Cara Melakukan Audit UX di Situs WordPress Anda
Diterbitkan: 2023-07-12Apakah Anda ingin melakukan audit Pengalaman Pengguna (UX) di situs web WordPress Anda?
Pengalaman pengguna merupakan faktor penting dalam keberhasilan sebuah situs web. Pengalaman pengguna yang baik dapat menghasilkan lebih banyak konversi dan penjualan, sementara UX yang buruk dapat merugikan Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda cara mudah melakukan audit UX situs web WordPress Anda selangkah demi selangkah.

Berikut adalah ikhtisar singkat dari semua langkah yang akan kami bahas untuk melakukan audit UX di situs web WordPress Anda:
- Apa itu UX, dan Mengapa Penting?
- Cara Melakukan Audit UX di Situs Web Anda
- Langkah 1: Tentukan Tujuan dan Sasaran Pengguna
- Langkah 2: Uji Situs Web Anda untuk Masalah Kegunaan
- Langkah 3: Temukan Halaman yang Performanya Buruk
- Langkah 4: Minta Umpan Balik Pengguna
- Langkah 5: Optimalkan Kecepatan & Performa Situs Web Anda
- Langkah 6: Evaluasi Navigasi Situs Web
- Langkah 7: Uji Elemen Konversi
- Langkah 8: Uji Alur Pengguna untuk Menemukan Kemacetan
- Langkah 9: Evaluasi Kualitas Konten Situs Web
Apa itu UX, dan Mengapa Penting?
Pengalaman pengguna atau UX menggambarkan perasaan dan pendapat yang dimiliki pengguna saat menggunakan situs web Anda.
Pengalaman pengguna yang menyenangkan berarti pengguna menganggap situs web Anda mudah digunakan dan bermanfaat.
Sebaliknya, pengalaman pengguna yang buruk berarti pengguna menganggap situs web Anda sulit digunakan dan tidak dapat melakukan apa yang ingin mereka lakukan.
Menciptakan pengalaman pengguna yang baik memungkinkan Anda membantu pengguna memaksimalkan situs web Anda. Ini pada akhirnya mengarah pada konversi, penjualan, dan pertumbuhan bisnis.
Di sisi lain, pengalaman pengguna yang negatif dapat menyebabkan pengunjung meninggalkan situs web Anda tanpa mendaftar atau membeli sesuatu di toko online Anda. Hal ini menyebabkan Anda kehilangan potensi penjualan dan pelanggan.
Cara Melakukan Audit UX di Situs Web Anda
Sebagai pemilik bisnis, Anda perlu memeriksa situs web Anda secara teratur untuk memastikan bahwa situs tersebut menawarkan pengalaman pengguna yang baik.
Praktik ini disebut audit UX. Anda dapat melakukan audit UX sendiri menggunakan kombinasi alat (Anda mungkin sudah menggunakan beberapa di antaranya).
Selama proses ini, Anda akan mencari masalah yang dapat memengaruhi pengalaman pengguna secara negatif di situs web Anda. Saat Anda menemukan masalah, Anda dapat mendokumentasikannya dan kemudian mulai memperbaikinya.
Siap? Mari kita mulai.
Langkah 1: Tentukan Tujuan dan Sasaran Pengguna
Pertama, Anda harus menempatkan diri Anda pada posisi pengguna untuk memahami apa yang mereka cari saat membuka situs web Anda.
Misalnya, jika situs web Anda adalah toko online yang menjual mainan hewan peliharaan, sasaran audiens Anda cenderung melihat mainan hewan peliharaan, membaca ulasan pelanggan untuk produk tersebut, dan melakukan pembelian.
Demikian pula, jika Anda menjalankan blog panduan, maka tujuan audiens Anda adalah membaca tutorial dan mempelajari cara melakukan sesuatu.
Memahami apa yang ingin dicapai pengguna Anda akan memungkinkan Anda membantu mereka dengan lebih baik.
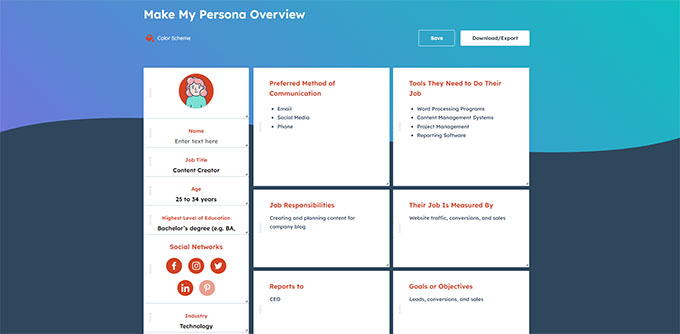
Cara termudah untuk melakukannya adalah dengan membuat persona pengguna untuk audiens target Anda.

Latihan ini memungkinkan Anda untuk lebih memahami pengguna dan harapan mereka terhadap situs web Anda. Yang terpenting, ini membantu Anda mengetahui tujuan dan sasaran audiens target Anda.
Anda kemudian dapat menganalisis situs web Anda menggunakan persona ini untuk melihat seberapa cepat konten, produk, dan layanan Anda dapat membantu pengguna tersebut.
Langkah 2: Uji Situs Web Anda untuk Masalah Kegunaan
Menguji situs web Anda untuk kegunaan membantu Anda dengan cepat menemukan masalah yang dapat merusak pengalaman pengguna.
Namun, banyak masalah yang sering luput dari perhatian administrator situs web hingga pengguna melaporkannya. Pengguna lebih cenderung beralih ke situs web pesaing Anda daripada memberi tahu Anda tentang masalah di situs Anda.
Untungnya, ada banyak alat luar biasa yang dapat Anda gunakan untuk mendeteksi dengan cepat masalah kegunaan yang berpotensi berbahaya di situs web Anda.
Wawasan PageSpeed (Gratis)
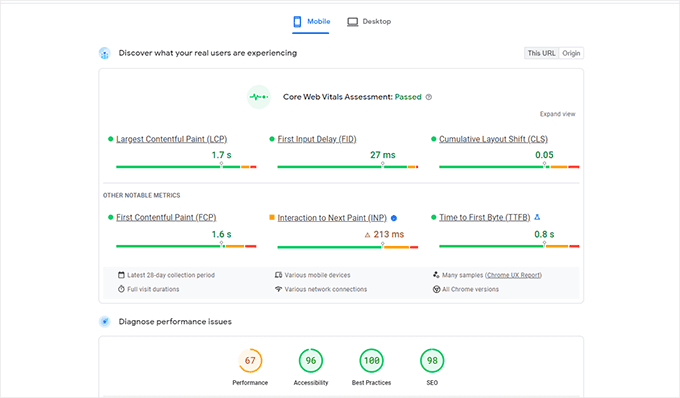
Alat Wawasan PageSpeed Google memungkinkan Anda memeriksa URL dengan cepat untuk mengetahui masalah kinerja dan kegunaan.
Itu menjalankan tes di situs web Anda dan kemudian menyajikan hasil untuk perangkat seluler dan desktop dengan memberikan skor masing-masing.
Skor ini diberikan dalam empat kategori:
- Pertunjukan
- Aksesibilitas
- Praktik terbaik
- SEO
Ini juga menguji Data Web Inti, yang merupakan kumpulan metrik kinerja situs web yang dianggap penting oleh Google untuk pengalaman pengguna situs web secara keseluruhan.

