengan tampilannya, tekan "Generate & Publish" dan saksikan keajaiban terjadi.
Beberapa menit kemudian, Anda akan melihat beranda Anda musim semi.
Mungkin Anda menjalankan kedai kopi yang nyaman di pusat kota atau meluncurkan startup teknologi besar berikutnya - apa pun cerita Anda, situs cepat divi melakukannya dengan benar. Kedai kopi Anda tidak akan terdengar seperti robot perusahaan, dan startup Anda tidak akan membaca seperti blog kasual.
Sesuatu yang tidak benar? Tidak masalah. Gunakan pembangun visual untuk mengubah sampai semuanya adalah tempat yang Anda inginkan.
Anggap saja memiliki perancang web profesional di saku Anda - orang yang bekerja dengan kecepatan kilat tetapi masih memungkinkan Anda memanggil bidikan.
Selain itu, jika Anda ingin merancang bagian tambahan dengan AI, klik tombol Tambah Bagian Baru (biru +) dan pilih Hasilkan Bagian dengan AI. Jelaskan dan saksikan divi ai menyatukan bagian untuk Anda.
Beyond Design: Mengoptimalkan Beranda
Desain yang indah menarik perhatian, tetapi optimasi yang cerdas membuatnya terpaku. Inilah cara mengubah beranda Anda menjadi pembangkit listrik konversi yang akan disukai oleh mesin pencari dan pengunjung.
Membuat Magnet Mesin Pencari
Beranda Anda perlu berbicara dua bahasa - satu untuk pengunjung dan satu untuk mesin pencari. Sementara pengunjung memindai konten Anda, Google merangkak untuk memahami apa yang Anda tawarkan. SEO yang baik membantu Anda muncul ketika orang mencari bisnis seperti Anda.
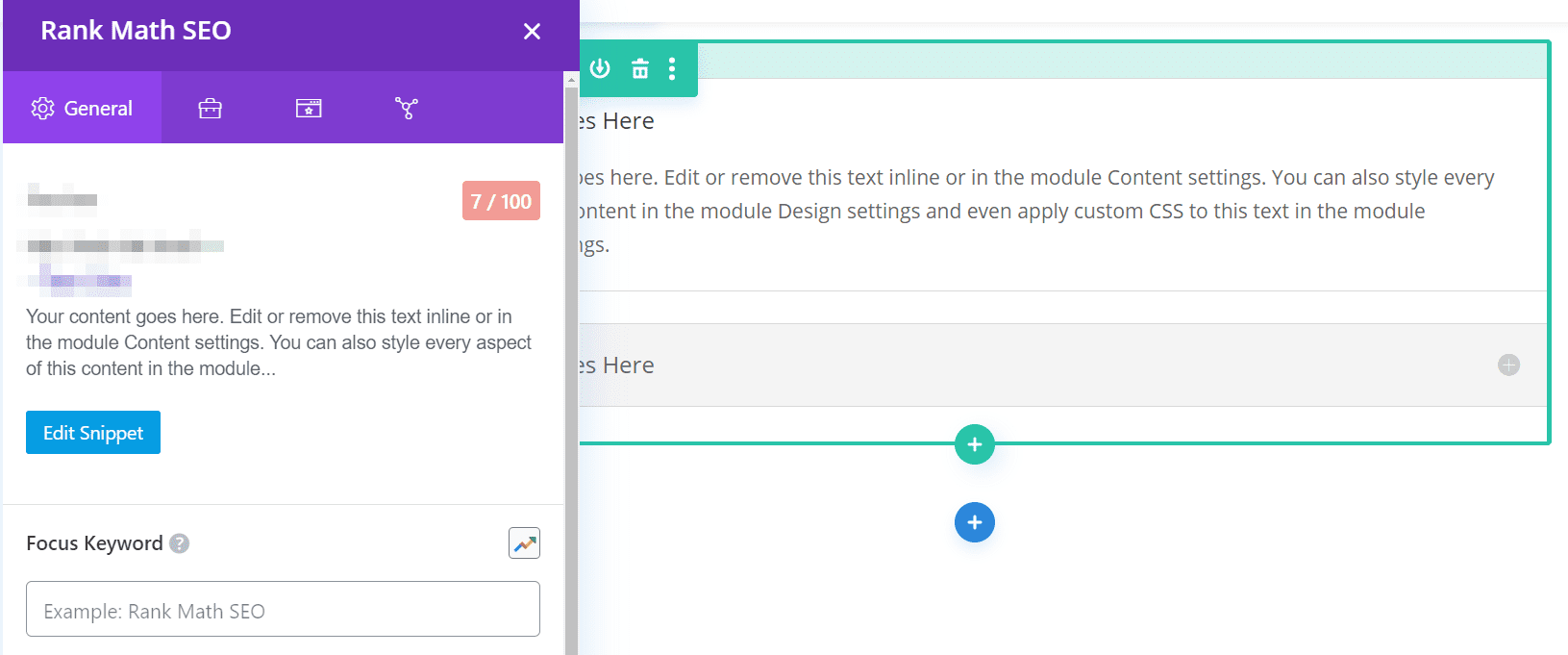
Alat penelitian kata kunci seperti semrush membantu Anda menemukan kata -kata yang tepat jenis audiens Anda ke google. Setelah Anda mengetahui kata kunci ini, Divi AI dapat membantu menenunnya secara alami ke dalam konten Anda. Ingin memeriksa apakah halaman Anda menyentuh semua tanda SEO yang tepat? Rankmath menyumbat langsung ke pembangun visual Divi - ini seperti memiliki seorang ahli SEO melihat dari balik bahu Anda saat Anda bekerja. Plugin WordPress ini menunjukkan apa yang harus Anda perbaiki saat Anda membangun halaman Anda.

