Cara Memasang Panel Anda Di Divi 5 (Public Alpha)
Diterbitkan: 2024-10-06Salah satu fitur baru yang paling menarik di Divi 5 Visual Builder adalah kemampuan untuk memasang panel pengaturan Anda . Fitur ini menawarkan kontrol yang lebih baik atas ruang kerja Anda untuk mengurangi kekacauan modal dan memungkinkan multitasking yang lancar. memungkinkan Anda memasang beberapa panel pengaturan di kedua sisi layar dan mengaksesnya sesuai kebutuhan. Lewatlah sudah hari-hari pembukaan dan penutupan modal yang terus-menerus—Divi 5 menempatkan segalanya di ujung jari Anda.
Dengan docking multi-panel , Anda dapat menyesuaikan antarmuka agar sesuai dengan alur kerja Anda. Postingan ini akan memandu Anda tentang cara menggunakan docking secara efektif sehingga Anda dapat memanfaatkan fitur pengubah permainan ini semaksimal mungkin.
Unduh Divi 5 Alpha Coba Demo Divi 5 Menjadi Penguji Bug Divi 5

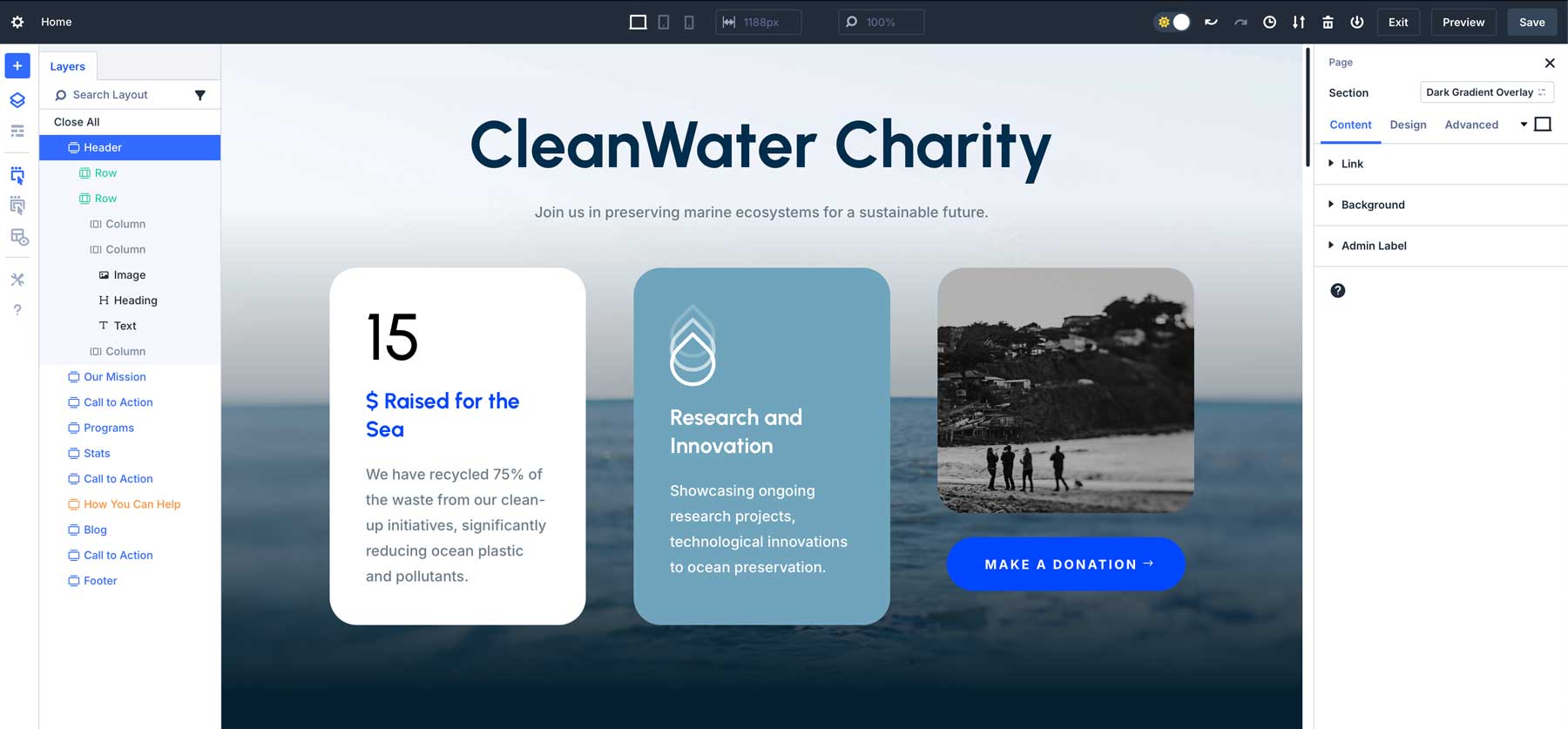
Divi 5 Visual Builder baru dengan panel berlabuh untuk alur kerja yang dioptimalkan.
