Cara Mengedit Footer di WordPress (Panduan Sederhana)
Diterbitkan: 2022-11-05Footer situs web selalu menjadi salah satu elemen desain web yang paling sulit untuk diperbaiki. Dan footer WordPress tidak berbeda. Baik Anda hanya berharap untuk mengetahui cara menghapus “Proudly Powered by WordPress” di footer atau mencoba mendesain ulang sepenuhnya footer Anda, mengetahui cara mengedit footer Anda di WordPress sangat penting.
Dalam posting ini, kita akan membahas cara paling bermanfaat untuk mengedit footer WordPress sehingga Anda dapat memilih yang tepat untuk Anda.
Inilah yang akan kami bahas:
- Cara Mengedit Footer Menggunakan Penyesuai Tema WordPress
- Cara Mengedit Footer Menggunakan Pengeditan Situs Lengkap (dan Pola) di WordPress
- Cara Mengedit Footer dengan Plugin WordPress
- Cara Mengedit Footer dengan Divi Theme Builder
Cara Mengedit Footer di WordPress (4 Cara)
Kustomisasi footer sudah ada di WordPress sehingga setiap situs web akan memiliki beberapa cara untuk mengedit dan mendesainnya. Dengan Editor Blok WordPress baru dan kemampuan Pengeditan Situs Lengkap WordPress, mengedit footer menjadi lebih mudah bagi pengguna WordPress (terutama untuk situs WooCommerce). Namun tidak semua tema sama, dan beberapa tema klasik akan bergantung pada metode lama.
Dengan mengingat hal itu, berikut adalah 4 cara untuk mengedit footer Anda di WordPress.
1. Cara Mengedit Footer di WordPress dengan Theme Customizer
Penyesuai WordPress adalah alat hebat yang memungkinkan Anda mengubah tampilan dan nuansa situs WordPress Anda. Dengan Customizer, Anda dapat mengubah warna footer (dan tema), font, dan opsi gaya lainnya. Anda juga dapat menambahkan widget dan menu khusus ke footer Anda.
Sekedar catatan, pengalaman penyesuai tradisional semakin jarang digunakan dalam tema karena Editor Blok mendapatkan lebih banyak fitur dan adopsi. Jika tombol "Sesuaikan" membawa Anda ke Editor Blok, Anda akan mempelajari cara menanganinya di bagian selanjutnya.
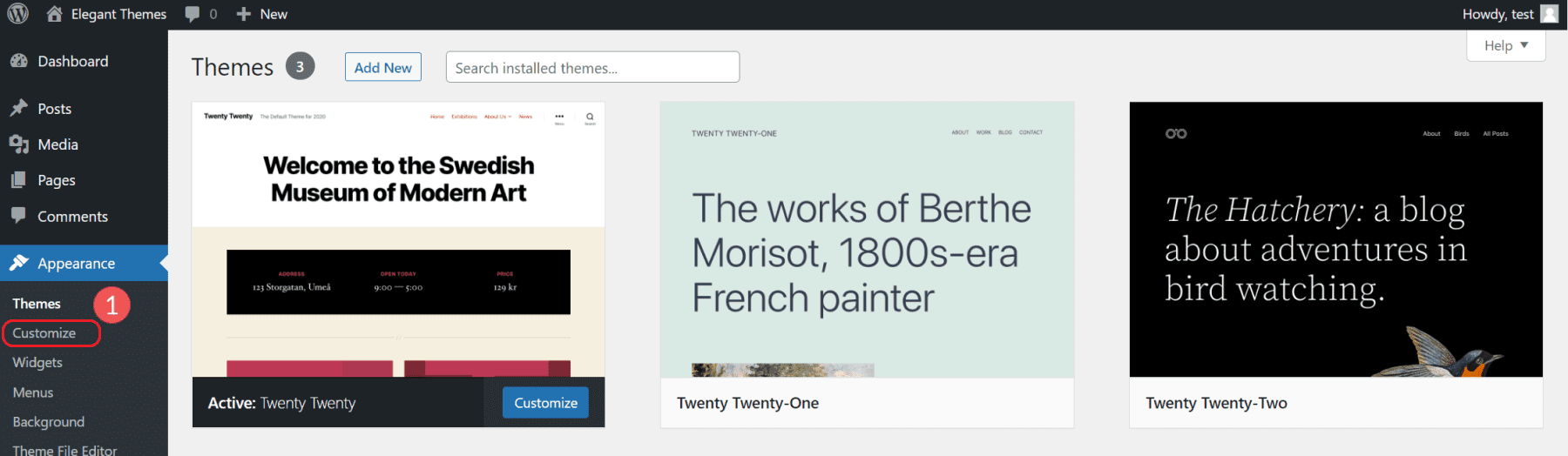
Di tampilan Dasbor Admin Anda, klik "Tampilan" dan kemudian "Sesuaikan".

Ini akan membuka salah satu pengalaman pengeditan situs visual WordPress. Pilihan dalam area ini akan sangat bervariasi tergantung pada tema Anda. Untuk contoh ini, kami menggunakan Tema Dua Puluh Dua Puluh yang populer.
Cara Menambahkan Blok Baru ke Area Footer
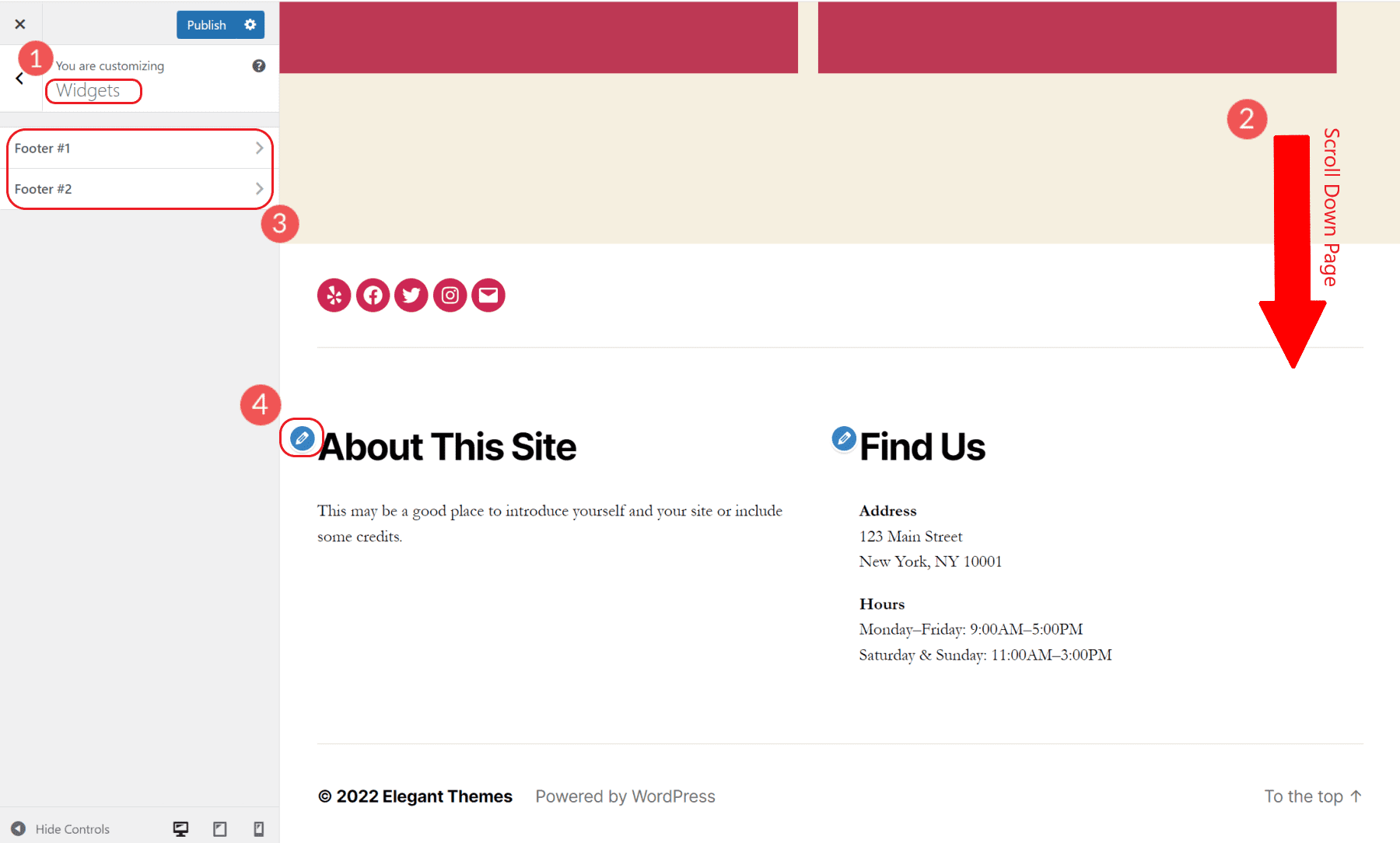
Untuk mengedit widget footer di penyesuai, klik Widget lalu gulir ke bagian bawah halaman. Cari area Widget Footer untuk melihat bagian footer yang dapat diedit di Tampilan Kustomisasi. Untuk sampai lebih cepat, Anda juga dapat mengklik ikon pensil biru untuk sampai lebih cepat.

