Cara Mudah Melayani Gambar Berskala di WordPress (Langkah demi Langkah)
Diterbitkan: 2022-11-01Apakah Anda ingin menyajikan gambar berskala di situs WordPress Anda?
Pemula sering memperlambat situs web mereka dengan mengunggah gambar tanpa memperhatikan ukurannya. Menyajikan gambar yang memiliki dimensi yang benar akan meningkatkan kinerja WordPress Anda tanpa mengurangi kualitas.
Pada artikel ini, kami akan menunjukkan kepada Anda cara menyajikan gambar yang diskalakan dengan mudah di WordPress.

Mengapa Menyajikan Gambar Berskala di WordPress?
Di situs WordPress Anda, Anda memerlukan gambar untuk posting blog, thumbnail, header halaman, gambar sampul, dan banyak lagi.
Tergantung pada tema Anda, gambar-gambar ini akan menempati sejumlah piksel tertentu. Misalnya, gambar unggulan Anda mungkin menempati 680x382 piksel, dan gambar mini 100x100 piksel.
Penting untuk menggunakan gambar yang telah diskalakan agar sesuai dengan dimensi yang benar yang diperlukan untuk situs Anda. Misalnya, jika gambar unggulan Anda menempati 680x382 piksel, maka Anda harus menyimpannya dengan ukuran yang tepat.
Jika tidak, situs Anda dapat diperlambat atau kualitas pengalaman pengguna akan diturunkan. Berikut adalah beberapa alasan umum untuk ini:
- Pengunjung Anda harus mengunduh file yang lebih besar dari yang diperlukan, meningkatkan waktu muat.
- Jika Anda menggunakan gambar dengan piksel lebih sedikit daripada ruang yang diizinkan, gambar tersebut akan terlihat buram saat ditampilkan dalam ukuran yang lebih besar.
- Situs web Anda harus mengubah ukuran gambar dengan cepat, yang berarti harus menjalankan lebih banyak proses sebelum dapat menampilkan konten kepada pengguna
Terlepas dari itu, itu akan memberi pengguna Anda pengalaman buruk dan mungkin juga berdampak negatif pada SEO gambar Anda.
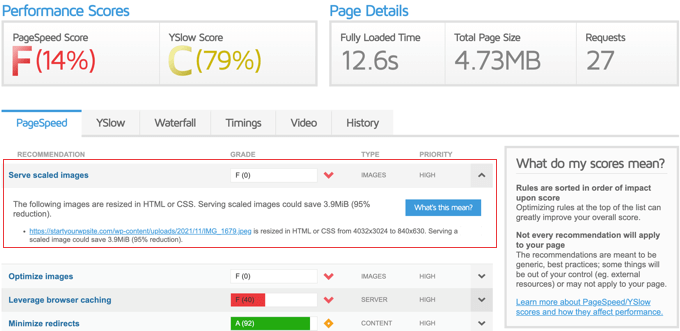
Itu sebabnya jika Anda menguji kinerja situs web Anda menggunakan pemindaian GTMetrix, sering kali Anda disarankan untuk menyajikan gambar berskala untuk mempercepat situs web Anda.

Dengan itu, mari kita lihat cara menyajikan gambar yang diskalakan dengan mudah di WordPress. Kami akan membahas dua metode:
- Metode 1: Melayani Gambar Berskala Dengan Plugin
- Metode 2: Melayani Gambar yang Diskalakan Secara Manual
Metode 1: Melayani Gambar Berskala Dengan Plugin
Cara paling sederhana untuk menyajikan gambar yang diskalakan adalah dengan menggunakan plugin yang secara otomatis menampilkan gambar situs web Anda pada ukuran yang benar. Metode ini adalah yang termudah tetapi tidak memungkinkan fleksibilitas sebanyak metode kedua.
Plugin Optimole gratis adalah salah satu plugin kompresi gambar WordPress terbaik dan akan secara otomatis menskalakan gambar Anda. Namun, jika Anda mendapatkan lebih dari 5.000 pengunjung per bulan, maka Anda memerlukan versi premium.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Optimole. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
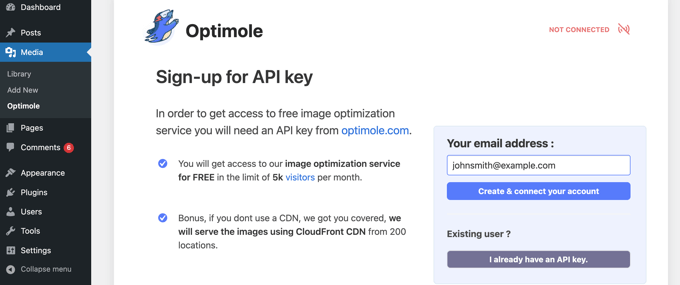
Setelah aktivasi, Anda akan secara otomatis dibawa ke halaman Media »Optimole dan diminta untuk mendaftar kunci API atau memasukkan kunci API yang ada. Ini sangat mudah.

