Cara Mengedit Footer di WordPress [Panduan Pemula]
Diterbitkan: 2023-07-12Berjuang dengan cara mengedit footer di WordPress?
Di WordPress, bagian footer muncul di bagian bawah situs web Anda dan biasanya berisi informasi seperti pemberitahuan hak cipta, detail kontak, dan tautan. Menyesuaikan footer memungkinkan Anda untuk menambahkan sentuhan pribadi Anda dan menjadikan situs web Anda lebih unik.
Dalam panduan pemula ini, kami akan mengeksplorasi berbagai metode untuk mengedit footer di WordPress.
Mari kita mulai!
Apa itu Footer WordPress?
Footer WordPress adalah bagian yang terletak di bagian bawah halaman situs web WordPress. Ini adalah elemen umum yang ditemukan di sebagian besar situs web dan melayani beberapa tujuan.
Banyak pemula mengabaikan area ini, tetapi ada beberapa hal yang dapat Anda lakukan untuk membuatnya lebih bermanfaat bagi pengunjung Anda. Anda bahkan dapat menggunakan footer untuk meningkatkan SEO WordPress dan bisnis Anda.
Selanjutnya, semua tema WordPress teratas hadir dengan area widget footer yang mudah diedit. Anda dapat meningkatkan bagian ini dengan menambahkan widget, menghapus tautan, atau bahkan membuat footer yang disesuaikan sepenuhnya untuk halaman berbeda.
Cara Mengedit Footer di WordPress
Sekarang setelah Anda mengetahui apa itu footer WordPress, mari kita lihat cara mengedit footer WordPress.
1. Mengedit Footer WordPress Dengan Widget
Menggunakan sistem widget bawaan WordPress adalah salah satu cara termudah untuk mengedit footer. Namun, ini hanya berlaku untuk tema dengan ruang widget footer. Jika milik Anda tidak, cukup gunakan metode yang berbeda.
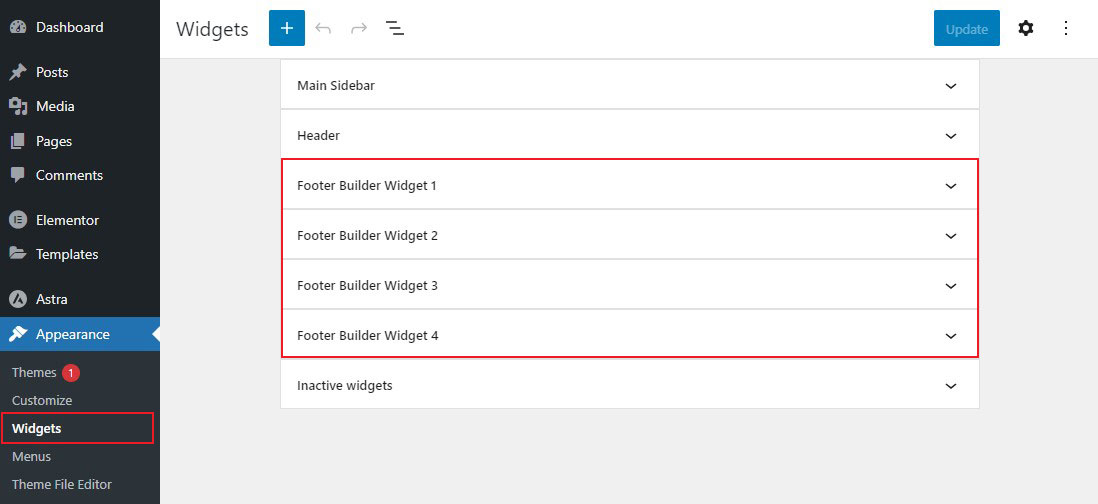
Untuk mengakses area widget, cukup buka Penampilan »Widget dari dasbor WordPress Anda.
Dari sini, Anda akan melihat semua widget footer yang tersedia.

Ingatlah bahwa tema Anda mungkin memiliki jumlah bagian footer yang berbeda dari yang ditampilkan di atas. Untuk panduan ini, kami akan menggunakan tema Astra.
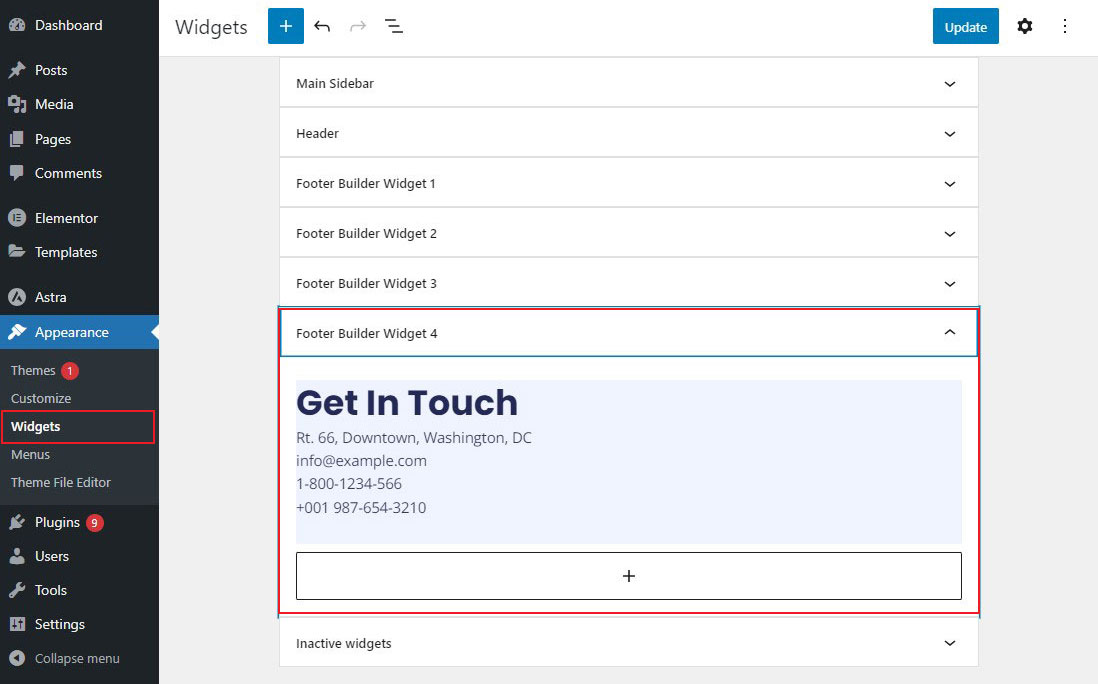
Untuk mengedit widget footer, cukup klik di atasnya. Setelah terbuka, sesuaikan teks, gambar, tautan, dan hal-hal lain sesuai keinginan Anda.

