Cara Menampilkan Entri Formulir WordPress di Situs Anda
Diterbitkan: 2022-06-14Apakah Anda ingin menampilkan entri formulir WordPress Anda di bagian depan situs Anda?
Menampilkan entri formulir di ujung depan memungkinkan Anda menampilkan informasi penting kepada pengunjung Anda. Anda dapat menggunakannya untuk menampilkan ulasan positif, membuat direktori, menampilkan kalender acara, dan banyak lagi.
Pada artikel ini, kami akan menunjukkan cara menampilkan entri formulir WordPress di situs Anda.

Mengapa Menampilkan Entri Formulir WordPress di Frontend?
Formulir sangat bagus untuk tetap berhubungan dengan pengunjung Anda, mendapatkan umpan balik dan saran, membantu pengguna menyelesaikan masalah mereka, dan banyak lagi. Menampilkan entri formulir di situs WordPress Anda untuk pengunjung Anda dapat membantu dalam situasi tertentu.
Misalnya, Anda dapat menampilkan testimonial dan ulasan produk yang dikirimkan pengguna melalui formulir online. Dengan cara ini, Anda dapat memanfaatkan bukti sosial untuk membangun kepercayaan merek dan meningkatkan konversi.
Anda juga dapat menampilkan entri formulir untuk membuat direktori bisnis, menampilkan acara yang dikirimkan pengguna di kalender, menampilkan statistik, dan menampilkan informasi penting lainnya yang dikumpulkan melalui formulir online di situs web Anda.
Namun, secara default, saat pengguna mengirimkan formulir di situs WordPress Anda, entri mereka akan dirahasiakan. Hanya admin WordPress dan pengguna lain yang memiliki izin yang dapat melihat entri formulir.
Mari kita lihat bagaimana Anda dapat menampilkan entri formulir di bagian depan situs WordPress Anda menggunakan Formidable Forms dan WPForms. Anda dapat mengeklik tautan di bawah untuk melompat ke bagian pilihan Anda.
- Menampilkan Entri Formulir WordPress Dengan Formulir yang Tangguh (Cara Mudah)
- Menampilkan Entri Formulir WordPress Dengan WPForms (Lanjutan)
Menampilkan Entri Formulir WordPress dengan Menggunakan Formulir yang Tangguh
Cara termudah untuk menampilkan entri formulir di WordPress adalah menggunakan Formidable Forms. Ini adalah plugin formulir kontak WordPress yang populer dan menawarkan pembuat formulir lengkap dengan banyak fitur untuk penyesuaian.
Anda dapat membuat semua jenis formulir seperti survei, kuis, formulir pembayaran, dan formulir lanjutan seperti kalender acara, direktori, dan kalkulator.
Pertama, Anda harus menginstal dan mengaktifkan plugin Formidable Forms di situs Anda. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
Untuk tutorial ini, kita akan menggunakan versi Formidable Forms Pro karena menyertakan addon Visual Views.
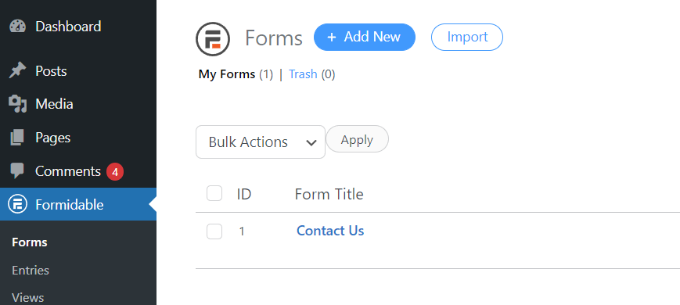
Setelah aktivasi, Anda dapat pergi ke Formidable » Forms dan klik tombol '+ Add New' di bagian atas.

