Cara Mengedit dan Mengubah Ukuran Gambar di WordPress
Diterbitkan: 2023-06-16Menambahkan visual ke situs web WordPress Anda adalah cara yang bagus untuk membuat halaman Anda lebih menarik. Tetapi menemukan gambar yang sempurna hanyalah setengah dari perjuangan. Terkadang, Anda perlu menyesuaikan tampilan grafik agar lebih menarik atau mengoptimalkannya untuk kinerja web.
Untungnya, mudah untuk mengedit gambar Anda di WordPress. Anda dapat mengubah ukuran foto sepenuhnya, memangkas bagian yang tidak relevan, dan bahkan mengoptimalkannya untuk halaman produk WooCommerce.
Dalam posting ini, kami akan menunjukkan cara mengedit gambar di WordPress. Kemudian, kita akan membahas pengoptimalan gambar dan bagaimana hal itu dapat meningkatkan waktu pemuatan Anda. Mari kita mulai!
Cara mudah mengedit gambar di WordPress (8 cara)
Ada beberapa cara berbeda untuk mengedit gambar di WordPress. Mari kita mulai dengan berbicara tentang mengubah ukuran.
1. Cara mengubah ukuran gambar di WordPress
Anda mungkin ingin mengubah ukuran gambar Anda di WordPress karena gambar yang lebih kecil memuat lebih cepat. Jika Anda hanya memiliki satu atau dua foto di situs Anda, ini mungkin tidak membuat perbedaan yang mencolok. Tetapi situs yang sarat gambar membutuhkan banyak pemrosesan untuk memuat konten.
Selain itu, Anda mungkin ingin mengubah ukuran gambar Anda ke dimensi tertentu untuk tujuan desain.
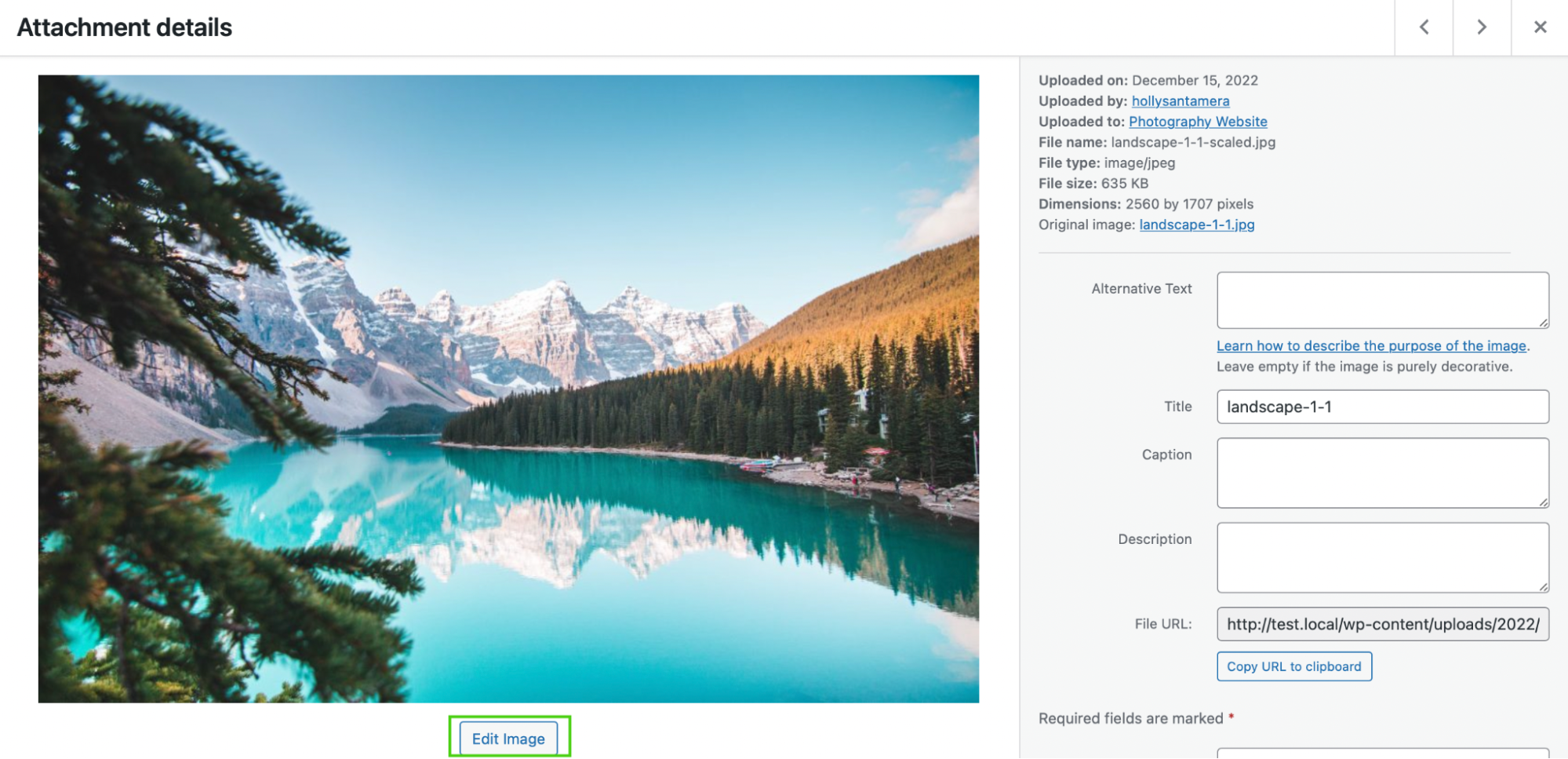
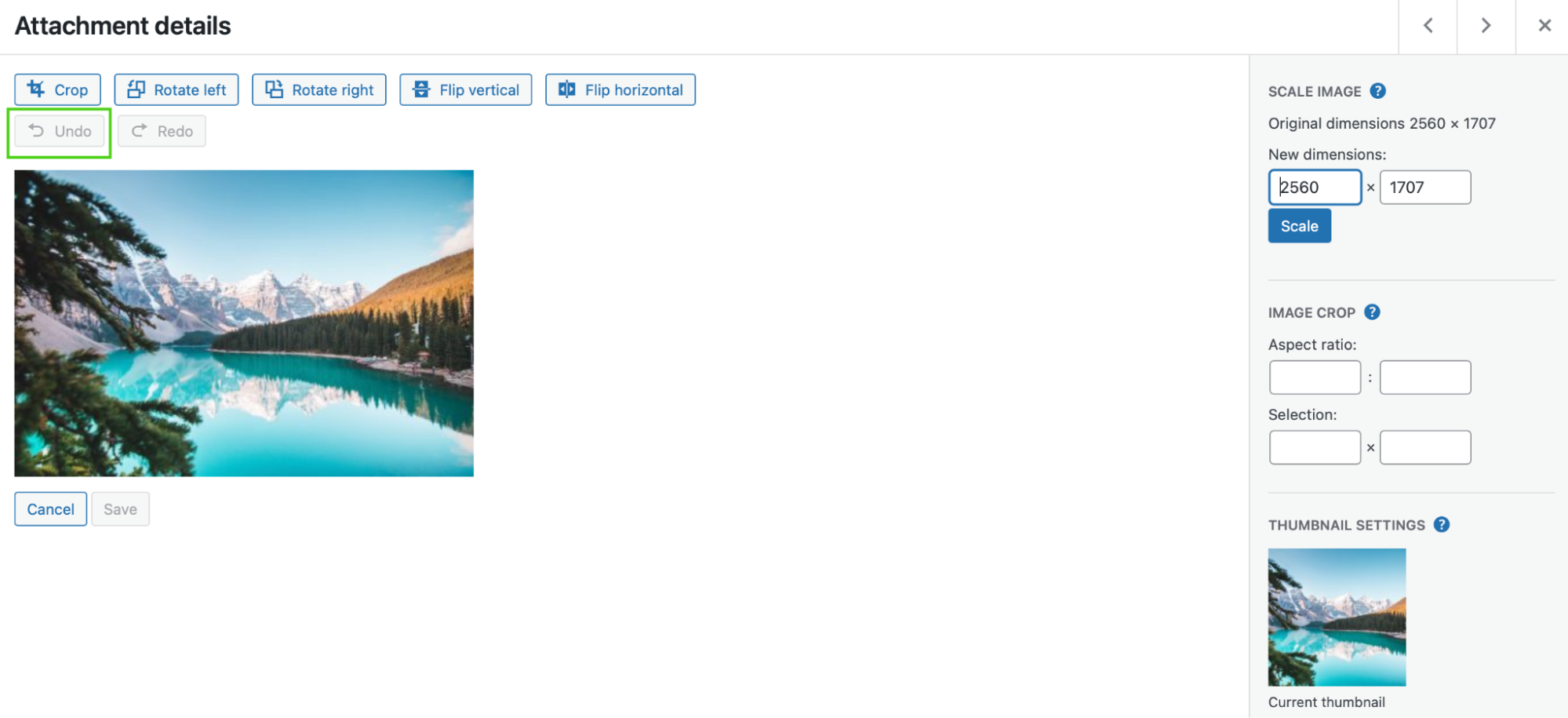
Untuk mengubah ukuran gambar Anda di WordPress, navigasikan ke Media → Perpustakaan. Kemudian, unggah file baru atau pilih yang sudah ada. Selanjutnya, klik Edit Gambar.

