Cara Mengedit Halaman Produk WooCommerce Dengan Elementor Gratis
Diterbitkan: 2023-12-28Apakah Anda ingin mengedit halaman produk WooCommerce dengan Elementor gratis? Jika Anda membutuhkan panduan pasti, teruslah membaca artikel ini. Berikut adalah panduan langkah demi langkah untuk mengedit halaman arsip WooCommerce Anda dengan benar.
Meskipun WooCommerce adalah cara mudah untuk membangun toko online, desain situs bergantung pada tema aktif Anda. Beberapa orang akan menggunakan tema WooCommerce khusus di situs mereka, sementara yang lain mengandalkan plugin pembuat halaman.
Plugin pembuat halaman dapat membantu Anda membuat desain toko WooCommerce yang menakjubkan tanpa kerumitan.
Tapi pertama-tama, mari kita lihat apa itu Elementor dan mengapa Anda harus menggunakannya.
Apa Itu Elementor dan Mengapa Menggunakannya

Jika Anda sudah lama berkecimpung di industri blogging dan WordPress, Anda pasti tahu tentang Elementor. Ini adalah salah satu plugin pembuat halaman WordPress terbaik yang dapat Anda gunakan untuk membuat halaman arahan yang menakjubkan tanpa kerumitan.
Ini adalah plugin freemium, artinya versi gratisnya akan memberi Anda akses terbatas ke fitur-fitur uniknya, dan versi premium akan membuka potensi penuh dari plugin tersebut. Saat Anda seorang pemula atau perlu mencoba apa yang ditawarkan Elementor, versi lite akan berhasil.
Di sisi lain, jika Anda perlu membuat desain halaman unik tanpa batasan apa pun, gunakan versi premium. Beberapa fitur khusus dari plugin Elementor adalah:
- Seret dan lepas pengeditan halaman
- Bekerja dengan tema apa pun
- Kompatibel dengan plugin pihak ketiga
- Pengoptimalan kecepatan halaman
- Dioptimalkan untuk WooCommerce
- Kustomisasi header dan footer
- Pop-up khusus
- Sangat fleksibel
Sekarang Anda tahu apa itu Elementor dan mengapa Anda harus menggunakannya. Selanjutnya mari kita lihat cara mengedit halaman produk WooCommerce dengan versi Elementor gratis.
Cara Mengedit Halaman Produk WooCommerce dengan Elementor Gratis
Hal pertama yang perlu Anda ketahui adalah kompatibilitas Elementor dari tema WooCommerce Anda. Ada begitu banyak tema WooCommerce yang dapat disesuaikan. Beberapa yang populer adalah:
- Blokir
- Astra
- Hasilkan Pers
- Tidak pernah
- OceanWP
- Divi
- Hestia pro
Dan seterusnya.
Untuk tutorial kali ini kita akan menggunakan tema Astra. Ini adalah salah satu tema WooCommerce terbaik untuk menjalankan toko online yang sempurna. Berikut langkah-langkah utama yang harus Anda ambil:
- Instal dan aktifkan Elementor
- Konfigurasikan itu
- Sesuaikan halaman produk
- Publikasikan perubahannya
Mari kita lihat langkah-langkahnya sedikit lebih dalam.
1. Instal dan Aktifkan Elementor
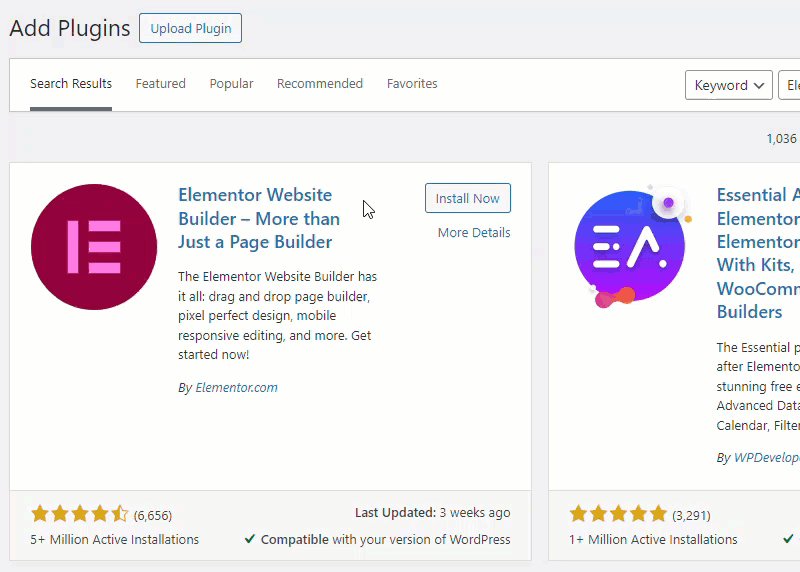
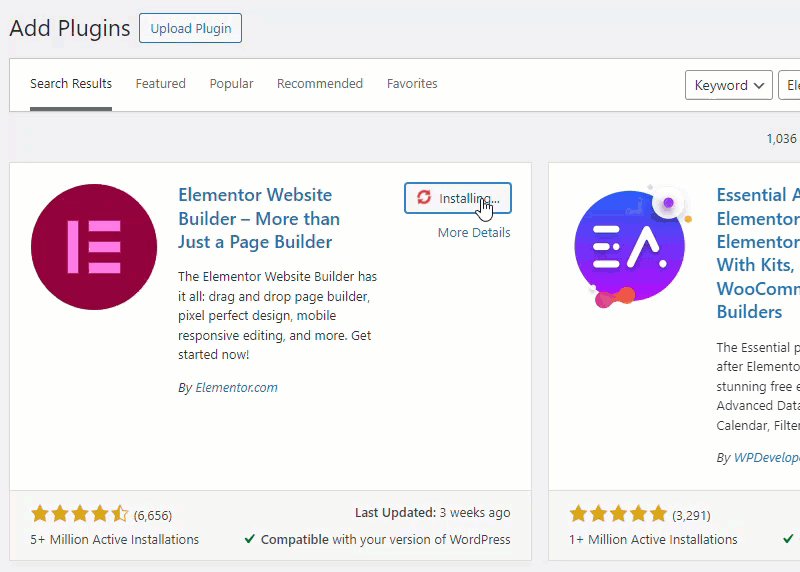
Hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan Elementor lite di toko WooCommerce Anda. Jika Anda sudah menggunakan plugin di situs web Anda, Anda dapat melewati langkah ini dan melanjutkan ke langkah berikutnya.
Anda dapat menginstal plugin langsung melalui repositori plugin WordPress.

