Cara Menampilkan Gambar di WordPress dengan Elementor: Cara Kreatif
Diterbitkan: 2023-03-07Bukan rahasia lagi bahwa gambar adalah komponen penting dari situs web mana pun. Ini meningkatkan daya tarik visual situs web serta keterlibatan. Di WordPress, memasukkan gambar ke dalam posting dan halaman Anda cukup mudah.
Salah satu cara menampilkan gambar adalah dengan menambahkan media di Editor Klasik. Cara lain adalah menggunakan blok Gambar di editor Gutenberg. Dalam kedua kasus, gaya ditentukan sebelumnya dalam tema.
Namun, Elementor memberikan fleksibilitas dalam menampilkan gambar di WordPress. Ini menawarkan berbagai cara kreatif untuk menampilkan gambar di situs web Anda. Lebih penting lagi, setiap elemen gambar dapat disesuaikan secara individual.
Menggunakan elemen seperti Image Boxes , Image Gallerys , Image Masking
Anda dapat membuat bagian gambar yang tampak menakjubkan.
Dengan sedikit kreativitas dan perhatian terhadap detail, Anda dapat membuat situs web Anda menonjol dari keramaian menggunakan elemen tersebut.
Artikel ini akan memandu Anda tentang cara menampilkan gambar di WordPress dengan Elementor untuk merancang antarmuka yang intuitif dan ramah pengguna untuk menampilkan gambar di situs web Anda.
Mengapa gambar penting untuk konten web Anda
Saat kita melihat sebuah gambar, otak manusia secara otomatis mulai menganalisis dan mengkategorikan informasi visual yang diterimanya, tanpa usaha sadar. Proses ini membuat konten lebih mudah diingat dan diingat.
Selain itu, gambar dapat membuat konten Anda lebih menarik dan menarik bagi pengunjung dengan meningkatkan daya tarik visual situs web.
Berikut adalah beberapa alasan mengapa gambar penting untuk konten web:
- Menarik perhatian dengan mudah: Gambar dapat digunakan untuk menarik perhatian pengunjung dan menarik mereka ke dalam konten Anda. Ini sangat penting untuk situs web yang bertujuan untuk menjual produk atau layanan.
