Cara Mengedit Footer di WordPress Seperti Pro (3 Metode)
Diterbitkan: 2023-09-18Meskipun WordPress menawarkan footer default yang berisi informasi dasar seperti pemberitahuan hak cipta, tautan media sosial, dll., WordPress sering kali gagal memenuhi beragam kebutuhan penyesuaian situs web. Oleh karena itu, sangat penting untuk mengedit footer WordPress Anda dan memberikan tampilan khusus yang lebih menarik.
Tapi tahukah Anda cara mengedit footer di WordPress?
Jika tidak, lihat panduan mendalam ini di mana Anda akan mengetahui cara mengubah footer WordPress tanpa kerumitan coding. Selain itu, blog ini akan menjelaskan pentingnya menyesuaikan/mengedit footer dan hal-hal yang perlu disertakan di dalamnya.
Jadi, mari masuk ke kemungkinan penyesuaian footer yang tak terbatas di WordPress!
Apa itu footer di WordPress?
Footer di WordPress mengacu pada bagian yang muncul di bagian bawah halaman web Anda, termasuk informasi seperti pemberitahuan hak cipta, detail kontak, pegangan media sosial, kebijakan privasi, dll. Area footer WordPress sepenuhnya dapat disesuaikan sehingga memungkinkan Anda menggunakan widget, modul, atau kode untuk menampilkan konten sesuai keinginan Anda.
Mengapa mengubah footer itu perlu
Footer default tidak semenarik yang disesuaikan. Hal ini menghilangkan peluang branding dan menghambat menarik perhatian pelanggan. Selain itu, footer default membawa lebih banyak kelemahan dalam branding dan pemasaran. Berikut daftar kelemahan menggunakan footer default WordPress:
- Footer default mungkin tidak selaras dengan citra/persona merek Anda, sehingga menghasilkan tampilan situs Anda yang tidak profesional .
- Footer WordPress biasa tidak menawarkan UX yang unik dan lebih baik kepada pengunjung Anda.
- Ini meminimalkan keterlibatan situs web dan merugikan hasil SEO.
- Peluang promosi atau branding hancur karena penggunaan footer yang tidak disesuaikan.
- Footer Anda tidak akan berbeda dengan pesaing Anda.
- Situs web akan kehilangan kredibilitas dengan footer default.
- Yang default mungkin tidak memberikan fleksibilitas untuk menyertakan tautan dan detail penting.
- Navigasi tidak akan efektif jika menggunakan footer yang tidak biasa ini.

Hal-hal yang perlu disertakan dalam footer
Konten yang disertakan dalam footer Anda bervariasi tergantung pada tujuan situs web Anda, industri, dan persyaratan hukum. Namun, ada beberapa hal yang perlu dicantumkan di setiap footer. Mari kita lihat apa yang harus Anda pertimbangkan untuk ditambahkan di footer:
- Pemberitahuan hak cipta
- Kebijakan Privasi
- Syarat dan Ketentuan
- Detail kontak
- Ikon media sosial dengan tautan
- Formulir berlangganan
- Testimonial
- Menu navigasi
- Layanan atau produk
- Daerah afiliasi
- Kebijakan pengembalian
- Daftar/Masuk
- Penghargaan atau sertifikat
- Logo perusahaan
Cara mengedit footer di WordPress
Dalam panduan ini, kami akan mengumpulkan 3 metode berbeda untuk mengedit footer di WordPress. Ketiga opsi ini akan memberi Anda fleksibilitas keseluruhan untuk menyesuaikan footer situs web Anda.
Ingin tahu bagaimana caranya? Berikut panduan cara mengedit footer di WordPress dengan mengikuti empat cara berikut:
Metode 1: Cara mengedit footer dengan tema.
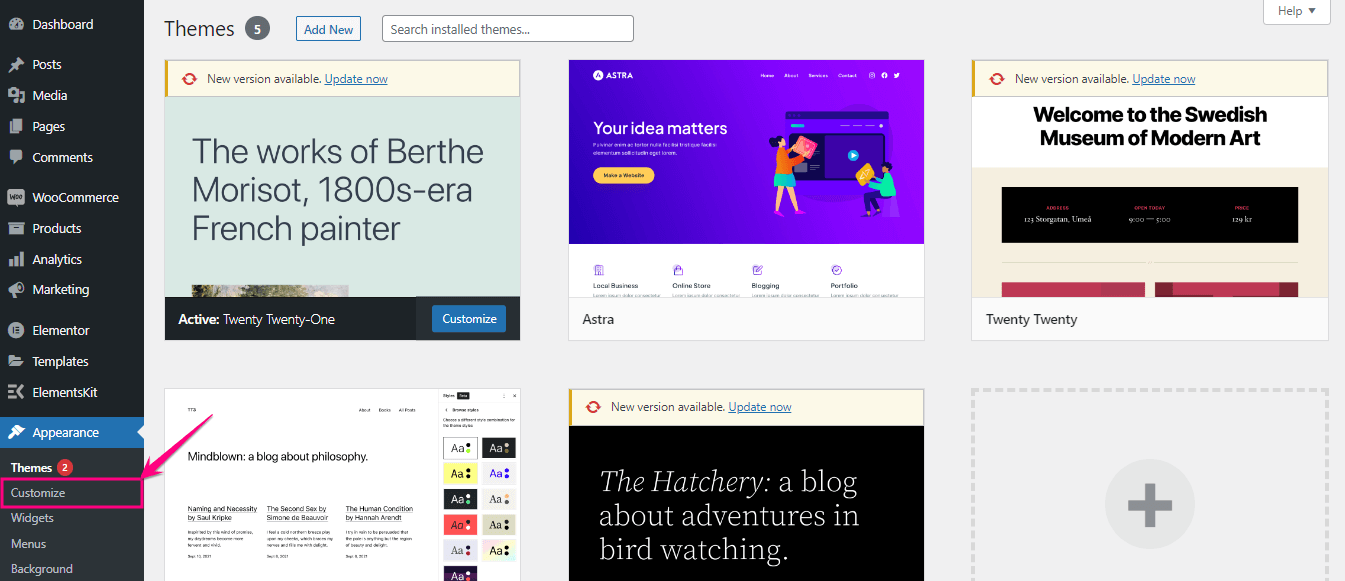
Tema di WordPress memiliki penyesuai khusus untuk mengalami pengeditan waktu nyata saat menyesuaikan situs. Namun, pengaturan ini bervariasi dari satu tema ke tema lainnya. Untuk mengakses kustomisasi tema ini, Anda harus menavigasi terlebih dahulu ke Appearance >> Customize .

