Cara Mengedit Footer Situs Web WordPress Anda
Diterbitkan: 2023-03-31Apakah Anda mencari cara untuk mengedit footer di situs web WordPress Anda?
Footer adalah elemen dasar situs web, ditemukan di bagian bawah sebagian besar halaman web, dan biasanya disediakan untuk tautan atau informasi penting yang berkaitan dengan situs Anda, termasuk kebijakan privasi, peta situs, atau informasi kontak.
Meskipun mengedit footer situs web bisa agak rumit (tergantung pada tema situs web Anda), tentu saja tidak harus demikian. Ada beberapa cara berbeda untuk mengedit footer Anda agar lebih bermanfaat bagi pengunjung situs Anda.
Pada artikel ini, kami akan menunjukkan cara mengedit footer di situs web WordPress Anda, termasuk petunjuk langkah demi langkah untuk berbagai cara menyelesaikannya. Inilah yang akan kami bahas:
Footer WordPress Anda:
Apa itu?
Footer di situs web WordPress Anda adalah area yang ditemukan di bagian bawah (umumnya) setiap halaman di seluruh situs Anda.

Sebagian besar tema WordPress berkualitas hadir dengan footer yang dapat diedit yang dapat Anda sesuaikan dengan kebutuhan spesifik Anda. Perubahan umum pada footer WordPress mungkin termasuk menambahkan atau menghapus tautan, menggunakan kode kustom untuk membuat footer unik di seluruh situs Anda, atau membuat footer kustom untuk halaman yang berbeda.
Meskipun Anda cenderung mengandalkan pengaturan footer default, footer dapat melakukan lebih dari yang Anda harapkan. Saat Anda ingin mengoptimalkan situs Anda, footer dapat menjadi real estat berharga yang tidak hanya membantu pengunjung situs menemukan dengan tepat apa yang mereka cari tetapi juga membantu SEO situs Anda.
Itu karena elemen footer umum seperti tautan internal dan tautan ke peta situs dapat membantu mesin telusur mengindeks situs Anda dengan lebih efisien.
Selain itu, Anda dapat menggunakan footer Anda untuk menghubungkan dengan saluran media sosial, membangun lalu lintas situs Anda dan mengoptimalkan lebih lanjut hal-hal seperti otoritas domain dan peringkat mesin pencari.
Mengapa Mengedit Footer WordPress?
Seperti disebutkan di atas, sebagian besar tema WordPress dilengkapi dengan area footer yang dapat Anda edit dan sesuaikan dengan detail dan tautan spesifik untuk situs Anda.
Mengedit footer situs web Anda untuk memastikannya menyertakan informasi bermanfaat tidak hanya penting untuk SEO. Pada akhirnya, membuat footer yang membantu pengunjung situs menemukan apa yang mereka cari akan menghasilkan pengalaman pengguna yang lebih baik.
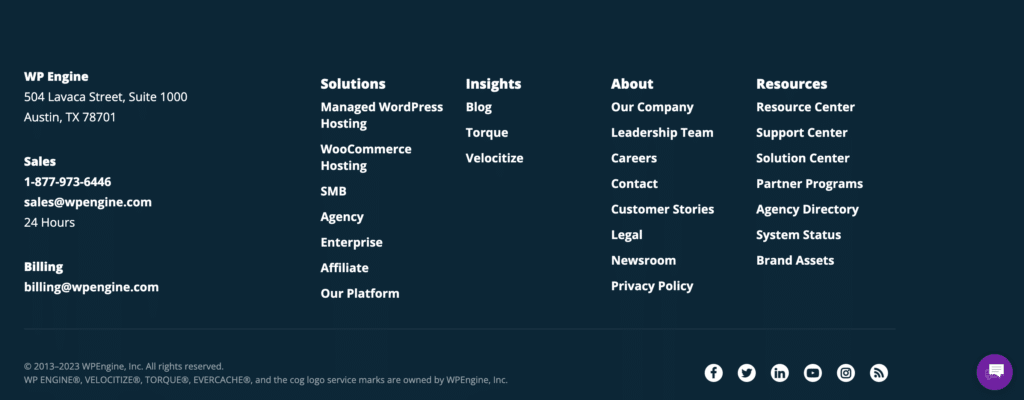
Saat mengedit footer situs web, elemen standar yang mungkin ingin Anda tambahkan atau edit dapat berkisar dari hak cipta dan informasi kontak hingga tautan yang mengarah ke bagian lain situs Anda (mis. halaman Tentang, halaman Kontak, atau Blog) atau saluran media sosial .
