Cara Mendesain Formulir Pendaftaran di Elementor
Diterbitkan: 2024-05-17Anda memerlukan formulir pendaftaran untuk memungkinkan orang mendaftar di situs web Anda atau berlangganan buletin Anda. Namun, merancang bentuk yang menguntungkan mungkin tampak menakutkan bagi sebagian pemilik bisnis.
Saya sering melihat orang-orang mempertahankan bentuk pada gaya dasarnya, sementara ada peluang untuk membuat bentuk lebih menarik.
Dalam panduan ini, saya akan menunjukkan kepada Anda proses langkah demi langkah tentang cara menata formulir pendaftaran agar terlihat enak dipandang pengguna.
Kami akan menggunakan dua produk untuk mencapai tujuan tersebut. Formulir Lancar untuk membuat formulir dan Elementor untuk mendesain formulir.
Langkah 1: Instal Elementor dan Formulir Lancar
Elementor adalah pembuat halaman yang populer dan Anda dapat mencapai tujuan desain Anda dengan fungsinya yang luas. Jika Anda sudah menjadi pengguna Elementor, Anda dapat dengan mudah menggunakannya dengan kombinasi Fluent Forms terbaik.
Fluent Forms memiliki hubungan baik dengan Elementor sehingga Anda dapat meningkatkan perjalanan pembuatan formulir Anda dengan bantuan pembuat halaman paling populer di dunia.
Namun, jika Anda tidak memiliki Elementor untuk situs WordPress Anda, saya sarankan Anda menginstalnya sekarang. Tidak perlu mendapatkan versi pro untuk menyesuaikan gaya Formulir Lancar. Namun jika Anda ingin memilikinya untuk penggunaan tingkat lanjut, lakukanlah.
Demikian pula, Anda dapat menggunakan Fluent Forms versi gratis untuk digunakan dengan Elementor. Namun, saya sarankan Anda mendapatkan versi pro karena Anda akan mendapatkan banyak fitur luar biasa yang akan membuat perjalanan online Anda lebih mudah dan efisien.
Langkah 2: Buat formulir pendaftaran Anda dengan Formulir Lancar
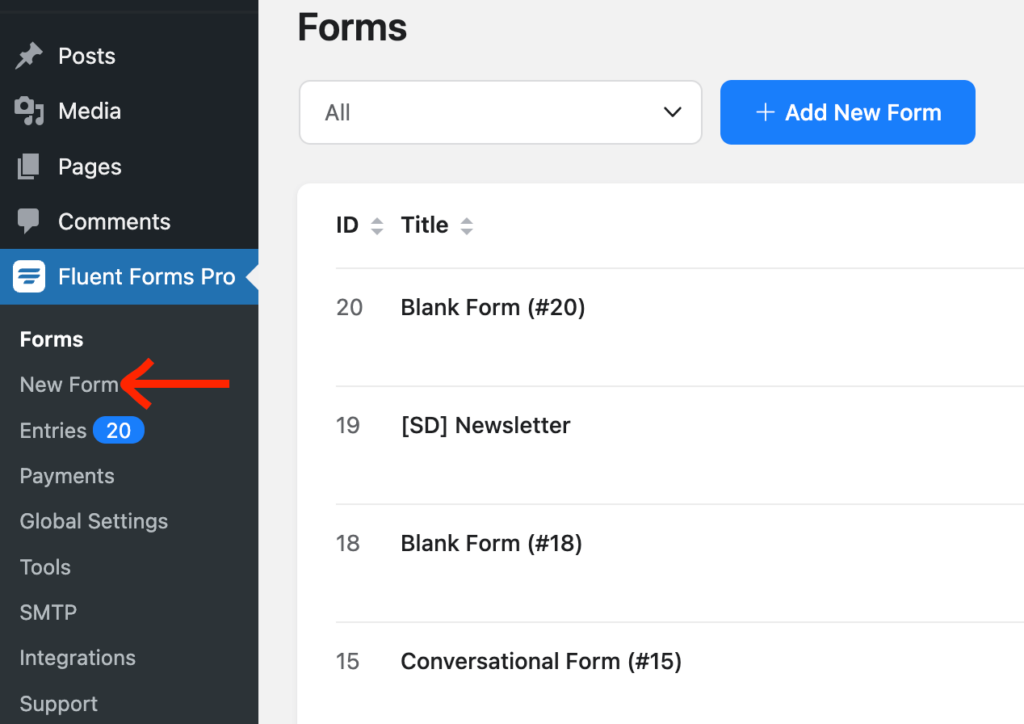
Sekarang, kita akan membuat formulir pendaftaran. Untuk melakukannya, buka Fluent Forms >> New Form dari sisi kiri dashboard WP Anda.

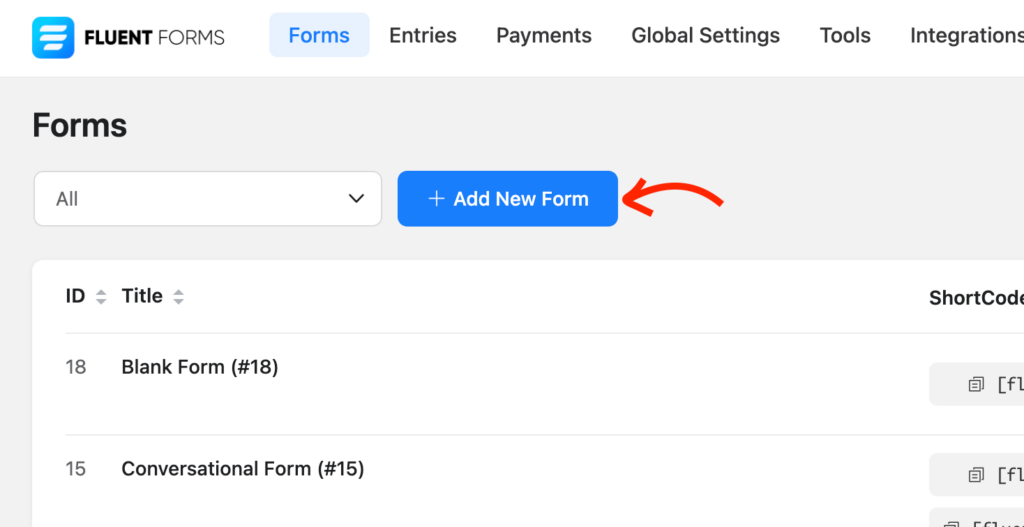
Atau Anda dapat beralih dari tombol atas yang berada di dekat bagian filter formulir.

