Cara Mendesain situs web E-niaga dengan Elementor dan WooCommerce
Diterbitkan: 2021-12-23Jika Anda berencana untuk menjalankan toko online Anda sendiri dan meluncurkan karir kewirausahaan Anda dengan bisnis online Anda, Anda telah datang ke tempat yang tepat.
Pada artikel ini, kami akan menunjukkan cara mendesain situs web E-niaga dengan Elementor dan WooCommerce. Kami telah membahas semuanya yaitu: dari memilih platform terbaik untuk bisnis Anda hingga meluncurkan situs web E-niaga Anda sendiri.
Mengapa Memilih E-niaga?
Namun, memulai dan menjalankan etalase fisik merupakan tantangan bagi Anda dan membutuhkan investasi modal dalam jumlah besar. Namun, membangun dan meluncurkan situs web E-niaga dan menjual produk Anda secara online cukup mudah dijangkau.
Di dunia modern ini, belanja online bukan lagi barang mewah, sudah menjadi kebutuhan dalam kehidupan kita sehari-hari. Saat ini, 25% dari total populasi dunia berbelanja di PC atau ponsel, dan jumlahnya meningkat dengan cepat.
Untuk memulai bisnis online Anda, yang Anda butuhkan hanyalah situs web E-niaga yang dirancang dengan baik dan berfungsi penuh yang membantu Anda mempromosikan produk Anda ke berbagai pelanggan.
Jika Anda menjual produk melalui etalase fisik yang terbatas, Anda hanya dapat menjangkau orang dalam jumlah terbatas dan itu tergantung pada stok yang tersedia dan waktu buka. Di sisi lain, Anda dapat menjual produk Anda ke seluruh dunia melalui situs web E-niaga.
Jadi, mari kita mulai!
Cara Mendesain Situs Web E-niaga dengan Elementor dan WooCommerce
E-commerce mengacu pada model bisnis yang melibatkan penjualan dan transaksi yang dilakukan di web. Setiap situs belanja online mengikuti struktur ini. Situs web E-niaga mengacu pada situs mana pun tempat Anda dapat memilih dan memperoleh barang untuk dijual melalui internet.
Dengan WordPress, Elementor, dan WooCommrece, Anda dapat merancang situs web E-niaga yang berfungsi penuh dan hemat biaya yang tidak memerlukan pengkodean. Fitur Elementor, template, dan editor drag & drop memungkinkan Anda untuk menyesuaikan situs web E-niaga Anda sendiri.
Sebelum Anda mendesain toko E-niaga Anda, Anda harus menyiapkan semua elemen yang diperlukan untuk itu. Pengaturan dasar dan penyesuaian toko E-niaga Anda diperlukan untuk ini.
Anda akan memerlukan pra-syarat ini untuk membuat toko online Anda:
- Situs WordPress
- WooCommerce
- elemen
- Paket Elemen Pro
Sekarang, pertanyaan biasanya muncul di benak Anda- 'mengapa saya menggunakan WooCommerce dan Elementor untuk toko online WordPress saya?' Jawabannya ada di bawah-
WooCommerce
WooCommerce membantu mengubah situs WordPress Anda menjadi platform bisnis E-niaga tanpa coding atau HTML dalam sekejap mata Anda, dan tahukah Anda? Anda dapat melakukannya hanya dengan beberapa klik. Yang lebih menakjubkan lagi, plugin ini hadir dengan semua fungsi dasar toko online secara gratis. Anda dapat memperluas kemampuan toko Anda dengan sejumlah opsi plugin ini.
Ini memberikan semua fleksibilitas dan berbagai fitur menarik yaitu: inventaris, pembayaran aman, manajemen pajak, dan integrasi pengiriman. Untuk ini, ini menjalankan lebih dari 28% dari semua toko online.
elemen
Sekarang, mari kita sorot Elementor. Anda dapat dengan mudah mendesain situs web Anda seperti ABC dengan pembuat halaman seret dan lepas ini. Anda bisa mendapatkan situs Anda siap untuk hidup dengan beberapa klik. Anda tidak memerlukan bantuan seorang profesional untuk membangun situs yang tampak bagus. Alasan mengapa lebih dari 5 juta orang secara aktif menggunakannya di situs WordPress mereka.