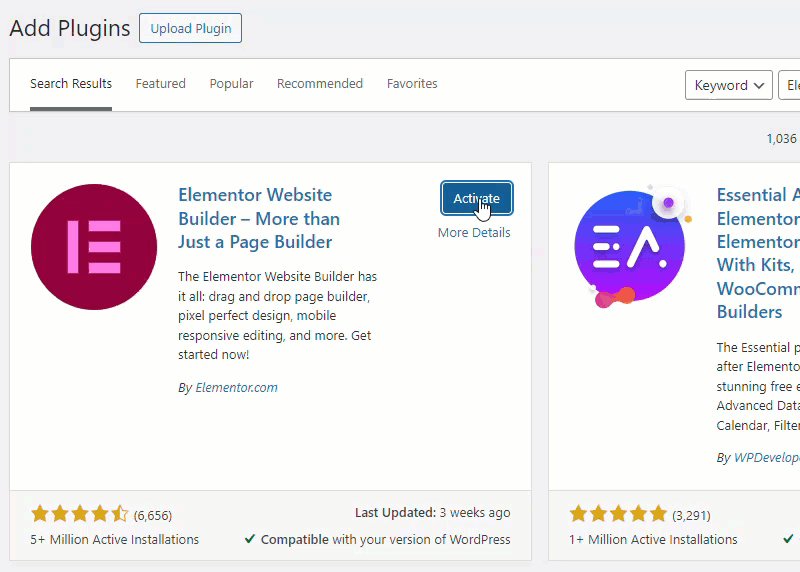
Setelah Anda menyelesaikan aktivasi, ada beberapa hal yang harus Anda lakukan sebelum menggunakan plugin Elenmentor untuk membuat halaman.
2. Mengonfigurasi Elemen
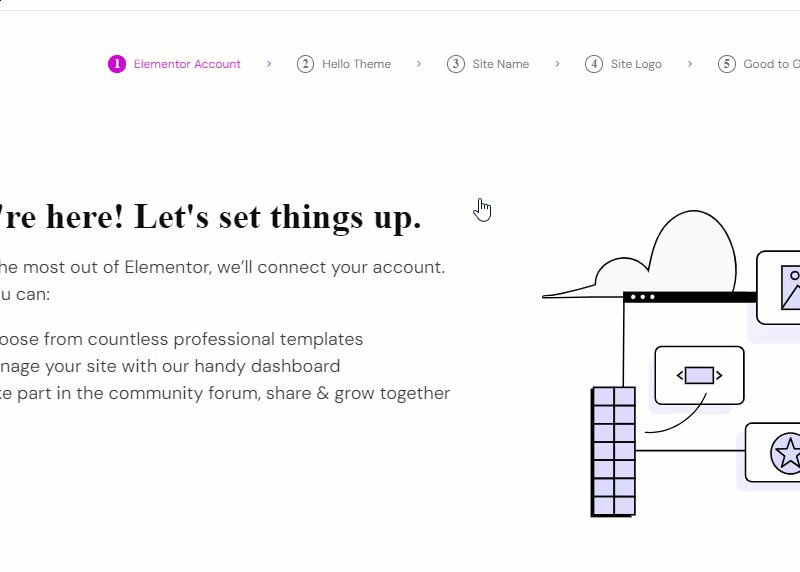
Proses pengaturannya sederhana. Tepat setelah aktivasi, Anda akan melihat wizard pengaturan. Anda dapat melaluinya dan mengatur opsi dasar.
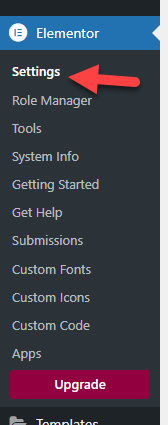
Selanjutnya, buka pengaturan Elementor. Anda dapat melihatnya di sisi kiri halaman.

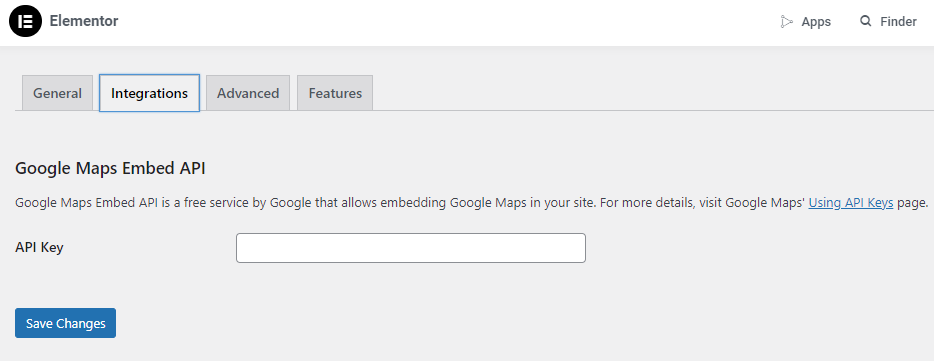
Anda dapat memasukkan kunci API untuk menyematkan Google Maps di situs web Anda.

