Bagaimana Mengedit Footer di WordPress dalam 3 Langkah Mudah?
Diterbitkan: 2022-07-16Pemula yang baru-baru ini mulai belajar membangun situs WordPress sering tidak tahu Cara mengedit footer di WordPress. Mereka bahkan tidak tahu bagaimana menggunakan ruang footer secara efisien untuk membuat situs WordPress yang berdampak.
Ada berbagai cara berbeda di mana pemula atau admin web dapat menggunakan ruang footer secara efisien. Seperti Anda dapat menambahkan tautan ke halaman kebijakan privasi Anda, syarat dan ketentuan, menambahkan tautan atau ikon media sosial, tautan halaman Tentang, dan banyak lagi.
Atau Anda mungkin ingin menghapus lini merek WordPress “ Proudly Powered by WordPress “ . Apa pun alasannya, dalam artikel ini, kami akan memberi tahu Anda Cara mengedit footer di WordPress menggunakan metode langkah demi langkah.
Namun sebelum kita langsung memulai langkah-langkahnya, pertama-tama mari kita bersihkan beberapa poin dasar pada footer WordPress.
Apa itu footer WordPress?
Footer WordPress adalah area atau ruang bawah setelah konten isi situs web utama. Tidak jauh berbeda dengan header; Anda akan menemukan footer di setiap halaman situs web Anda.
Karena berada di bagian bawah halaman Anda, banyak pemula umumnya mengabaikan area khusus ini, tetapi ada banyak cara berbeda yang dapat Anda gunakan untuk membantu pengunjung Anda serta meningkatkan SEO situs web Anda.
Lihat, inilah tampilan Footer kami dan bagaimana footer kami membantu ribuan pengunjung kami.

Sebagian besar situs web menggunakan area footer untuk menampilkan beberapa tautan penting ke Kebijakan Privasi dan tautan ke halaman penting situs web.
Sebagian besar tema WordPress hadir dengan area widget Footer yang dapat disesuaikan, di mana Anda dapat dengan mudah menambahkan widget yang berbeda, menambah/menghapus tautan, menambahkan cuplikan kode, dan Anda bahkan dapat mendesain footer yang sepenuhnya dapat disesuaikan untuk setiap halaman situs web.
Di WordPress, Anda bahkan akan menemukan footer memiliki file terpisah bernama footer.php tersedia yang akan dimuat dengan setiap halaman situs web Anda. Ini berarti bahwa perubahan atau penyesuaian apa pun yang akan Anda lakukan pada footer, akan tercermin pada semua halaman situs web Anda.
Mengapa penting untuk mengetahui “Cara Mengedit Footer di WordPress?”
Karena bagian footer akan muncul di setiap halaman situs web Anda, Anda tidak dapat mengabaikan area ini atau menyia-nyiakannya dengan meletakkan tautan yang tidak relevan serta teks default dari tema yang Anda pasang. Oleh karena itu, lihat alasan utama mengapa Anda harus mempertimbangkan untuk mengedit footer di WordPress:
- Anda dapat memanfaatkan bagian footer situs web Anda untuk meletakkan tautan terpenting yang tidak dapat Anda masukkan ke dalam header.
- Bagian footer membantu meningkatkan kekuatan merek Anda dan memberikan kesan yang baik tentang situs web Anda dalam jangka panjang.
- Daripada meletakkan tautan yang tidak berguna atau tidak relevan atau hanya membiarkan Footer Anda kosong, Anda dapat menambahkan logo situs web Anda bersama dengan pengenalan singkat tentang bisnis/merek atau tagline Anda, sehingga pengunjung Anda terbiasa dan mudah mengenalinya. bila memungkinkan.
- Sambil mempertimbangkan dari perspektif SEO, mengedit footer situs web Anda juga sangat penting. Karena bagian footer akan muncul di setiap halaman situs web Anda, tautan apa pun yang akan Anda masukkan ke bagian footer akan diperlakukan sebagai tautan di seluruh situs. Oleh karena itu, Anda harus berusaha menempatkan tautan berkualitas yang relevan dengan situs web Anda, menghindari tautan internal serta memilih teks jangkar yang menunjukkan merek, dan juga menghindari isian kata kunci.
Jadi, Anda harus mengedit bagian footer Anda setelah menginstal tema WordPress. Untungnya, banyak tema WordPress kini hadir dengan opsi edit, di mana pengguna dapat dengan mudah menyesuaikan bagian footer tanpa menambahkan potongan kode di file footer.php secara manual.
Seperti yang kita semua tahu, membuat perubahan pada file footer.php berisiko dan jika ada yang salah saat menambahkan kode ke dalamnya, itu dapat merusak situs web Anda sepenuhnya.
Berbagai Metode untuk Mengedit Footer di WordPress
Tidak masalah, apakah Anda menggunakan tema gratis atau premium, mengedit footer di WordPress tidak memerlukan plugin berbayar atau keahlian khusus. Jika Anda hanya memiliki pengetahuan dasar tentang pengkodean, Anda dapat dengan mudah mengedit footer.php dari dashboard WordPress itu sendiri. Tetapi seperti yang telah kami sebutkan di bagian di atas, ini bisa sangat berisiko, oleh karena itu kami sangat tidak menyarankan Anda untuk mencoba metode ini.
Namun, ada metode lain yang tersedia di mana Anda dapat dengan mudah mengedit footer WordPress dan juga bebas risiko. Jadi, dalam posting ini kami akan memberi tahu Anda Cara mengedit footer di WordPress menggunakan metode berikut:
- Menggunakan alat Pengeditan Default WordPress
- Menggunakan plugin WordPress untuk mengedit footer.
- Menggunakan Widget WordPress.
Seperti yang telah kami katakan di awal bagian ini, Anda tidak perlu memiliki plugin berbayar WordPress untuk mengedit footer, Oleh karena itu, kami akan menggunakan plugin gratis yang akan melakukan pekerjaan yang sama persis. Namun, jika uang bukan masalah utama Anda dan Anda dapat berinvestasi dalam plugin pengeditan footer premium, Anda juga dapat menggunakannya.
Beberapa Metode tentang Cara Mengedit Footer di WordPress
Sekarang, izinkan kami beberapa metode yang dapat Anda gunakan untuk mengedit footer di WordPress:
1. Bagaimana Cara Mengedit Footer di WordPress menggunakan WordPress Customizer?
Seperti yang telah kami sebutkan di bagian sebelumnya, sebagian besar tema sekarang menyediakan opsi pengeditan dengan bantuan pengguna yang dapat dengan mudah mengedit bagian footer situs web mereka. Demikian pula, WordPress sendiri memiliki opsi penyesuai tema default yang akan Anda temukan di dasbor WordPress.
Dengan bantuan opsi penyesuai tema ini di WordPress, Anda tidak hanya akan mengedit bagian footer tetapi, Anda juga dapat menyesuaikan tampilan keseluruhan situs web Anda, bagian header-nya, mengubah judul, menambahkan logo situs web, dll.
Ini diperlakukan sebagai salah satu metode yang paling ramah pengguna dan bebas risiko di mana Anda dapat mengedit situs web Anda.
Jadi, mari kita lihat bagaimana Anda dapat mengedit footer menggunakan penyesuai tema WordPress.
Namun sebelum kita melanjutkan langsung ke langkah-langkahnya, kami mengambil tema gratis paling populer " Astra " sebagai contoh. Anda juga akan menemukan opsi tambahan untuk penyesuaian dalam tema WordPress Gratis khusus ini.
Langkah1: Pertama login ke dashboard WordPress Anda .
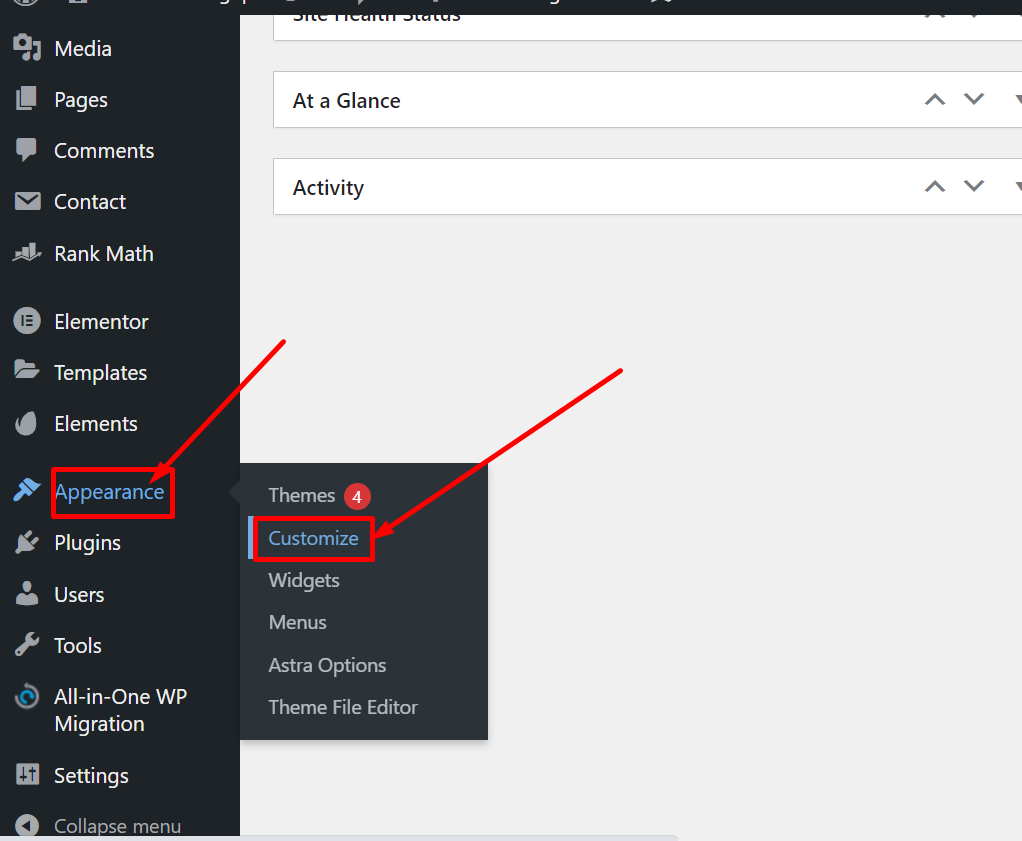
Step2: Di sisi kiri dashboard WordPress Anda, cari Appearance > Customize , seperti yang ditunjukkan pada gambar di bawah ini:

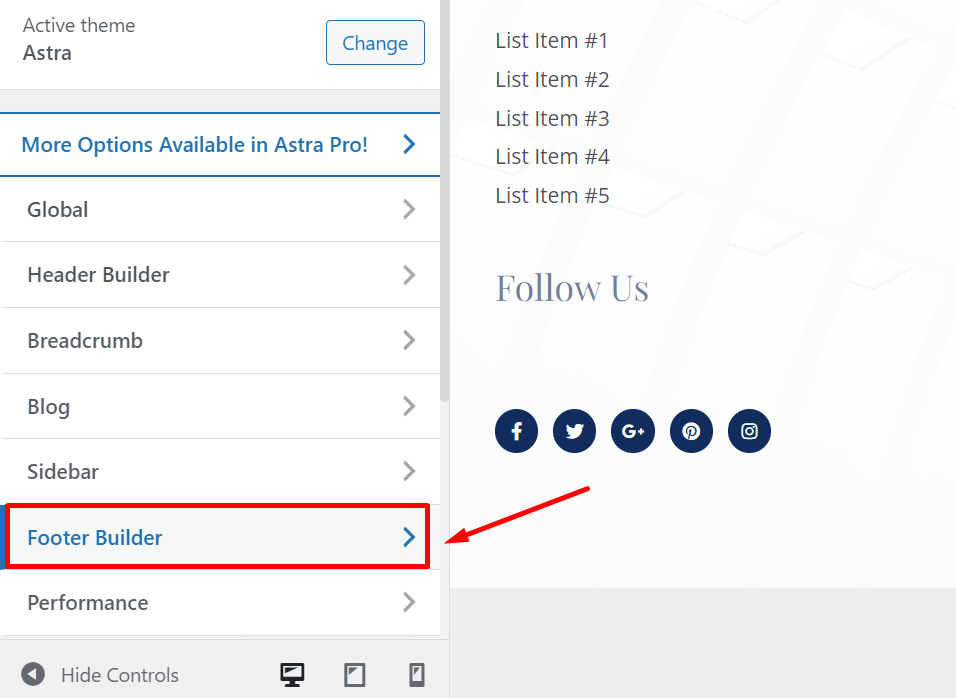
Setelah itu halaman kustomisasi situs web akan dimuat di mana Anda dapat melihat berbagai opsi yang tersedia seperti yang ditunjukkan pada gambar di bawah ini:

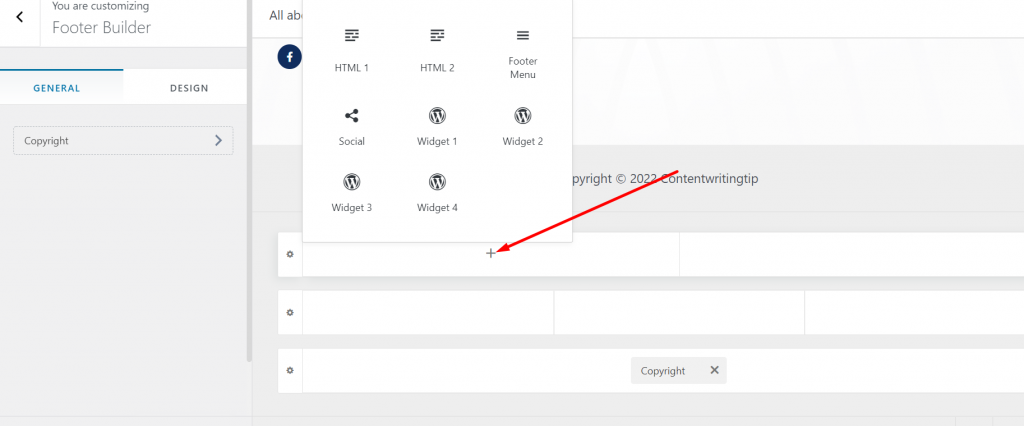
Langkah 3: Sekarang Anda dapat mulai mengedit Footer dengan mengklik " Footer Builder ", di mana Anda akan menemukan blok di mana Anda harus mengklik tanda "+" dan Anda akan melihat berbagai opsi seperti yang ditunjukkan di bawah ini:

Pilih opsi mana pun yang Anda suka seperti Widget, sosial, banyak footer, atau Html untuk disematkan pada blok tertentu.

Setelah Anda selesai mengedit area widget, klik tombol terbitkan untuk mencerminkan perubahan di situs web langsung
2. Bagaimana Cara Mengedit Footer di WordPress Menggunakan Plugin?
Terkadang untuk mendapatkan hasil yang diinginkan di area footer situs WordPress, Anda perlu menambahkan beberapa baris kode. Ini biasanya membantu untuk terhubung dengan aplikasi atau plugin pihak ketiga.
Misalkan, Anda harus mengintegrasikan Google Analytics dengan situs WordPress Anda, dan untuk itu, Anda harus menambahkan cuplikan kode baik di area header atau footer untuk melacak situs web Anda. Jadi, cara termudah untuk dilakukan adalah dengan menggunakan plugin WordPress bernama “ Insert Headers and Footers ”.
Yang perlu Anda lakukan adalah Pergi ke dashboard WordPress Anda > Plugin > Add new > search ” Insert Headers and Footers ” > Install > Activate.
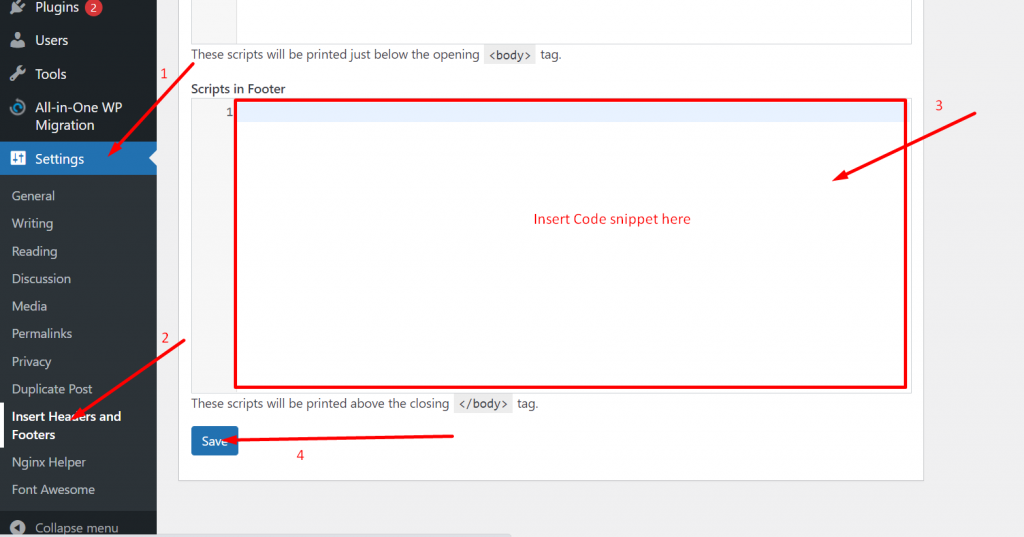
Setelah berhasil mengaktifkan plugin, masuk ke panel admin WordPress > pengaturan > Sisipkan Header dan Footer dan sekarang Anda dapat menambahkan kode di bagian " Script di Footer " seperti yang ditunjukkan pada gambar di bawah ini:

Sekarang setelah menambahkan kode, klik tombol Simpan dan selesai.
Demikian pula, ada juga berbagai plugin WordPress lainnya seperti SeedProd, dengan bantuan yang Anda dapat membuat Footer kustom untuk halaman WordPress yang berbeda. Tetapi ingat untuk memanfaatkan fitur-fitur ini, Anda perlu membeli langganan premium ke plugin SeedProd.
3. Bagaimana Cara Mengedit Footer di WordPress menggunakan Widget?
Widget dianggap sebagai salah satu fitur paling keren dari WordPress. Ini pada dasarnya adalah blok kecil dengan bantuan yang Anda dapat dengan mudah memasukkan semua jenis konten yaitu gambar, video, kode HTML, teks, dll, dan dapat dengan mudah drag dan drop setiap bagian dari situs Anda.
Karena popularitasnya yang luas dan keramahan pengguna, fitur ini didukung oleh sebagian besar tema WordPress dan karenanya memungkinkan Anda untuk mengedit atau menyesuaikan bagian footer situs web.
Ini adalah bagaimana Anda bisa melakukannya,
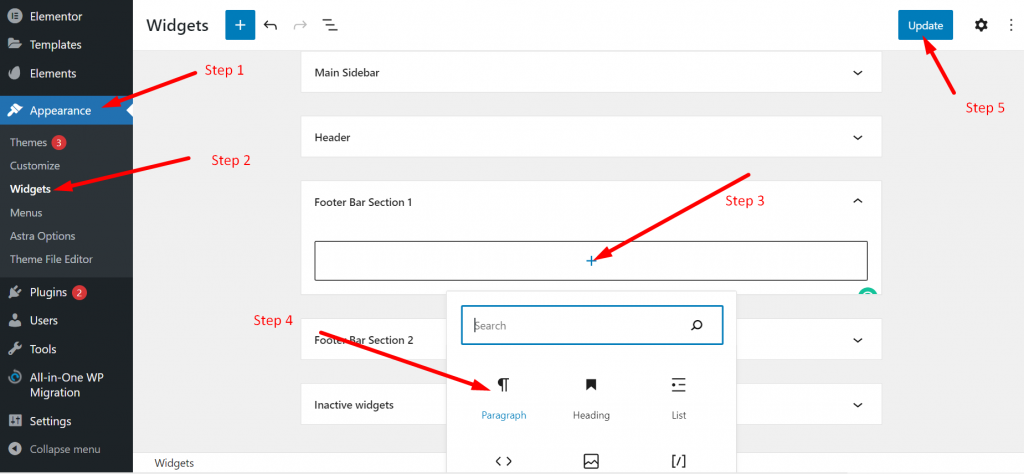
Buka dashboard WordPress Anda > Appearance > widgets > Footer bar bagian 1 dan klik tanda “ + ” untuk memilih widget yang ingin Anda gunakan.