Setelah selesai, klik tombol Perbarui untuk menyimpan perubahan Anda.
Menambahkan Tautan ke Area Widget Footer WordPress
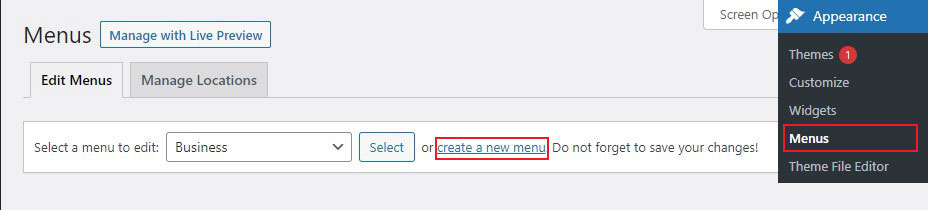
Untuk menambahkan tautan ke area widget footer, cukup buka Penampilan »Menu dari dasbor admin WordPress Anda dan klik tautan Buat Menu Baru .

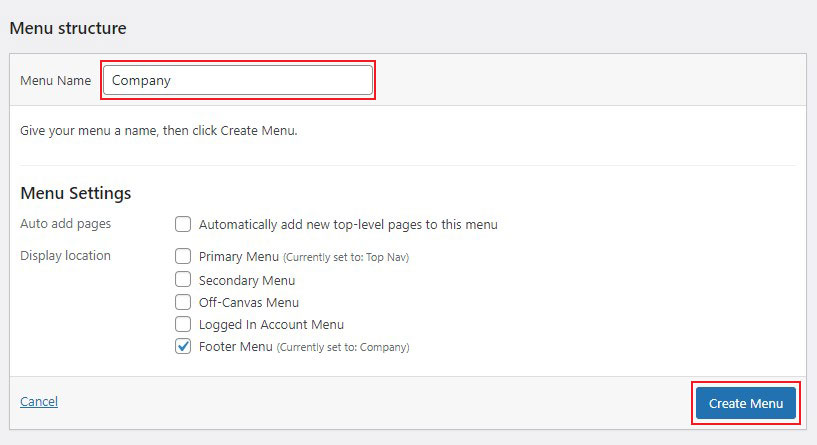
Selanjutnya, WordPress akan meminta Anda untuk memberi nama pada menu baru Anda.
Masukkan nama yang akan membantu Anda mengenali menu ini. Kemudian pilih lokasi footer yang tepat dan klik tombol Create Menu .

Sekarang menu baru Anda telah dibuat, Anda dapat mulai menambahkan tautan ke dalamnya.
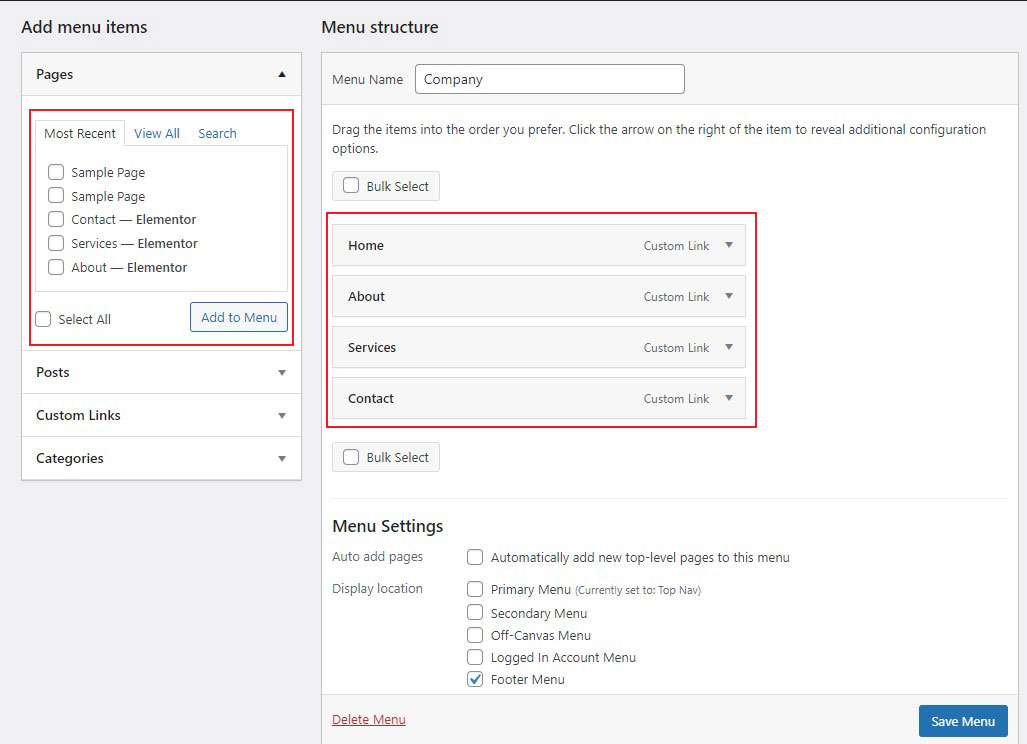
Cukup pilih halaman, postingan, atau kategori dari kolom sebelah kiri untuk menambahkannya ke menu Anda.

Setelah Anda selesai menyesuaikan menu Anda, klik tombol Simpan Menu .
Sekarang untuk menambahkan menu baru Anda ke area widget footer, cukup buka halaman Appearance »Widgets di panel admin WordPress Anda.
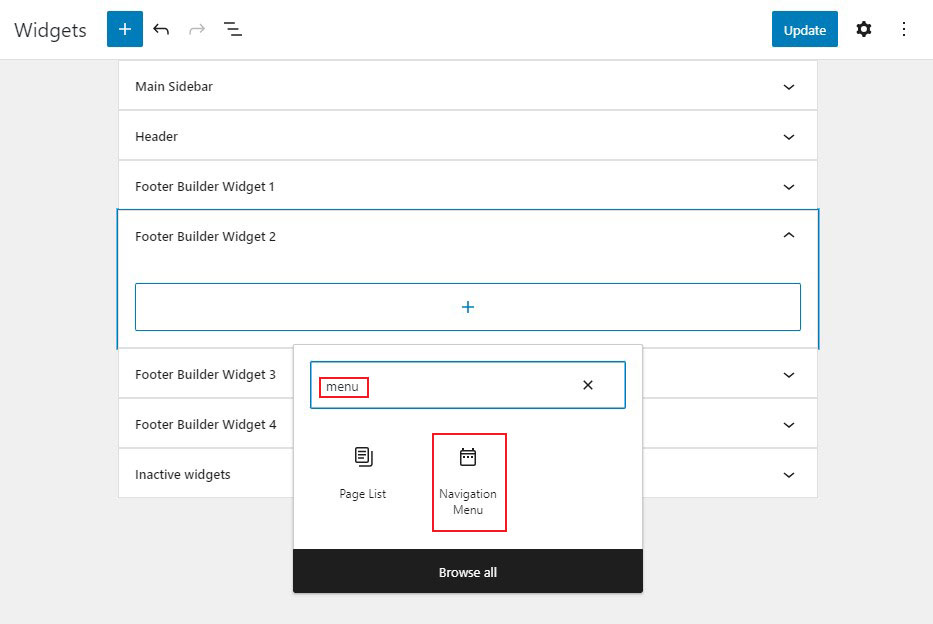
Sekarang, klik dan buka widget footer tempat Anda ingin menampilkan menu baru dan klik ikon Plus . Selanjutnya, cari Menu , lalu klik blok Menu Navigasi .