Cukup pastikan alamat email Anda benar, lalu klik tombol 'Buat & hubungkan akun Anda'. Koneksi ke Optimole kemudian akan terjadi secara otomatis. Anda bahkan tidak perlu mengunjungi situs web lain atau menempelkan kunci secara manual.
Optimole sekarang akan mulai mengoptimalkan gambar Anda di latar belakang. Ini akan secara otomatis memilih ukuran gambar yang benar untuk setiap perangkat dan browser pengunjung, dan gambar akan disajikan dari CDN Layanan Cloud Optimole yang cepat.

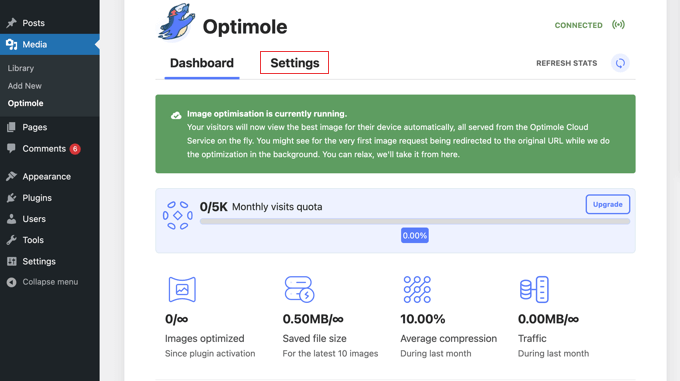
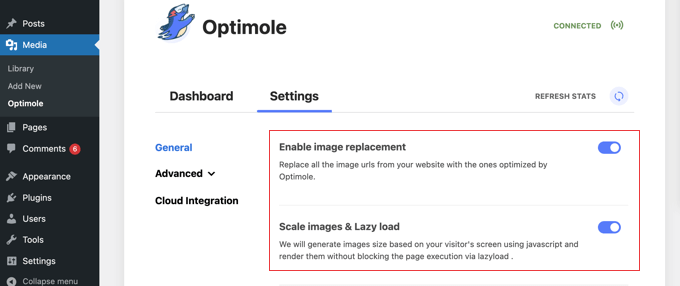
Ketika Anda mengklik tab Pengaturan, Anda akan melihat bahwa gambar di posting dan halaman Anda akan secara otomatis diganti dengan yang dioptimalkan dan diskalakan oleh Optimole.
Ini tidak dilakukan dengan cepat karena melalui CDN, artinya situs Anda tidak akan mengalami penurunan kinerja.

Selain itu, plugin telah mengaktifkan pemuatan lambat, yang berarti bahwa gambar pada halaman yang saat ini tidak terlihat tidak akan dimuat sampai dibutuhkan. Ini adalah cara lain yang efektif untuk mengurangi waktu buka halaman dan meningkatkan kinerja situs web.
Pengaturan ini akan bekerja dengan baik untuk sebagian besar situs web. Namun, Anda dapat menyesuaikan Optimole lebih lanjut menggunakan pengaturan pada menu 'Lanjutan' untuk melihat apa yang terbaik untuk situs web Anda.
Jika Anda membuat perubahan pada pengaturan, jangan lupa untuk mengklik tombol 'Simpan perubahan' di bagian bawah halaman.

