Cara Mudah Menambahkan Spanduk Aplikasi Cerdas di WordPress
Diterbitkan: 2023-08-04Apakah Anda ingin menambahkan spanduk aplikasi pintar di WordPress?
Spanduk pintar adalah cara mudah untuk mempromosikan aplikasi seluler Anda dan membuat pengunjung mengunduhnya. Jika pengguna iOS sudah memiliki aplikasi Anda, spanduk akan mendorong mereka untuk membuka aplikasi demi pengalaman pengguna yang lebih baik.
Pada artikel ini, kami akan menunjukkan cara menambahkan spanduk aplikasi pintar ke WordPress.

Mengapa Menambahkan Spanduk Aplikasi Cerdas di WordPress?
Banyak pemilik situs web membuat aplikasi seluler pendamping tempat pengunjung dapat menelusuri konten mereka dengan cara yang dioptimalkan untuk seluler.
Karena aplikasi ini dirancang untuk perangkat seluler, aplikasi tersebut sering memberikan pengalaman pengguna yang lebih baik. Anda juga dapat menampilkan pengingat, konten yang dipersonalisasi, penawaran, pembaruan, dan lainnya menggunakan notifikasi push seluler. Semua ini berarti lebih banyak keterlibatan, konversi, dan penjualan.
Jika Anda belum memiliki aplikasi seluler, Anda dapat melihat panduan lengkap kami tentang cara mengonversi situs web WordPress menjadi aplikasi seluler.
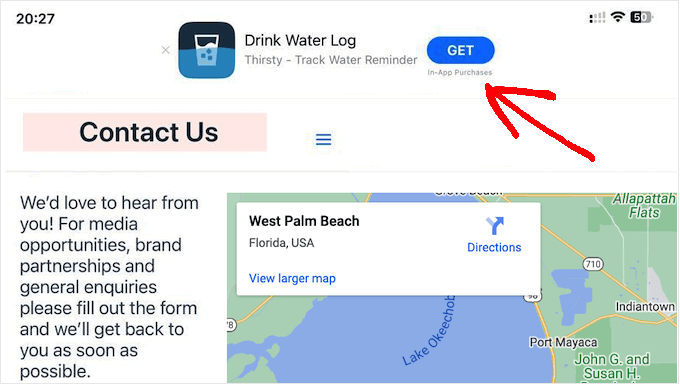
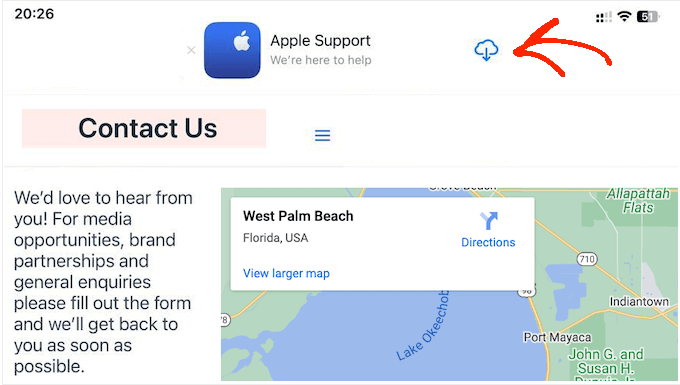
Anda dapat mendorong pengguna iPhone dan iPad untuk mengunduh aplikasi seluler Anda menggunakan spanduk aplikasi pintar. Ini adalah spanduk yang muncul di bagian atas layar saat pengguna iOS mengunjungi situs Anda menggunakan browser Safari.