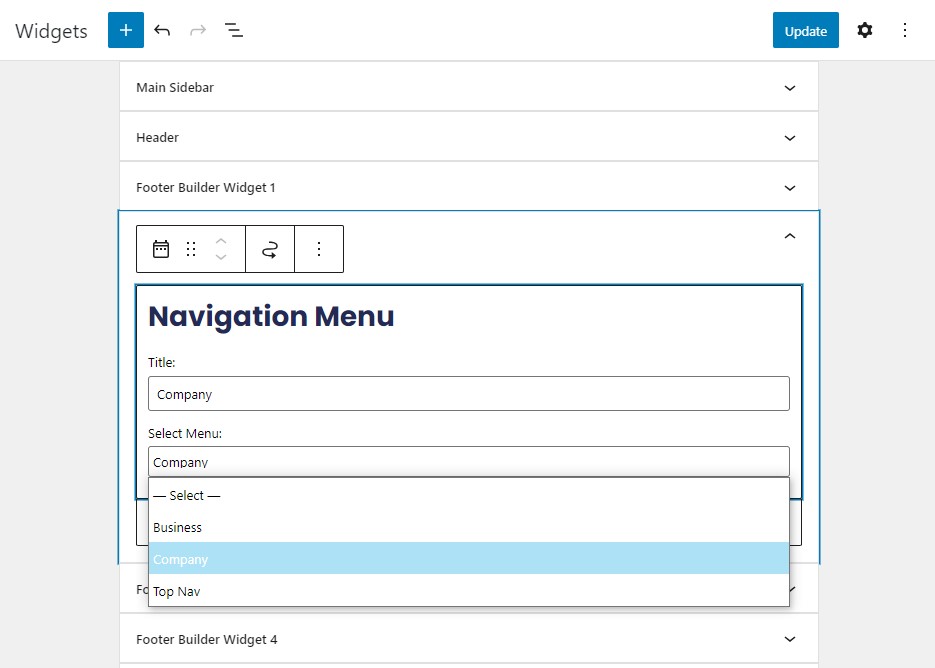
Setelah itu, pilih menu navigasi footer Anda dari drop-down Pilih Menu dan beri judul pada widget Anda jika Anda mau. Judul akan ditampilkan di atas menu di footer Anda.

Terakhir, simpan perubahan Anda dengan mengklik tombol Perbarui .
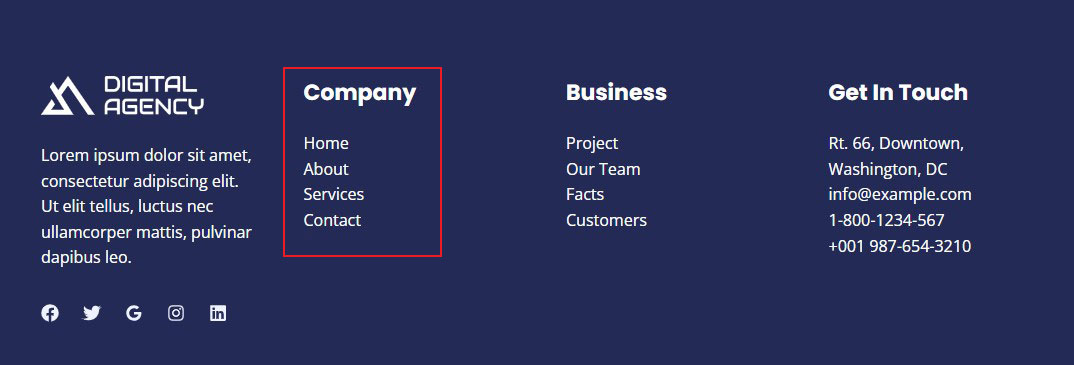
Sekarang kunjungi situs web Anda dan lihat bagaimana tautan footer kustom Anda terlihat.

2. Edit Footer di WordPress dengan Theme Customizer
Penyesuai Tema WordPress adalah alat yang luar biasa untuk mengubah tampilan dan nuansa situs WordPress Anda. Penyesuai memungkinkan Anda mengubah footer, warna, font, dan opsi gaya lainnya. Selain itu, Anda dapat menambahkan menu dan widget khusus ke footer Anda.
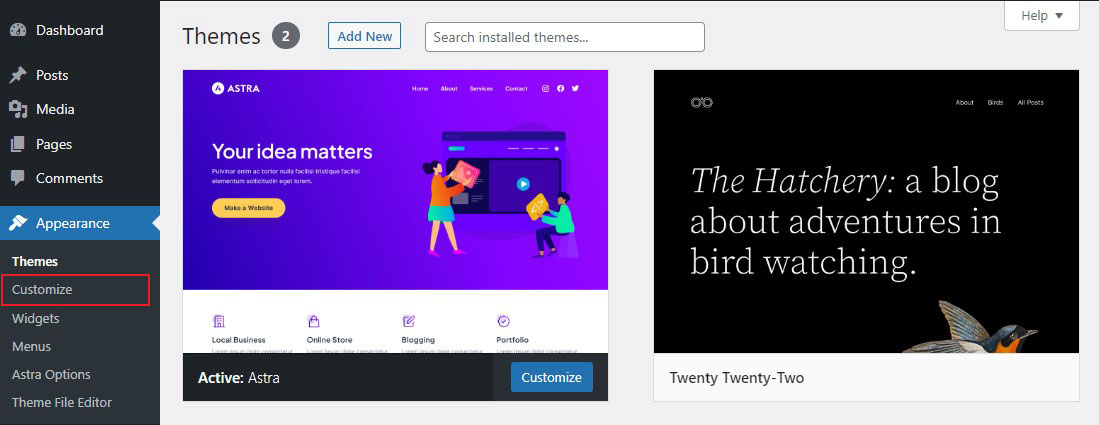
Untuk mengedit footer dengan Penyesuai WordPress, buka Penampilan »Sesuaikan dari dasbor WordPress Anda.

Anda akan melihat tajuk, identitas situs, menu, widget, dan pengaturan tema lainnya dari sini.
Untuk mengedit footer, pilih Footer Builder dari opsi tema yang tersedia.