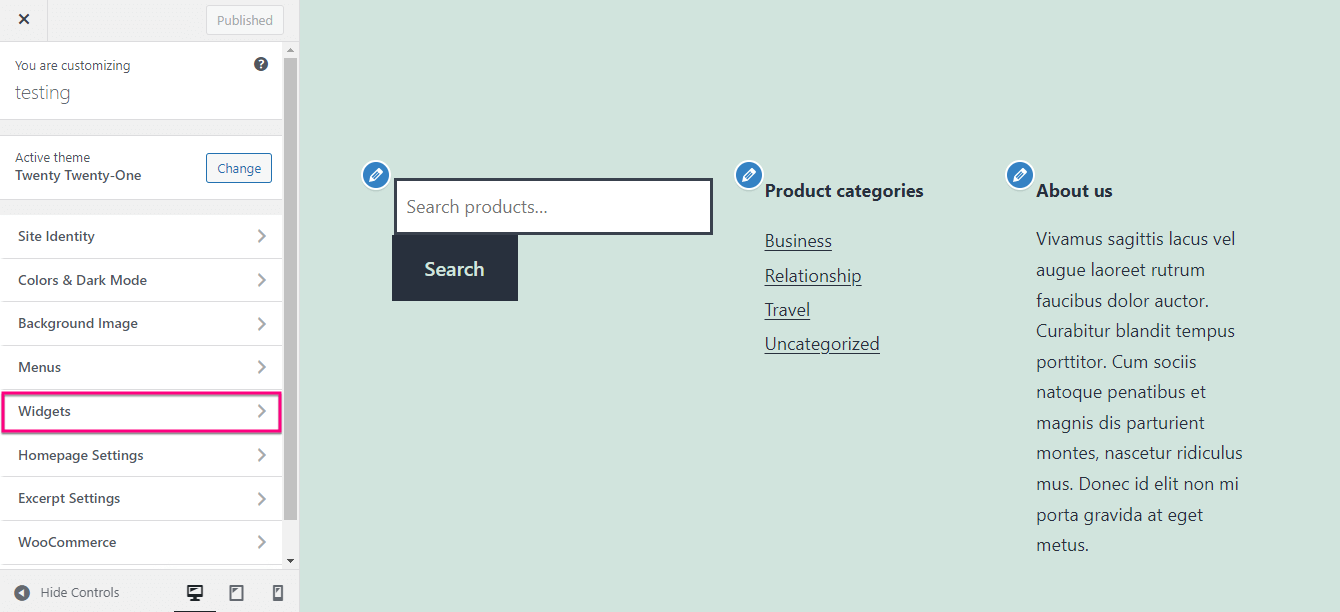
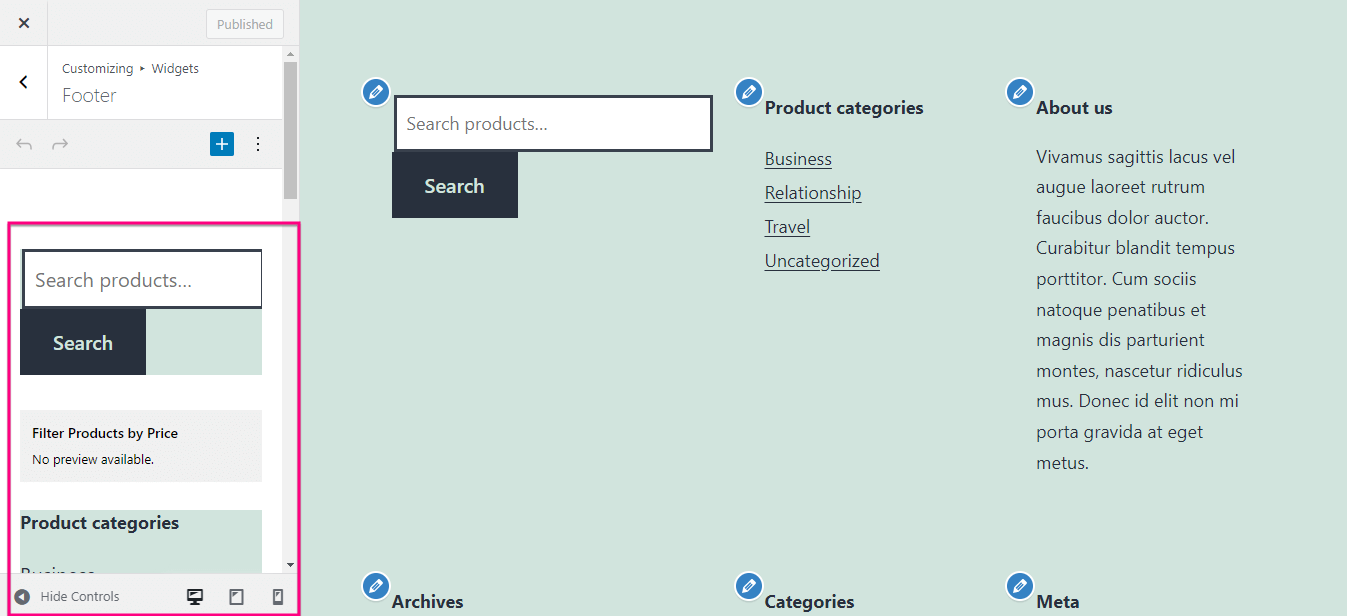
Setelah menekan tab penyesuaian, Anda akan diarahkan ke Penyesuai Tema dari mana Anda harus mengklik Widget . Kemudian klik Footer untuk mengubah footer WordPress.

