Cara Mendesain Konten Toggle WordPress di Elementor
Diterbitkan: 2022-11-20Apa cara terbaik untuk menampilkan konten yang memiliki banyak bagian atau menyediakan opsi?
Misalnya, halaman harga mungkin berisi berbagai jenis skema harga seperti penawaran bulanan, tahunan, dan seumur hidup. Menampilkan semua penawaran itu di satu halaman bisa menyusahkan pelanggan. Mereka harus menggulir jauh ke bawah untuk mengonsumsi konten.
Jadi, bagaimana Anda menyortir ini untuk membuat halaman bersih dan minimal sambil menyimpan semua informasi dan konten yang diperlukan?
Di sinilah konten toggle datang untuk menyelamatkan. Ini memungkinkan Anda membuat konten interaktif dengan antarmuka cerdas.
Ketika datang ke WordPress, ada banyak cara untuk membuat konten toggle. Namun, cara termudah hadir dengan Elementor. Artikel ini akan memandu Anda melalui langkah-langkah membuat Konten Toggle WordPress dengan Elementor.
Apa itu beralih konten?
Fitur toggle memungkinkan pengguna mengontrol visibilitas konten di halaman web. Beralih konten biasanya digunakan di situs web untuk menampilkan versi atau bagian konten yang berbeda.
Dengan konten toggle, hanya satu bagian konten yang akan terlihat di viewport, sementara yang lain akan dibungkus di bawah tab atau judul. Saat pengguna mengklik tab, konten di bawahnya hanya akan terlihat.