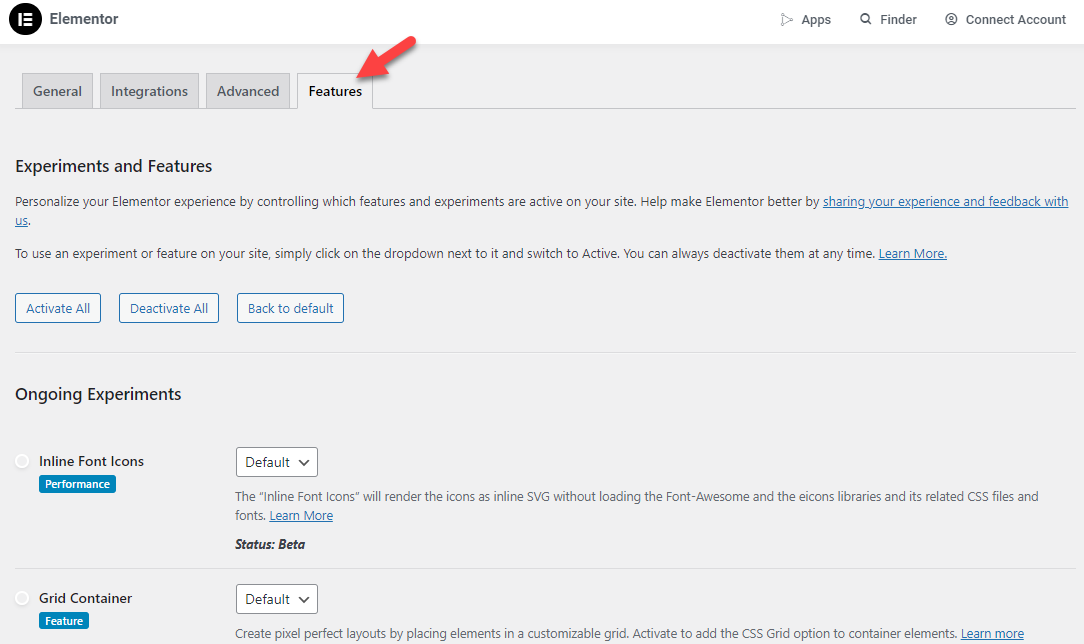
Demikian pula, Anda juga dapat membuka bagian fitur untuk melihat opsi untuk mengoptimalkan kinerja Elementor.

Mengonfigurasinya tepat setelah aktivasi akan membantu Anda mengoptimalkan kinerja situs web Anda. Setelah Anda menyelesaikan konfigurasi, kita dapat mengedit halaman produk WooCommerce.
3. Sesuaikan Halaman Produk
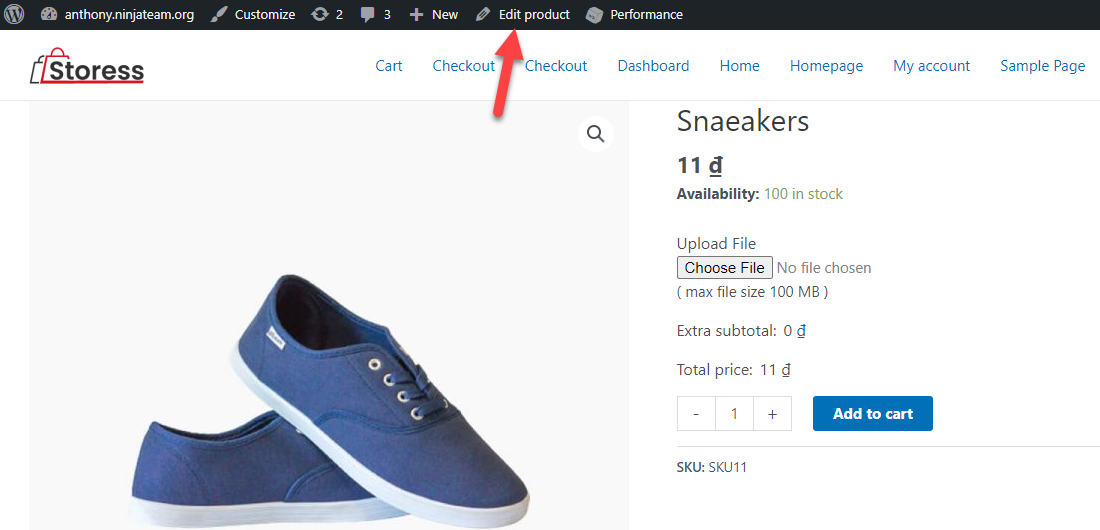
Sekarang, Anda perlu membuka produk yang perlu Anda sesuaikan. Di sisi atas, Anda akan melihat tombol edit produk.

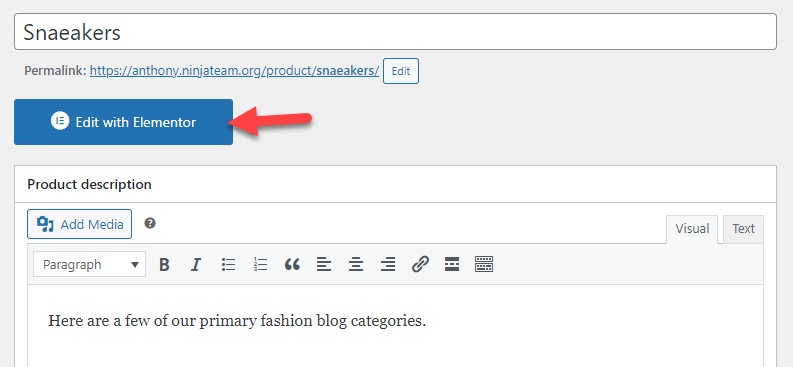
Anda perlu mengklik tombol tersebut. Di halaman berikutnya, Anda akan memiliki opsi untuk mengedit halaman dengan plugin Elementor.