Di sini, Anda dapat menyesuaikan setiap bagian dengan opsi yang muncul di sisi kiri.

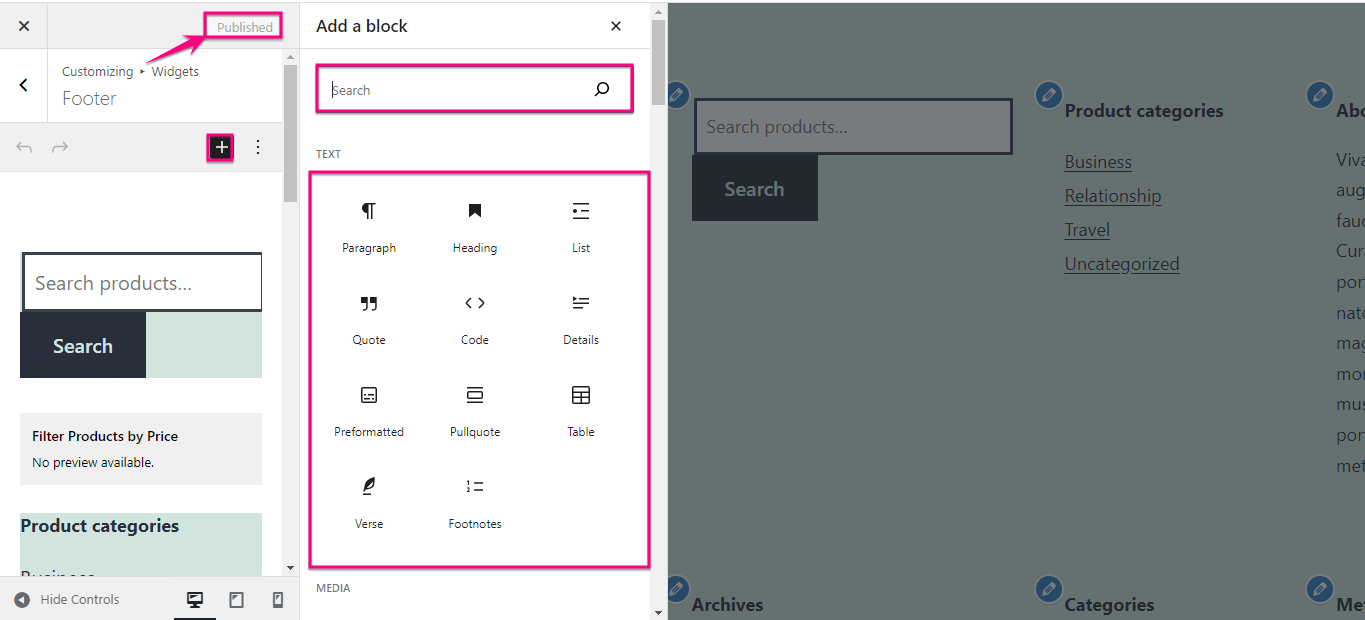
Selain itu, Anda juga dapat menambahkan blok baru dengan mengklik ikon “+” . Sekarang, cari blok tersebut dan tekan untuk memasukkannya ke dalam footer Anda. Di sini Anda dapat menyesuaikan dan melihat pratinjau hasil edit secara bersamaan. Terakhir, setelah melakukan semua pengeditan, tekan tombol Diterbitkan .

Metode 2 [Termudah]: Buat footer khusus menggunakan template footer WordPress.
Untuk membuat footer khusus menggunakan templat, Anda harus memilih plugin pembuat footer WordPress terlebih dahulu. Di sini kami menggunakan ElementsKit , add-on Elementor lengkap yang tidak hanya berfungsi sebagai pembuat footer tetapi juga mencakup semuanya dalam satu atap seperti menampilkan testimonial , menambahkan tab khusus , dll. Ia memiliki pembuat Header Footer yang dilengkapi dengan perpustakaan templat bawaan. Selain itu, templat ini sepenuhnya dapat disesuaikan dan 100% tanpa kode.

