Cara Menyesuaikan Halaman Keranjang WooCommerce Anda untuk Lebih Banyak Penjualan!
Diterbitkan: 2024-11-08Rata-rata tingkat keranjang yang ditinggalkan adalah 70%. Itu berarti setiap tujuh dari sepuluh pelanggan toko Anda yang menyiapkan keranjang tidak menyelesaikan pembeliannya—halaman keranjang WooCommerce Anda bocor!
Anda dapat memperbaikinya dengan menyesuaikannya. Menambahkan merek Anda, penawaran peningkatan penjualan, kupon diskon, dan elemen membangun kepercayaan adalah cara yang bagus untuk membuat pelanggan yakin dengan keputusan mereka. Posting ini memandu Anda tentang cara termudah untuk menyesuaikan halaman keranjang WooCommerce, yang membutuhkan waktu kurang dari satu jam. Siap untuk mengurangi tingkat pengabaian keranjang Anda? Ayo pergi!
- 1 Mengapa Menyesuaikan Halaman Keranjang WooCommerce Anda?
- 2 Metode Menyesuaikan Halaman Keranjang WooCommerce
- 2.1 1. Menggunakan Blok WooCommerce
- 2.2 2. Menggunakan Pembuat WooCommerce Seperti Divi
- 3 Mengapa Divi Sempurna untuk Menyesuaikan Halaman Keranjang WooCommerce?
- 3.1 1. Tata Letak Halaman Keranjang Buatan yang Indah untuk Menghemat Waktu
- 3.2 2. Modul WooCommerce Asli Divi untuk Menambah Fungsi
- 3.3 3. Pembuat Tema Divi untuk Mendesain Templat Keranjang Universal
- 3.4 4. Alat Pemasaran Bawaan untuk Mengoptimalkan Halaman Keranjang
- 3.5 5. Situs Cepat Divi untuk Menghasilkan Templat Keranjang dengan Cepat
- 4 Menyesuaikan Halaman Keranjang WooCommerce dengan Divi
- 4.1 1. Membuat Templat Halaman Keranjang
- 4.2 2. Sesuaikan Templat Keranjang
- 4.3 3. Simpan Perubahan dan Pratinjau Halaman Keranjang Anda
- 5 Cara Lain untuk Mengoptimalkan Halaman Keranjang WooCommerce Anda
- 6 Alat untuk Menyesuaikan Halaman Keranjang WooCommerce
- 7 Divi + WooCommerce adalah Solusi E-commerce Terbaik
- 8 FAQ tentang Menyesuaikan Halaman Keranjang WooCommerce
Mengapa Menyesuaikan Halaman Keranjang WooCommerce Anda?
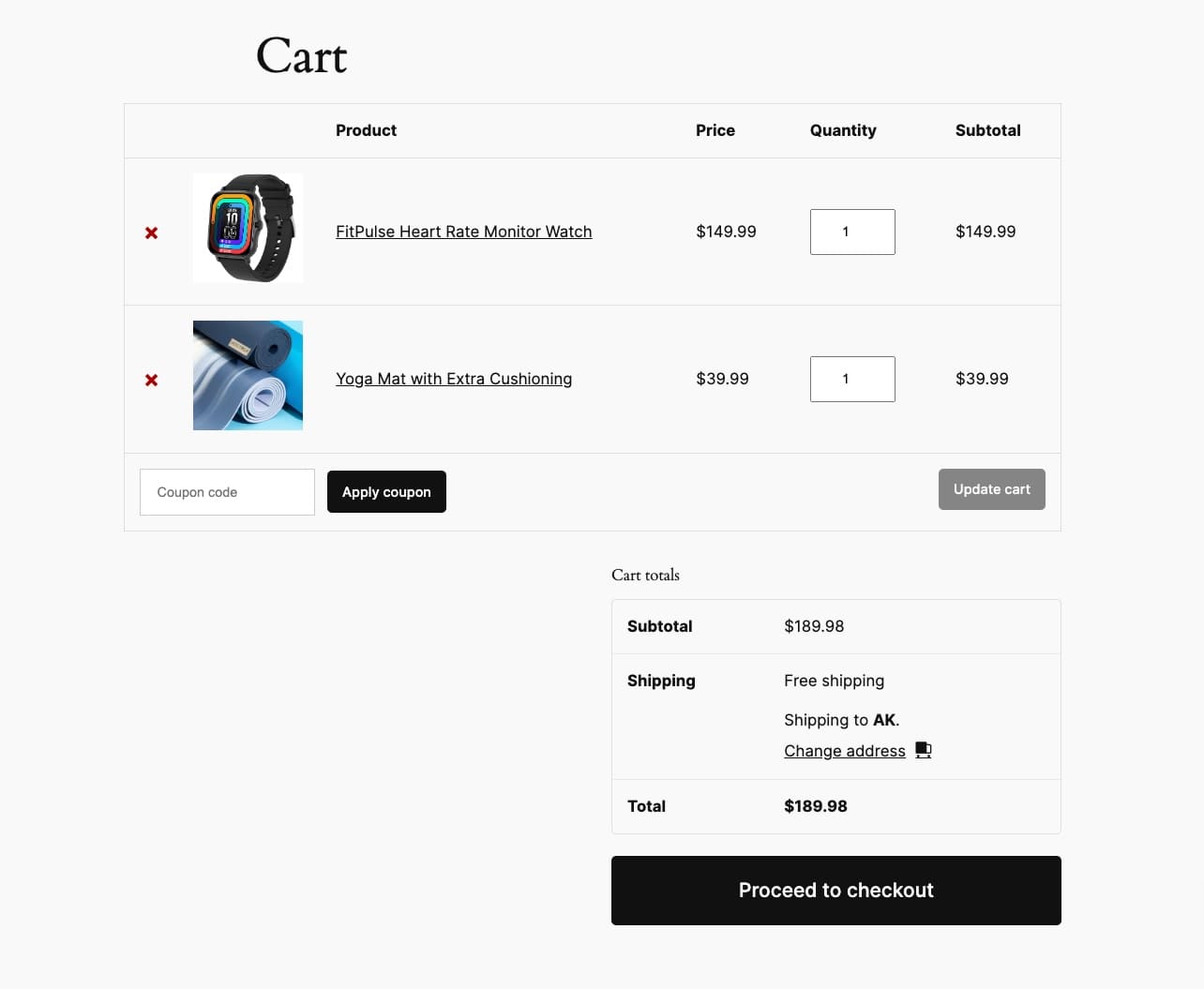
Saat pelanggan Anda menggunakan keranjangnya, mereka rentan. Mereka sedang meninjau produk yang mereka tambahkan dan ragu dengan keputusan mereka. Pada tahap ini, pelanggan Anda memerlukan dorongan dari Anda untuk membantu mereka merasakan emosi yang berbeda guna membangkitkan kepercayaan diri dan menyelesaikan pembelian. Namun, jika halaman keranjang Anda terlihat polos seperti di bawah ini (template keranjang WooCommerce default yang tidak dapat disesuaikan dengan tema blok terpasang), mereka tidak akan merasakan apa pun dan mungkin akan pergi.

Namun dengan menyesuaikan halaman Keranjang WooCommerce ini, Anda dapat menimbulkan emosi berikut untuk mengurangi tingkat keranjang yang ditinggalkan:
- Urgensi : Saat mengadakan obral atau menawarkan diskon besar, Anda dapat menyesuaikan keranjang Anda sehingga penghitung waktu mundur menunjukkan waktu terbatas berlakunya diskon. Hal ini menciptakan urgensi dan mendorong pelanggan untuk menyelesaikan pembelian.
- Keyakinan : Dengan menambahkan elemen pembangun kepercayaan seperti jaminan, kebijakan uang kembali, dan testimonial , Anda membuat pembeli merasa yakin dengan pembelian mereka.
- FOMO : Dengan membuat bagian Produk Terlaris, Produk Dijual, dan Dibeli Bersama , Anda membangkitkan rasa takut pelanggan akan ketinggalan, sehingga mereka menambahkan lebih banyak item ke keranjang mereka sebelum menyelesaikan pembelian.
- Kepuasan : Dengan menampilkan kupon diskon eksklusif, pelanggan Anda merasa puas dan senang dengan pembelian dan uang yang mereka hemat.
Halaman keranjang WooCommerce yang tidak disesuaikan tidak dapat menimbulkan emosi ini, yang menyebabkan orang meragukan pilihan mereka dan akhirnya meninggalkan keranjang mereka. Menyesuaikannya memungkinkan Anda membangkitkan emosi ini untuk menurunkan tingkat keranjang yang ditinggalkan, meningkatkan penjualan, dan membangun kesan merek yang bertahan lama.
Metode Menyesuaikan Halaman Keranjang WooCommerce
Anda dapat menyesuaikan halaman keranjang WooCommerce Anda secara berbeda, bergantung pada kemudahan, kemampuan penyesuaian, dan fungsionalitas yang diperluas. Mari kita lihat cara yang paling umum:
1. Menggunakan Blok WooCommerce
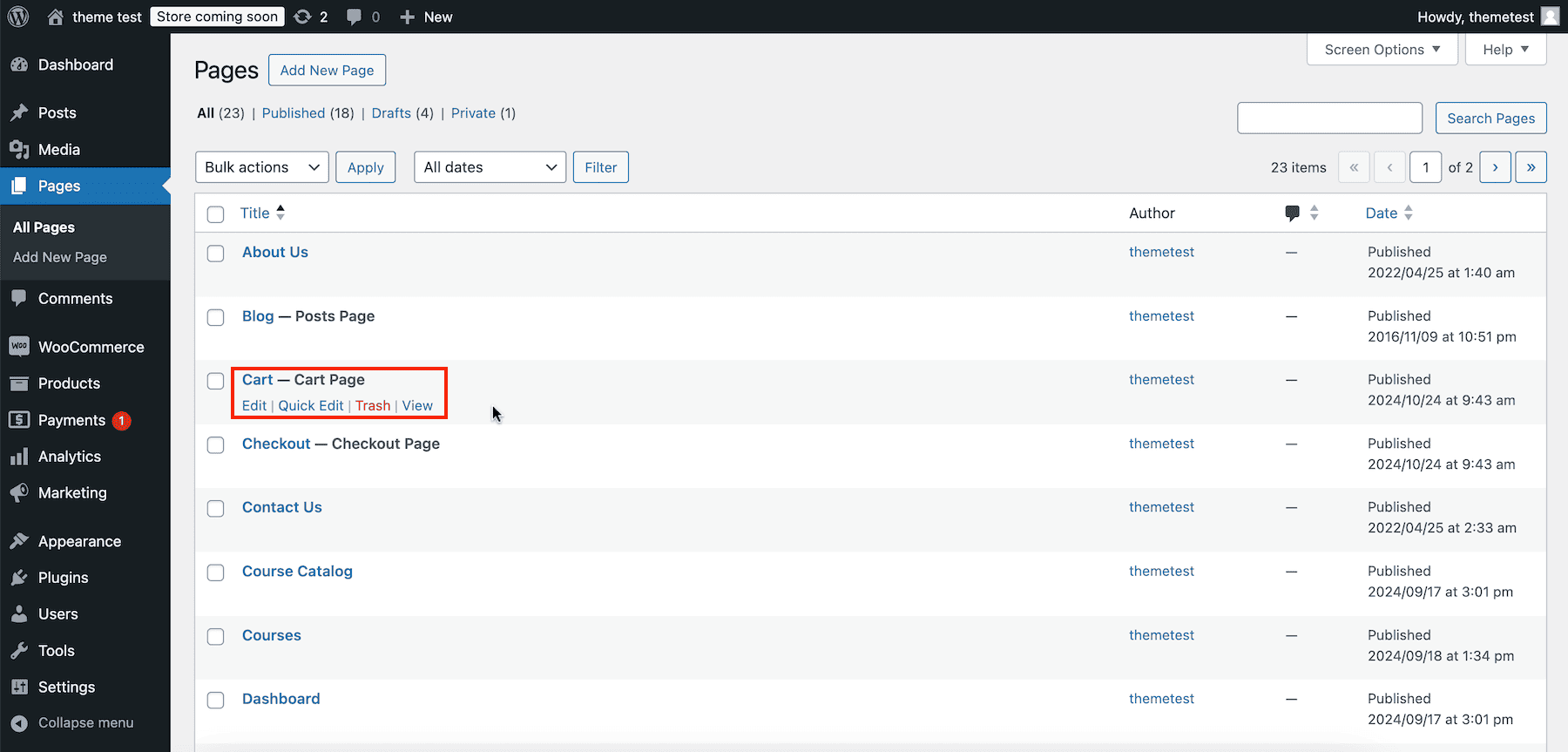
Saat Anda menginstal WooCommerce, secara otomatis menghasilkan template yang relevan seperti keranjang, checkout, dan toko. Untuk mengedit halaman keranjang, buka Halaman > Keranjang > Edit. (Jika Anda telah memasang tema blok, Anda juga dapat menyesuaikannya menggunakan Editor Situs. Buka Appearance > Editor > Templates > Cart .)