Anda dapat mengedit area widget ini dengan Editor Blok yang dipasangkan. Anda dapat menambah atau menghapus blok ke area widget tersebut. Ingatlah bahwa tema menentukan di mana area widget berakhir.
Untuk menambahkan menu navigasi footer, tambahkan blok Navigasi ke salah satu area widget footer Anda. Jika Anda memiliki beberapa menu yang dibangun di situs Anda, Anda dapat memilih salah satu yang Anda inginkan dan juga memberikan judul yang ditampilkan pada blok tersebut.
Ubah Warna Tema di Penyesuai WordPress
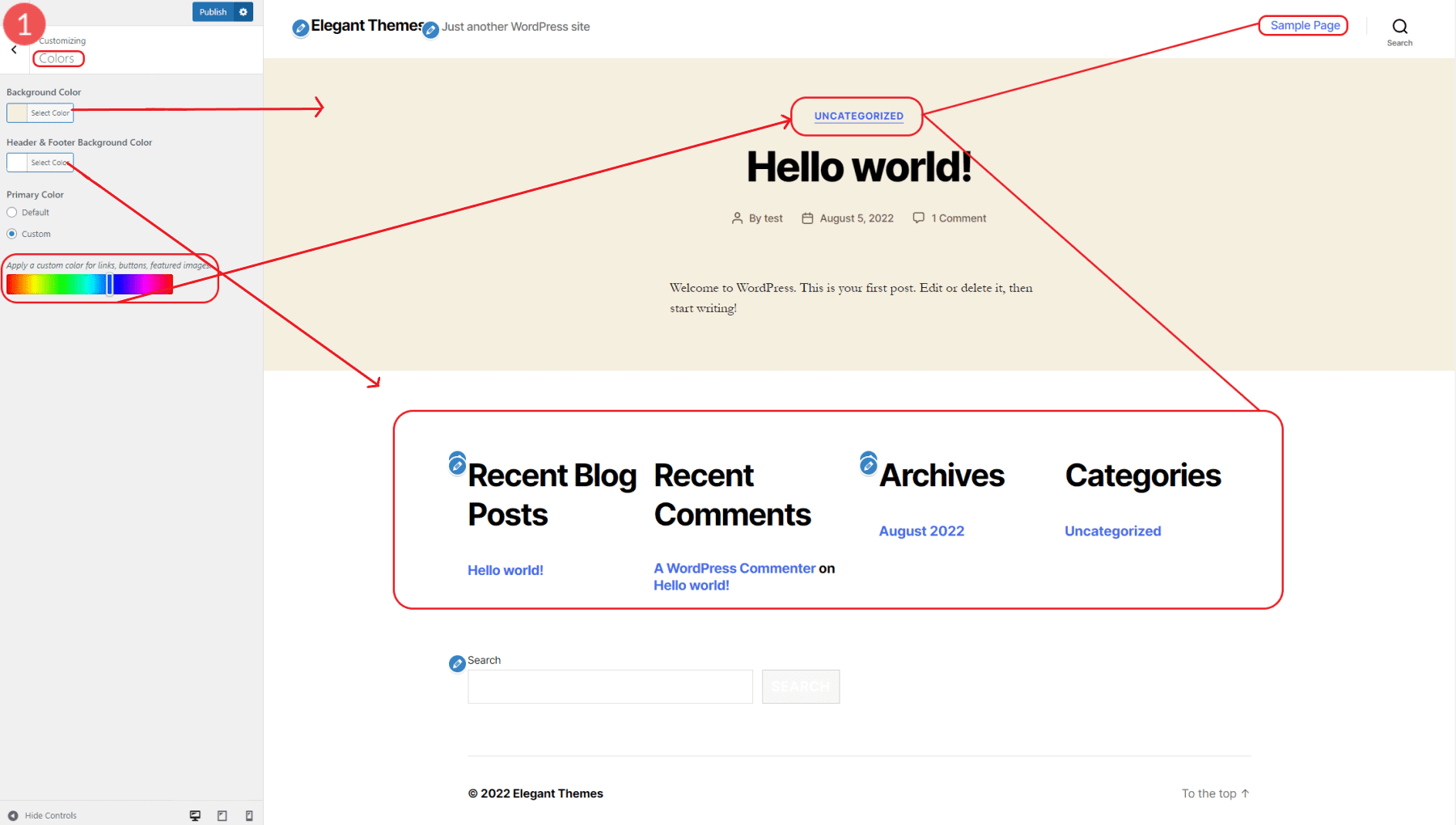
Tema default Twenty Twenty WordPress hadir dengan kemampuan untuk mengubah warna tema utama. Anda dapat memilih warna latar belakang header/footer, warna latar belakang tubuh, dan warna aksen utama untuk situs. Ini secara dinamis mengubah warna-warna ini di mana pun mereka digunakan di situs web.

Mengatur warna Primer terutama mengubah warna teks yang ditautkan.
Tambahkan CSS Kustom untuk Mengedit Gaya Footer di Penyesuai WordPress
Penyesuai memiliki cara untuk menambahkan CSS khusus ke situs web Anda dan melihat pratinjau tampilannya.
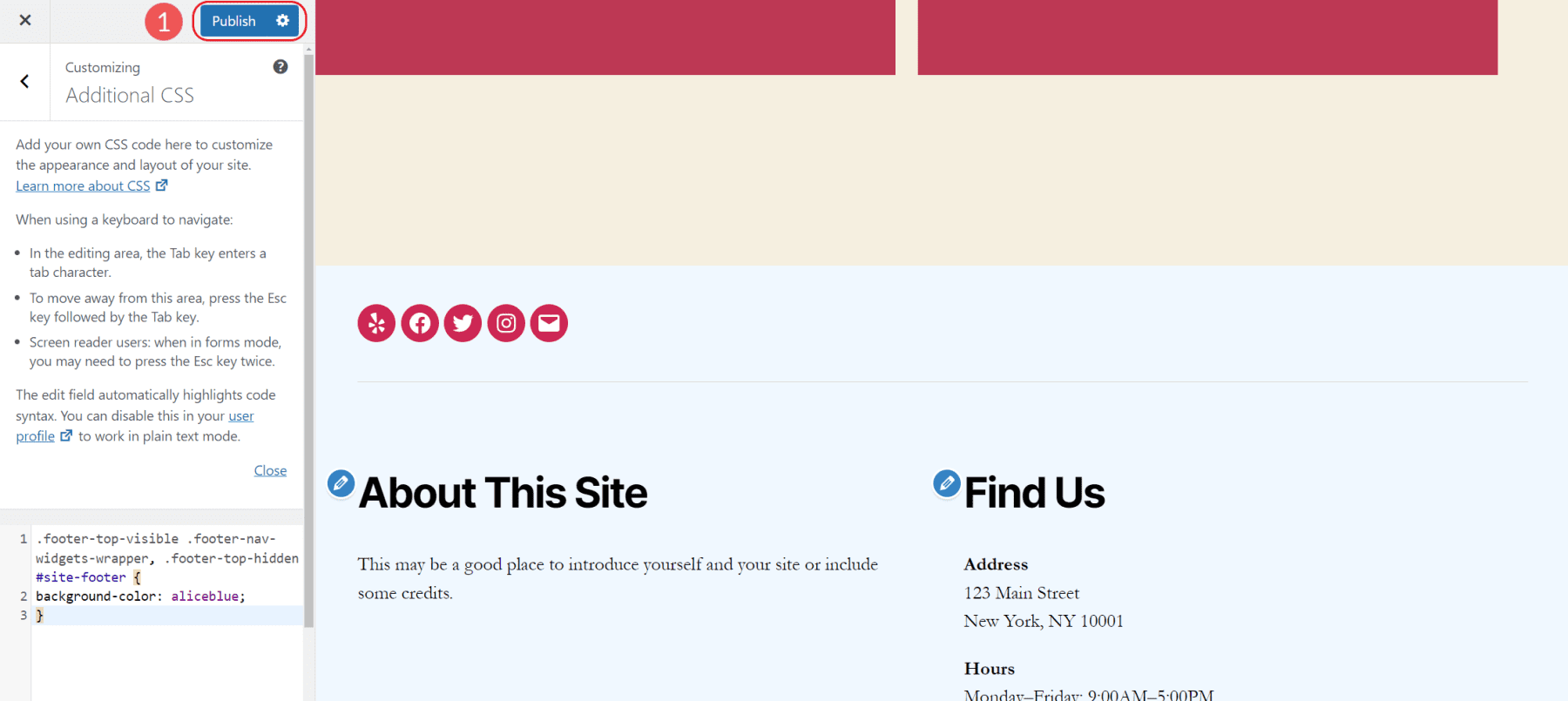
Di panel root Customizer, navigasikan ke CSS tambahan (opsi terakhir). Untuk contoh ini, kita akan mengubah warna latar belakang footer dengan potongan sederhana CSS sebagai berikut:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
Setelah kita menambahkan CSS, kita akan melihat pratinjau tampilannya secara instan.
Anda dapat memilih nama warna CSS atau kode hex yang telah ditentukan sebelumnya. Publikasikan perubahan Anda setelah Anda menekan CSS untuk menerapkannya ke situs web Anda.

Pilihan Kustomisasi Footer yang Berbeda berdasarkan Tema
Beberapa tema mengambil pendekatan yang sama sekali berbeda untuk mengedit footer (dan bagian situs lainnya) di Customizer. Ada terlalu banyak tema seperti itu untuk ditampilkan tetapi mereka menyediakan opsi tambahan di penyesuai untuk mengedit gaya, tata letak, dan fungsionalitas umum.
2. Cara Mengedit Footer Menggunakan Pengeditan Situs Lengkap & Pola Blokir di WordPress
Mengedit footer di Editor Blok WordPress sangat mudah jika tema Anda adalah Tema Blok. Untuk menunjukkan betapa mudahnya ini, kami akan mengedit footer menggunakan tema default Twenty Twenty-Two.
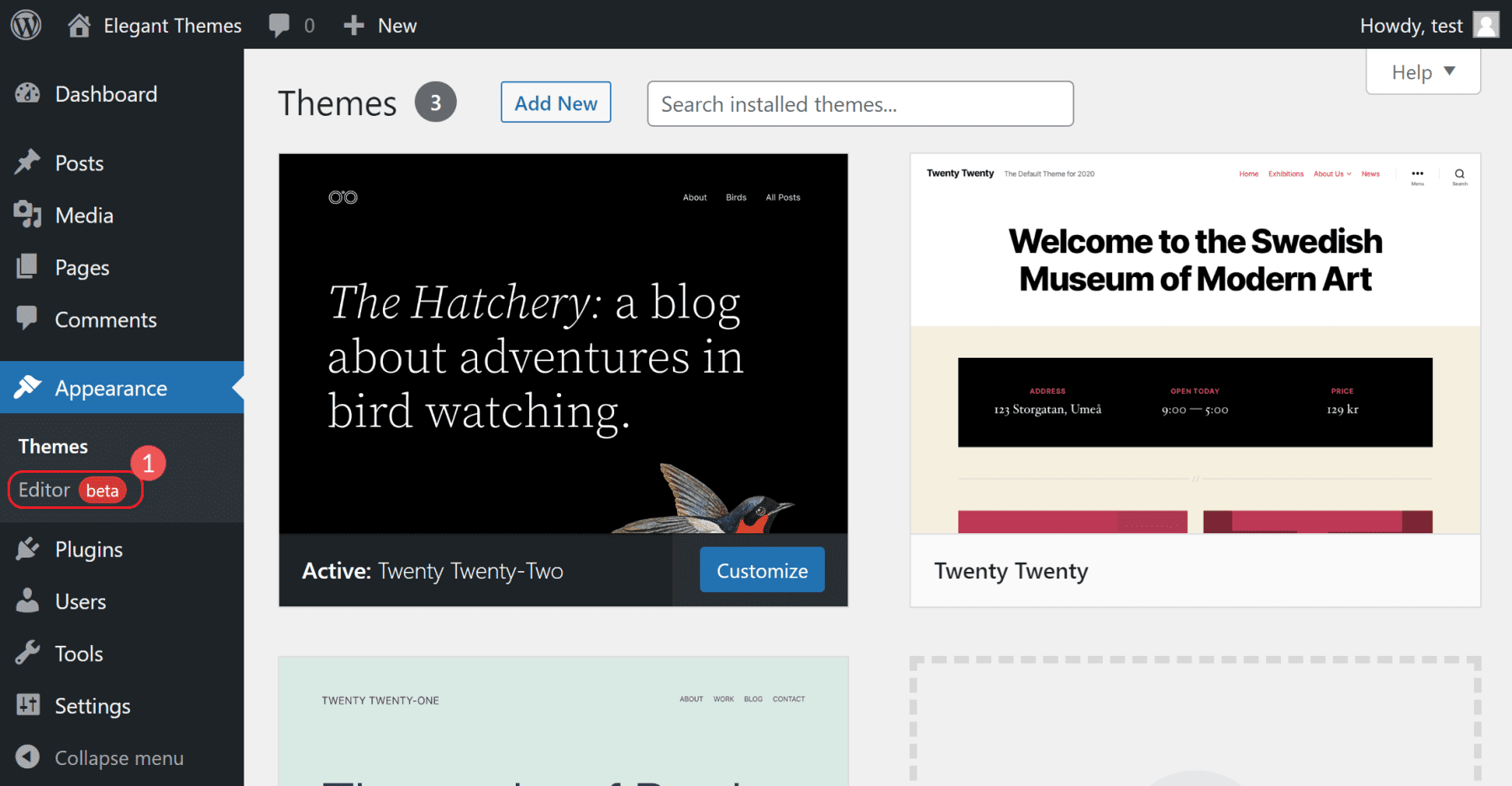
Klik "Tampilan" dan kemudian "Editor". Ini akan memuat halaman beranda situs web Anda di editor blok.

