Cara Mengedit Header WordPress Anda dengan Elementor
Diterbitkan: 2022-02-16Header situs web adalah area tempat pengguna pertama kali berinteraksi dengan situs Anda. Ini terutama digunakan untuk navigasi situs web sehingga pengunjung mendapatkan arah yang jelas selama mengunjungi halaman yang berbeda. Selain itu, Anda dapat menggunakan tempat ini untuk branding, menambahkan tombol CTA, dan menyimpan banyak informasi yang diperlukan.
Secara default, tema WordPress menyediakan format desain global untuk header. Tetapi jika Anda ingin membuat header khusus, Anda dapat mengedit file tema inti. Yang sangat memakan waktu dan sulit bagi pengguna non-teknisi.
Apa yang bisa menjadi solusi termudah?
Elementor adalah plugin pembuat halaman populer yang membuat tugas mendesain situs web Anda lebih mudah dari sebelumnya dengan fitur seret & lepas. Menggunakan Elementor, Anda dapat membuat & menyesuaikan header dengan sangat efisien.
Di blog ini, kami akan menunjukkan panduan langkah demi langkah tentang cara mengedit header di Elementor .
Hari ini Anda akan belajar cara:
- Edit tajuk situs web yang ada dengan Elementor
- Buat tajuk menggunakan templat tajuk Elementor yang sudah jadi
- Desain header Elementor dari awal menggunakan widget yang berguna
Di akhir panduan, Anda akan mendapatkan poin bonus yang akan membawa kemampuan desain situs web Anda ke tingkat berikutnya. Jadi jangan sampai ketinggalan.
Cara Mengedit Header Situs Web yang Ada Dengan Elementor

Saatnya menunjukkan kepada Anda cara mengedit tajuk saat ini dari situs web Elementor kami. Di sini, kami menggunakan widget Elementor gratis & pro untuk mendesain header kami.
Jadi, Anda perlu menginstal dua plugin ini.
- Elemen (Gratis)
- Elementor Pro
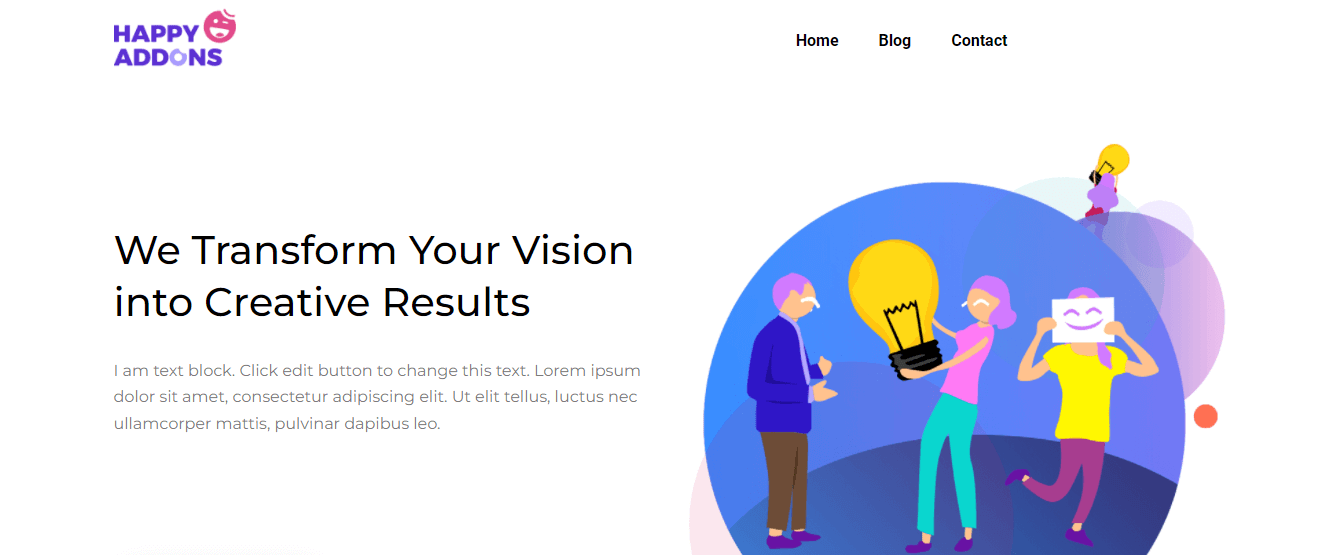
Pertama, lihat tajuk situs web kami saat ini. Anda perhatikan bahwa kami telah menambahkan logo situs web kami dan menu navigasi di header.