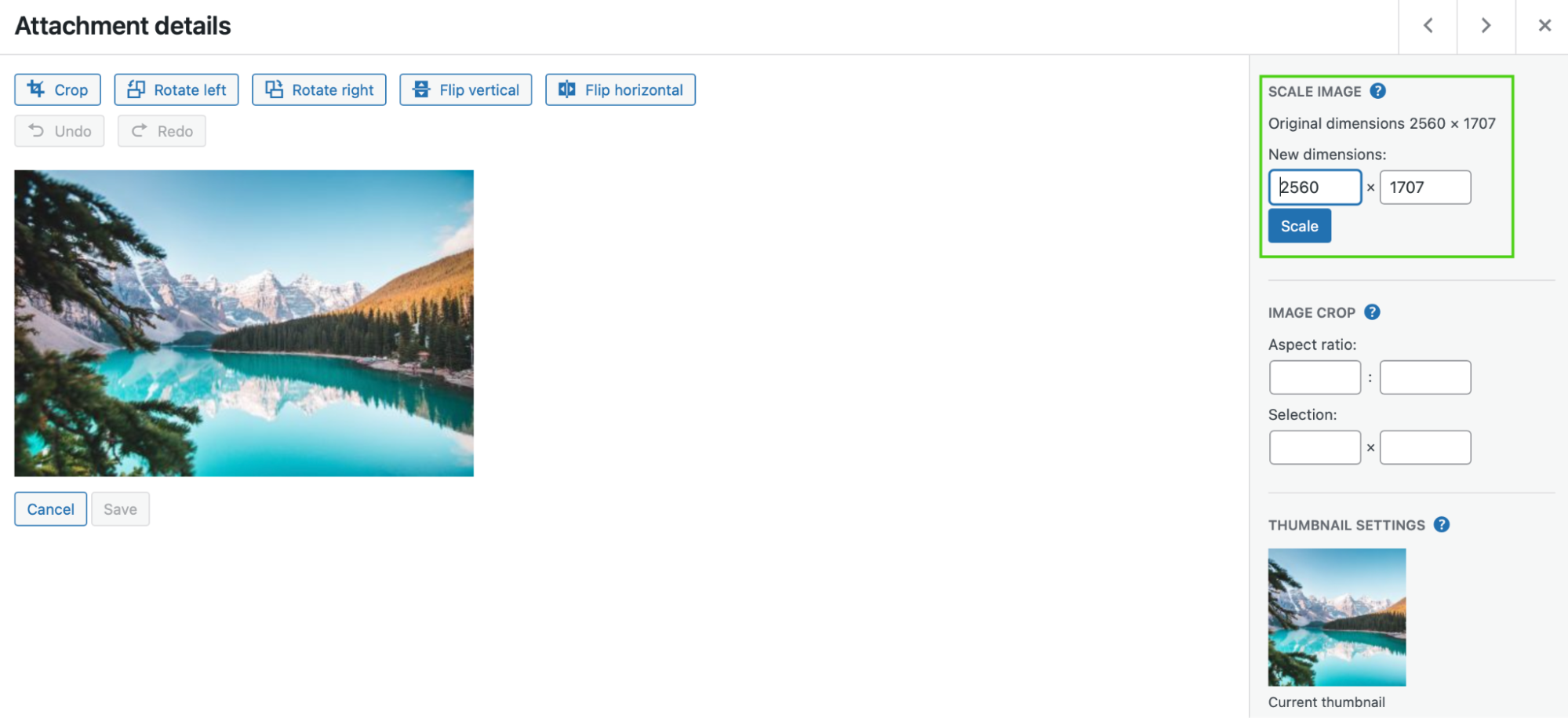
Di bawah Scale Image , masukkan dimensi baru Anda, dengan menentukan lebar dan tinggi yang tepat. Lalu, tekan Skala.

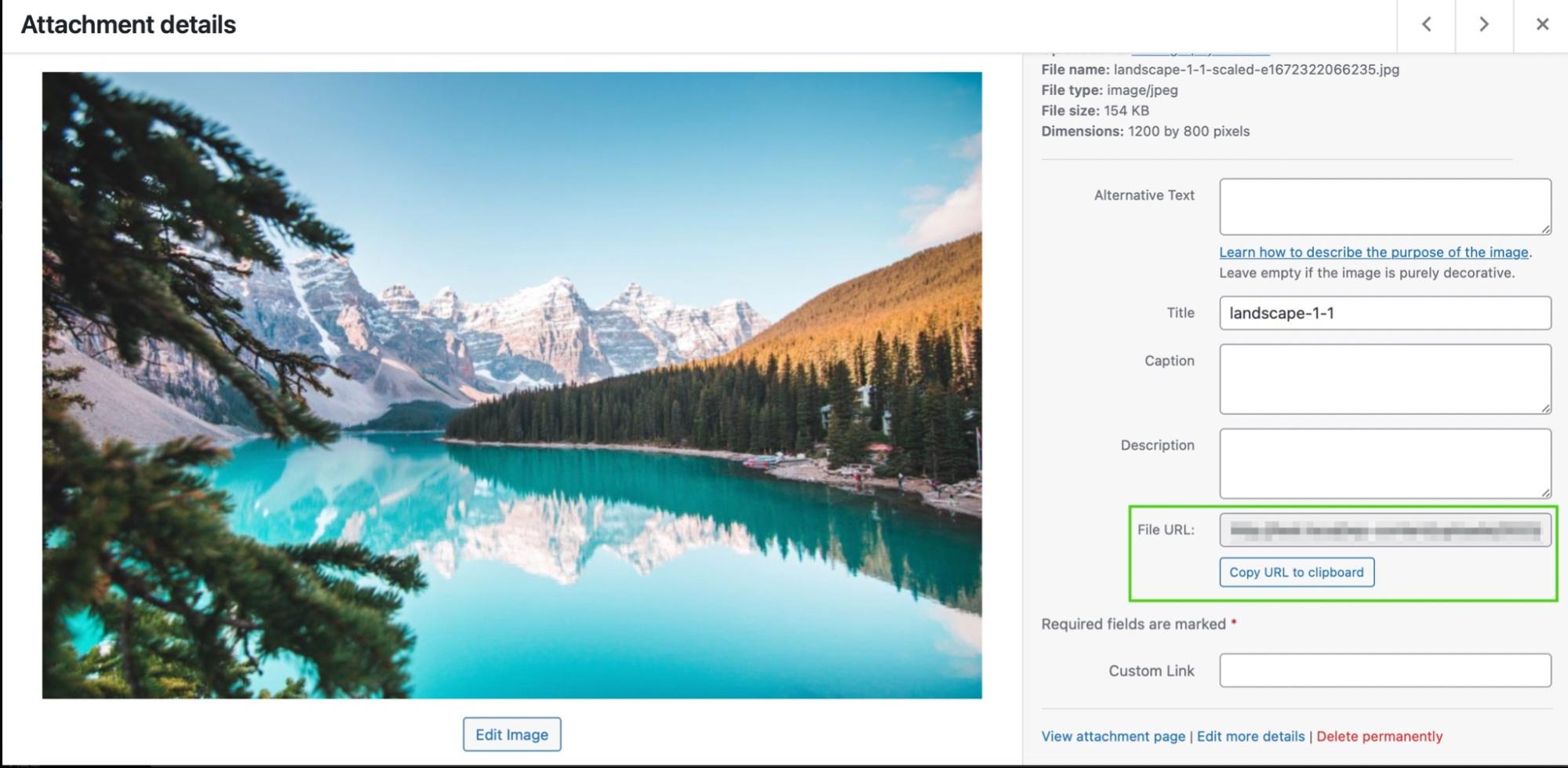
Untuk menggunakan versi foto yang diubah ukurannya, kembalilah ke Media Library Anda dan pilih. Kemudian, salin URL file.