- Sampaikan informasi dengan cepat: Terkadang, sebuah gambar dapat mengkomunikasikan informasi lebih cepat dan lebih efektif daripada teks. Misalnya, infografis dapat menyampaikan informasi yang rumit secara sederhana.
- Menghancurkan kemonotonan: Blok teks yang besar bisa membosankan dan monoton untuk dibaca. Gambar dapat membantu memecah teks panjang dan mengembalikan perhatian ke konten Anda.
- Meninggalkan bekas yang bertahan lama pada ingatan: Otak manusia dapat memproses informasi visual jauh lebih cepat daripada informasi teks atau verbal dan dapat menyimpannya untuk jangka waktu yang lama.
- Jadikan konten Anda lebih mudah dibagikan: Platform media sosial seperti Facebook dan Instagram sangat visual, dan foto seringkali lebih mudah dibagikan daripada teks saja. Dengan menyertakan gambar berkualitas tinggi di situs web Anda, Anda dapat memperbesar kemungkinan pengunjung membagikan konten Anda di media sosial.
- Kesadaran merek: Gambar dapat membantu meningkatkan merek Anda dengan menampilkan logo Anda atau elemen visual lainnya yang terkait dengan merek Anda.
Bagaimana cara menambahkan gambar di WordPress (Metode dasar)
Cara paling mendasar untuk menampilkan gambar di WordPress adalah dengan menambahkan gambar ke perpustakaan media dan menampilkannya dengan gaya default.
Untuk menambahkan gambar ke perpustakaan media WordPress:
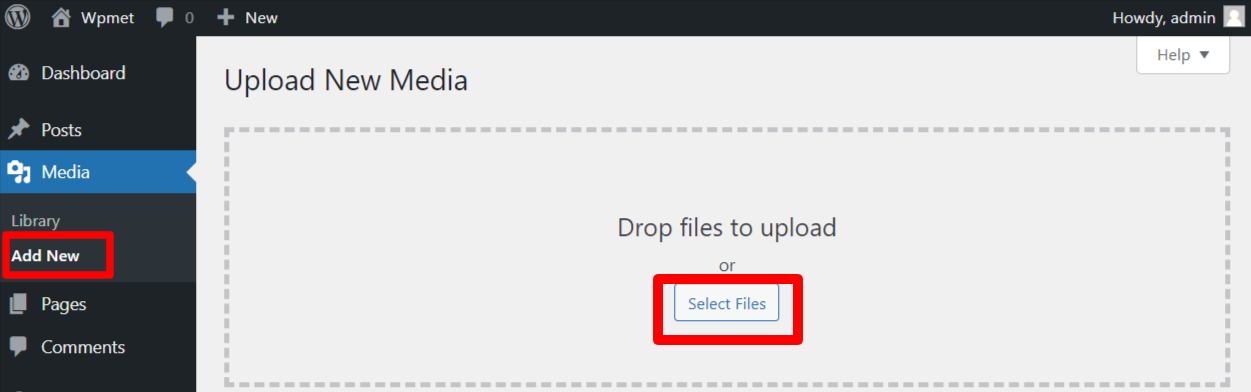
Masuk ke WordPress Anda, buka Media > Add New , dan pilih gambar dari komputer Anda untuk diunggah ke perpustakaan media.

Sekarang, menampilkan gambar di WordPress bergantung pada editor default mana yang Anda gunakan.
Editor Gutenberg:
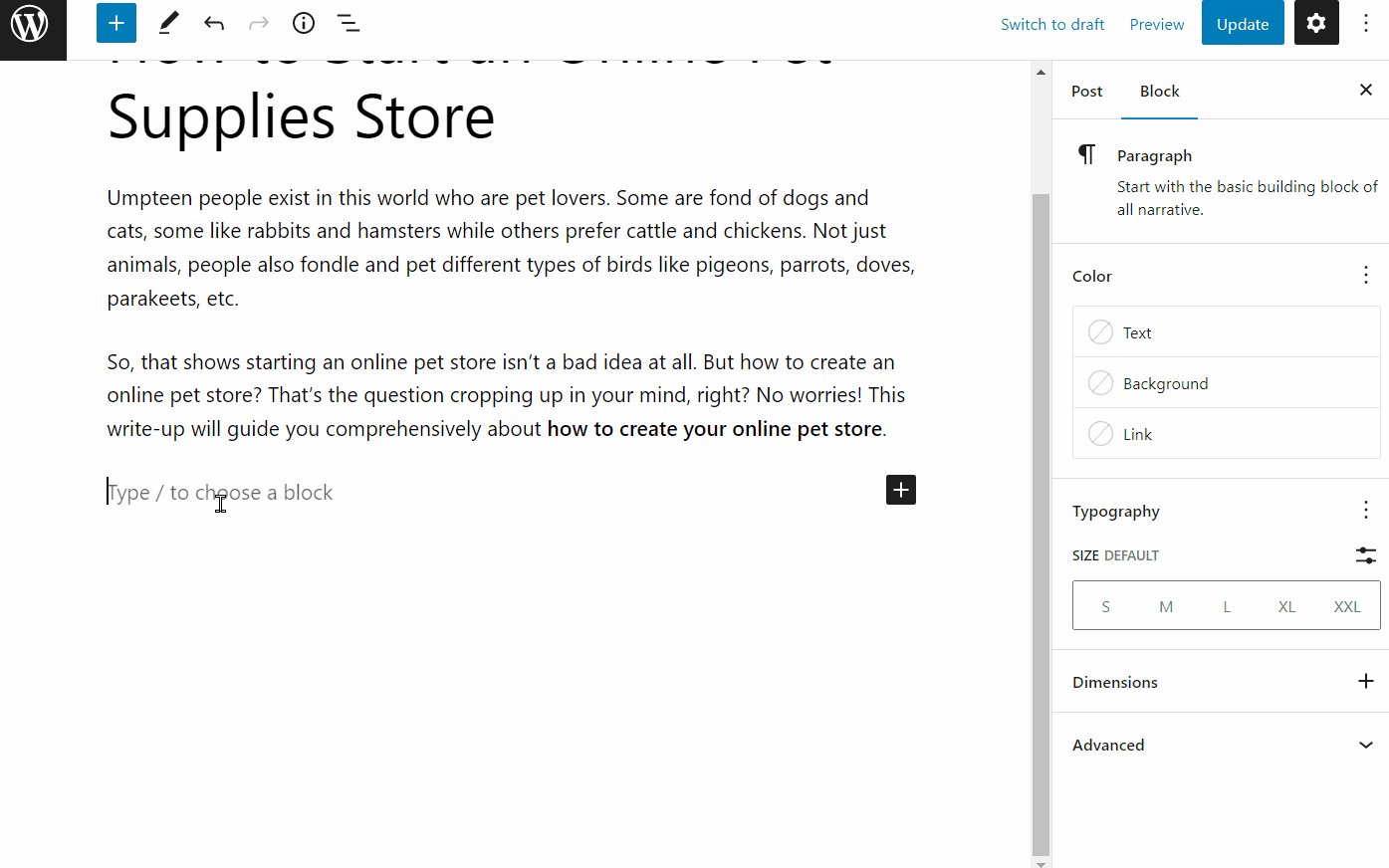
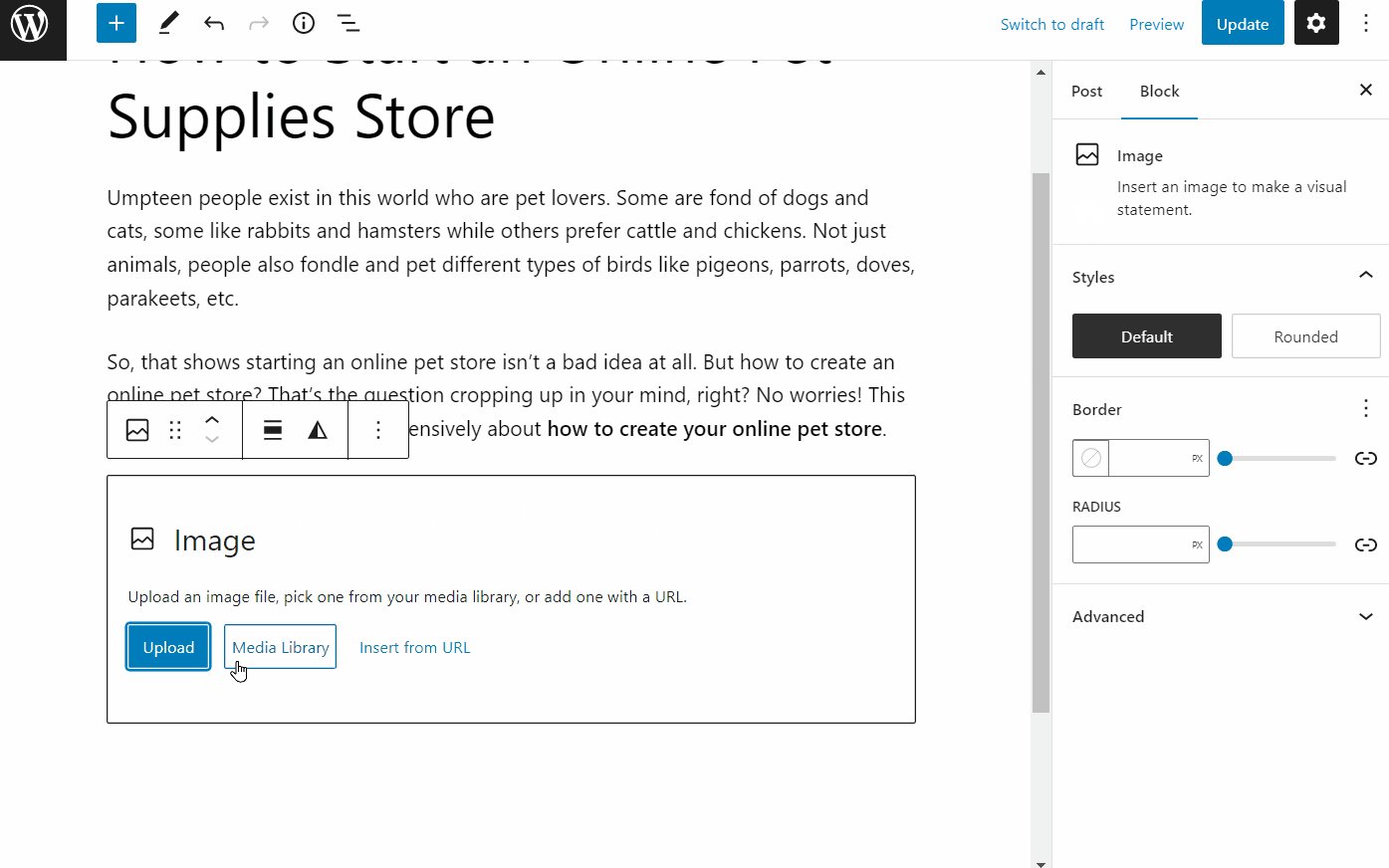
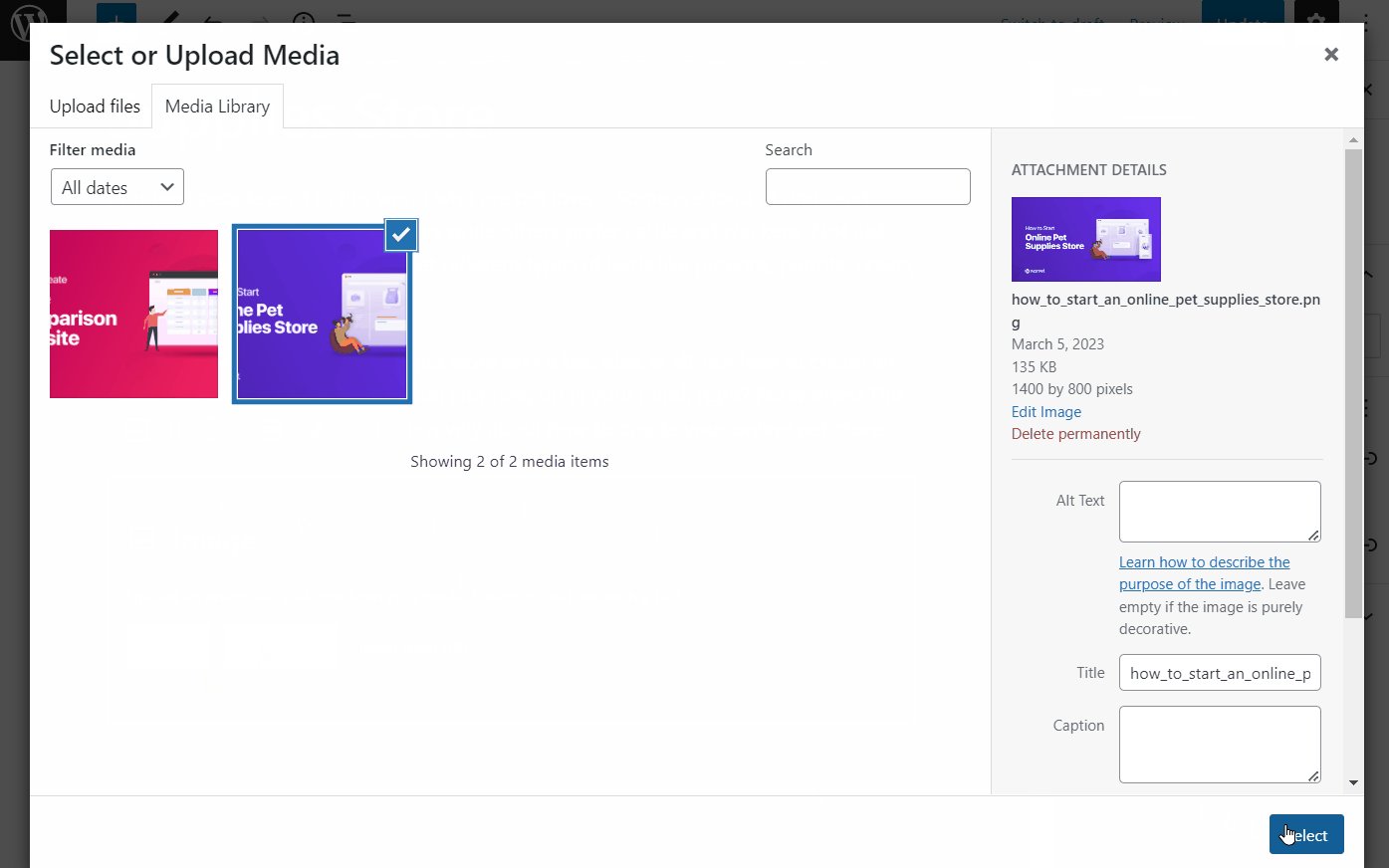
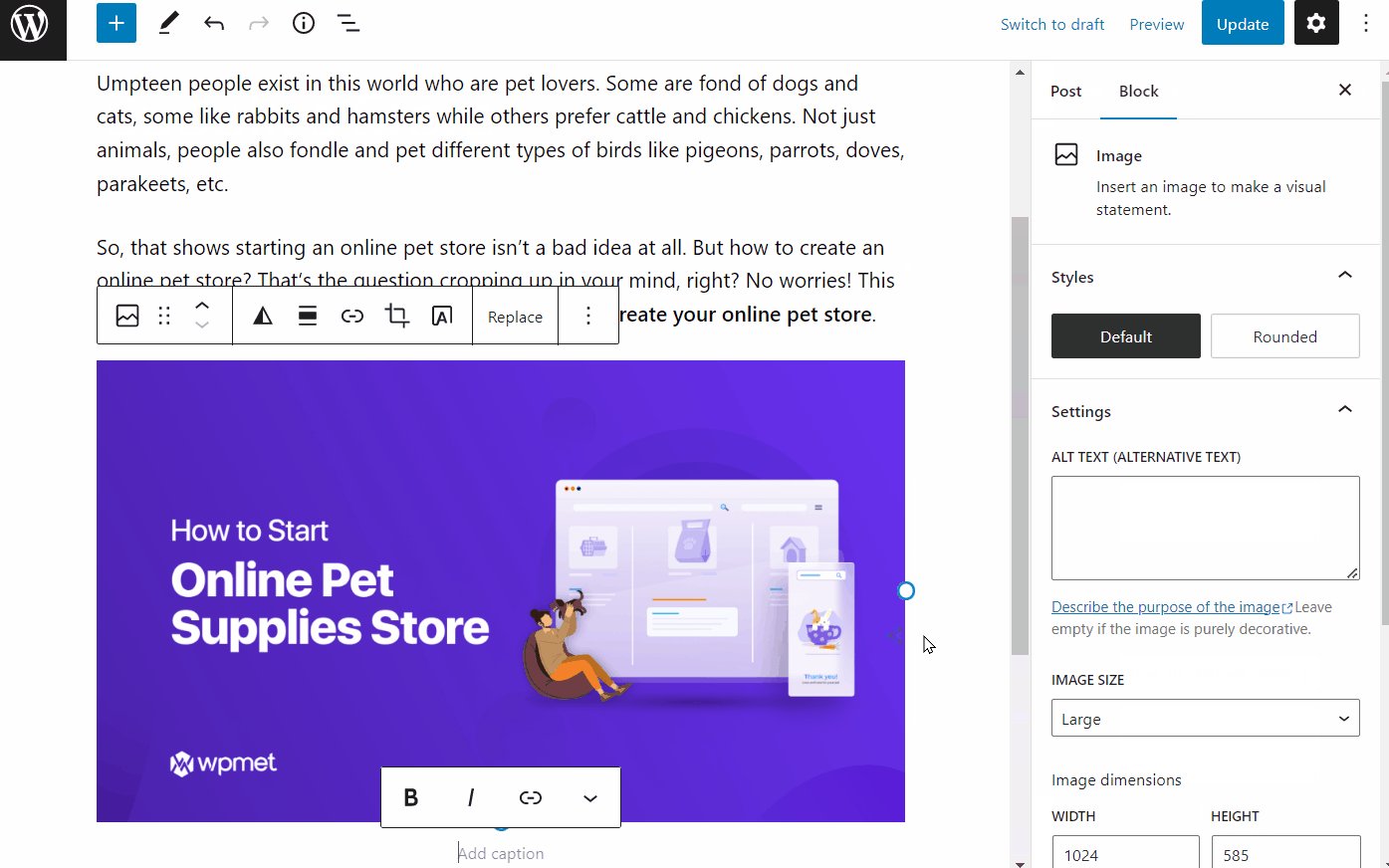
Di editor blok Gutenberg alias default WordPress, Anda dapat menampilkan gambar menggunakan blok gambar. Untuk itu, buka editor dan tambahkan blok gambar pada posisi yang diinginkan untuk menampilkan gambar. Kemudian unggah atau pilih gambar dari perpustakaan media.