Anda dapat memilih salah satu widget yang tersedia dan setelah selesai mengedit klik tombol perbarui untuk menyimpan perubahan.

Bagaimana Menyesuaikan atau Menghapus Teks Hak Cipta Default di Bagian Footer?
Anda pasti telah memperhatikan setelah menginstal tema WordPress di situs Anda, teks hak cipta default muncul di bagian Footer. Yang merusak keaslian situs web Anda. Namun, Anda dapat dengan mudah mengedit atau menghapus teks itu dengan bantuan metode yang diberikan di bawah ini:
Bagaimana Cara Menghapus “Proudly Powered by WordPress” di Footer?
Meskipun, ada berbagai cara di mana Anda dapat dengan mudah menghapus atau mengedit teks Footer WordPress default. Namun di blog ini, kami akan menunjukkan kepada Anda cara termudah, ternyaman, dan bebas risiko.
Hal pertama yang perlu Anda lakukan adalah pergi ke dashboard WordPress > Appearance dan klik Customize. Yang telah kami tunjukkan di bagian sebelumnya dari posting ini. Namun, jika tema Anda tidak memungkinkan Anda untuk mengedit atau menyesuaikan bagian footer, Anda dapat menghapus atau mengeditnya dengan mengedit file footer.php Anda, yang akan kami tunjukkan nanti.
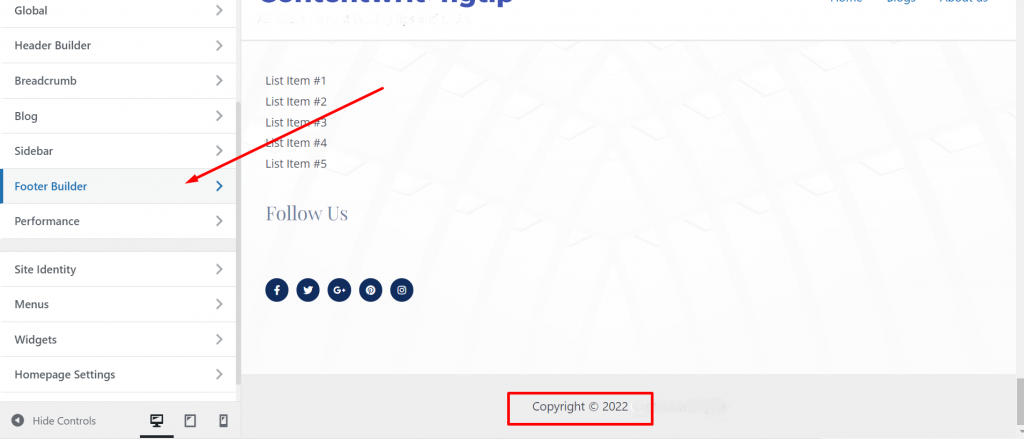
Dalam contoh ini, kami menggunakan tema Astra WordPress dan ketika Anda mengklik tombol Customize halaman akan terlihat seperti ini.

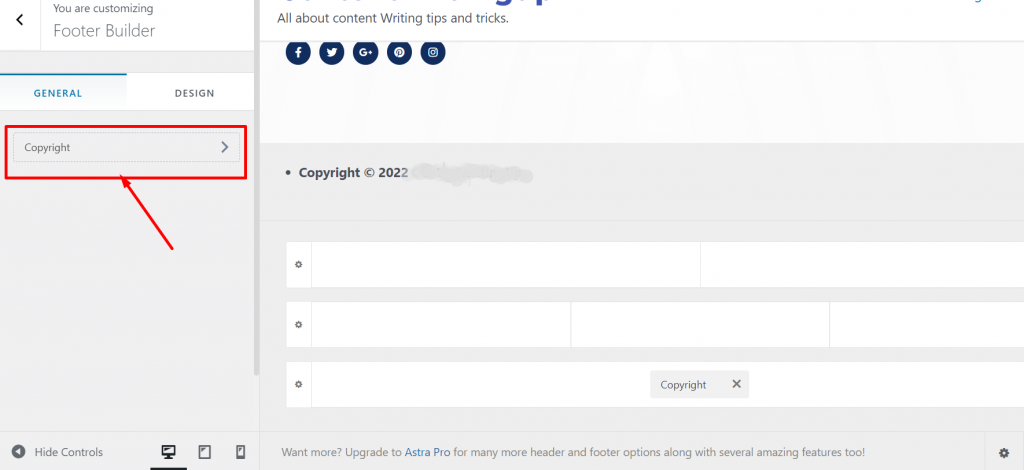
Setelah itu klik pada pembuat Footer seperti yang ditunjukkan di atas dan Anda akan memiliki semua opsi pengeditan Footer yang ditampilkan di layar Anda.