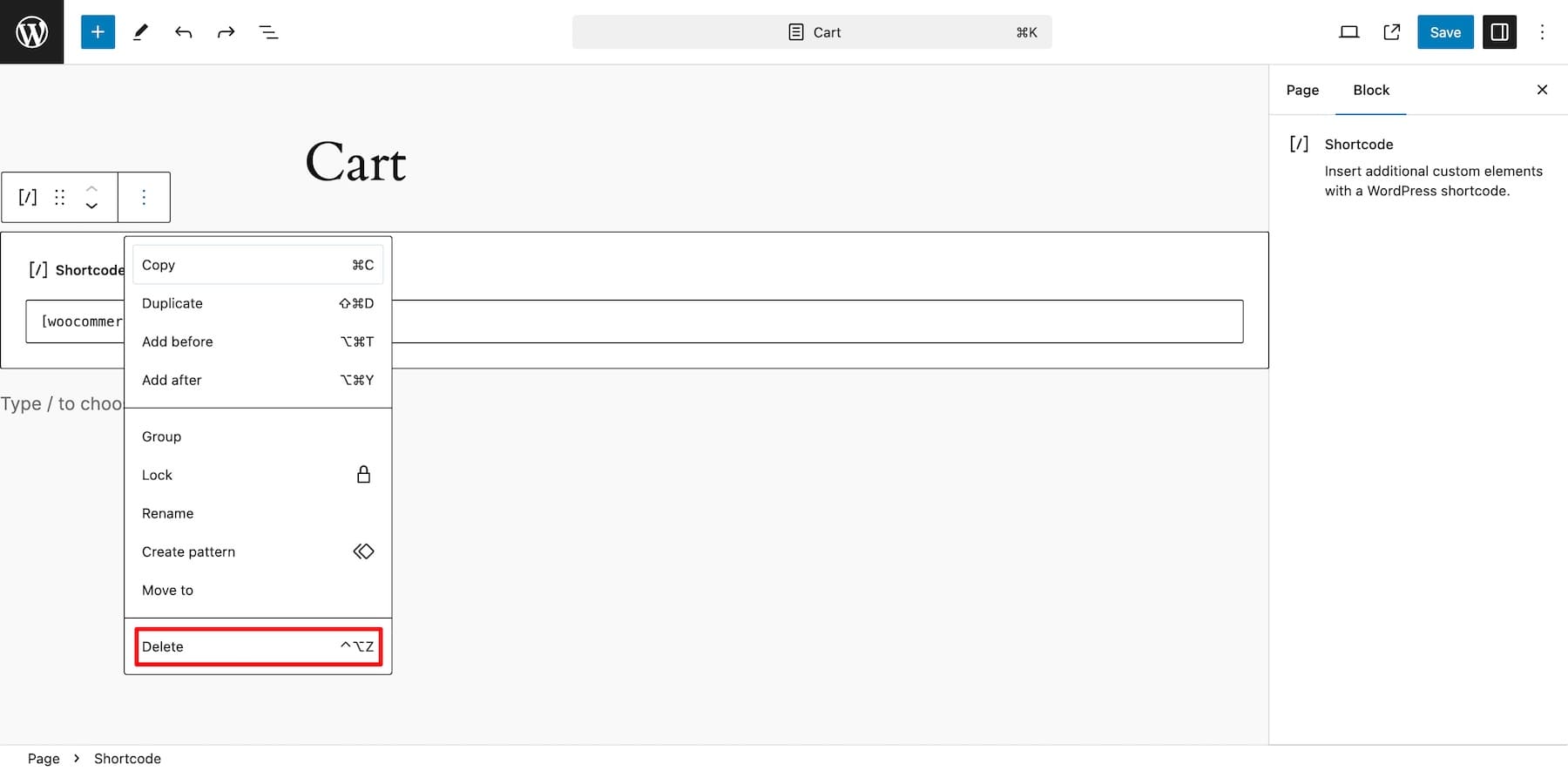
Anda sekarang dapat menyesuaikannya menggunakan blok Gutenberg dan WooCommerce. Hapus kode pendek keranjang WooCommerce .

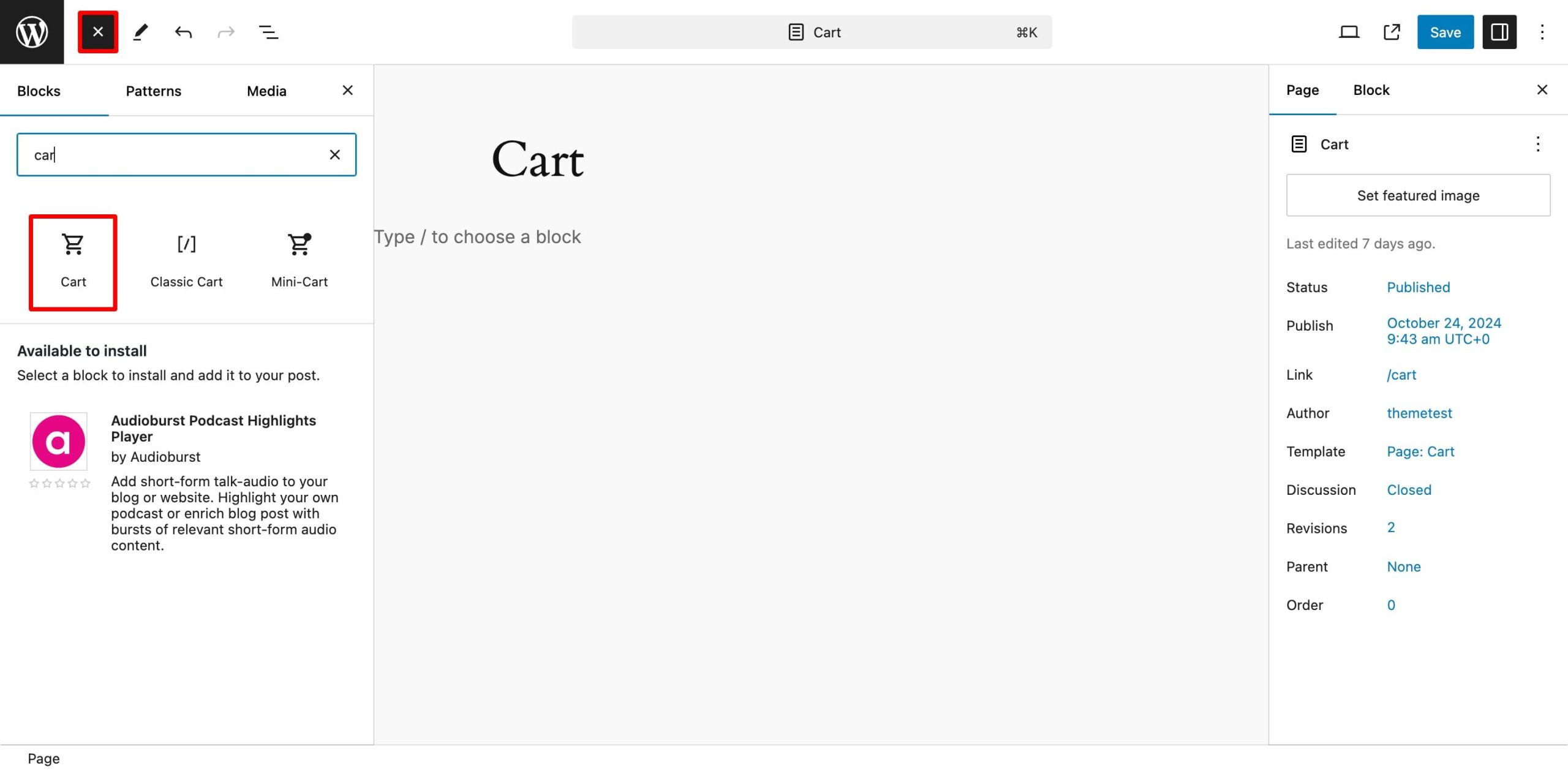
Klik ikon plus dan cari blok Cart WooCommerce, bukan Mini-Cart (ini untuk menampilkan tombol sehingga pembeli dapat mengakses keranjang mereka dengan cepat.)

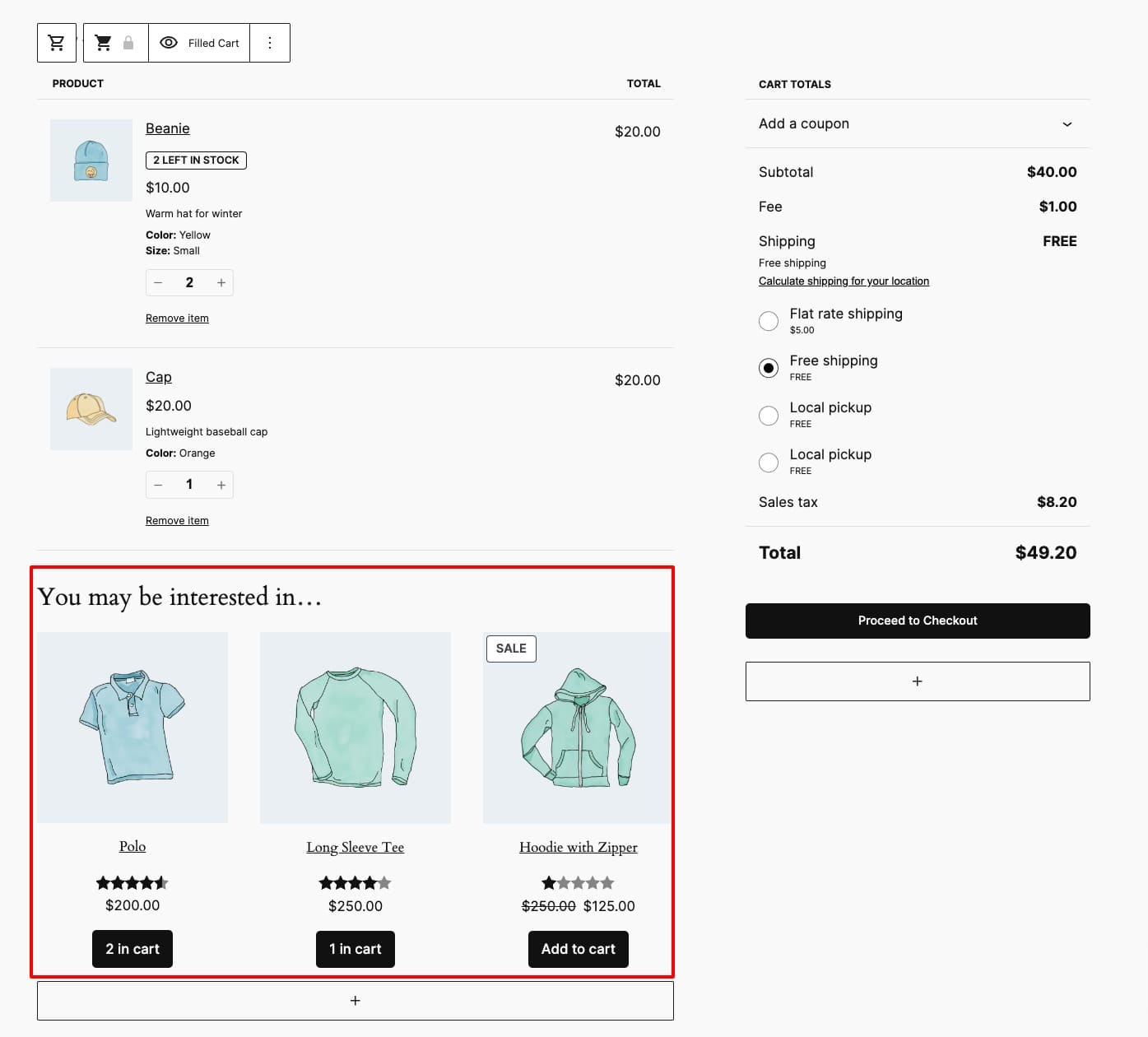
Tambahkan itu. Halaman keranjang baru terlihat lebih baik dan menyertakan elemen tambahan seperti “Anda mungkin tertarik.”

