Cara Mendesain Halaman Testimonial di Situs WordPress Anda
Diterbitkan: 2020-10-05Situs yang dirancang dengan baik juga terkadang gagal menciptakan kesan pertama yang baik pada calon pelanggan Anda. Dalam hal ini, menambahkan testimonial di situs web Anda membuatnya lebih dapat dipercaya oleh mereka yang menjelajahinya untuk pertama kali.
Kesaksian, bersama dengan ulasan dan penilaian akan membantu Anda menunjukkan bahwa Anda menjalankan bisnis yang sah dan oleh karena itu merupakan pemasok terpercaya untuk layanan yang Anda tawarkan.
Pada artikel ini, kami akan menunjukkan kepada Anda cara mudah mendesain halaman testimonial untuk situs web bisnis Anda hanya dalam beberapa langkah sederhana. Di sini kita akan menggunakan Elementor bersama dengan salah satu addonnya yang kuat – HappyAddons.
Sebelum menyelam ke dalam mari kita lihat beberapa cahaya over-
Apa itu Testimonial?

Testimoni adalah pernyataan pihak ketiga yang biasanya datang dari pelanggan Anda sebelumnya atau pelanggan menarik yang telah menggunakan produk/layanan Anda. Ini memberi tahu calon prospek Anda tentang kualitas produk, jenis layanan, spesialisasi, dan banyak lagi. Sehingga Anda dapat dengan mudah meyakinkan pengunjung yang tertarik bahwa Anda layak dipercaya.
Ulasan pelanggan dapat datang dalam berbagai bentuk seperti kutipan, video pendek, wawancara pelanggan, studi kasus, kisah sukses, dan banyak lagi. Ini dikenal sebagai testimonial. Mungkin, kutipan adalah bentuk paling umum untuk testimonial situs web. Karena mereka mudah dikumpulkan dan terasa paling cocok dengan audiens Anda.
Seberapa Pentingkah Testimonial di Website Anda?
Sebuah halaman web yang didedikasikan untuk testimonial pelanggan adalah cara yang bagus untuk mendapatkan kepercayaan dari pengunjung Anda. Ini mewakili nilai aktual yang Anda tawarkan melalui produk dan layanan Anda. Ini karena, pertama dan terutama, mereka adalah bukti bahwa Anda memiliki bisnis yang berkelanjutan dan basis pelanggan yang kuat. Juga menyatakan kenyataan bahwa itu bukan semacam penipuan online.
Selanjutnya, orang senang mendengar dari pelanggan nyata daripada perwakilan bisnis. Oleh karena itu, testimonial ini akan berfungsi seperti referensi, meyakinkan pengunjung Anda bahwa mereka tidak diragukan lagi dapat mengandalkan merek Anda.
Cara Menambahkan Testimonial ke Situs WordPress Anda

Di sini dimulai bagian tutorial utama untuk mendesain halaman testimonial Anda di dalam Elementor.
Ini adalah prasyarat untuk membuat halaman testimonial Anda:
- Situs WordPress
- Elemen (Gratis)
- HappyAddons (Gratis)
Mari kita asumsikan Anda telah berhasil mengonfigurasi situs WordPress Anda dan menginstal semua plugin yang diperlukan termasuk Elementor & HappyAddons. Jika Anda baru mengenal Elementor, periksa panduan Elementor ini untuk memulai dengan cepat.
Pertama, navigasikan ke Dashboard WordPress Anda dan klik Add New Page. Sekarang tambahkan judul ke halaman baru Anda. Setelah itu, klik tombol biru bernama “Edit with Elementor”. Ini akan membawa Anda ke Elementor Interface segera
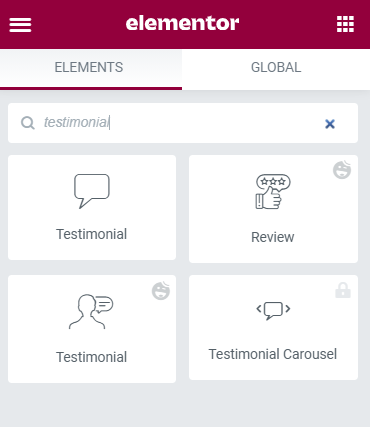
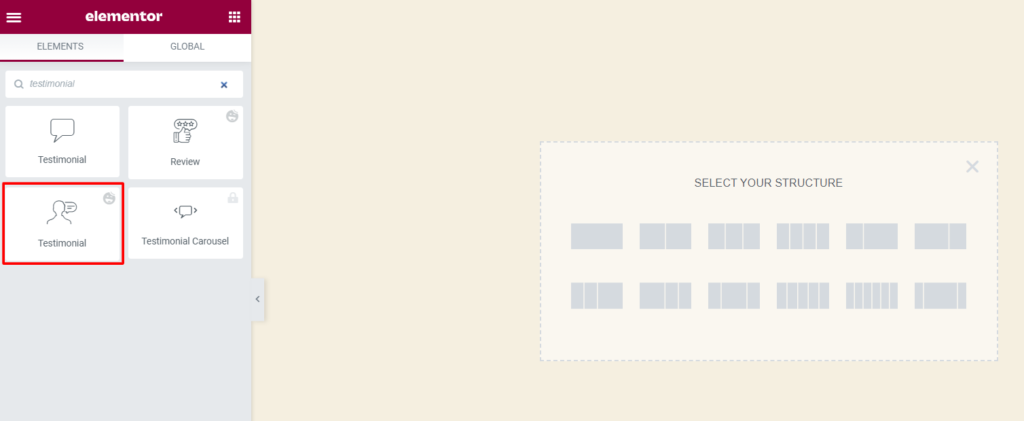
Setelah Anda masuk ke Editor, cari widget Testimonial di dalam bilah pencarian panel samping. Kemudian seret dan lepas widget ke antarmuka.