Terakhir, rekatkan URL di mana pun Anda ingin menggunakannya di situs Anda.
Atau, Anda cukup memasukkan ulang gambar ke dalam blok Gambar di halaman Anda.
2. Cara memotong gambar di WordPress
Memotong gambar memangkas foto Anda daripada mengubah ukurannya seluruhnya. Oleh karena itu, ini memungkinkan Anda memotong bagian gambar yang kurang penting dan menarik fokus ke objek tertentu di dalam bingkai.
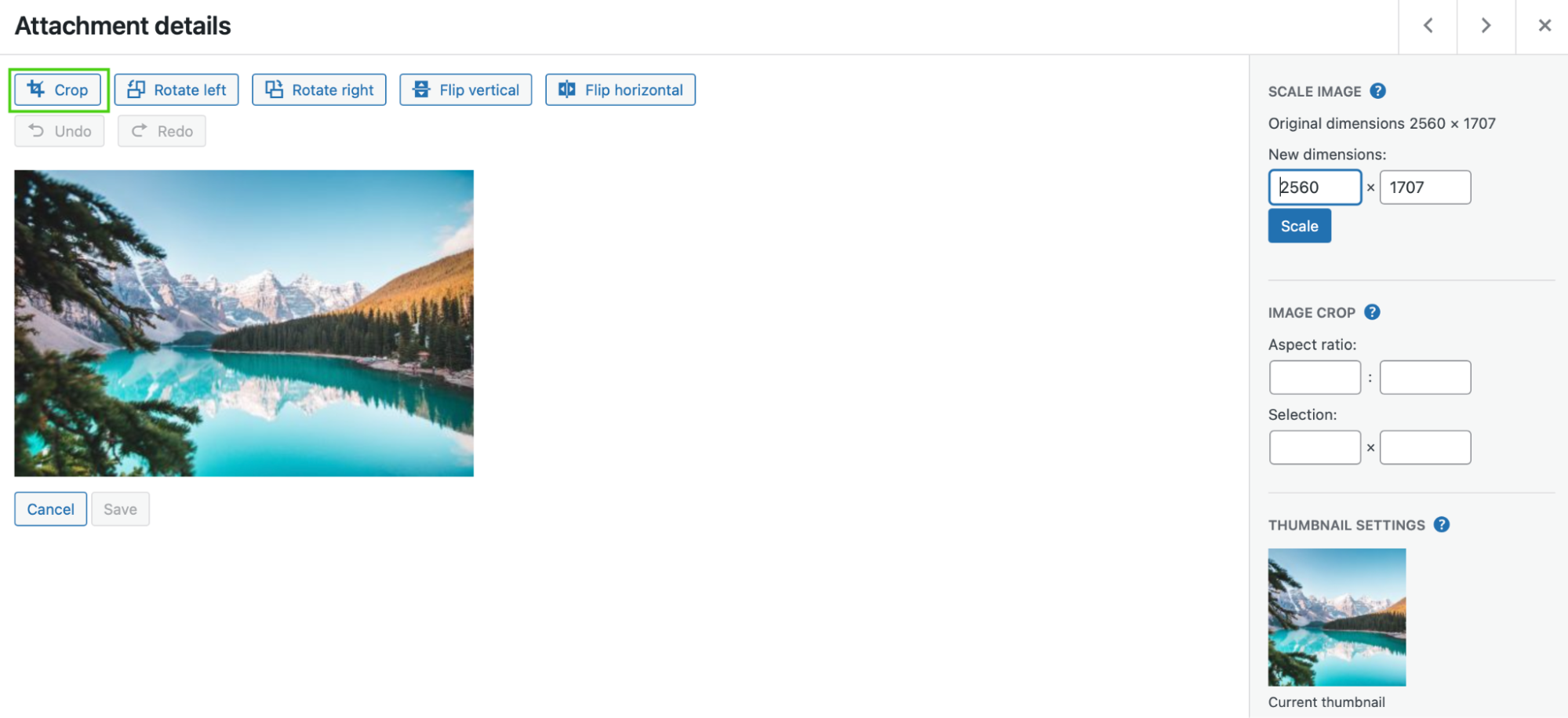
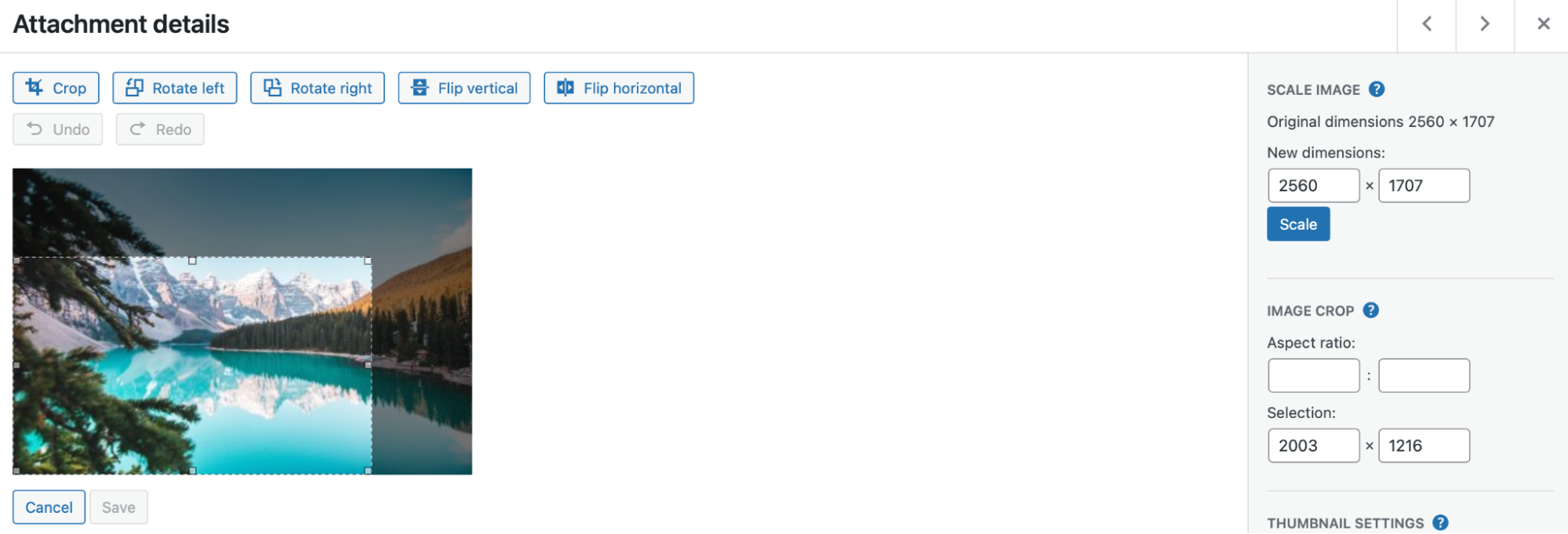
Untuk memotong gambar di WordPress, buka Media → Library . Kemudian, unggah foto Anda. Selanjutnya, klik Edit Gambar dan pilih Pangkas .

Pada titik ini, Anda dapat menyeret editor secara fisik untuk memotong bagian gambar yang tidak Anda perlukan.

Saat Anda puas dengan foto baru Anda, klik Pangkas lagi untuk melakukan perubahan. Lalu, tekan Simpan.
3. Cara membalik gambar
Anda mungkin juga ingin membalik gambar di WordPress. Meskipun tidak biasa seperti suntingan gambar lainnya, membalik dapat memberikan efek artistik yang hebat.
Misalnya, membalik dapat menyesuaikan fokus foto, mengarahkan mata pengunjung Anda ke elemen penting. Plus, itu dapat memperkuat tema dalam gambar atau membangkitkan emosi tertentu.
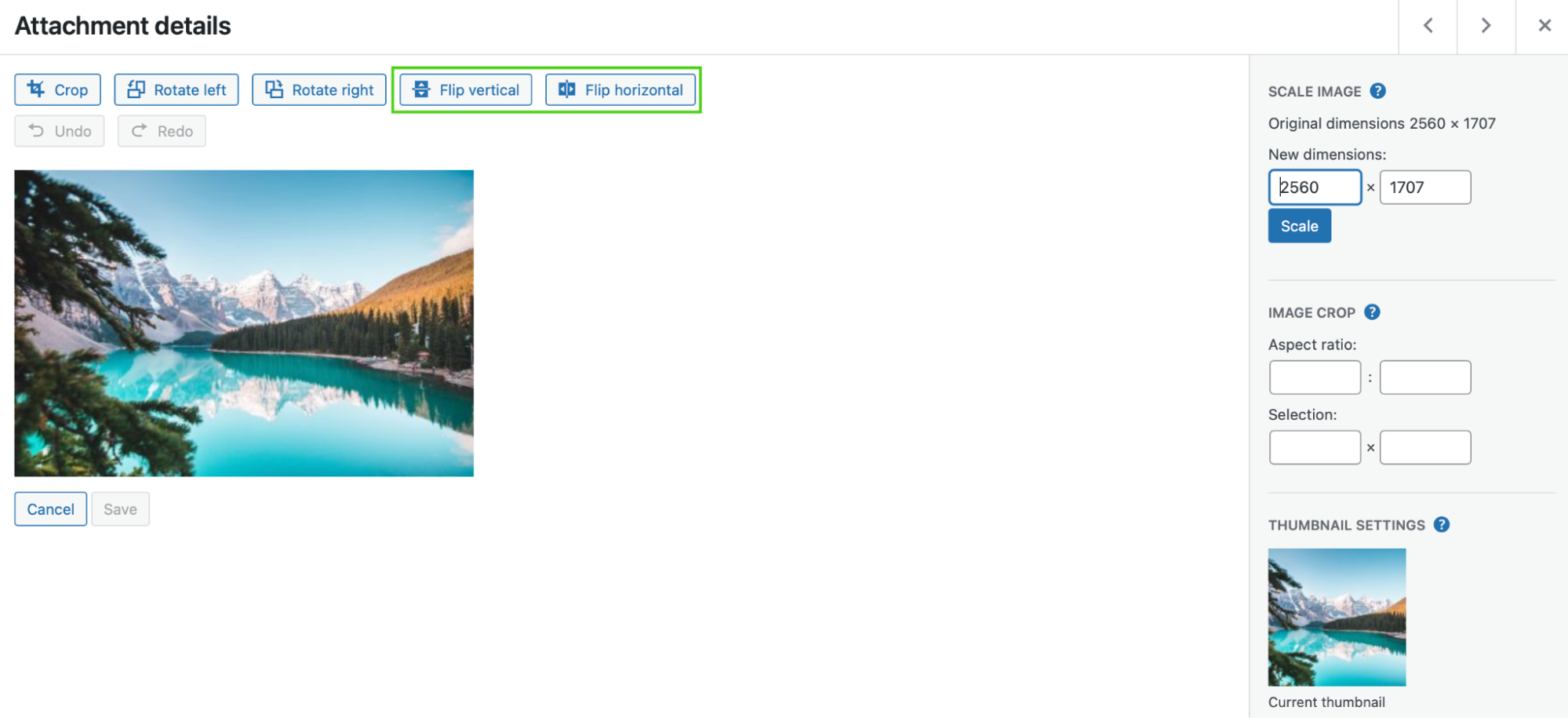
Untuk membalik gambar di WordPress, buka Media → Library → Edit Image . Tindakan selanjutnya tergantung pada bagaimana Anda ingin membalik gambar Anda. Anda dapat memilih Flip vertical atau Flip horizontal .