Dalam contoh ini, kami menggunakan tema Astra WordPress, dan bagian footer diberi nama Footer Builder .
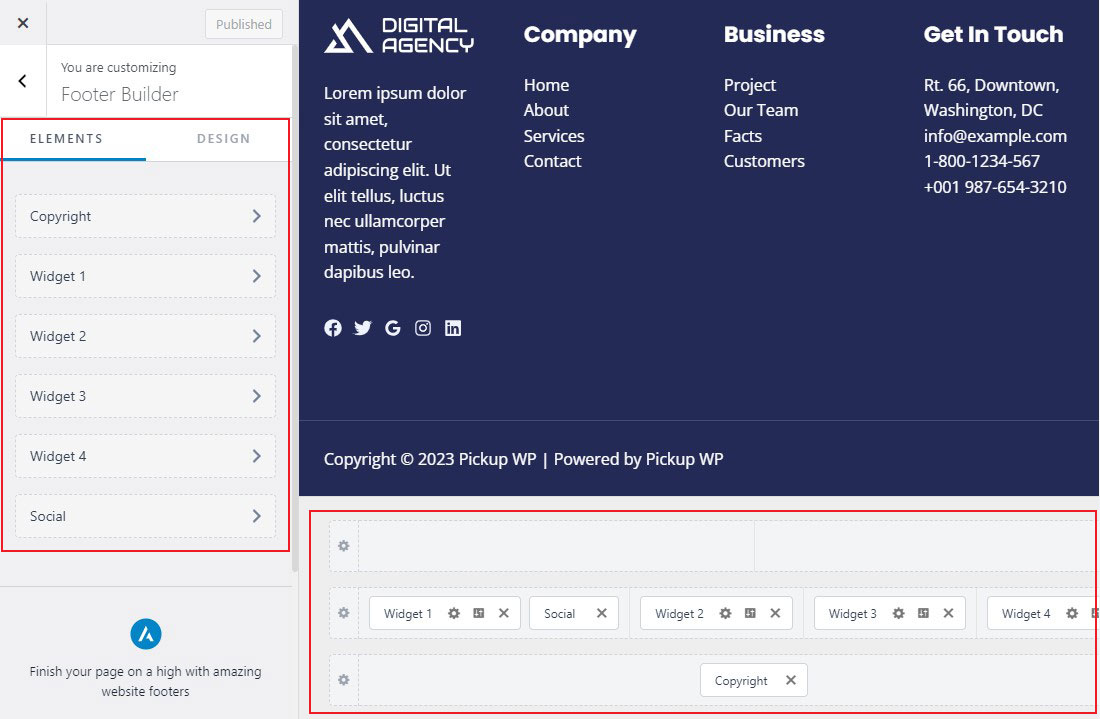
Footer Builder berisi –

Pembuat Footer Visual
Ini adalah pembuat footer yang fleksibel dan canggih. Setiap perubahan yang Anda buat di pembuat visual akan langsung tercermin di desain footer Anda.
- Ini memberi Anda tiga baris untuk membuat struktur footer yang unik: Atas, Utama, dan Bawah.
- Anda dapat menambahkan item footer yang berbeda dengan mengklik tanda tambah – Tombol, HTML, Menu Footer, Widget, Sosial, Hak Cipta.
- Anda dapat menempatkan widget dengan menyeret dan melepaskannya ke area yang berbeda.
Tab Umum
Elemen yang ditambahkan di pembuat footer visual akan muncul di tab Umum. Anda dapat mengubah pengaturan setiap elemen dengan mengkliknya.
Tab Desain
Ini akan memberi Anda opsi desain untuk latar belakang dan spasi footer.
Setelah Anda selesai mengedit konten footer, klik tombol Terbitkan di bagian atas. Lalu, buka situs web Anda untuk melihat perubahannya.
3. Menghapus Teks Footer Hak Cipta 'Didukung oleh WordPress'
Saat Anda menginstal WordPress, situs Anda mungkin memiliki link Powered by WordPress di footer bar di bagian bawah. Karena ini bukan widget, seringkali tidak jelas cara mengeditnya.
Beberapa tema akan mengubahnya menjadi teks dan tautan mereka sendiri. Jika demikian, Anda dapat mengubah teks menggunakan penyesuai tema WordPress. Cukup arahkan ke Penampilan » Sesuaikan di panel admin WordPress Anda.

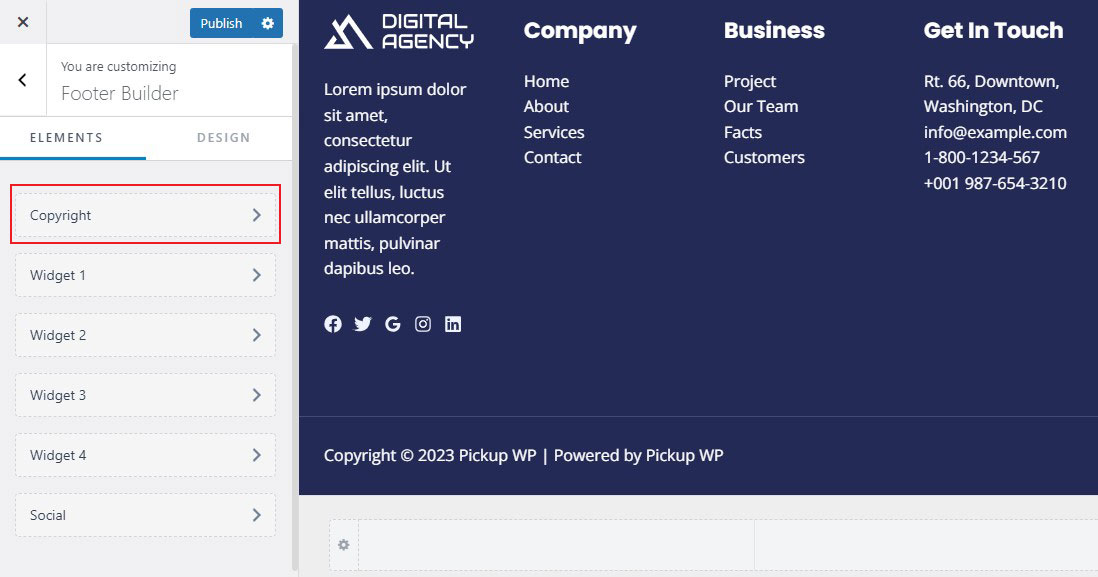
Lalu, cari heading bernama Footer Builder atau semacamnya.