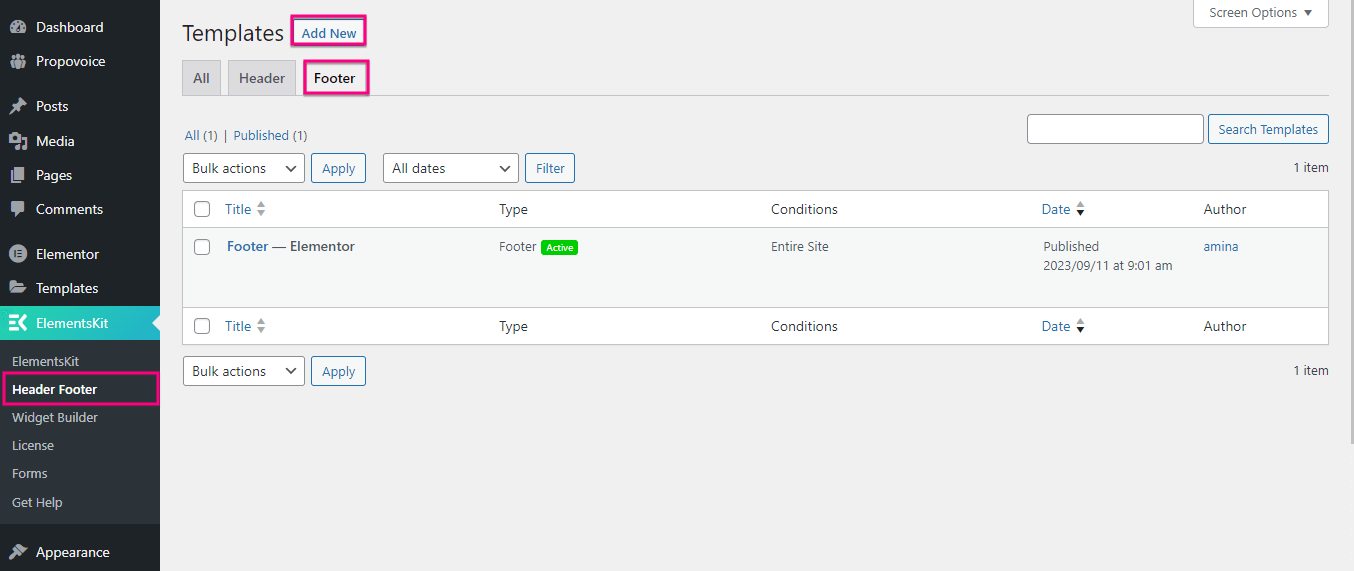
Sekarang, untuk membuat footer WordPress khusus menggunakan template bawaan ElementsKit, instal dan aktifkan plugin ini terlebih dahulu. Setelah itu, kunjungi dashboard WordPress Anda dan navigasikan ke ElementsKit >> Header Footer. Kemudian, klik tab Footer dan tekan tombol “Tambah Baru” .

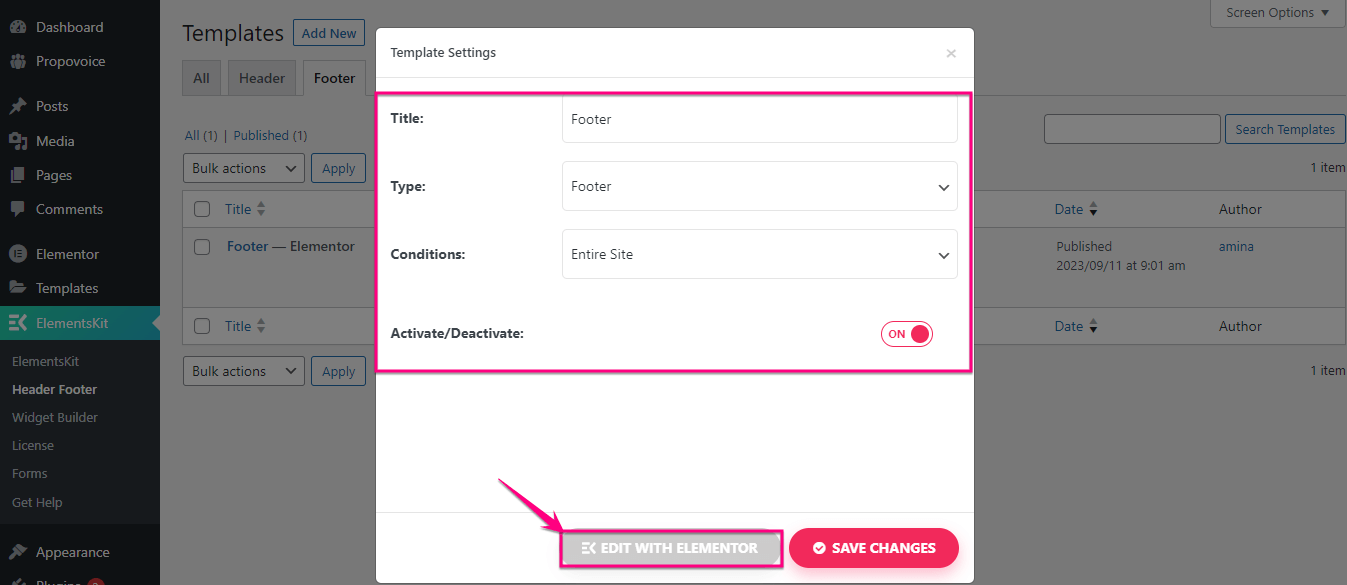
Ini akan membuka tab baru di mana Anda harus mengisi kolom Title , Type , dan Conditions . Kemudian aktifkan sakelar “Aktifkan/Nonaktifkan” dan tekan tombol “Edit dengan Elementor”.