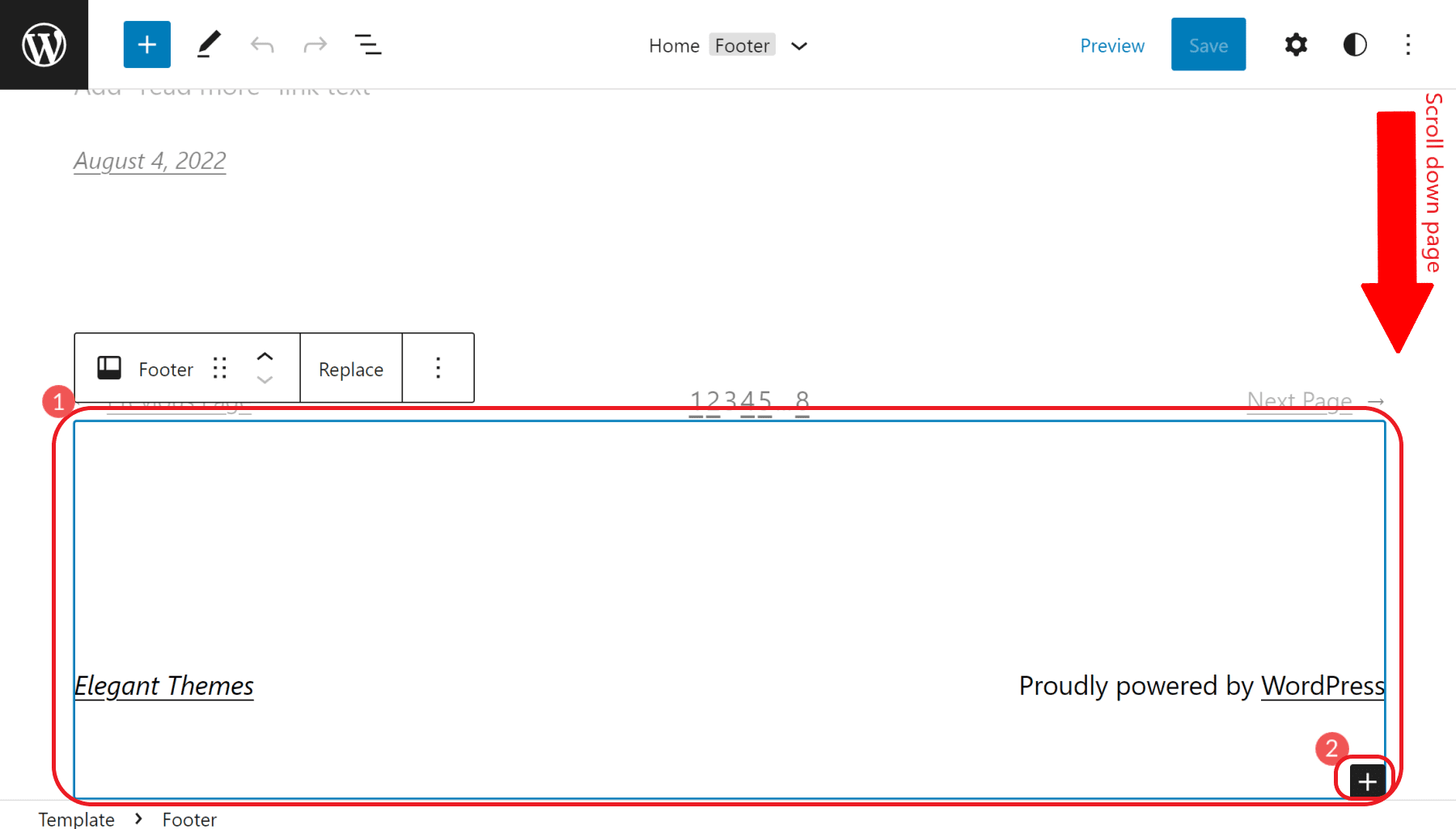
Selanjutnya, gulir ke bawah halaman sampai Anda melihat footer situs Anda. Kemudian, klik pada bagian footer untuk mulai mengedit. Anda akan dapat mengedit footer seperti yang Anda lakukan dengan halaman atau posting di editor blok.
Namun, jika Anda tidak terbiasa dengan cara kerja editor ini, baca artikel ini yang menjelaskan cara menggunakan Editor Blok.

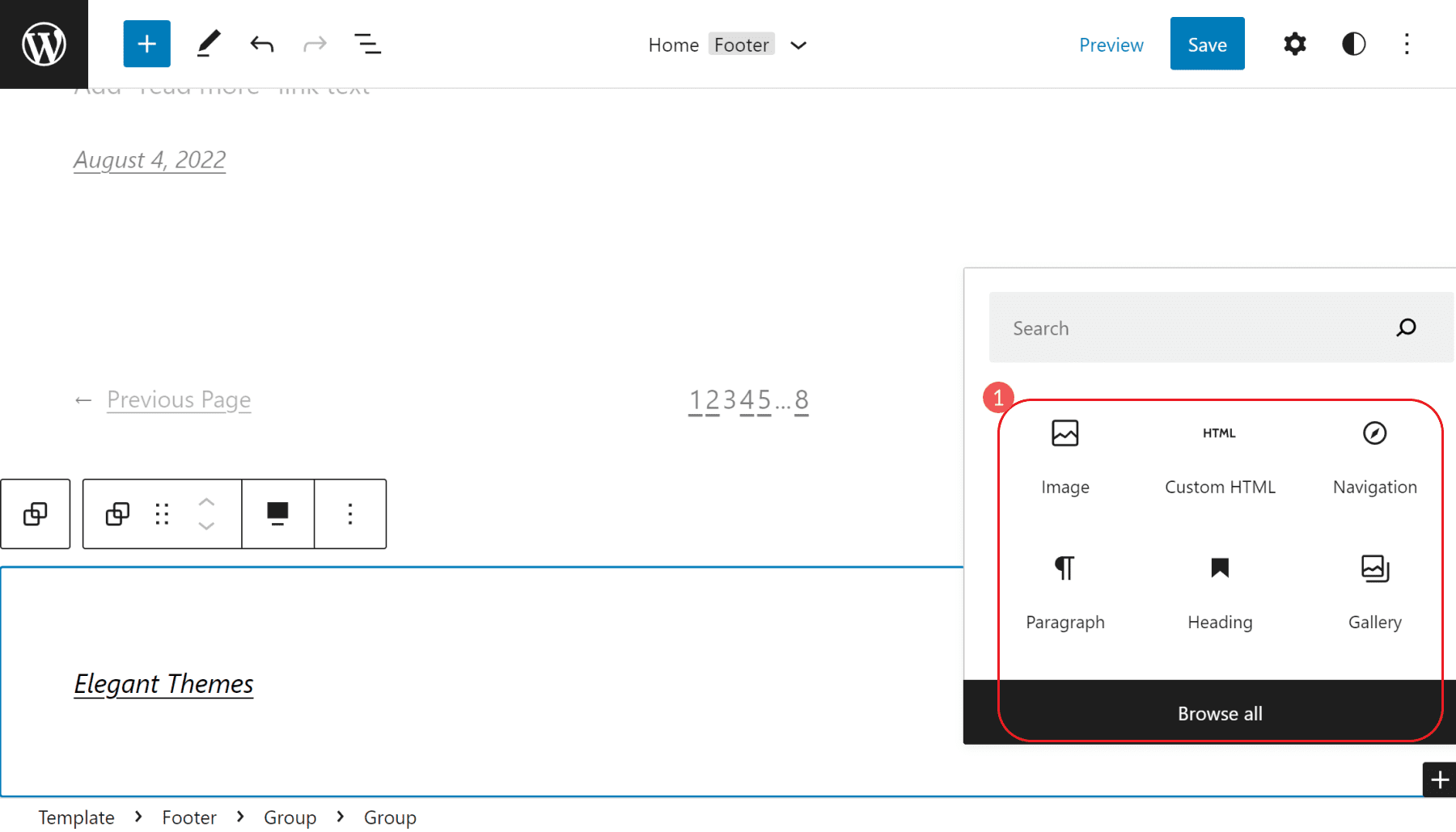
Anda juga dapat menambahkan elemen blok ke footer Anda. Coba tambahkan menu footer (disebut blok Navigasi), blok Gambar untuk logo Anda, atau bahkan HTML Kustom untuk formulir pelanggan email eksternal.