Saat Anda menjalankan pengujian, bahasa awalnya mungkin terdengar terlalu teknis. Namun, Anda juga akan menemukan tautan ke sumber daya yang menjelaskan konsep ini dalam istilah ramah pemula dengan kiat untuk menyelesaikan setiap masalah.
Anda juga dapat membaca panduan kami tentang cara mengoptimalkan situs web Anda untuk Data Web Inti Google.
Google Search Console
PageSpeed Insights adalah alat praktis untuk mencari URL dengan cepat.
Namun, Anda harus menjalankan pengujian secara manual, dan Anda tidak dapat menemukan halaman mana di situs web Anda yang mengalami masalah sampai Anda mengujinya secara khusus.
Bagaimana jika Anda dapat mengotomatiskan proses ini, menemukan halaman dengan masalah kegunaan dengan cepat, dan mendapatkan peringatan saat masalah baru terdeteksi?
Di sinilah Google Search Console masuk.
Ini adalah alat gratis yang disediakan oleh Google untuk administrator situs web yang ingin melihat bagaimana kinerja situs web mereka dalam pencarian.
Pengalaman pengguna adalah metrik penting untuk peringkat pencarian. Inilah mengapa Google ingin memberi tahu pemilik situs web ketika masalah kegunaan terdeteksi.
Pertama, Anda perlu mengunjungi Google Search Console dan menambahkan situs web Anda sebagai properti. Untuk instruksi, Anda dapat mengikuti tutorial kami tentang cara menambahkan situs web Anda ke Google Search Console.
Setelah Anda menambahkan situs web Anda, mungkin perlu beberapa saat bagi Google untuk mengumpulkan beberapa data dan mulai menampilkan laporan.
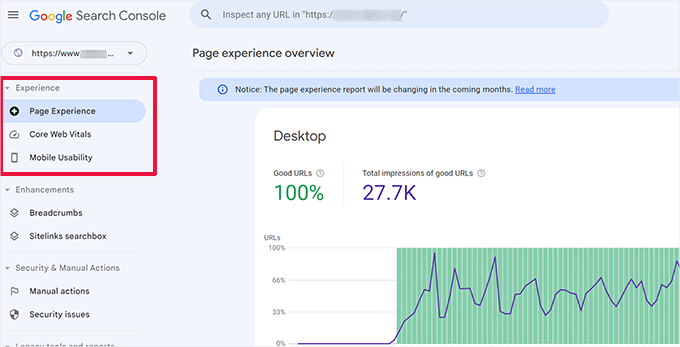
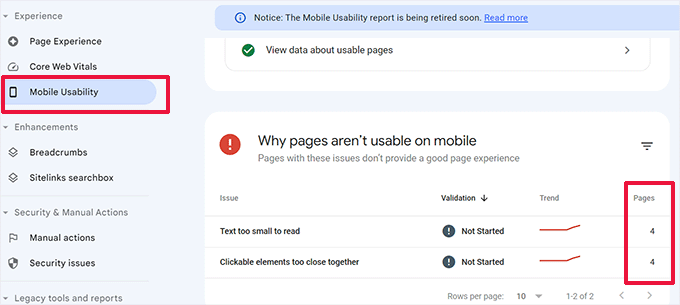
Setelah itu, Anda akan melihat laporan kinerja dan kegunaan situs Anda di bagian 'Pengalaman'.

Anda dapat mengklik setiap laporan dan menelusuri untuk menemukan halaman tempat masalah kegunaan terdeteksi.
Misalnya, di situs web demo ini, kami menemukan empat halaman di bagian 'Kegunaan Seluler' yang mengalami masalah.

Anda dapat mengklik setiap baris untuk menemukan halaman yang tepat tempat masalah terdeteksi.
Google Search Console juga akan memberi tahu Anda melalui email saat masalah perayapan atau kegunaan baru terdeteksi.
Selain masalah kegunaan dan perayapan, Google Search Console adalah harta karun berupa data berharga. Untuk mempelajari lebih lanjut, Anda dapat melihat kiat ahli kami tentang penggunaan Google Search Console untuk mendapatkan lebih banyak lalu lintas.
Langkah 3: Temukan Halaman yang Performanya Buruk
Alat otomatis dapat membantu Anda menangkap banyak masalah. Namun, mereka tidak sempurna dan mungkin tidak dapat mengidentifikasi banyak masalah umum UX.
Jika Anda memiliki situs web kecil, Anda dapat membuka setiap halaman untuk meninjaunya sendiri secara manual. Namun, sebagian besar situs web menengah hingga besar tidak mungkin melakukan ini secara manual.
Jadi, bagaimana Anda menemukan halaman dengan UX yang buruk?
Salah satu cara mudah untuk menemukan halaman ini adalah dengan menggunakan MonsterInsights. Ini adalah plugin Google Analytics terbaik di pasar yang memungkinkan Anda melihat dari mana asal pengguna Anda dan bagaimana mereka berinteraksi dengan situs web Anda.

