Cara Mengedit Halaman Keranjang WooCommerce menggunakan ProductX
Diterbitkan: 2022-06-22WooCommerce secara otomatis membuat Keranjang dan semua halaman penting lainnya. Jadi bagaimana jika Anda ingin mengedit? Atau, ingin membuat dan menyesuaikan halaman keranjang WooCommerce dari awal?
Jika Anda menggunakan WooCommerce untuk beberapa waktu, Anda mungkin sudah tahu bahwa WooCommerce tidak menawarkan banyak opsi penyesuaian. Anda dapat mengubah desain halaman WooCommerce dengan mengubah tema Anda. Namun, Anda masih tidak bisa mendapatkan opsi pengeditan penuh. Jadi yang harus dilakukan? Bagaimana Mengedit Halaman Keranjang WooCommerce?
Jika Anda ingin mengedit Halaman Keranjang WooCommercrce, ikuti langkah-langkah di bawah ini:
- Langkah 1. Instal Plugin Blok ProductX WooCommerce
- Langkah 2. Aktifkan Addon Pembuat WooCommerce
- Langkah-3. Buat Template Keranjang WooCommerce Baru
- Langkah-4. Sesuaikan Halaman Keranjang WooCommerce
- Langkah-5. Edit Halaman Keranjang WooCommerce
Apa itu Halaman Keranjang WooCommerce?
Halaman Keranjang WooCommerce, juga dikenal sebagai keranjang belanja adalah halaman di mana semua produk yang diinginkan pembeli ditampilkan pada tabel keranjang dengan harga dan kuantitas. Dari halaman ini, pembeli menghapus produk, menambah atau mengurangi jumlah dan membeli produk dengan membuka halaman checkout.
Cara Mengedit Halaman Keranjang WooCommerce
Sekarang, Anda tahu apa itu halaman keranjang dan mengapa kita harus mengeditnya. Sekarang, saatnya menjelaskan cara mengedit halaman keranjang WooCommerce. Untuk itu, kita akan membuat template halaman keranjang WooCommerce kustom menggunakan addon pembuat WooCommerce dari plugin ProductX.
Kedengarannya sulit dan membingungkan? Sebenarnya tidak jika Anda mengikuti langkah-langkah di bawah ini dengan benar. Jadi tanpa lebih lanjut mari kita mulai.
Langkah 1. Instal Plugin Blok ProductX WooCommerce
Seperti yang telah saya sebutkan, kita akan menggunakan addon WooCommerce Builder untuk ProudctX untuk mengedit halaman keranjang default WooCommerce. Pertama-tama, kita harus menginstal plugin ProductX. Untuk itu:

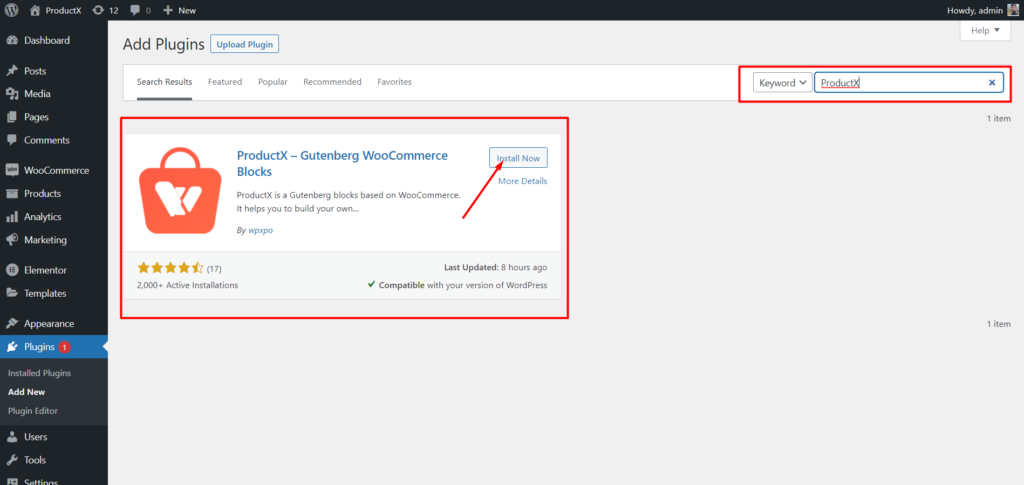
- Buka bagian Plugin dari Dashboard WordPress Anda.
- Ketik nama plugin “ProductX” di Search Bar.
- Instal dan Aktifkan plugin ProductX.
Langkah 2. Aktifkan Addon Pembuat WooCommerce
WooCommerce Builder adalah tambahan untuk ProductX. Ini membantu untuk membuat template untuk halaman toko kustom, arsip, gerobak, dan halaman produk tunggal. Untuk mulai menggunakan template kita harus menyalakannya. Untuk itu:

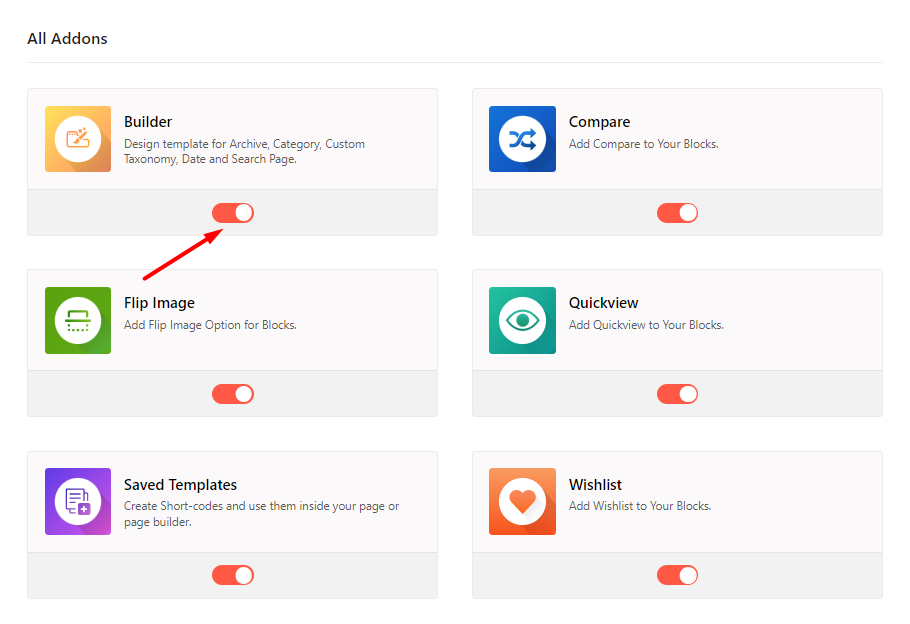
- Buka bagian ProductX
- Klik "Addons" untuk pergi ke bagian Semua Addons
- Dari daftar Semua Addons, aktifkan Builder Addon
Langkah-3. Buat Template Keranjang WooCommerce Baru
Setelah mengaktifkan builder addon, kita dapat mulai membuat template woocommerce khusus. Misalnya, kita akan membuat template keranjang WooCommerce. Untuk itu:

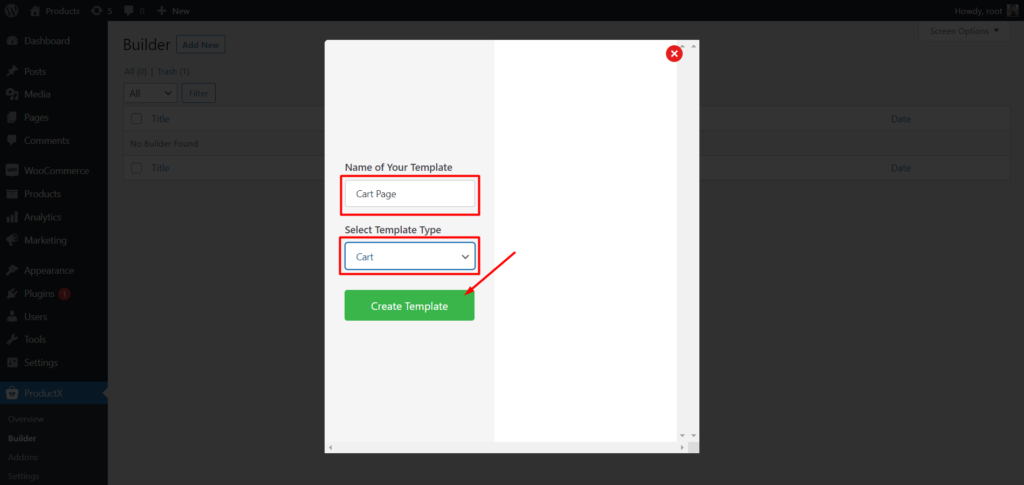
- Buka bagian Builder dari ProductX.
- Klik Tambah Baru.
- Tambahkan Nama Template.
- Pilih Cart dari tab Template type.
- Klik simpan dan mulai mengedit template.
Itu saja, template keranjang WooCommerce baru sudah siap. Namun, jika Anda pergi ke halaman keranjang itu akan kosong. Karena kami tidak menambahkan apa pun ke template. Kita harus menambahkan elemen dan menyesuaikannya sesuai dengan kebutuhan kita.
Langkah-4. Sesuaikan Halaman Keranjang WooCommerce
Sekarang, Anda telah membuat template halaman keranjang kustom, saatnya untuk menyesuaikannya. Pembuat halaman keranjang ProductX hadir dengan tiga blok WooCommerce baru dengan opsi penyesuaian. Dengannya kami dapat menyesuaikan halaman keranjang WooCommerce kami sesuai dengan kebutuhan kami. Jadi mari kita mulai menambahkan blok ke template keranjang.

