Cara Mudah Mengatur Mode Uji WooCommerce
Diterbitkan: 2022-09-22Mode uji WooCommerce. 
 Anda telah menyiapkan toko Anda dengan WooCommerce dan mengharapkan pesanan pertama Anda. Tetapi karena ini adalah toko baru, Anda tidak memiliki bukti nyata bahwa toko tersebut diatur dengan benar untuk menangani pesanan pelanggan.
Anda telah menyiapkan toko Anda dengan WooCommerce dan mengharapkan pesanan pertama Anda. Tetapi karena ini adalah toko baru, Anda tidak memiliki bukti nyata bahwa toko tersebut diatur dengan benar untuk menangani pesanan pelanggan.
Anda dapat dengan mudah mensimulasikan ini dengan menelusuri katalog toko Anda untuk menambahkan produk ke keranjang Anda. Namun, bagian yang sulit adalah menguji proses checkout dan pembayaran tanpa kehilangan uang. Menggunakan pembayaran aktual mengharuskan Anda membayar untuk setiap transaksi yang diproses pedagang pembayaran Anda, yang dikenakan biaya.
Kabar baiknya adalah Anda tidak perlu menggunakan pembayaran nyata. Sebagian besar pemroses pembayaran menawarkan mode uji di mana Anda dapat menggunakan detail palsu untuk mengonfirmasi bahwa pembayaran Anda aktif.
Dalam panduan ini, kami akan menunjukkan kepada Anda cara mengatur mode pengujian, dan menjalankan pengujian pada checkout WooCommerce Anda .
Isi:
- Bagaimana cara Menjalankan WooCommerce dalam Mode Uji?
- Jalankan Mode Uji WooCommerce dengan PayPal
- Siapkan Tes Garis WooCommerce
- Uji WooCommerce menggunakan Plugin Uji WooCommerce
- Kapan Anda Perlu Melakukan Tes WooCommerce?
- Kesimpulan
Bagaimana cara Menjalankan WooCommerce dalam Mode Uji?
Untuk menjalankan WooCommerce dalam mode uji, Anda harus terlebih dahulu mengatur situs web Anda ke mode pemeliharaan atau menggunakan situs pementasan jika situs web Anda sudah aktif. Ini untuk mencegah hilangnya pendapatan dan pengalaman pengguna yang buruk saat toko Anda sedang diuji.
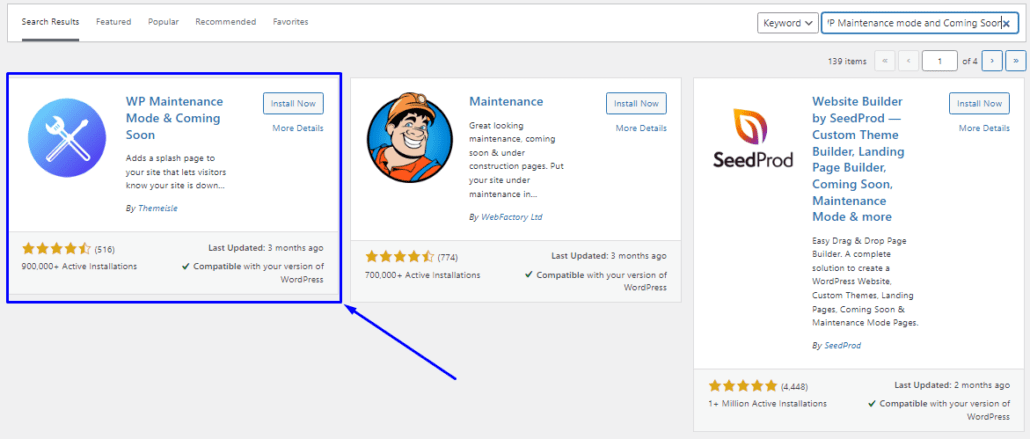
Anda dapat mengaktifkan mode pemeliharaan dengan menggunakan plugin “WP Maintenance Mode and Coming Soon”. Dari dasbor Admin WP Anda, buka Plugin >> Add New . Di sini, cari "Mode Pemeliharaan WP dan Segera Hadir".

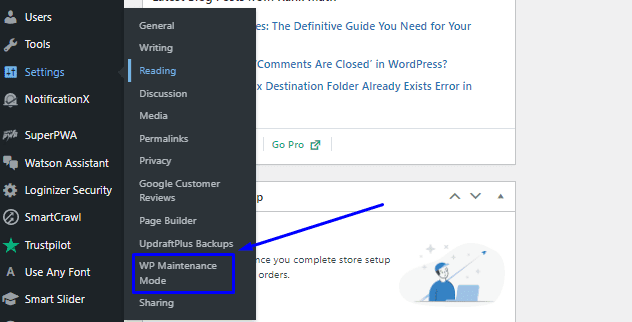
Anda dapat menginstal dan mengaktifkannya dengan mengklik tombol "Instal" dan "Aktifkan" secara berurutan. Setelah Anda mengaktifkannya, buka Pengaturan >> Mode Pemeliharaan WP .

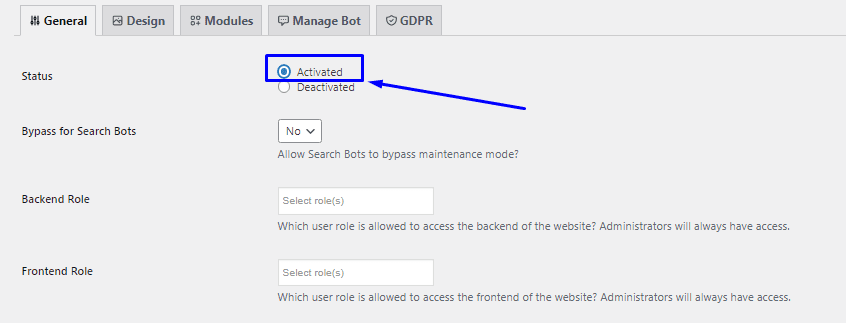
Ini membawa Anda ke dasbor, tempat Anda dapat menyesuaikan halaman beranda mode pemeliharaan situs web Anda. Setelah selesai, centang tombol radio "Diaktifkan" untuk mengaktifkan mode pemeliharaan untuk situs web Anda.

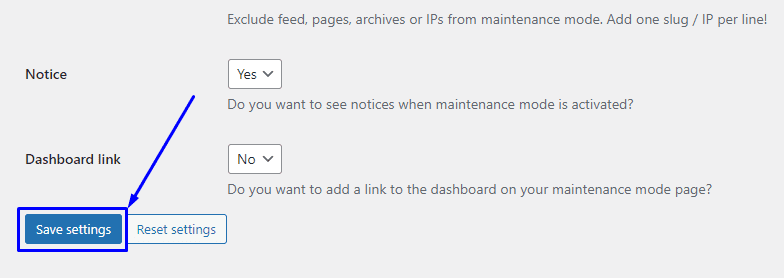
Jika situs Anda sudah menerima lalu lintas dari mesin telusur, Anda mungkin perlu mengaktifkan opsi “Bypass for Search Bots”. Saat diaktifkan, mesin telusur masih memiliki akses untuk merayapi situs web Anda. Setelah membuat perubahan Anda, gulir ke bawah dan klik Simpan Pengaturan untuk mempengaruhi perubahan Anda.

Ketika pengunjung pergi ke situs web Anda, mereka akan ditolak aksesnya seperti yang ditampilkan di bawah ini.

Sekarang Anda dapat terus menguji pembayaran WooCommerce di toko Anda.
Siapkan Tes Menggunakan PayPal Sandbox
Jika Anda menggunakan PayPal untuk memproses pembayaran, Anda dapat dengan cepat menjalankan proses dummy checkout yang mendebit uang dari kartu Anda. Tetapi alih-alih kartu kredit atau debit yang aktif, itu akan menjadi informasi kartu dummy. Anda dapat melakukan ini dengan menggunakan mode kotak pasir PayPal.
Hubungkan Akun Pengembang PayPal untuk Pengujian Kotak Pasir
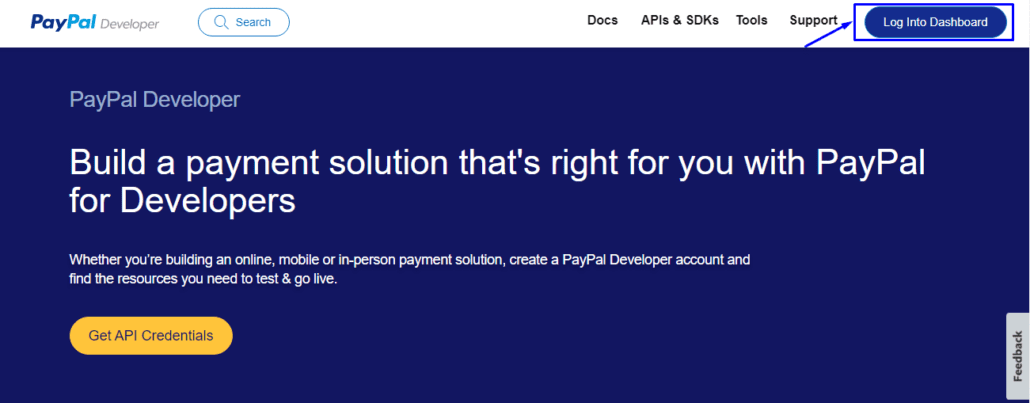
Untuk mengaktifkan PayPal Sandbox, Anda memerlukan akun pengembang PayPal. Buka halaman pengembang PayPal untuk masuk atau membuat akun baru.
Dari bagian kanan atas halaman, pilih tombol Masuk ke Dasbor untuk masuk atau membuat akun Anda.

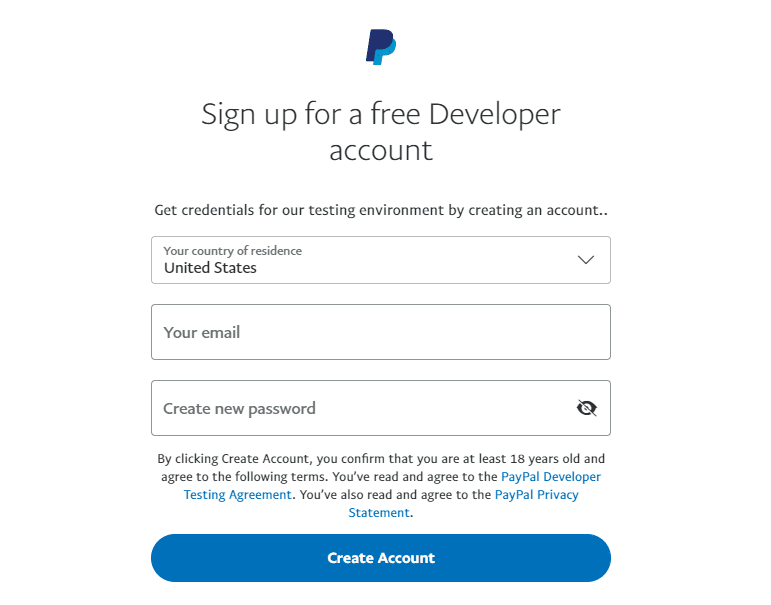
Jika Anda membuat akun pengembang baru, Anda harus memilih negara Anda, dan memasukkan alamat email dan kata sandi Anda. Kemudian tekan tombol Buat Akun .