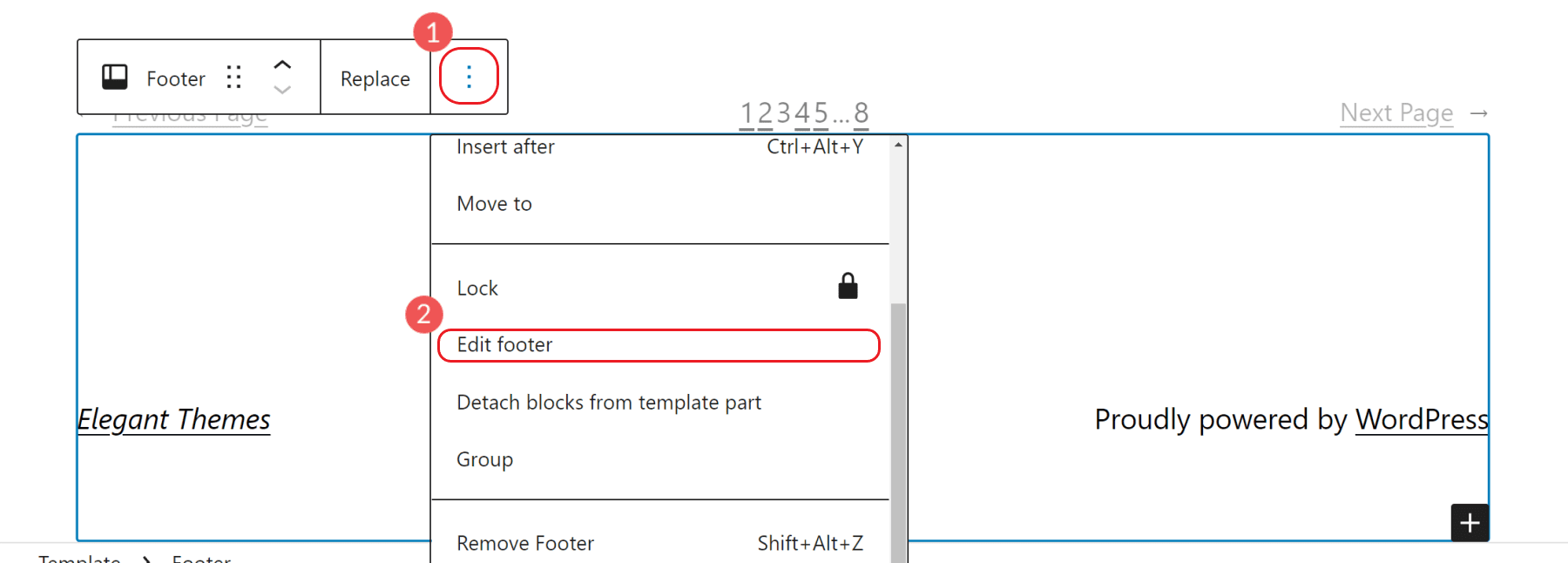
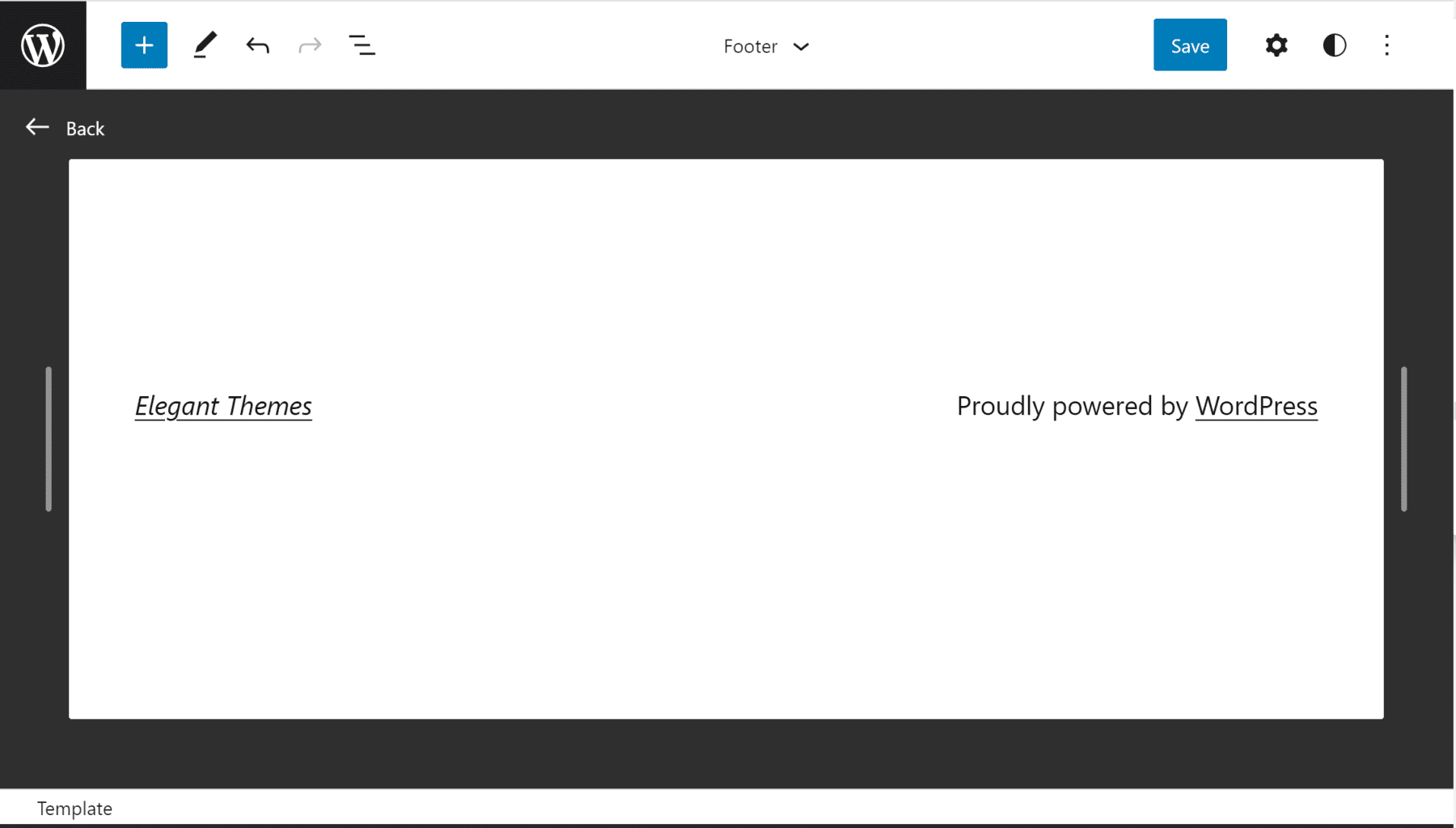
Selain itu, jika Anda ingin mengedit footer, tanpa gangguan, Anda dapat melakukannya dengan dua klik. Klik ikon menu Ellipsis (⋮) vertikal dan pilih “Edit Footer”.

Ini membuka tampilan pengeditan baru yang menghilangkan semua elemen halaman lainnya kecuali footer yang Anda edit. Editor blok dalam tampilan ini bekerja dengan cara yang sama—hanya dengan sedikit lebih fokus.

Menyalin Pola Blok Footer yang Dibuat Sebelumnya
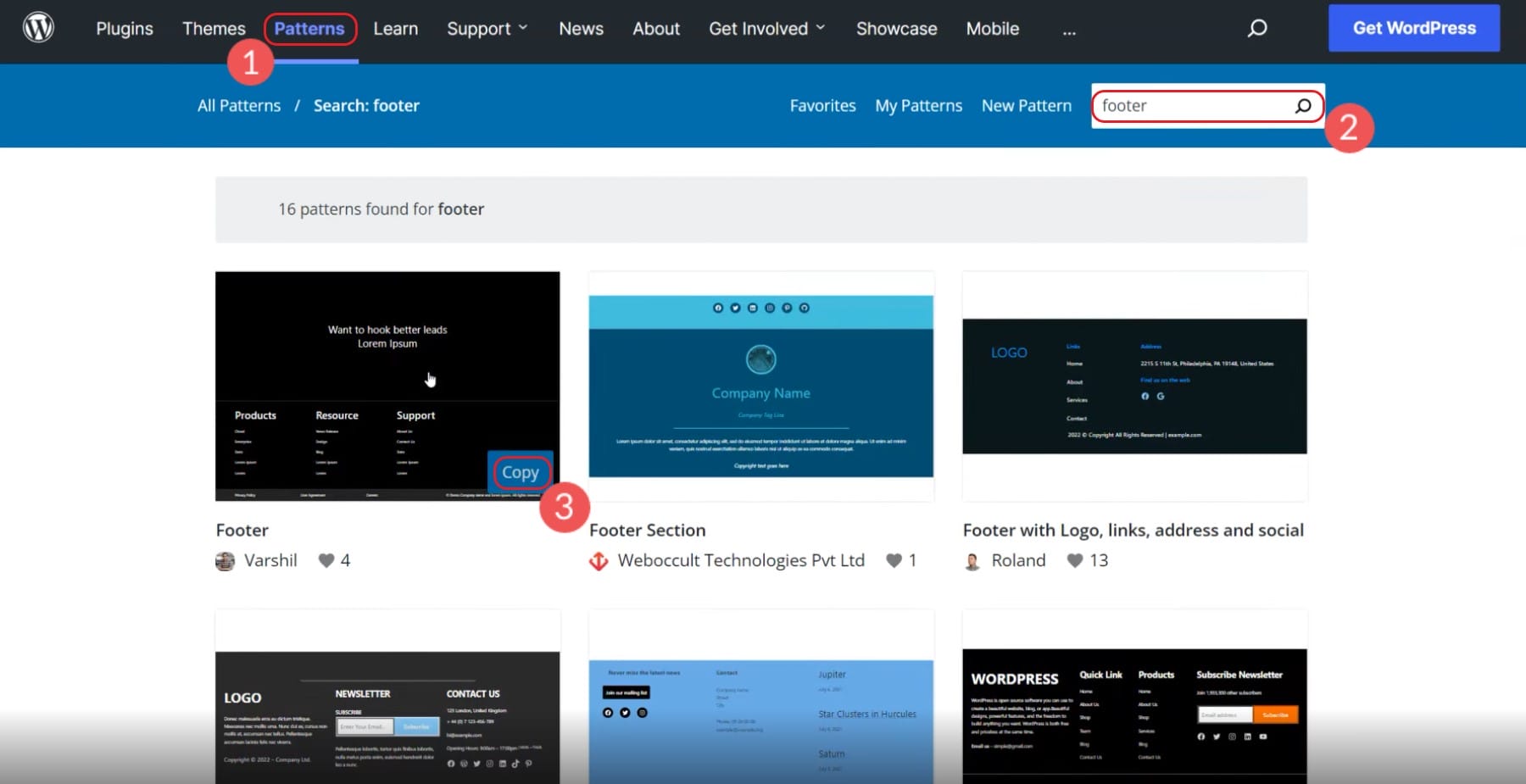
Pola adalah tambahan baru untuk editor blok. Pola memberi desainer kemampuan untuk membuat konfigurasi blok yang luar biasa dan membaginya dengan orang lain. Pola publik dapat ditemukan di Direktori Pola Blok.
Untuk tujuan kami, Anda dapat mencari pola untuk "footer". Ini akan mempersempit daftar yang dapat Anda pilih. Arahkan kursor ke pola apa pun yang Anda suka, klik salin, dan kembali ke situs web Anda. Kode pola akan ada di clipboard Anda—siap ditempel.


