Cara Mengedit Menu di WordPress untuk Navigasi Kustom
Diterbitkan: 2022-07-21Ingin belajar cara mengedit menu di WordPress?
Meskipun tema WordPress Anda mengontrol tampilan menu navigasi Anda, Anda dapat mengeditnya dengan plugin WordPress atau CSS untuk menambahkan penyesuaian yang lebih sesuai dengan kebutuhan Anda.
Pada artikel ini, kami akan menunjukkan cara mengedit menu di WordPress dan menyesuaikannya dengan mudah.
- Mengapa Mengedit Menu WordPress Anda?
- Cara Mengedit Menu di WordPress: 2 Metode
- Metode 1. Edit Menu WordPress dengan SeedProd
- Langkah 1. Instal Plugin SeedProd
- Langkah 2. Pilih Template Tema WordPress
- Langkah 3. Sesuaikan Bagian Template Header
- Langkah 4. Edit Menu WordPress Anda
- Langkah 5. Publikasikan Tema WordPress Kustom Anda
- Metode 2. Edit Menu di WordPress Tanpa Plugin
- Metode 1. Edit Menu WordPress dengan SeedProd
- Langkah selanjutnya
Mengapa Mengedit Menu WordPress Anda?
Menu navigasi membantu pengunjung situs web bergerak di sekitar situs web Anda dengan mudah.
Dengan struktur navigasi yang baik, pengguna dapat dengan mudah menelusuri konten yang membuat mereka bertahan di situs WordPress Anda lebih lama dan mengambil tindakan. Misalnya, setelah membaca halaman atau postingan blog, pengunjung mungkin memutuskan untuk mendaftar ke buletin email Anda.
Menu WordPress default mencantumkan halaman WordPress yang ada. Namun menu navigasi memungkinkan Anda mengubah menu default menjadi menu dengan tautan dan tombol khusus untuk semua jenis konten. Itu memungkinkan Anda untuk merampingkan navigasi situs web Anda untuk pengalaman pengguna terbaik.
Sekarang setelah Anda mengetahui manfaat mengedit navigasi WordPress, kita akan beralih ke berbagai metode untuk melakukannya.
Cara Mengedit Menu di WordPress: 2 Metode
Di bawah ini, kami akan membagikan 2 cara berbeda untuk mengubah navigasi WordPress Anda. Kedua metode ini sangat mudah; namun, contoh pertama menawarkan lebih banyak opsi penyesuaian.
Metode 1. Edit Menu WordPress dengan SeedProd
Pertama, kami akan menunjukkan cara mengedit menu di WordPress dengan pembuat halaman drag-and-drop yang kuat. Alih-alih mengkodekan perubahan menu Anda secara manual, pembuat halaman memungkinkan Anda menyesuaikan banyak area desain situs Anda tanpa kode.

Plugin yang akan kami gunakan untuk metode ini adalah SeedProd, pembuat situs web terbaik untuk WordPress. Muncul dengan editor drag-and-drop visual, memungkinkan Anda untuk menyesuaikan seluruh situs WordPress Anda tanpa menyewa pengembang.
Dengan SeedProd, Anda dapat membuat tema WordPress khusus, membuat halaman arahan dengan konversi tinggi, dan meningkatkan upaya menghasilkan prospek dengan templat, blok, dan bagian yang dapat disesuaikan. Ini juga memiliki elemen menu navigasi khusus yang dapat Anda edit dengan menunjuk dan mengklik.
SeedProd juga dapat membantu Anda:
- Buat halaman segera hadir
- Kembangkan daftar email Anda
- Letakkan WordPress dalam mode pemeliharaan
- Buat halaman 404 khusus
- Sesuaikan halaman login WordPress Anda
- Sematkan konten media sosial
- Buat tema WooCommerce
- Dan banyak lagi.
Tanpa basa-basi lagi, berikut adalah langkah-langkah untuk mengedit menu di WordPress dengan SeedProd.
Langkah 1. Instal Plugin SeedProd
Pertama, kunjungi halaman harga SeedProd dan pilih paket Anda. SeedProd memang menawarkan versi gratis; namun, kami akan menggunakan SeedProd Pro untuk fitur Pembuat Tema.
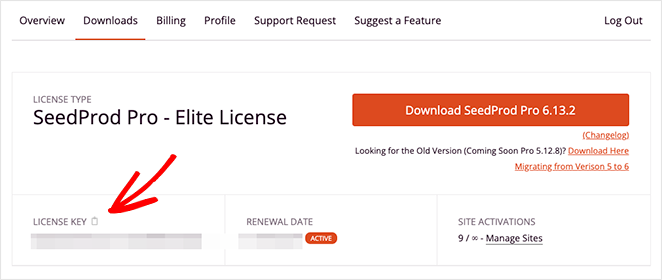
Setelah itu, masuk ke akun SeedProd Anda dan klik tab Unduhan . Di layar ini, Anda dapat mengunduh file .zip plugin dan mengklik ikon papan klip untuk menyalin kunci lisensi Anda.