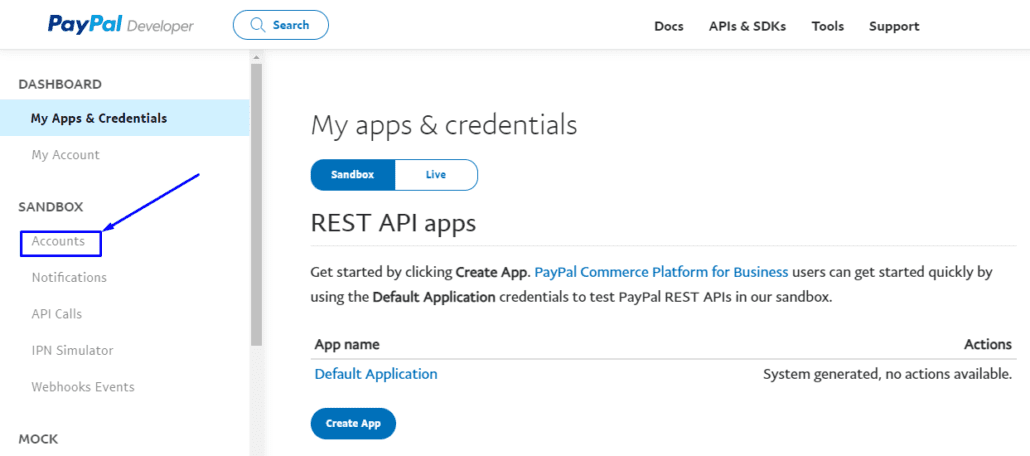
Setelah Anda mendaftar untuk akun pengembang, masuk ke dasbor pengembang PayPal menggunakan kredensial yang baru Anda buat. Kemudian gulir ke bagian “SANDBOX” lalu pilih Akun .

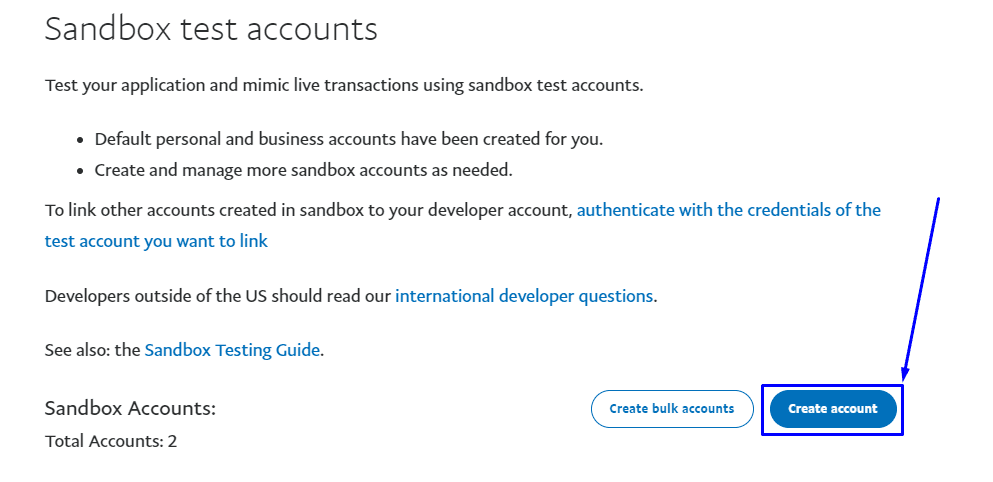
Ini menampilkan tampilan akun PayPal Sandbox. Secara default, ada dua akun – akun bisnis dan akun pribadi. Akun default tidak berisi Kredensial API yang dapat Anda tautkan ke WooCommerce, jadi Anda perlu membuat akun baru dengan memilih tombol Buat akun .

Pilih Akun
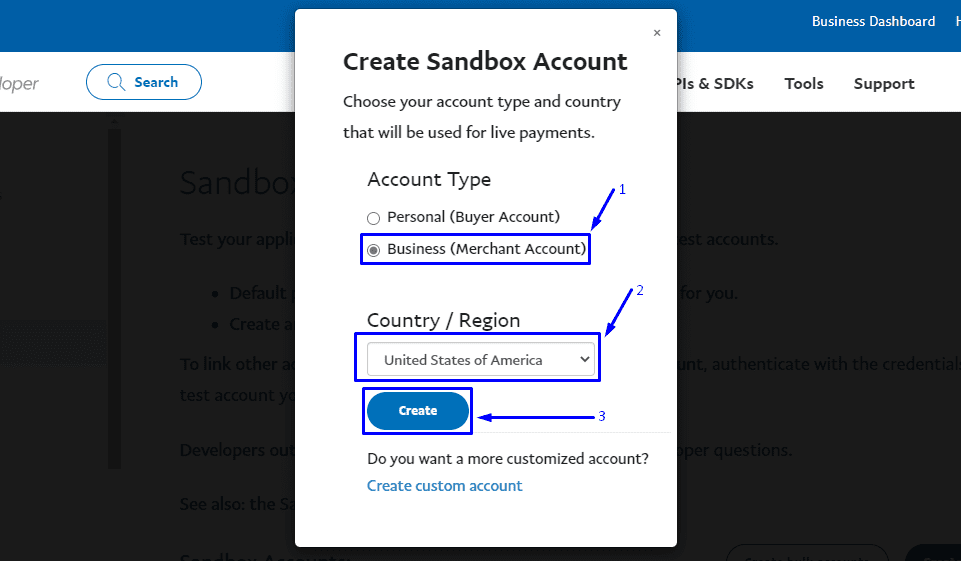
Sekarang, Anda memiliki opsi untuk membuat akun Bisnis dan akun Pribadi. Anda harus memilih opsi akun Bisnis. Pilih negara Anda dan klik tombol Buat .

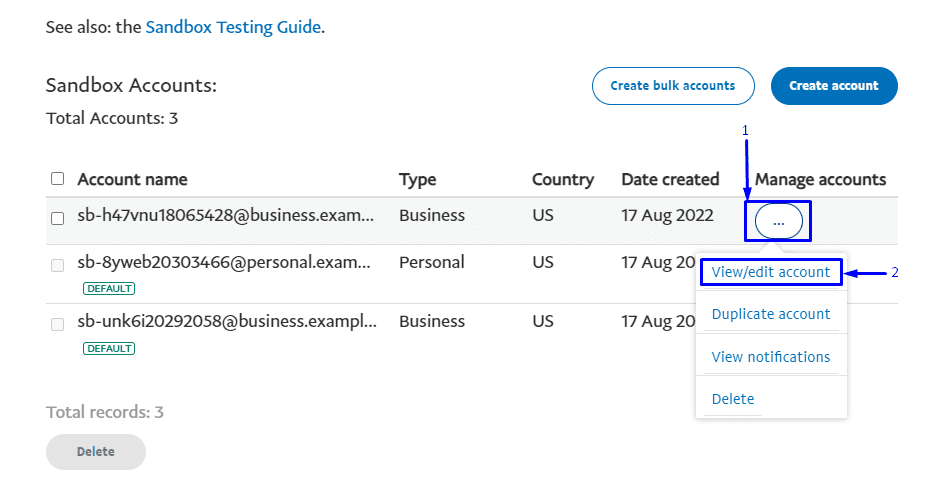
Selanjutnya, gulir ke bawah ke daftar akun dan klik ikon 3 titik “…” di sebelah alamat email baru. Pada menu tarik-turun pilih Lihat/edit akun.

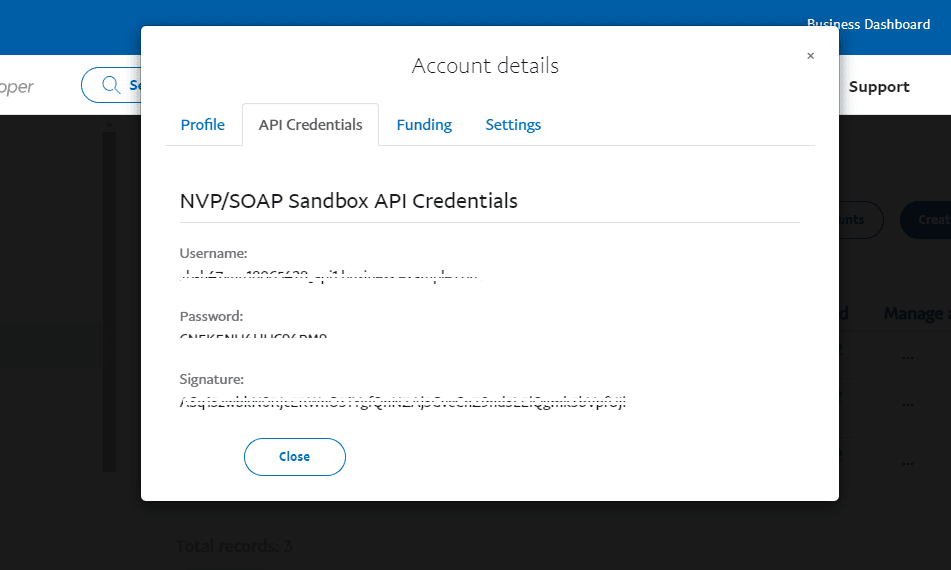
Ini akan memunculkan menu yang berisi informasi akun Anda. Untuk mengakses KUNCI API, navigasikan ke tab Kredensial API . Inilah yang Anda butuhkan untuk menghubungkan Toko WooCommerce Anda.