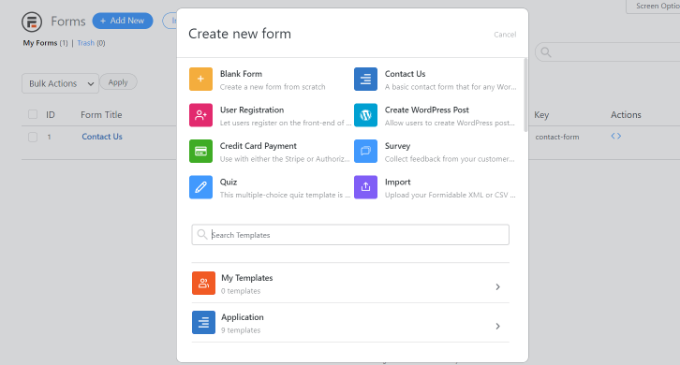
Setelah itu, akan muncul popup yang akan meminta Anda untuk memilih jenis formulir, seperti formulir hubungi kami, formulir pendaftaran pengguna, survei, dan lainnya.
Silakan dan pilih jenis formulir pilihan Anda. Demi tutorial ini, kami akan membuat formulir kontak untuk mengumpulkan testimonial dari pengguna.

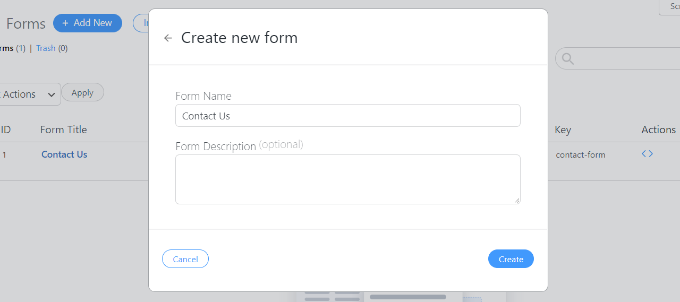
Selanjutnya, Anda harus memasukkan nama dan deskripsi formulir.
Setelah selesai, cukup klik tombol 'Buat'.

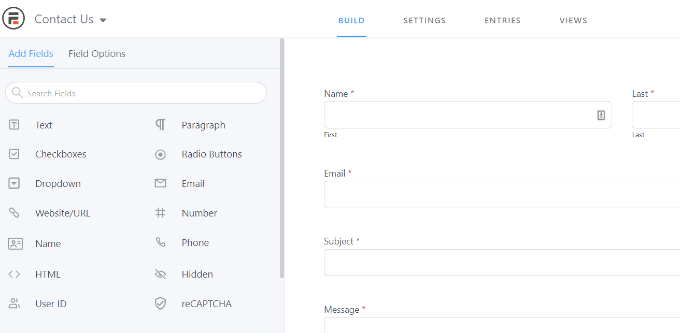
Sekarang Anda dapat menggunakan pembuat formulir untuk menyesuaikan formulir Anda.
Formidable menawarkan drag and drop builder yang sangat mudah digunakan. Cukup pilih bidang formulir apa pun yang ingin Anda tambahkan ke formulir Anda dari opsi di sebelah kiri Anda dan letakkan di Templat formulir.

Setelah menyesuaikan formulir kontak Anda, lanjutkan dan sematkan di mana saja di situs web Anda.
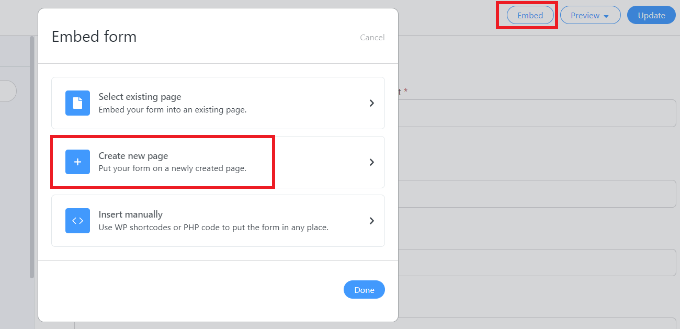
Plugin ini menawarkan beberapa opsi untuk menambahkan formulir Anda. Cara termudah adalah dengan mengklik tombol 'Sematkan' di pembuat formulir di bagian atas dan kemudian pilih halaman yang ada atau buat halaman baru untuk menambahkan formulir Anda.

