Cara Mendesain Website Pada Tahun 2024 (Tips & Trik)
Diterbitkan: 2024-11-21Mempelajari cara mendesain situs web yang berhasil bukan hanya tentang memperhatikan desain atau mengejar tren. Ini tergantung pada prinsip-prinsip penting yang dimiliki oleh situs dengan kinerja terbaik. Lakukan ini dengan benar, dan segala sesuatunya akan beres.
Dalam postingan kali ini, kami akan mencoba membantu Anda memahami proses desain web. Kami juga akan menyoroti mengapa Divi adalah alat yang hebat untuk mendesain situs web. Baik Anda sedang membangun situs pertama atau keseratus, Anda akan menemukan cara mendesain situs web dengan mudah.
Mari kita mulai!
- 1 Mengapa Desain yang Baik Penting untuk Situs Web
- 2 Pendekatan Tradisional Untuk Mendesain Situs Web (Dan Mengapa Itu Sudah Kedaluwarsa)
- 2.1 Mengapa Metode Ini Tidak Berfungsi Lagi
- 3 Pendekatan Modern Untuk Desain Web
- 3.1 Mengerjakan Sistem Manajemen Konten yang Kuat
- 3.2 Mendesain Secara Real-Time Dengan Visual Builder
- 3.3 Menggunakan Template Bawaan yang Menghemat Waktu
- 3.4 Memanfaatkan Solusi yang Didukung AI
- 4 Divi Mengubah Segalanya
- 4.1 Visi Anda, Ciptaan Divi AI
- 4.2 Bangun Lebih Banyak, Kurangi Kekhawatiran
- 5 Cara Mendesain Situs Web: Elemen Desain Penting yang Dapat Dikuasai Semua Orang
- 5.1 Kisah Warna Merek Anda
- 5.2 Kata-kata yang Berhasil
- 5.3 Tata Letak Mengalir
- 5.4 Gambar yang Berdampak
- 5.5 Luar Angkasa: Senjata Desain Rahasia Anda
- 6 Proses Desain Situs Web Langkah-demi-Langkah
- 6.1 Cara MEMBUAT Situs Web Anda
- 6.2 Kesalahan Umum yang Harus Dihindari
- 6.3 Peluncuran Daftar Periksa
- 7 Desain Cantik Ada Dalam Jangkauan Anda
Mengapa Desain yang Baik Penting untuk Situs Web
Desain yang baik membentuk cara pengunjung memandang dan berinteraksi dengan situs web Anda sejak mereka membukanya. Dalam hitungan milidetik — sebelum membaca satu kata pun — mereka menilai kredibilitas dan profesionalisme Anda.
Navigasi yang berantakan, spasi yang tidak konsisten, dan ajakan bertindak yang tidak jelas menciptakan hambatan yang menghalangi pengunjung menemukan apa yang mereka butuhkan. Bahkan konten yang menarik pun kesulitan menghadapi kekacauan visual, sementara pilihan desain strategis memandu pengguna secara alami melalui perjalanan mereka.
Desain yang bagus bekerja dengan tenang di latar belakang, menjadikan tindakan yang diperlukan menjadi alami dan jelas. Ini tentang menciptakan pengalaman yang membantu pengunjung mencapai tujuan mereka, baik membaca artikel atau membeli informasi. Ketika desain melakukan tugasnya dengan baik, pengguna tidak akan menyadarinya.
Pendekatan Tradisional Untuk Mendesain Situs Web (Dan Mengapa Itu Kedaluwarsa)
Banyak pendekatan desain web sekarang menciptakan lebih banyak masalah daripada menyelesaikannya. Meskipun metode ini pernah berhasil, web saat ini menuntut solusi yang lebih baik bagi desainer dan pengguna.
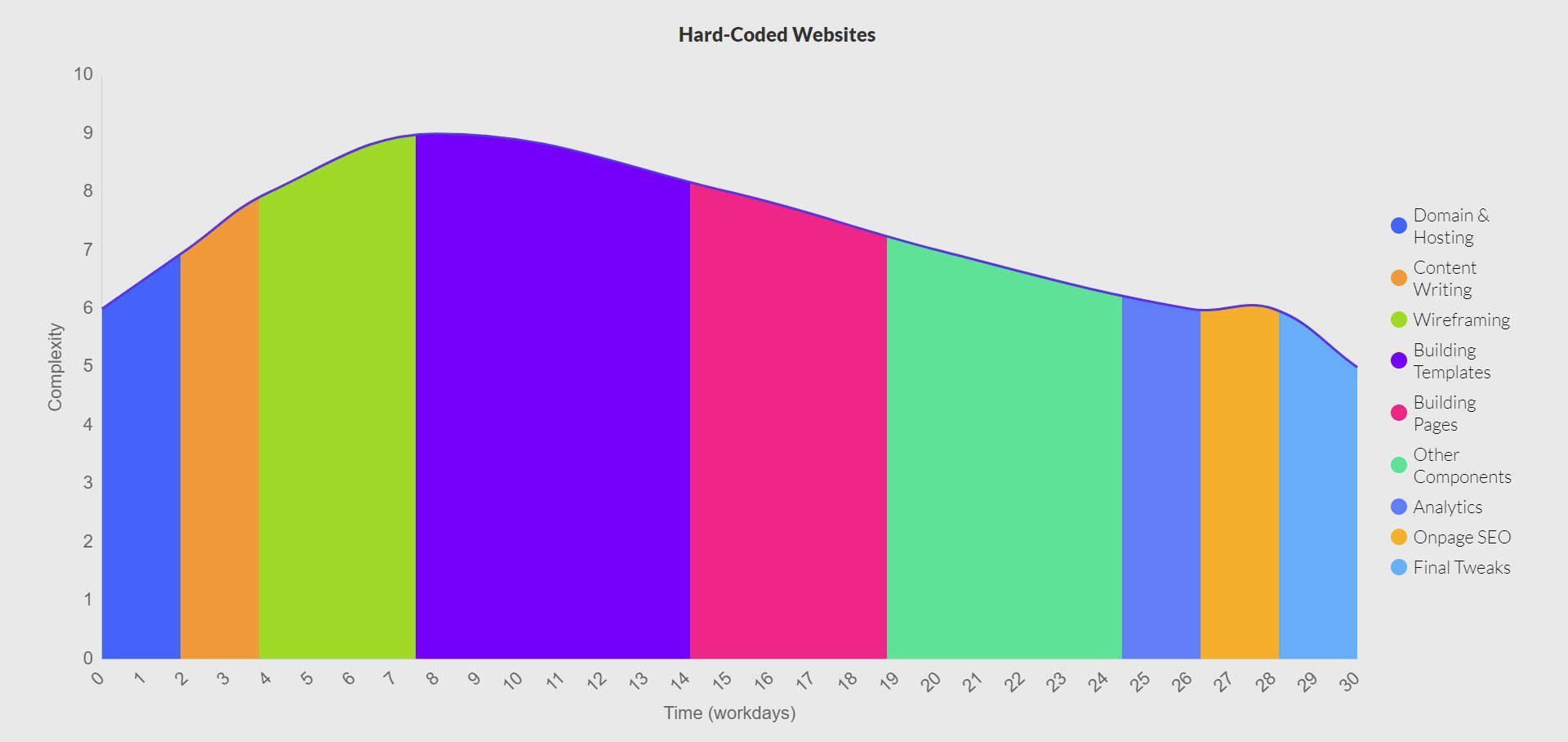
- Mengkodekan Semuanya Dari Awal: Membangun situs web dengan HTML mentah, CSS, dan JavaScript mungkin tampak seperti pendekatan “murni”, namun sering kali hanya membuang-buang sumber daya. Kerangka kerja modern dan platform CMS menangani fungsionalitas kompleks yang memerlukan waktu berminggu-minggu untuk membuat kode secara manual. Mengapa menemukan kembali navigasi responsif atau formulir kontak ketika solusi yang telah teruji sudah ada?
