Cara Mengedit Footer di WordPress: Panduan untuk Setiap Pengguna WordPress
Diterbitkan: 2023-12-22Setiap elemen di situs web penting tergantung bagaimana Anda memanfaatkan dan mendesainnya. Footer situs web sering kali diabaikan dan dilihat sebagai tempat membuang apa pun yang tidak sesuai di menu atas. Namun digunakan dengan cerdas, dan footer situs web dapat berdampak signifikan pada situs web dan bisnis Anda.
Footer situs web adalah bagian dari situs web mana pun yang muncul di bagian bawah setiap halaman. Sebagian besar situs menggunakan footer untuk menambahkan link penting seperti penafian, kebijakan privasi, dan halaman penting lainnya di situs Anda. Untuk situs WordPress, berisi hak cipta yang berbunyi 'Proudly didukung oleh WordPress' secara default.
Footer situs web sangat penting, terutama untuk situs eCommerce dan situs web besar. Memanfaatkan footer situs web dengan cerdas dapat meningkatkan navigasi dan pengalaman pengguna.
Dalam artikel ini, kami akan menunjukkan cara mengedit footer di situs WordPress sehingga Anda dapat membuat footer lebih menguntungkan dan menggunakannya untuk keuntungan Anda.
Siapkan pena dan kertas Anda karena kita akan mulai dengan-
Mengapa Mengoptimalkan Bagian Footer Situs Web Anda Penting?
Pengguna berpendapat bahwa melakukan upaya ekstra di bagian di mana penonton menghabiskan waktu paling sedikit tidaklah sepadan. Namun pemikiran seperti itu salah, apalagi di era sekarang dimana desain website semakin minimalis dan layar semakin besar.
Orang-orang menjadi pintar dan mereka akan menggulir jika mereka punya alasan untuk melakukannya. Mereka tahu bahwa informasi yang tidak tersedia di menu akan tersedia di footer. Jadi, Anda perlu memastikan, setelah menelusuri seluruhnya, mereka tidak kembali dari situs Anda dengan kecewa.
Sesuai dengan manfaat memiliki footer situs web WordPress, footer juga akan menyertakan-
- Tautan navigasi ke halaman penting
- Informasi kontak bagi pengguna untuk menghubungi
- Informasi hukum seperti hak cipta dan kebijakan privasi
- Integrasi media sosial dengan tautan ke profil
- Elemen desain yang konsisten untuk identitas merek
- Manfaat SEO melalui internal linking
- Membangun kepercayaan dan kredibilitas pengguna
- Informasi teknis untuk pengembang
- Peluang berlangganan dan konversi, misalnya, pendaftaran buletin.
Ini semua adalah informasi yang sangat penting dan sulit untuk memasukkan semuanya ke dalam menu atas. Selain itu, ini akan merusak desain situs web Anda. Sekarang beri tahu saya, apakah layak memiliki footer situs web yang dirancang dengan cerdas?
Cara Mengedit Footer di WordPress – 5 Cara Mudah

Setelah membaca bagian di atas, Anda mungkin ingin segera mulai menyesuaikan footer Anda. Demi kenyamanan Anda, kami telah menyiapkan semua cara untuk mengedit footer WordPress Anda dan menyesuaikannya dengan cara yang benar.
Berikut adalah cara Anda dapat mengedit dan menyesuaikan footer situs web Anda-
- Edit Footer di WordPress menggunakan WordPress Customizer
- Edit Footer di WordPress menggunakan Block Editor
- Gunakan Coding untuk Menyesuaikan Footer Anda
- Edit Footer di WordPress.com
- Buat Footer Kustom untuk Setiap Halaman
Sekarang, mari kita lihat prosesnya secara detail-
1. Cara Mengedit Footer di WordPress menggunakan WordPress Customizer
Sebagian besar tema saat ini memungkinkan Anda mengontrol penyesuaian situs web Anda, termasuk footer. Anda dapat menggunakan opsi Penyesuai tema untuk mengedit bagian footer. Ada beberapa cara untuk mengelola footer situs-
- Widget WordPress
- Pengaturan tema
- Menu WordPress
Namun, seberapa besar kendali yang Anda miliki pada penyesuaian footer akan bergantung pada tema Anda. Beberapa tema mungkin memberikan satu, dua, atau bahkan tiga opsi untuk menyesuaikan footer Anda. Kami akan menunjukkannya kepada Anda.
Edit Bagian Footer dengan Widget WordPress
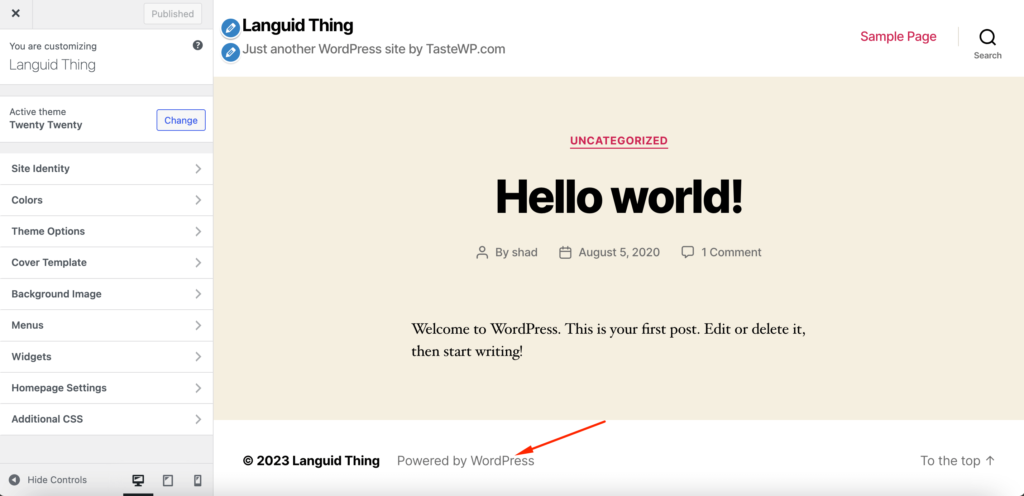
Pertama, buka WordPress–> Penampilan–> Sesuaikan . Anda akan melihat pratinjau langsung situs Anda di sana. Anda juga akan menemukan opsi pengaturan di sisi menubar sebelah kiri.
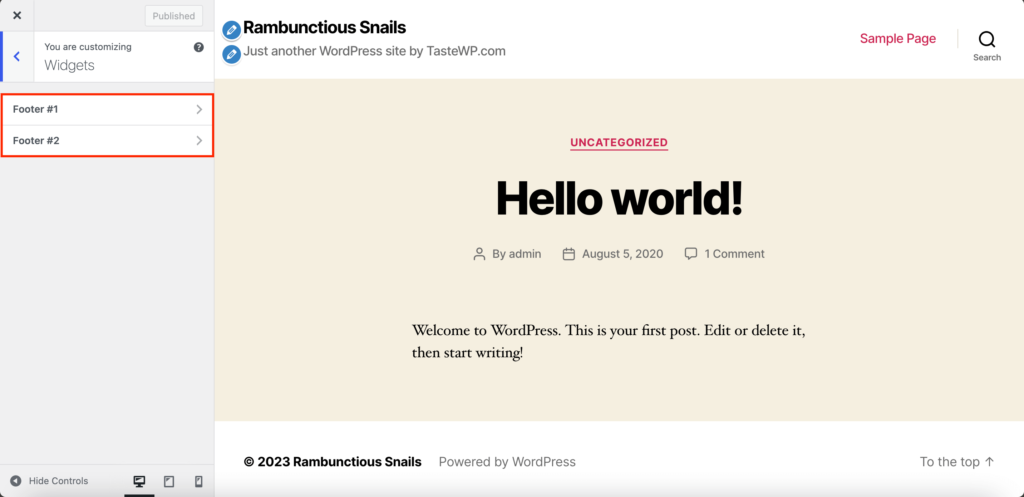
Di sana Anda akan menemukan opsi Widget . Sekarang, tergantung pada temanya, Anda akan menemukan lebih dari satu opsi footer. Misalnya, Anda akan menemukan 2 opsi footer di tema Twenty-Twenty. Itu berarti Anda akan mendapatkan dua kolom untuk menambahkan footer Anda.

Klik salah satu opsi footer dan kemudian Anda dapat menambah/mengedit/menghapus widget WordPress. Anda dapat menyesuaikannya dengan menambahkan widget seperti “Postingan terkini, Pencarian, Komentar Terbaru, dll”.