Atau, Anda juga dapat menggunakan blok Formidable Forms atau blok kode pendek di editor konten WordPress untuk menyematkan formulir Anda.
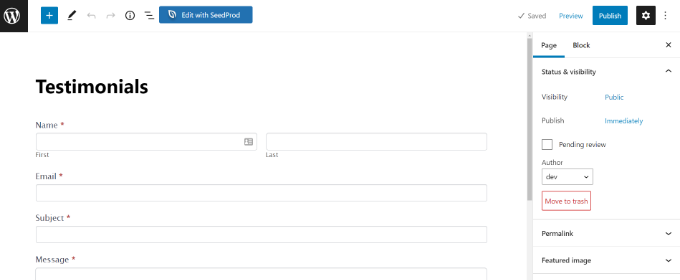
Selanjutnya, Anda dapat memberi nama pada halaman Anda dan mempratinjaunya.
Bila Anda puas dengan tampilannya, lanjutkan dan publikasikan halaman Anda.

Setelah formulir Anda aktif, dan Anda mulai mendapatkan entri, maka Anda harus menginstal dan mengaktifkan addon Tampilan Visual di Formulir yang Tangguh.
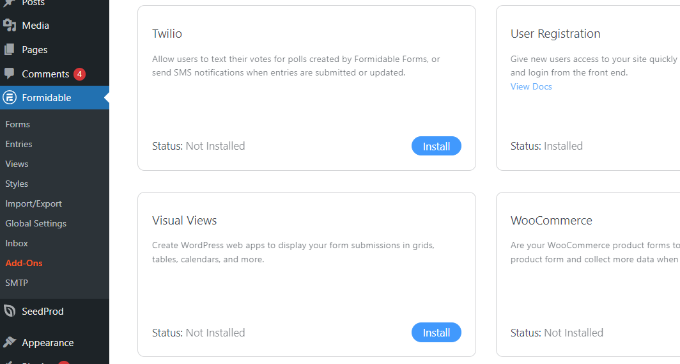
Untuk melakukannya, cukup buka Formidable »Add-Ons dari dashboard WordPress Anda. Selanjutnya, gulir ke bawah ke addon 'Tampilan Visual' dan klik tombol 'Instal'.

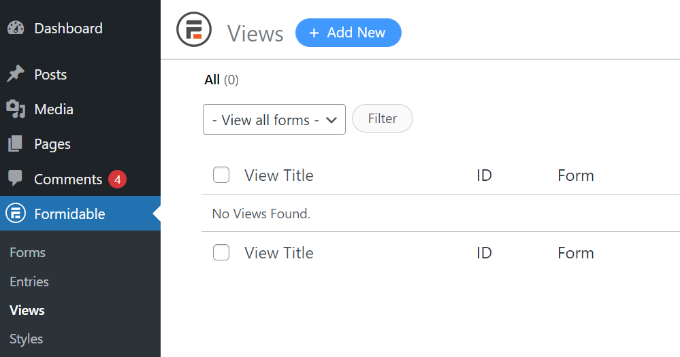
Setelah addon aktif, Anda dapat pergi ke Formidable »Views dari dashboard WordPress Anda.
Setelah itu, cukup klik tombol '+ Add New' di bagian atas.

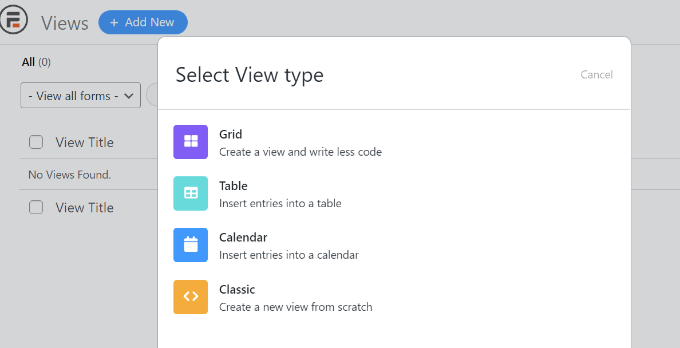
Selanjutnya, jendela popup akan muncul di mana Anda harus memilih jenis tampilan. Plugin ini menawarkan kisi, tabel, kalender, dan tampilan klasik yang dapat Anda gunakan.
Untuk tutorial ini, kita akan menggunakan tampilan 'Kisi' untuk menampilkan entri formulir.