Metode 2: Melayani Gambar yang Diskalakan Secara Manual
Anda juga dapat menskalakan gambar tanpa plugin. Ada tiga cara untuk melakukannya: Anda dapat menggunakan perangkat lunak pengeditan gambar, fitur pengeditan gambar di Perpustakaan Media WordPress, atau dengan mengubah nilai di Pengaturan Media WordPress.
Menskalakan Gambar Dengan Perangkat Lunak Pengeditan Gambar
Anda dapat menskalakan gambar Anda ke dimensi yang tepat sebelum mengunggahnya ke situs web Anda dengan menggunakan perangkat lunak pengedit foto di komputer Anda, seperti Adobe Photoshop atau Affinity Photo.
Perangkat lunak ini memungkinkan Anda untuk memilih jumlah piksel yang benar untuk gambar Anda dan menyimpannya dengan ukuran file kecil dan format file yang Anda inginkan.
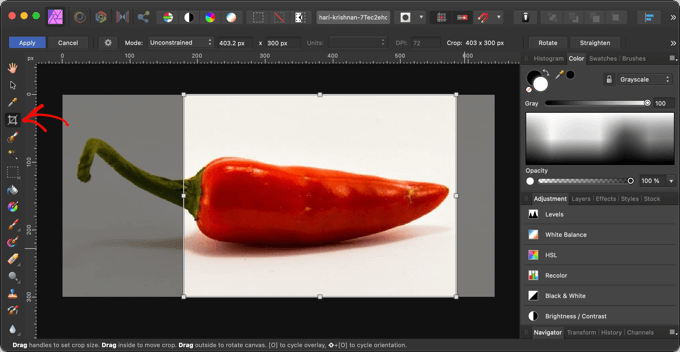
Misalnya, inilah tangkapan layar yang menunjukkan alat potong Affinity Photo.

Selain mendapatkan ukuran gambar yang benar dari awal, ada hal lain yang dapat Anda lakukan sebelum mengunggah gambar untuk memastikan mereka tidak memperlambat situs web Anda.
Untuk informasi lebih lanjut, lihat panduan kami tentang cara mengoptimalkan gambar untuk kinerja web.
Menskalakan Gambar di Perpustakaan Media WordPress
Tahukah Anda bahwa Anda dapat melakukan pengeditan gambar dasar di WordPress? Fitur 'edit gambar' WordPress memungkinkan Anda untuk memotong, memutar, membalik, dan menskalakan gambar.
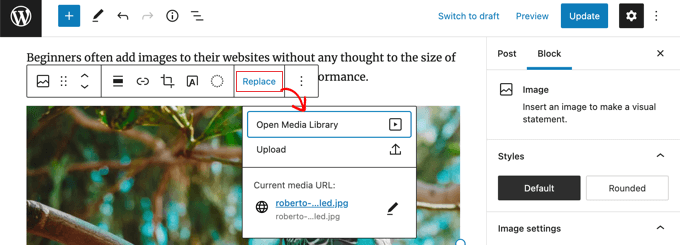
Saat mengedit posting atau halaman, Anda perlu mengklik gambar yang ingin Anda edit. Selanjutnya, Anda harus mengklik tombol 'Ganti' dan kemudian pilih 'Buka Perpustakaan Media' dari menu.

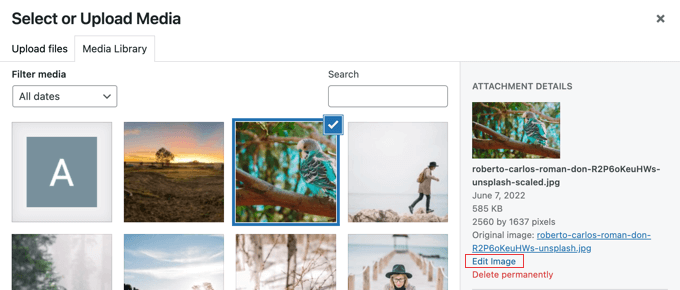
Ini akan membuka Perpustakaan Media WordPress dengan gambar yang dipilih.
Di sebelah kanan adalah area di mana Anda dapat menambahkan teks alternatif, judul, keterangan, dan deskripsi untuk gambar Anda. Anda juga akan menemukan tautan 'Edit Gambar'.
Cukup klik tautan itu untuk dibawa ke halaman 'Edit gambar'.