Sekarang mari kita mulai menyesuaikan desain sesuai dengan preferensi Anda.
Sisipkan Gambar ke Desain Halaman Kesaksian Anda
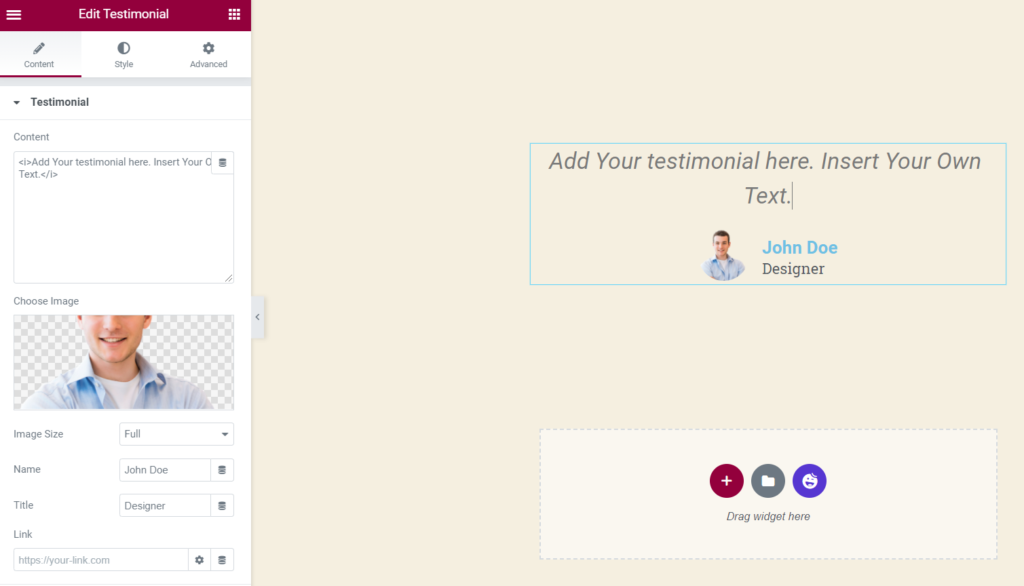
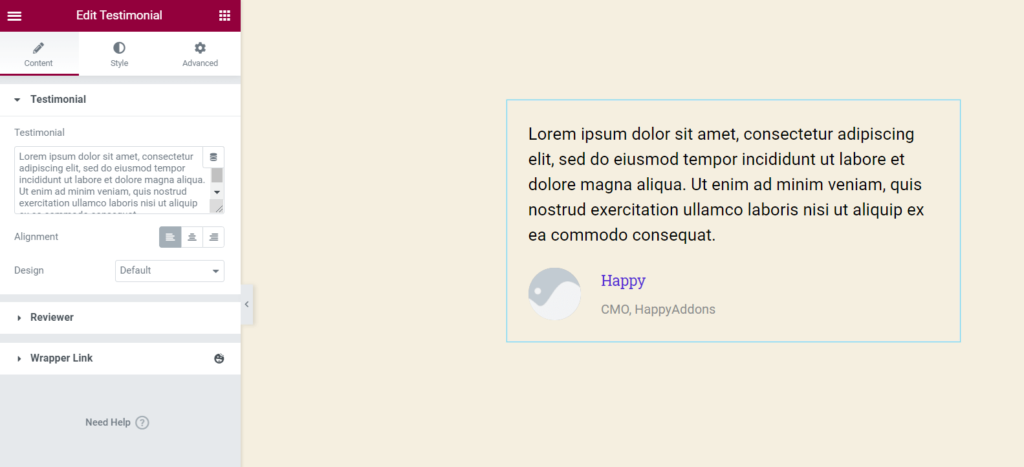
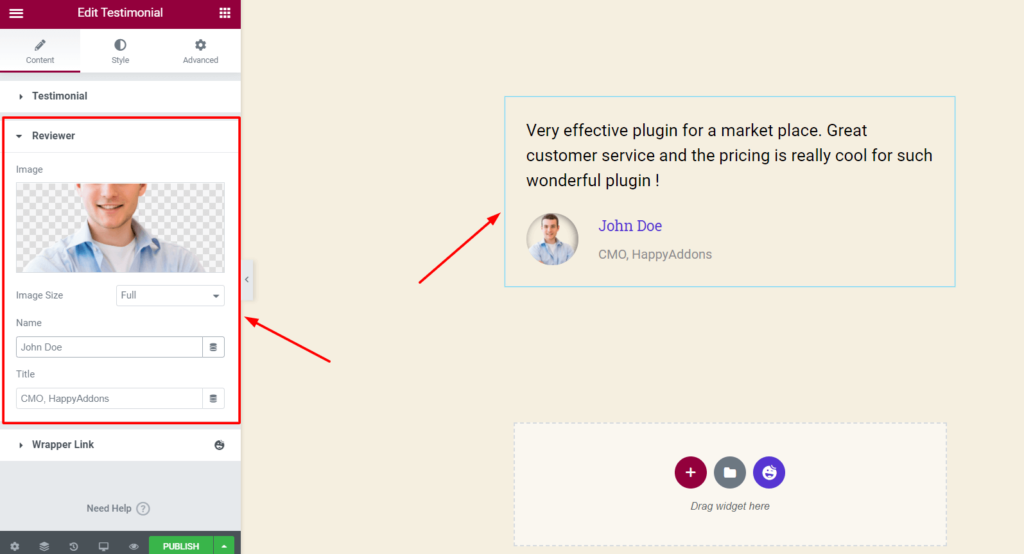
Mulai personalisasi desain testimonial Anda dengan menambahkan gambar dari tab konten. Anda memiliki fleksibilitas penuh untuk menentukan ukuran, posisi, dan perataan gambar. Anda juga dapat menentukan ukuran khusus untuk gambar Anda.

Di dalam Tab Konten Anda akan menemukan opsi untuk memasukkan Nama, Judul, dan Tautan juga.
Perkuat Outlook Menggunakan Tab Gaya
Setelah menyesuaikan semua konten dari tab Konten sekarang mari kita lanjutkan ke langkah berikutnya. Dari tab gaya Anda dapat-
- ubah warna teks & tipografi untuk deskripsi testimonial, nama & penunjukan
- ubah ukuran gambar, tentukan jenis batas, radius, warna, dan banyak lagi.