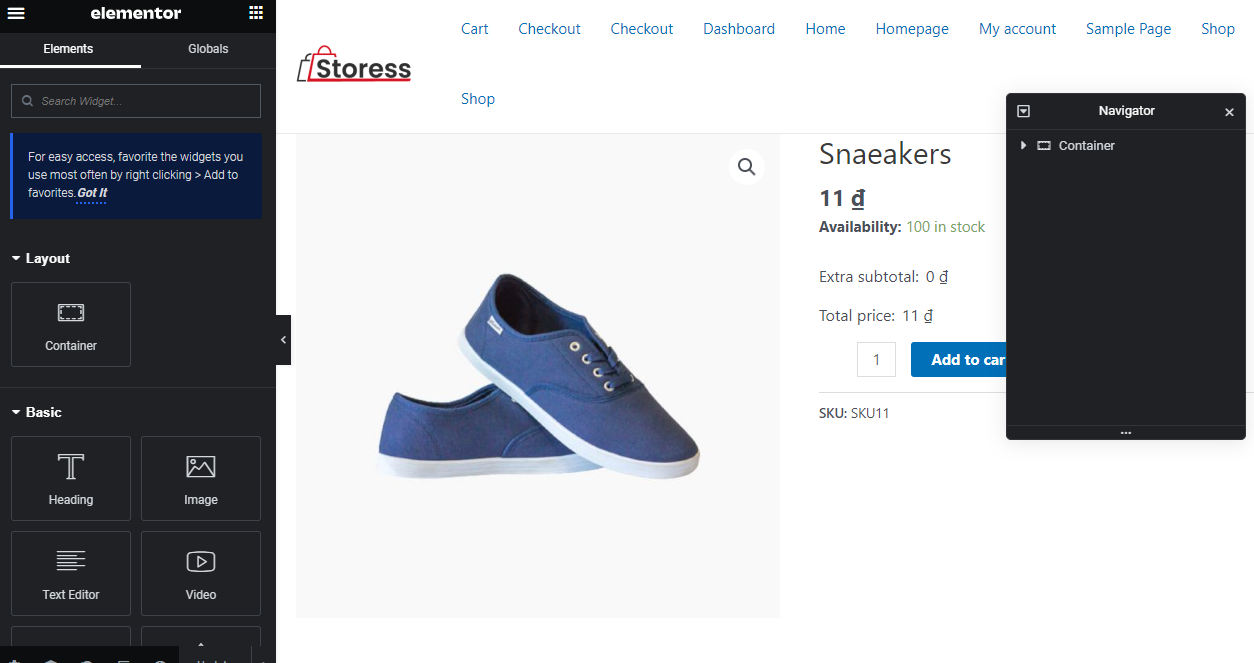
Segera, Anda akan diarahkan ke halaman editor Elementor.