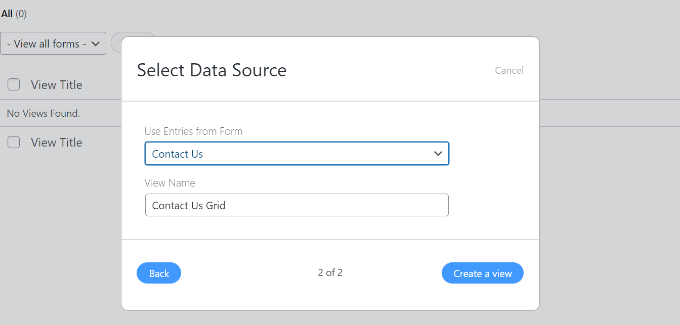
Setelah itu, Anda harus memilih sumber data untuk tampilan Anda.
Silakan dan klik menu tarik-turun 'Gunakan Entri dari Formulir' dan pilih formulir Anda. Ada juga opsi untuk memasukkan nama tampilan.
Setelah memilih sumber data Anda, cukup klik tombol 'Buat tampilan'.

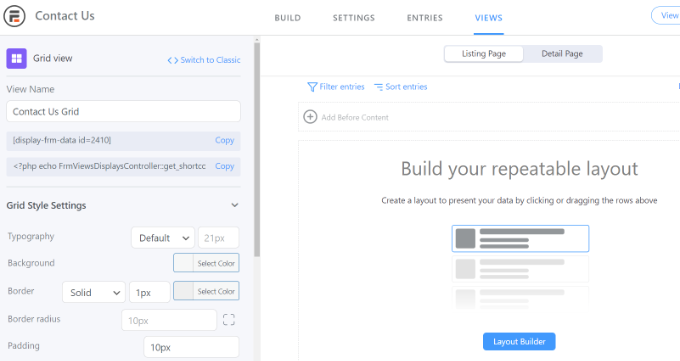
Ini akan meluncurkan pembuat tampilan dalam Formulir yang Tangguh.
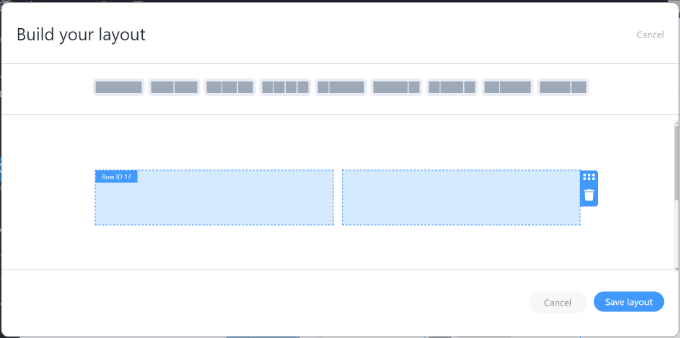
Untuk memulai, lanjutkan dan klik tombol 'Layout Builder'.

Selanjutnya, Anda harus memilih tata letak untuk menampilkan entri formulir Anda.
Cukup pilih tata letak dari opsi yang diberikan di bagian atas. Anda dapat menambahkan beberapa tata letak untuk memperlihatkan entri formulir.