Ini membawa Anda ke layar dengan opsi penyesuaian untuk mengubah teks footer, menambahkan tautan media sosial, dan banyak lagi.
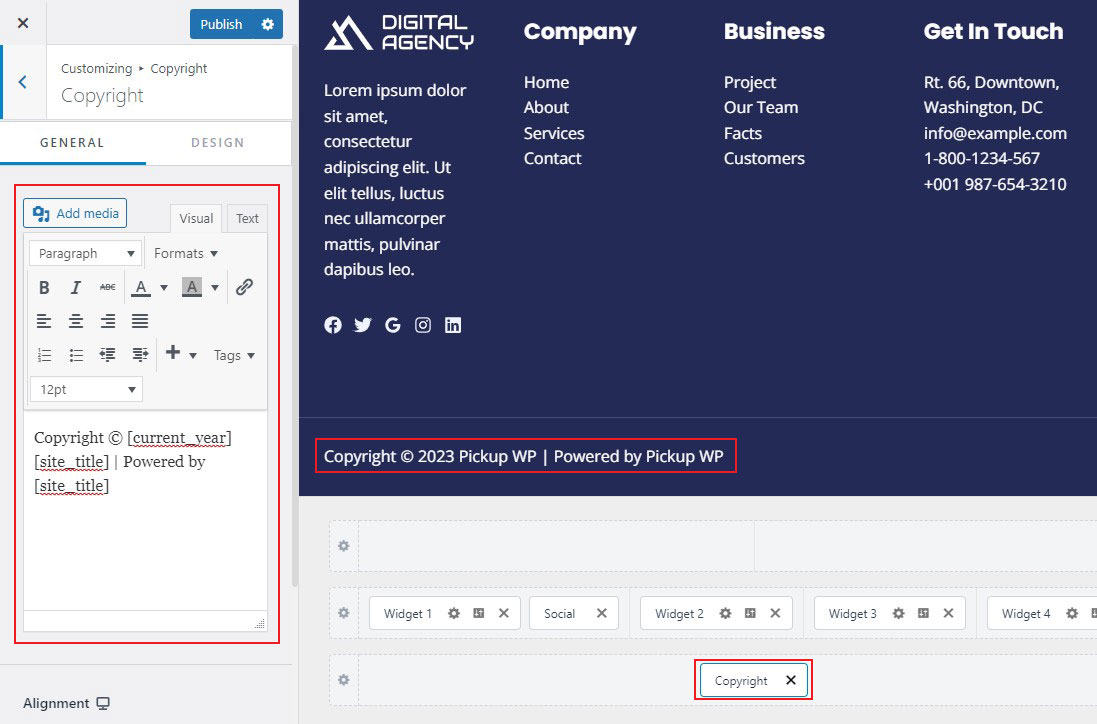
Cukup klik tombol Hak Cipta untuk mengubah teks footer.

Kemudian, ganti teks yang ada dengan milik Anda.

Setelah Anda selesai mengedit footer, ingatlah untuk mengeklik tombol Terbitkan di bagian atas agar perubahan Anda aktif.
Edit Teks Footer Secara Manual
Bagaimana jika tema Anda tidak memungkinkan Anda mengubah teks footer menggunakan penyesuai?
Dalam situasi ini, Anda harus mengedit file footer.php secara manual. Ini adalah file template di folder tema WordPress Anda yang menampilkan area footer untuk tema tertentu.
Cara termudah untuk mengedit file ini adalah dengan menggunakan klien FTP dengan akun hosting WordPress Anda.
Pertama, unduh file footer.php dari folder tema Anda.
Kemudian, di file tersebut, cari baris kode yang berisi teks Powered by WordPress .
Cukup hapus atau edit konten tersebut, lalu unggah kembali file footer.php Anda ke server.
Itu dia!
4. Edit Footer di WordPress Menggunakan Pengeditan Situs Lengkap & Pola Blok
Jika Anda memiliki Tema Blok, mengedit footer di Editor Blok WordPress sangatlah mudah. Untuk menunjukkan betapa sederhananya ini, kami akan menyesuaikan footer menggunakan tema default Twenty Twenty-Two.
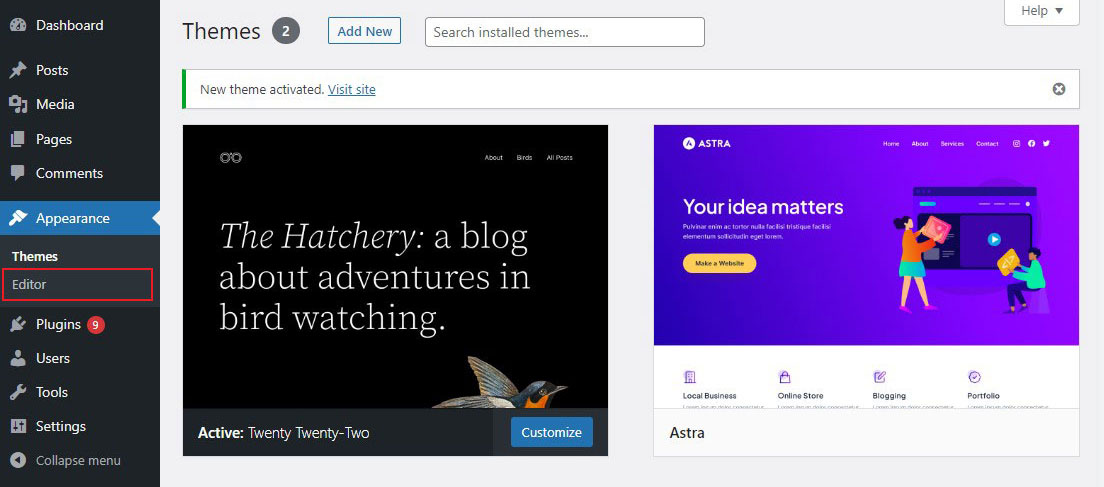
Cukup navigasikan ke Penampilan »Editor dari dasbor WordPress Anda. Ini akan membuka editor blok di beranda situs web Anda.