Selanjutnya, buka situs web WordPress Anda dan instal dan aktifkan SeedProd. Jika Anda belum pernah melakukan ini sebelumnya, ikuti panduan ini untuk menginstal plugin WordPress.
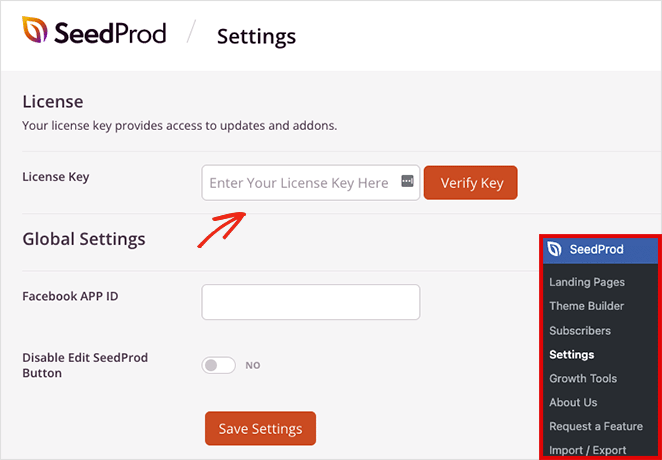
Setelah plugin aktif, navigasikan ke SeedProd »Pengaturan dari admin WordPress Anda dan rekatkan kunci Anda ke bidang Kunci Lisensi . Klik tombol Verifikasi Kunci untuk menyimpan lisensi Anda sebelum melanjutkan.

Sekarang, buka halaman SeedProd » Theme Builder , di mana Anda dapat mulai membangun tema WordPress baru.

Catatan: Untuk tutorial ini, kami akan membuat menu baru menggunakan fungsionalitas Pembuat Tema SeedProd. Jika Anda ingin mempertahankan tema WordPress yang ada, Anda dapat menggunakan pendekatan yang sama di Langkah 4 dengan membuat halaman arahan dengan SeedProd.
Langkah 2. Pilih Template Tema WordPress
SeedProd memudahkan untuk mengedit bagian mana pun dari situs WordPress Anda tanpa kode, tetapi pertama-tama, Anda harus membuat kerangka kerja dasar untuk tema Anda.
Cara termudah adalah memilih salah satu template tema WordPress premade. Mereka datang dengan semua bagian yang membuat tema Anda siap pakai, jadi yang perlu Anda lakukan hanyalah menyesuaikannya dengan konten situs web Anda.
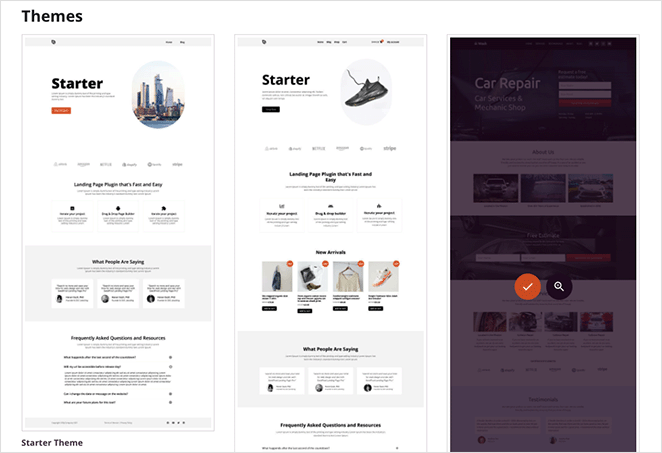
Untuk memilih template tema, klik tombol Tema dari halaman Pembuat Tema. Ini akan membuka galeri templat yang dapat Anda pratinjau di tab baru.