Sementara opsi tersebut memberikan titik awal yang bagus, mengedit informasi yang ada dan menambahkan elemen tambahan ke footer situs WordPress Anda adalah tentang menampilkan bahan unik yang membuat situs Anda, merek Anda, atau bisnis Anda menonjol.

Banyak pengguna web terbiasa menemukan informasi yang mereka cari di footer situs web, dan membuatnya mudah bagi mereka untuk menemukan akan diterjemahkan ke dalam navigasi yang lebih mudah dan keterlibatan yang lebih tinggi di seluruh situs Anda.
Meskipun peningkatan SEO dan pengalaman pengguna yang lebih baik adalah beberapa alasan utama untuk mengedit footer di situs web Anda, alasan lain mungkin termasuk:
- Memperbarui Informasi Kontak
Jika bisnis Anda (atau bisnis klien Anda) telah mengubah alamat, nomor telepon, atau alamat emailnya, Anda dapat memperbarui informasi ini di footer untuk memastikannya akurat dan terbaru. - Memperbarui Informasi Hukum
Jika Kebijakan Privasi atau Ketentuan Layanan bisnis Anda telah berubah, penting untuk memperbarui tautan di footer, memastikan bahwa pengguna dapat mengakses informasi terbaru. - Menambahkan atau Menghapus Tautan
Saat situs web Anda berkembang, Anda mungkin ingin menambah atau menghapus tautan dari footer untuk mencerminkan perubahan dalam struktur atau konten situs. Misalnya, jika Anda menambahkan produk atau layanan baru, Anda mungkin ingin menambahkan tautan ke halaman terkait di footer. - Penyegaran Desain
Meskipun menggunakan tema baru atau melakukan penyegaran desain yang lebih besar sering kali akan menghasilkan lebih banyak hasil, mengedit footer situs Anda dapat membantu menyempurnakan desain yang sudah ketinggalan zaman, menawarkan "perbaikan cepat" dibandingkan dengan alternatif yang lebih memakan waktu. Anda dapat memilih untuk melakukan pembaruan serupa pada tajuk situs Anda, menawarkan penyegaran di bagian atas dan bawah setiap laman web. - SEO
Seperti disebutkan di atas, mengedit footer situs WordPress Anda dapat meningkatkan SEO, dan memperbaruinya mungkin disertakan dalam proyek peningkatan SEO yang lebih besar di seluruh situs Anda. Memastikan footer Anda termasuk berguna; tautan, termasuk tautan ke peta situs Anda, akan membantu mesin telusur mengindeks situs Anda dan memeringkatnya dengan lebih baik.
Anda mungkin juga ingin menghapus footer sama sekali, yang dapat Anda temukan lebih lanjut di artikel ini.
Secara keseluruhan, alasan Anda mengedit footer di situs web Anda akan sama uniknya dengan situs Anda sendiri. Akan tetapi, memahami cara melakukan pengeditan tersebut juga akan bergantung pada beberapa elemen tertentu (seperti tema situs web Anda).
Cara Mengedit Footer WordPress Anda
Sekarang setelah Anda mengetahui apa itu footer, serta mengapa Anda mungkin ingin mengeditnya, mari kita lihat bagaimana Anda dapat membuat perubahan pada footer situs web Anda.
Buka penyesuai tema WordPress
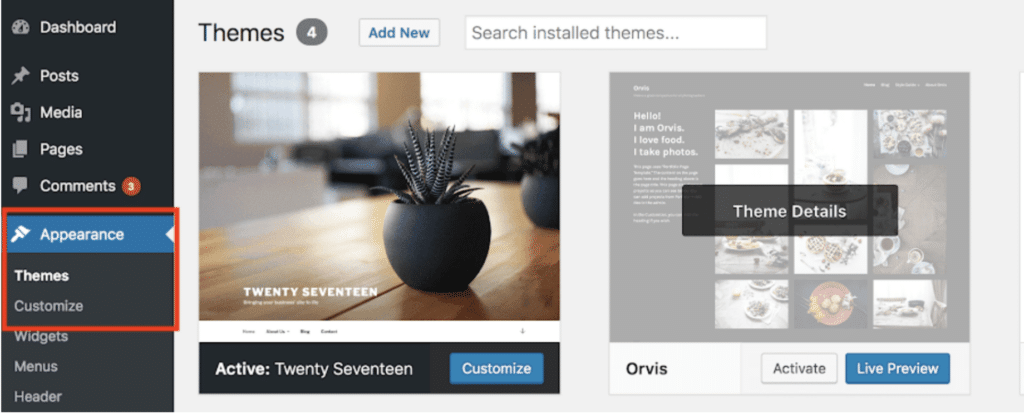
Setiap tema itu unik, tetapi umumnya, untuk mulai mengedit footer situs web Anda, Anda akan membuka Penyesuai Tema WordPress dari dasbor Admin Anda (dengan memilih Tampilan > Tema > Sesuaikan).