Setelah menambahkan semua widget, jangan lupa menekan tombol terbitkan.
Pengaturan tema
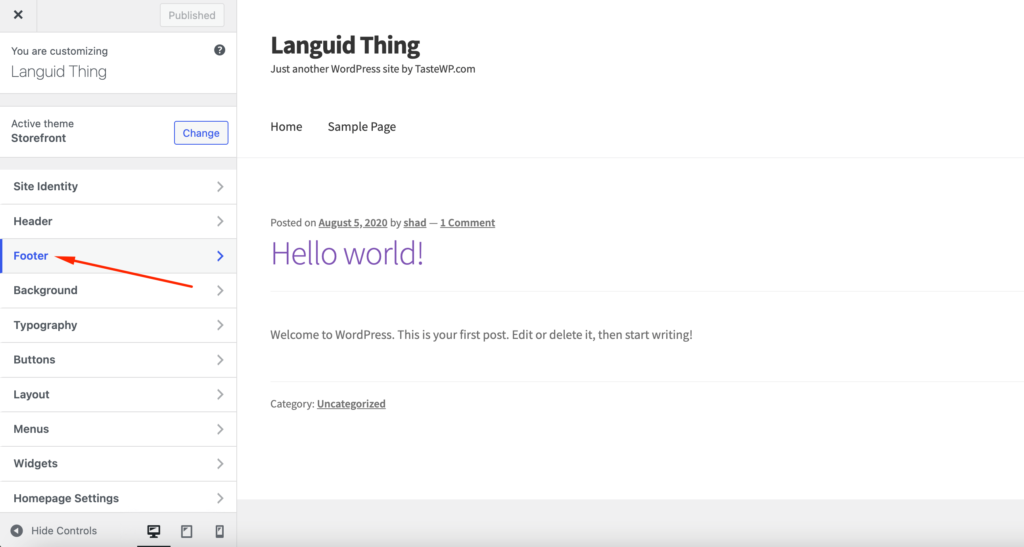
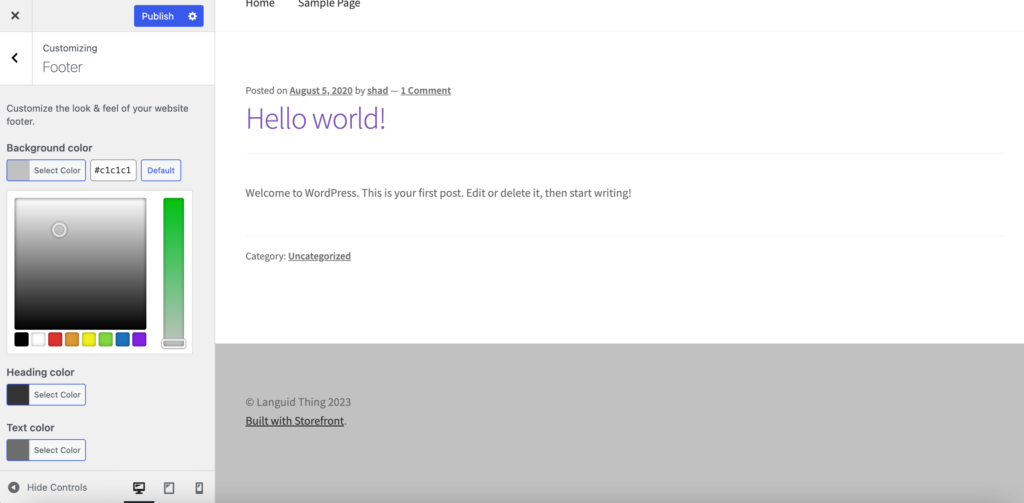
Beberapa tema menyediakan pengaturan footernya di menu sidebar. Jika Anda menggunakan tema Storefront untuk toko eCommerce Anda, Anda akan menemukan opsi footer terpisah di menu. Opsi footer akan membantu Anda mengubah warna latar belakang, warna judul, warna tautan, dan warna teks.

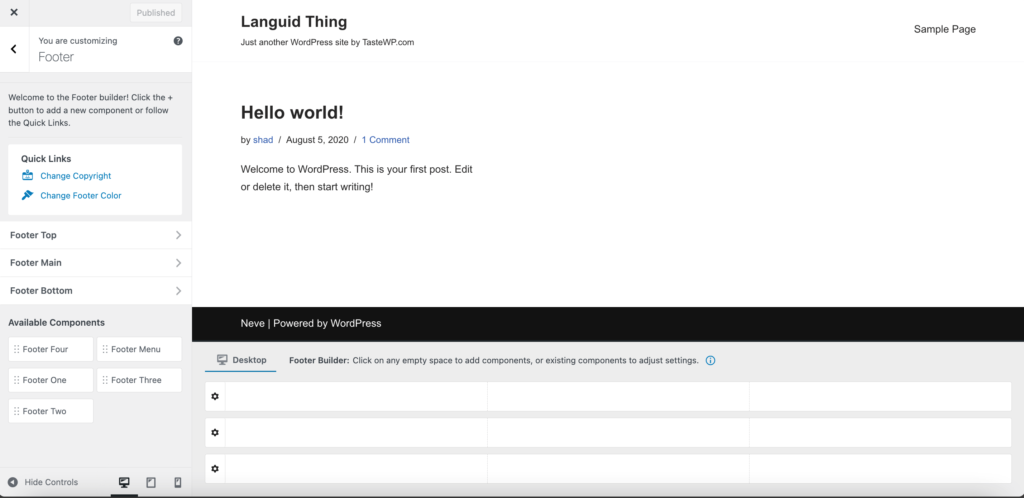
Tema lain seperti tema Neve akan memberi Anda opsi untuk membuat footer Anda dengan fitur pembuat footernya.

