Cara Menonaktifkan Emoji di WordPress (Langkah demi Langkah)
Diterbitkan: 2023-02-26Apakah Anda ingin menonaktifkan emoji di situs WordPress Anda?
Emoji adalah ikon kecil yang digunakan untuk mengekspresikan perasaan atau emosi. WordPress memuat CSS tambahan dan file JavaScript untuk menambahkan dukungan emoji dan beberapa pengguna mungkin ingin menghapusnya untuk meningkatkan kinerja dan kecepatan.
Pada artikel ini, kami akan menunjukkan cara menonaktifkan emoji dengan mudah di WordPress.

Apa Itu Emoji?
Emoji adalah ikon kecil atau smiley yang digunakan di internet.
Berasal dari Jepang, emoji telah memasuki rangkaian karakter Unicode dan sekarang didukung oleh komputer desktop serta perangkat seluler iOS dan Android.
Fitur emoji pertama kali diperkenalkan di WordPress 4.2 dan alasan utama penambahan fitur ini adalah untuk menambahkan dukungan asli untuk kumpulan karakter bahasa Cina, Jepang, dan Korea.

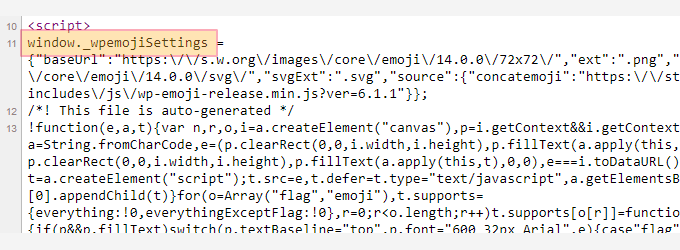
Secara default, WordPress memuat file JavaScript tambahan dan beberapa CSS untuk menambahkan dukungan emoji.
Anda dapat melihatnya dengan melihat kode sumber situs web Anda atau dengan menggunakan alat Inspeksi.

Namun, beberapa pemilik situs mungkin ingin menonaktifkan dukungan emoji tambahan ini untuk meningkatkan kecepatan dan kinerja WordPress dengan tidak mengunduh kode dan skrip tambahan.
Catatan: Saat kami mengatakan menonaktifkan Emoji di WordPress, yang kami maksud adalah menonaktifkan pemeriksaan dan skrip tambahan yang digunakan oleh WordPress untuk menangani Emoji. Anda masih dapat menggunakan Emoji di situs Anda, dan browser yang mendukungnya masih dapat menampilkannya.
Karena itu, mari kita lihat cara menonaktifkan dukungan Emoji dengan mudah di WordPress.
- Metode 1. Menonaktifkan Emoji di WordPress Menggunakan Kode
- Metode 2. Nonaktifkan Emoji di WordPress Menggunakan Plugin
Metode 1. Menonaktifkan Emoji di WordPress Menggunakan Kode
Untuk metode ini, kami akan menggunakan cuplikan kode khusus untuk menonaktifkan dukungan emoji di WordPress.
Anda dapat menambahkan cuplikan kode ini ke file functions.php tema WordPress Anda atau plugin khusus situs. Namun, kesalahan kecil pada kode dapat dengan mudah merusak situs web Anda dan membuatnya tidak dapat diakses.
Untuk menghindari ini, kami sarankan menggunakan WPCode. Ini adalah plugin cuplikan kode terbaik untuk WordPress dan menawarkan cara teraman untuk menambahkan kode khusus ke situs Anda tanpa merusaknya.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode. Untuk instruksi lebih lanjut, lihat panduan kami tentang cara memasang plugin WordPress.
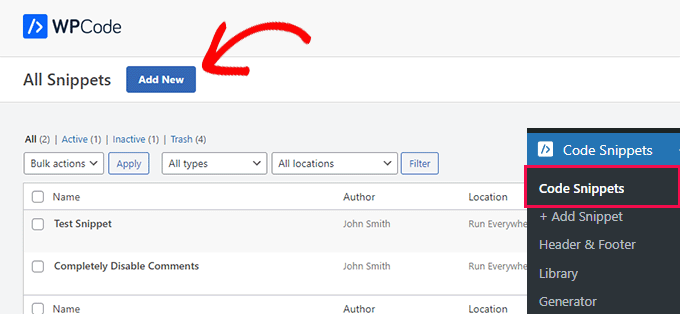
Setelah aktivasi, cukup buka halaman Cuplikan Kode »Semua Cuplikan dari dasbor admin WordPress.
Dari sini, Anda perlu mengklik tombol 'Tambah Baru' di bagian atas.

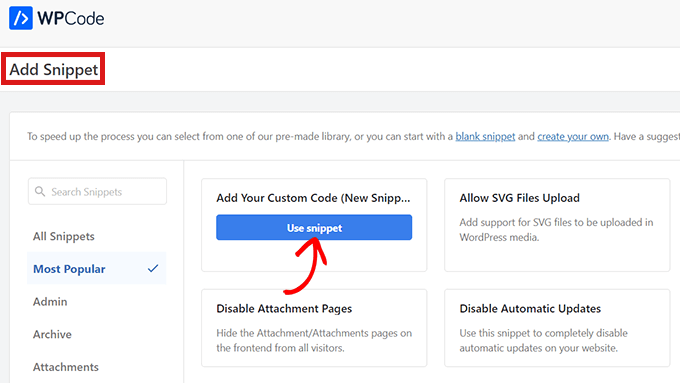
Ini akan membawa Anda ke halaman 'Tambahkan Cuplikan'.
Dari sini, arahkan mouse Anda ke opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' lalu klik tombol 'Gunakan cuplikan'.

