Cara Membuat & Mengedit Footer di Elementor
Diterbitkan: 2022-05-11Footer situs web adalah area yang muncul di bagian bawah halaman, di bawah konten situs web. Bagian halaman web ini biasanya berisi logo situs web, menu navigasi, formulir berlangganan, peta, tautan ke jejaring sosial, dan informasi kontak untuk perusahaan atau organisasi. Footer dapat bervariasi secara signifikan dalam ukuran, konten, dan gaya tergantung pada tujuan dan jenis situs web tempat mereka berada.
Jika Anda menggunakan Elementor untuk mendesain situs web Anda, Anda dapat dengan mudah membuat footer situs web Anda dalam hitungan menit dengan widget praktis atau blok footer premade. Selain itu, Anda memiliki banyak opsi penyesuaian untuk menampilkan informasi yang berguna bagi pengunjung Anda.
Di blog ini, kami akan menunjukkan cara mengedit footer di Elementor dengan dua cara mudah. Juga, kami akan membagikan bagian bonus. Jangan lewatkan jika Anda ingin menggunakan blok footer gratis untuk situs web Anda.
Mari selami panduannya.
2 Metode Berbeda untuk Mengedit Footer di Elementor
Header dan footer adalah elemen situs web umum yang dimiliki setiap situs web. Anda dapat dengan mudah mendesain dan menyesuaikan tajuk situs web Anda menggunakan Elementor. Tapi di sini kami fokus pada bagaimana Anda bisa mendesain footer dengan Elementor.
Jika Anda ingin mendesain header khusus dengan Elementor, Anda dapat mengikuti tutorial praktis di bawah ini.
- Cara Mendesain Header Elementor Kustom Dalam 2 Menit
- Cara Mengedit Header WordPress Anda Dengan Elementor
Di bagian ini, kami akan menunjukkan cara mengedit footer dalam 2 cara yang memungkinkan menggunakan Elementor.
Metode 1: Edit Footer Menggunakan Widget Elementor
Metode 2: Edit Footer Menggunakan Elementor Theme Builder
Pilih metode yang cocok untuk Anda.
Mari kita mulai:
Metode 1: Edit Footer Menggunakan Widget Elementor
Di sini, Anda akan belajar cara mendesain dan menyesuaikan footer dari awal menggunakan widget Elementor.
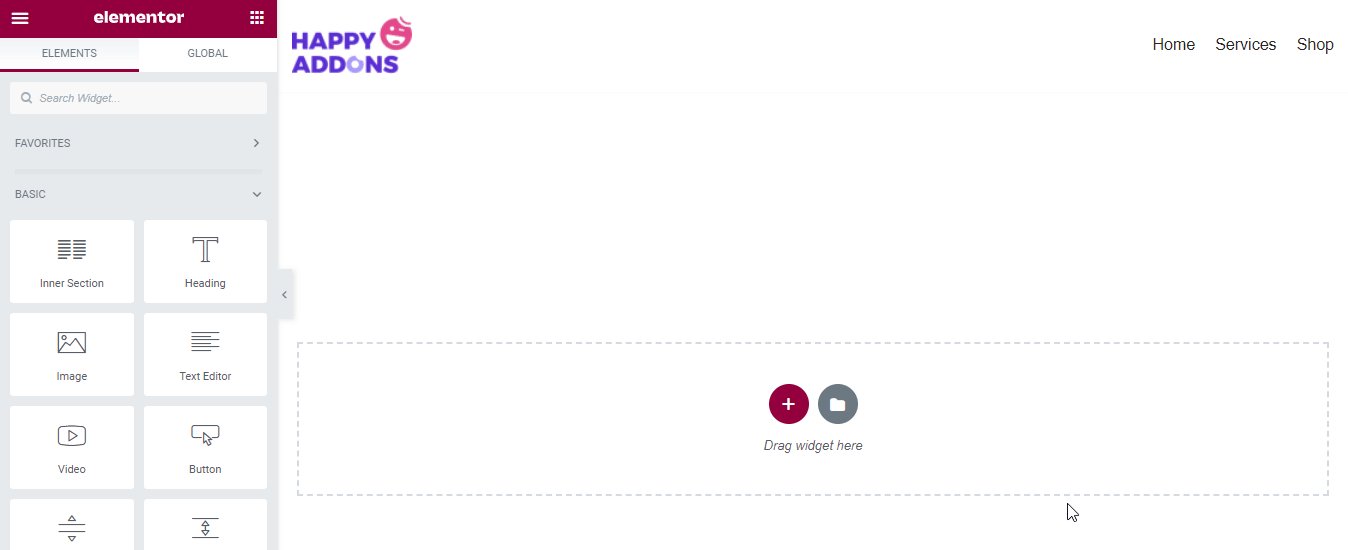
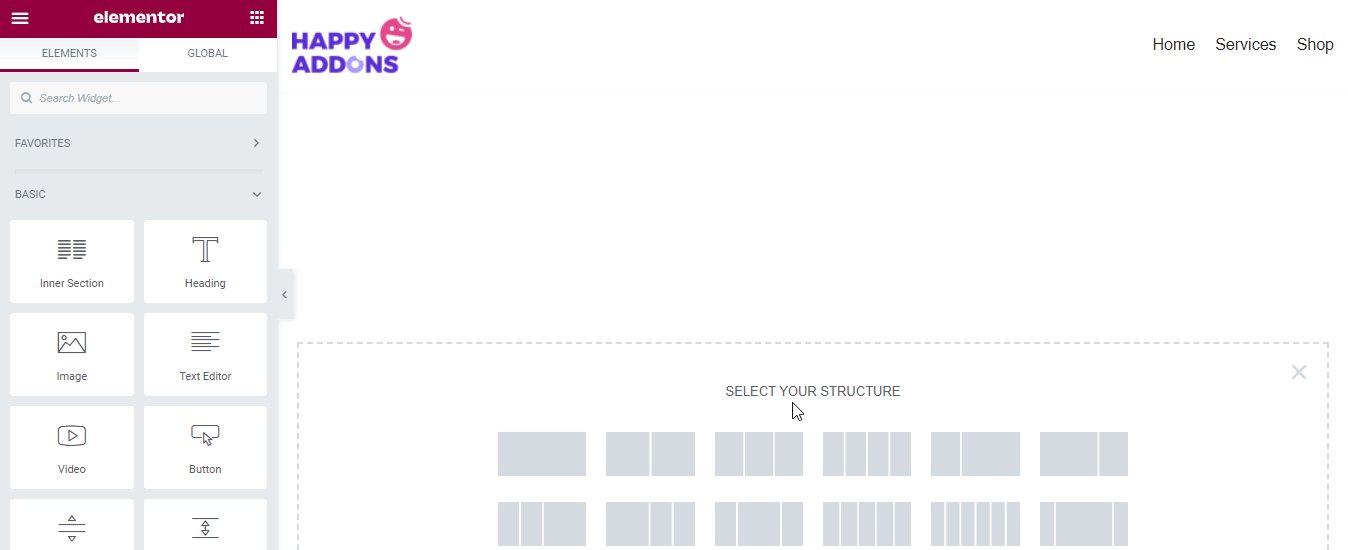
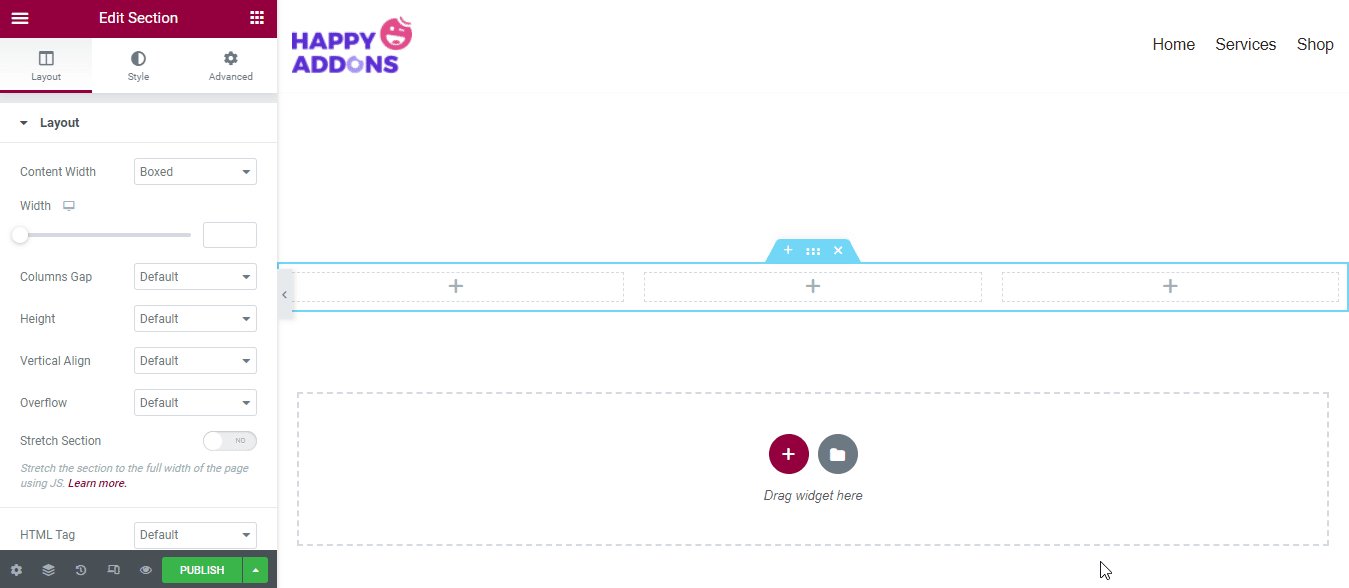
Langkah 1: Atur Struktur Footer
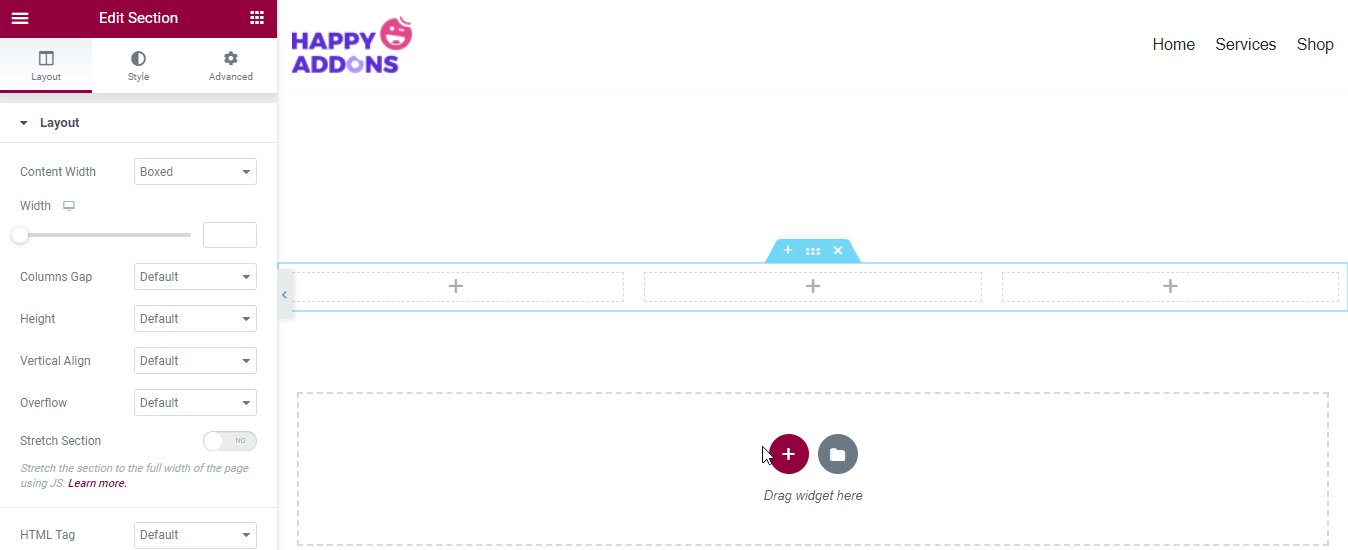
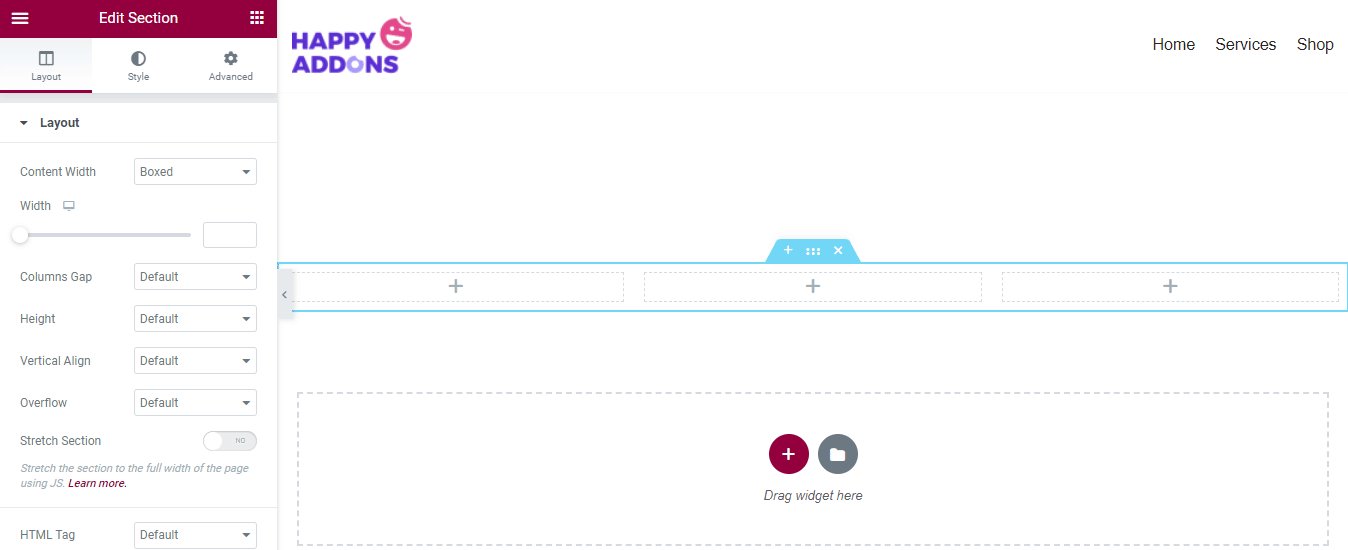
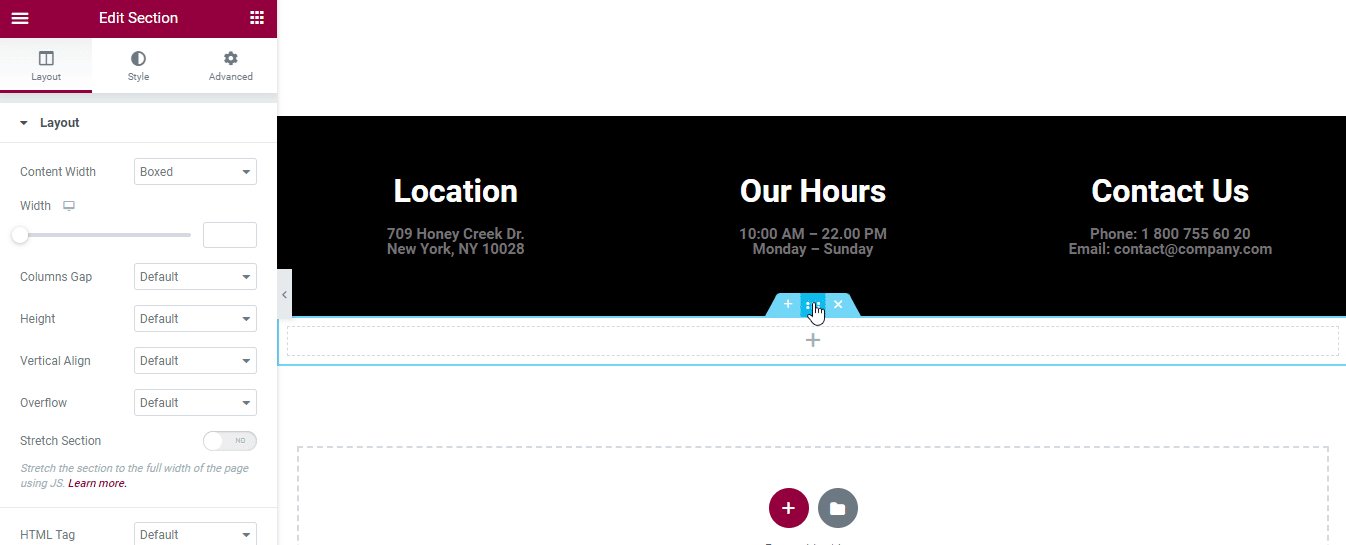
Pertama, kita perlu menambahkan struktur untuk mendesain footer kita. Anda dapat melakukannya dengan mengklik ikon ( + ). Ikuti gambar di bawah ini. di sini, kami telah menambahkan tiga kolom.