Menu WordPress
Selain pengaturan footer, beberapa tema juga menggunakan sistem menu WordPress untuk membuat dan menambahkan menu footer. Anda tidak dapat menambahkan konten khusus menggunakan widget, Anda dapat mengedit tautan yang muncul di footer situs Anda.
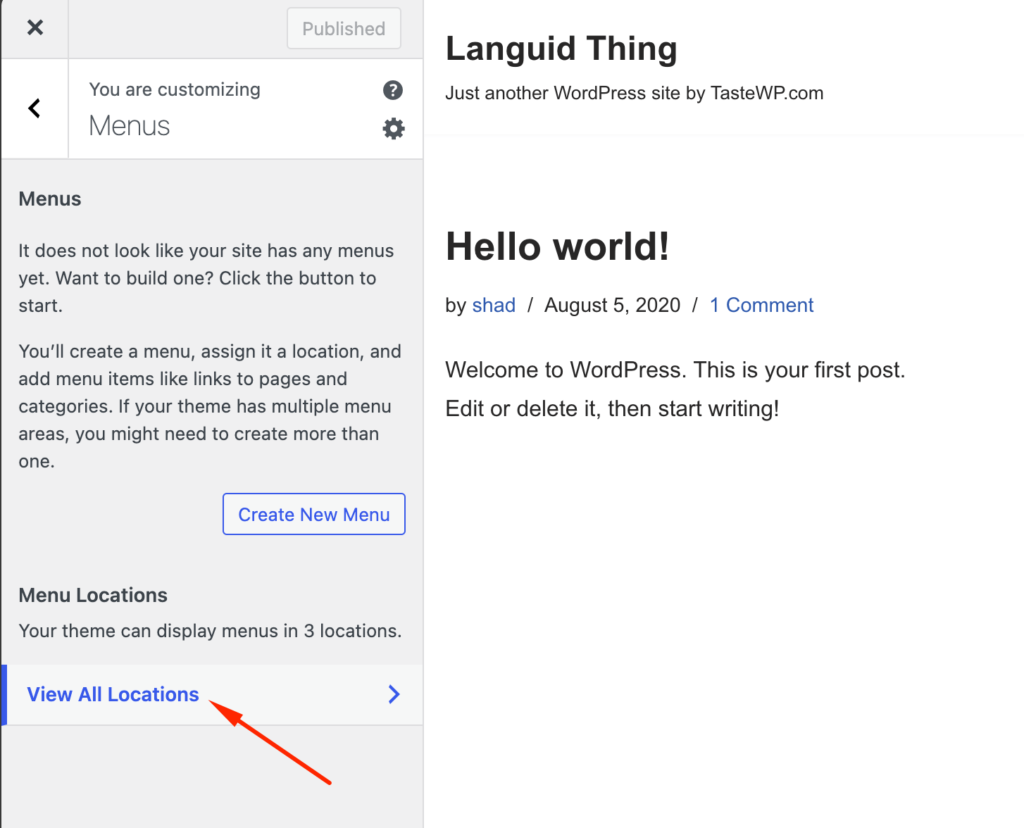
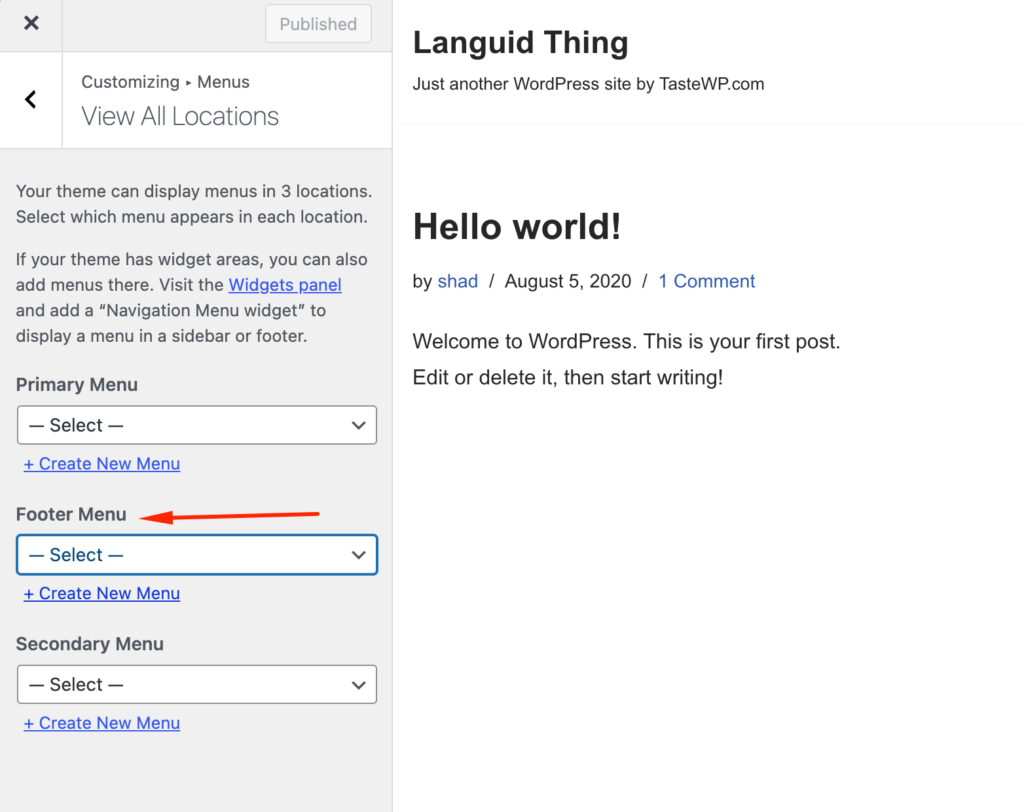
Untuk mengetahui apakah tema Anda memiliki opsi itu atau tidak, klik opsi Menu dari sidebar dan klik tombol Lihat Semua Lokasi . Jika tema Anda memiliki menu footer maka Anda akan melihat opsi Menu Footer.

Anda dapat menambahkan item menu jika Anda membuat menu baru. Atau Anda dapat menambahkan menu yang sudah ada dari daftar dropdown.

Jika sudah selesai, selanjutnya klik tombol Publish untuk menyelesaikan prosesnya.
2. Cara Mengedit Footer di WordPress menggunakan Block Editor
WordPress 5.9 telah memperkenalkan editor blok baru untuk penyesuaian situs. Hal ini membuat pengeditan menjadi lebih mudah karena kini footer memiliki blok dan templatnya sendiri. Berbagai blok seperti judul situs, kalender, dan navigasi juga telah menggantikan widget.
Namun, hanya tema berbasis blok yang memiliki fitur ini. Anda akan mendapatkan fitur ini jika Anda menggunakan tema seperti Twenty Twenty-Three .
Sekarang mari pelajari cara mengedit footer di WordPress menggunakan editor blok.
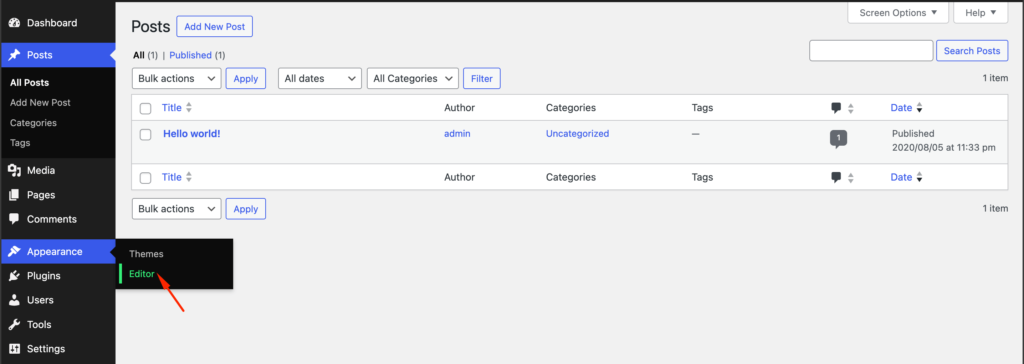
Buka Penampilan–> Editor tema Dua Puluh Dua Puluh Tiga .

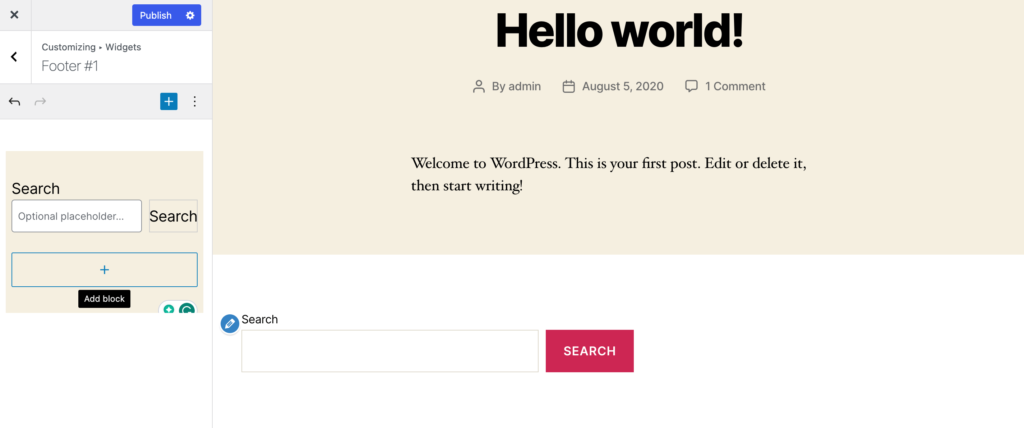
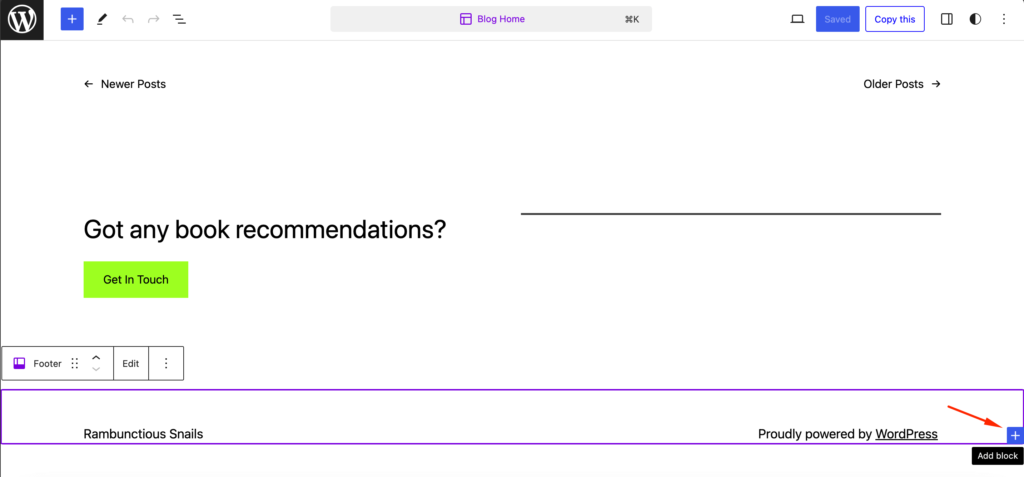
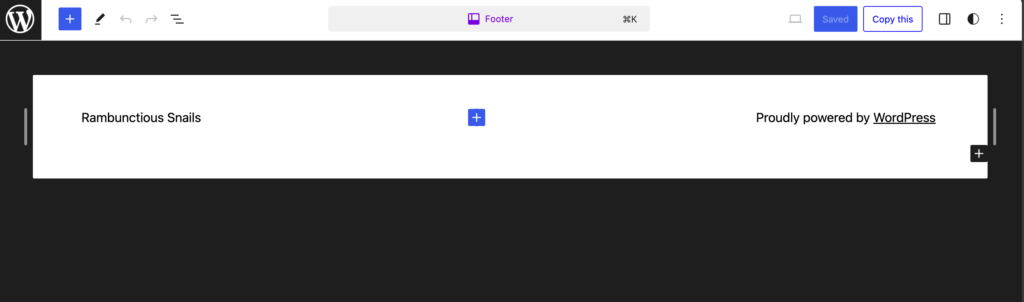
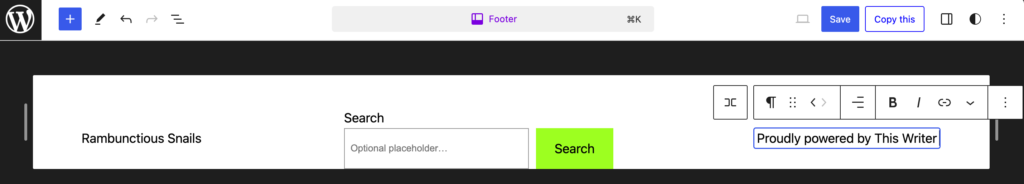
Anda akan menemukan pratinjau tema. Sekarang, pilih bagian Footer dan Anda dapat mengedit bagian footer. Dengan mengklik tombol “+”, Anda akan menemukan daftar semua widget.

