Cara Mudah Menghapus Ikon WordPress dari Tab Browser
Diterbitkan: 2022-11-24Apakah Anda ingin menghapus ikon WordPress dari tab browser situs web Anda?
Menghapus ikon WordPress terbukti sangat bermanfaat bagi Anda karena memungkinkan Anda merancang ikon situs Anda sendiri dan meningkatkan pengenalan merek Anda di antara pelanggan.
Pada artikel ini, kami akan menunjukkan cara menghapus ikon WordPress dengan mudah dari tab browser.

Mengapa Anda Harus Menghapus Ikon WordPress dari Tab Browser
Ikon WordPress di tab browser Anda dapat membuat situs web Anda terlihat umum dan tidak profesional. Sebagian besar pengguna membuka banyak tab di browser mereka yang mengakibatkan judul situs web Anda disembunyikan.
Dengan menyembunyikan judul situs web Anda, pengguna tidak dapat langsung mengenali situs Anda. Hanya dengan logo WordPress di tab, pengguna Anda tidak akan dapat mengidentifikasi situs Anda di antara banyak lainnya.
Dengan menghapus ikon WordPress dari tab browser dan menambahkan favicon (alias ikon situs Anda), Anda dapat menggunakan merek Anda sendiri dan menjadikan situs Anda lebih ramah pengguna bagi pengunjung Anda.
Favicon adalah gambar kecil yang muncul di sebelah judul situs web Anda di browser.

Favicon akan membantu pengguna Anda segera mengenali situs web Anda dan beralih di antara tab yang berbeda secara efisien. Pengunjung yang lebih sering bahkan akan membuat pengenalan instan untuk gambar kecil itu di browser Anda.
Cara Menghapus Ikon WordPress dari Tab Browser
Proses menghapus ikon WordPress dan menambahkan favicon sebagai gantinya sangatlah mudah. Ada tiga metode yang bisa digunakan untuk menghapus ikon WordPress dari tab browser.
Hari ini, kita akan melihat ketiga metode tersebut dan Anda dapat memilih salah satu yang terasa tepat untuk Anda.
- Metode 1. Menghapus Ikon WordPress Tanpa Plugin
- Metode 2. Menghapus Ikon WordPress Menggunakan Plugin
Metode 1. Menghapus Ikon WordPress Tanpa Plugin
Pada WordPress 6.1, tema default WordPress hadir dengan editor situs lengkap. Anda juga dapat menggunakan metode ini jika Anda menggunakan tema blok di situs WordPress Anda untuk menghapus ikon WordPress.
Pada saat penulisan tutorial ini, tema bawaan WordPress 6.1 Twenty Twenty-Three tidak memiliki blok ikon situs untuk mengubah favicon Anda dari logo WordPress.
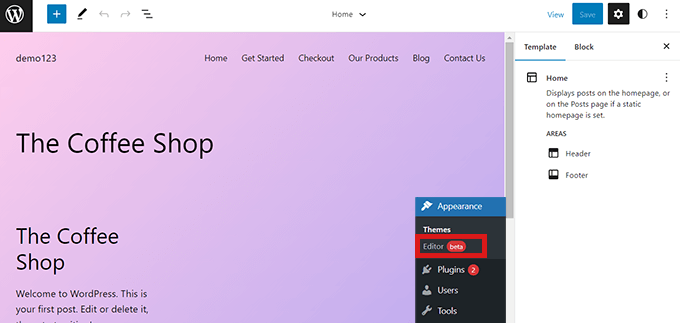
Jika Anda menavigasi ke Penampilan »Editor dari dasbor admin WordPress Anda, ini akan membuka editor situs lengkap, tetapi Anda tidak dapat mengubah favicon Anda dari sini atau menghapus ikon WordPress dari tab browser.

Jadi Anda dapat menyalin dan menempelkan URL di bawah ini ke browser Anda untuk membuka penyesuai tema.
https://example.com/wp-admin/customize.php
Ingatlah untuk mengganti 'example.com' dengan nama domain situs Anda sendiri.
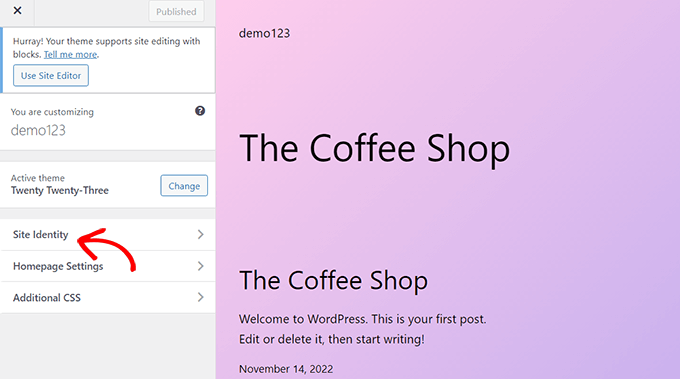
URL ini akan membawa Anda ke Theme Customizer. Sesampai di sana, cukup klik tab 'Identitas Situs'.

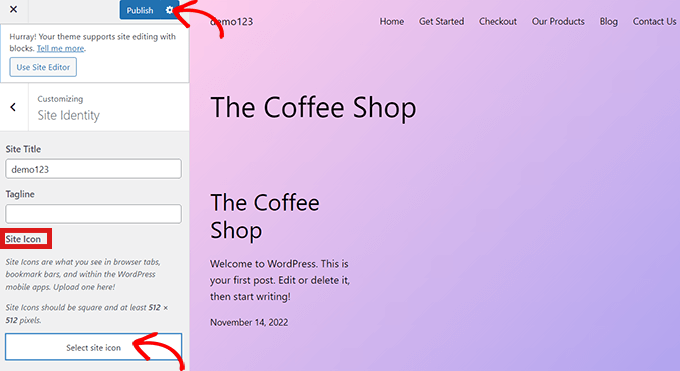
Sekarang di halaman 'Identitas Situs', gulir ke bawah ke bagian 'Ikon Situs'.
Cukup klik tombol 'Pilih Ikon Situs' yang akan membuka perpustakaan media WordPress.