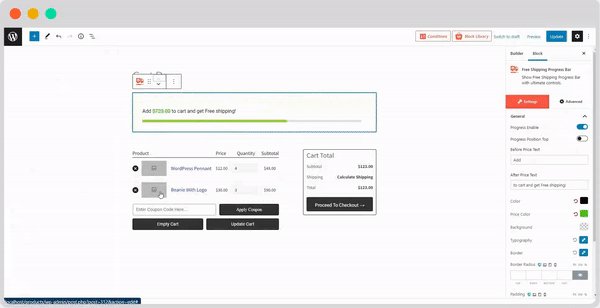
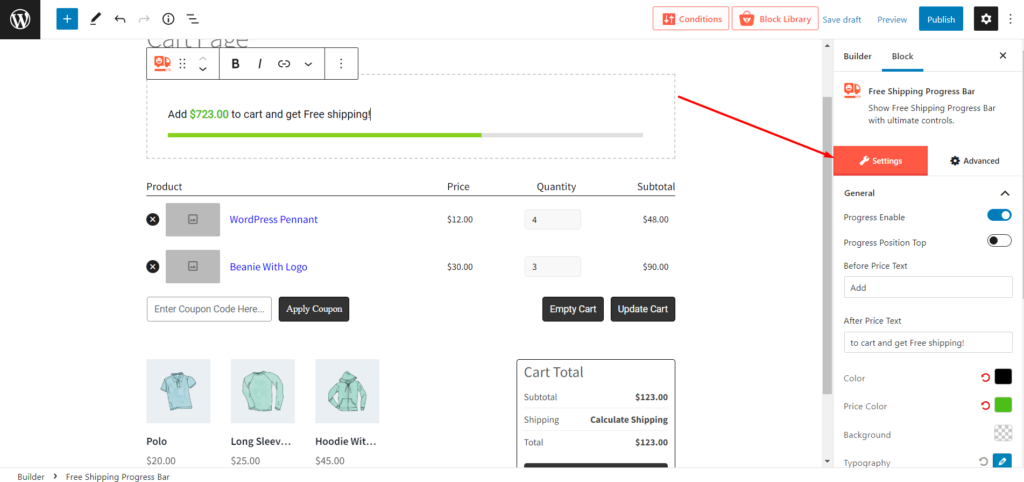
Tambahkan bilah Kemajuan pengiriman Gratis
ProductX juga menawarkan blok bilah kemajuan bersama dengan semua blok lainnya. Tapi apa yang diwakili oleh bilah kemajuan ini?
Anda mungkin tahu bahwa WooCommerce memungkinkan kami untuk menambahkan opsi pengiriman gratis tergantung pada jumlah pesanan minimum. Sehingga pembeli dapat menikmati gratis ongkos kirim dengan memenuhi kriteria.
Dengan fitur ini, Anda dapat menarik pembeli untuk menambahkan lebih banyak produk ke keranjang sehingga meningkatkan nilai pesanan rata-rata.
Namun, WooCommerce tidak mengizinkan kami menampilkan jumlah pesanan minimum untuk pengiriman gratis. Tapi mau dipajang kan? Jangan khawatir ProductX mendukung Anda. Anda cukup menambahkan addon Bilah Kemajuan Pengiriman Gratis untuk menyorotnya dan mendorong pengguna untuk membeli produk.
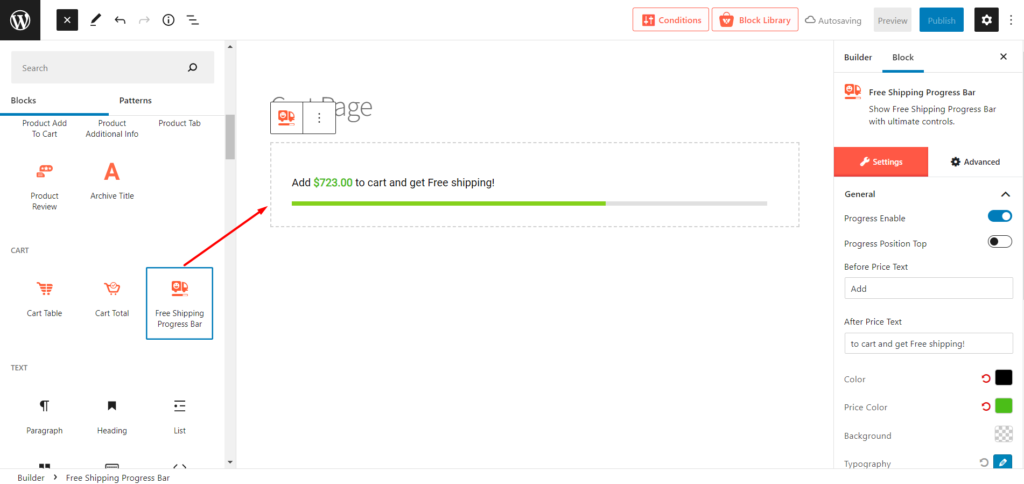
Jadi, putuskan di mana Anda ingin menambahkan blok dan klik ikon plus. Kemudian pilih blok progress bar dan itu akan ditambahkan ke posisi yang Anda inginkan. Misalnya, saya menambahkannya ke bagian atas halaman keranjang. Tetapi seperti yang saya katakan, Anda dapat menambahkannya ke posisi mana pun di halaman keranjang.