- Tata Letak Lebar Tetap: Situs yang dibangun di atas kisi 960 piksel dan tabel kaku akan hancur di perangkat seluler. Teks menjadi tidak dapat dibaca, gambar meluap dari wadahnya, dan pengguna harus terus-menerus memperbesar dan menggulir secara horizontal. Struktur yang tidak fleksibel ini mengabaikan kenyataan bahwa sebagian besar lalu lintas web kini berasal dari beragam ukuran layar dan perangkat.
- Animasi Berat: Logo berputar, menu memudar, dan blok konten geser mendominasi tren desain web awal. Animasi ini membebani situs dengan JavaScript yang tidak perlu, meningkatkan waktu muat, dan menguras baterai perangkat seluler. Banyak pengguna menganggap efek gerakan berlebihan mengganggu atau bahkan menjijikkan, sehingga mengalihkan fokus dari konten yang bermakna. Desain modern mengutamakan animasi ringan dan terarah yang meningkatkan interaksi pengguna tanpa mengurangi performa atau aksesibilitas.
- Adaptasi Seluler Manual: Mempertahankan versi seluler yang terpisah menggandakan pekerjaan pengembangan dan memecah-mecah basis kode. Pembaruan konten memerlukan perubahan di banyak tempat, sehingga menciptakan ketidakkonsistenan antara pengalaman desktop dan seluler. Pendekatan ini mengabaikan bagaimana CSS modern dan prinsip desain responsif dapat secara otomatis mengadaptasi tata letak.
Mengapa Metode Ini Tidak Lagi Berfungsi
Web telah berubah secara dramatis sejak pendekatan tradisional ini muncul. Apa yang berfungsi untuk situs web statis khusus desktop akan berantakan di ponsel, tablet, dan lanskap konten yang terus berubah saat ini.
Situs web bisnis kini berfungsi sebagai alat pemasaran dan penjualan yang dinamis, bukan sekadar brosur digital. Tim pemasaran harus meluncurkan kampanye dengan cepat, menguji konten baru secara teratur, dan merespons data analitik. Metode pengembangan tradisional mengubah pembaruan sederhana ini menjadi tugas teknis yang panjang.
Pendekatan yang ketinggalan jaman membebani situs dengan kinerja buruk, masalah pemeliharaan, dan pengguna yang frustrasi. Selain itu, pendekatan ini memerlukan banyak waktu - maksud saya, banyak waktu - sekitar 200+ jam, tidak termasuk waktu sebenarnya yang diperlukan untuk mempelajari keterampilan ini.

Di sisi lain, desain web modern menekankan praktik pembangunan berkelanjutan yang dapat diterapkan di seluruh perangkat namun tetap mudah dikelola dalam jangka panjang. Kerangka kerja dan platform modern juga telah berkembang secara signifikan. Mereka menangani fungsionalitas kompleks secara langsung — mulai dari tata letak responsif hingga manajemen konten — namun tetap dapat disesuaikan untuk kebutuhan spesifik. Membangun semuanya dari awal atau mempertahankan versi seluler yang terpisah akan membuang-buang sumber daya untuk menyelesaikan masalah yang sudah terpecahkan.
Harapan pengguna telah berkembang. Pengunjung menuntut situs yang memuat cepat dan berfungsi dengan lancar di perangkat apa pun. Pendekatan tradisional seperti tata letak tetap dan animasi berat menciptakan pengalaman frustasi yang membuat calon pelanggan menjauh sebelum mereka terlibat dengan konten Anda.
Pendekatan Modern Untuk Desain Web
Desain web telah berevolusi dari pengkodean yang kompleks menjadi pembuatan visual yang intuitif. Alat dan platform saat ini memungkinkan bisnis membuat situs web yang hebat tanpa tersesat dalam detail teknis. Mari kita jelajahi bagaimana pendekatan modern membuat desain web yang hebat dapat diakses oleh semua orang.
Bekerja Pada Sistem Manajemen Konten yang Kuat
Ingat membangun situs web dengan mengedit file HTML secara langsung? Hari-hari itu sudah lama berlalu. Situs web modern berjalan pada Sistem Manajemen Konten (CMS) yang memberi Anda kendali tanpa menyentuh kode. WordPress — sepenuhnya gratis dan bersumber terbuka — memimpin evolusi ini, mendukung lebih dari 43% situs web di seluruh dunia.

WordPress mendominasi ruang ini, dan untuk alasan yang bagus. Ini merupakan titik temu antara kekuatan dan kesederhanaan yang dibutuhkan bisnis. Anda dapat terjun dan mulai membuat konten dalam hitungan menit, sementara pengembang dapat memperluas fungsionalitas melalui kode khusus bila diperlukan. Komunitas platform yang sangat besar berarti Anda akan menemukan solusi siap pakai untuk hampir semua fitur yang ingin Anda tambahkan.
Keajaiban sesungguhnya terjadi ketika tim Anda mulai menggunakan WordPress setiap hari. Pemasar dapat mempublikasikan postingan blog, desainer dapat mengubah tata letak, dan manajer dapat meninjau perubahan tanpa bantuan teknis. Pustaka media Anda menjaga gambar tetap teratur, izin pengguna mengontrol siapa yang dapat melakukan apa, dan pembaruan terjadi hanya dengan satu klik. Plugin dan ekstensi WordPress secara otomatis menangani tugas-tugas kompleks seperti pengaturan SEO, penjadwalan cadangan, dan pemantauan keamanan.
Platform ini beradaptasi dengan pertumbuhan Anda dengan lancar. Menambahkan toko online dengan WooCommerce, membangun sistem keanggotaan, atau mengintegrasikan formulir dan galeri membutuhkan waktu beberapa menit, bukan berminggu-minggu. Blog sederhana yang Anda mulai dapat berkembang menjadi situs bisnis yang kompleks menggunakan alat yang sama, sementara WordPress menangani kompleksitas teknis di balik layar. Karena WordPress gratis dan bersumber terbuka, satu-satunya biaya penting Anda adalah hosting berkualitas — lihat paket WordPress SiteGround untuk kinerja optimal, pencadangan harian, dan penyiapan instan.