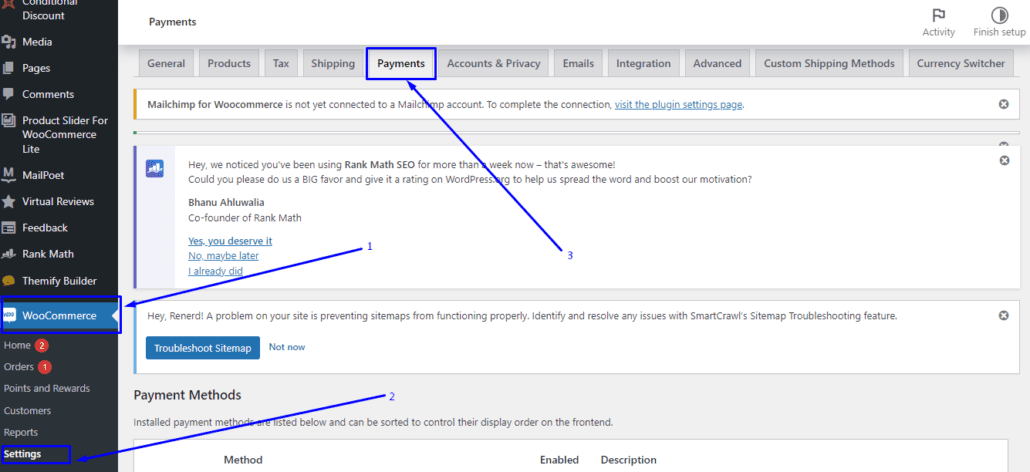
Sekarang, kembali ke toko WooCommerce Anda dan arahkan ke halaman pengaturan melalui WooCommerce >> Pengaturan . Dari sana, klik tab Pembayaran .

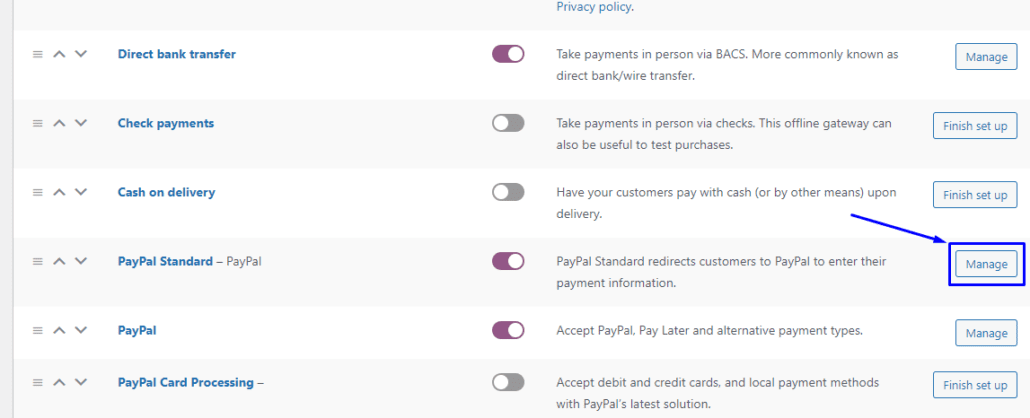
Setelah itu, klik Kelola di sebelah opsi “PayPal Standard”.

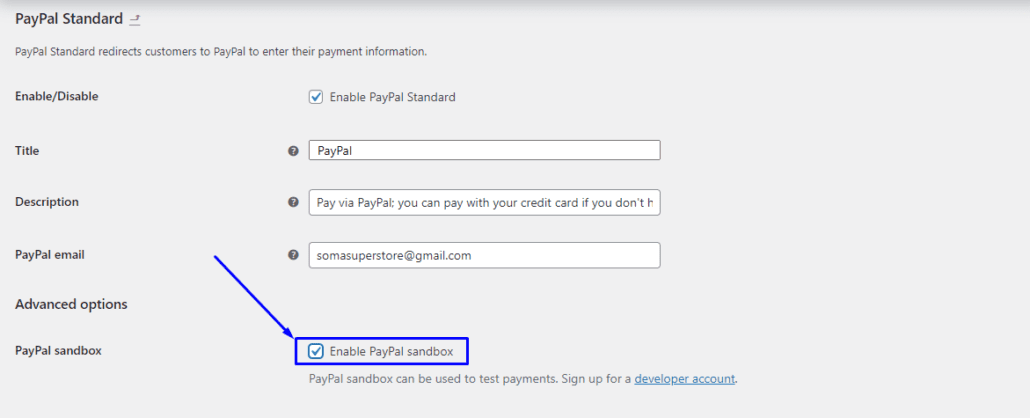
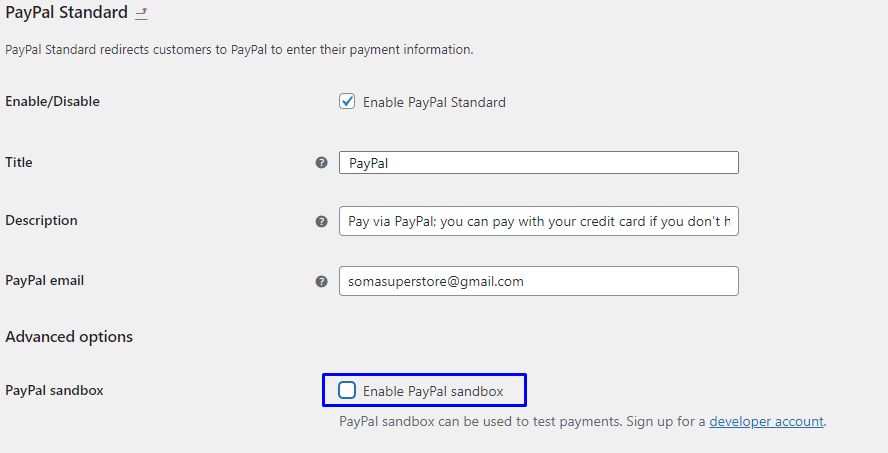
Selanjutnya, masukkan detail PayPal Anda, dan centang kotak untuk PayPal Sandbox untuk mengaktifkannya.

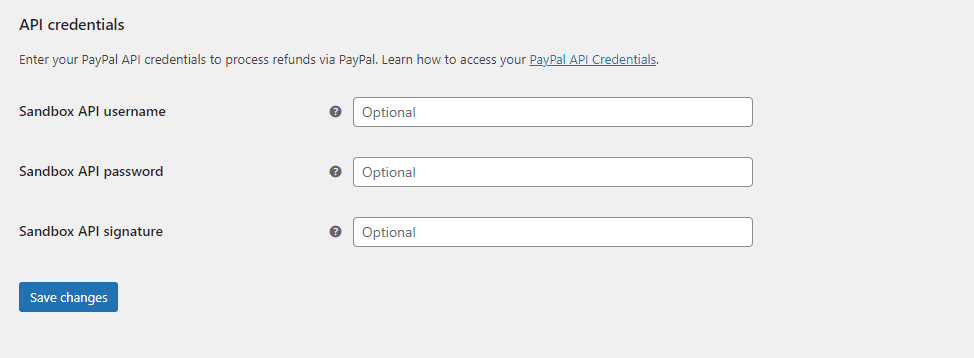
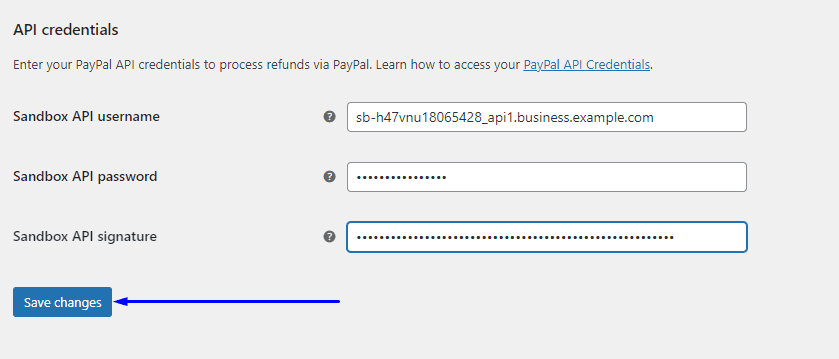
Setelah itu, gulir ke bawah ke bidang input untuk Kredensial API.

Kembali ke dasbor pengembang PayPal Anda untuk menyalin dan menempelkan kredensial API Anda ke dalam bidang formulir. Setelah selesai, klik tombol Simpan Perubahan .

Ini mengaktifkan mode uji dengan mengautentikasi toko WooCommerce Anda dengan akun pengembang PayPal Anda.
Catatan tambahan: Jika Anda tidak dapat menemukan opsi PayPal, Anda perlu menginstal ekstensi Pembayaran PayPal di toko WooCommerce Anda. Setelah menginstal ekstensi, Anda akan memiliki opsi untuk mengonfigurasi pembayaran PayPal di toko Anda.

Uji Proses Pembayaran WooCommerce
Untuk menyelesaikan pengujian WooCommerce, Anda memerlukan akun uji PayPal. Untuk ini, kembali ke dasbor pengembang Anda dan buka SANDBOX >> Akun untuk membuat akun Sandbox pribadi baru seperti yang kami jelaskan di bagian sebelumnya.
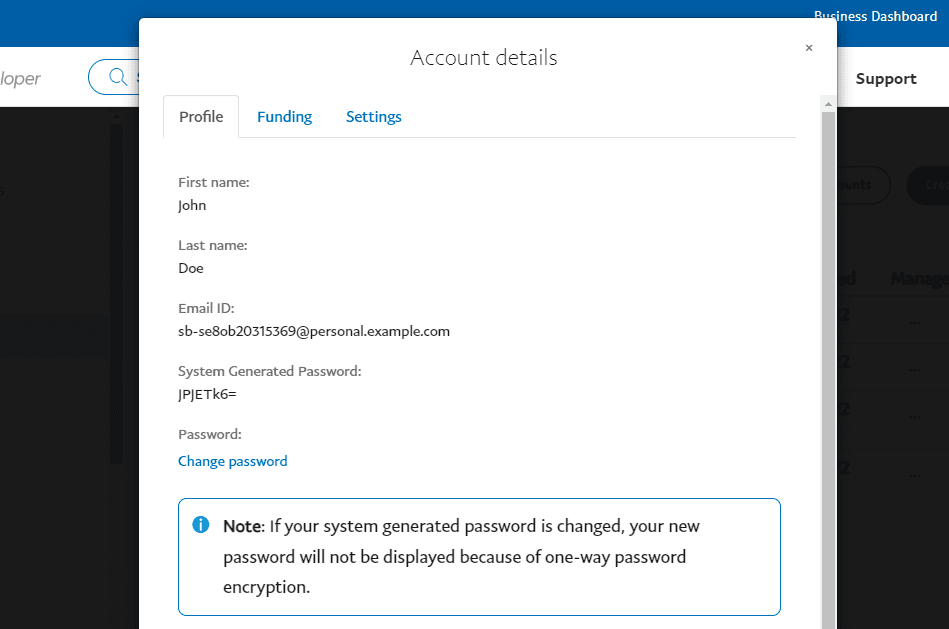
Buka tab Lihat/edit untuk melihat informasi akun yang baru Anda buat.