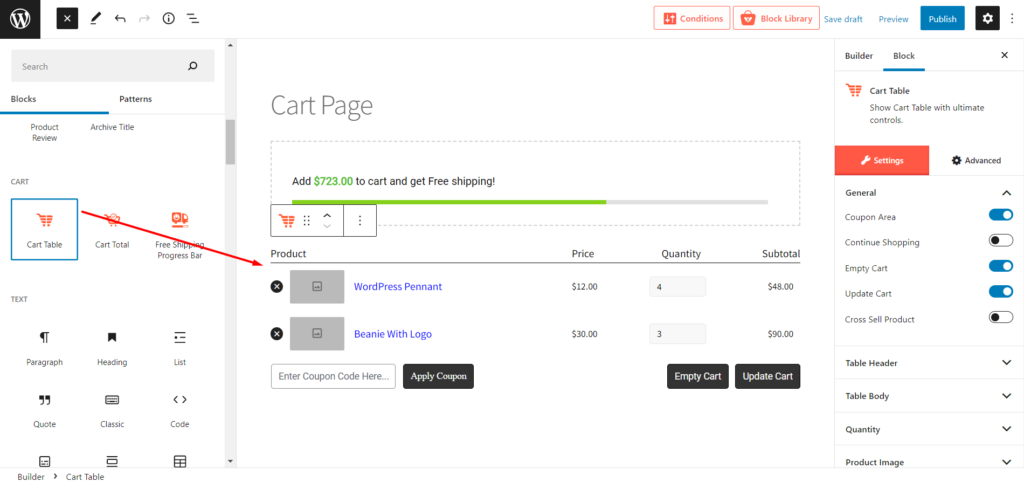
Tambahkan Tabel Keranjang
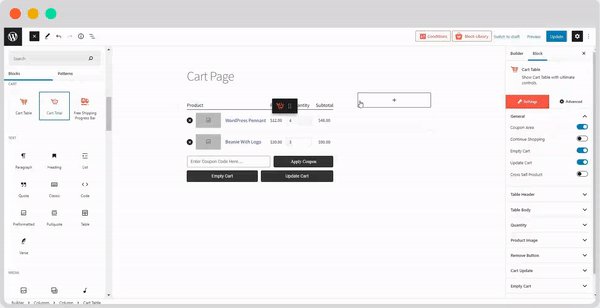
Pertama-tama, kita harus menambahkan tabel cart. Untuk itu, ProductX menawarkan blok tabel keranjang. Untuk menambahkan blok ini:
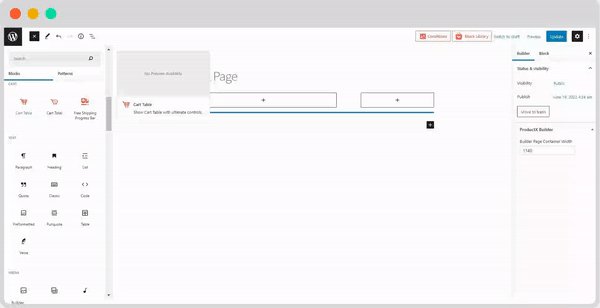
- Saat mengedit template keranjang, klik ikon plus
- Gulir ke bawah dan klik pada tabel keranjang blok