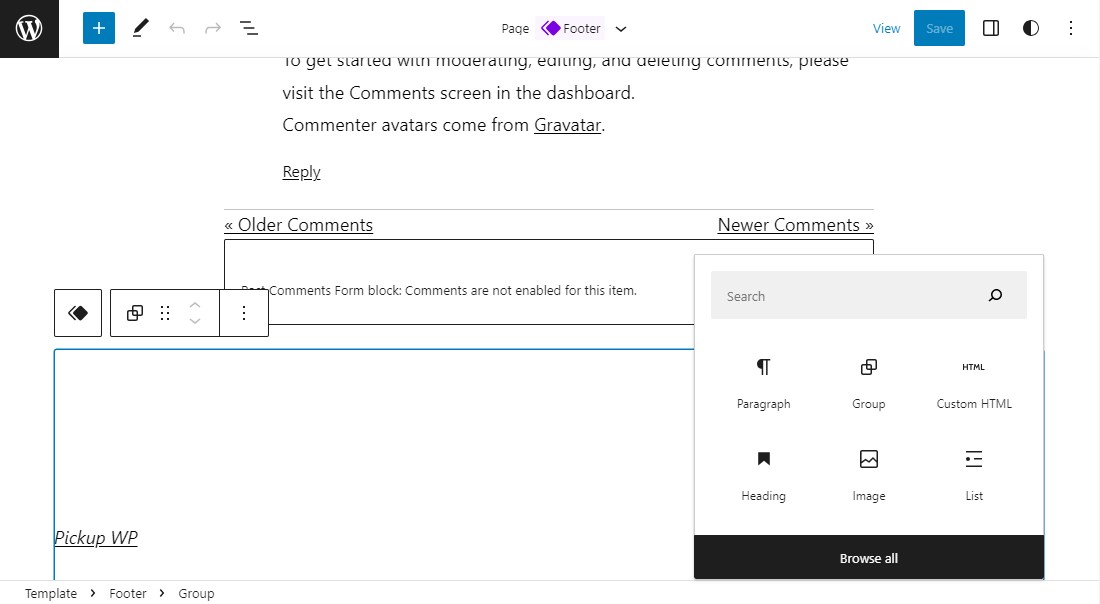
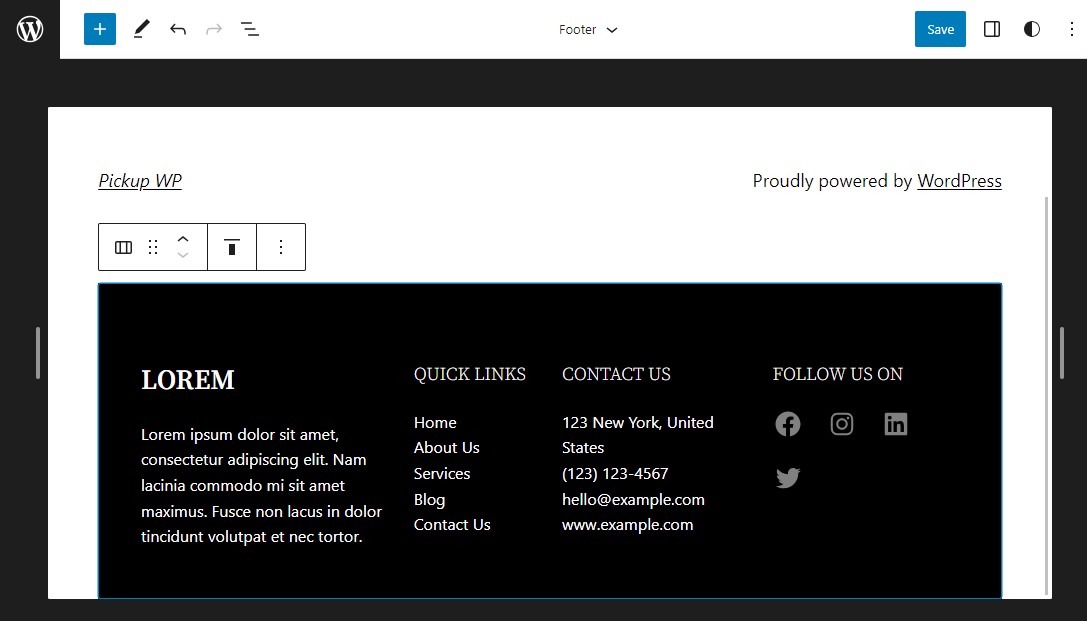
Selanjutnya, gulir ke bawah halaman hingga Anda mencapai footer situs Anda. Setelah itu, klik bagian footer untuk mulai mengedit. Anda dapat mengubah footer di editor blok seperti yang Anda lakukan pada halaman atau posting.
Plus, Anda juga dapat menambahkan elemen blok ke footer Anda.

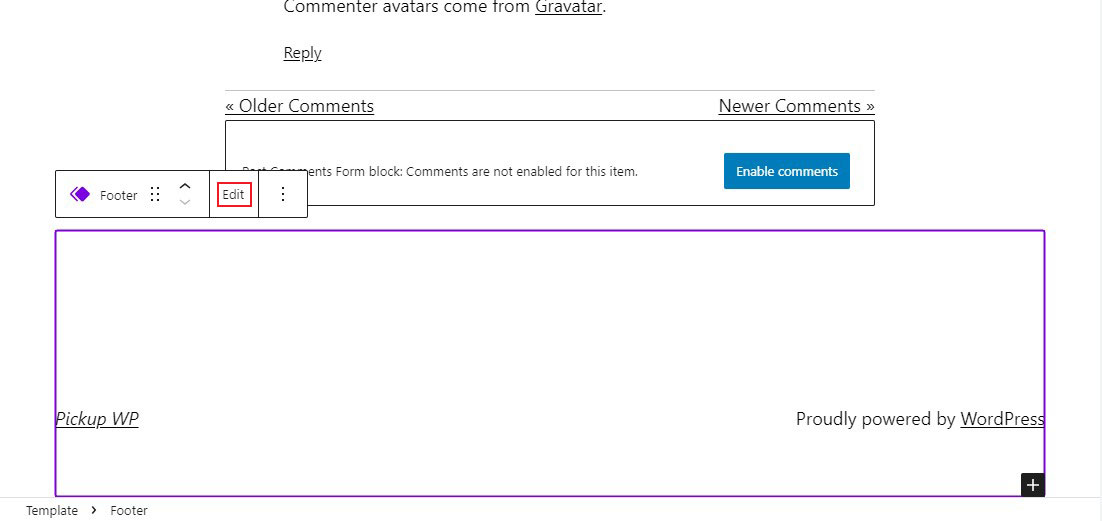
Selanjutnya jika ingin mengedit footer dapat dilakukan dengan klik Edit .

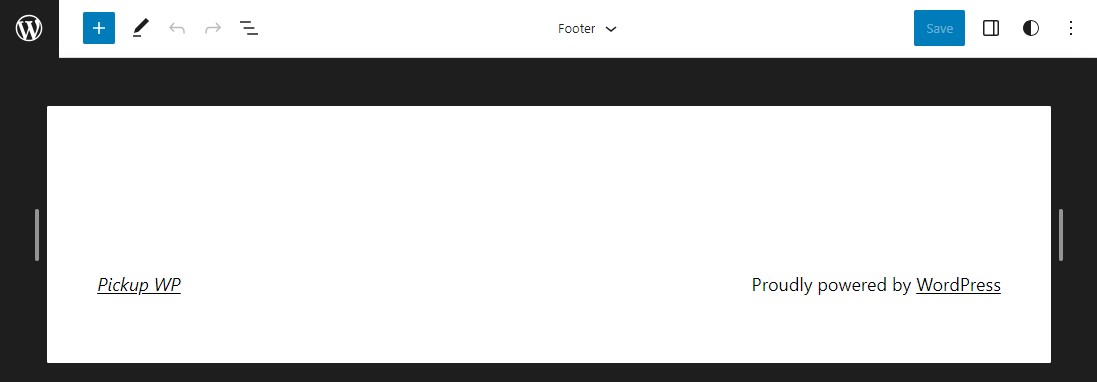
Ini meluncurkan tampilan pengeditan baru yang menghapus semua komponen halaman lain kecuali footer yang sedang Anda edit. Editor blok dalam tampilan ini berfungsi mirip dengan yang ada di tampilan sebelumnya tetapi dengan sedikit lebih fokus.

