Cara Meredupkan Gambar Latar Belakang di WordPress Tanpa CSS
Diterbitkan: 2022-09-08Pernah ingin meredupkan gambar latar di situs WordPress Anda?
Menambahkan gambar berkualitas tinggi ke situs Anda adalah cara terbaik untuk meningkatkan keterlibatan dan mengilustrasikan konten Anda. Tetapi pengunjung yang tidak dapat membaca konten Anda karena gambar yang mengganggu dapat meninggalkan situs Anda tanpa mempelajari lebih lanjut tentang merek Anda.
Itulah mengapa merupakan ide bagus untuk meredupkan gambar latar belakang untuk konten penting, dan dalam posting ini, kami akan menunjukkan cara menggelapkan gambar latar secara online tanpa CSS atau HTML.
Apa itu Gambar Latar Belakang WordPress?
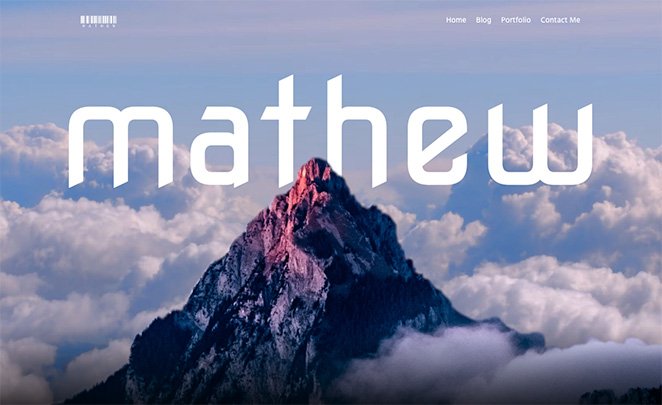
Gambar latar WordPress adalah gambar apa pun yang muncul di belakang konten utama di situs web Anda. Misalnya, Anda dapat memiliki gambar latar belakang di belakang semuanya seperti ini:

Atau Anda dapat menampilkan gambar di balik elemen konten tertentu seperti sidebar, footer, header, dan lainnya.
Gambar-gambar ini menambah minat ke situs web Anda dan dapat membantu menjaga pengunjung tetap terlibat dengan konten Anda. Mereka juga penting untuk pencitraan merek bisnis Anda, membantu pengguna membedakan situs Anda dari pesaing Anda.
Mengapa Anda Harus Meredupkan Gambar Latar Belakang di WordPress?
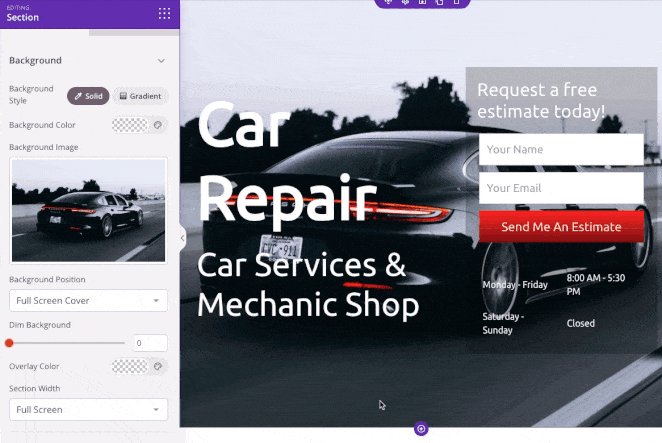
Terkadang, gambar latar belakang dapat menyulitkan pengunjung untuk membaca konten Anda. Lihatlah contoh ini:

Cukup sulit untuk melihat apa yang dikatakan teks karena gambar latar belakang sangat hidup.
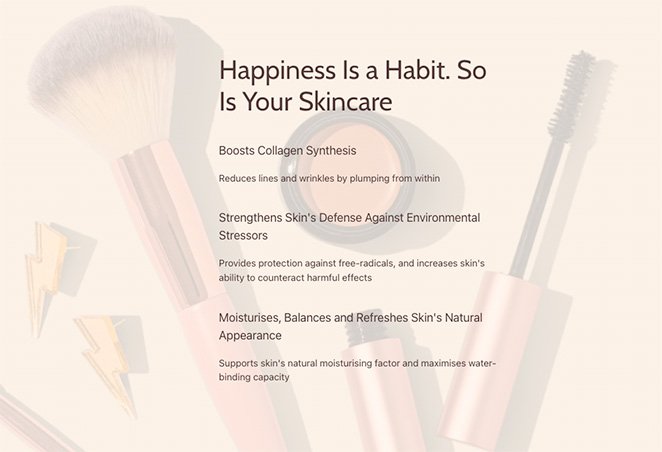
Namun jika Anda menggelapkan gambar latar belakang, Anda dapat membuat konten lebih menonjol, memudahkan pengunjung untuk membaca, mempelajari lebih lanjut tentang produk dan layanan Anda, dan menjadi pelanggan potensial.

