Cara Mengedit Halaman WooCommerce (Tidak Perlu Coding)
Diterbitkan: 2023-06-21Apakah Anda ingin mengedit halaman WooCommerce tanpa menulis kode?
WooCommerce membuat banyak halaman untuk menampilkan produk dan menambahkan fungsionalitas keranjang ke toko Anda. Peningkatan kecil pada halaman ini dapat menghasilkan penjualan yang lebih tinggi dan lebih sedikit pengabaian keranjang untuk toko Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda cara mengedit halaman WooCommerce dengan mudah untuk menghasilkan lebih banyak penjualan tanpa keterampilan coding.

Mengapa Mengedit Halaman WooCommerce untuk Toko Online Anda?
WooCommerce membuat banyak halaman untuk menampilkan fitur produk, toko, akun, checkout, dan keranjang untuk toko online Anda.
Secara default, tema WordPress Anda mengontrol tampilan halaman ini. Ada banyak sekali tema WooCommerce hebat yang dapat Anda pilih.
Namun, mengedit halaman ini mungkin tidak semudah kelihatannya.
Misalnya, Anda mungkin tidak dapat menampilkan produk tambahan, menambahkan fitur upsell, mengubah tata letak, dan lainnya.
Di sinilah SeedProd masuk. Ini adalah plugin pembuat halaman WooCommerce terbaik yang memungkinkan Anda menggunakan alat seret dan lepas yang intuitif untuk mendesain halaman WooCommerce Anda.

Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat tutorial kami tentang cara memasang plugin WordPress.
Untuk berbagai metode dalam artikel ini, kami akan menggunakan versi SeedProd Pro, karena memiliki fitur yang diperlukan untuk mengedit halaman WooCommerce.
Setelah aktivasi, Anda perlu mengunjungi halaman SeedProd »Pengaturan untuk memasukkan kunci lisensi plugin Anda. Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd.

Setelah memasukkan kunci lisensi Anda, Anda siap melakukannya. Anda sekarang dapat mengedit dan membuat halaman WooCommerce yang sangat optimal untuk toko online Anda.
Karena itu, mari kita lihat cara mengedit halaman WooCommerce, langkah demi langkah.
Anda dapat mengklik salah satu tautan di bawah ini untuk melompat ke metode apa pun yang Anda inginkan:
- Buat Tema WooCommerce yang Sepenuhnya Kustom
- Sesuaikan Halaman Checkout WooCommerce
- Sesuaikan Formulir Pembayaran WooCommerce
- Tambahkan Checkout Satu Halaman di WooCommerce
- Tambahkan Keranjang Slide-In ke WooCommerce
- Sesuaikan Halaman Keranjang WooCommerce
- Edit Halaman Produk WooCommerce
- Sesuaikan Halaman Toko untuk Toko WooCommerce Anda
- Kustomisasi Halaman Terima Kasih WooCommerce
Buat Tema WooCommerce yang Sepenuhnya Kustom
SeedProd hadir dengan built-in pembuat tema WooCommerce lengkap. Ini memungkinkan Anda untuk mengganti tema WooCommerce Anda dengan tema khusus milik Anda sendiri.
Keuntungan dari pendekatan ini adalah Anda mendapatkan lebih banyak fleksibilitas saat mengedit tema WooCommerce Anda. Anda dapat mengedit halaman apa pun menggunakan alat seret dan lepas sederhana.
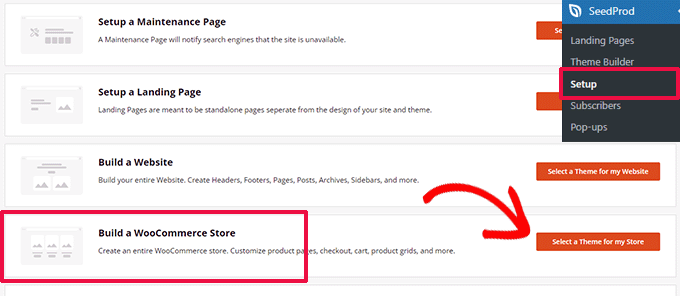
Untuk memulai, cukup buka halaman SeedProd »Setup dan klik tombol 'Select a theme for my store' di sebelah opsi 'Build a WooCommerce Store'.

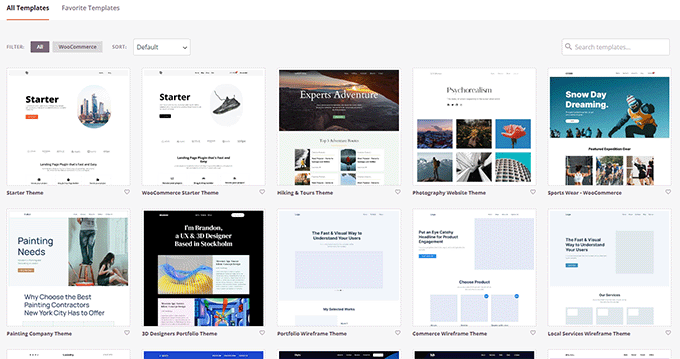
Selanjutnya, plugin akan menampilkan banyak tema WooCommerce siap pakai yang dapat Anda gunakan sebagai titik awal.
Cukup klik pada template untuk memilihnya.

Setiap tema WooCommerce atau WordPress adalah kumpulan template yang menunjukkan area berbeda dari situs web atau toko online Anda.
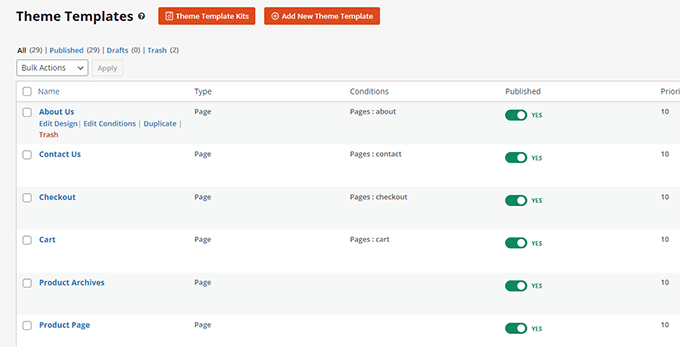
SeedProd sekarang akan membuat template tersebut untuk tema Anda dan menampilkan daftarnya.

Sekarang Anda dapat mengarahkan mouse ke template dan mengklik link 'Edit Desain' untuk mulai mengeditnya.
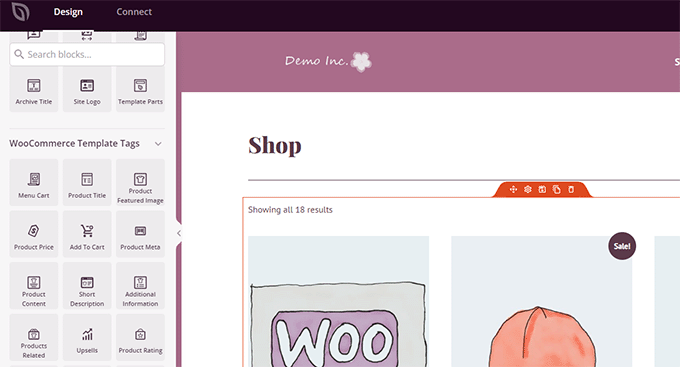
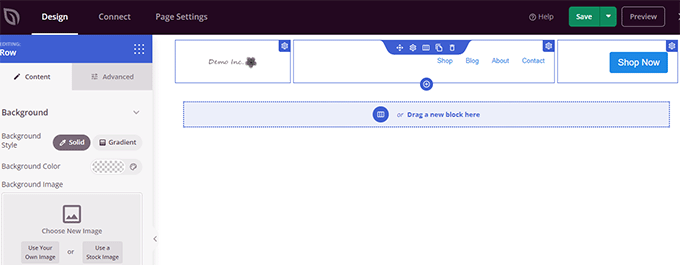
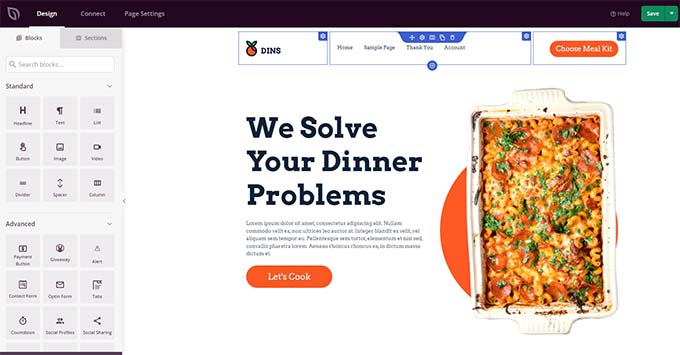
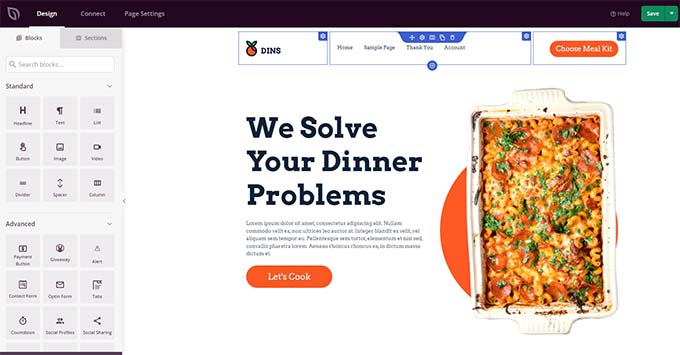
Ini akan meluncurkan antarmuka pembuat halaman SeedProd.

Anda dapat menambahkan semua blok bangunan situs web umum dari kolom kiri. Di sebelah kanan, Anda akan melihat pratinjau langsung dari halaman yang sedang Anda edit.
Anda juga dapat mengarahkan dan mengeklik item apa saja untuk mengeditnya.