- 1 Apa itu Docking di Divi 5?
- 2 Cara Memasang Panel Anda
- 3 Manfaat Docking Multi-Panel
- 3.1 1. Pembuat Visual Sesuai Keinginan Anda
- 3.2 2. Peralihan Panel Tanpa Hambatan: Tab dan Docking Terpisah
- 3.3 3. Lebih Sedikit Pilihan Tersembunyi
- 3.4 4. Skema Warna yang Dapat Disesuaikan dengan Mode Terang dan Gelap
- 4 Laporkan Setiap Bug yang Anda Temukan
- 5 Pikiran Terakhir
- 6 Sumber Daya Divi 5 Tambahan
Apa itu Docking di Divi 5?
Ini mungkin peretasan produktivitas yang selalu Anda inginkan di Divi. Ini memungkinkan Anda berinteraksi dengan beberapa pengaturan secara bersamaan, mengurangi klik dan gangguan yang dapat memperlambat Anda. Sebagai bonus tambahan, menurut saya pribadi ini akan membuat Divi lebih mudah dipelajari oleh pengguna baru karena tidak ada kontrol dan modal yang menghilang.
Docking di Divi 5 memungkinkan Anda memindahkan dan mengatur berbagai panel Visual Builder dengan menempelkannya ke sisi antarmuka. Ini memberi Anda lebih dari satu cara untuk berinteraksi dengan ruang kerja Anda. Daripada membuka dan menutup panel yang berbeda saat Anda bekerja, kini Anda dapat memasangkannya pada tempatnya, sehingga semua yang Anda perlukan tetap terlihat dan dapat diakses.

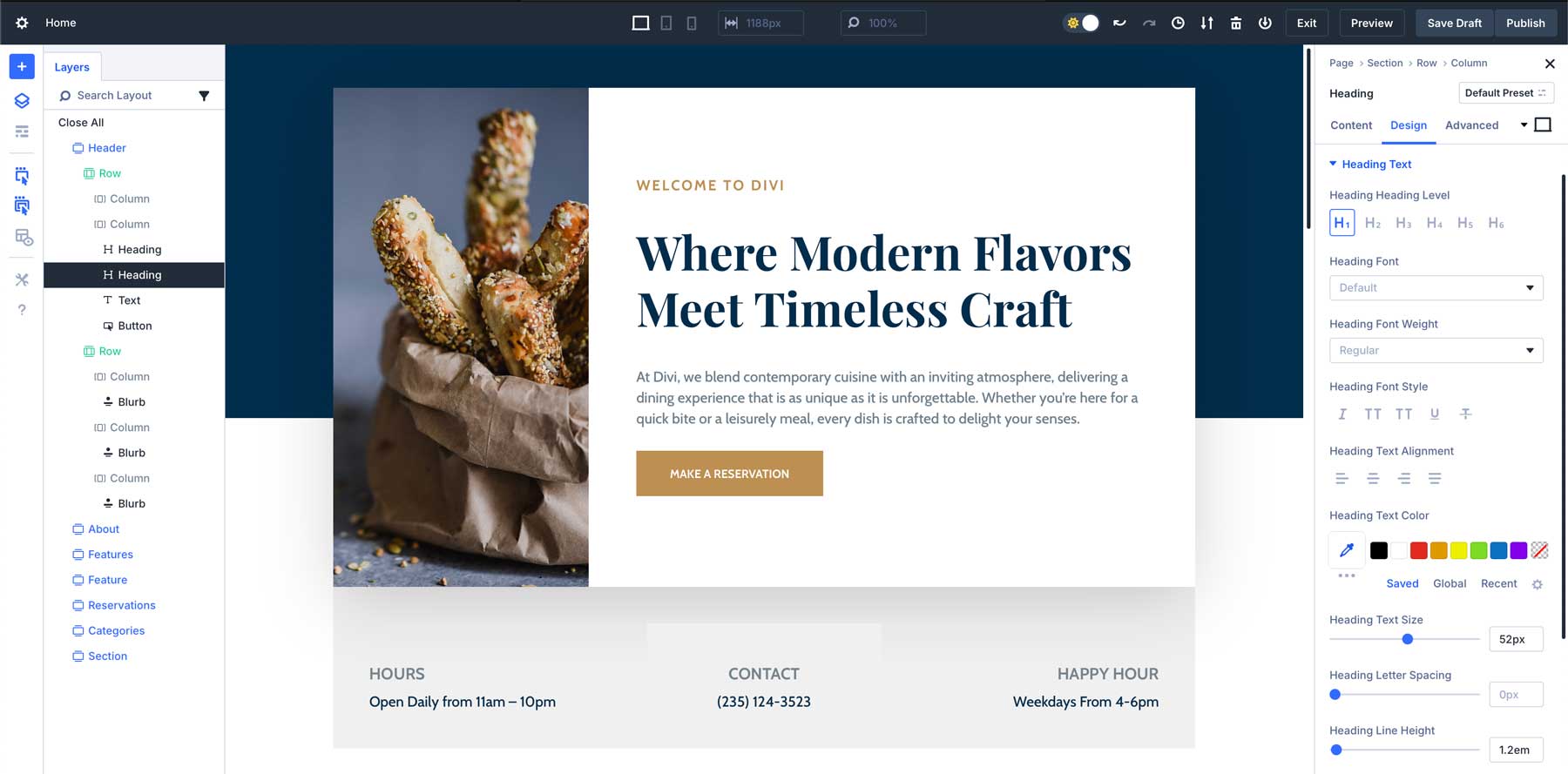
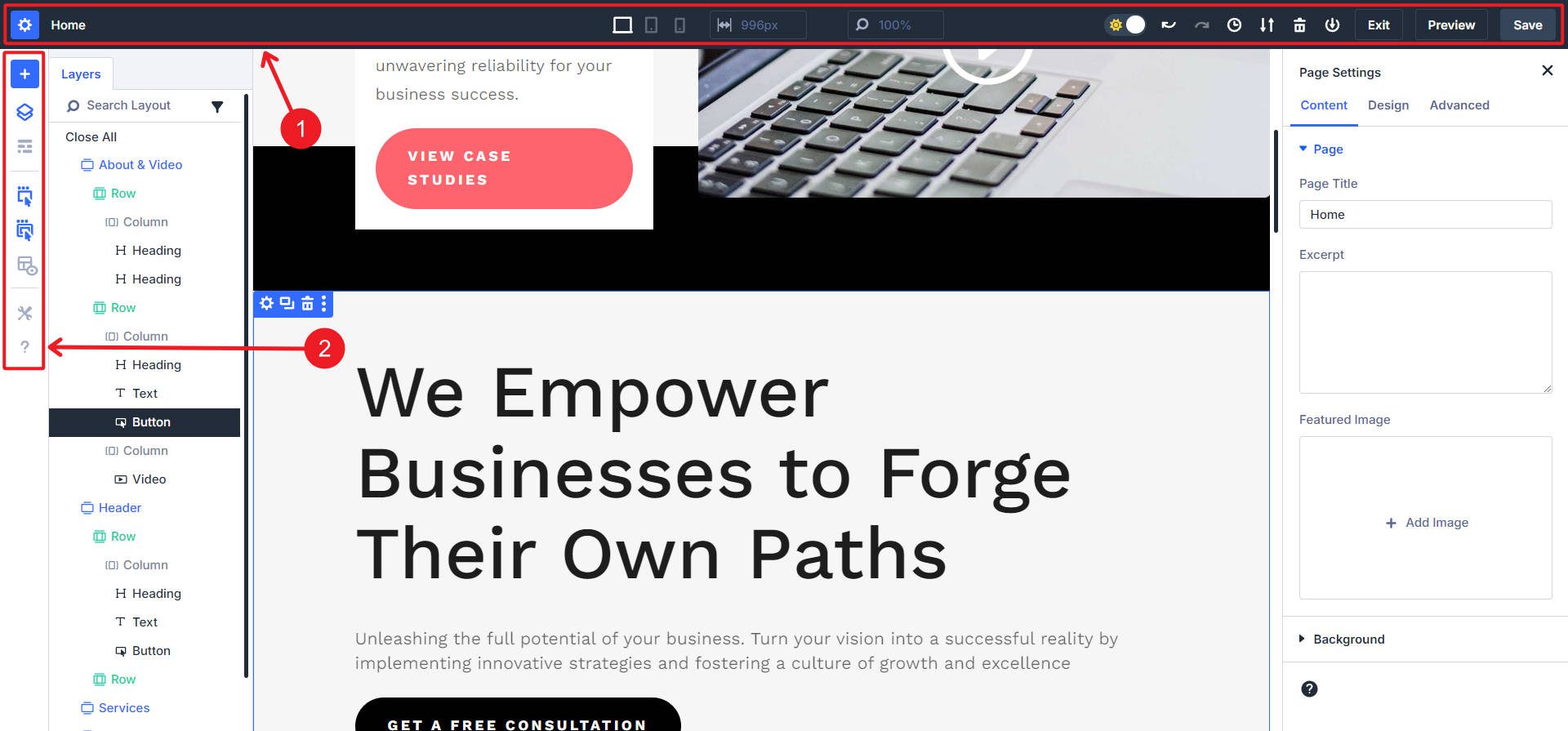
Tampil: Panel Lapisan di sebelah kiri dan Panel Halaman/Pengaturan berlabuh di sebelah kanan.
Dengan diperkenalkannya docking multi-panel , beberapa panel dapat dibuka secara bersamaan dan diatur ke dalam tab, sehingga Anda dapat beralih di antara pengaturan yang berbeda tanpa mengganggu alur kerja Anda. Personalisasi pembuat Anda itu mudah.
Cara Memasang Panel Anda
Fitur baru ini memberi Anda banyak fleksibilitas, namun semuanya bekerja dengan prinsip docking yang sama.
Langkah 1: Pilih Panel Anda