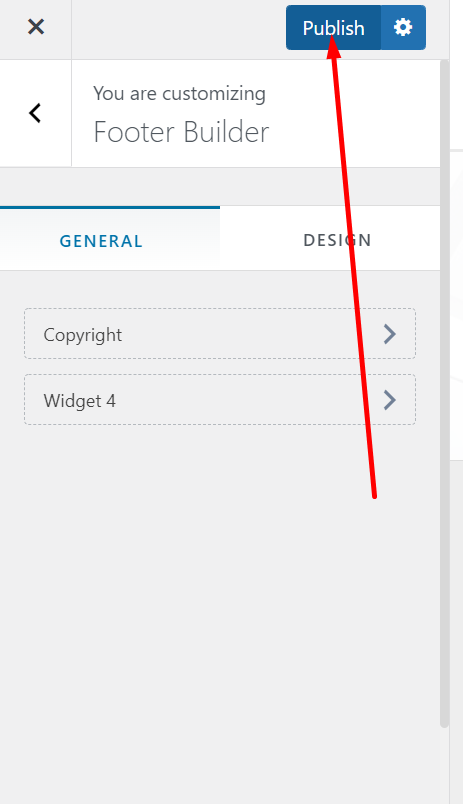
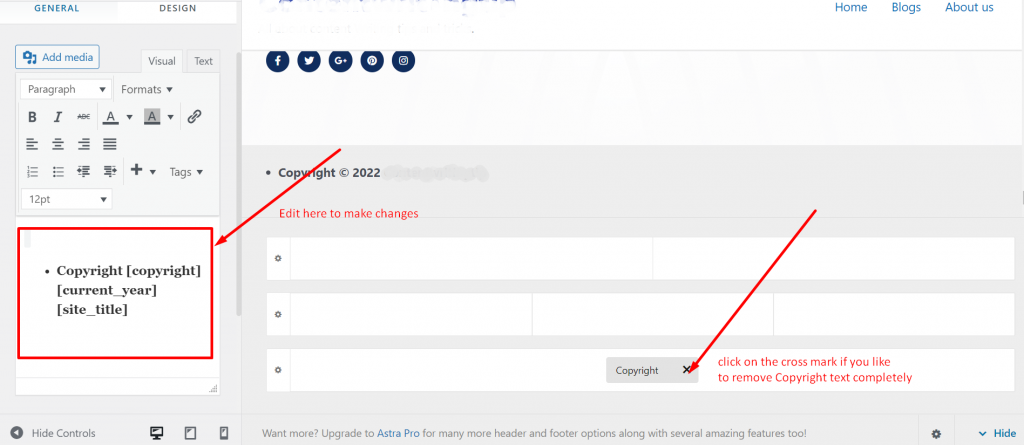
Sekarang jika Anda ingin membuat perubahan pada teks default Hak Cipta Anda dapat mengubahnya melalui editor visual seperti yang ditunjukkan di bawah ini, atau jika Anda ingin menghapus salinan sepenuhnya klik kanan pada tanda silang seperti yang ditunjukkan:

Setelah selesai mengedit klik tombol Publish dan selesai.
Mengedit Footer di WordPress dengan Menyesuaikan File Footer.php
Anda dapat mengedit bagian Footer WordPress dengan metode lain, tetapi metode ini memerlukan pengeditan file footer.php Anda yang dapat berisiko, jadi jangan menyarankan Anda untuk melakukannya. Tetapi jika Anda tidak memiliki opsi yang tersisa, Anda juga dapat mencoba metode ini.
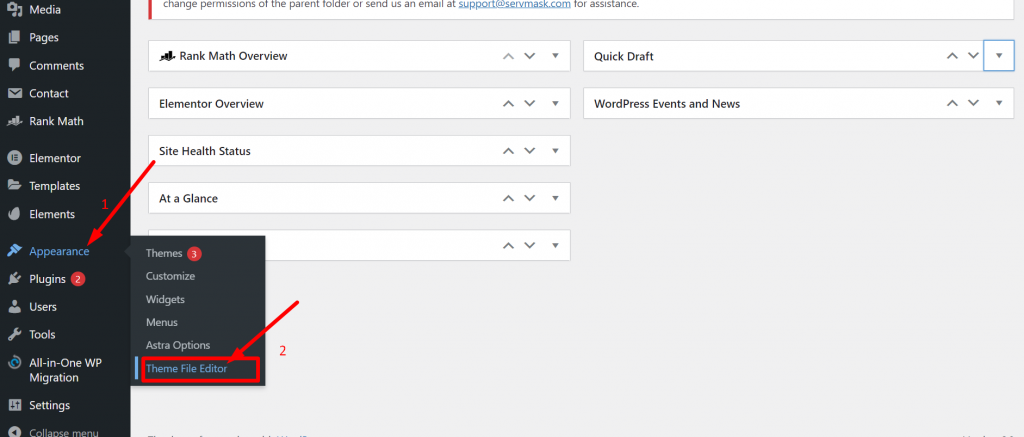
Untuk metode ini, kami menggunakan tema WordPress dua puluh dua puluh, dan langkah pertama adalah pergi ke dashboard WordPress Anda > Appearance > Theme Editor seperti gambar di bawah ini.

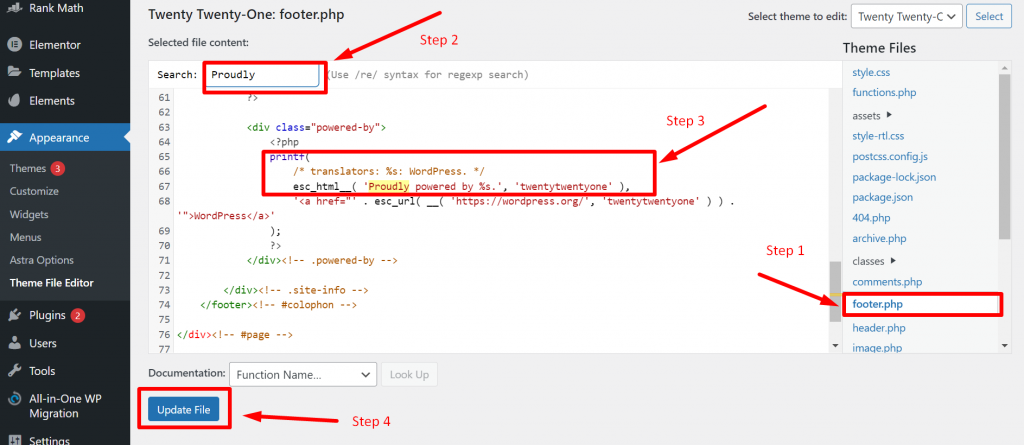
Sekarang dari daftar file tema, klik pada Footer.php seperti yang ditunjukkan pada gambar di bawah ini:

Tetapi sebelum melanjutkan lebih jauh, Anda harus membuat cadangan file sehingga Anda dapat mengembalikan perubahan jika terjadi kesalahan.
Untuk melakukannya, salin semua konten file footer.php > tempel ke Notepad Anda dan simpan ke folder terpisah.
Kembali ke jendela footer.php Anda, tekan tombol Ctrl+F , dan ketik “Proudly” ke dalam kotak pencarian.
Sekarang hapus cuplikan kode seperti yang disorot pada gambar di atas dengan langkah 3 dari kode footer.php Anda dan klik tombol Perbarui file .
Anda sekarang telah berhasil menghapus teks “ Proudly powered by WordPress ” dari footer situs web Anda.