Juga, klik opsi Edit untuk hanya mengedit bagian footer.

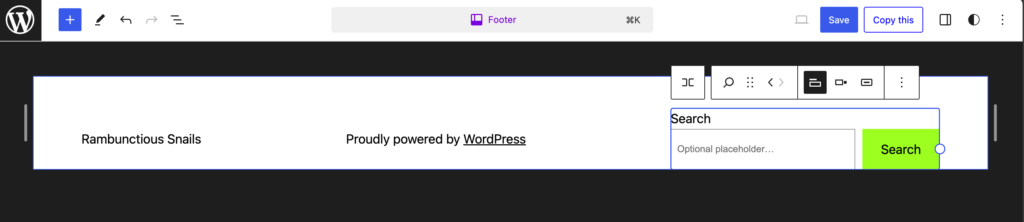
Mari tambahkan widget Pencarian di footer,

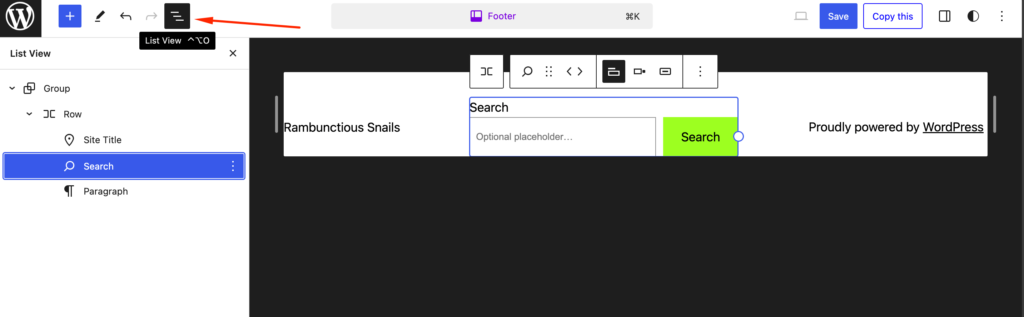
Jika Anda ingin mengatur ulang widget, Anda dapat melakukannya dengan menggunakan opsi drag-and-drop dari tampilan daftar.

Setelah Anda puas, klik opsi Simpan untuk mempublikasikan situs Anda.
3. Gunakan Coding untuk Menyesuaikan Footer Anda
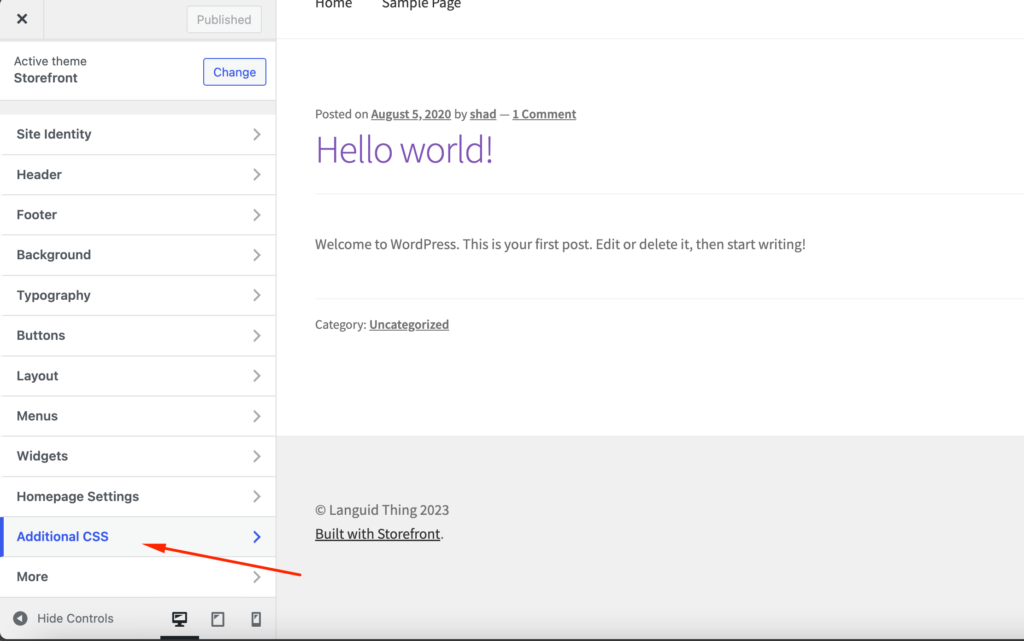
Jika Anda memiliki pengetahuan teknis, Anda dapat menggunakan pengkodean untuk menyesuaikan footer Anda. Untuk itu buka tab CSS Tambahan dari sidebar WordPress Customizer,
Untuk mengubah latar belakang footer dan warna batas –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }Untuk mengedit margin dan padding footer-
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }Jangan lupa untuk menekan tombol Publikasikan setelah Anda selesai.
4. Cara Mengedit Footer di WordPress.com
Mengedit atau menyesuaikan footer di WordPress.com sangat mirip dengan WordPress.org. Apa yang kami tunjukkan sejauh ini semuanya terkait dengan WordPress.org. Namun jika Anda ingin mengedit footer di WordPress.com, Anda dapat mengikuti langkah yang sama.
WordPress.com adalah layanan yang dihosting tempat Anda menyewa ruang di server mereka, sedangkan WordPress.org adalah platform yang dihosting sendiri tempat Anda mengelola situs web Anda sendiri.
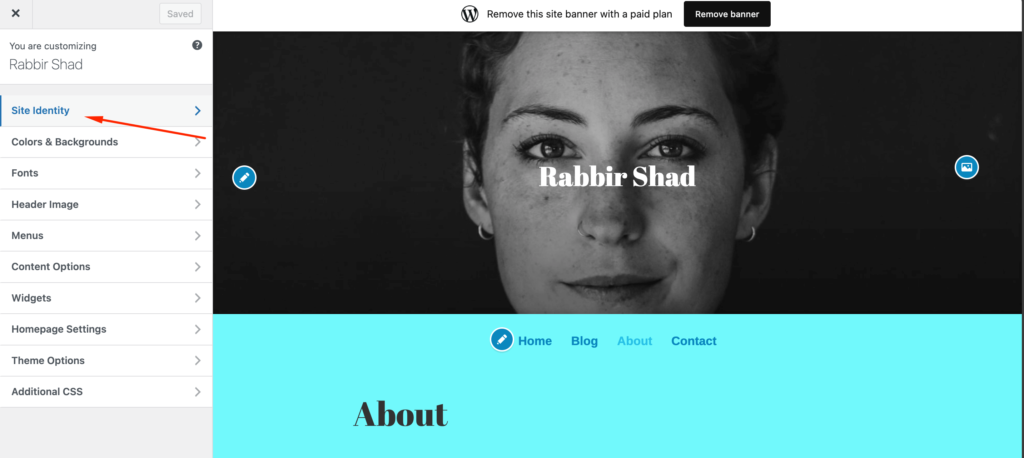
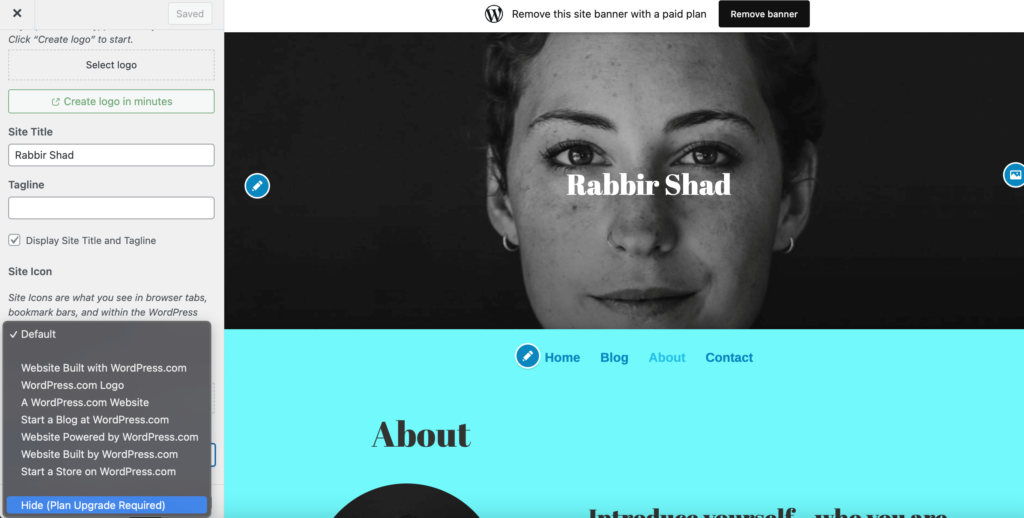
Namun, Anda akan melihat bahwa WordPress.com menambahkan judul situs dan kredit WordPress di bagian paling bawah footer Anda. Jika Anda ingin menghapusnya, cukup klik pada tab Identitas Situs ,