Bagaimana Saya Membuat Latar Belakang Saya Redup?
Cara paling populer untuk menggelapkan gambar latar online adalah dengan menggunakan kombinasi kode CSS dan HTML. Ini memungkinkan Anda untuk mengubah properti latar belakang dan menambahkan filter di atas gambar sehingga tidak mengaburkan konten situs web Anda.
Masalah dengan pendekatan ini adalah tidak mudah bagi pemilik situs web tanpa pengalaman pengkodean. Selain itu, ini melibatkan perubahan kode di dalam file tema WordPress Anda, sehingga Anda dapat merusak situs Anda jika Anda tidak tahu apa yang Anda lakukan.
Solusi yang lebih baik untuk pemula tanpa pengetahuan teknis adalah dengan menggunakan plugin WordPress untuk membuat gambar latar belakang Anda lebih gelap. Plugin WordPress favorit kami adalah SeedProd, pembuat situs web yang mudah dan kuat.
Mengapa Menggunakan SeedProd untuk Meredupkan Gambar Latar Belakang?

SeedProd adalah cara terbaik untuk meredupkan gambar latar di WordPress karena tidak memerlukan pengkodean. Muncul dengan pembuat halaman drag-and-drop, memungkinkan Anda untuk mengarahkan dan mengklik untuk menyesuaikan situs Anda.
Dengan fitur overlay yang mudah, Anda dapat menggelapkan gambar latar belakang dengan menyeret penggeser sederhana. Anda juga dapat membuat hamparan warna dan mengubah posisi gambar latar belakang Anda dengan memilih opsi dari menu tarik-turun yang praktis.
Selain membantu Anda menyesuaikan gambar di situs WordPress Anda, SeedProd juga memungkinkan Anda untuk:
- Buat tema WordPress dari awal
- Bangun seluruh toko WooCommerce
- Buat halaman arahan yang mengonversi
- Kelola pelanggan dan kembangkan daftar email Anda
- Pra luncurkan situs Anda dengan halaman segera hadir
- Letakkan situs web Anda dalam mode pemeliharaan
- Dan banyak lagi
Intinya: SeedProd memudahkan penyesuaian bagian mana pun dari situs WordPress Anda tanpa kode .
Cara Meredupkan Gambar Latar Belakang di WordPress Tanpa Kode CSS atau HTML
Ikuti langkah-langkah mudah ini untuk meredupkan gambar latar di WordPress tanpa kode CSS atau HTML dengan SeedProd. Kami berjanji ini jauh lebih mudah daripada mempelajari kode dan memberikan hasil yang menakjubkan.
- Langkah 1. Instal dan Aktifkan Plugin SeedProd
- Langkah 2. Pilih Kit Situs Web atau Templat Halaman Arahan
- Langkah 3. Tambahkan Gambar Latar Belakang Anda ke WordPress
- Langkah 4. Tambahkan Overlay untuk Meredupkan Gambar Latar Anda
- Langkah 5. Gelapkan Gambar Latar Belakang Di Tempat Lain di WordPress.
- Langkah 6. Publikasikan Perubahan Anda
Langkah 1. Instal dan Aktifkan Plugin SeedProd
Pertama, Anda harus mengunjungi situs web SeedProd dan memilih tingkat berlangganan. Kami merekomendasikan SeedProd Pro karena menyertakan fitur pembuatan tema tingkat lanjut.
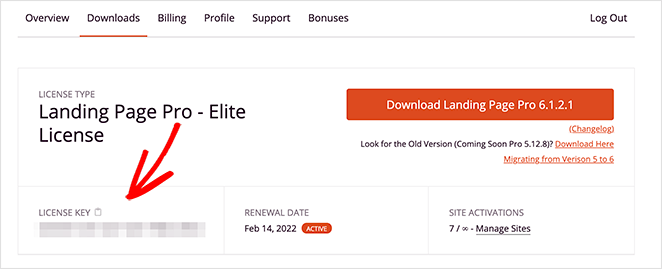
Setelah Anda memilih paket dan membuka akun Anda, buka bagian Unduhan di dasbor pengguna Anda dan unduh plugin ke komputer Anda. Saat Anda di sana, salin kunci lisensi plugin Anda untuk digunakan nanti.

