Cara Mudah Meng-host Google Font Secara Lokal Di WordPress
Diterbitkan: 2022-05-05Font Google menawarkan berbagai pilihan font yang dapat Anda gunakan dalam situs web Anda dan Anda tidak perlu menghostingnya secara lokal. Sebagian besar tema saat ini sebenarnya memiliki font yang terintegrasi ke dalamnya. Anda juga dapat menggunakan plugin yang mengintegrasikan font Google, untuk menambahkan font ke situs web Anda. Dalam skenario ini, situs web Anda akan meminta font dari server Google.
Dalam artikel ini, kami akan membahas apa itu Google Font, mengapa Anda harus mempertimbangkan untuk menghostingnya secara lokal dan juga bagaimana mencapainya di situs web WordPress Anda.
Daftar isi
Apa itu Google Font?
Mengapa Anda Harus Menghosting Google Font Secara Lokal
Cara Menghosting Google Font Secara Lokal
Hosting Google Font Secara Lokal Menggunakan Metode Manual
Hosting Google Font Secara Lokal Menggunakan Plugin
Nonaktifkan Google Font dalam Tema Anda
Kesimpulan
Apa itu Google Font?
Font Google adalah kumpulan keluarga font sumber terbuka yang dioptimalkan untuk kompatibilitas dan dimiliki oleh Google.
Anda dapat menemukan font ini di fonts.google.com .

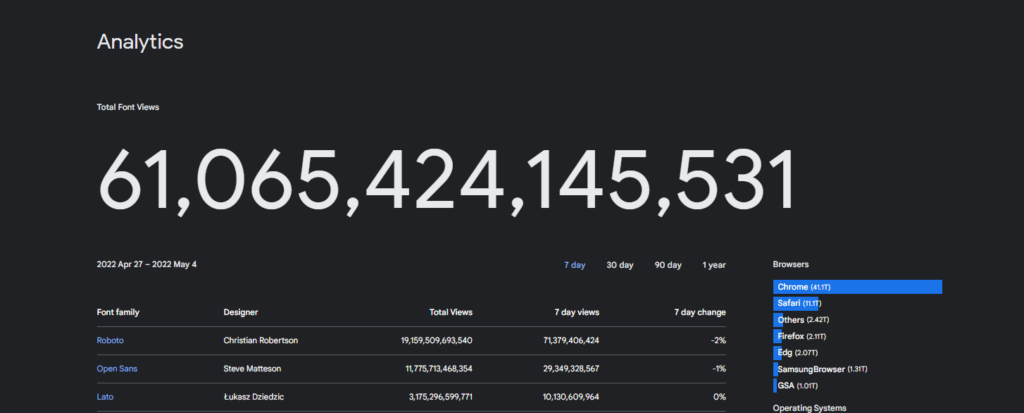
Sejak diperkenalkannya font-font ini pada tahun 2010, font-font ini banyak digunakan di situs web. Memeriksa analitik font Google, jumlah total tampilan font saat ini adalah 61.065.424.145.531.