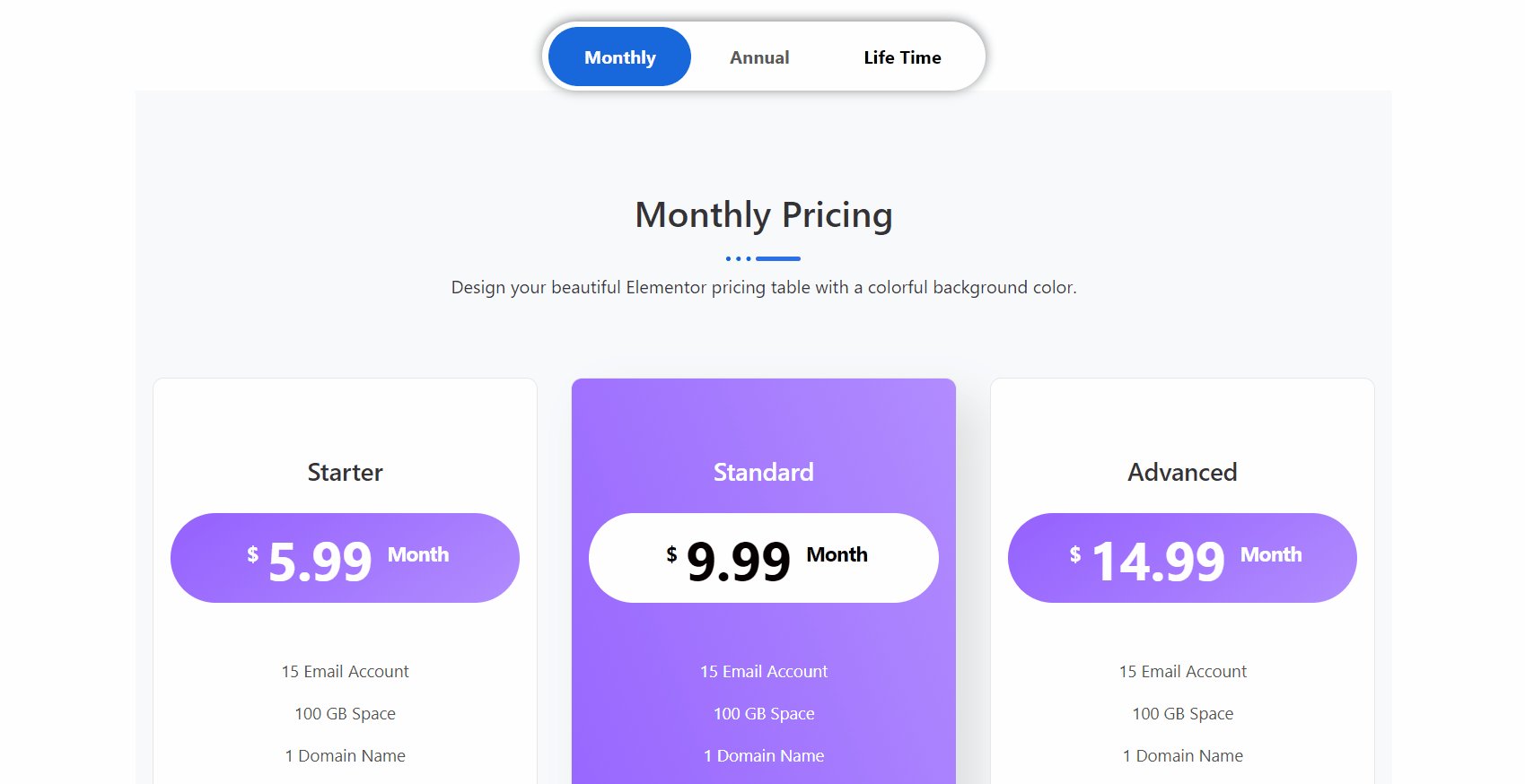
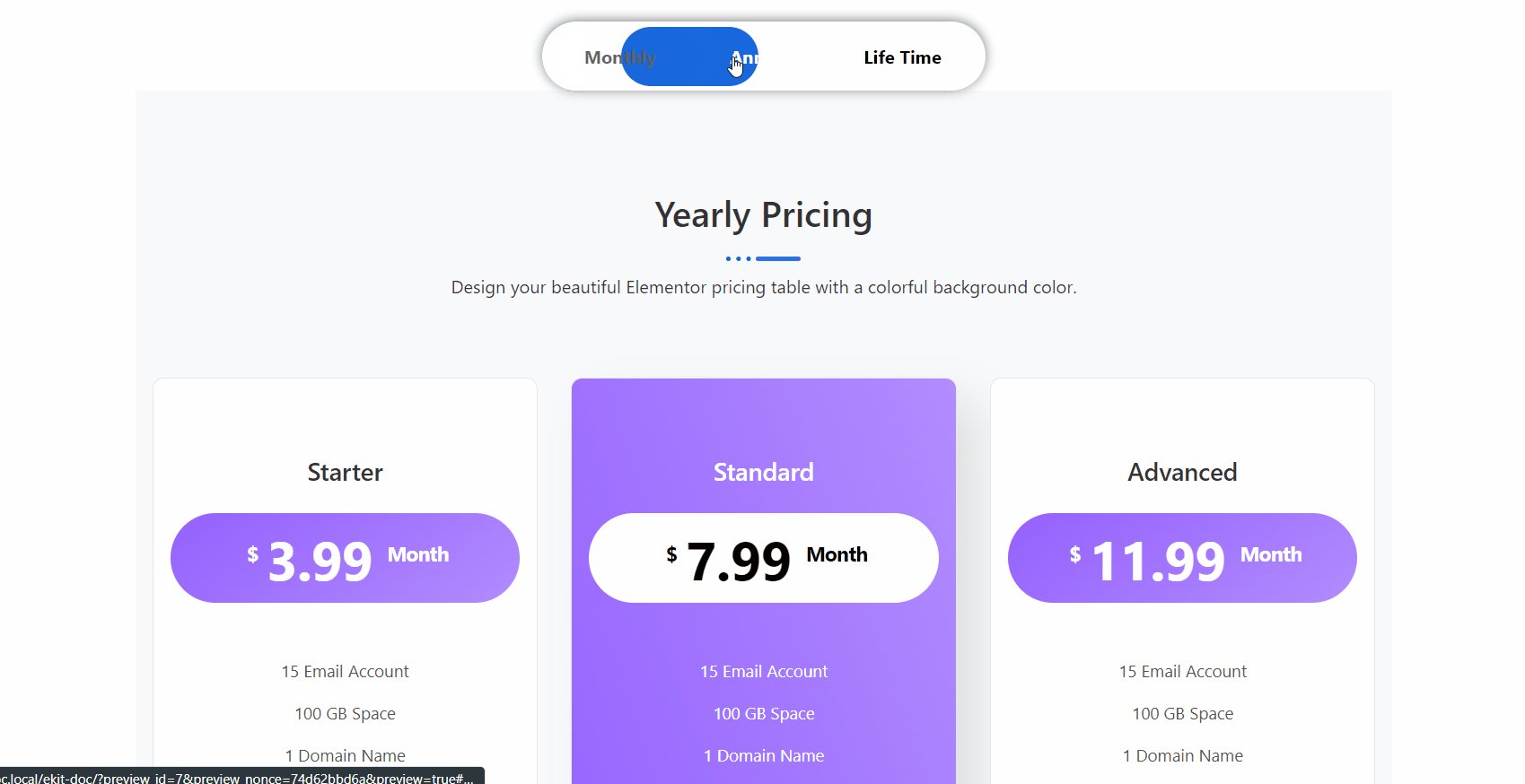
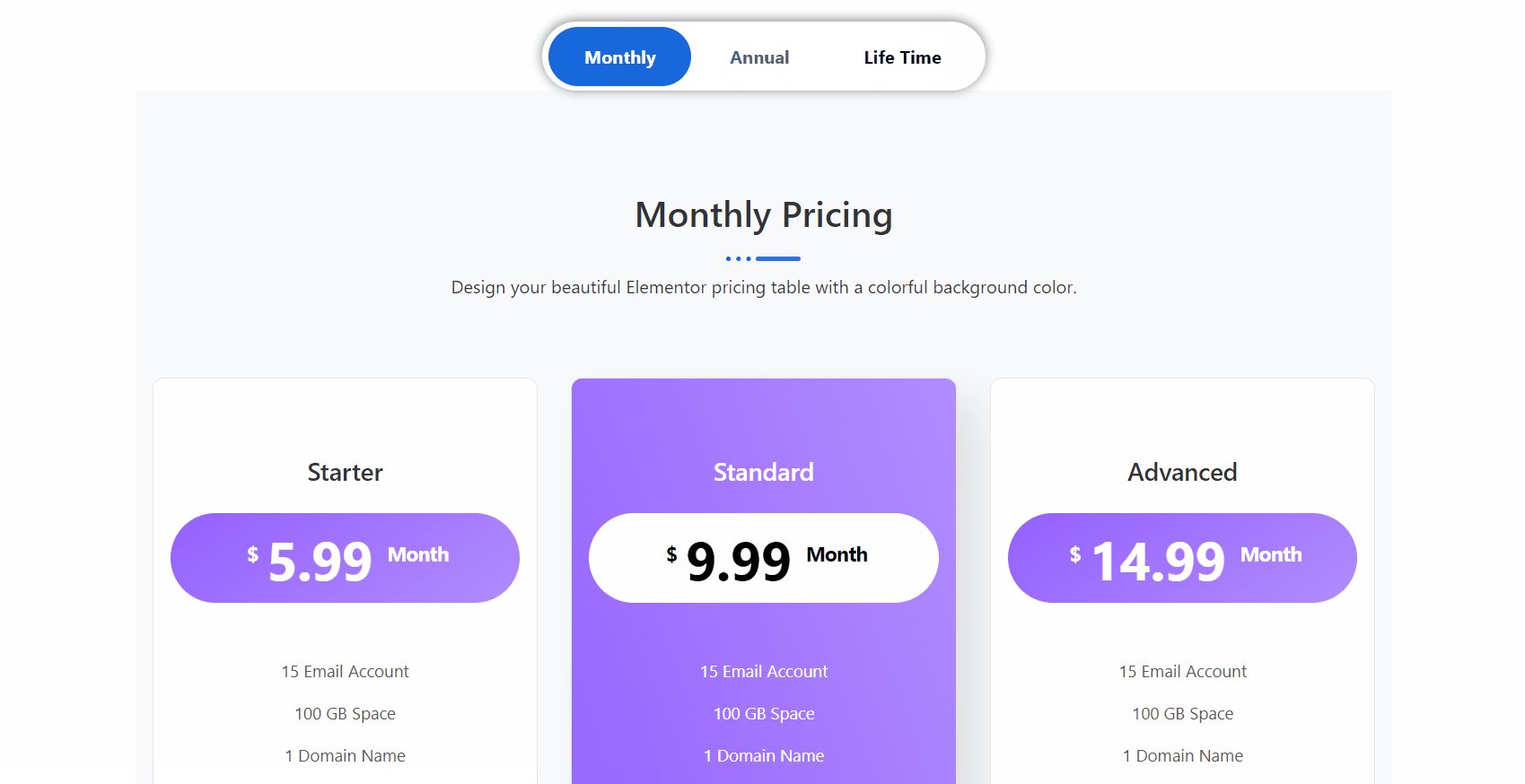
Misalnya, halaman harga yang memiliki dua penawaran harga, bulanan dan tahunan. Jika Anda menggunakan konten toggle, hanya salah satu dari penawaran, baik penawaran bulanan atau tahunan yang akan terlihat di layar.
[img.gif]
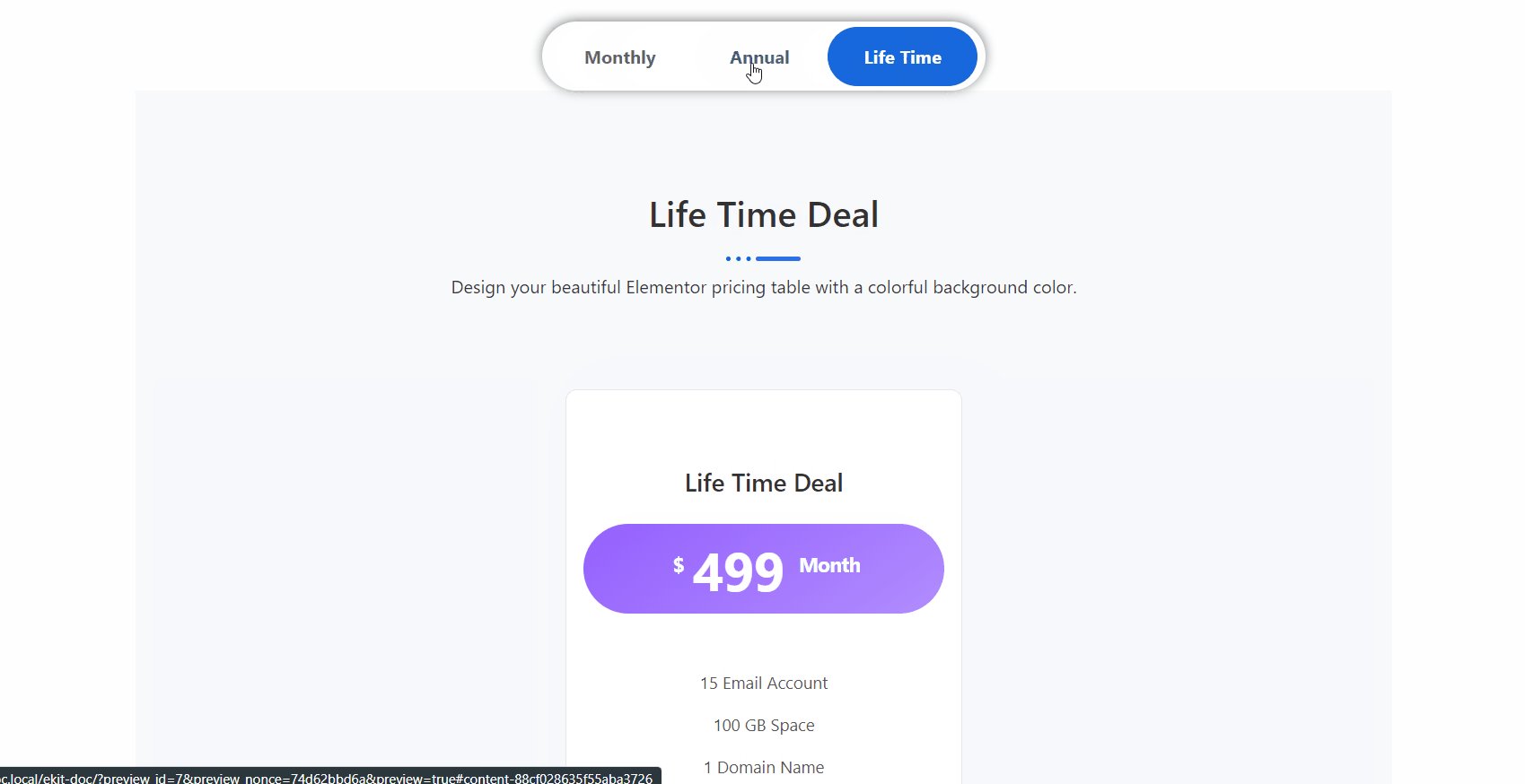
Saat pengguna mengklik tab bulanan, penawaran bulanan akan terlihat. Demikian pula, ketika tab tahunan dibuka, penawaran tahunan ditampilkan.