Selanjutnya, buka situs WordPress Anda dan instal dan aktifkan plugin SeedProd. Jika Anda belum pernah melakukan ini sebelumnya, ikuti panduan ini untuk menginstal plugin WordPress.
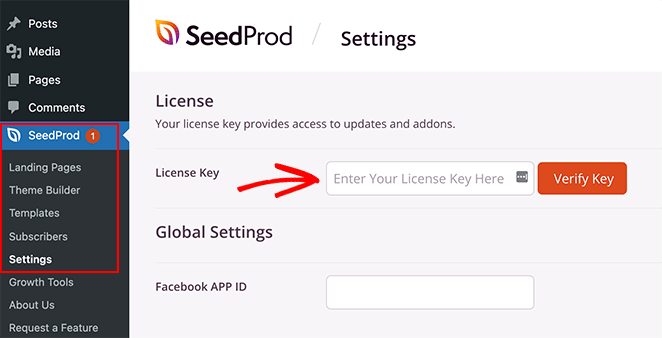
Setelah mengaktifkan SeedProd, buka halaman SeedProd »Pengaturan dan tempel kunci lisensi Anda ke bidang yang relevan.

Setelah Anda mengklik tombol Verifikasi Kunci , Anda akan dapat mengakses semua fitur Pro SeedProd.
Langkah 2. Pilih Kit Situs Web atau Templat Halaman Arahan
Ada 2 cara untuk menggunakan SeedProd di situs WordPress Anda. Anda dapat:
- Buat tema WordPress khusus dari awal dan ganti tema Anda saat ini
- Buat halaman arahan mandiri dan pertahankan tema WordPress Anda yang sudah ada
Untuk panduan ini, kami akan membuat tema khusus, tetapi jika Anda ingin membuat halaman arahan, Anda dapat mengikuti panduan langkah demi langkah kami: Cara Membuat Halaman Arahan di WordPress.
Setelah menyiapkan halaman Anda, Anda dapat kembali ke tutorial ini untuk mempelajari cara menggelapkan gambar latar belakang Anda.
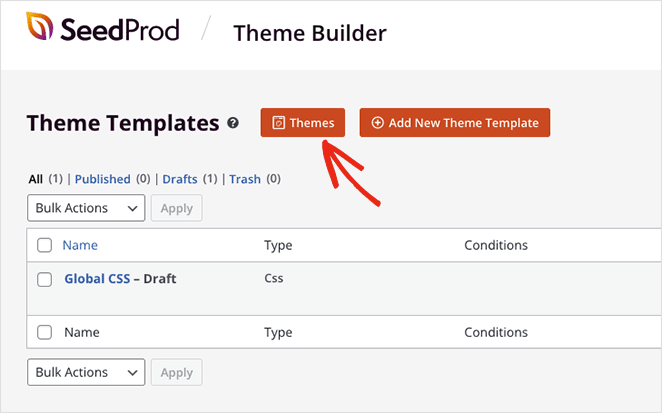
Karena kami sedang membuat tema WordPress untuk tutorial ini, Anda harus menavigasi ke SeedProd »Pembuat Tema dari area admin WordPress Anda dan klik tombol Tema .

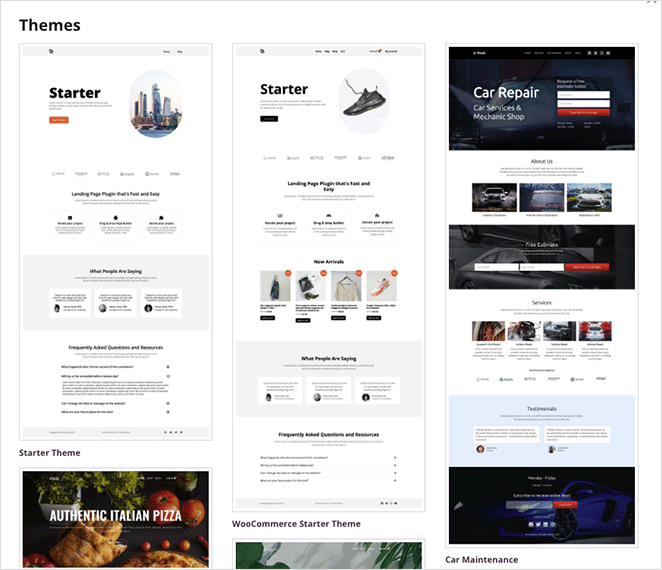
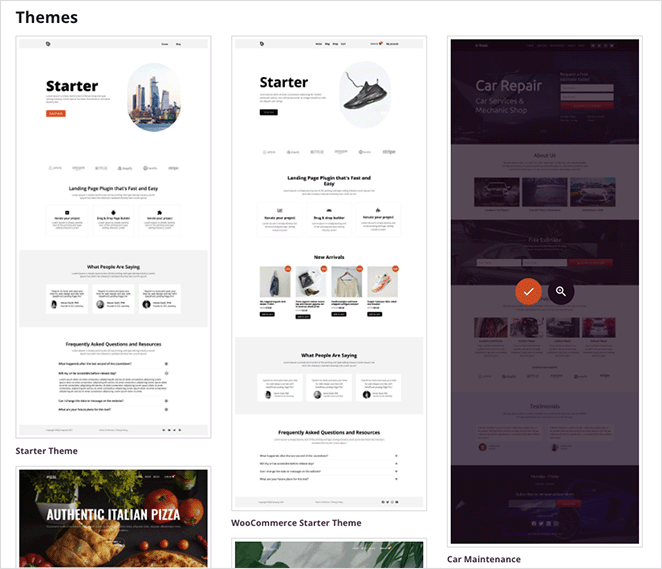
Di layar berikutnya, Anda akan melihat galeri kit situs web yang dapat Anda gunakan untuk membuat tema WordPress instan.