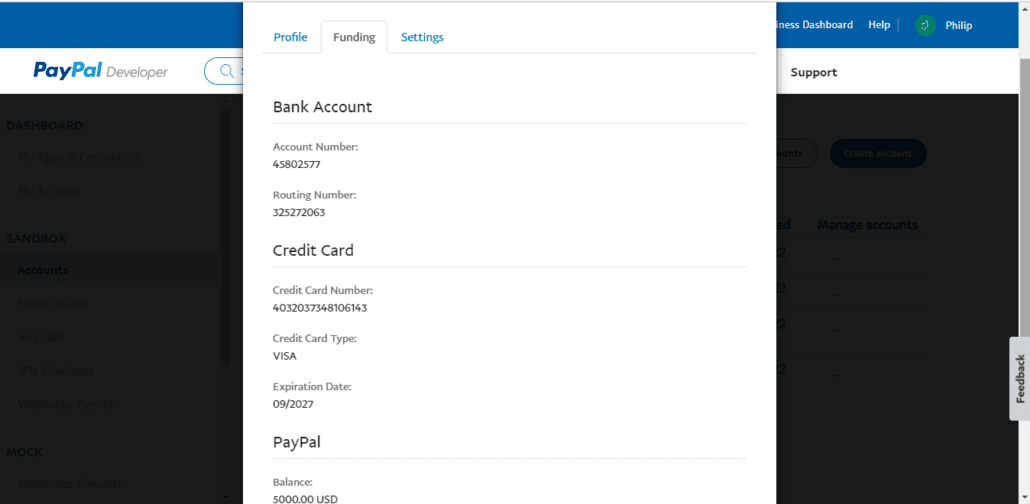
Setelah itu, scroll ke bawah untuk melihat informasi selengkapnya. Untuk melihat detail kartu kredit Anda, dan saldo akun Anda, navigasikan ke tab Pendanaan . Anda akan memerlukan informasi ini untuk pengujian.

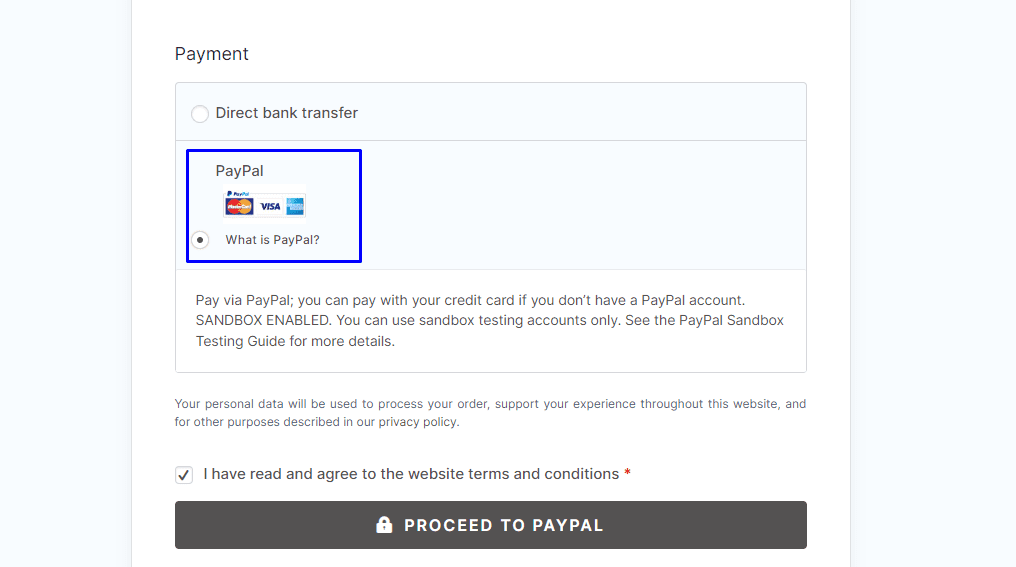
Sekarang kembali ke toko Anda dan lanjutkan ke halaman checkout, pilih "PayPal" sebagai opsi pembayaran. Anda dapat melihat di notifikasi bahwa Anda berada dalam mode Sandbox, dan Anda memerlukan akun Sandbox Anda untuk menyelesaikan pembayaran.

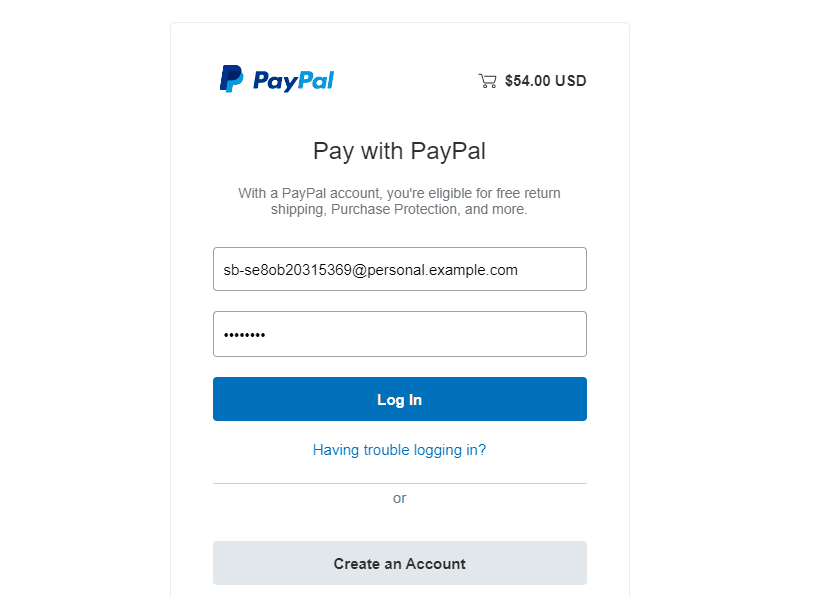
Tekan tombol LANJUTKAN KE PAYPAL untuk menyelesaikan pembayaran. Gunakan nama pengguna dan kata sandi akun Sandbox Anda untuk masuk.

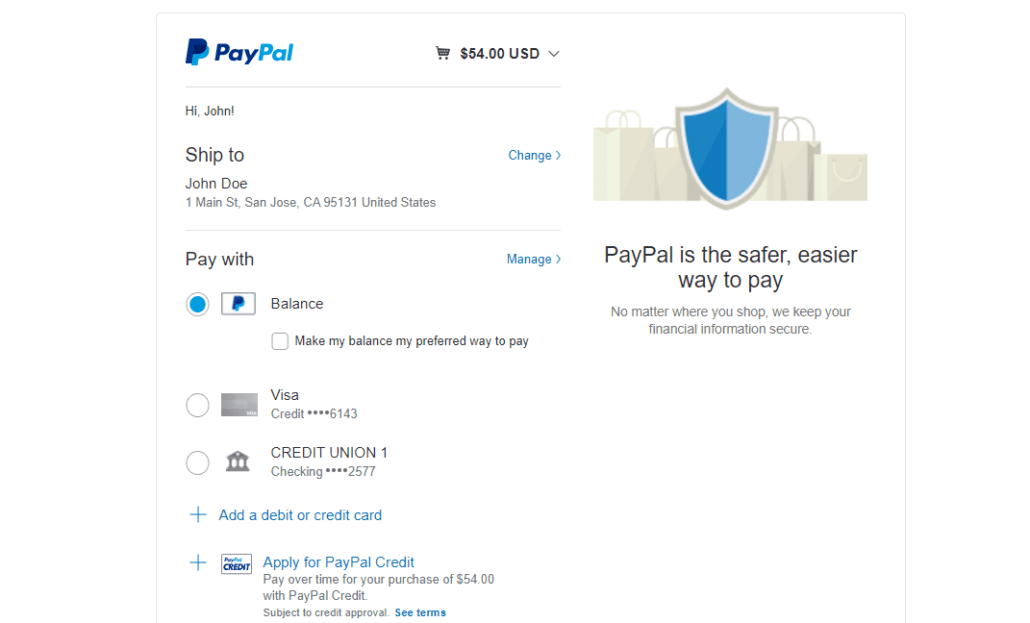
Pada layar berikutnya, Anda dapat memilih kartu untuk menguji pembayaran kartu kredit. Anda juga dapat menggunakan saldo PayPal untuk menguji proses checkout. Seperti yang Anda lihat, ada kartu yang disimpan, dan Anda dapat menambahkan kartu baru dengan menggunakan opsi "Tambahkan kartu kredit atau debit".

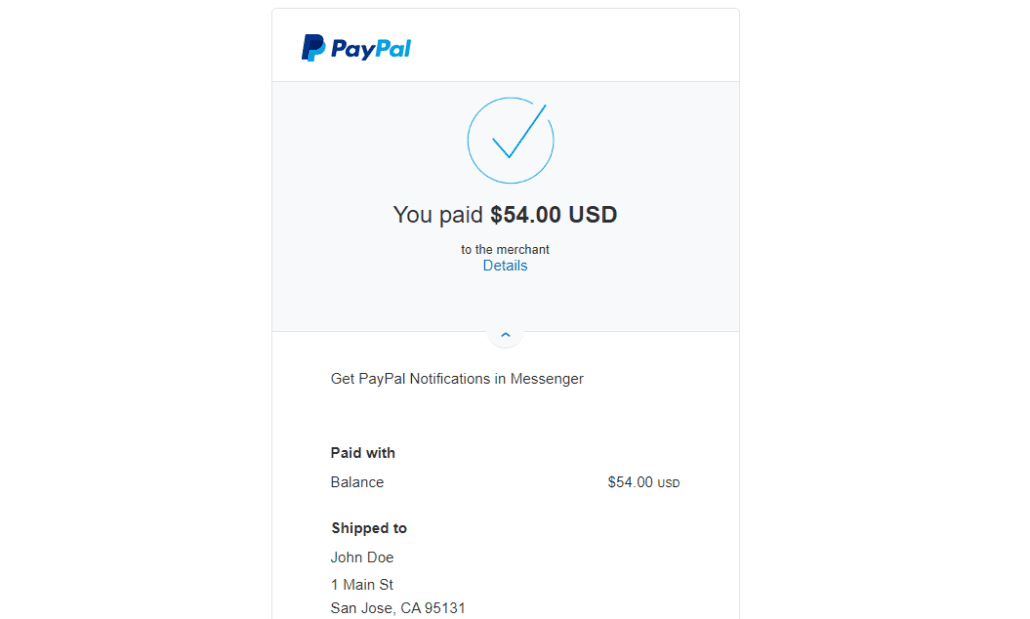
Either way, Anda tidak perlu melakukan pembayaran nyata ketika Anda menekan tombol Bayar Sekarang .

Jika Anda tidak dapat melakukan pemesanan, berarti telah terjadi kesalahan pada Pengaturan WooCommerce. Anda dapat melihat panduan kami untuk memperbaiki Keranjang WooCommerce yang tidak berfungsi.

Setelah selesai, Anda harus memutuskan sambungan dari PayPal Sandbox dengan menavigasi ke WooCommerce >> Pengaturan >> Pembayaran dan memilih Kelola di sebelah Standar PayPal. Di sini, hapus centang pada kotak untuk PayPal Sandbox .