Pertama, Anda perlu menginstal dan mengaktifkan plugin MonsterInsights. Untuk detail lebih lanjut, lihat tutorial kami tentang cara memasang plugin WordPress.
Catatan: Ada juga MonsterInsights versi gratis yang bisa Anda coba. Namun, kami menyarankan untuk meningkatkan ke versi berbayar dan membuka potensi penuh plugin.
Setelah aktivasi, plugin akan menjalankan wizard penyiapan dan membantu Anda menghubungkan WordPress dengan akun Google Analytics Anda.
Untuk lebih jelasnya, Anda dapat melihat tutorial kami tentang cara menginstal Google Analytics di WordPress.
Setelah Anda terhubung, MonsterInsights akan mulai melacak pengunjung situs web Anda.
Selanjutnya, Anda perlu menyiapkan plugin untuk melacak konversi dengan mudah.
Aktifkan Pelacakan Konversi eCommerce
Jika Anda menggunakan platform eCommerce di situs WordPress Anda, MonsterInsights dapat membantu Anda melacak konversi dengan mudah.
Google Analytics hadir dengan pelacakan eCommerce yang disempurnakan, yang berfungsi untuk sebagian besar situs web eCommerce, termasuk WooCommerce, Unduhan Digital Mudah, MemberPress, dan lainnya.
Namun, Anda harus mengaktifkannya untuk situs web Anda secara manual.
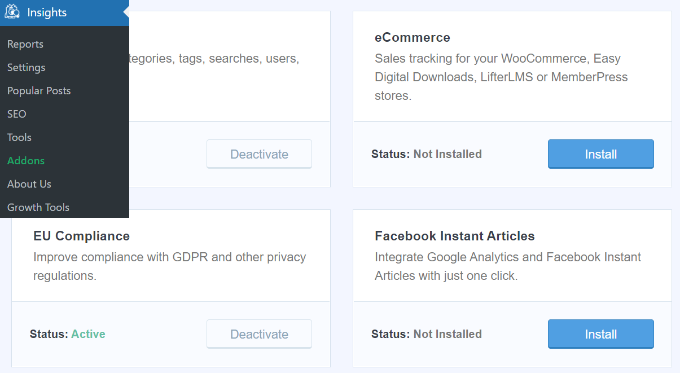
Mulailah dengan mengunjungi Wawasan »Addons halaman di dashboard admin WordPress Anda untuk menginstal dan mengaktifkan addon eCommerce.

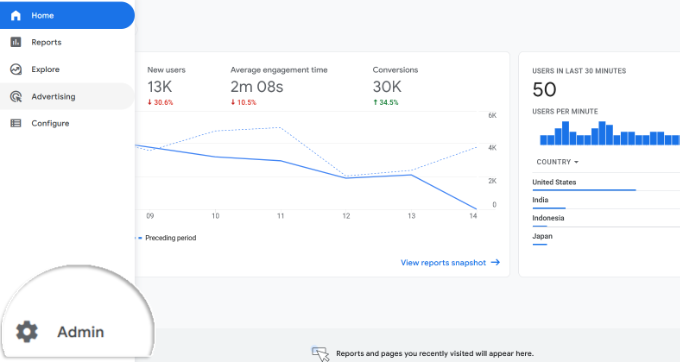
Selanjutnya, Anda harus mengaktifkan pelacakan eCommerce yang disempurnakan di akun Google Analytics Anda. Buka dasbor Google Analytics Anda dan pilih situs web Anda.
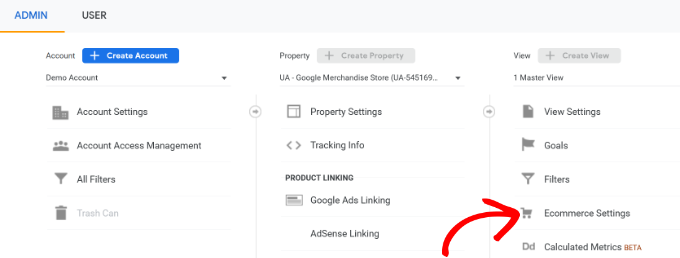
Dari sini, klik tombol 'Admin' di pojok kiri bawah.

Di layar berikutnya, Anda akan melihat pengaturan Google Analytics yang berbeda.
Di bawah kolom 'Lihat', cukup klik tautan 'Pengaturan E-niaga'.

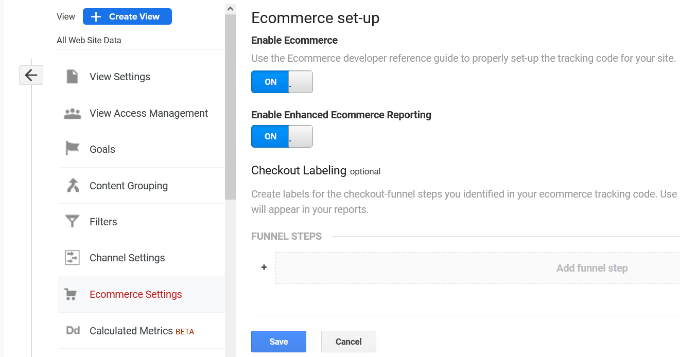
Pada layar berikutnya, aktifkan sakelar di samping opsi 'Aktifkan E-niaga' dan 'Aktifkan Pelaporan E-niaga yang Disempurnakan'.
Jangan lupa klik tombol 'Simpan' setelah selesai.

Periksa Halaman Konversi Rendah untuk Masalah UX
Pengalaman pengguna yang buruk adalah salah satu alasan utama rendahnya konversi, keranjang yang ditinggalkan, dan rasio pentalan yang tinggi.
Anda dapat melihat laporan pelacakan konversi Anda di MonsterInsights untuk menemukan halaman dengan konversi rendah dan rasio pentalan yang lebih tinggi.
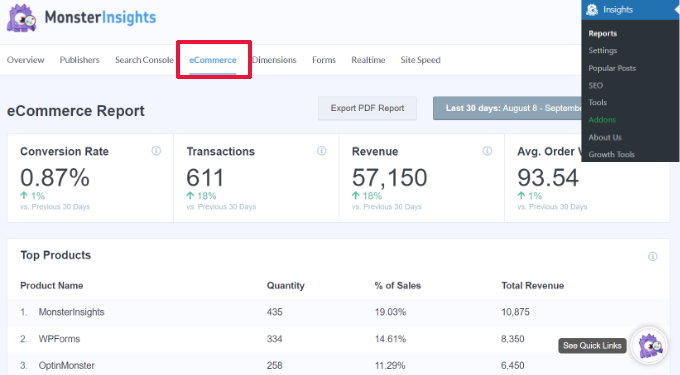
Cukup buka Wawasan »Laporan halaman di dalam area admin WordPress dan kemudian beralih ke tab 'eCommerce'.

