Cara Mengedit & Menyesuaikan Halaman Keranjang WooCommerce Anda
Diterbitkan: 2023-10-26Saat Anda menggunakan WooCommerce untuk membangun toko online, Anda akan mendapatkan beberapa templat halaman bermanfaat yang dirancang khusus untuk e-niaga, termasuk halaman Keranjang. Namun, Anda mungkin ingin meningkatkan tampilan dan fungsionalitas default. Dalam hal ini, Anda pasti ingin mengetahui cara mengedit halaman Keranjang WooCommerce Anda.
Kabar baiknya adalah proses ini cukup mudah. Terlebih lagi, ada beberapa pendekatan berbeda yang dapat Anda coba. Misalnya, Anda dapat menggunakan blok untuk menyesuaikan halaman Keranjang WooCommerce Anda. Atau untuk kontrol lebih besar, Anda dapat memodifikasi halaman Keranjang Anda secara manual.
Dalam postingan ini, kita akan mulai dengan membahas mengapa Anda mungkin ingin mengedit halaman Keranjang WooCommerce Anda. Kemudian kami akan menunjukkan kepada Anda lima cara berbeda untuk melakukan ini. Terakhir, kami akan membagikan beberapa tips dan praktik terbaik, sebelum membahas beberapa pertanyaan umum.
Mengapa Anda mungkin ingin mengedit halaman Keranjang Anda di WooCommerce
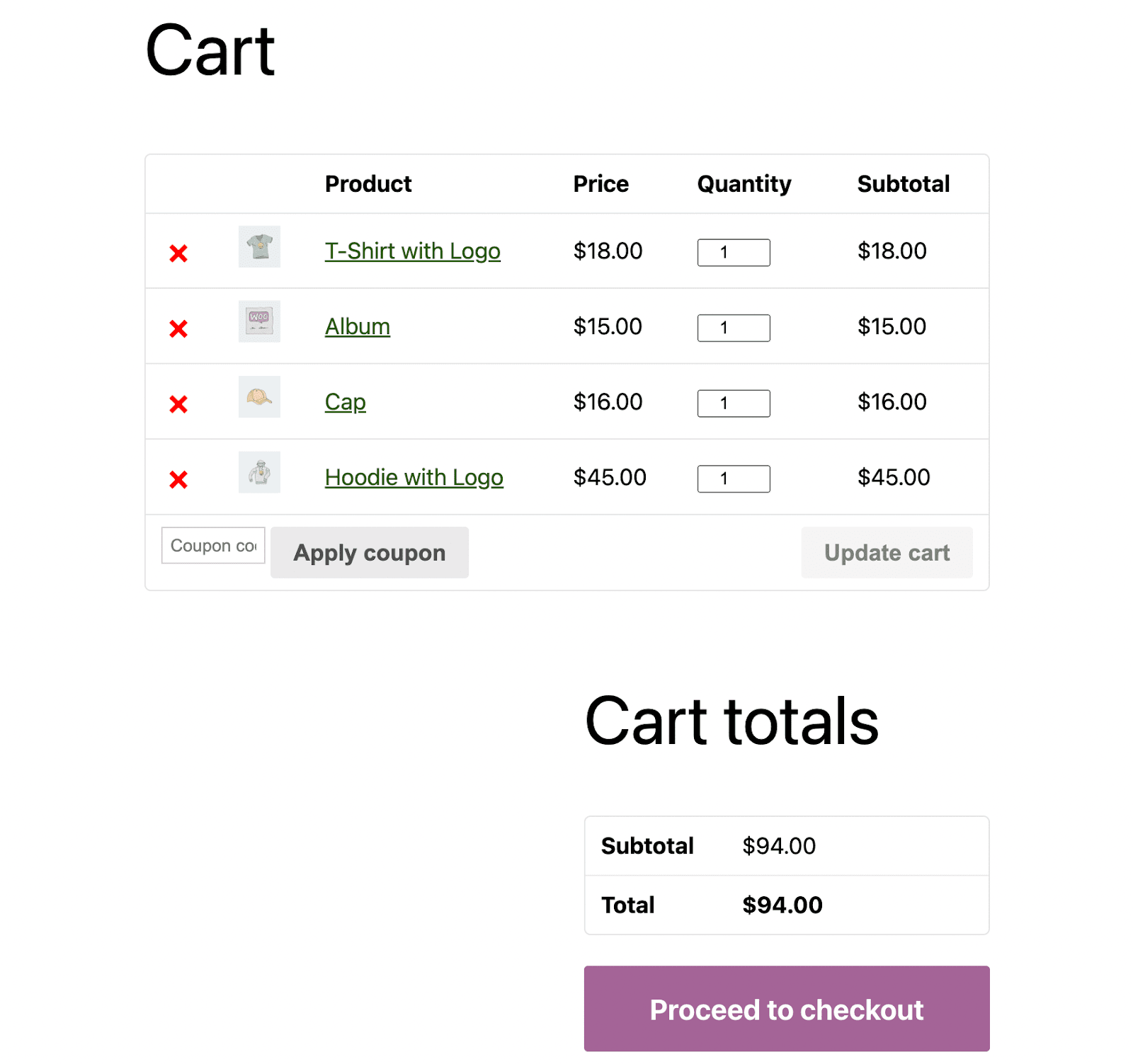
Untuk memulai, mari kita bahas mengapa Anda mungkin ingin mengedit halaman Keranjang Anda di WooCommerce. Berikut tampilan halaman Keranjang WooCommerce default:

Seperti yang Anda lihat, halaman keranjang default menawarkan dasar yang baik. Ini menampilkan ringkasan informasi produk penting, seperti harga, kuantitas, dan subtotal.
Pelanggan dapat mengubah jumlah produk langsung dari halaman Keranjang, lalu mengklik tombol untuk memperbarui keranjang mereka. Selain itu, halaman ini menyediakan tempat bagi pelanggan untuk menambahkan kode kupon, serta tombol Lanjutkan ke Checkout yang sederhana.
Namun, tergantung pada tema Anda, halaman Keranjang ini mungkin terlihat agak polos dan minimalis. Ini mungkin tidak cocok dengan merek Anda, atau desain situs Anda secara keseluruhan. Selain itu, ini tidak benar-benar dioptimalkan untuk audiens spesifik Anda.
Untuk mendorong pengunjung membeli lebih banyak, Anda mungkin ingin menambahkan elemen upselling dan cross-selling seperti bagian “Orang juga menyukai” atau “Anda mungkin tertarik dengan”. Atau Anda mungkin tertarik dengan fungsi khusus seperti tombol “Simpan untuk nanti”.
Dengan cara ini, pembeli yang ragu dengan suatu pembelian dapat lebih mudah kembali ke barang favoritnya. Anda kemudian dapat menjangkau calon pelanggan ini dalam kampanye email yang ditargetkan.
Selain itu, halaman Keranjang Anda menawarkan peluang bagus untuk menyertakan elemen merek utama seperti logo dan warna perusahaan Anda. Ini tidak akan disertakan secara default, namun saat Anda menyesuaikan halaman Keranjang, Anda dapat memastikan bahwa halaman tersebut cocok dengan seluruh situs Anda. Hal ini dapat meningkatkan pengenalan merek dan mengesankan pelanggan.
Selain itu, halaman Keranjang khusus mendukung pengalaman berbelanja yang lancar. Ini memungkinkan orang dengan mudah meninjau dan memodifikasi semua item di keranjang mereka sebelum melanjutkan ke pembayaran.