Setelah Penyesuai dibuka, Anda akan melihat berbagai opsi di sisi kiri layar untuk mengedit tema. Cari opsi yang berkaitan dengan area "footer" (mungkin disebut beberapa variasi "footer" ).
Di beberapa tema, ini mungkin melalui tab "Widget" (lebih lanjut tentang mengedit footer dengan widget di bawah).
Di tema WordPress yang lebih baru, seperti Twenty Twenty-Three, yang memungkinkan Pengeditan Situs Penuh, Anda cukup mengeklik area footer Anda (setelah membuka Penyesuai) dan mengeditnya menggunakan jenis fungsi blok yang sama yang ditemukan di Editor Blok WordPress.

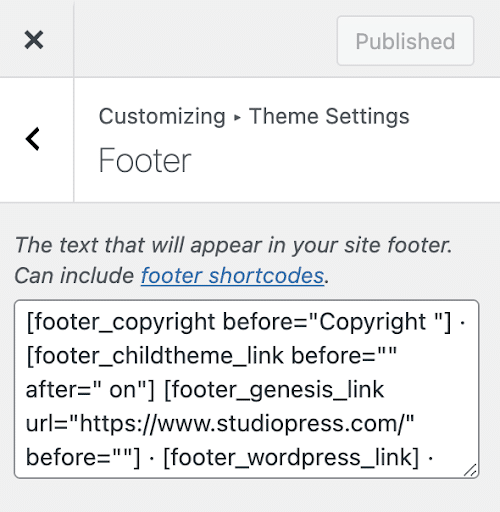
Setiap tema akan menawarkan pendekatan yang berbeda melalui Customizer. Menggunakan tema Magazine Pro, misalnya, Anda dapat mengedit footer situs web Anda dengan mengklik "Pengaturan Tema" ke "Footer", di mana Anda dapat menggunakan berbagai kode pendek Genesis untuk menambahkan elemen yang Anda inginkan.

Banyak tema memudahkan pengeditan footer melalui Penyesuai, dengan bidang yang telah ditentukan sebelumnya untuk elemen footer umum seperti informasi hak cipta atau tautan ke halaman Tentang Kami.
Menggunakan Widget untuk mengedit footer situs Anda
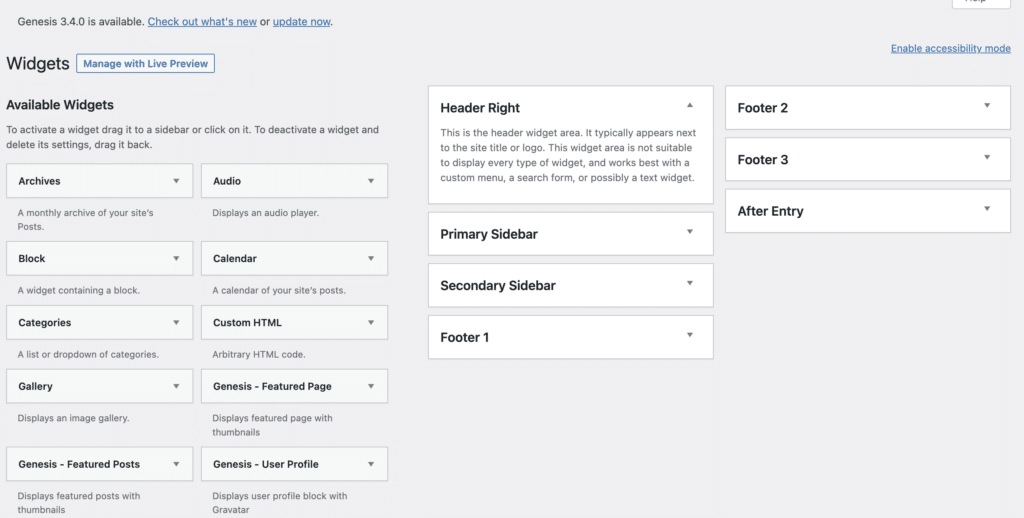
Cara lain untuk mengedit footer situs web Anda adalah dengan Widget WordPress. Di bawah "Sesuaikan" di dasbor Admin Anda, klik "Widget" untuk membuka menu semua Widget yang tersedia di situs Anda. Ini adalah elemen yang biasanya digunakan yang dapat Anda tambahkan ke situs Anda dan harus menyertakan opsi untuk mengedit footer Anda.