Kombinasi WooCommerce dan Elementor membuat kemungkinan penjualan tak terbatas dengan toko E-niaga Anda, tidak peduli apa atau berapa banyak yang Anda jual.
Pertanyaannya bergerak di benak Anda- 'bagaimana merancang situs web E-niaga dengan Elementor dan WooCommerce?' Kami akan menjawabnya secara bertahap. Anda harus menunggu sebentar.
Elemen kunci situs web E-niaga dan perannya
Sebelum memulai panduan untuk membuat situs Anda, Anda perlu mengetahui halaman dan elemen yang dibutuhkan setiap situs web E-niaga yang mudah diakses:
- Beranda: Ini adalah etalase bisnis Anda yang menarik perhatian pengunjung Anda yang mengarah pada kesuksesan bisnis Anda. Gambar pahlawan menggambarkan nama toko Anda dan produk terbaru, baru, dan populer Anda bersama dengan pesan yang menarik dan menampilkan bilah pencarian dengan jelas.
- Halaman kategori: Halaman ini adalah tampilan daftar produk dari kategori tertentu di toko Anda. Anda dapat mengkategorikan produk Anda di sini. Ini dapat diputuskan berdasarkan norma industri, volume pencarian, dan riset pasar. Setiap kategori membutuhkan halaman lobinya sendiri yang menjelaskan produk yang tersedia, kisi yang dirancang dengan baik, dengan gambar produk, dan informasi harga. Pastikan pelanggan Anda dapat menavigasi, mencari, dan mendapatkan produk yang tepat yang mereka cari.
- Tinjauan Kategori: Anda dapat menampilkan semua kategori toko Anda termasuk sub-kategori dan lainnya. Jadi, pengunjung Anda dapat dengan mudah memahami apa yang Anda jual dan segera memeriksa produk yang mereka butuhkan. Anda dapat melewati ini jika toko Anda hanya memiliki satu kategori produk.
- Halaman produk: Halaman ini menampilkan rincian produk tertentu yaitu: deskripsi produk, harga, foto produk, 'Tambahkan ke Keranjang' CTA, pengiriman, dan rincian pengiriman, dan informasi yang relevan seperti ukuran, berat, peringkat produk, testimonial, stok ketersediaan, dll. Jika Anda ingin meningkatkan penjualan produk tambahan, Anda harus menyertakan carousel 'Orang juga membeli' dengan produk terkait yang relevan.
- Hasil Pencarian & Pencarian: Anda dapat menambahkan opsi pencarian penting di toko online untuk membantu pelanggan Anda yang menginginkan akses cepat ke halaman yang diinginkan.
- Lokasi toko fisik Anda: Jika Anda juga memiliki toko fisik, maka Anda harus menyertakan alamat dan detail kontaknya karena beberapa orang memeriksa situs Anda hanya untuk mengetahui alamat gerai terdekat Anda.
- Keranjang: Pembeli digital dapat melihat di sini produk yang mereka tambahkan dari toko Anda. Mereka bisa melihat total harga termasuk ongkos kirim, memasukkan kode promo, dan diskon di halaman ini. Selalu ingat bahwa pengabaian keranjang adalah masalah besar bagi bisnis eCommerce mana pun.
- Pesanan Saya: Di halaman ini, pelanggan Anda dapat memeriksa riwayat pesanan yang membantu mereka memeriksa barang belanjaan mereka sebelumnya - memesan ulang atau membatalkan barang.
- Pengembalian: Opsi pengembalian/penukaran dalam beberapa kondisi memberikan kepercayaan diri yang besar kepada pengunjung Anda untuk melanjutkan belanja mereka di situs Anda.