Secara keseluruhan, mengedit halaman Keranjang WooCommerce Anda dapat membantu Anda memberikan pengalaman pelanggan yang lebih kuat dan mendorong pengunjung untuk berkonversi. Selain itu, ini cepat dan mudah dilakukan.
Cara mengedit dan menyesuaikan halaman Keranjang WooCommerce Anda
Sekarang setelah Anda mengetahui alasan Anda mungkin ingin mengedit tampilan halaman Keranjang WooCommerce default, mari jelajahi empat cara berbeda untuk menyelesaikan pekerjaan tersebut. Yang terbaik adalah membiasakan diri Anda dengan semua opsi yang tersedia, sehingga Anda dapat memilih pendekatan yang tepat untuk kebutuhan Anda.
1. Edit halaman Keranjang menggunakan blok
Jika Anda sudah lama menggunakan WordPress, Anda mungkin tahu bahwa blok adalah inti dari proses desain. Sistem berbasis blok ini memudahkan pengguna non-teknis untuk membuat situs kustom yang menakjubkan tanpa perlu repot coding.
Jadi mungkin tidak mengejutkan bahwa salah satu cara termudah untuk menyesuaikan halaman Keranjang Anda adalah dengan menggunakan blok WooCommerce. Ada beberapa cara berbeda untuk melakukan ini.
Jika saat ini Anda tidak menggunakan tema blok (yang membuka kekuatan pengeditan situs secara penuh), Anda masih dapat menggunakan blok WooCommerce. Ini disertakan secara default dengan WooCommerce 6.9 atau lebih baru, atau Anda dapat menggunakan ekstensi blok WooCommerce Cart dan Checkout (beberapa orang mungkin menyebutnya sebagai plugin blok WooCommerce).

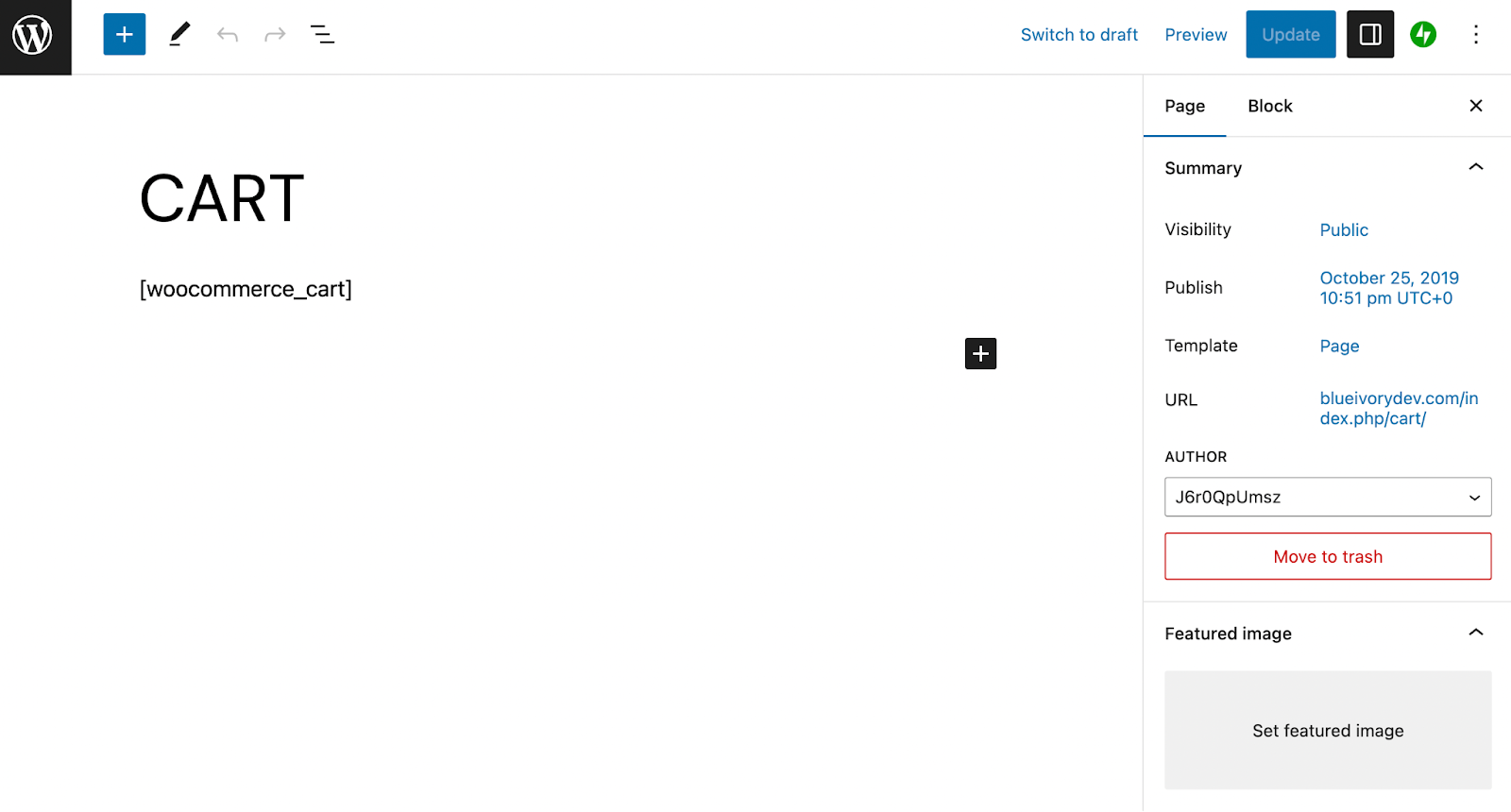
Setelah menginstal alat ini, navigasikan ke halaman Keranjang default WooCommerce Anda dan buka di editor blok.

Hapus kode pendek [woocommerce_cart]. Kemudian cari blok WooCommerce Cart (bukan Blok Mini-Cart).