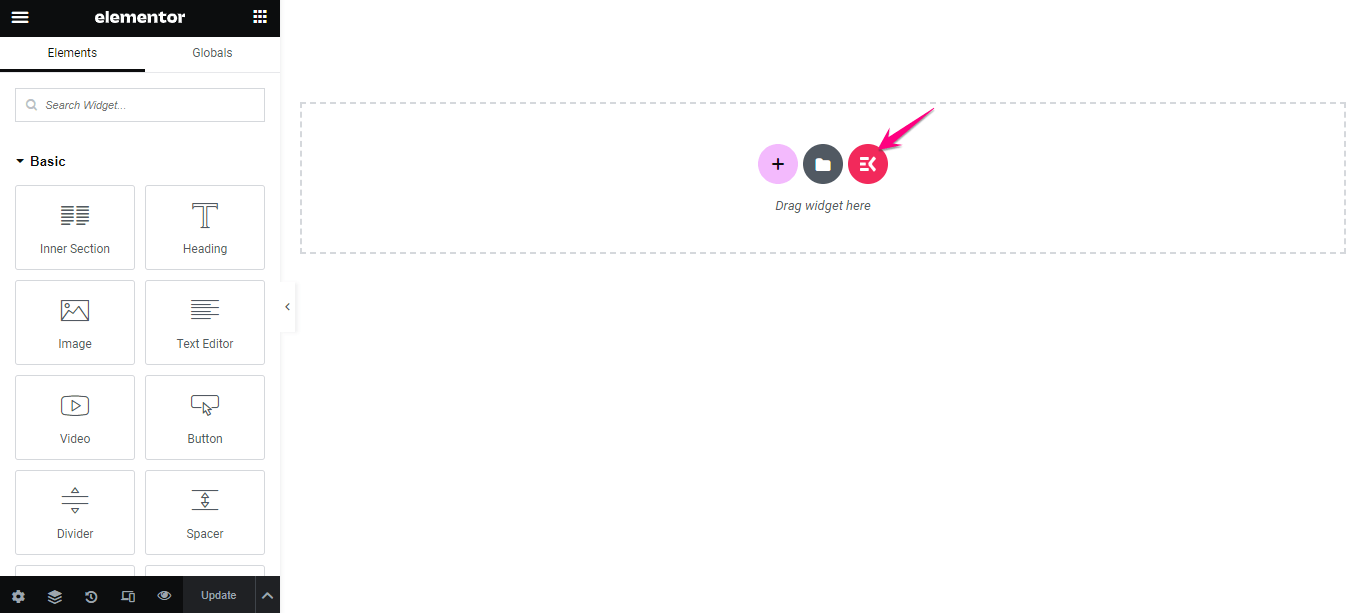
Dengan demikian, Anda akan diarahkan ke editor Elementor di mana Anda harus menekan ikon ElementsKit untuk mengubah footer WordPress menggunakan templat bawaan.

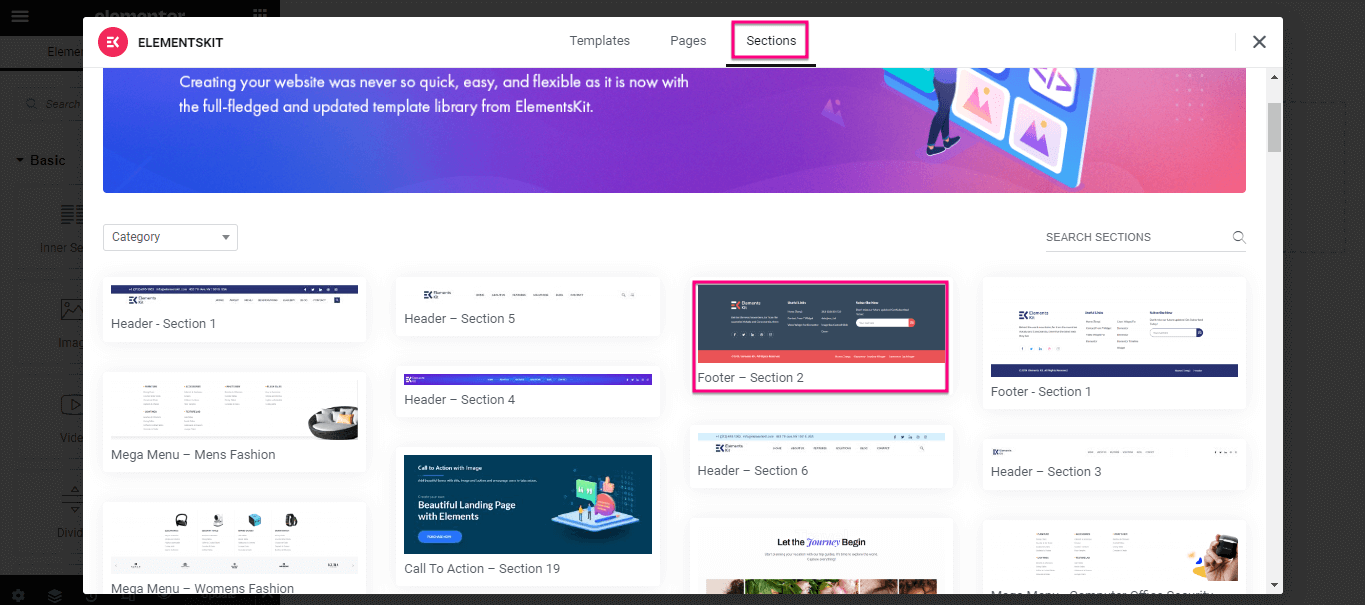
Setelah menekan ikon ElementsKit, tab baru akan muncul bernama Perpustakaan Templat. Di sini, Anda harus mengklik tab "Bagian" dan memilih footer yang sesuai dengan merek Anda.