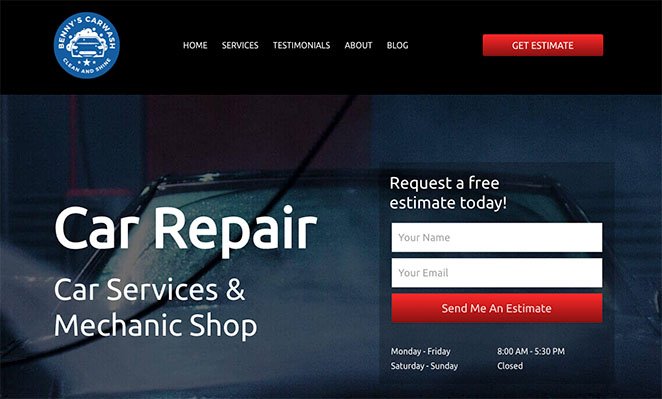
Kami akan menggunakan tema Perawatan Mobil untuk tutorial ini, tetapi Anda dapat memilih tema apa pun yang paling sesuai dengan bisnis Anda. Ketika Anda telah menemukan template tema yang Anda suka, klik ikon tanda centang oranye untuk mengimpor bagian template.

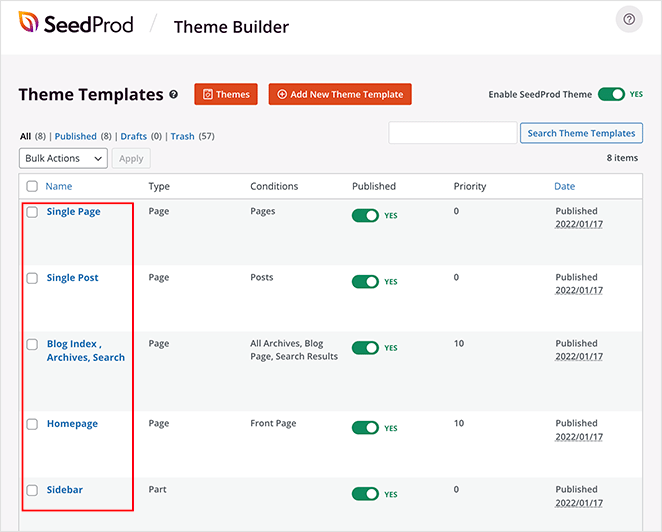
SeedProd akan secara otomatis membuat bagian-bagian dari tema Anda, termasuk halaman header, footer, beranda, dan blog Anda. Anda sekarang dapat mengedit template apa pun dengan pembuat drag-and-drop visual.

Langkah 3. Sesuaikan Bagian Template Header
Banyak template premade SeedProd membuat menu navigasi secara otomatis. Anda biasanya akan menemukannya di template Header, yang akan kami tunjukkan cara menyesuaikannya sekarang.
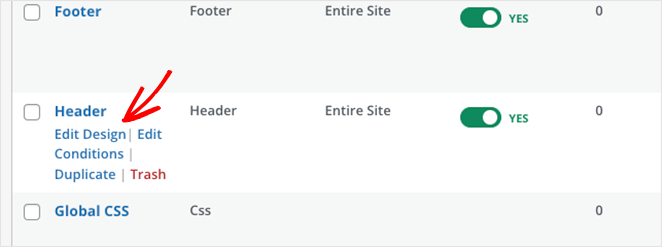
Untuk mengedit template Header Anda, arahkan mouse Anda ke atasnya dan klik link Edit Design . Setelah itu, itu akan terbuka di editor halaman visual.