Saat Anda menemukan panel tertentu, Anda dapat memutuskan untuk menempatkannya di mana pun Anda inginkan. Contoh panel yang dapat dipasang ke dok adalah: Panel Halaman/Pengaturan, Panel Lapisan, Panel Bantuan, Panel Pengaturan Pembuat, dan Panel Riwayat.

Langkah 2: Pasang Panel
Untuk memasang panel mana pun, klik dan seret ke tepi kanan atau kiri layar. Segera setelah Anda melepaskan panel, panel akan terpasang pada tempatnya dan tetap terpasang di sisi ruang kerja Anda. Jika diperlukan, Anda dapat dengan mudah mengeklik dan menyeret panel yang dipasang ke dok untuk mengubah posisinya ke sisi yang berlawanan atau menahannya untuk akses cepat.
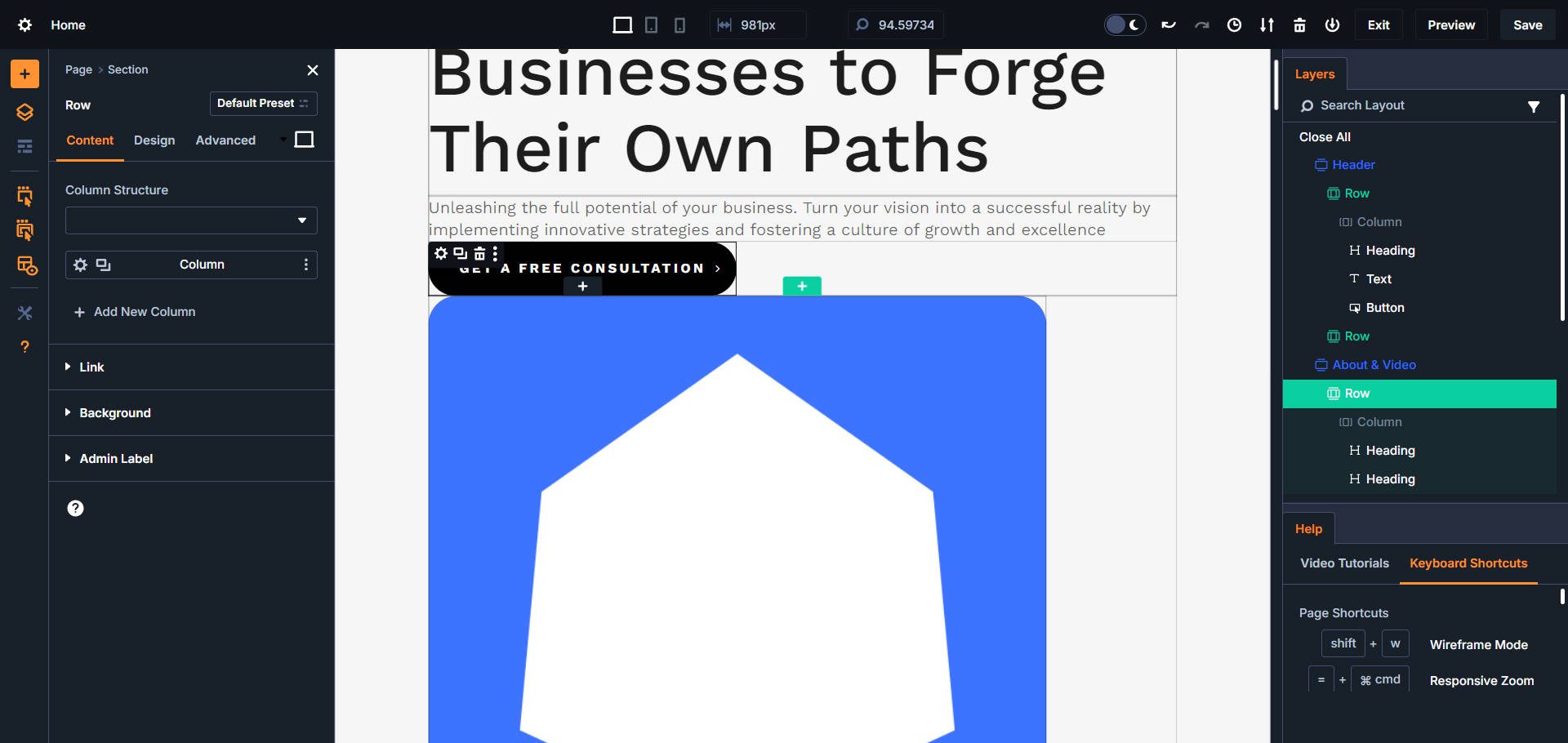
Tonton cara memasang panel dengan menyeretnya ke kiri atau kanan ruang kerja Anda.
Langkah 3: Atur dengan Tab atau Split Docking
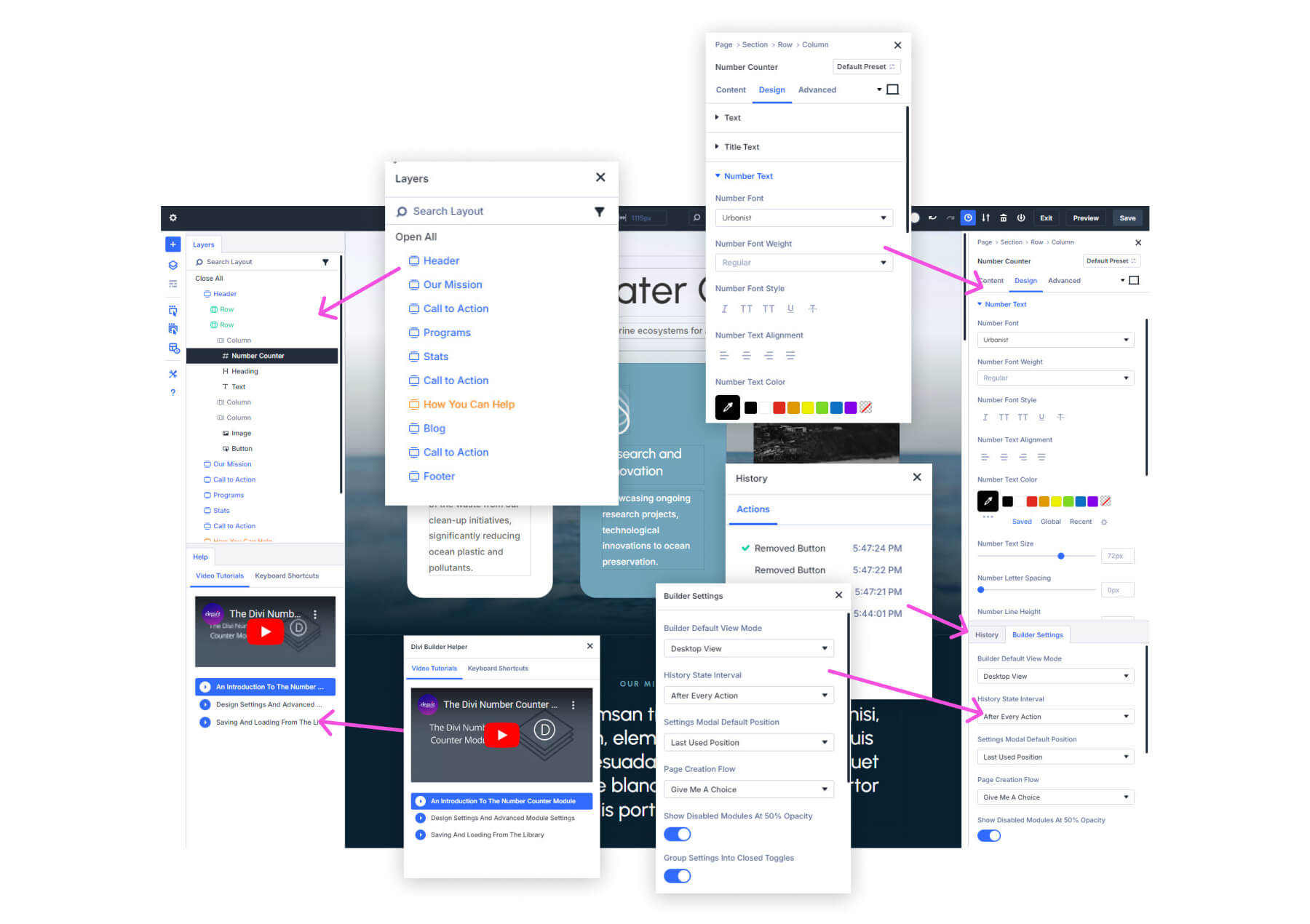
