Cara Mengedit Footer Di WordPress (Panduan Definitif)
Diterbitkan: 2020-03-27Minggu lalu, kami menunjukkan kepada Anda cara mengedit tajuk blog Anda untuk menyesuaikan tampilan dan nuansa situs Anda, menambahkan kode pelacakan Google Analytics atau kode verifikasi Google AdSense ke situs Anda. Bagian lain yang sangat penting dari situs web Anda yang biasanya diabaikan adalah footer. Hari ini kami akan menunjukkan cara mudah mengedit footer di WordPress.
CATATAN: Kami akan mengedit file tema untuk proses modifikasi. Jadi untuk menjaga keamanan data Anda, Anda mungkin ingin membuat cadangan situs web yang lengkap. Dengan cara ini, jika terjadi kesalahan, Anda dapat memulihkan semua informasi Anda!
Mengapa mengedit Footer situs Anda?
Footer adalah bagian penting dari situs Anda dan berisi informasi penting sehingga Anda harus memanfaatkannya sebaik mungkin. Itu sebabnya Anda harus meluangkan waktu untuk mengedit dan menyesuaikannya. Anda dapat menghapus atau menambahkan sesuatu, mengubah gayanya, memasang tautan ke kebijakan atau media sosial Anda, dan banyak lagi. Selain itu, sebagian besar tema WordPress hadir dengan area widget 3-4 footer sehingga Anda disarankan untuk menyesuaikannya dan menggunakannya dengan benar.
Jika Anda berencana untuk melakukan verifikasi Google Search Console, verifikasi Google AdSense, atau integrasi Google Analytics tetapi tidak melalui header, Anda dapat menambahkan kode ke footer.
Cara Mengedit Footer Di WordPress
Ada beberapa cara untuk mengedit footer di WordPress. Dalam panduan ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat menyesuaikan footer situs web Anda menggunakan metode yang berbeda, cara menambahkan widget, dan cara menghapus tautan "Diberdayakan oleh WordPress" dari footer untuk memaksimalkannya.
- Melalui Editor Tema
- Menggunakan klien FTP
- Menggunakan Plugin Sisipkan Header dan Footer
- Bagaimana cara menambahkan Widget ke Footer WordPress
- Cara Menghapus Tautan "Diberdayakan oleh WordPress"
1) Melalui Editor Tema
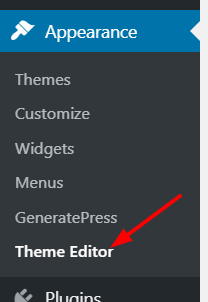
Ini adalah salah satu cara paling elegan untuk mengedit footer situs Anda tanpa menggunakan plugin atau layanan pihak ketiga apa pun. 1) Di bawah menu Penampilan , buka Editor Tema .  Anda akan melihat editor yang terlihat seperti ini:
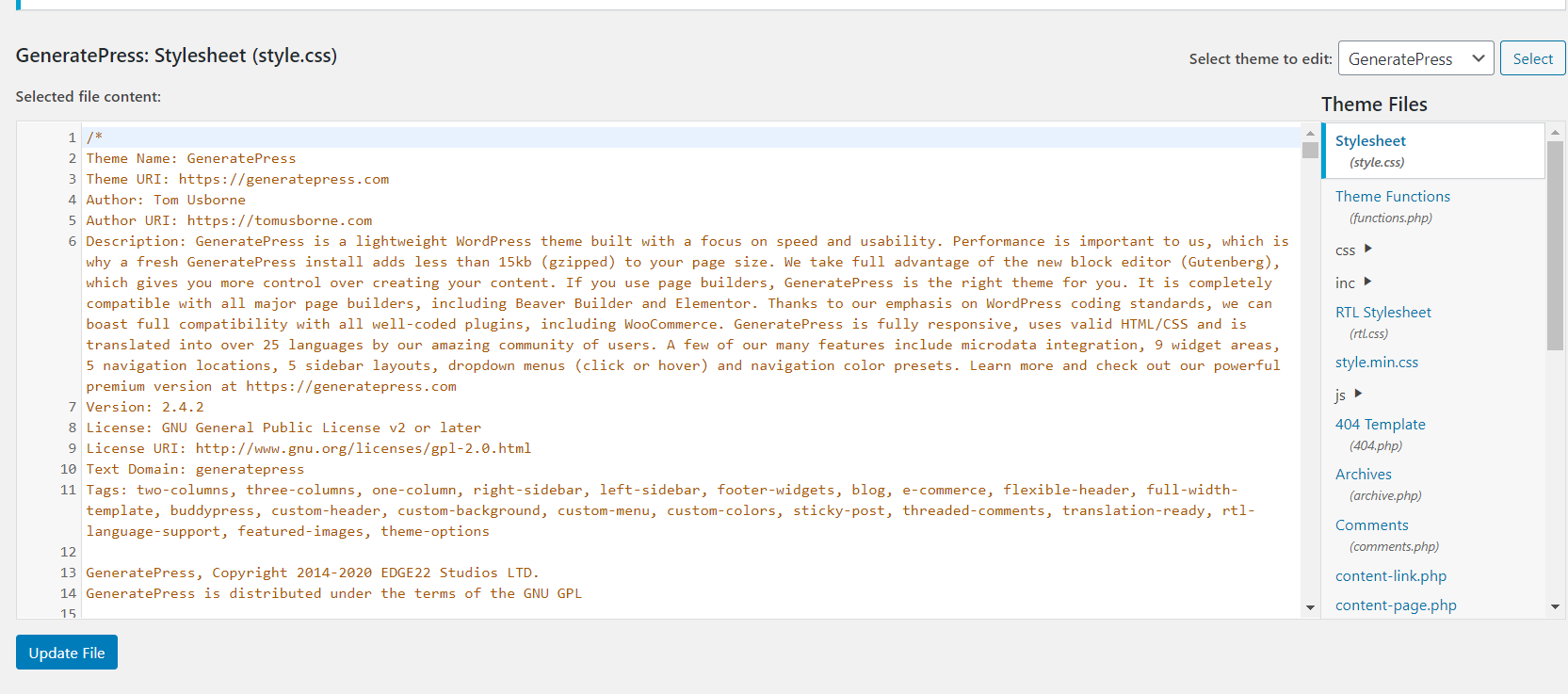
Anda akan melihat editor yang terlihat seperti ini: 
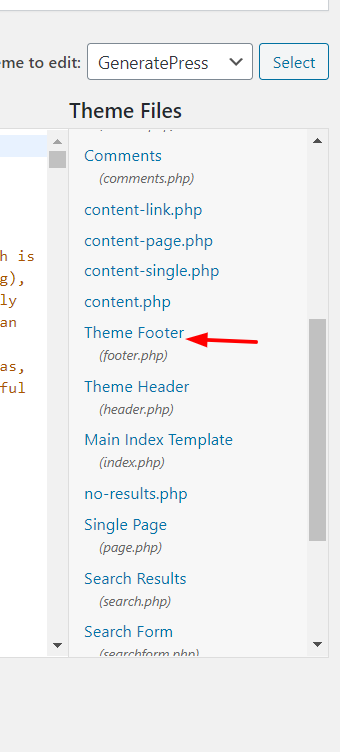
2) File Style.css akan dibuka secara default. Dari bagian file tema di sebelah kanan, pilih file footer.php . 
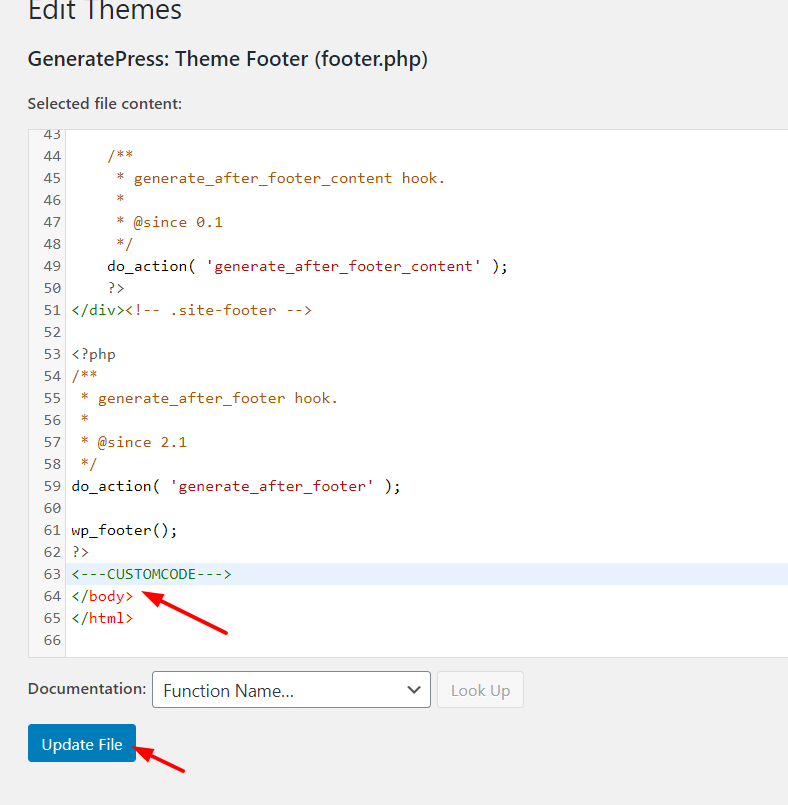
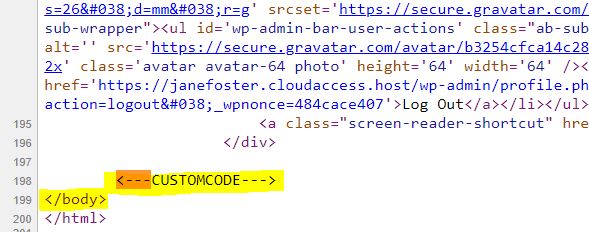
3) Kemudian, gulir ke bawah dan rekatkan kode Anda tepat sebelum tag </body> .