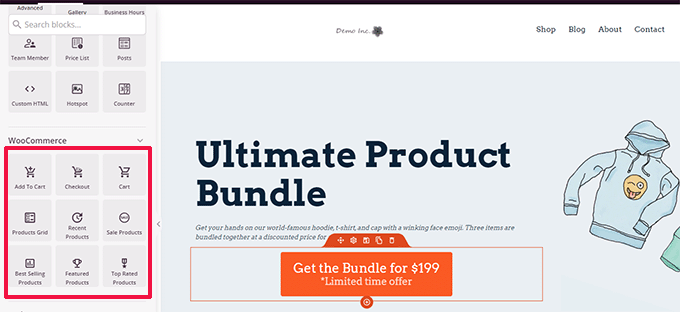
SeedProd hadir dengan semua blok WooCommerce yang Anda perlukan untuk membuat tema WooCommerce berorientasi penjualan.
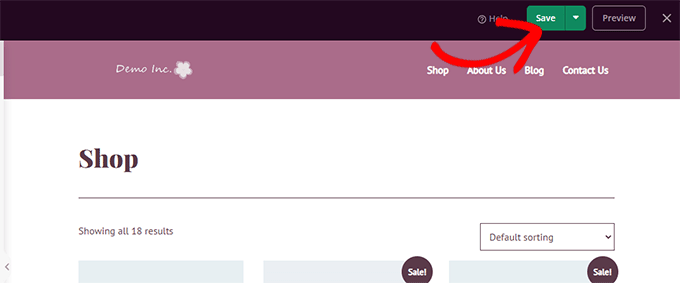
Setelah Anda selesai membuat perubahan pada template, cukup klik tombol 'Simpan' untuk menyimpan perubahan Anda.

Ulangi saja proses untuk mengedit template lain di tema WooCommerce khusus Anda.
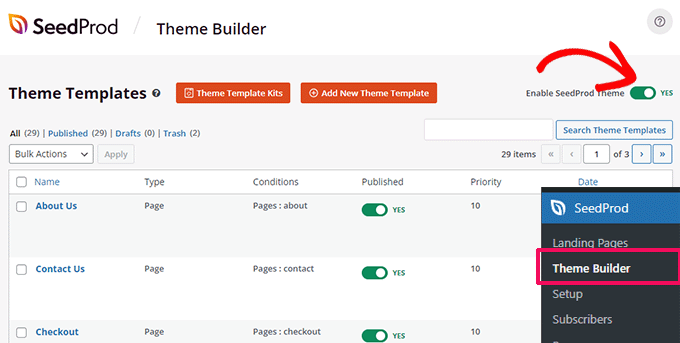
Setelah Anda selesai mengedit semua halaman, buka halaman SeedProd »Pembuat Tema dan alihkan sakelar 'Aktifkan Tema SeedProd'.

Tema WooCommerce khusus Anda sekarang akan menggantikan tema WooCommerce Anda yang sudah ada.
Sekarang, Anda dapat mengunjungi situs web WordPress Anda untuk melihatnya beraksi.

Untuk mempelajari lebih lanjut, lihat tutorial lengkap kami tentang cara membuat tema WordPress khusus tanpa coding.
Di sisi lain, jika Anda ingin tetap menggunakan tema WooCommerce yang ada dan hanya mengedit bagian tertentu dari situs web Anda, lanjutkan membaca.
Sesuaikan Halaman Checkout WooCommerce
Halaman checkout di toko eCommerce mana pun adalah salah satu langkah terpenting dalam perjalanan pelanggan.
Secara default, WooCommerce hadir dengan pengalaman pembayaran biasa, yang tidak dioptimalkan untuk penjualan dan konversi.

Pengeditan kecil pada halaman pembayaran dapat membantu Anda meningkatkan penjualan dan mengurangi pengabaian keranjang belanja di toko Anda.
Misalnya, Anda dapat menampilkan produk terkait dengan tombol 'Tambahkan ke Troli' di halaman checkout sehingga pengguna juga dapat melihat hal lain yang ingin mereka beli.
Untuk membuat halaman checkout kustom Anda, cukup buka SeedProd »Landing Pages dan klik 'Add New Landing Page'.

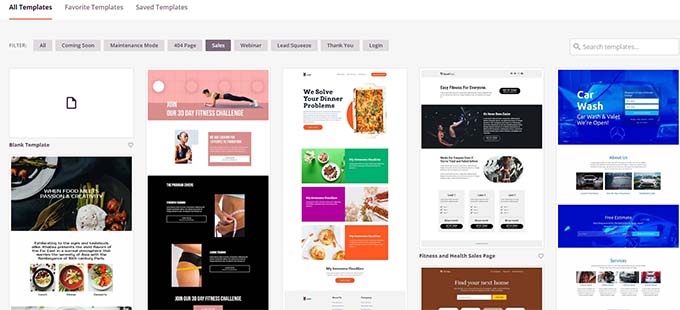
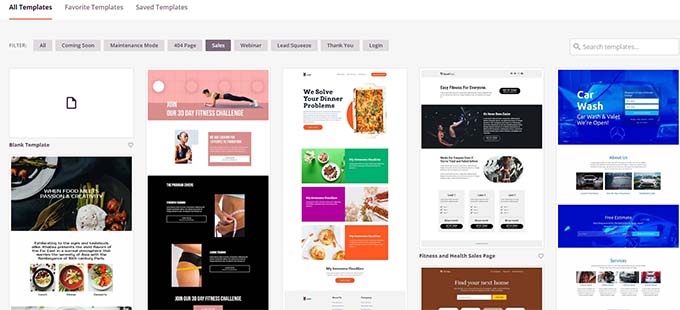
Selanjutnya, Anda akan diminta untuk memilih template untuk halaman Anda.
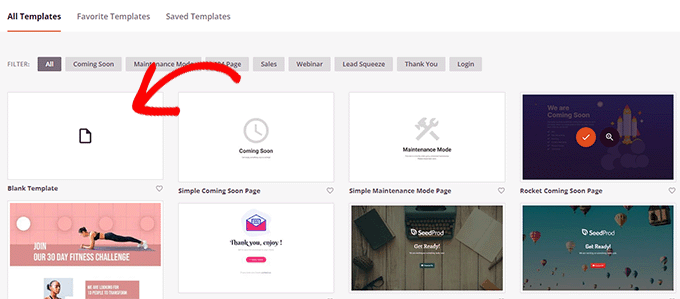
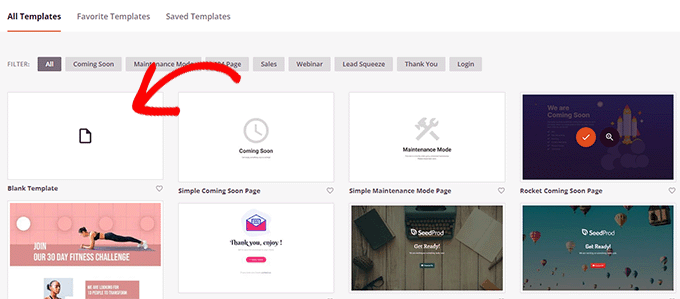
Anda dapat memilih salah satu template di layar dan mengeditnya untuk membuat halaman pembayaran, atau Anda dapat memulai dengan template kosong.

Kami akan menggunakan template kosong untuk tutorial ini, tetapi Anda dapat memilih salah satu yang Anda suka.
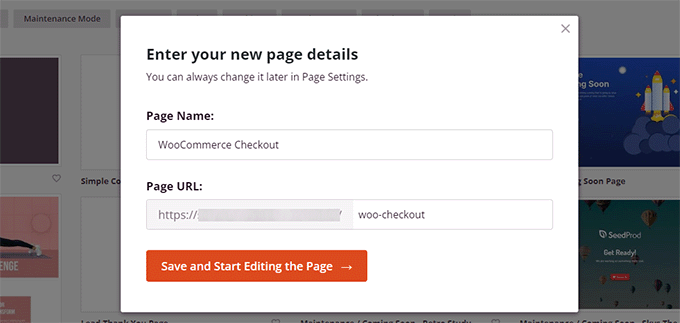
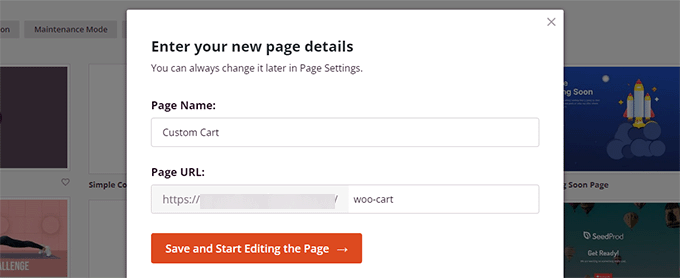
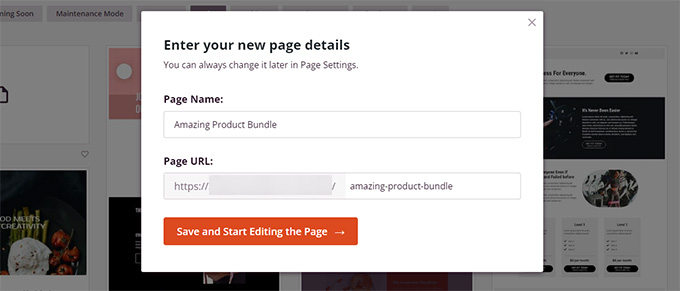
Selanjutnya, Anda perlu memberikan judul dan URL untuk halaman tersebut. Anda dapat menggunakan apa pun yang membantu Anda mengidentifikasi halaman ini dengan mudah.

Klik tombol 'Simpan dan Mulai Mengedit Halaman' untuk melanjutkan.
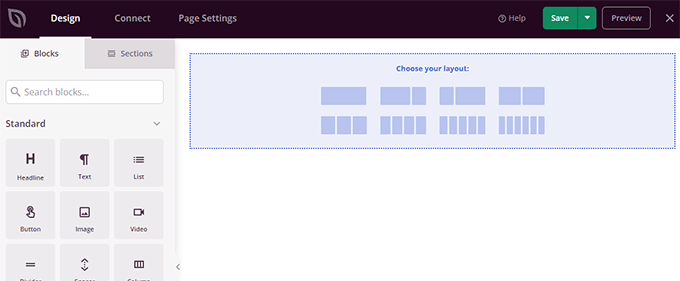
Ini akan meluncurkan antarmuka pembuat halaman SeedProd, di mana Anda cukup menarik dan melepas blok untuk membangun tata letak halaman Anda.