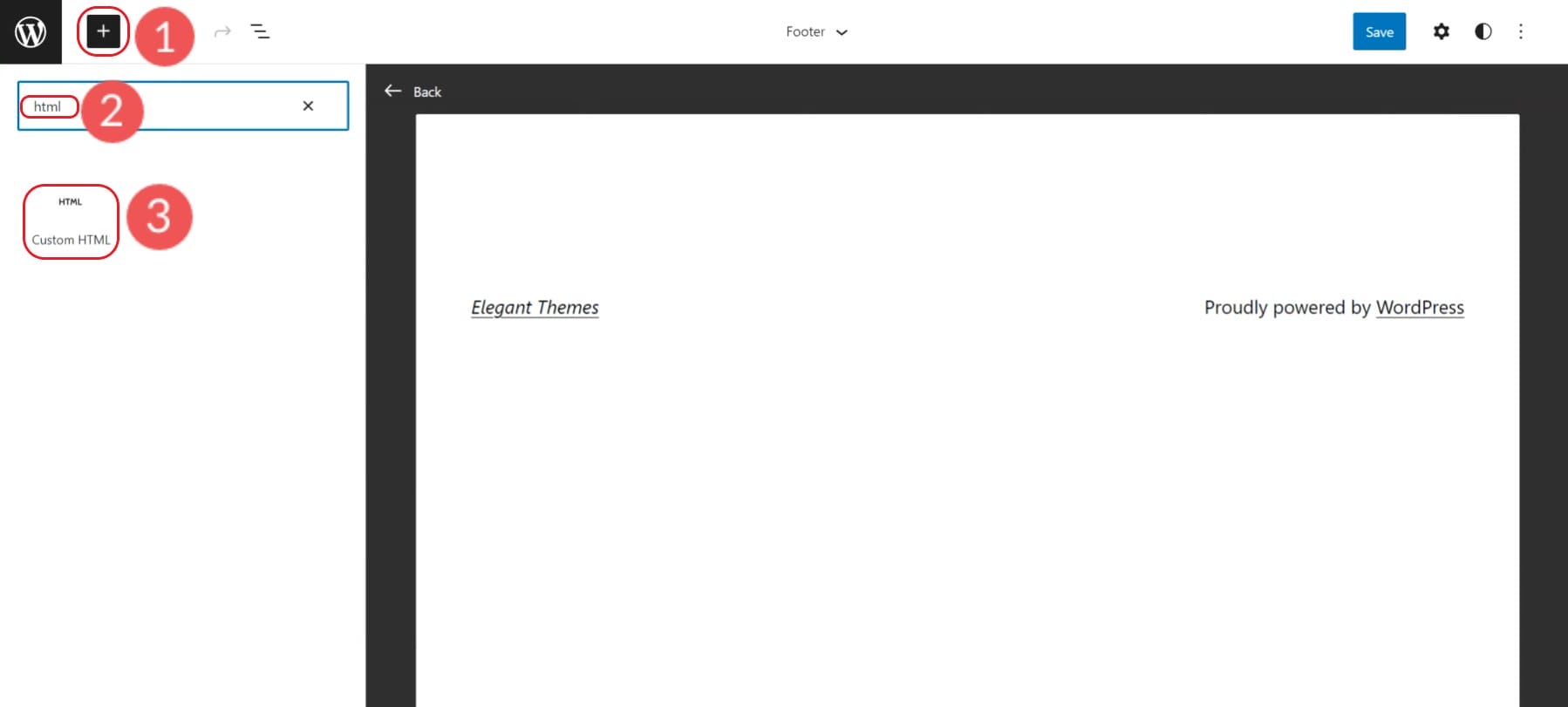
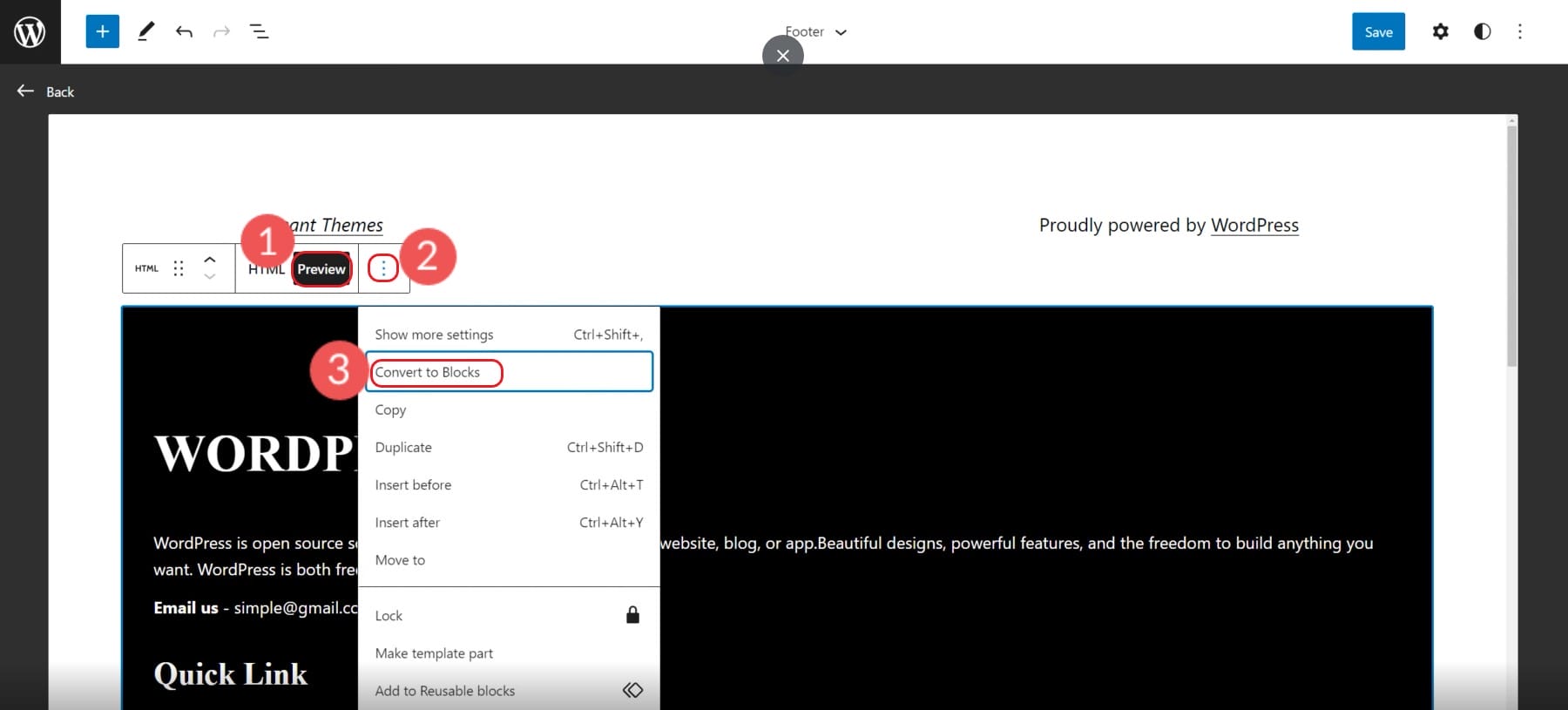
Tambahkan blok HTML Kustom baru.

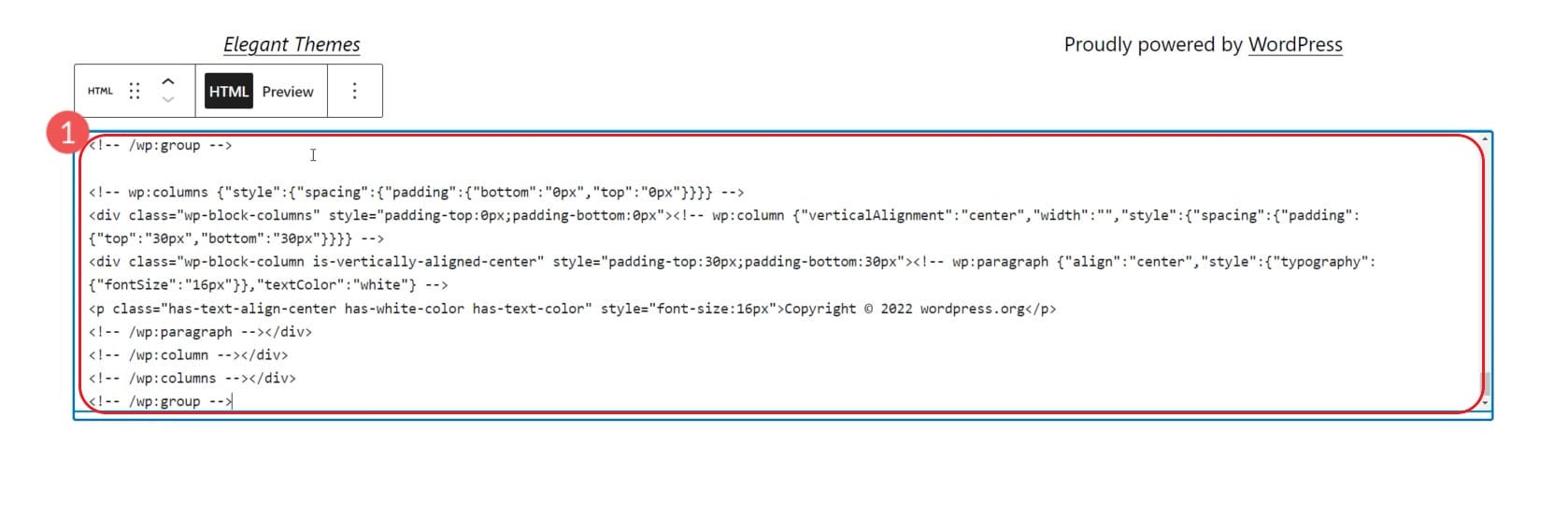
Di Blok HTML, tempel kode pola footer yang disalin ke dalamnya.

Setelah itu, pilih Pratinjau dan kemudian ubah HTML khusus menjadi Blok. Ini akan membuat setiap item dapat diedit melalui editor blok.

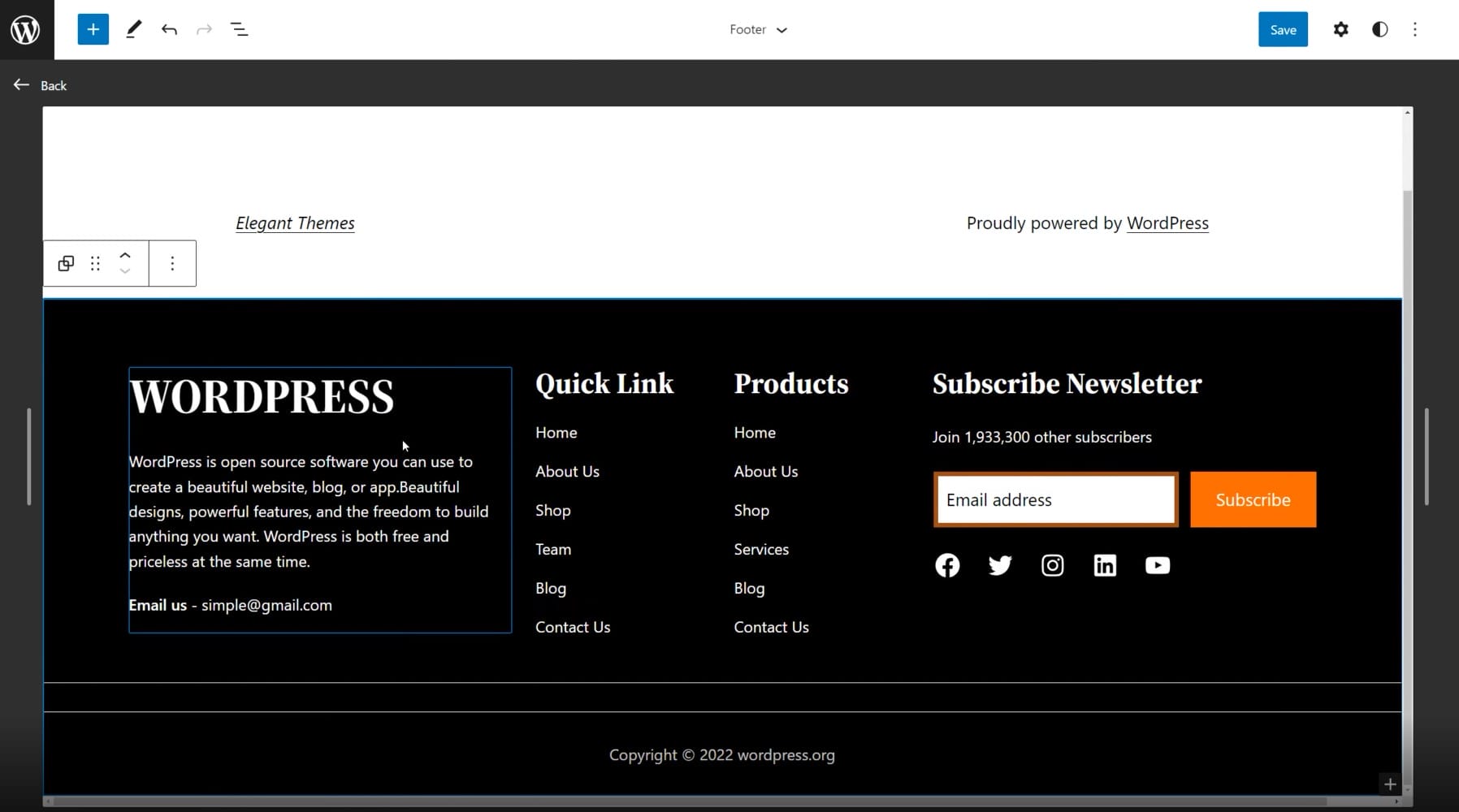
Di editor Anda, Anda akan melihat bahwa pola berhasil dikonversi ke blok dan Anda dapat mengeditnya sesuai kebutuhan Anda.