Seperti disebutkan di atas, tema lain akan memberikan cara berbeda untuk menggunakan Widget untuk mengedit footer situs. Menggunakan tema Twenty Twenty-Two, misalnya, Anda dapat menambahkan widget ke area footer dengan cara yang sama seperti Anda menambahkan blok ke halaman.


Setelah Anda menambahkan atau memperbarui widget yang tersedia untuk tema Anda, simpan perubahan untuk melihatnya langsung di footer situs web Anda.
Buat menu footer
Cara lain untuk mengedit footer situs web WordPress Anda adalah dengan membuat menu khusus, yang dapat ditambahkan ke footer sebagai Widget.
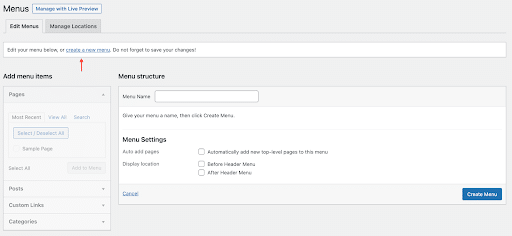
Untuk membuat menu, klik tab “Menus” di bawah “Penampilan” dan pilih “buat menu baru” di dekat bagian atas layar Anda.

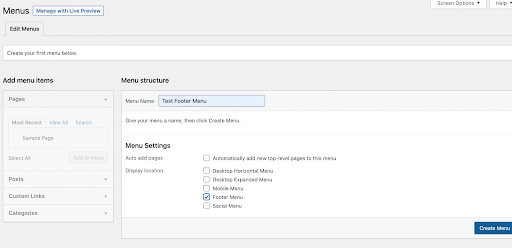
Jika ini pertama kalinya menu dibuat di situs Anda, Anda akan melihat "Buat menu pertama Anda di bawah". Masukkan nama untuk menu baru (seharusnya sesuatu yang membantu Anda menemukannya kembali dengan mudah), pilih lokasi footer di bawah "Pengaturan Menu", dan klik tombol "Buat Menu" di kanan bawah.

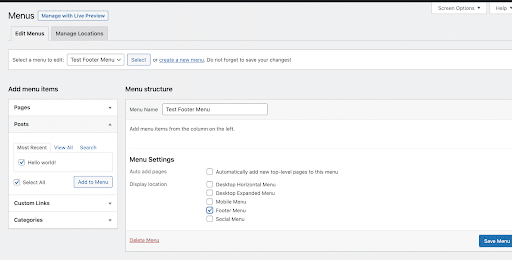
Ini akan membuat menu baru Anda, dan Anda dapat mulai menambahkan tautan ke sana dengan memilih halaman, posting, atau kategori dari kolom sebelah kiri. Setelah Anda memilih item menu yang Anda inginkan, klik "Simpan Menu" di kanan bawah untuk menyimpan perubahan Anda.