- Corong Checkout: Corong checkout harus mulus, mulus, dan dioptimalkan sepenuhnya. Corong mencakup keranjang belanja tempat pelanggan Anda menambahkan produk mereka, checkout dengan CTA, dan konfirmasi.
- Checkout Tamu: Tidak semua pengunjung merasa nyaman membagikan informasi mereka untuk membeli suatu produk. Anda dapat mengizinkan pengunjung Anda untuk membeli tanpa mendaftar di situs Anda.
- Ulasan: Mengizinkan pelanggan Anda untuk membagikan pandangan, permintaan, pertanyaan, dan pengalaman berbelanja mereka di situs eCommerce Anda sangat penting. Umpan balik positif berfungsi sebagai pemberi pengaruh yang hebat bagi pelanggan baru.
- Blog: Terakhir, Anda memerlukan blog untuk toko E-niaga Anda. Anda perlu memberi tahu pengunjung dan calon pelanggan Anda tentang manfaat produk Anda melalui situs web Anda. Posting blog berkualitas tinggi sangat membantu untuk mempromosikan situs web Anda di mesin pencari yang meningkatkan lebih banyak lalu lintas ke situs dan penjualan Anda.
Anda tidak sabar menunggu jawaban untuk pertanyaan ini- 'bagaimana merancang situs web E-niaga dengan Elementor dan WooCommerce?' Nah, kita akan ke titik itu. Harap bersabar.
Anggap saja Anda sudah memiliki domain dan paket hosting yang diperlukan untuk situs web Anda. Sekarang, konfigurasikan situs WordPress Anda dan instal semua plugin yang diperlukan termasuk WooCommerce, Elementor, dan Element Pack Pro.
Kemudian, Anda dapat membuat dan menyesuaikan atau mendesain situs E-niaga Anda dengan mudah di WordPress dan Elementor dengan menginstal WooCommerce.
Menemukan jawaban untuk 'bagaimana merancang situs web E-niaga dengan Elementor dan WooCommerce?' Tunggu sebentar!
Berikut adalah panduan langkah demi langkah untuk ini:
Langkah-1: Mulailah dengan menginstal plugin WooCommerce.
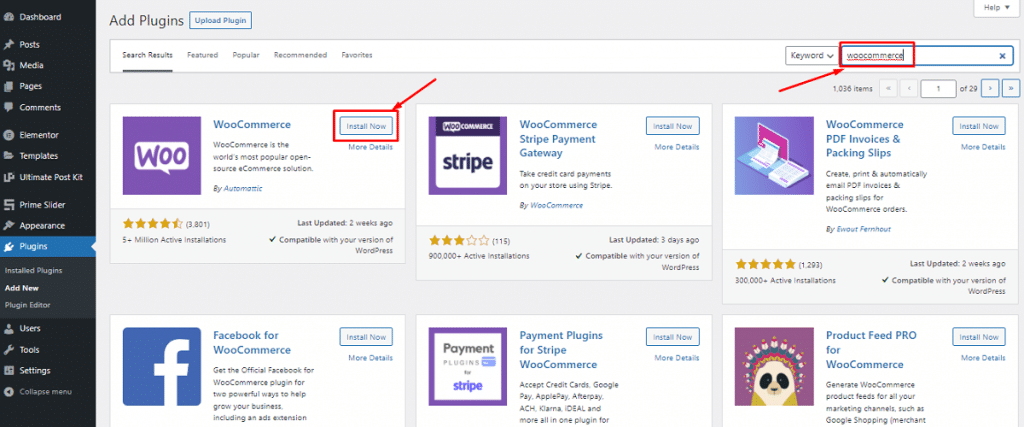
Arahkan ke Dasbor Admin WordPress> Plugin> Tambah Baru.
Kemudian, cari 'WooCommerce'.
Setelah itu, instal plugin dengan mengklik tombol 'Instal sekarang'.