Sepertinya tajuk yang sangat umum jadi kami memutuskan untuk mengeditnya. Sekarang, kita akan menambahkan Button ke header saat ini. Juga, rancang tajuk atas untuk menampilkan Formulir Pencarian , Saluran Sosial kami , dan Alamat kantor kami .
Hanya membutuhkan 5 langkah untuk mendapatkan tampilan yang diinginkan-
- Langkah 1: Tambahkan Tombol
- Langkah 2: Tambahkan & Sesuaikan Formulir Pencarian
- Langkah 3: Tambahkan & Sesuaikan Ikon Sosial
- Langkah 4: Tambahkan Ikon Peta
- Langkah 5: Tambahkan & Sesuaikan Judul
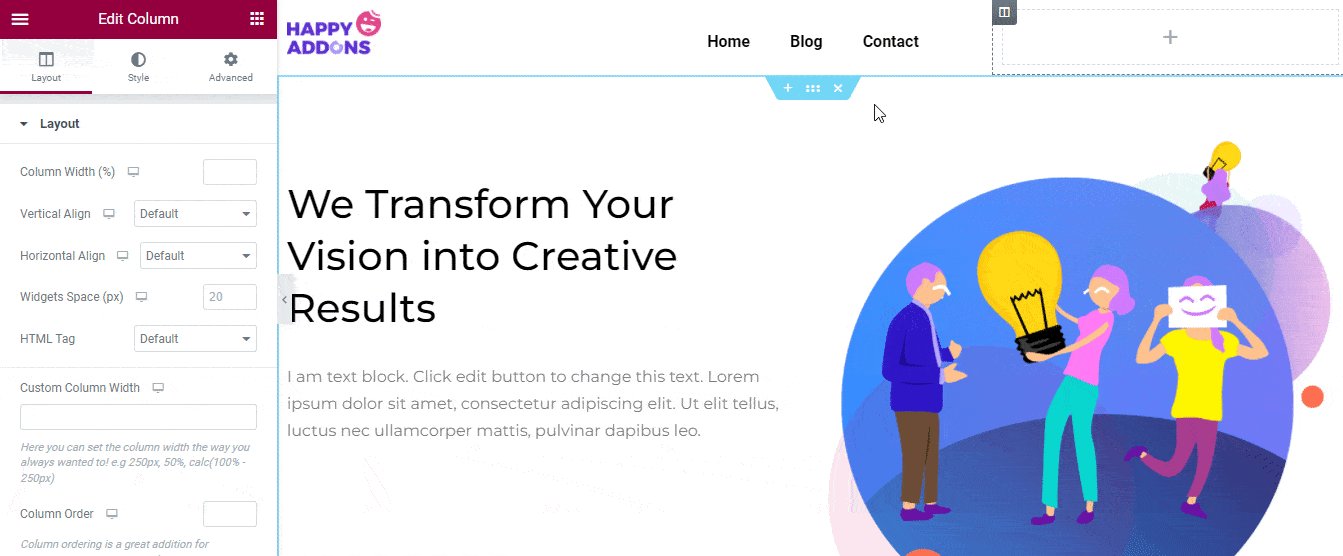
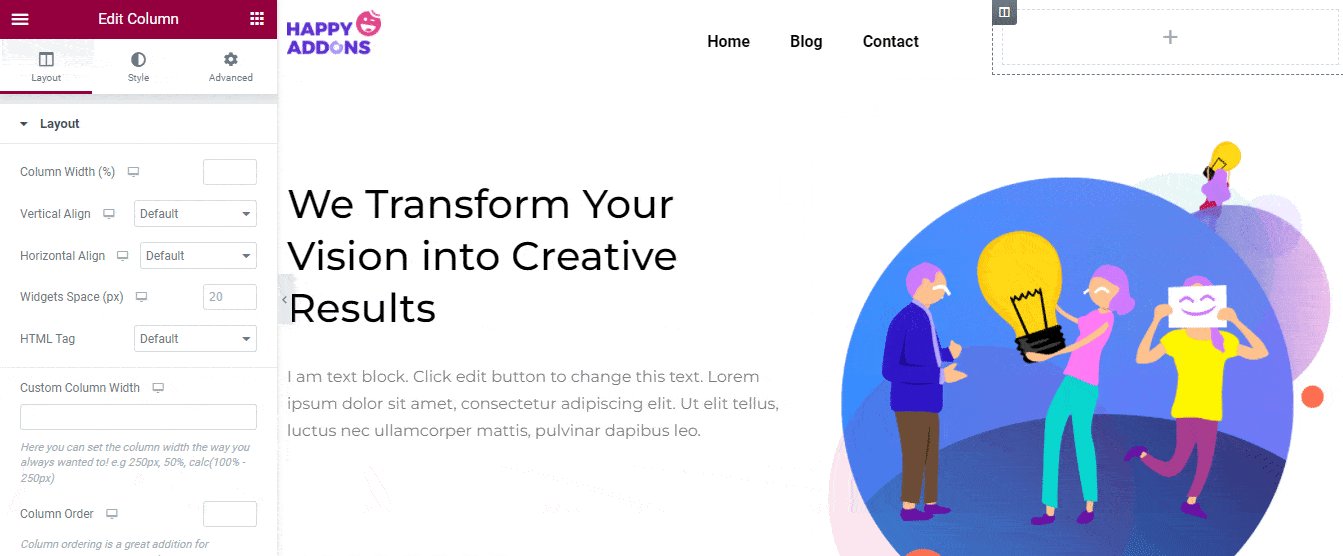
Langkah 1: Tambahkan Tombol
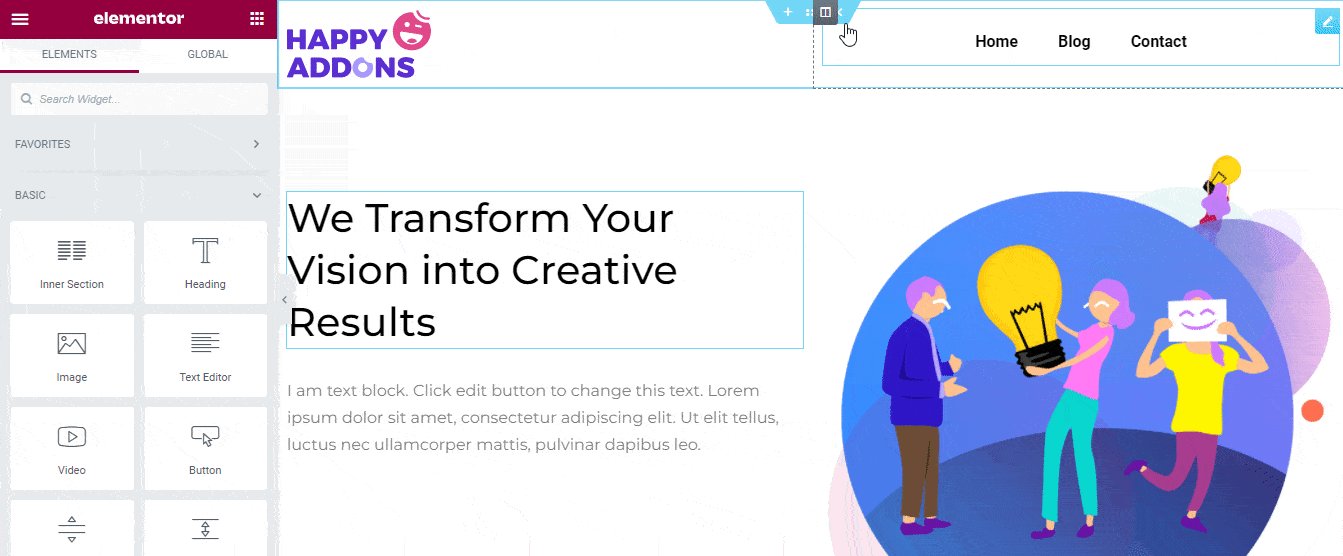
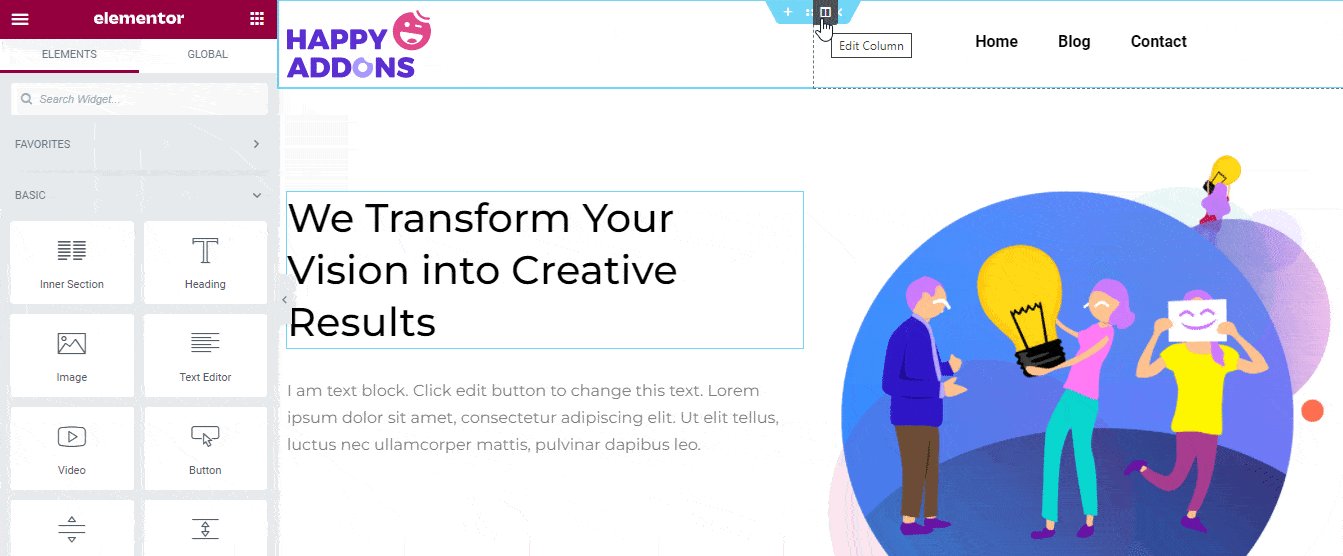
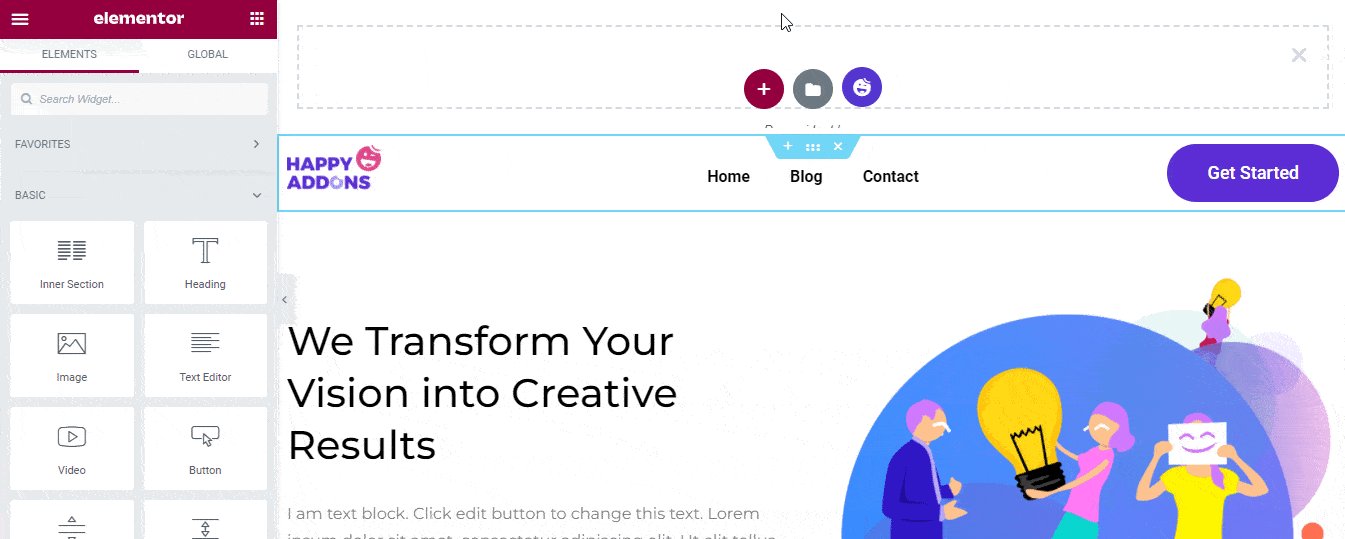
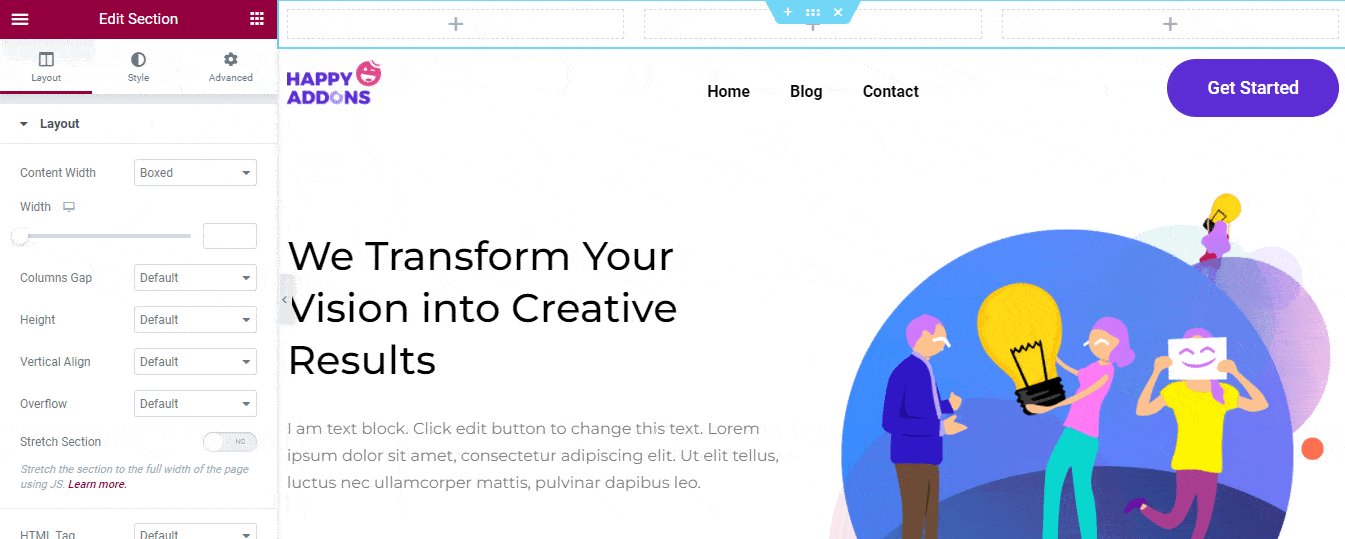
Untuk menambahkan tombol, kita perlu menambahkan Kolom Baru di sisi kanan menu navigasi. Anda memeriksa gambar di bawah ini untuk mengetahui cara menambahkan kolom baru di Elementor.