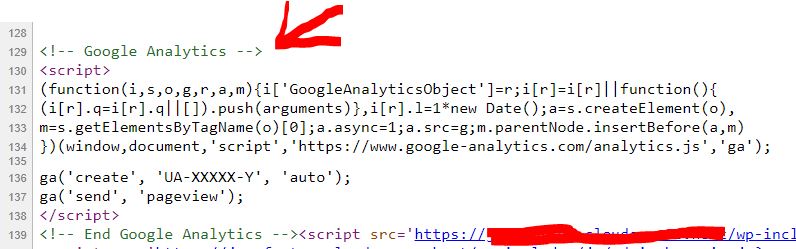
4) Perbarui file, simpan perubahan dan itu akan langsung ditampilkan di frontend. Anda dapat memverifikasi penambahan dengan melihat sumbernya.

Penting untuk dicatat bahwa jika Anda memilih metode ini untuk mengedit footer WordPress Anda, Anda harus membuat tema anak dan menerapkan perubahan padanya dan tidak langsung ke file tema . Mengapa? Karena saat Anda memperbarui file tema induk dan menyimpan perubahannya, perubahan tersebut akan diterapkan di tema tersebut hingga Anda memperbaruinya. Pada pembaruan berikutnya, file tema akan diganti dengan yang baru sehingga perubahan yang Anda buat akan hilang.
Namun, Anda dapat menghindarinya dengan melakukan perubahan pada child theme. Ada beberapa plugin untuk membuat tema anak. Favorit kami adalah Child Themify yang memungkinkan Anda membuat tema anak tanpa coding tambahan.
2) Menggunakan Klien FTP
Metode kedua untuk mengedit footer di WordPress adalah menggunakan klien FTP. Anda akan mengedit file footer.php yang sama seperti pada metode sebelumnya tetapi tidak dari area admin WordPress. Dengan cara ini, Anda akan menggunakan klien FTP untuk memodifikasi file situs web.
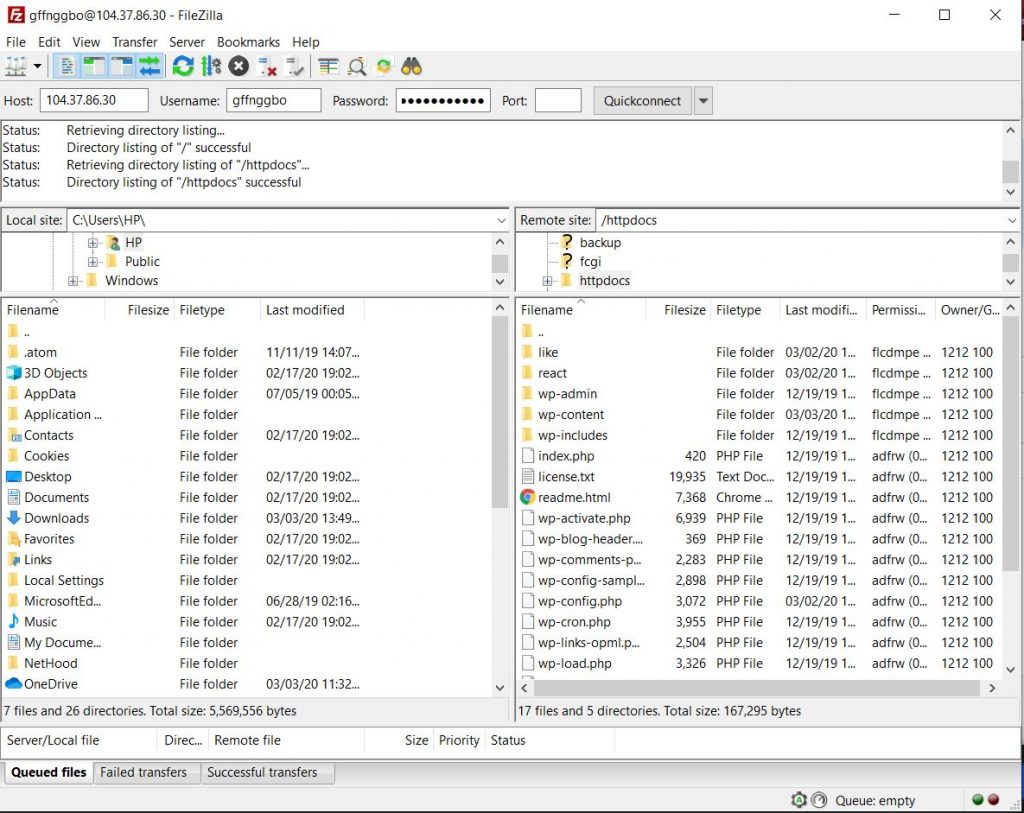
1) Pertama-tama, Anda perlu membuat akun FTP. Jika Anda menggunakan shared hosting, harus ada opsi di cPanel Anda tentang akun FTP. Anda dapat membuat satu akun FTP dari sana, dan kemudian menggunakan kredensial untuk masuk ke server. Dalam panduan ini, kami akan menggunakan perangkat lunak FileZilla tetapi Anda dapat menggunakan yang Anda inginkan.

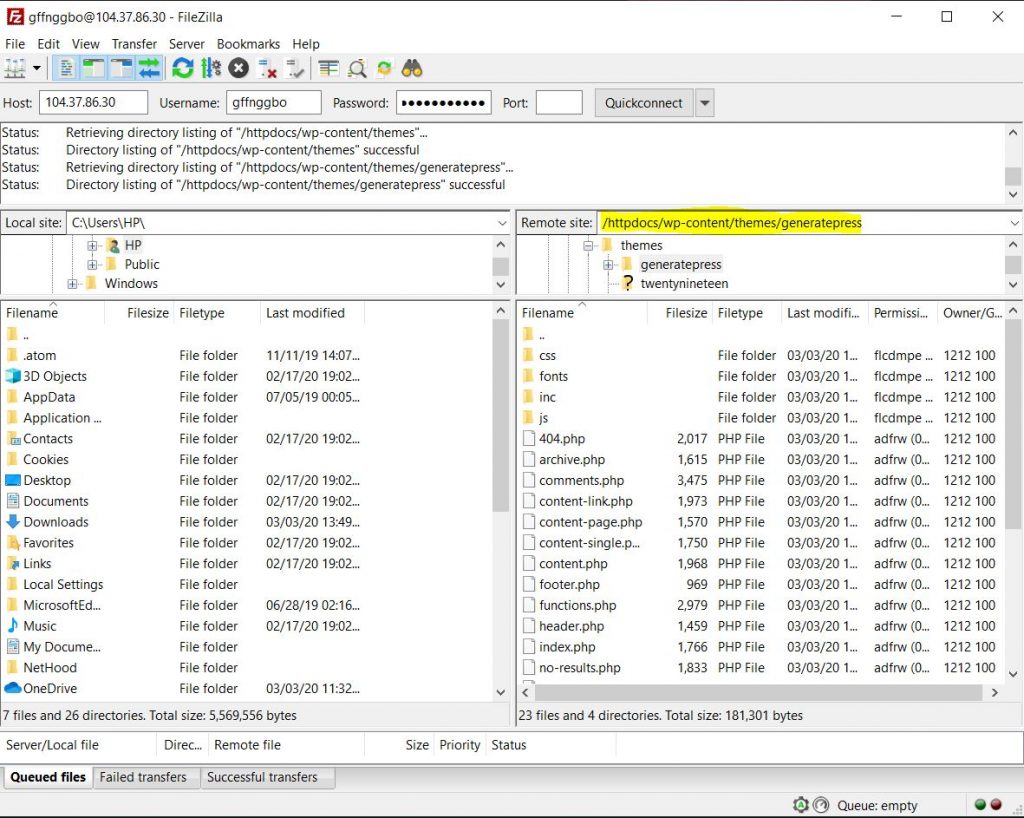
2) Di sisi kiri, Anda akan melihat file dan folder yang Anda miliki di komputer lokal Anda sementara sisi kanan akan menampilkan semua data yang Anda miliki di server web Anda. Di sini, buka folder tema aktif. Jalurnya akan seperti: /wp-content/themes/generatepress/ . Namun, nama tema akan berubah sesuai dengan milik Anda.