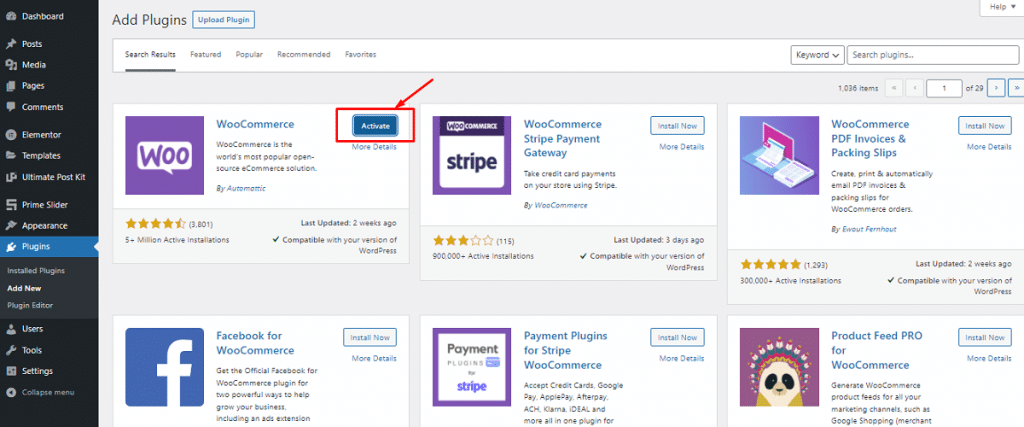
Sekarang, klik 'Aktifkan' sebagai upaya berturut-turut.

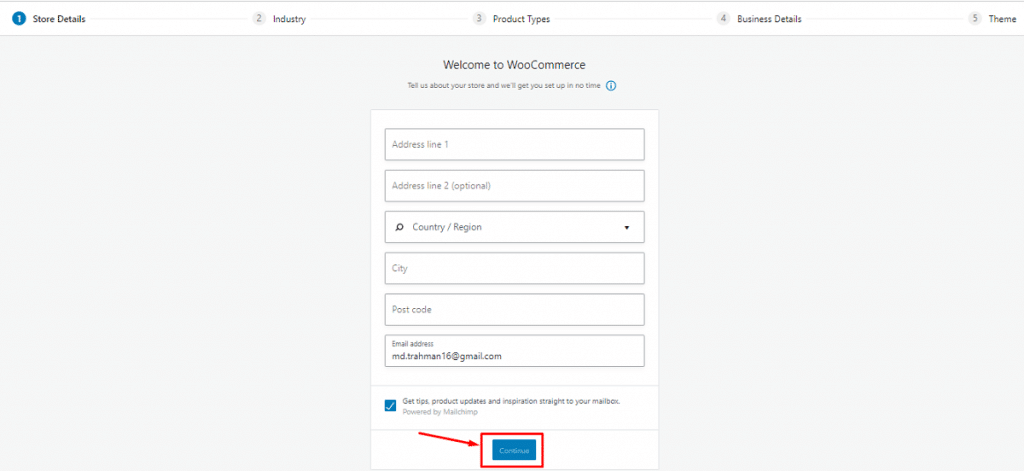
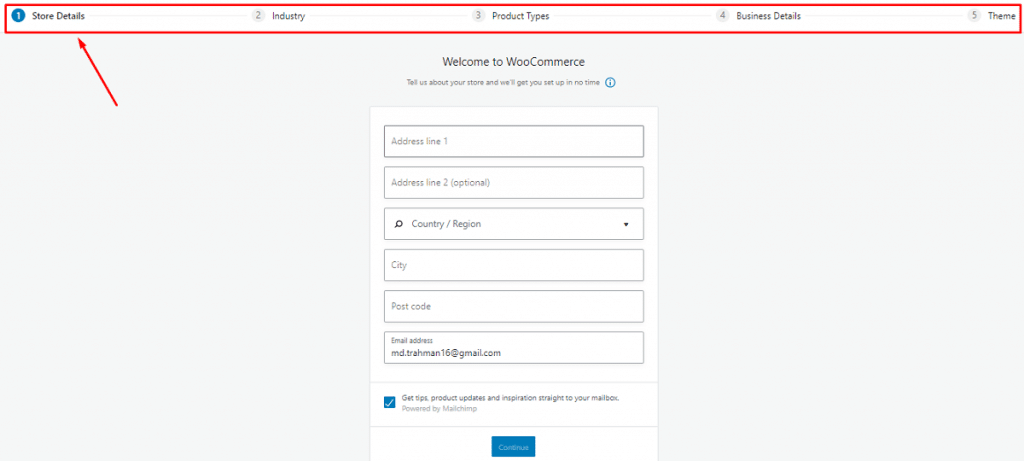
Sekarang, Anda akan mendapatkan wizard instalasi. Daripada melewatkan bagian ini, lebih baik melalui proses dan membuat semua penyesuaian dasar yang sesuai. Di sini kita akan memilih 'Lanjutkan' untuk memulai dengan wizard pengaturan.