Simpan pengaturan Anda, dan Anda dapat mulai menerima pembayaran langsung di situs web Anda. Untuk panduan lebih rinci, Anda dapat memeriksa artikel Integrasi PayPal WooCommerce kami.
Atur Tes Garis
Stripe adalah salah satu gateway pembayaran yang paling banyak digunakan. Ini terintegrasi dengan mulus dengan WooCommerce. Jika Anda berencana menggunakan Stripe untuk menerima pembayaran di toko Anda, maka Anda juga perlu menguji gatewaynya. Berikut adalah cara menjalankan mode uji WooCoommerce dengan stripe.
Pertama, Anda perlu menginstal plugin WooCommerce Stripe ke situs web Anda. Setelah menginstal plugin, pembayaran stripe akan ditambahkan ke toko Anda. Namun, Anda perlu mengonfigurasi plugin sebelum berfungsi.

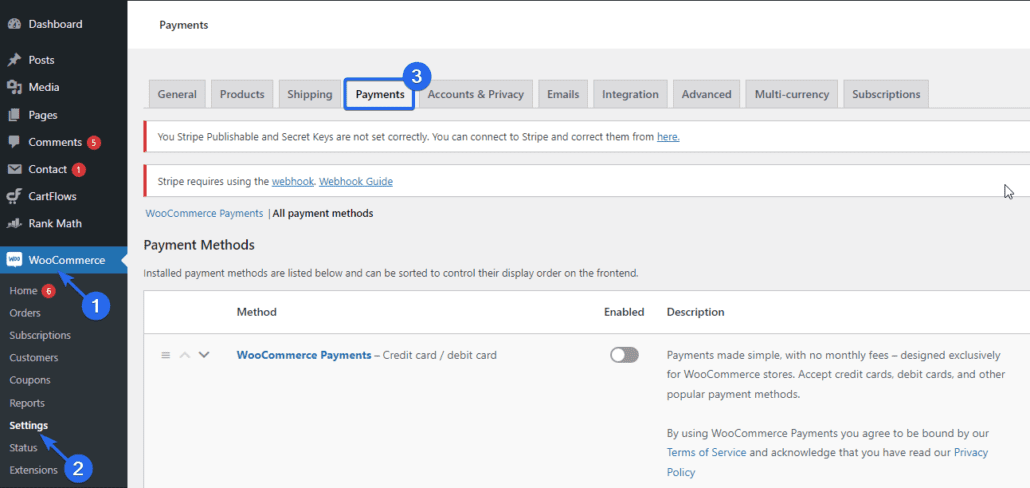
Untuk menguji gateway pembayaran ini, buka WooCommerce >> Pengaturan dari dasbor admin Anda.

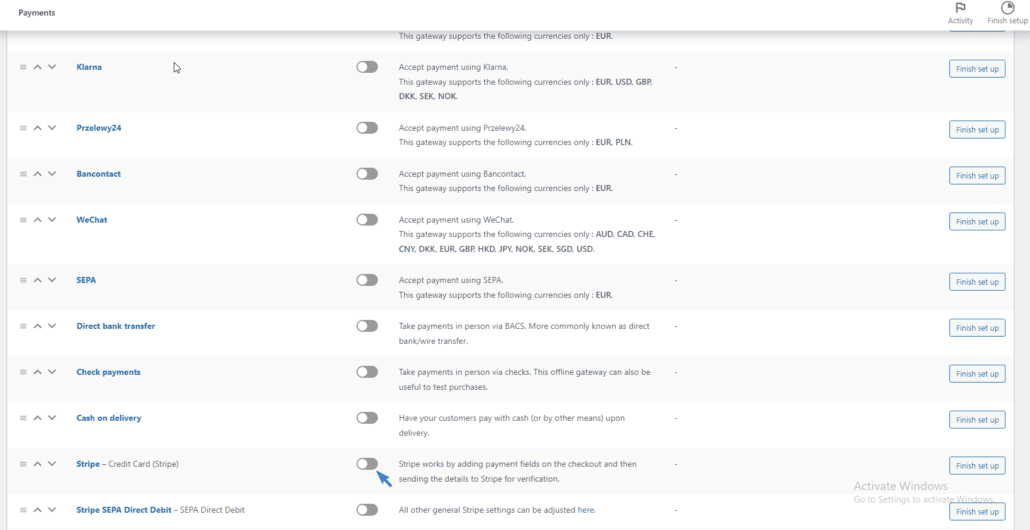
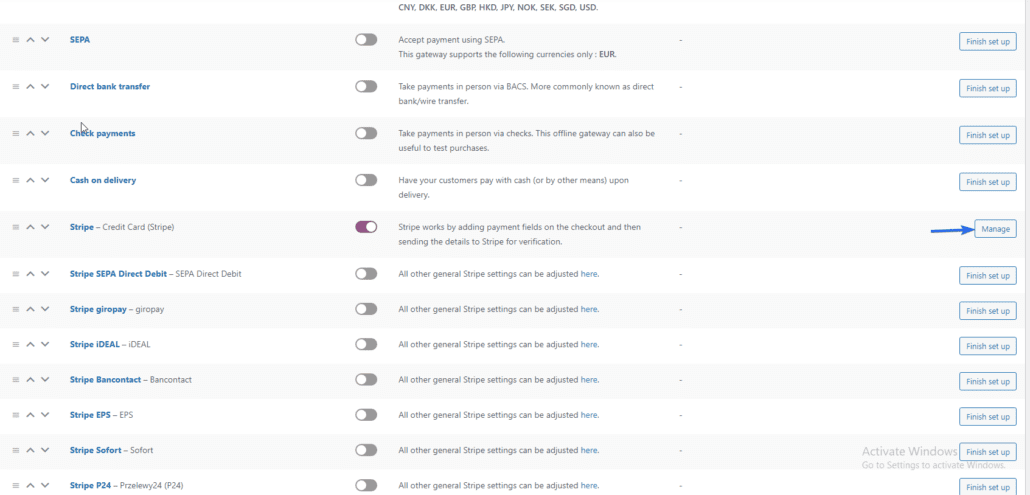
Setelah itu, klik pada tab Pembayaran dan gulir ke opsi Stripe.

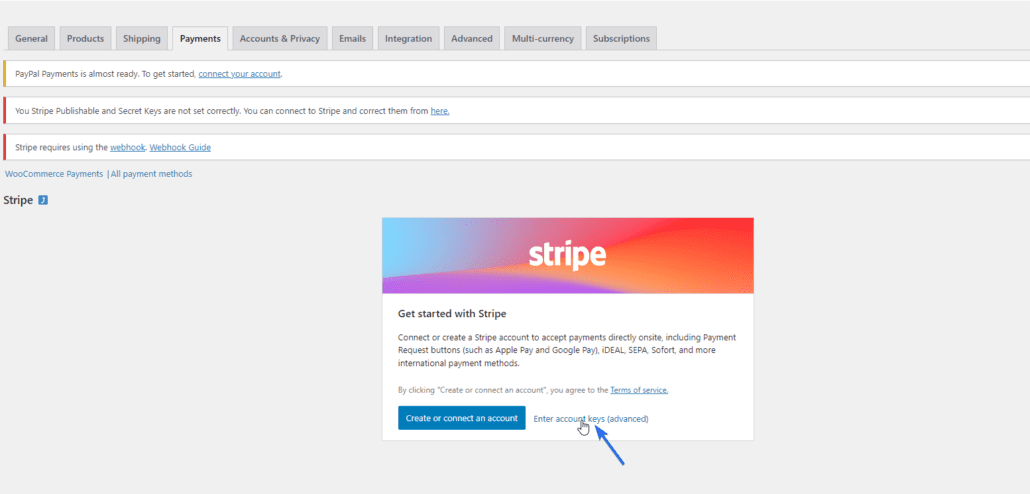
Anda harus mengaktifkan opsi Stripe. Saat diaktifkan, Anda akan diarahkan ke halaman penyiapan Stripe.
Mengonfigurasi Plugin Stripe WooCommerce
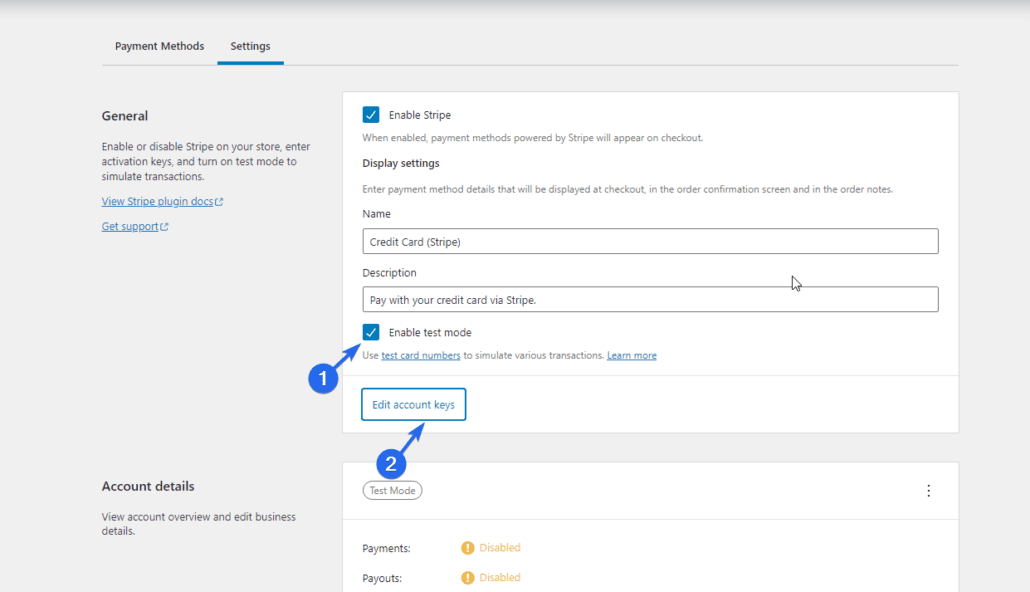
Jika Anda tidak memiliki akun Stripe, Anda dapat mengklik tombol Buat atau sambungkan akun . Namun, jika Anda adalah pengguna yang sudah ada, pilih opsi Masukkan kunci akun .