Pertama, Anda harus menambahkan tajuk lalu menyesuaikannya dengan merek Anda sendiri.
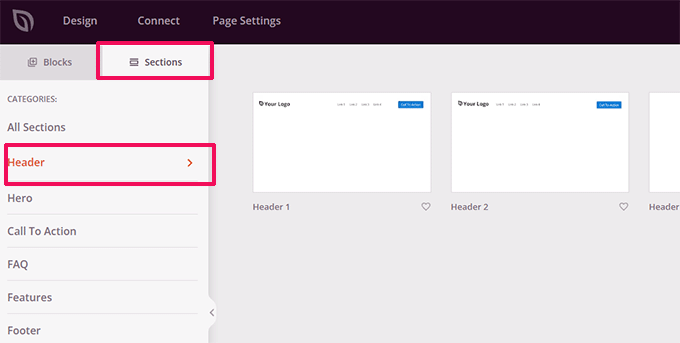
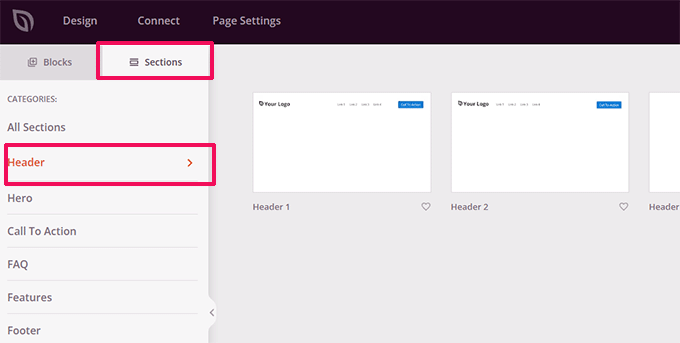
SeedProd hadir dengan bagian, yang merupakan kumpulan blok yang sering digunakan bersama. Untuk menambahkan bagian header, klik tab 'Bagian', lalu pilih kategori 'Header'.

Selanjutnya, arahkan mouse Anda ke header dan klik tombol 'Tambah (+)' untuk memasukkannya ke halaman Anda.
Anda sekarang dapat mengedit bagian tajuk hanya dengan mengeklik setiap blok dan menggantinya dengan logo, menu, dan ajakan bertindak Anda sendiri.

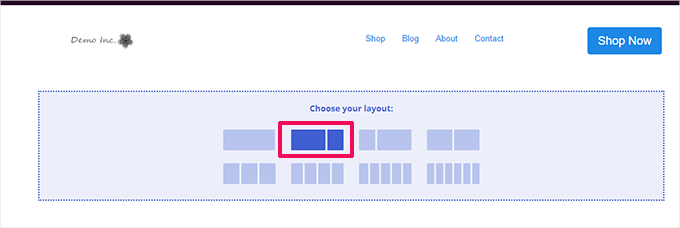
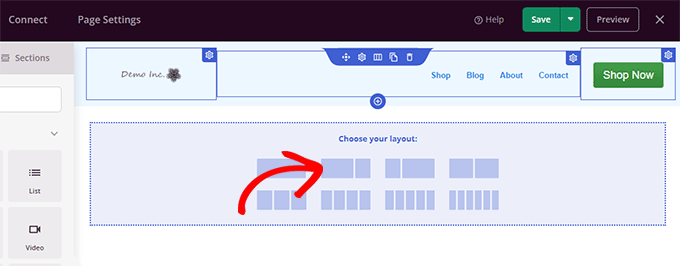
Setelah Anda puas dengan tajuknya, Anda perlu menambahkan tata letak dua kolom.
Anda dapat menggunakan tata letak dua kolom ini untuk menampilkan formulir pembayaran dan menjual produk, testimonial, dan elemen lainnya.

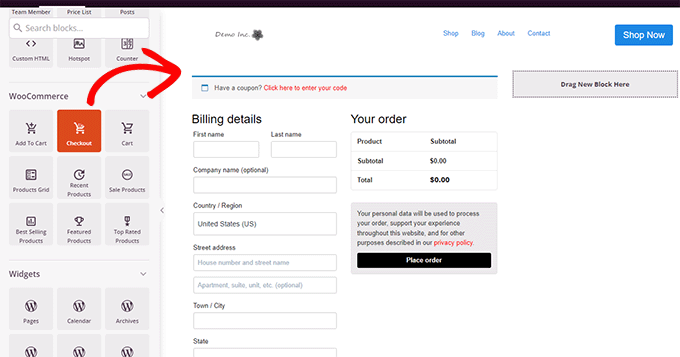
Setelah itu, Anda perlu menambahkan blok Checkout dari menu sebelah kiri.
Tambahkan ke kolom kiri, yang lebih lebar dan akan muncul lebih dulu di perangkat seluler.

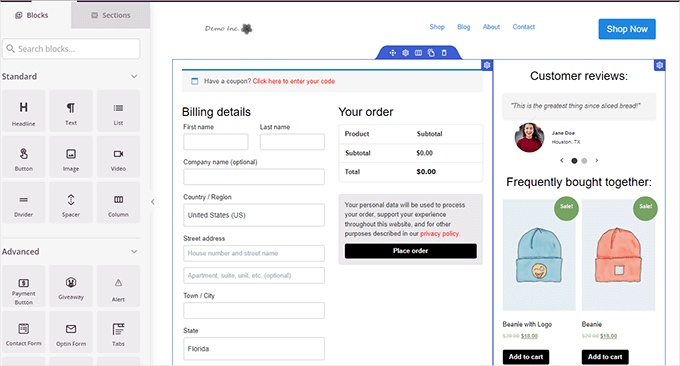
Selanjutnya, Anda perlu menambahkan blok ke kolom kanan. Ini adalah area yang dapat Anda gunakan untuk meyakinkan pengguna agar menyelesaikan pembelian.
Anda dapat menambahkan blok testimonial di sini atau menampilkan produk Anda yang paling populer.

Berikut adalah beberapa hal lagi yang dapat Anda tambahkan ke halaman pembayaran untuk meningkatkannya agar mendapatkan konversi yang lebih tinggi:
- Lencana kepercayaan seperti lencana pembayaran aman yang disediakan oleh PayPal dan Stripe
- Lebih banyak bukti sosial, seperti aktivitas pelanggan waktu nyata
- Blok Ulasan Bisnis di SeedProd untuk menampilkan ulasan Google
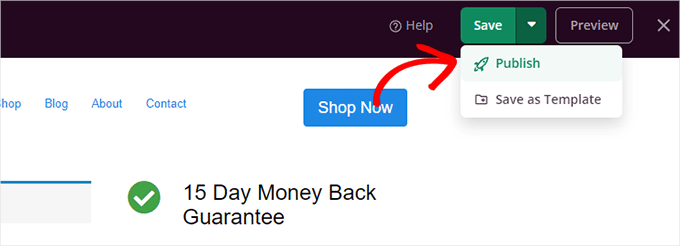
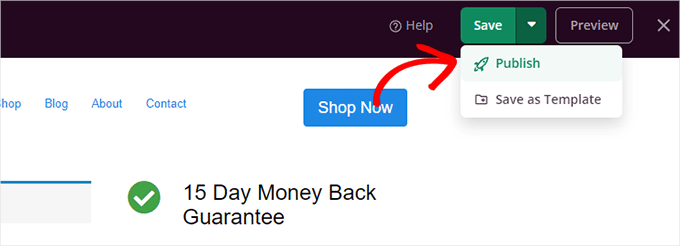
Setelah Anda selesai mengedit halaman checkout Anda, jangan lupa klik tanda panah di samping 'Simpan' lalu klik 'Publikasikan' di sudut kanan atas layar.

Selanjutnya, Anda perlu memberi tahu WooCommerce untuk mulai menggunakan halaman checkout khusus Anda untuk semua pelanggan.
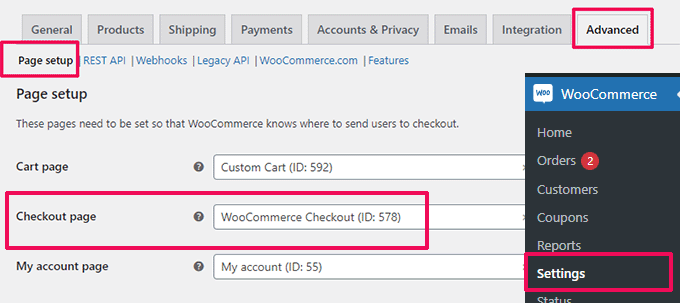
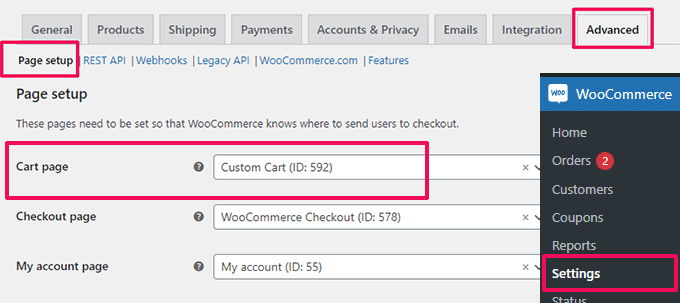
Buka halaman WooCommerce »Pengaturan dan alihkan ke tab 'Lanjutan'.

Di bawah tab 'Pengaturan Halaman', pilih halaman checkout khusus Anda untuk opsi 'Halaman checkout'. Jangan lupa klik tombol 'Simpan perubahan' untuk menyimpan pengaturan Anda.
Anda sekarang dapat pergi ke toko Anda di tab browser baru dan mencoba pengalaman pembayaran baru dengan menambahkan produk ke keranjang Anda.

Untuk detail lebih lanjut, Anda dapat melihat tutorial kami tentang menyesuaikan halaman checkout WooCommerce.
Kiat Bonus: Ingin melihat bagaimana kinerja halaman keranjang baru Anda? Lihat tutorial kami tentang pelacakan konversi WordPress untuk pemula untuk melacak semua konversi Anda.
Sesuaikan Formulir Pembayaran WooCommerce
Halaman checkout adalah salah satu area di mana banyak pengguna meninggalkan keranjang.
Cara termudah untuk memastikan pengguna menyelesaikan pembelian mereka adalah dengan menawarkan pengalaman checkout yang lebih baik.
Di sinilah FunnelKit dapat membantu. Ini adalah salah satu pembuat corong penjualan terbaik untuk WooCommerce yang memungkinkan Anda mengoptimalkan corong, halaman checkout, pengalaman keranjang, dan banyak lagi.