Dari sini, Anda dapat melihat ikhtisar tentang produk berperforma terbaik dan sumber konversi Anda.
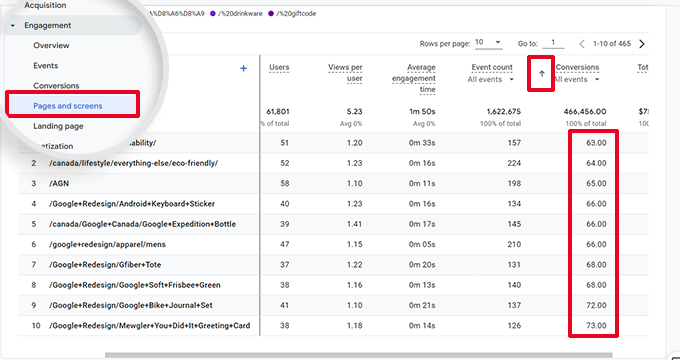
Untuk laporan lanjutan, Anda perlu beralih ke akun Google Analytics Anda dan membuka tab Interaksi »Laman dan layar .
Dari sini, Anda dapat mengurutkan halaman berdasarkan rasio konversi untuk melihat halaman dengan konversi paling sedikit.

Dengan menggunakan Google Analytics, Anda juga dapat melacak halaman dengan rasio pentalan tertinggi, waktu yang dihabiskan paling sedikit untuk halaman tersebut, dan banyak lagi.
Untuk opsi pelacakan konversi lainnya, Anda dapat melihat panduan lengkap kami tentang pelacakan konversi WordPress. Ini juga akan menunjukkan kepada Anda cara melacak konversi formulir, konversi tautan afiliasi, dan lainnya.
Langkah 4: Minta Umpan Balik Pengguna
Seperti yang Anda lihat, banyak aktivitas audit UX melibatkan alat otomatis, laporan analitik, dan pengujian manual.
Inti dari latihan audit UX adalah untuk meningkatkan pengalaman pengguna. Jadi, mengapa tidak menanyakan pendapat pengguna Anda saja?
Meminta umpan balik pengguna dapat memberi Anda masukan yang akurat dari pengunjung nyata tentang situs web Anda. Ini dapat membantu Anda menemukan masalah spesifik dan memperbaikinya dengan lebih mudah.
Di sinilah UserFeedback masuk.

Catatan: Ada juga plugin gratis bernama UserFeedback Lite yang bisa Anda coba. Kami menyarankan untuk memutakhirkan ke versi Pro untuk membuka potensi penuh dari plugin.
UserFeedback memungkinkan Anda menjalankan survei dengan cepat dan mengumpulkan umpan balik pengguna di situs web Anda. Ini juga memungkinkan Anda menampilkan survei kepada pengguna yang tepat pada waktu yang tepat.
Misalnya, Anda dapat menampilkan survei kepada pengguna di halaman dengan konversi lebih sedikit atau menampilkan formulir umpan balik kepada pengguna di perangkat seluler.

Untuk informasi lebih lanjut, Anda dapat melihat postingan pengumuman UserFeedback kami.
Langkah 5: Optimalkan Kecepatan & Performa Situs Web Anda
Kecepatan situs web adalah kontributor utama pengalaman pengguna. Situs lambat menyebabkan UX yang buruk dan mencegah pengguna bergerak maju dan mengakses konten Anda.
Alat yang kami sebutkan sebelumnya, seperti Wawasan PageSpeed dan Data Web Inti, dapat membantu Anda mengevaluasi kinerja situs web Anda.
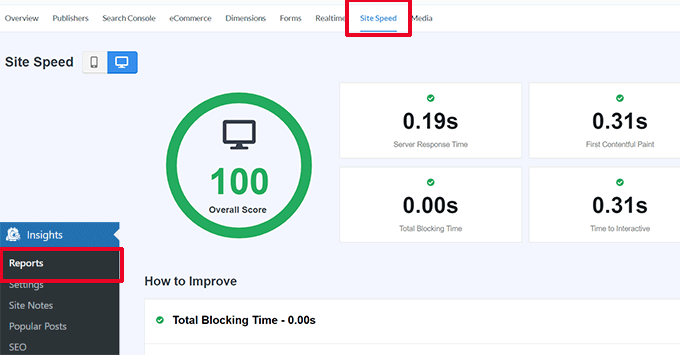
Namun, jika Anda menggunakan MonsterInsights, Anda juga dapat menjalankan uji kecepatan situs web di dalam area admin WordPress Anda.
Cukup beralih ke Wawasan »Laporan halaman dan kemudian buka tab 'Kecepatan Situs'.

Laporan akan menjalankan pengujian yang sama seperti Wawasan PageSpeed dan menampilkan laporan kepada Anda. Ini juga akan memberi Anda tip praktis untuk meningkatkan kinerja situs web.
Memperbaiki Masalah Performa dan Kecepatan
Cara termudah untuk memperbaiki sebagian besar masalah kinerja adalah dengan memasang plugin caching WordPress.
Kami merekomendasikan penggunaan WP Rocket, yang merupakan plugin caching WordPress terbaik di pasaran. Ini memungkinkan Anda dengan mudah mengoptimalkan situs web WordPress Anda tanpa mempelajari hal-hal teknis.

Pertama, Anda perlu menginstal dan mengaktifkan plugin WP Rocket. Untuk detailnya, lihat tutorial kami tentang cara memasang plugin WordPress.
Setelah aktivasi, WP Rocket akan mulai meng-cache konten situs web Anda.
Tidak seperti plugin caching lain yang menghasilkan cache saat pengguna mengunjungi situs web Anda, WP Rocket secara otomatis mulai membuat cache di latar belakang.

Ini berarti setiap pengguna baru di situs web Anda akan melihat versi cache yang memuat lebih cepat dan meningkatkan pengalaman pengguna.
Anda dapat mempelajari lebih lanjut dengan membaca tutorial kami tentang menyiapkan WP Rocket dengan instruksi yang lebih detail.
Jika caching tidak segera memperbaiki kecepatan situs web Anda, kami sarankan untuk mengikuti panduan lengkap kecepatan dan kinerja WordPress kami. Ini mencakup petunjuk langkah demi langkah tentang cara mengoptimalkan kecepatan situs web Anda.
Langkah 6: Evaluasi Navigasi Situs Web
Pengguna berharap situs Anda memiliki menu navigasi dengan tautan yang mereka perlukan untuk menemukan informasi yang mereka inginkan.
Terkadang, sebuah situs web mungkin tidak memiliki menu navigasi yang membantu pengguna mencapai halaman yang mereka inginkan. Ini mengarah pada pengalaman pengguna yang buruk, dan pengunjung dapat keluar dan mencoba beberapa situs web lain.
Anda perlu memastikan bahwa situs web Anda memiliki menu navigasi langsung yang membawa pengguna ke area penting situs web Anda.