Terapkan Fitur Lanjutan ke Desain Halaman Kesaksian Anda
Di tab Advanced, Anda akan mendapatkan banyak opsi penyesuaian untuk menyesuaikan margin, padding, posisi, dan lainnya. Jika Anda terbiasa dengan pengkodean CSS maka Anda dapat memasukkan cuplikan Kode CSS Anda sendiri langsung dari sana.
Jelajahi Lebih Banyak Alat Desain dengan Happy Elementor Addons
Anda dapat melakukan desain halaman testimonial Anda dengan lebih canggih menggunakan HappyAddons– addon Elementor yang kaya fitur. Ini juga memiliki widget khusus untuk mendesain halaman testimonial Anda dalam sekejap.
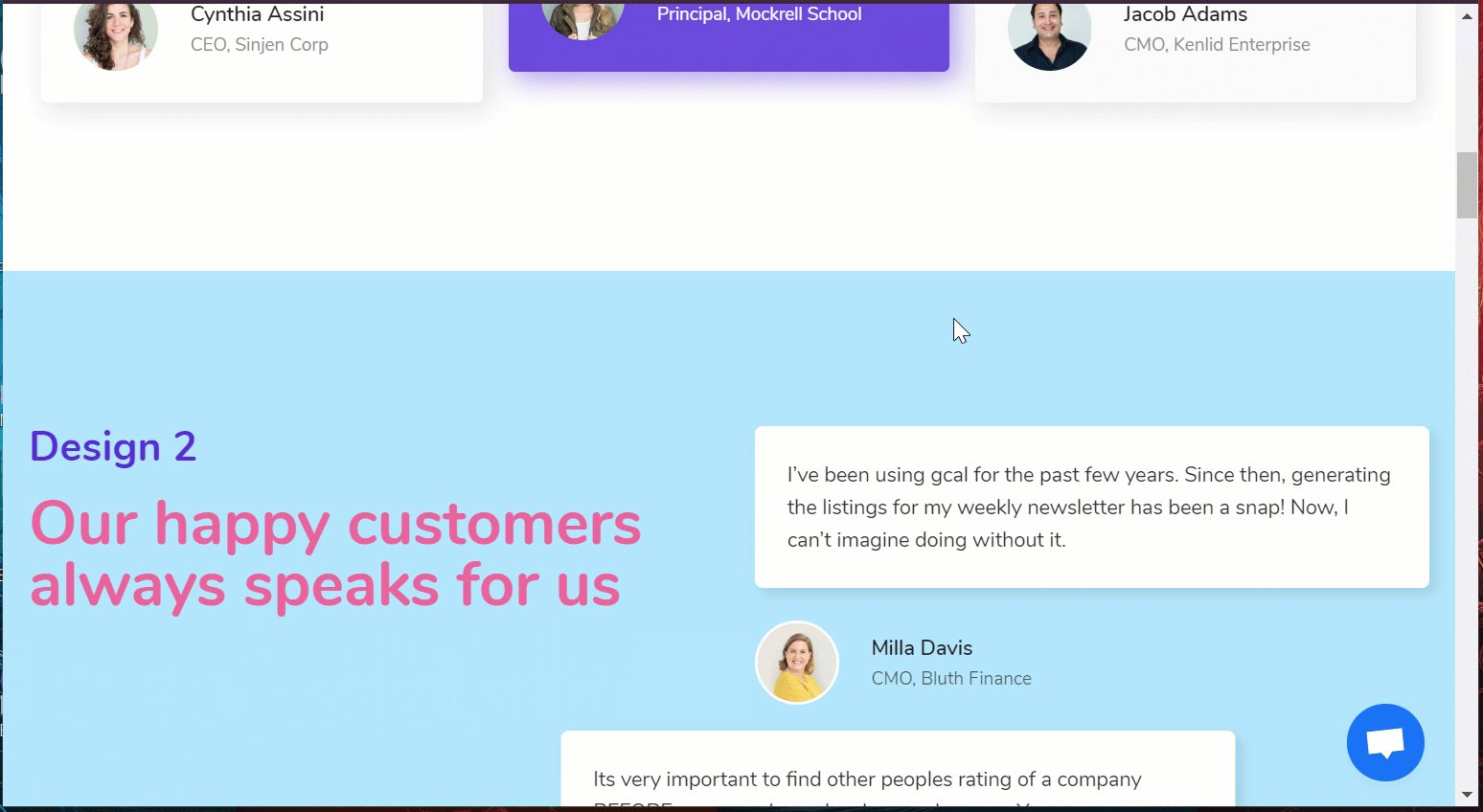
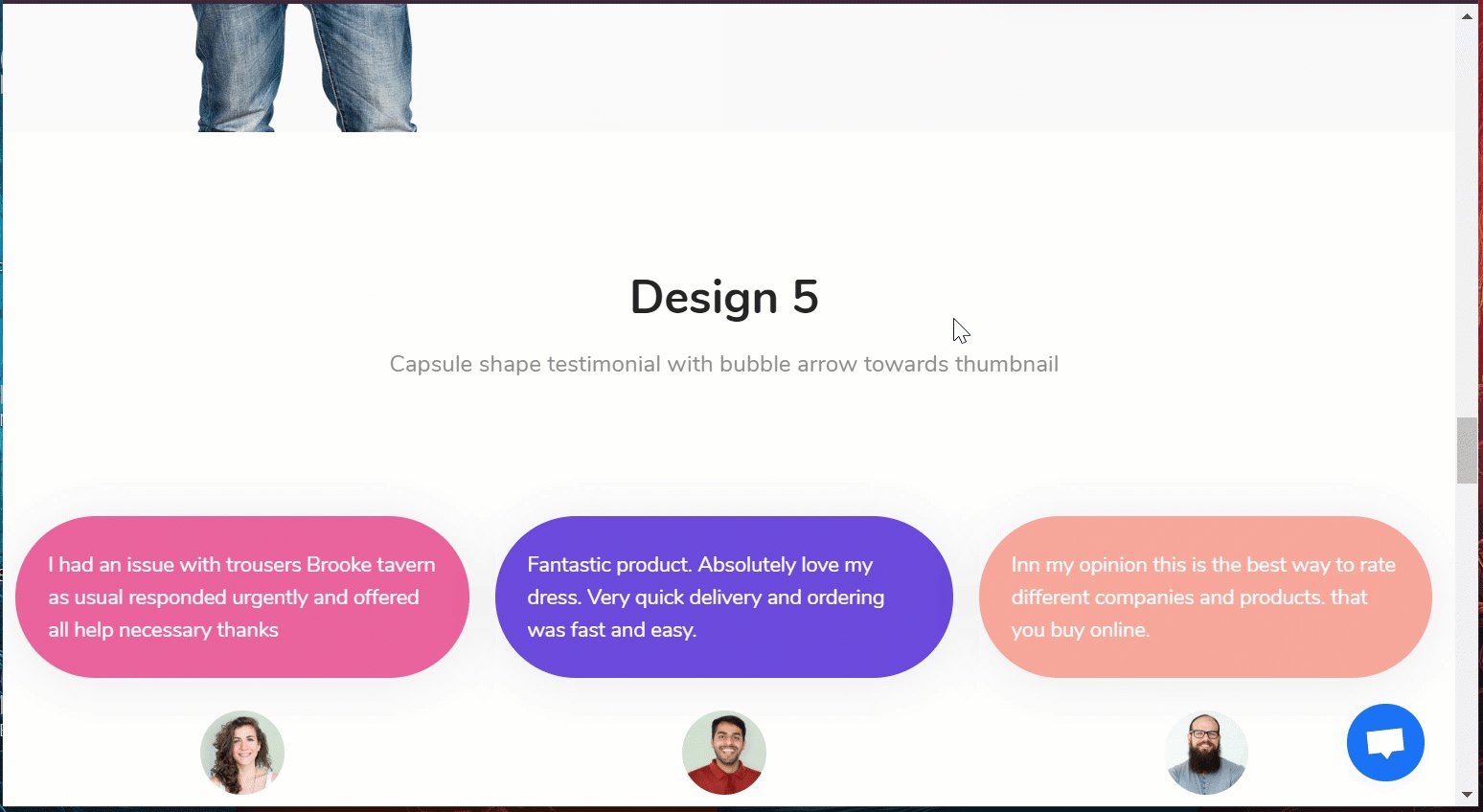
Namun, Anda akan menemukan banyak desain testimonial yang indah di situs resmi HappyAddon. Anda dapat menggunakan salah satu dari desain ini di situs Elementor Anda, cukup salin-tempel. Hanya karena HappyAddons memberi Anda fleksibilitas untuk mengimpor desain yang sudah jadi di situs web Anda langsung dari sejumlah besar demo HappyAddons.