Setelah mengklik blok itu akan secara otomatis ditambahkan dengan beberapa konten dummy. Jangan khawatir konten akan diganti dengan informasi produk yang tepat setelah menambahkan produk ke troli. Anda akan memiliki semua tombol penting yang diperlukan untuk halaman troli yang tidak digunakan. Dan, tentu saja, Anda juga dapat mengedit semua elemen sesuai dengan kebutuhan Anda. Kami akan membahasnya dalam bi. Untuk saat ini, mari lanjutkan menyesuaikan halaman.
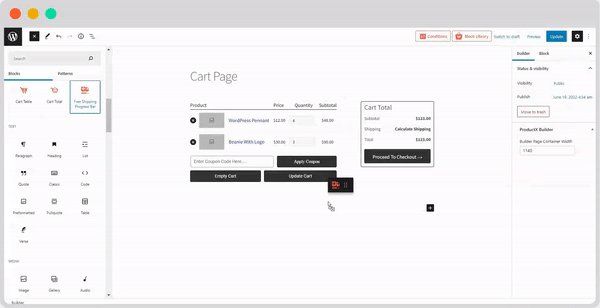
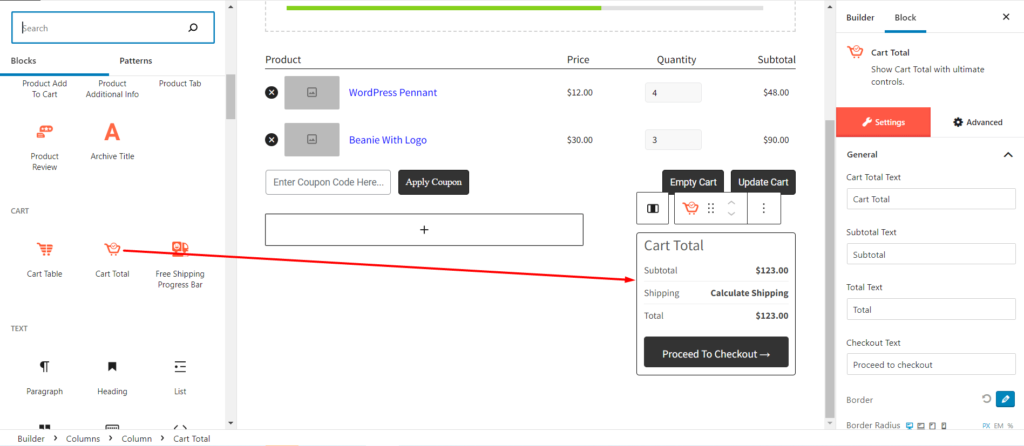
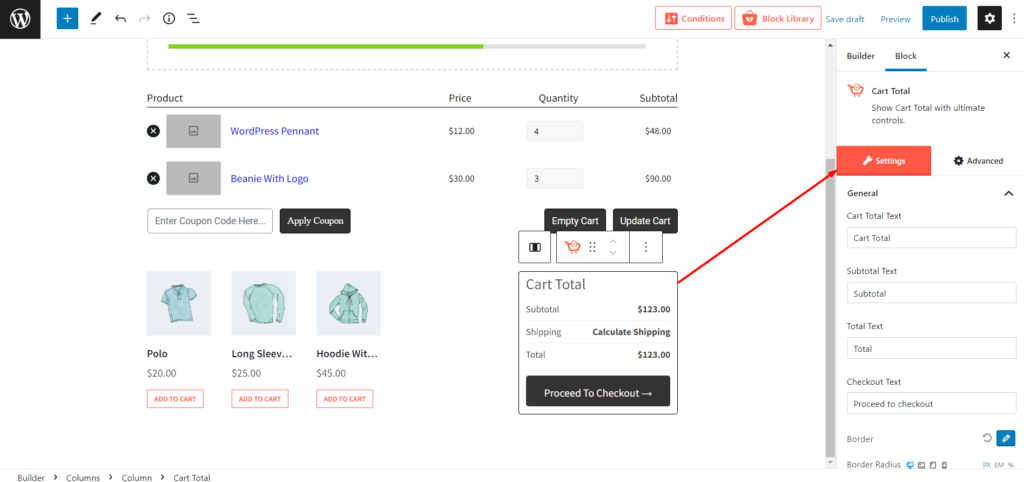
Tambahkan Total Keranjang
Setelah menambahkan tabel cart kita juga telah menambahkan total cart kan? Jangan khawatir ProductX juga menawarkan blok total keranjang. Saat kita mengedit template menggunakan Gutenberg, kita dapat mengatur blok sesuai dengan kebutuhan kita. Misalnya, saya akan menambahkan blok total keranjang mengikuti tata letak standar. Anda juga dapat mengikutinya jika Anda mau.
- Klik Ikon Plus
- Tambahkan blok Kolom Gutenberg dengan jatah 70/30
- Kemudian tambahkan blok total keranjang ke area kanan kolom