Ini jelas menandakan penggunaan besar font ini dari waktu ke waktu, dengan font Roboto benar-benar memimpin dalam hal tampilan.
Mengapa Anda Harus Menghosting Google Font Secara Lokal
Karena permintaan font Google dibuat ke server Google, jika Anda berpotensi menggunakan sejumlah font ini dalam situs web Anda, ini akan menyebabkan sejumlah permintaan ke server. Ini pada gilirannya akan menyebabkan situs web Anda menjadi sedikit lebih lambat karena jumlah permintaan HTTP.
Dalam kasus seperti itu, setelah menguji situs Anda menggunakan alat seperti GTMetrix, PageSpeed Insights, dan Pingdom, font Google kemungkinan akan ditandai, sehingga mengurangi skor dan waktu buka Anda.
Oleh karena itu, Anda perlu meng-host font yang Anda butuhkan di server untuk membantu mengurangi lalu lintas permintaan HTTP, dan membantu meningkatkan kinerja situs secara keseluruhan.
Selain itu, disarankan untuk menggunakan CDN untuk situs web Anda jika Anda ingin meng-host font Anda secara lokal. Jika Anda tidak menggunakan CDN, Anda berpotensi menyebabkan dampak negatif kecepatan pada situs web Anda.
Cara Menghosting Google Font Secara Lokal
Hosting Google Font secara lokal di situs WordPress Anda dimungkinkan menggunakan plugin atau secara manual. Kami akan melihat bagaimana hal ini dapat dicapai dengan menggunakan kedua metode tersebut.
Hosting Google Font Secara Lokal Menggunakan Metode Manual
Untuk meng-host Font ini secara lokal menggunakan metode manual, Anda harus melakukan langkah-langkah berikut:
1. Unduh Font
Untuk mengunduh file font, pertama arahkan ke fonts.google.com dan cari font yang Anda inginkan. Dalam contoh kita di sini kita akan menggunakan Open Sans.
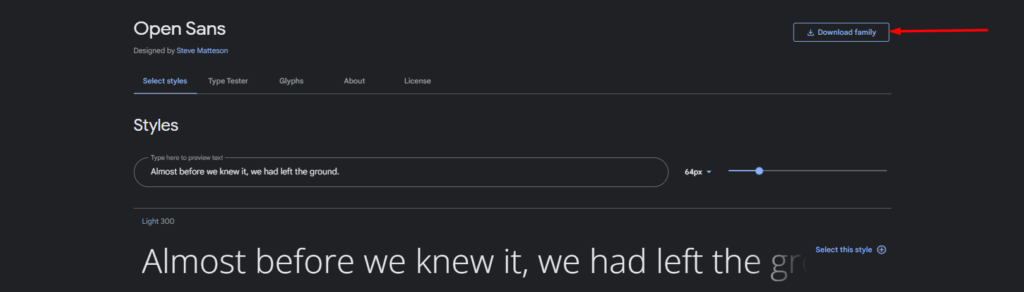
Setelah mengidentifikasinya, klik tombol "Unduh Keluarga".

File zip dengan semua gaya dan bobot font kemudian akan diunduh ke komputer Anda.
2. Ekstrak File
Selanjutnya, kita perlu mengekstrak file zip dan menghapus file yang tidak kita perlukan. Dalam kasus kami, kami hanya membutuhkan OpenSans-Regular dan OpenSans-Bold.

3. Konversi File Font TrueType
Font yang kami miliki adalah format font TrueType (TTF). Kita perlu mengonversinya ke Web Open Font Format (WOFF) untuk kompresi khusus format.
Untuk mencapai ini, Anda dapat menggunakan alat pilihan Anda seperti cloudconvert atau convertio.
Setelah mengonversi file, Anda kemudian dapat mengunduh format file .woff ke komputer Anda.

4. Akses file situs Anda di server dan atur direktori font
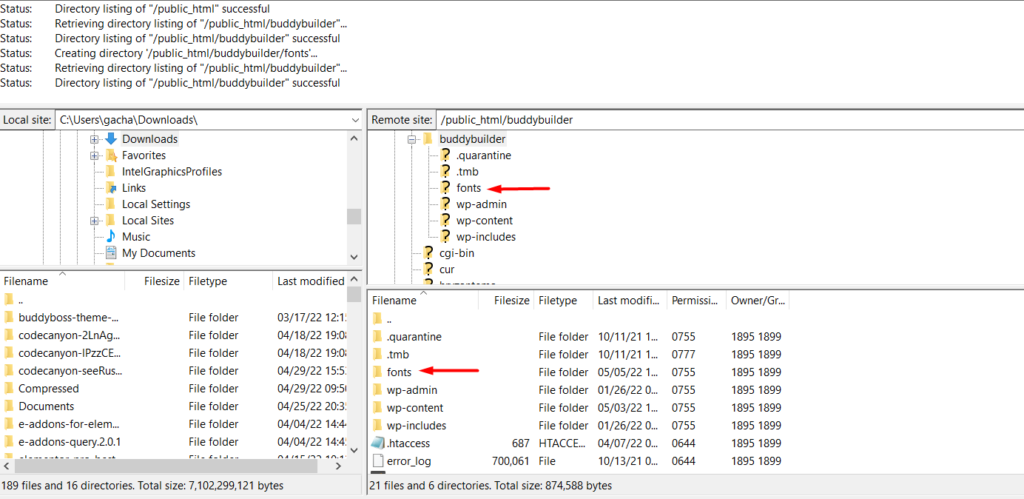
Untuk mengakses file situs Anda, Anda harus masuk ke panel hosting Anda seperti cPanel atau menggunakan perangkat lunak FTP seperti Filezilla.