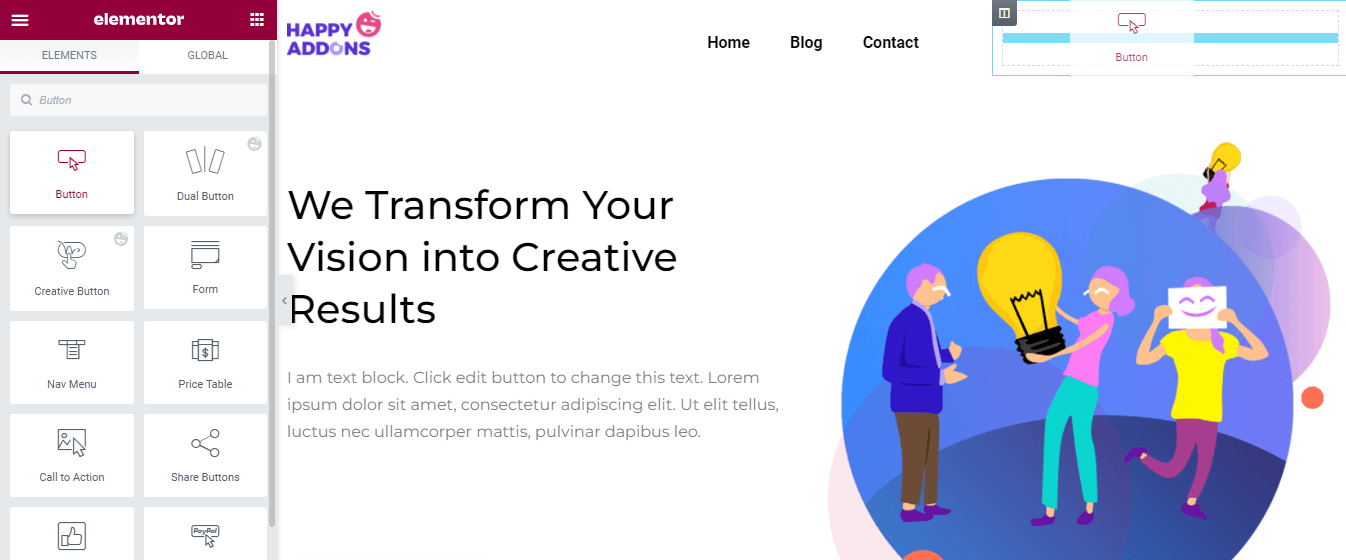
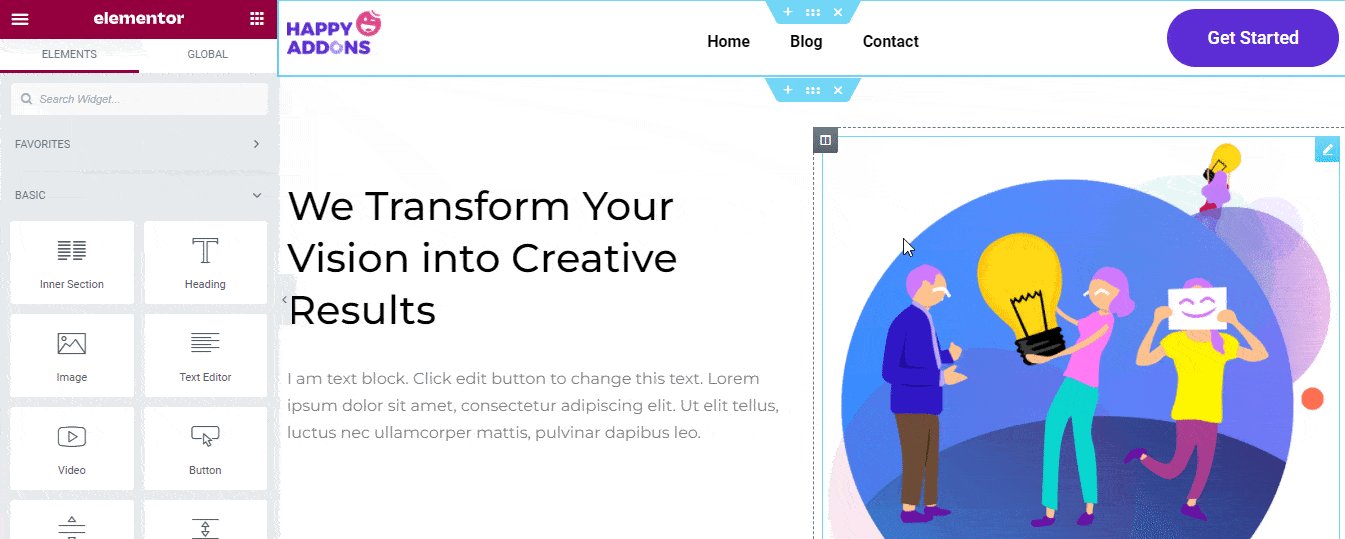
Sekarang, temukan widget Tombol dari galai widget Elementor. Kemudian drag & drop ke kolom baru.

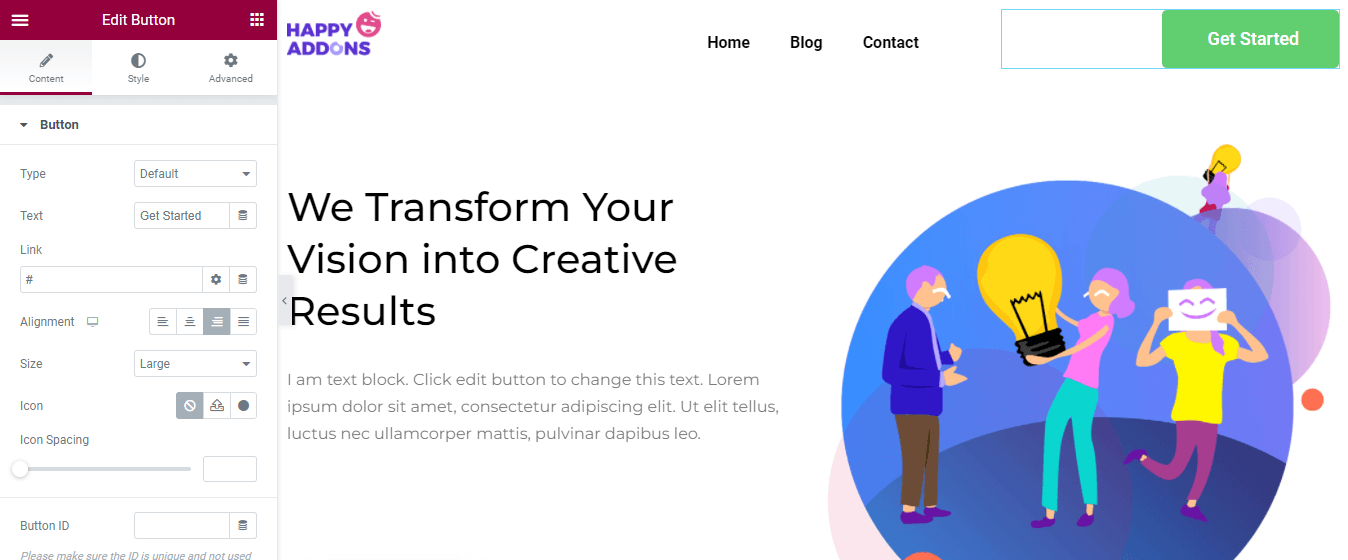
Di area Konten , Anda akan mendapatkan semua opsi yang diperlukan untuk menambahkan konten tombol. di sini, Anda dapat mengatur tombol Type seperti Default, Info, Success, Warning, dan Danger . Anda dapat menulis tombol Teks , menyisipkan Tautan , mengatur Perataan tombol, dan Ukuran .
Juga, Anda dapat menambahkan Ikon dan mengontrol Spasi Ikon berdasarkan kebutuhan. Namun, Anda dapat menambahkan ID Tombol yang akan membantu Anda menambahkan kode khusus ke tombol.