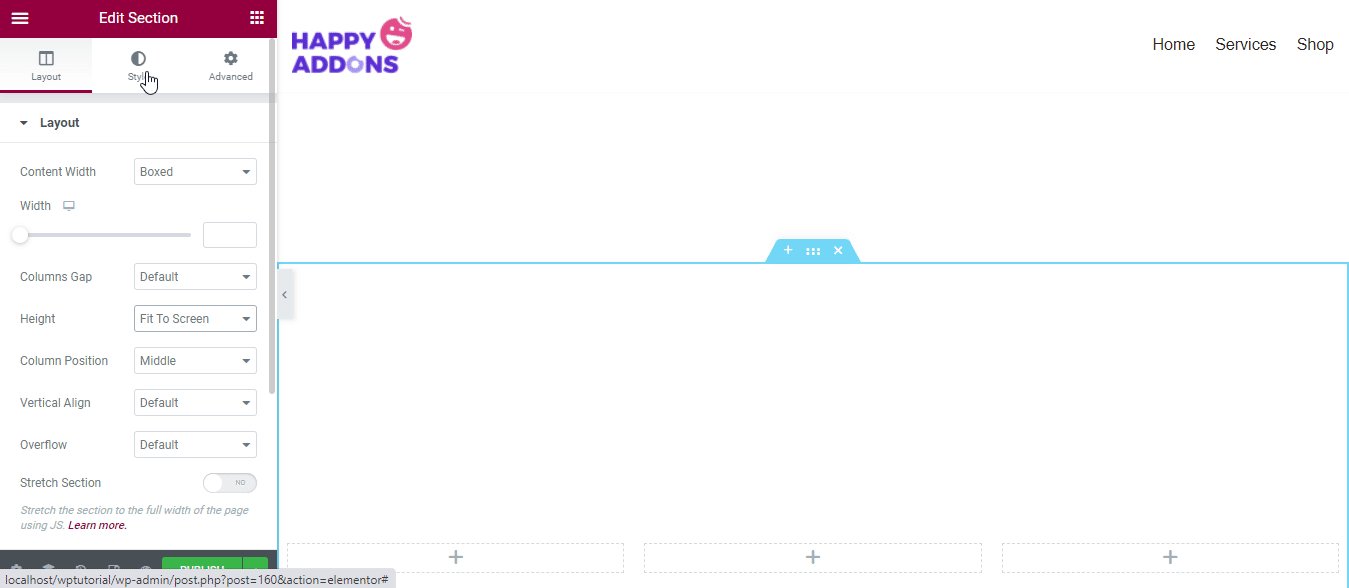
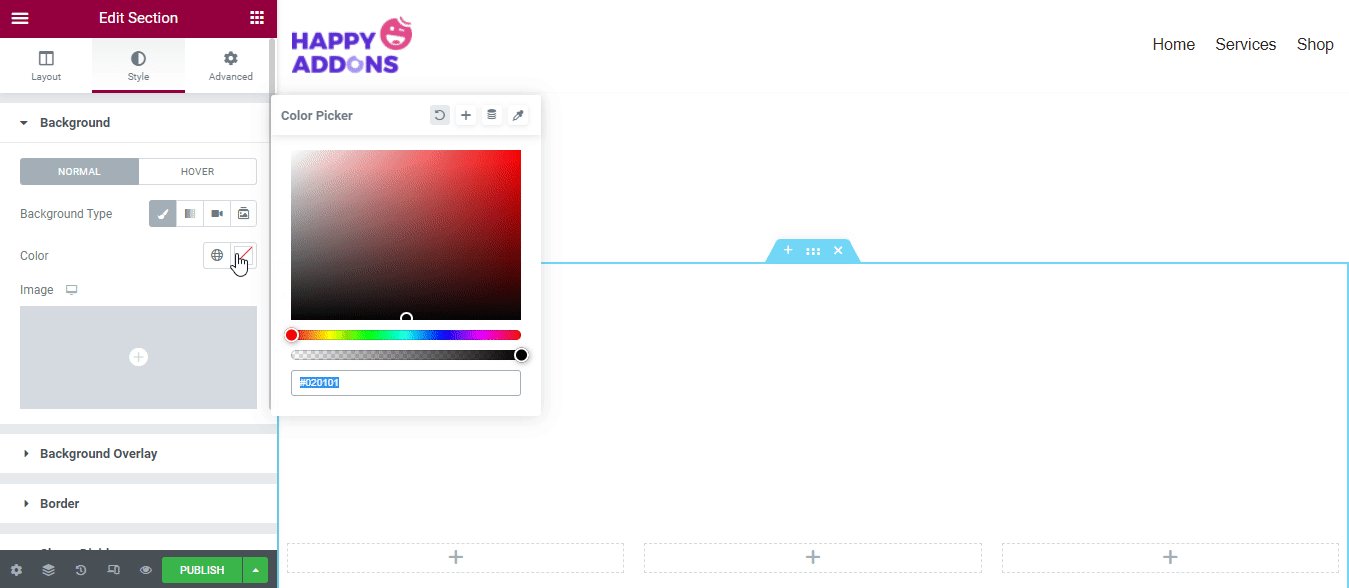
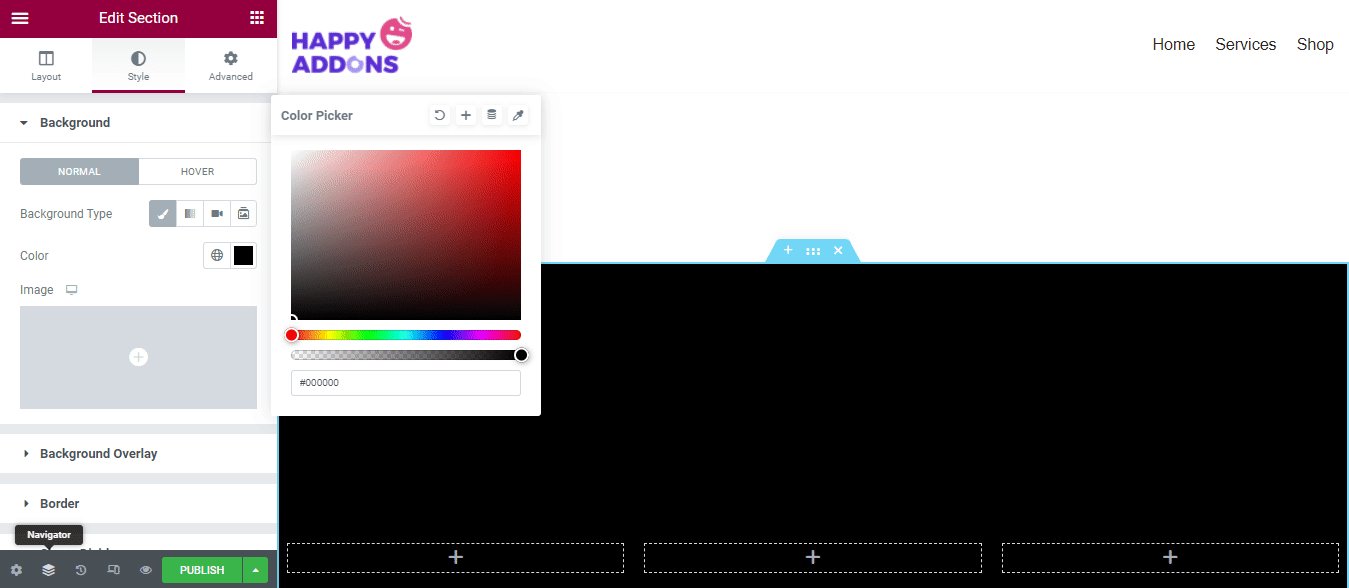
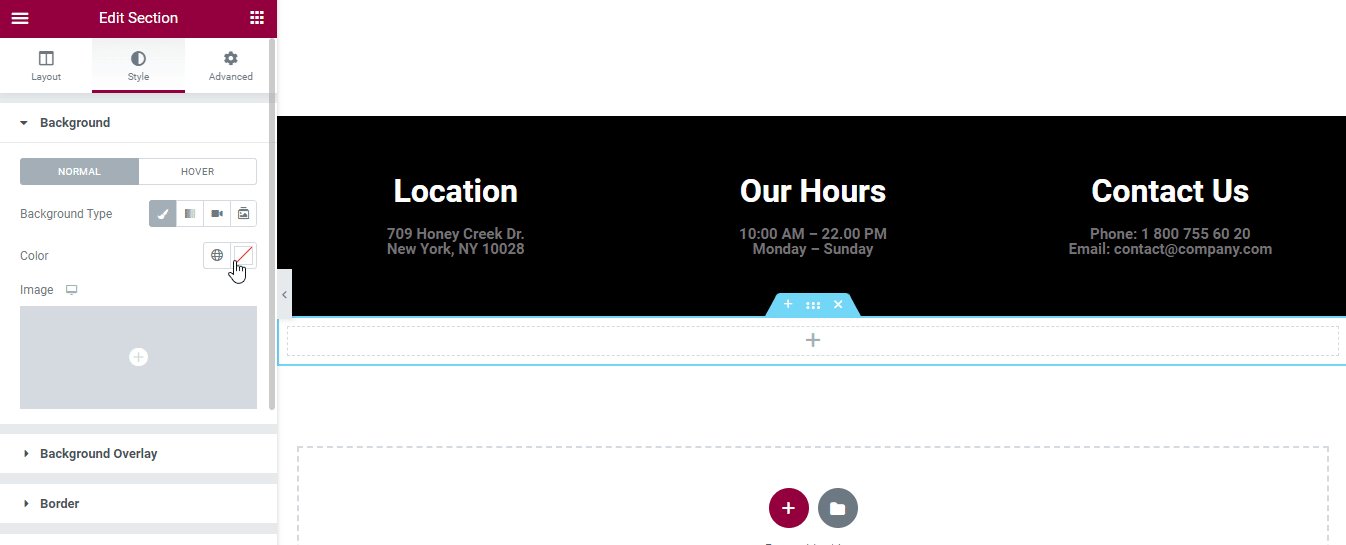
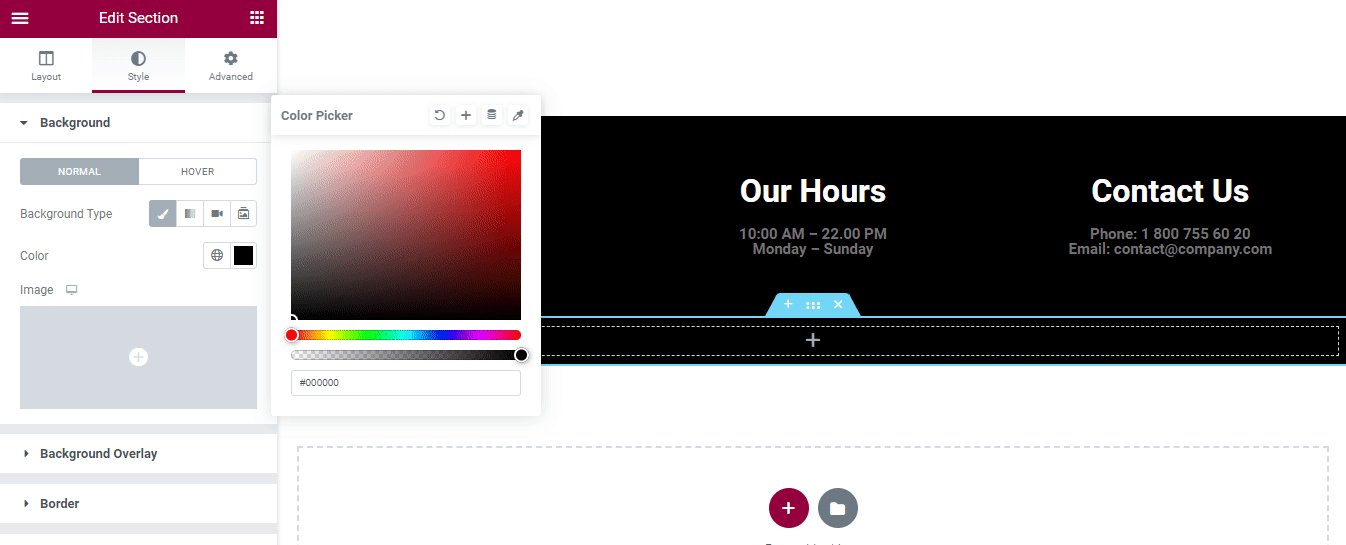
Setelah menambahkan struktur footer, saatnya mengubah bagian Layout dan menambahkan Background Color .