Setiap kit dilengkapi dengan semua halaman dan template tema yang dibutuhkan situs web Anda. Anda kemudian dapat menyesuaikan setiap halaman dengan pembuat halaman drag-and-drop SeedProd.
Gulir melalui kit sampai Anda menemukan satu yang sesuai dengan bisnis Anda, lalu arahkan mouse Anda ke gambar mini kit dan klik ikon tanda centang.

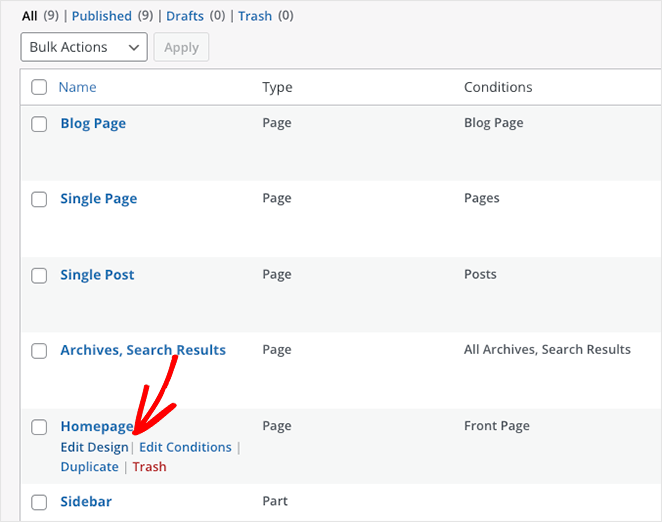
Setelah mengimpor kit situs web, Anda akan melihat daftar bagian-bagian yang membentuk tema WordPress baru Anda. Untuk menyesuaikan bagian mana pun, klik tautan Edit Desain , dan itu akan terbuka di pembuat halaman visual, tempat Anda dapat menambahkan gambar latar belakang khusus Anda.


Mari kita mulai dengan mengedit desain Beranda.
Langkah 3. Tambahkan Gambar Latar Belakang Anda ke WordPress
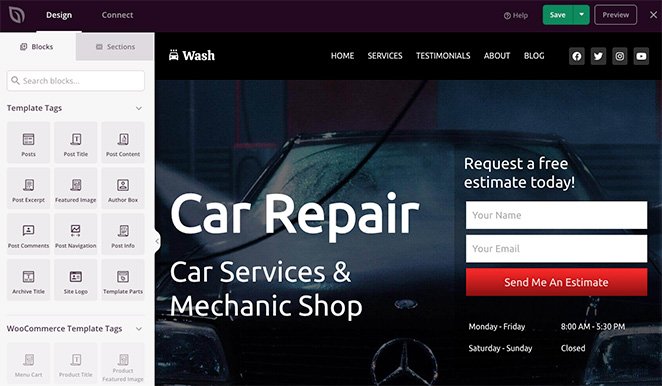
Saat Anda membuka template di pembuat halaman SeedProd, Anda akan melihat tata letak yang mirip dengan contoh di bawah ini.

Ada blok dan bagian untuk menambahkan konten di sebelah kiri dan pratinjau langsung desain Anda di sebelah kanan dengan elemen yang digunakan dalam kit situs web Anda.
Anda dapat menyesuaikan template Anda dengan mudah dengan mengklik elemen apa pun di pratinjau. Ini akan membuka panel dengan pengaturan untuk elemen itu dan opsi penyesuaian.