A. Berikan informasi dasar langkah demi langkah

Pertama-tama, menanyakan data awal toko Anda termasuk lokasi toko, jenis produk, mata uang yang Anda gunakan, dan jenis barang yang akan Anda jual yaitu: fisik, digital, keduanya, tatap muka, dan lain-lain.
Anda juga dapat menentukan apakah Anda ingin mengizinkan WooCommerce melacak penggunaan Anda untuk peningkatan toko Anda. Isi formulir dengan benar, klik tombol 'Lanjutkan' di bagian bawah dan lompat ke kanan ke pengaturan berikutnya.
B. Siapkan gateway pembayaran WooCommerce
Anda dapat mengonfigurasi opsi pembayaran untuk toko online Anda di sini. Pilihan langkah ini tergantung pada lokasi toko Anda dan jenis produk yang ingin Anda jual.
Anda hanya akan mendapatkan Stripe dan Paypal jika Anda tidak menandai opsi 'jual produk secara langsung'. Anda akan melihat Square, Paypal, dan Stripe jika Anda menandai opsi 'Menjual secara langsung' dan tinggal di Kanada, Australia, AS, Jepang, dan Inggris Karena gateway pembayaran ini tersedia di negara-negara ini.
Anda dapat memilih opsi pembayaran yaitu: cek, transfer bank, atau tunai dari menu tarik-turun dengan memilih opsi 'Pembayaran Offline'.
Setelah menyelesaikan semua pengaturan, klik tombol 'Lanjutkan' dan lanjutkan ke langkah berikutnya.
C. Mengatur pengiriman WooCommerce
Ini semua tentang pengiriman detail produk Anda di langkah ini. WooCommerce mendukung dua (2) zona pengiriman:
- Zona 1- AS dan Kanada
- Zona 2- negara-negara lain
Jika toko Anda berada di zona 1, Anda akan mendapatkan opsi tarif pengiriman langsung. Tetapi Anda dapat mengatur tarif pengiriman tetap atau pengiriman gratis dengan fleksibilitas. Anda harus mengatur berat dan dimensi yang benar dalam hal tarif pengiriman yang sebenarnya.
Klik tombol 'Lanjutkan', tetapi centang terlebih dahulu 'cetak label pengiriman di rumah' untuk mencetak kredensial Anda.
D. Konfigurasikan beberapa opsi tambahan
Pada titik ini, WooCommerce meminta Anda untuk menginstal beberapa plugin penting yaitu: pajak otomatis dengan Jetpack, MailChimp untuk pemasaran email, dan plugin Facebook untuk WooCommerce. Anda dapat memilih apa pun yang penting untuk situs web E-niaga Anda. Untuk melakukan ini, Anda hanya perlu memilih kotak centang untuk mendapatkan semua ini secara otomatis di situs Anda, atau Anda juga dapat menginstalnya nanti secara manual.