Langkah 2: Tambahkan Heading Widget
Kami berencana untuk menambahkan tiga konten berbeda ke tiga kolom berbeda. Mari kita tambahkan.
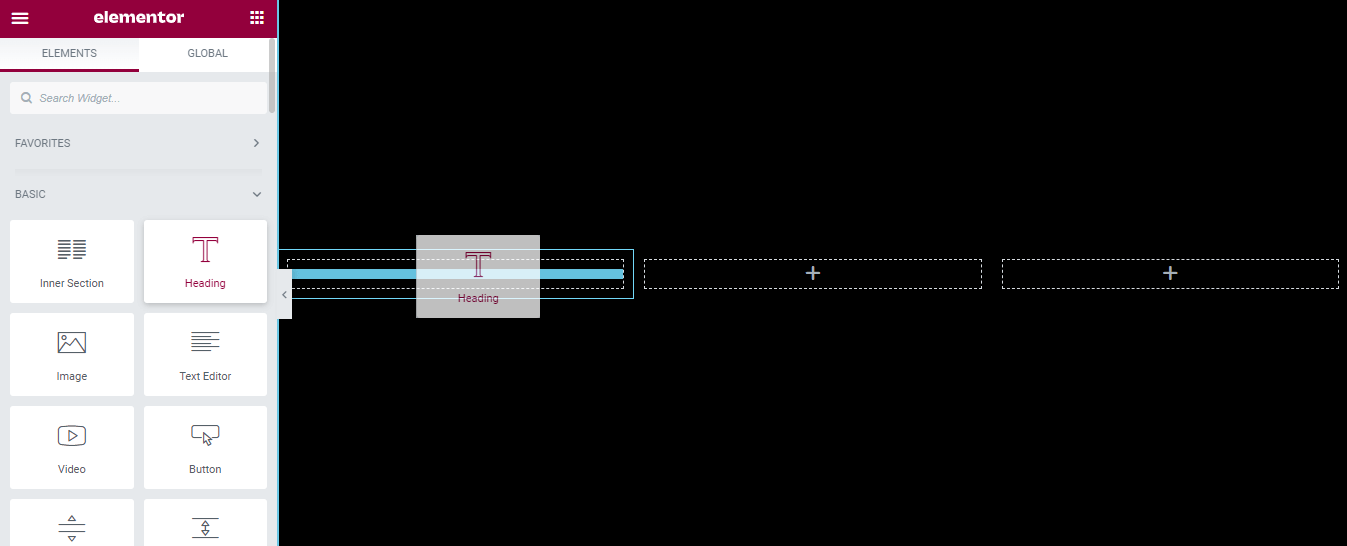
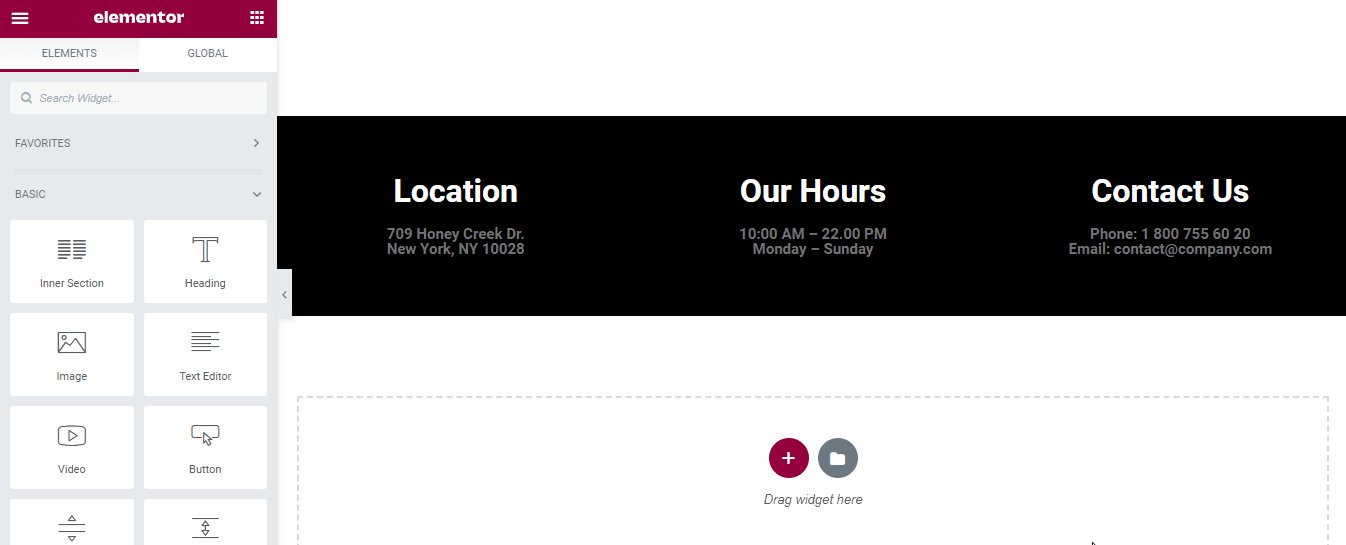
Pertama, temukan widget Heading dari galeri widget Elementor. Kemudian drag & drop widget ke kolom sebelah kiri.