Sesuaikan Desain Halaman Kesaksian Anda dengan Sangat Mudah
Pastikan Anda telah berhasil menginstal HappyAddons di situs Elementor Anda. Kemudian aktifkan seperti plugin WordPress lainnya. Ini memang hanya membutuhkan beberapa detik. Sekarang ikuti langkah-langkah berikut untuk mendesain bagian testimonial Anda.
Langkah 1: Seret & Lepas Widget Kesaksian
Pertama, buka bagian di editor Elementor Anda dan kemudian cari widget Testimonial HappyAddons. Dan sertakan elemen ini dalam desain Anda.

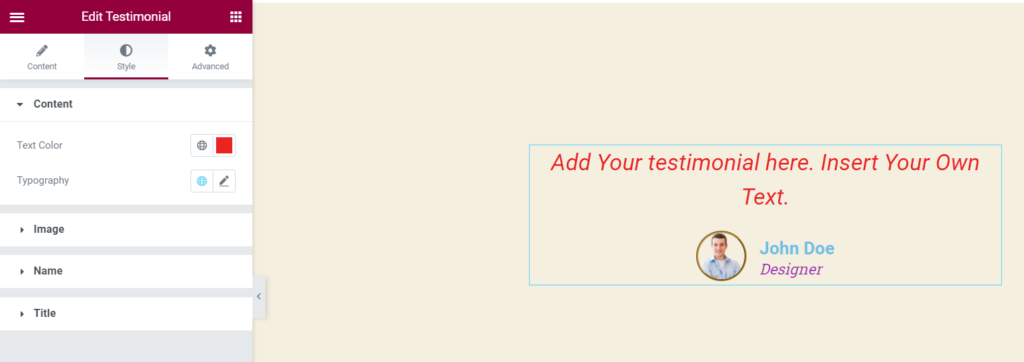
Setelah menambahkan widget, Anda akan mendapatkan panel pengeditan seperti tangkapan layar di bawah ini:

Di sini Anda dapat menambahkan gambar, deskripsi dan juga nama pengulas & jabatan.

Anda juga dapat mengedit ukuran gambar, tata letak, perataan, dan lainnya dari panel editor juga.

Langkah 2: Rancang Bagian 'Kesaksian' Anda
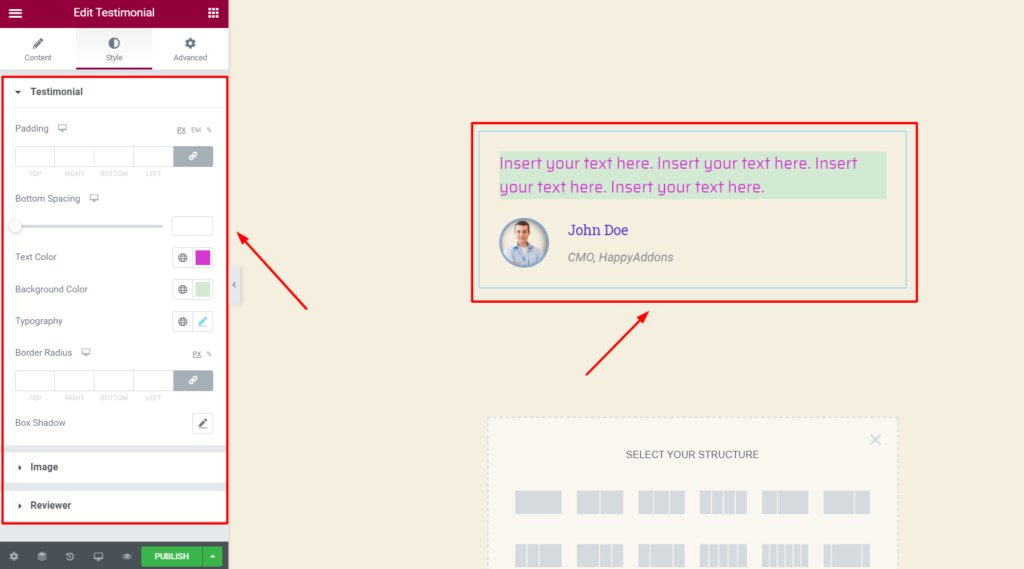
Selanjutnya, klik pada tab Style dan mulailah menyesuaikan desain Anda dengan cara Anda sendiri. Di sini Anda mendapatkan kesempatan untuk memodifikasi semua yang Anda inginkan termasuk desain perbatasan, representasi gambar, warna teks, tipografi, dan banyak lagi.