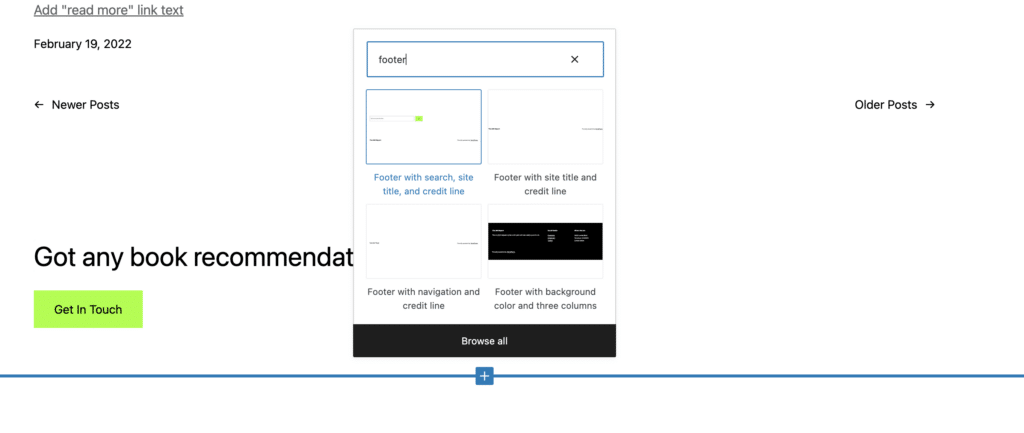
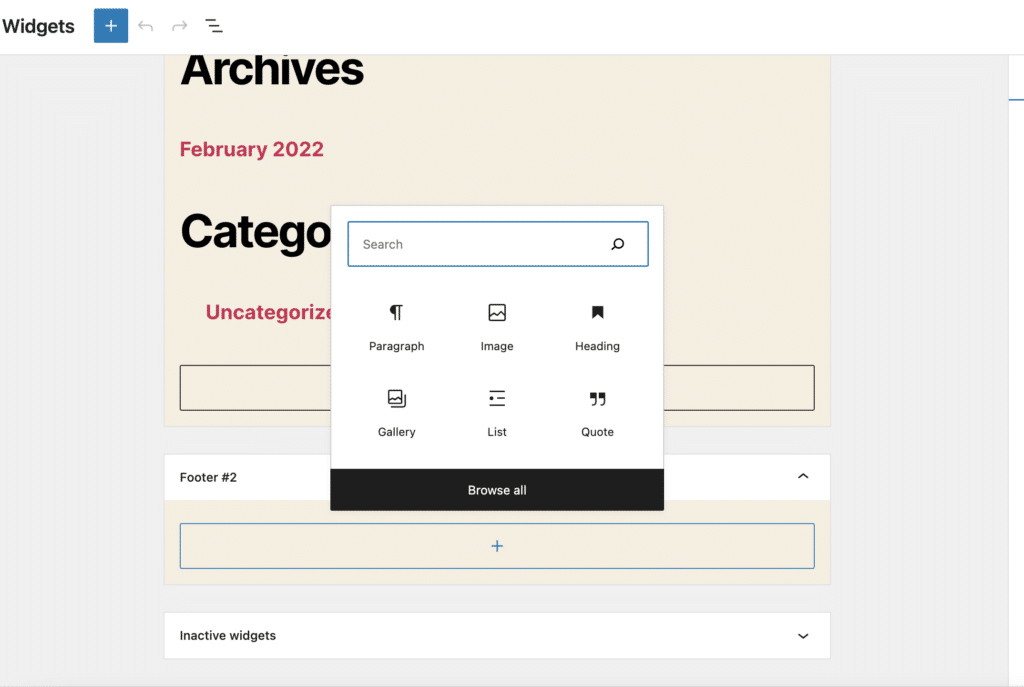
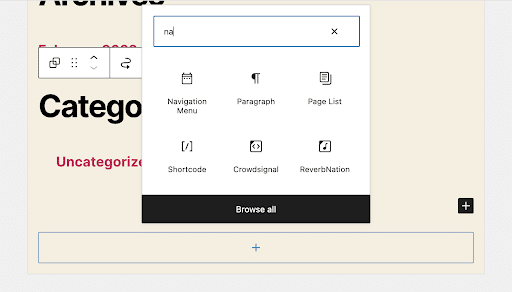
Menu baru sekarang dapat ditambahkan ke area Widget footer WordPress. Arahkan ke halaman Appearance > Widgets di panel admin WordPress Anda. Selanjutnya, klik ikon “+” untuk memunculkan semua blok yang tersedia, dan cari blok “Menu Navigasi”.

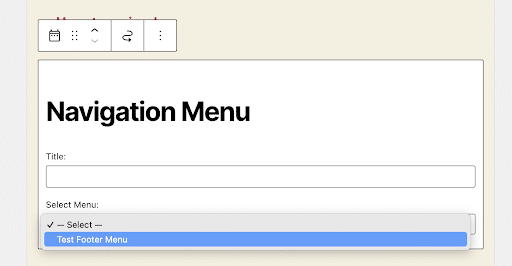
Setelah Anda memilih blok "Menu Navigasi", klik tarik-turun "Pilih Menu", yang seharusnya menyertakan menu baru yang baru saja Anda buat.