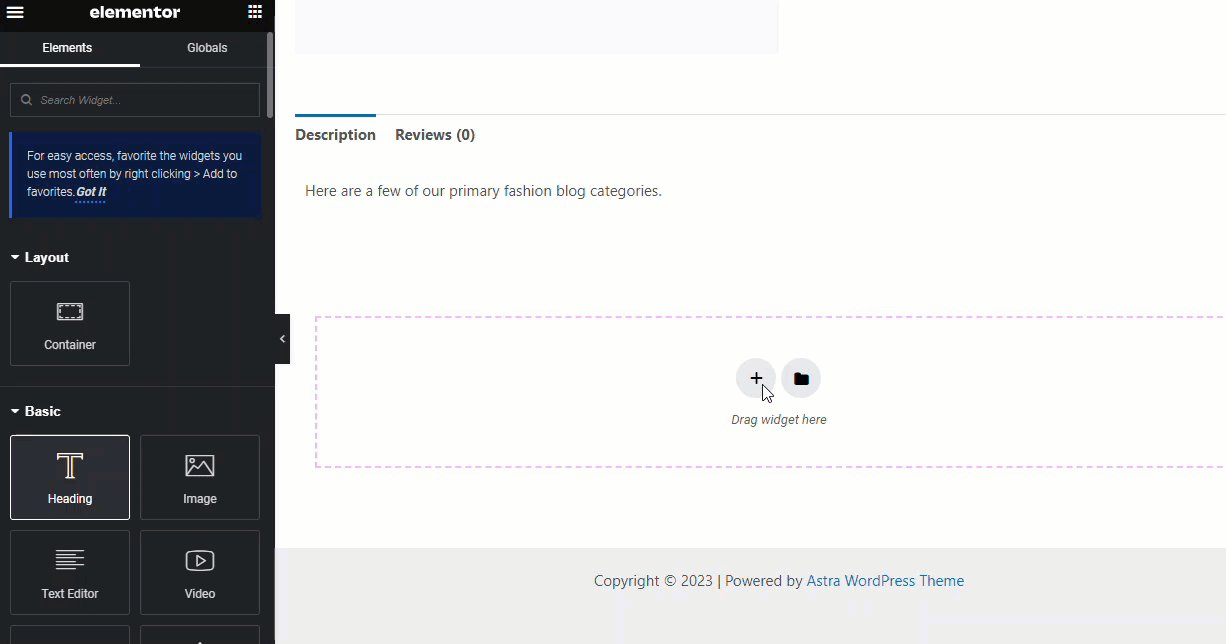
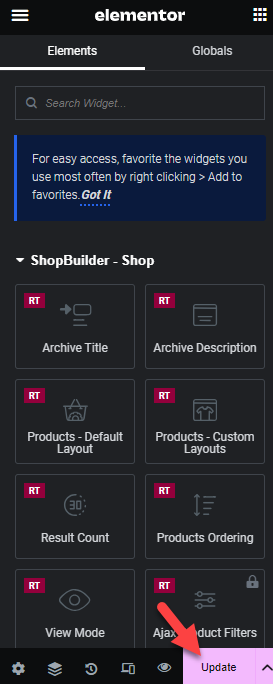
Di sisi kiri, Anda dapat melihat semua elemen yang dapat Anda tambahkan ke halaman. Sisi kanan akan menampilkan pratinjau langsung halaman tersebut.
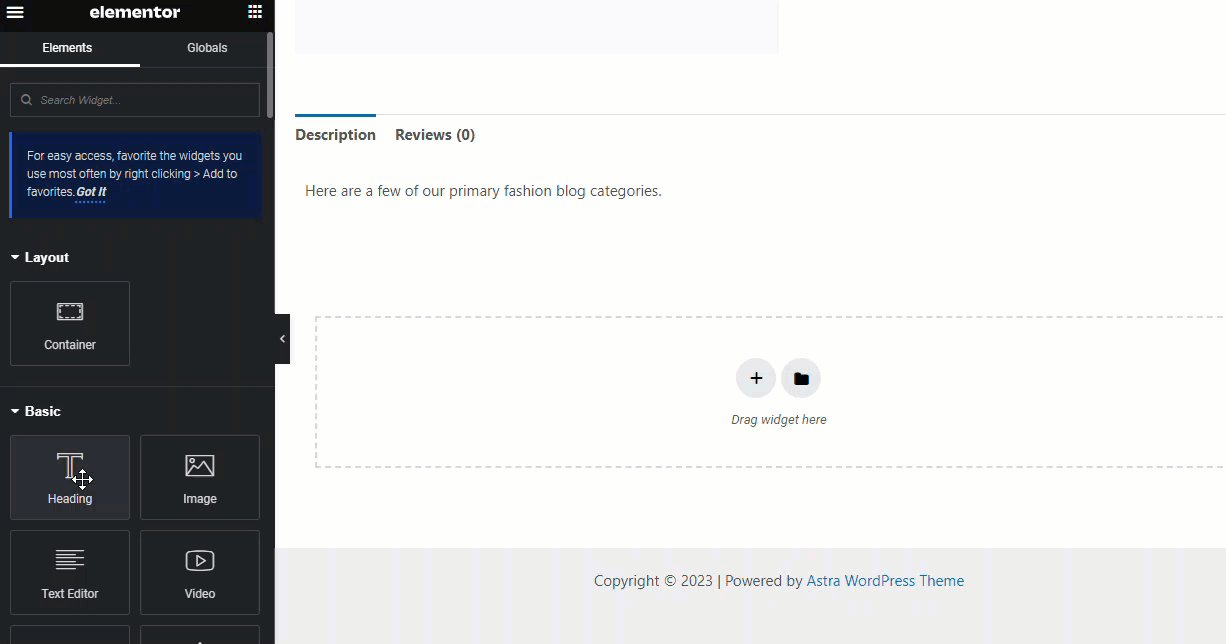
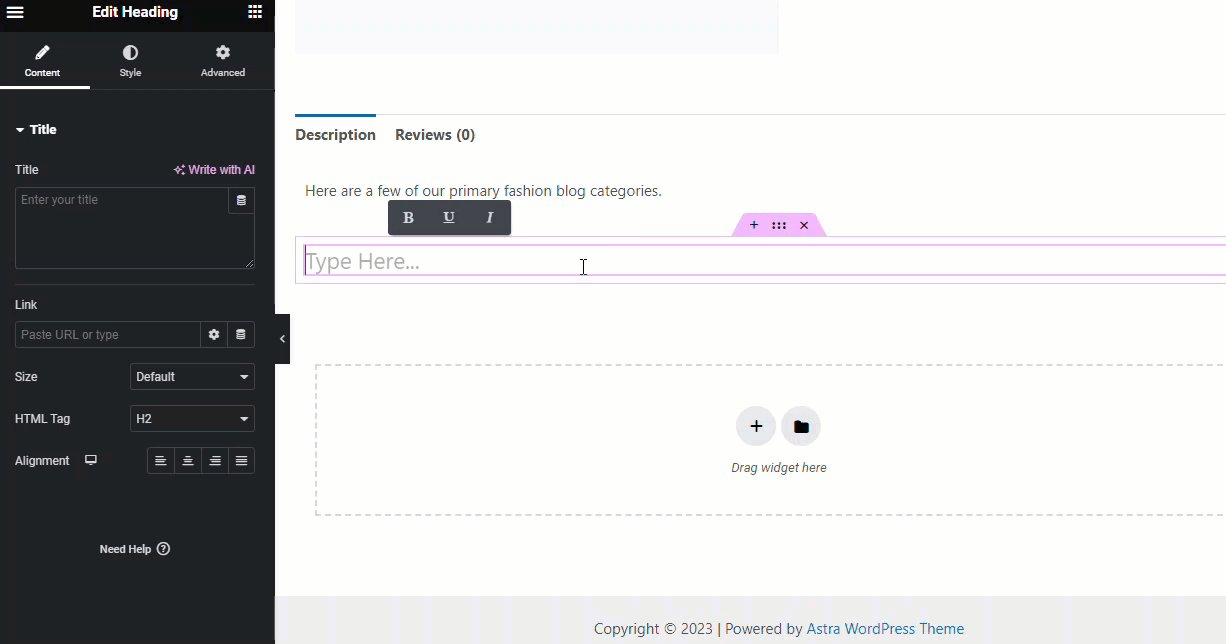
Karena ini adalah plugin versi gratis, opsi yang tersedia terbatas. Anda harus memilih alat versi premium jika Anda membutuhkan bidang yang lebih canggih. Pilih satu opsi dari samping dan letakkan di dalam wadah untuk menambahkan bidang baru.
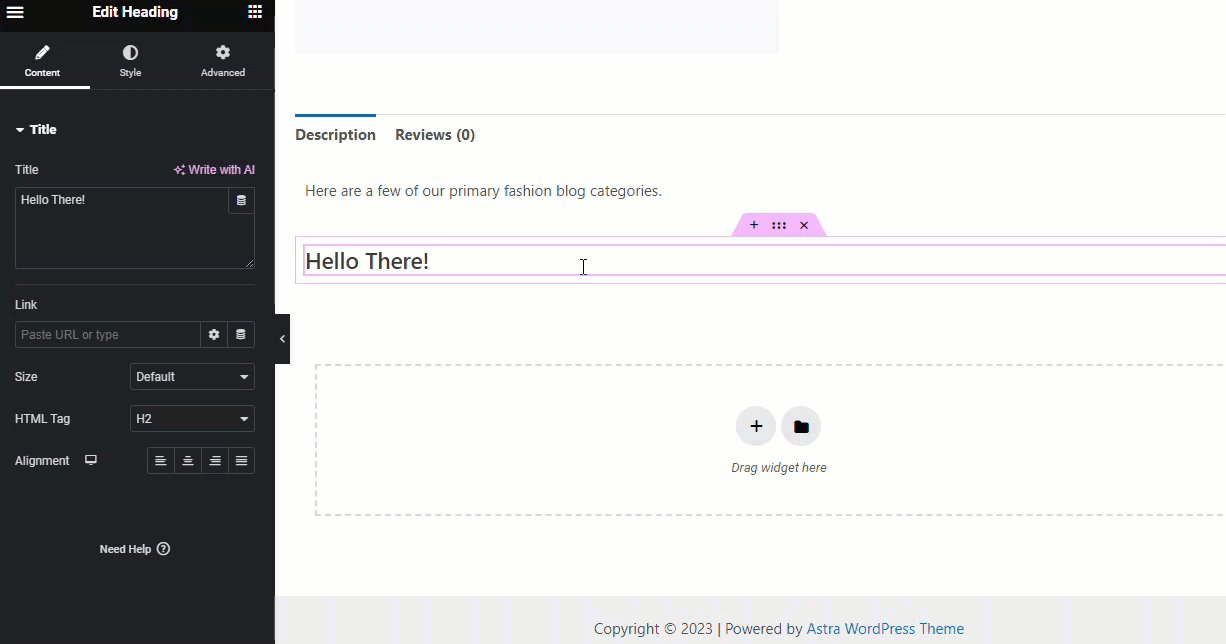
Dalam hal ini, kami telah menambahkan judul baru ke halaman tersebut.