![Hapus kode pendek [woocommerce_cart]. Kemudian cari blok WooCommerce Cart (bukan Blok Mini-Cart).](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
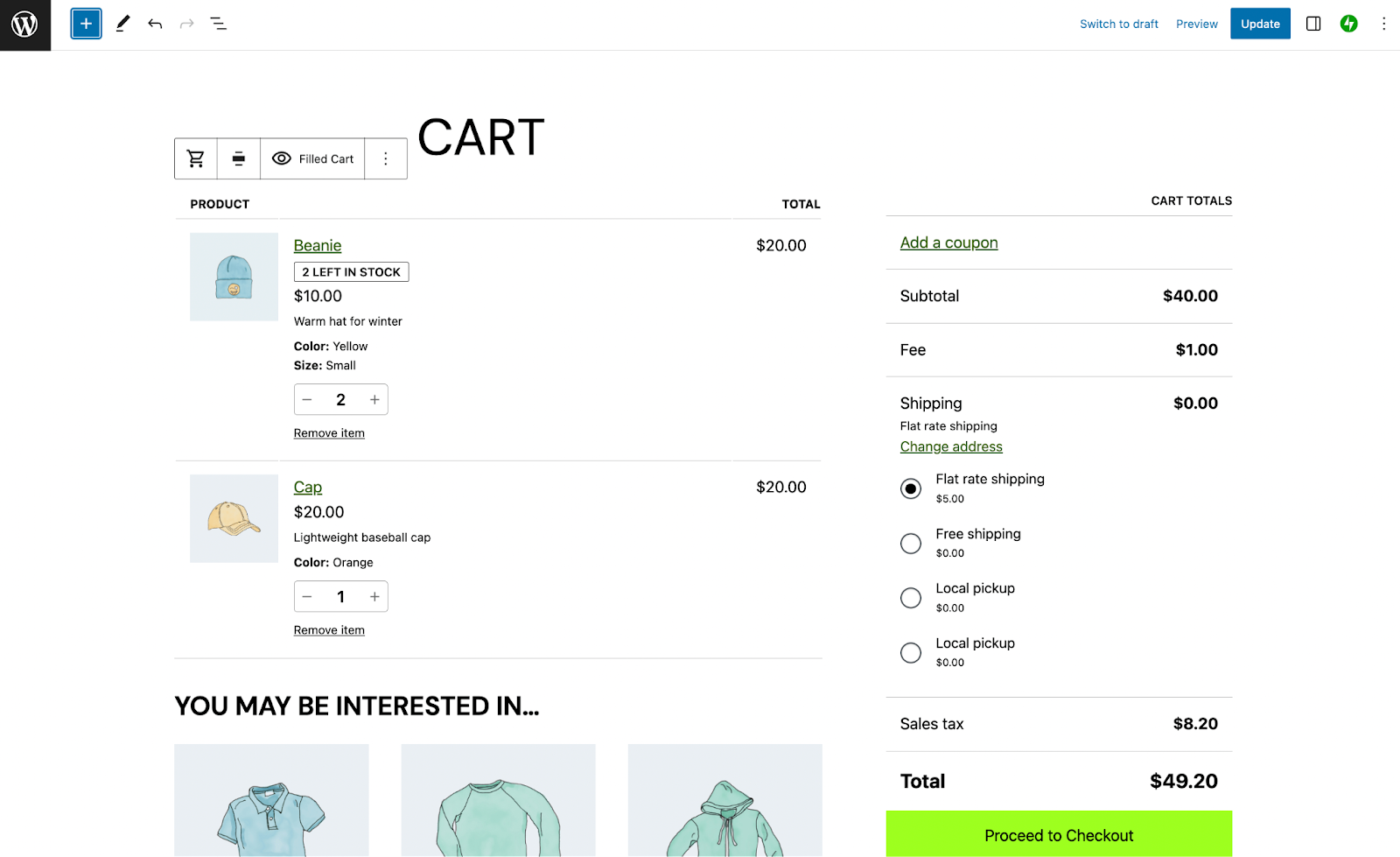
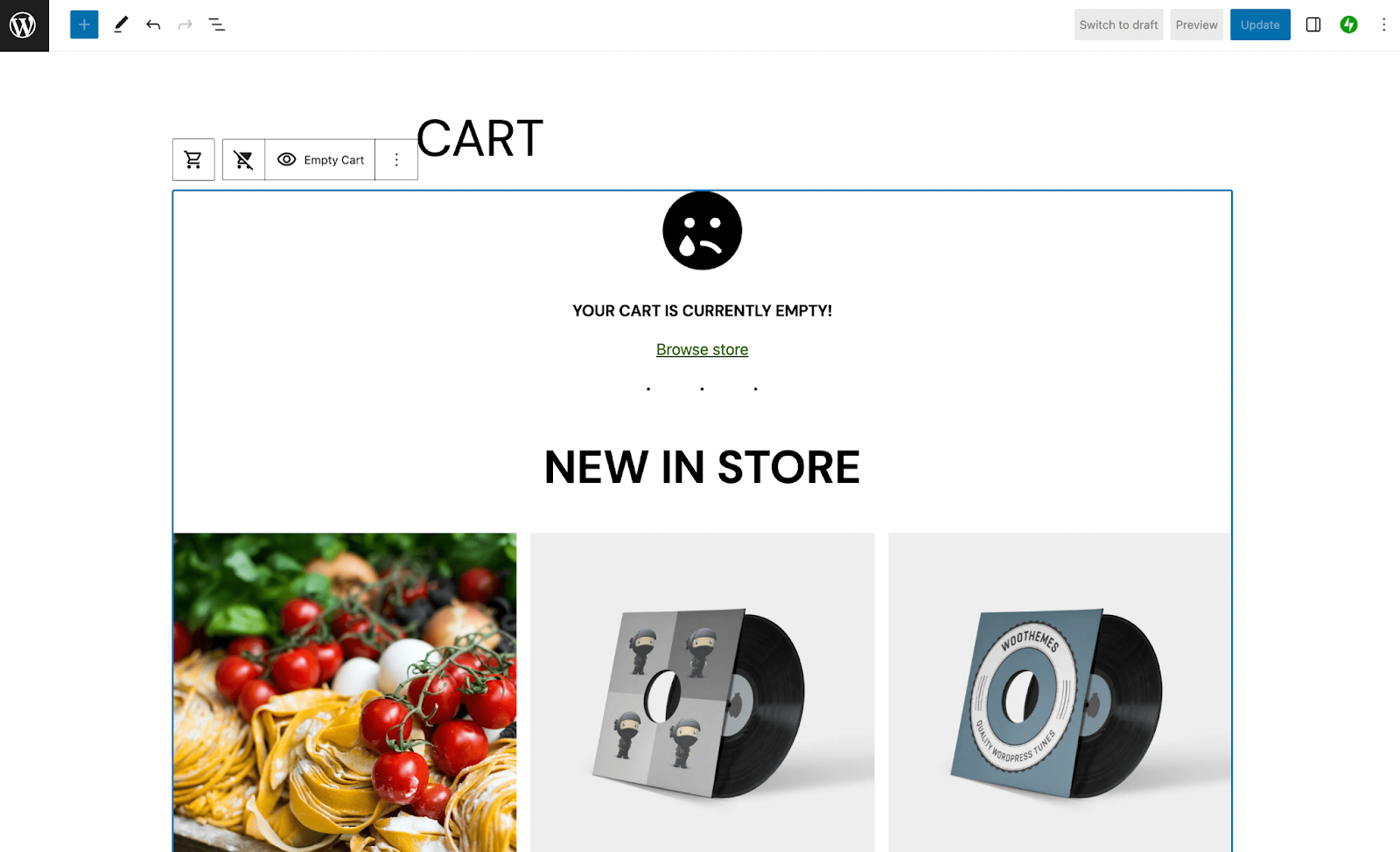
Tambahkan ke halaman, dan Anda akan langsung melihat bahwa halaman tersebut menawarkan beberapa elemen desain yang berguna, seperti bagian Anda mungkin tertarik pada… .

Anda akan melihat bahwa Anda sedang melihat keranjang penuh, namun Anda dapat mengklik tombol mata berlabel Keranjang Terisi untuk mengalihkan tampilan ke halaman Keranjang Kosong .

Seperti yang Anda lihat, halaman Keranjang WooCommerce Anda berubah secara signifikan ketika tidak ada item. Ini menampilkan tautan Telusuri toko sederhana, dan menyoroti beberapa item baru di toko.
Pada titik ini, Anda dapat menyesuaikan lebih lanjut tata letak halaman Keranjang baru Anda menggunakan blok. Ingatlah bahwa, selain blok Keranjang, ekstensi Blok WooCommerce memberi Anda 30+ elemen untuk dimainkan. Ini termasuk blok Produk Pilihan dan blok Produk Dijual.
Jika Anda menggunakan tema blok, Anda dapat menyesuaikan halaman Keranjang Anda menggunakan Editor Situs. Navigasikan ke Penampilan → Editor. Pilih Templat → Kelola Semua Templat → Keranjang. Sekarang, Anda dapat mengubah tampilan halaman Keranjang Anda menggunakan blok dengan cara yang sama seperti yang baru saja kita bahas.