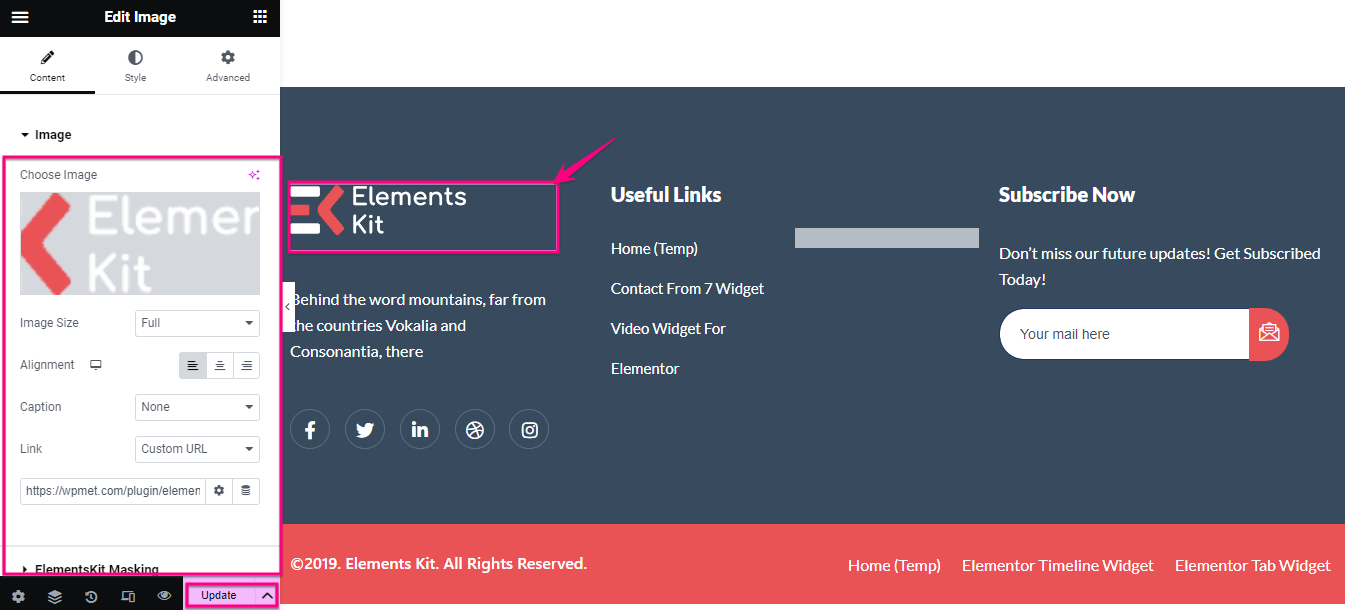
Sekarang, Anda harus mengedit footer ini dengan mengklik setiap bagian. Misalnya, klik gambar dan sesuaikan dari opsi yang tersedia di sisi kiri. Mirip dengan ini, edit semua bagian dari template footer WordPress ini. Terakhir, tekan tombol Perbarui untuk membuat footer khusus Anda aktif.

Metode 3: Cara mengubah footer WordPress melalui editor blok.
Anda juga dapat menyesuaikan footer dengan memanfaatkan editor blok, yang diperkenalkan di WordPress 5.9. Tapi, Anda harus menggunakan tema berbasis blok untuk itu. Di sini, kami menggunakan tema Dua Puluh Dua Puluh Tiga untuk mendemonstrasikan cara mengubah footer di WordPress menggunakan blok.
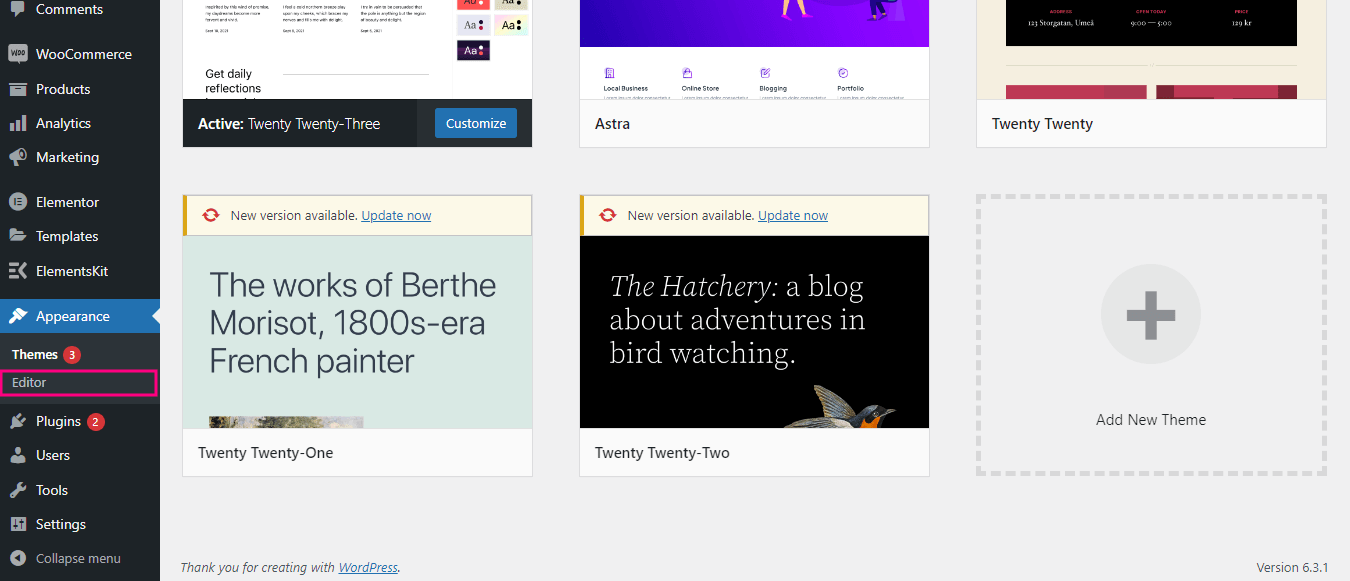
Pertama, Anda harus mengunjungi dashboard admin Anda dan pergi ke Appearance >> Editor dari dashboard.