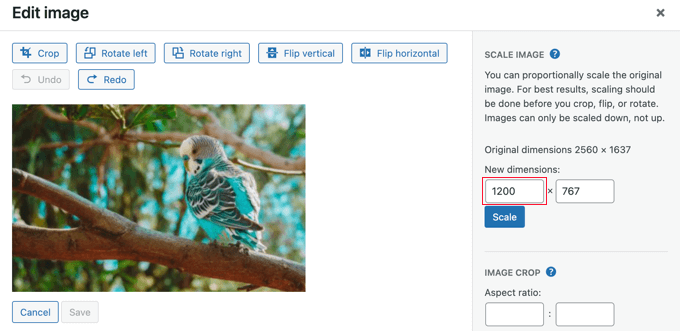
Di sini Anda akan menemukan pratinjau gambar, tombol pengeditan, dan beberapa opsi lain yang berguna saat menskalakan atau memotong gambar.
Untuk menskalakan gambar, cukup ubah salah satu nilai 'Dimensi baru' di bawah Skala Gambar di sebelah kanan.

Misalnya, gambar ini memiliki resolusi yang sangat besar yaitu 2560x1637 piksel. Kita bisa memperkecilnya menjadi lebar 1200 piksel dengan mengetik di kolom 'Scale Image' pertama.
Yang harus Anda ubah adalah Width karena nilai tinggi gambar akan berubah secara otomatis untuk menjaga gambar tetap proporsional.
Setelah itu, klik saja tombol 'Scale' untuk mengubah resolusi gambar.
Perhatikan bahwa Anda hanya dapat memperkecil ukuran gambar di WordPress. Anda tidak dapat membuat gambar lebih besar dengan meningkatkan dimensi gambar.
Untuk instruksi terperinci, lihat panduan kami tentang cara melakukan pengeditan gambar dasar di WordPress dan cara memotong dan mengedit thumbnail posting WordPress.
Menyesuaikan Ukuran Gambar di Pengaturan Media
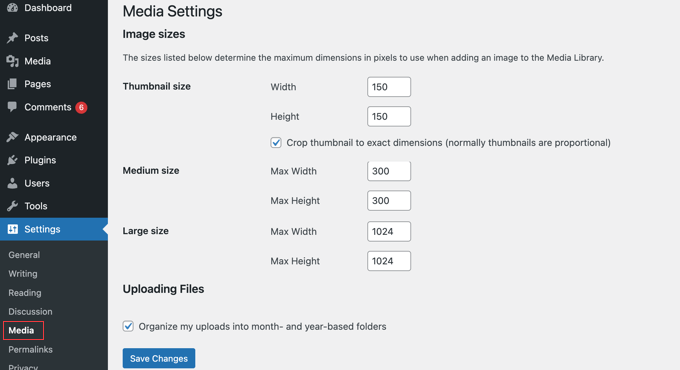
Saat Anda mengunggah gambar ke situs web Anda, WordPress secara otomatis membuat beberapa salinan dalam berbagai ukuran. Anda dapat menyesuaikan ukuran ini dengan mengunjungi halaman Pengaturan »Media di area admin WordPress Anda.

Di sini, Anda dapat dengan mudah mengubah dimensi untuk ukuran gambar mini, sedang, dan besar.
Di beberapa situs web, Anda mungkin memerlukan lebih banyak ukuran gambar daripada sekadar gambar mini, sedang, dan besar. Anda dapat mempelajari cara membuat ukuran ini dengan mengikuti panduan kami tentang cara membuat ukuran gambar tambahan di WordPress.
Jika Anda mengubah ukuran gambar default atau membuat ukuran gambar tambahan, maka hanya gambar baru yang akan terpengaruh. Anda perlu membuat ulang ukuran gambar untuk gambar yang ada.
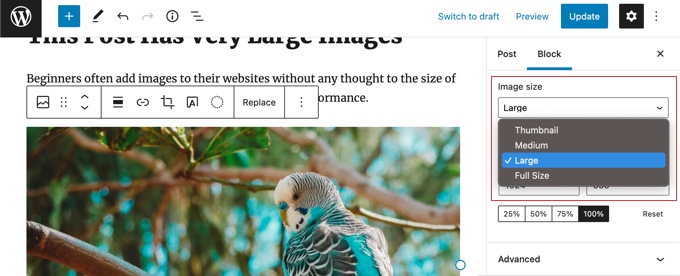
Saat Anda menambahkan gambar ke posting atau halaman, Anda dapat memilih ukuran gambar di pengaturan blok di sebelah kiri halaman.

Kami harap tutorial ini membantu Anda mempelajari cara menyajikan gambar yang diskalakan di WordPress. Anda mungkin juga ingin mempelajari cara membuat halaman arahan atau melihat daftar plugin media sosial kami untuk WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