Luncurkan Situs WordPress Anda Dengan SiteGround
Mendesain Secara Real-Time Dengan Pembuat Visual
Desain web telah beralih dari editor kode ke alat visual yang menampilkan perubahan Anda secara instan. Bahkan CMS yang paling banyak digunakan di dunia, WordPress, kini menyertakan pembuat drag-and-drop visual yang disebut Gutenberg. Meskipun editor Gutenberg bawaan WordPress menawarkan pengeditan dasar berbasis blok, banyak pemilik situs merasa ini membatasi tata letak yang rumit. Di sinilah pembuat halaman tingkat lanjut seperti Divi turun tangan, menawarkan kontrol piksel sempurna melalui antarmuka drag-and-drop yang intuitif.
Pembuat premium ini bekerja di browser Anda, menampilkan pembaruan waktu nyata saat Anda mendesain. Tidak seperti sistem blok kaku Gutenberg, sistem ini memungkinkan Anda dengan bebas memposisikan elemen, membuat tata letak yang rumit, dan membuat desain responsif tanpa menyentuh kode. Anda dapat memindahkan bagian, menyesuaikan jarak, atau memperbarui gaya sambil melihat situs web Anda terbentuk.
Pembangun canggih ini mengubah cara Anda bekerja. Buat templat halaman lengkap dalam hitungan menit, simpan bagian favorit Anda untuk digunakan kembali, dan pertahankan gaya yang konsisten di seluruh situs Anda. Satu klik memperbarui warna dan tipografi global di mana saja, menghemat waktu berjam-jam dalam pengeditan manual.
Kekuatan sesungguhnya terpancar selama pembaruan situs web rutin. Anda dapat membuat perubahan secara instan daripada harus berjuang dengan batasan blok atau menunggu pengembang. Pembuat visual mengubah desain web menjadi proses kreatif — lebih seperti menata furnitur di dalam ruangan daripada memecahkan teka-teki teknis. Alat-alat ini menawarkan keseimbangan sempurna antara kekuatan dan kesederhanaan untuk bisnis yang menghargai fleksibilitas desain dan efisiensi waktu.
Menggunakan Template Bawaan yang Menghemat Waktu
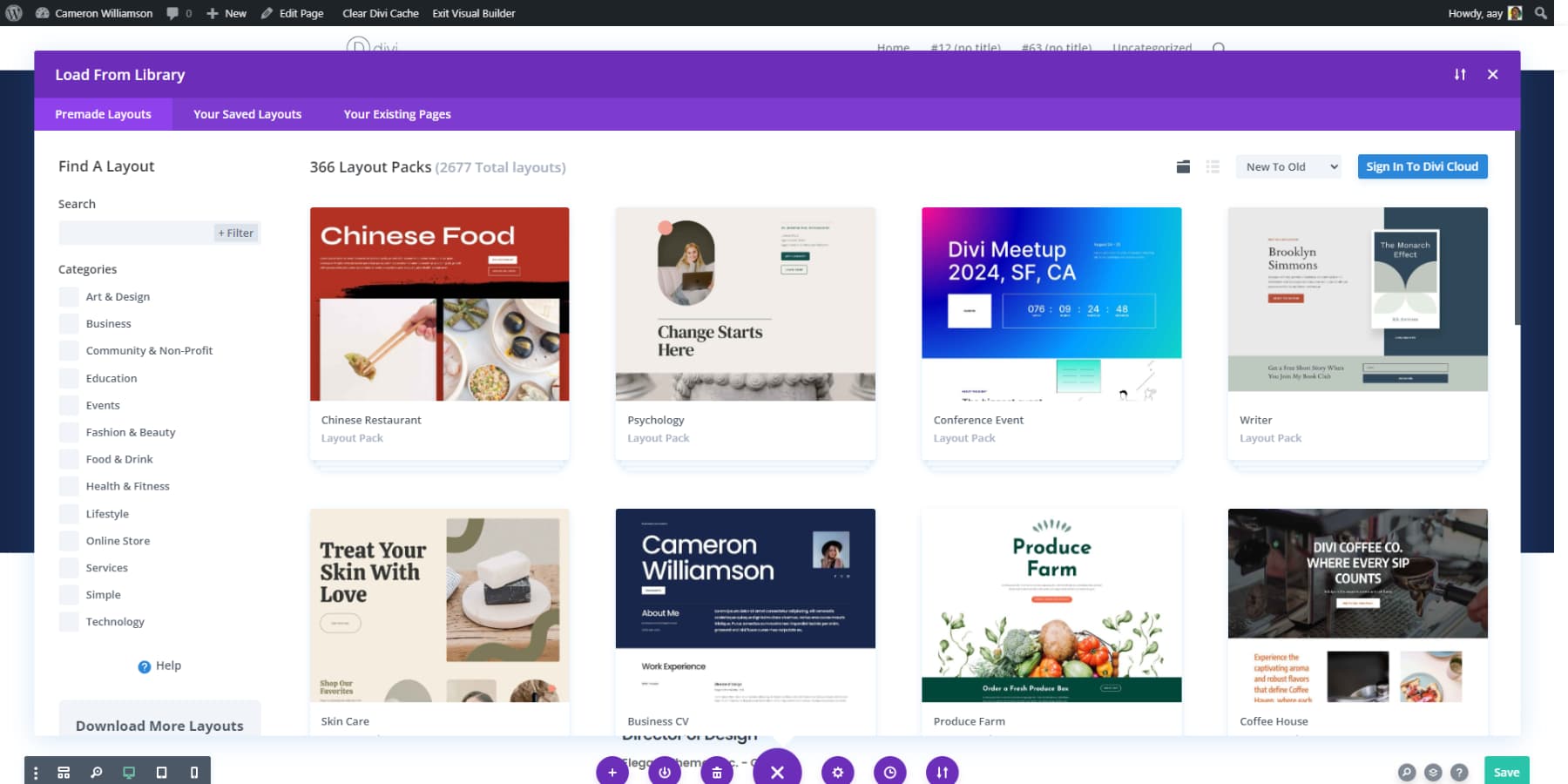
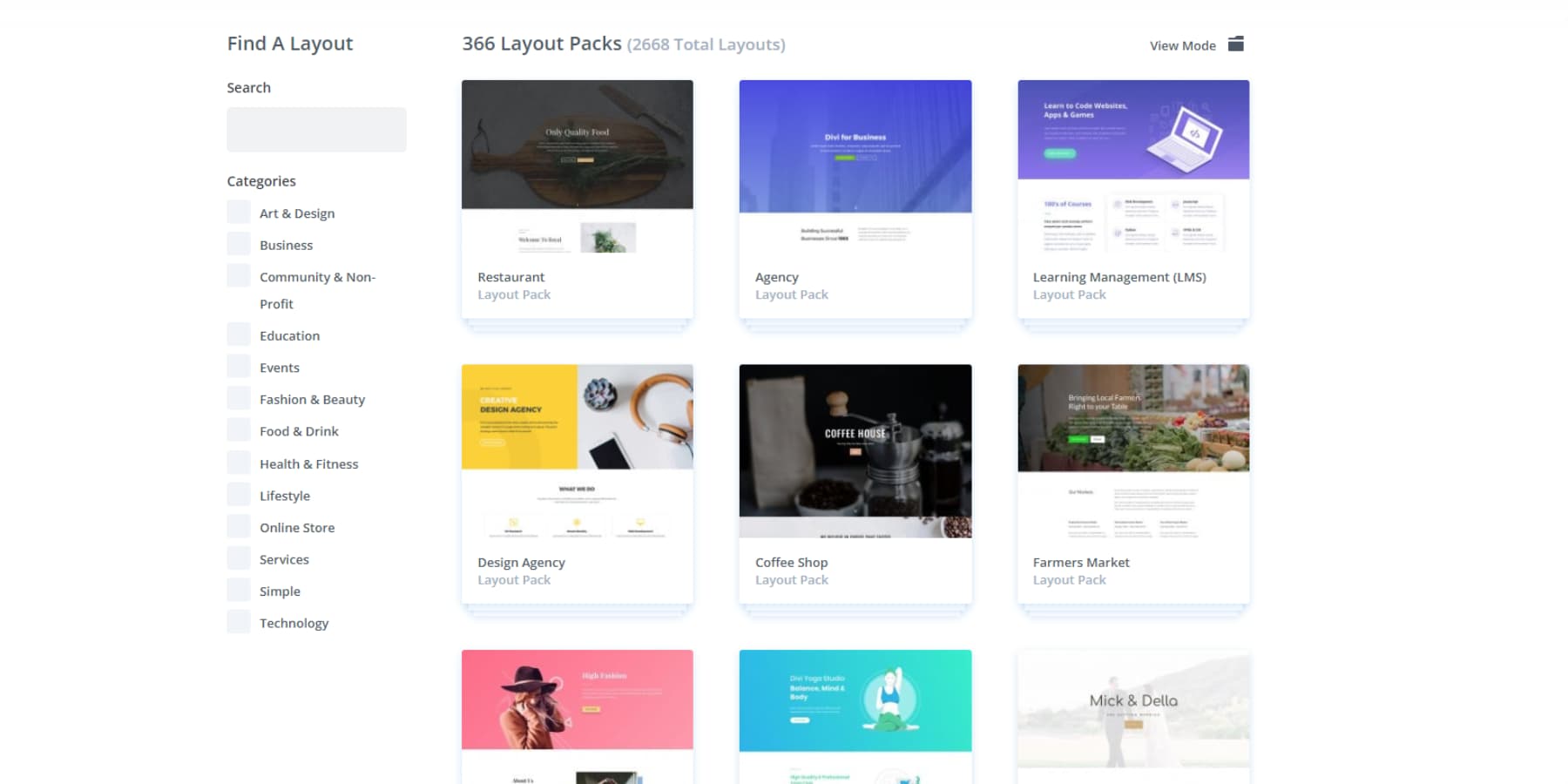
Mengapa memulai dari awal jika Anda bisa mengembangkan desain yang sudah terbukti? Tema WordPress modern mengemas templat siap pakai yang memangkas waktu pengembangan. Dari beranda bisnis hingga katalog produk — Anda memilih salah satu yang sesuai dengan visi Anda dan menjadikannya milik Anda.
Pustaka templat dalam tema favorit Anda mungkin mencakup paket situs web lengkap atau desain halaman mandiri. Butuh halaman Tentang yang menarik? Ambil templat. Membangun bagian tim? Ada desain untuk itu. Ini juga bukan penampung dasar — ini adalah tata letak yang dibuat secara profesional yang mengikuti prinsip desain yang solid dan mengubah pengunjung menjadi pelanggan.