Menyesuaikan elemen header Anda semudah mengkliknya di pratinjau langsung. Melakukannya akan membuka panel pengaturan elemen itu di bilah sisi kiri, tempat Anda dapat mengubah konten, gaya, dan fungsionalitas.

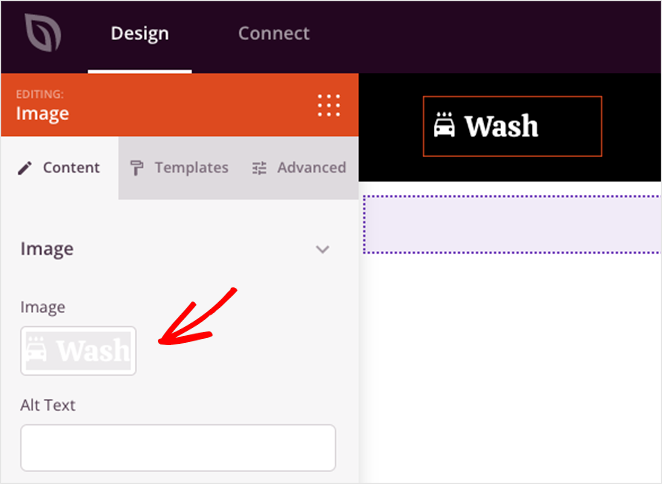
Misalnya, Anda dapat mengklik elemen logo, menghapus logo default, dan mengunggahnya dari perpustakaan media WordPress atau komputer Anda.

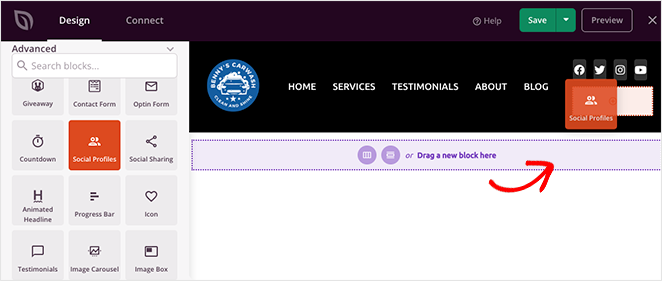
Anda juga dapat menambahkan elemen halaman dengan menyeret blok dari bilah sisi kiri dan menjatuhkannya ke header Anda, seperti ikon media sosial, kotak pencarian, dan banyak lagi.

Sekarang setelah Anda tahu cara menggunakan editor halaman, mari kita lihat cara mengedit menu WordPress Anda.
Langkah 4. Edit Menu WordPress Anda
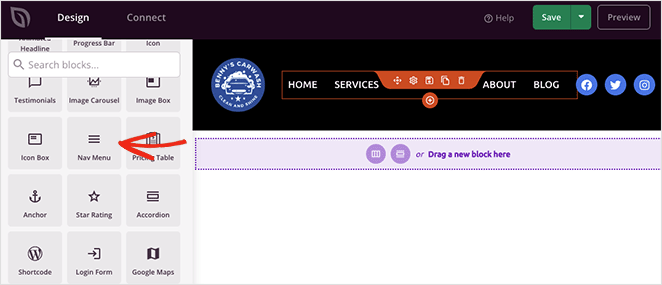
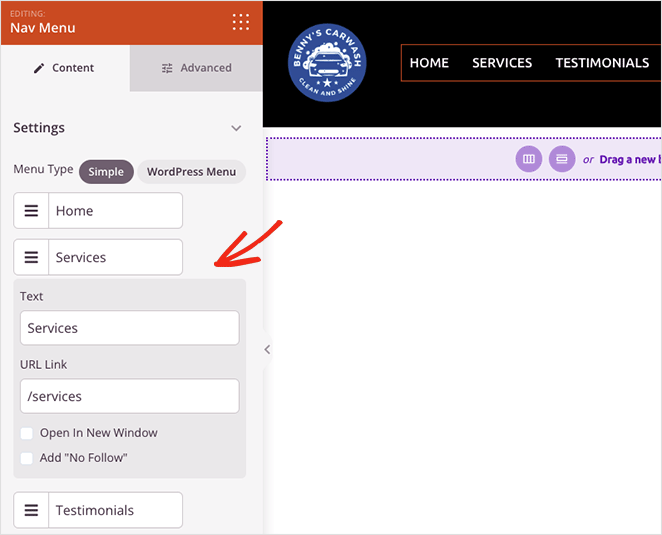
Seperti disebutkan sebelumnya, SeedProd menggunakan blok Nav Menu secara default untuk menampilkan item menu.