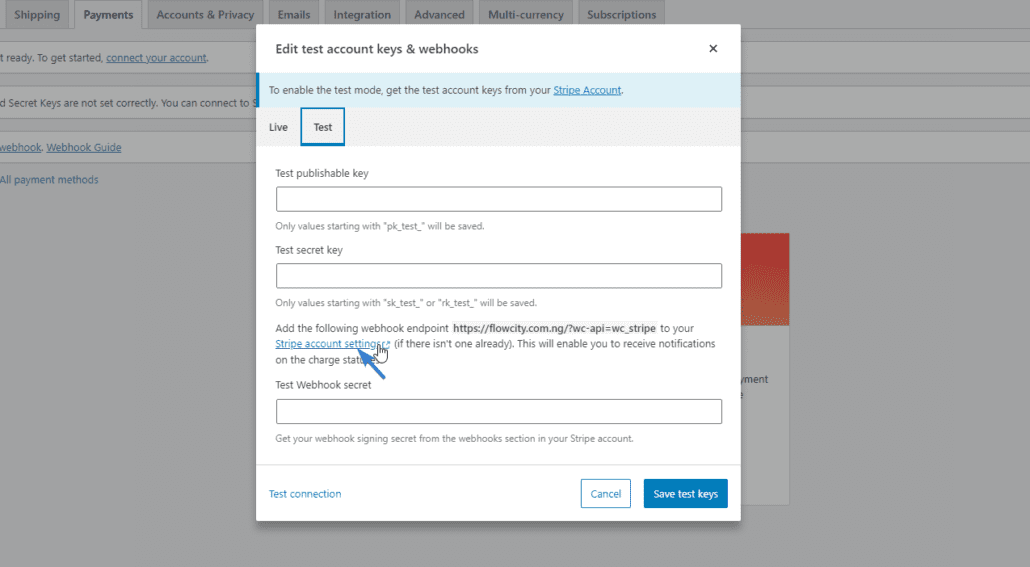
Di sini, beralih ke tab Uji . Anda harus memasukkan kunci API dari akun Stripe Anda untuk mengatur mode pengujian di toko WooCommerce Anda. Untuk mendapatkan kunci, klik tautan pengaturan akun Stripe .

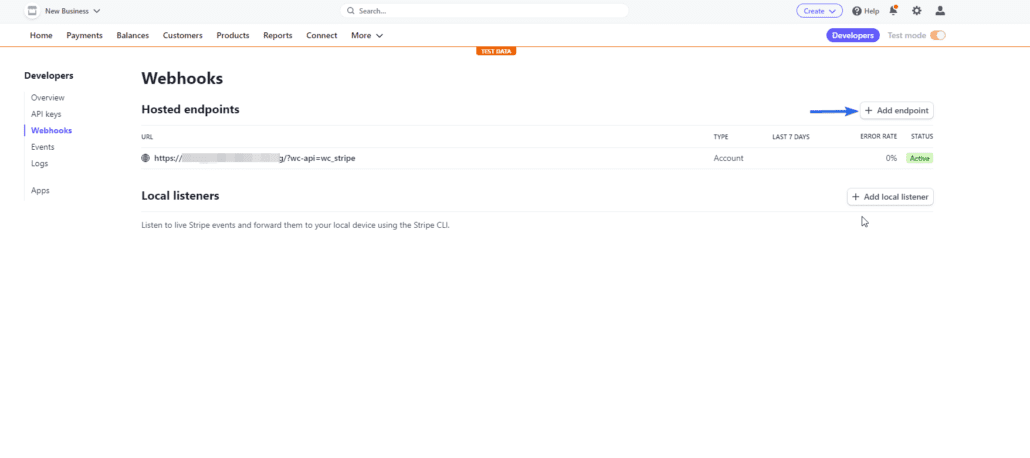
Pada halaman “Pengaturan strip”, klik Tambahkan Titik Akhir . Anda bisa mendapatkan URL titik akhir dari halaman penyiapan garis di toko WooCommerce Anda. Seharusnya terlihat mirip dengan tautan di bawah ini.
https://mysite.com/?wc-api=wc_stripe

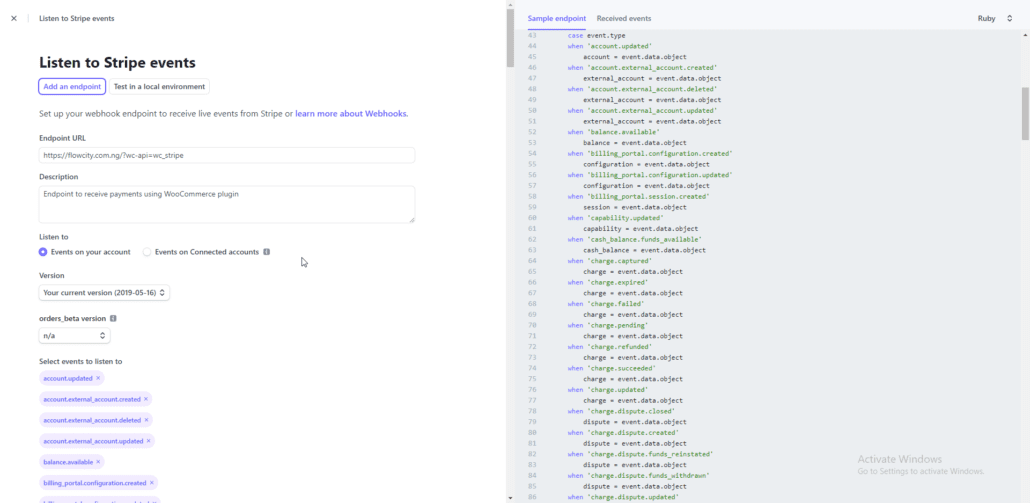
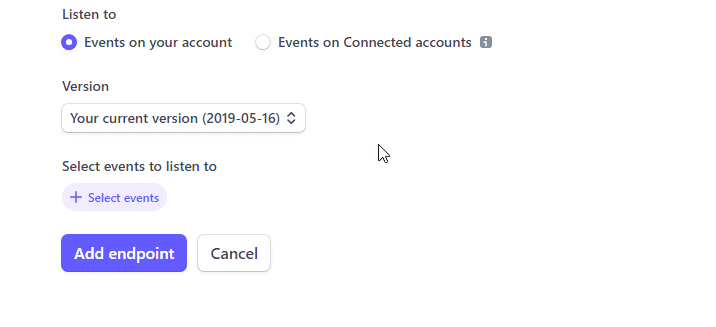
Pada halaman “Add Endpoint”, masukkan URL yang Anda salin dari toko online Anda. Setelah itu, tambahkan event webhook berikut.
- sumber.dikenakan biaya
- sumber.dibatalkan
- charge.succeeded
- biaya.gagal
- charge.captured
- charge.dispute.created
- charge.refunded
- review.opened
- review.closed
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated

Setelah selesai menambahkan detail, gulir ke bawah dan klik tombol Tambahkan titik akhir .

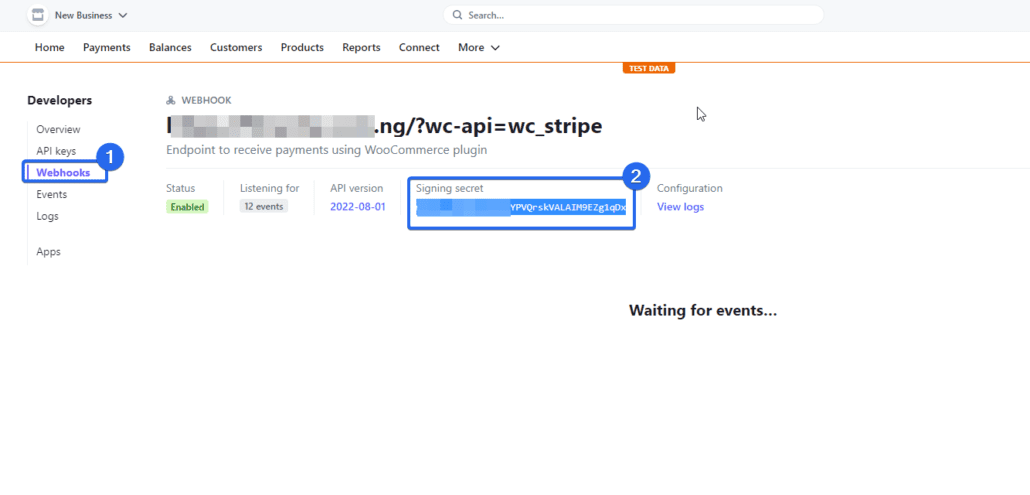
Untuk mendapatkan kunci rahasia Webhook, klik Webhook dan salin nilai kunci penandatanganan.

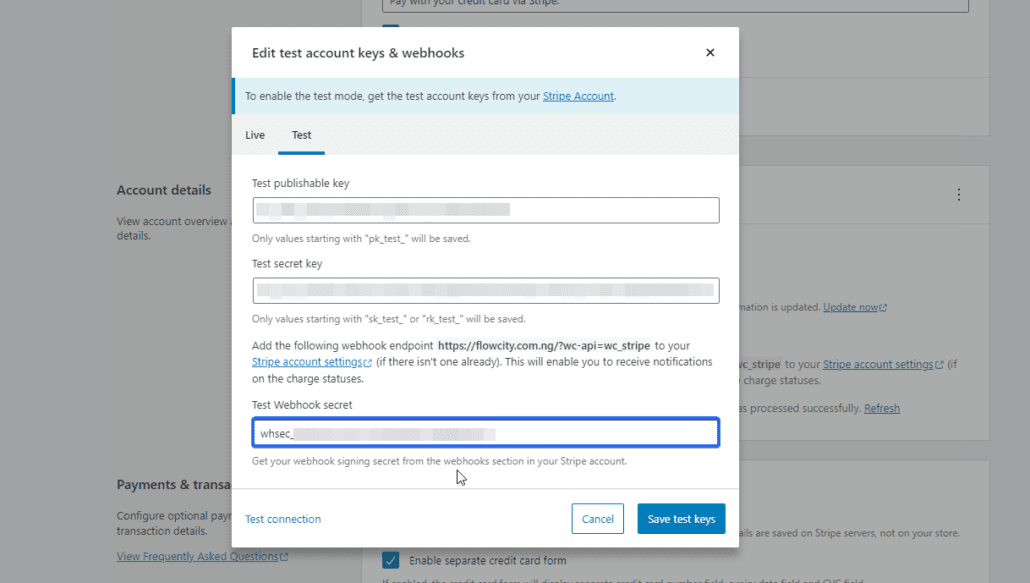
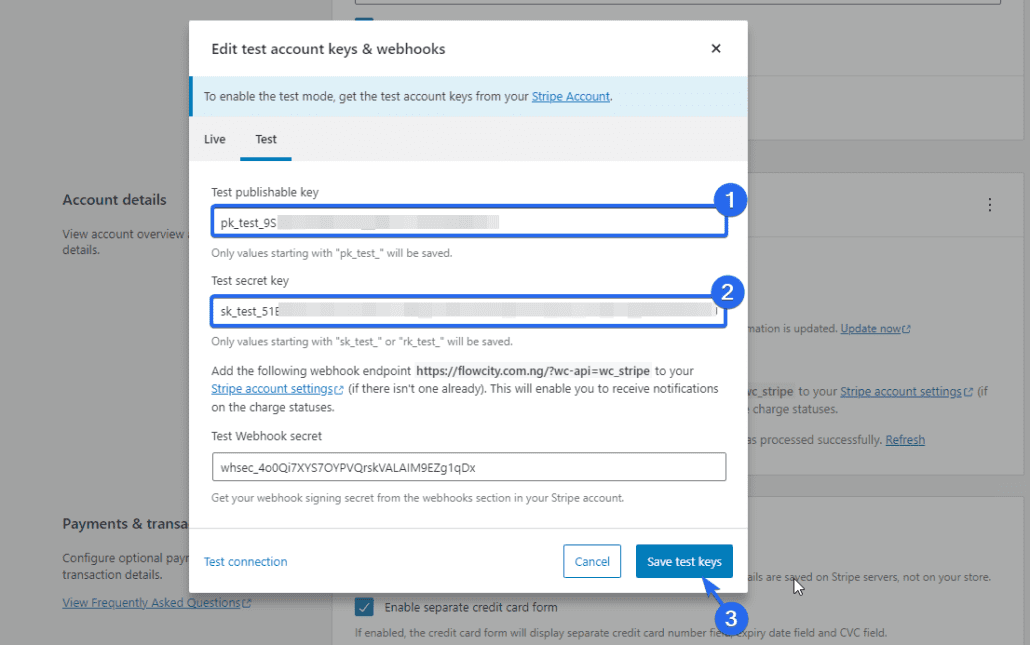
Sekarang kembali ke dasbor WordPress Anda dan rekatkan kuncinya ke dalam kotak “test webhook secret”.