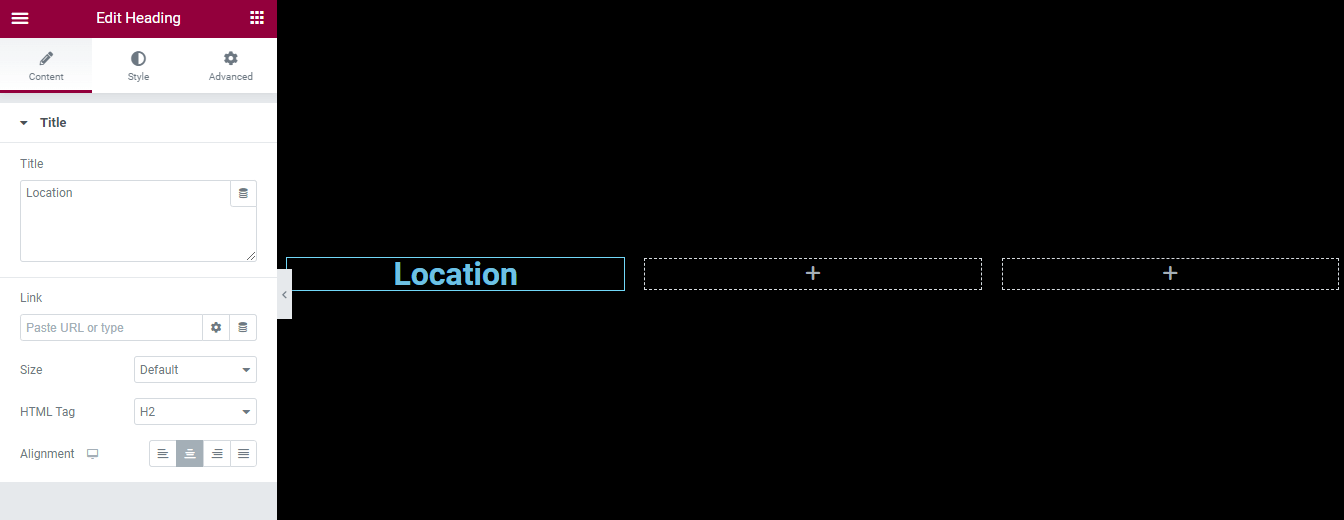
Di area Konten , Anda dapat mengelola konten judul. Di sini, Anda dapat mengatur Judul, Tautan, Ukuran, Tag HTML, dan Perataan judul.