Menambahkan bilah pencarian ke tajuk atau menu navigasi situs web Anda juga dapat meningkatkan pengalaman pengguna. Jika pengguna tidak dapat menemukan tautan dengan cepat, mereka dapat mencoba mencari di situs web Anda.
Namun, pencarian default WordPress tidak terlalu bagus.
Sebagai gantinya, kami sarankan menggunakan SearchWP. Ini adalah plugin pencarian WordPress terbaik di pasaran dan dengan cepat meningkatkan pengalaman pencarian di situs web Anda.

SearchWP memungkinkan Anda membuat semua yang ada di situs web Anda dapat dicari, termasuk bidang khusus, atribut eCommerce, tabel khusus, kategori, tag, dan lainnya.
Pertama, Anda perlu menginstal dan mengaktifkan plugin SearchWP. Untuk detail lebih lanjut, lihat tutorial kami tentang cara memasang plugin WordPress.
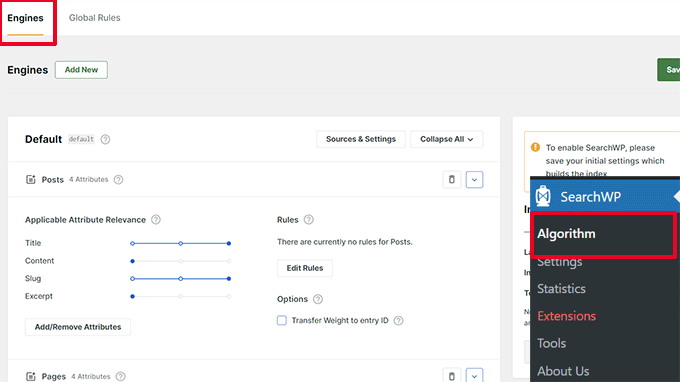
Setelah aktivasi, Anda perlu mengunjungi halaman SearchWP »Algorithm dan beralih ke tab 'Mesin'.
Dari sini, Anda dapat menyesuaikan setelan mesin telusur untuk berbagai jenis konten dengan menggulir ke bagian Posting, Halaman, dan Media.

Di sini, Anda dapat memilih atribut mana yang dapat dicari di situs web Anda. Anda juga dapat memilih relevansinya.
Jangan lupa klik tombol 'Simpan' untuk menyimpan pengaturan Anda.
SearchWP sekarang akan menggantikan fitur pencarian WordPress default Anda dengan mesin pencari kustomnya sendiri.
Untuk detail lebih lanjut, Anda dapat melihat tutorial kami tentang cara meningkatkan pencarian WordPress dengan SearchWP.
Langkah 7: Uji Elemen Konversi
Sering kali, pengalaman pengguna yang buruk disebabkan di akhir jalur konversi.
Misalnya, Anda mungkin memiliki pengguna yang mencoba mengirimkan formulir tangkapan prospek Anda, tetapi ada sesuatu yang menghentikan mereka melakukannya.
Untungnya, Anda dapat menjalankan pengujian terpisah dan menguji elemen secara manual di situs web Anda untuk mengidentifikasi dan memperbaiki masalah.
Jalankan Tes Terpisah A/B untuk Mengetahui Masalah UX
Cara mudah untuk menguji elemen konversi Anda adalah dengan menjalankan pengujian terpisah A/B.
Pengujian terpisah A/B memungkinkan Anda membuat dua atau lebih versi halaman dengan sedikit perbedaan. Itu kemudian menunjukkan kepada pengguna versi yang berbeda secara acak.
Anda kemudian dapat membandingkan hasilnya untuk mengetahui variasi laman mana yang berkinerja terbaik di antara pengguna Anda.
Cara termudah untuk menjalankan tes ini di situs WordPress Anda adalah dengan menggunakan Thrive Optimize. Ini memungkinkan Anda membuat dan menjalankan pengujian A/B dengan cepat di situs web WordPress Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Thrive Optimize. Anda dapat membeli plugin dengan Thrive Architect atau mendapatkannya dengan bundel Thrive Suite.
Selanjutnya, instal dan aktifkan plugin Thrive Product Manager di situs web Anda. Anda dapat mengunduhnya dari Dasbor Akun Anda di situs web Thrive Themes.

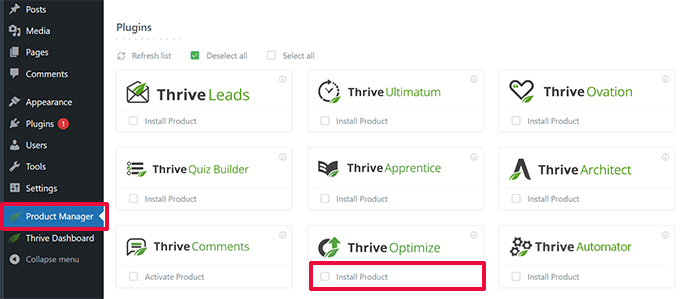
Setelah mengaktifkan plugin, Anda harus pergi ke halaman Product Manager di area admin WordPress.
Selanjutnya, Anda perlu mencentang kotak 'Instal Produk' di bawah produk Thrive Optimize dan Thrive Architect.

Setelah itu, klik tombol 'Install Selected Products' untuk melanjutkan.
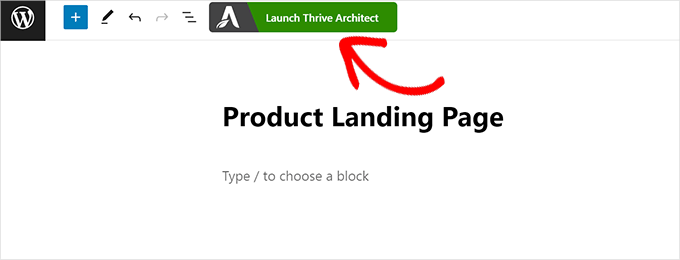
Setelah menginstal plugin, Anda perlu membuat atau mengedit posting/ halaman dan kemudian klik tombol 'Launch Thrive Architect' di bagian atas.