Panduan langkah demi langkah untuk membuat konten toggle Elementor tingkat lanjut di WordPress
Meskipun ada banyak plugin toggle WordPress yang tersedia, cara termudah untuk membuat tombol toggle Elementor lanjutan di WordPress hadir dengan ElementsKit!
Widget Advanced Toggle dari ElementsKit menambahkan fungsionalitas ekstra ke konten toggle WordPress Anda. Ini memungkinkan Anda untuk menampilkan konten dengan cara yang lebih gaya dengan jumlah opsi yang dapat disesuaikan terbanyak.
Inilah cara Anda dapat membuat konten toggle WordPress yang canggih menggunakan widget Advanced Toggle dari ElementsKit:
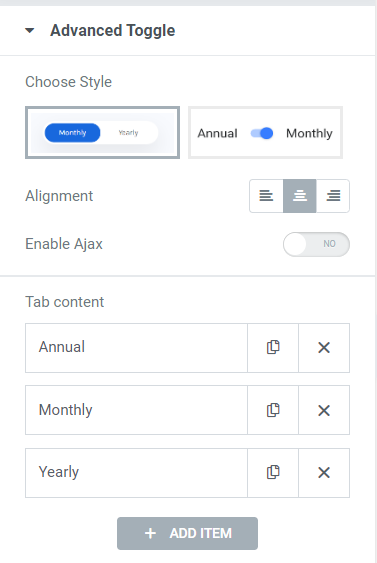
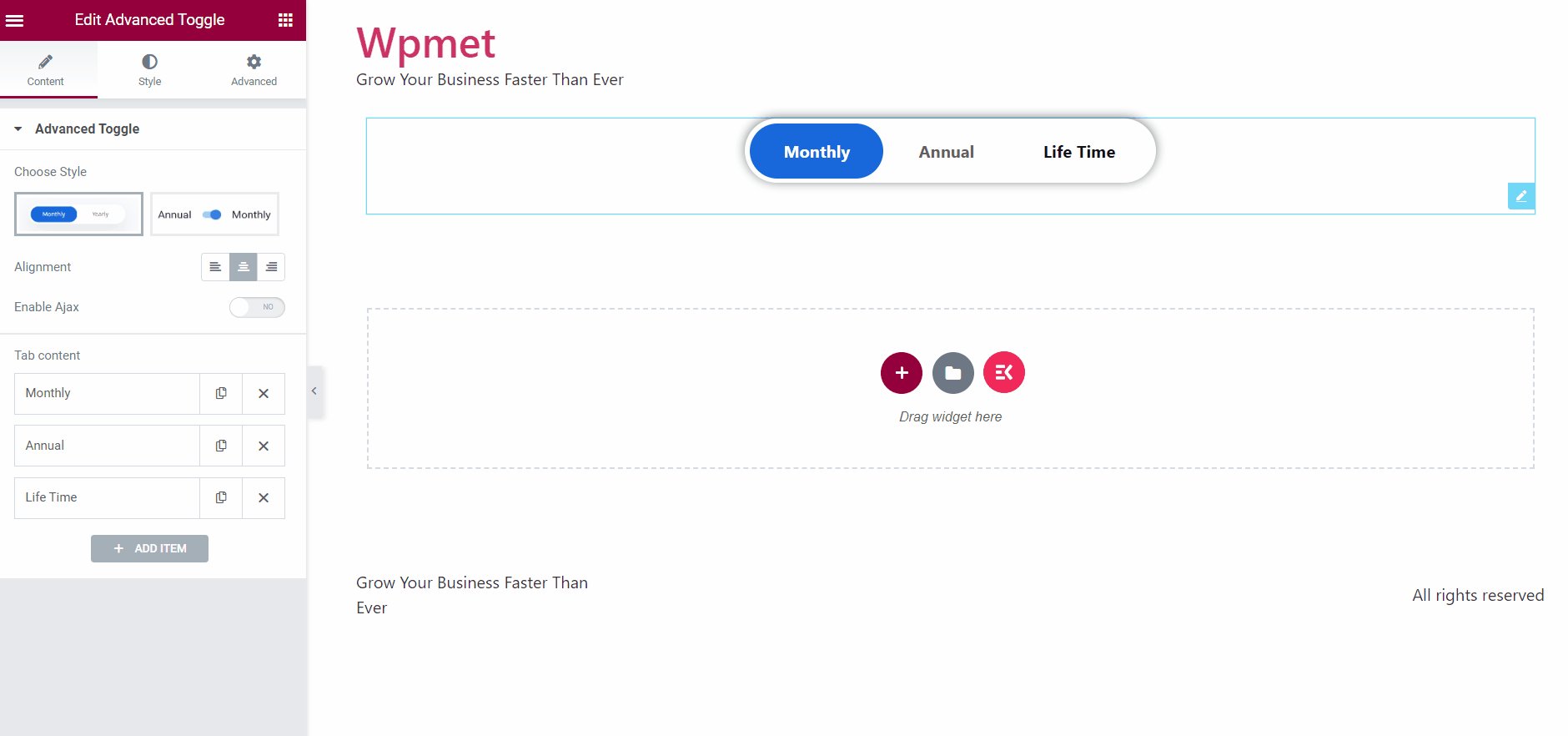
Langkah 1: Pilih gaya untuk tombol sakelar Elementor
Untuk menggunakan widget toggle lanjutan, pertama-tama, seret dan lepas widget ke dalam desain Elementor Anda. Setelah itu, Anda akan mengatur konten toggle dan menyesuaikan gayanya.