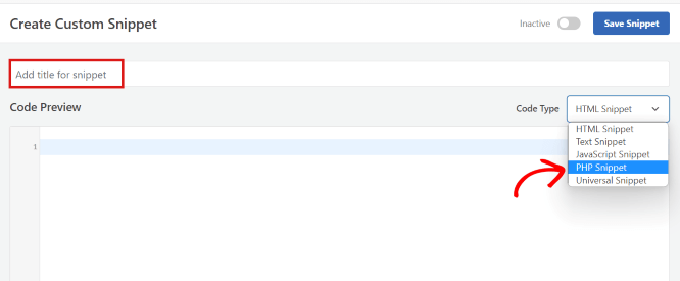
Ini akan membawa Anda ke halaman 'Buat Cuplikan Kustom'. Anda dapat memulai dengan mengetikkan nama untuk potongan kode Anda. Itu bisa apa saja yang Anda suka.
Setelah itu, Anda perlu memilih 'PHP Snippet' sebagai 'Code Type' dari menu drop-down yang ada di pojok kanan.


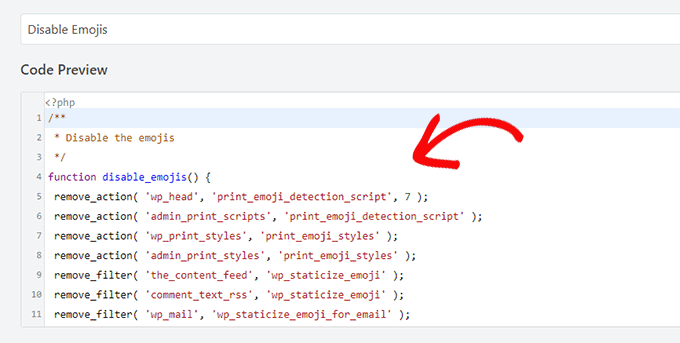
Sekarang yang perlu Anda lakukan hanyalah menyalin dan menempelkan kode berikut di kotak 'Pratinjau Kode'.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

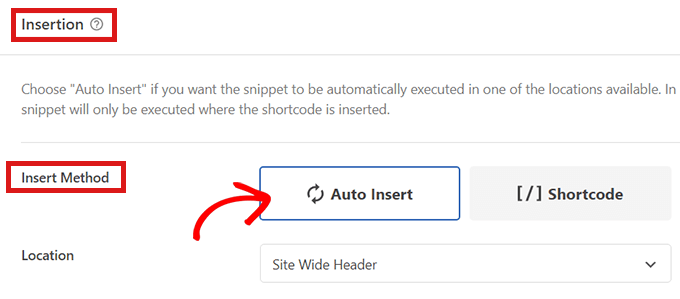
Setelah itu, gulir ke bawah ke bagian 'Penyisipan' untuk memilih metode penyisipan kode Anda.
Cukup pilih mode 'Masukkan Otomatis' sehingga kode dapat dijalankan secara otomatis di situs Anda setelah aktivasi.

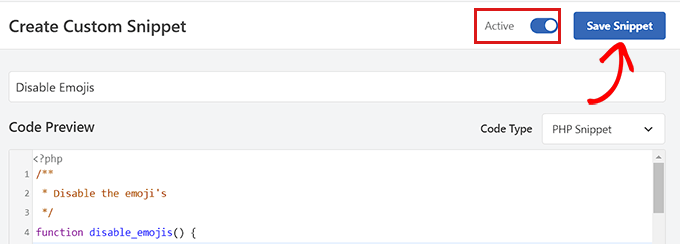
Sekarang kembali ke bagian atas halaman dan alihkan tombol di sebelah kanan dari 'Nonaktif' ke 'Aktif'.
Terakhir, klik tombol 'Simpan Cuplikan' untuk menyimpan cuplikan kode khusus Anda.

Itu saja, Anda telah berhasil menonaktifkan emoji di WordPress.
Metode 2. Nonaktifkan Emoji di WordPress Menggunakan Plugin
Untuk metode ini, kami akan menggunakan plugin untuk menonaktifkan Emoji di WordPress.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Disable Emojis. Lihat panduan kami tentang cara menginstal plugin WordPress untuk instruksi lebih lanjut.
Plugin berfungsi di luar kotak dan tidak ada pengaturan untuk Anda konfigurasikan.
Setelah aktivasi, itu akan secara otomatis menonaktifkan dukungan emoji dari situs WordPress Anda.
Kami harap artikel ini membantu Anda mempelajari cara menonaktifkan Emoji di situs WordPress Anda. Anda mungkin juga ingin membaca panduan kami tentang cara membuat umpan Facebook khusus di WordPress dan artikel kami tentang cara menambahkan pemberitahuan push web ke situs WordPress Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