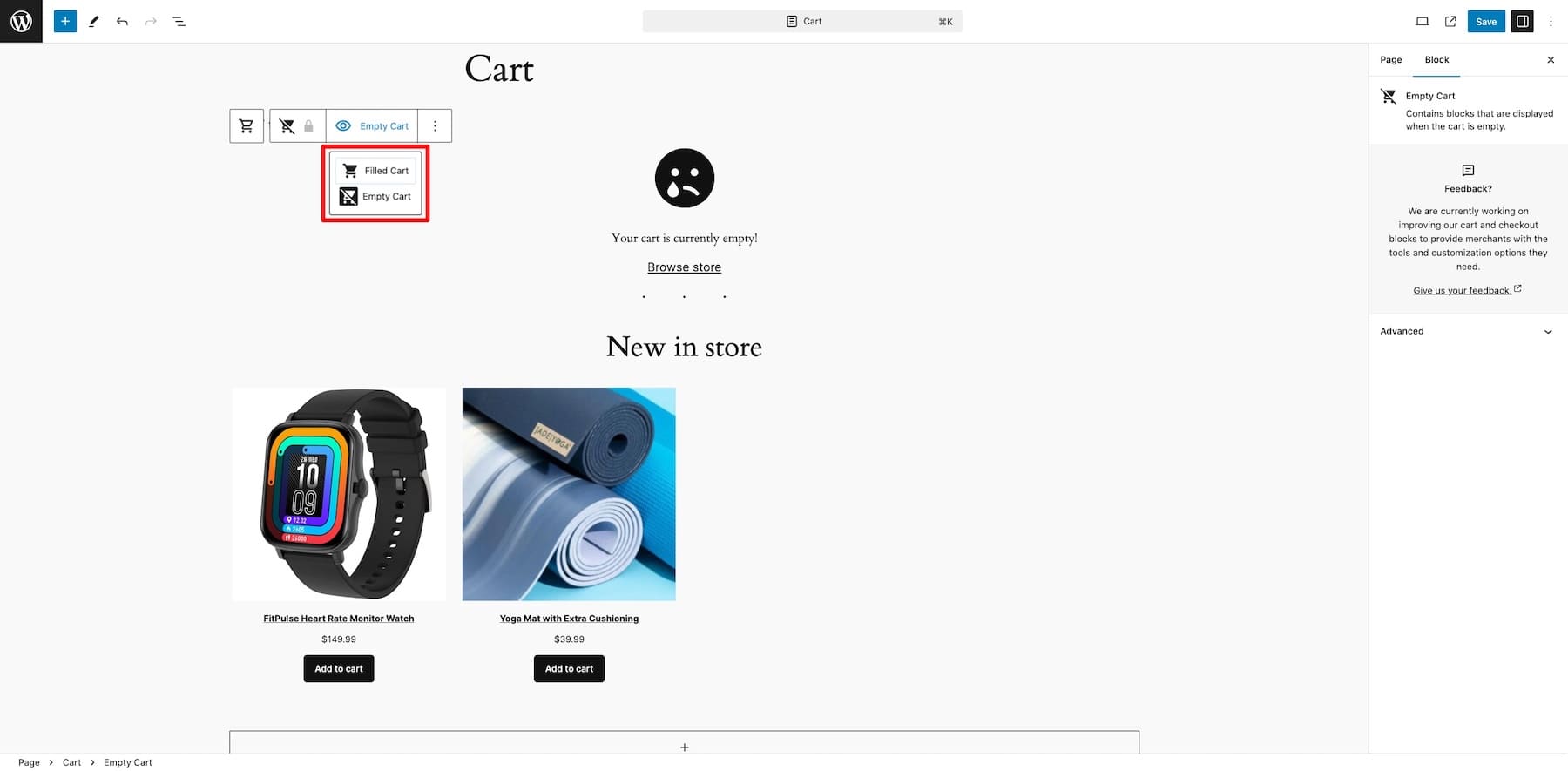
Menambahkan blok Keranjang juga membuat tata letak Keranjang Kosong dengan produk tambahan dan tautan Telusuri Toko . Beralih ke Keranjang Kosong dari Keranjang Terisi.

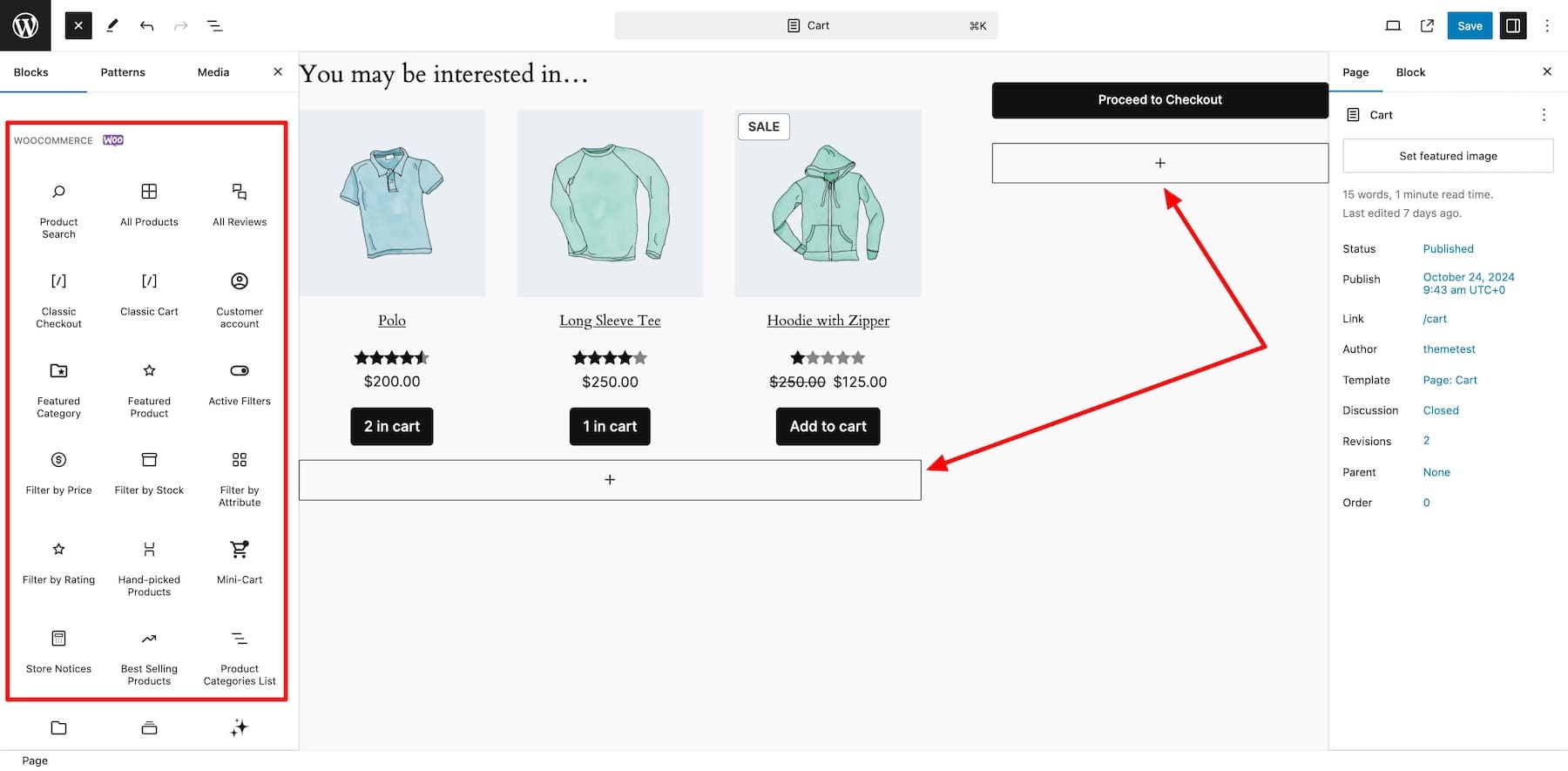
Karena ini adalah keseluruhan blok, Anda tidak dapat menyesuaikan pengaturannya, seperti font atau warna. Namun, Anda dapat menambahkan lebih banyak Blok Gutenberg dan WooCommerce, seperti Semua Ulasan , untuk menampilkan testimonial dan Produk Terbaru untuk menampilkan rilis terbaru toko Anda.

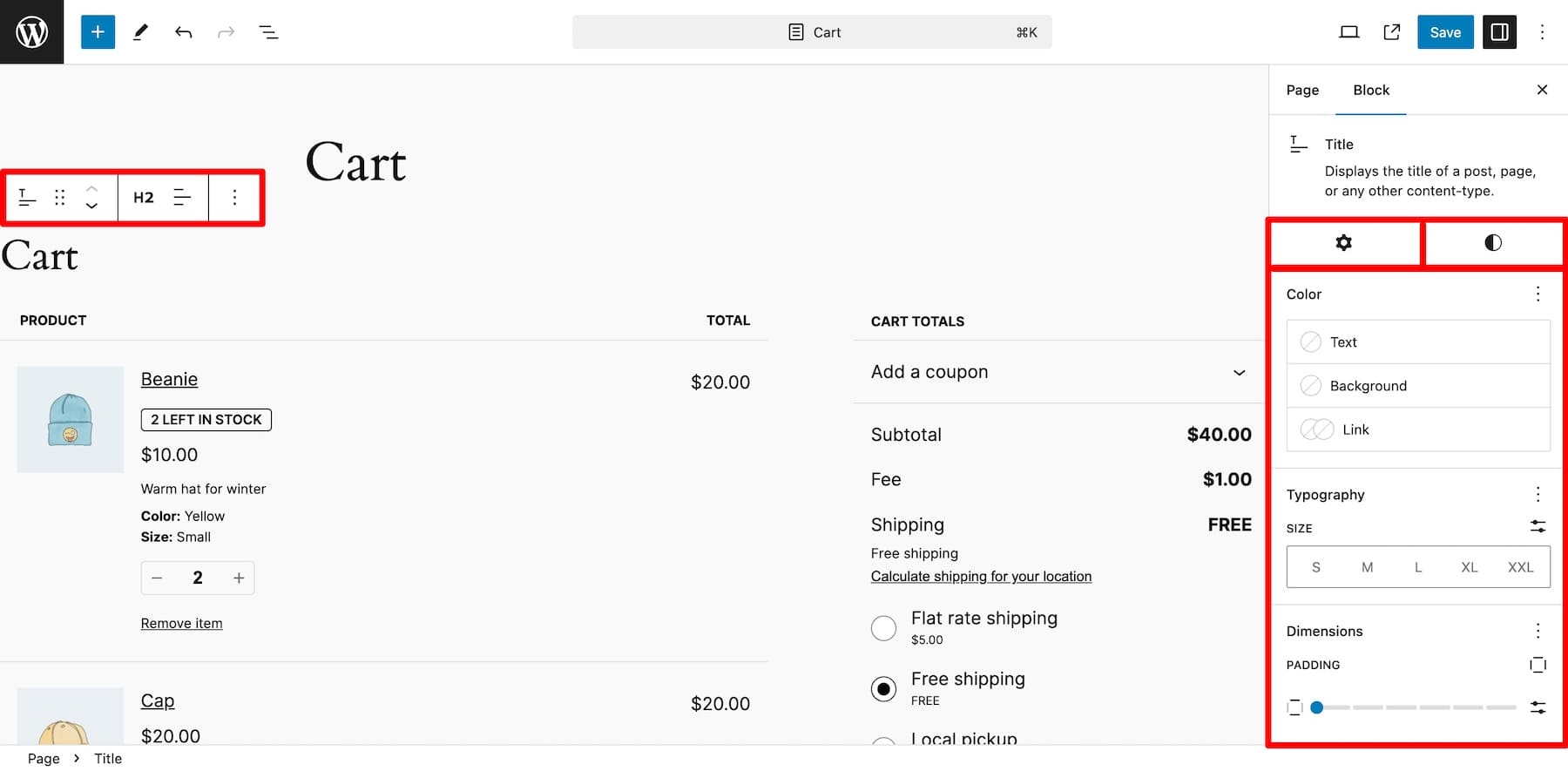
Untuk menyesuaikan pengaturan blok, klik dan buat perubahan di sidebar kanan.

Blok WooCommerce membuat penyesuaian menjadi mudah bagi pemula, tetapi Anda hanya dapat membuat perubahan sampai batas tertentu. Untuk penyesuaian tingkat lanjut dan fungsionalitas yang diperluas, Anda harus mengedit kode khusus (bukan ide yang baik untuk menyentuh file inti situs web jika Anda bukan orang teknis) atau menggunakan ekstensi WooCommerce (bagus selama Anda menambahkan beberapa sebagai instalasi terlalu banyak plugin dapat memperlambat situs Anda.)
2. Menggunakan Pembuat WooCommerce Seperti Divi
Metode lain (yang jauh lebih baik) untuk menyesuaikan halaman keranjang adalah dengan menggunakan pembuat WooCommerce seperti Divi. Ini adalah pembuat drag-and-drop tanpa kode yang memungkinkan Anda menyesuaikan halaman dengan memindahkan elemen. Anda juga mendapatkan banyak halaman keranjang pra-desain dan tata letak toko online yang dapat diimpor ke situs Anda dalam satu klik. Jangan lupakan ratusan modul WooCommerce dan konten asli Divi yang membuat penambahan fungsionalitas menjadi mudah. Jadi, Anda tidak hanya perlu menyentuh satu baris kode pun, tetapi Anda juga menyelamatkan situs Anda dari pembengkakan dengan memasang banyak ekstensi pihak ketiga untuk menambah fungsionalitas.
Divi dilengkapi dengan alat yang menghemat waktu Anda dan menyederhanakan pekerjaan Anda hingga 10X lipat. Misalnya, Divi Quick Sites akan mendesain seluruh toko online dengan halaman bermerek untuk Anda dalam waktu dua menit. Dan Divi AI untuk membuat tata letak halaman, salinan situs, dan gambar yang sesuai dengan suara merek Anda.
Memulai Dengan Divi
Mengapa Divi Sempurna untuk Menyesuaikan Halaman Keranjang WooCommerce?