Widget ElementsKit Advanced Toggle hadir dengan dua gaya tombol yang berbeda. Tidak hanya gayanya yang berbeda, tetapi fungsinya juga berbeda.
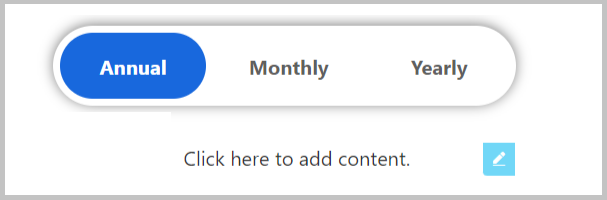
Dengan Gaya 1 Anda dapat menampilkan banyak tab. Di bawah tab tersebut, Anda dapat menambahkan konten toggle. Saat Anda memiliki beberapa opsi untuk ditampilkan, Anda dapat memilih gaya ini.


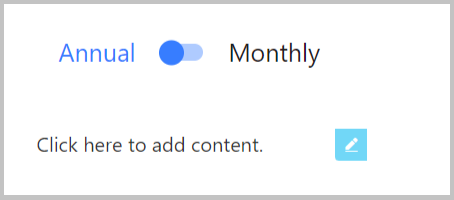
Gaya 2 adalah untuk beralih di antara dua konten dengan tombol sakelar tradisional. Saat Anda memilih gaya ini, hanya dua tab pertama yang akan ditampilkan . Tombol sakelar khas akan muncul yang beralih di antara dua konten.
Untuk tutorial ini, Anda akan menggunakan Gaya 1 untuk menampilkan lebih banyak opsi yang dapat disesuaikan.
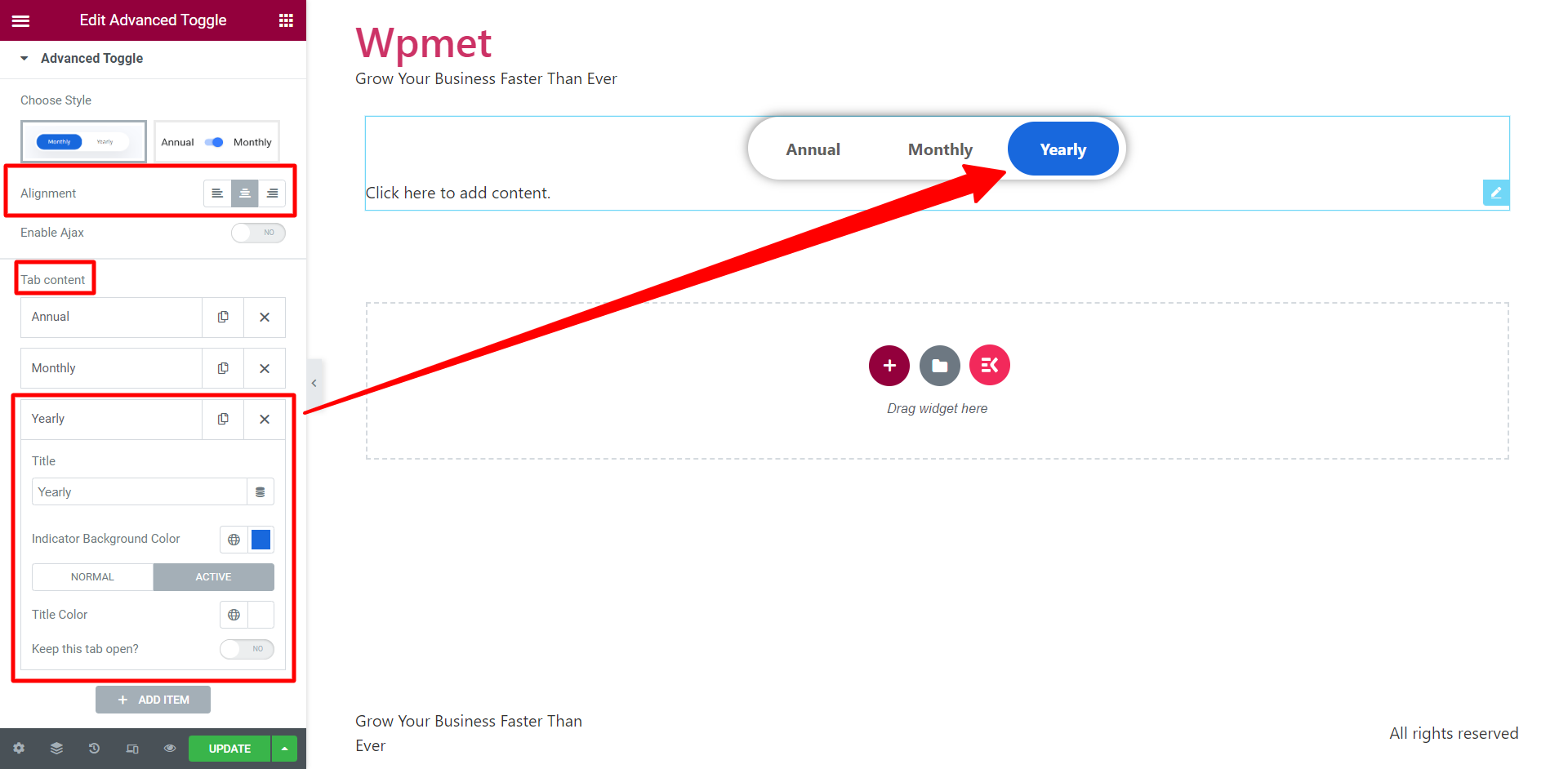
Langkah 2: Tambahkan tab pada menu toggle di wordpress
Anda dapat menambahkan tab hanya dengan satu klik menggunakan widget sakelar ElementsKit Advanced. Untuk menambahkan tab baru, klik tombol ADD ITEM. Untuk setiap konten tab, Anda dapat mengatur Judul , Warna Latar Belakang Indikator , Warna Judul untuk Normal, dan efek Hover untuk setiap tab satu per satu. Selain itu, jika Anda ingin membuat tab terlihat secara default, Anda dapat mengaktifkan fitur Biarkan tab ini tetap terbuka .