Ini memiliki lusinan templat, panduan pembuat corong, dan pengeditan seret dan lepas untuk keranjang dan halaman checkout Anda.
Pertama, Anda perlu mendaftar paket FunnelKit dengan mengunjungi situs web mereka.
Catatan: Anda memerlukan setidaknya paket Plus untuk membuka corong penjualan, peningkatan penjualan, peningkatan pesanan, dan fitur lainnya.
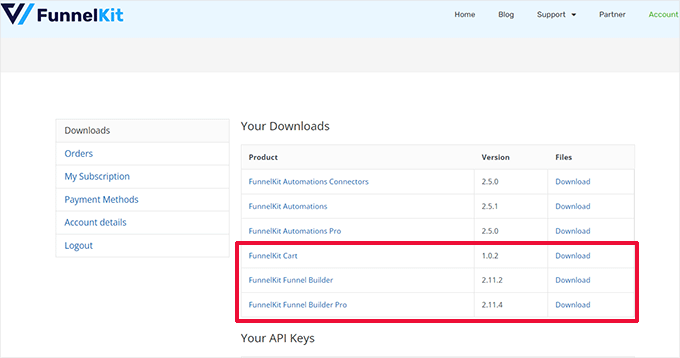
Setelah itu, Anda perlu menginstal dan mengaktifkan plugin FunnelKit Builder dan FunnelKit Builder Pro. Anda dapat menemukannya di bawah akun Anda di situs web FunnelKit.

Butuh bantuan? Lihat tutorial kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda akan diminta untuk memberikan kunci lisensi plugin Anda. Anda dapat menemukannya di halaman Unduhan yang sama di bawah akun Anda di situs web FunnelKit.
Setelah selesai, Anda siap menyesuaikan formulir checkout WooCommerce.
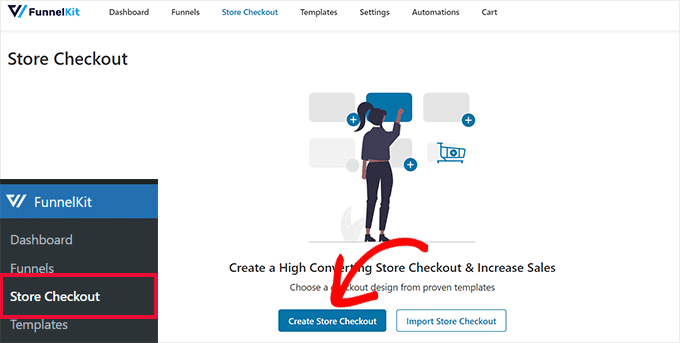
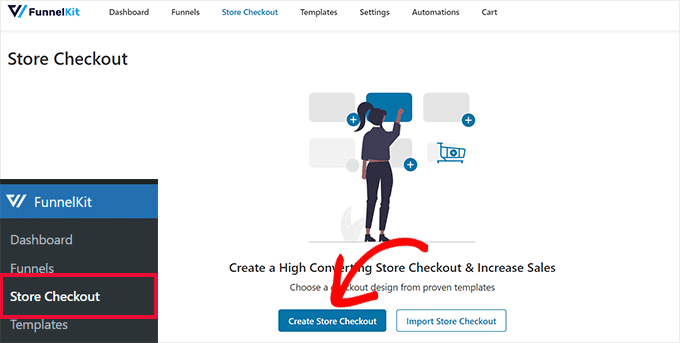
Cukup buka halaman FunnelKit »Store Checkout di dasbor admin WordPress dan klik tombol 'Create Store Checkout'.

Di layar berikutnya, Anda harus terlebih dahulu memilih antarmuka editor Anda.
Template FunnelKit dapat diedit dengan editor default Gutenberg, Elementor, Divi, Oxygen, atau pembuat halaman lainnya dengan menggunakan kode pendek.
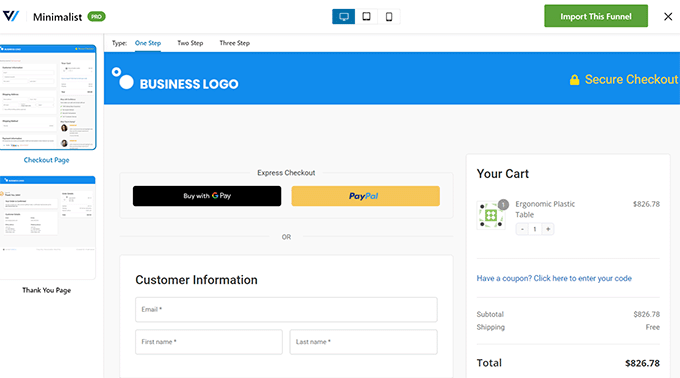
Setelah itu, Anda perlu memilih template. Ada lusinan templat cantik untuk dipilih. Cukup klik tombol 'Pratinjau' untuk melihat pratinjau langsung dari template.
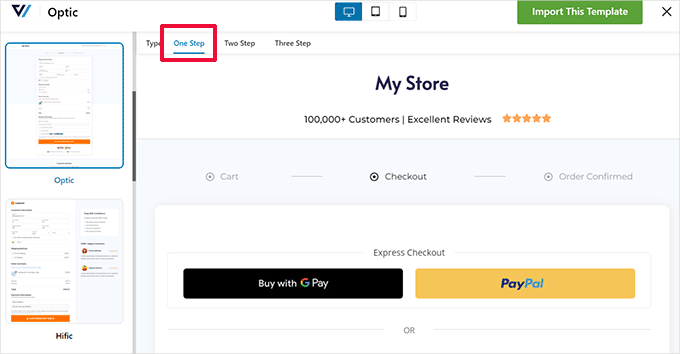
Anda dapat memilih antara halaman pembayaran satu langkah atau beberapa langkah di pratinjau. Setelah itu, cukup klik tombol 'Impor Corong Ini' di bagian atas.

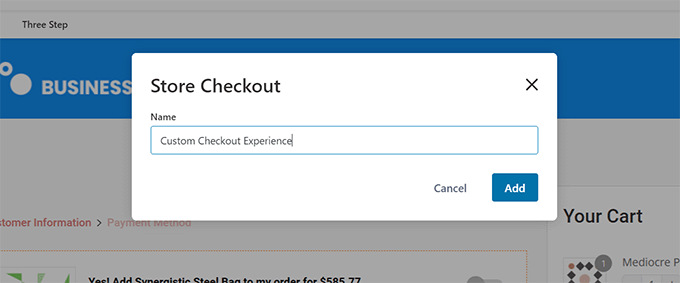
Selanjutnya, Anda akan diminta memasukkan nama untuk corong Anda.
Anda dapat menyebutnya apa saja yang membantu Anda mengidentifikasinya nanti. Kemudian, klik tombol 'OK' untuk melanjutkan.

FunnelKit sekarang akan membuat halaman checkout kustom Anda.
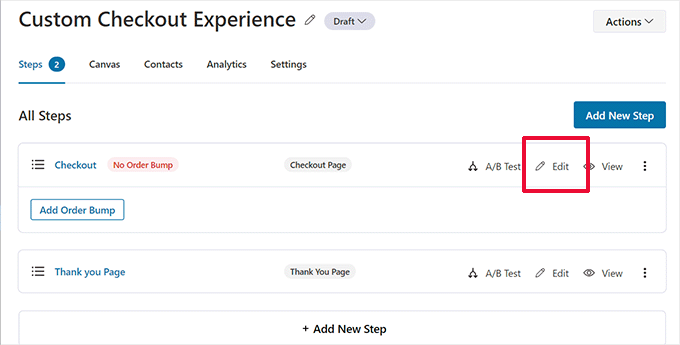
Setelah itu, Anda akan melihat halaman dashboard. Dari sini, Anda dapat mengedit halaman checkout, menambahkan lebih banyak langkah, atau menambahkan bump pesanan.

Mengedit halaman akan membukanya di editor yang Anda pilih sebelumnya.
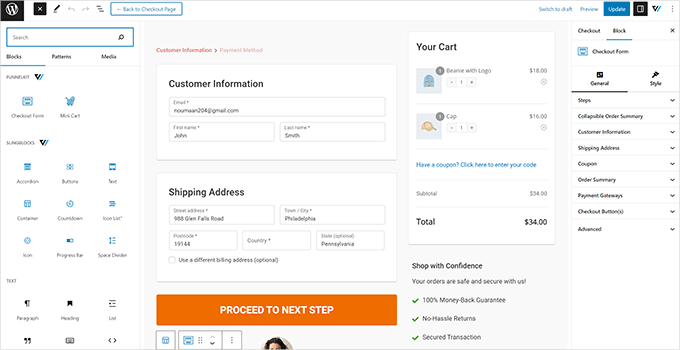
Untuk tutorial ini, kami memilih Gutenberg. Setiap item di halaman checkout adalah blok yang dapat Anda edit hanya dengan mengklik untuk memilihnya.

Anda juga dapat menambahkan blok baru dengan mengklik tombol 'Tambahkan Blok'.
Setelah Anda selesai melakukan perubahan, jangan lupa klik tombol 'Perbarui'.
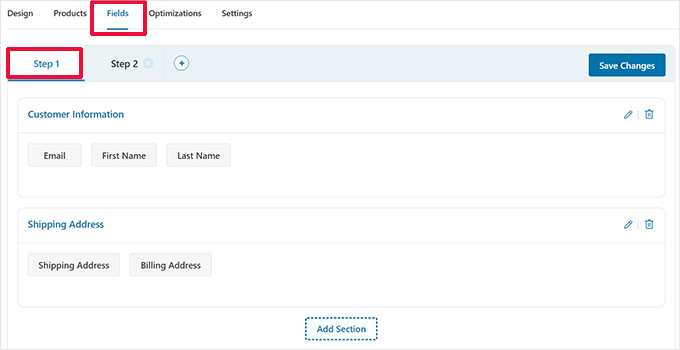
Ini akan membawa Anda kembali ke dasbor halaman Checkout. Dari sini, Anda perlu beralih ke tab 'Bidang'.