Membalik secara vertikal akan menampilkan gambar Anda terbalik, sedangkan opsi horizontal akan menciptakan efek gambar cermin. Bila Anda puas dengan perubahan Anda, klik Simpan .
4. Cara memutar gambar
Anda juga dapat memutar gambar di WordPress, baik dengan memutar gambar Anda berlawanan arah jarum jam atau searah jarum jam. Ini adalah cara mudah untuk memperbaiki masalah pencocokan atau perataan pada halaman Anda.
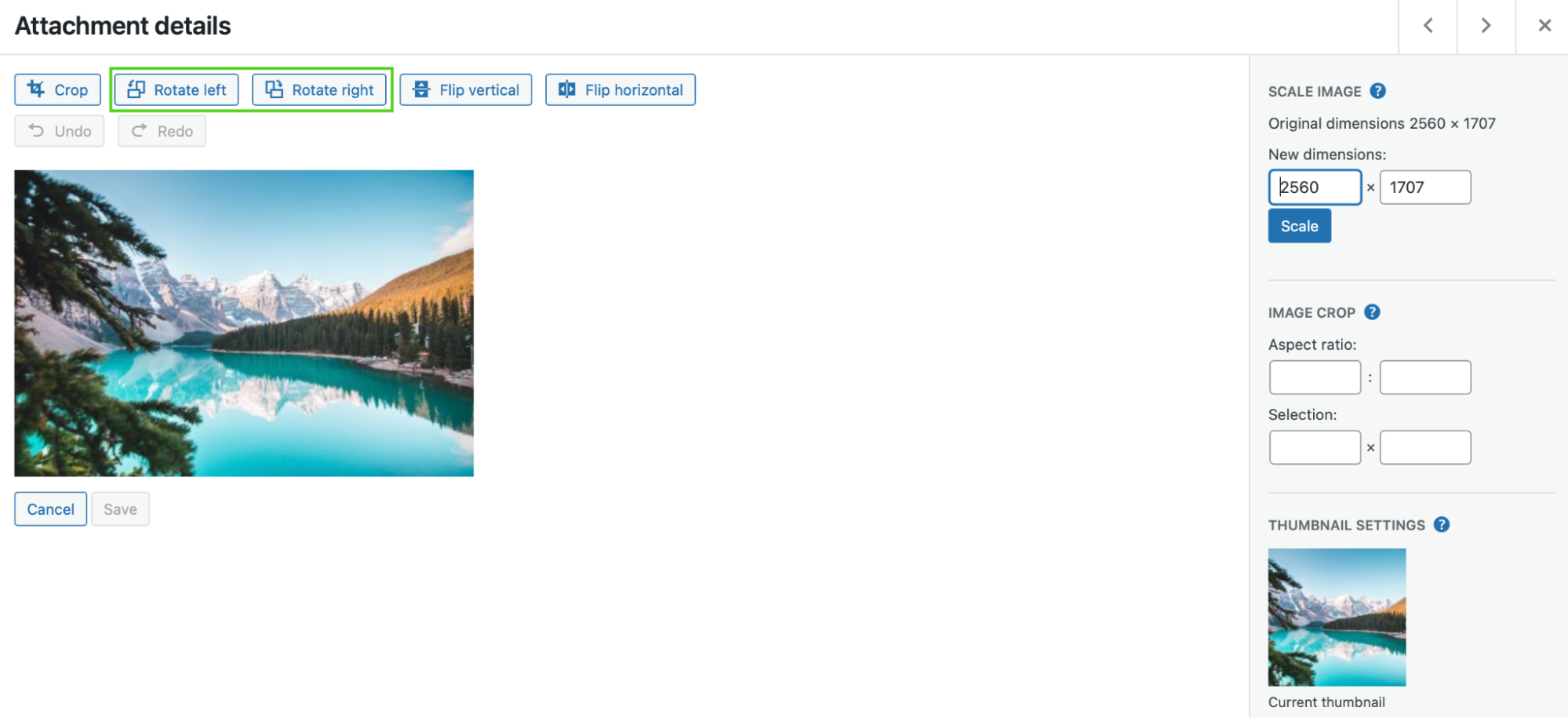
Untuk memulai, Anda harus pergi ke Media → Perpustakaan → Edit Gambar . Di sana, klik Putar ke kiri atau Putar ke kanan .

Tindakan ini akan putar gambar Anda sebesar 90 derajat setiap kali. Jadi, jika Anda ingin memutar gambar 180 derajat, klik dua kali pada tombol yang sesuai.
Penting untuk diperhatikan bahwa jika Anda membuat kesalahan saat mengedit gambar, Anda cukup memilih Undo untuk menghapus tindakan terakhir. Lalu, tekan Simpan saat pengeditan foto Anda selesai!
5. Cara menyelaraskan gambar
Menyejajarkan gambar adalah salah satu cara termudah untuk mengedit foto di WordPress. Ini menentukan di mana grafik Anda akan duduk di halaman relatif terhadap konten lain. Anda hanya dapat menerapkan pengaturan perataan setelah menambahkan gambar ke postingan atau halaman.
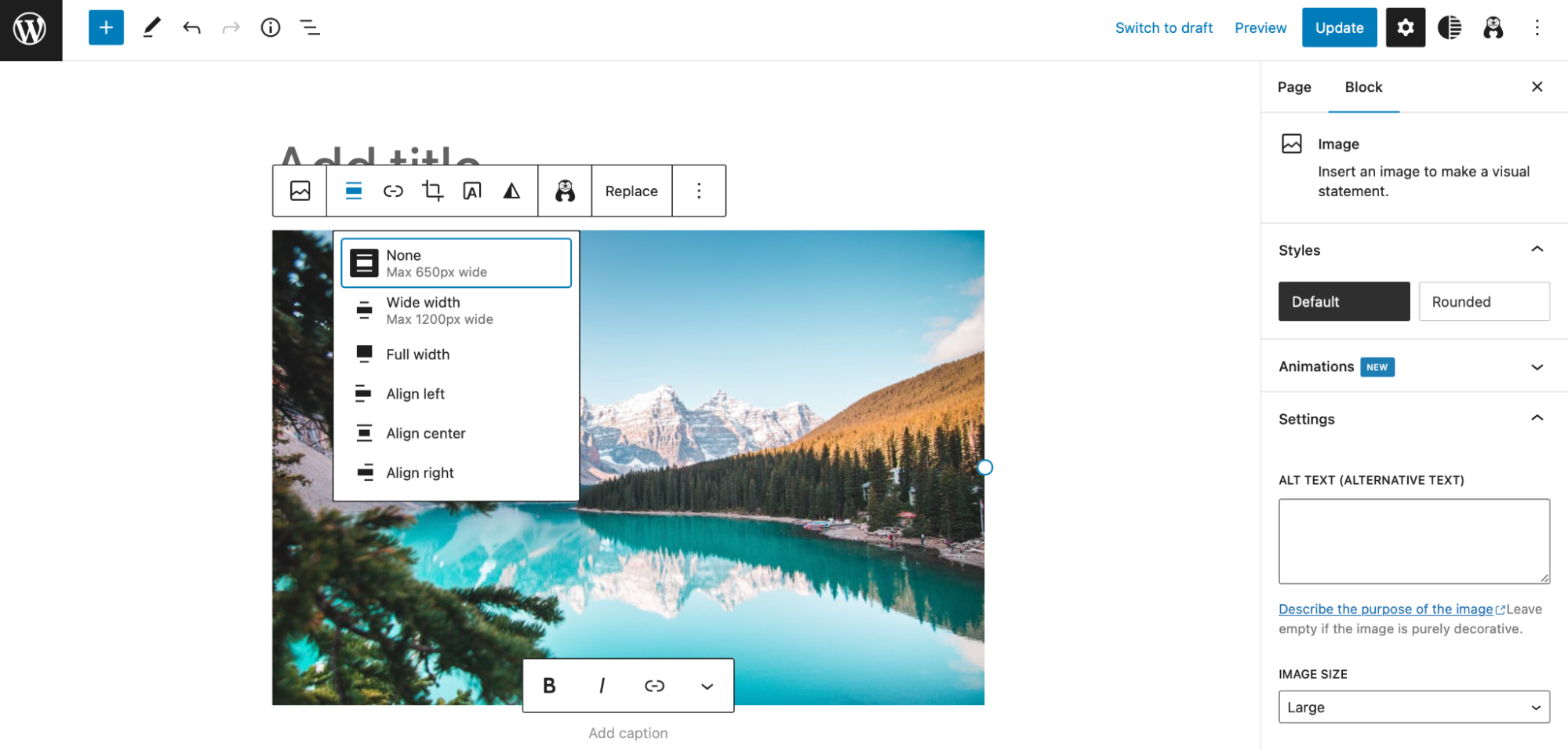
Pertama, masukkan foto ke halaman Anda menggunakan blok Gambar. Kemudian, navigasikan ke bilah alat di atas blok.
Klik pada ikon Ratakan .