Langkah 3: Berikan Desain Anda Sentuhan Unik
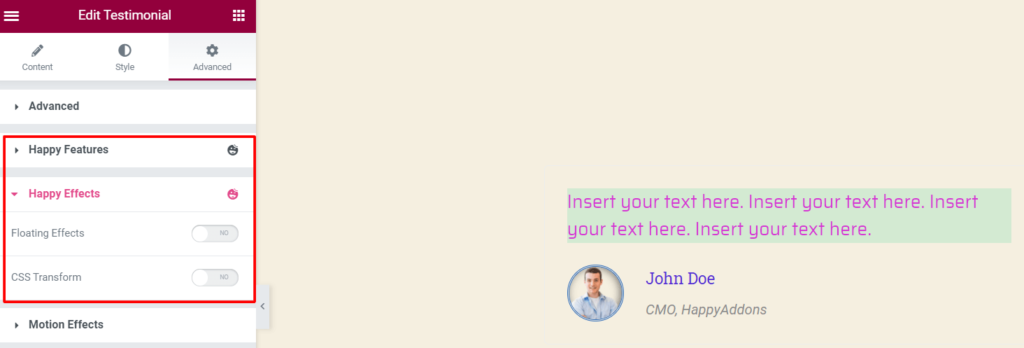
Sekarang maju dan periksa tab Advanced. Bagian lanjutan ini mencakup banyak fitur luar biasa untuk membawa desain Anda ke tingkat berikutnya.