Pola-pola ini dibuat oleh komunitas WordPress umum yang mengharapkan mereka bervariasi dalam kualitas dan desain. Pembuat halaman seperti Divi membawa pola WordPress ke tingkat yang sama sekali baru, dengan ratusan tata letak dan templat footer yang dibuat sebelumnya yang dibuat oleh tim desain dan fotografer profesional.
3. Cara Menghapus “Powered by WordPress” dengan Plugin
Terkadang semua pengeditan di footer Anda yang perlu Anda lakukan adalah menghapus beberapa branding tema dari footer Anda. Banyak pengembang tema mempersulit untuk menghapus nama dan tautan perusahaan mereka dari footer Anda (terutama dengan tema gratis).
Menghapus branding tema atau "Proudly Powered by WordPress" klasik cukup mudah dengan sebuah plugin. Unduh plugin Hapus Kredit Footer.
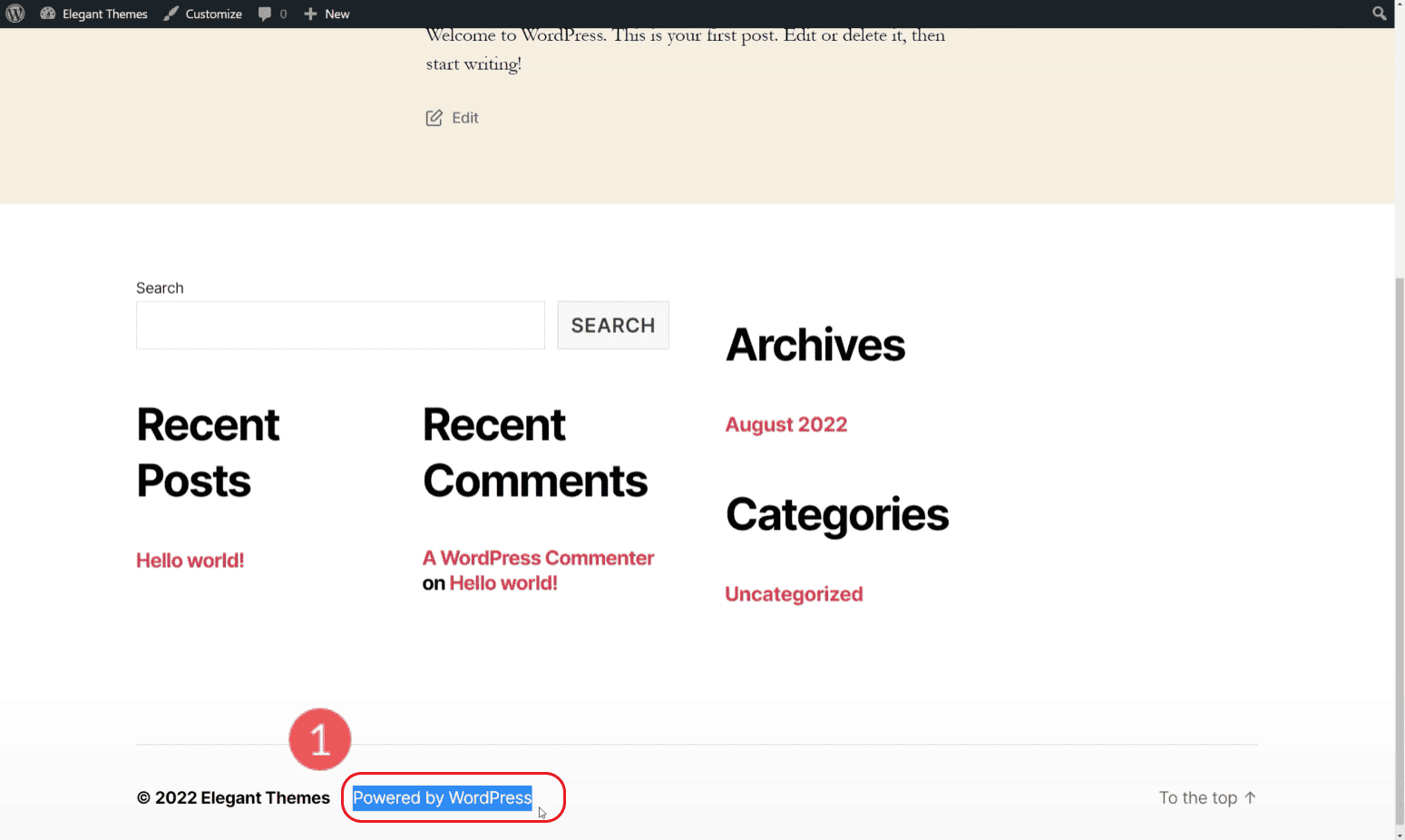
Pilih teks footer yang tidak ingin Anda tampilkan dan salin ke clipboard Anda. Dalam kasus kami, kami mencoba untuk menghapus "Diberdayakan oleh WordPress" di footer contoh kami.

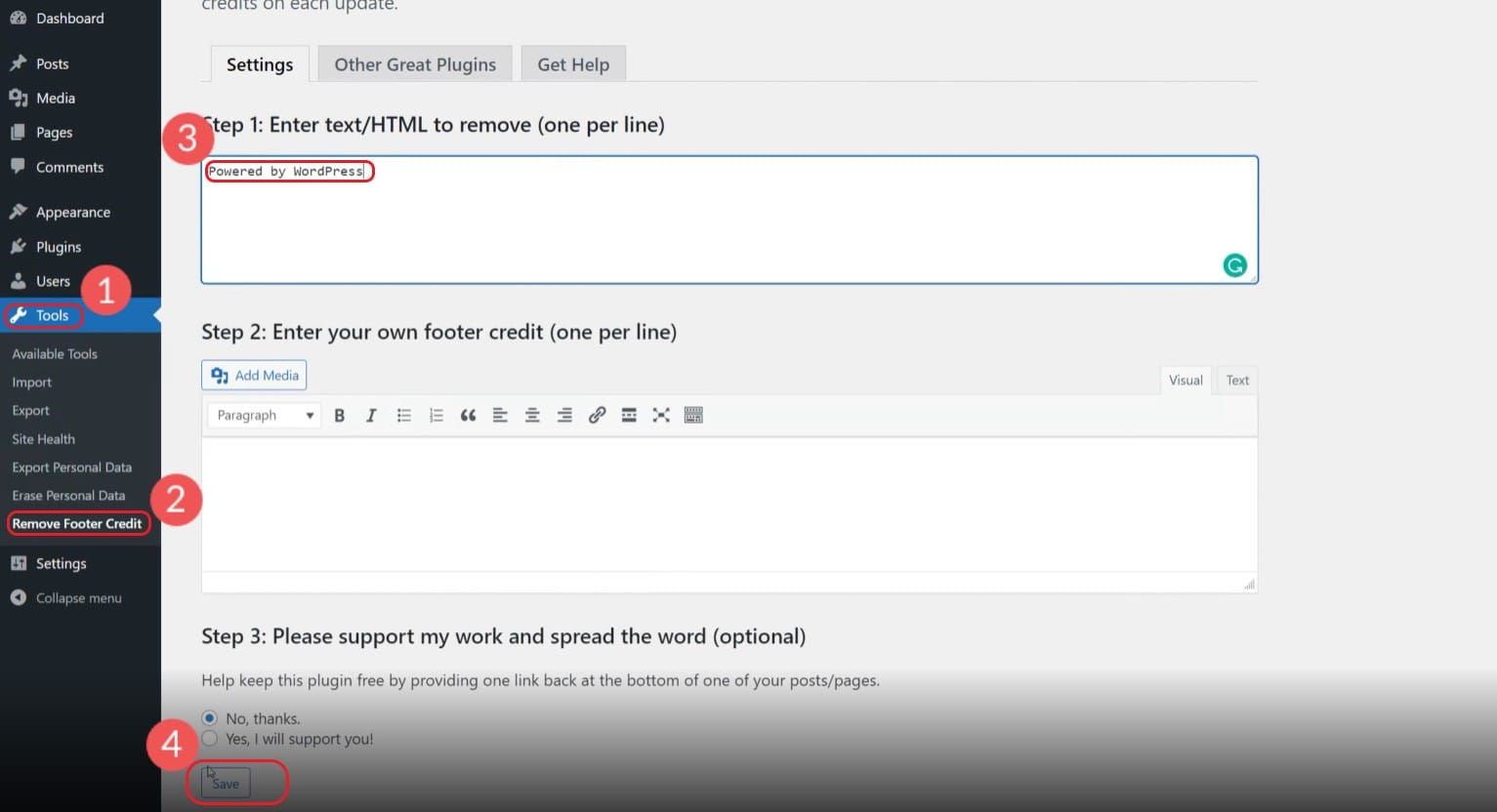
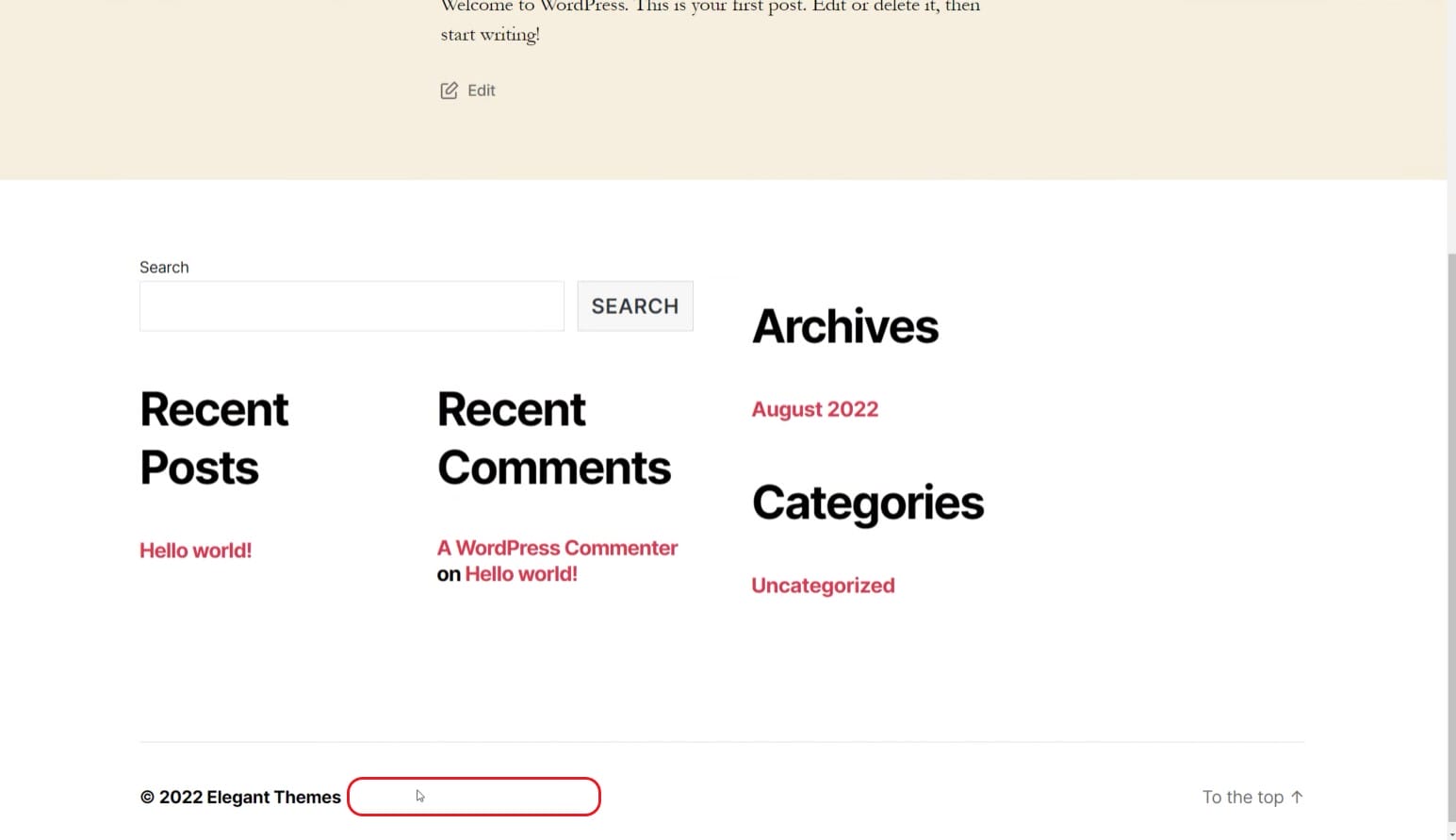
Buka "Alat" dan "Hapus Kredit Footer". Tempel teks dari footer Anda ke bidang atas. Anda dapat memilih teks pengganti atau membiarkan bidang kedua tetap kosong. Klik simpan dan nikmati footer yang lebih bersih.