Anda sekarang dapat memilih gambar apa pun yang ingin Anda gunakan sebagai favicon untuk menggantikan ikon WordPress di tab browser.

Untuk detail lebih lanjut tentang cara membuat favicon, Anda dapat membaca artikel kami tentang cara menambahkan favicon di WordPress. Jika gambar yang Anda pilih untuk digunakan sebagai favicon melebihi ukuran yang disarankan, maka WordPress akan memungkinkan Anda untuk memangkasnya.
Setelah puas dengan pilihan Anda, cukup klik tombol 'Publikasikan' di bagian atas.
Selamat! Anda telah berhasil menghapus ikon WordPress dari tab browser dan menggantinya dengan milik Anda.
Hapus Ikon WordPress di Tema tanpa Pengeditan Situs Penuh
Jika Anda menggunakan tema non-FSE, Anda dapat langsung membuka Theme Customizer di Appearance » Customize untuk menghapus ikon WordPress dari tab browser.
Di situs yang tidak mendukung editor situs lengkap, penyesuai tema WordPress memungkinkan Anda mengubah detail tentang situs Anda seperti favicon, tipografi, warna default, footer, dan lainnya.
Setelah berada di Penyesuai Tema, klik tab 'Identitas Situs'. Prosesnya sama dengan yang kami pamerkan di atas. Anda dapat menghapus ikon WordPress hanya dengan mengunggah ikon situs pilihan Anda.
Setelah puas dengan pilihan Anda, cukup klik tombol 'Publikasikan' untuk menyimpan perubahan.
Metode 2. Menghapus Ikon WordPress Menggunakan Plugin
Anda juga dapat menggunakan plugin untuk menghapus ikon WordPress dan menggantinya dengan favicon. Untuk tutorial ini, kita akan menggunakan plugin Heroic Favicon Generator.
Ini adalah plugin terkenal yang digunakan oleh banyak orang untuk menambahkan favicon ke situs web mereka.

Pertama, yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin Heroic Favicon Generator.
Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara memasang plugin WordPress.
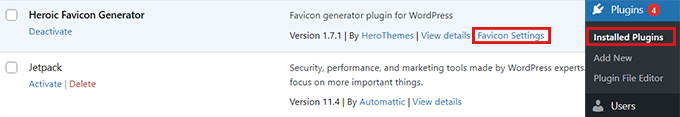
Setelah plugin diaktifkan, cukup buka Plugins » Installed Plugins dan klik opsi 'Favicon Settings'.

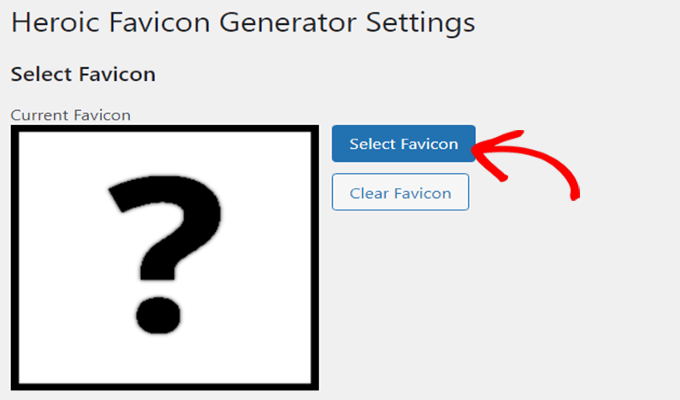
Ini akan membawa Anda ke halaman 'Heroic Favicon Generator Settings'. Di sini, cukup klik tombol 'Pilih Favicon' di bawah opsi 'Pilih Favicon'.
Ini akan membuka perpustakaan media WordPress. Sekarang, Anda dapat memilih dan mengunggah gambar apa pun yang ingin Anda gunakan sebagai favicon.

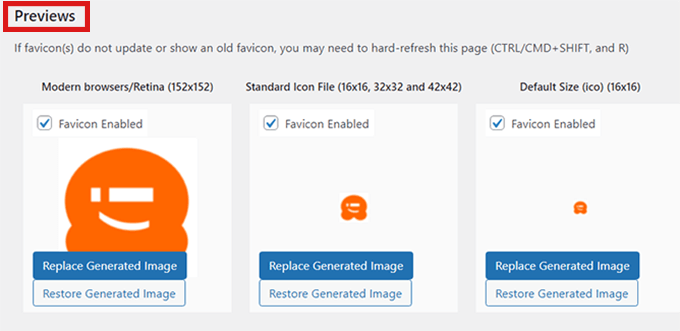
Setelah mengunggah favicon Anda, Anda dapat menggulir ke bawah ke bagian 'Pratinjau' di mana Anda dapat melihat bagaimana tampilan favicon di situs web Anda.
Setelah Anda puas, cukup gulir ke bawah dan klik tombol 'Simpan Perubahan'.

Anda telah berhasil menghapus ikon WordPress dan menambahkan favicon sebagai gantinya.
Kami harap artikel ini membantu Anda mempelajari cara menghapus ikon WordPress dari tab browser. Anda mungkin juga ingin melihat panduan SEO WordPress utama kami untuk meningkatkan peringkat Anda, dan lihat artikel kami tentang cara mudah memindahkan blog Anda dari WordPress.com ke WordPress.org.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