Saat Anda membuka pengaturan blokir, Anda akan melihat ada 2 metode untuk membuat dan mengelola menu:
- Sederhana
- Menu WordPress
Opsi Sederhana memungkinkan Anda menambahkan tautan ke menu Anda di dalam antarmuka pembuat halaman. Anda dapat menambahkan tautan sebanyak yang Anda suka ke halaman, posting, kategori, tag, atau halaman web eksternal mana pun.

Karena ini adalah pendekatan sederhana untuk membangun menu, Anda tidak dapat menambahkan menu drop-down atau memilih menu yang sudah Anda buat.
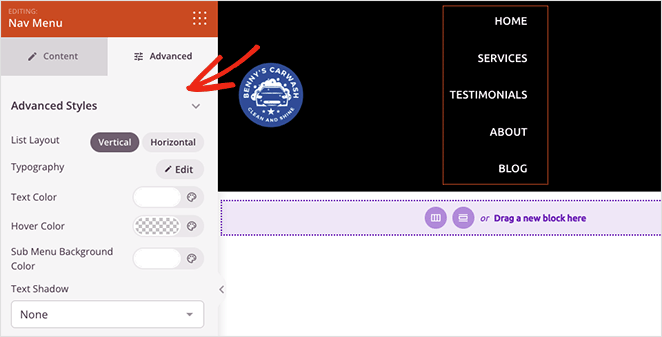
Karena itu, Anda dapat menyesuaikan perataan menu, ukuran font, spasi, dan pembagi. Plus, di tab Lanjutan, Anda dapat memilih antara menu horizontal dan vertikal dan menyesuaikan tipografi, warna, batas, dan banyak lagi.

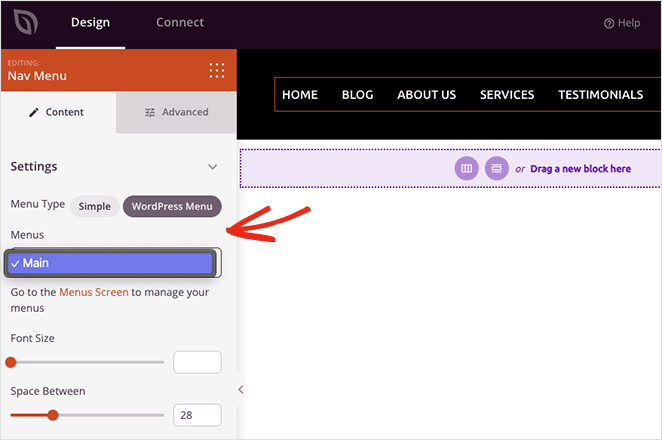
Opsi Menu WordPress memiliki pendekatan yang berbeda. Anda dapat memilih menu yang sudah ada dari drop-down dan mengaktifkan navigasi seluler untuk ukuran layar kecil.