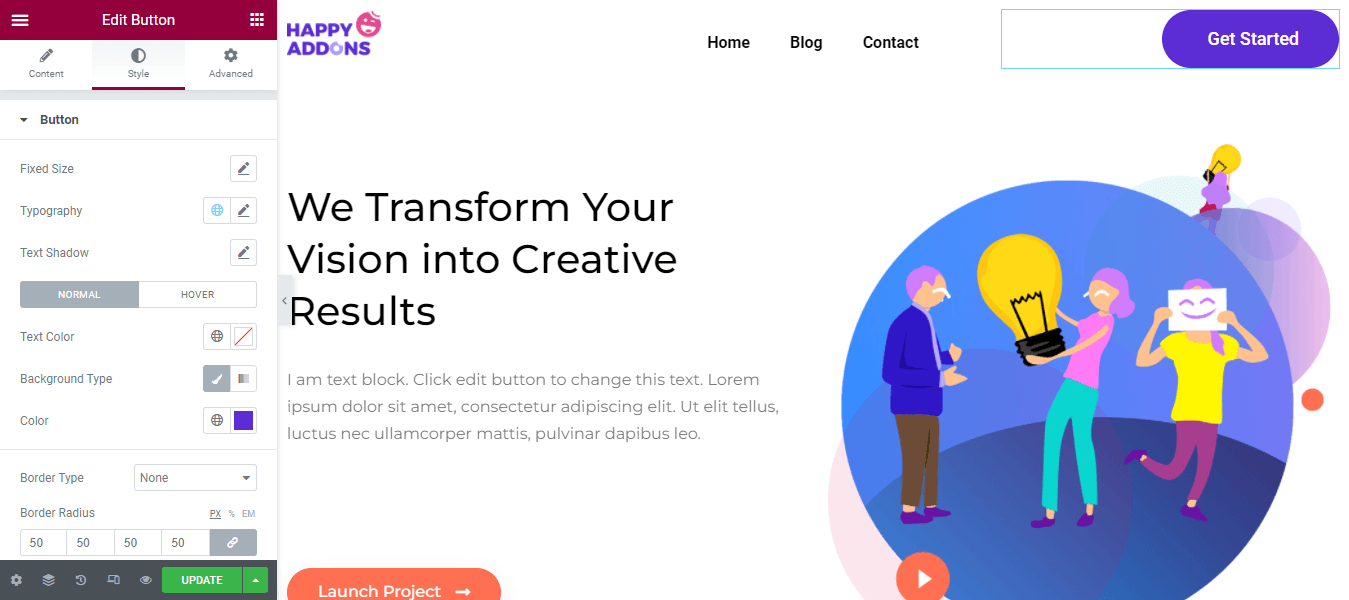
Untuk menyesuaikan gaya default tombol, Anda dapat pergi ke area Gaya. Di sini, Anda dapat mengubah desain tombol menggunakan opsi gaya di bawah ini.
- Ukuran tetap
- Tipografi
- Bayangan teks
- Warna teks
- Jenis Latar Belakang
- Tipe Perbatasan
- Radius Perbatasan
- Bayangan Kotak
- Lapisan

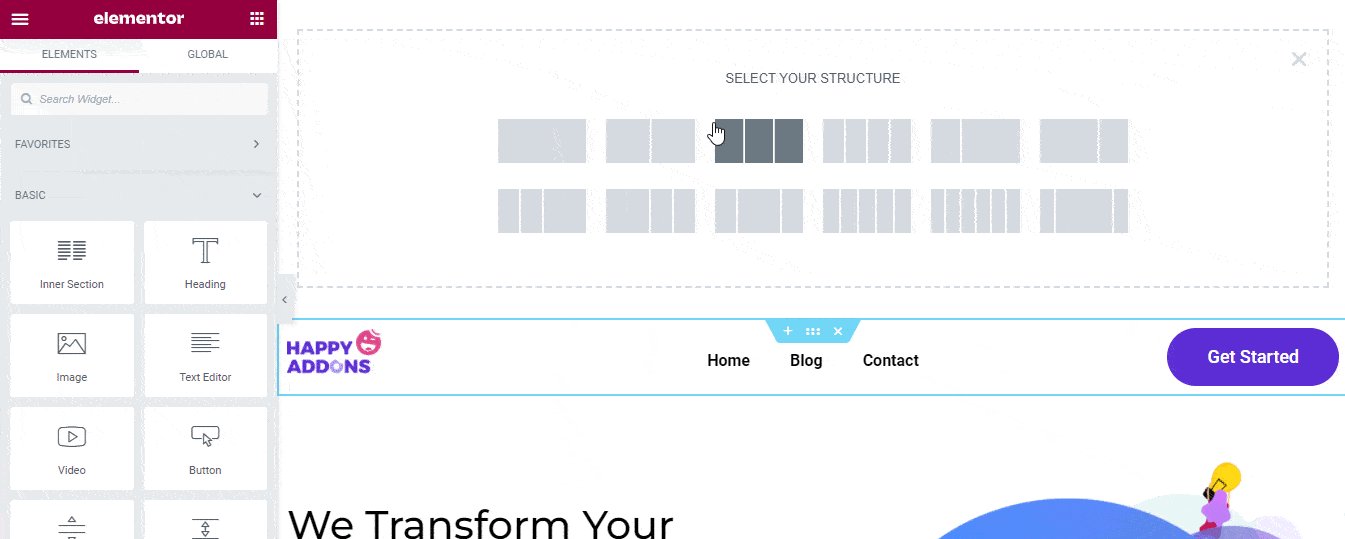
Saatnya menambahkan header teratas kita. Untuk melakukan ini, kita perlu menambahkan bagian baru bersama dengan tiga kolom di bagian atas header. Mari kita lihat cara menambahkan bagian baru di Elementor.

Langkah 2: Tambahkan & Sesuaikan Formulir Pencarian
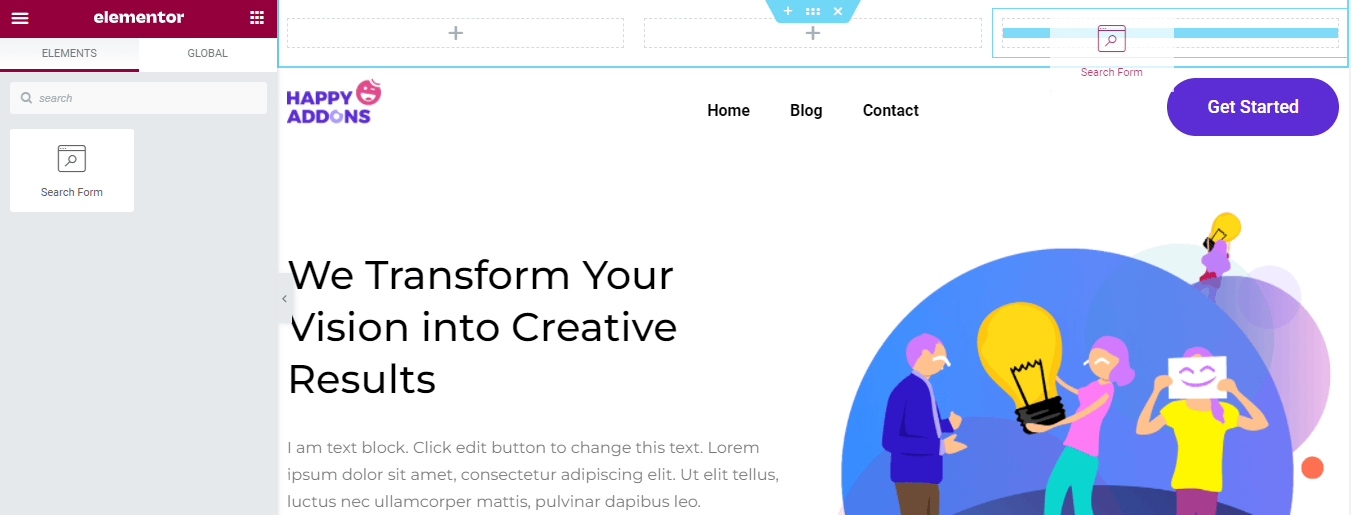
Setelah berhasil menambahkan bagian baru, Anda akan menambahkan widget Formulir Pencarian ke kolom kanan.