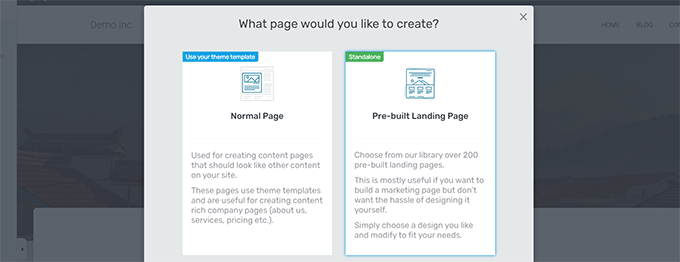
Ini akan menampilkan sembulan di mana Anda dapat memilih cara mengedit halaman.
Anda dapat mengedit halaman sebagai halaman biasa menggunakan template tema Anda atau sebagai halaman arahan dengan template kustom.

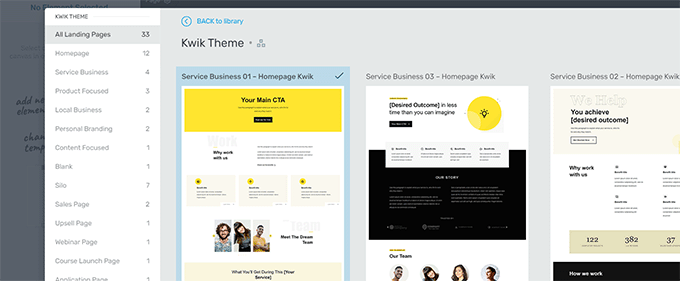
Jika Anda memilih halaman arahan pra-bangun, maka Anda akan diminta untuk memilih template.
Thrive Architect hadir dengan lusinan template cantik untuk berbagai ceruk yang dapat dipilih.

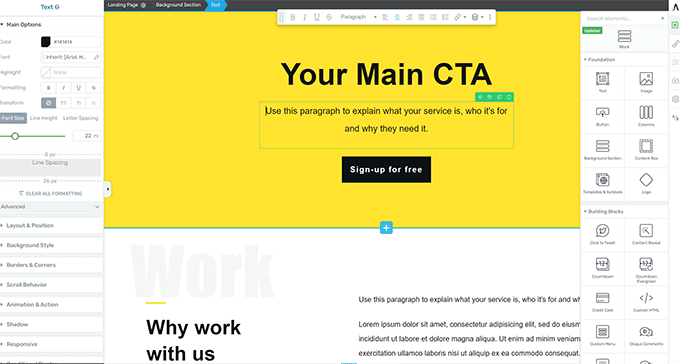
Setelah itu, Anda akan dapat mengedit halaman Anda di pembuat halaman Thrive Architect.
Ini adalah alat desain intuitif di mana Anda dapat mengarahkan dan mengeklik elemen apa pun untuk mengeditnya atau mengeklik tombol '+' untuk memasukkan elemen baru.

Setelah Anda selesai mengedit halaman Anda, jangan lupa klik tombol 'Simpan Pekerjaan' untuk menyimpan perubahan Anda.
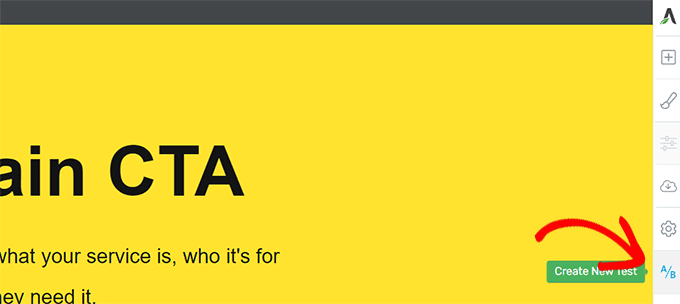
Setelah itu, klik tombol 'A/B' di kolom kanan untuk membuat pengujian A/B baru.

Untuk menjalankan pengujian A/B, Anda harus memiliki setidaknya dua versi halaman.
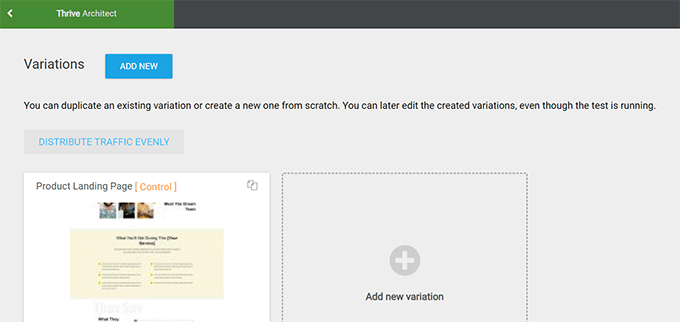
Di layar berikutnya, klik tombol Tambahkan Variasi Baru untuk membuat versi baru laman landas Anda.

Sekarang akan membuat variasi baru, dan Anda dapat mulai mengeditnya menggunakan Thrive Architect.
Lakukan perubahan pada halaman yang menurut Anda akan berfungsi lebih baik daripada versi sebelumnya.
Setelah itu, cukup klik tombol 'Simpan Pekerjaan' untuk menyimpan perubahan Anda, lalu klik tombol 'A/B' lagi.

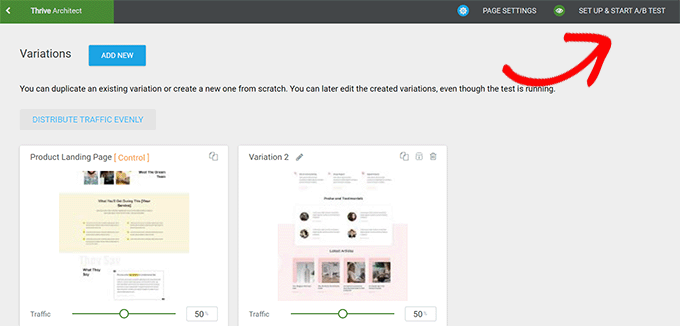
Anda dapat memilih berapa banyak lalu lintas yang ingin Anda kirim ke setiap variasi halaman, lalu klik tombol 'Siapkan & Mulai Pengujian A/B' di bagian atas.
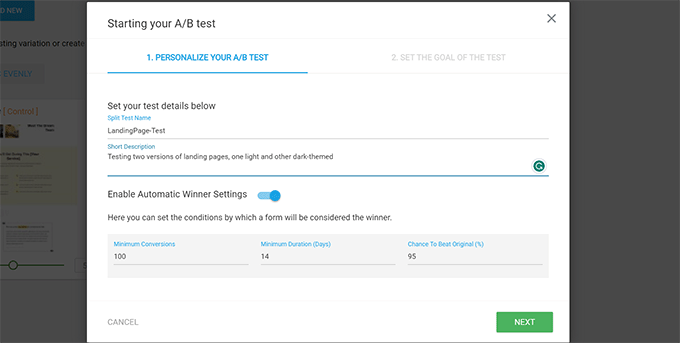
Ini akan memunculkan popup tempat Anda dapat mengonfigurasi pengaturan pengujian A/B.