2. Gunakan ekstensi WooCommerce lainnya
Selain Blok WooCommerce, ada banyak ekstensi tambahan yang dapat Anda gunakan untuk menyesuaikan lebih lanjut halaman Keranjang Anda. Meskipun kebanyakan dari mereka adalah premium, biasanya harganya terjangkau dan sepadan dengan harganya.
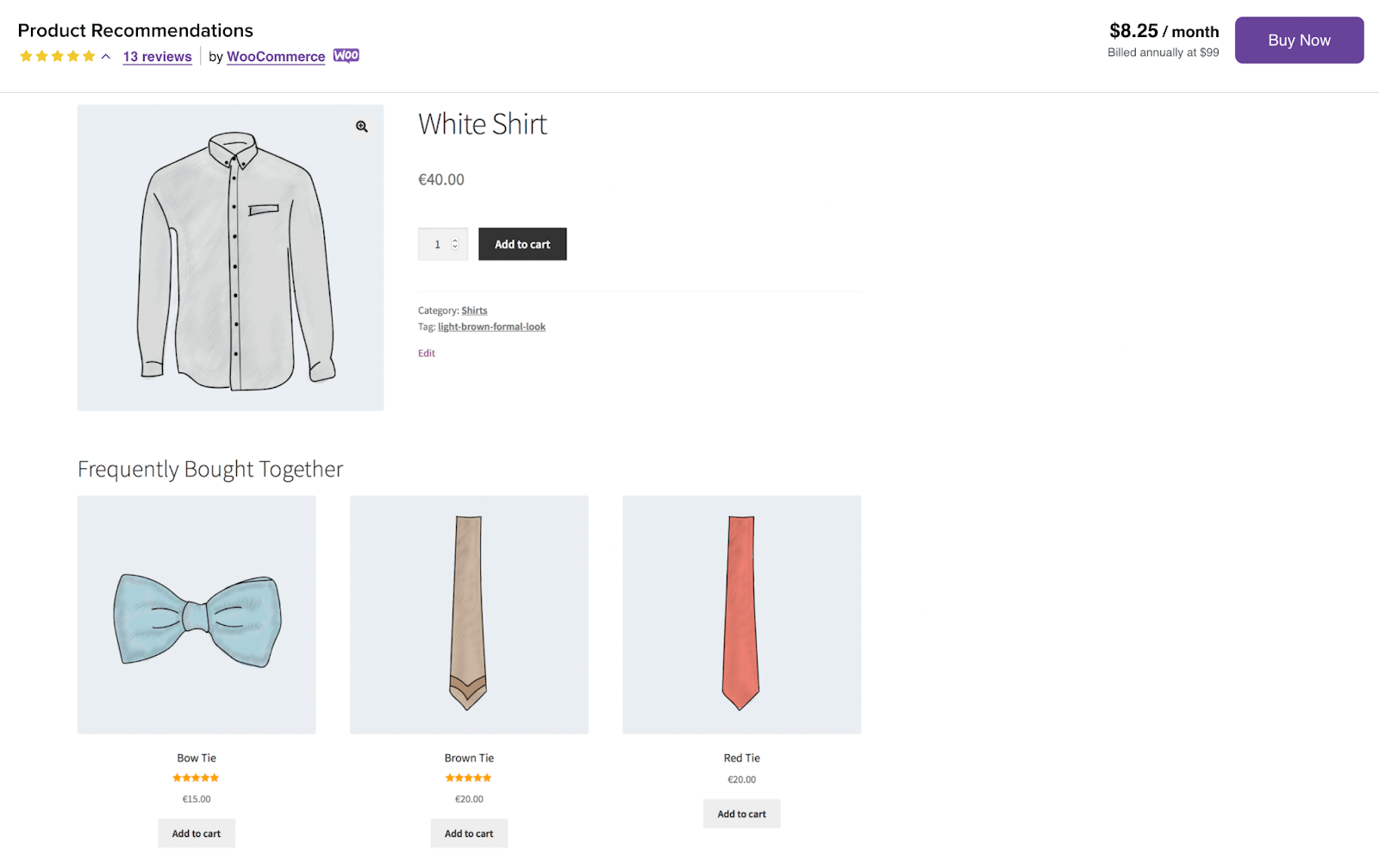
Misalnya, Anda dapat dengan mudah menambahkan upsell dan cross-sell ke halaman Keranjang Anda saat membeli ekstensi Cart Upsell untuk WooCommerce atau Rekomendasi Produk.

Saat Anda merekomendasikan item menggunakan salah satu alat ini, Anda dapat meningkatkan nilai pesanan rata-rata (AOV) dan meningkatkan keuntungan Anda secara keseluruhan.
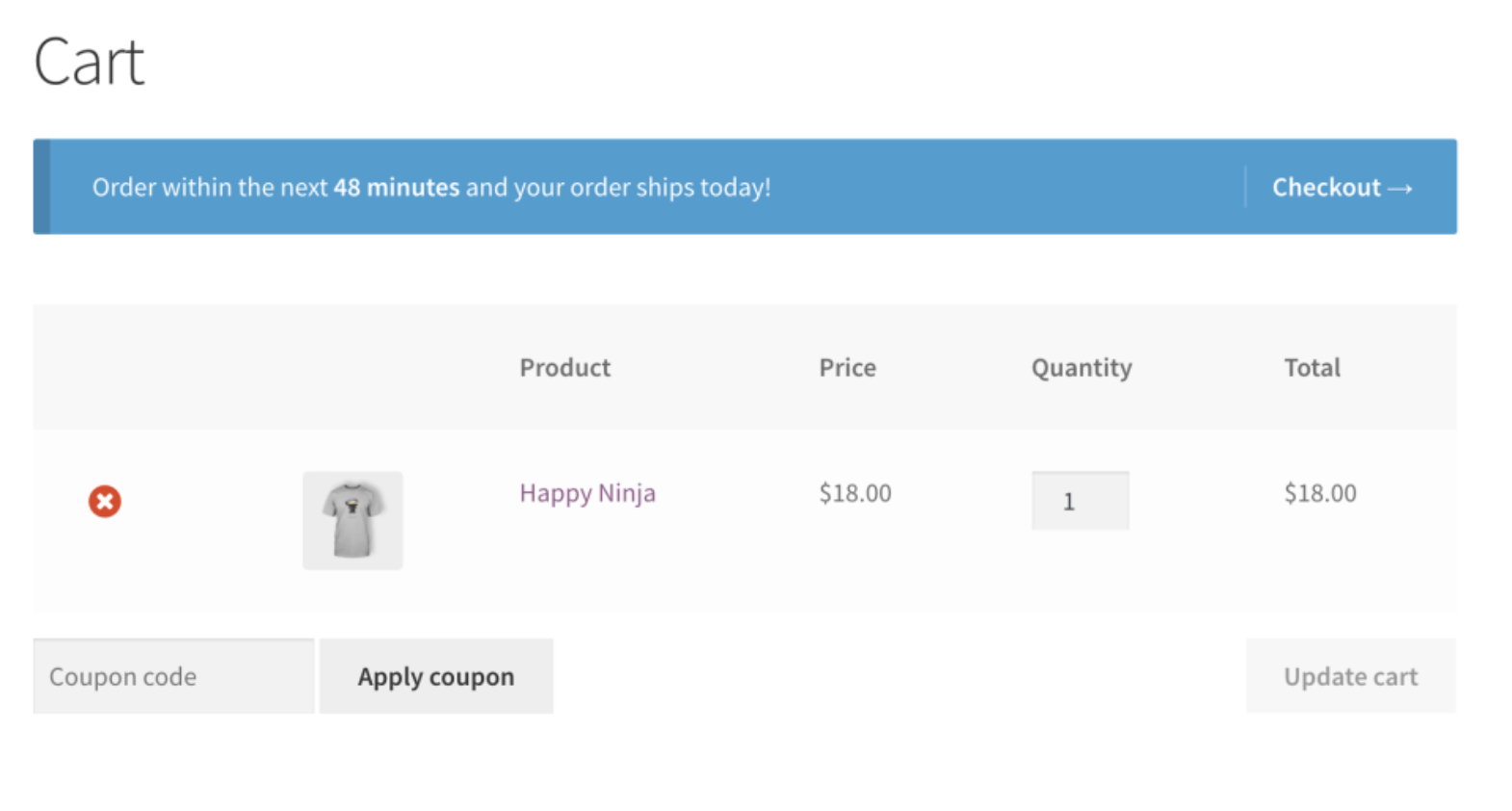
Selain itu, Anda dapat mencoba ekstensi Pemberitahuan Keranjang untuk menampilkan pesan khusus berdasarkan isi keranjang pelanggan Anda.