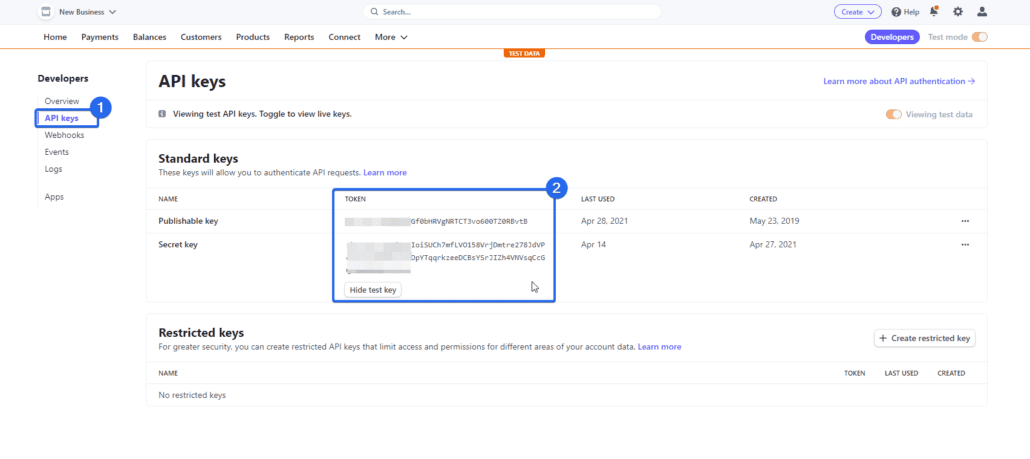
Setelah itu, kembali ke akun stripe Anda dan klik menu kunci API . Di sini salin nilai "kunci yang dapat diterbitkan" dan "kunci rahasia" dan tempelkan ke kotak masing-masing di halaman konfigurasi Stripe.

Ketika Anda selesai menambahkan nilai, klik tombol Simpan kunci tes untuk menyimpan perubahan Anda. Anda akan diarahkan ke halaman pengaturan Stripe.

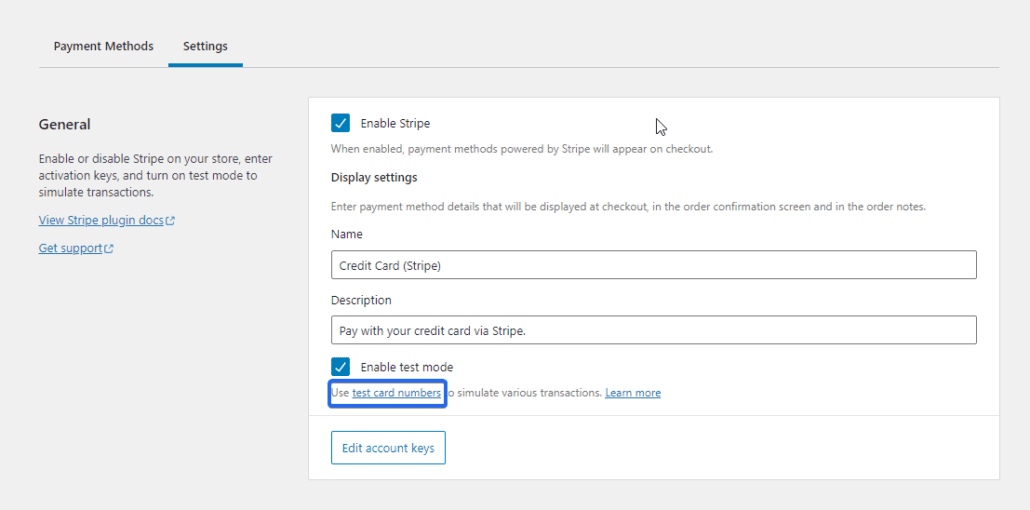
Untuk menggunakan kartu kredit percobaan, klik nomor kartu percobaan .

Anda akan melihat daftar detail kartu yang dapat Anda gunakan untuk menguji checkout Stripe di situs web Anda.
Menguji Integrasi Garis WooCommerce
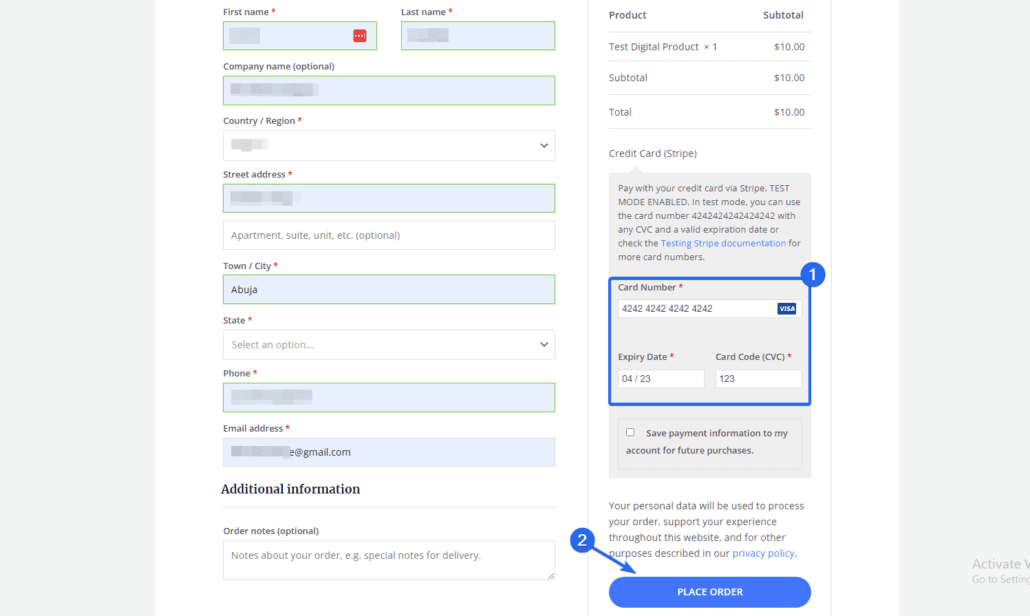
Untuk menguji pembayaran, kunjungi situs web Anda dan checkout menggunakan detail kartu tes yang Anda salin dari Stripe.

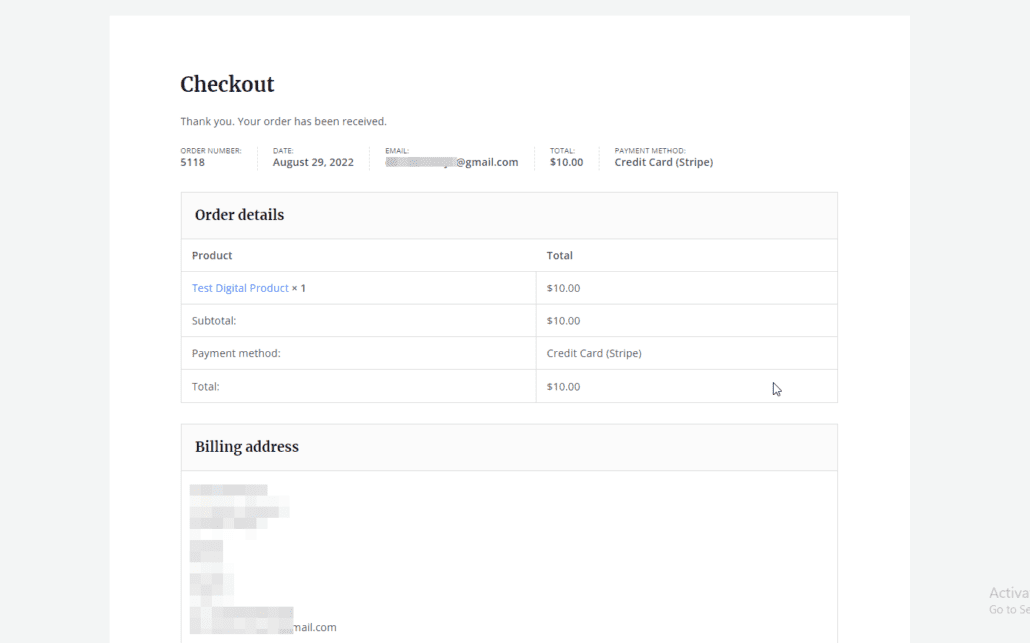
Jika pembayaran berhasil, itu berarti stripe berfungsi dengan baik di toko WooCommerce Anda.

Sekarang Anda dapat menonaktifkan mode uji di situs web WooCommerce Anda dengan beralih ke mode langsung. Untuk ini, kembali ke halaman pembayaran WooCommerce dan klik Kelola di sebelah opsi Stripe.

Setelah itu, hapus centang pada opsi "Aktifkan mode uji". Kemudian klik Edit kunci akun untuk mengubah dari mode uji ke mode langsung.