Sekarang, Anda dapat melihat bahwa halaman keranjang mengikuti standar. Namun, Anda juga dapat mengaturnya secara berbeda.

Kustomisasi Halaman Keranjang telah selesai. Sekarang klik tombol terbitkan. Tambahkan beberapa produk ke keranjang dan periksa tampilan halaman keranjang secara real-time. Teruslah membaca posting blog untuk melihat cara mengedit halaman keranjang.
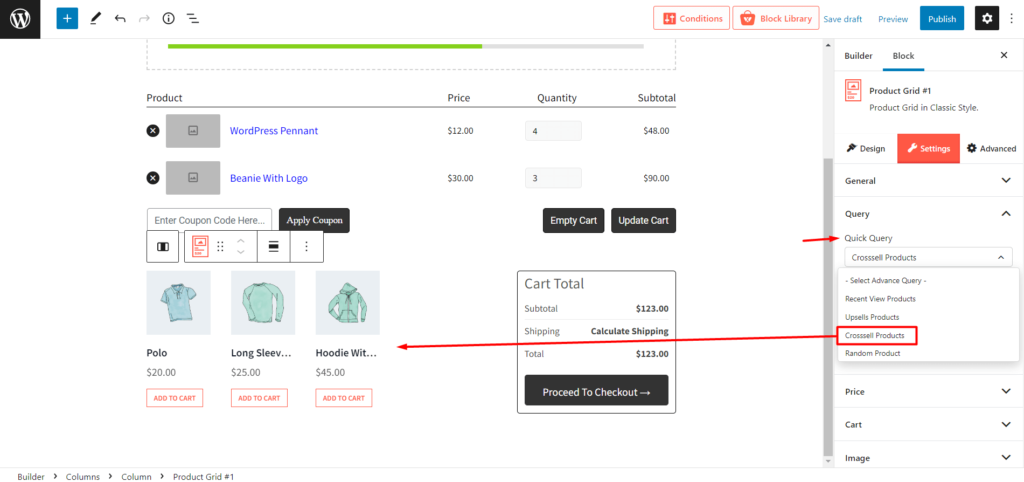
Tampilkan Produk Cross Sell
Seperti yang Anda ketahui, halaman keranjang WooCommerce default menampilkan produk cross-sell. Anda dapat melakukan halaman keranjang kustom juga.