Seperti yang Anda lihat, Anda dapat menyelaraskan gambar ke kiri atau kanan atau membuatnya terpusat. Selain itu, Anda dapat mengubah variasi lebar pada tahap ini, menjadikan gambar Anda Lebar penuh atau Lebar lebar .
6. Cara mengembalikan gambar ke versi aslinya
Saat mengedit foto di WordPress, Anda mungkin secara tidak sengaja membuat kesalahan atau menerapkan perubahan yang tidak diinginkan. Untungnya, mudah untuk mengembalikan suntingan apa pun dan memulihkan gambar ke versi aslinya.
Seperti yang telah kita bahas sebelumnya, jika hanya satu tindakan yang ingin Anda balikkan, klik Undo di dalam editor gambar:

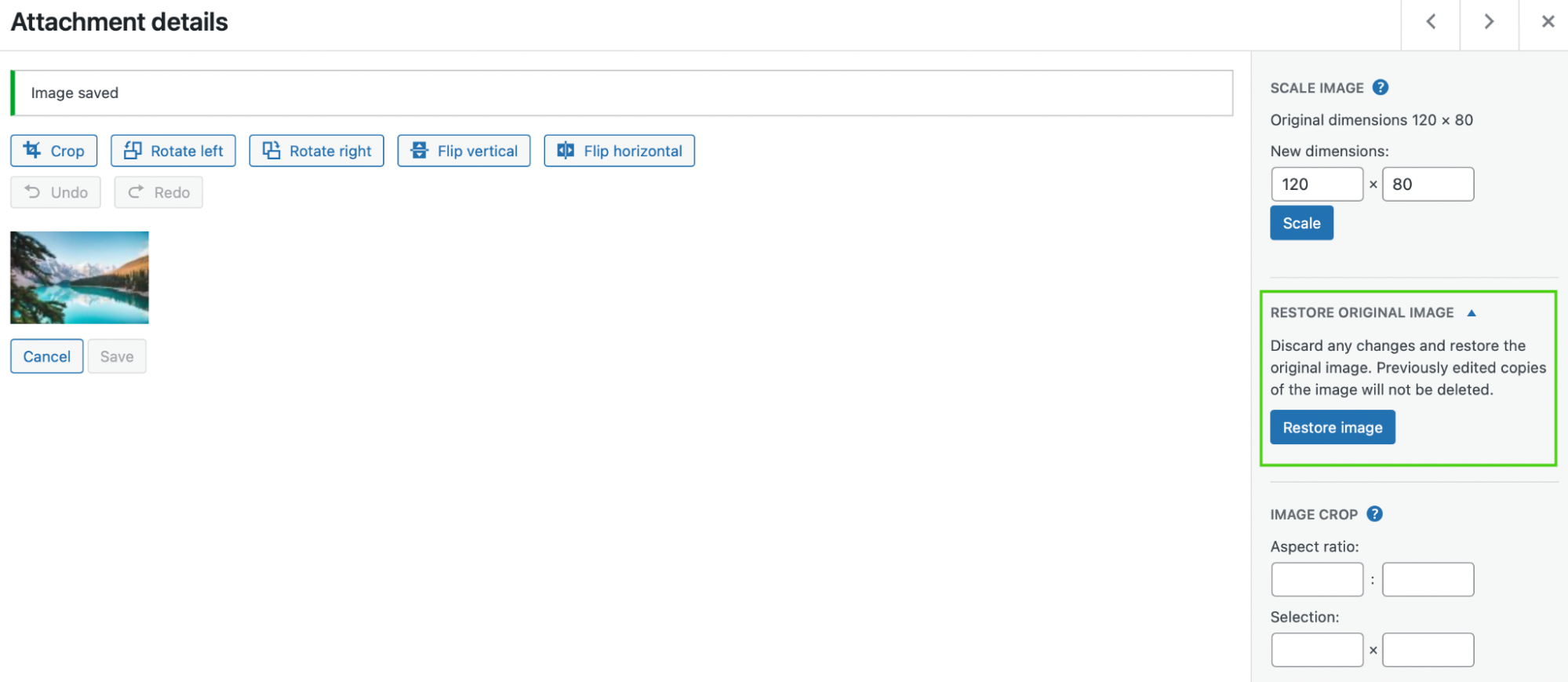
Alternatifnya, jika Anda mengubah ukuran foto dan memasukkan dimensi yang salah, pilih Pulihkan gambar.

Terkadang, pengaturan ini disembunyikan secara default. Dalam hal ini, Anda harus membuka tab Pulihkan Gambar Asli untuk menemukan fitur ini. Ini akan mengatur ulang foto Anda dan menghapus perubahan yang Anda terapkan padanya.
7. Cara mengubah ukuran gambar secara massal di WordPress
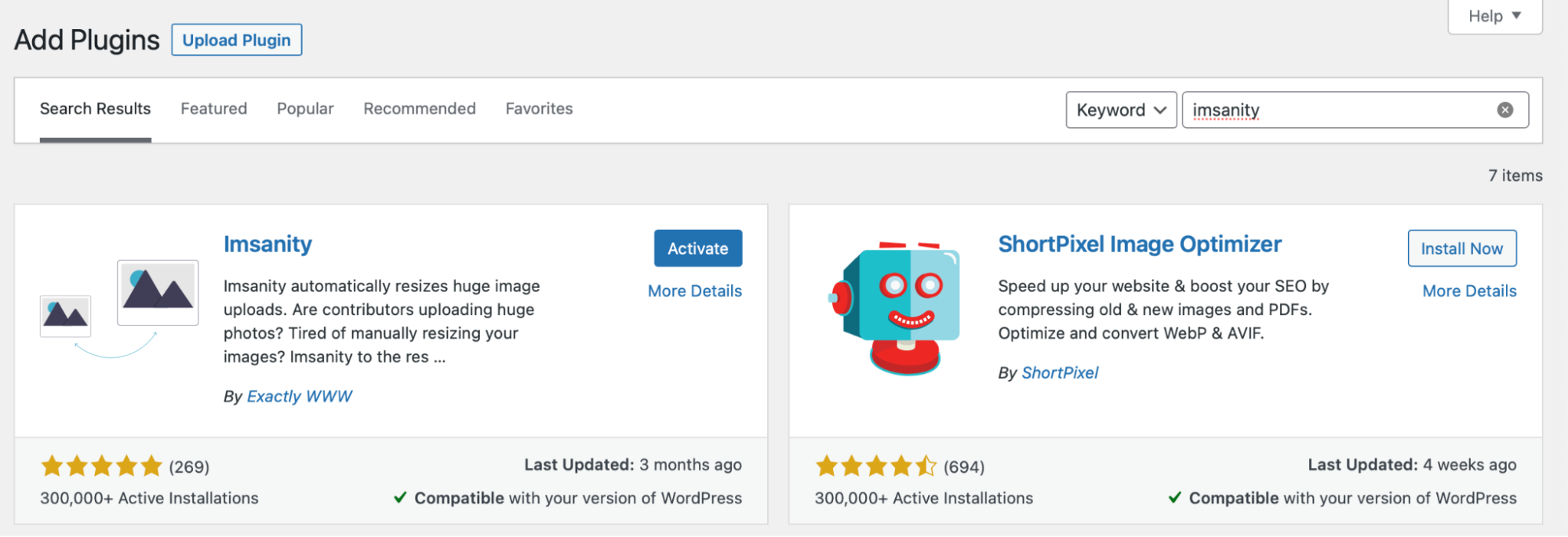
Saat ini, tidak ada cara default untuk mengubah ukuran gambar secara massal di WordPress. Tapi Anda bisa menggunakan plugin seperti Imsanity untuk menambahkan fungsionalitas itu. Ini adalah alat gratis, jadi Anda dapat melanjutkan dan menginstalnya langsung di dalam WordPress.