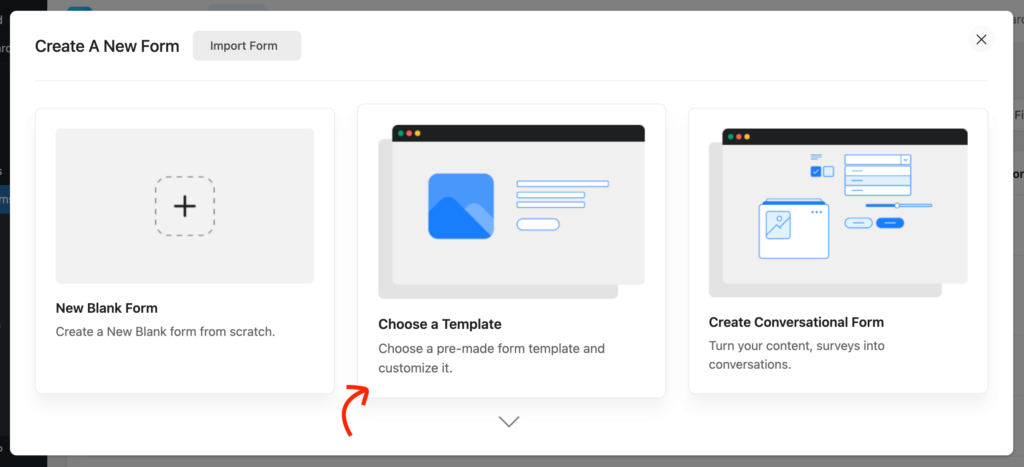
Pilih salah satu opsi yang tercantum:
- Formulir Kosong Baru
- Pilih Templat
- Buat Formulir Percakapan

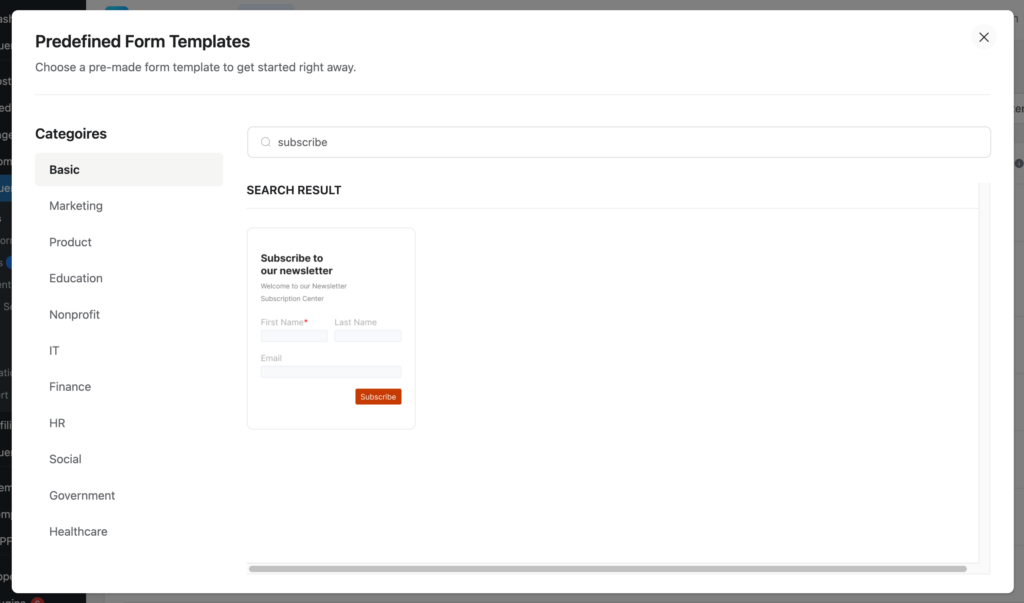
Jika Anda memilih templat bawaan, Anda dapat menggunakan formulir berlangganan dari daftar.

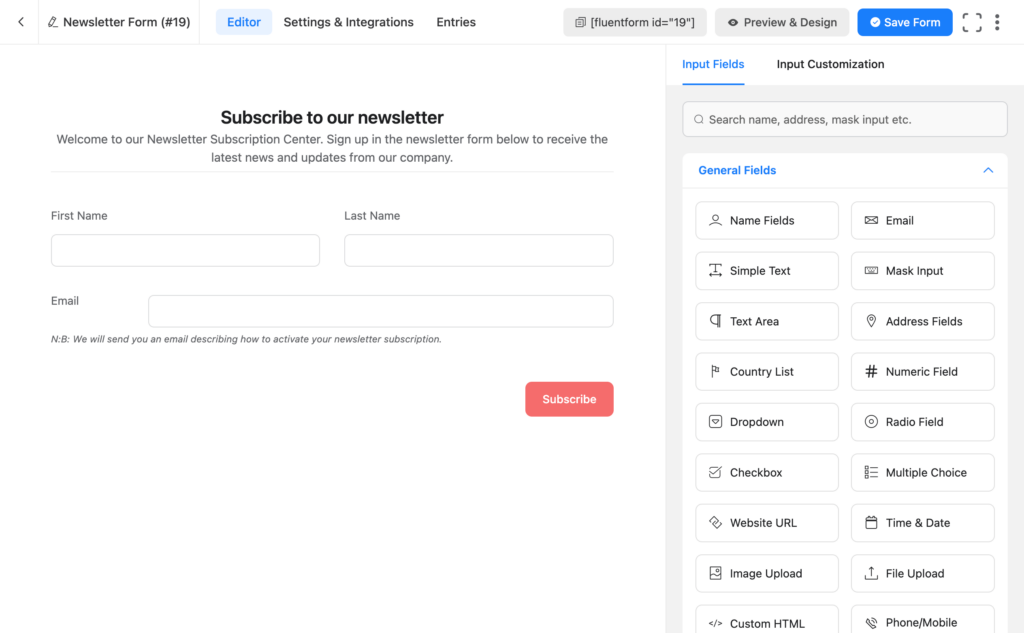
Kemudian, Anda akan diarahkan ke editor Fluent Forms. Beri nama pada formulir Anda dan mulailah menambahkan/menghapus bidang. Anda dapat menyeretnya atau cukup mengeklik bidang masing-masing.