E. Hubungkan WooCommerce dengan Jetpack dan selesaikan pengaturannya
Di sini, wizard pengaturan meminta Anda untuk menghubungkan situs Anda dengan Jetpack yang disebutkan sebelumnya. Plugin ini bekerja luar biasa dengan semua fungsi pajak otomatis memastikan keamanan tertinggi.
Klik 'Lanjutkan dengan Jetpack', dan Anda berada di halaman terakhir wizard. Anda dapat membuat, mengimpor produk, mengunjungi dasbor Anda, atau meninjau seluruh pengaturan dari halaman ini. Hanya memeriksa dan pergi ke depan.
Semua selesai! Sekarang Anda dapat menambahkan produk ke toko Anda.
Anda sedang menunggu jawaban untuk pertanyaan ini- 'bagaimana merancang situs web E-niaga dengan Elementor dan WooCommerce?' Kami bergerak ke titik itu.
Langkah-2: Tambahkan produk ke toko WooCommerce Anda.
Saatnya untuk mengisi toko E-niaga online Anda dengan produk-produk penting yang dapat dibeli pelanggan. Mari kita lihat bagaimana kita bisa melakukannya.
A. Tambahkan produk
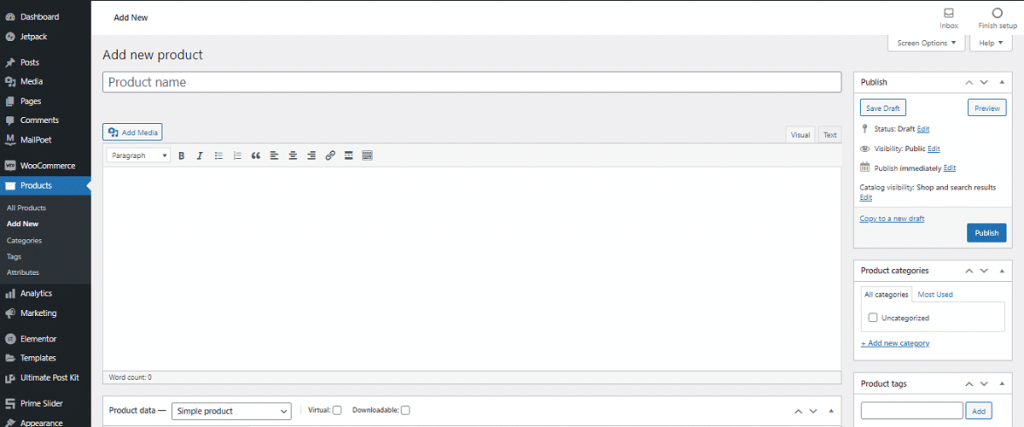
Di dasbor WordPress Anda, buka Produk> Tambah baru, di sini Anda dapat memasukkan informasi tentang produk Anda.

Anda dapat menambahkan detail produk Anda termasuk nama produk, kategori, gambar, tag, galeri, deskripsi, dan lainnya. Sertakan semua produk Anda satu per satu di toko Anda dengan semua informasi yang diperlukan.
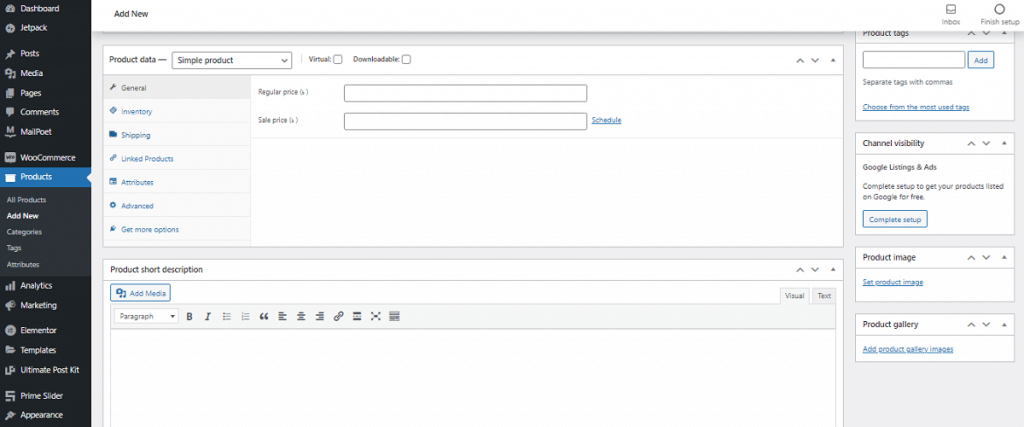
B. Konfigurasikan data produk

Pada panel di bawah jendela editor utama, atur data produk Anda. Sesuaikan data dengan hati-hati seperlunya agar toko Anda bekerja dengan lancar.