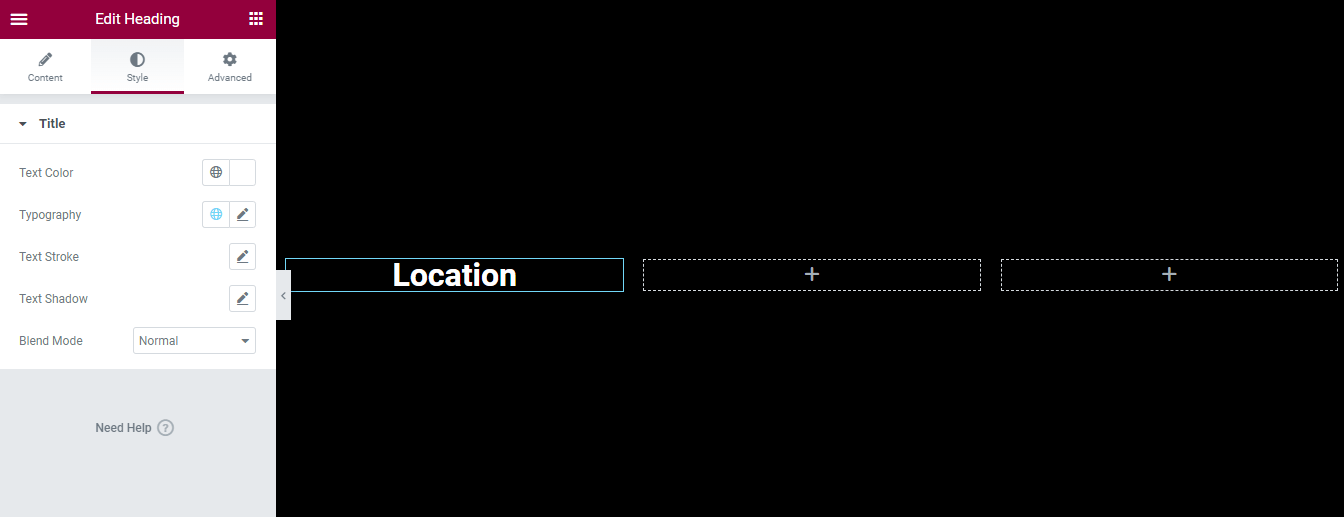
Anda dapat menyesuaikan desain heading dengan masuk ke bagian Style . Anda dapat mengubah Text Color, Typography, Text Stroke, Text Shadow, dan Blend Mode dari heading.

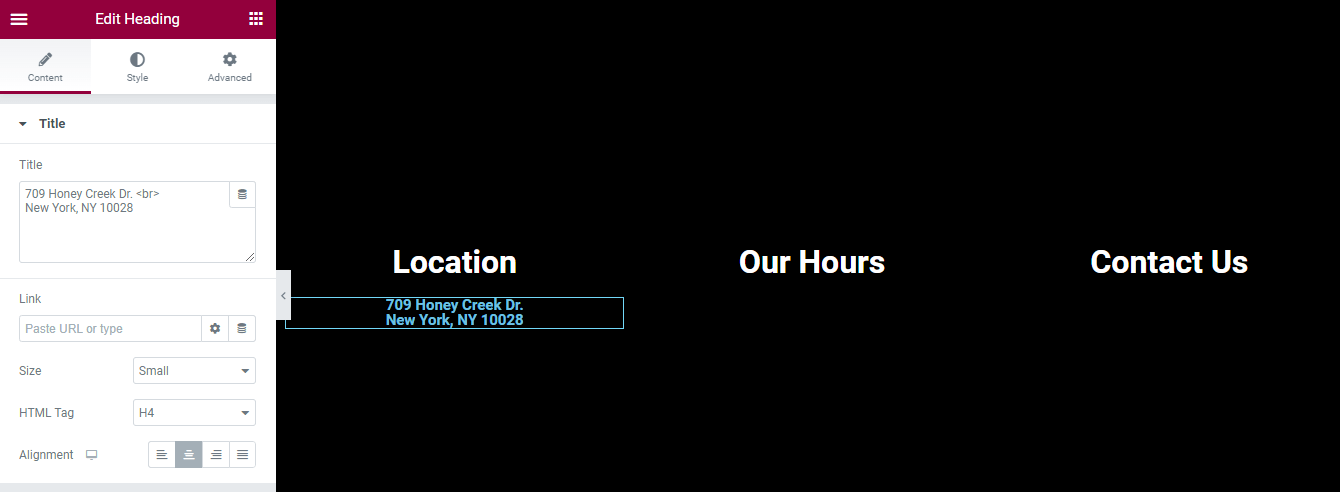
Kami juga telah menambahkan judul lain di bawah judul ' Lokasi ' untuk menulis alamat perusahaan mengikuti proses di atas. Demikian pula, Anda dapat mengatur dan menata judul dengan cara Anda sendiri.