Anda dapat menyesuaikan bidang Hentian Bagian untuk menambahkan teks khusus Anda. Jika Anda memulai dengan formulir kosong, pilih bidang HTML Khusus tempat Anda dapat memberikan judul dengan sebagian deskripsi.
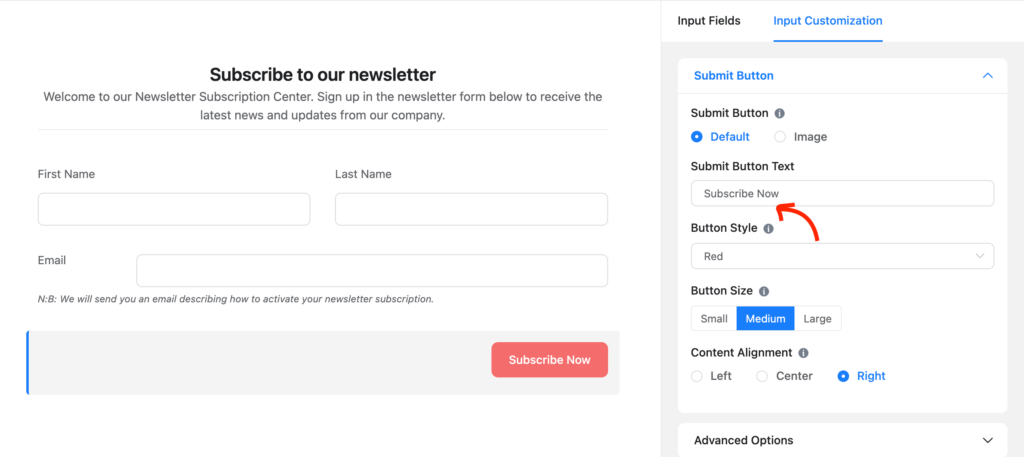
Mari sesuaikan teks tombol kirim agar lebih personal. Cukup klik tombol pada editor, dan Anda dapat melihat opsi pengeditan di panel sebelah kanan.

Langkah 3: Terhubung dengan alat pemasaran email
Apa gunanya formulir berlangganan jika Anda tidak menghubungkannya dengan platform pemasaran?
Dari membangun daftar kontak hingga komunikasi lebih lanjut, koneksi CRM akan memberi Anda banyak manfaat. Merupakan suatu berkah bahwa Fluent Forms memberi Anda banyak integrasi CRM dan pemasaran email.
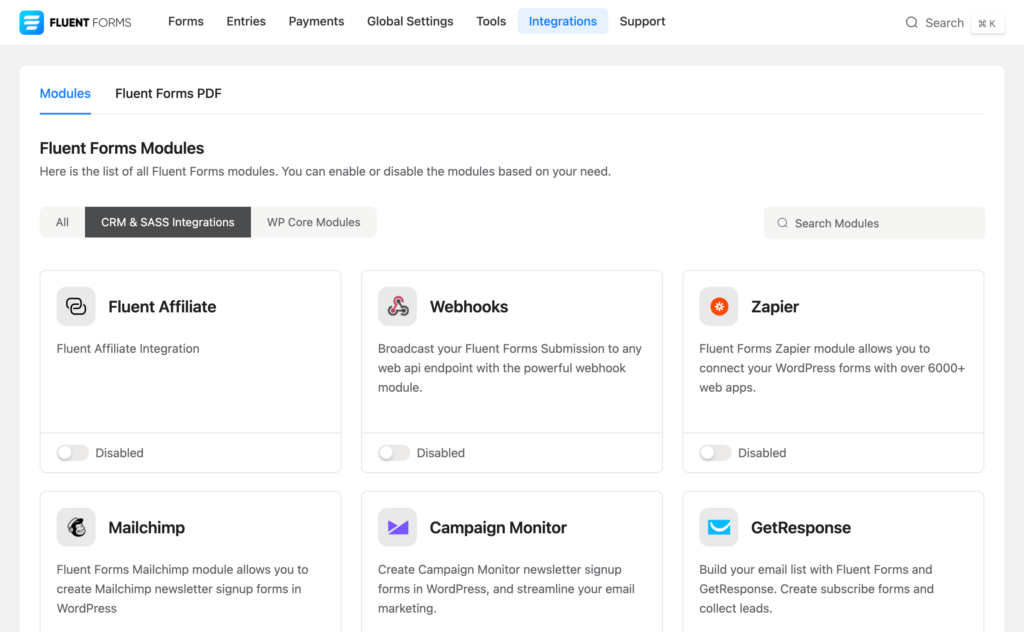
Buka Integrasi di bawah tarik-turun Formulir Lancar atau dari bilah atas. Sekarang klik tab Integrasi CRM & SASS dan temukan platform yang Anda cari. Anda juga dapat menggunakan kotak pencarian.