Selain itu, Anda dapat mengatur tab Alignment for Toggle ke kanan, kiri, atau tengah. Opsi untuk Mengaktifkan Ajax juga tersedia.

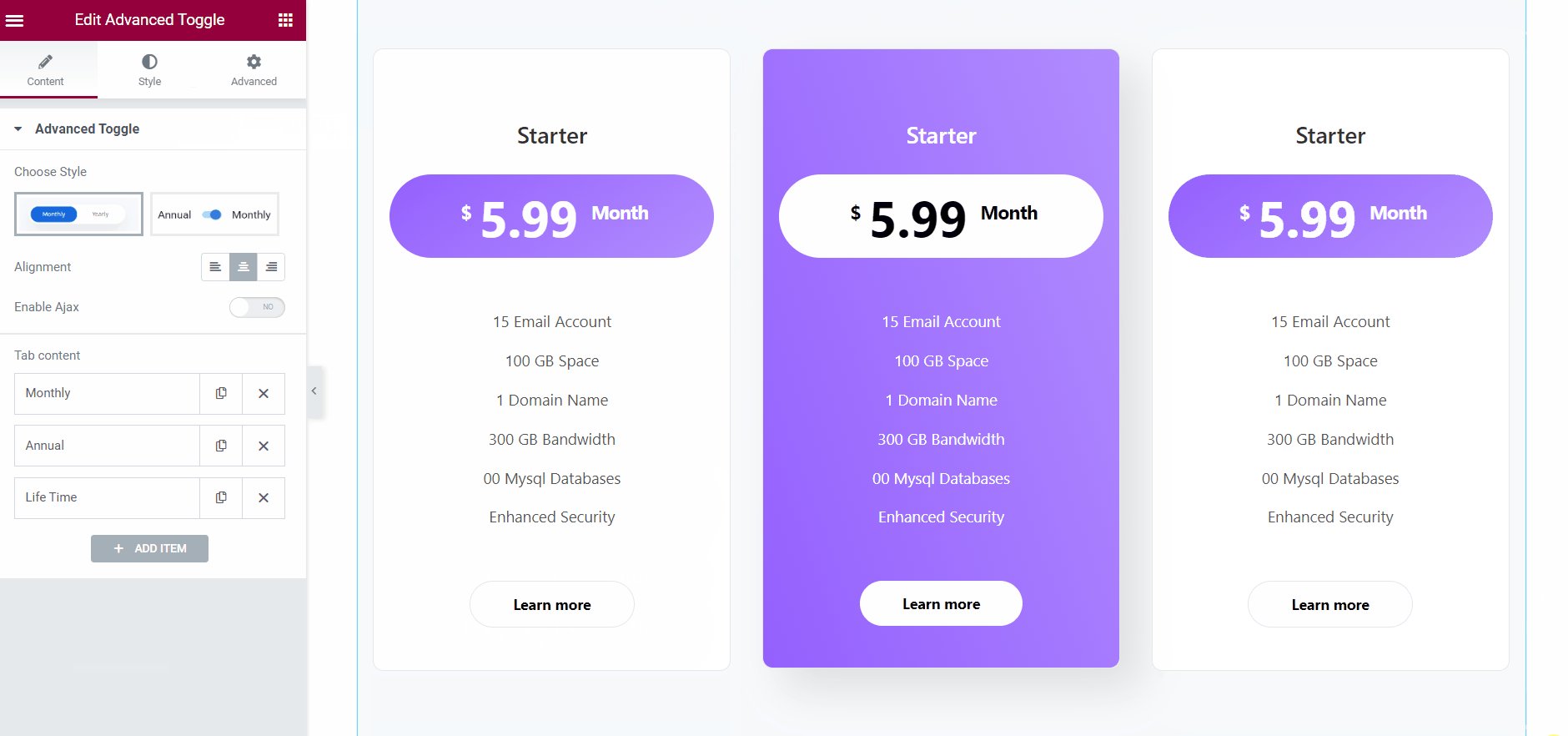
Langkah 3: Bagaimana cara menambahkan konten toggle WordPress di Elementor?
Proses pembuatan konten menjadikan ini sebagai widget sakelar “ Lanjutan ”. Anda benar-benar dapat mendesain konten untuk setiap tab tanpa meninggalkan editor Elementor. Ini memberikan keuntungan besar karena Anda dapat membuat dan menyesuaikan konten di dalam halaman yang sama saat Anda mengedit tombol sakelar.

