Cara Mudah Menambahkan Pemberitahuan Tab Browser di WordPress
Diterbitkan: 2022-11-14Apakah Anda ingin menambahkan pemberitahuan tab browser untuk situs web Anda?
Menambahkan pemberitahuan tab browser dapat menjadi cara yang bagus untuk menarik kembali perhatian pengguna, dapat menurunkan tingkat pengabaian keranjang, dan meningkatkan penjualan dan pendapatan.
Pada artikel ini, kami akan menunjukkan cara menambahkan notifikasi tab browser di WordPress.

Apa itu Pemberitahuan Tab Browser?
Pemberitahuan tab browser adalah saat Anda mengubah sesuatu pada tab untuk situs web Anda saat pengguna berfokus pada situs yang berbeda di browser mereka.
Dengan menambahkan fitur pemberitahuan tab browser di situs web WordPress Anda, Anda dapat menarik perhatian pengguna saat mereka membuka tab lain untuk meninggalkan halaman Anda.
Misalnya, Anda dapat mengubah favicon situs web Anda, menghidupkannya, menulis pesan khusus, atau hanya mem-flash tab.
Jika Anda memiliki toko online, notifikasi tab browser dapat sangat membantu Anda. Pemberitahuan ini akan mengembalikan pelanggan yang terganggu, menurunkan tingkat pengabaian keranjang, dan meningkatkan keterlibatan pelanggan.
Dengan menggunakan fitur ini, Anda dapat mengingatkan pelanggan Anda tentang pengabaian keranjang atau bahkan menawarkan diskon jika mereka mengembalikan perhatian mereka ke situs Anda.
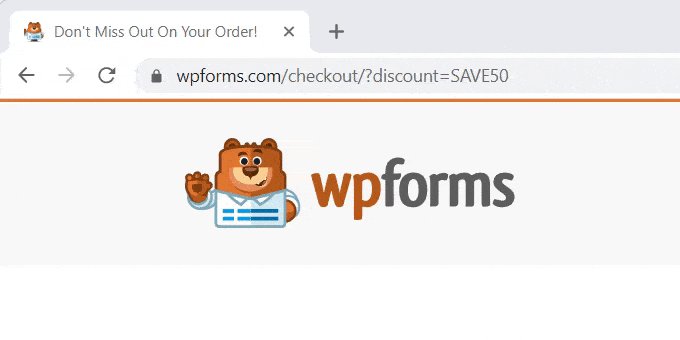
Berikut adalah contoh notifikasi tab browser.

Dengan itu, kami akan menunjukkan kepada Anda cara menambahkan tiga jenis notifikasi browser yang berbeda ke WordPress.
- Instal WPCode untuk Menambahkan Pemberitahuan Tab Browser
- Ketik 1. Menampilkan Pembaruan Baru sebagai Pemberitahuan Tab Browser
- Ketik 2. Mengubah Favicon sebagai Pemberitahuan Tab Browser
- Ketik 3. Mengubah Judul Situs sebagai Pemberitahuan Tab Browser
Instal WPCode untuk Menambahkan Pemberitahuan Tab Browser
Anda dapat dengan mudah menambahkan notifikasi tab browser di situs Anda dengan menambahkan kode khusus di WordPress. Biasanya, Anda harus mengedit file functions.php tema Anda, tetapi itu dapat merusak situs web Anda bahkan dengan kesalahan kecil.
Itu sebabnya kami merekomendasikan penggunaan WPCode, plugin cuplikan kode teraman dan terpopuler, yang digunakan oleh lebih dari 1 juta situs web.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode gratis. Untuk detail lebih lanjut, Anda dapat melihat panduan langkah demi langkah tentang cara memasang plugin WordPress.
Setelah Anda mengaktifkan plugin, cukup buka Cuplikan Kode »Semua Cuplikan di panel admin WordPress Anda.

Cukup klik tombol 'Tambah Baru', yang kemudian akan membawa Anda ke halaman 'Tambah Cuplikan'.
Sekarang, arahkan kursor ke opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' dan klik tombol 'Gunakan Cuplikan' di bawahnya.