Kami juga telah menambahkan konten ke dua kolom lainnya. Berikut adalah tampilan footer saat ini.

Langkah 3: Tambahkan Bagian Lain
Kami ingin menambahkan ikon sosial kami ke area footer. Kami telah menambahkan bagian lain dan mengatur Layout & style nya . Anda dapat mengikuti gambar di bawah ini untuk mempelajari prosesnya.

Langkah 4: Tambahkan Widget Ikon Sosial
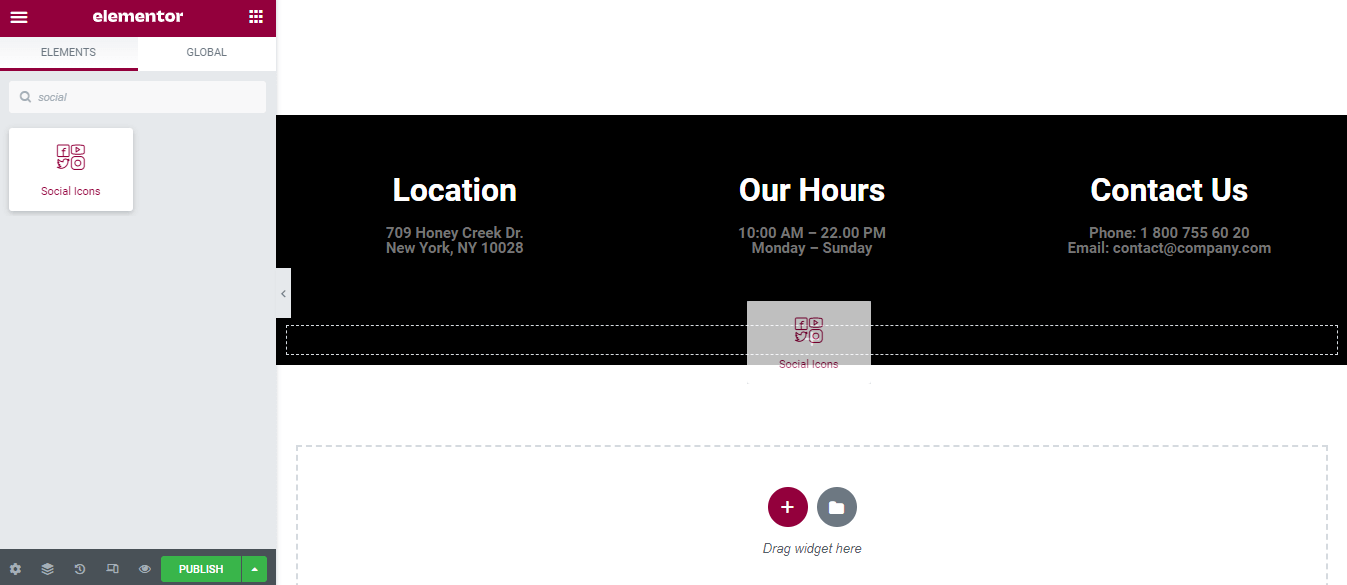
Temukan widget Ikon Sosial terlebih dahulu. Kemudian drag & drop widget ke bagian tersebut.

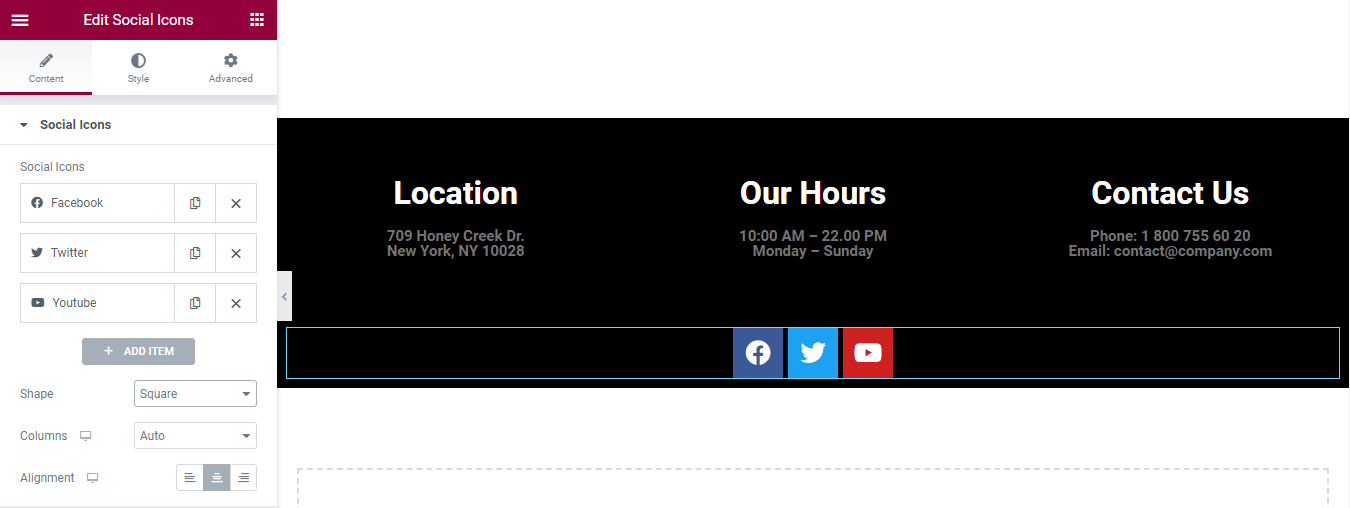
Di area Konten, Anda dapat mengelola konten ikon sosial Anda. Di sini, Anda dapat menambahkan atau menghapus Item , dan mengatur Shape, Column , dan Alignment dari ikon sosial.

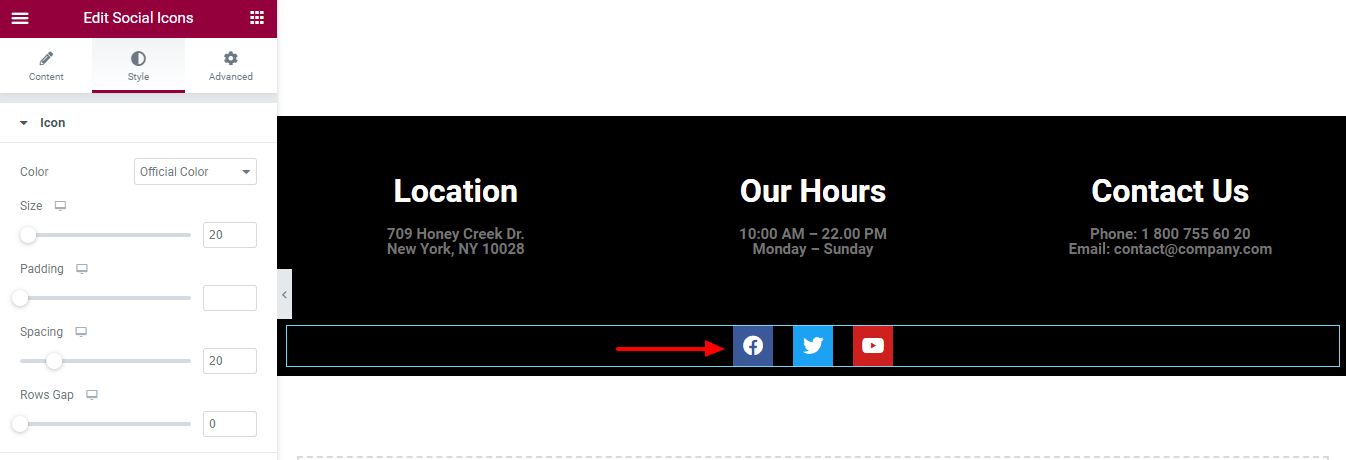
Buka bagian Gaya untuk menyesuaikan ikon dengan gaya Anda sendiri.