Setelah memilih tata letak, lanjutkan dan klik tombol 'Simpan tata letak'.
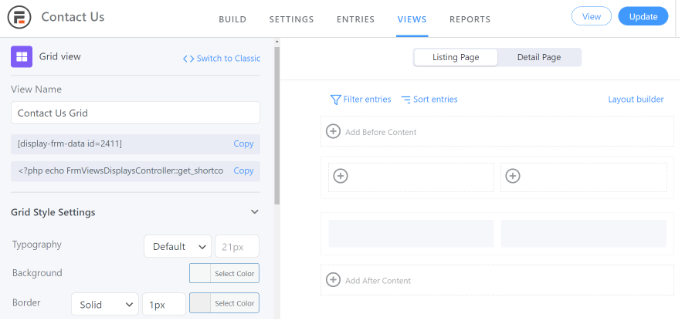
Selanjutnya, Anda dapat menambahkan konten ke pembuat tampilan dengan mengeklik tombol '+'. Ada opsi untuk menyesuaikan tata letak entri formulir dan menambahkan konten sebelum dan sesudah entri formulir.
Plugin ini juga memberikan opsi untuk mengubah tipografi, warna latar belakang, batas, dan lainnya di bawah panel Pengaturan Gaya Kotak di sebelah kiri Anda.
Anda juga akan melihat kode pendek di bawah bidang Lihat Nama, yang akan Anda perlukan saat menampilkan entri formulir di situs Anda.

Ada lebih banyak opsi lanjutan di panel Pengaturan Gaya Kotak. Dalam pengaturan lanjutan, Anda dapat membatasi jumlah entri, ukuran halaman, dan lainnya.
Setelah Anda menyesuaikan tampilan, jangan lupa untuk mengklik tombol 'Perbarui' di bagian atas.
Selanjutnya, Anda harus menampilkan entri formulir Anda di situs WordPress Anda. Untuk melakukan itu, salin kode pendek yang diberikan di bawah Nama Tampilan.
Kode pendek akan terlihat seperti ini:
[display-frm-data id=2410]
Setelah itu, buka posting atau halaman mana pun yang Anda inginkan untuk menampilkan entri formulir. Setelah Anda berada di editor konten, cukup tambahkan blok 'Kode Pendek'.

Sekarang, masukkan kode pendek yang Anda salin sebelumnya di blok kode pendek.

Setelah itu, Anda dapat melihat pratinjau halaman dan mempublikasikannya.

Anda sekarang dapat mengunjungi situs web Anda untuk melihat entri formulir beraksi.
Inilah tampilannya di situs web demo kami:

Menampilkan Entri Formulir WordPress dengan Menggunakan WPForms
Cara lain untuk menampilkan entri formulir di bagian depan situs WordPress Anda adalah melalui WPForms. Namun, metode ini memerlukan pengeditan kode dan direkomendasikan untuk pengguna tingkat lanjut yang memiliki pengetahuan tentang pengkodean.
WPForms adalah plugin formulir kontak terbaik untuk WordPress dan memungkinkan Anda membuat berbagai jenis formulir menggunakan pembuat formulir seret dan lepas.
Perhatikan bahwa jika Anda ingin melihat entri formulir Anda di dasbor WordPress, Anda memerlukan versi WPForms Pro. Ada juga versi WPForms Lite yang dapat Anda gunakan secara gratis, yang mengirimkan pemberitahuan email dari semua entri formulir Anda.
Pertama, Anda harus menginstal dan mengaktifkan plugin WPForms. Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
Selanjutnya, Anda perlu membuat formulir online menggunakan WPForms. Anda dapat melihat panduan langkah demi langkah kami tentang cara membuat formulir kontak di WordPress.
Setelah Anda mulai mendapatkan entri formulir, Anda harus memasukkan kode berikut ke file functions.php tema Anda atau di plugin khusus situs. Silakan lihat panduan kami tentang cara mudah menambahkan kode kustom di WordPress untuk informasi lebih lanjut.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
Setelah menambahkan kode khusus ke situs web Anda, Anda harus memasukkan kode pendek berikut ke halaman atau pos mana pun untuk menampilkan entri formulir.
[wpforms_entries_table id="FORMID"]
Cukup ganti FORMID dengan ID formulir Anda.
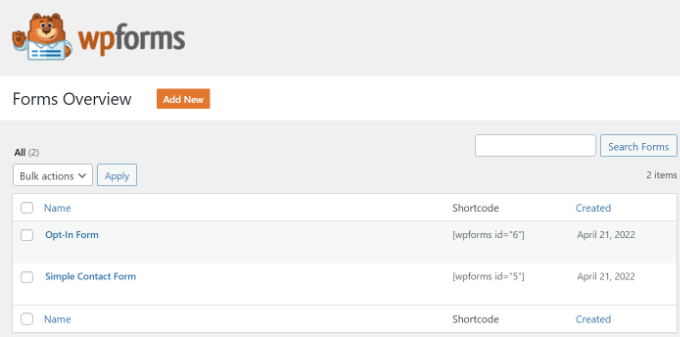
Anda dapat menemukan ID formulir dengan masuk ke WPForms »Semua Formulir dan kemudian melihat kolom Kode Pendek.