Divi adalah pembuat WooCommerce favorit banyak pemilik toko online karena kemudahan penggunaannya, fitur bawaan untuk fungsionalitas yang diperluas, dan kemampuan penyesuaian tak terbatas yang memungkinkan mereka membuat halaman keranjang yang menakjubkan dan melengkapi toko online. Berikut adalah beberapa fitur utamanya yang membuatnya sempurna untuk situs WooCommerce:
1. Tata Letak Halaman Keranjang Buatan yang Indah untuk Menghemat Waktu
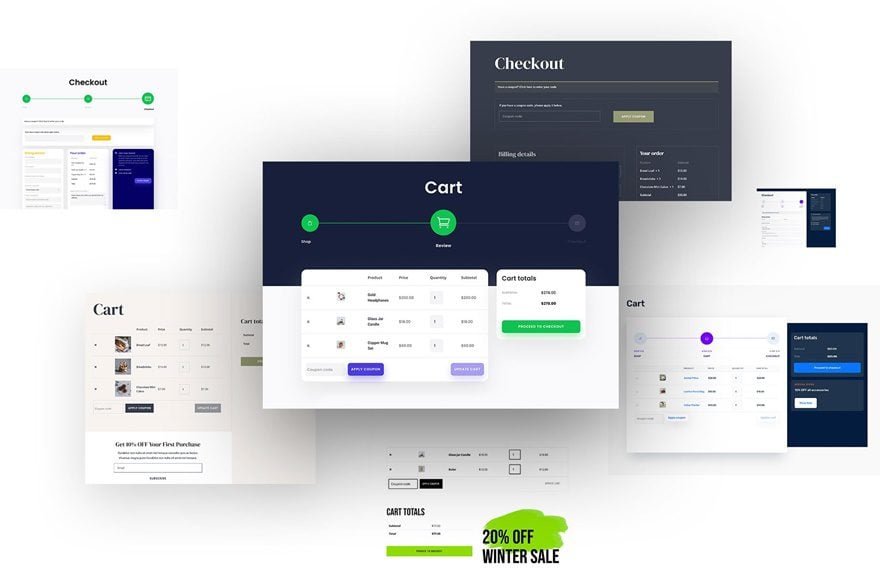
Divi memiliki ratusan tata letak toko online dan keranjang siap pakai untuk menghemat kerumitan membuat halaman dari awal. Ini dirancang secara profesional oleh para ahli Divi (yang juga merupakan desainer situs web profesional), jadi Anda tidak perlu khawatir tentang menata halaman Anda. Cukup satu klik impor, dan Anda siap melakukan perubahan yang diperlukan dan mempublikasikannya.

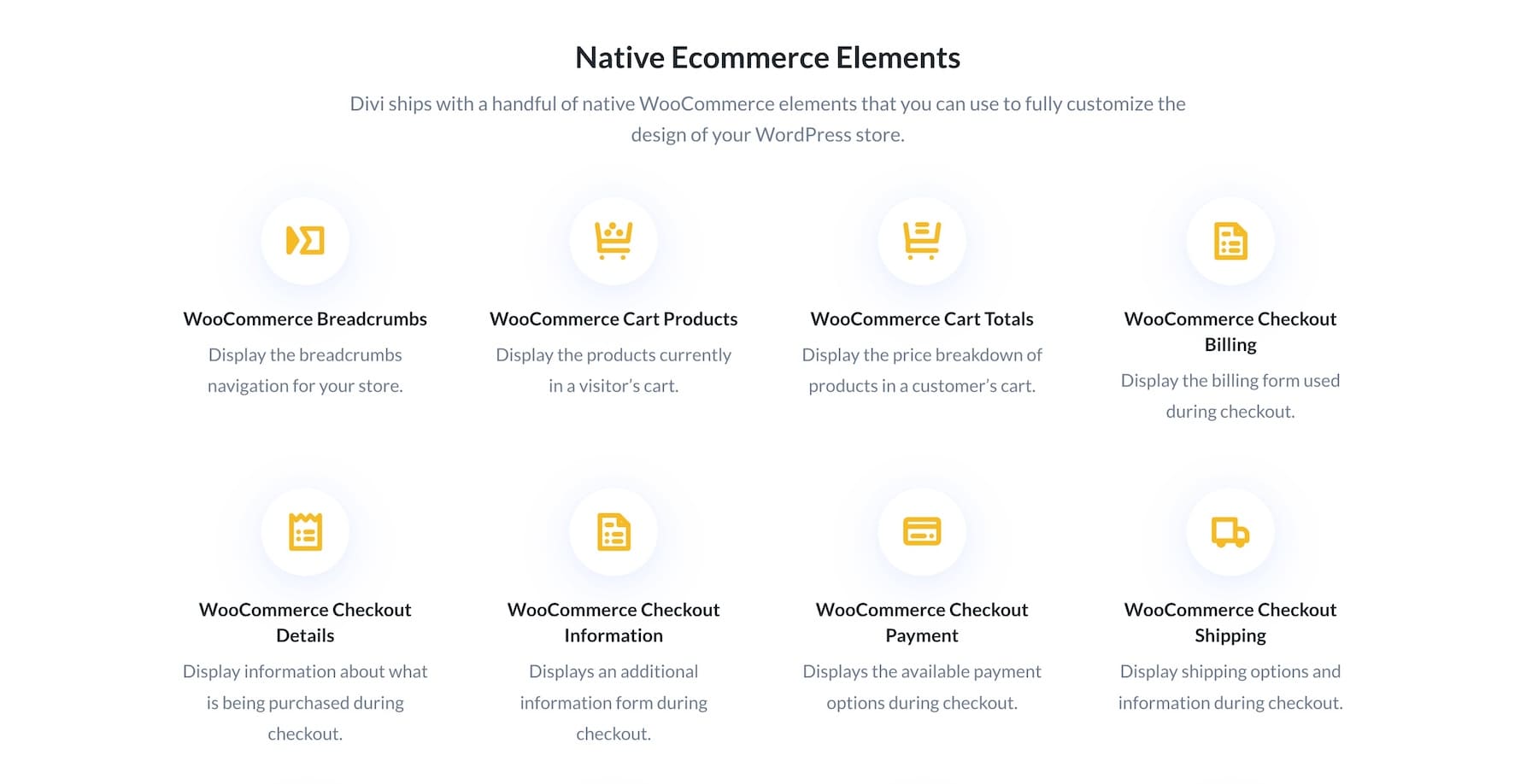
2. Modul WooCommerce Asli Divi untuk Menambah Fungsionalitas
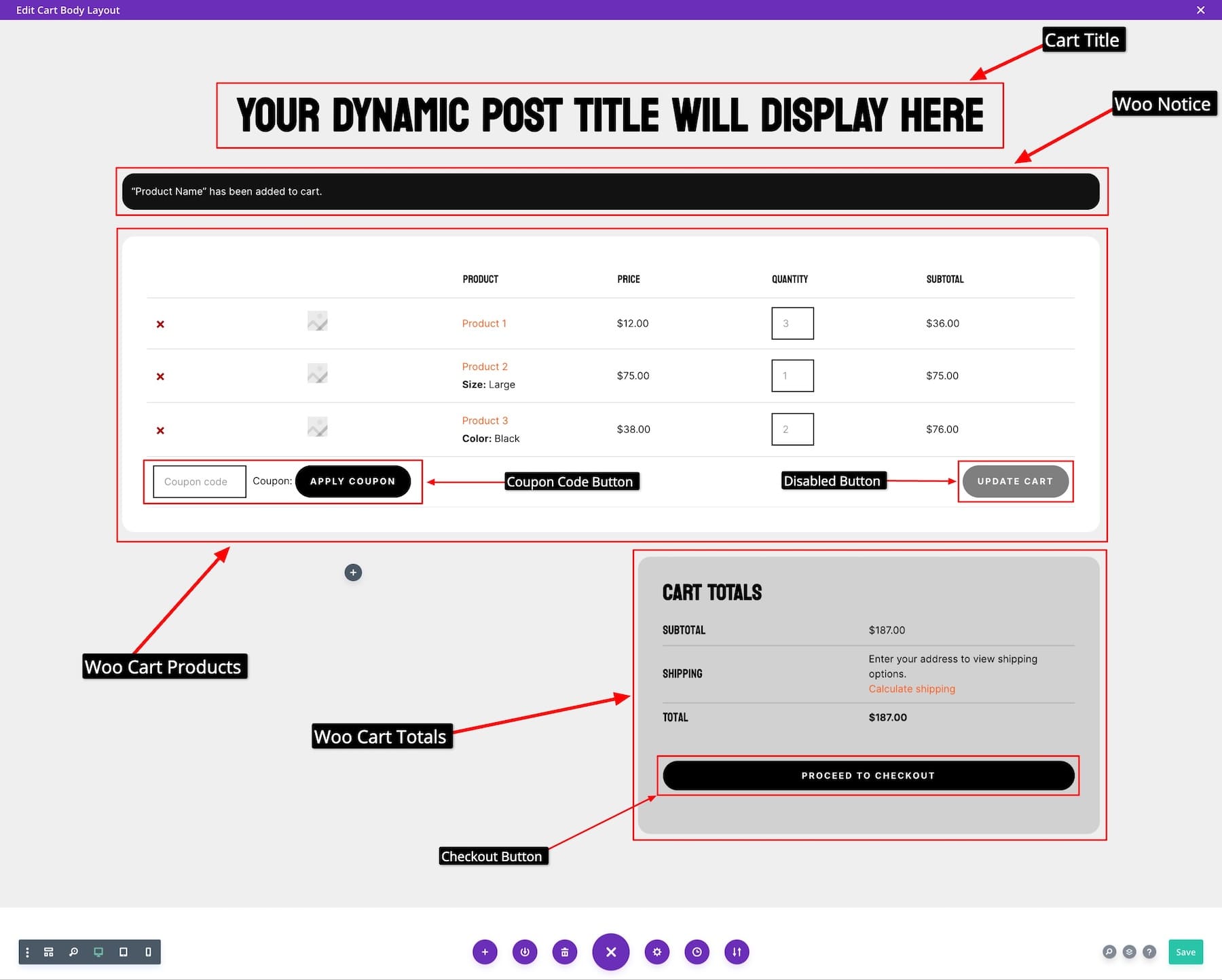
Divi memiliki berbagai elemen WooCommerce dan Keranjang yang langsung menghemat waktu dengan menambahkan fungsionalitas ke situs Anda. Misalnya, Produk Woo Cart mencantumkan semua produk yang ditambahkan pelanggan ke keranjang mereka . Woo Cart Totals dengan indah menampilkan jumlah total dengan detail lain seperti informasi pengiriman.

3. Pembuat Tema Divi untuk Mendesain Templat Keranjang Universal
Bagian terbaik tentang penggunaan Divi adalah Anda dapat membuat dan menyesuaikan templat dinamis seperti keranjang (yang berubah berdasarkan pilihan pengguna) di tingkat situs web dengan Divi Theme Builder , sehingga saat Anda membuat perubahan pada templat, perubahan tersebut juga tercermin pada semua halaman keranjang.
Ini luar biasa, karena Anda tidak dibatasi pada beberapa blok WooCommerce dan pengaturan penyesuaian dasar. Sebagai gantinya, Anda dapat mendesain halaman dinamis menggunakan Divi Builder dan mendapatkan akses ke semua fitur penyesuaian dan modul konten. Anda cukup membuat satu templat Keranjang dan menyesuaikannya untuk membuat perubahan seragam di seluruh situs dan menampilkannya di semua halaman keranjang yang ditetapkan oleh pengguna berbeda.

4. Alat Pemasaran Bawaan untuk Mengoptimalkan Halaman Keranjang
Divi memiliki alat pemasaran luar biasa sebagai fitur bawaan untuk membantu Anda meningkatkan tingkat konversi halaman produk Anda. Misalnya, Divi Leads memungkinkan Anda menjalankan tes terpisah dan memilih pemenang di antara dua elemen. Jadi, Anda dapat menguji dua halaman keranjang, satu dengan kode kupon diskon popup dan lainnya dengan formulir keikutsertaan email default, dan melihat mana yang memiliki tingkat konversi lebih baik. Atau uji berbagai branding, pesan, gaya gambar, atau apa pun yang Anda inginkan. Anda juga mendapatkan analitik pelacakan konversi bawaan, sehingga Anda tidak perlu berinvestasi pada platform CRO pihak ketiga.
Demikian pula, Ketentuan memungkinkan Anda membuat penawaran promosi situasional untuk meyakinkan pembeli agar menyelesaikan pembelian. Misalnya, ketika pelanggan meninggalkan keranjangnya tanpa menyelesaikan pembelian, Anda dapat menampilkan kupon diskon yang menarik sebagai spanduk popup.
Anda juga mendapatkan plugin premium seperti Bloom untuk membuat opsi email dengan konversi tinggi dan Monarch untuk memasarkan dan mengarahkan lebih banyak lalu lintas. Jangan lupa untuk memeriksa banyak fitur bawaan lainnya, seperti spanduk tempel untuk pengumuman penjualan, Penghitung Waktu Mundur untuk membuat urgensi, formulir kontak bawaan untuk mengumpulkan testimoni pelanggan, dan pasar Divi yang diisi dengan alat yang lebih menakjubkan untuk jadikan halaman keranjang dan toko online Anda tidak terbatas.
5. Situs Cepat Divi untuk Menghasilkan Templat Keranjang dengan Cepat
Jika Anda tidak suka menghabiskan waktu membuat halaman situs atau Anda membutuhkan dasar untuk mengalirkan kreativitas Anda, Divi sangat cocok untuk Anda. Dengan menggunakan Divi Quick Sites, Anda dapat membuat seluruh situs web dalam waktu kurang dari dua menit. Divi Quick Sites juga menginstal dan mengkonfigurasi WooCommerce jika Anda mengaktifkan opsi Toko . Artinya, saat membuat toko online, Anda akan mendapatkan templat halaman yang relevan, termasuk templat halaman toko bermerek, produk, checkout, dan keranjang.
Anda hanya perlu memasukkan judul, slogan, dan logo toko online Anda, lalu centang halaman yang ingin Anda buat, termasuk halaman Toko .
Setelah situs Anda siap, Anda dapat dengan mudah mengakses keranjang (dan templat lainnya) di Divi Theme Builder dan membuat perubahan di seluruh situs menggunakan pembuat drag-and-drop Divi.
Dapatkan Divi + WooCommerce
Menyesuaikan Halaman Keranjang WooCommerce dengan Divi
Tutorial ini difokuskan pada penyesuaian halaman keranjang WooCommerce, tetapi jika Anda membangun toko online dengan WooCommerce untuk pertama kalinya, Anda harus mulai dengan panduan kami tentang cara menyiapkan toko e-niaga.
Namun sebelum kita memulai tutorial kami, Anda perlu menginstal dan mengaktifkan tema Divi di toko online Anda.
Keanggotaan Divi berharga $89 per tahun, atau Anda bisa mendapatkannya dengan pembayaran satu kali sebesar $249 seumur hidup. Setelah Anda membeli Divi, masuk dengan kredensial keanggotaan Tema Elegan Anda dan unduh file Divi.zip. Unggah folder zip ke dashboard WordPress Anda: Appearance > Themes > Add New . Aktifkan lisensi Divi Anda, dan selesai.