Pergi ke bawah dan Anda akan menemukan opsi Footer Credit. Sekarang jika Anda ingin menghapus kredit sama sekali, Anda harus membeli paket Bisnis. Setelah Anda membeli paket bisnis, cukup pilih opsi Sembunyikan .

Beberapa tema juga dapat menghapus judul situs dari footer. Cara termudah adalah dengan menghapus centang pada kotak Tampilkan Judul Situs dan Tagline .
5. Buat Footer Kustom untuk Situs Web Anda
Tidak setiap saat Anda ingin menggunakan footer default yang disediakan WordPress dan menyesuaikannya. Anda dapat membuat footer dari awal dan menyesuaikannya dengan konten pilihan Anda.
Anda dapat dengan mudah melakukannya dengan menggunakan plugin pembuat halaman WordPress. Kami akan menunjukkan caranya.
Untuk mencapai hal ini, Anda dapat menggunakan dua plugin gratis:
- Elementor – pembuat halaman populer ini memberi Anda pengalaman pengeditan visual, drag-and-drop.
- Elementor – Templat Header, Footer & Blok – plugin gratis ini memungkinkan Anda menggunakan Elementor untuk mendesain footer tema Anda
Untuk memulai, pastikan untuk menginstal dan mengaktifkan kedua plugin. Kemudian, ikuti petunjuk berikut tentang cara mengedit footer di WordPress menggunakan Elementor…
Buat Templat Footer
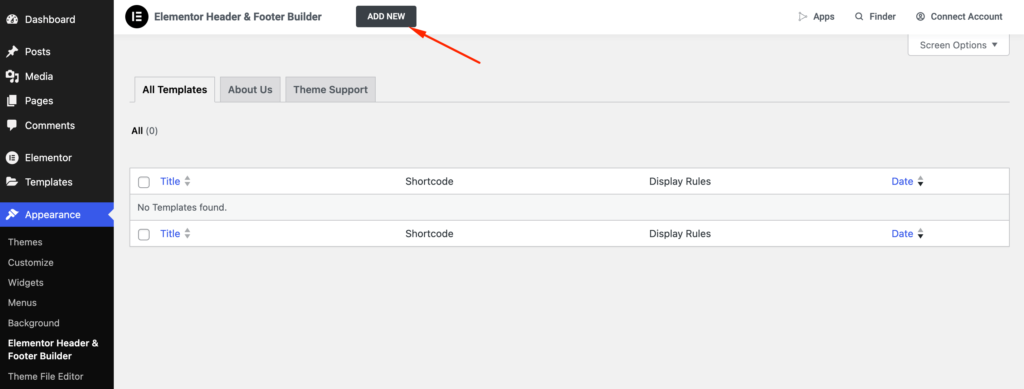
Saat kedua plugin diaktifkan, buka Appearance -> Header Footer & Blocks di dashboard WordPress Anda. Lalu, klik Tambah Baru untuk membuat template baru:

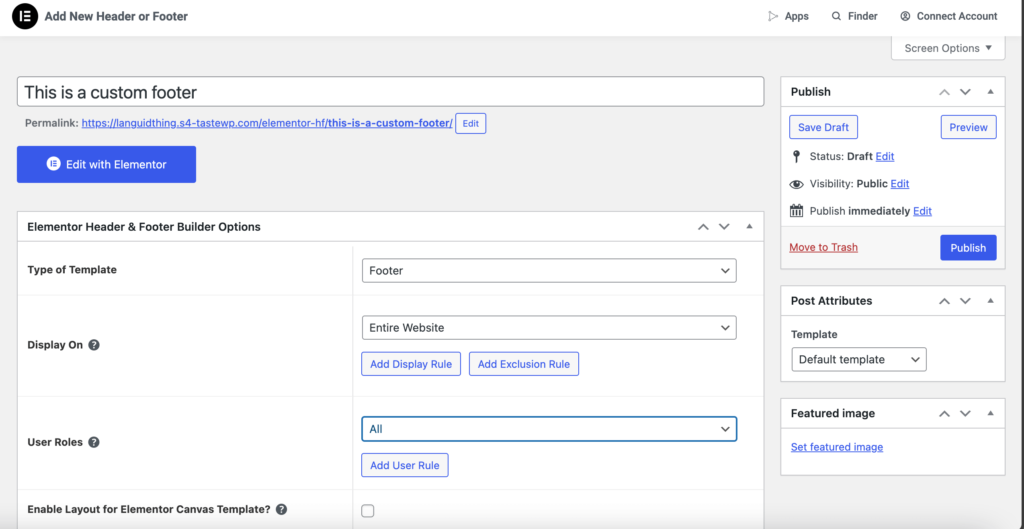
Di Jenis Templat , pilih Footer . Anda dapat menggunakan pengaturan lain untuk mengontrol tempat menampilkan footer dan siapa yang boleh melihatnya. Jika Anda ingin menggunakan footer ini untuk setiap halaman di situs Anda, pilih opsi untuk ditampilkan di Seluruh Situs Web .
Setelah Anda puas dengan aturannya, klik tombol untuk Publikasikan , seperti halnya postingan blog:

Tambahkan Konten dengan Elementor
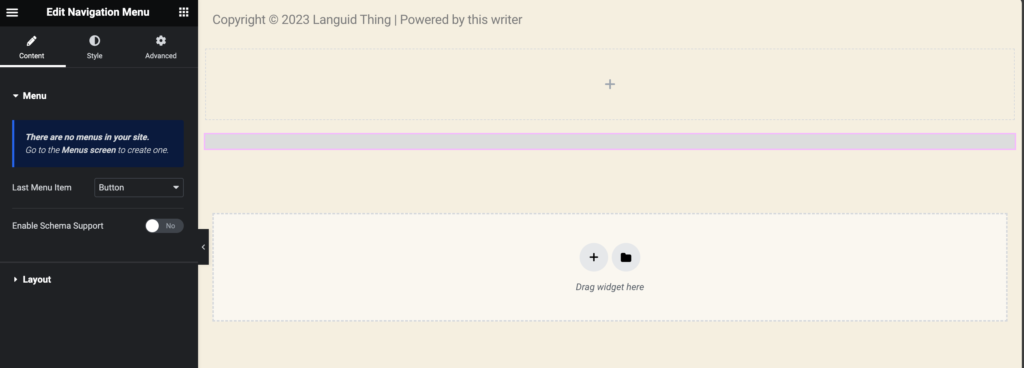
Klik tombol Edit dengan Elementor untuk meluncurkan antarmuka Elementor. Sekarang, Anda dapat menggunakan editor drag-and-drop untuk menyesuaikan setiap bagian footer Anda.
Anda dapat menambahkan bagian dengan jumlah kolom yang ingin Anda gunakan:
Kemudian, Anda dapat menambahkan berbagai jenis konten menggunakan banyak widget Elementor. Plugin Elementor – Header, Footer & Blocks Template juga menambahkan beberapa widget berguna, seperti widget Hak Cipta khusus,

Setelah Anda puas dengan desain Anda, pastikan untuk menyimpannya. Kemudian, itu akan ditayangkan di situs Anda.