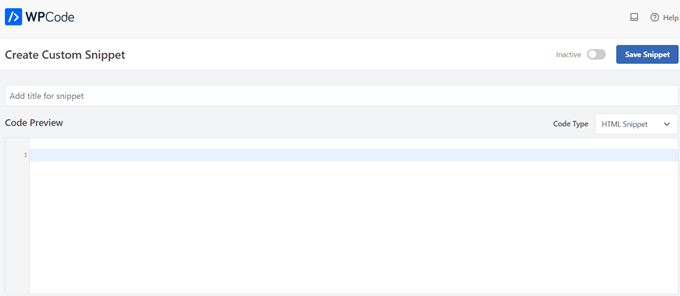
Plugin kemudian akan membawa Anda ke halaman 'Buat Cuplikan Kustom'.
Apa pun jenis pemberitahuan tab browser yang Anda gunakan, Anda akan memasukkan kode di bawah ini menggunakan halaman ini.

Ketik 1. Menampilkan Pembaruan Baru sebagai Pemberitahuan Tab Browser
Jika Anda menggunakan kode di bawah ini, pengguna Anda akan diberi tahu tentang pembaruan baru apa pun yang diposting di situs Anda. Sebuah nomor akan muncul di tab untuk memberi tahu mereka berapa banyak item baru yang mereka lewatkan.
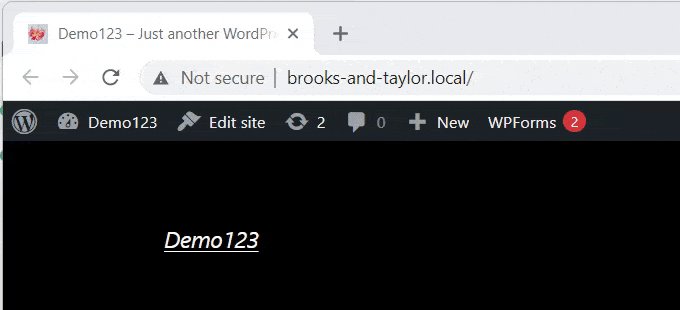
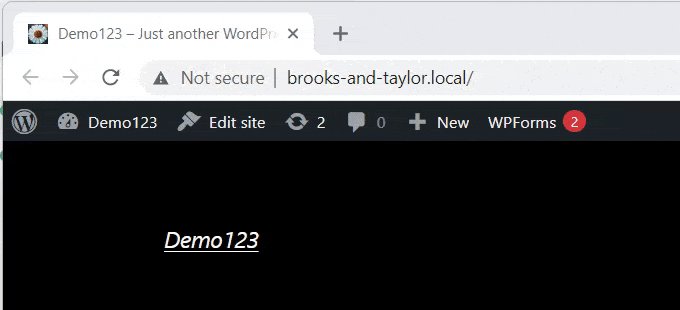
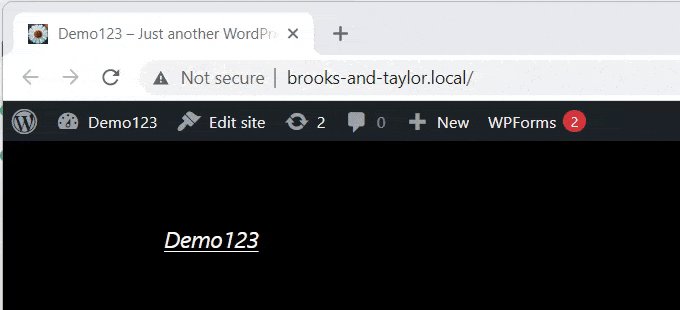
Misalnya, jika Anda memiliki toko online dan baru saja menambahkan beberapa produk baru ke inventaris, pengguna akan melihat notifikasi tab browser sebagai angka yang menunjukkan berapa banyak produk baru yang ditambahkan.
Anda dapat melihat ini pada gambar di bawah ini:

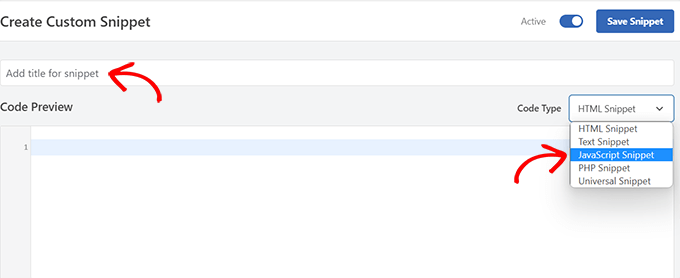
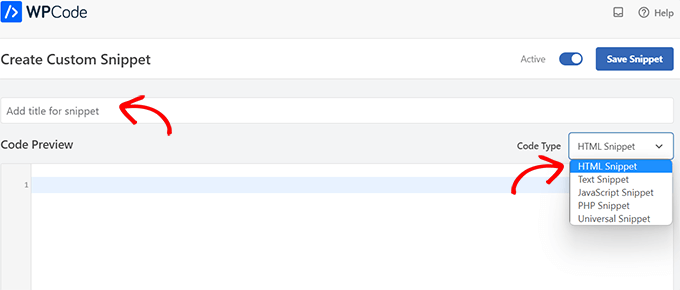
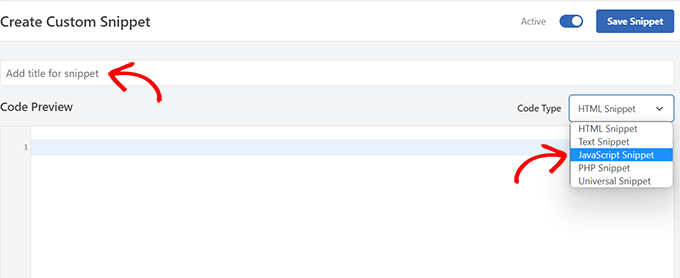
Setelah Anda berada di halaman 'Buat Cuplikan Khusus', Anda perlu memberi nama cuplikan Anda. Anda dapat memilih apa pun yang membantu Anda mengidentifikasi kode. Ini hanya untuk Anda.
Selanjutnya, Anda akan memilih 'Jenis Kode' dari menu tarik-turun di sebelah kanan. Ini adalah kode JavaScript, jadi cukup klik opsi 'JavaScript Snippet'.

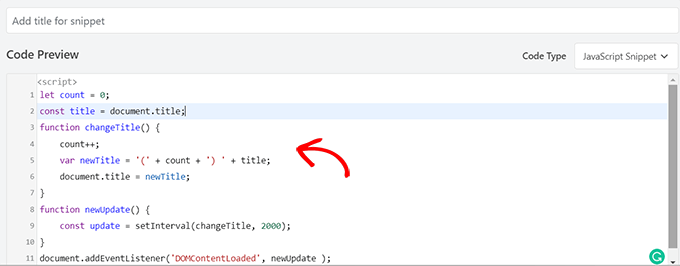
Kemudian, yang harus Anda lakukan adalah menyalin dan menempelkan potongan kode berikut ke dalam area 'Pratinjau Kode'.
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

Setelah Anda menempelkan kode, gulir ke bawah ke bagian 'Penyisipan'. Anda akan menemukan dua pilihan: 'Auto Insert' dan 'Shortcode.'
Cukup pilih opsi 'Sisipkan Otomatis', dan kode Anda akan secara otomatis dimasukkan dan dijalankan di situs Anda.
Anda dapat menggunakan metode 'Kode Pendek' jika Anda hanya ingin menampilkan pembaruan baru pada halaman tertentu tempat Anda menambahkan kode pendek.

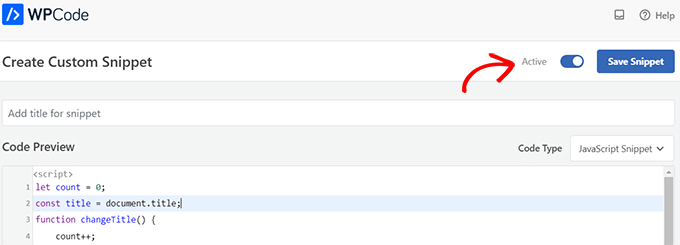
Setelah Anda memilih opsi Anda, kembali ke bagian atas halaman.
Klik sakelar dari 'Tidak Aktif' ke 'Aktif' di sudut kanan atas, lalu cukup klik tombol 'Simpan Cuplikan'.