Editor Klasik:
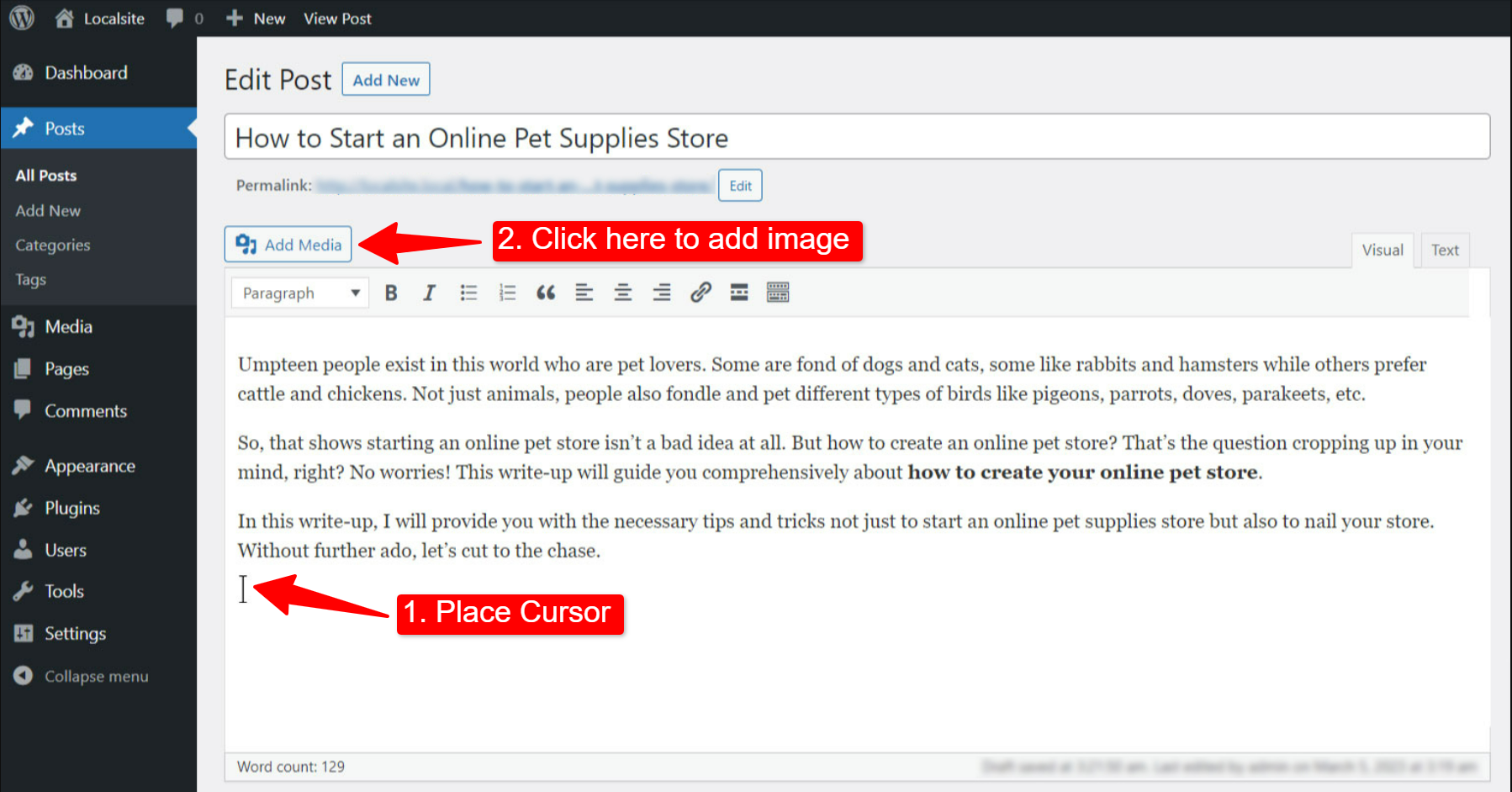
Jika Anda menggunakan editor klasik lama, buka halaman atau postingan di editor, lalu tempatkan kursor mouse di postingan/halaman, tempat Anda ingin menampilkan gambar. Setelah itu klik tombol Add Media dan pilih gambar dari perpustakaan media.

Cara menampilkan gambar di WordPress menggunakan Elementor (Metode lanjutan)
Sekarang jika Anda menginginkan cara yang lebih canggih untuk menampilkan visual, Anda dapat beralih ke pembuat halaman Elementor. Dengan Elementor Anda dapat menggunakan widget gambar untuk menampilkan gambar situs web secara kreatif.
Mengambil hal-hal ke tingkat berikutnya, addon ElementKit Elementor hadir dengan banyak widget yang memungkinkan Anda menampilkan gambar dengan gaya dengan fitur yang paling dapat disesuaikan. ElementsKit hadir dengan widget seperti Elementor Image Box, Image Gallery, Image Swap, dan sebagainya. Widget ini memberi Anda beragam pilihan untuk memamerkan gambar dengan penuh gaya.