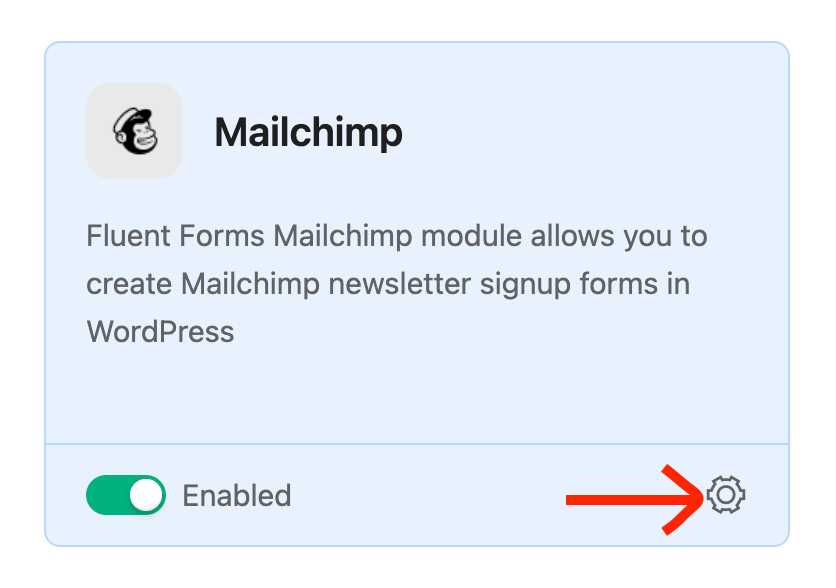
Sekarang aktifkan alat tersebut dengan mengaktifkan tombol sakelar. Tepat setelah mengaktifkan alat tersebut, Anda dapat melihat ikon pengaturan muncul di sisi kanan bawah. Klik ikon tersebut, dan Anda akan dibawa ke halaman Pengaturan.

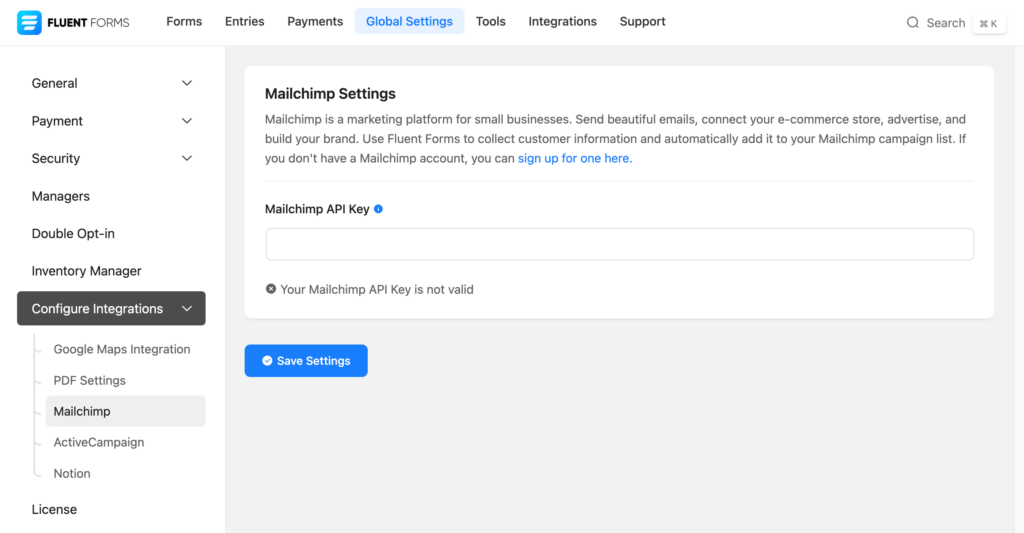
Di sana Anda dapat melihat pengaturan integrasi tertentu. Di bawah Pengaturan API (CRM), Anda perlu memberikan kuncinya. Jika Anda tidak memiliki akun untuk alat tersebut, Anda dapat membuka akun dan memberikan detail terkait API.
Saya menunjukkan proses dengan Mailchimp di sini. Anda dapat menggunakan alat yang Anda sukai. Bagaimanapun, berikan kunci API di sini. Anda bisa mendapatkan kunci dari dasbor Mailchimp Anda.

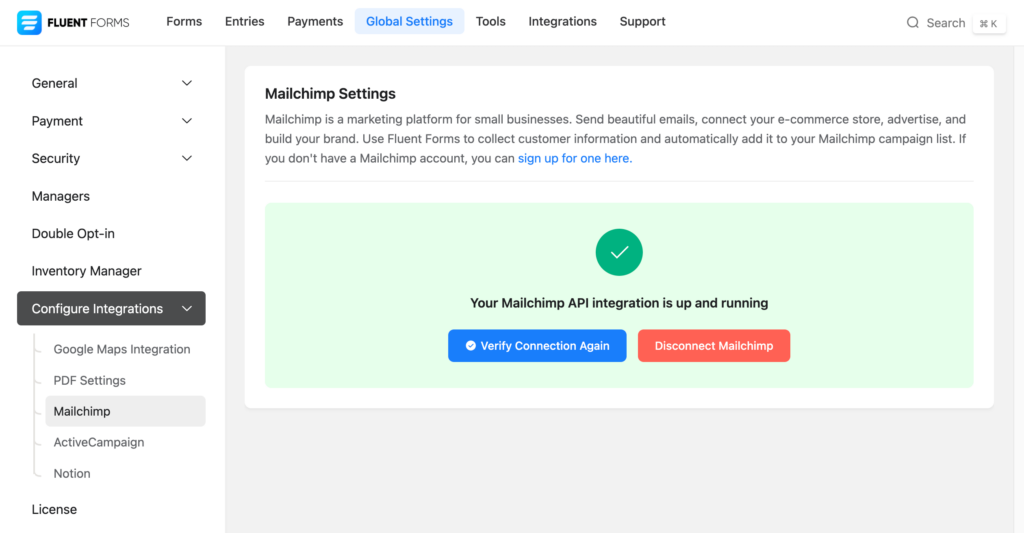
Setelah memasukkan kunci, klik tombol Simpan Pengaturan . Anda dapat melihat apakah API berfungsi atau tidak.