Salin Pola Blok Footer Pra-dibuat
Pola adalah tambahan terbaru untuk editor blok. Pola memungkinkan desainer membuat konfigurasi blok yang indah dan membaginya dengan orang lain. Direktori Pola Blok mencantumkan pola publik.
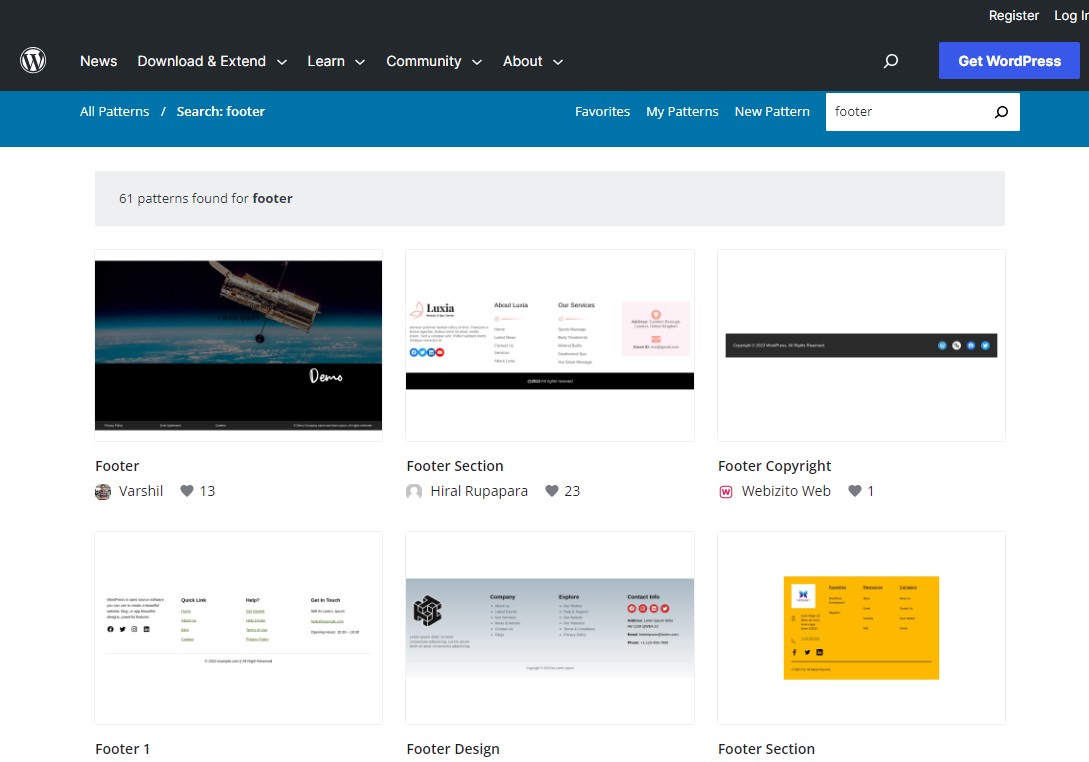
Untuk tujuan kami, Anda dapat mencari pola "footer". Ini akan membatasi opsi yang tersedia untuk Anda. Arahkan kursor ke pola yang Anda suka, salin, lalu kembali ke situs web Anda. Kode pola akan disalin ke clipboard Anda dan siap untuk ditempel.

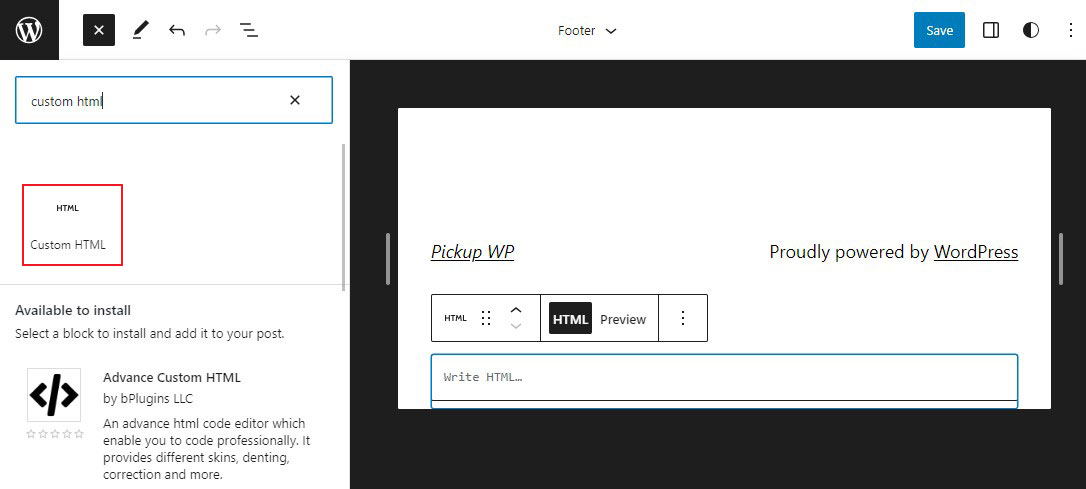
Sekarang, tambahkan blok HTML Kustom baru.

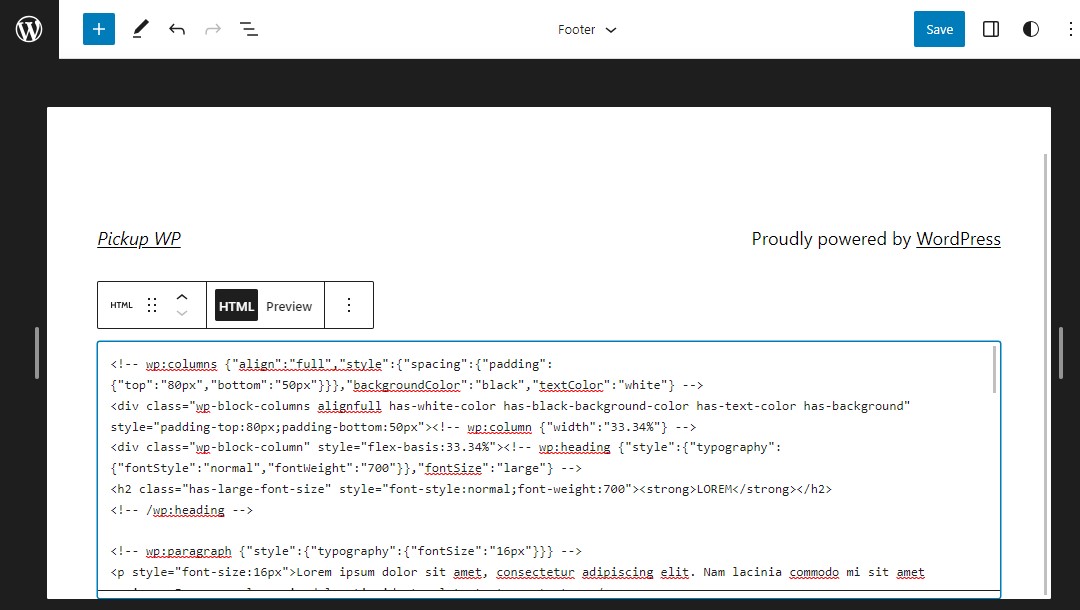
Selanjutnya, rekatkan kode pola footer ke dalam Blok HTML.