Lihat footer di situs langsung Anda.

Jika elemen footer masih ada, coba bagi teks menjadi beberapa baris terpisah. Berhati-hatilah dengan teks yang Anda tambahkan ke plugin ini. Jika Anda mencoba untuk menghapus kata yang sangat umum dari situs web Anda, kata itu mungkin hilang di tempat lain di situs Anda, tidak hanya di footer. Beberapa tema benar-benar tidak ingin Anda dapat menghapus kredit footer sehingga Anda mungkin menghadapi penentangan yang antusias terhadap plugin ini yang bekerja untuk Anda.
4. Cara Membuat dan Mengedit Template Footer WordPress dengan Divi
Divi Theme Builder memberi Anda semua yang Anda butuhkan untuk membuat keseluruhan desain tema. Ini termasuk footer yang dipanggil dengan sempurna. Sebagian besar tema membatasi opsi desain Anda di area seperti footer atau header situs web WordPress Anda. Divi memberi Anda kontrol kreatif penuh atas header dan footer dengan alat untuk membuatnya berfungsi.
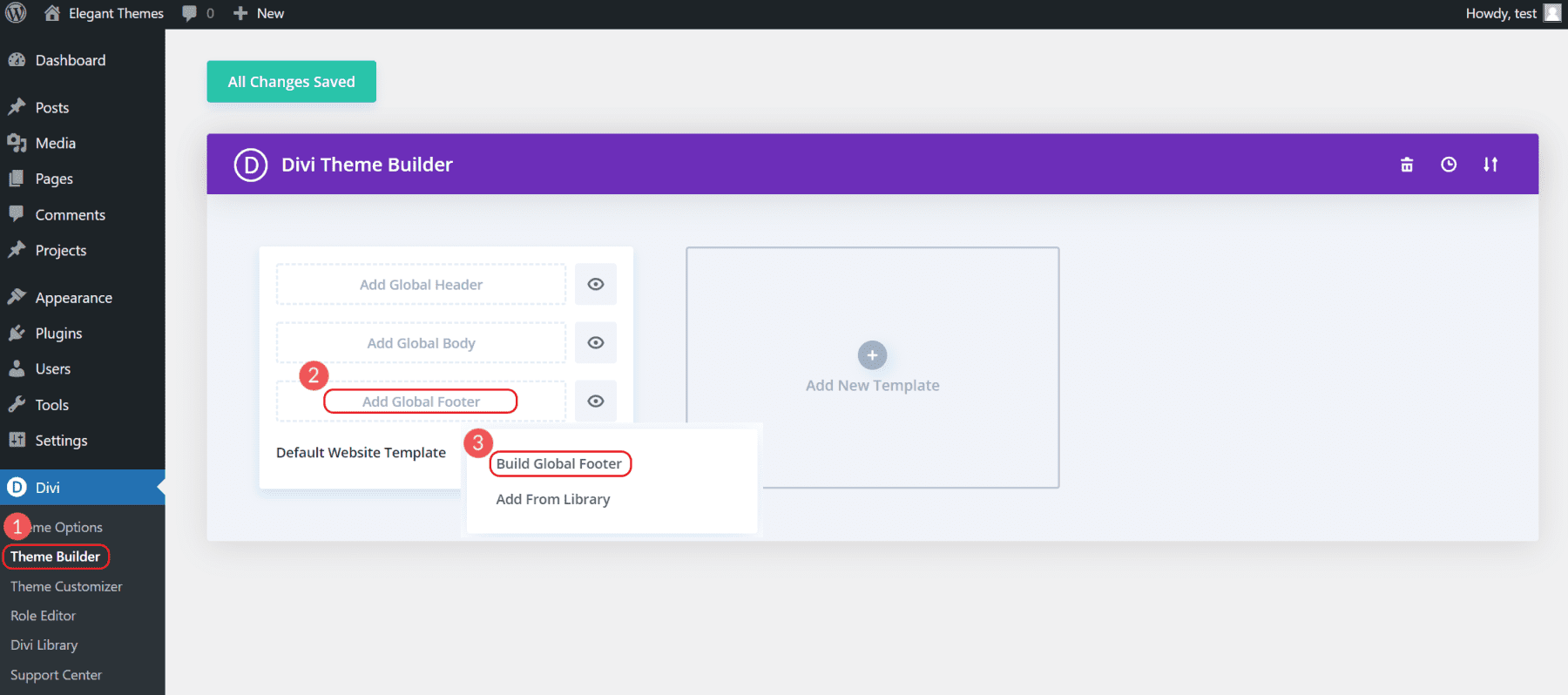
Untuk mulai membuat footer Anda, buka Divi Theme Builder dan kemudian pilih "Build Global Footer" pada template default.

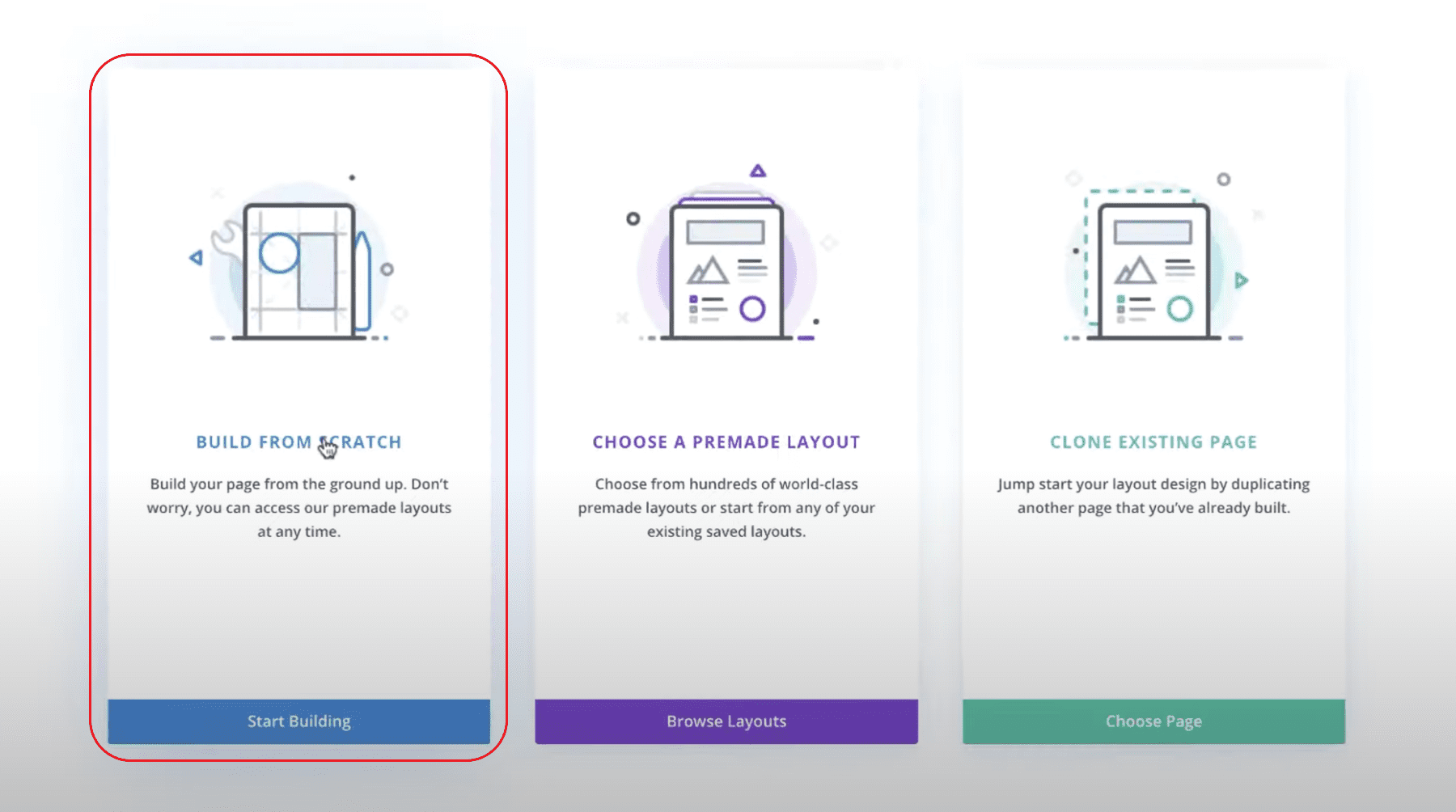
Ini akan menarik beberapa opsi. Pilih "Build from Scratch" untuk membuat footer persis seperti yang Anda pikirkan. Ini akan membuka antarmuka Divi Visual Editing dan memungkinkan Anda untuk mulai membuat footer.
Karena ini adalah "Global Footer" ini akan muncul di semua halaman Anda. Konten lain yang berada di atas footer dapat dibuat di halaman individual.