Berikut video tutorial langkah demi langkah tentang cara menginstal dan mengaktifkan Divi:
Dapatkan Divi + WooCommerce
Sekarang Anda dapat menggunakan Divi untuk membuat dan menyesuaikan halaman keranjang WooCommerce, mari mulai tutorial kami:
1. Buat Templat Halaman Keranjang
Seperti yang dijelaskan sebelumnya, Pembuat Tema Divi memungkinkan Anda menyesuaikan templat halaman keranjang di tingkat situs sehingga modifikasi muncul di keranjang berbeda yang disiapkan oleh berbagai pengguna.
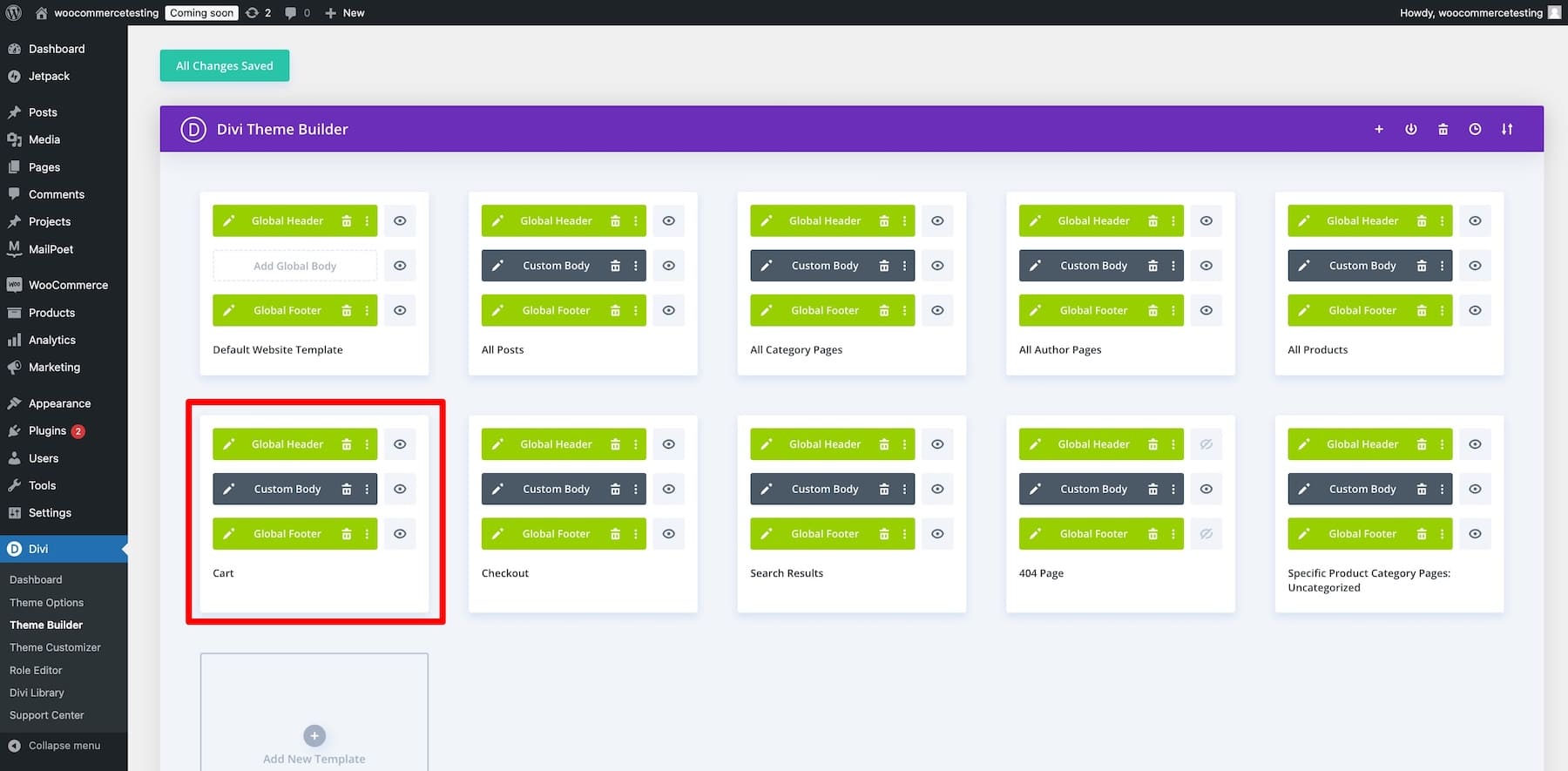
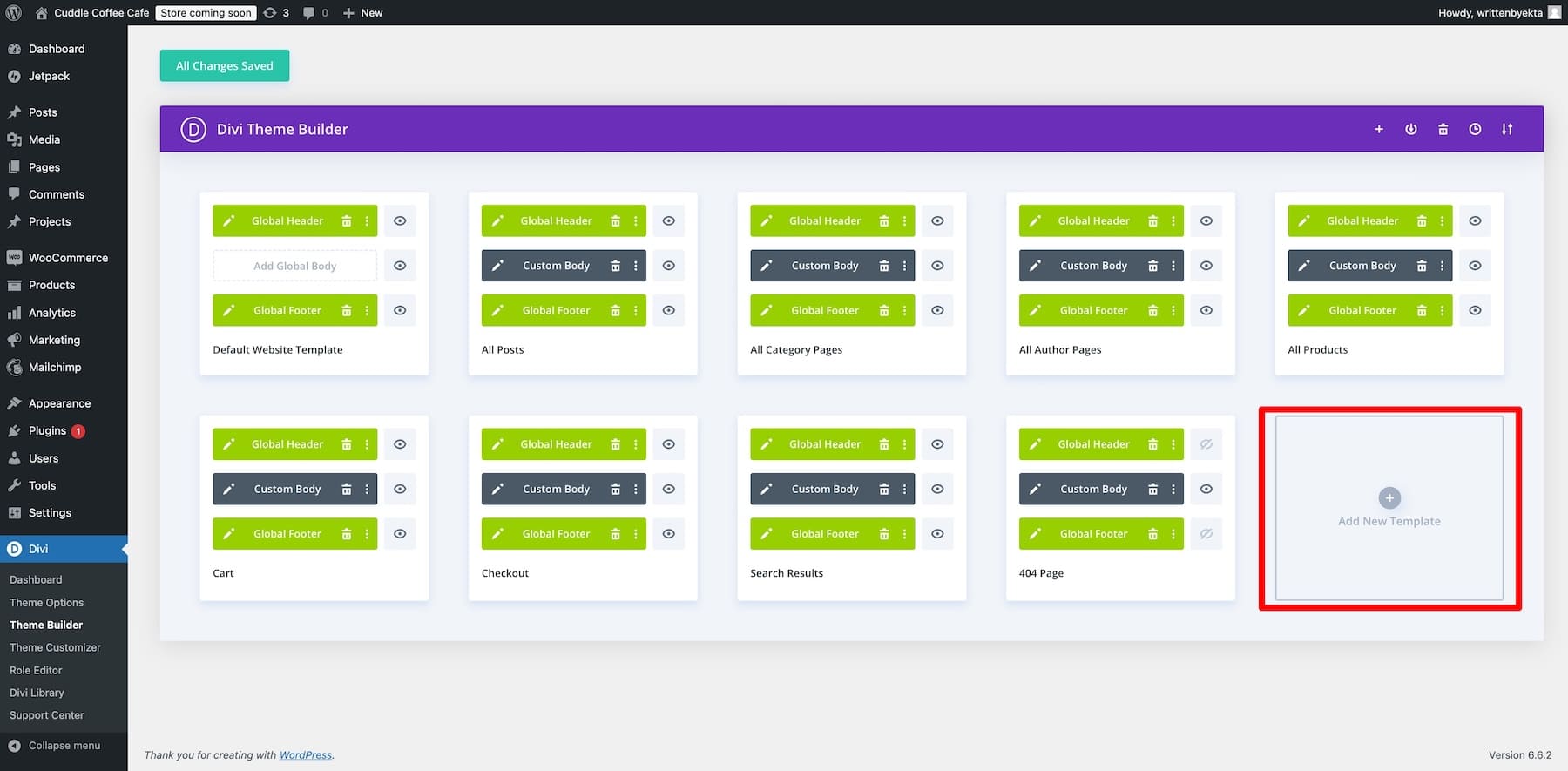
Sebagai contoh, kami akan menggunakan template Pembuat Tema keranjang yang dibuat menggunakan Divi Quick Sites yang baru saja kami buat di atas. Namun Anda dapat membuat template keranjang baru atau membuatnya sendiri. Untuk melakukannya, buka Divi > Pembuat Tema dan klik Tambahkan Templat Baru.

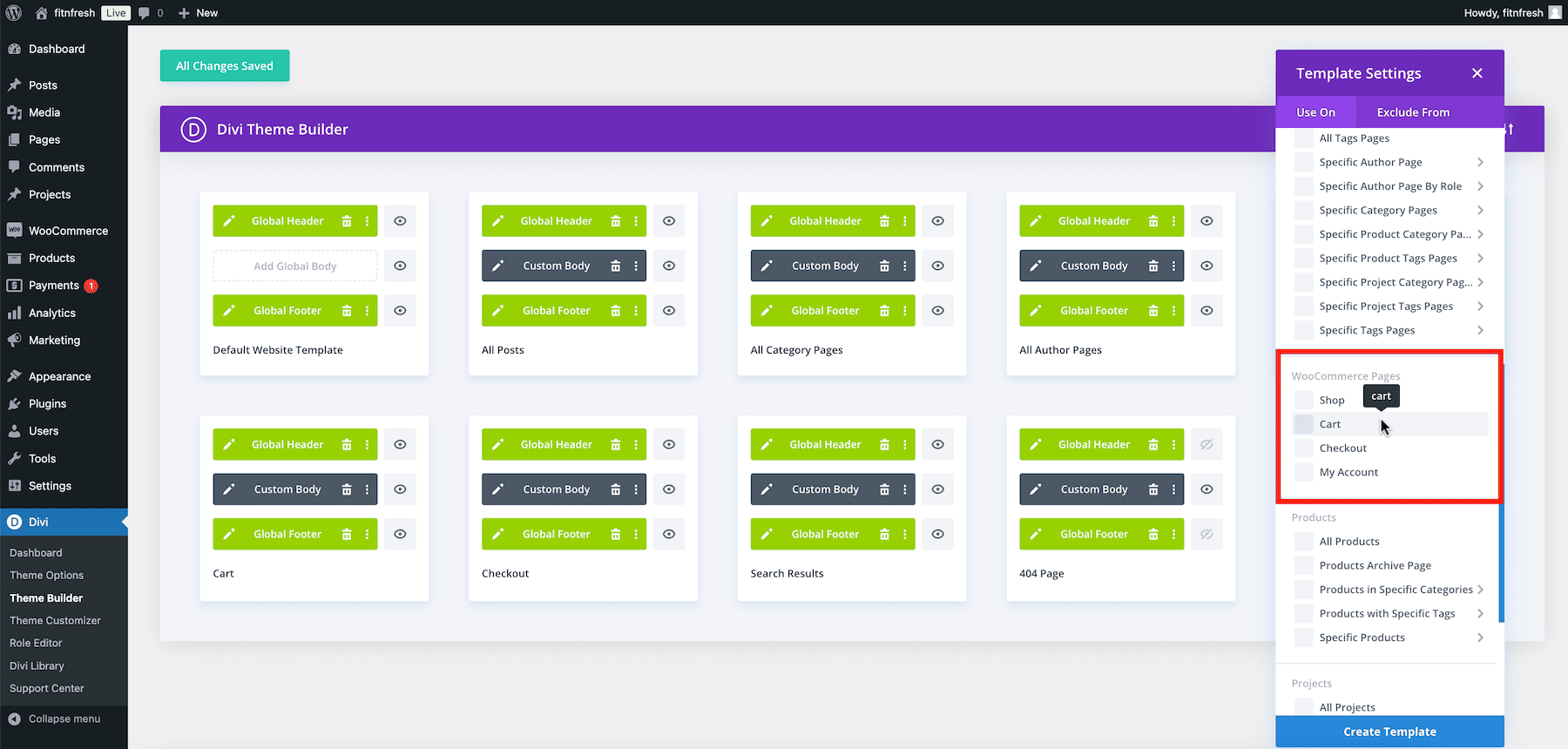
Pilih Keranjang sebagai sumber yang akan digunakan untuk perubahan tata letak ini.