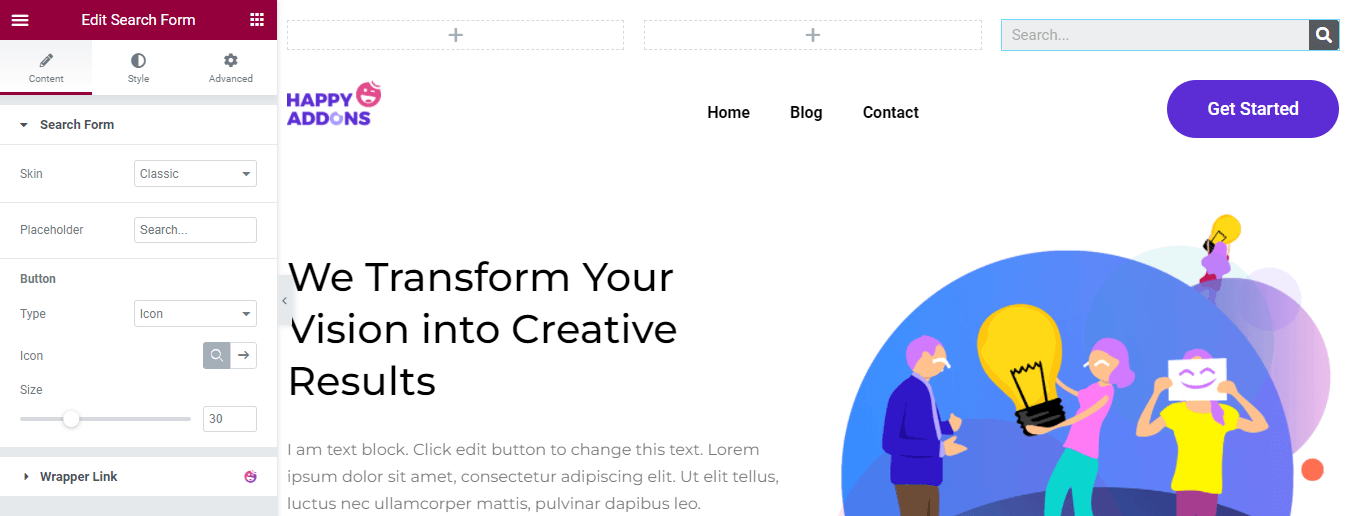
Anda dapat mengubah konten formulir pencarian default dengan masuk ke bagian Konten . Anda dapat memilih skin form pencarian seperti Classic, Minimal, dan Full Screen . Anda dapat menulis Placeholder . Juga, atur Ikon Jenis Tombol atau Teks dan Jenis Ikon Pencarian & Panah . Namun, Anda dapat mengatur Ukuran Ikon di sini di area konten.

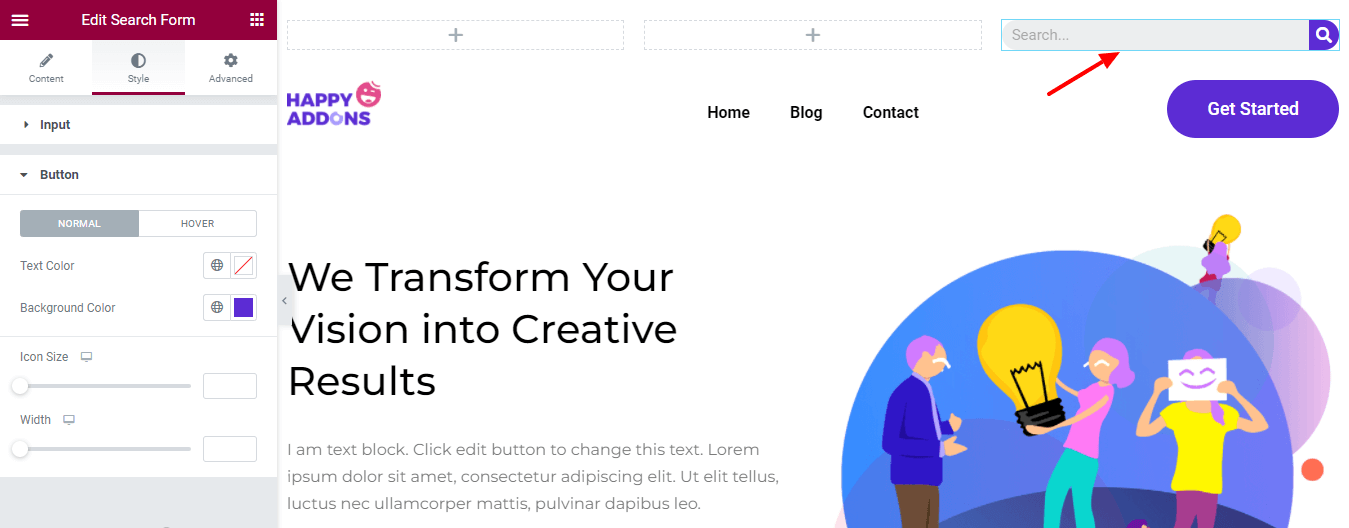
Di area Gaya, Anda dapat mengubah gaya Input formulir pencarian dan juga menyesuaikan Warna Teks Tombol, Warna Latar Belakang, Ukuran Ikon, dan Lebar .

Langkah 3: Tambahkan & Sesuaikan Ikon Sosial
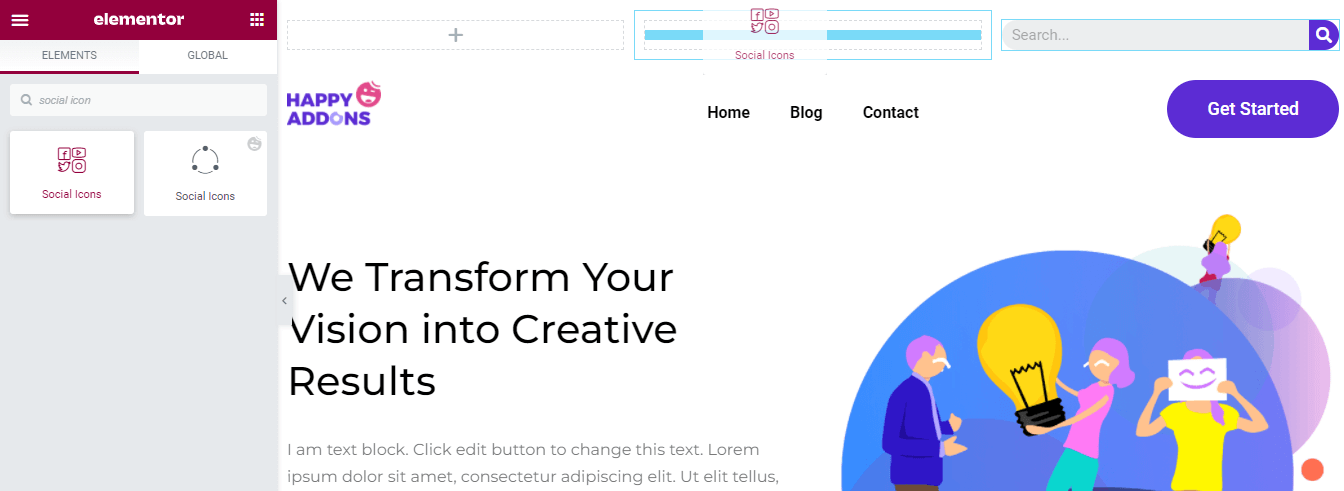
Kami ingin menampilkan saluran sosial kami ke tajuk teratas. Jadi kita telah menambahkan widget Elementor Social Icons ke kolom tengah.