Pembuat visual Anda membuat penyesuaian template ini menjadi mudah. Tukar gambar, sesuaikan warna, sesuaikan tata letak, dan tambahkan konten Anda. Templat ini menangani tugas berat dalam desain responsif dan spasi yang tepat, memungkinkan Anda fokus pada hal yang penting – membuat desain sesuai dengan merek Anda.
Memanfaatkan Solusi yang Didukung AI
Desain web baru-baru ini mengalami lompatan maju yang signifikan. Sebagian besar tema WordPress modern sekarang menyertakan alat AI pada kapasitas tertentu yang dapat menghasilkan tata letak profesional dan skema warna kohesif secara otomatis. Daripada memulai dari awal, Anda memulai dengan saran cerdas berdasarkan prinsip desain yang telah terbukti.
Fitur AI ini terintegrasi secara mulus dengan antarmuka pembuat Anda yang sudah ada. Masukkan warna merek dan detail bisnis Anda, dan sistem akan menghasilkan desain unik yang disesuaikan dengan kebutuhan Anda. Saat Anda membutuhkan konten halaman atau elemen visual baru, AI memberikan opsi yang selaras dengan identitas merek Anda — dengan tetap mempertahankan standar profesional.
Keuntungan sebenarnya terletak pada keseimbangan — AI mempercepat proses desain tanpa membatasi kendali Anda. Anda mungkin memulai dengan tata letak yang dihasilkan AI, lalu menyesuaikan elemen melalui pembuat visual hingga sesuai dengan spesifikasi Anda. Teknologi ini menghilangkan hambatan desain yang umum.
Kombinasi efisiensi AI dan penyesuaian pribadi mengubah proses pembuatan situs web. Anda melewati keputusan desain awal dengan cepat dan fokus pada penyempurnaan detail terpenting — membuat situs yang benar-benar mewakili merek Anda. AI memberikan landasan profesional yang dapat Anda bangun dengan percaya diri.
Divi Mengubah Segalanya
Desain web modern mencapai potensi penuhnya ketika semua elemen penting bekerja sama. Divi dibangun di atas fondasi WordPress dengan mengintegrasikan desain visual, templat, dan AI ke dalam satu sistem yang lengkap.

Visual Builder melampaui antarmuka drag-and-drop dasar dengan pengeditan langsung dan lebih dari 200 modul desain, masing-masing memperluas kemungkinan kreatif Anda tanpa menyentuh kode.
Banyak pembuat situs web menjanjikan kebebasan desain tetapi membiarkan Anda memulai dari awal. Divi mencakup 2000+ tata letak profesional dan paket situs web lengkap, menjaga konsistensi visual dari beranda hingga formulir kontak Anda.