Di sini Anda akan menemukan Fitur Bahagia- yang memungkinkan Anda menerapkan kondisi tampilan pada widget Elementor Anda. Fitur luar biasa lainnya yang disebut Happy Effects. Dengan menggunakan fitur ini, Anda dapat membuat animasi yang memukau untuk widget Elementor apa pun. Ada banyak lagi yang bisa dijelajahi.
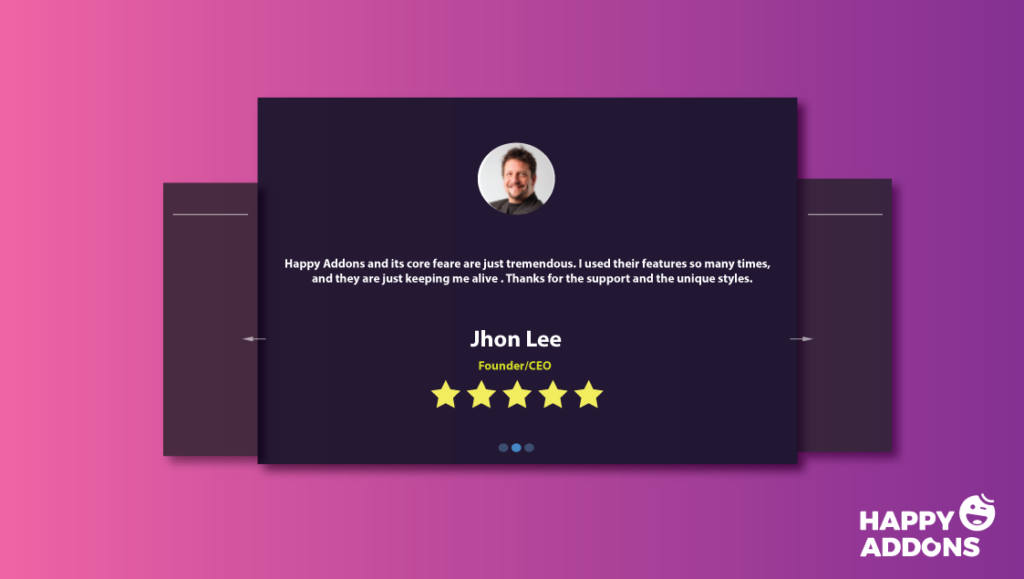
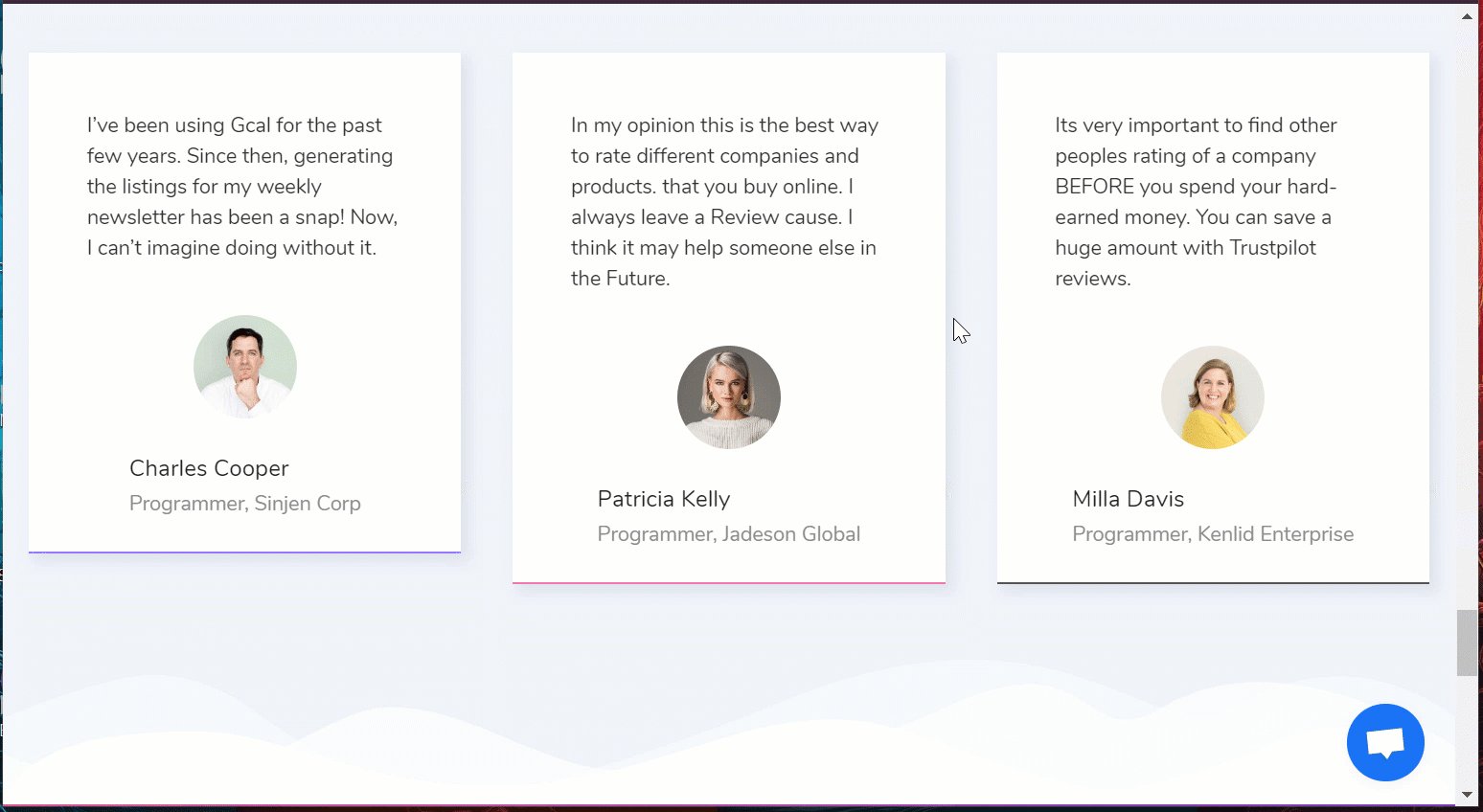
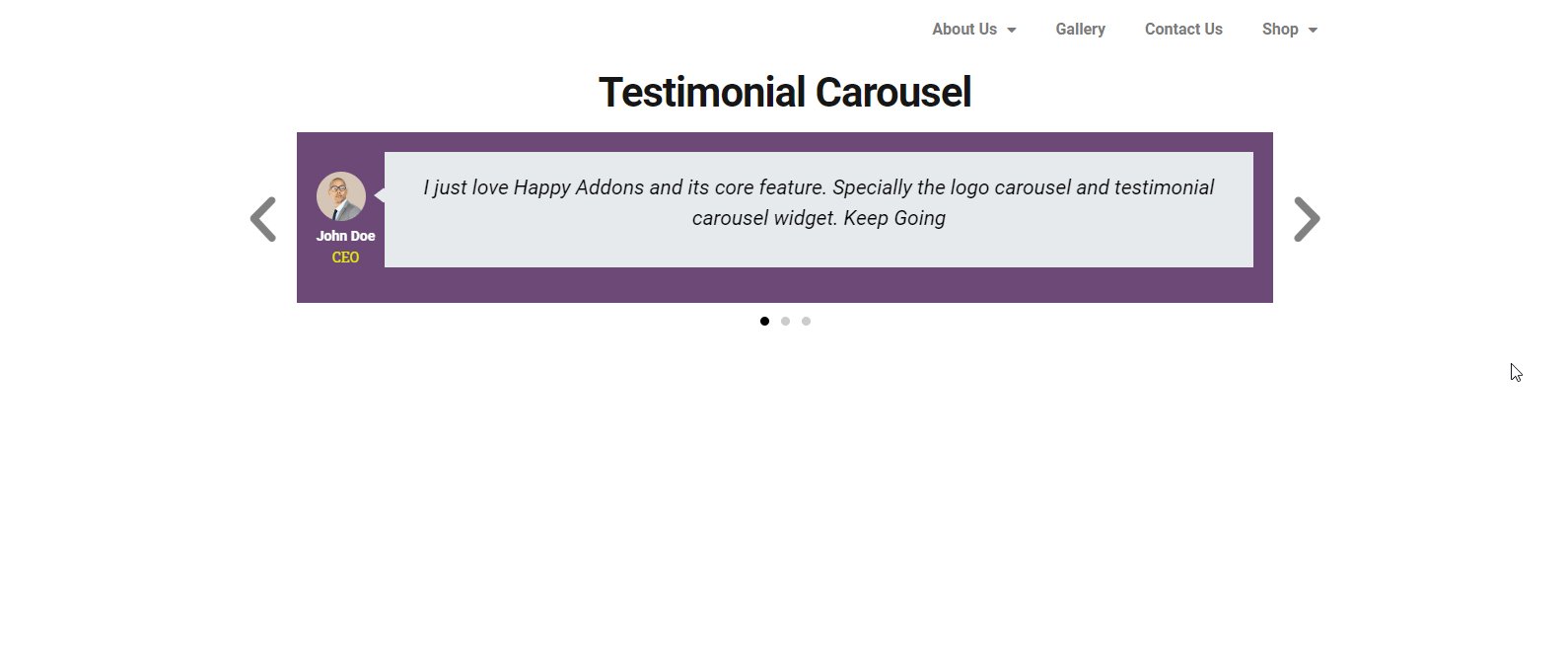
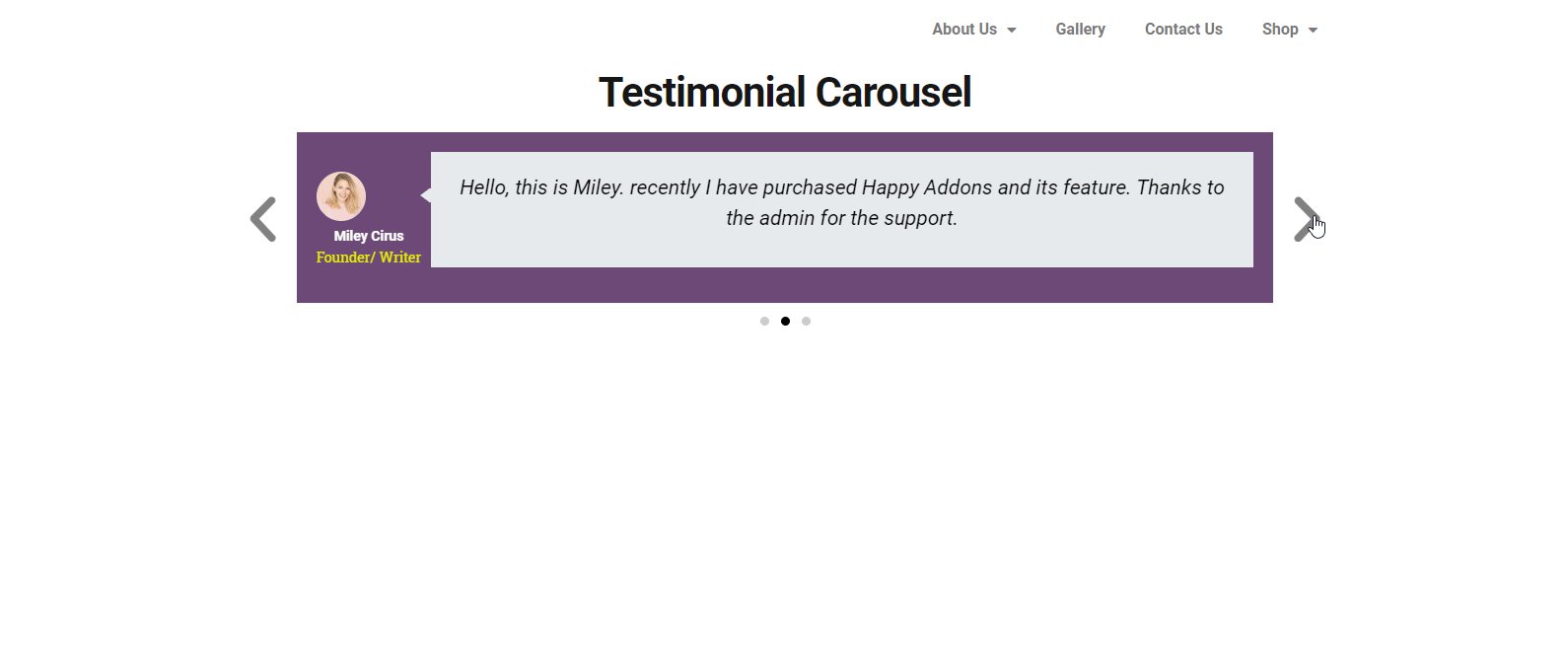
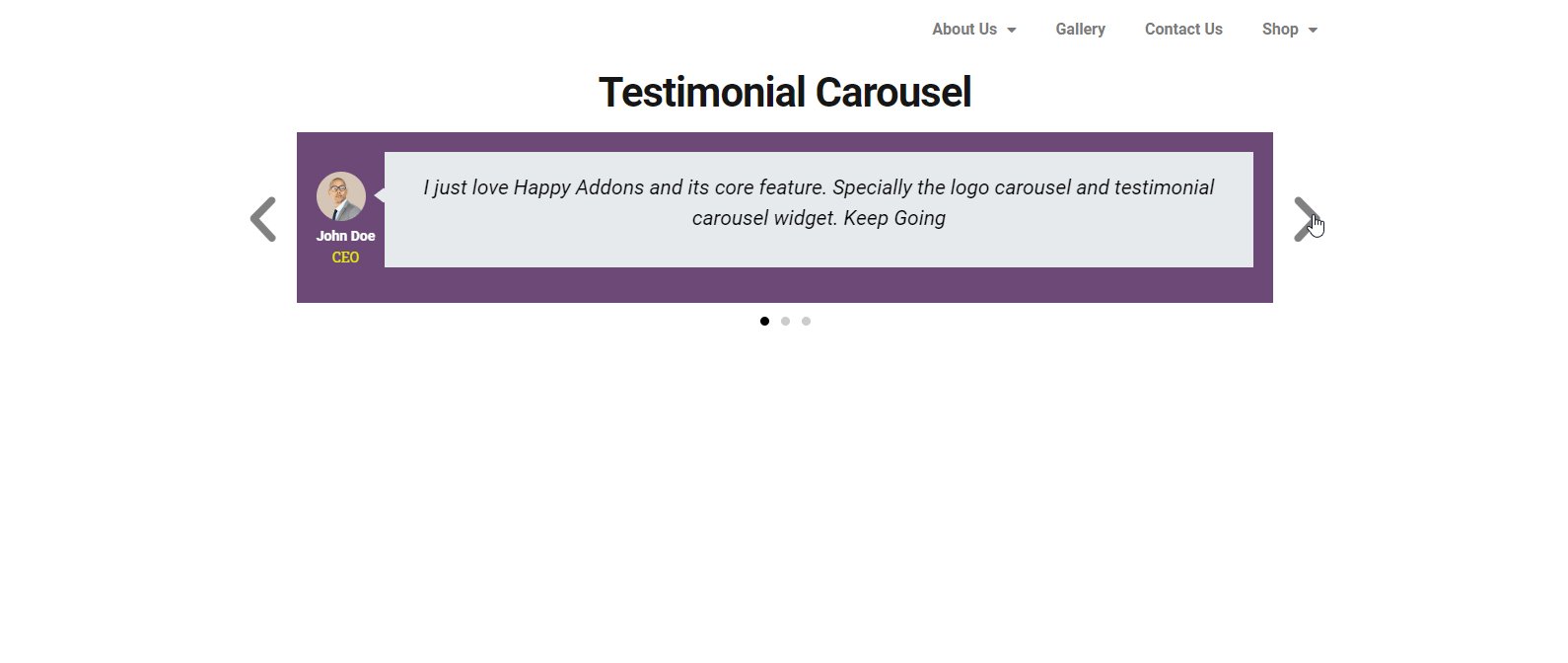