Anda juga dapat menyeret blok dari kiri ke halaman Anda untuk menambahkan lebih banyak konten, seperti formulir optin, ikon media sosial, video, gambar, tombol, dan banyak lagi.

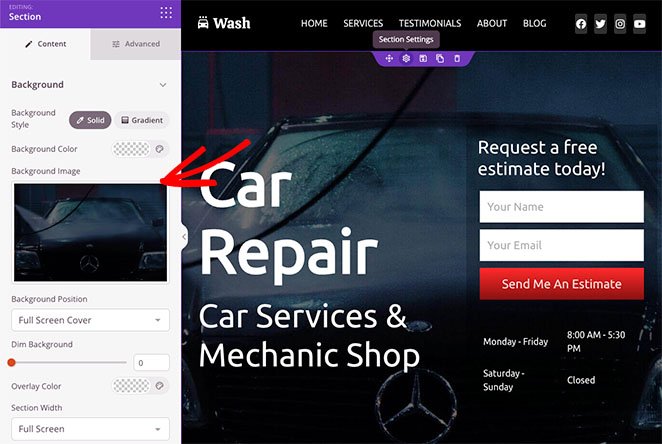
Menambahkan gambar latar belakang ke bagian mana pun sama mudahnya. Klik area yang ingin Anda edit, dan hapus gambar latar default.

Anda kemudian dapat mengunggah gambar baru dari komputer atau perpustakaan media WordPress Anda.