Anda bisa mendapatkan kunci langsung dari akun stripe Anda. Kami memiliki panduan terperinci tentang cara mengintegrasikan stripe di WooCommerce .
Menggunakan Plugin Uji Pesanan WooCommerce
Jika Anda menggunakan pemroses pembayaran lain, Anda dapat dengan mudah mengaktifkan pengujian WooCommerce dengan menggunakan Plugin Uji WooCommerce.
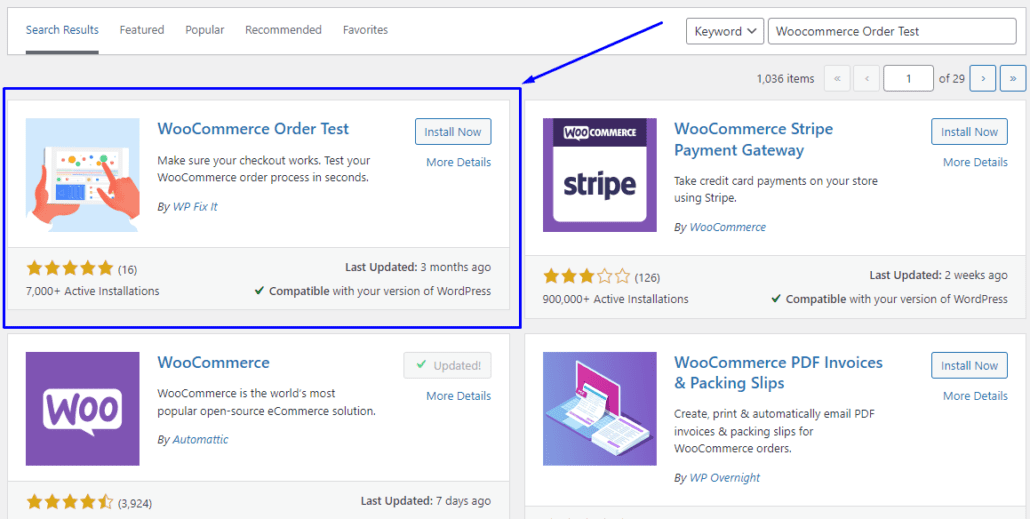
Untuk memulai, masuk ke dasbor WooCommerce Anda lalu buka Plugin >> Add New . Pada kotak Pencarian, ketik "Uji Pesanan WooCommerce". Setelah itu, klik tombol Instal Sekarang di sebelah nama plugin.

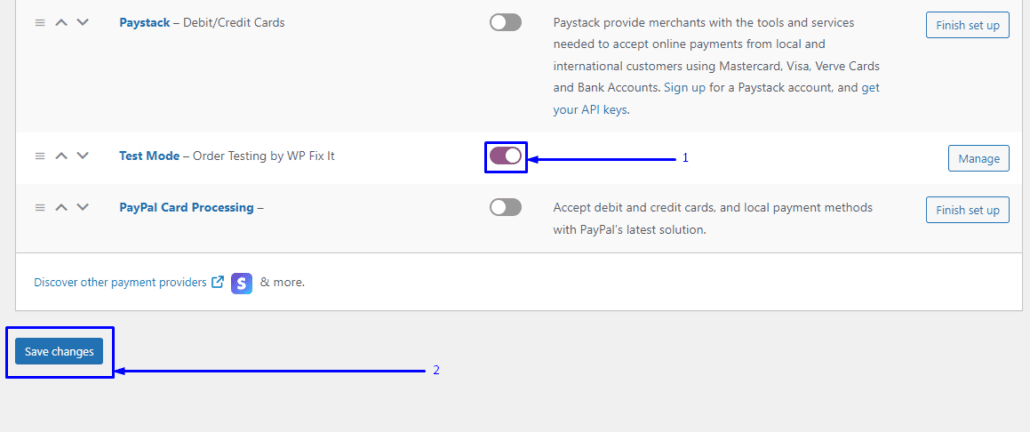
Setelah menginstal dan mengaktifkan plugin, buka WooCommerce >> Pengaturan . Kemudian navigasikan ke tab Pembayaran . Di sini gulir ke bawah dan aktifkan gateway "Test Mode" dengan membalik sakelar dan memilih Simpan perubahan .

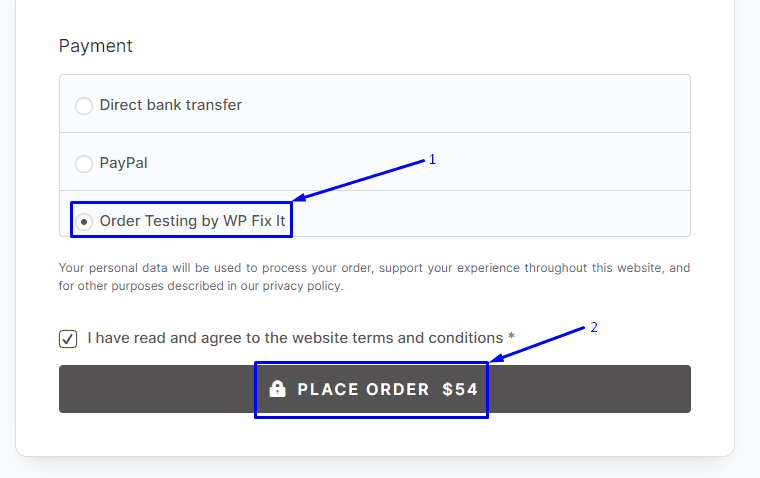
Ini akan terlihat di halaman checkout Anda. Untuk menggunakan opsi pembayaran ini, kunjungi toko online Anda dan tambahkan produk/layanan baru ke keranjang Anda. Kemudian isi detail tagihan Anda dan lanjutkan ke checkout untuk menggunakan plugin “WC Order Test” untuk checkout di WooCommerce Test Mode.

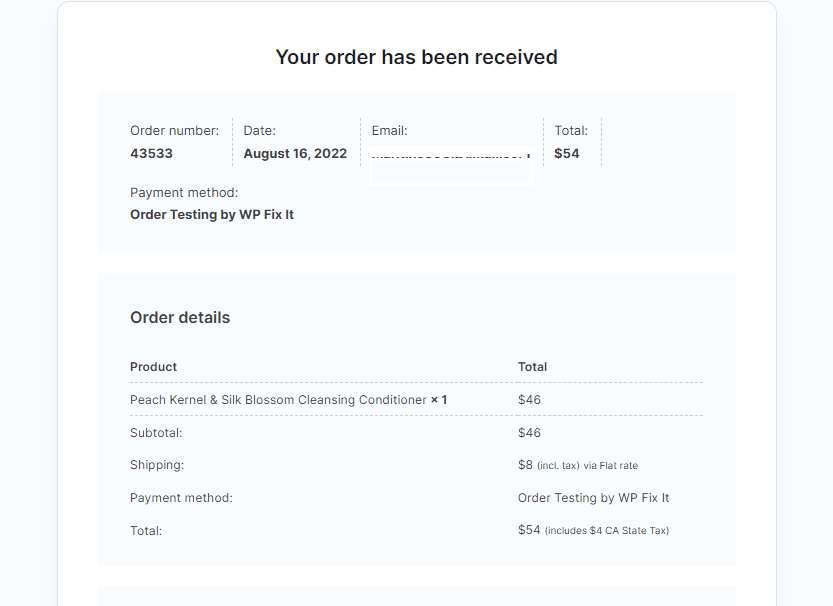
Jika Anda telah mengatur WooCommerce Anda dengan benar, Anda seharusnya dapat melakukan uji coba dengan sukses.

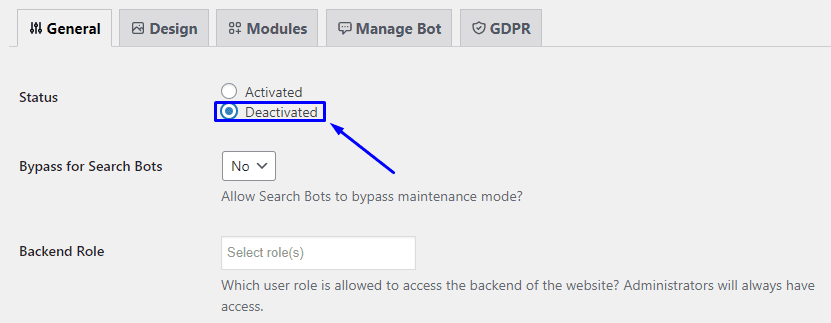
Jangan lupa untuk menonaktifkan mode pemeliharaan setelah pengujian. Anda dapat melakukannya dengan kembali ke Settings >> WP maintenance mode . Kemudian pilih Opsi "Dinonaktifkan".

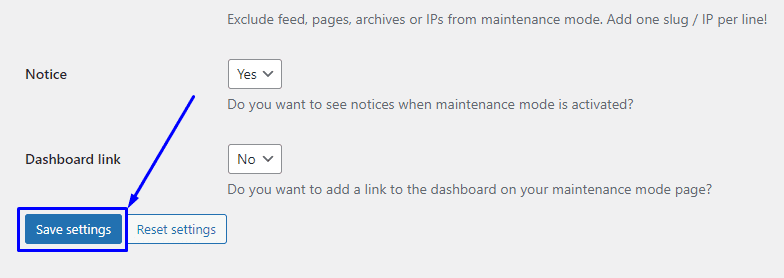
Tekan opsi Simpan pengaturan untuk mempengaruhi perubahan Anda.

Kapan Anda Perlu Melakukan Tes WooCommerce?
Sangat penting untuk memastikan proses checkout WooCommerce Anda bekerja secara efisien untuk mempertahankan toko online yang berfungsi. Anda perlu memastikan WooCommerce diatur dengan benar saat membuat toko online baru dan setelah beberapa bulan penggunaan.
Ini sangat penting jika Anda melihat peningkatan pengabaian Keranjang. Ketika pelanggan mengalami kesulitan saat checkout, mereka cenderung meninggalkan gerobak mereka.
Kami menyarankan Anda secara teratur melakukan mode uji pesanan WooCommerce untuk menjaga toko Anda berjalan dengan lancar. Anda harus melakukan ini setidaknya sebulan sekali. Dengan cara ini, Anda dapat melihat kesalahan apa pun secepat mungkin.
Anda juga harus menjalankan tes WooCommerce setiap kali Anda memperbarui plugin di situs web Anda. Pembaruan plugin dapat menyebabkan masalah kompatibilitas dengan WooCommerce yang dapat memengaruhi alur checkout situs web Anda.
Kesimpulan
Tes WooCommerce Reguler diperlukan untuk memastikan Anda memiliki situs web yang berfungsi, dan bahwa pelanggan Anda tidak terdampar saat melakukan pembelian.
Dalam panduan ini, kami telah menunjukkan kepada Anda cara mengaktifkan mode uji WooCommerce dengan menggunakan Kotak Pasir PayPal untuk pengguna PayPal. Kami juga telah menunjukkan kepada Anda cara mengaktifkan mode uji pembayaran WooCommerce menggunakan plugin pembayaran WooCommerce. Ini juga berfungsi jika Anda menggunakan gateway pembayaran lain, seperti Stripe.
Saat mengelola toko WooCommerce Anda, Anda mungkin mengalami kesalahan. Untuk membantu itu, kami memiliki panduan lengkap tentang kesalahan umum WooCommerce dan cara mengatasinya.