Bagaimana Cara Menambahkan Menu Footer di WordPress?
Anda pasti telah memperhatikan bahwa di banyak bagian footer situs web, mereka telah menyediakan tautan navigasi tambahan ke bagian footer mereka. Tautan navigasi tambahan ini biasanya disebut sebagai menu sekunder situs web.
Tautan ini sering tidak dianggap sepenting menu Header tetapi tautan ini dapat bermanfaat bagi pengguna. Mari kita lihat bagaimana Anda dapat membuat menu Footer dengan cara termudah.
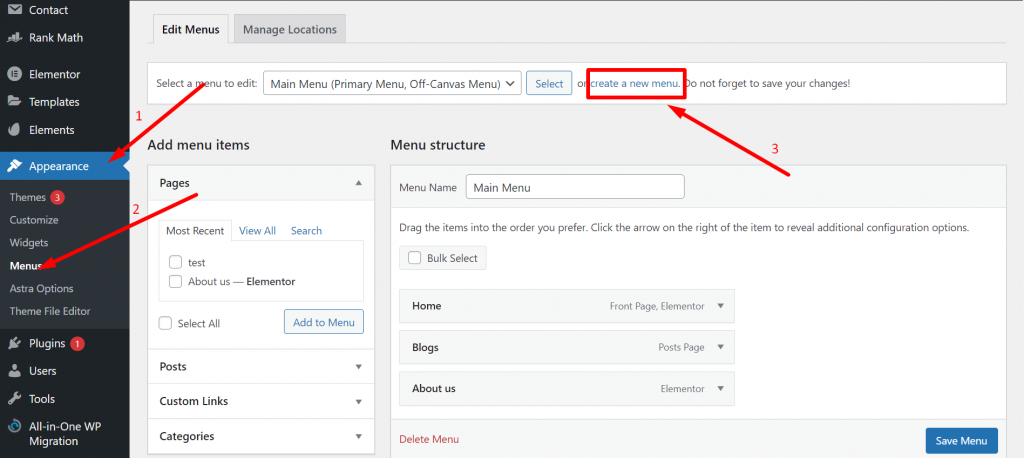
Pertama, Anda harus pergi ke dashboard WordPress Anda> Appearance> Menus dan klik tautan " buat menu baru " seperti yang ditunjukkan di bawah ini:

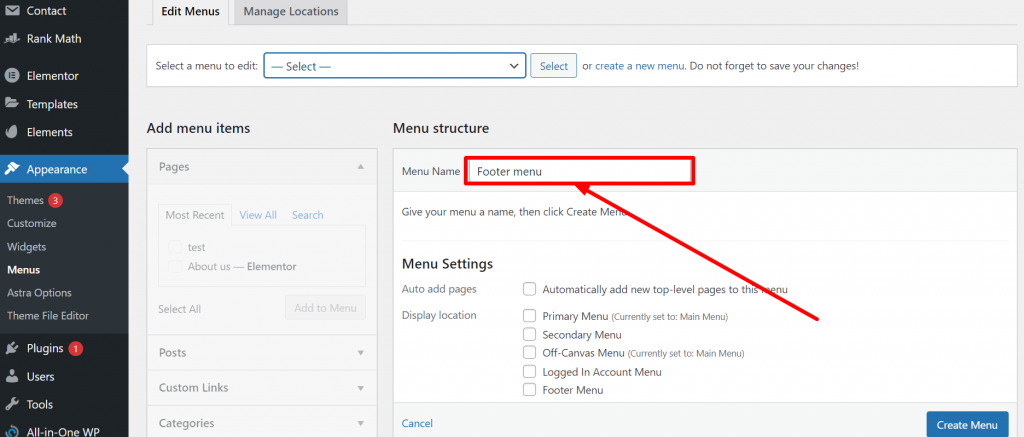
Sekarang beri nama Menu baru Anda agar mudah dikenali.

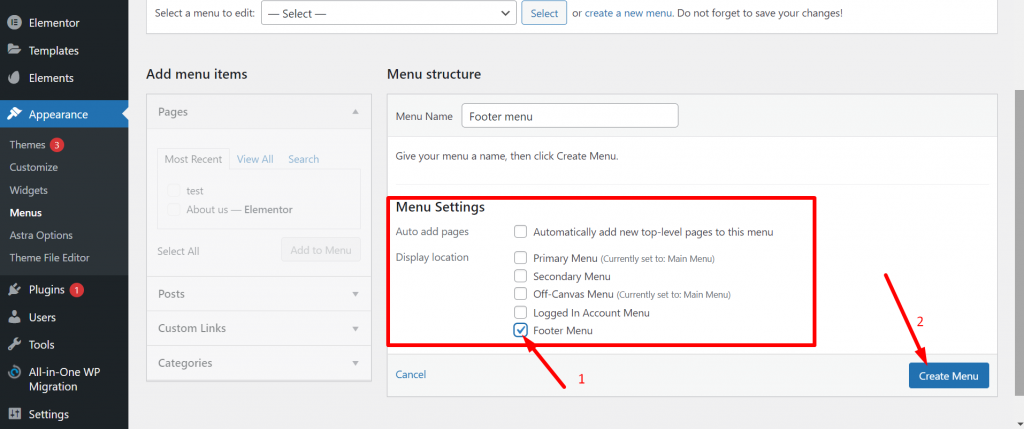
Sekarang, mari kita lihat Bagaimana cara mengedit menu Footer di WordPress? Di bawah Pengaturan menu , buka Lokasi Tampilan, centang kotak Menu Footer, dan klik tombol Buat Menu.