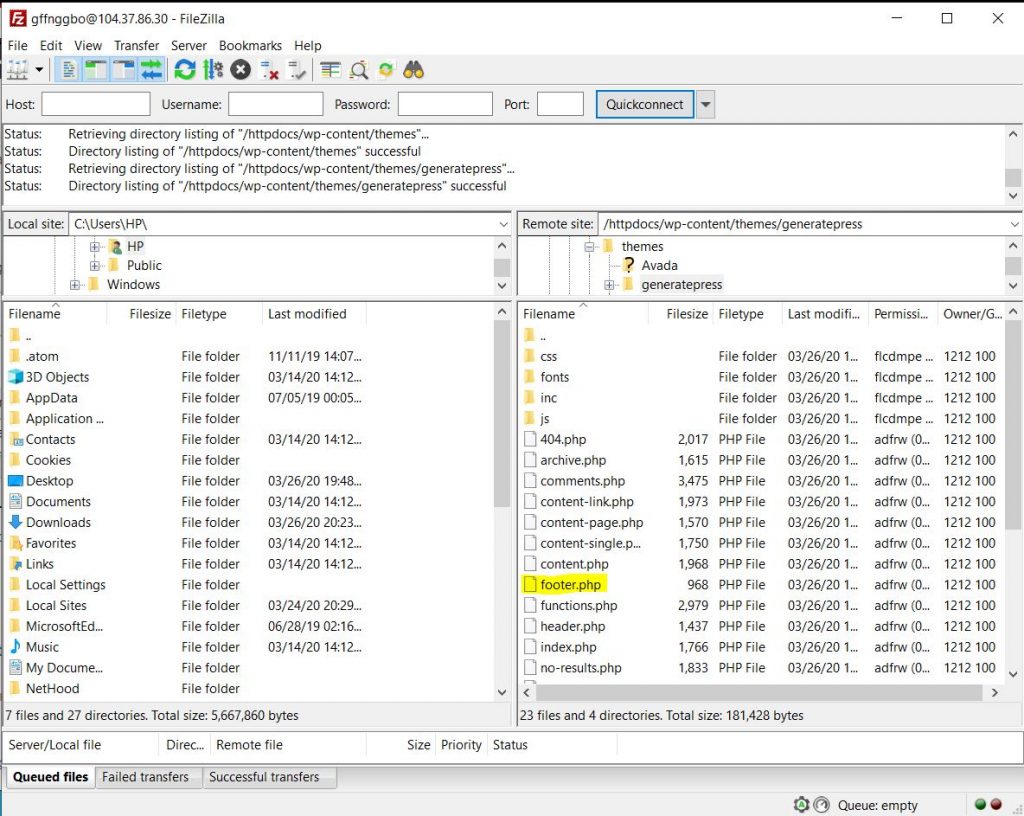
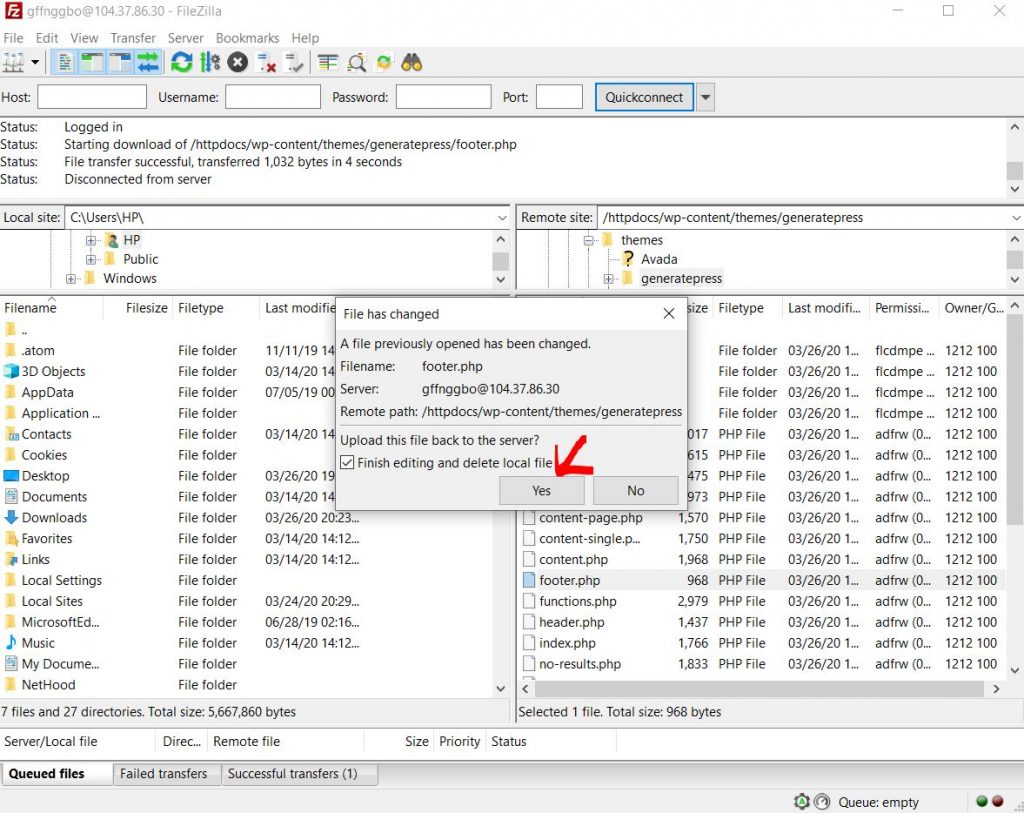
3) Di sana, pilih file footer.php . Klik kanan pada file dan pilih Lihat/Edit . Salinan sampel file Anda akan diunduh ke komputer Anda.

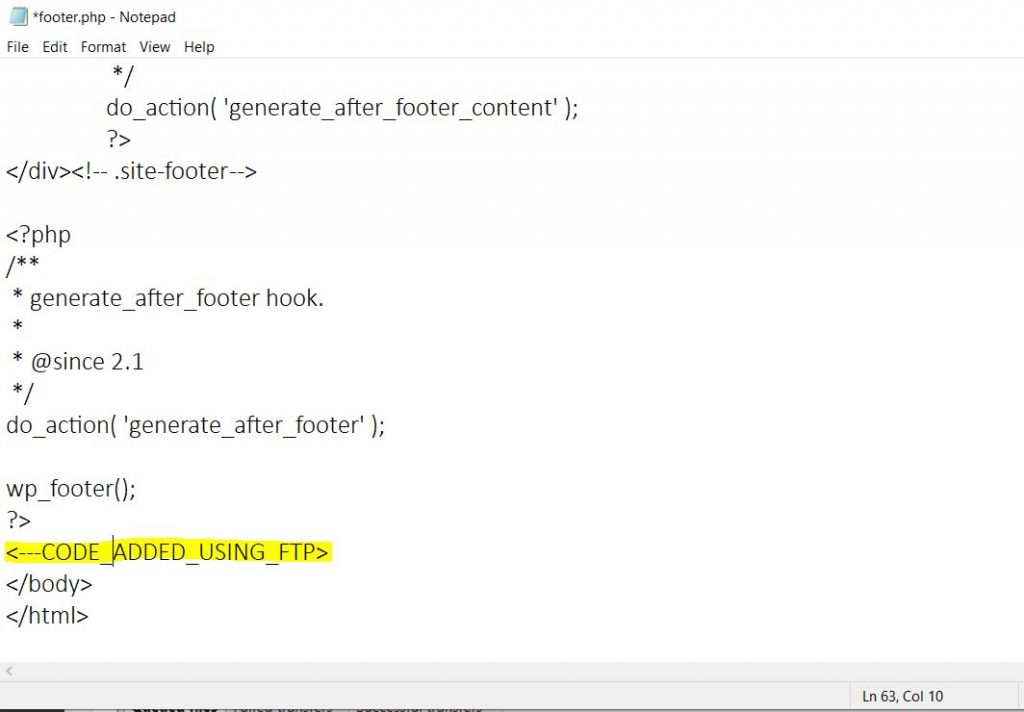
4) Kemudian, Anda memerlukan editor teks seperti NotePad atau NotePad++ untuk memodifikasi file.

5) Sekarang, tambahkan kode tepat sebelum tag </body> dan simpan file tersebut. Kemudian, unggah kembali ke server.

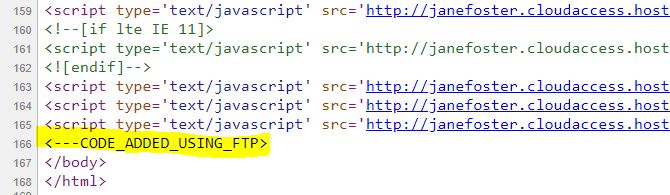
6) Anda telah berhasil mengedit footer WordPress! Itu selalu baik untuk memverifikasi frontend situs web dan melihat sumbernya untuk memastikan tidak ada masalah.

Seperti yang Anda lihat pada gambar di atas, semuanya baik-baik saja! Sekarang, mari kita beralih ke metode selanjutnya.
3) Menggunakan Plugin Sisipkan Header dan Footer
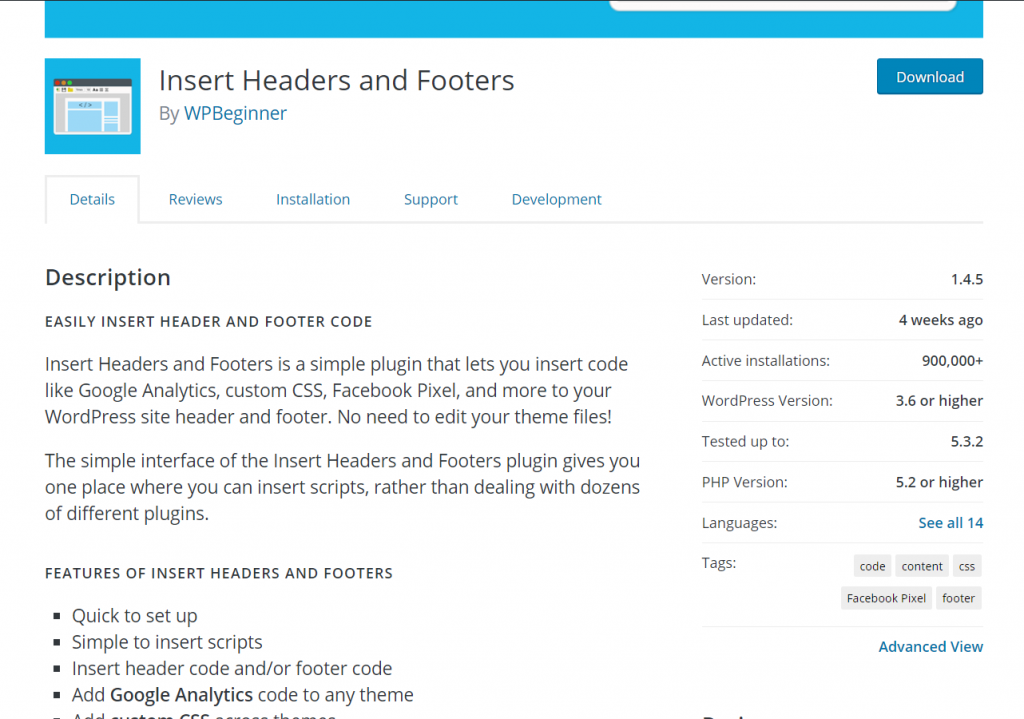
Cara sederhana lain untuk mengedit footer WordPress Anda adalah dengan menggunakan Sisipkan Header dan Footer. Ini adalah plugin gratis yang dapat Anda gunakan untuk membuat perubahan pada header dan footer Anda. Alat ini memiliki lebih dari 900.000 instalasi aktif dan merupakan salah satu yang terbaik di pasar.