Panel dapat diatur melalui tab atau split docking, sehingga Anda dapat dengan mudah beralih/menggulir di antara beberapa panel tanpa harus menutupnya.
Kiat Ahli: Jika Anda sering berpindah-pindah panel yang sama, simpan panel tersebut di dok dan gunakan tab untuk bernavigasi dengan cepat di antara panel tersebut. Ini menghilangkan kebutuhan untuk membuka dan menutup modal berulang kali, sehingga Anda dapat fokus pada desain Anda.
Manfaat Docking Multi-Panel
Dengan memberi Anda kemampuan untuk mengatur dan mengelola beberapa panel pengaturan secara bersamaan, Divi 5 memungkinkan Anda mendesain lebih cepat dan efisien.

1. Pembangun Visual Sesuai Keinginan Anda
Divi 4 ditata sedemikian rupa dan membuat pengguna tetap dalam cetakan itu (kecuali beberapa aspek kecil yang dapat disesuaikan). Docking multi-panel Divi 5 memungkinkan Anda mengatur ruang kerja agar sesuai dengan proses desain unik Anda. Alih-alih berpindah antar modal pengaturan popup, panel yang paling sering Anda gunakan selalu terlihat dan siap untuk penyesuaian cepat.

Pengaturan Divi 5 VB Saya: Panel Bantuan di kanan bawah untuk pintasan, panel lapisan di kanan atas, panel halaman/pengaturan di sebelah kiri untuk pengaturan desain, X-Ray untuk melihat batas setiap elemen halaman, dan jumlah oranye yang sehat .
2. Peralihan Panel yang Mulus: Tab dan Docking Terpisah
Menggabungkan beberapa panel pengaturan memungkinkan multitasking lebih mudah. Anda tidak lagi harus berulang kali membuka dan menutup berbagai modal saat bekerja. Pasang panel yang diperlukan dan beralih di antara panel secara instan menggunakan tab atau tumpuk beberapa tampilan panel untuk mempertahankan visibilitas langsung saat mengedit. Saat Anda mengeklik suatu elemen, panel Anda akan terisi dengan pengaturannya di lokasi yang ditentukan.