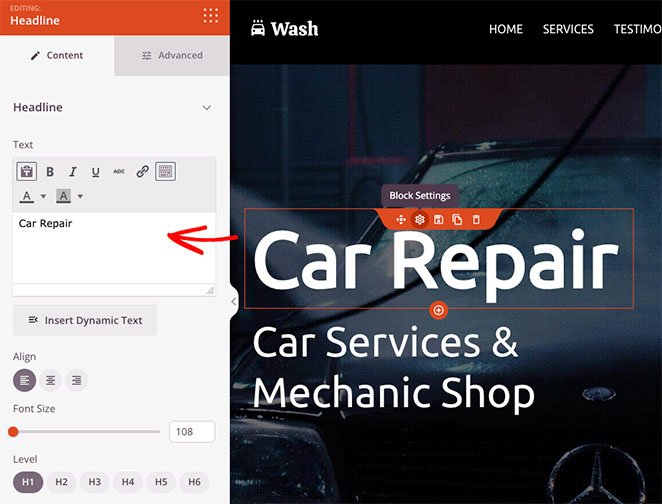
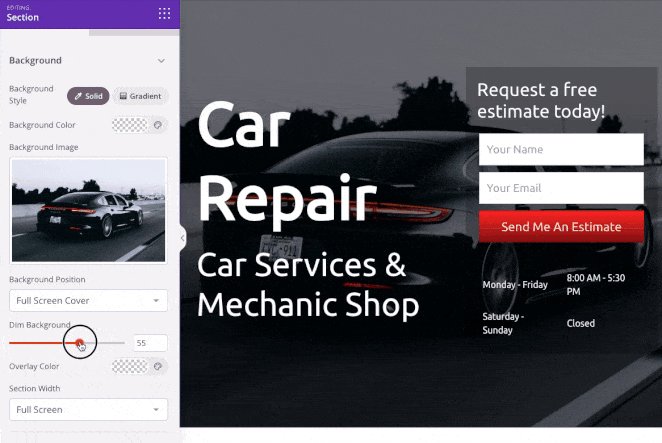
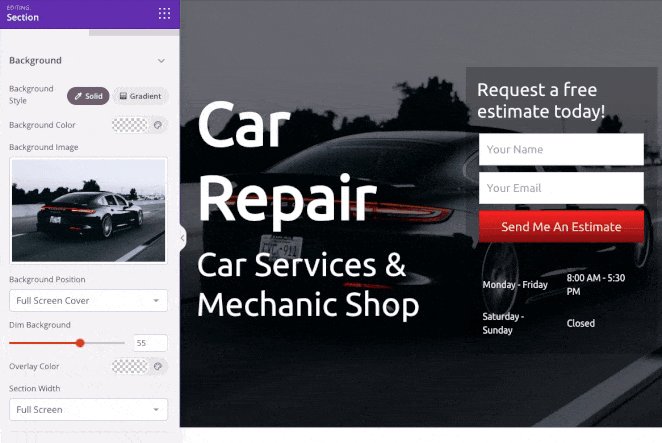
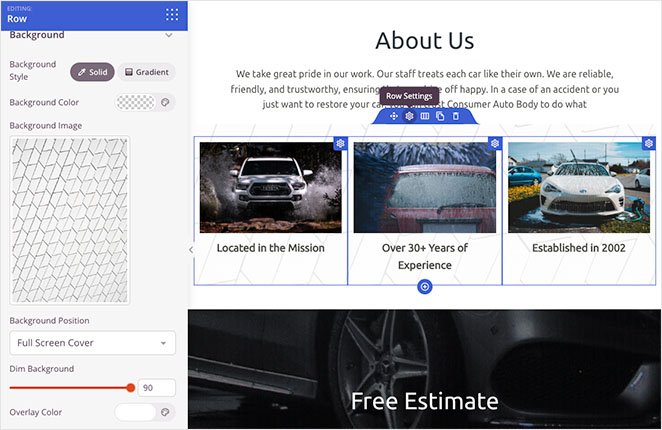
Langkah 4. Tambahkan Overlay untuk Meredupkan Gambar Latar Anda
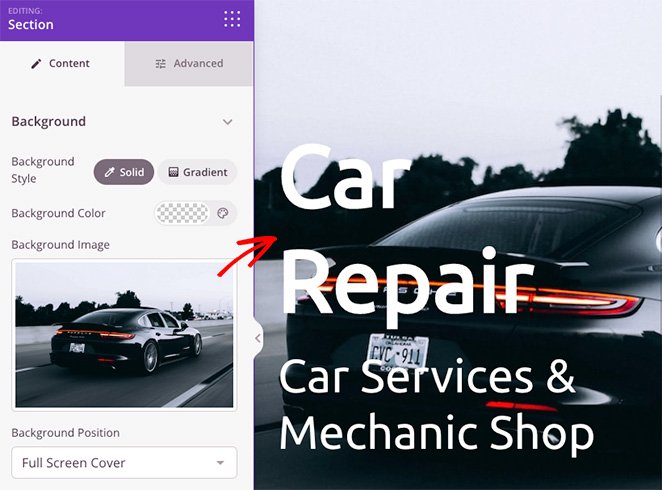
Seperti yang Anda lihat pada contoh sebelumnya, gambar latar belakang yang kami gunakan tidak cukup kontras dengan judul, sehingga sulit dibaca.
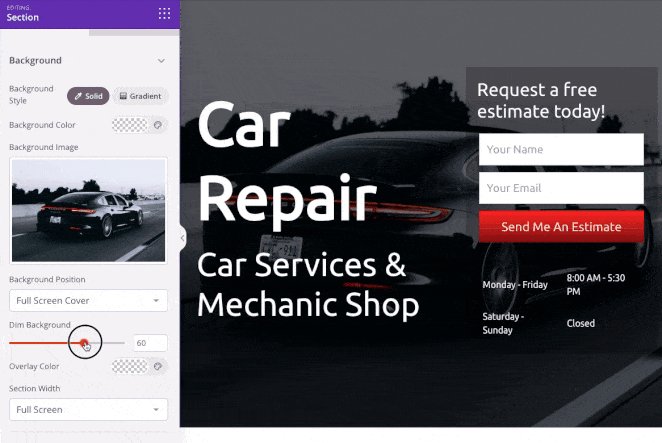
Memperbaiki ini sangat mudah dan hanya membutuhkan beberapa klik. Cukup temukan judul Dim Background di pengaturan bagian dan seret penggeser ke kanan hingga heading Anda menonjol.

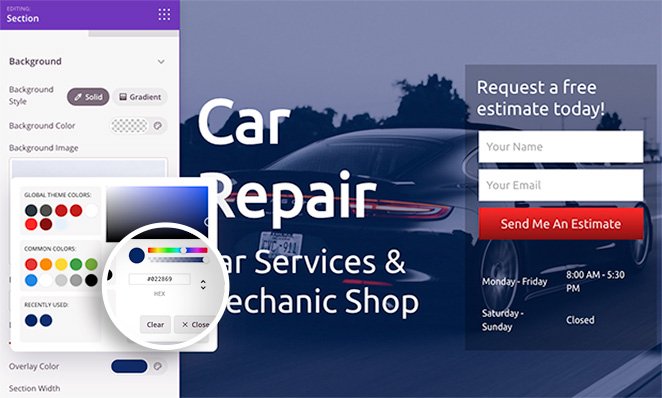
Anda juga dapat menggunakan panel yang sama untuk menambahkan hamparan warna ke gambar latar belakang Anda. Ini adalah cara terbaik untuk menautkan warna merek Anda ke dalam desain web Anda dan membuat situs Anda lebih mudah dikenali.
Untuk melakukannya, temukan judul Overlay Color dan klik color picker untuk memilih warna kustom. Memilih warna cukup sederhana. Anda dapat mengarahkan dan mengklik untuk menemukan warna yang berfungsi atau menggunakan panah untuk memasukkan:
- Nilai heksagonal
- nilai RGBA
- nilai HSLA