Berikut adalah demonstrasi bagaimana Anda dapat memanfaatkan widget tersebut untuk menampilkan gambar di WordPress dan membuat situs Anda lebih hidup.
Instal ElementsKit
Untuk menggunakan fitur gambar lanjutan, Anda perlu menginstal plugin ElementsKit Lite dan ElementsKit Pro di situs WordPress Anda.
Berikut adalah dokumentasi untuk menginstal plugin ElementsKit
Setelah menginstal plugin, Anda dapat melanjutkan dengan widget untuk menampilkan gambar di WordPress.
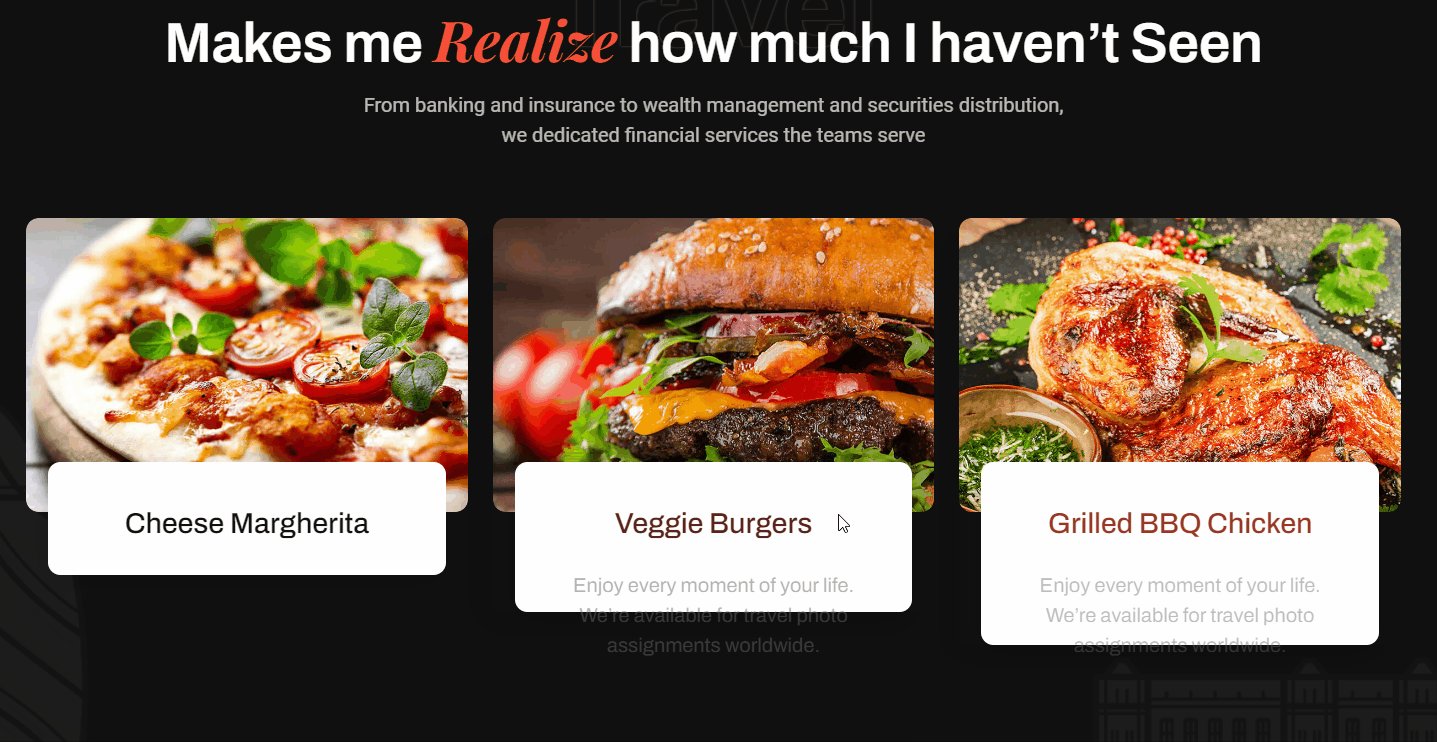
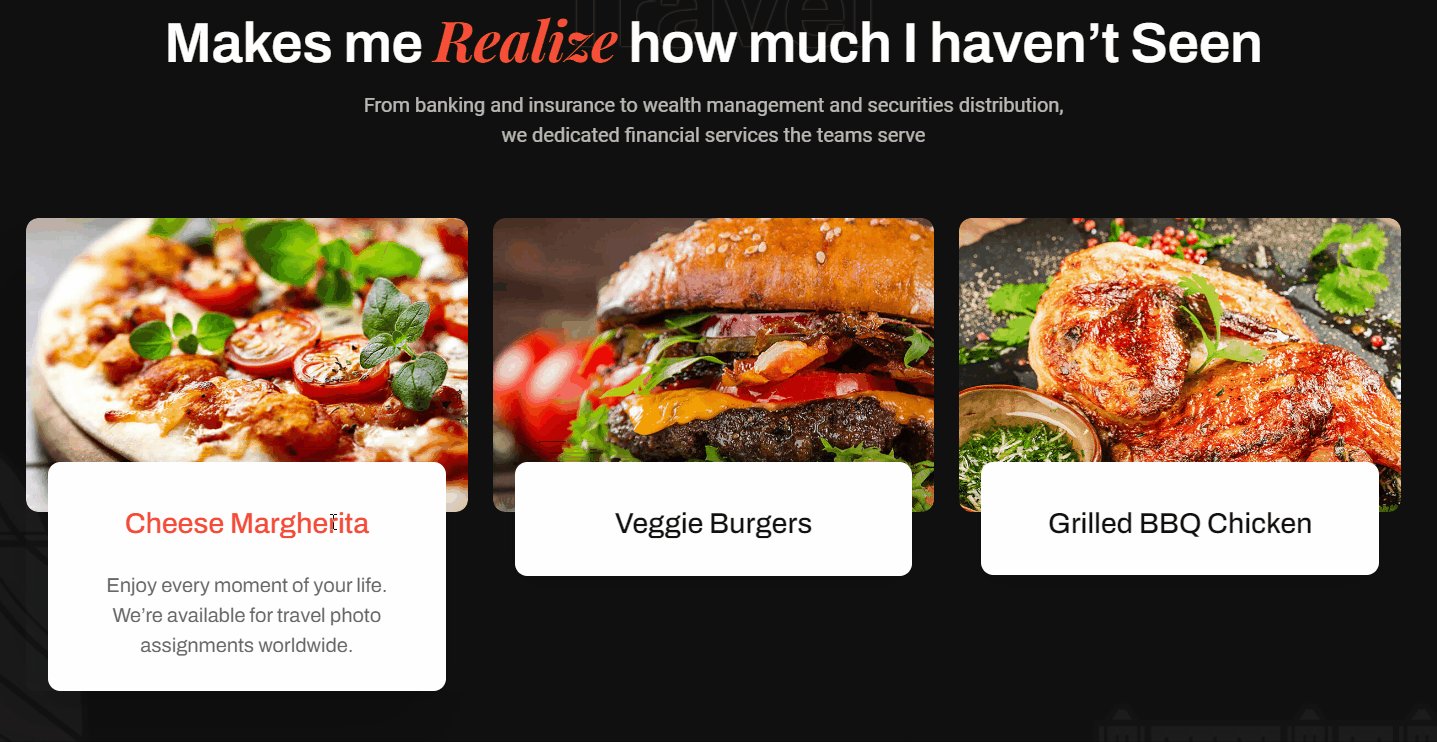
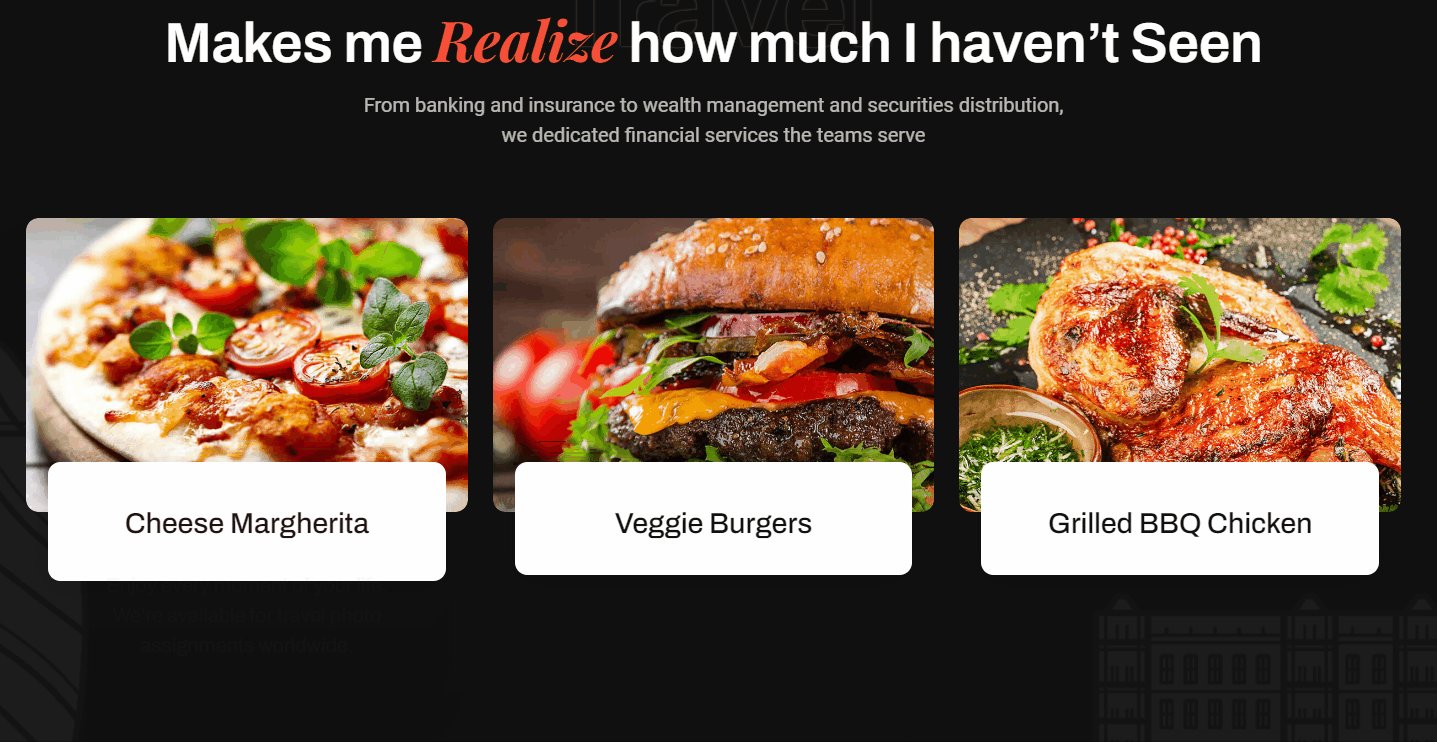
Metode 1: Tampilkan gambar dalam Kotak Gambar bergaya
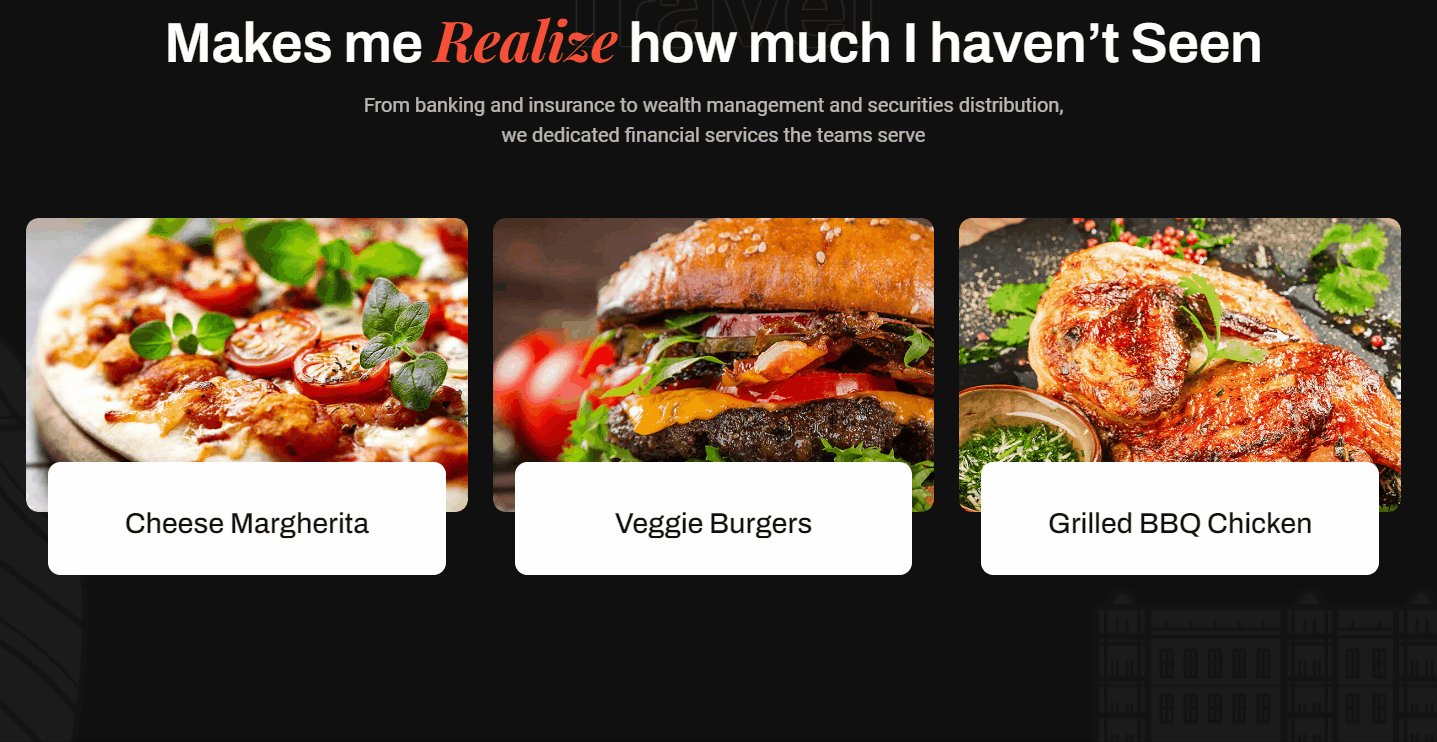
Menggunakan widget ElementsKit Image Box, Anda dapat menyorot bagian dengan kombinasi gambar dan teks. Ini memungkinkan Anda menampilkan gambar dengan teks seperti judul dan deskripsi. Gaya ini sering digunakan untuk menonjolkan produk, layanan, atau fitur unggulan.