Pilih menu baru Anda dan tambahkan judul baru (bukan “Menu Navigasi”) jika Anda mau. Judul akan muncul di atas menu di footer Anda.
Dari sana, cukup klik tombol "Perbarui" untuk menyimpan perubahan Anda dan menu footer baru Anda akan terlihat di situs Anda.
Tambahkan skrip HTML ke footer
Anda juga dapat mengedit footer situs web WordPress Anda menggunakan skrip HTML, yang memungkinkan Anda untuk memasukkan sejumlah elemen ke dalam footer Anda, seperti kode khusus, gambar, atau ikon media sosial.
Sebagai permulaan, Anda dapat menggunakan HTML untuk menambahkan beberapa elemen footer umum yang disebutkan di atas seperti informasi kontak, informasi hak cipta, atau tautan ke kebijakan privasi dan ketentuan layanan Anda.
Anda juga dapat menggunakan HTML untuk menambahkan kode kustom, seperti kode pelacakan untuk analitik, ke footer Anda. HTML juga dapat digunakan untuk menyesuaikan tampilan footer Anda dengan hal-hal seperti gambar, ukuran font yang berbeda, dan warna, atau bahkan penyesuaian tata letak.
Untuk menambahkan HTML ke footer WordPress Anda, pilih Appearance > Customize dari Admin Dashboard Anda. Di Penyesuai, Anda akan memilih opsi Footer khusus untuk tema Anda dan kemudian Anda harus memilih area Widget tempat Anda ingin menambahkan HTML.
Klik "Tambahkan Widget" dan pilih Widget "HTML Khusus" dari daftar. Seret dan lepas Widget HTML Kustom ke area Widget yang Anda pilih. Dari sana, Anda dapat membuka Widget HTML Khusus dan menempelkan kode HTML Anda di area konten. Simpan perubahan Anda dan pratinjau situs Anda untuk melihat tampilan kode HTML.
Hapus tanda air "Didukung oleh WordPress".
Last but not least, Anda mungkin ingin menghapus tagline “Didukung oleh WordPress” saat mengedit footer situs web Anda.
Untuk menghapus teks ini, yang ditemukan di bagian bawah banyak situs WordPress, cukup klik ke Customizer melalui Appearance > Customize, dan temukan area footer yang dapat diedit.
Dari sana Anda seharusnya dapat menemukan berbagai opsi untuk mengedit footer Anda, termasuk tab berjudul "Hak Cipta". Klik tab ini lalu hapus teks yang ada—Anda dapat menambahkan salinan Anda sendiri atau membiarkannya kosong.
Pastikan untuk menyimpan perubahan Anda, lalu pratinjau situs Anda untuk memastikan pengeditan berhasil.
Jika menemukan teks footer yang dapat diedit terbukti berat, Anda juga dapat menghapus "Didukung oleh WordPress" secara manual, meskipun prosesnya sedikit lebih teknis.
Pertama, pastikan Anda memiliki cadangan file functions.php tema Anda. Di WP Engine, kami juga selalu menyarankan agar Anda membuat perubahan apa pun pada situs Anda menggunakan pementasan atau lingkungan pengembangan lokal (yaitu tidak dalam produksi langsung).
Setelah Anda memastikan Anda memiliki cadangan dan bekerja di lingkungan yang aman, pilih Appearance > Editor, dan cari file “functions.php” dari daftar file tema.
Setelah Anda menemukan functions.php, tambahkan cuplikan kode berikut di akhir file:
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');Kode khusus ini menggunakan filter untuk mengubah teks yang ditampilkan di footer admin WordPress. Dengan menambahkan string kosong sebagai teks baru, “diberdayakan oleh WordPress” akan dihapus dari situs Anda.
Setelah kode ditambahkan, klik "Perbarui" untuk menyimpan perubahan Anda dan Anda harus melakukannya dengan baik.
Melakukan Pemeriksaan Lokasi
Setelah Anda mengedit footer di situs WordPress Anda, sebaiknya lakukan pemeriksaan situs untuk memastikan semuanya berjalan sesuai keinginan Anda.