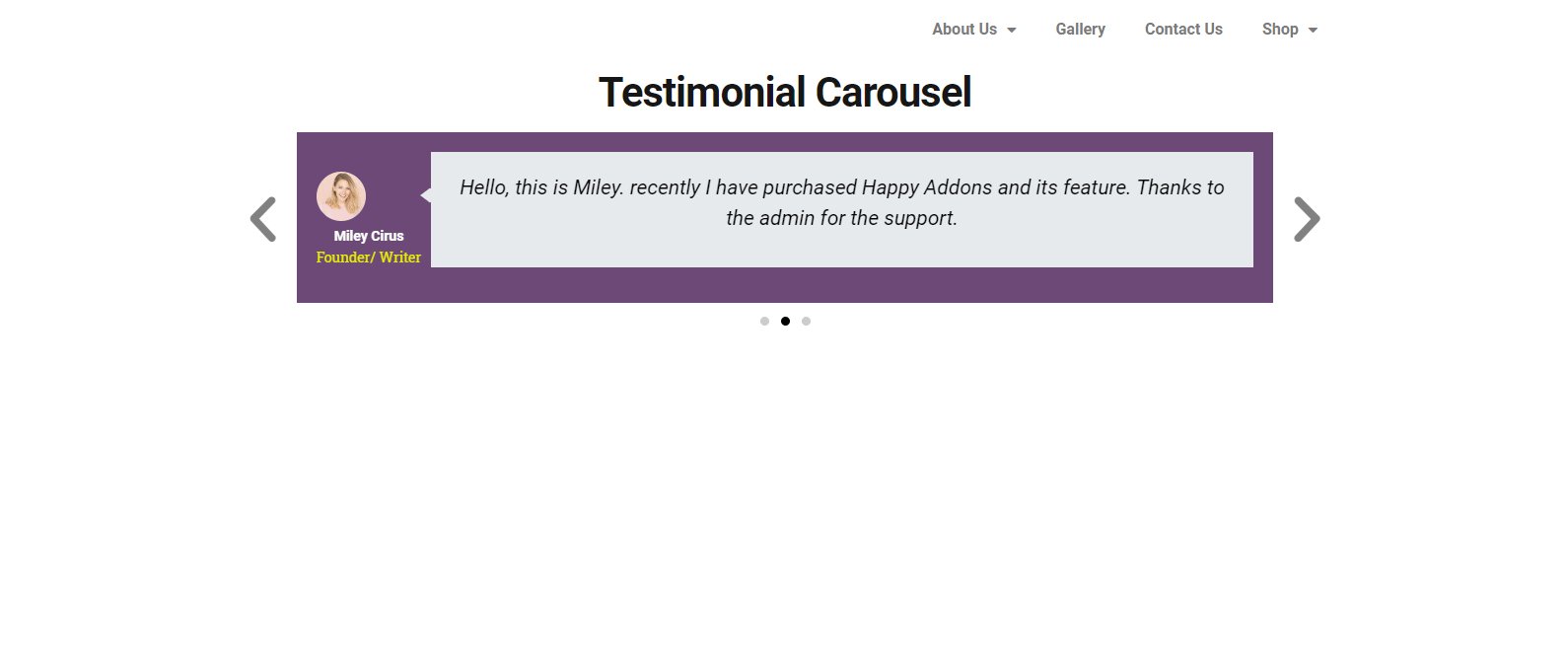
Bonus: Percantik Desain Halaman Anda Menggunakan Testimonial Carousel (Pro)
Testimonial Carousel memberikan desain Anda tampilan yang unik dan membuatnya menonjol dari yang lain dengan menampilkan testimonial dalam carousel yang indah. Anda bisa mendapatkan widget ini dengan cara yang sama seperti yang telah kami sebutkan di atas. Dan kemudian sesuaikan desain sesuai kebutuhan Anda menggunakan alat desain yang tersedia di panel editor.