Untuk menggunakan fitur ini: aktifkan widget Kotak Gambar dari ElementsKit > Widget
Berikut ini cara menggunakan widget ElementsKit Image Box untuk Elementor:
Gambar
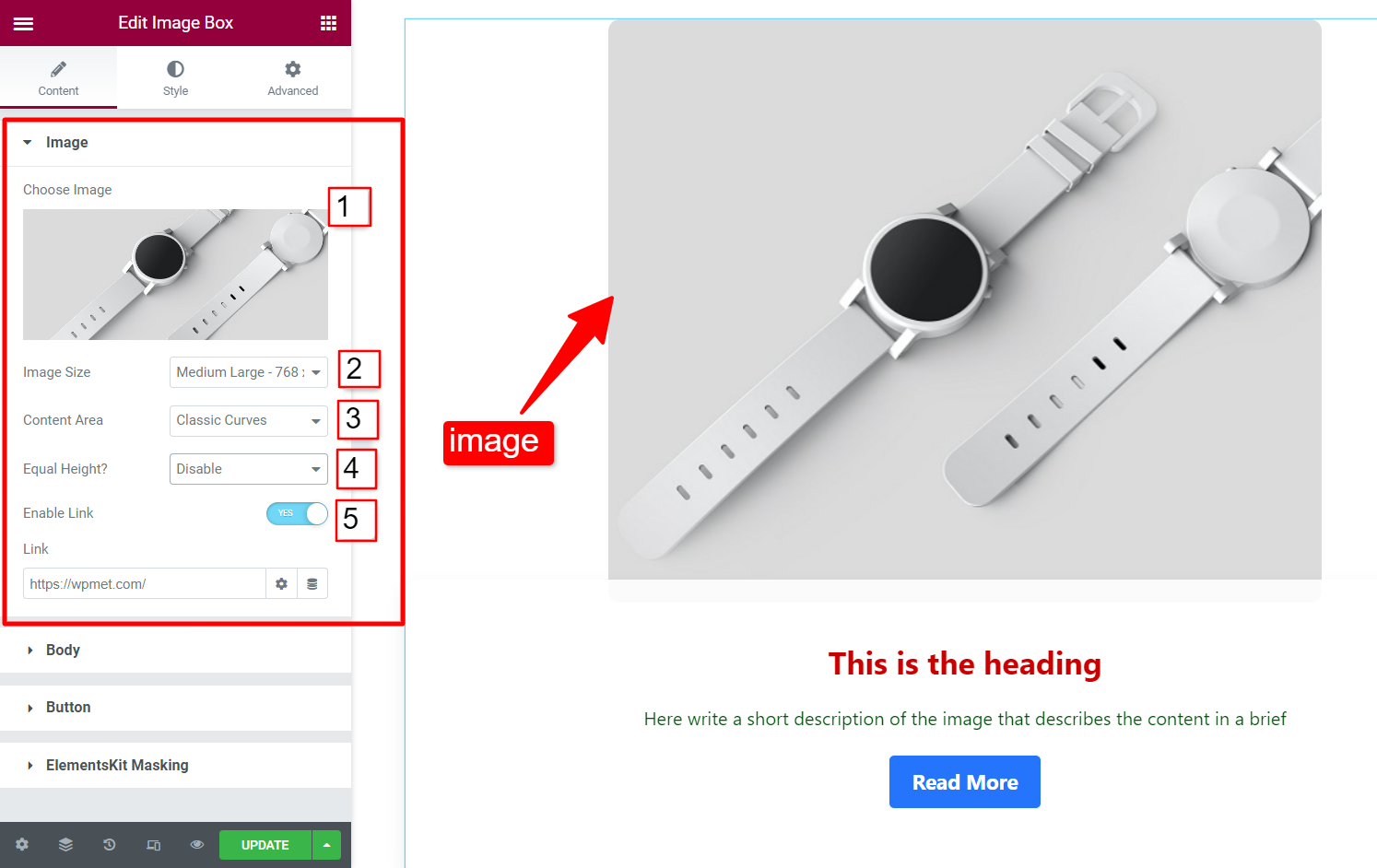
Di bagian gambar, Anda dapat menyesuaikan gambar dan tampilannya.
- Pilih Gambar: Pilih gambar dari perpustakaan media atau unggah satu.
- Ukuran Gambar: Mengatur ukuran gambar.
- Area Konten: Anda dapat memilih gaya area konten dari opsi yang diberikan.
- Ketinggian yang Sama: Mengaktifkan atau menonaktifkan ketinggian yang sama untuk area gambar dan konten.
- Aktifkan Tautan: Anda dapat menggunakan gambar sebagai bagian jangkar dengan mengaktifkan tautan. Saat diaktifkan, tambahkan tautan ke gambar.

Tubuh
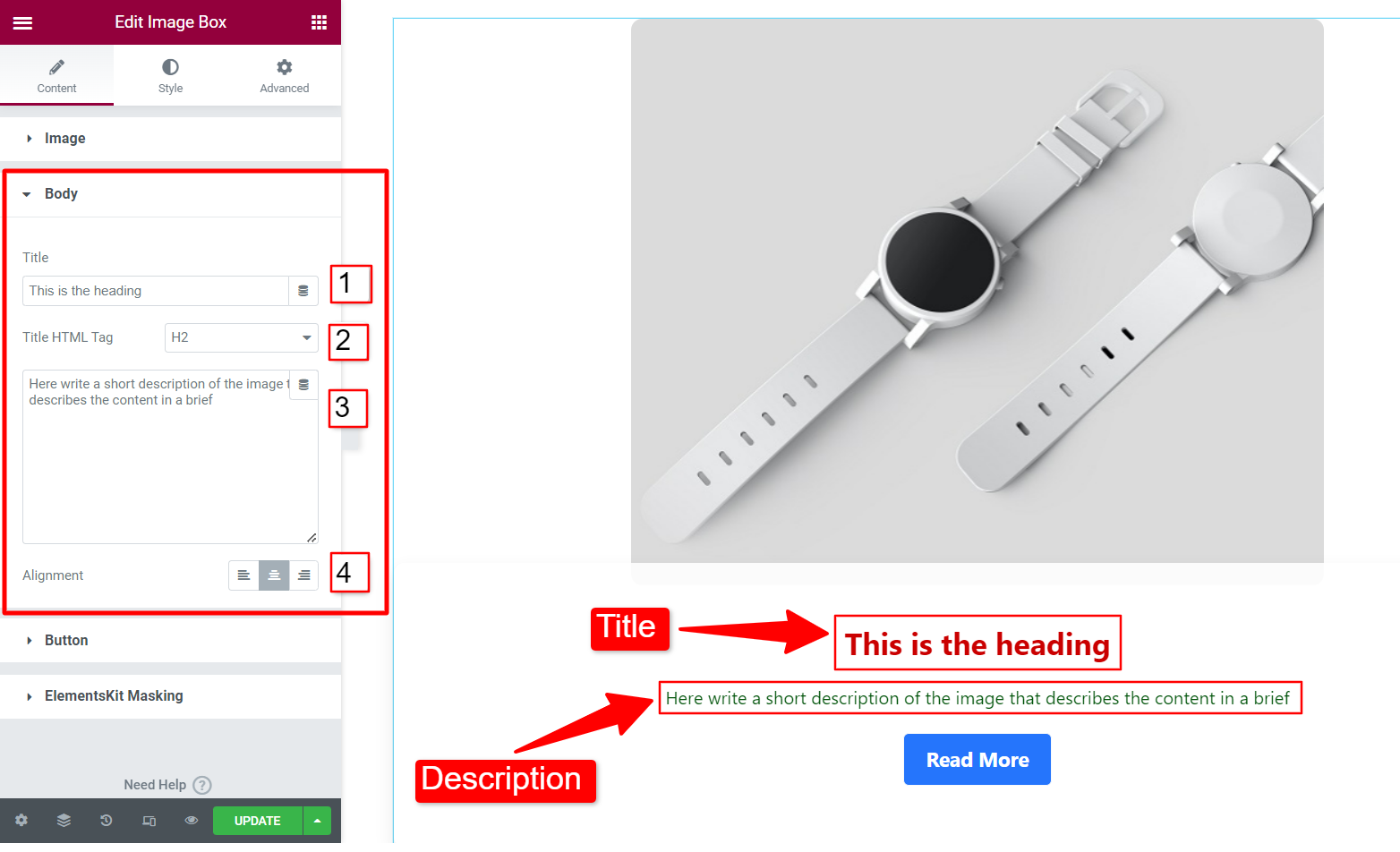
Di bagian badan, Anda dapat menambahkan semua teks ke kotak gambar Elementor. Ini termasuk tajuk, deskripsi, tag HTML judul, dan perataan teks.
- Judul: Tambahkan teks judul di bidang ini.
- Tag Judul HTML: Pilih tag HTML mana yang Anda inginkan untuk heading (H1, H2, H3, div, span, paragraf, dll.)
- Deskripsi: Di bidang ini tambahkan deskripsi singkat tentang konten.
- Perataan: Mengatur perataan teks untuk gambar, judul, deskripsi, dan tombol.