Dengan cara ini, Anda dapat menambahkan file khusus ke halaman dan menjadikannya unik. Anda dapat membuat halaman produk yang menakjubkan tanpa coding dengan menghabiskan 10-20 menit dengannya. Karena semua perubahan Anda akan diterapkan ke satu produk, Anda dapat memastikan bahwa halaman produk lainnya tidak akan terpengaruh.
Dengan cara ini, Anda dapat menambahkan konten unik ke setiap halaman toko untuk menarik lebih banyak pengguna dan meningkatkan tingkat konversi.
Itu dia! Ini adalah bagaimana Anda dapat membuat halaman produk khusus dengan Elementor lite.
4. Publikasikan Setiap Perubahan
Setelah selesai, Anda dapat mempublikasikan perubahannya. Itu dia!
Ini adalah bagaimana Anda dapat mengedit halaman produk WooCommerce dengan Elementor.
Bonus: Cara Membuat Halaman Arsip Toko Custom Tanpa Repot
Memodifikasi halaman arsip toko dapat menjadi tantangan jika Anda perlu meningkatkan desain situs web Anda. Jika Anda memerlukan bantuan dalam prosesnya, lihat plugin ShopBuilder. Muncul dengan templat yang sudah jadi di keranjang/toko atau halaman produk Anda.
Bagian ini akan menunjukkan cara menggunakan plugin untuk mengimpor halaman Elementor khusus tanpa kerumitan.
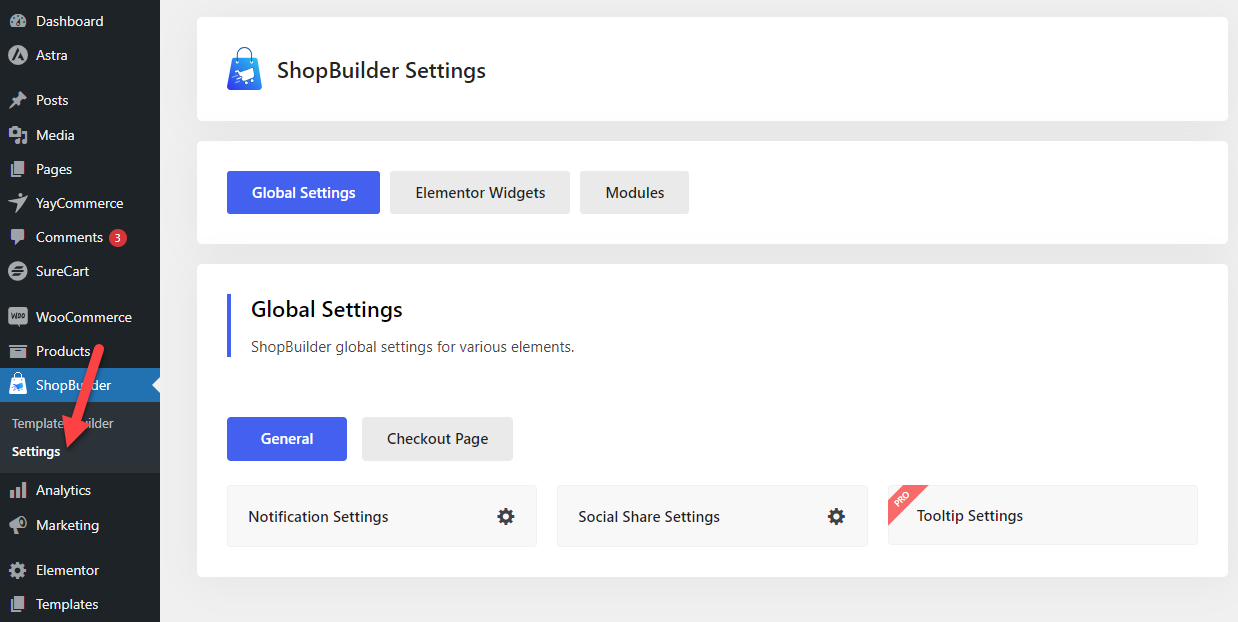
Buka halaman pengaturan setelah Anda menginstal dan mengaktifkan plugin ShopBuilder.