Di sinilah Anda dapat mengedit bidang formulir pembayaran. Dalam contoh ini, kami menggunakan formulir checkout dua langkah. Ini memungkinkan Anda untuk menangkap informasi kontak sebelum pembayaran.
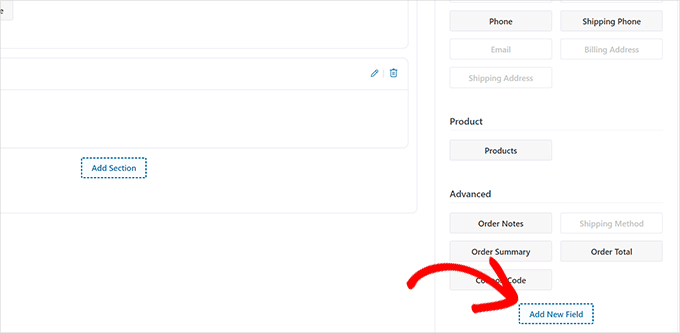
Anda juga dapat menambahkan kolom formulir baru dari kolom kanan. Secara default, plugin menampilkan bidang checkout yang umum digunakan.
Namun, Anda dapat mengklik tombol 'Tambah Bidang Baru' untuk menambahkan bidang formulir kustom.

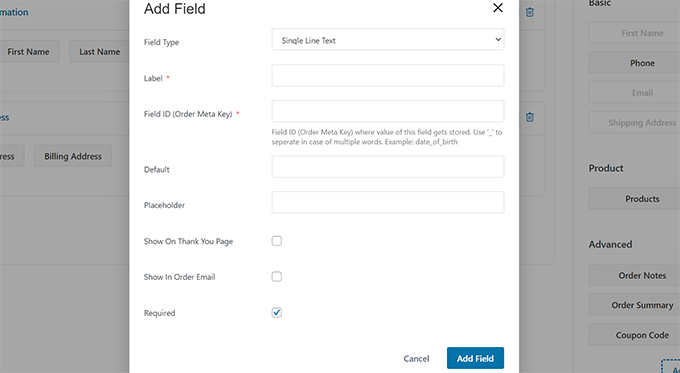
Ini akan menampilkan sembulan di mana Anda dapat memilih jenis bidang, memberikan kunci meta, dan memasukkan label.
Anda juga dapat membuat bidang 'diperlukan' dan menugaskannya ke halaman pembayaran atau terima kasih.

Jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan formulir Anda.
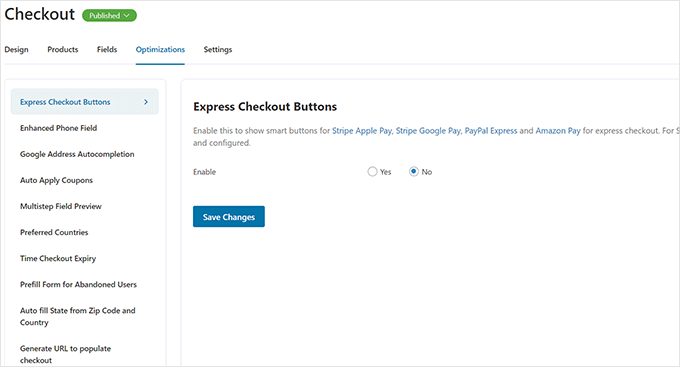
FunnelKit hadir dengan banyak pengoptimalan yang dapat Anda tambahkan ke halaman checkout untuk pengalaman yang lebih lancar.
Cukup beralih ke halaman 'Pengoptimalan', dan Anda akan melihat daftar pengoptimalan yang dapat diterapkan ke halaman checkout.

Cukup klik pengoptimalan untuk mengonfigurasinya, lalu klik tombol 'Simpan Perubahan' untuk menyimpan perubahan Anda.
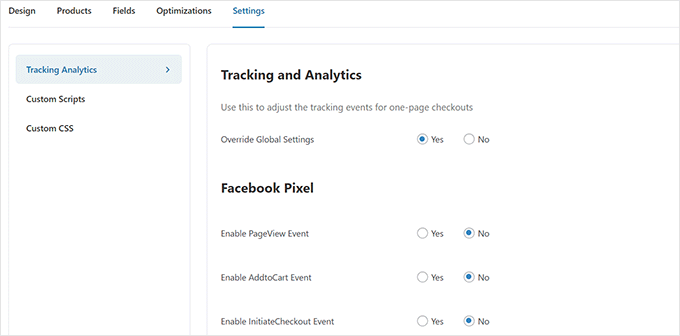
Selanjutnya, alihkan ke tab 'Pengaturan' untuk mengaktifkan Analytics, Piksel Facebook, skrip khusus, atau CSS di corong pembayaran Anda.

Jangan lupa klik tombol 'Simpan Perubahan' untuk menerapkan perubahan Anda.
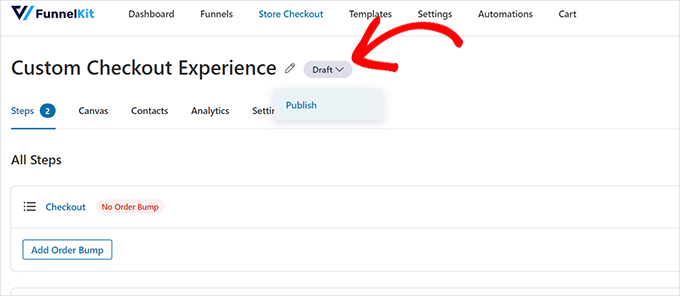
Terakhir, Anda perlu mengklik tombol 'Draf' di sebelah judul halaman Checkout dan mengubahnya menjadi 'Publikasikan'. Ini akan menggantikan halaman pembayaran yang ada dengan corong khusus yang baru saja Anda buat.

Anda sekarang dapat mengunjungi toko Anda di tab browser baru untuk menguji pengalaman checkout kustom yang telah Anda buat.
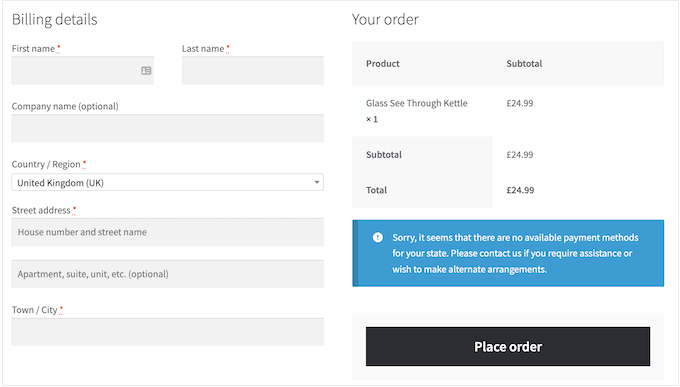
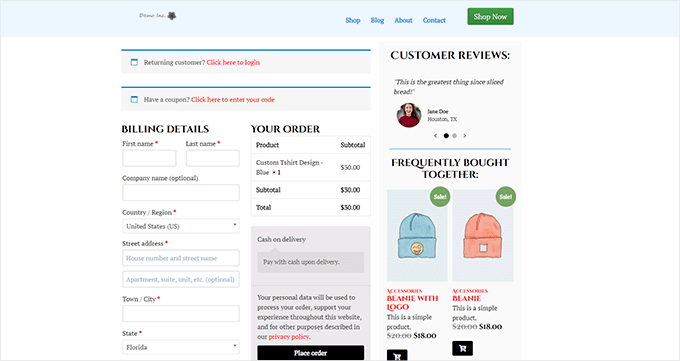
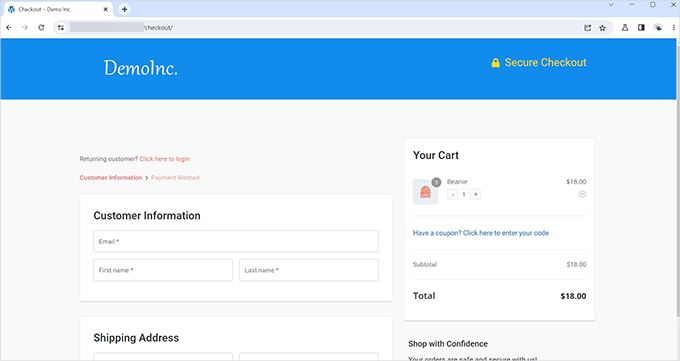
Begini tampilannya di situs web demo kami.

Tambahkan Checkout Satu Halaman di WooCommerce
FunnelKit juga memungkinkan Anda membuat pengalaman checkout satu halaman.
Anda perlu mengunjungi halaman FunnelKit »Store Checkout dan klik 'Create Store Checkout'.

Dalam pemilihan template, cukup klik opsi 'Satu Langkah' di bagian atas.
Setelah itu, klik tombol 'Impor Corong Ini' untuk melanjutkan.

Anda kemudian dapat melanjutkan mengedit template Anda di editor pilihan Anda. Lihat bagian sebelumnya dari tutorial ini untuk instruksi lebih rinci.

Tambahkan Keranjang Slide-In ke WooCommerce
Sebagian besar tema WooCommerce hadir dengan halaman keranjang terpisah. Pengalaman keranjang ini menambah gesekan pada pengalaman berbelanja dan checkout.
Jika pengguna perlu menyesuaikan kualitas produk atau menghapus item dari keranjang, mereka harus meninggalkan halaman yang sedang mereka lihat untuk memperbarui keranjang.
Ini dapat diperbaiki dengan menambahkan keranjang geser di WooCommerce.
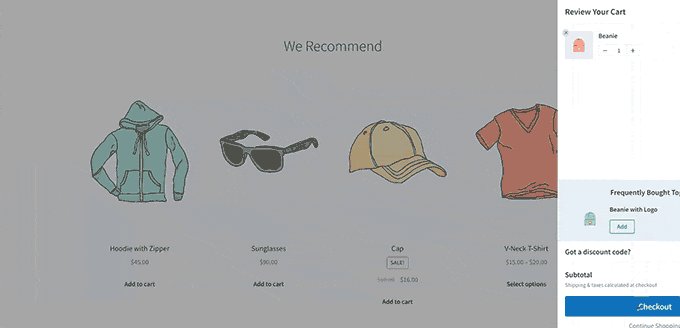
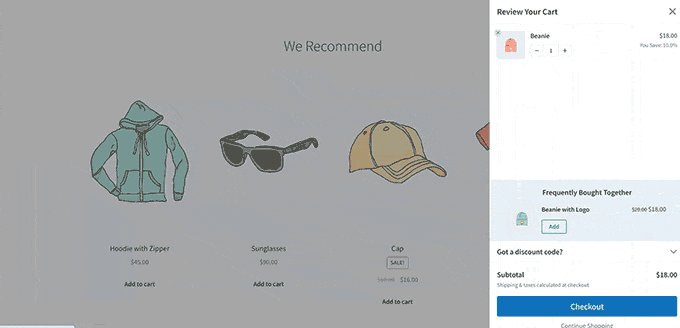
Gerobak geser menunjukkan tombol kereta di layar. Mengklik tombol menampilkan menu slide-in dengan produk yang telah ditambahkan pengguna ke keranjang.