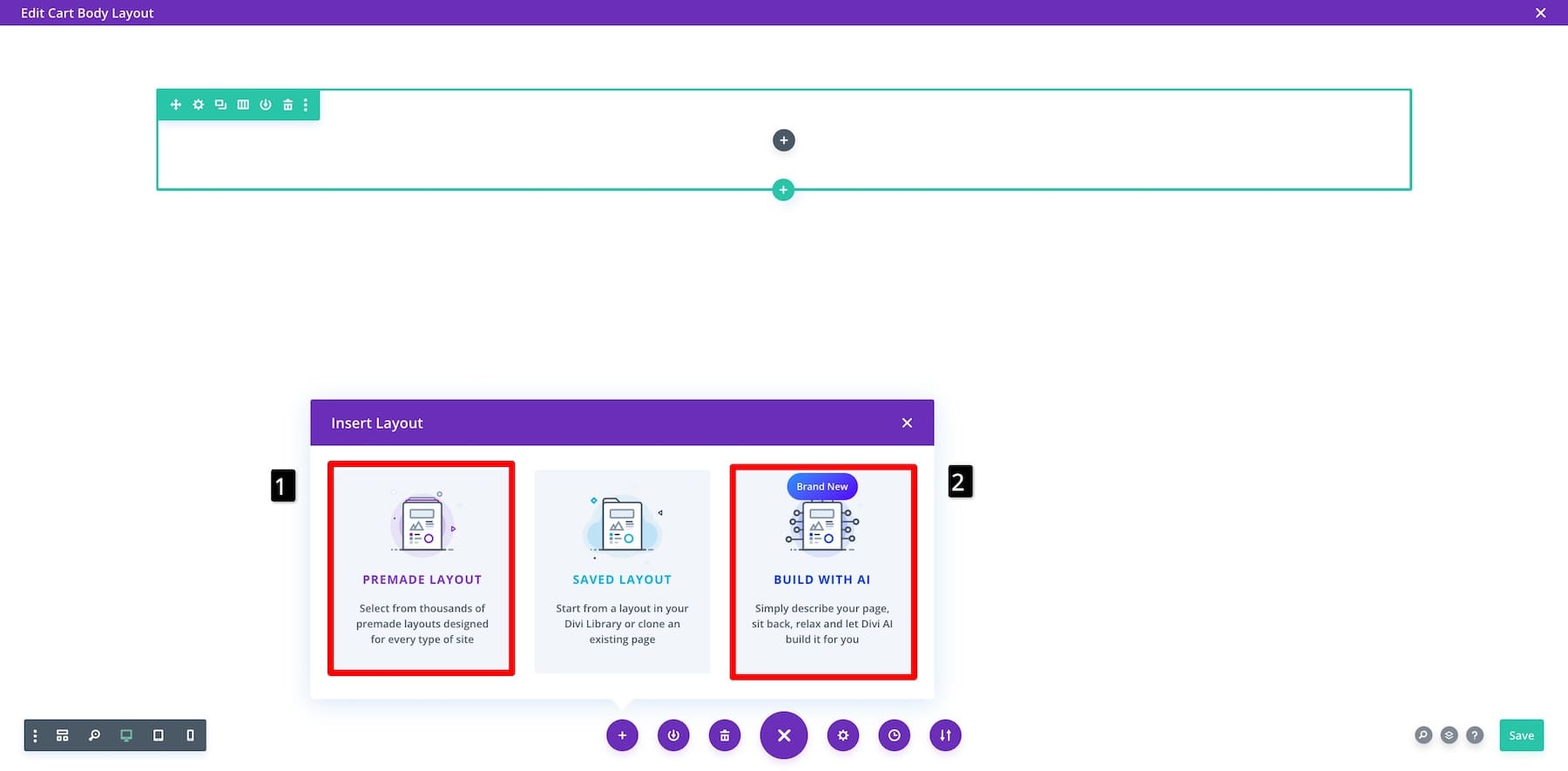
Sekarang, Anda dapat mengakses pembuat drag-and-drop Divi untuk mendesain templat halaman keranjang menggunakan modul Divi Theme Builder dan WooCommerce.

Opsional: Anda juga dapat mengimpor templat keranjang yang telah dirancang sebelumnya atau menggunakan opsi Bangun dengan AI untuk meminta Divi AI membuat templat keranjang unik dari awal.

Ingatlah bahwa Anda tidak perlu membangun dari awal jika Anda tidak tahu harus mulai dari mana. Anda selalu dapat membuat templat keranjang bermerek dengan Divi Quick Sites.
2. Sesuaikan Templat Keranjang
Umumnya, halaman keranjang dibuat sederhana agar tidak mengganggu pelanggan untuk membeli, namun Anda dapat menambahkan elemen tertentu untuk menghentikan mereka meninggalkan keranjang mereka. Misalnya, kode kupon diskon popup akan mendorong mereka menyelesaikan pembelian dan menghemat uang. Menampilkan testimoni produk atau jaminan uang kembali akan meyakinkan pelanggan yang ragu untuk yakin dengan pembelian tersebut.
Mari kita mulai dengan memastikan kita memiliki elemen penting dari halaman keranjang yang dioptimalkan.
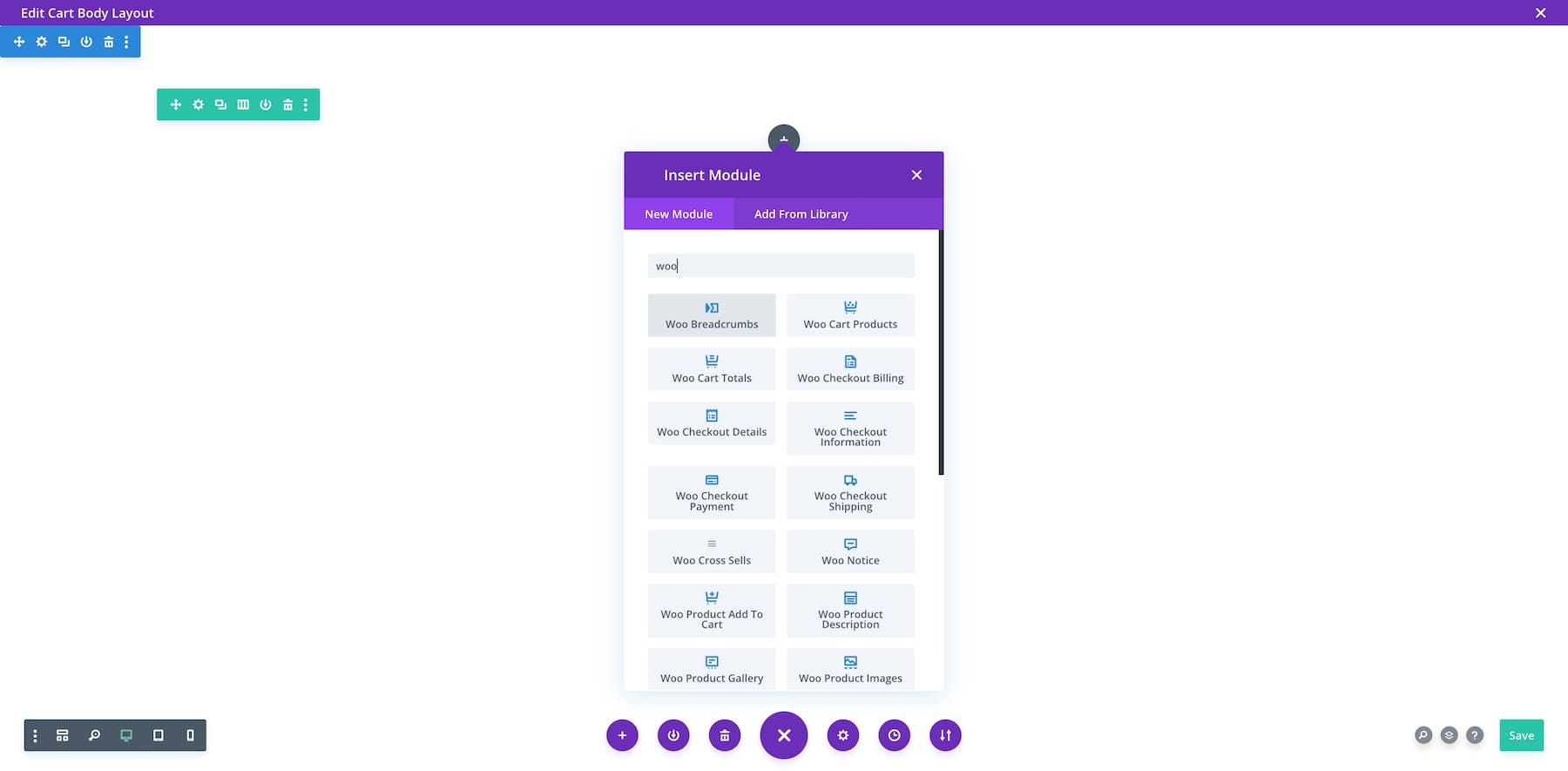
Menggunakan Modul Keranjang WooCommerce Divi
Divi hadir dengan modul WooCommerce asli yang membantu Anda menambahkan fungsionalitas dengan mudah ke toko online Anda tanpa menyentuh kode. Misalnya , modul Woo Cart Products membuat daftar indah berisi semua produk yang ditambahkan pelanggan ke keranjang. Ini juga mencakup kolom untuk menerapkan kode kupon dan tombol nonaktif (disorot dengan warna abu-abu) yang hanya aktif ketika pelanggan telah menambahkan produk ke keranjang mereka. Modul Woo Cart Totals menampilkan total harga pembelian dengan informasi tambahan seperti alamat pengiriman dan tombol Lanjutkan ke Checkout .

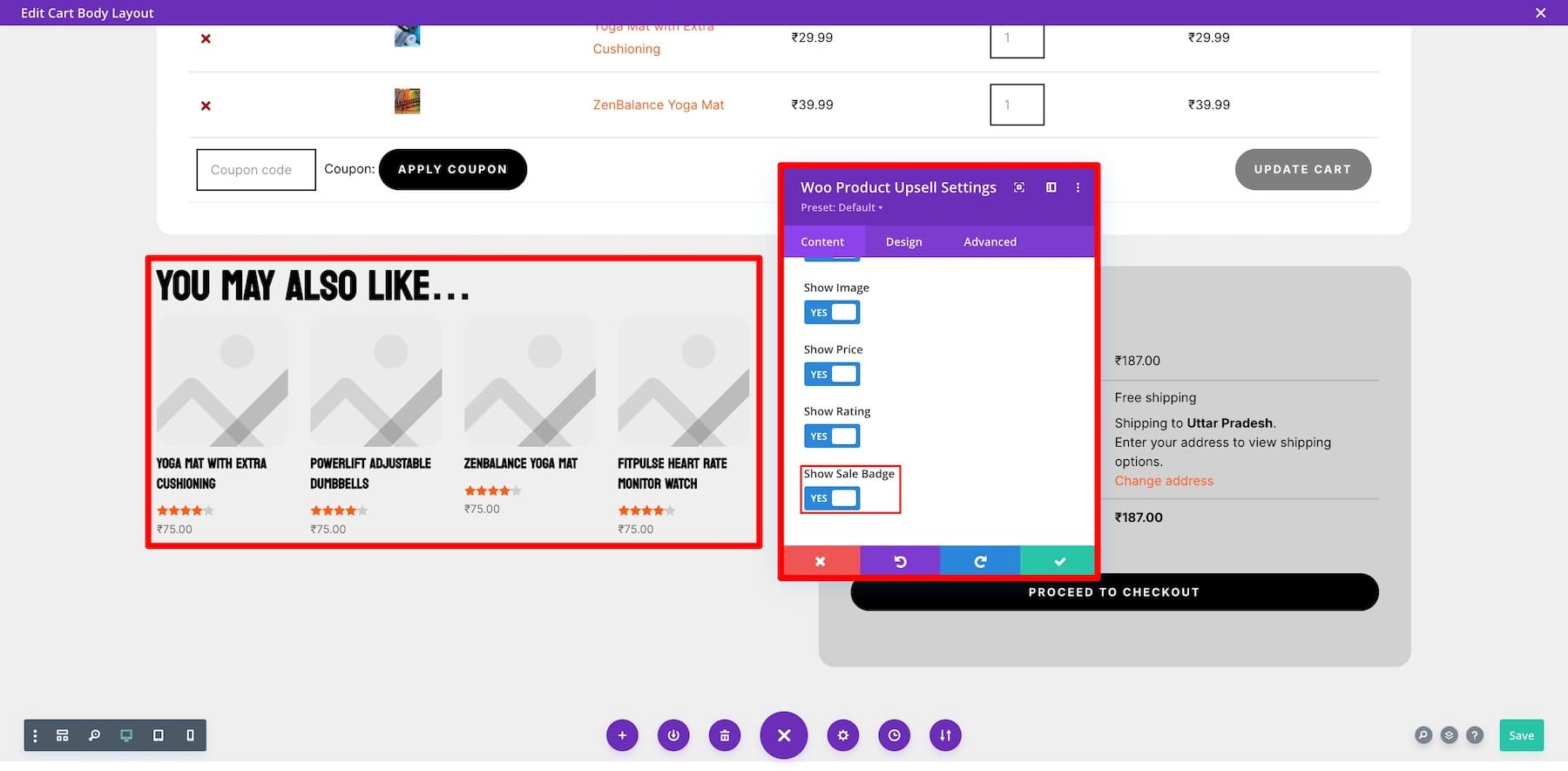
Templat keranjang yang dibuat oleh Divi Quick Sites sudah menyertakan elemen yang diperlukan, jadi Anda tidak perlu khawatir tentang apa yang harus disertakan. Sebagai gantinya, coba tambahkan bagian “Anda Mungkin Tertarik” untuk mendorong pelanggan menambahkan lebih banyak item ke keranjang mereka . Untuk melakukan ini, Anda perlu menambahkan elemen Woo Product Upsell . Pastikan untuk mengaktifkan ikon Tampilkan Lencana Penjualan untuk menciptakan urgensi.