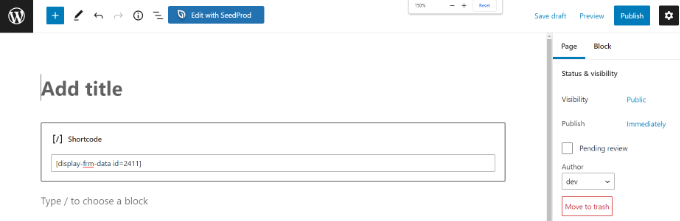
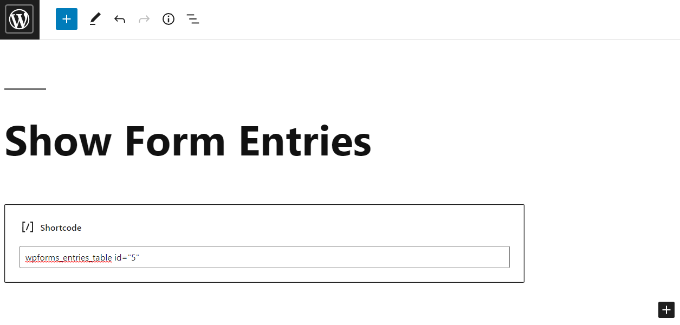
Untuk menambahkan kode pendek, cukup buat halaman baru atau edit yang sudah ada.
Selanjutnya, lanjutkan dan tambahkan blok 'Kode Pendek'.

Setelah menambahkan blok, cukup masukkan kode pendek Anda.
Sekarang pratinjau halaman WordPress Anda dan klik tombol 'Terbitkan' di bagian atas.

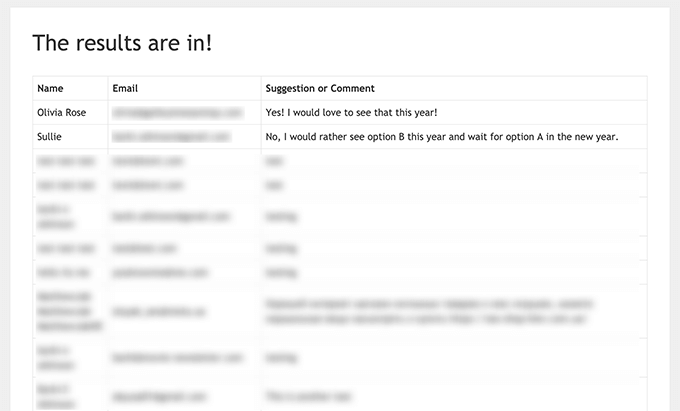
Inilah tampilan pratinjau entri formulir kami di front-end:

Anda selanjutnya dapat menyesuaikan tampilan menggunakan gaya CSS khusus sesuai kebutuhan.
Kami harap artikel ini membantu Anda mempelajari cara menampilkan entri formulir WordPress di situs Anda. Anda mungkin juga ingin melihat panduan kami tentang cara membuat tema WordPress khusus, atau perbandingan ahli kami tentang perangkat lunak obrolan langsung terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