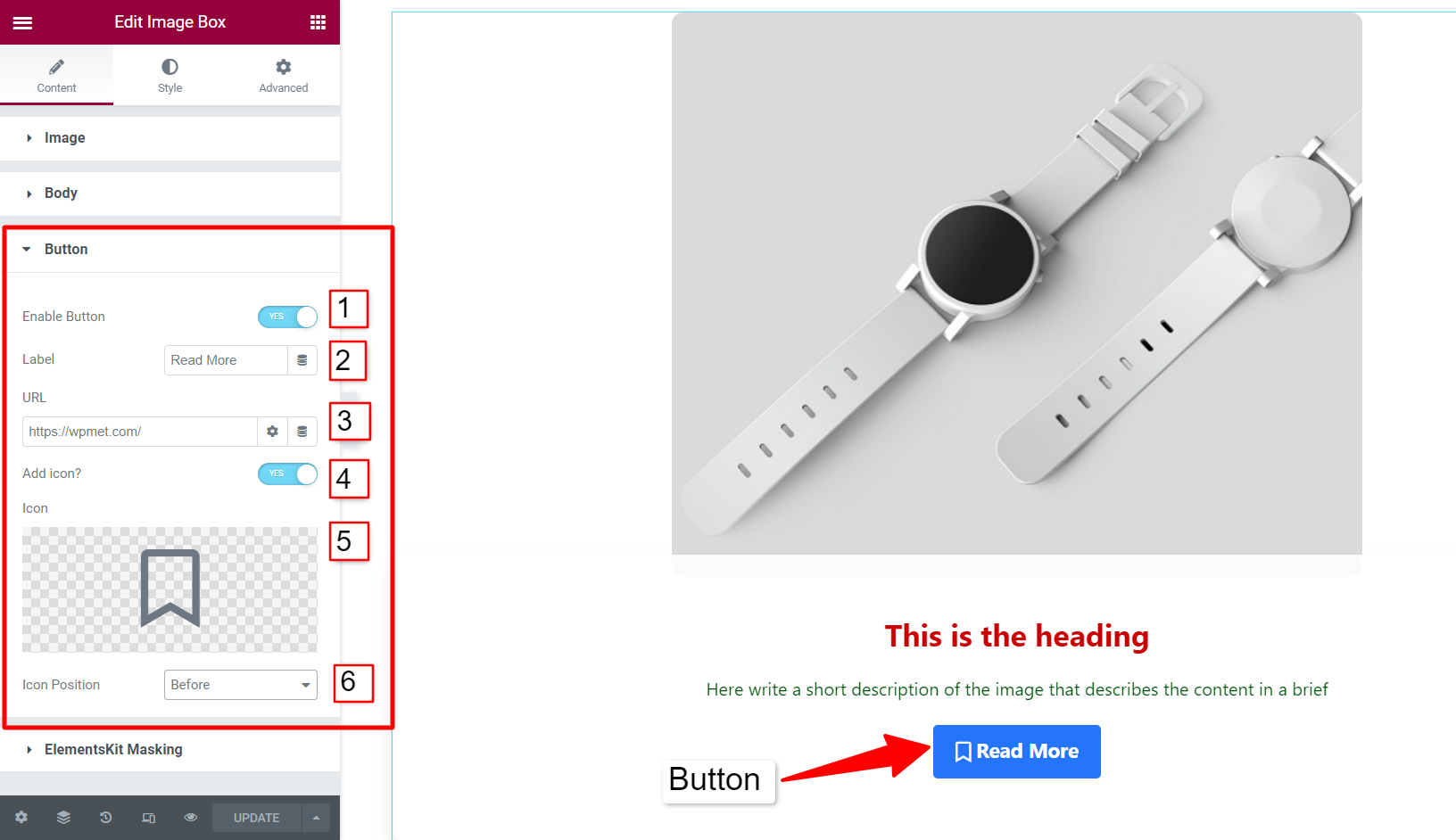
Tombol
Anda memiliki opsi untuk menambahkan tombol CTA pada kotak gambar Elementor. Untuk itu,
- Aktifkan Tombol: Untuk menambahkan tombol pada kotak gambar, aktifkan opsi ini.
- Label: Tambahkan label tombol (teks) yang menunjukkan tujuan CTA.
- URL: Masukkan tautan halaman yang ingin Anda alihkan pengunjung setelah mereka mengklik.
- Tambahkan Ikon: Jika Anda ingin menampilkan ikon dengan label tombol, aktifkan fitur ini.
- Ikon: Pilih ikon dari pustaka ikon Elementor.
- Posisi Ikon: Pilih apakah ikon akan berada sebelum atau sesudah teks tombol.

Selanjutnya, di bawah tab gaya, Anda dapat menyesuaikan tampilan kotak gambar Elementor termasuk warna, latar belakang, tipografi, dan sebagainya.
Di bagian Kurva Klasik , Anda dapat menyesuaikan lebar dan margin area konten. Kemudian gaya gambar dengan mengubah padding dan opacity.
Selain itu, Anda dapat menyesuaikan tampilan judul dan deskripsi teks dengan mengubah warna, tipografi, warna latar belakang, dan sebagainya. Selanjutnya, sesuaikan gaya tombol dan ikonnya dengan atributnya.

Tonton videonya untuk mendapatkan pengetahuan lebih detail tentang widget ElementsKit Image Box.