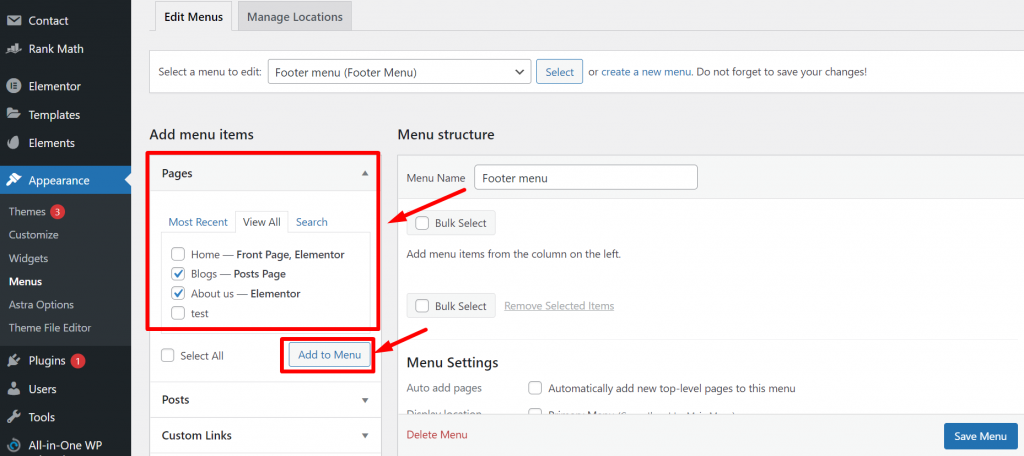
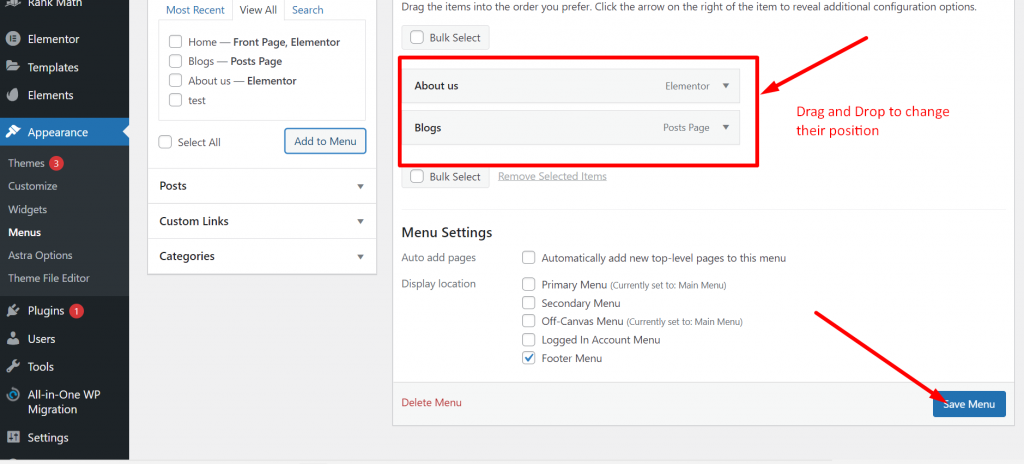
Sekarang Anda telah berhasil membuat Menu Footer, tetapi Anda belum selesai. Anda harus memilih tautan yang relevan untuk muncul di Menu Footer Anda. Buka bagian Tambah menu dan pilih semua halaman relevan yang ingin Anda tambahkan ke menu footer dan klik tombol “ Tambahkan ke menu ”.


Sekarang, bagaimana jika Anda ingin menambahkan menu yang ada ke bagian Footer. Untuk melakukan ini, ikuti langkah-langkah sederhana yang diberikan di bawah ini:
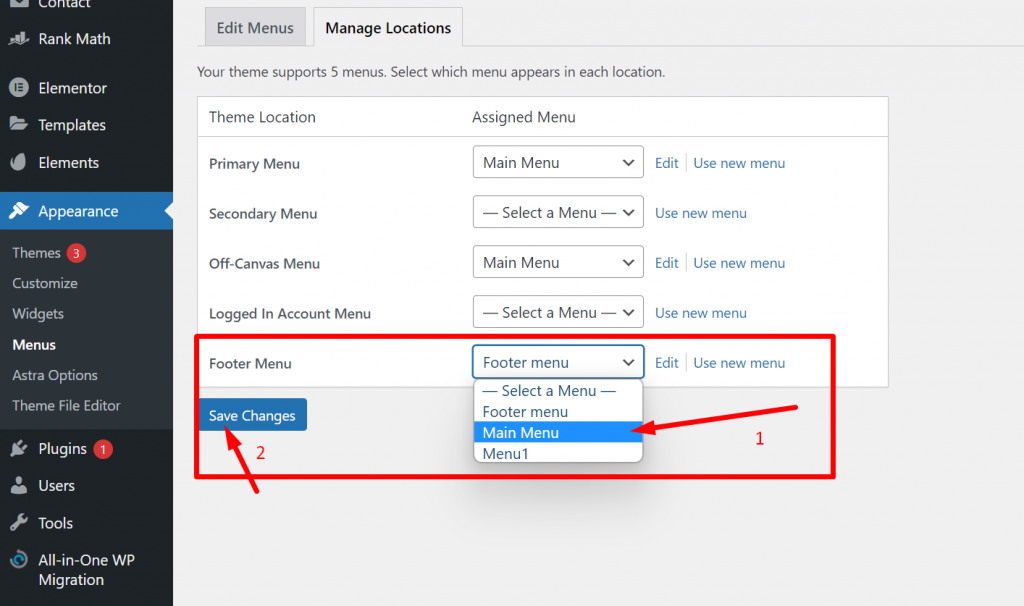
Pada halaman Menu yang sama, klik opsi Kelola Lokasi dan klik tautan Dropdown yang disediakan di samping Menu Footer seperti yang ditunjukkan di bawah ini:

Pilih menu yang ada yang ingin Anda tampilkan di bagian Footer setelah selesai klik tombol Simpan perubahan dan selesai.
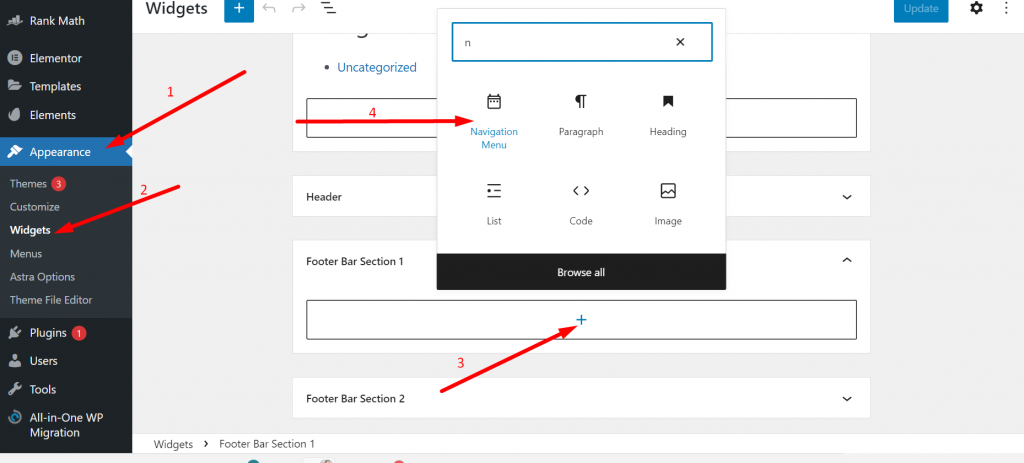
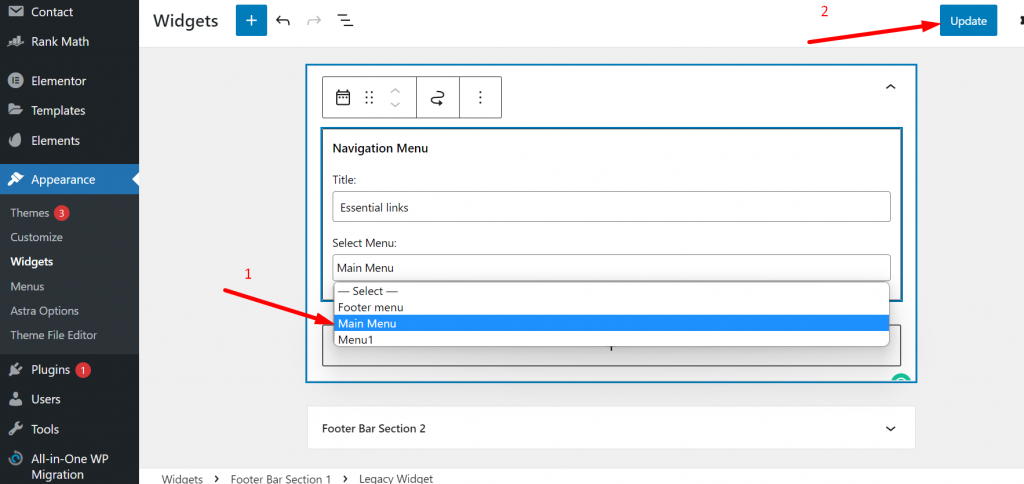
Sekarang, jika Anda ingin meletakkannya di bagian Footer, Buka Appearance > widgets > Footer Widget 1 dan klik tanda “ + ” untuk memilih widget menu Navigasi.

Pilih opsi menu yang ingin Anda tampilkan di area footer dari opsi Drop-down.

Setelah selesai, klik tombol perbarui dan Anda selesai. Sekarang menu Anda yang ada akan mulai muncul di area Footer situs WordPress Anda.
Kesalahan yang Harus Anda Hindari Saat Mengedit Footer di WordPress
Kita semua tahu bagaimana kesalahan kecil berpotensi merusak reputasi situs web Anda serta kinerjanya. Di mana tidak ada yang mau berkompromi. Oleh karena itu, berikut adalah dua kesalahan paling umum yang harus Anda hindari saat mengedit Footer di WordPress.
1. Menggunakan Tautan yang Tidak Perlu atau Isian Kata Kunci di Bagian Footer
Di masa lalu, ketika mesin pencari berkembang, orang biasa menempatkan tautan yang tidak relevan di bagian footer situs web mereka untuk meningkatkan SEO mereka dan membuat n jumlah tautan balik. Bahkan, beberapa pengguna menggunakan untuk menyembunyikan tautan menggunakan CSS, yang sekarang Google telah menganggap semua aktivitas ini sebagai pelanggaran terhadap Pedoman Mesin Pencari mereka. Dan untuk itu, mereka sudah mulai menghukum situs web, jadi sangat disarankan untuk menghindari praktik ini dan hanya fokus pada White hat SEO.
2. Tidak mementingkan dokumentasi Lisensi Tema
Sekarang umum bagi pengguna untuk tidak terlalu mementingkan dokumentasi lisensi tema, dan karena ini, terkadang mereka harus menghadapi beberapa tuntutan hukum yang serius terhadap mereka. Terutama, tema pihak ketiga, yang telah disebutkan dalam dokumentasi lisensi mereka bahwa mereka tidak mengizinkan penghapusan pemberitahuan hak cipta. Dalam hal ini, Anda harus menghubungi pembuat tema dan mencoba bernegosiasi dengan mereka.
Ringkasan
Seperti yang telah Anda lihat pada postingan di atas, mengedit footer di WordPress tidaklah terlalu sulit dan rumit. Ada berbagai metode yang tersedia di mana Anda dapat mengedit footer Anda dan bagian terbaiknya adalah tidak ada metode yang panjang dan hampir tidak memakan waktu beberapa menit untuk dilakukan.
Melalui metode ini, Anda akan dapat dengan mudah menyesuaikan bagian footer situs web Anda dan menambahkan peta, ikon media sosial, dan berbagai widget lainnya. Bahkan, jika tema Anda saat ini tidak memberi Anda banyak opsi untuk menyesuaikan bagian footer, Anda masih dapat menggunakan alat pengeditan pihak ketiga seperti Elementor.
Demikian pula, jika Anda mengetahui alat, plugin, atau metode terbaik lainnya untuk mengedit footer di WordPress, beri tahu kami di bagian komentar di bawah.
Pertanyaan yang Sering Diajukan
Bagaimana cara mengedit header dan footer di WordPress?
Meskipun ada berbagai metode yang tersedia di mana Anda dapat dengan mudah mengedit header dan footer di WordPress, metode termudah dan paling sederhana adalah, Buka dasbor WordPress Anda > Appearance > Customize . Jika Anda ingin menambahkan kode di bagian footer, Anda dapat menggunakan plugin header dan footer atau Anda dapat langsung menambahkan kode di file footer.php (tidak disarankan).
Bagaimana cara mengedit footer hak cipta di tema WordPress apa pun?
Langkah pertama adalah Pergi ke Dasbor WordPress Anda > Tampilan > Sesuaikan . Sekarang halaman kustomisasi akan muncul, di mana Anda harus mengklik Footer atau Footer Builder , di mana Anda akan dapat mengedit teks hak cipta dengan mudah.
Apa itu footer di WordPress?
Footer WordPress adalah area atau ruang bawah setelah konten isi situs web utama. Tidak jauh berbeda dengan header; Anda akan menemukan footer di setiap halaman situs web Anda.