Setelah itu selesai, cuplikan kode khusus Anda akan ditambahkan ke situs Anda dan mulai berfungsi.
Ketik 2. Mengubah Favicon sebagai Pemberitahuan Tab Browser
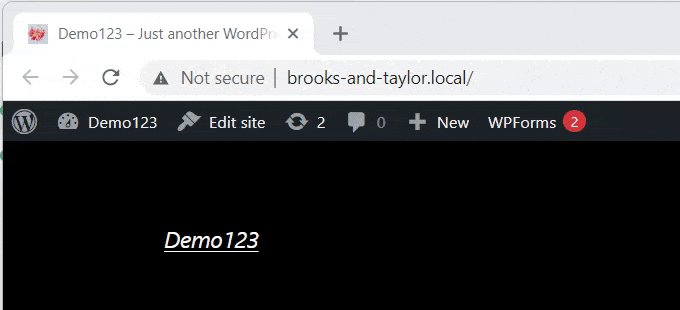
Dengan metode ini, Anda akan menampilkan favicon yang berbeda di tab browser situs Anda saat pengguna menavigasi ke tab lain.
Favicon adalah gambar kecil yang Anda lihat di browser web. Sebagian besar bisnis akan menggunakan versi yang lebih kecil dari logo mereka.

Sekarang, untuk mengubah favicon di tab browser Anda, kami akan menggunakan plugin WPCode.

Pertama, buka Cuplikan Kode »Semua Cuplikan di panel admin WordPress Anda, lalu klik tombol 'Tambah Baru'.
Selanjutnya, cukup arahkan kursor ke opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' dan klik tombol 'Gunakan Cuplikan' di bawahnya
Ini akan membawa Anda ke halaman 'Buat Cuplikan Kustom'. Anda dapat memulai dengan memasukkan judul untuk cuplikan kode Anda.
Sekarang cukup pilih 'Jenis kode' dari menu tarik-turun di sebelah kanan. Untuk cuplikan kode ini, Anda harus memilih opsi 'Snippet HTML'.

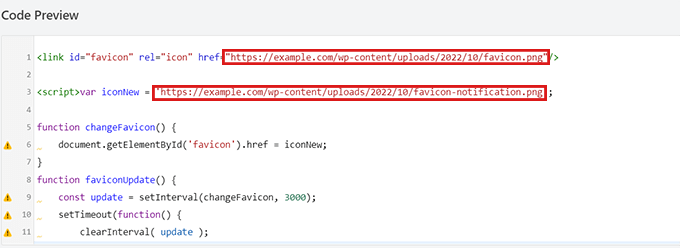
Setelah Anda selesai melakukannya, cukup salin dan tempel kode berikut di 'Pratinjau Kode'.
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
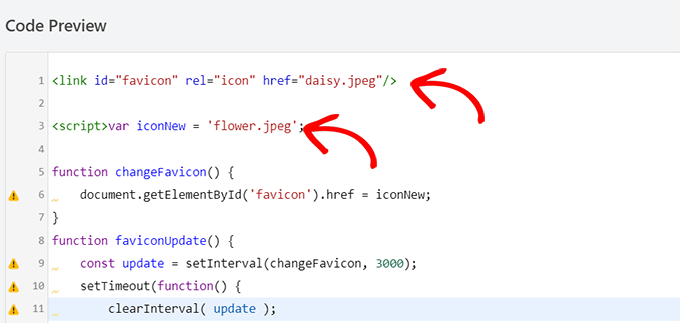
Setelah Anda menempelkan kode, cukup hapus contoh tautan favicon dari kode dan ganti dengan gambar Anda sendiri.

Ingat, gambar yang Anda pilih sebagai favicon harus sudah diunggah ke perpustakaan media situs WordPress Anda.
Jika tidak, kode tidak akan berfungsi, dan favicon Anda akan ditampilkan seperti biasa.

Setelah Anda menempelkan tautan ke favicon baru Anda, gulir ke bawah ke bagian 'Penyisipan'. Di sini, Anda akan menemukan dua opsi: 'Sisipkan Otomatis' dan 'Kode Pendek'.
Anda dapat memilih opsi 'Sisipkan Otomatis' jika Anda ingin menyematkan kode secara otomatis di setiap halaman.

Untuk mengubah favicon hanya pada halaman tertentu, pilih opsi 'Shortcode' dan tempelkan ke area yang mendukung shortcode, seperti widget sidebar atau di bagian bawah editor konten.
Kemudian, cukup buka bagian atas halaman dan alihkan sakelar dari 'Tidak Aktif' ke 'Aktif' di sudut kanan atas, lalu klik tombol 'Simpan Cuplikan'.
Setelah itu, favicon Anda akan mulai berubah sebagai pemberitahuan tab browser.
Ketik 3. Mengubah Judul Situs sebagai Pemberitahuan Tab Browser
Jika Anda ingin mengubah judul situs untuk menarik kembali perhatian pengunjung Anda, maka Anda dapat menggunakan metode ini.
Dengan menggunakan cuplikan kode ini, judul situs Anda akan berubah untuk menampilkan pesan yang menarik saat pengguna beralih ke tab lain di browser.