Pengunjung dapat mengeklik spanduk untuk mengunduh aplikasi Anda dari App Store. Jika pengunjung sudah memiliki aplikasi Anda, spanduk akan meminta mereka untuk membuka aplikasi tersebut. Dengan cara ini, Anda bisa mendapatkan lebih banyak unduhan dan keterlibatan.
Jika pengunjung menggunakan perangkat non-Apple atau browser web lain, WordPress akan menyembunyikan spanduk dari mereka secara otomatis.
Misalnya, gambar berikut menampilkan situs web yang sama di browser seluler Chrome.
Karena itu, mari kita lihat bagaimana Anda bisa menambahkan spanduk aplikasi pintar di WordPress. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan:
- Metode 1: Menggunakan WPCode (Tampilkan Spanduk Aplikasi Cerdas di WordPress)
- Metode 2: Menggunakan Spanduk Aplikasi Cerdas (Tambahkan Spanduk ke Halaman dan Posting Tertentu)
- FAQ Tentang Menambahkan Spanduk Aplikasi Cerdas di WordPress
Metode 1: Menggunakan WPCode (Tampilkan Spanduk Aplikasi Cerdas di WordPress)
Cara termudah untuk menambahkan spanduk aplikasi pintar ke situs web WordPress Anda adalah dengan menggunakan WPCode. Plugin gratis ini memungkinkan Anda menampilkan spanduk yang sama di setiap halaman dan memposting menggunakan satu baris kode.
Dengan mengingat hal itu, WPCode adalah pilihan yang sempurna jika Anda ingin mempromosikan satu aplikasi iOS. Namun, jika Anda ingin menampilkan spanduk yang berbeda di halaman yang berbeda, sebaiknya gunakan metode 2 saja.
Saat menambahkan kode khusus ke WordPress, beberapa panduan akan meminta Anda untuk mengedit file functions.php situs Anda. Kami tidak menyarankan ini, karena kesalahan ketik atau kesalahan kecil pun dapat menyebabkan kesalahan umum WordPress atau bahkan membuat situs Anda tidak dapat diakses.
Dengan menggunakan WPCode, Anda dapat menambahkan kode khusus ke WordPress tanpa risiko apa pun. Anda juga dapat mengaktifkan dan menonaktifkan cuplikan kode dengan mengklik tombol.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode gratis. Untuk instruksi lebih lanjut, silakan lihat panduan pemula kami tentang cara memasang plugin WordPress.
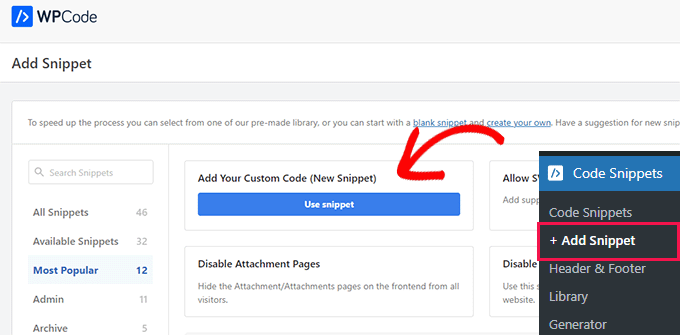
Setelah aktivasi, buka Cuplikan Kode »Tambahkan Cuplikan . Selanjutnya, klik tombol 'Use Snippet' di bawah opsi 'Add Your Custom Code (New Snippet)'.

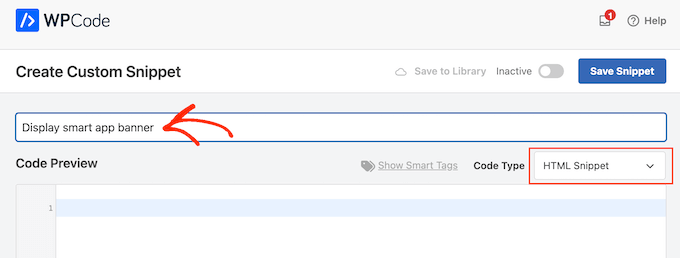
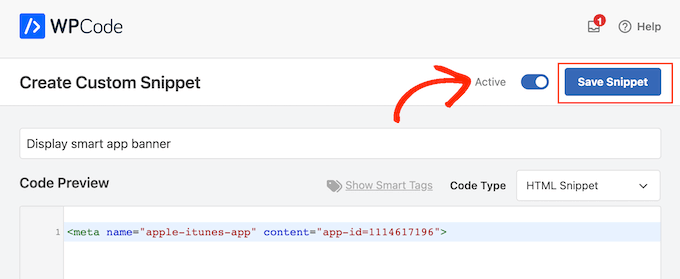
Ini akan membawa Anda ke halaman 'Buat Cuplikan Khusus', tempat Anda dapat mengetikkan nama untuk cuplikan kode. Ini hanya untuk referensi Anda, jadi Anda dapat menggunakan apa pun yang Anda inginkan.
Setelah itu, buka dropdown 'Code Type' dan pilih 'HTML Snippet'.