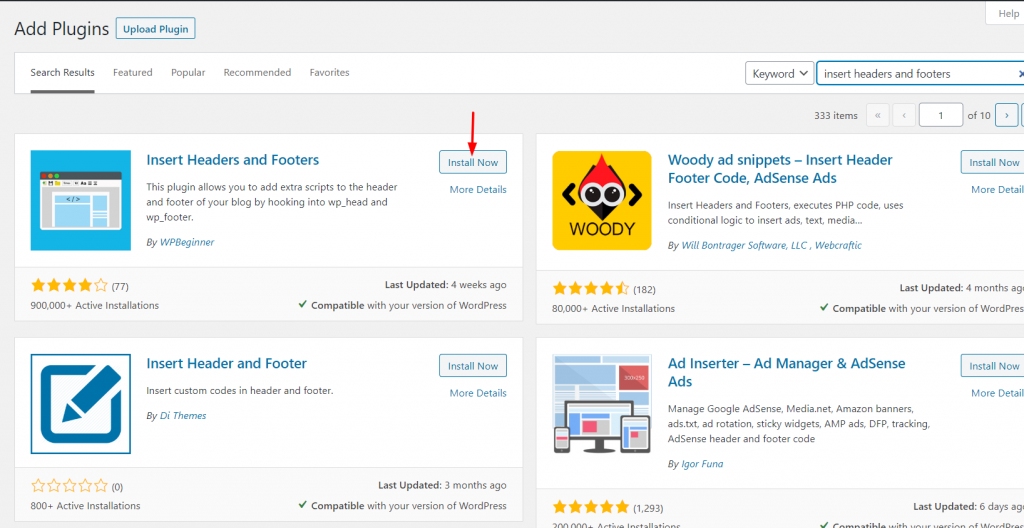
1) Pertama-tama, Anda perlu menginstal plugin. Buka bagian Tambahkan plugin baru dan cari "Sisipkan Header dan Footer". Setelah Anda menemukan hasil pencarian, klik Instal sekarang .

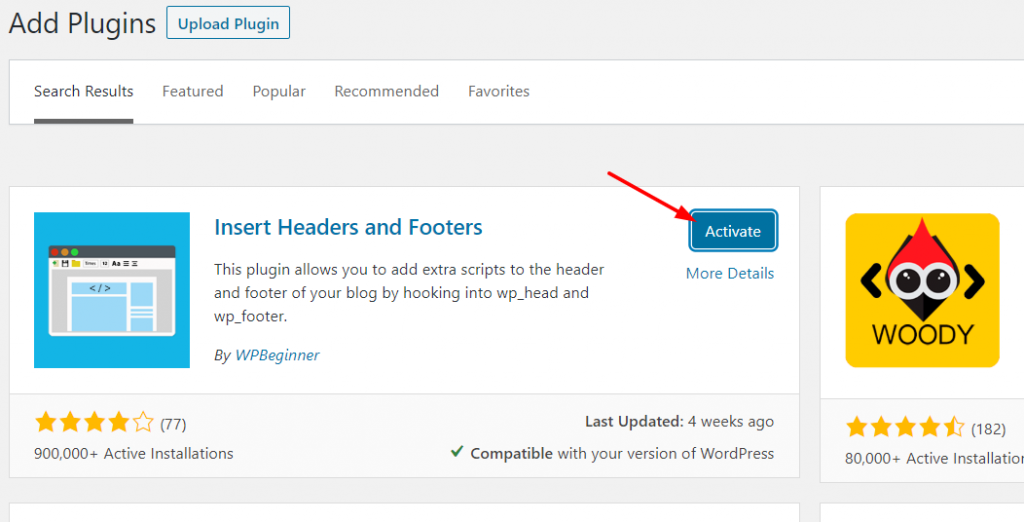
2) Kemudian, aktifkan.

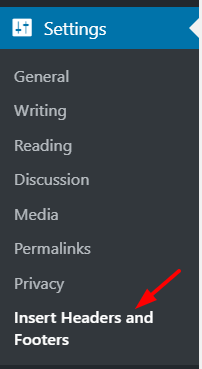
3) Setelah Anda berhasil mengaktifkannya, Anda akan melihat pengaturan plugin di bawah bagian pengaturan WordPress.

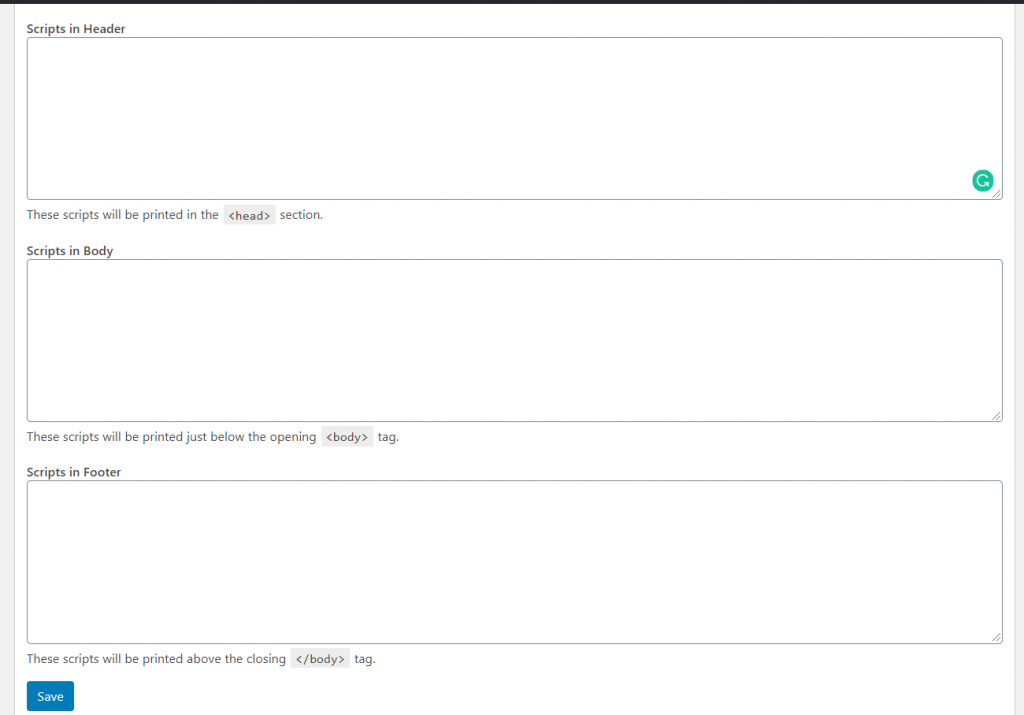
4) Di sini bagian yang menyenangkan dimulai. Bagian terbaik tentang Sisipkan Header dan Footer adalah menyesuaikan footer WordPress sangat sederhana. Anda akan melihat tiga opsi penyesuaian utama.

- tajuk
- Tubuh
- catatan kaki
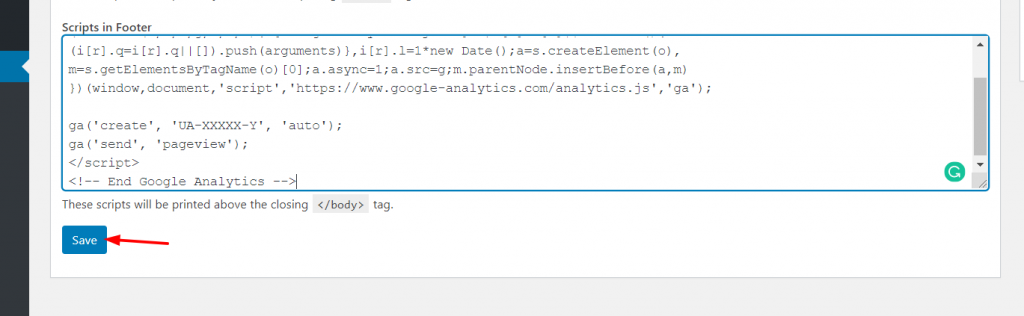
5) Dalam hal ini, yang perlu Anda lakukan hanyalah mengedit footer. Modifikasi akan terlihat tepat sebelum tag </body> . Cukup salin kode yang ingin Anda tempel di bagian footer situs web Anda, lalu tempel di pengaturan plugin, dan simpan perubahannya. Dalam kasus kami, kami akan menambahkan contoh kode Google Analytics ke footer.

6) Setelah itu, Anda dapat memverifikasi bahwa semuanya benar di frontend dengan memeriksa sumbernya. Di sisi lain, jika Anda berencana untuk memverifikasi properti Google Analytics atau Google Search Console, Anda akan memiliki opsi di halaman properti untuk mengonfirmasi verifikasi. Di sini, kami telah memeriksa sumbernya dan menemukan bahwa kode kami berhasil ditempatkan di footer.