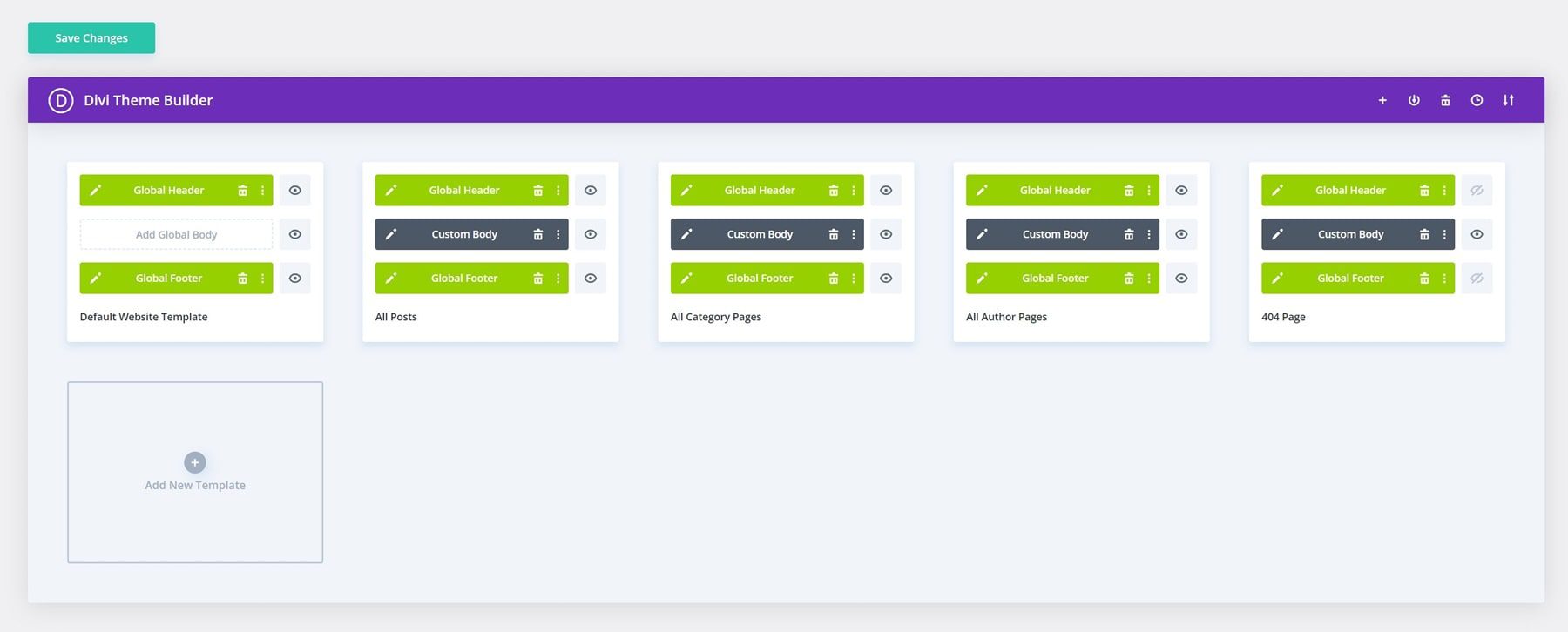
Pembuat Tema mengambil kendali ini lebih jauh dengan memungkinkan Anda mendesain elemen global secara visual seperti header, footer, dan templat dinamis untuk blog dan arsip.

Visi Anda, Kreasi Divi AI
Pembaruan terkini telah membawa AI langsung ke alur kerja desain ini. Divi AI berfungsi sebagai mitra desain, menulis konten yang sesuai dengan suara merek Anda, menghasilkan gambar khusus, dan membuat bagian baru berdasarkan deskripsi teks sederhana.

Anda dapat mengedit, memodifikasi, dan menyempurnakan gambar Anda menggunakan Divi AI.
Divi AI selanjutnya diperluas melalui Divi Quick Sites, tempat AI membuat seluruh situs web khusus berdasarkan detail bisnis Anda. Tidak seperti templat statis, Divi Quick Sites menghasilkan tata letak unik dengan konten relevan dan visual yang sesuai dengan merek — bahkan mengonfigurasi WooCommerce untuk toko online.
Di balik integrasi AI, Divi Quick Sites memiliki koleksi situs awal yang dirancang dengan tangan, masing-masing menampilkan fotografi dan ilustrasi khusus dari tim desain kami. Memilih salah satu opsi yang telah dibuat sebelumnya dan menambahkan detail bisnis Anda akan mengubahnya menjadi situs web lengkap dalam hitungan menit.
Setiap situs web yang dibuat dengan Divi Quick Sites, apa pun AI-nya, dirancang dengan sistem desain bawaan. Sistem mengatur segalanya mulai dari menu navigasi hingga skema warna global. Preset global memastikan elemen baru secara otomatis sesuai dengan gaya situs Anda.