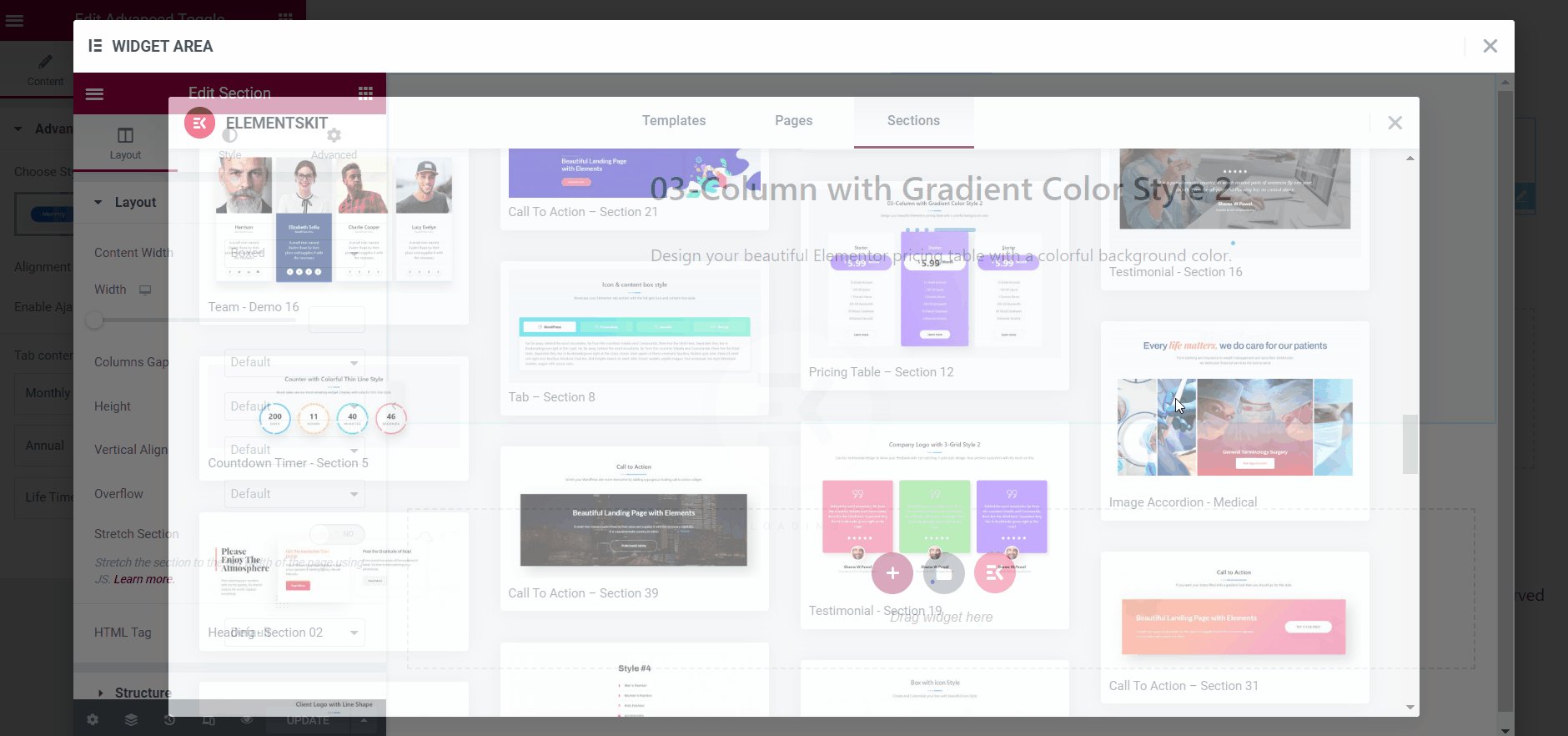
Untuk membuat konten toggle, klik bagian konten di bawah tombol toggle. Area Widget akan muncul di layar Anda. Di antarmuka ini, Anda dapat mendesain konten toggle dengan semua elemen Elementor dan ElementsKit. Anda memiliki opsi untuk membuat desain Anda sendiri atau menggunakan templat yang disimpan . Selain itu, Anda dapat menggunakan Perpustakaan Template ElementsKit untuk membuat konten toggle WordPress yang luar biasa.