Pengguna sekarang dapat mengedit dan memperbarui keranjang tanpa meninggalkan halaman.
FunnelKit memiliki fitur keranjang geser yang cantik yang terintegrasi mulus dengan toko online Anda. Anda bahkan dapat menggunakannya untuk meningkatkan penjualan produk, memberi insentif pembayaran, menawarkan diskon, dan banyak lagi.
Pertama, Anda perlu mengunjungi situs web FunnelKit dan mendaftar akun.
Catatan: Anda memerlukan setidaknya paket Plus untuk mengakses fitur keranjang geser.
Setelah mendaftar, buka akun Anda di situs web FunnelKit untuk mengunduh plugin Keranjang FunnelKit.

Selanjutnya, Anda perlu menginstal dan mengaktifkan plugin. Untuk detail lebih lanjut, lihat tutorial kami tentang cara memasang plugin WordPress.
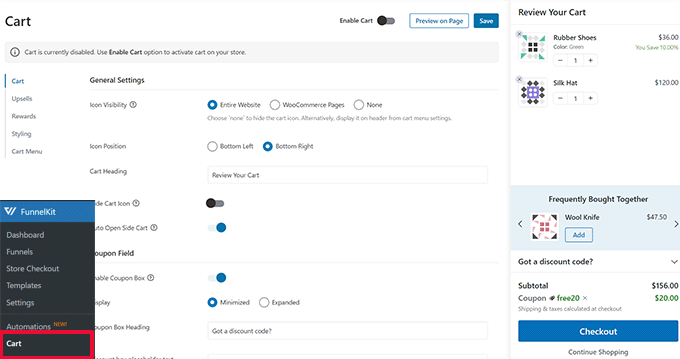
Setelah Anda mengaktifkan plugin, Anda harus pergi ke halaman FunnelKit » Cart untuk mengonfigurasi pengaturan slide-in cart.

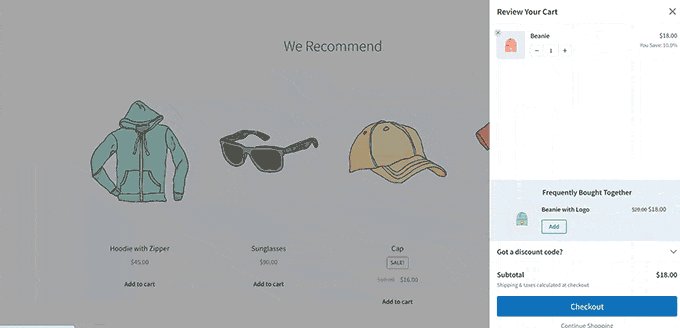
Dari sini, Anda akan melihat banyak opsi di sebelah kiri Anda dan pratinjau langsung tentang tampilan keranjang geser Anda.
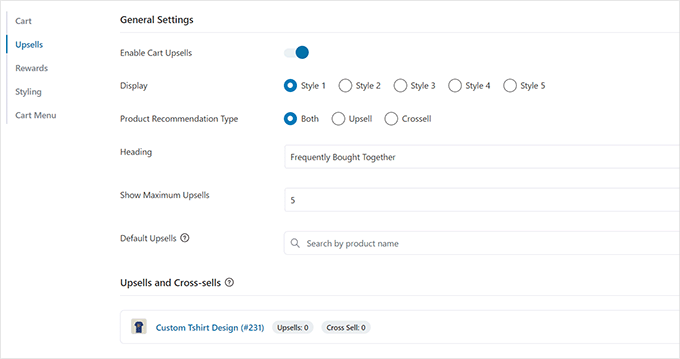
FunnelKit menawarkan banyak opsi penyesuaian. Misalnya, Anda dapat memilih dari berbagai gaya, memilih ikon keranjang, mengubah teks tombol, dan lainnya.
Anda juga dapat menambahkan produk upsell atau produk cross-sell, menawarkan diskon, dan membuat pengalaman keranjang lebih menarik.

Untuk memublikasikan perubahan Anda, jangan lupa klik tombol 'Simpan'.
Anda sekarang dapat mengunjungi situs web Anda untuk menguji keranjang geser di toko langsung Anda.
Sesuaikan Halaman Keranjang WooCommerce
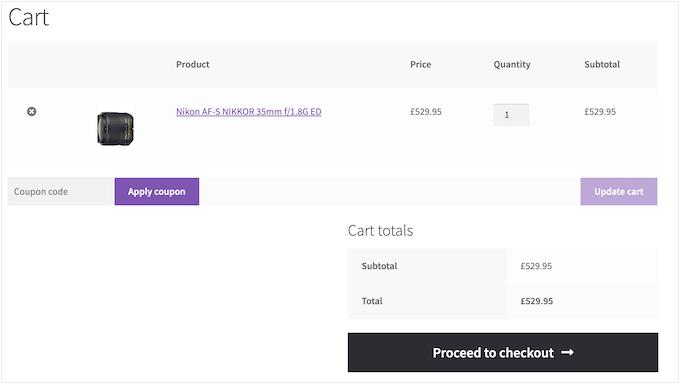
WooCommerce memiliki halaman keranjang default yang memungkinkan pengguna untuk melanjutkan ke halaman checkout.
Secara default, ini menunjukkan produk yang telah ditambahkan pelanggan ke keranjang mereka. Namun, penelitian menunjukkan bahwa lebih dari 70% pelanggan meninggalkan toko online tanpa menyelesaikan pembelian.
Tema WooCommerce sering kali hadir dengan halaman keranjang yang membosankan tanpa pengoptimalan untuk konversi.

Dengan menyesuaikan halaman keranjang WooCommerce Anda, Anda dapat dengan mudah mengurangi pengabaian keranjang dan meningkatkan penjualan.
Untuk membuat halaman checkout kustom Anda, cukup buka SeedProd »Landing Pages dan klik 'Add New Landing Page'.

Selanjutnya, Anda akan diminta untuk memilih template untuk halaman Anda.
Anda dapat memilih salah satu template di layar dan mengeditnya untuk membuat halaman keranjang, atau Anda dapat memulai dengan template kosong.

Kami akan menggunakan template kosong untuk tutorial ini.
Selanjutnya, Anda perlu memberikan judul dan URL untuk halaman tersebut. Anda dapat menggunakan apa pun yang membantu Anda mengidentifikasi halaman ini dengan mudah.

Ini akan meluncurkan antarmuka pembuat SeedProd.
Anda dapat memulai dengan beralih ke tab 'Bagian' dan menambahkan tajuk ke template kosong Anda.

Setelah itu, silakan arahkan dan klik untuk mengedit area header sesuai keinginan Anda.
Di bawahnya, Anda perlu menambahkan tata letak dua kolom, yang akan Anda gunakan untuk menambahkan blok halaman keranjang lainnya.

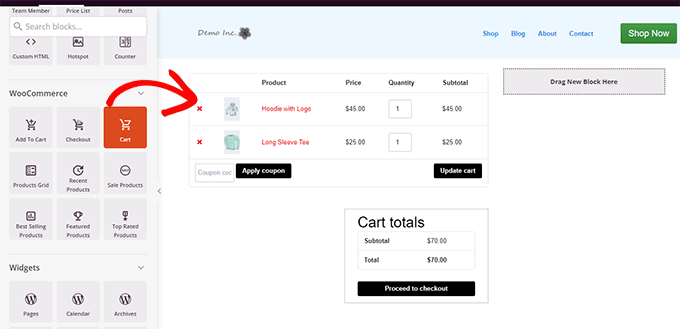
Selanjutnya, tambahkan blok 'Keranjang' ke kolom kanan.
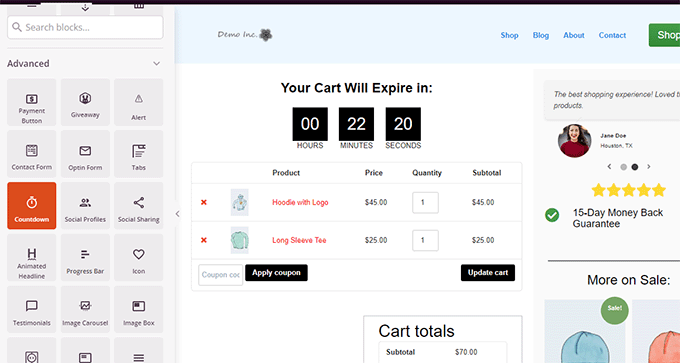
Sekarang, karena keranjang Anda saat ini kosong, maka tidak akan menampilkan produk apa pun. Pergi ke toko Anda dan tambahkan beberapa produk ke keranjang Anda lalu muat ulang pembuat halaman SeedProd.

Setelah itu, Anda dapat menambahkan elemen lain untuk menyempurnakan halaman keranjang Anda.
Misalnya, Anda bisa mulai dengan menambahkan testimonial atau menambahkan penghitung waktu mundur untuk memicu efek FOMO.

Jangan ragu untuk bermain-main dengan menambahkan blok yang berbeda dan mengutak-atik warna dan lebar.
Setelah Anda selesai mengedit, jangan lupa klik 'Simpan dan Publikasikan' di kanan atas layar.

Selanjutnya, Anda perlu memberi tahu WooCommerce untuk mulai menggunakan halaman keranjang khusus Anda untuk semua pelanggan.
Buka halaman WooCommerce »Pengaturan dan alihkan ke tab 'Lanjutan'.