Dari sana, Anda dapat merancang footer yang dapat diterapkan ke semua halaman situs web Anda.
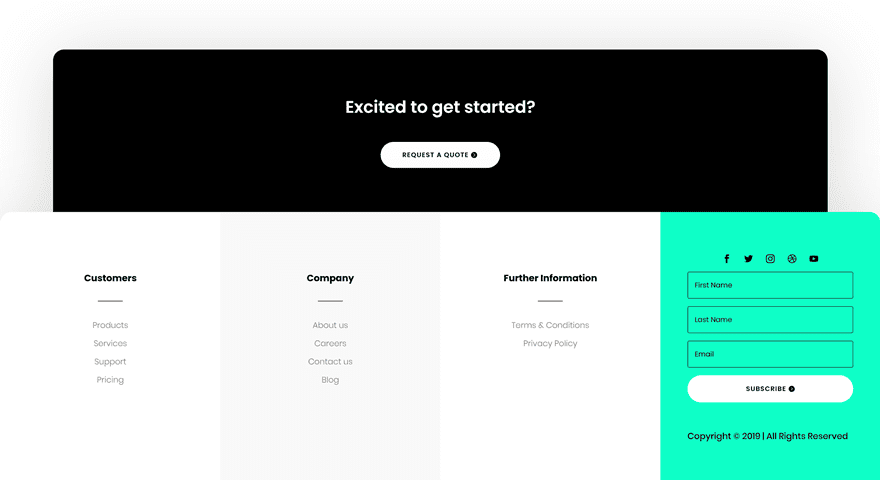
Jika Anda menginginkan tutorial yang sangat baik tentang cara membuat footer kustom—dari awal hingga akhir—lihat tutorial lengkap ini untuk membuat footer kustom. Ini adalah hasil akhir yang akan Anda buat sendiri.

Tentu saja, Anda sepenuhnya bebas untuk mengedit footer sesuai kebutuhan dan keinginan Anda.
Kiat tentang Apa yang Harus Disertakan di Footer WordPress Anda
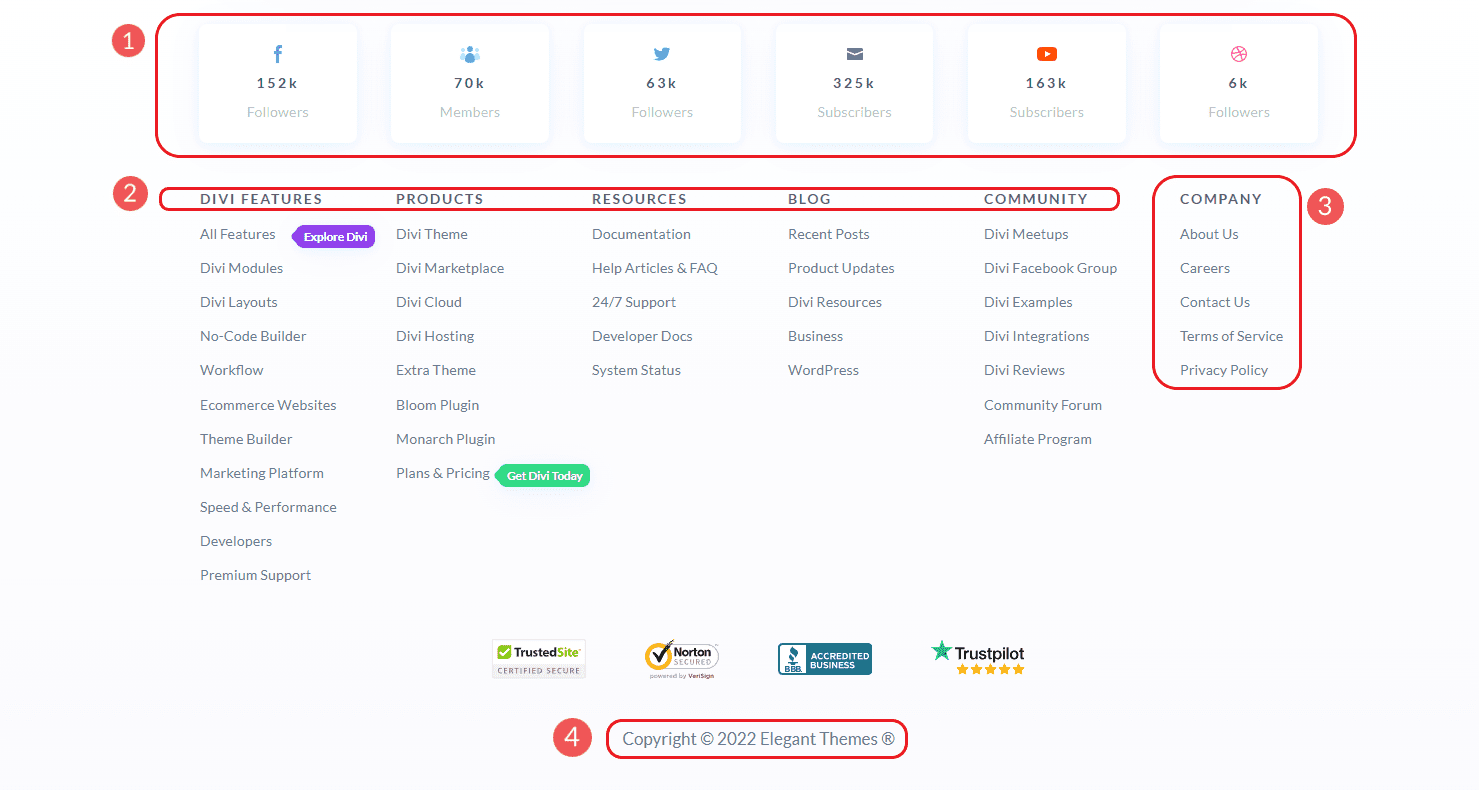
Pengunjung mengharapkan informasi tertentu ditempatkan di footer situs web Anda. Meskipun ada ruang untuk kreativitas dalam desain footer, selalu yang terbaik adalah menjaga konten footer Anda sesuai dengan apa yang diharapkan pengguna temukan. Selain header, footer mungkin adalah ruang yang paling terlihat di situs web Anda. Jadi, itu harus berisi informasi dan tautan yang paling penting bagi pengunjung Anda dan perusahaan Anda termasuk:
- Profil Sosial dan Komunitas
- Halaman yang Relevan (Layanan, Blog, Bantuan, dll.)
- Informasi Perusahaan/Situs Web Tertentu (Ketentuan Layanan, Karir, Tentang, Info Kontak, dll.)
- Pemberitahuan Hak Cipta dan Merek Dagang Terdaftar

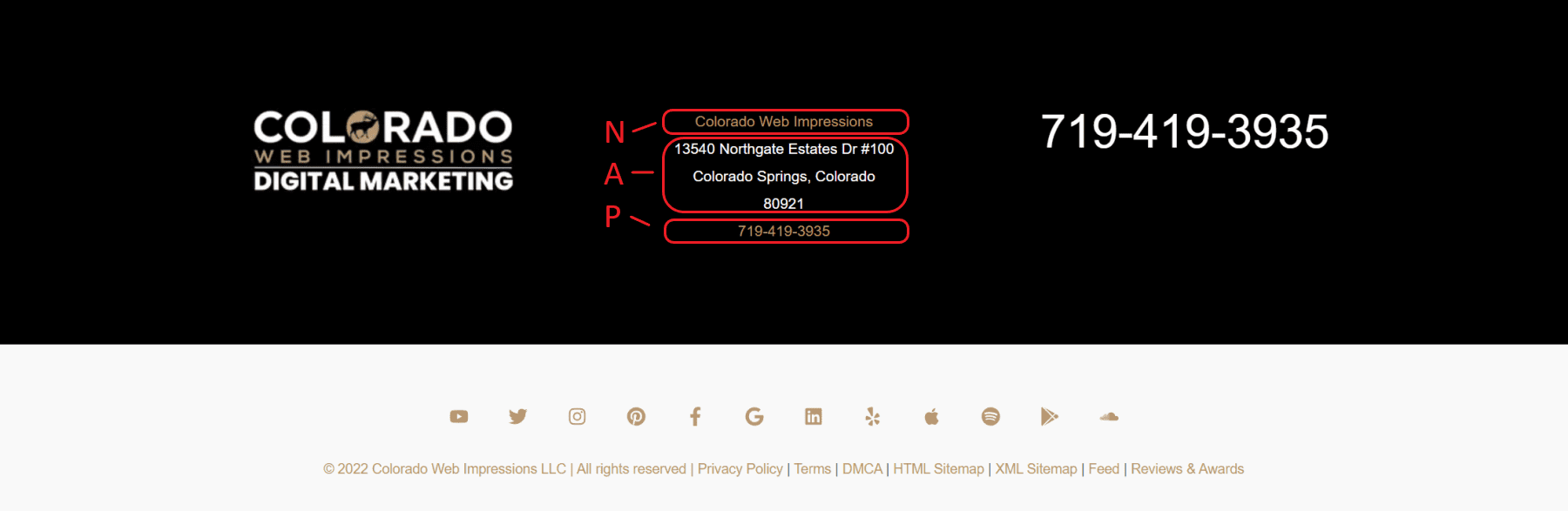
Jika Anda menjalankan bisnis lokal dengan lokasi fisik, kami selalu menyarankan Anda menambahkan NAP Anda ke footer Anda. NAP adalah singkatan dari:
- Nama Bisnis
- Alamat Bisnis
- Nomor Telepon Usaha

Penting untuk menjaga detail ini diformat secara konsisten di seluruh situs web Anda, profil Google Bisnisku, dan cantuman lokal lainnya seperti Yelp dan Facebook. Penempatan NAP yang konsisten sangat penting karena bermanfaat bagi SEO situs web bisnis Anda.
Pada akhirnya, footer harus mencerminkan informasi "Pergi Ke" yang diharapkan pelanggan dari bisnis Anda. Jangan sertakan hal-hal yang tidak masuk akal dan pastikan halaman terpenting Anda ditautkan. Untuk lebih lanjut, lihat 5 Tips Footer lainnya untuk membantu Anda membuat footer yang lebih ramah pengguna.
Kesimpulan
Bagi sebagian besar, cara termudah untuk mengedit footer Anda adalah dengan memanfaatkan fitur pengeditan situs lengkap baru di WordPress. Ini memungkinkan Anda untuk mengedit footer global Anda tepat di dalam editor WordPress menggunakan blok WordPress. Bagi mereka yang menginginkan kontrol desain lengkap saat membuat atau mengedit footer Anda, pembuat tema Divi adalah cara yang tepat. Ini tidak hanya memberi Anda desain lengkap dan kontrol fungsional atas footer, tetapi juga memungkinkan Anda untuk memuat template yang dirancang secara profesional ke situs web Anda.
Untuk lebih lanjut, lihat posting kami tentang cara menggunakan editor blok WordPress.
Bagaimana area pembuat tema global, seperti footer global, meningkatkan kualitas dan kecepatan proses desain situs web Anda?
Gambar Unggulan melalui Superstar / shutterstock.com