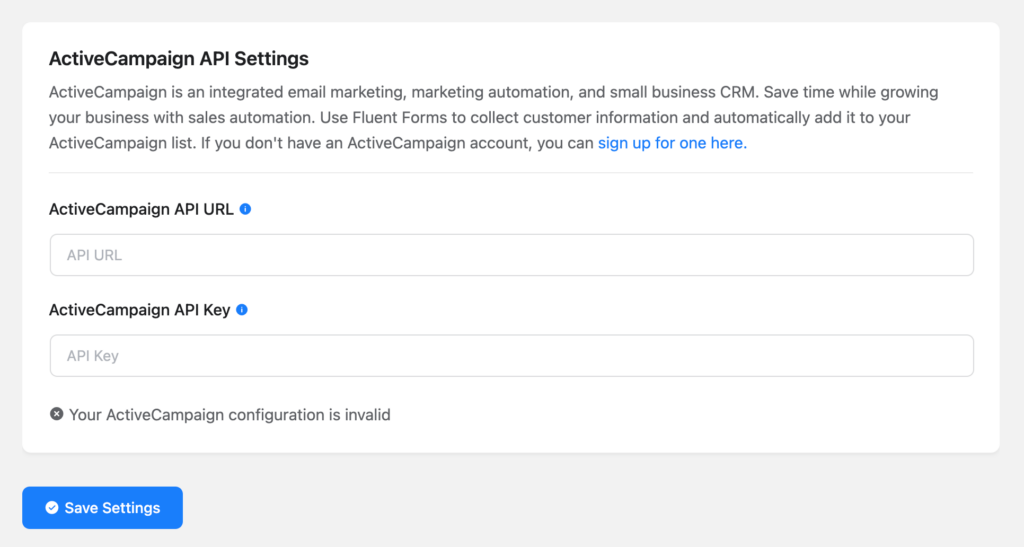
Dalam banyak kasus, Anda harus memberikan URL API dan Kunci API, seperti yang ditunjukkan di bawah untuk ActiveCampaign.


Setelah memberikan semua informasi yang diperlukan, klik tombol Simpan Pengaturan .
Langkah 4: Buat halaman dan edit dengan Elementor
Ya, tidak perlu membuat halaman baru. Anda dapat menyematkan formulir pendaftaran Anda ke halaman yang sudah ada. Tapi, kami akan membuka halaman baru untuk menyederhanakannya.
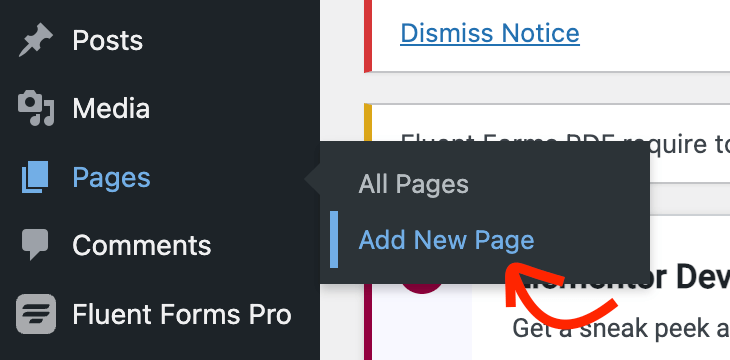
Buka Halaman >> Tambahkan Halaman Baru dari dashboard WordPress Anda.

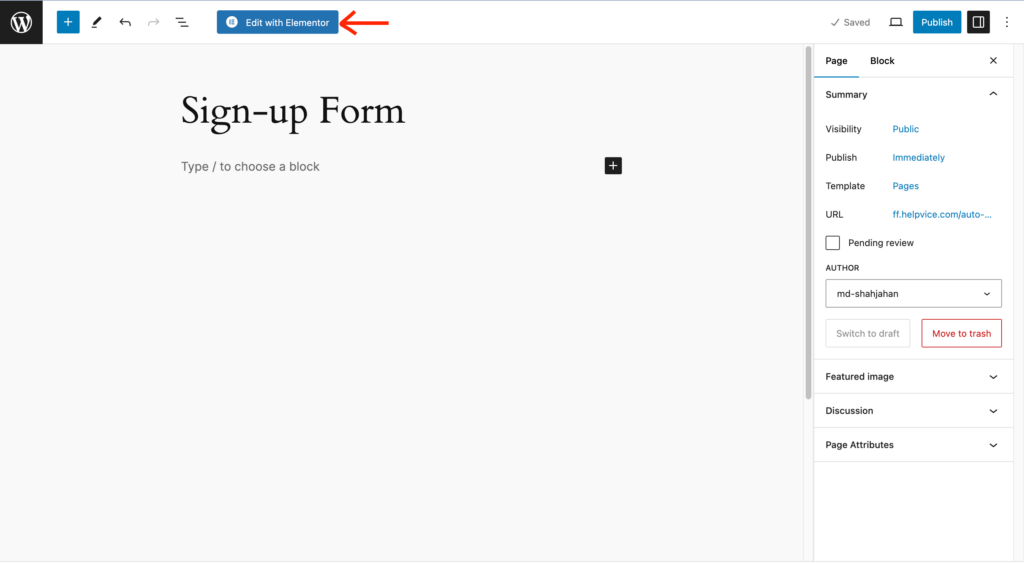
Saat Anda berada di dalam editor blok, klik tombol Edit dengan Elementor .

Editor Elementor sekarang akan muncul. Setelah memuat alat tersebut, Anda dapat mendesain laman landas dengan mudah karena ini adalah pembuat seret dan lepas.
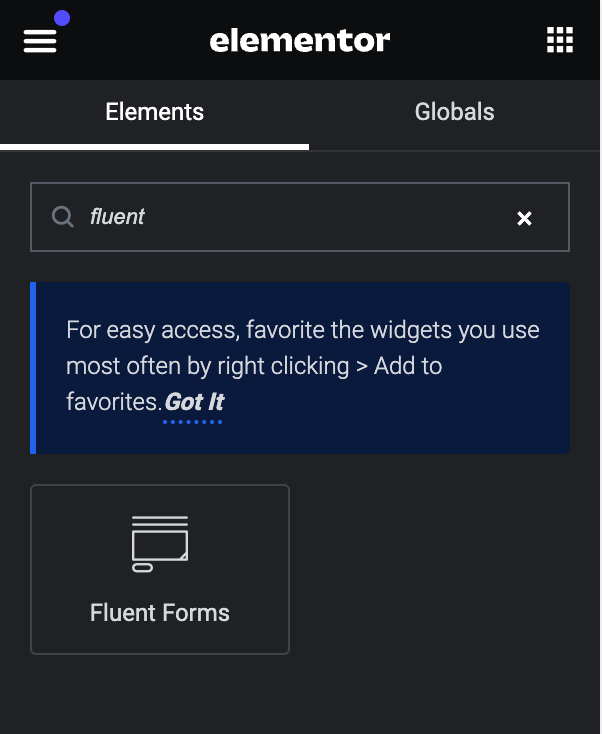
Namun, sekarang kita akan menggunakan Widget Elemen Formulir Lancar untuk menyesuaikan formulir kita. Untuk menemukan widget, cari dengan Fluent Forms di bilah pencarian atas.