Metode 2: Tampilkan dua gambar dengan animasi swap
Tukar gambar adalah cara penuh gaya untuk menampilkan dua gambar alternatif di satu tempat yang bertukar saat pengunjung mengarahkan kursor atau mengeklik gambar. Widget ElementsKit Image Swap hadir dengan beberapa lusinan efek menakjubkan yang membuat situs web Anda semakin menarik secara visual.
Anda dapat menggunakan fitur ini seperti menggunakan gambar pertama sebagai gambar sampul yang menarik perhatian dan gambar kedua untuk memberikan informasi yang diperlukan.
Untuk menggunakan fitur ini: aktifkan widget Image Swap dari ElementsKit > Widget
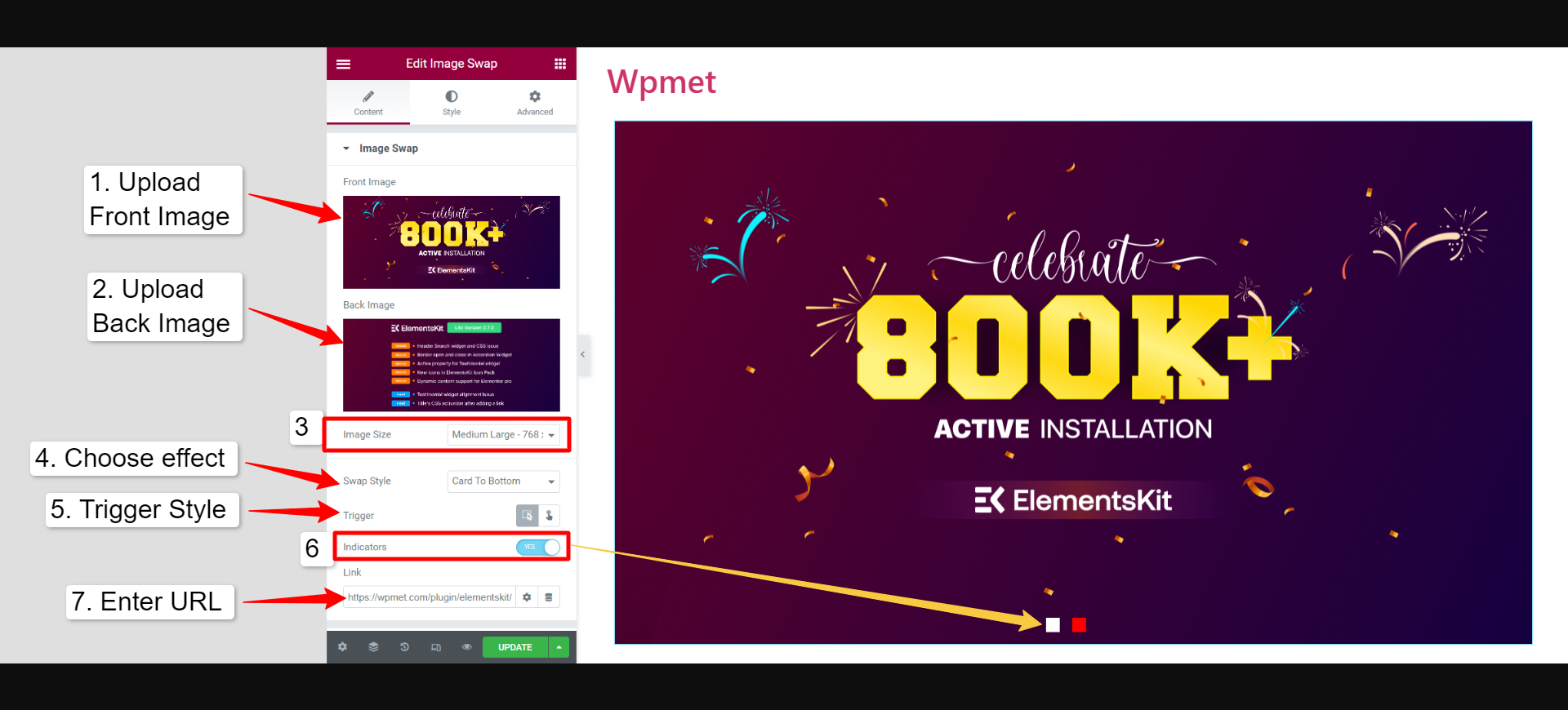
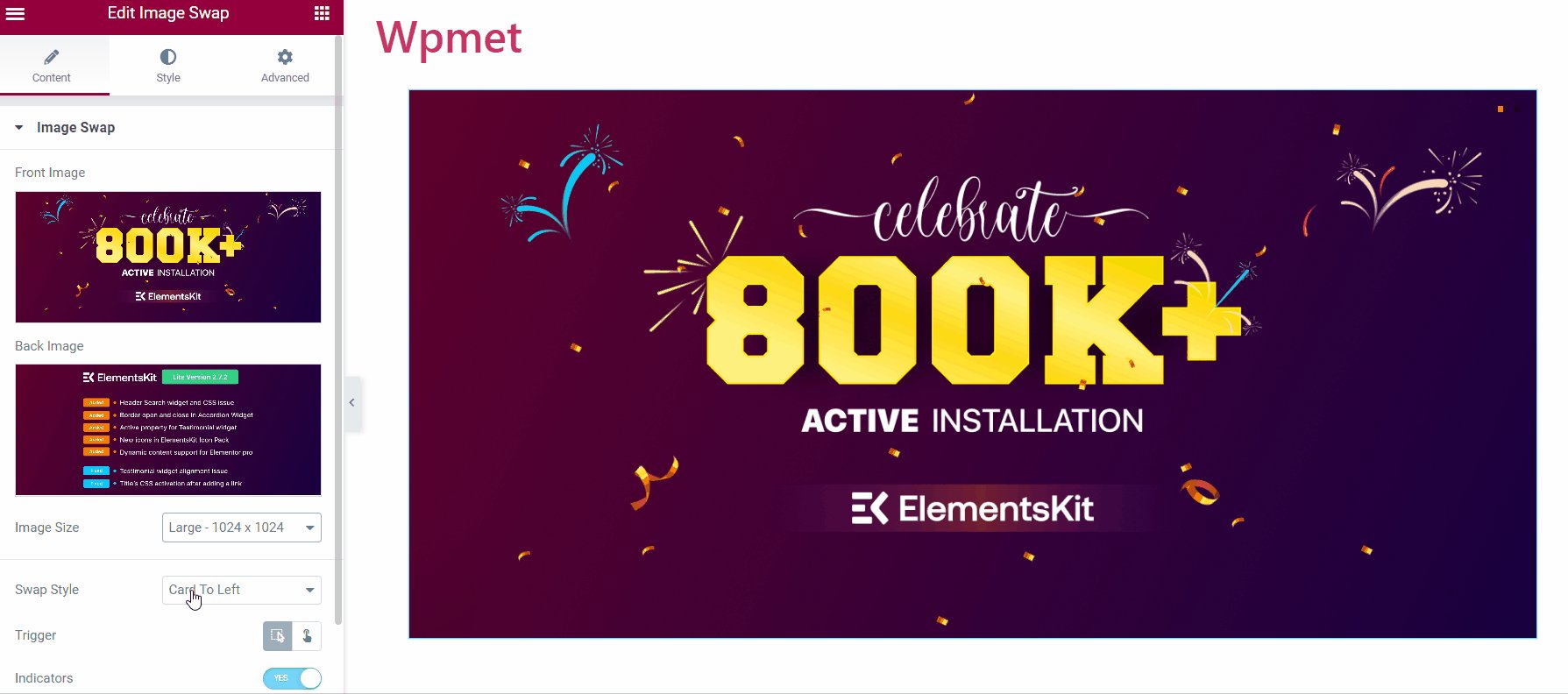
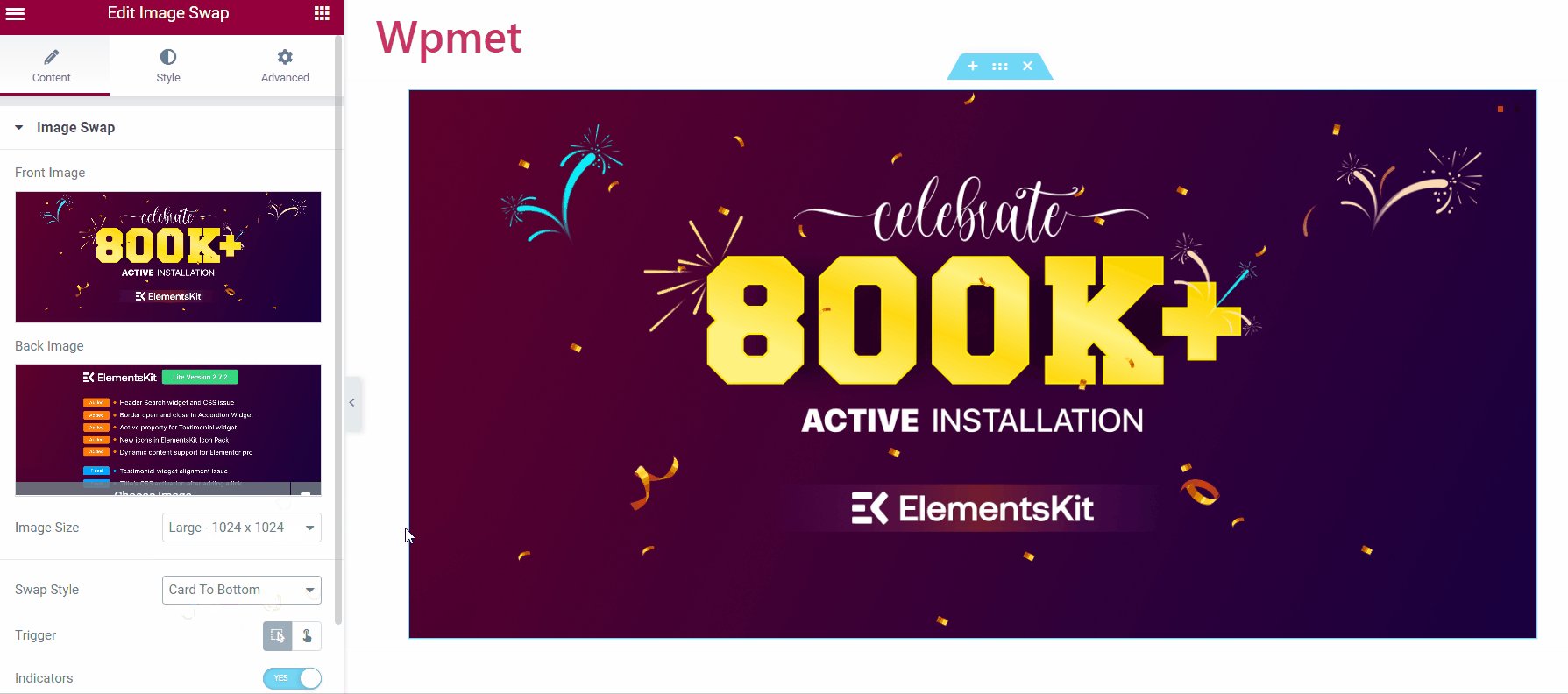
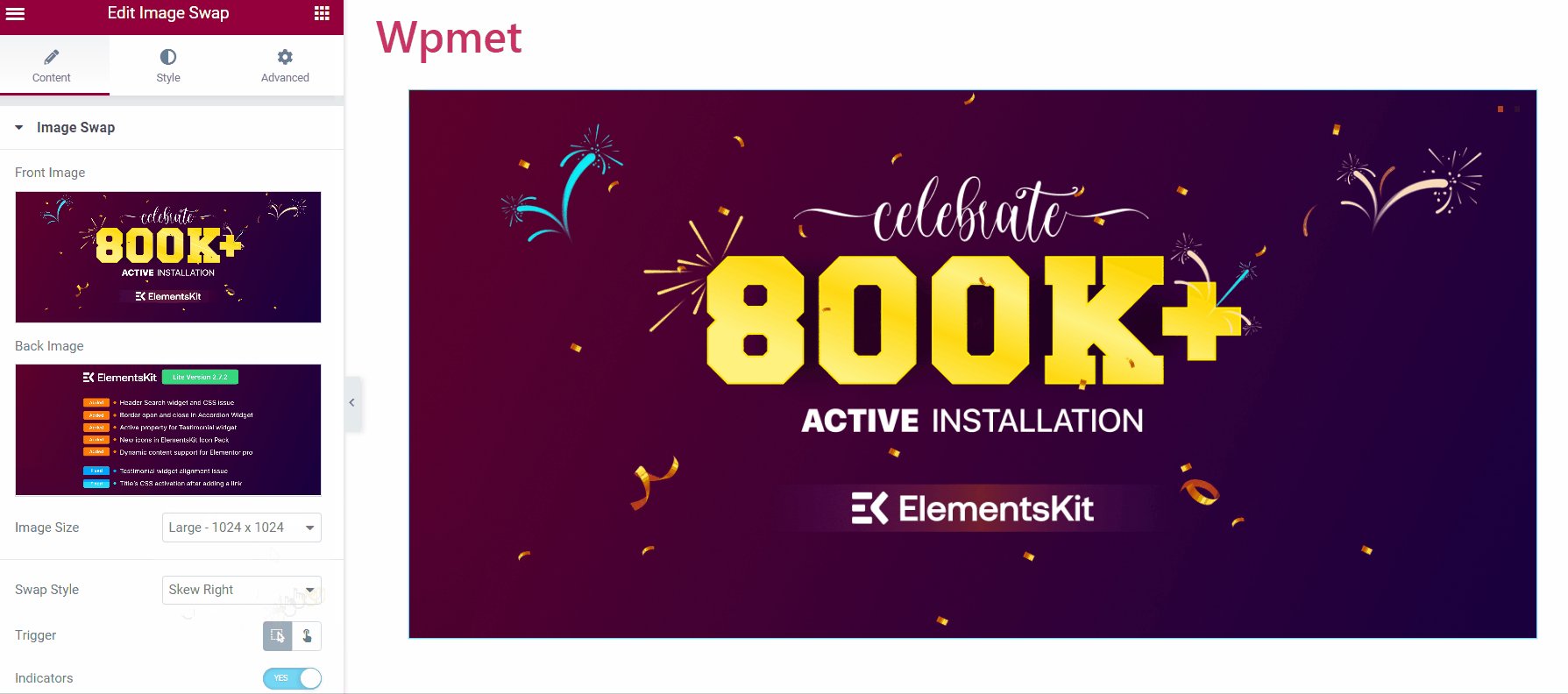
Berikut ini cara menggunakan widget ElementsKit Image Swap untuk Elementor:

- Gambar Depan: Ini adalah gambar yang muncul secara default saat halaman dimuat di browser web.
- Gambar Belakang : Ini adalah gambar yang muncul saat tindakan dilakukan yaitu pengunjung mengarahkan kursor atau mengklik gambar tersebut.
- Ukuran Gambar: Mengatur ukuran gambar untuk kedua gambar.