Kami akan menggunakan plugin WPCode untuk mengubah judul situs Anda sebagai pemberitahuan tab browser.
Untuk masuk ke halaman 'Buat Cuplikan Kustom', buka Cuplikan Kode »Semua Cuplikan dan cukup klik tombol 'Tambah Baru'.
Kemudian, cukup pilih opsi 'Tambahkan Kode Kustom Anda' seperti yang ditunjukkan pada contoh di atas.
Sekarang Anda berada di halaman 'Buat Cuplikan Khusus', mulailah dengan memasukkan judul untuk cuplikan kode Anda.
Selanjutnya, Anda harus memilih 'Jenis Kode' dari menu tarik-turun di sebelah kanan. Karena ini adalah kode JavaScript, cukup klik opsi 'JavaScript Snippet'.

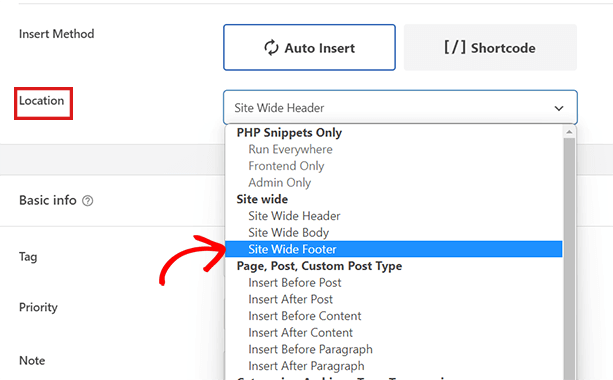
Setelah itu, gulir ke bawah ke opsi 'Lokasi' dan klik menu tarik-turun di sebelahnya.
Dari menu tarik-turun, cukup klik opsi 'Site Wide Footer'.

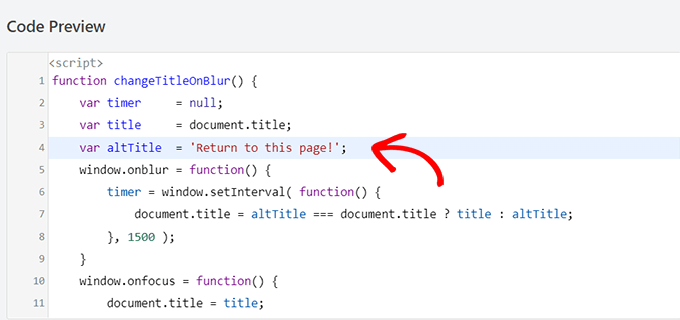
Kemudian, yang harus Anda lakukan adalah menyalin dan menempelkan potongan kode berikut di 'Pratinjau Kode'.
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
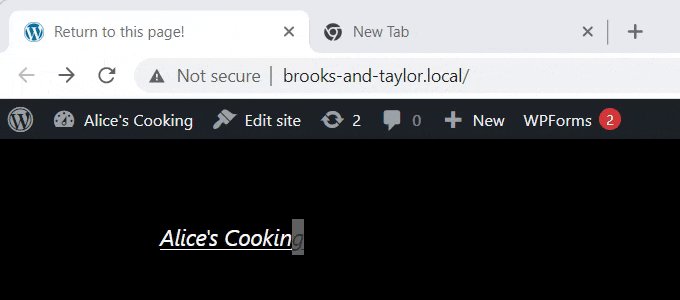
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
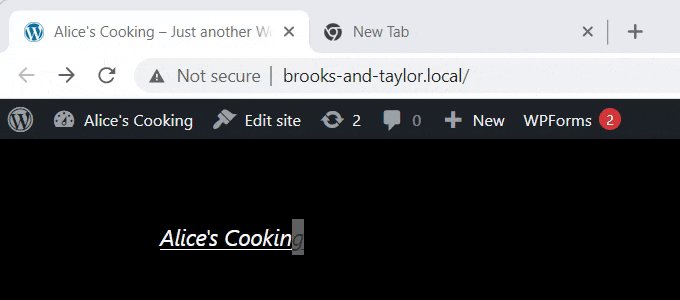
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
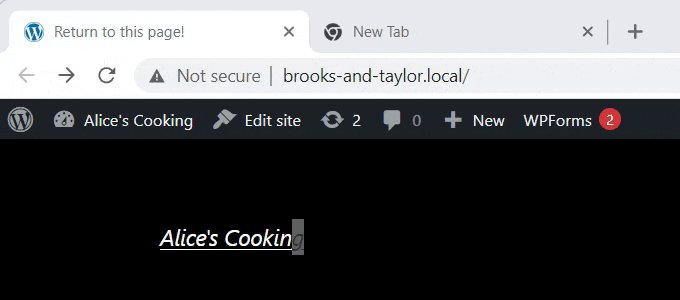
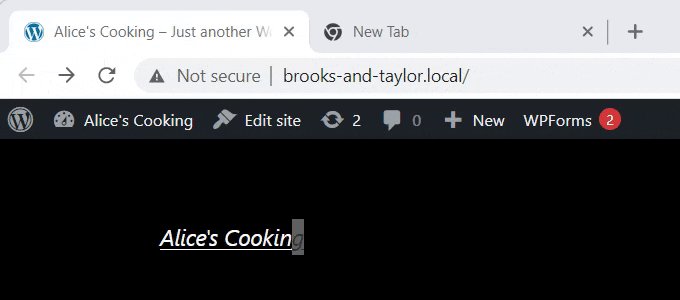
Setelah Anda menempelkan kode, Anda sekarang dapat mengeditnya dan cukup menulis pesan apa pun yang ingin Anda tampilkan di tab browser Anda dalam kode.
Untuk menulis pesan yang Anda inginkan, cukup pergi ke var altTitle = 'Return to this page!'; baris dan hapus teks placeholder dengan pesan untuk pemberitahuan tab browser Anda.