Seperti yang Anda lihat, ini adalah cara yang sangat sederhana untuk menambahkan kode ke footer Anda. Jika Anda tidak ingin memodifikasi file tema untuk mengedit footer WordPress, kami merekomendasikan metode plugin ini.
4) Bagaimana cara menambahkan Widget ke Footer WordPress
Selain mengubah kode, Anda juga dapat menambahkan widget ke footer blog Anda. Untuk melakukan ini, ada dua opsi:
- Dari Pengaturan Widget WordPress
- Melalui Penyesuai
Dalam panduan ini, kami akan menjelaskan kedua metode tersebut.
Pengaturan Widget WordPress
Anda dapat melihat pengaturan Widget di bawah menu Penampilan.  Jika Anda memilih opsi itu, Anda akan melihat semua widget yang tersedia.
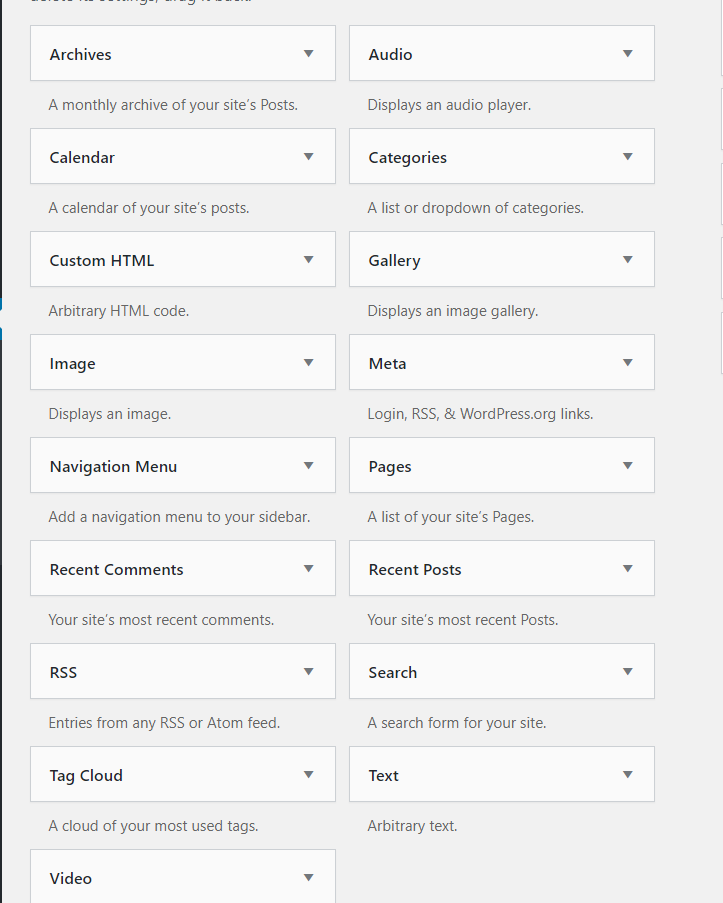
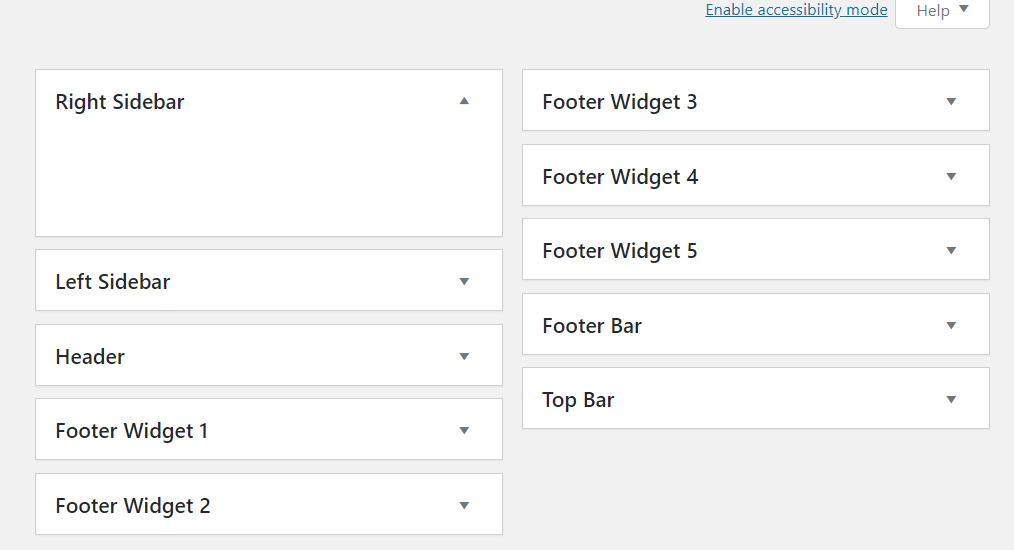
Jika Anda memilih opsi itu, Anda akan melihat semua widget yang tersedia. 
Dan juga area widget.

Beberapa tema WordPress hadir dengan widget berkode khusus dan juga area widget. Selain itu, dengan sedikit pengkodean dan gaya, Anda juga dapat membuat area widget untuk situs web Anda. Di situs web demo ini, kami menggunakan versi gratis dari tema GeneratePress WordPress yang hadir dengan:
- 2 Area Widget Bilah Sisi
- 2 Area Widget Tajuk
- 6 Area Widget Footer
Jadi, ketika Anda perlu menambahkan widget ke footer, cukup seret widget dari sisi kiri dan letakkan di area footer.

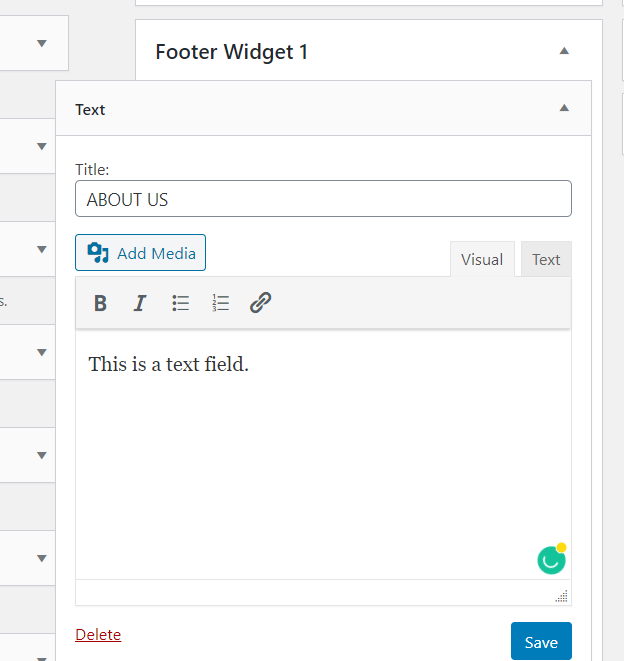
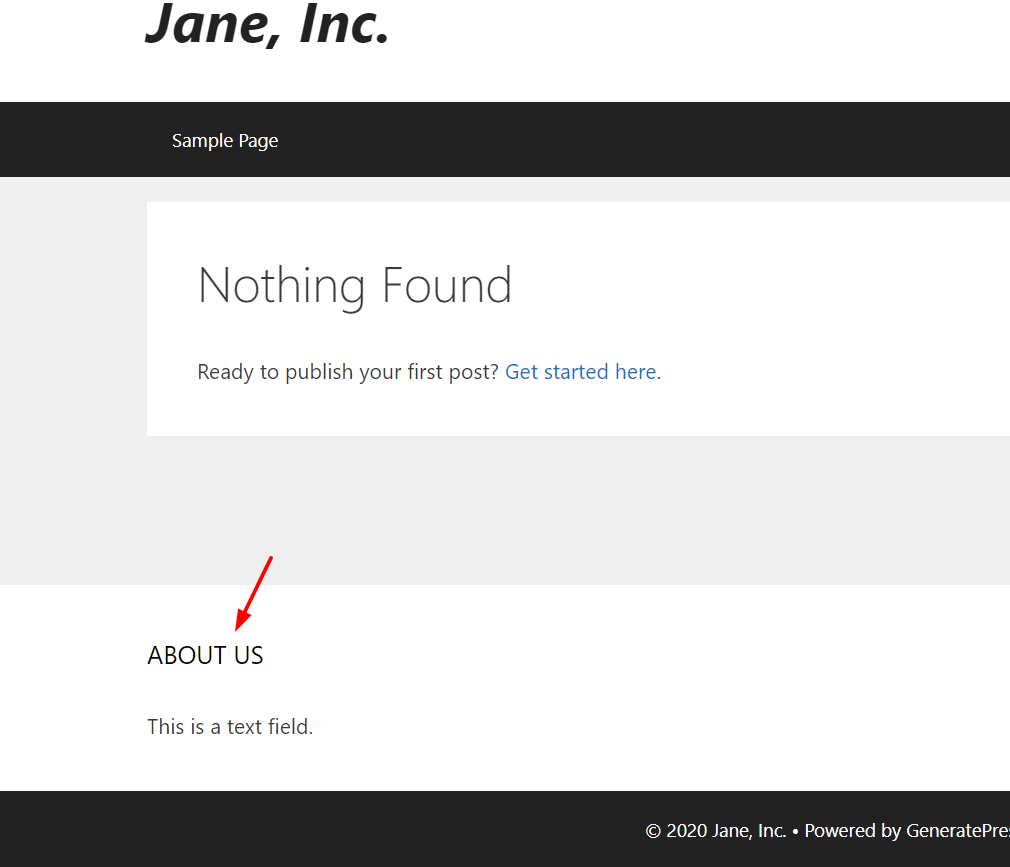
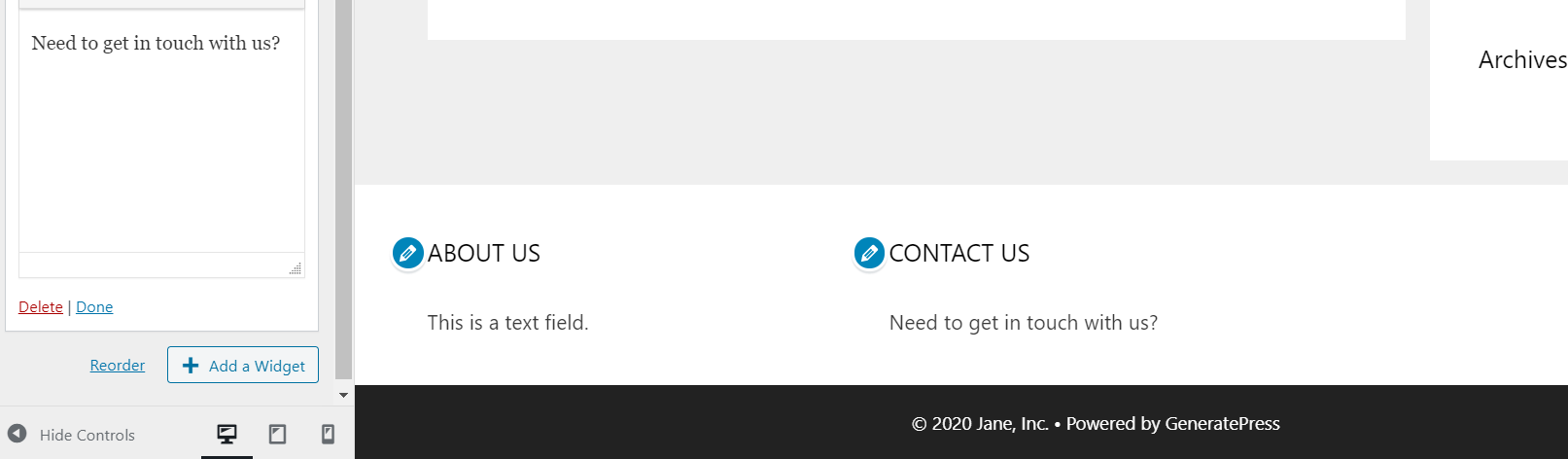
Di sini, saya telah menambahkan widget teks ke widget footer 1. Setelah Anda membuat perubahan yang Anda inginkan, klik “ Simpan ”. Kemudian, Anda memeriksa frontend situs web dan Anda akan melihat widget.