Setelah ini selesai, buat direktori "font" di dalam root file situs Anda jika Anda belum memilikinya.

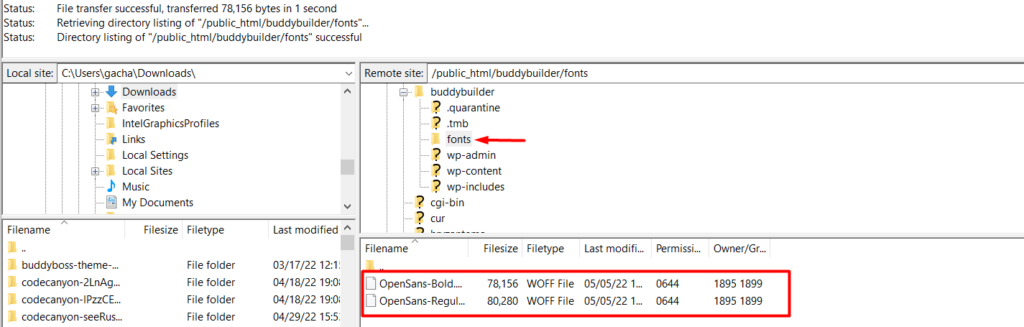
5. Unggah font google Anda
Di dalam direktori "font" yang baru saja kita buat, unggah file font .woff Anda.

6. Integrasikan font ke CSS tema Anda
Menambahkan font ke CSS tema Anda dapat dilakukan dengan menggunakan metode @font-face. Untuk melakukannya, navigasikan akses dasbor WordPress Anda dan navigasikan ke bagian Appearance > Customize > Additional CSS.

Selanjutnya, tambahkan kode CSS di bawah ini di dalam bagian CSS Tambahan:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }Anda harus mengganti url Anda dengan URL Anda yang sebenarnya, dan keluarga font adalah keluarga font sebenarnya dari font Anda. Setelah ini selesai, simpan perubahan Anda.
7. Terapkan font ke bagian atau konten di situs web Anda
Untuk menerapkan font ke bagian atau konten dalam situs web Anda, Anda harus melakukannya menggunakan CSS khusus. Misalnya, Anda dapat memiliki paragraf di situs Anda menggunakan font dengan menambahkan kode CSS berikut:
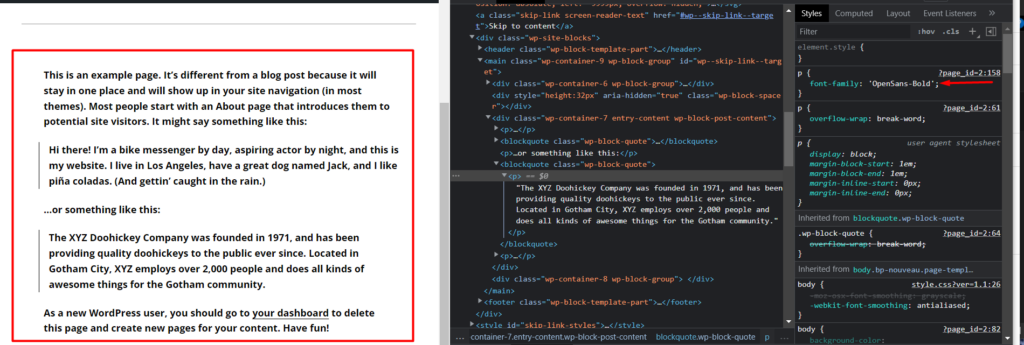
p { font-family: 'OpenSans-Bold'; }Setelah mengakses situs Anda, Anda akan melihat bahwa font diterapkan ke paragraf Anda. Di bawah ini adalah contoh tangkapan layar:

Hosting Google Font Secara Lokal Menggunakan Plugin
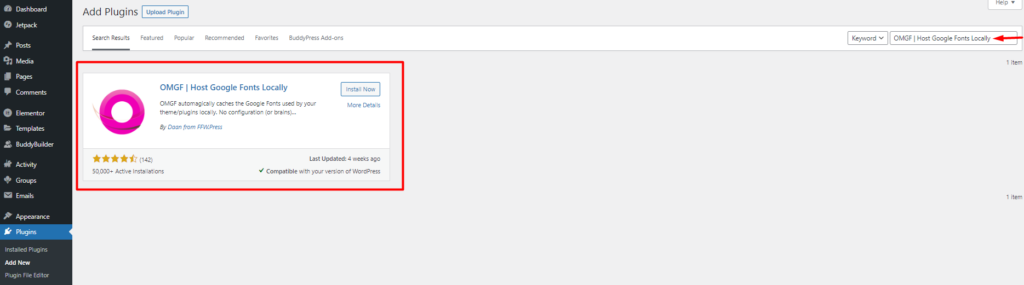
Dalam metode ini, sebaiknya gunakan OMGF | Host plugin Google Fonts Lokal. Untuk menginstal plugin, navigasikan ke bagian Plugins > Add New di dashboard WordPress Anda dan cari plugin.

Lanjutkan untuk menginstal plugin dengan mengklik tombol "Instal Sekarang" dan juga mengaktifkannya.
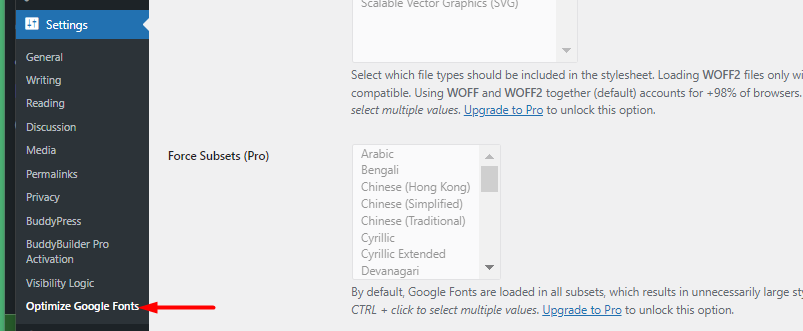
Setelah ini selesai, navigasikan ke bagian Pengaturan> Optimalkan Google Font.

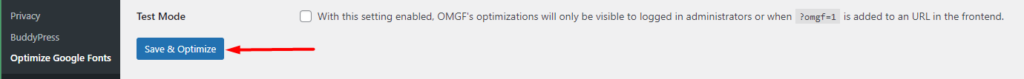
Di dalam tab Optimalkan Font, klik tombol "Simpan & Optimalkan".

Setelah ini selesai, font Google Anda sekarang akan dihosting secara lokal.
Nonaktifkan Google Font dalam Tema Anda
Setelah menghosting font Anda secara lokal, Anda harus menonaktifkan font yang sebelumnya terintegrasi ke dalamnya. Ada berbagai pendekatan tentang cara melakukannya tergantung pada tema yang Anda gunakan. Untuk beberapa tema, mereka akan memiliki opsi untuk menonaktifkan pemuatan font Google.
Metode alternatif menggunakan plugin Nonaktifkan dan Hapus Google Font. Namun plugin mungkin tidak berfungsi dengan semua tema dan plugin di luar sana. Dalam kebanyakan kasus itu hanya akan berfungsi untuk tema WordPress default.
Di tema lain, Anda perlu menyesuaikan kode tema dan menghapus integrasi font Google. Kami menyarankan untuk berkonsultasi dengan tim pengembangan tema Anda jika hal ini terjadi pada Anda.
Kesimpulan
Hosting font Anda secara lokal seharusnya tidak menjadi tugas yang rumit untuk diterapkan dalam situs WordPress Anda. Mempertimbangkan keuntungan pengoptimalan dan kecepatan halaman yang menyertai font Google Anda yang dihosting secara lokal, itu pasti sesuatu yang perlu dipertimbangkan.