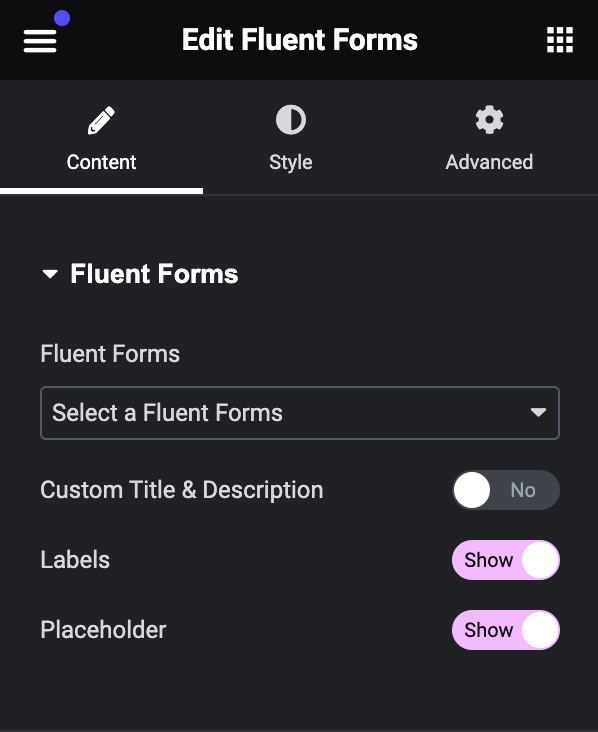
Widget Formulir Lancar akan muncul di layar. Klik bagian dropdown dan semua formulir Anda akan muncul di sana. Sekarang pilih formulir yang ingin Anda gunakan.

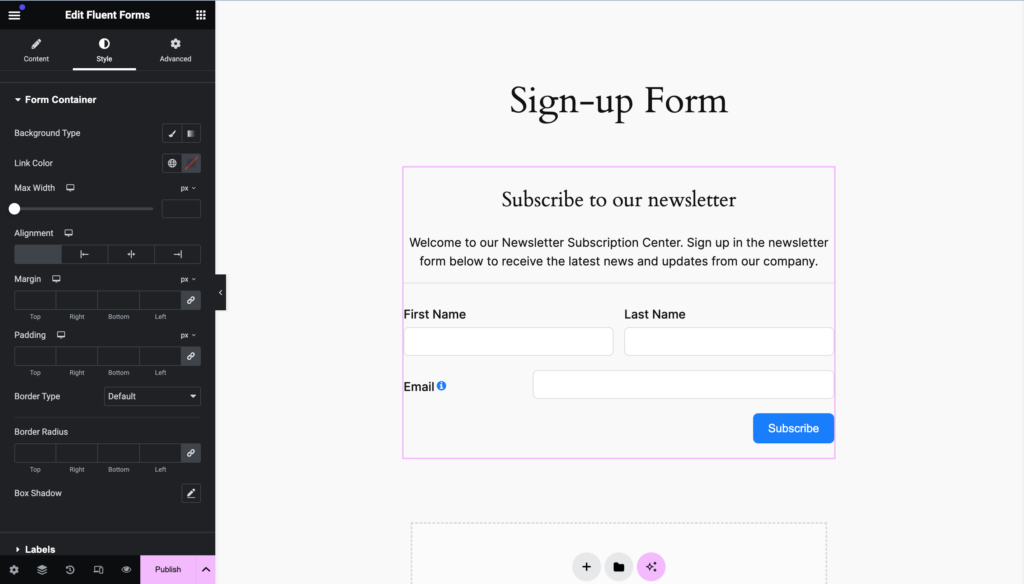
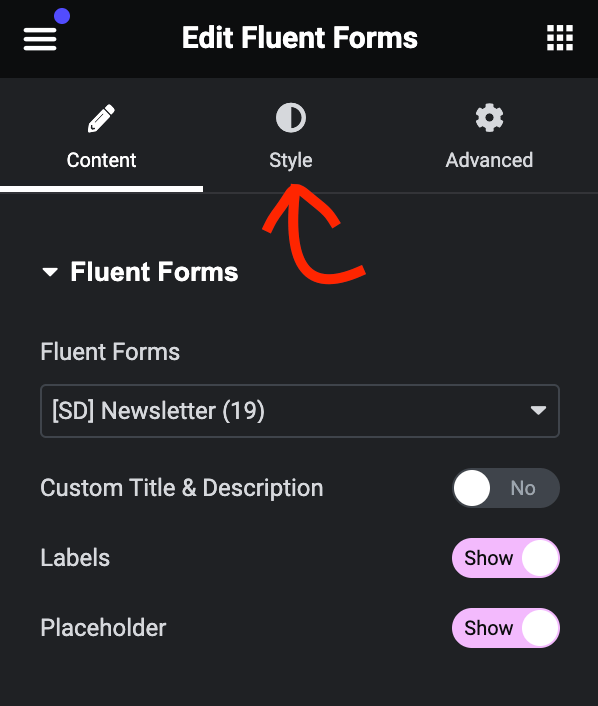
Formulir sekarang akan muncul di editor. Klik tab Style dari panel sisi kiri pada editor Elementor.

Tab ini akan menampilkan berbagai opsi untuk menyesuaikan formulir Anda dengan gaya berbeda. Misalnya, Anda dapat mengubah jenis latar belakang, warna tautan, warna teks, tipografi, dan banyak hal lainnya.