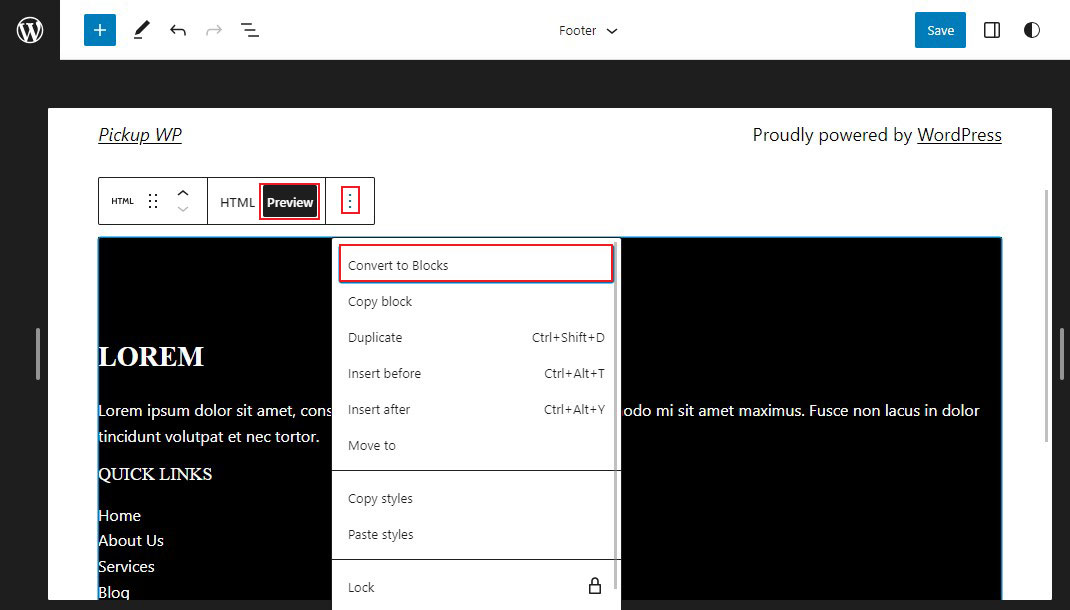
Setelah itu, klik Pratinjau lalu ubah HTML khusus menjadi Blok. Ini membuat setiap item dapat diedit melalui editor blok.

Anda akan melihat di editor Anda bahwa pola telah berhasil diubah menjadi blok, yang kemudian dapat Anda ubah sesuai kebutuhan Anda.

Setelah selesai dengan perubahan Anda, klik tombol Simpan .
Itu dia!
5. Tambahkan Kode Khusus ke Footer WordPress
Terkadang, Anda mungkin ingin menambahkan cuplikan kode ke footer WordPress Anda. Ini sering dilakukan untuk menghubungkan situs web Anda ke aplikasi atau plugin pihak ketiga.
Misalnya, untuk menambahkan pelacakan Google Analytics ke situs web, Anda perlu menambahkan skrip ke header atau footer WordPress.
Memasang dan mengaktifkan plugin WPCode adalah cara tercepat untuk menambahkan skrip ke footer Anda. Untuk bantuan, lihat panduan tentang cara memasang plugin WordPress.
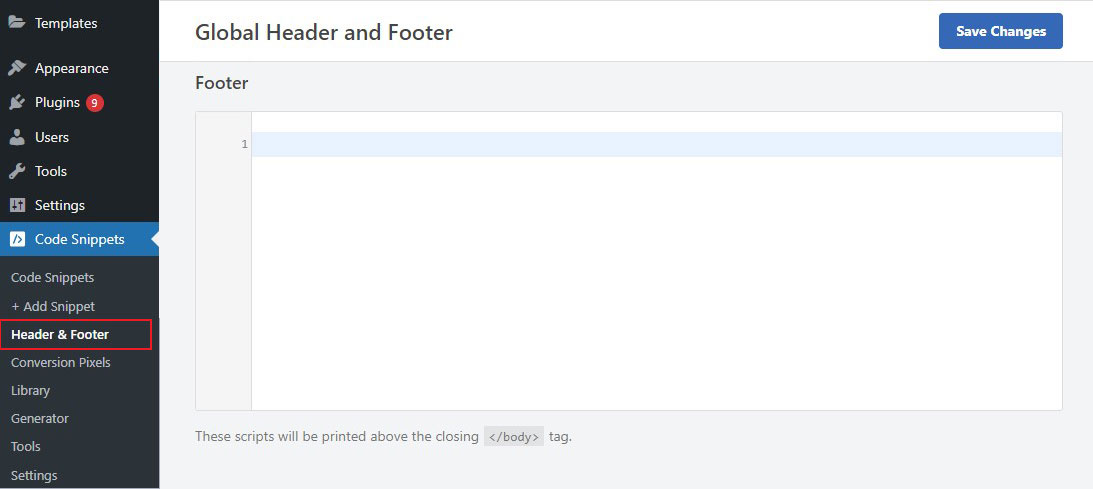
Setelah aktivasi, buka Cuplikan Kode » Header & Footer dari area admin WordPress Anda. Kemudian tempelkan kode footer Anda ke kotak Footer .

Setelah selesai, klik tombol Simpan Perubahan untuk menyimpan pengaturan Anda.
Pemikiran Akhir
Footer adalah bagian penting dari situs WordPress Anda. Ini adalah hal terakhir yang dilihat pengguna sebelum mereka pergi. Jadi ini adalah tempat yang bagus untuk menaruh info penting seperti detail kontak Anda, tautan media sosial, dan informasi hak cipta.
Dalam panduan ini, kami telah menunjukkan cara mengedit footer di WordPress menggunakan lima metode berbeda.
Apa pun metode yang Anda pilih, mengedit footer di WordPress adalah proses yang relatif sederhana. Dengan mengikuti langkah-langkah dalam panduan ini, Anda dapat dengan mudah membuat footer yang informatif, menarik, dan menarik secara visual.
Kami harap panduan ini membantu Anda mempelajari cara mengedit footer di WordPress.
Untuk lebih lanjut, lihat panduan pemula lainnya ini:
- Cara Mengubah Font WordPress [6 Cara Mudah]
- Cara Menduplikat Halaman Di WordPress [Cara Mudah]
Terakhir, jika Anda menyukai artikel ini, silakan ikuti kami di Facebook dan Twitter.