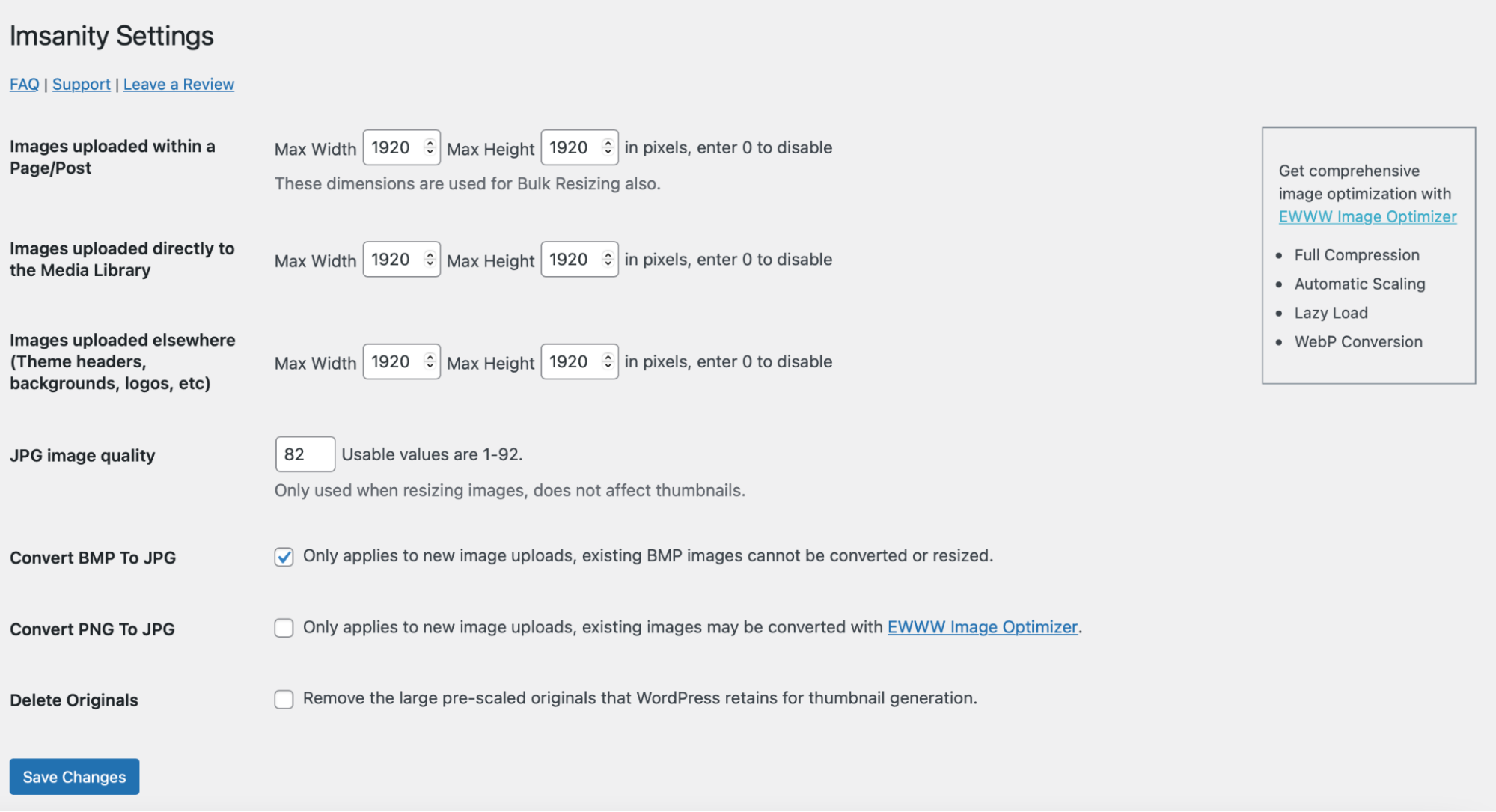
Lalu, buka Pengaturan → Imsanity.

Saat mengubah ukuran semua gambar di situs Anda, penting untuk diperhatikan bahwa tindakan ini dapat mengubah tata letak posting dan halaman Anda secara drastis. Oleh karena itu, sebaiknya buat cadangan baru situs Anda sebelum memulai.
Jetpack VaultPress Backup adalah plugin cadangan otomatis yang luar biasa. Anda dapat memulihkan situs hanya dengan satu klik menggunakan aplikasi seluler, bahkan saat situs Anda offline. Lebih baik lagi, alat ini dapat mencadangkan semua file, data WooCommerce, dan database Anda.
Jika Anda memutuskan untuk mengubah ukuran semua gambar WordPress Anda dengan Imsanity, pilih tinggi dan lebar maksimum untuk foto Anda. Kemudian, simpan perubahan Anda .
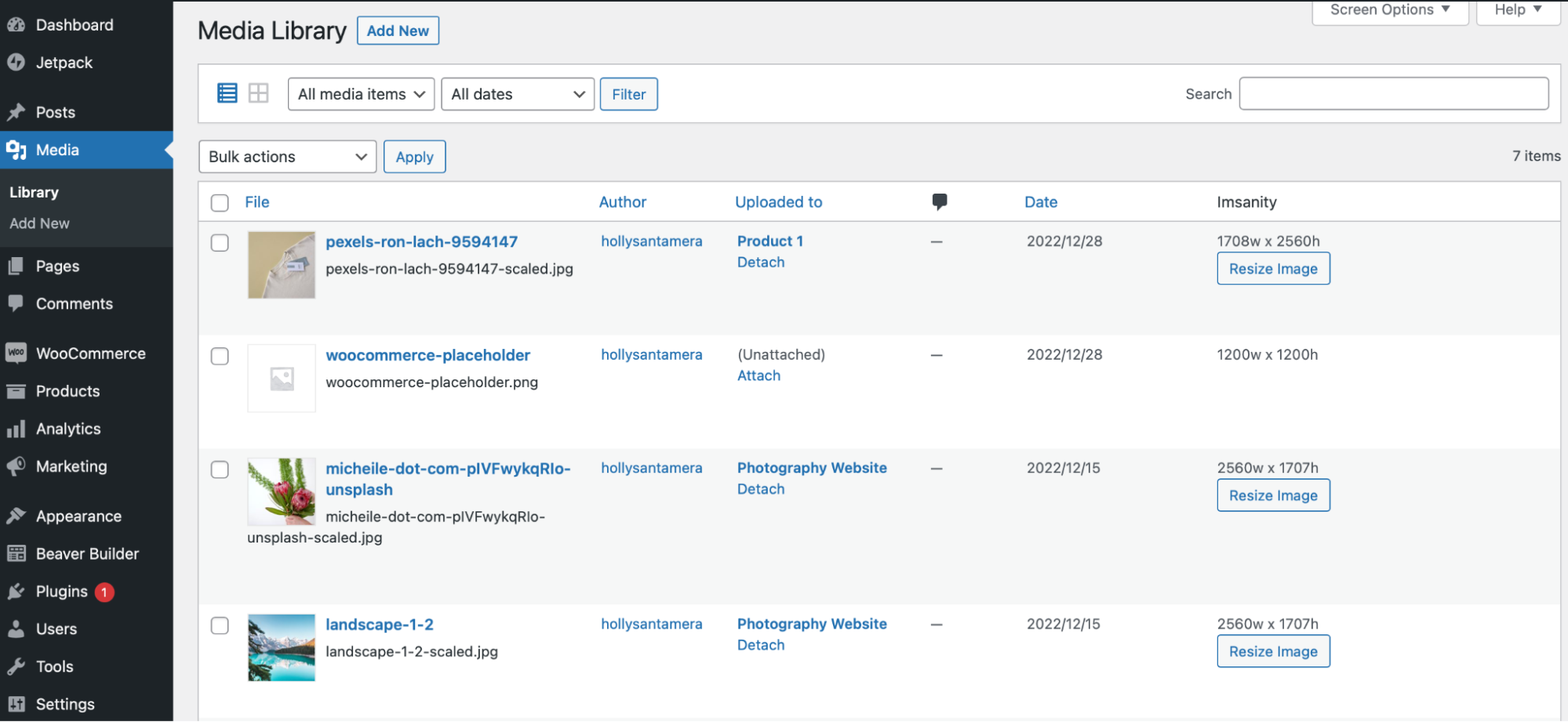
Atau, klik ikon Tampilan Daftar di Perpustakaan Media untuk mengubah ukuran gambar Anda secara selektif.

Di sini, Anda dapat memilih foto tertentu lalu memilih Ubah Ukuran Gambar .