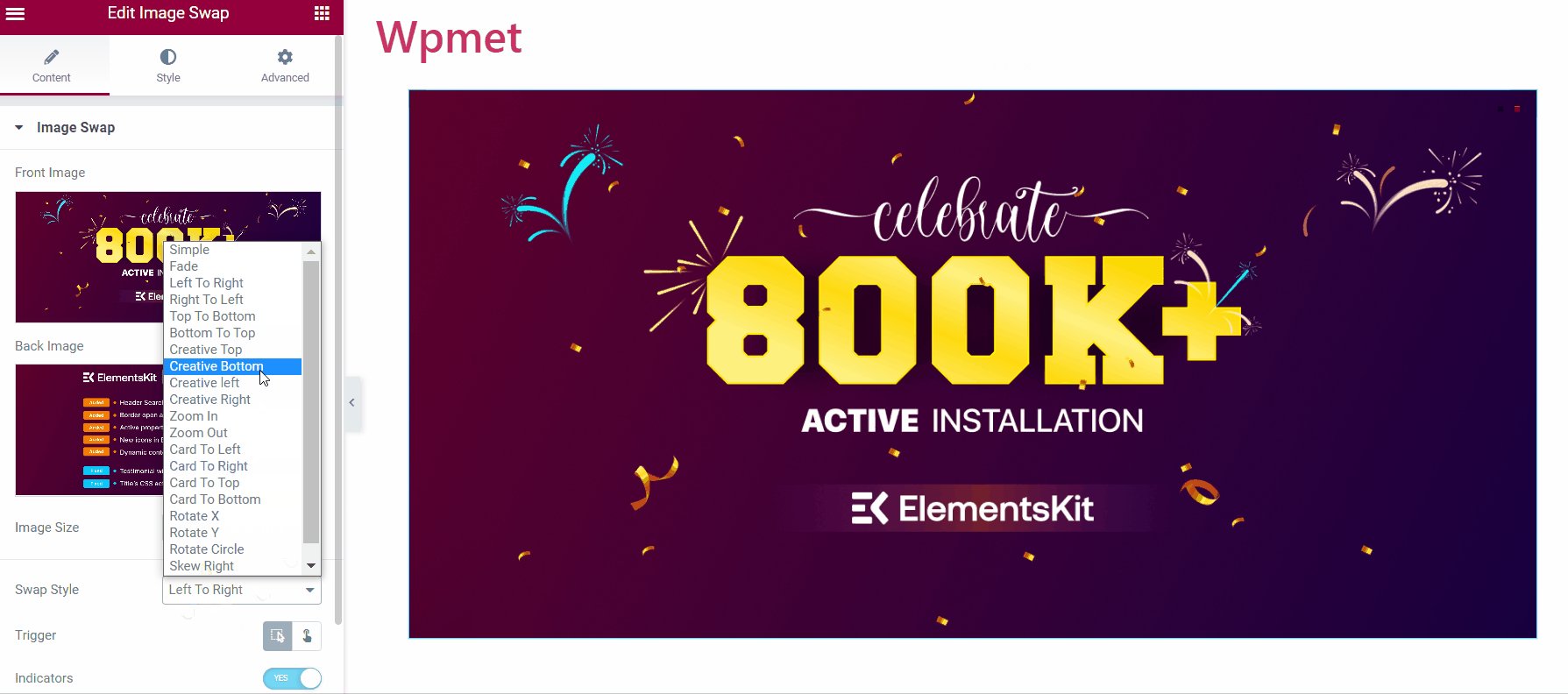
- Tukar Gaya: Anda memiliki 21 efek tukar berbeda yang tersedia dengan widget ElementsKit Image Swap, yang dapat membantu Anda membuat desain web Anda lebih menarik bagi pengunjung.

- Tigger: Di sini Anda dapat memilih antara aksi Arahkan atau Klik untuk memicu pertukaran gambar.
- Indikator: Ini berfungsi sebagai navigator, yang menunjukkan gambar mana yang ditampilkan dan mana yang menjadi latar belakang.
- Tautan: Anda dapat menautkan gambar ke halaman jika diinginkan.
Di tab gaya, Anda dapat menyesuaikan tinggi gambar dan durasi durasi animasi swap. Dan jika Anda mengaktifkan indikatornya, Anda dapat mengubah posisinya dan menyesuaikan ukuran dan warnanya.
Metode 3: Berikan bentuk unik pada gambar situs web dengan penyamaran gambar
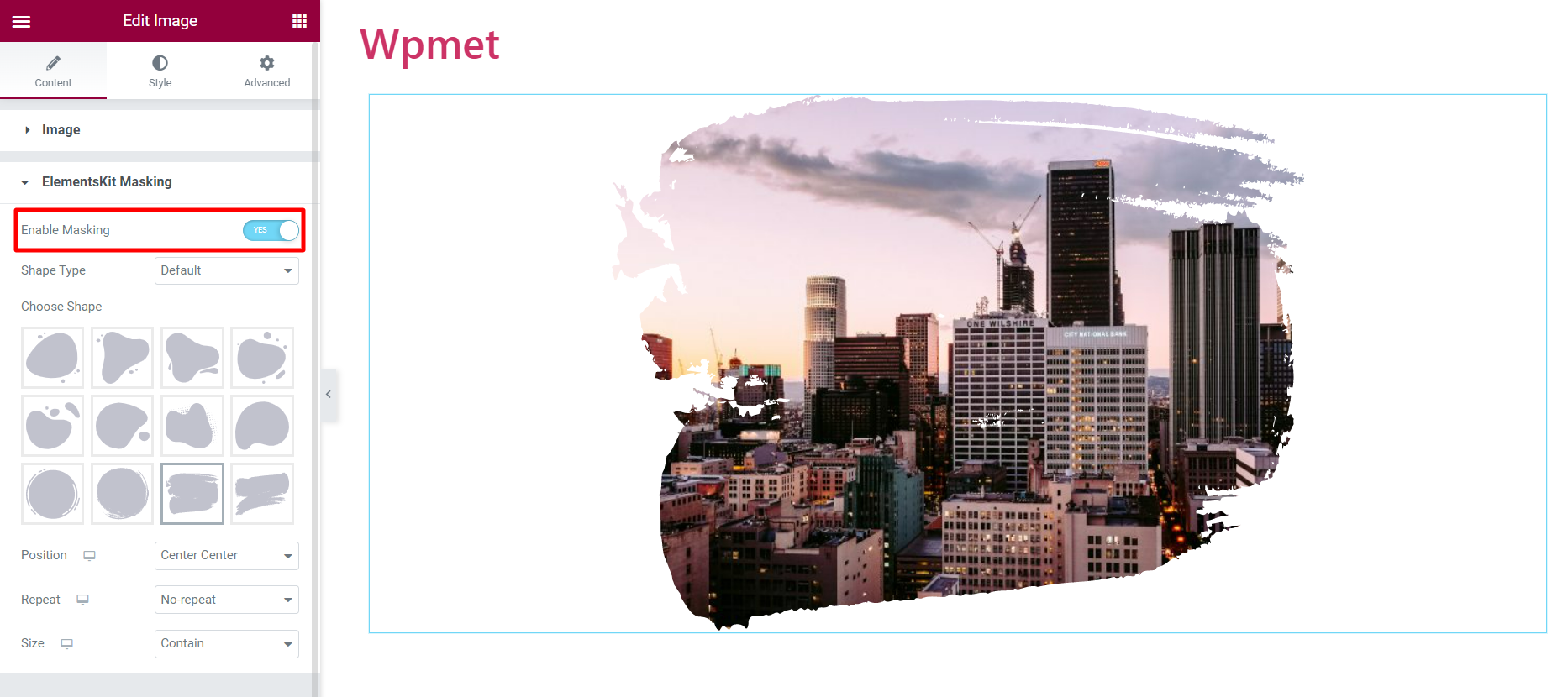
Ini adalah cara unik untuk membuat situs web Anda hidup dengan gambar berbentuk unik. Fitur penyamaran gambar mengubah gambar berbentuk tradisional menjadi gambar yang lebih menarik. Di WordPress, masking cukup mudah dengan Elementor.
ElementsKit untuk Elementor hadir dengan modul masking untuk gambar. Modul tersedia untuk semua elemen di Elementor yang melibatkan gambar. Di editor Elementor, aktifkan ElementsKit Masking dan pilih bentuk dari yang dimuat sebelumnya. Anda juga dapat menambahkan bentuk khusus pada gambar.

Metode 4: Pamerkan gambar di galeri
Elementor hadir dengan cara yang bagus untuk menampilkan banyak gambar di galeri yang elegan. Widget Galeri Dasar Elemntor bekerja dengan pendekatan tradisional di mana Anda dapat menambahkan gambar, mengatur ukuran gambar, dan menyesuaikan dasar-dasar seperti spasi dan batas gambar.
Namun, widget Galeri Gambar ElementsKit hadir dengan opsi yang lebih fleksibel. Dengan widget, Anda dapat menyesuaikan tata letak dengan deskripsi, menambahkan filter di galeri, dan secara individual setiap aspek thumbnail, overlay, gambar, dan filter.
Pelajari lebih lanjut tentang widget Galeri Gambar dan bagaimana widget ini dapat menyempurnakan desain situs web Anda dari blog kami.

Bungkus
Secara keseluruhan, Elementor hadir dengan beberapa cara untuk menampilkan gambar di WordPress. Untuk memaksimalkan kemampuan Elementor, ElementsKit bisa menjadi tambahan yang bagus.
ElementsKit memiliki beragam cara dan gaya: Kotak gambar untuk menampilkan gambar dengan judul dan deskripsi; Image Swap untuk menampilkan dua gambar secara bergantian; Juga, ada widget Galeri Gambar dan Penyembunyian Gambar untuk memberi Anda lebih banyak opsi.
Masing-masing elemen ini menawarkan fitur unik dan opsi penyesuaian, memungkinkan Anda membuat konten yang menarik dan menarik secara visual untuk situs web Anda.
Jika menurut Anda ini berguna, ada lebih banyak lagi untuk Anda dengan ElementsKit. Addon Elementor hadir dengan lusinan elemen lainnya yang dapat membantu Anda membuat dan mendesain situs web dengan jumlah fitur dan opsi tertinggi.