SeedProd juga menyertakan tautan yang membawa Anda langsung ke halaman menu default WordPress untuk menyesuaikan tata letak menu Anda. Seperti menu Sederhana, tab Lanjutan memiliki opsi penyesuaian untuk warna, font, bayangan, visibilitas perangkat, dan banyak lagi.
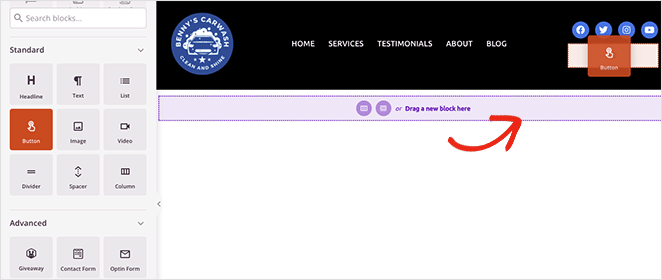
Bagaimana Saya Menyesuaikan Tombol Menu di WordPress?
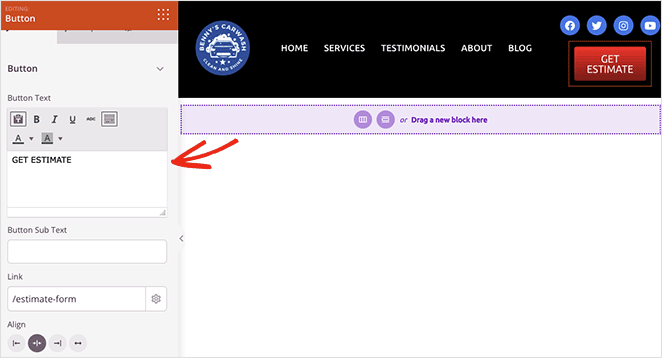
Anda dapat membuat tombol menu untuk menu navigasi WordPress Anda dengan blok Tombol SeedProd.

Temukan blok Tombol di bilah sisi kiri dan seret ke header Anda. Kemudian Anda dapat menyesuaikan tombol ajakan bertindak, menautkan, menata gaya, dan lainnya di panel pengaturan tombol.

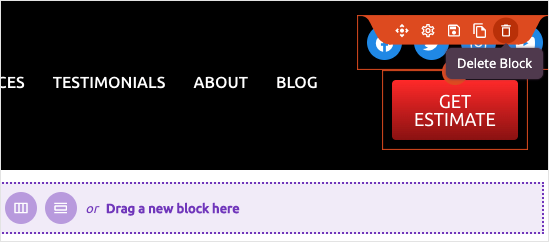
Kiat Pro: Anda dapat menghapus elemen apa pun yang tidak Anda perlukan dengan mengarahkan kursor ke atasnya dan mengeklik ikon tempat sampah.

Saat Anda puas dengan menu navigasi Anda, klik tombol Simpan di sudut kanan atas dan ikon X untuk kembali ke dasbor pembuat tema.

Sekarang ikuti proses yang sama untuk menyesuaikan bagian lain dari tema WordPress Anda.
Langkah 5. Publikasikan Tema WordPress Kustom Anda
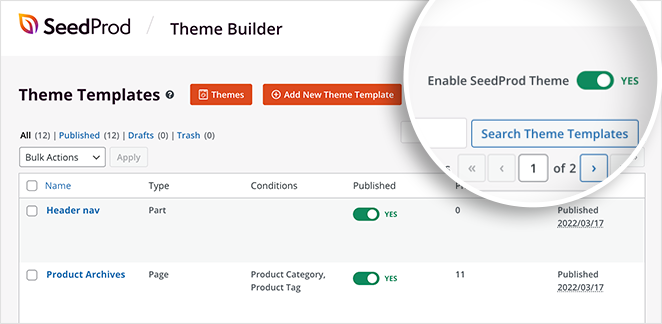
Setelah mengedit menu WordPress dan template tema, Anda siap untuk membuat perubahan langsung di situs web Anda. Untuk melakukan itu, temukan sakelar Aktifkan Tema SeedProd dari halaman Pembuat Tema, dan ubah ke posisi "Aktif".

Sekarang Anda dapat menuju ke halaman rumah Anda dan melihat menu navigasi kustom baru Anda.