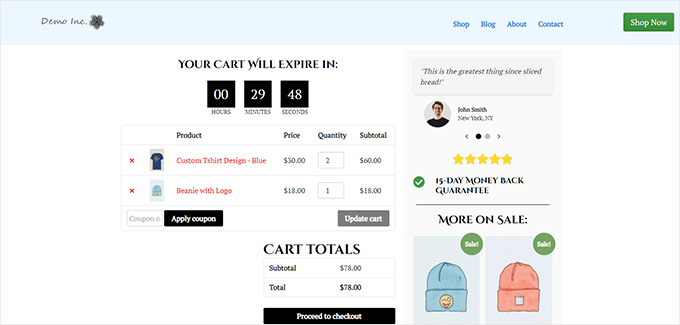
Anda sekarang dapat mengunjungi toko online Anda di tab browser baru.
Mulailah menambahkan beberapa produk, lalu buka halaman keranjang untuk melihat halaman keranjang baru Anda beraksi.

Edit Halaman Produk WooCommerce
Tema WooCommerce menggunakan template yang sama untuk menampilkan semua produk di situs web Anda.
Namun, Anda mungkin ingin mempromosikan beberapa produk lebih dari yang lain. Yang paling dapat Anda lakukan untuk membedakan produk-produk penting adalah menjadikannya produk unggulan.
SeedProd memungkinkan Anda membuat halaman produk khusus. Anda dapat menggunakan template yang dirancang dengan baik yang dibuat khusus untuk konversi yang lebih tinggi, lalu cukup mengisinya dengan informasi produk Anda.
Untuk memulai, cukup buka SeedProd » Landing Pages lalu klik 'Add New Landing Page'.

Selanjutnya, Anda akan diminta untuk memilih template untuk halaman Anda.
Anda dapat memilih salah satu template di layar dan mengeditnya untuk membuat halaman produk. Anda akan menemukan beberapa kerangka yang dioptimalkan untuk konversi di bawah tab 'Penjualan'.

Cukup klik untuk memilih template dan melanjutkan.
Selanjutnya, Anda akan diminta untuk memberikan judul halaman dan URL. Anda dapat menggunakan nama produk sebagai judul dan URL.

Klik tombol 'Simpan dan Mulai Mengedit Halaman' untuk melanjutkan.
Ini akan meluncurkan antarmuka pembuat halaman SeedProd dengan template pilihan Anda. Anda cukup mengarahkan dan mengeklik item mana pun di halaman untuk mengeditnya.

Anda dapat memulai dengan mengganti item tajuk, seperti logo, menu navigasi, dan tombol ajakan bertindak, dengan milik Anda sendiri.
Setelah itu, Anda dapat mengganti gambar dengan gambar produk Anda dan mengedit teks seperlunya.

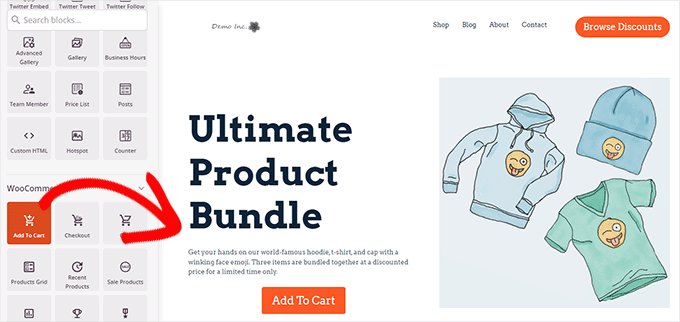
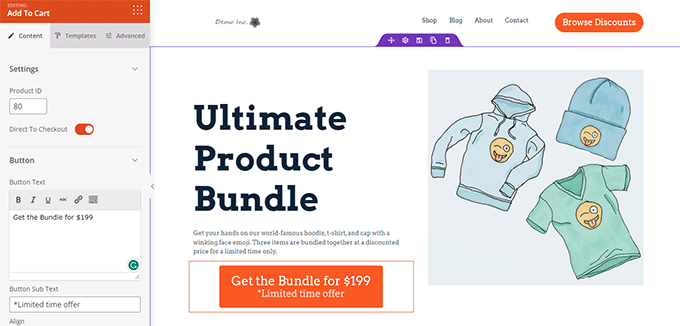
Terakhir, Anda dapat mengganti ajakan bertindak dengan blok Tambahkan ke Troli.
Setelah itu, Anda harus memasukkan ID produk di pengaturan blok Tambahkan ke Troli. Anda juga dapat mengubah teks tombol, serta menambahkan subteks, warna, dan perataan geser.

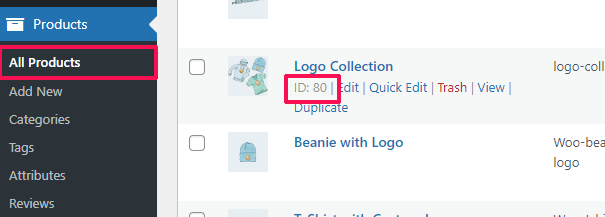
Untuk menemukan ID produk, Anda harus pergi ke halaman Produk »Semua Produk di area admin WordPress di tab browser terpisah.
Arahkan mouse ke produk yang ingin Anda promosikan, dan ID produk akan muncul bersama tautan lainnya.

Untuk membuat halaman produk Anda lebih efektif, Anda dapat mencoba tips berikut:
- Tambahkan gambar produk berkualitas tinggi dengan efek zoom sehingga pengguna dapat melihat produk dengan jelas.
- Di bawah ajakan bertindak utama Anda, Anda dapat membuat baris berbeda yang menyoroti fitur produk dan memberikan lebih banyak informasi kepada pelanggan.
- Gunakan bukti sosial untuk memicu efek FOMO.
Setelah Anda selesai mengedit halaman produk Anda, jangan lupa klik tombol 'Simpan dan Terbitkan' di bagian atas.

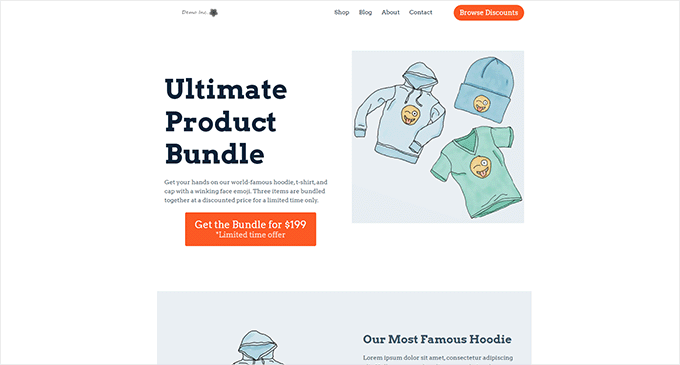
Setelah dipublikasikan, Anda dapat melihat halaman produk Anda dengan mengklik tombol 'Pratinjau'.
Ini akan menampilkan halaman produk langsung di situs web Anda yang sekarang dapat Anda mulai promosikan.

Untuk detail lebih lanjut dan tip bonus, lihat tutorial kami tentang menyesuaikan halaman produk WooCommerce.
Sesuaikan Halaman Toko untuk Toko WooCommerce Anda
WooCommerce memungkinkan Anda untuk dengan mudah menampilkan produk Anda di halaman toko. Ini pada dasarnya adalah halaman dengan produk Anda ditampilkan dalam tata letak kotak.
Template toko di sebagian besar tema WooCommerce membosankan dan tidak dioptimalkan untuk penjualan dan konversi. Selain itu, biasanya tidak ada atau sangat sedikit opsi untuk menyesuaikannya.
SeedProd memungkinkan Anda membuat dan menyesuaikan halaman toko WooCommerce dengan mudah. Anda dapat memilih tata letak dan desain Anda sendiri dan mengoptimalkan halaman ini untuk konversi yang lebih tinggi.
Untuk memulai, cukup buka SeedProd » Landing Pages lalu klik tombol 'Add New Landing Page'.

Selanjutnya, Anda akan diminta untuk memilih template untuk halaman Anda.
Anda dapat memilih salah satu template di layar dan mengeditnya untuk membuat halaman toko Anda.

Cukup klik untuk memilih template dan melanjutkan.
Selanjutnya, Anda akan diminta untuk memberikan judul halaman dan URL. Anda dapat menggunakan sesuatu seperti Toko, Toko, atau Etalase untuk menunjukkan bahwa itu adalah halaman toko utama.

Klik tombol 'Simpan dan Mulai Mengedit Halaman' untuk melanjutkan.
Ini akan meluncurkan antarmuka pembuat halaman SeedProd dengan template pilihan Anda. Anda cukup mengarahkan dan mengeklik item mana pun di halaman untuk mengeditnya.

Anda dapat memulai dengan mengganti item tajuk, seperti logo, menu navigasi, dan tombol ajakan bertindak, dengan milik Anda sendiri.
Setelah itu, Anda dapat menambahkan bagian pahlawan di bagian atas dengan gambar besar dan ajakan bertindak utama Anda.

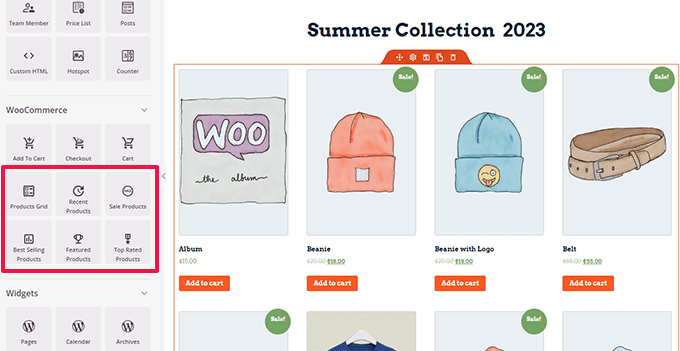
Di bawah itu, Anda dapat menggunakan blok WooCommerce untuk menampilkan produk Anda.
Anda dapat memilih dari produk terbaru, unggulan, terlaris, berperingkat teratas, dan obral.