Salah satu kelemahan dari metode ini adalah Anda perlu memeriksa frontend setiap kali Anda menambahkan widget ke footer. Namun, jika Anda lebih suka cara yang lebih nyaman, kami sarankan untuk memasukkan dan mengedit widget dari penyesuai.
Penyesuai
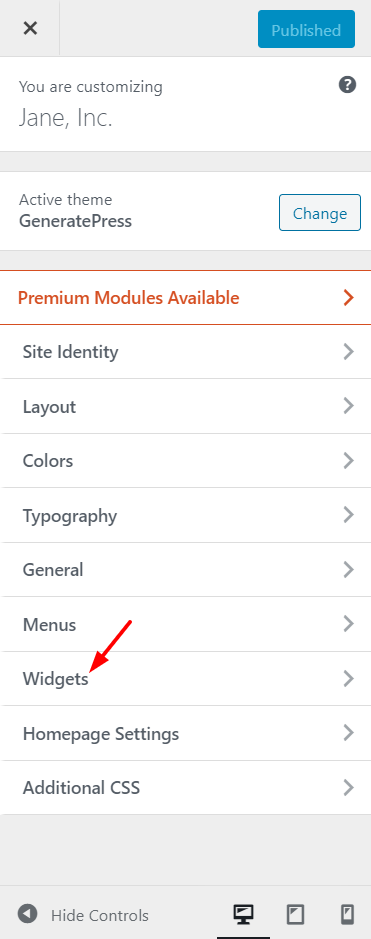
Di dasbor WordPress Anda, buka Appearance > Customize .  Pilih opsi Widget dari penyesuai.
Pilih opsi Widget dari penyesuai. 
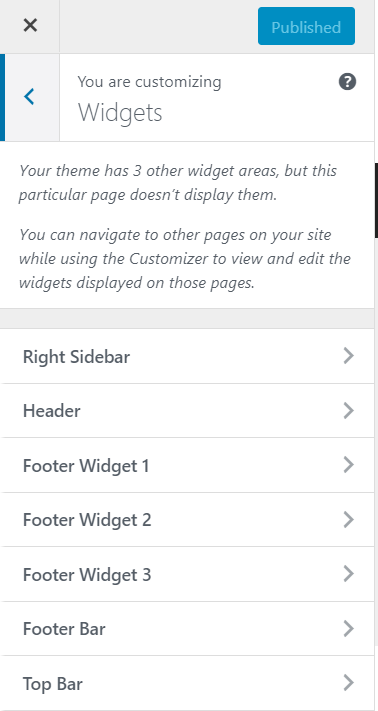
Di sana, Anda akan melihat semua area yang tersedia di layar.

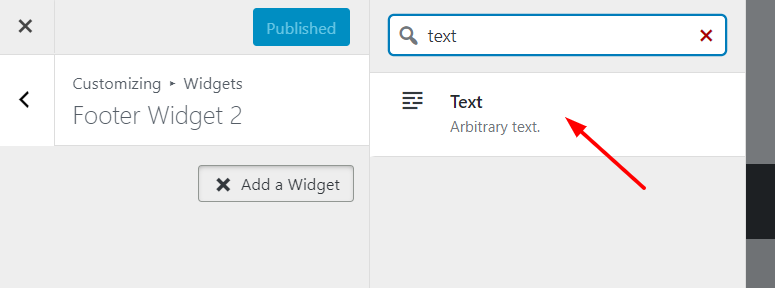
Kemudian, pilih area untuk menambahkan widget. Dalam hal ini, kita akan memilih Footer Widget 2 . Setelah Anda selesai melakukannya, tambahkan widget apa pun yang Anda suka ke bidang tersebut.

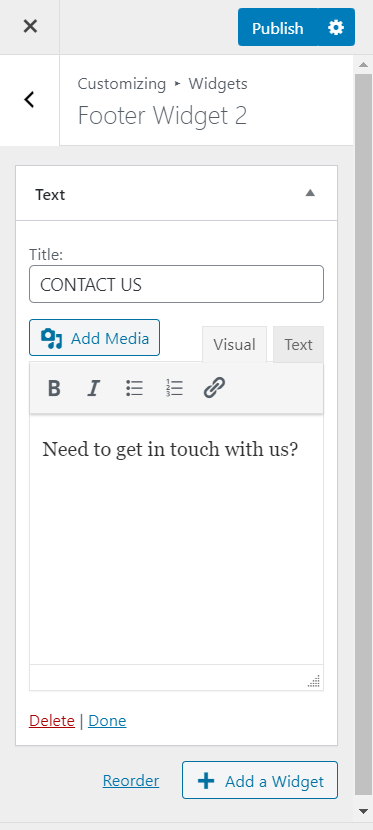
Tambahkan konten ke widget.

Bagian terbaiknya adalah dalam mode pratinjau, Anda akan melihat perubahan setelah beberapa detik.