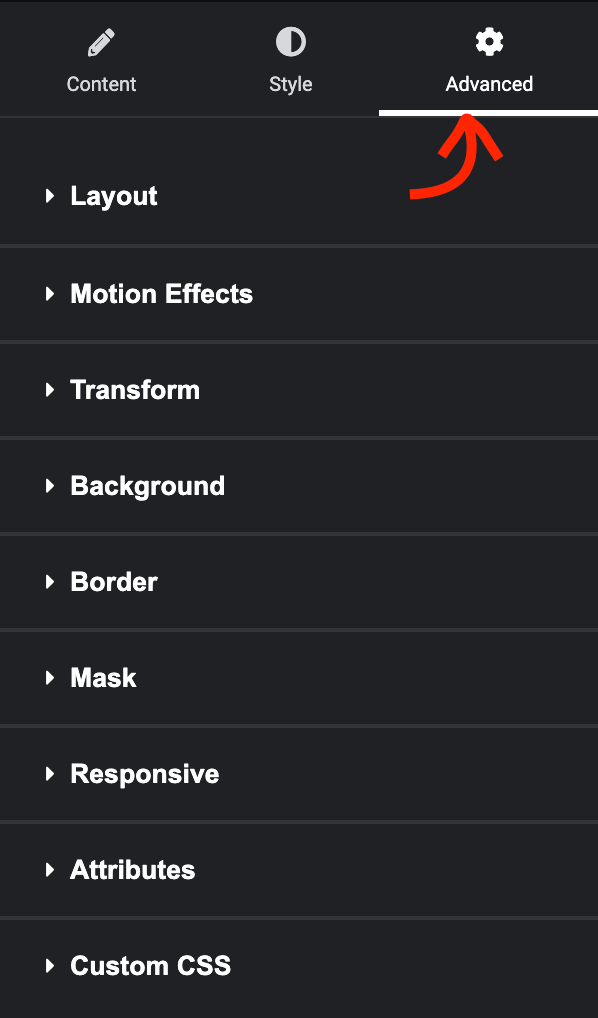
Tab terakhir disebut Advanced yang berisi berbagai gaya yang membantu Anda mengubah wadah Anda.

Di sini, Anda akan mendapatkan banyak pengaturan yang mencakup margin, padding, perataan, latar belakang, animasi, dan banyak lagi.
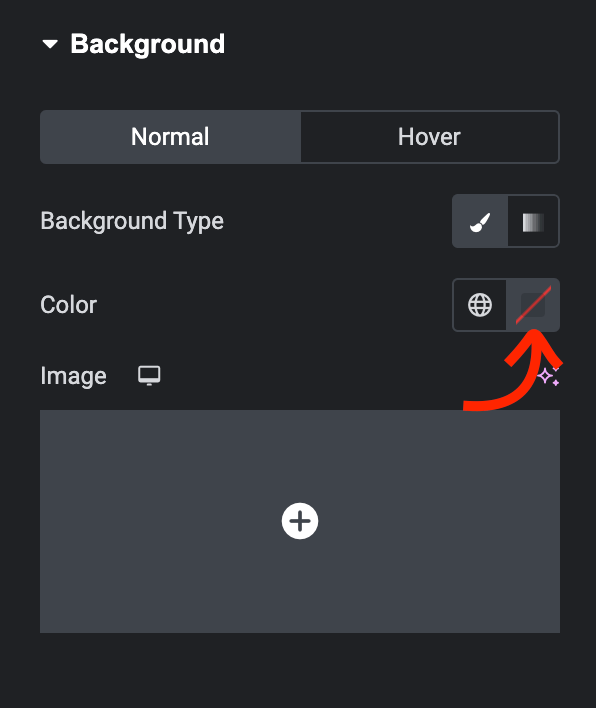
Saya akan menunjukkan cara mengubah warna latar belakang formulir kita. Untuk melakukan itu, klik bagian Latar Belakang dan akan muncul beberapa opsi tambahan.
Sederhana saja, saya ingin menambahkan warna bersih yang sesuai dengan tema situs web saya. Klik ikon pemilihan warna di sebelah kanan.

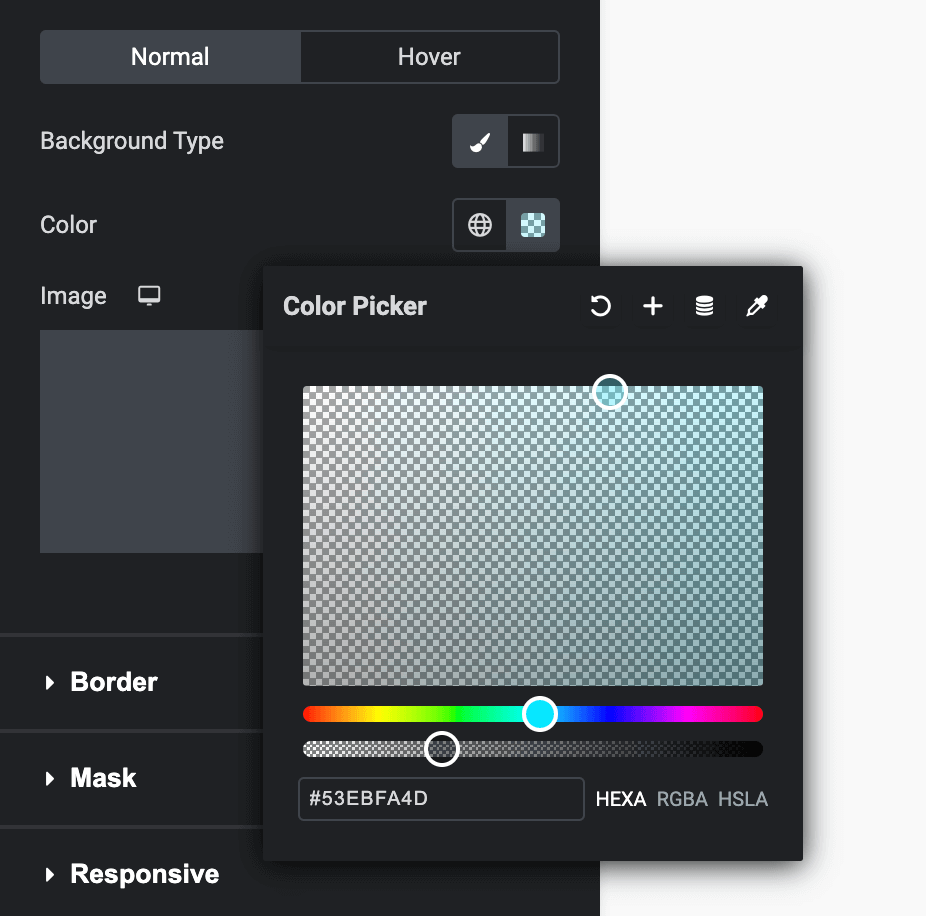
Anda sekarang dapat memilih warna dengan alat pemilihan warna. Demi kenyamanan Anda, Anda dapat memindahkan pemilih ke berbagai bagian halaman dan memilih warna yang tepat.