Ini adalah solusi yang sangat baik jika Anda sudah tahu warna mana yang ingin Anda gunakan.
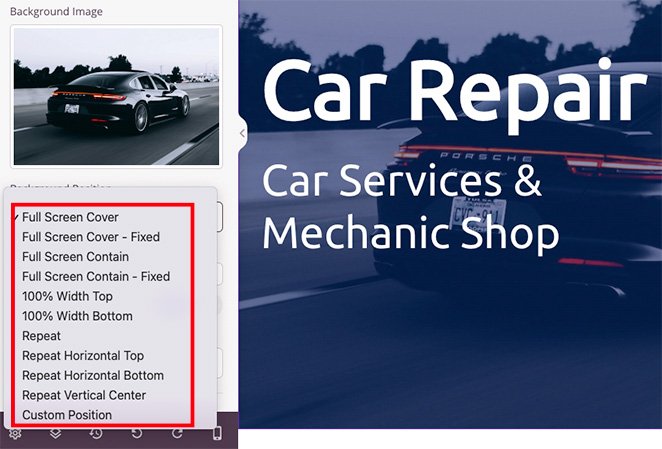
Selain menambahkan overlay ke gambar Anda, Anda juga dapat mengubah warna latar belakang bagian, menggunakan gradien sebagai ganti gambar, dan mengubah posisi gambar latar belakang.

Misalnya, mengeklik panah tarik-turun memungkinkan Anda memposisikan latar belakang dengan cara berikut:
- Penutup Layar Penuh
- Penutup Layar Penuh – Diperbaiki
- Layar Penuh Berisi
- Layar Penuh Berisi – Tetap
- 100% Lebar Atas
- 100% Lebar Bawah
- Pengulangan Latar Belakang
- Ulangi Horizontal Atas
- Ulangi Horizontal Bawah
- Ulangi Pusat Vertikal
- Posisi Kustom
Memilih opsi Posisi Kustom akan membuka opsi penyesuaian yang lebih detail.

Misalnya, Anda dapat mengubah posisi X atau Y untuk menampilkan bagian tertentu dari gambar Anda. Anda juga dapat mengubah jenis lampiran menjadi tetap atau menggulir, mengatur bagaimana gambar berulang, dan mengubah ukuran latar belakang.
Hasilnya, Anda dapat menyesuaikan setiap area gambar latar belakang Anda untuk mendapatkan tampilan dan nuansa yang sempurna.
Langkah 5. Gelapkan Gambar Latar Belakang Di Tempat Lain di WordPress.
Sekarang setelah Anda mengetahui cara meredupkan gambar latar belakang dengan SeedProd, Anda dapat menggunakan pengetahuan tersebut di bagian lain dari desain web Anda.
Misalnya, Anda dapat menambahkan gambar latar belakang ke baris dan kolom dan menambahkan properti filter untuk meredupkannya, sehingga konten Anda menonjol.

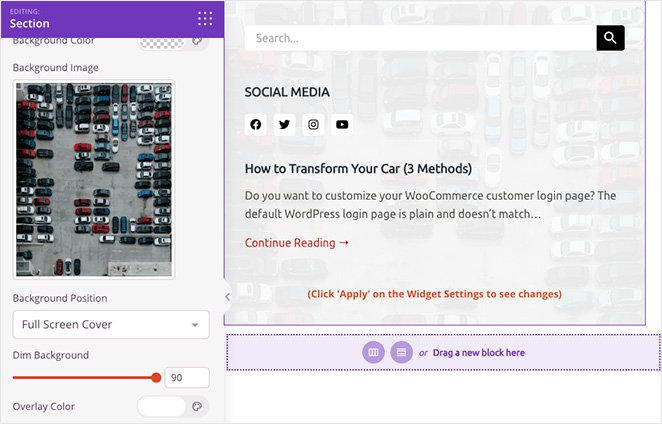
Anda bahkan dapat menyesuaikan sidebar blog Anda dengan gambar latar belakang, sehingga lebih mudah dilihat dibandingkan dengan posting blog Anda. Cukup unggah gambar Anda, sesuaikan pengaturan Anda dengan cepat, dan Anda siap untuk memublikasikannya.