Selain itu, berikut adalah beberapa cara lain untuk menyesuaikan footer Anda-
- Hapus Teks “Didukung oleh WordPress” di Footer
- Tambahkan Ikon Sosial ke Footer WordPress Anda
- Hapus Footer Sepenuhnya
- Tambahkan Latar Belakang ke Footer WordPress Anda
- Tambahkan Kolom ke Footer Anda di WordPress Menggunakan Block Editor
Cara Menghapus Teks “Powered by WordPress” di Footer
Sebelum menunjukkan cara menghapus teks “Didukung oleh WordPress” di footer, kami jamin bahwa menghapus teks ini sepenuhnya sah. Karena WordPress adalah perangkat lunak sumber terbuka, WordPress memungkinkan Anda mengedit dan menyesuaikan situs web sesuka Anda.

Sekarang untuk menghapus teks “Powered by WordPress”, Anda cukup menghapus kode dari file tema.
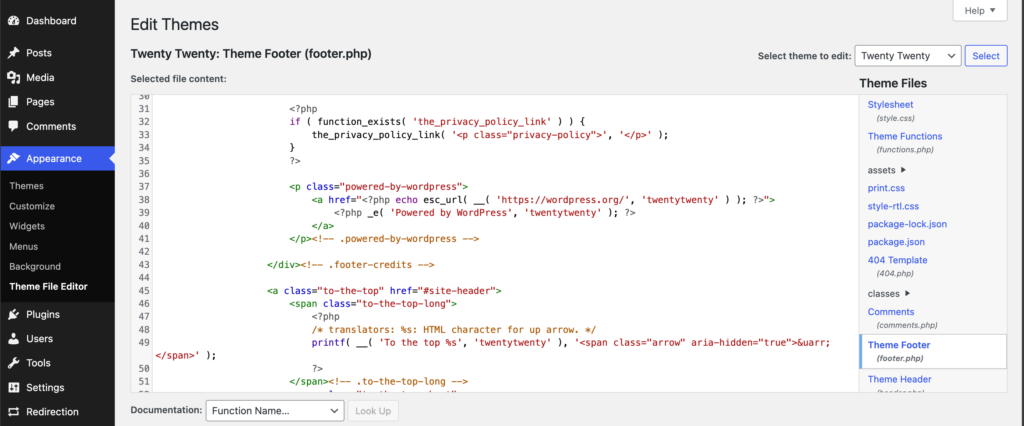
Buka Appearance -> Theme File Editor dan temukan file footer.php . Temukan teks kredit footer “Didukung oleh” dan kodenya. Pada tema WordPress Twenty Twenty , kodenya terlihat seperti ini:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->Hapus saja baris yang berisi 'Powered by WordPress' atau Anda bisa menggantinya dengan slogan merek Anda.

Jika Anda menggunakan editor blok (lihat bagian sebelumnya) maka Anda cukup menghapus widget atau menulis moto merek Anda.

Ini adalah bagaimana Anda dapat menghapus teks 'Didukung oleh WordPress'. Anda juga dapat menggunakan CSS Tambahan untuk menghapus teks.
Catatan : Ingat, jika Anda menghapus footer situs web Anda, hal itu mungkin berdampak buruk pada SEO situs Anda secara keseluruhan. Jadi, jika Anda memutuskan untuk menghapus footer, pastikan Anda memiliki strategi.

Cara Menambahkan Ikon Sosial ke Footer WordPress Anda
Ada berbagai platform sosial dan bisnis menggunakan sebagian besar dari mereka untuk mempromosikan situs web mereka. Merupakan taktik normal untuk menampilkan semua saluran media sosial di situs web. Namun sangat sulit untuk memasukkan semua logo media sosial ke dalam situs web. Jadi, footer adalah tempat yang tepat untuk menampilkan semua ikon media sosial.
8 tautan untuk ditambahkan di footer situs web pasar-
1. Tentang Kami
2. Hubungi Kami
3. Pusat Bantuan
4. Syarat & Ketentuan
5. Kebijakan Privasi
6.Blog
7. Keamanan
8. Media Sosial
Namun jika Anda memiliki situs produk, pastikan Anda menambahkan tautan Layanan, Afiliasi, dan Sumber Daya ke footer Anda.
Untuk menambahkan ikon sosial ke footer WordPress Anda, Anda dapat menggunakan editor blok, Penyesuai WordPress, atau plugin WordPress.
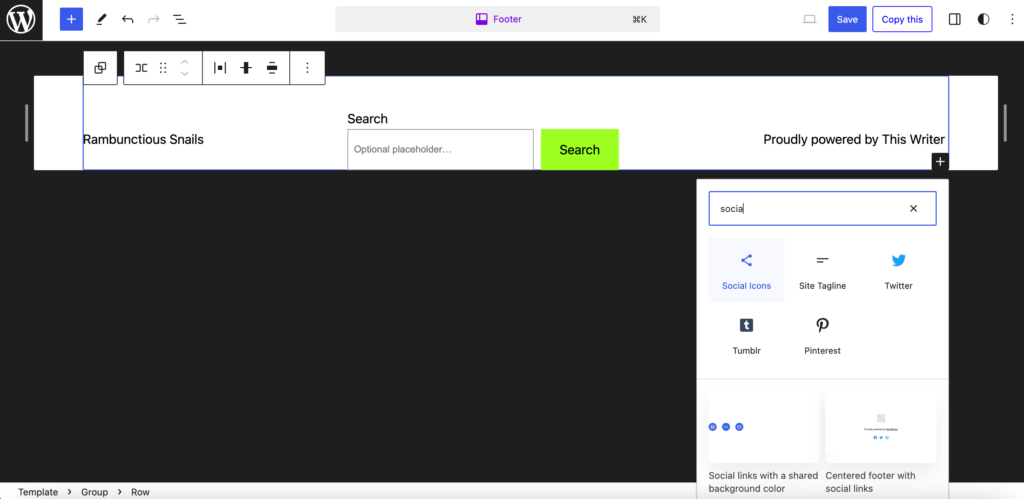
Di editor blok, temukan bagian footer. Klik ikon “+” untuk membuka daftar widget dan ketik Ikon Sosial .