Hal ini bisa sangat berguna, karena Anda dapat memberi tahu pelanggan bahwa mereka harus mencapai jumlah minimum pesanan atau mendorong mereka untuk membeli lebih banyak guna mendapatkan pengiriman gratis (dan banyak hal lainnya).
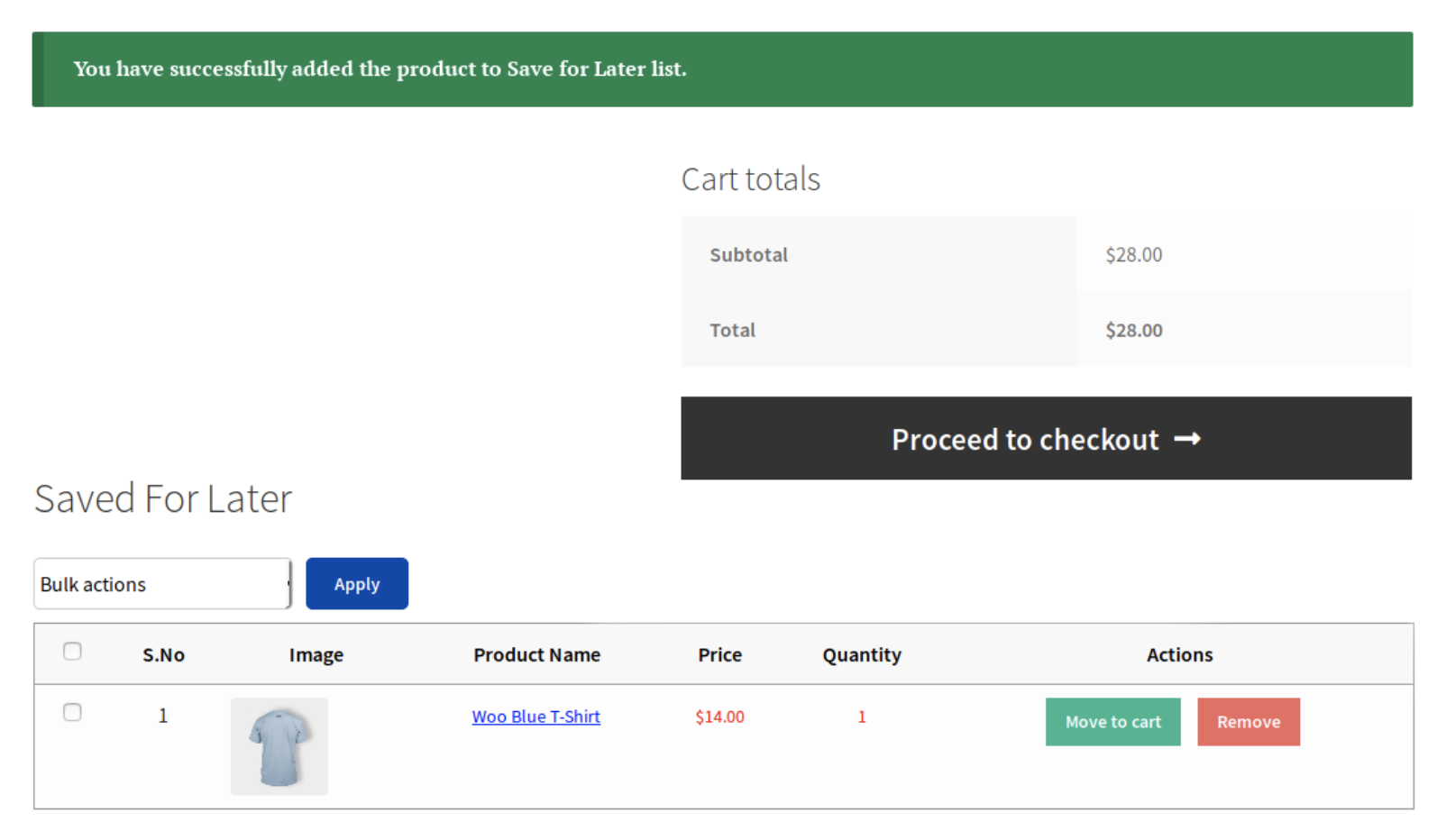
Ekstensi Simpan untuk Nanti untuk WooCommerce juga sangat nyaman, karena dapat mendorong pelanggan untuk mengunjungi kembali produk yang sebelumnya mereka ragu-ragu, atau membelinya nanti sebagai hadiah ulang tahun atau Natal.

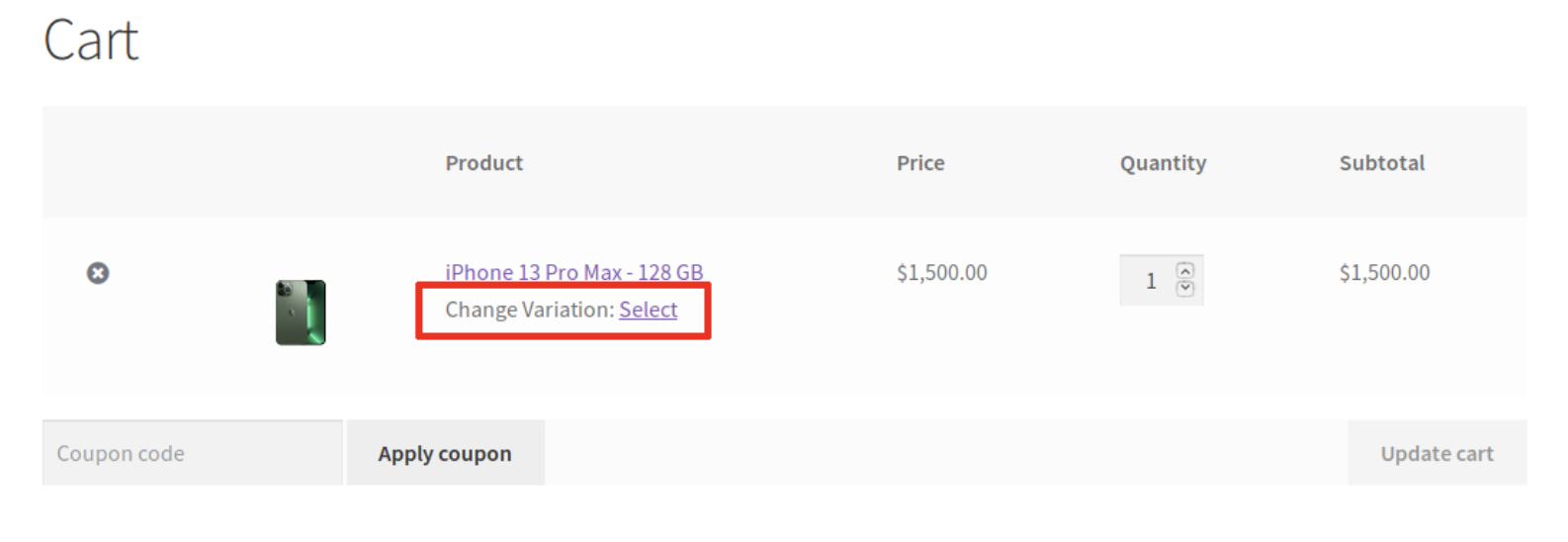
Selain itu, jika Anda menawarkan produk variabel, Pengalih Variasi di Keranjang untuk WooCommerce adalah suatu keharusan. Ini memungkinkan Anda menambahkan tautan Ubah Variasi langsung ke halaman Keranjang Anda.