Pengaturan tema menjaga konsistensi di seluruh halaman, dan modul desain mewarisi skema warna dan tipografi Anda. Landasan ini memungkinkan Anda fokus pada penyesuaian yang penting: konten, gambar, dan merek Anda.
Bangun Lebih Banyak, Kurangi Kekhawatiran
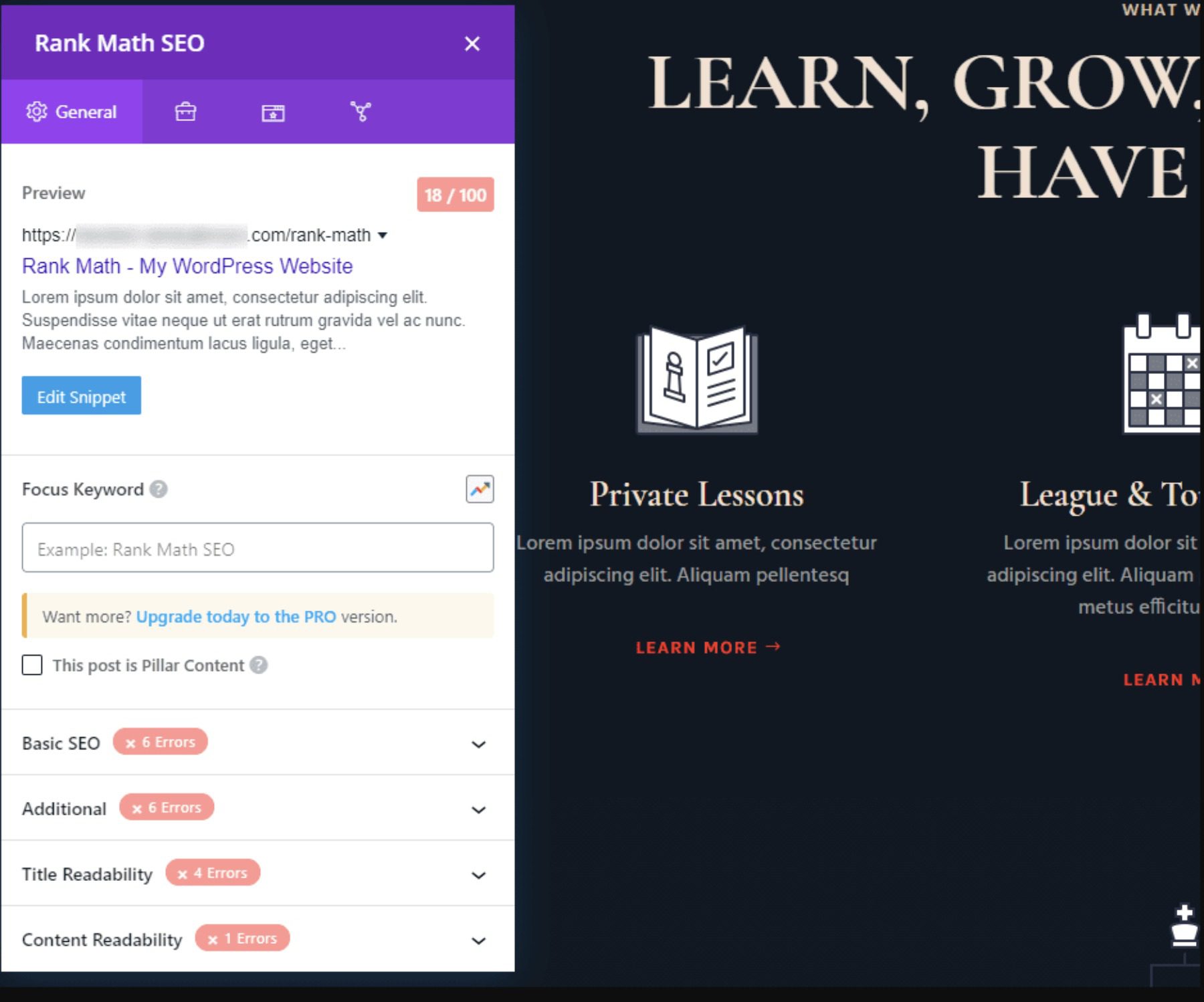
Fondasi ramah SEO WordPress mencapai tingkatan baru melalui struktur kode Divi yang bersih dan prinsip desain responsif. Lewatlah sudah masa-masa penyesuaian SEO setelah desain — alat seperti Rank Math SEO kini terintegrasi langsung ke editor Divi, menciptakan alur kerja yang mulus di mana pengoptimalan terjadi secara alami bersamaan dengan pembuatan dan desain konten.

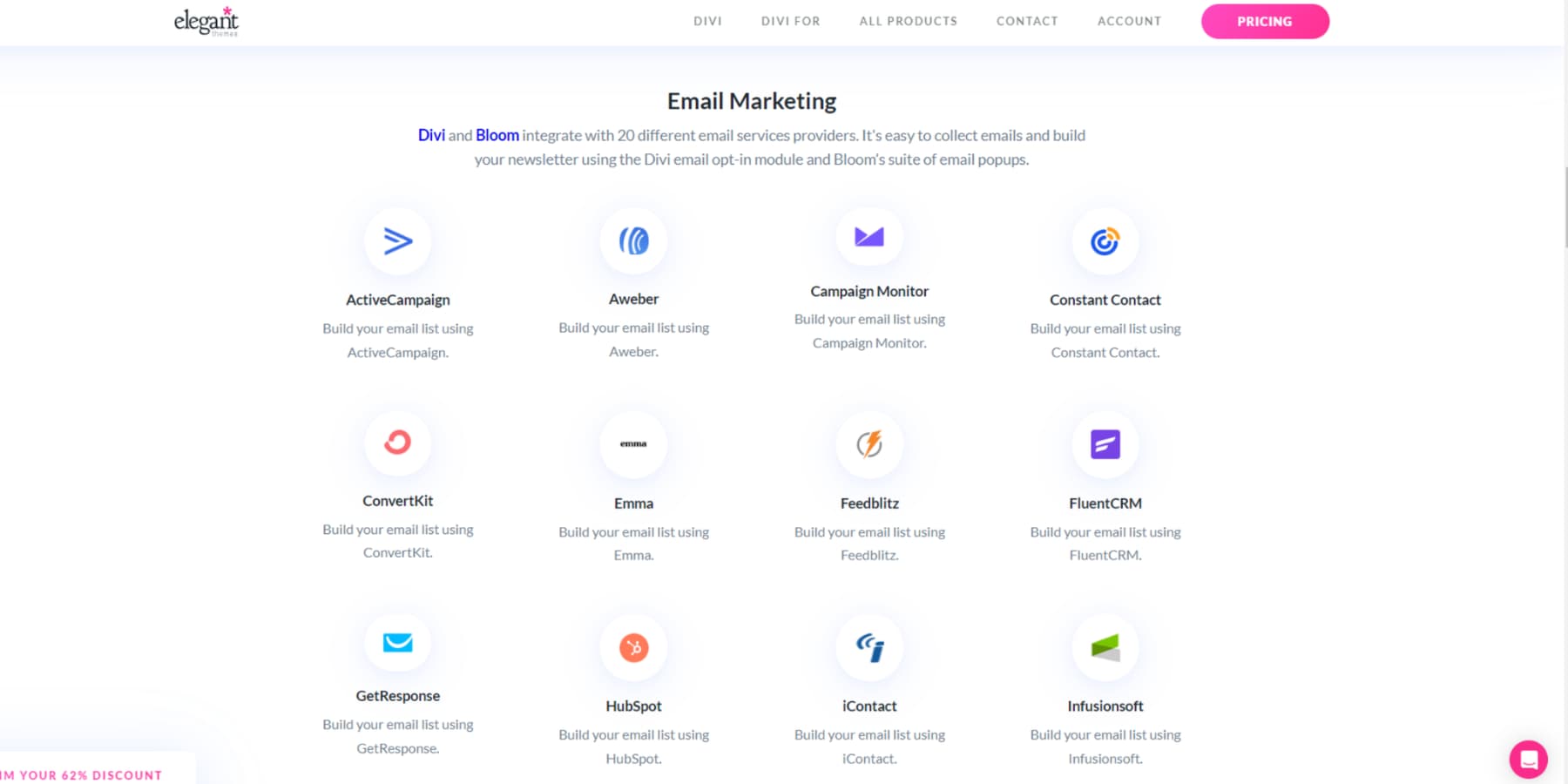
Kemampuan pemasaran platform ini jauh melampaui SEO. Meskipun WordPress tetap menjadi CMS web terkemuka, Divi memperkuat potensinya dengan mengintegrasikan lebih dari 75 plugin & layanan.

Arsitektur sumber terbuka memberi pengembang kait, filter, dan API modul yang komprehensif, mengubah Divi menjadi landasan fleksibel untuk solusi khusus dan integrasi pihak ketiga.
Skala menjadi perkembangan alami dengan kombinasi ini. WordPress tidak memiliki batasan pada postingan, halaman, dan produk, sementara Divi mendukung situs web tanpa batas di bawah satu lisensi. Satu-satunya pertimbangan Anda adalah kapasitas hosting — Host seperti SiteGround menawarkan paket berjenjang untuk ditingkatkan agar sesuai dengan pertumbuhan Anda dengan lancar, memastikan infrastruktur Anda berkembang seiring kesuksesan Anda.