Untuk langkah selanjutnya, Anda perlu mengetahui ID aplikasi Anda.
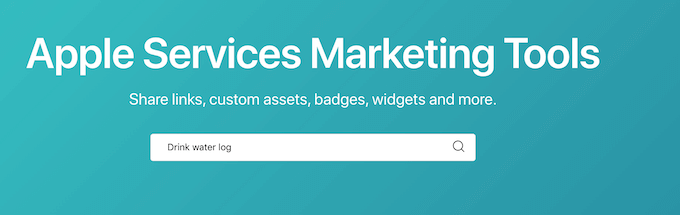
Untuk mendapatkan informasi ini, buka tab browser baru dan buka halaman Alat Pemasaran Layanan Apple. Di sini, ketikkan nama aplikasi yang ingin Anda promosikan dan klik ikon 'Cari'.

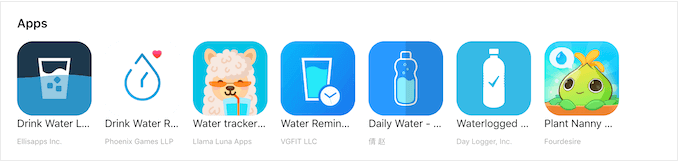
Untuk melihat semua aplikasi iOS yang cocok dengan istilah pencarian Anda, cukup gulir ke bagian 'Aplikasi'.
Di sini, temukan aplikasi yang ingin Anda promosikan dan klik.

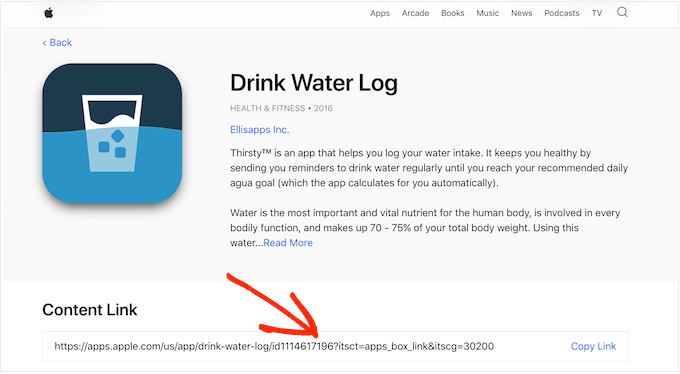
Di bagian bawah layar, Anda akan melihat 'Link Konten'.
ID aplikasi adalah nilai antara id dan ?. Anda akan memerlukan informasi ini di langkah berikutnya, jadi biarkan tab ini terbuka atau catat ID aplikasinya.

Sekarang Anda memiliki ID aplikasi, beralih kembali ke dasbor WordPress. Sekarang Anda dapat menambahkan cuplikan berikut ke dalam editor kode, mengganti ID aplikasi dengan informasi yang Anda dapatkan di langkah sebelumnya:
<meta name="apple-itunes-app" content="app-id=12345678">
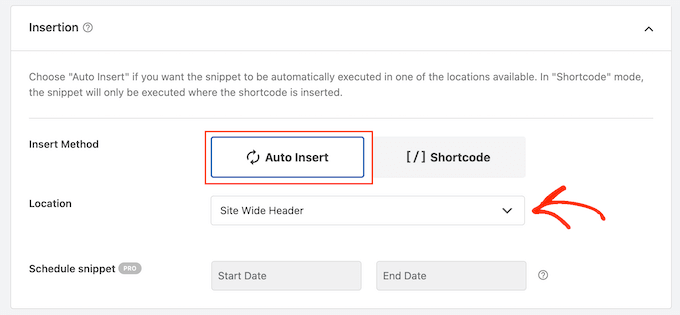
Setelah selesai, Anda harus menggulir ke kotak 'Penyisipan'. Jika belum dipilih, klik 'Auto Insert' lalu pilih 'Site Wide Header' dari menu dropdown.