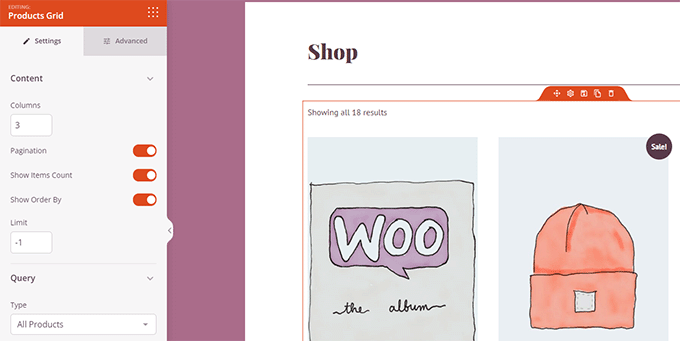
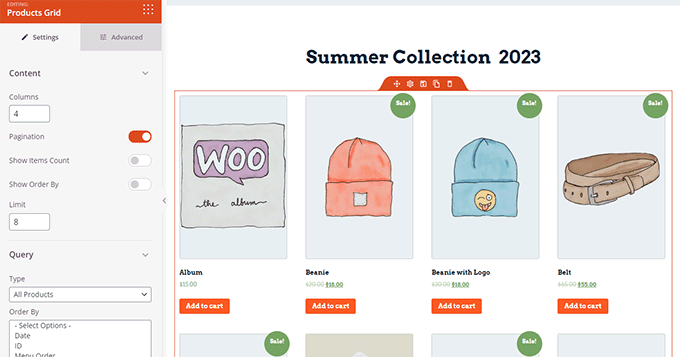
Setelah menambahkan blok produk, Anda juga dapat menyesuaikan tampilannya.
SeedProd memungkinkan Anda memilih jumlah produk, opsi penyortiran, kolom, dan lainnya.

Anda dapat lebih mengoptimalkan halaman ini dengan menambahkan lebih banyak teks, penawaran khusus, spanduk, bagian FAQ, dan banyak lagi.
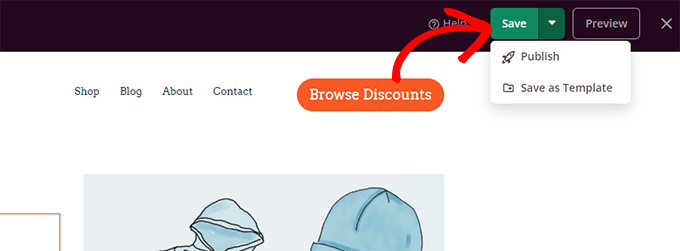
Setelah selesai mengedit, jangan lupa klik 'Simpan dan Publikasikan' di bagian atas.

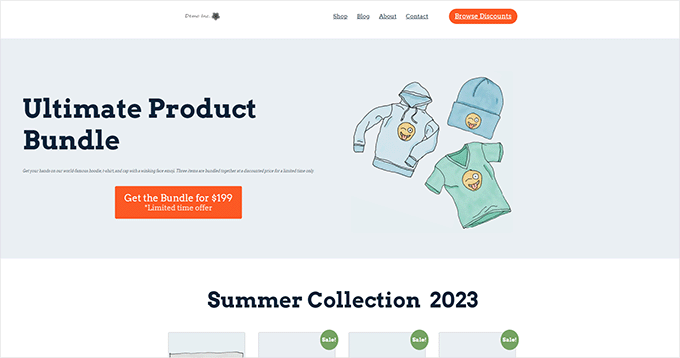
Setelah menyimpan halaman Anda, klik tombol 'Pratinjau' untuk melihatnya beraksi.
SeedProd akan membuka halaman di tab browser baru.

Anda sekarang dapat mengganti tautan ke halaman Toko di menu navigasi Anda dengan halaman toko kustom Anda.
Kustomisasi Halaman Terima Kasih WooCommerce
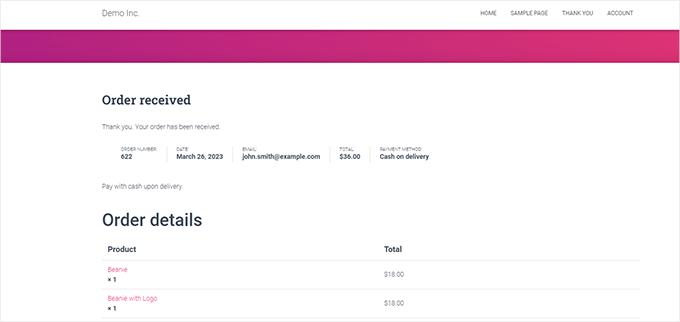
Halaman 'Terima Kasih' WooCommerce muncul saat pelanggan menyelesaikan pembelian. Secara default, WooCommerce hanya akan menampilkan detail pesanan mereka di halaman ini.

Itu tidak memberi pelanggan lebih banyak opsi untuk dijelajahi. Ini semacam jalan buntu dan peluang yang terlewatkan untuk penjualan dan konversi.
Untungnya, Anda dapat memperbaikinya dengan SeedProd dengan membuat halaman terima kasih khusus.
Untuk memulai, cukup buka SeedProd » Landing Pages lalu klik tombol 'Add New Landing Page'.

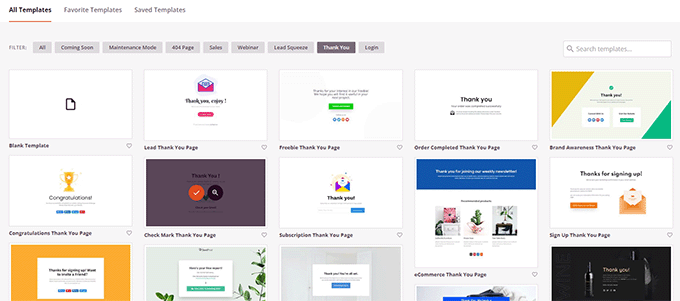
Selanjutnya, Anda akan diminta untuk memilih template untuk halaman Anda.
Beralih ke tab 'Terima Kasih', dan Anda akan menemukan banyak template halaman terima kasih. Anda dapat memilih salah satunya, atau Anda bahkan dapat memulai dengan template kosong.

Selanjutnya, Anda akan diminta untuk memilih judul dan URL untuk halaman Anda.
Anda dapat menggunakan 'Terima Kasih' atau judul bermakna lainnya untuk halaman Anda.

Klik tombol 'Simpan dan Mulai Mengedit Halaman' untuk melanjutkan.
Ini akan meluncurkan antarmuka pembuat halaman SeedProd, di mana Anda akan melihat pratinjau langsung dari template Anda. Anda cukup mengarahkan dan mengklik untuk mengedit item apa pun di pratinjau atau menambahkan blok baru dari kolom kiri.

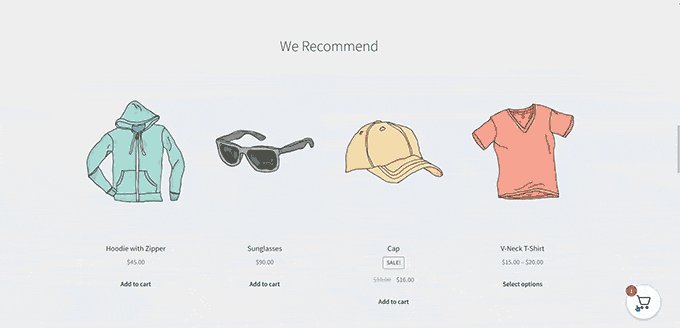
Anda sekarang dapat menggunakan kesempatan ini untuk mempromosikan daftar email Anda atau meningkatkan penjualan produk dengan menambahkan blok jaringan produk WooCommerce.
Jangan ragu untuk bereksperimen dengan berbagai judul, salinan teks, dan produk untuk membuat halaman Terima Kasih yang efektif.
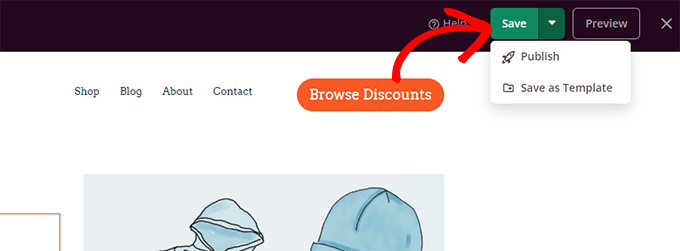
Setelah selesai, jangan lupa klik tombol 'Save and Publish' di pojok kanan atas layar.

Halaman terima kasih khusus Anda sekarang aktif. Namun, Anda masih perlu memberi tahu WooCommerce untuk menggunakan halaman ini sebagai halaman Terima Kasih default Anda.
Untuk melakukannya, Anda perlu menginstal dan mengaktifkan plugin Thanks Redirect for WooCommerce. Untuk detail lebih lanjut, lihat tutorial kami tentang cara memasang plugin WordPress.
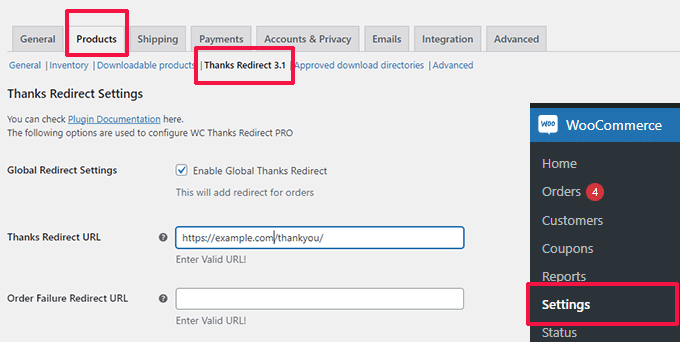
Setelah aktivasi, buka WooCommerce »Pengaturan halaman dan klik tab 'Produk'.

Dari sini, Anda perlu mencentang opsi 'Enable Global Thanks Redirect'. Setelah itu, Anda akan melihat kolom berlabel 'Thanks Redirect URL'.
Rekatkan URL halaman Terima Kasih WooCommerce Anda yang baru ke dalam kotak ini, lalu klik tombol 'Simpan Perubahan'.
Sekarang ketika pelanggan menyelesaikan pembelian, mereka akan melihat halaman terima kasih kustom Anda yang sangat dioptimalkan. Mereka akan jauh lebih mungkin untuk mengklik dan mencari sisa toko Anda daripada jika Anda tetap menggunakan default.

Kami harap artikel ini membantu Anda mempelajari cara mengedit halaman WooCommerce dengan mudah tanpa menulis kode. Anda mungkin juga ingin melihat panduan SEO WooCommerce lengkap kami atau pilihan ahli kami untuk plugin corong penjualan WooCommerce terbaik untuk meningkatkan konversi Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