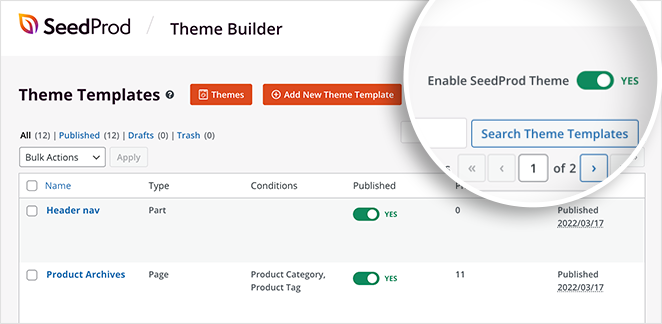
Langkah 6. Publikasikan Perubahan Anda
Agar pengunjung situs web Anda melihat gambar latar belakang baru Anda, Anda harus memastikan bahwa Anda mengaktifkan tema SeedProd kustom Anda. Untuk melakukannya, buka SeedProd »Pembuat Tema dan ubah opsi Aktifkan Tema SeedProd ke posisi "Ya".

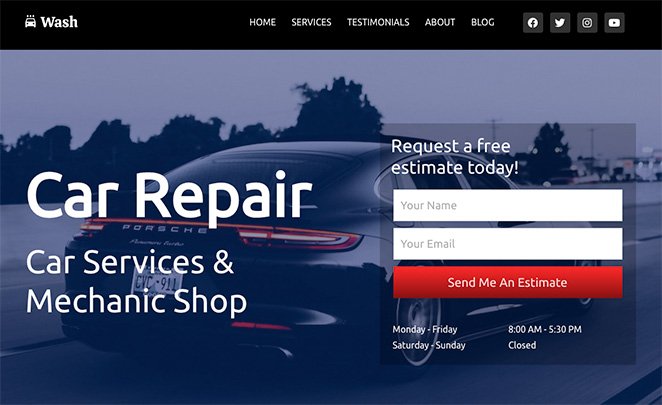
Itu dia! Sekarang Anda dapat melihat pratinjau tema Anda dan melihat overlay latar belakang Anda beraksi.
Berikut adalah contoh gambar latar beranda baru kami:

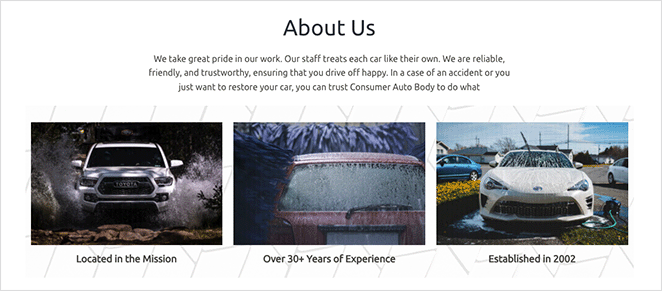
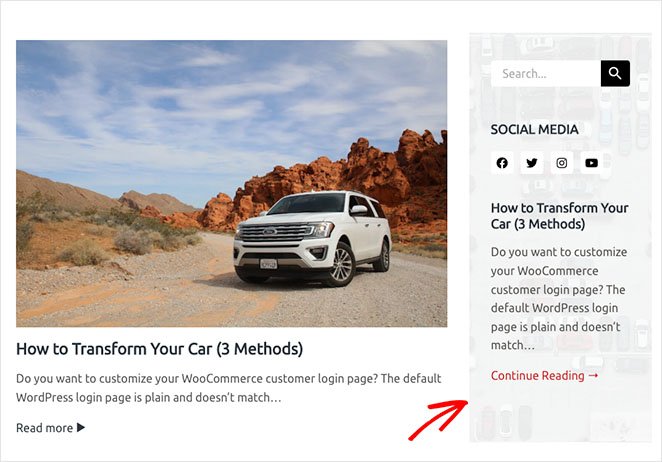
Anda juga dapat melihat bagian "Tentang Kami" dan gambar latar sidebar di bawah ini:


Dalam panduan langkah demi langkah ini, Anda telah mempelajari cara meredupkan gambar latar di WordPress tanpa CSS, HTML, atau pengetahuan pengkodean lainnya.
Berikut adalah beberapa panduan lain yang kami pikir akan membantu Anda:
- Navigasi Halaman Landing Mati: Inilah Alasannya
- Cara Membuat Animasi Teks di WordPress (Langkah Mudah)
- Cara Membuat Pembagi Bagian Mewah untuk Situs WordPress
Siap menyelam dan menyesuaikan situs WordPress Anda tanpa kode?
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.