Setelah menambahkan widget, klik ikon “+” lagi untuk menambahkan saluran sosial pilihan Anda. Simpan dan publikasikan situs Anda.
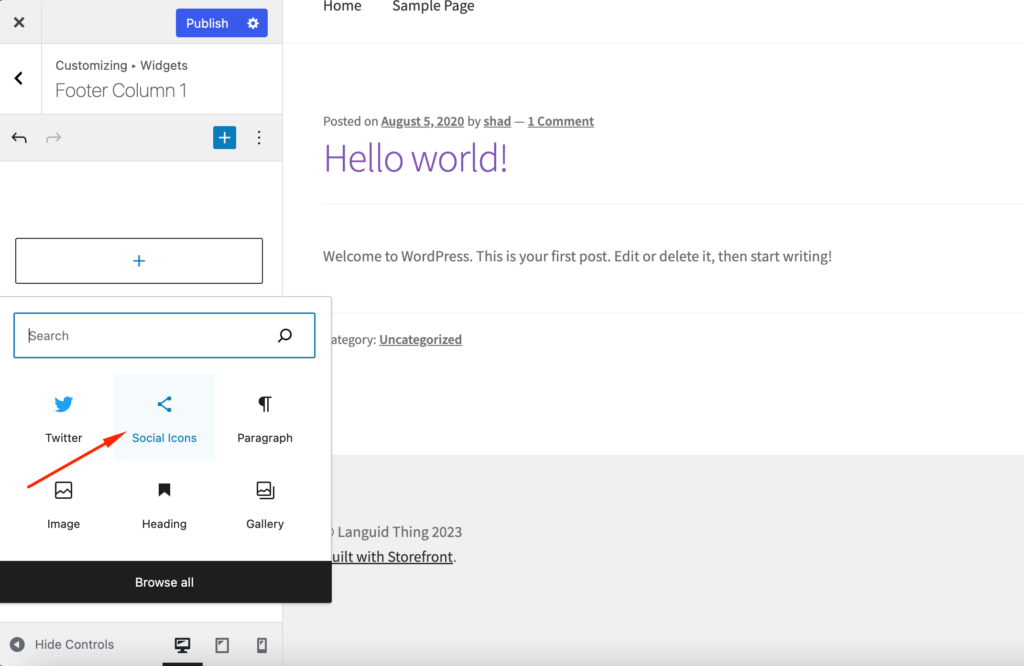
Namun, jika Anda tidak menggunakan tema berbasis blok , Anda perlu menggunakan penyesuai WordPress untuk menambahkan ikon sosial. Beberapa tema menyediakan widget ikon media sosial. Untuk mengetahuinya, buka bagian Widget dari sidebar.
Pilih opsi Footer (mungkin ada satu atau dua opsi footer, pilih siapa saja) dan klik tombol Tambahkan Widget .
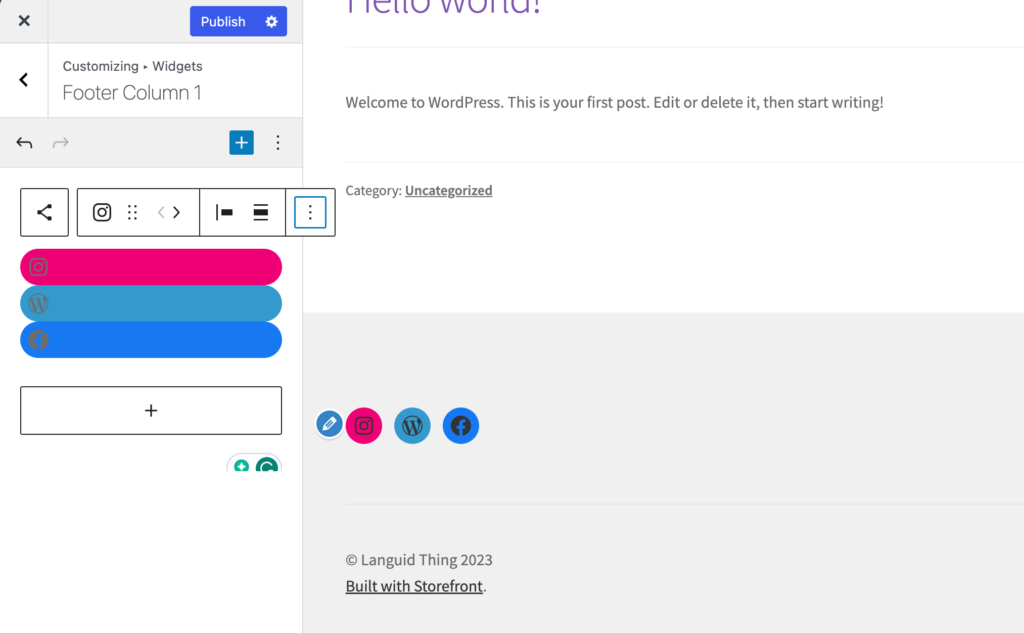
Anda akan mendapatkan menu slide-out atau editor normal dan di sana mencari Ikon Sosial . Jika tema Anda memilikinya, maka itu akan muncul di daftar. Pilih dan tambahkan widget ke footer Anda.

Setelah menambahkan widget, Anda perlu menyesuaikan pengaturan tombol-tombol ini. Anda harus menentukan ukuran tombol tersebut, warnanya, dan tautan mana yang Anda inginkan.

Jika Anda tidak menemukan widget ikon sosial di daftar widget maka Anda dapat menggunakan plugin seperti Social Icons Widget & Block oleh WPZoom yang memiliki lebih dari 400 ikon sosial.
Ini adalah cara menambahkan ikon sosial ke footer WordPress Anda.
Cara Menghapus Footer Sepenuhnya
Ini bukanlah sesuatu yang kami rekomendasikan. Namun, jika footer situs web Anda terasa berantakan maka Anda mungkin harus menghapusnya seluruhnya.
Itu tidak berarti menghapus file footer.php . Ini adalah file inti WordPress dan itulah mengapa Anda harus membiarkannya. Sebagai gantinya, kita akan menggunakan CSS untuk menyembunyikan bagian footer.
Buka saja opsi CSS Tambahan dari bilah menu samping,

Tambahkan kode CSS ini,
footer{ display:none; }Tujuan kami adalah menyembunyikan semuanya dari bagian footer. File tersebut tetap berada di dalam direktori file Anda, untuk berjaga-jaga jika Anda ingin menambahkan kembali konten di masa mendatang. Jika kode di atas tidak berfungsi, Anda dapat menggunakan kode ini-
.site-info { display:none; }Jika Anda menggunakan editor blok, hapus saja widget dari bagian footer.
Cara Menambahkan Latar Belakang ke Footer WordPress Anda
Jika Anda ingin menonjolkan footer, Anda dapat menambahkan warna latar belakang atau gambar. Tema Anda memungkinkan Anda melakukannya atau Anda juga dapat menggunakan editor blok.
Jika Anda menggunakan tema Storefront , Anda dapat mengatur warna latar belakang terpisah dari opsi footer. Pastikan warnanya tidak menutupi keseluruhan situs web Anda.

Selain itu, Anda juga dapat mengatur gambar sebagai latar belakang footer Anda. Buka saja opsi CSS Tambahan dari sidebar dan tambahkan kode ini ke CSS Anda,
footer { background: url(YOURIMAGEURL) repeat; }Anda dapat menemukan URL gambar apa pun dalam tampilan detailnya setelah diunggah ke Perpustakaan Media Anda.
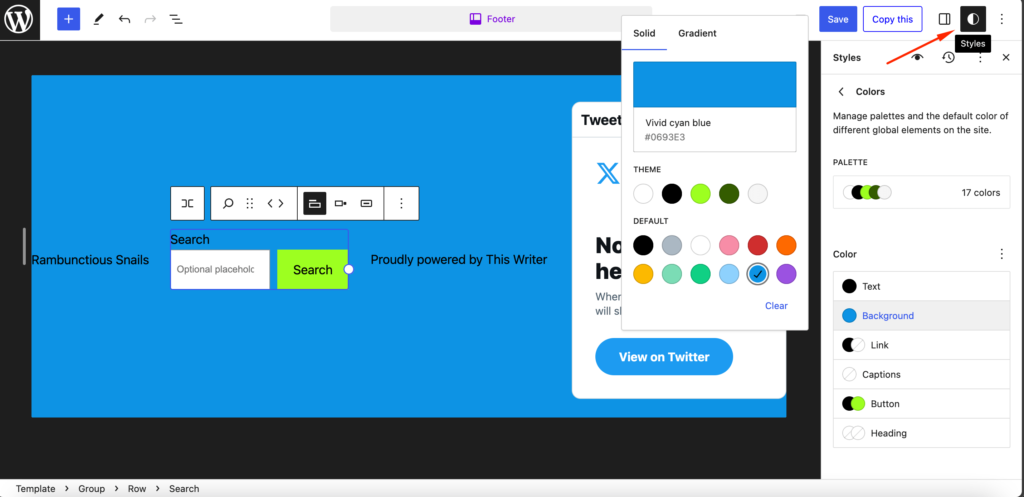
Saat Anda menggunakan tema berbasis blok, Anda dapat menambahkan warna berbeda dari opsi gaya.