Untuk menyesuaikan pengaturan modul, arahkan kursor ke modul tersebut dan klik ikon roda gigi (pengaturan). Sekarang, beralih antara Konten (untuk mengubah konten elemen), Desain (untuk mengedit font, warna, ukuran, dan lainnya), dan Lanjutan (untuk mengedit CSS khusus, menambahkan kondisi, dll.).
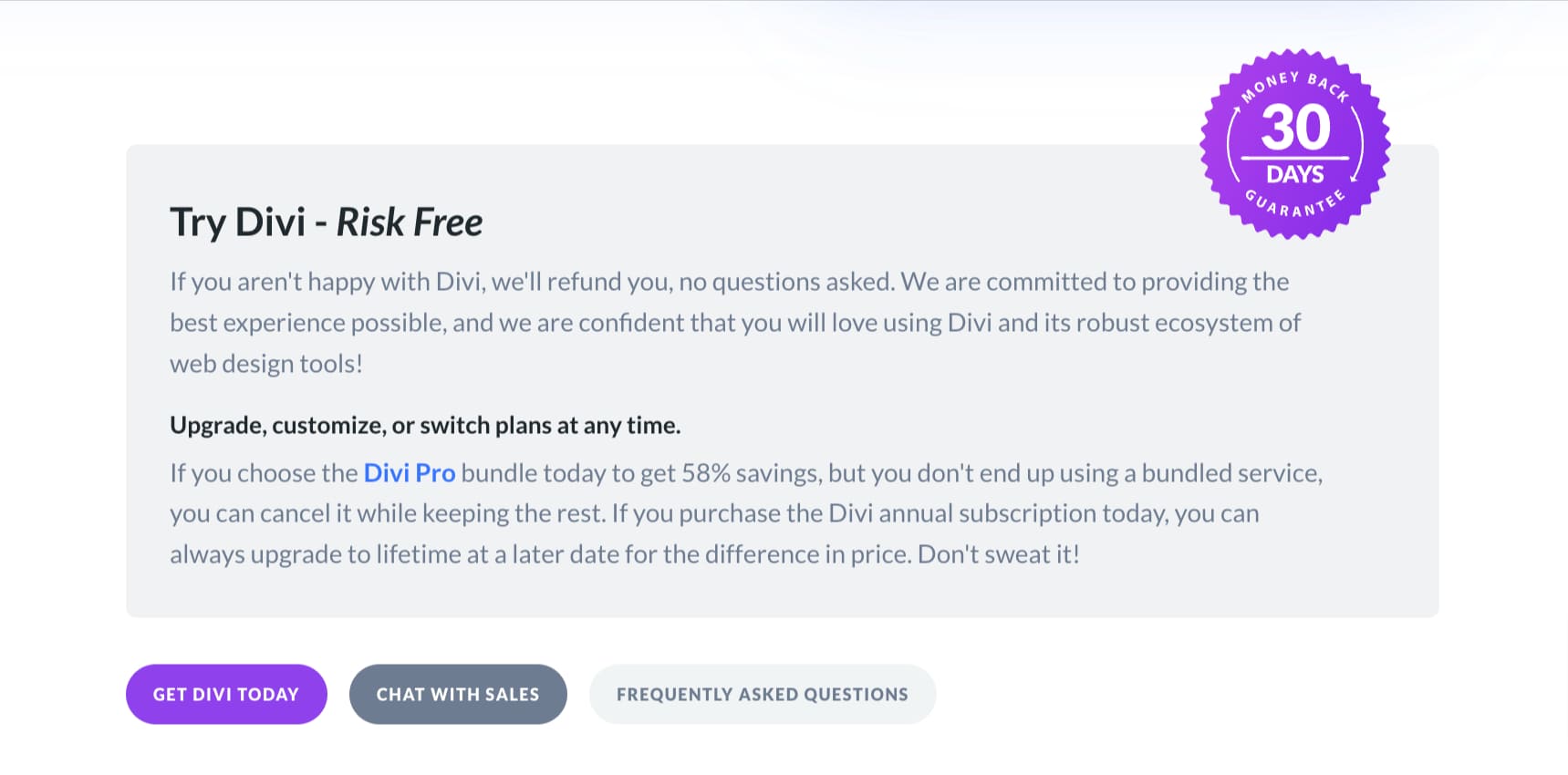
Anda juga dapat membuat bagian jaminan uang kembali seperti ini untuk memberikan kredibilitas lebih pada halaman keranjang kami. Untuk membuatnya, tambahkan elemen Judul, Paragraf, Tombol, dan Ikon . Anda dapat menggunakan Divi AI untuk membuat salinan persuasif untuk kartu garansi Anda.

Menggunakan Konten Dinamis Divi untuk Menarik Data Khusus Produk
Hal hebat lainnya tentang WooCommerce Divi dan modul asli adalah sifatnya yang dinamis, artinya modul tersebut mengambil data dari produk tertentu secara otomatis tanpa Anda harus memasukkannya secara manual. Ini sangat efektif ketika pelanggan Anda menyiapkan keranjang dan memilih produk. Anda juga dapat mengubah pengaturan konten dinamis di elemen tertentu untuk lebih mempersonalisasi pengalaman pengguna.
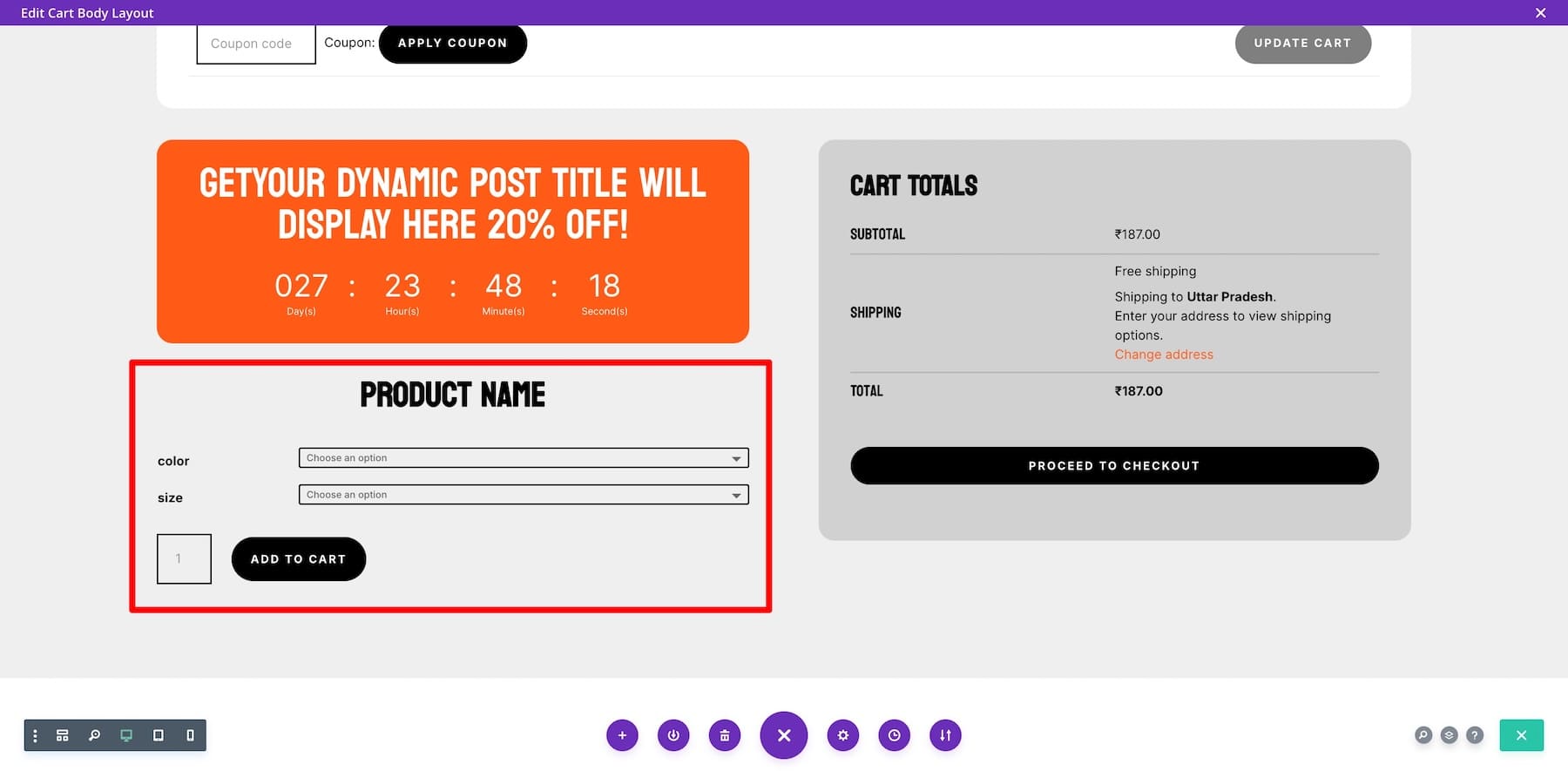
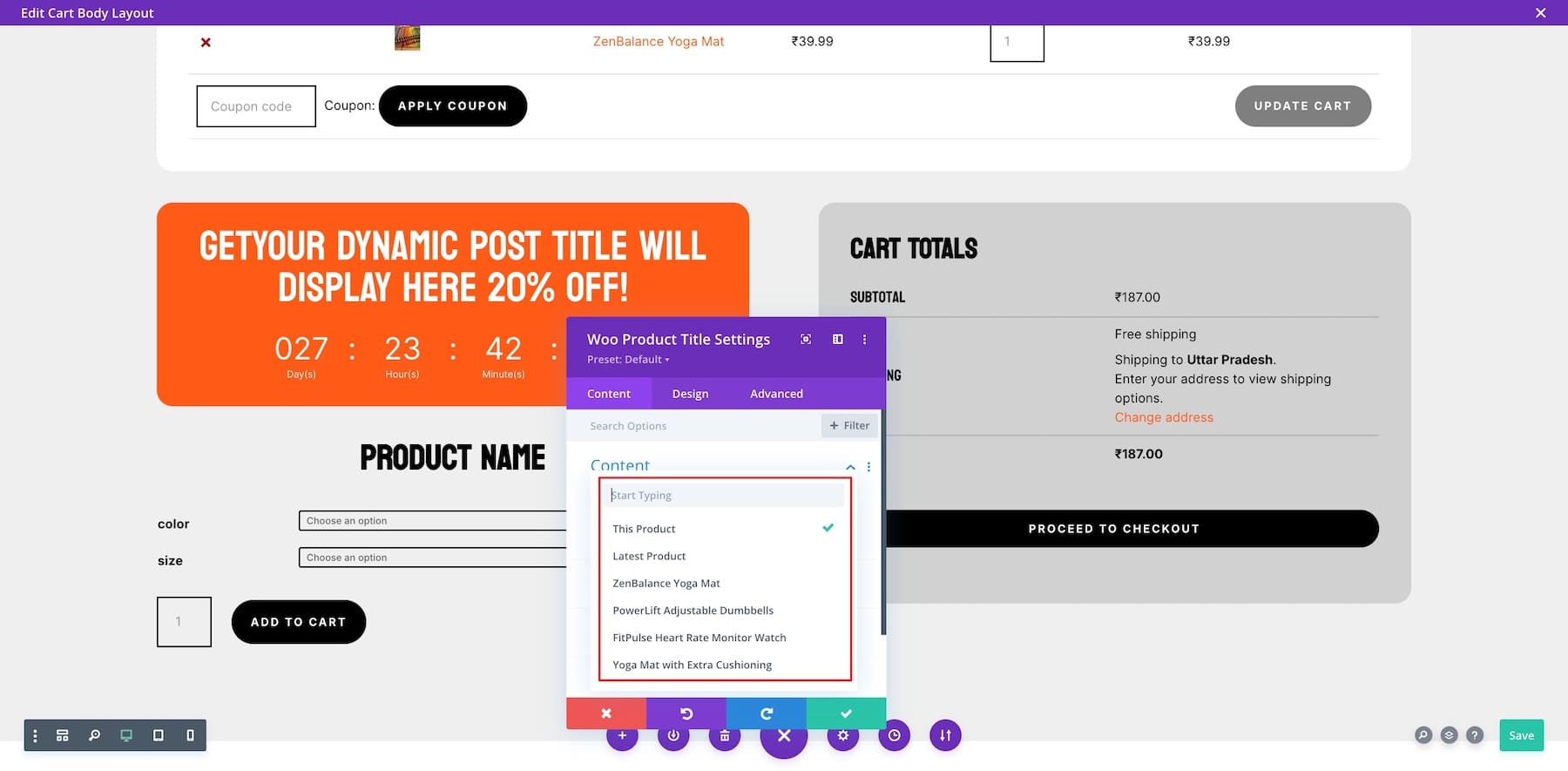
Misalnya, Anda dapat menampilkan Penghitung Waktu Mundur khusus produk dengan diskon besar untuk mendorong pelanggan Anda menambahkan produk ke keranjang. Untuk melakukannya, pertama-tama mari buat Penghitung Waktu Mundur dan sesuaikan pengaturan konten dinamisnya.
Setelah Anda memutuskan berapa lama Anda ingin menampilkan penghitung waktu mundur (sebaiknya buat 10-15 menit untuk membuat FOMO kehilangan diskon besar), Anda harus membuat bagian Tambahkan ke Keranjang produk. Gunakan Nama Produk Woo, Deskripsi Produk Woo, Woo Tambahkan ke Keranjang , dan modul Woo lainnya untuk membuat bagian yang menarik.