Berkat fitur ini, pelanggan tidak perlu kembali ke katalog Anda untuk menemukan produk yang mereka inginkan. Hasilnya, mereka akan menikmati pengalaman pengguna yang lebih efisien.
3. Sesuaikan halaman Keranjang Anda secara manual (menggunakan kode dan pengait)
Salah satu hal hebat tentang WooCommerce adalah memungkinkan Anda menggunakan pengait. Ada dua jenis kait WooCommerce: tindakan dan filter. Kait tindakan memungkinkan Anda memasukkan kode khusus di berbagai titik. Kait filter memungkinkan Anda memanipulasi dan mengembalikan variabel.
Jika Anda ingin menyesuaikan halaman Keranjang Anda menggunakan kode dan kait, sangat penting bagi Anda untuk membuat cadangan situs WordPress Anda terlebih dahulu. Karena menerapkan kode khusus bisa menjadi proses yang rumit, pastikan Anda memiliki salinan situs Anda jika Anda membuat kesalahan.
Oleh karena itu, mari kita lihat beberapa cara berguna untuk menggunakan kode dan kait untuk membuat halaman Keranjang WooCommerce yang lebih khusus. Pertama, Anda mungkin ingin menghapus beberapa fungsi default jika Anda tidak membutuhkannya.
Untuk menghapus kolom “Terapkan kupon”, Anda dapat menambahkan cuplikan kode berikut ke file function.php Anda:
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }Untuk informasi lebih lanjut tentang kait WooCommerce, Anda dapat melihat halaman Referensi Tindakan dan Kait plugin.
4. Hapus seluruh halaman Keranjang
Seperti yang telah kita bahas, ada banyak cara untuk menyesuaikan halaman Keranjang WooCommerce Anda. Namun, ada beberapa skenario di mana Anda mungkin ingin melewatkan halaman ini sama sekali, sehingga pembeli dapat langsung melakukan pembayaran.

Misalnya, jika Anda menjalankan bisnis butik atau perusahaan sangat kecil yang menawarkan sedikit barang dan tidak ada variasi produk, halaman Keranjang mungkin tidak diperlukan. Terlebih lagi, mengabaikannya dapat membantu mendorong orang untuk berkonversi lebih cepat, karena hal ini memberi mereka lebih sedikit waktu untuk menebak-nebak pembelian mereka.
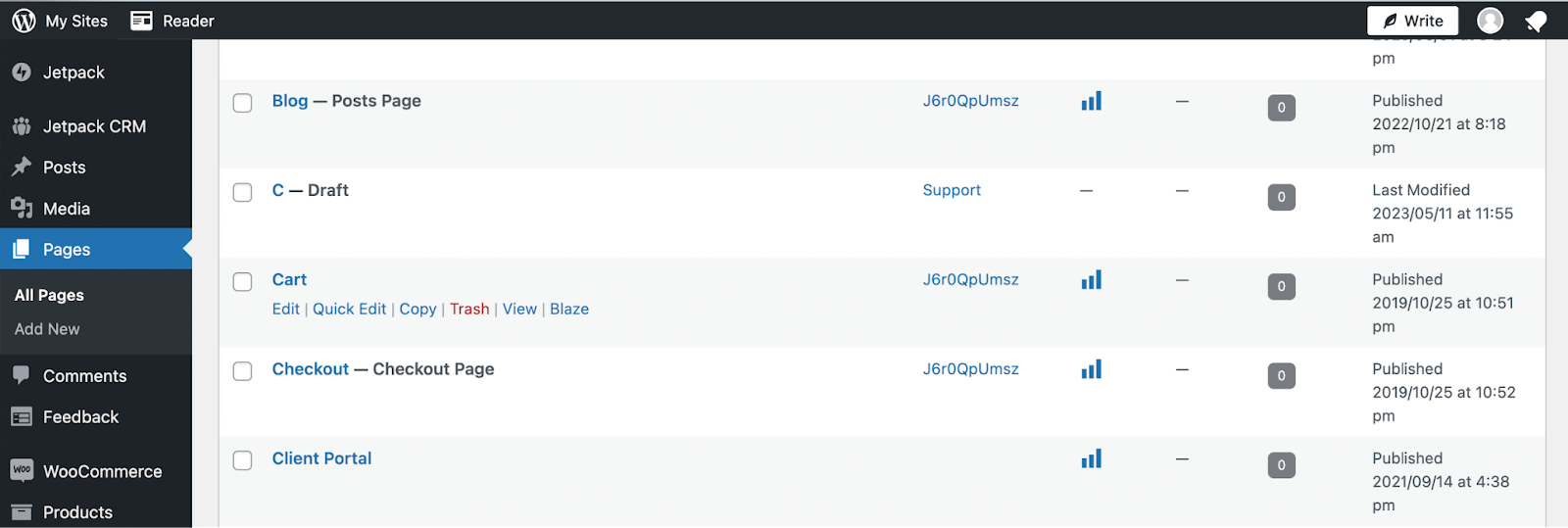
Jadi jika Anda ingin menghapus halaman Keranjang Anda sama sekali, cukup navigasikan ke dashboard WordPress Anda dan buka Pages . Kemudian Anda dapat mengarahkan kursor ke halaman Keranjang dan klik Sampah untuk menghapusnya.

Alternatifnya, Anda mungkin ingin memilih Edit untuk membuka editor blok, dan tekan Beralih ke Draf . Dengan cara ini, Anda selalu dapat mengaktifkan/memublikasikannya lagi nanti saat Anda membutuhkannya.
Atau jika Anda belum menyiapkan toko online, Anda dapat memberi tahu WooCommerce halaman apa yang akan digunakan saat Anda menggunakan wizard startup.
Kiat dan praktik terbaik untuk penyesuaian keranjang WooCommerce
Sekarang setelah Anda mengetahui cara menyesuaikan halaman Keranjang WooCommerce Anda, mari kita bahas beberapa praktik terbaik untuk penyesuaian keranjang WooCommerce. Berikut beberapa tip yang mungkin ingin Anda pertimbangkan:
- Optimalkan kecepatan memuat halaman Keranjang dan Checkout . Halaman Keranjang yang lambat dapat membuat pembeli frustrasi dan bahkan menyebabkan mereka meninggalkan situs Anda. Itu berarti hilangnya penjualan dan pendapatan. Jadi, Anda pasti ingin memastikan semua halaman Anda secepat kilat. Untuk mewujudkannya, Anda dapat menggunakan plugin pengoptimalan kinerja WooCommerce seperti Jetpack Boost.