Mungkin yang paling berharga adalah ekosistem yang berkembang di sekitar Divi. Komunitas Facebook kami telah berkembang menjadi komunitas beranggotakan 76.000 orang di mana berbagi solusi dan inspirasi adalah urusan sehari-hari. Saat Anda merasa buntu, basis pengetahuan kami dan dukungan pelanggan terbaik selalu siap membantu.
Pasar kami menampilkan tema anak profesional, ekstensi, dan paket desain dari pengembang komunitas, sementara pembaruan platform berkelanjutan memastikan keselarasan dengan standar web modern.

Kombinasi dukungan komunitas dan pengembangan profesional menciptakan lingkungan di mana situs web yang hebat tidak hanya dirancang — tetapi juga berkembang dan berkembang.
Bangun Lebih Baik Dengan Divi
Cara Mendesain Situs Web: Elemen Desain Penting yang Dapat Dikuasai Semua Orang
Membuat situs web yang efektif tidak memerlukan pengalaman desain bertahun-tahun. Dengan memahami prinsip dan elemen desain inti, siapa pun dapat membangun situs yang terlihat profesional. Berikut adalah komponen dasar yang membuat situs web berfungsi.
Kisah Warna Merek Anda
Warna memicu respons emosional dan membentuk cara pengunjung memandang merek Anda—mulai dari warna biru yang membangun kepercayaan di situs keuangan hingga warna merah energik pada merek makanan. Mulailah dengan aturan 60-30-10: 60% warna primer, 30% warna sekunder, dan 10% aksen.
Roda warna tradisional membantu menemukan skema yang saling melengkapi, atau penelusuran Google sederhana menghilangkan dugaan dengan menyarankan palet yang harmonis berdasarkan warna merek utama Anda.

Selain estetika, penggunaan warna yang cerdas memandu perhatian pengguna—coba gunakan warna aksen Anda secara eksklusif untuk CTA guna meningkatkan tingkat konversi. Fitur Warna Global Divi memungkinkan Anda bereksperimen dengan bebas, memperbarui warna secara instan di seluruh situs hingga Anda menemukan keseimbangan sempurna antara identitas merek dan keterlibatan pengguna.
Kata-kata yang Berhasil
Pikirkan situs web terakhir yang membuat Anda mengklik “beli sekarang” atau bergabung dengan milis. Kemungkinannya, bukan hanya desain apik yang meyakinkan Anda – melainkan kata-katanya.
Mulailah dengan judul yang memicu rasa ingin tahu tanpa masuk ke wilayah clickbait. Buat paragraf tetap pendek (maksimal 3-4 baris) dan muat informasi penting di awal menggunakan piramida terbalik: awali dengan kesimpulan Anda, lalu dukung dengan detail.
Anda tidak perlu menyewa copywriter profesional atau ahli penjualan untuk ini. Perjelas saja apa yang Anda ingin konten Anda cerminkan, dan Divi AI akan membantu Anda membuat salinan yang dioptimalkan untuk konversi.
Pisahkan dinding teks menggunakan modul teks Divi untuk subjudul, poin-poin, dan spasi strategis, sehingga konten dapat dipindai oleh pembaca yang sibuk. Salinan Anda harus mengatasi masalah pengunjung dan membimbing mereka menuju solusi, mempertahankan suara yang konsisten yang selaras dengan kepribadian merek Anda.
Pengujian A/B Divi (dengan Divi Leads) membantu menyempurnakan pesan Anda dengan menunjukkan judul dan CTA mana yang paling sesuai dengan audiens Anda.
Namun konten hanyalah separuh dari perjuangan — desain Anda harus bekerja keras seperti kata-kata Anda. Tipografi menetapkan hierarki visual melalui kontras ukuran dan berat. Judul harus menarik perhatian 2-3 kali ukuran teks isi Anda (biasanya 16-18 piksel untuk keterbacaan optimal).
Meskipun Divi menawarkan ratusan Google Font, dengan kemampuan untuk menambahkan lebih banyak dari Adobe Fonts dan mengunggah font khusus, tahan keinginan untuk menggunakan lebih dari dua atau tiga tipografi. Sebaliknya, ciptakan variasi melalui variasi berat dan ukuran dari jenis font yang sama.
Untuk dampak maksimal, pasangkan font tampilan khas untuk judul dengan sans-serif yang sangat mudah dibaca untuk teks isi—pikirkan kombinasi Medium dari header serif tebal dengan teks isi yang bersih. Kontrol tipografi responsif Divi memastikan hierarki Anda yang dibuat dengan cermat dapat diskalakan dengan indah di semua perangkat.
Tata Letak Mengalir
Desain situs web yang bagus memandu pengunjung secara alami melalui konten Anda, seperti pameran museum yang terencana dengan baik. Mulailah dengan memetakan perjalanan pengguna Anda. Apa yang Anda ingin mereka lihat pertama, kedua, dan ketiga? Bagi informasi kompleks menjadi beberapa bagian yang mudah dicerna.
Buat hierarki visual dengan memvariasikan ukuran elemen dan menggunakan spasi secara strategis. Pikirkan pola F untuk halaman yang banyak teks (pengguna memindai dari kiri ke kanan di atas, lalu secara vertikal) atau pola Z untuk halaman arahan (gerakan mata mengikuti bentuk Z).
Pembuat drag-and-drop Divi memudahkan pengujian pola ini, sementara desain responsifnya memastikan aliran Anda berfungsi di semua perangkat. Ingat: setiap bagian harus mengarah secara logis ke bagian berikutnya, dengan isyarat visual yang jelas seperti panah, tombol, atau bentuk pelengkap yang memandu pengunjung menuju ajakan bertindak Anda.
Gambar yang Berdampak
Gambar yang tepat dapat menceritakan kisah Anda lebih cepat daripada paragraf teks – namun memilih gambar yang salah dapat merusak desain Anda. Lewati stok foto murahan; sebaliknya, pilihlah citra autentik yang mencerminkan kepribadian merek Anda dan sesuai dengan audiens Anda.
Membuat visual khusus menjadi lebih mudah dari sebelumnya dengan Divi AI. Anda dapat membuat gambar baru dari awal atau memberikan gambar referensi untuk memandu AI menuju gaya yang Anda inginkan.
Apakah Anda menemukan bidikan yang hampir sempurna? Divi AI dapat memodifikasi gambar yang ada agar sesuai dengan penglihatan Anda dengan sempurna, dan karena tidak ada batasan generasi, Anda dapat bereksperimen hingga puas.
Sebelum mengunggah, kompres gambar Anda atau gunakan plugin seperti EWWW Image Optimizer untuk menjaga kualitas tanpa mengorbankan waktu muat. Posisikan visual Anda secara strategis: foto pahlawan menarik perhatian di paro atas, foto produk menyoroti detail penting, dan gambar gaya hidup membangun hubungan emosional. Apa pun yang Anda pilih, sediakan banyak ruang untuk bernapas – foto yang sempit akan kehilangan pengaruhnya.