Saat Anda siap, gulir ke bagian atas halaman dan alihkan sakelar 'Tidak Aktif' ke 'Aktif'.
Terakhir, cukup klik tombol 'Simpan Cuplikan' untuk menyimpan perubahan Anda.

Sekarang, spanduk aplikasi pintar akan muncul di situs web WordPress Anda.
Cara Menguji Kode Spanduk Aplikasi Cerdas di WordPress
Cara terbaik untuk menguji spanduk aplikasi pintar adalah dengan mengunjungi situs web Anda di perangkat iOS menggunakan aplikasi seluler Safari. Faktanya, spanduk aplikasi pintar bahkan tidak akan muncul jika Anda mencoba melihat versi seluler situs WordPress Anda dari desktop.
Jika Anda perlu memeriksa dengan cepat apakah cuplikan kode berfungsi, maka salah satu solusinya adalah menggunakan alat Inspeksi browser Anda. Ini memungkinkan Anda untuk melihat apakah kode <meta name> telah dimasukkan ke bagian <head> situs Anda, yang menunjukkan bahwa kode berfungsi seperti yang diharapkan.
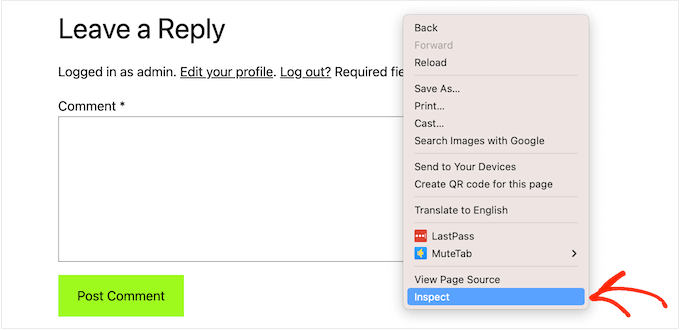
Untuk melakukan ini, buka halaman atau posting mana saja di blog WordPress Anda. Kemudian, klik kanan di manapun pada halaman dan pilih 'Periksa'.

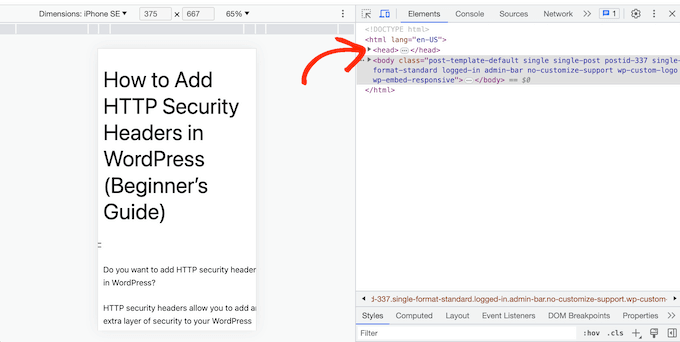
Panel baru akan terbuka, menampilkan semua kode situs.
Cukup temukan bagian <head> dan klik panahnya untuk memperluas.

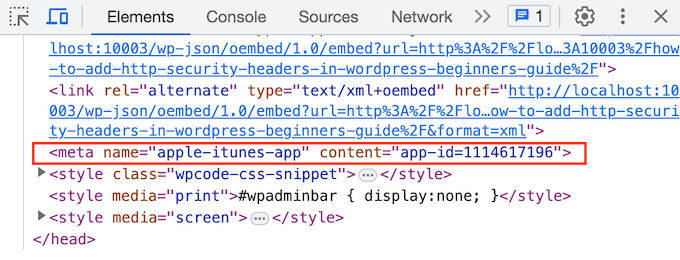
Sekarang, cari kode <meta name="apple-itunes-app"> yang Anda tambahkan di langkah sebelumnya.
Jika Anda melihat kode ini, spanduk aplikasi pintar seharusnya muncul di perangkat iOS.