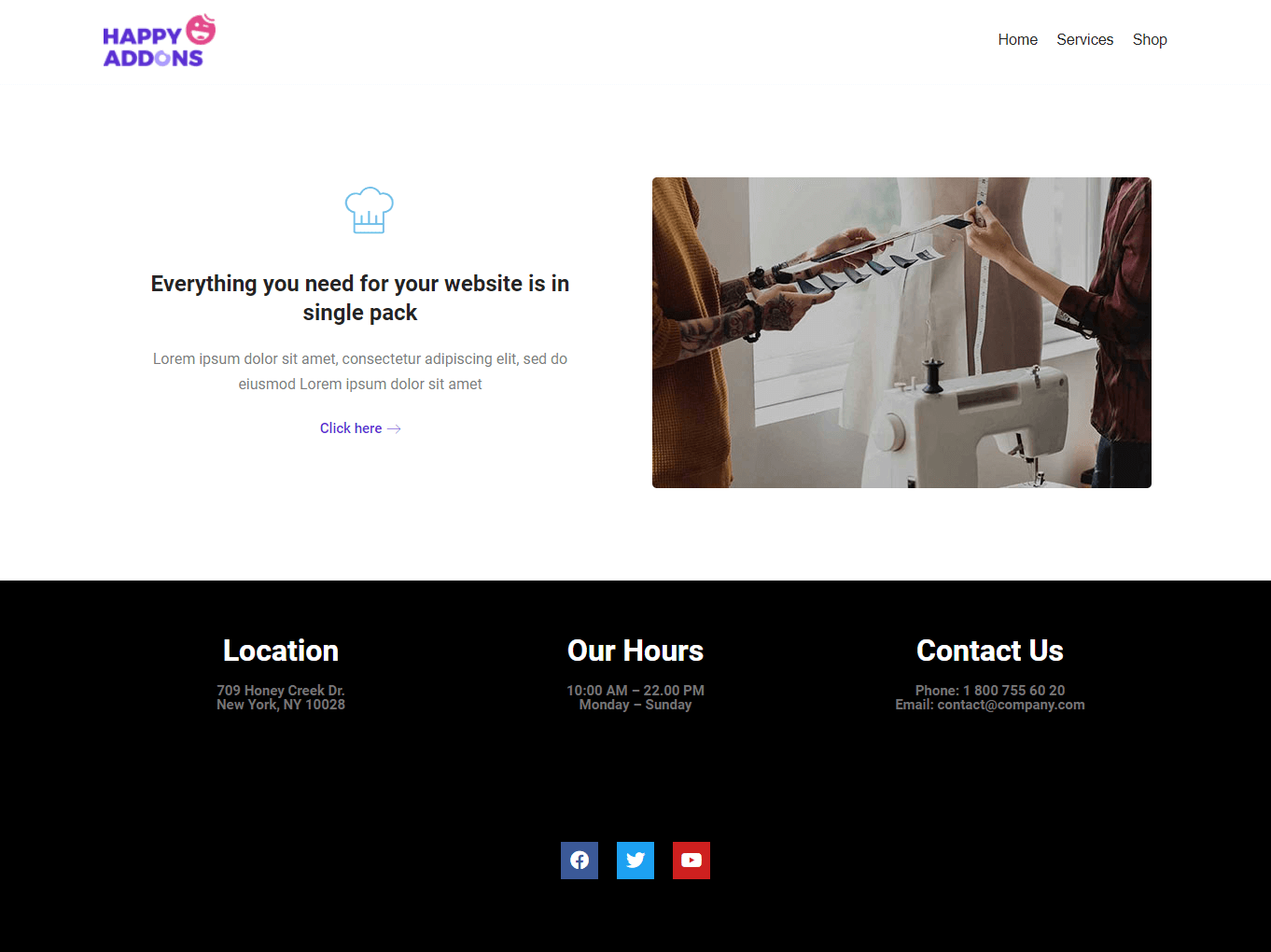
Pratinjau Akhir
Kami telah menambahkan beberapa konten ke halaman. Mari kita lihat desain footer saat ini.

Metode 2: Edit Footer Menggunakan Elementor Theme Builder
Saat ini, Anda telah mempelajari cara mendesain dan menyesuaikan footer menggunakan widget Elementor. Sekarang kita akan mendemonstrasikan cara menggunakan Elementor Theme Builder untuk membuat footer. Pastikan Anda telah menginstal dan mengaktifkan versi pro Elementor.

Mari kita menyelam ke dalamnya.
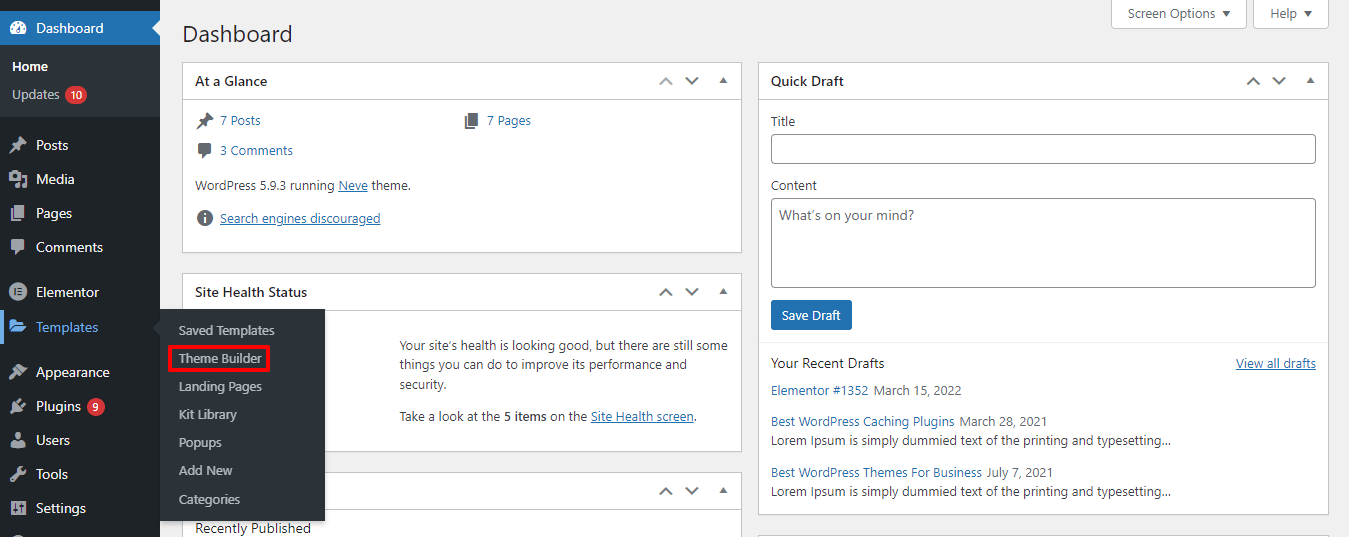
Pertama, buka area Templates->Theme Builder .