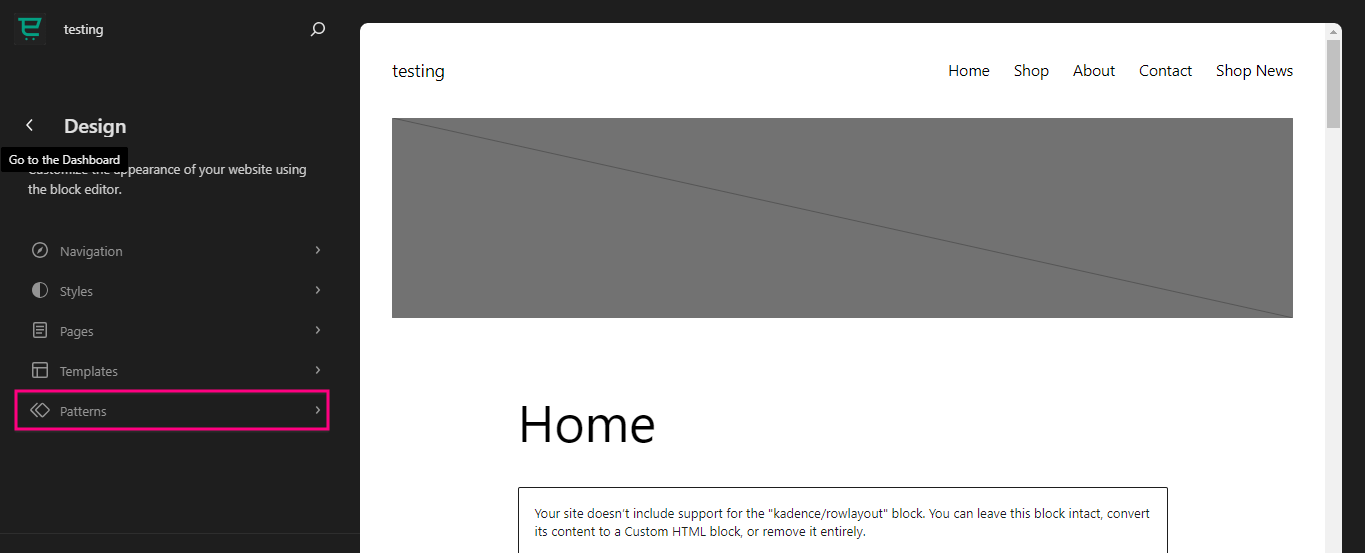
Ini akan membawa Anda ke editor berbasis blok dari mana tekan tab Pola di bawah Desain.

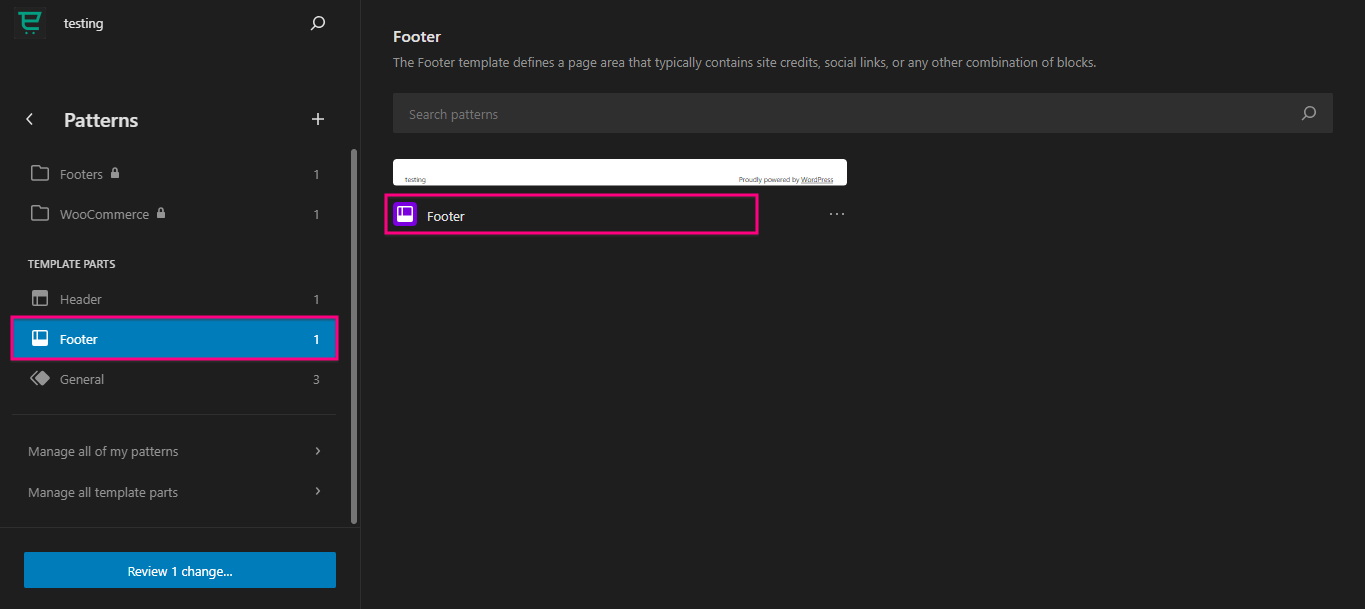
Dari sini, gulir ke bawah hingga Anda melihat Footer. Setelah menemukan Footer, klik . Lalu, tekan lagi setelah menambahkannya ke editor blok.

Sekarang, tekan ikon edit untuk menyesuaikan footer WordPress Anda.