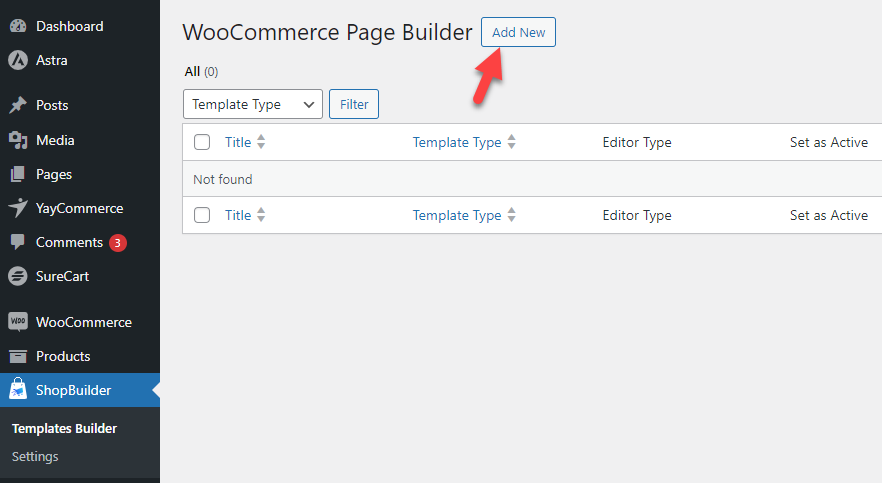
Dari sana, Anda dapat menyesuaikan cara kerja plugin. Sekarang, buka pembuat template WooCommerce dan buat yang baru.

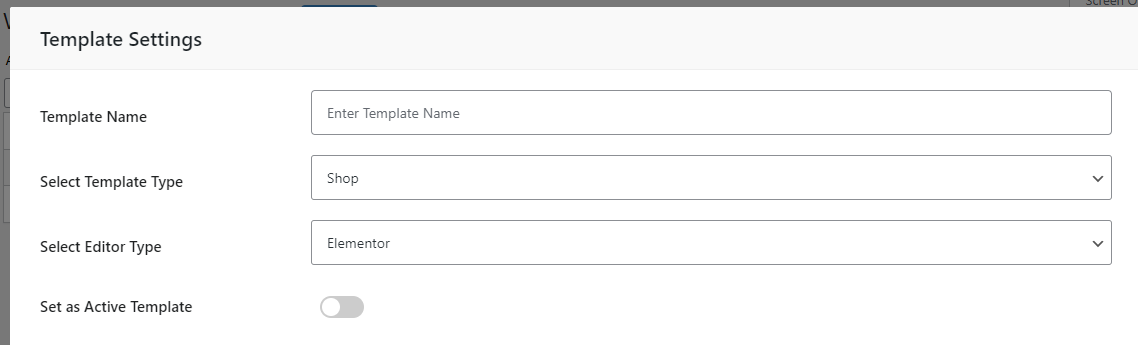
Anda harus memilih template
- Nama
- Jenis
- Tipe editor