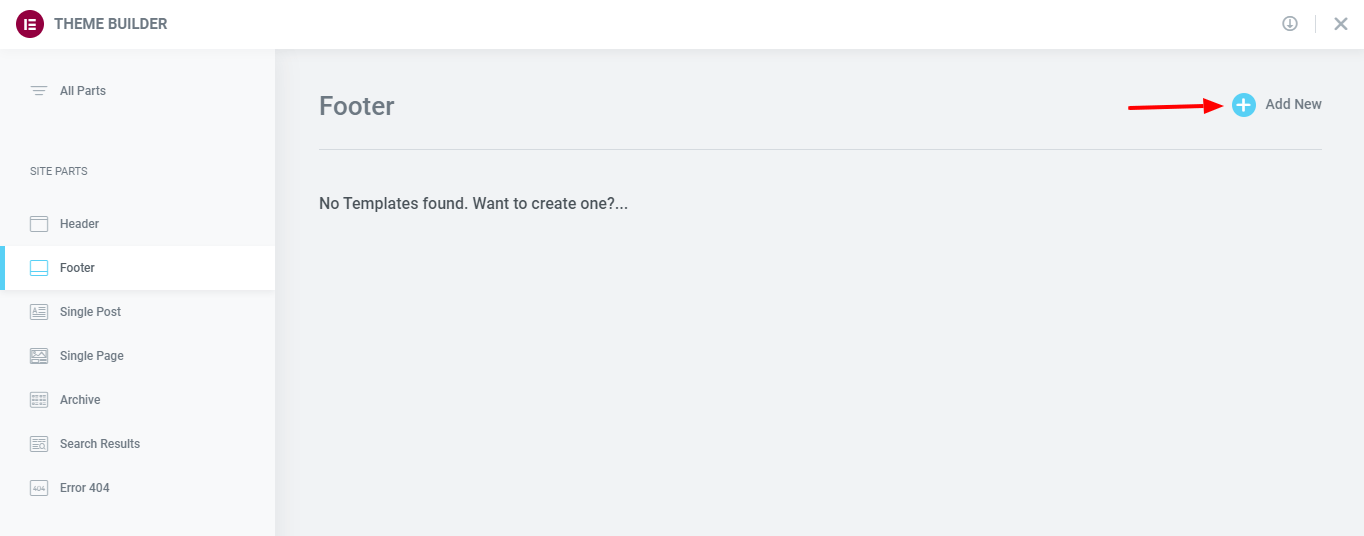
Setelah itu, Anda akan mendapatkan opsi untuk menambahkan footer Anda. Di sini, Anda perlu memilih Bagian Situs-> Footer dari sidebar kiri. Kemudian klik tombol Tambah Baru .

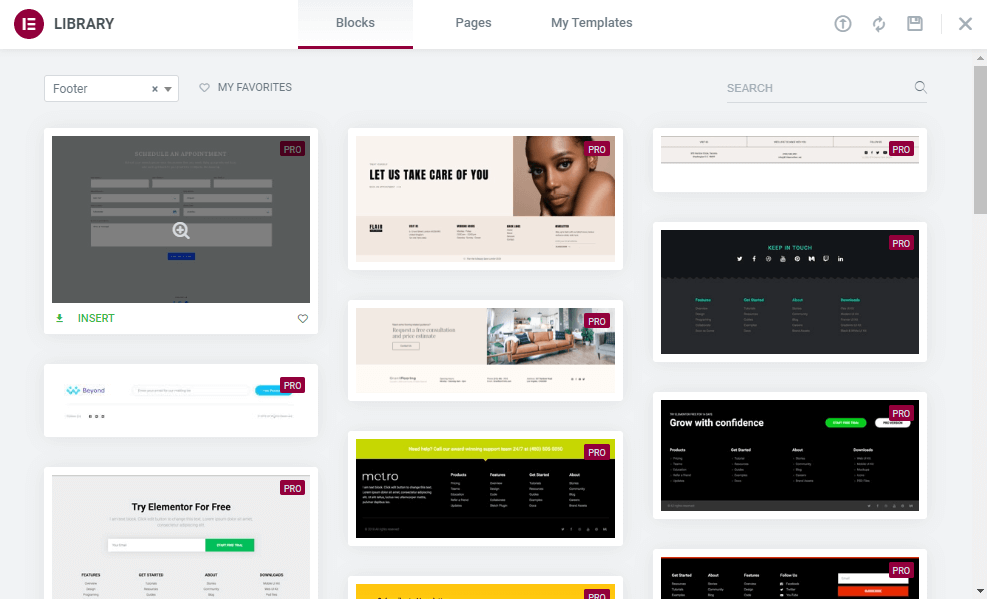
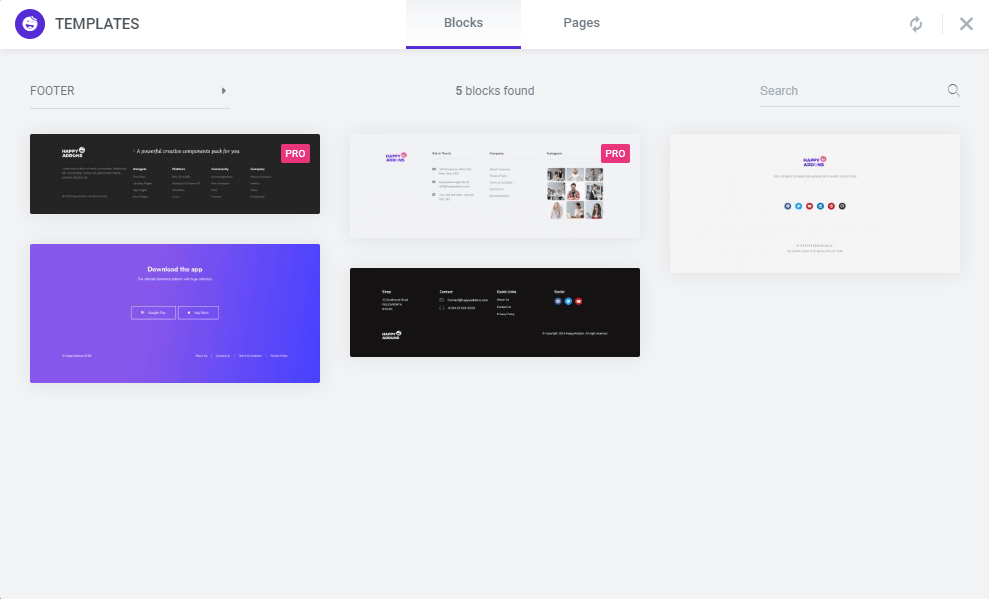
Pada popup berikut, Anda akan mendapatkan semua Footer Blocks . Pilih yang sesuai dan klik tombol Instal untuk memasang blok di situs web Anda.

Itu dia.
Juga, pelajari Cara Mendesain Header Elementor Kustom .
Bonus: Gunakan Happy Addons Free Footer Blocks ke Situs Web Anda
Happy Addons adalah salah satu addon Elementor yang populer dan berkembang pesat yang hadir dengan template dan blok yang sudah dibuat sebelumnya untuk mendesain situs web Anda. Dengan Happy Addons, Anda dapat dengan mudah menambahkan footer ke situs web Anda dengan blok gratisnya.

Baca artikel praktis ini dan pelajari cara menggunakan Pustaka Template Happy Addons dengan cara yang benar.
FAQ tentang Cara Mengedit Footer di Elementor
Namun, Anda mungkin memiliki pertanyaan di benak Anda. Di bagian ini, kami telah menjawab beberapa pertanyaan umum tentang footer Elementor.
1. Bagaimana cara menambahkan footer di Elementor?
Anda dapat menambahkan footer ke situs web yang didukung Elementor dengan dua cara yang memungkinkan.
Metode 1: Tambahkan Footer Menggunakan Widget Elementor Dari Awal
Metode 1: Tambahkan Footer Menggunakan Elementor Theme Builder
2. Bagaimana cara mengubah footer Elementor?
Pertama, buka Template->Theme Builder . Kedua, pilih label Footer di sidebar kiri untuk menemukan detail footer Anda. Terakhir, klik tautan Edit untuk mengubah atau mengedit footer tertentu.
3. Apakah Elementor menawarkan blok footer gratis?
Tidak. Anda bisa mendapatkan blok footer yang sudah jadi hanya di versi Elementor Pro.
Apakah Anda Siap Mendesain Footer Situs Web Anda?
Dalam blog tutorial ini, kami telah menunjukkan bagaimana Anda dapat mendesain dan mengedit footer situs web Anda menggunakan Elementor. Kami juga telah memperkenalkan blok footer gratis Happy Addons.
Selain itu, kami telah menjawab beberapa pertanyaan umum di footer Elementor. Jika Anda masih buntu dan membutuhkan bantuan lebih lanjut, Anda dapat menanyakan pertanyaan Anda di kotak komentar di bawah.
Jika Anda menyukai blog ini, bagikan di saluran sosial Anda. Jangan lupa untuk berlangganan buletin kami. Gratis.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