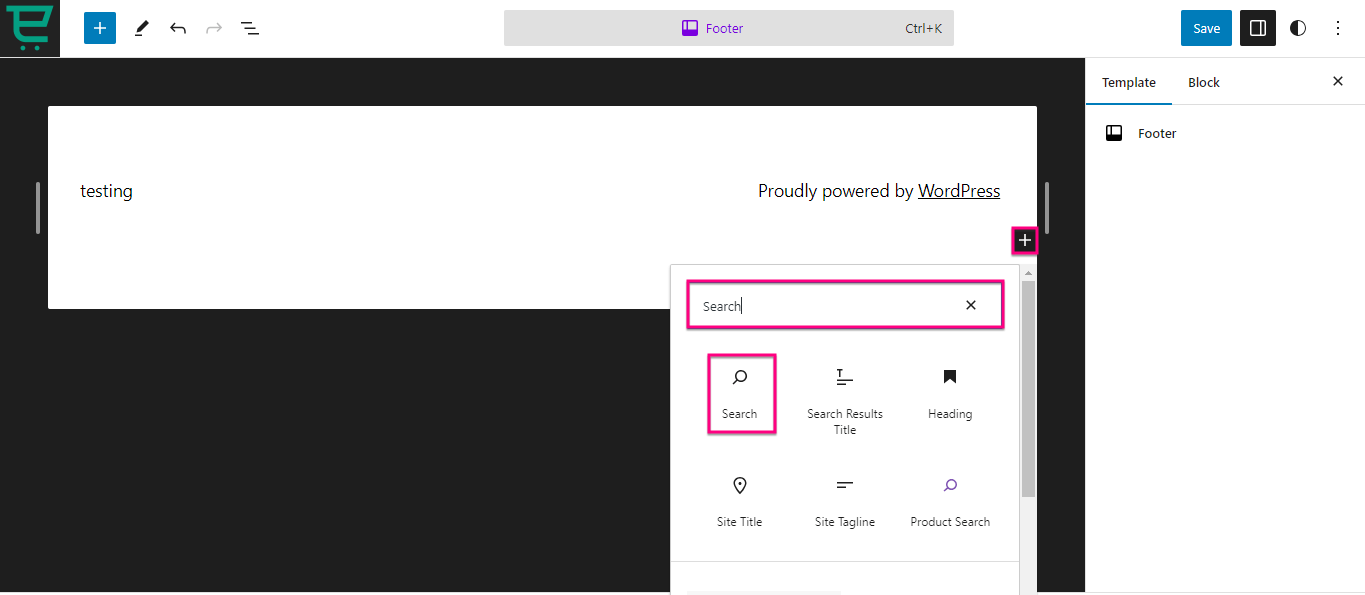
Di sini Anda dapat memilih blok yang berbeda untuk membuat footer WordPress yang disesuaikan dengan mengklik ikon “+” dan mencarinya di tab Pencarian.

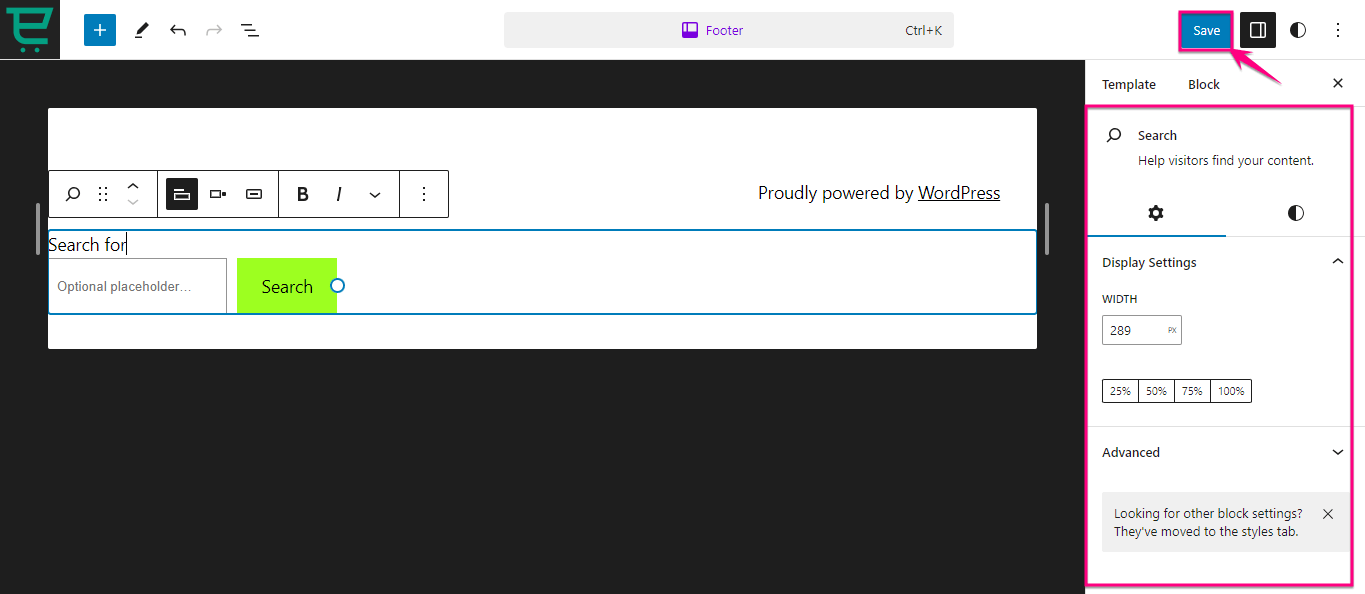
Selain itu, Anda akan menemukan pengaturan tampilan, warna, dan tipografi di sisi kanan untuk setiap blok. Setelah menyesuaikan footer WordPress Anda dengan Block Editor, tekan tombol “Simpan” . Ini akan membuat footer WordPress Anda yang dibuat dengan blok menjadi aktif.
Menyimpulkan
Footer WordPress memiliki peluang besar untuk keterlibatan pengguna, kinerja, dan branding yang lebih baik. Ini memastikan footer situs web Anda tidak hanya selaras sempurna dengan merek Anda tetapi juga menawarkan pengalaman pengguna yang lebih baik kepada audiens Anda.
Untungnya, ada metode berbeda untuk pembuatan footer khusus. Di atas kami telah mengumpulkan tiga metode berbeda yang tidak memerlukan keterampilan coding. Jadi, terapkan salah satu dari tiga metode ini dan perkuat footer WordPress Anda dengan pengeditan khusus.