8. Cara mengedit dan mengubah ukuran gambar untuk WooCommerce
Jika Anda menjalankan toko e-niaga, Anda mungkin juga ingin mengedit gambar produk di WooCommerce. Lagi pula, Anda memerlukan foto berkualitas tinggi untuk meyakinkan pelanggan agar membeli barang Anda.
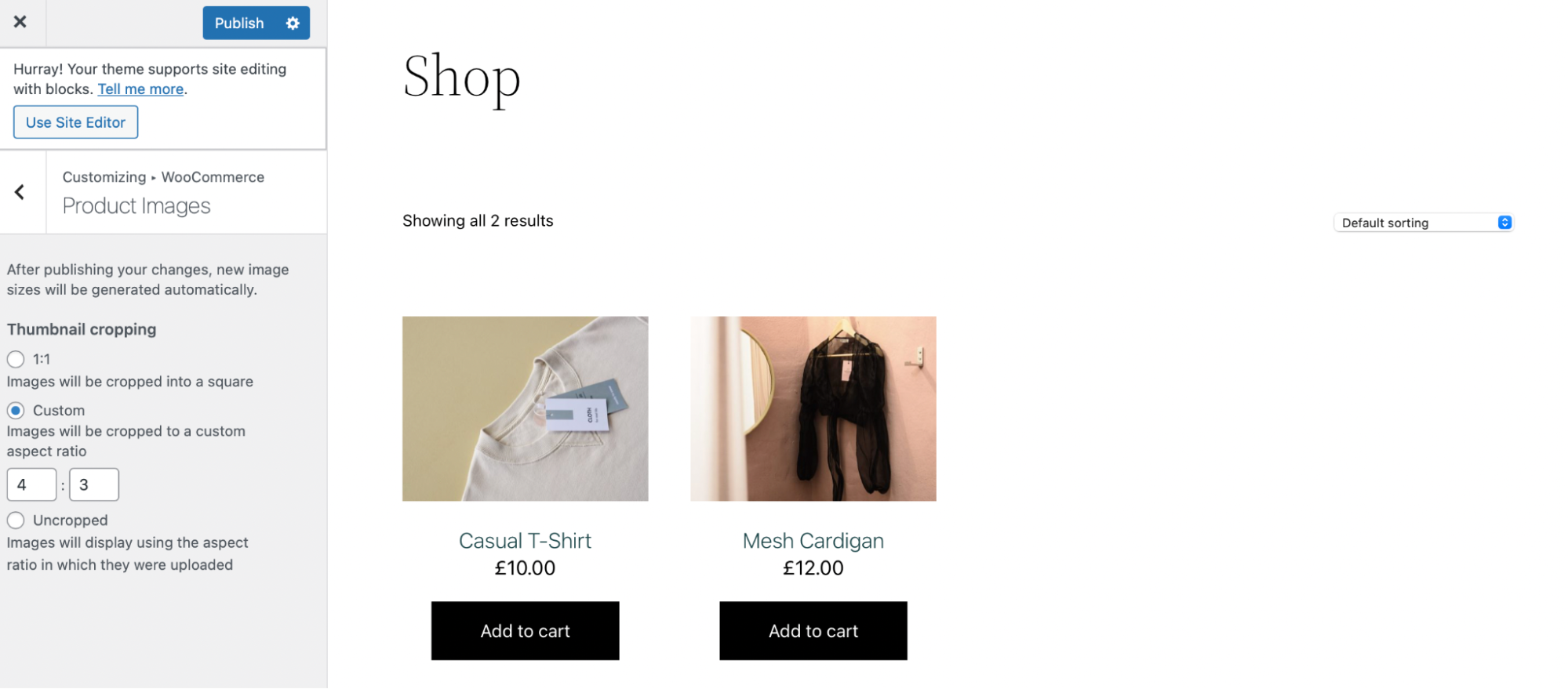
Untungnya, Anda dapat melakukan sebagian besar perubahan menggunakan WooCommerce Customizer. Untuk memulai, buka Penampilan → Kustomisasi → WooCommerce → Gambar Produk .

Di sini, Anda dapat menyesuaikan lebar gambar utama dan thumbnail, memilih antara persegi, khusus, atau tidak dipotong.

Selain itu, untuk pengguna dengan pengetahuan pengkodean, Anda dapat mengontrol ukuran gambar WooCommerce menggunakan pengait. Misalnya, wc_get_image_size fungsi memodifikasi definisi ukuran gambar.
Selain itu, WooCommerce versi 3.3 dan yang lebih baru menyediakan akses ke pengubahan ukuran thumbnail otomatis. Alternatifnya, Anda dapat menginstal plugin, seperti Force Regenerate Thumbnails, untuk menangani proses ini untuk Anda.
Cara mengoptimalkan gambar Anda untuk kecepatan pemuatan yang lebih baik
Sejauh ini, kita kebanyakan membahas tentang mengedit foto untuk alasan desain visual. Namun, ada pertimbangan yang sama pentingnya: pengoptimalan gambar.
Seperti yang kami sebutkan sebelumnya, file gambar yang berat dapat merusak kecepatan pemuatan halaman dan membuat pengunjung frustrasi. Itulah mengapa praktik terbaik untuk mengoptimalkan foto Anda untuk situs web WordPress Anda.
Di bawah ini adalah beberapa langkah untuk membantu Anda memulai.
Langkah 1: Instal Jetpack dan Jetpack Boost
Salah satu cara termudah untuk mengoptimalkan pengiriman konten di situs Anda adalah memasang plugin seperti Jetpack dan Jetpack Boost.
Jetpack memiliki CDN gambar gratis yang menyajikan gambar Anda dari lokasi terdekat dengan pengunjung Anda. Ini dapat meningkatkan waktu pemuatan Anda untuk pengguna di seluruh dunia. CDN sangat berguna untuk situs web dengan banyak gambar yang cenderung memperlambat kinerja.
Tetapi teknologi Foton Jetpack CDN melakukan lebih dari CDN biasa. Ini secara otomatis menyandikan ulang gambar ke format yang lebih ringan dan lebih modern. Ini mengubah ukurannya secara otomatis berdasarkan kebutuhan setiap pengunjung — memberikan pengalaman terbaik dalam hal kecepatan dan kualitas visual.
Jetpack Boost memungkinkan Anda dengan mudah mengimplementasikan pemuatan gambar yang lambat dan juga dilengkapi dengan opsi tambahan untuk meningkatkan kecepatan seperti menunda JavaScript dan menghasilkan CSS penting.

Lebih baik lagi, kedua alat bekerja di latar belakang situs Anda, membutuhkan sedikit atau tanpa pemeliharaan berkelanjutan. Selain itu, dengan Jetpack Boost, Anda dapat mengakses laporan cepat dengan skor kinerja situs yang jelas di desktop dan seluler.
Anda dapat menginstal Jetpack Boost sebagai plugin WordPress gratis atau meningkatkan ke salah satu paket berbayar, yang menawarkan fitur pengoptimalan tambahan. Lalu, buka Plugins → Add New untuk menginstal dan mengaktifkan alat.
Ikuti proses yang sama untuk mengunduh plugin Jetpack.
Langkah 2: Aktifkan pemuatan malas dan CDN
Lazy loading adalah salah satu cara terbaik untuk mempercepat pengiriman konten. Pengaturan ini mencegah gambar dimuat sampai pengunjung menggulir ke bawah ke tempatnya di halaman. Oleh karena itu, situs web Anda tidak perlu memuat semua konten visual Anda secara bersamaan.
Untungnya, ini adalah salah satu fitur gratis yang tersedia dengan Jetpack Boost. Untuk memulai dengan plugin, Anda harus menghubungkannya ke akun WordPress.com. Jika Anda tidak memiliki akun, membuat akun sepenuhnya gratis.
Lalu, buka Jetpack → Boost untuk mengonfigurasi pengaturan Anda.

Di sini, gunakan toggle untuk mengaktifkan Lazy Image Loading.
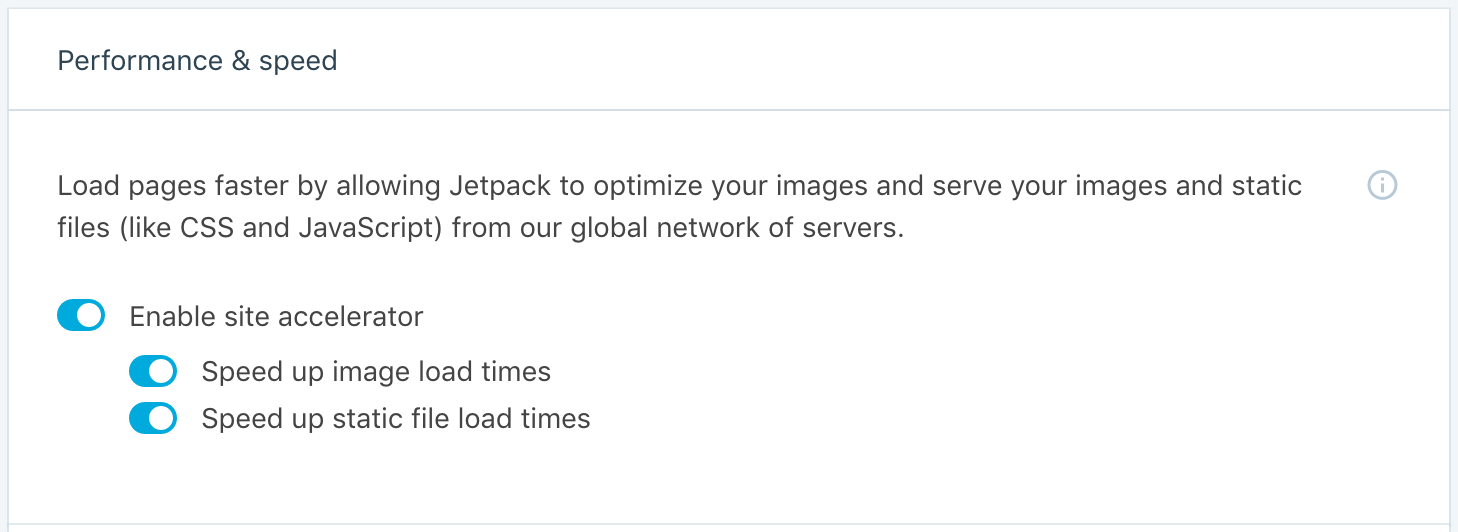
Untuk mengaktifkan CDN, buka Jetpack → Pengaturan dan buka tab Performa .
Cari bagian yang bertuliskan Performance & speed . Kemudian, aktifkan Aktifkan akselerator situs :