- Jangan mempersulit prosesnya . Jika Anda menambahkan terlalu banyak fitur tambahan ke halaman Keranjang WooCommerce Anda, Anda bisa membuat pengunjung Anda kewalahan. Pilih fitur dan fungsionalitas tambahan dengan hemat.
- Ingatlah kebutuhan spesifik audiens Anda . Pertimbangkan tambahan apa yang paling efektif untuk situs dan produk Anda. Pada akhirnya, Anda harus berusaha memenuhi kebutuhan unik audiens Anda. Misalnya, jika Anda menjalankan toko pakaian yang lebih besar dengan banyak produk yang bervariasi, sebaiknya aktifkan peralihan variasi. Dengan cara ini, pelanggan dapat dengan mudah memodifikasi produk berdasarkan fitur seperti ukuran dan warna, tanpa harus kembali ke halaman produk.
- Cadangkan situs Anda terlebih dahulu . Baik Anda baru mengenal WordPress atau sudah lama menggunakan sistem manajemen konten (CMS), Anda harus selalu mencadangkan situs Anda sebelum mengedit templat halaman Keranjang WooCommerce. Dengan cara ini, jika Anda membuat kesalahan yang berdampak negatif pada fungsionalitas situs Anda, Anda dapat dengan mudah memulihkan versi sebelumnya dari cadangan. Anda mungkin perlu menginstal plugin cadangan berkualitas, seperti Jetpack VaultPress Backup.
Jika Anda mengingat semua tip di atas, Anda akan lebih siap untuk merancang halaman Keranjang WooCommerce yang efektif.
Pertanyaan yang sering diajukan
Sekarang, semoga Anda memahami cara mengedit halaman Keranjang WooCommerce untuk memenuhi kebutuhan Anda. Namun jika Anda masih memiliki kekhawatiran, kami telah menyusun daftar beberapa pertanyaan paling umum saat memodifikasi halaman Keranjang WooCommerce Anda. Mari kita periksa!
Apa itu halaman Keranjang WooCommerce?
Saat Anda menggunakan plugin gratis — WooCommerce — untuk mengubah situs WordPress Anda menjadi toko online, Anda akan secara otomatis mendapatkan beberapa templat halaman e-niaga. Halaman default WooCommerce adalah: Belanja, Keranjang, Checkout, dan Akun Saya.
Masing-masing halaman ini dilengkapi dengan fitur-fitur penting yang Anda perlukan. Sebagai contoh, halaman Akun Saya menyertakan tautan berguna seperti Dasbor, Pesanan, dan Langganan.
Demikian pula, halaman Keranjang WooCommerce menawarkan elemen paling dasar. Ini memberi pelanggan ringkasan informasi produk untuk item yang saat ini ada di keranjang mereka.
Rincian ini mencakup harga, kuantitas, dan subtotal. Plus, ada ruang untuk menambahkan kupon, total keranjang, dan tombol “Lanjutkan ke checkout”.
Apakah halaman Keranjang WooCommerce berbeda dengan halaman Checkout?
Ya! Mereka sangat berbeda. Tata letak Keranjang WooCommerce memberi pelanggan online ringkasan produk (dan detail produk) untuk item yang saat ini ada di keranjang mereka. Hal ini juga memungkinkan mereka untuk memodifikasi produk.
Secara default, pelanggan hanya dapat mengubah jumlah produk di keranjang mereka. Namun jika Anda menyesuaikan halaman Keranjang WooCommerce Anda, ini memungkinkan pembeli untuk melakukan modifikasi lebih lanjut.
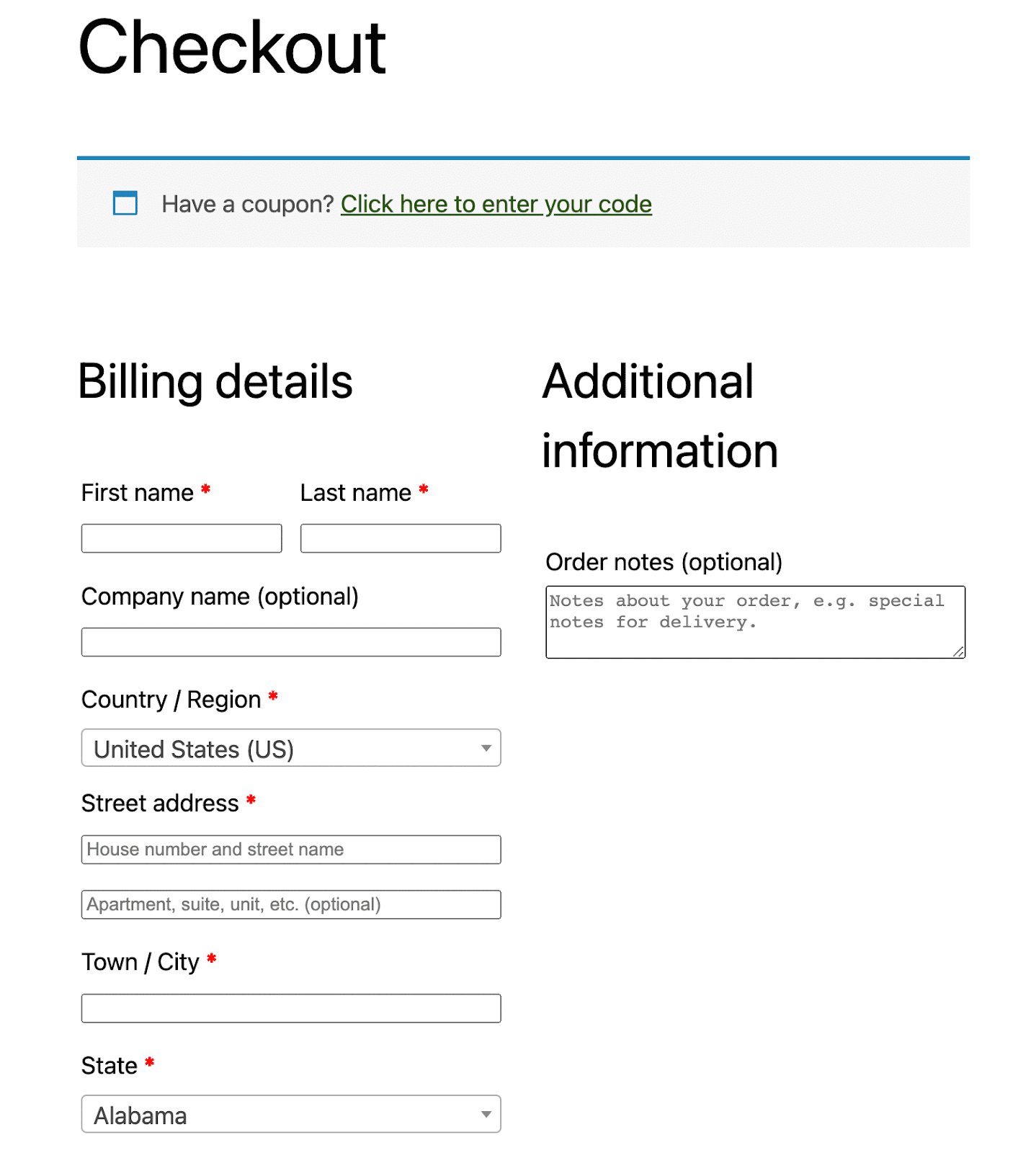
Di sisi lain, halaman Checkout default adalah tempat pelanggan memasukkan detail penagihan dan informasi kontak yang diperlukan. Ini juga memberi mereka satu kesempatan lagi untuk menambahkan kode kupon dan catatan tambahan tentang pesanan mereka. Halaman checkout juga dapat disesuaikan, jadi pastikan untuk mencari cara untuk menyelesaikan penyesuaian Anda di seluruh pengalaman berbelanja.