Metode 2. Edit Menu di WordPress Tanpa Plugin
Jika Anda tidak ingin mengubah tema WordPress yang ada, Anda dapat mengedit menu menggunakan opsi menu bawaan WordPress.
Meskipun metode ini tidak memerlukan plugin WordPress apa pun, ada lebih sedikit opsi penyesuaian. Plus, tampilan menu Anda akan bervariasi tergantung pada tema Anda.
Untuk mempelajari cara mengedit menu di WordPress tanpa plugin, ikuti petunjuk ini.
Pertama, buka halaman pengaturan menu WordPress dengan menavigasi ke Appearance » Menus dari dashboard WordPress Anda.
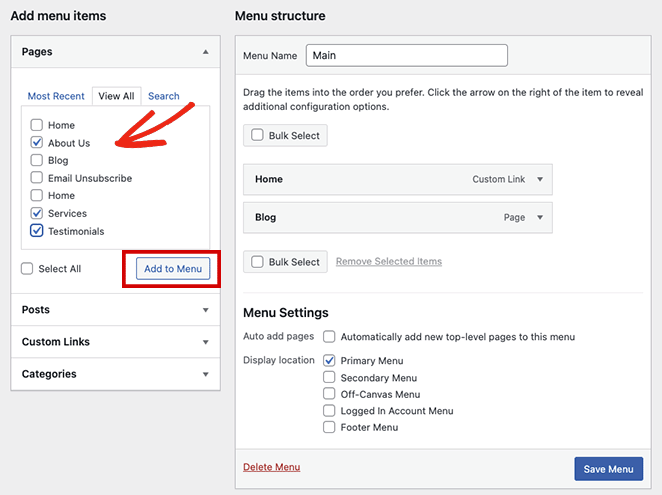
Anda dapat menambahkan item ke menu WordPress yang ada dengan memilihnya di panel Halaman di sebelah kiri dan mengklik tombol Tambahkan ke Menu .

Untuk menambahkan konten lain, seperti posting, kategori, atau tautan khusus, perluas label navigasi di panel yang sama, pilih item, dan klik tombol Tambahkan ke Menu .
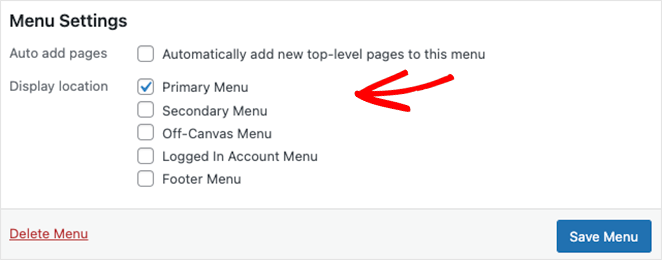
Juga mudah untuk mengubah tempat menu Anda ditampilkan di tab lokasi menu; namun, ini tergantung pada tema WordPress aktif Anda. Misalnya, tema WordPress kami memiliki lokasi untuk:
- Menu Utama
- Menu Sekunder
- Menu Di Luar Kanvas
- Menu Akun Masuk
- Menu Catatan Kaki

Bila Anda puas dengan pengeditan menu Anda, klik tombol Simpan Menu .
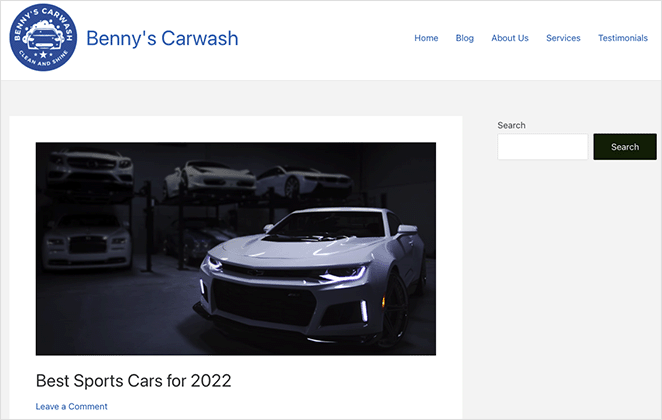
Sekarang Anda dapat melihat pratinjau situs web Anda dan melihat menu navigasi Anda beraksi.

Jika Anda memerlukan bantuan lebih lanjut untuk menyesuaikan menu Anda dengan CSS khusus, ikuti petunjuk ini tentang menata menu navigasi WordPress Anda.
Langkah selanjutnya
Kami harap tutorial langkah demi langkah ini membantu Anda mempelajari cara mengedit menu di WordPress dengan mudah. Jika Anda memiliki situs WooCommerce, Anda mungkin juga menyukai panduan ini tentang cara menambahkan ikon keranjang belanja WooCommerce di menu.
Siap untuk mulai menyesuaikan menu situs web Anda tanpa kode?
Mulailah dengan SeedProd hari ini.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.