3. Lebih Sedikit Pilihan Tersembunyi
Divi 5 mengungkap semua pengaturan Visual Builder yang tersembunyi di balik klik ekstra di Divi 4. Daripada beberapa klik untuk mencapai tujuan Anda, lebih banyak pengaturan tersebut yang terungkap. Panel yang dapat di-dock adalah bagian besar dari hal tersebut, namun peningkatan UI lainnya juga berperan dalam hal tersebut. Fitur penting pertama adalah jejak Breadcrumb di Panel Pengaturan. Ini memungkinkan pengguna melihat dan dengan mudah menavigasi ke item induk dari item anak yang dipilih.
Berikutnya adalah Page Bar yang persisten (bilah atas) dan kontrol Sidebar (di sisi kiri). Keduanya memberikan akses yang sangat mudah ke beberapa pengaturan dan fitur penting setiap saat. Ada juga opsi untuk menampilkan/menyembunyikan bilah admin WordPress default, yang menurut saya sangat membantu.

Terakhir, Anda dapat mengklik kanan elemen mana pun di halaman dan langsung melihat opsi tambahan.
4. Skema Warna yang Dapat Disesuaikan dengan Mode Terang dan Gelap
Fitur terakhir yang dapat disesuaikan yang ingin saya tunjukkan adalah fitur kualitas hidup yang sangat bagus. Karena ada begitu banyak hal di halaman yang selalu ada di sana, memiliki sedikit kendali atas bagaimana orang tersebut mencari Anda adalah hal yang bagus. Kemampuan untuk beralih antara mode terang dan gelap merupakan tambahan yang bagus. Ada juga opsi untuk memilih skema warna pilihan Anda (oranye adalah warna favorit saya, jadi ya).
Sangat menyenangkan untuk menata dan mengatur panel dan area docking Anda.
Ingin mempelajari lebih lanjut tentang antarmuka Divi 5? Baca panduan terperinci kami tentang Mengenal Antarmuka Divi 5.
Siap mencoba docking panel? Unduh Divi 5 Public Alpha dan mulailah mengatur ruang kerja Anda hari ini.
Unduh Divi 5 Public Alpha
Laporkan Setiap Bug yang Anda Temukan
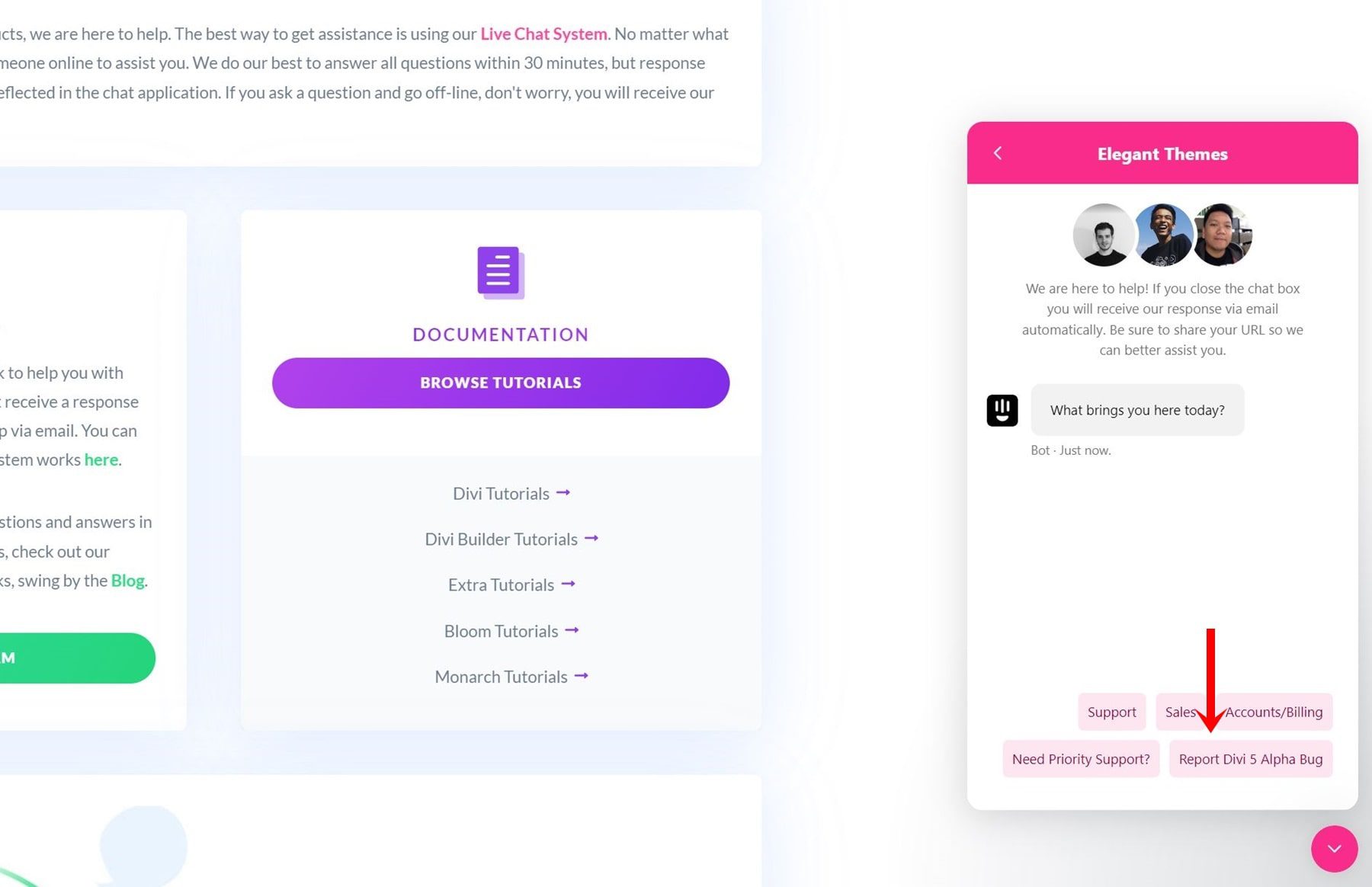
Kami membutuhkan bantuan Anda untuk meningkatkan Divi 5 dengan berpartisipasi sebagai penguji bug! Anda dapat melaporkan bug melalui obrolan dukungan kami. Cukup buka tab Bantuan di area anggota Anda dan klik tombol hijau “Obrolan Dengan Tim Kami” di bawah Dukungan Teknis.