Namun, Anda juga dapat menambahkan blok Produk PostX dan mengurutkan produk sebagai penjualan silang menggunakan fitur kueri produk.
Langkah-5. Edit Halaman Keranjang WooCommerce
Sekarang saatnya membahas bagian utama dari posting blog ini: cara mengedit Halaman Keranjang WooCommerce. Pengembangan ProductX melakukan pekerjaan yang baik dengan mengaktifkan opsi untuk mengedit semua elemen blok halaman keranjang. Karena tanpa opsi pengeditan halaman keranjang kustom tidak masuk akal.
Jadi, tanpa basa-basi lagi, mari kita mulai menjelajahi opsi pengeditan.
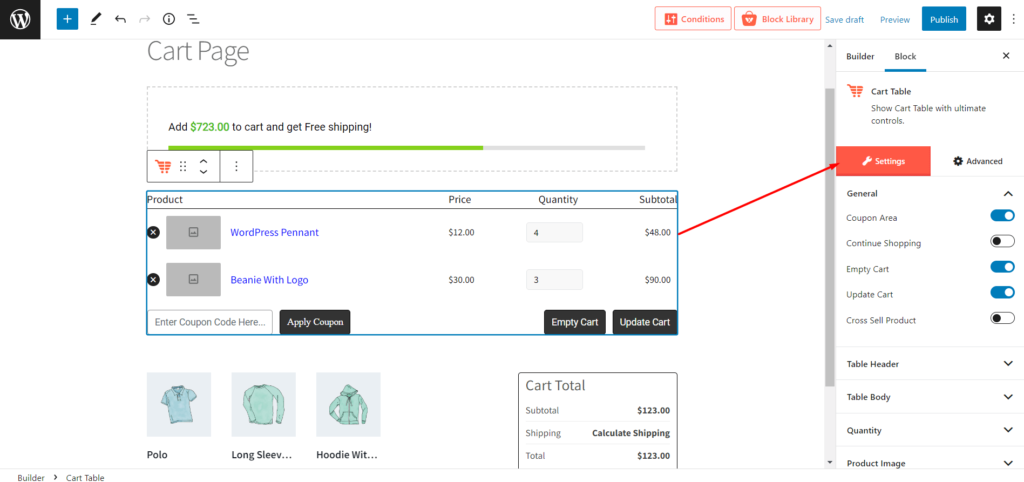
Opsi Pengeditan Tabel Keranjang

Setelah menambahkan blok tabel keranjang, Anda akan melihat opsi pengeditan. Pertama-tama, Anda dapat menyembunyikan atau menampilkan tombol dari pengaturan umum. Jika Anda mengaktifkan tombol apa saja. akan ada tombol khusus untuk itu dari sana Anda dapat menyesuaikan semua elemen yang termasuk warna teks, warna latar belakang, warna hover, tipografi, padding, dll.
Opsi Edisi Total Keranjang
Blok Cart Total juga dilengkapi dengan segala macam opsi pengeditan termasuk tipografi, warna teks, warna latar belakang, warna hover, padding, dll.

Opsi Edisi Blok Pengiriman Gratis
Opsi edisi blok pengiriman gratis dimulai dengan mengaktifkan atau menonaktifkan dan menyesuaikan posisi garis kemajuan. Kemudian Anda juga dapat mengubah teks, warna, tipografi, radius batas, padding, dll.

Kesimpulan
Itu semua tentang membuat dan mengedit halaman keranjang WooCommerce. Sekarang, Anda dapat mulai membuat halaman keranjang yang diinginkan dengan gaya dan mendorong pembeli untuk menambahkan produk cross-sell ke keranjang. Jangan ragu untuk berkomentar di bawah jika Anda menghadapi kesulitan saat menggunakan ProductX Cart Builder.

Manakah Plugin Post Grid Terbaik untuk WordPress?

Cara Mengatur Panggilan WooCommerce untuk Tombol Harga

Memperkenalkan ProductX Pro – Blok WooCommerce Gutenberg

Bagaimana Cara Menambahkan Postingan Unggulan di WordPress?