Setelah memilih warna, Anda dapat melihat latar belakang formulir Anda telah berubah. Jika Anda senang dengan itu, pertahankan warna itu. Jika tidak, gerakkan kursor hingga Anda mendapatkan kecocokan yang sempurna.

Hal lain yang mungkin Anda perhatikan adalah bidang formulir sangat dekat dengan wadah. Kita bisa mengubahnya dengan mudah dengan memberi ruang di sekelilingnya.
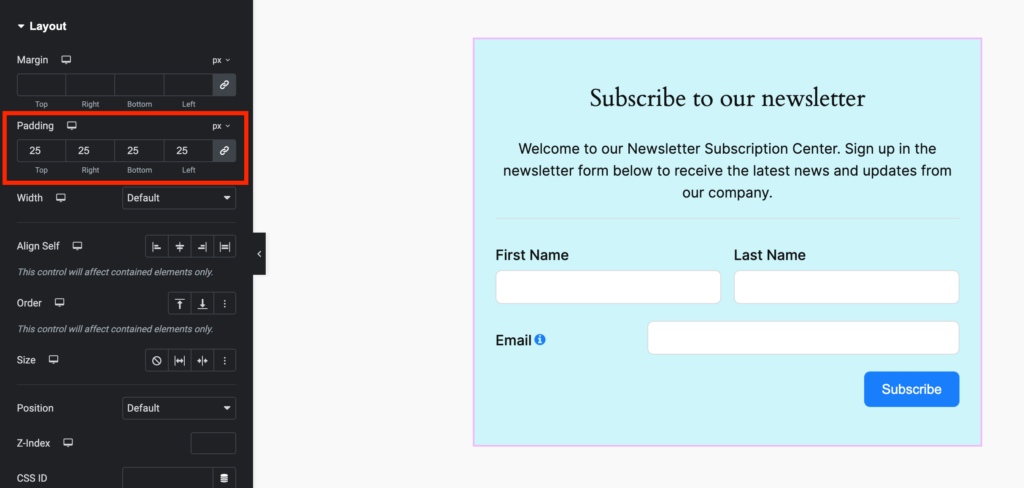
Buka tab Layout dari panel Advanced. Di sini, Anda dapat melihat pengaturan margin dan padding. Mari tambahkan beberapa padding dan lihat perbedaannya secara instan.

Saya baru saja menjelaskan satu langkah sederhana agar Anda memahami cara kerja Elementor untuk menyesuaikan gaya formulir. Anda memiliki kebebasan penuh untuk menjelajahi semua pengaturan untuk memberikan tampilan visual yang menarik pada formulir Anda.
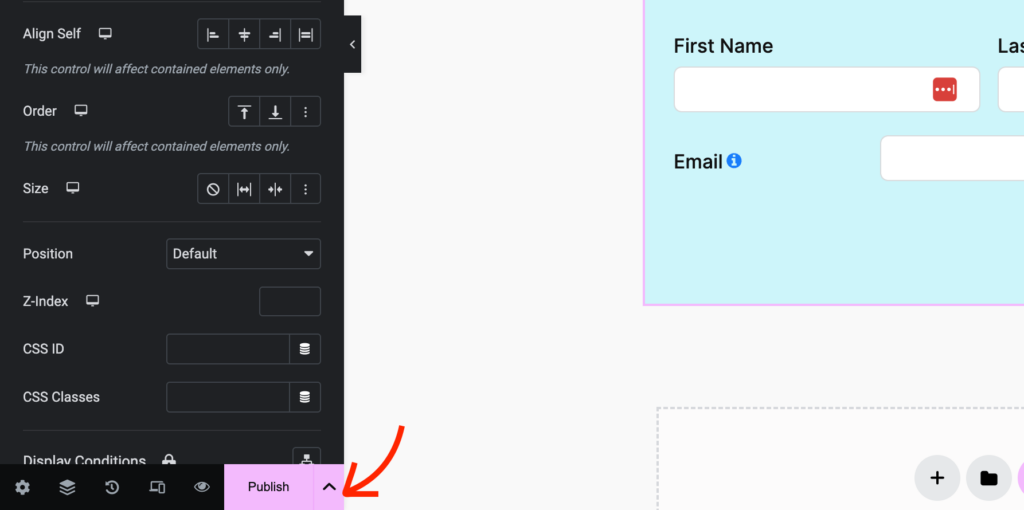
Kapanpun Anda selesai, klik tombol Publikasikan dari kiri bawah. Sebuah pesan akan muncul menanyakan apakah Anda ingin melihat pratinjau halaman yang diterbitkan.

Itu dia. Sekarang Anda tahu cara membuat formulir dengan mudah menggunakan Fluent Forms dan menyesuaikannya dengan Elementor. Formulir Lancar dan Elemen adalah kombinasi brilian untuk mendesain formulir luar biasa untuk kebutuhan apa pun. Tidak ada batasan untuk mendesain formulir yang menonjol!