Luar Angkasa: Senjata Desain Rahasia Anda
Ruang putih mengubah desain bagus menjadi hebat, bertindak sebagai kekuatan tak kasat mata yang meningkatkan konten Anda. Merek-merek mewah telah lama memahami prinsip ini, menggunakan ruang yang berlimpah untuk menciptakan pengalaman premium. Desain web modern mengandalkan jarak strategis untuk memandu pengunjung melalui konten secara alami, membiarkan elemen-elemen kunci bernafas sambil mempertahankan hierarki visual.
Kontrol spasi Divi menawarkan penyesuaian margin dan padding yang tepat, membantu menciptakan pengelompokan konten yang disengaja yang meningkatkan keterbacaan. Kesenjangan yang lebih besar di sekitar CTA dan fitur-fitur penting secara alami menarik perhatian, sementara jarak yang konsisten antar elemen terkait membangun ritme membaca yang nyaman.
Pendekatan ini terutama menyempurnakan citra pahlawan dan foto produk yang telah kita diskusikan sebelumnya, sehingga memberikan ruang untuk memberikan dampak maksimal. Sistem spasi responsif Divi memastikan kesenjangan yang dipertimbangkan dengan cermat ini beradaptasi dengan mulus di semua perangkat, menjaga kesempurnaan profesional desain Anda dari desktop hingga seluler.
Proses Desain Situs Web Langkah-demi-Langkah
Membangun situs web menjadi mudah jika Anda mengikuti proses yang jelas. Memecah perjalanan desain menjadi langkah-langkah yang dapat dikelola membantu menghindari kesalahan umum dan memastikan tidak ada yang terlewatkan. Inilah peta jalan Anda untuk membuat situs web yang sukses.
Cara MEMBUAT Situs Web Anda
Sekarang kita telah membahas elemen desain yang penting, mari kita gabungkan semuanya dalam alur kerja praktis. Saya memiliki pendekatan sistematis yang menggabungkan prinsip-prinsip ini menjadi proses yang andal. Saya menyebutnya metode CRAFT — bukan karena kedengarannya pintar, namun karena metode ini mencerminkan bagaimana situs web yang sukses bisa bersatu. Setiap fase menciptakan landasan yang lebih kuat untuk fase berikutnya, memastikan tidak ada yang terlewatkan. Begini cara kerusakannya:
Mengumpulkan
- Teliti audiens target dan pesaing Anda secara menyeluruh
- Tetapkan tujuan yang jelas dan fitur yang harus dimiliki
- Kumpulkan konten, gambar, dan materi merek
Menyaring
- Buat gambar rangka untuk tata letak halaman utama (Gunakan Situs Cepat Divi dengan opsi 'Gambar Placeholder' diaktifkan untuk mendapatkan inspirasi.)
- Rencanakan perjalanan pengguna dan hierarki konten
- Rencanakan dan Atur struktur situs Anda
Berkumpul
- Terapkan elemen merek Anda dengan preset global Divi
- Ubah gambar rangka menjadi halaman kerja & tata letak responsif dengan Divi
Menyelesaikan
- Formulir pengujian, tautan, dan fungsionalitas inti
- Optimalkan gambar dengan EWWW Image Optimizer dan terapkan praktik terbaik SEO dengan Rank Math SEO
- Periksa respons seluler
Tes
- Jalankan pengujian lintas browser
- Verifikasi kecepatan pemuatan
- Periksa kembali semua integrasi
Kesalahan Umum Yang Harus Dihindari
Jangan biarkan kendala umum ini menggagalkan proyek situs web Anda. Inilah yang harus diwaspadai oleh desainer berpengalaman:
- Mengubur proposisi nilai Anda di paro bawah
- Membuat halaman beranda gulir tanpa akhir yang membuat kewalahan
- Navigasi yang berantakan dengan terlalu banyak pilihan
- Lupa menyesuaikan halaman kesalahan 404 Anda
- Lupa menyiapkan cadangan dengan plugin cadangan seperti UpdraftPlus
- Memutar video atau audio secara otomatis tanpa izin pengguna
- Melewatkan penyiapan analitik sebelum peluncuran
- Deskripsi meta pada halaman utama tidak ada
- Membuat pengguna berpikir terlalu keras tentang langkah selanjutnya
- Menyembunyikan informasi kontak di tempat yang tidak jelas
- Memilih bentuk daripada fungsi
Luncurkan Daftar Periksa
Sebelum meluncurkan situs Anda, periksa daftar periksa terfokus yang digunakan oleh pengembang berpengalaman. Ini adalah pemeriksaan penting yang membedakan antara peluncuran yang lancar dan sakit kepala:
- Konfirmasikan semua tautan berfungsi dan buka di tab baru
- Tinjau situs dengan gambar yang dinonaktifkan
- Uji penelusuran situs dengan kesalahan ejaan yang umum
- Uji alur pengguna dalam mode Penyamaran
- Atur SMTP dan periksa notifikasi email otomatis
- Verifikasi mode pengujian gateway pembayaran tidak aktif (jika menggunakan WooCommerce)
Mendesain sebuah situs web tidak lagi menjadi hal yang sulit. Dengan memecah proses menjadi langkah-langkah yang dapat dikelola – mulai dari perencanaan awal hingga peluncuran akhir – Anda mempersiapkan diri untuk sukses. Metode CRAFT memberi Anda peta jalan yang jelas, daftar kesalahan kami membuat Anda tetap pada jalurnya, dan daftar periksa peluncuran memastikan tidak ada yang gagal.
Desain Cantik Ada Dalam Jangkauan Anda
Desain web telah berevolusi dari tantangan teknis menjadi proses kreatif yang dapat diakses. Menggabungkan prinsip desain abadi dengan alat modern memungkinkan Anda menciptakan pengalaman yang benar-benar sesuai dengan pengunjung – mulai dari tipografi yang bijaksana dan ruang kosong yang strategis hingga alur pengguna intuitif yang berkonversi.
Dasar-dasar desain web yang bagus tetap konstan: hierarki yang jelas, tata letak yang terarah, dan konten yang terhubung. Namun alat yang ada saat ini telah mengubah cara kita menjalankan prinsip-prinsip ini. Kemampuan Visual Builder dan AI Divi menghilangkan hambatan teknis, memungkinkan Anda fokus pada hal yang penting: membuat situs web yang memandu pengunjung secara alami melalui perjalanan mereka.
Baik Anda baru memulai atau menyempurnakan alur kerja, Anda memiliki dasar dan alat untuk mewujudkan visi Anda. Anda telah melihat prinsip-prinsipnya, memahami prosesnya, dan menemukan kemungkinan-kemungkinannya. Saatnya untuk mulai membangun.
Kode Parit, Desain Secara Visual Dengan Divi