Anda perlu memberikan judul dan deskripsi tes Anda. Setelah itu, Anda dapat mengaktifkan pengaturan Pemenang Otomatis dan menetapkan persyaratan minimum untuk suatu variasi untuk menang.
Klik tombol 'Selanjutnya' untuk melanjutkan.
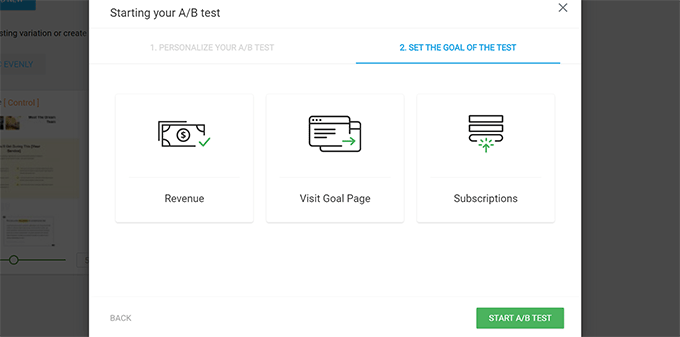
Terakhir, Anda akan diminta untuk memilih tujuan ujian. Misalnya, jika ini adalah halaman produk, Anda mungkin ingin memilih 'Pendapatan'.

Terakhir, klik tombol 'Mulai Pengujian A/B' untuk menyelesaikan penyiapan.
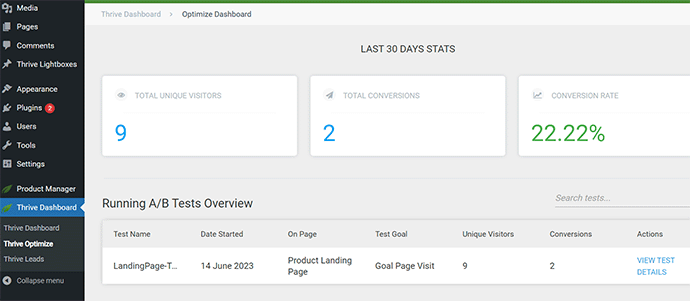
Thrive Optimize sekarang akan mulai menampilkan dua variasi halaman kepada pengguna Anda dan melacak interaksi pengguna di halaman tersebut.
Anda dapat melihat hasil tes kapan saja dengan mengunjungi halaman Thrive Dashboard » Thrive Optimize .

Setelah pengujian menjalankan durasinya, Anda dapat melihat laman mana yang berkinerja lebih baik untuk konversi atau sasaran yang Anda tetapkan selama pengujian. Anda kemudian dapat melakukan perubahan untuk meningkatkan UX di situs web Anda.
Untuk detail lebih lanjut, Anda dapat melihat panduan kami tentang cara menjalankan pengujian A/B di situs web WordPress Anda.
Uji Elemen Konversi Secara Manual
Sering kali, Anda mungkin tidak dapat menjalankan pengujian terpisah A/B untuk semua halaman Anda. Untungnya, ada cara lain untuk menguji apakah elemen konversi di halaman Anda berfungsi.
Pemilik situs web seringkali hanya melihat representasi statis dari situs web mereka dan tidak berinteraksi dengannya seperti yang dilakukan pengguna sebenarnya. Itu sebabnya banyak kegagalan interaktif tidak diketahui untuk waktu yang lama.
Ini adalah saat Anda perlu melakukan beberapa pekerjaan manual. Anda dapat mencoba meniru perjalanan pengguna sebaik mungkin untuk menyelesaikan konversi.
Misalnya, jika Anda menjalankan toko eCommerce, Anda dapat memulai dari halaman tempat pengguna biasanya berada. Setelah itu, lihat halaman produk, tambahkan item ke keranjang, dan selesaikan pembayaran.
Dalam audit UX, Anda harus menguji semua formulir, fungsionalitas keranjang, dan pengalaman checkout dengan berinteraksi dengan elemen tersebut seperti pelanggan.
Selain itu, jangan lupa untuk menguji elemen ini di lingkungan seluler dan desktop.
Langkah 8: Uji Alur Pengguna untuk Menemukan Kemacetan
Alur pengguna adalah perjalanan pelanggan di seluruh situs web Anda. Seorang pengguna biasanya akan mengambil jalur yang dapat diprediksi ke berbagai area situs web Anda sampai mereka membeli sesuatu atau mengirimkan formulir.
Cara terbaik untuk melacak arus pengguna adalah dengan menggunakan MonsterInsights. Muncul dengan addon Perjalanan Pengguna yang memungkinkan Anda melihat setiap langkah perjalanan pelanggan di seluruh situs Anda, termasuk halaman dan produk yang mereka lihat dan berapa lama mereka berada di sana.
Cukup instal dan aktifkan plugin MonsterInsights.
Catatan: Anda memerlukan setidaknya paket Pro plugin untuk menggunakan addon Perjalanan Pengguna.
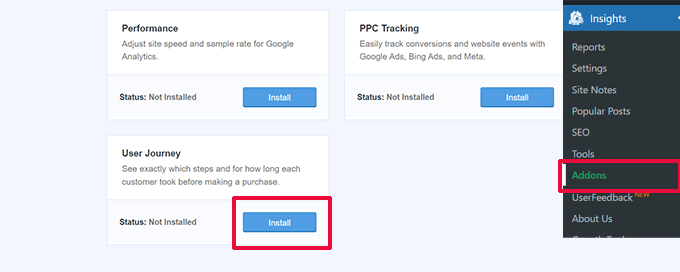
Setelah mengatur MonsterInsights, Anda harus pergi ke halaman Wawasan »Addons . Dari sini, temukan addon Perjalanan Pengguna lalu instal dan aktifkan.