Setelah Anda puas dengan perubahannya, cukup publikasikan. Jika Anda perlu mengubah sesuatu, Anda dapat menghapus/memodifikasi widget yang ditambahkan, lalu menyimpan konfigurasi lagi.
5) Cara Menghapus Tautan "Diberdayakan oleh WordPress"
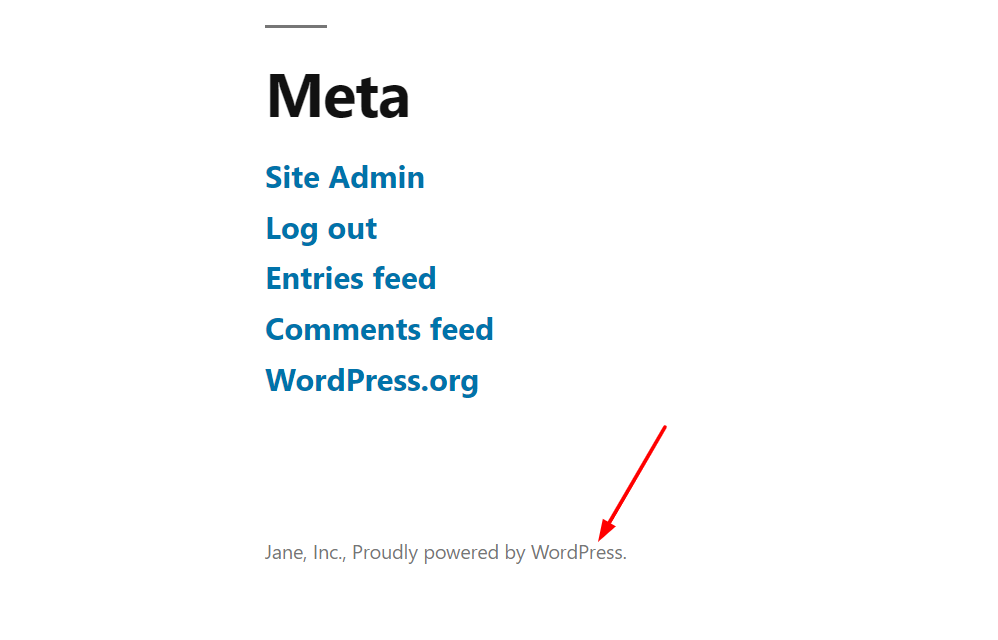
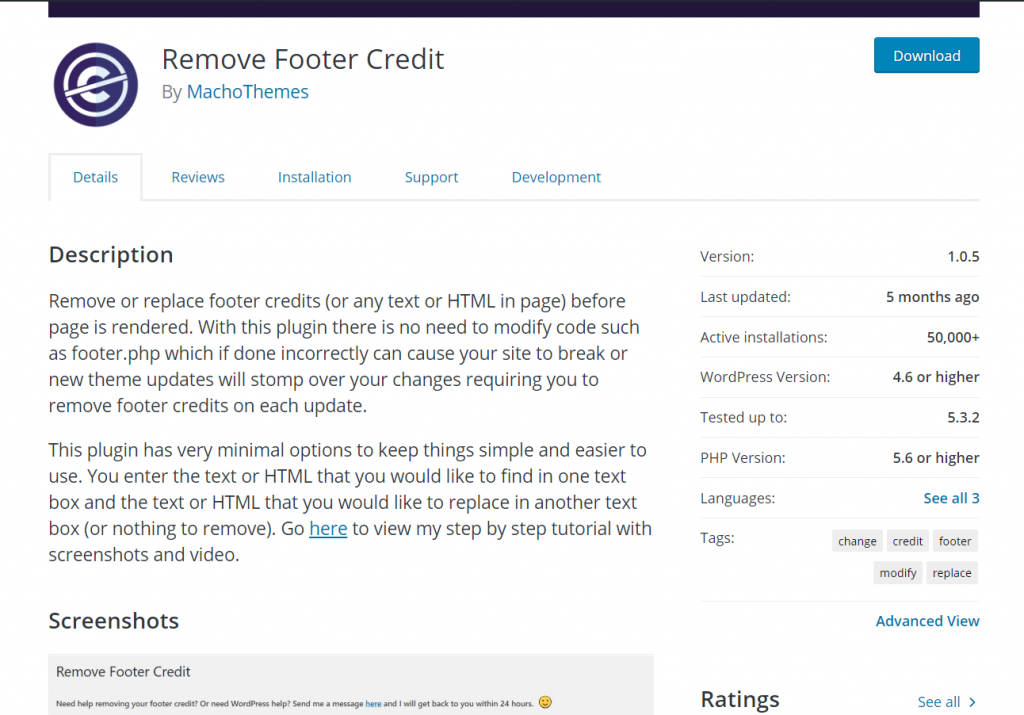
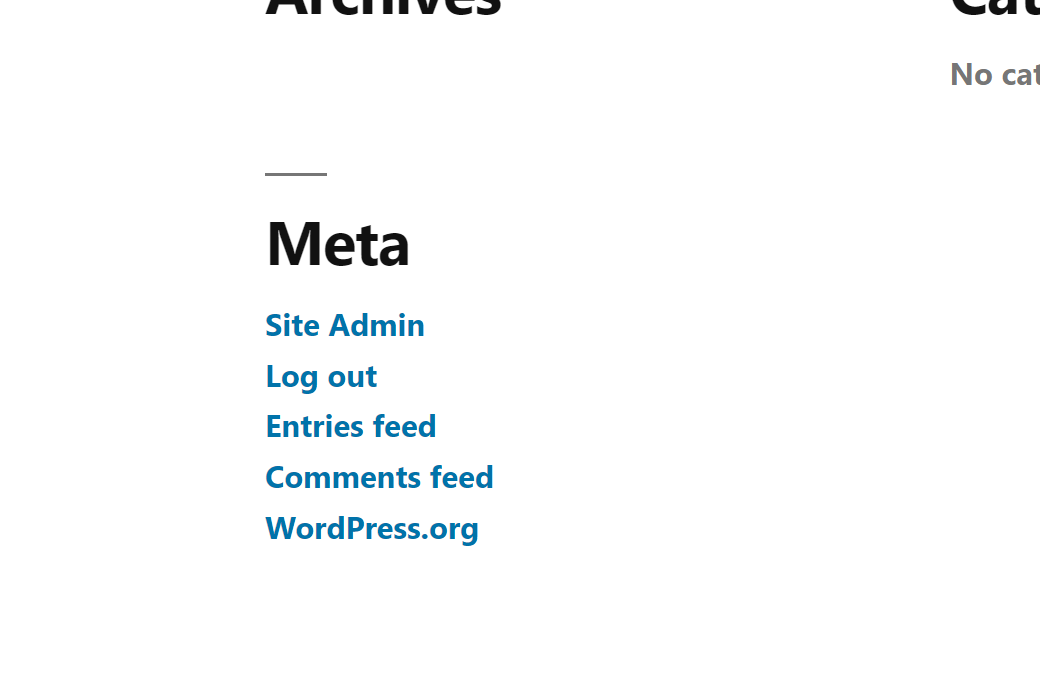
Secara default, sebagian besar tema WordPress menampilkan tautan “Proudly powered by WordPress” di footer. Dan teks akan tertaut ke WordPress yang dihosting sendiri.  Namun, jika Anda tidak ingin menampilkannya, ada cara sederhana untuk menghapusnya. Di bagian ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat menghapus tautan dari footer Anda tanpa mengedit file tema. Alih-alih mengedit file tema, Anda akan menggunakan Remove Footer Credit, alat gratis yang tersedia di repositori plugin WordPress.
Namun, jika Anda tidak ingin menampilkannya, ada cara sederhana untuk menghapusnya. Di bagian ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat menghapus tautan dari footer Anda tanpa mengedit file tema. Alih-alih mengedit file tema, Anda akan menggunakan Remove Footer Credit, alat gratis yang tersedia di repositori plugin WordPress.

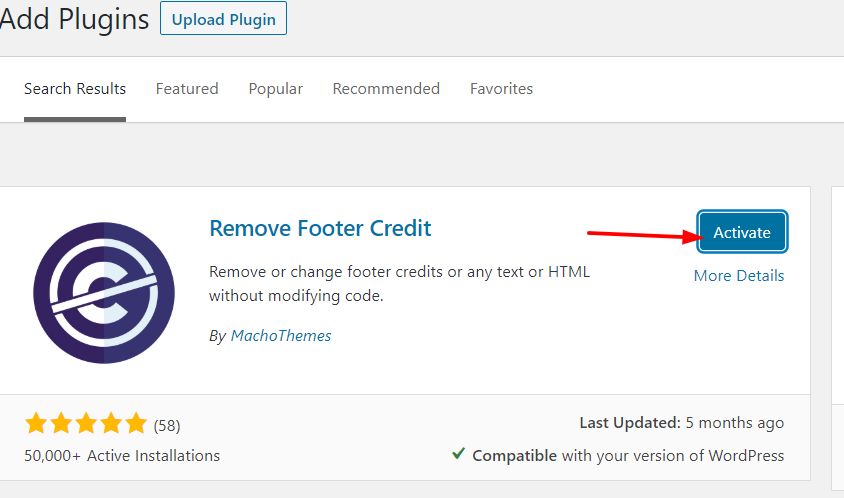
Pertama, instal dan aktifkan plugin di situs Anda.

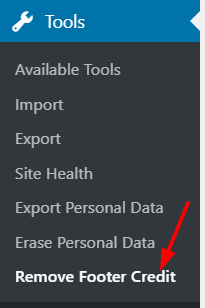
Di bawah bagian alat, Anda akan melihat pengaturan plugin.

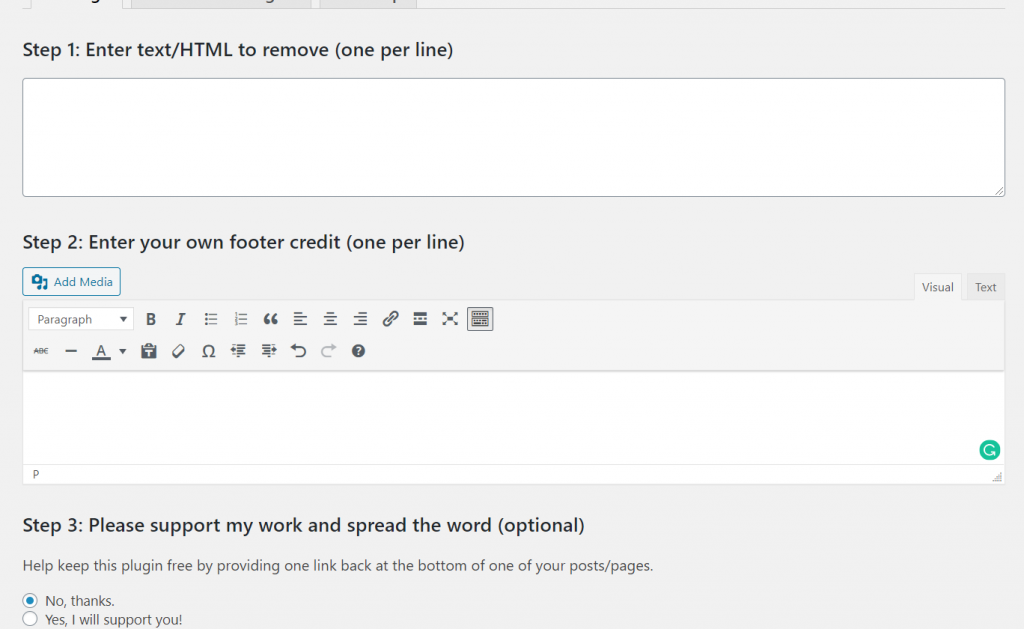
Di sana, Anda akan melihat dua bagian kustomisasi utama.