Ini tidak perlu menjadi audit situs yang komprehensif, namun, Anda mungkin ingin memeriksa hal-hal seperti tautan, desain dan tata letak, atau respons situs. Selain itu, mengedit footer mungkin memengaruhi fungsionalitas lain di seluruh situs Anda, jadi disarankan juga untuk memeriksa hal-hal seperti formulir atau proses checkout (jika Anda memiliki situs eCommerce) setelah pengeditan footer selesai.
Anda juga harus mengawasi kinerja situs secara umum, karena melakukan pengeditan apa pun pada situs Anda dapat berdampak pada plugin tertentu atau tema situs web Anda yang lebih besar. Pada umumnya, Anda seharusnya tidak mengharapkan dampak negatif apa pun dari mengedit footer situs Anda, tetapi selalu lebih baik aman daripada menyesal, dan pemeriksaan cepat terhadap hal-hal penting situs Anda akan memberi Anda ketenangan pikiran.
Bonus: Membuat Footer WordPress Kustom
Sementara banyak dari langkah-langkah di atas difokuskan pada penambahan kustomisasi khusus ke footer situs web WordPress Anda, Anda juga dapat membuat footer kustom untuk berbagai bagian situs Anda, yaitu halaman atau kategori tertentu.
Membuat footer situs web khusus untuk situs WordPress Anda sedikit lebih praktis daripada mengedit footer melalui area Customizer atau Widget dan memerlukan kombinasi templat halaman khusus dan logika kondisional.
Untuk memulai, Anda harus membuat templat halaman baru untuk halaman atau halaman tempat Anda ingin footer khusus muncul.
Mulailah dengan membuat file PHP baru di direktori tema untuk situs WordPress Anda. Setelah file baru dibuat, tambahkan cuplikan kode berikut di atas:
<?php /* Template Name: Custom Footer */ ?>Ganti "Footer Kustom" dengan nama templat halaman Anda.
Dari sana, Anda akan menambahkan kode HTML dan PHP untuk footer kustom Anda. Anda dapat menggunakan HTML, CSS, atau JavaScript apa pun untuk membuat desain Anda. Pastikan untuk menambahkan fungsi atau tag WordPress yang diperlukan untuk menampilkan konten secara dinamis, seperti get_footer() untuk menyertakan footer default atau wp_nav_menu() untuk menampilkan menu khusus.
Setelah Anda menambahkan kode, simpan file template dan unggah ke direktori tema Anda.
Dari sana, Anda akan mengedit halaman atau halaman di mana Anda ingin menggunakan footer khusus dan memilih template "Footer Kustom" dari panel "Atribut Halaman" di sisi kanan editor.
Simpan perubahan Anda dan pratinjau halaman Anda untuk melihat footer kustom Anda beraksi. Anda dapat mengulangi langkah-langkah ini untuk membuat footer kustom sebanyak yang Anda inginkan, menggunakan logika bersyarat untuk menampilkannya berdasarkan kriteria yang berbeda, seperti jenis halaman, kategori, atau tag.
Sebagai contoh, Anda dapat menambahkan kode berikut ke templat footer khusus untuk menampilkan konten yang berbeda berdasarkan jenis halaman:
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>Ganti "about" dengan slug atau ID halaman tempat Anda ingin menggunakan footer khusus. Anda juga dapat menggunakan fungsi WordPress lainnya dan tag bersyarat untuk menampilkan konten berbeda berdasarkan kriteria lain.
Kesimpulan
Saat Anda mengoptimalkan berbagai bagian situs web Anda, footer dapat menjadi real estat berharga yang membantu pengunjung situs menemukan apa yang mereka cari sambil meningkatkan SEO situs Anda.
Ada beberapa alasan mengapa Anda mungkin memperbarui atau mengedit footer situs web WordPress Anda, tetapi alasan umum sering kali termasuk memperbarui informasi hak cipta, tautan, atau detail kontak.
Saat mengedit footer di situs WordPress Anda relatif mudah, itu akan sedikit berbeda tergantung pada tema yang Anda gunakan.
Terlepas dari bagaimana Anda memilih untuk memperbarui footer situs web Anda, membuat penyesuaian dan menambahkan sentuhan pribadi Anda sendiri ke bagian situs web Anda ini akan sangat membantu dalam membantu situs Anda menonjol.
Ingin tahu lebih banyak? Kunjungi WP Engine untuk mengetahui lebih lanjut tentang platform WordPress terdepan di industri kami , serta perpustakaan kami yang luas untuk sumber daya pendidikan WordPress.