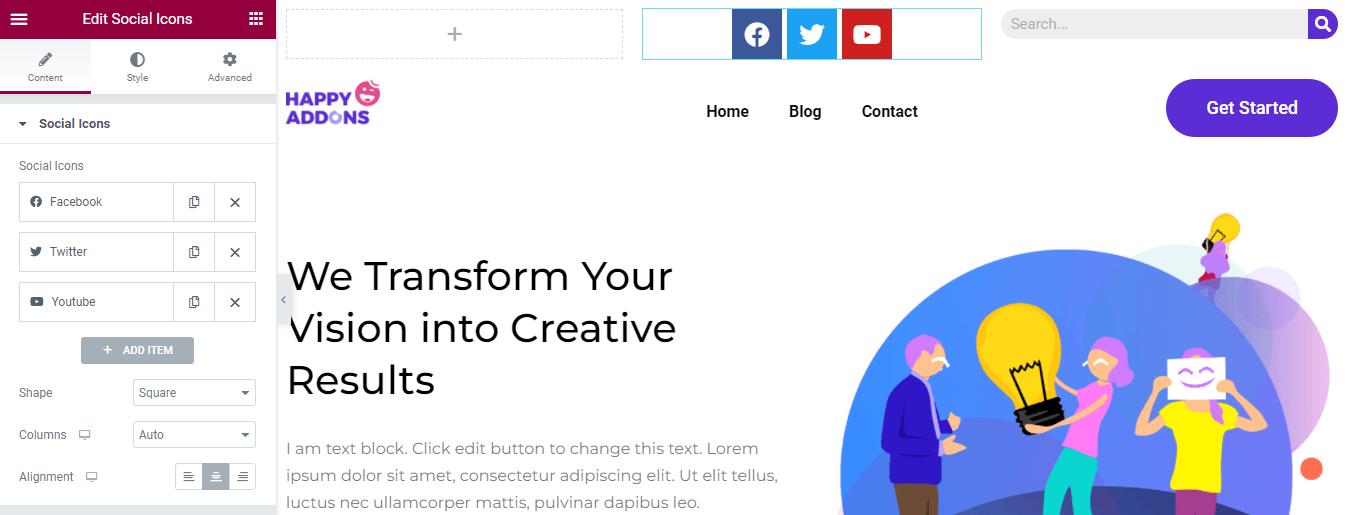
Anda dapat menambahkan akun sosial secara efisien dengan mengklik tombol + TAMBAHKAN ITEM . Anda dapat Menduplikasi dan Menghapus Item sesuai dengan kebutuhan Anda. Juga, pilih Bentuk kustom Anda seperti Rounded, Square, dan Circle . Dan kelola Kolom dan atur Alignment .

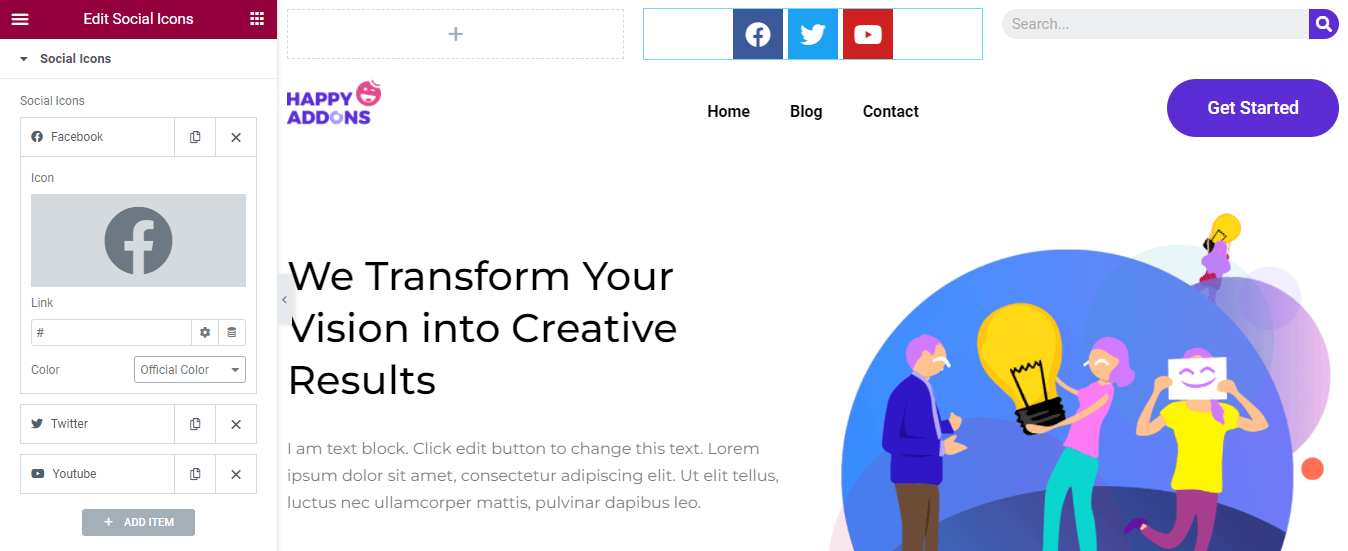
Untuk menambahkan Item, konten, Anda harus membuka Item terlebih dahulu. Kemudian Anda dapat menambahkan Ikon sosial Anda, menyisipkan Tautan , dan menentukan Warna .

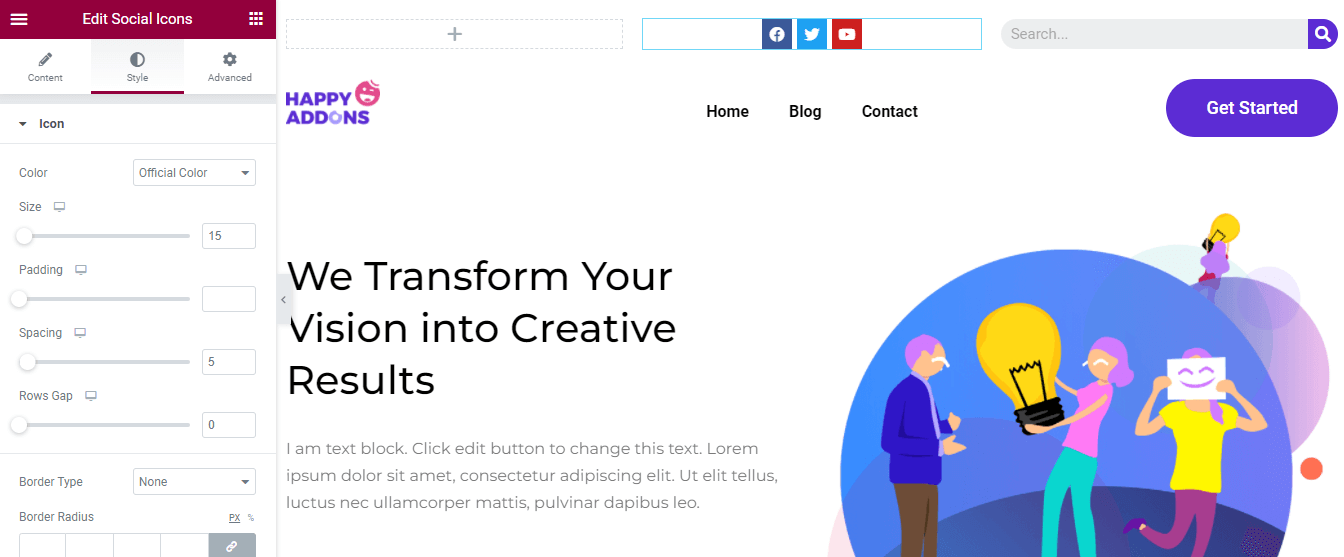
Area Gaya memungkinkan Anda untuk menyesuaikan Warna Ikon, Ukuran, Padding, Spasi, Rows Gap, Border Type, dan Border Radius . Di sini, Anda juga memilih Animasi Arahkan Ikon untuk memberikan tampilan yang semarak ke Ikon Sosial Anda.

Saatnya menambahkan Alamat kantor kita ke header atas. Kami ingin menambahkan lokasi Man Icon dan Heading . Itu sebabnya Anda perlu menambahkan Bagian Dalam ke kolom kiri header atas. Anda dapat menemukan widget dari panel widget Elementor sisi kiri dan menambahkannya ke kolom.