Anda dapat memberikan Produk tertentu atau Produk Terbaru dengan diskon besar. Pilih produk yang ingin Anda berikan, dan Divi akan secara otomatis mengambil informasi yang relevan.

Divi menawarkan beberapa modul canggih untuk menyempurnakan halaman keranjang WooCommerce. Penghitung Waktu Mundur menciptakan urgensi untuk penjualan dalam waktu terbatas, sehingga mendorong pembelian lebih cepat. Penjualan Salib Woo modul menyoroti produk terkait atau pelengkap untuk ditambahkan ke pembelian. Masih banyak lagi, jadi mainkan modul lain, gunakan Divi Leads untuk menjalankan pengujian, dan buat templat keranjang WooCommerce unik yang benar-benar berkonversi.
Memulai Dengan Divi
Menggunakan Ketentuan Divi untuk Menambahkan Kode Kupon Diskon
Fitur canggih Divi, Ketentuan, memungkinkan Anda mengoptimalkan halaman keranjang untuk berbagai situasi. Misalnya, jika pelanggan mengisi keranjangnya tetapi memutuskan untuk keluar, Anda dapat menyiapkan promo keranjang yang ditinggalkan dengan kode kupon diskon untuk mendorong mereka menyelesaikan pembelian. Atau tempatkan produk dengan diskon secara strategis menggunakan modul Woo Product Upsell agar muncul setiap kali pelanggan memiliki beberapa produk di keranjang mereka atau mengunjungi halaman keranjang.
Opsi Ketentuan Divi dapat membantu membangun pengalaman berbelanja yang unik. Misalnya, Anda dapat menampilkan bagian halaman produk yang berbeda kepada pengguna yang masuk versus pengguna tamu. Jika beberapa produk Anda habis, Anda dapat menampilkan diskon lain untuk mendorong pengguna menambahkan lebih banyak ke keranjang mereka.
3. Simpan Perubahan dan Pratinjau Halaman Keranjang Anda
Setelah puas dengan desain Anda, klik tombol Simpan di kanan bawah Divi Builder.
Memulai Dengan Divi
Menambahkan Formulir Popup Email Optin (opsional)

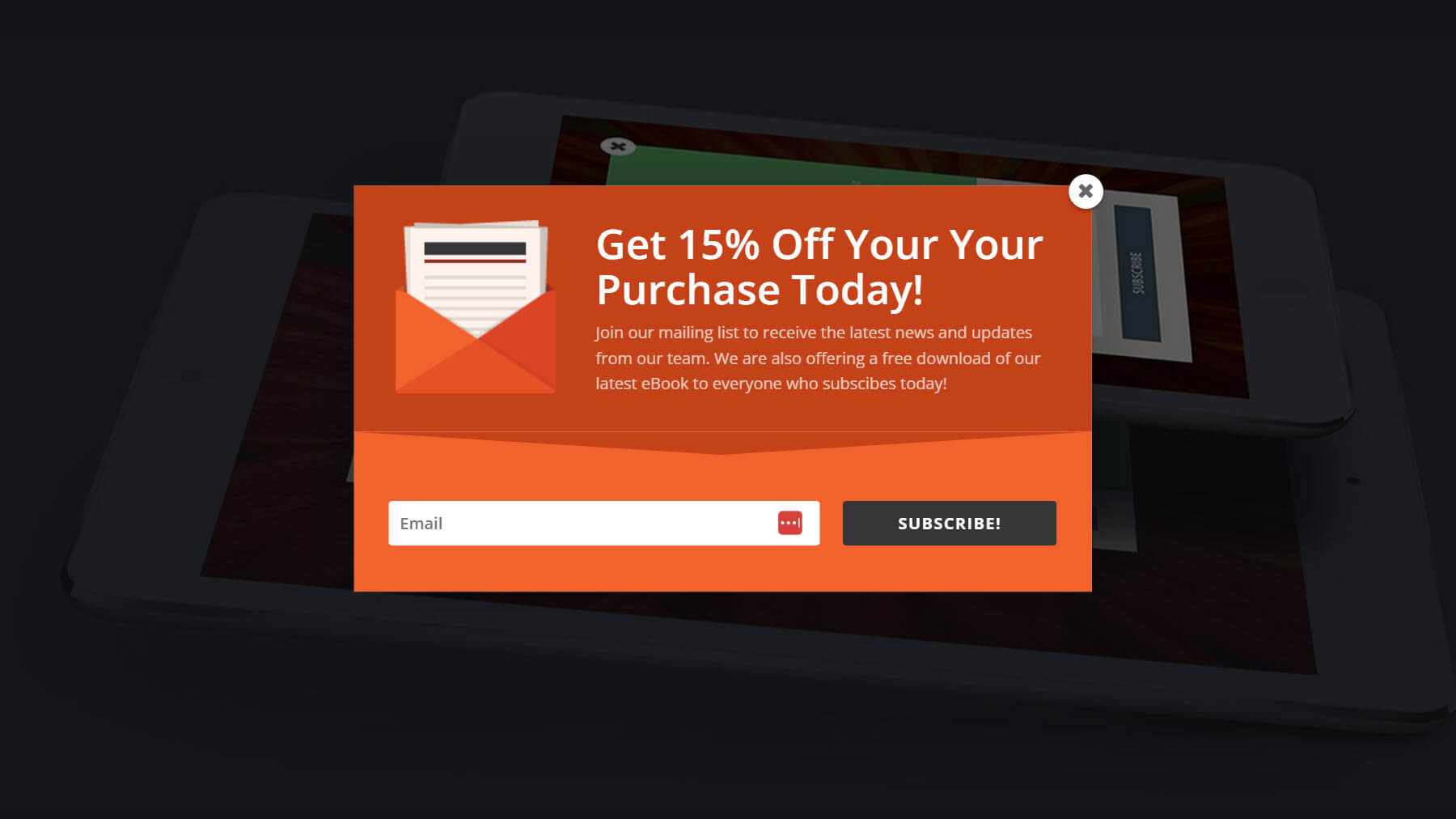
Anda juga dapat menggunakan plugin Bloom Divi untuk membuat popup opt-in email dengan kupon diskon khusus untuk pelanggan email. Bloom hadir dengan berbagai jenis tampilan, termasuk popup yang dapat diaktifkan berdasarkan pemicu tertentu yang dapat Anda pilih. Misalnya, Anda dapat menampilkan popup jika pengguna tidak aktif di halaman produk atau setelah jangka waktu tertentu. Anda bahkan dapat memicu popup khusus di halaman terima kasih setelah mereka melakukan pembelian. Ini adalah saat yang tepat untuk menawarkan diskon untuk bergabung dengan daftar email Anda sehingga Anda bisa mendapatkan lebih banyak penjualan.
Memulai Dengan Divi + Bloom
Lebih Banyak Cara untuk Mengoptimalkan Halaman Keranjang WooCommerce Anda
Selain menyesuaikan templat keranjang WooCommerce Anda dengan Divi, berikut adalah beberapa plugin penting dan ekstensi WooCommerce yang akan membantu Anda lebih mengoptimalkan halaman keranjang Anda:
- Bloom: Untuk mengurangi tarif keranjang yang ditinggalkan, kumpulkan prospek email langsung dari halaman produk Anda dengan menawarkan diskon atau pembaruan khusus sebagai imbalan atas pendaftaran email.
- Divi Mini Cart: Menampilkan tombol keranjang unik di halaman WooCommerce lainnya untuk memungkinkan pelanggan mengakses halaman keranjang mereka dengan mudah.
- Tata Letak Divi Woo: Dapatkan tata letak keranjang, produk, dan WooCommerce yang indah dengan opsi impor sekali klik.
- Divi Marketplace: Temukan tema anak, ekstensi, dan tata letak khusus yang lebih menakjubkan untuk menyempurnakan halaman keranjang Anda.
- WooCommerce One Page Checkout: Tingkatkan tingkat konversi dengan memungkinkan pelanggan menyelesaikan proses checkout di satu halaman.
- Kuantitas Min/Maks untuk WooCommerce: Pelanggan dapat menyesuaikan keranjang pembelian mereka dengan menambahkan opsi kuantitas minimum dan maksimum untuk setiap produk.
- Force Sells for WooCommerce: Secara otomatis menambahkan produk ke keranjang yang ingin dibeli pelanggan berdasarkan interaksi pengguna.
- Pemberitahuan Keranjang untuk WooCommerce: Tambahkan pemberitahuan keranjang yang dipersonalisasi untuk memberikan informasi relevan yang dapat membantu meningkatkan penjualan.
- Peningkatan Penjualan Keranjang untuk WooCommerce: Tambahkan penawaran upsell dan cross-sell ke halaman keranjang WooCommerce Anda.
Alat untuk Menyesuaikan Halaman Keranjang WooCommerce
| Tugas | Alat yang Disarankan | |
|---|---|---|
| 1 | Sesuaikan Halaman WooCommerce tanpa Coding | Pembuat Divi WooCommerce |
| 2 | Tambahkan Produk, Opsi Pembayaran, dan Bangun Toko Online | WooCommerce |
| 3 | Hasilkan Deskripsi Produk, Judul, Gambar, dan Keseluruhan Tata Letak | Divi AI |
| 4 | Kompres Gambar Produk Tanpa Mengurangi Kualitas | EWWW |
| 5 | Izinkan Pelanggan Berbagi Produk di Media Sosial | Raja |
| 6 | Buat Formulir Optin Email yang Menarik untuk Mendorong Pengguna Mendaftar ke Daftar Email Anda | Bunga |
| 7 | Tampilkan ikon keranjang di semua halaman WooCommerce | Kereta Mini Divi |
| 8 | Dapatkan tata letak keranjang WooCommerce sekali klik yang dibuat dengan indah | Tata Letak Divi Woo |
| 9 | Temukan ribuan tata letak dan ekstensi WooCommerce | Pasar Divi |
| 10 | Optimalkan Halaman Produk untuk SEO dan Dorong Pembeli Organik | SEO RankMath |
| 11 | Buat proses checkout satu halaman di WooCommerce | Pembayaran Satu Halaman |
| 12 | Tetapkan jumlah minimum dan maksimum untuk pembelian produk | Kuantitas Min Maks untuk WooCommerce |
| 13 | Tambahkan paksa produk yang relevan ke keranjang pelanggan Anda | Penjualan Paksa untuk WooCommerce |
| 14 | Tampilkan pemberitahuan yang dipersonalisasi di keranjang pelanggan | Pemberitahuan Keranjang untuk WooCommerce |
| 15 | Buat peningkatan penjualan WooCommerce untuk mendorong lebih banyak add-to-cart | Penjualan Keranjang untuk WooCommerce |
Divi + WooCommerce adalah Solusi E-commerce Terbaik
Divi + WooCommerce adalah kombinasi kuat yang sempurna untuk membangun toko e-commerce. Kemampuan penyesuaian Divi menyempurnakan fungsionalitas e-niaga WooCommerce, sehingga Anda dapat membuat halaman keranjang yang menarik, mengoptimalkan konversi, dan memberikan pengalaman berbelanja yang luar biasa.
Memulai Dengan Divi