Metode 2: Menggunakan Spanduk Aplikasi Cerdas (Tambahkan Spanduk ke Halaman dan Posting Tertentu)
Terkadang, Anda mungkin hanya ingin mempromosikan aplikasi di halaman dan postingan tertentu. Misalnya, Anda biasanya tidak akan menampilkan spanduk aplikasi pintar di halaman penjualan dan halaman arahan karena spanduk dapat mengalihkan perhatian dari ajakan bertindak utama.
Anda bahkan mungkin ingin menampilkan spanduk berbeda di berbagai bagian situs web Anda. Misalnya, jika Anda seorang pemasar afiliasi, Anda mungkin memiliki daftar aplikasi yang ingin Anda promosikan.
Dalam hal ini, sebaiknya gunakan plugin Smart App Banner. Plugin ini memungkinkan Anda menampilkan spanduk berbeda di halaman berbeda dan menyertakan data afiliasi di spanduk tersebut. Fitur-fitur ini menjadikannya plugin yang bagus untuk pemasar afiliasi.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Smart App Banner. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda dapat menambahkan spanduk aplikasi ke halaman atau postingan tertentu, beranda WordPress, atau di seluruh situs web Anda.
Untuk memulai, mari kita lihat pengaturan aplikasi. Di sini, Anda dapat menambahkan spanduk ke setiap halaman dan memposting atau menambahkan spanduk aplikasi pintar ke beranda saja.
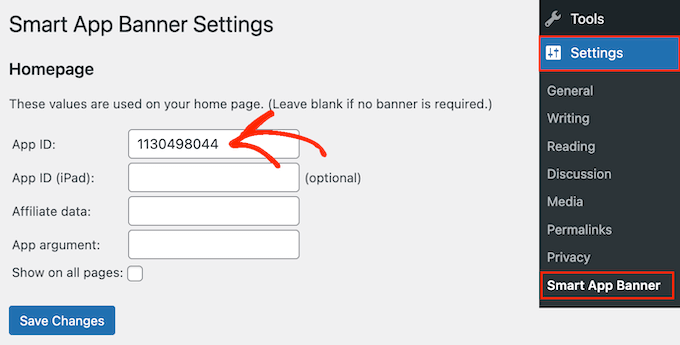
Untuk memulai, buka Pengaturan » Spanduk Aplikasi Cerdas dan ketik nilai aplikasi ke dalam kolom 'ID Aplikasi'.

Anda bisa mendapatkan informasi ini dengan mengikuti proses yang sama yang dijelaskan di Metode 1.
Jika Anda menggunakan pemasaran afiliasi untuk menghasilkan uang dari blog online, Anda dapat mengetikkan token afiliasi Anda ke dalam kolom 'Data afiliasi'. Informasinya akan bervariasi, jadi Anda mungkin perlu masuk ke portal afiliasi Anda atau berbicara dengan mitra Anda untuk mendapatkan token yang tepat.
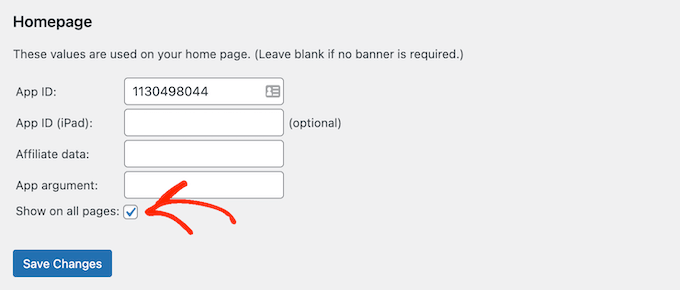
Setelah itu, Anda dapat mencentang kotak 'Tampilkan di semua halaman' atau membiarkannya tidak dicentang. Jika Anda membiarkan kotak tidak dicentang, spanduk aplikasi hanya akan muncul di beranda Anda.