Pertama, pilih tipe data produk yang Anda jual dari menu drop-down seperti-
- Produk sederhana
- Produk yang dikelompokkan
- Produk Eksternal/Afiliasi
- Produk variabel
Opsi konfigurasi yang berbeda akan muncul sesuai pilihan Anda. Jadi, sesuai dengan niche bisnis Anda, jenis industri, kategori produk, dan lainnya, Anda harus mengatur semua data. Anda dapat memeriksa produk dari 'Semua Produk' setelah Anda selesai dan disimpan.
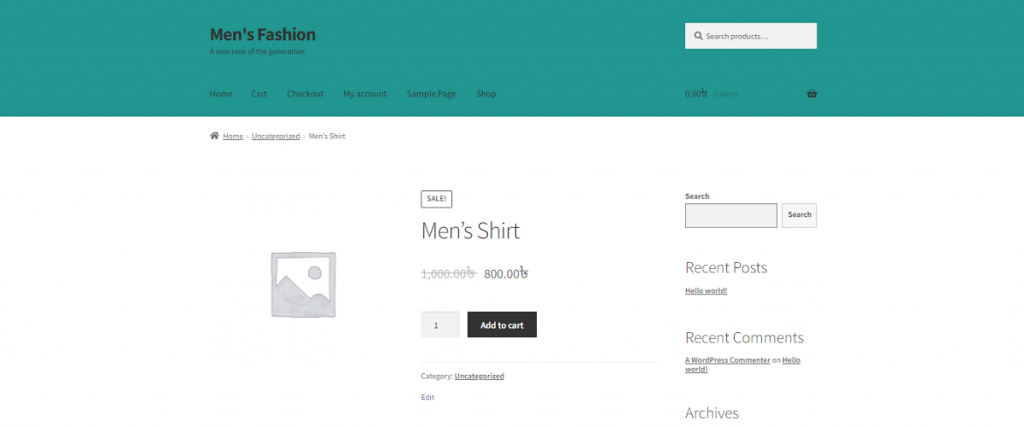
C. Periksa tampilan frontend produk

Besar! Anda telah melakukan semua tugas yang diperlukan. Sekarang saatnya melihat tampilan frontend toko online Anda dan tampilan produk Anda. Ini sangat tergantung pada tema yang Anda gunakan. <Pilih tema>
Akhirnya, kami telah mencapai pertanyaan- 'bagaimana merancang situs web E-niaga dengan Elementor dan WooCommerce'! Mari kita lanjutkan.
Langkah-3: Rancang situs web E-niaga Anda dengan Elementor
Pada langkah ini, Anda dapat mendesain toko online Anda dengan Elementor. Untuk melakukan itu Anda harus-
- Arahkan ke Dasbor Admin WordPress>Plugin>Tambah Baru
- Cari 'Elemen'
- Setelah itu, instal dan aktifkan plugin
- Kemudian aktifkan plugin yang sama seperti yang Anda lakukan untuk WooCommerce
Atau, Anda dapat melakukannya secara manual dengan mengunduh Elementor dan mengunggah file menggunakan opsi 'Unggah Plugin'.