Langkah 4: Sesuaikan Tombol Toggle Elementor dengan ElementsKit
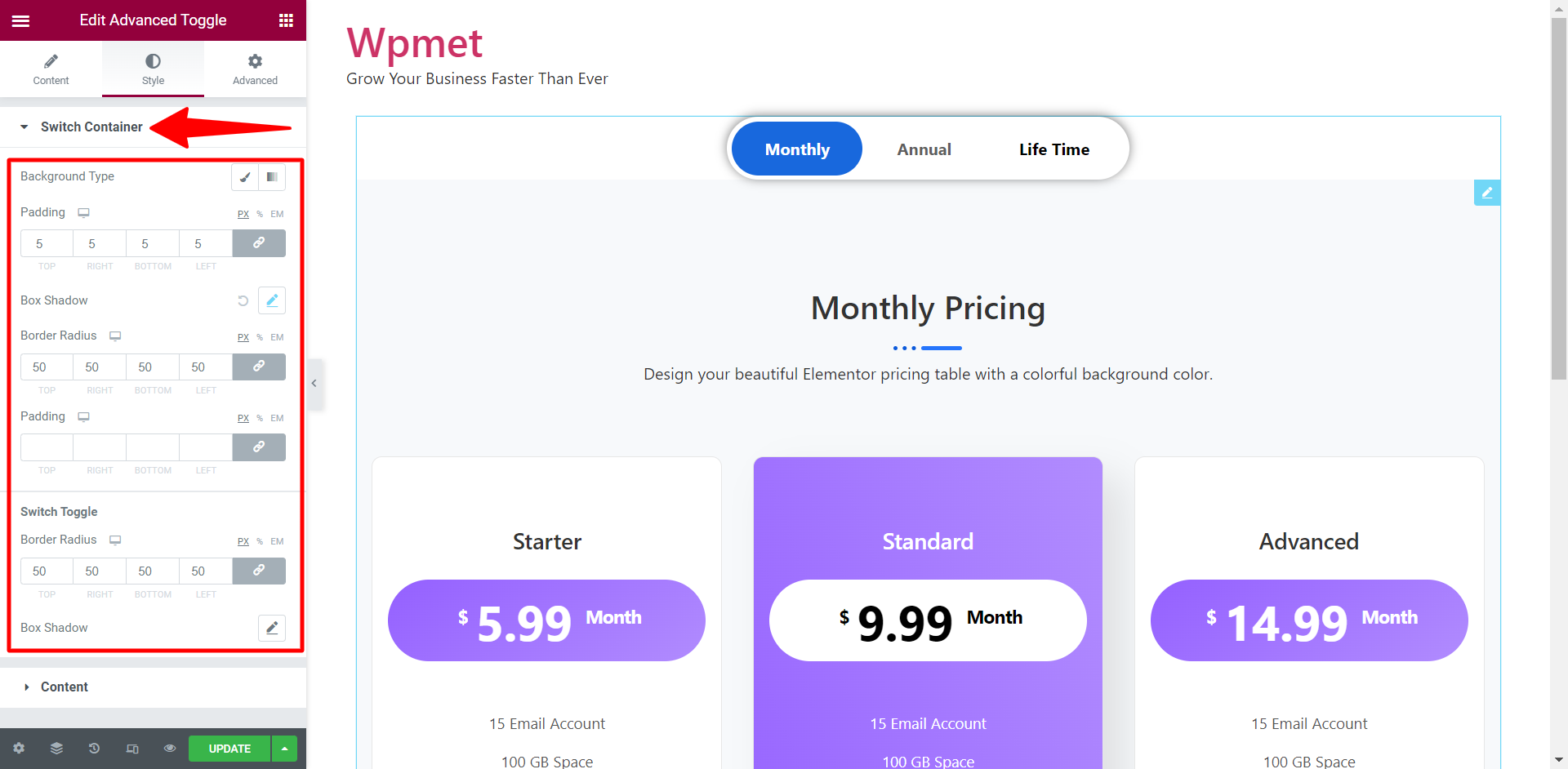
Menyesuaikan tombol sakelar Elementor mudah dan fleksibel dengan ElementsKit. Di bagian Switch Container (di bawah tab Style), Anda dapat memilih jenis latar belakang untuk tombol toggle, lalu mengatur padding , box shadow style, dan border-radius .

Untuk toggle switch , opsi untuk mengatur border radius dan box shadow juga tersedia.
Selain itu, di bagian Konten , Anda dapat mengatur Tipografi untuk judul tab toggle.
Ini dia! Konten toggle sekarang sudah siap. Anda sekarang dapat menambahkan konten toggle untuk membuat desain web Anda lebih gaya dan dinamis.

Untuk mempelajari lebih lanjut, baca dokumentasi lengkap tentang cara menggunakan widget ElementsKit Advanced Toggle.
Mengapa Anda harus memilih ElementsKit untuk membuat tombol sakelar Elementor?
Pertanyaan yang sangat sah yang mungkin Anda tanyakan adalah, di antara semua plugin toggle WordPress yang tersedia, mengapa Anda memilih ElementsKit? Jawaban satu baris adalah, itu adalah widget sakelar lanjutan dengan semua fitur lanjutan.
Lebih jelasnya, ElemensKit memiliki fitur pembuatan konten tingkat lanjut. Sebagian besar widget pengalih Elementor menyediakan opsi untuk beralih di antara hanya dua konten. Sementara dengan ElementsKit, Anda dapat membuat konten toggle sebanyak yang Anda inginkan dengan gaya tertentu. Selain itu, Anda dapat membuat tombol sakelar Elementor dan konten sakelar di editor yang sama. Itu membuat pembuatan konten toggle WordPress lebih mudah dari sebelumnya. Selain itu, Anda juga dapat menggunakan templat yang sudah jadi.
Inilah mengapa memilih ElementsKit Advanced Toggle Widget untuk membuat konten toggle WordPress di Elementor:
- Pembuatan konten tingkat lanjut.
- Tambahkan konten toggle dalam jumlah tak terbatas.
- Buat tombol sakelar dan desain konten sakelar di satu tempat, tanpa harus meninggalkan editor.
- Rancang konten toggle canggih dengan Elementor.
- Membuat bagian interaktif bagi pengguna.
- Mengurangi waktu gulir untuk meningkatkan keterlibatan.
Pendeknya
Konten toggle WordPress adalah cara terbaik untuk meningkatkan pengalaman pengguna di situs web Anda. Toggles memungkinkan Anda untuk mengubah tampilan dan nuansa situs web Anda agar lebih interaktif.
Saat membuat konten toggle, ElementsKit memberikan fitur paling fleksibel dan canggih. Jika Anda telah mengikuti panduan di atas, Anda seharusnya dapat membuat tombol sakelar Elementor dengan mudah.