Bila Anda puas dengan pengaturan spanduk, cukup klik tombol 'Simpan Perubahan' untuk mengaktifkannya.
Apakah Anda ingin menambahkan spanduk aplikasi pintar ke halaman dan postingan tertentu? Ini memungkinkan Anda untuk mengontrol dengan tepat di mana spanduk muncul di situs web Anda.
Misalnya, jika Anda seorang pemasar afiliasi, Anda dapat mempromosikan aplikasi yang berbeda di halaman yang berbeda dan kemudian menggunakan Google Analytics untuk melihat spanduk mana yang mendapatkan konversi paling banyak.
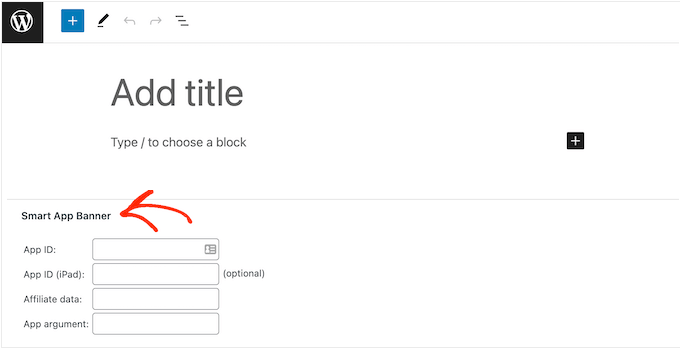
Untuk melakukan ini, cukup buka halaman atau posting tempat Anda ingin menambahkan spanduk. Sekarang, temukan bagian 'Smart App Banner' baru di editor konten WordPress.

Di sini, cukup tambahkan ID aplikasi dan informasi afiliasi opsional dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
Ketika Anda puas dengan informasi yang Anda masukkan, cukup klik 'Perbarui' atau 'Publikasikan' untuk membuat perubahan Anda aktif.

Kemudian, Anda cukup mengulangi langkah-langkah ini untuk menambahkan spanduk aplikasi pintar ke lebih banyak posting dan halaman WordPress.
FAQ Tentang Menambahkan Spanduk Aplikasi Cerdas di WordPress
Dalam panduan ini, kami menunjukkan kepada Anda cara mempromosikan aplikasi seluler Anda di pos dan halaman tertentu atau di seluruh situs web WordPress Anda.
Jika Anda masih memiliki pertanyaan, inilah FAQ teratas kami tentang cara menambahkan spanduk cerdas ke situs web WordPress Anda.
Apa itu spanduk aplikasi pintar?
Spanduk aplikasi pintar muncul di bagian atas browser web Safari dan memberi pengguna opsi untuk membuka aplikasi atau mengunduhnya dari Apple App Store.
Karena dibuat oleh Apple, spanduk aplikasi pintar memiliki desain yang konsisten yang dikenali oleh banyak pengguna iOS. Mereka hanya muncul untuk orang yang menggunakan iPhone dan iPad yang menjalankan iOS 6 atau lebih tinggi.
Mengapa saya tidak bisa melihat spanduk aplikasi pintar saya di desktop?
Spanduk aplikasi pintar tidak akan muncul di komputer desktop, meskipun Anda melihat versi seluler situs Anda.
Untuk melihat spanduk beraksi, Anda harus mengunjungi situs Anda di iPhone atau iPad menggunakan aplikasi seluler Safari.
Mengapa saya tidak dapat melihat spanduk aplikasi pintar di iPhone atau iPad saya?
Spanduk aplikasi pintar hanya muncul di perangkat yang menjalankan iOS 6 atau lebih tinggi saat Anda menggunakan aplikasi seluler Safari. Jika Anda tidak melihat spanduk aplikasi pintar, Anda harus mulai dengan memeriksa apakah Anda memiliki versi terbaru iOS dan aplikasi seluler Safari.
Spanduk aplikasi pintar juga mendeteksi apakah perangkat dapat mendukung aplikasi dan apakah aplikasi tersedia di lokasi Anda. Jika Anda tidak melihat spanduk aplikasi pintar, mungkin perangkat Anda gagal dalam salah satu pemeriksaan ini.
Mengapa spanduk aplikasi pintar menghilang di Safari?
Jika Anda menutup spanduk dengan mengeklik tombol 'x', spanduk itu tidak akan muncul lagi secara default.
Tergantung pada perangkat seluler Anda, Anda mungkin perlu membuka tab browser pribadi, menghapus cache atau cookie, atau melakukan beberapa tindakan lain untuk menyetel ulang setelan.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan spanduk aplikasi pintar di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara menambahkan pemberitahuan push web ke situs WordPress Anda atau pilihan ahli kami untuk plugin popup WordPress terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