Langkah 3: Aktifkan pengaturan tambahan untuk kecepatan lebih cepat
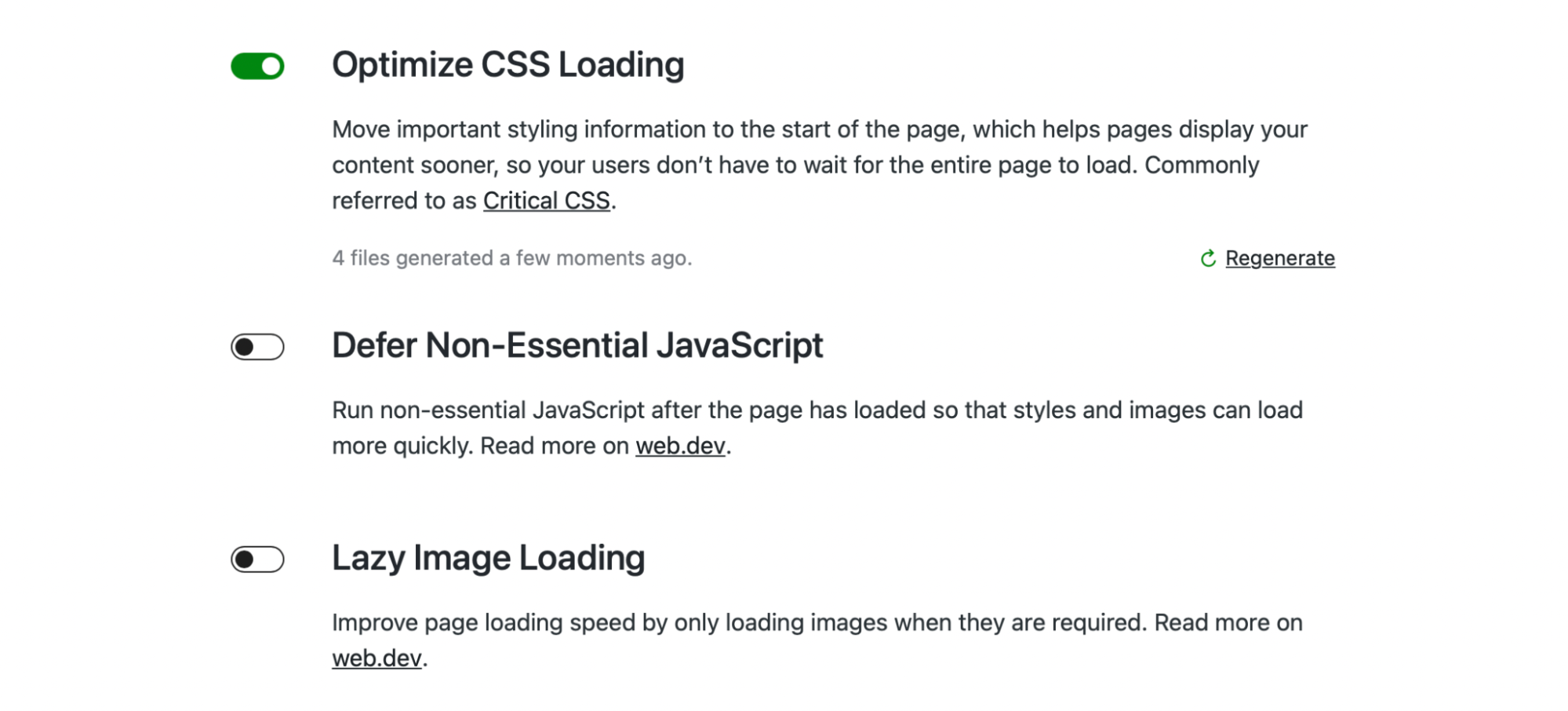
Pengaturan pertama yang akan Anda lihat di dalam dasbor Jetpack Boost adalah Optimalkan Pemuatan CSS . Saat Anda mengaktifkan setelan ini, Jetpack akan menghasilkan CSS Penting untuk halaman web Anda.
Ini berarti bahwa hanya CSS 'paro atas' (bagian laman yang langsung terlihat oleh pengguna) yang akan dimuat hingga pengunjung menggulir laman ke bawah. Dengan demikian, konten Anda memuat lebih cepat, terutama untuk perangkat seluler.
Dengan paket Jetpack Boost berbayar, Anda dapat menghemat waktu dengan CSS Kritis otomatis .

Dengan cara ini, Anda dapat terus melakukan perubahan situs sesuai kebutuhan. Jetpack secara otomatis membuat ulang CSS Penting dan skor kinerja situs web Anda setiap kali Anda memperbarui konten.
Jetpack Boost juga memungkinkan Anda menunda pemuatan JavaScript yang tidak penting. Ini berarti situs Anda pertama-tama akan memuat elemen yang paling terlihat, seperti gaya dan gambar, dan menunda tugas lainnya hingga nanti. Proses ini mengurangi beban server Anda.
Pertanyaan yang sering diajukan tentang mengedit gambar di WordPress
Sekarang, mari kita jawab beberapa pertanyaan paling umum tentang mengedit dan mengoptimalkan gambar di WordPress!
Apa format gambar terbaik untuk WordPress?
Perpustakaan Media WordPress saat ini mendukung gambar JPEG/JPG, PNG, dan WebP. JPEG dan PNG biasanya merupakan format yang paling populer, dan keduanya menggunakan proses kompresi yang berbeda.
JPEG adalah pilihan bagus untuk portofolio fotografi dan konten visual lainnya, karena jenis kompresi mempertahankan kualitas gambar yang tinggi.
Di sisi lain, PNG mendukung latar belakang transparan, sehingga sering kali lebih disukai untuk tujuan desain grafis. Plus, mereka berfungsi dengan baik untuk tangkapan layar dan ikon.
WebP semakin populer. Sebagai format gambar yang dirancang khusus untuk penggunaan web, ia menawarkan kompresi yang lebih baik daripada alternatifnya dan menghasilkan ukuran file yang lebih kecil.
Apakah lebih baik mengubah ukuran gambar sebelum mengunggahnya ke WordPress?
Untuk mempertahankan waktu pemuatan yang cepat, sebaiknya ubah ukuran gambar sebelum mengunggahnya ke WordPress. Dengan cara ini, Anda dapat menjaga ukuran file sekecil mungkin.
Tentu saja, Anda kemudian dapat mengubah ukuran gambar lebih jauh di dalam WordPress. Setelah Anda menambahkan foto ke situs, Anda dapat menerapkan pengeditan tambahan dalam Perpustakaan Media, seperti mengubah ukuran atau memangkas.
Apakah kompresi dan pengoptimalan gambar itu penting?
Kompresi gambar membuat file yang lebih kecil. Anda juga dapat mengoptimalkan gambar menggunakan fitur tambahan seperti pemuatan lambat.
Baik kompresi dan pengoptimalan gambar penting karena keduanya meningkatkan kecepatan pemuatan Anda secara keseluruhan. Ini penting, karena Google menggunakan kecepatan sebagai faktor peringkat.
Selain itu, situs web yang cepat lebih ramah pengguna. Ini dapat mengurangi rasio pentalan dengan mendorong pengunjung menghabiskan lebih banyak waktu di situs Anda.
Kecepatan juga penting untuk Data Web Inti. Ini adalah kumpulan metrik standar yang mengungkapkan bagaimana pengalaman pengguna di halaman web. Kompresi dan pengoptimalan gambar memungkinkan Anda meningkatkan dua metrik utama: First Contentful Paint (FCP) dan Largest Contentful Paint (LCP).
Edit dan optimalkan gambar di WordPress
Mengambil foto yang indah atau membuat ilustrasi unik adalah cara yang bagus untuk mempercantik desain web Anda. Namun terkadang gambar Anda memerlukan beberapa pengeditan atau penyesuaian.
Untungnya, Anda dapat mengubah ukuran, memotong, menyelaraskan, membalik, dan memutar gambar dengan mudah di WordPress. Lebih baik lagi, Anda dapat mengubah ukuran foto secara massal dengan bantuan sebuah plugin. Juga mudah untuk mengubah ukuran gambar produk dan thumbnail untuk WooCommerce.
Pengoptimalan gambar sangat penting untuk mempertahankan waktu pemuatan yang cepat dan menciptakan pengalaman pengguna yang lebih baik. Cara termudah untuk mengoptimalkan gambar Anda adalah dengan Jetpack Boost. Dengan plugin ini, Anda akan memiliki akses ke pemuatan lambat, CSS Kritis, dan CDN Jetpack. Lihat paket Jetpack hari ini untuk memulai!