Selain itu, cobalah kiat SEO beranda yang terbukti ini:
- Masukkan kata kunci utama Anda di judul utama Anda
- Sebutkan gambar Anda dengan teks alt deskriptif
- Gunakan judul yang jelas untuk memecah konten Anda
- Tulis deskripsi meta yang membuat orang mengklik
Kinerja halaman supercharging
Beranda cepat membuat pengunjung senang dan Google tersenyum. Pembuat visual Divi melakukan pengangkatan berat di belakang layar - ini membuat kode bersih saat Anda merancang dan memuat hanya apa yang dibutuhkan setiap halaman. Kerangka kerja modul dinamis pembangun dan fitur CSS kritis berarti beranda Anda memuat petir cepat sejak awal.
Ingin mendorong kecepatan Anda lebih jauh? Pasangkan Divi dengan WP Rocket untuk menyimpan konten Anda dan pengoptimal gambar EWWW untuk mengecilkan foto -foto besar itu tanpa kehilangan kualitas. Tutup dengan alat kecepatan bawaan SiteGround Hosting, dan Anda memiliki beranda yang memuat dalam sekejap. Ingat - setiap detik dihitung. Penundaan satu detik dapat dikenakan biaya 7% dari konversi Anda.
Booster Kecepatan Cepat:
- Kompres gambar header Anda
- Aktifkan caching browser
- Pilih rencana hosting yang cepat
- Lepaskan plugin yang tidak digunakan
- Meminimalkan pengalihan
Menggunakan pengujian split
Pernah bertanya -tanya mengapa beberapa situs web tampaknya tahu persis apa yang membuat orang mengklik? Mereka mungkin menggunakan pengujian split - menunjukkan dua versi berbeda dari beranda mereka kepada pengunjung yang berbeda dan melihat yang mana yang bekerja lebih baik. Ini seperti memiliki dua rasa es krim dan membiarkan pelanggan memberi tahu Anda mana yang mereka sukai dari apa yang mereka beli, bukan hanya apa yang mereka katakan.
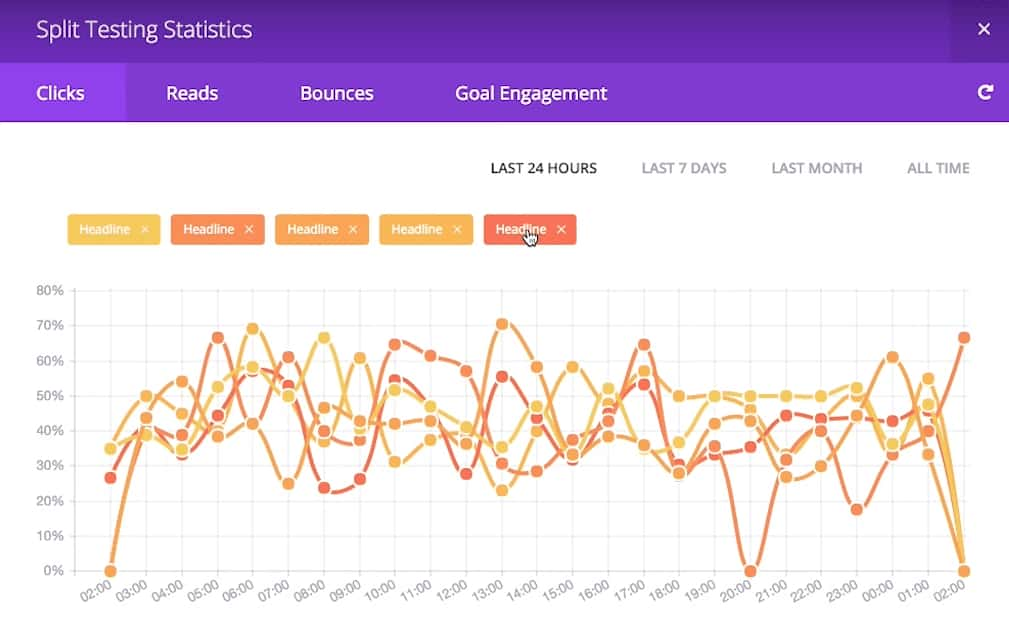
Divi membuat eksperimen ini sederhana dengan alat bawaan yang disebut Divi Leads. Ingin menguji jika latar belakang video mengalahkan gambar statis? Atau jika "Mulai Uji Coba Gratis" bekerja lebih baik daripada "coba sekarang"? Cukup buat kedua versi dalam pembangun visual, dan Divi menunjukkan masing -masing setengah pengunjung Anda. Ini melacak semuanya - klik, pendaftaran, penjualan - dan memberi tahu Anda versi mana yang menang. Tidak menebak, cukup jelas data tentang apa yang disukai pengunjung Anda.