Itu juga memberikan ringkasan pesanan, mirip dengan yang ditampilkan di halaman Keranjang Anda. Namun pelanggan tidak dapat mengubah item pada saat ini. Di bagian bawah halaman Checkout WooCommerce, mereka dapat menekan tombol “Tempatkan pesanan Anda”.
Karena halaman Keranjang WooCommerce menyertakan tombol “Lanjutkan ke checkout”, Anda dapat menganggap kedua halaman ini sebagai “langkah” yang berbeda dalam proses belanja. Sebelum pelanggan melakukan check out, mereka mungkin ingin melihat halaman Keranjang mereka.
Seberapa pentingkah halaman Keranjang untuk toko e-niaga?
Pentingnya halaman Keranjang bergantung pada sifat toko e-niaga Anda dan produknya. Karena memungkinkan pelanggan untuk dengan mudah melihat dan memodifikasi item yang ada di keranjang mereka, ini bisa sangat berguna jika Anda mengharapkan pelanggan untuk mengelola sejumlah besar produk variabel.
Jika Anda menjalankan toko ecommerce besar atau bahkan bisnis pakaian skala menengah, ini mungkin menjadi kunci untuk mendukung pengalaman pelanggan yang positif. Hal ini karena ketika pelanggan membeli beberapa produk dalam berbagai ukuran, akan sulit untuk melacak semuanya.
Halaman Keranjang memungkinkan pelanggan mengintip pesanan mereka sebelum melanjutkan ke pembayaran. Dengan cara ini, mereka dapat memverifikasi bahwa semua ukuran, variasi, dan jumlah produk sudah benar, dan memodifikasinya jika perlu.
Jika tidak, mereka dapat melanjutkan ke pembayaran dan menjadi frustrasi karena harus kembali untuk memperbaiki kesalahan setelah memasukkan semua rincian penagihan dan kontak mereka.
Apa cara terbaik untuk menyesuaikan halaman Keranjang WooCommerce?
Tidak ada cara yang tepat untuk menyesuaikan halaman Keranjang WooCommerce karena itu bergantung pada pengalaman Anda sebagai pengguna WordPress. Misalnya, jika Anda seorang pemula, dan Anda suka menggunakan editor blok WordPress, Anda mungkin lebih suka mengedit halaman Keranjang Anda menggunakan blok.
Alternatifnya, jika Anda adalah pengguna tingkat menengah atau berpengalaman, Anda mungkin ingin menggunakan kode dan kait untuk memaksimalkan potensi penyesuaian Anda. Pada akhirnya, ini adalah preferensi dan pilihan pribadi. Anda hanya ingin memastikan bahwa Anda melanjutkan dengan hati-hati jika memilih salah satu metode yang lebih canggih.
Haruskah saya mencadangkan situs saya sebelum mengedit halaman Keranjang WooCommerce saya?
Ya! Apa pun tingkat keahlian atau pendekatan Anda, sebaiknya buat cadangan situs WordPress Anda sebelum mengedit halaman Keranjang WooCommerce Anda (atau membuat perubahan penting lainnya pada situs Anda).
Dengan cara ini, jika Anda secara tidak sengaja membuat kesalahan kecil atau besar (atau Anda berubah pikiran tentang modifikasi tersebut), Anda dapat dengan mudah memulihkan salinan terbaru situs Anda dan menghindari waktu henti yang tidak perlu.
Apa lagi yang bisa saya lakukan untuk meningkatkan pengalaman berbelanja di WooCommerce?
Selain menyesuaikan halaman Keranjang WooCommerce Anda, ada beberapa hal yang dapat Anda lakukan untuk meningkatkan pengalaman berbelanja bagi pelanggan Anda.
Jika sesuai, Anda dapat menyesuaikan halaman produk WooCommerce untuk menyederhanakan katalog Anda. Misalnya, Anda bisa menambahkan variasi produk. Dengan cara ini, pelanggan tidak perlu menelusuri banyak produk serupa. Mereka cukup menggunakan pengalih variasi untuk memilih subset pilihan mereka dalam produk utama.
Selain itu, Anda mungkin ingin mengedit halaman Toko WooCommerce untuk memberikan pengalaman yang lebih disesuaikan. Sebagai permulaan, Anda dapat menambahkan merek perusahaan Anda untuk menciptakan kohesi di seluruh situs Anda.
Untuk toko yang lebih besar, Anda dapat menambahkan filter produk dan bagian untuk fitur seperti produk berperingkat teratas atau item obral. Kabar baiknya adalah Anda dapat melakukan ini dengan mudah menggunakan blok WooCommerce.
Terakhir, ada beberapa hal yang lebih membuat frustrasi daripada halaman produk yang memuat dengan lambat. Dengan mengingat hal ini, Anda mungkin ingin mengambil tindakan ekstra untuk memastikan bahwa toko WooCommerce Anda selalu memberikan kecepatan pemuatan yang cepat bagi pelanggan.
Menggunakan alat seperti Jetpack Boost adalah solusi tercepat dan ternyaman untuk pengoptimalan kinerja WordPress.

Plugin ini dapat mempercepat halaman situs Anda secara instan dengan secara otomatis mengoptimalkan pemuatan CSS, menunda JavaScript yang tidak penting, menerapkan pemuatan lambat, dan banyak lagi.
Selain itu, ini dapat membantu meningkatkan Data Web Inti situs Anda, yang berarti juga dapat meningkatkan peringkat Anda di hasil penelusuran.
Sesuaikan halaman Keranjang WooCommerce Anda untuk meningkatkan toko online Anda
WooCommerce memberi Anda beberapa templat yang nyaman untuk Toko, Checkout, Keranjang, dan halaman penting lainnya. Ini dapat membantu Anda mempercepat proses desain, dan memungkinkan Anda meluncurkan toko e-niaga dengan cepat. Namun, Anda mungkin ingin mengetahui cara mengedit halaman Keranjang WooCommerce untuk menambahkan fitur dan mengubah tampilannya.
Dalam hal ini, Anda mungkin menemukan diri Anda di Google mencari, “edit halaman keranjang WooCommerce.” Untungnya, postingan ini adalah satu-satunya hasil yang Anda perlukan untuk memulai dengan prinsip dasar.
Kami membahas beberapa cara berbeda yang dapat Anda lakukan untuk menyesuaikan halaman keranjang WooCommerce. Untuk pendekatan langsung, Anda dapat mencoba blok WooCommerce. Anda juga dapat menggunakan ekstensi WooCommerce untuk menambahkan fungsionalitas seperti rekomendasi produk, upsell/cross-sell, variasi, dll.
Jika Anda adalah pengguna WordPress yang lebih mahir, Anda dapat menyesuaikan halaman Keranjang WooCommerce Anda menggunakan kode. Atau jika situs Anda tidak memerlukan halaman Keranjang, tinggalkan saja, dan izinkan pelanggan untuk langsung melewatinya untuk melakukan pembayaran!