Langkah 4: Tambahkan Ikon Peta
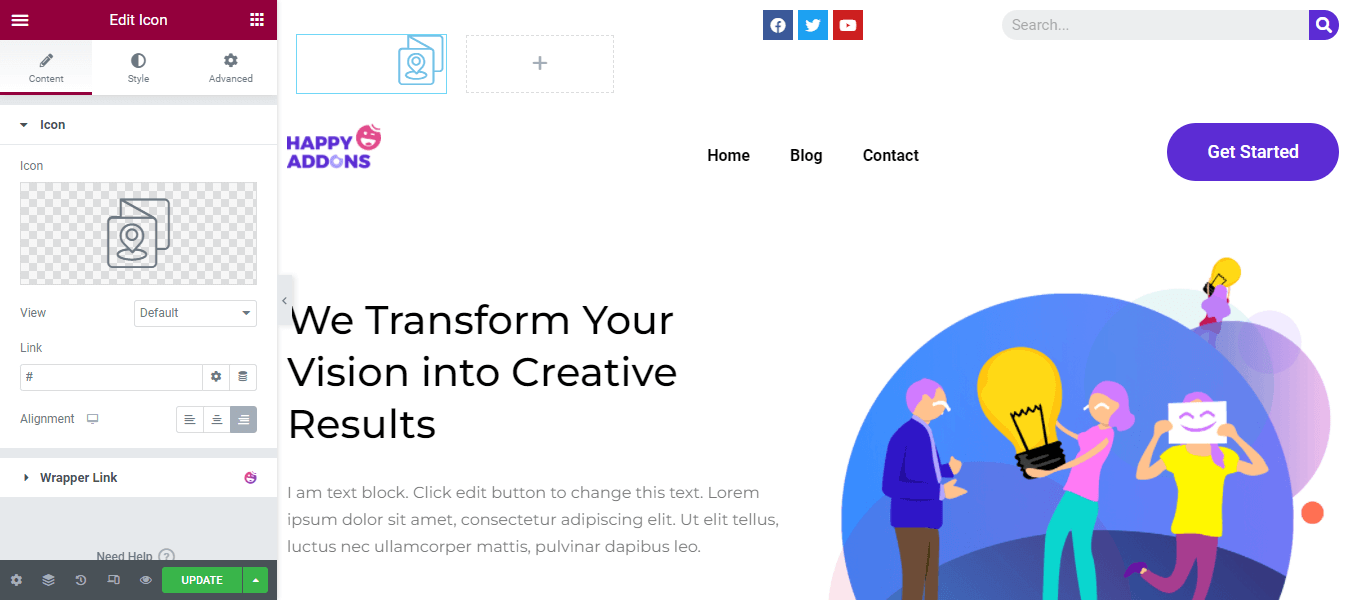
Sekarang kita memiliki dua kolom di kolom induk sisi kiri dari header atas. Pertama, kami telah menambahkan widget Ikon . Kemudian kami telah menambahkan Ikon Peta dan mengatur Alignment -nya.


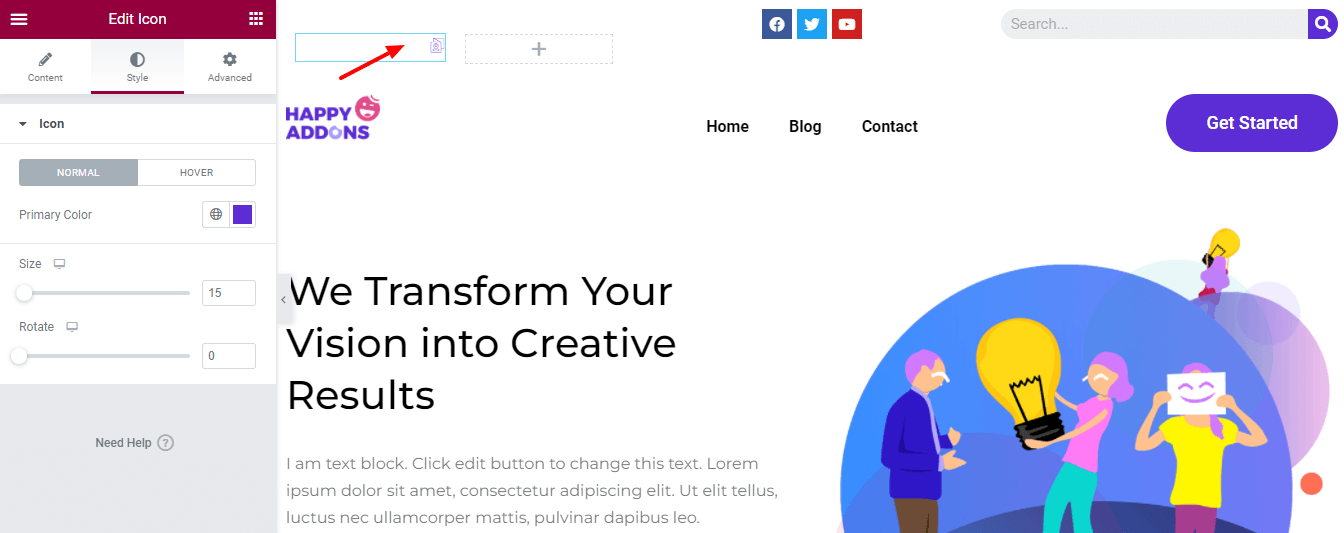
Kami mengubah Warna dan Ukuran Utama Ikon dengan masuk ke area Gaya. Di sini, Anda dapat mengatur nilai Icon Rotate .

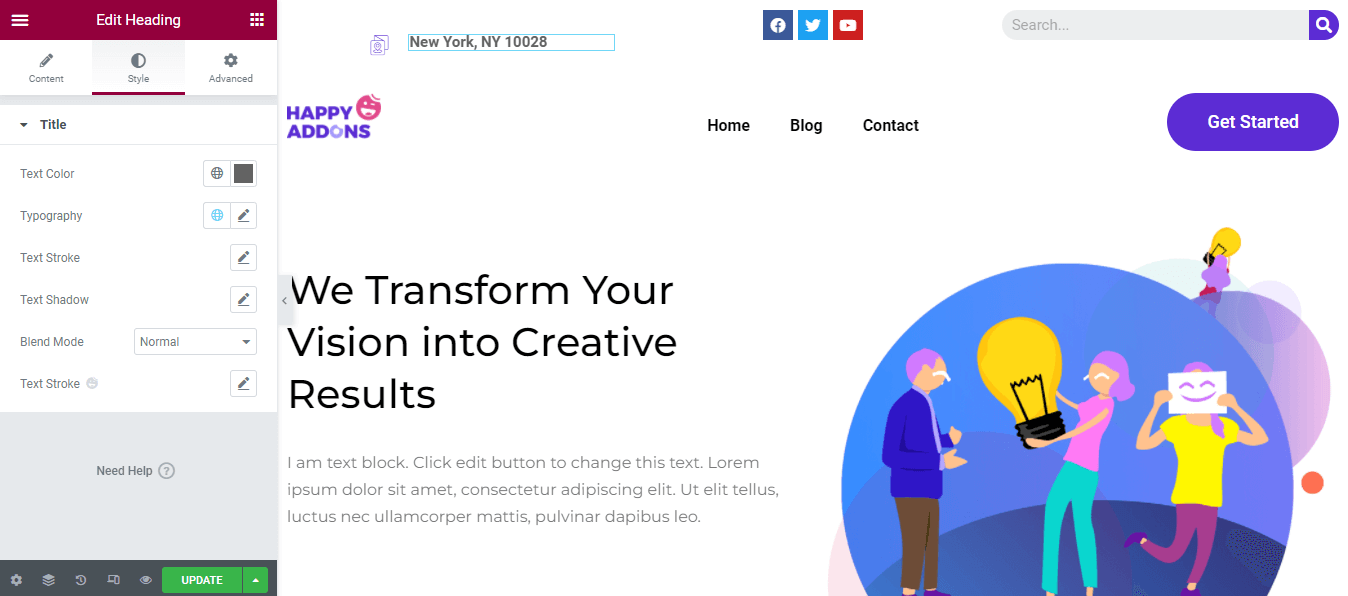
Langkah 5: Tambahkan & Sesuaikan Judul
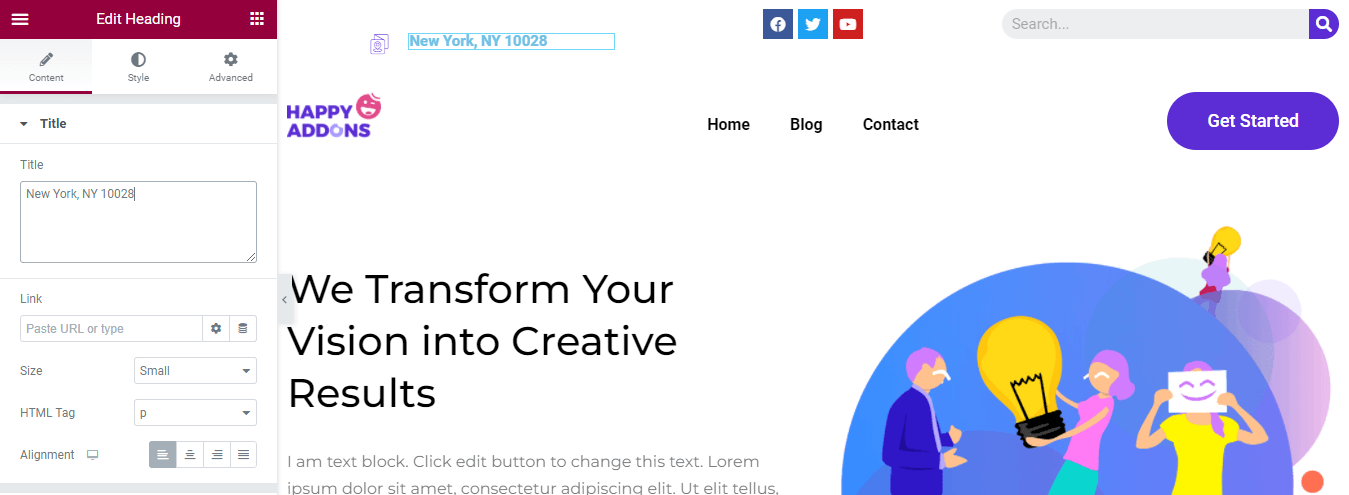
Untuk menambahkan alamat, kami telah menambahkan widget Heading . Menggunakan bagian Konten , Anda dapat menambahkan Judul Anda, menyisipkan Tautan berdasarkan kebutuhan Anda. Juga, atur heading Size, HTML Tag, dan Alignment dengan gaya Anda sendiri.