Untuk mempelajari lebih lanjut tentang prosesnya, lihat postingan Hubungi Semua Penguji Bug kami.

Harap beri tahu kami jika Anda menemukan bug di Visual Builder yang melibatkan fitur panel docking (atau apa pun).
Menjadi Penguji Bug Divi 5
Pikiran Terakhir
Fitur docking multi-panel di Divi 5 dirancang untuk membantu Anda bekerja dengan lebih sedikit pengaturan yang hilang dan tingkat personalisasi. Divi 5 menghilangkan klik yang tidak perlu dan menjaga alat Anda tetap mudah dijangkau, memungkinkan Anda memasang dan mengatur beberapa panel agar sesuai dengan alur kerja Anda.
Sekarang setelah Anda mengetahui cara memanfaatkan fitur ini semaksimal mungkin, sekarang saatnya mencobanya sendiri. Unduh Divi 5 Public Alpha dan mulailah menyesuaikan ruang kerja Anda hari ini. Kami sangat ingin mendengar bagaimana fitur ini meningkatkan pengalaman desain Anda, dan masukan Anda akan membantu kami menyempurnakan Divi 5 saat kami mendekati rilis finalnya. Jika Anda tidak ingin atau tidak dapat menguji Divi 5 di lingkungan pengujian Anda sendiri, Anda masih dapat bermain-main dengan fitur docking di Demo Divi 5 langsung kami.
Unduh Divi 5 Alpha Coba Demo Divi 5
Sumber Daya Divi 5 Tambahan
- Baca postingan mendalam kami di antarmuka Divi 5 untuk mempelajari lebih lanjut tentang perubahan utama pada antarmuka.
- Bagi mereka yang menginginkan pengalaman lebih cepat, jangan lewatkan perbandingan Visual Builder Divi 5 yang sangat cepat.
- Jika Anda tertarik dengan kinerja Divi 5 di seluruh proyek yang kompleks, kami sangat menyarankan untuk mempelajari alasan kami menghapus kode pendek di Divi 5.
- Lihat juga panduan instalasi terperinci kami untuk Divi 5 Public Alpha untuk panduan lengkap mengunduh dan menginstal Divi 5.
- Terakhir, kami akan sangat menghargai jika Anda memahami cara membantu meningkatkan Divi 5 dengan berpartisipasi sebagai penguji bug dalam kampanye Panggil Semua Penguji Bug.