Cara Menambahkan Kolom ke Footer Anda di WordPress Menggunakan Block Editor
Agar footer terlihat lebih teratur, kolom sangatlah penting. Anda dapat mendistribusikan tautan secara merata saat menggunakan kolom.
Sebagian besar tema yang Anda gunakan sudah terbagi menjadi beberapa kolom. Itulah sebabnya Anda akan menemukan opsi seperti Footer #1, Footer #2, Footer #3, dll.
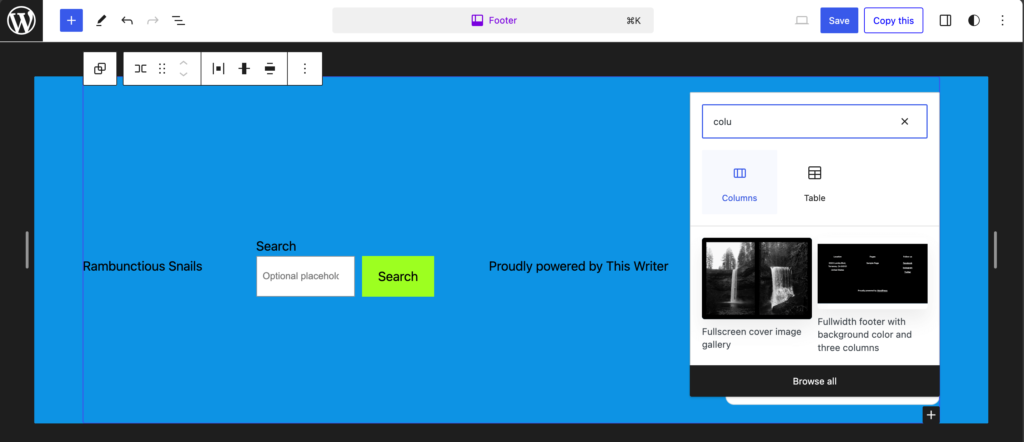
Namun jika Anda menggunakan editor blok, Anda dapat dengan mudah menyesuaikan kolom di area footer Anda. Cukup klik ikon “+” dan cari kolom,

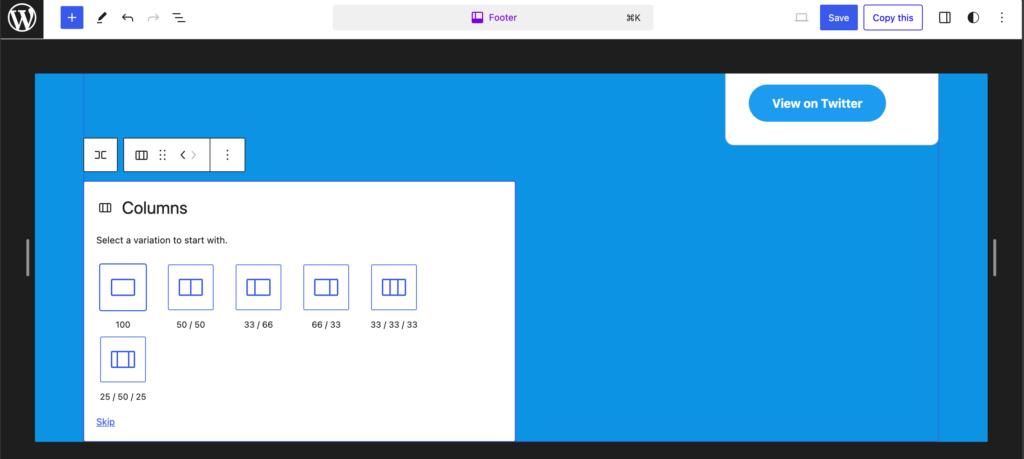
Sekarang, pilih jenis kolom yang ingin Anda tambahkan ke footer Anda. Kami lebih memilih opsi Tiga Kolom, Pembagian Sama .

Ini adalah bagaimana Anda dapat menambahkan kolom ke area footer WordPress Anda.
Bonus: Kesalahan yang Harus Dihindari Saat Mengedit Footer Situs Web
Setelah membaca blog kami, Anda telah mempelajari beberapa cara mengedit footer di situs WordPress Anda. Anda mungkin ingin sekali memulai. Tapi tahan kudamu.
Saat mengedit atau menyesuaikan footer, pengguna sering kali melakukan beberapa kesalahan. Kami telah mencantumkan semuanya agar Anda tidak melakukan kesalahan tersebut.
Berikut adalah kesalahan yang harus dihindari saat mengedit atau menyesuaikan footer di situs WordPress Anda-
- Penuh sesak dengan Tautan Berlebihan: Meskipun footer dapat berfungsi sebagai alat navigasi, memuatnya secara berlebihan dengan terlalu banyak tautan dapat membuat pengunjung kewalahan dan menyulitkan untuk menemukan informasi yang diinginkan. Prioritaskan tautan penting dan pertimbangkan untuk mengaturnya ke dalam kategori atau submenu untuk kejelasan yang lebih baik.
- Menggunakan Font yang Tidak Dapat Dibaca atau Branding yang Tidak Konsisten: Footer harus menjaga konsistensi dengan branding situs web secara keseluruhan. Pilih font yang mudah dibaca dan selaras dengan gaya tipografi situs web.
- Mengabaikan Fungsi Tautan: Pastikan semua tautan yang disertakan dalam footer berfungsi dan mengarah ke tujuan yang dituju. Tautan yang rusak dapat membuat pengguna frustrasi dan merusak kredibilitas situs web.
- Mengabaikan Informasi Hukum Penting: Banyak situs web yang diwajibkan secara hukum untuk menyertakan informasi tertentu di footer, seperti pemberitahuan hak cipta, kebijakan privasi, dan persyaratan layanan. Kegagalan untuk memberikan informasi ini dapat membuat situs web terkena risiko hukum.
- Menghilangkan Informasi Kontak: Footer harus menampilkan informasi kontak dengan jelas, seperti nomor telepon, alamat email, dan alamat fisik (jika ada).
- Melupakan Tautan Media Sosial: Tautan media sosial memberikan cara yang berharga bagi pengunjung untuk terhubung dengan merek dan tetap mendapatkan informasi terbaru. Sertakan ikon atau link ke profil media sosial yang relevan di footer untuk mendorong keterlibatan dan pembangunan komunitas.
- Mengabaikan Aksesibilitas: Pastikan footer mengikuti pedoman aksesibilitas, seperti menggunakan kontras warna dan teks alternatif yang tepat untuk gambar. Hal ini memungkinkan semua pengguna, termasuk mereka yang memiliki gangguan penglihatan, untuk mengakses dan memahami informasi di footer.
- Mengabaikan Responsivitas Seluler: Dengan sebagian besar lalu lintas situs web berasal dari perangkat seluler, memastikan footer responsif dan beradaptasi secara mulus dengan berbagai ukuran layar sangatlah penting.
- Menggunakan Trik CSS yang Tidak Perlu: Meskipun CSS dapat digunakan untuk menyempurnakan desain footer, hindari penggunaan teknik yang dapat menghambat optimasi mesin pencari (SEO).
- Mengabaikan Pembaruan Hak Cipta: Perbarui informasi hak cipta di footer secara rutin untuk mencerminkan tahun berjalan. Memperbarui tanggal hak cipta secara manual dapat memakan waktu, jadi pertimbangkan untuk menggunakan kode HTML dinamis untuk memperbarui tahun secara otomatis.
Ingatlah untuk membacanya dan menghindari kesalahan ini.
Sesuaikan Footer dan Berikan Tampilan Eksklusif pada Situs WordPress Anda!
Kami berada di akhir tutorial kami tentang cara mengedit footer di WordPress dan semoga Anda telah menjadi ahli dalam menyesuaikan footer situs Anda.
Seperti yang kami katakan sebelumnya, footer adalah elemen yang paling diabaikan di situs web mana pun. Namun gunakanlah dengan bijak, dan Anda akan mendapat manfaat darinya. Itulah sebabnya kami telah menunjukkan banyak cara untuk mengedit dan menyesuaikan footer di situs WordPress Anda.
Demi kenyamanan Anda, inilah yang telah kami bahas di blog ini-
- Cara Mengedit Footer di WordPress menggunakan WordPress Customizer
- Cara Mengedit Footer di WordPress menggunakan Block Editor
- Cara Menghapus Teks “Powered by WordPress” di Footer
- Cara Menambahkan Ikon Sosial ke Footer WordPress Anda
- Cara Menghapus Footer Sepenuhnya
- Cara Menambahkan Latar Belakang ke Footer WordPress Anda
- Cara Menggunakan Coding untuk Menyesuaikan Footer Anda
- Cara Menambahkan Kolom ke Footer Anda di WordPress
- Cara Mengedit Footer di WordPress.com
- Cara Membuat Footer Kustom untuk Situs Web Anda.
Kami telah menambahkan langkah-langkah rinci dalam setiap proses. Namun, jika Anda menemukan sesuatu yang sulit atau melihat kode tidak berfungsi, jangan ragu untuk menghubungi kami.