Selanjutnya, Anda perlu menginstal dan mengaktifkan addon eCommerce. Ini akan membantu Anda melacak perjalanan pelanggan di platform eCommerce populer untuk WordPress seperti WooCommerce, Unduhan Digital Mudah, MemberPress, dan lainnya.
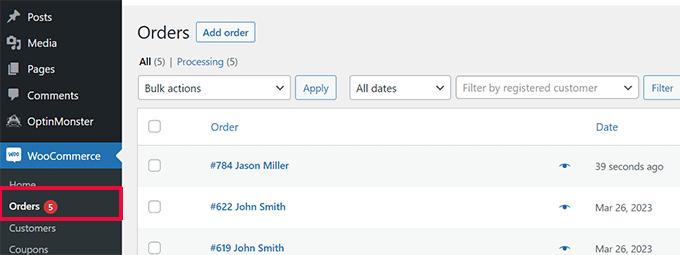
Sekarang, MonsterInsights akan menampilkan perjalanan pengguna berdasarkan pesanan individu. Misalnya, di WooCommmerce, Anda dapat membuka halaman WooCommerce »Pesanan dan mengeklik satu pesanan.

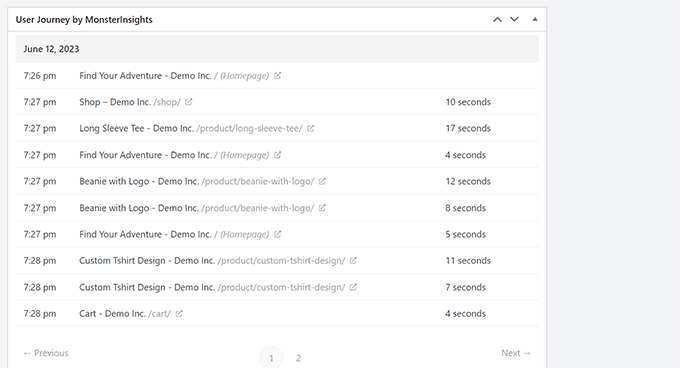
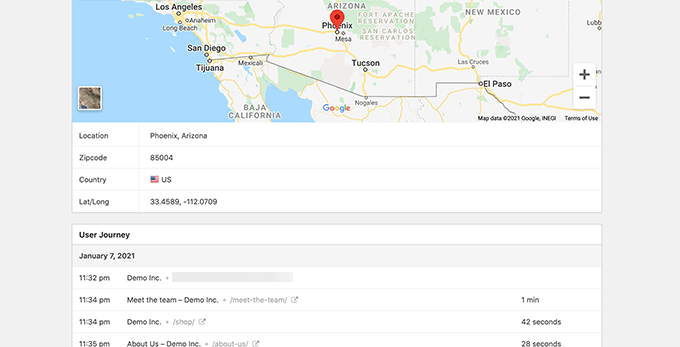
Di halaman detail pesanan, gulir ke bawah ke bagian Perjalanan Pengguna MonsterInsights.
Ini akan menunjukkan kepada Anda semua interaksi pengguna di situs Anda dengan waktu dan durasinya.

Untuk detail lebih lanjut, Anda dapat melihat panduan kami tentang cara mengaktifkan pelacakan pelanggan di WooCommerce.
Jika Anda tidak menggunakan platform eCommerce, Anda masih dapat melacak perjalanan pengguna untuk formulir WordPress Anda.
Jika Anda menggunakan WPForms untuk menangkap prospek, ia hadir dengan pelacakan perjalanan pengguna yang membantu Anda melacak jalur mana yang diambil pengguna untuk mengirimkan formulir.

Seperti elemen konversi, area lain di situs web Anda dapat mengganggu aliran pengguna dan memblokir jalur yang mengarahkan mereka untuk menjadi pelanggan.
Anda perlu mengevaluasi jalur pengguna secara manual di Google Analytics untuk melihat di mana perjalanan mereka tiba-tiba berakhir. Anda juga dapat mensimulasikan jalur pengguna untuk melihat apakah Anda dapat menemukan masalah kegunaan yang mencegah pengguna melanjutkan.
Langkah 9: Evaluasi Kualitas Konten Situs Web
Elemen visual bukan satu-satunya hal yang menciptakan pengalaman pengguna yang baik atau buruk.
Konten situs web Anda memainkan peran penting dalam meyakinkan pengguna untuk tetap berada di blog atau situs web WordPress Anda dan melihat-lihat. Ini juga membantu mesin telusur menemukan konten Anda dengan lebih mudah dan mengirimkan lebih banyak pengunjung ke situs Anda.
Kami merekomendasikan untuk melakukan audit SEO lengkap pada situs web Anda dan mengoptimalkan konten Anda untuk SEO.
Untuk melakukan itu, Anda memerlukan All in One SEO untuk WordPress. Ini adalah plugin SEO WordPress terbaik di pasar yang memungkinkan Anda dengan mudah meningkatkan konten Anda untuk peringkat pencarian dan pengalaman pengguna.

All in One SEO hadir dengan analisis SEO bawaan, penganalisis judul, dan alat audit SEO di seluruh situs. Semua fitur ini membantu Anda meningkatkan kualitas dan kemampuan menemukan konten Anda.
Anda juga perlu mengevaluasi konten Anda. Misalnya, jika halaman tertentu tidak diberi peringkat atau berkonversi dengan baik, pertimbangkan untuk membuatnya lebih komprehensif dengan menambahkan konten yang lebih bermanfaat.
Untuk detail lebih lanjut, Anda dapat melihat panduan kami tentang cara memperbaiki kerusakan konten di WordPress.
Jangan lupa untuk memeriksa konten Anda untuk kesalahan ejaan dan tata bahasa. Mereka dapat membuat situs web Anda tampak tidak profesional dan menciptakan pengalaman pengguna yang buruk.
Kami merekomendasikan penggunaan Grammarly. Ini adalah alat tulis bertenaga AI terbaik yang membantu Anda memperbaiki kesalahan ejaan dan tata bahasa secara otomatis.

Grammarly juga memiliki paket gratis selamanya dengan pemeriksaan ejaan dan tata bahasa. Namun, kami menyarankan untuk membeli paket berbayar untuk membuka fitur yang lebih canggih.
Kami harap artikel ini membantu Anda mempelajari cara melakukan audit UX di situs web WordPress Anda. Anda mungkin juga ingin melihat panduan kami tentang cara melakukan audit SEO pada situs Anda atau pakar kami memilih layanan pemasaran email terbaik untuk mengembangkan situs web Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