Sekarang, mulailah mendesain halaman toko Anda dengan Elementor dalam langkah-langkah berikut-
A. Membangun Halaman Produk melalui Elementor
Sesuaikan setiap inci toko online Anda dengan fitur dinamis dan widget Elementor. Jika ini pertama kalinya Anda menggunakan Elementor maka Anda dapat mengikuti panduan langkah demi langkah ini:
Untuk mendesain halaman produk untuk menampilkan detail produk tertentu, ikuti langkah-langkahnya:
- Buka Dasbor WordPress Anda> Halaman> Tambah Baru
- Masukkan judul halaman dan pilih opsi 'Elementor Canvas' dari dropdown template sisi kanan
- Terakhir, klik tombol 'Edit dengan Elementor' dan mulai bekerja dengan pembuat WordPress ini
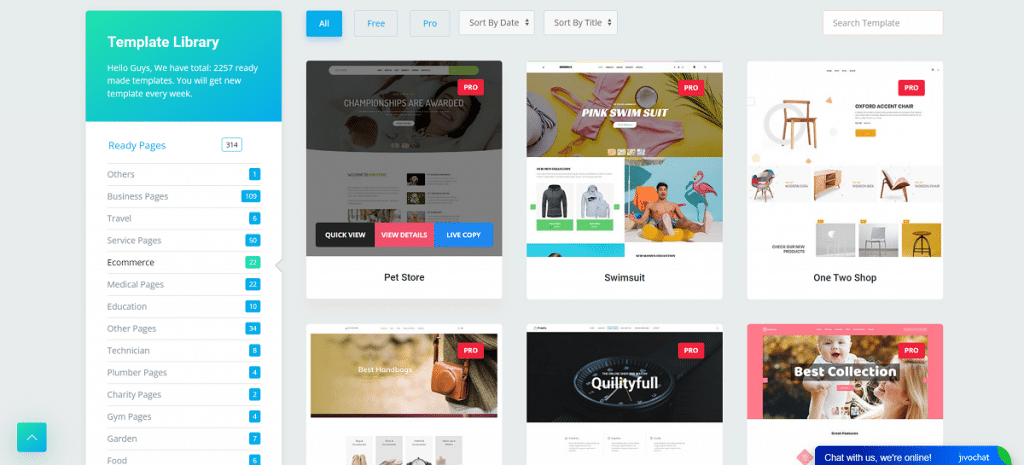
Jika tidak, jika mau, Anda dapat menggunakan templat atau blok yang dibuat sebelumnya untuk mendesain halaman Anda. Selain itu, Anda dapat menginstal add-on pihak ketiga untuk memperluas perpustakaan template Anda dengan fitur yang lebih eksklusif.
Anda dapat mendesain bagian individual dengan menyisipkan beberapa jenis widget yang berguna. Di sini, kami telah menggunakan widget dari Elementor inti gratis dan Element Pack Pro untuk membuat halaman produk memukau.
B. Selesaikan desain Anda

Anda telah berhasil melakukan semua proses kustomisasi. Sekarang, saatnya untuk mempublikasikan halaman. Sebelum itu, Anda harus mengatur kondisi untuk menampilkan halaman Anda di bawah kategori tertentu.
Anda dapat mendesain halaman Anda yang lain dengan cara ini juga dan tidak ada ikatan. Yang harus Anda lakukan hanyalah memikirkan desain dan potret mereka dalam kehidupan nyata menggunakan widget yang berbeda. Anda juga dapat menggunakan animasi dan memindahkan objek ke segala arah dengan Element Pack Pro.
Kesimpulan
Pada artikel ini, saya telah menunjukkan kepada Anda cara mudah untuk mendesain situs web E-niaga dengan Elementor dan WooCommerce. Saya harap, ini akan banyak membantu Anda dan Anda dapat membangun toko online Anda sendiri dan menjalankannya.
Jika Anda memerlukan bantuan lebih lanjut, berikan komentar di bagian komentar di bawah.
Terima kasih sudah membaca. Semoga harimu menyenangkan!