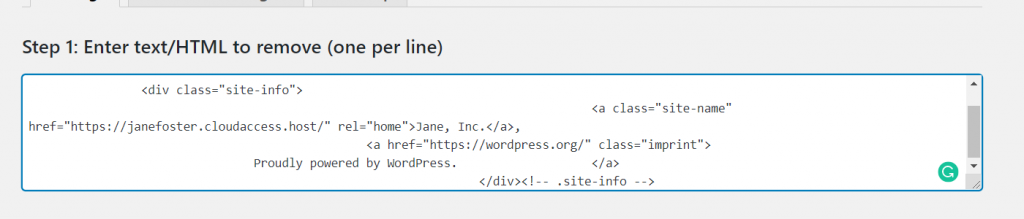
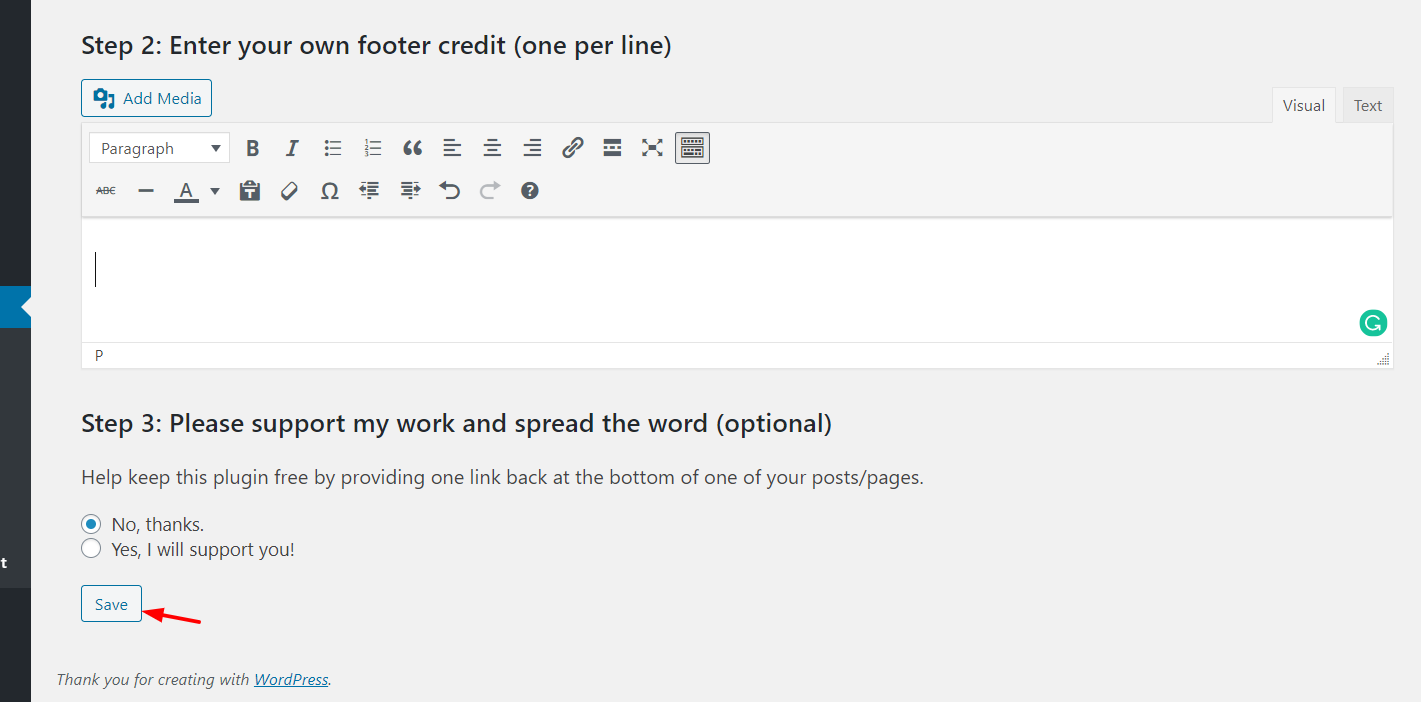
Pada Langkah 1 , masukkan teks atau HTML yang ingin Anda hapus dari footer WordPress Anda.

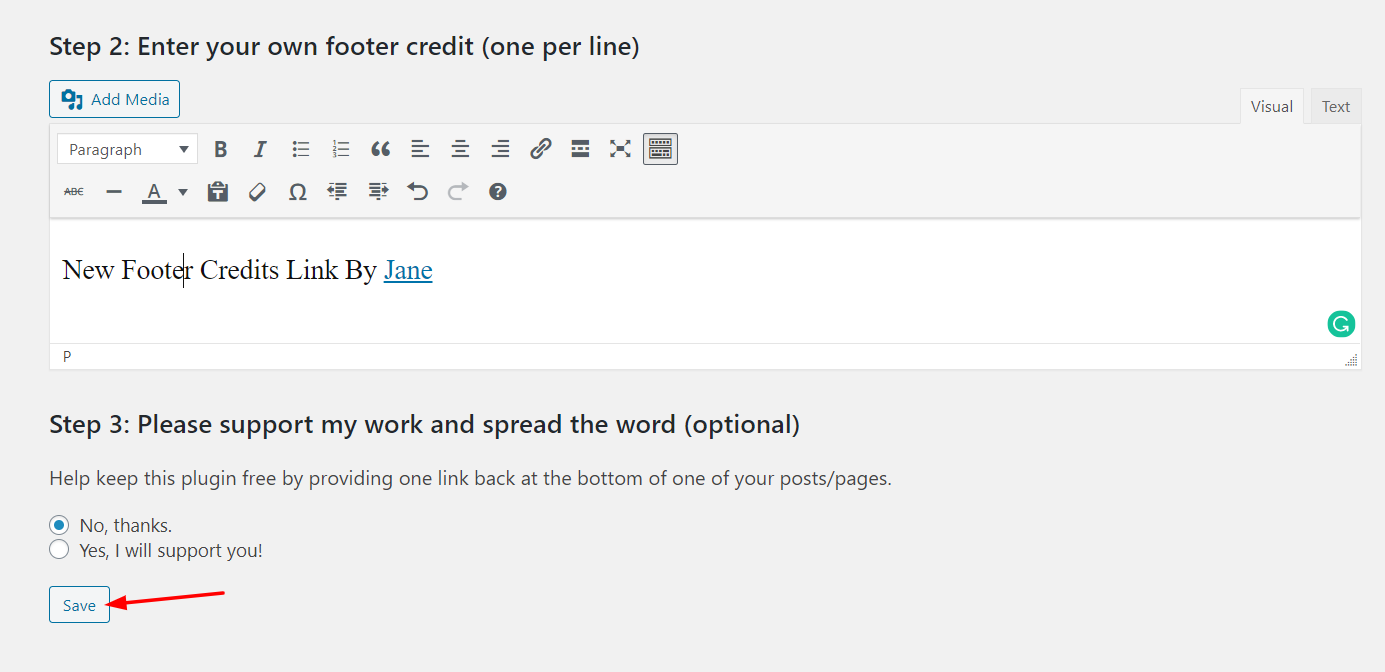
Pada Langkah 2 , Anda dapat menambahkan tautan footer khusus Anda. Jika Anda tidak ingin menambahkan apa pun, Anda bisa membiarkannya kosong. Di sini, kami akan menunjukkan cara menambahkan footer khusus. Cukup tambahkan teks, tautan, font, dan gaya yang Anda inginkan, lalu klik Simpan .

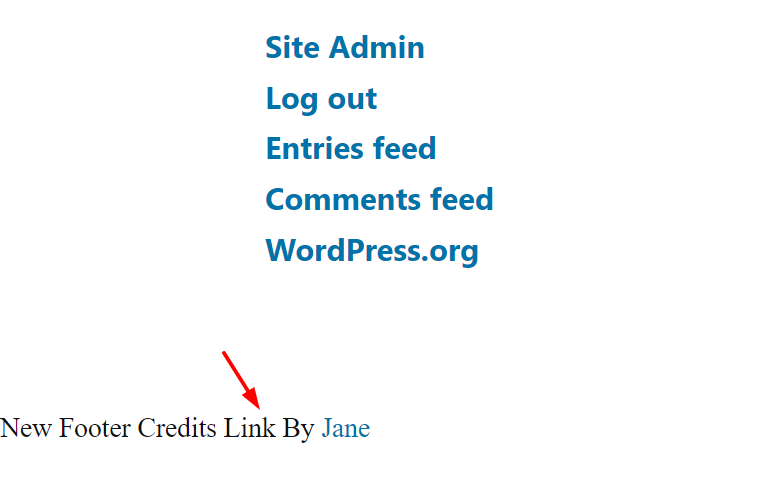
Teks dan tautan baru akan terlihat seperti yang ditunjukkan di bawah ini.  Jika Anda tidak ingin menampilkan apa pun di area ini, hapus saja kodenya dan simpan lagi.
Jika Anda tidak ingin menampilkan apa pun di area ini, hapus saja kodenya dan simpan lagi.

Anda akan melihat hasilnya di pemuatan halaman berikutnya.

Beberapa tema seperti Divi dan Avada hadir dengan fitur di panel tema mereka yang memungkinkan Anda menambahkan kode apa pun ke header/footer WordPress Anda.
Apa yang Harus Ditambahkan di Footer?
Sekarang setelah Anda tahu cara mengedit footer di blog WordPress Anda, apakah Anda bertanya-tanya apa yang harus ditambahkan di bagian footer? Ini tergantung pada industri Anda dan situs Anda, tetapi berikut adalah beberapa ide. Katakanlah Anda menjalankan blog untuk menghasilkan uang secara online melalui Google AdSense, pemasaran afiliasi, dan metode monetisasi terkait. Menambahkan widget posting paling populer ke footer Anda akan membantu Anda meningkatkan tampilan halaman dan waktu di situs.
Jika Anda menjalankan blog mode, Anda mungkin ingin menampilkan gambar dari akun Instagram resmi Anda. Plugin seperti Galeri Umpan Instagram akan menanganinya, menangani pengambilan gambar, penyematan, dan sebagainya. Jika Anda mengintegrasikan Google Kalender dengan situs Anda, Anda dapat menampilkan acara mendatang kepada pengunjung Anda. Seperti yang Anda lihat, ada beberapa opsi untuk meningkatkan situs Anda dengan menggunakan footer dengan cerdas.
Cara mengedit footer di WordPress – Kesimpulan
Secara keseluruhan, mengedit footer di WordPress cukup sederhana. Jika Anda bertanya-tanya metode mana yang terbaik, itu tergantung pada keterampilan dan kebutuhan Anda. Jika Anda seorang pemula dan tidak memiliki keterampilan pengkodean, kami merekomendasikan metode plugin. Ini adalah cara termudah, menyediakan beberapa opsi penyesuaian dan Anda tidak perlu khawatir tentang membuat tema anak jika Anda tidak ingin kehilangan penyesuaian saat memperbarui tema induk.
Selain itu, jika Anda tidak akan mengubah tema Anda, metode pengeditan footer.php adalah pilihan yang baik. Namun, pastikan Anda menggunakan tema anak dan mengubahnya alih-alih mengedit tema induk.
Jika Anda mencari panduan tentang cara menyesuaikan footer dalam tema tertentu, lihat posting berikut:
- Bagaimana cara mengubah footer di StoreFront
- Cara Menyembunyikan dan Menghapus Footer di Divi
Metode mana yang Anda sukai untuk mengedit footer di WordPress? Bagikan pengalaman Anda dengan kami di bagian komentar di bawah!