Anda juga dapat menyesuaikan heading menggunakan opsi gaya default seperti Text Color, Typography, Text Stroke, Text Shadow, dan Blend Mode .

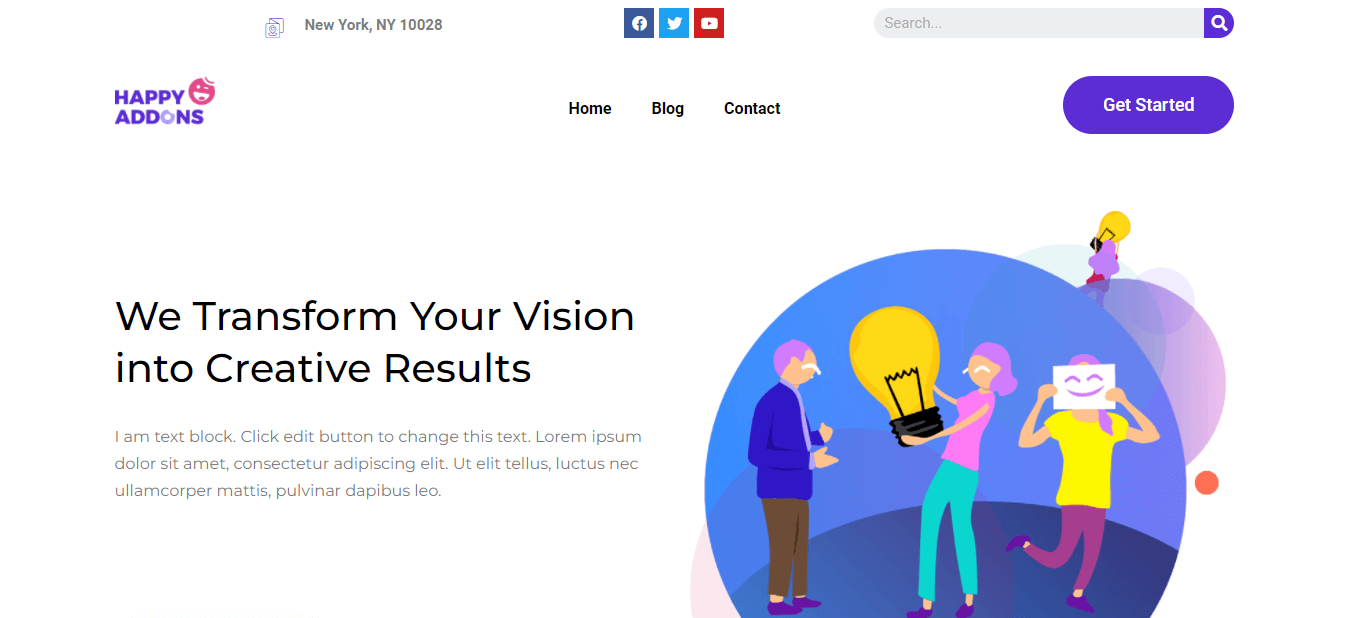
Pratinjau Akhir dari Header Saat Ini
Setelah menyesuaikan tajuk, ini adalah tampilan baru tajuk kami.

Jika Anda ingin membuat header Elementor kustom dengan cara Anda sendiri, Anda harus mengikuti panduan di bawah ini. Anda dapat mendesain Elementor kustom menggunakan dua cara. Anda dapat memilih blok dengar Elementor yang dibuat sebelumnya atau membuatnya dari awal menggunakan widget Elementor. Ayo lihat.
Buat Header Menggunakan Elementor Header Template

Untuk membuat header menggunakan Pembuat Tema Elementor, Anda perlu Menginstal Elementor (Gratis & Pro) ke situs web Anda.
Ikuti langkah-langkah di bawah ini dan buat tajuk khusus Anda.
- Navigasikan Template->Pembuat Tema->Header .
- Klik tombol Add New atau tombol Add New Header .
- Pilih Template Type->Header dan tulis nama template Anda.
- Klik tombol Create Template untuk menyimpan template.
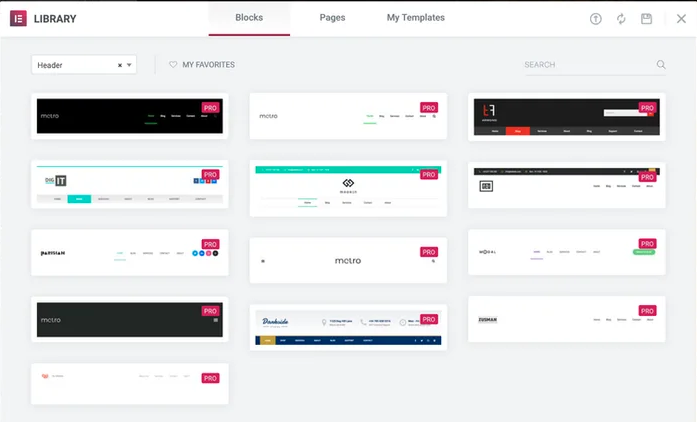
- Di halaman berikutnya, Anda akan mendapatkan Elementor Library dengan Blocks & Pages yang sudah jadi.
- Pilih Blok Header yang tepat dan Instal di situs web Anda.
Itu dia.
Rancang & Sesuaikan Elementor Header Dari Awal Menggunakan Elementor Widget

Jika Anda adalah pengguna Elementor biasa maka Anda dapat menggunakan widget Elementor untuk membuat header kustom Anda. Elementor menyediakan semua widget yang diperlukan dalam versi gratisnya yang Anda perlukan untuk mendesain header Anda. Pada dasarnya, header umum memiliki Logo Situs, Menu Nav, dan Formulir Pencarian.
Anda dapat mengikuti panduan langkah demi langkah ini dan mempelajari cara membuat dan menyesuaikan header Elementor menggunakan widget Elementor.
Untuk mengikuti desain web modern, Anda dapat membuat tajuk lengket untuk situs web Anda. Itu akan berada di tempat yang sama di layar saat pengguna menggulir halaman web ke bawah. Lihat panduan ini tentang cara membuat header lengket di Elementor.
Bonus: Gunakan Widget Happy Mega Menu Happy Addons Untuk Membuat Menu Skala Besar Seperti Adidas, Dribbble, dan Puma
Anda memiliki situs web eCommerce atau bisnis dan perlu menambahkan banyak halaman ke menu. Namun, menu nav Elementor default tidak memberi Anda opsi untuk membuat menu yang lebih besar sesuai dengan kebutuhan Anda. Dan Anda sedang mencari solusi untuk menghilangkannya.
Untuk mengatasi masalah Anda, Happy Addons' salah satu addon Elementor terbaik & memuat cepat baru-baru ini meluncurkan widget ' Happy Mega Menu ' baru. Dengan widget eksklusif ini, Anda dapat membuat Menu berukuran besar seperti Adidas, Dribbble, weDevs, InVision, Puma, dan lainnya.
Coba widget Happy Mega Menu untuk membuat menu navigasi Anda dalam hitungan menit.
Anda juga dapat melihat dokumentasi lengkap widget Happy Mega Menu Happy Addons dan mempelajari cara menggunakannya dengan benar.
Apakah Anda Siap Mengedit Elementor Header Anda?
Elementor memberi Anda semua fleksibilitas untuk merancang dan menyesuaikan tajuk situs web Anda. Menggunakan Elementor, Anda tidak hanya dapat membuat tajuk baru dari awal tetapi juga mengedit tajuk situs Anda saat ini.
Dalam panduan di atas, kami telah membahas cara mengedit header di Elementor dengan cara yang benar. Kami telah membahas apa yang harus dilakukan untuk membuat header Elementor kustom. Terakhir, kami juga telah membagikan poin bonus tentang bagaimana widget Happy Mega Menu Happy addons akan membantu Anda membuat menu mega untuk situs web Anda dengan mudah.
Jika Anda menemukan tutorial bermanfaat, bagikan di saluran sosial Anda. Jangan lupa untuk bergabung dengan buletin kami untuk mendapatkan lebih banyak panduan praktis tentang WordPress dan Elementor.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