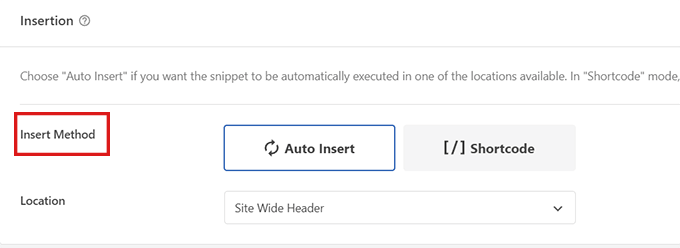
Selanjutnya, gulir ke bawah ke bagian 'Insertion', di mana Anda akan menemukan dua metode penyisipan: 'Auto Insert' dan 'Shortcode.'
Jika Anda mengklik opsi 'Auto Insert', notifikasi tab browser Anda akan aktif di setiap halaman. Namun, jika Anda hanya ingin pesan yang menarik perhatian Anda pada halaman tertentu, Anda dapat memilih opsi 'Kode Pendek'.

Misalnya, Anda mungkin hanya ingin menambahkan kode ini di halaman 'Tambahkan ke Keranjang' sehingga dapat menurunkan tingkat pengabaian keranjang di situs web Anda.
Jika demikian, Anda dapat memilih opsi Kode Pendek.
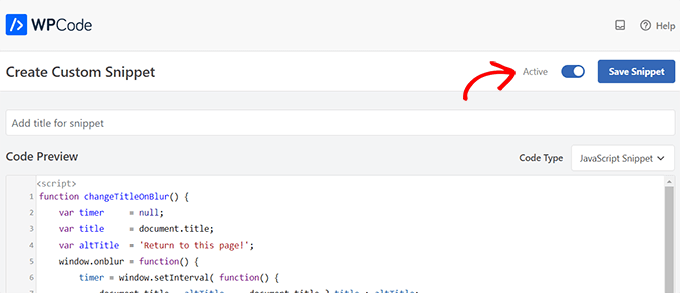
Yang tersisa setelah itu adalah pergi ke bagian atas halaman dan beralih dari 'Tidak Aktif' ke 'Aktif', lalu klik tombol 'Simpan Cuplikan'.

Itu dia! Sekarang, pemberitahuan tab browser Anda akan memperingatkan pengguna yang meninggalkan situs Anda.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan notifikasi tab browser di WordPress. Anda mungkin juga ingin melihat tutorial kami tentang cara menambahkan pemberitahuan push web ke situs WordPress Anda dan lihat plugin WordPress pilihan terbaik kami untuk mengembangkan situs Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