Anda mungkin juga suka membaca: Cara Meningkatkan Desain Situs Web Menggunakan Testimonial Carousel.
Praktik & Tip Terbaik Testimonial Situs Web
Kesaksian pelanggan hanyalah ulasan jujur untuk bisnis, layanan, atau produk apa pun. Ini luar biasa dalam membangun kepercayaan pada pelanggan dan peningkatan.
Misalkan, Anda membuat website pribadi dan bisnis. Pelanggan Anda mungkin memberikan peringkat bintang 5 dan pesan yang menjelaskan mengapa Anda paling cocok untuk mereka. Itu dapat mempengaruhi pengunjung Anda untuk bekerja dengan Anda. Juga, mereka dapat menyarankan beberapa perbaikan atau permintaan mereka melalui ulasan. Itu akan sangat membantu untuk merencanakan strategi pemasaran Anda berikutnya. Oleh karena itu, ini adalah situasi win-win untuk semua!
Jenis Kesaksian Situs Web

Testimoni pelanggan dapat muncul dalam berbagai format, pola umum adalah:
Kutipan: Testimoni ini sering menyoroti mengapa Anda yang terbaik untuk mereka dan apa manfaat yang Anda berikan kepada pelanggan Anda.
Tinjauan sejawat: Tinjauan sejawat sering memotivasi klien potensial tentang tindakan Anda. Ini mengelola lebih banyak keterlibatan dengan klien target Anda.
Ulasan Pribadi: Ulasan pribadi di media sosial yang menghabiskan sedikit waktu oleh pengguna sebagai umpan balik. Dampaknya terlalu mempengaruhi dari yang dibayangkan. Di arena media sosial ini, orang-orang memberikan ulasan ketika mereka senang dengan Anda dan menunjukkan kesetiaan mereka.
Kesaksian Influencer: Jika ada influencer sosial memberikan ulasan, itu ajaib. Testimoni influencer itu sendiri adalah bukti iklan dan kualitas untuk layanan atau produk Anda.

Wawancara: Ini rumit. Namun, ketika Anda menggambarkannya sebagai kisah seperti kisah sukses klien Anda melalui sebuah wawancara, itu akan meningkatkan reputasi merek Anda secara signifikan. Video bercerita sederhana atau konten kecil sudah cukup.
Referensi: Orang yang puas merujuk ke komunitas mereka tentang layanan Anda atau memberikan pesan tentang tingkat kepuasan mereka. Ini berdampak pada klien masa depan. Rekomendasi mempengaruhi pembelian orang.
Kesaksian video: Orang-orang hanya memberikan kesaksian ini ketika mereka kewalahan dan terlalu bersemangat tentang apa yang mereka dapatkan dari Anda. Kebanyakan orang memberikan testimoni untuk bisnis dan layanan yang terkait dengan industri perjalanan dan pariwisata seperti hotel, situs alam, melihat pantai, taman, dll.
Tips Merancang Halaman Testimonial Web yang Luar Biasa
- Izinkan pengunjung untuk menggunakan filter di halaman testimonial
- Rancang halaman sesederhana mungkin untuk menerima testimonial sebanyak mungkin
- Desain untuk menerima testimonial media sosial
- Gunakan opsi peringkat (seperti 5-bintang) untuk layanan Anda dengan opsi penulisan
- Sertakan gambar asli, logo, atau wajah orang
- Gunakan gambar berkualitas tinggi
- Usahakan pasang foto pelanggan semenarik mungkin
Rancang Halaman Kesaksian Anda dengan Cara yang Menarik
Membuat situs web sedikit rumit bahkan beberapa tahun yang lalu. Tetapi hari ini menjadi sangat mudah sehingga Anda dapat melakukan semuanya sendiri tanpa menyewa pengembang. WordPress membuat pembuat halaman seperti Elementor memperluas konsep ini lebih jauh. Ini memungkinkan Anda membangun situs web impian Anda dalam waktu kurang dari 10 menit.
Namun, testimonial adalah bukti keahlian Anda yang Anda lakukan untuk pelanggan Anda dan rasa terima kasih yang mereka tunjukkan sebagai balasannya. Itu sebabnya ini merupakan bagian penting dari situs web bisnis Anda. Menggunakan Elementor Anda dapat mendesain halaman testimonial Anda dengan sangat mudah. Selanjutnya, dengan menambahkan HappyAddons, Anda akan mendapatkan kontrol penuh atas desain Anda dan memperoleh kemungkinan desain tanpa batas.
Mulai rancang halaman testimonial Anda di sana dan beri tahu kami jika Anda mengalami kebingungan. Tanyakan di komentar!