Menganalisis perilaku pengguna
Pengujian terpisah menunjukkan kepada Anda apa yang berhasil, tetapi analitik memberi tahu Anda alasannya. Dengan menonton pengunjung bergerak melalui beranda Anda, Anda akan melihat pola yang tidak akan pernah Anda perhatikan. Mungkin orang menggulir tepat melewati fitur terbaik Anda, atau mereka terjebak di tengah halaman - wawasan ini membantu Anda memperbaiki apa yang rusak.
Alat seperti Hotjar menunjukkan bagaimana pengunjung berinteraksi dengan beranda Anda melalui heatmaps dan rekaman sesi. Anda akan melihat di mana mereka mengklik, seberapa jauh mereka menggulir, dan bahkan menonton rekaman kunjungan yang sebenarnya. Pasangkan dengan MonsterInsights, yang membawa Google Analytics ke dasbor WordPress Anda, dan Anda akan mendapatkan keseluruhan gambar.
Alat-alat ini mengubah data yang rumit menjadi tindakan yang jelas-seperti menentukan apakah menu seluler Anda perlu berfungsi atau jika tombol ajakan bertindak Anda berada di tempat yang salah. Perbaikan kecil ini, dipandu oleh data nyata, dapat mengubah beranda baik Anda menjadi yang bagus.
Hancurkan kesan pertama Anda
Membangun beranda yang sempurna kurang dari mengikuti formula dan lebih banyak tentang menciptakan pengalaman yang berbicara kepada pengunjung Anda dan mendorong hasil. Sepanjang panduan ini, kami telah menjelajahi elemen -elemen penting, perangkap umum, dan strategi yang terbukti yang membuat beranda bekerja.
Keajaiban nyata terjadi ketika Anda menggabungkan alat yang tepat dengan visi Anda.
| Alat | Tujuan | |
|---|---|---|
| Divi | Tema & Pembuat Halaman Multi-Purpose WordPress | Mendapatkan |
| Divi ai | Asisten Desain Bertenaga AI | Mendapatkan |
| Divi Cloud | Desain Penyimpanan Aset | Mendapatkan |
| Tim Divi | Kolaborasi Tim | Mendapatkan |
| Divi VIP | Waktu respons dukungan cepat + diskon untuk pembelian pasar | Mendapatkan |
| Divi Pro | Semua yang diikat di atas menjadi satu (hemat hingga $ 200) | Mendapatkan |
| Semrush | Alat Penelitian SEO | Mendapatkan |
| RANKMATH | Plugin SEO | Mendapatkan |
| WP Rocket | Plugin caching | Mendapatkan |
| Ewww | Optimalisasi Gambar | Mendapatkan |
| SiteGround | Hosting web | Mendapatkan |
| Hotjar | Alat analitik | Mendapatkan |
| Monsterinsights | Plugin Analisis | Mendapatkan |
Mencari Head Start? Pasar kami menawarkan tema khusus yang dirancang untuk hampir setiap industri dan gaya:
| Alat | Fitur | |
|---|---|---|
| Flexile | Tema anak multiguna dengan 20+ tata letak | MENDAPATKAN |
| Divi Cart Pro | Tema anak paling cocok untuk toko wooCommerce | MENDAPATKAN |
| Avanti | Tema anak serbaguna dengan 60+ halaman | MENDAPATKAN |
| Tema Phoenix Super | Tema anak responsif modern | MENDAPATKAN |
| Molti | Tema anak bisnis dengan 22+ halaman | MENDAPATKAN |
Tapi desain yang bagus membutuhkan fondasi yang kuat. Pasangkan Divi dengan hosting yang kuat di SiteGround, dan Anda akan memiliki beranda yang menakjubkan yang berkinerja sempurna. Beranda sempurna Anda hanya beberapa klik jauhnya - dan Divi mendapatkan semua yang Anda butuhkan untuk mewujudkannya.
Dapatkan Divi hari ini