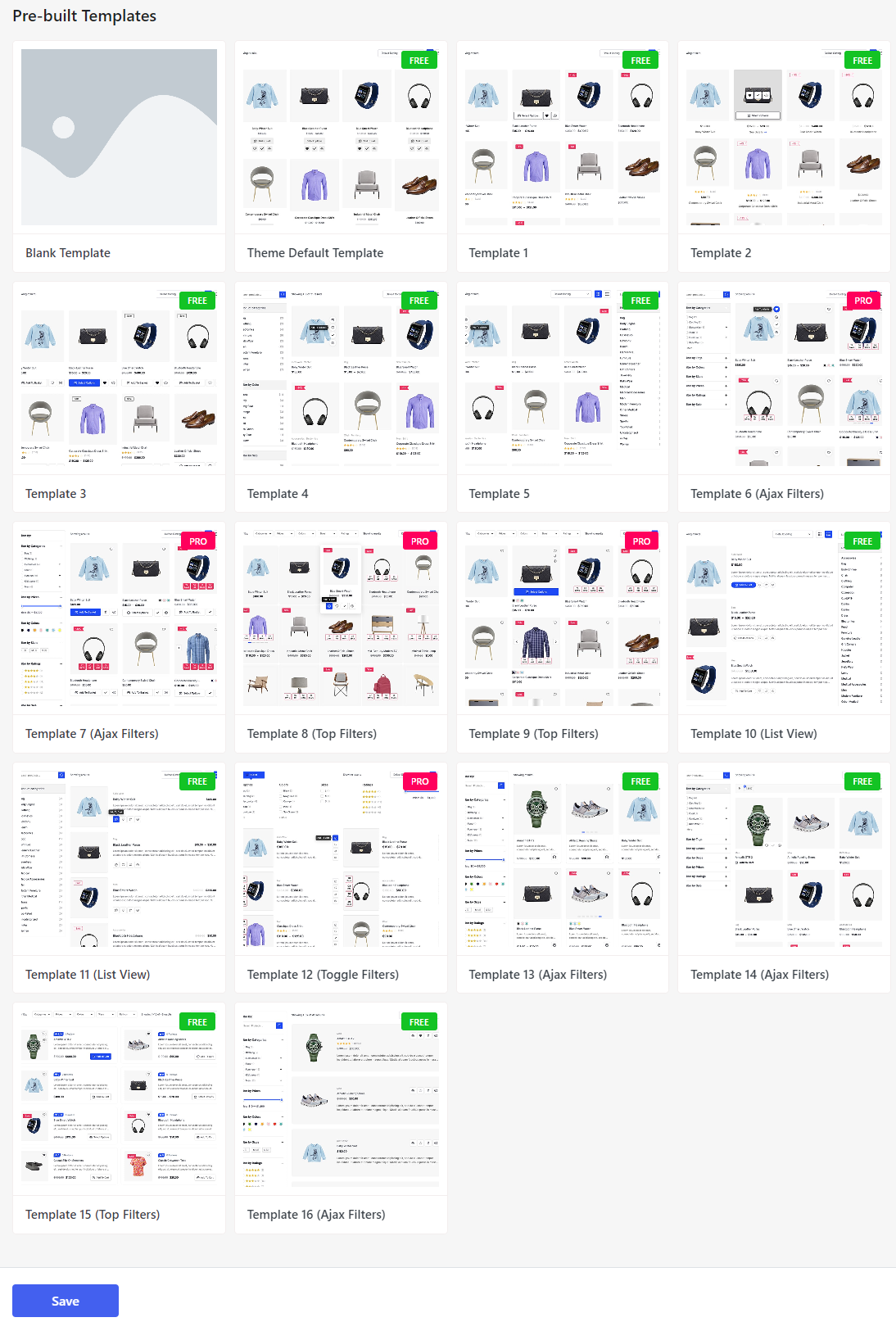
Setelah selesai, Anda perlu menggulir ke bawah. Di sana, Anda akan melihat beberapa template yang sudah jadi.

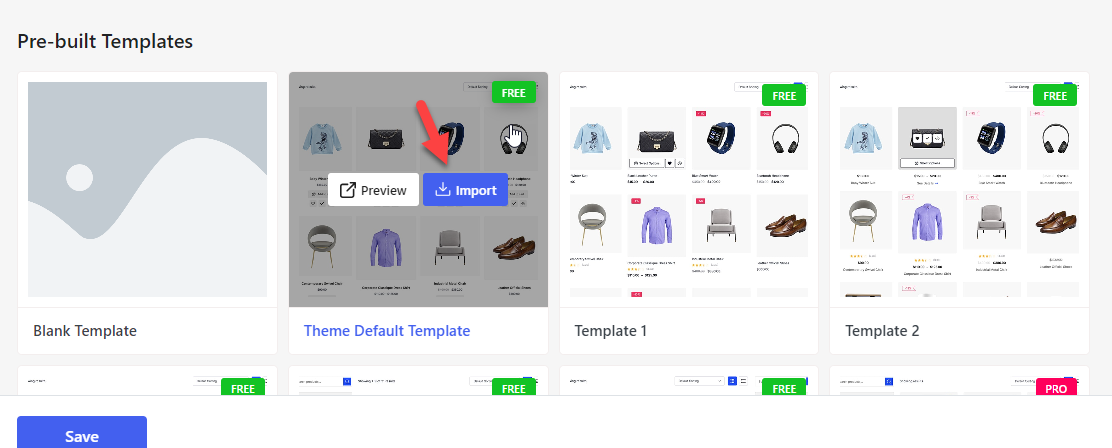
Beberapa templat gratis, sementara lainnya [premium. Karena kami menggunakan plugin versi gratis, kami hanya dapat memilih template gratis. Pilih templat sesuai keinginan Anda. Anda dapat melihat pratinjau template atau mengimpornya.

Jika Anda perlu menyesuaikan template, Anda dapat menggunakan plugin Elementor. Setelah itu, publikasikan perubahannya.

Itu dia. Dengan cara ini, Anda dapat menggunakan plugin ShopBuilder untuk menyempurnakan desain toko WooCommerce.
Kesimpulan
Halaman produk yang unik akan membantu Anda mengetahui lebih banyak tentang produk yang dilihat pelanggan. Secara default, plugin WooCommerce hadir dengan fitur terbatas. Dengan plugin seperti Elementor, Anda bisa mengubahnya.
Seperti yang Anda lihat di tutorial ini, Anda dapat memodifikasi halaman produk sesuai keinginan Anda dengan Elementor. Versi gratis Elementor hadir dengan fitur dan bidang terbatas. Namun bagi pemula, ini adalah pilihan yang layak.
Demikian pula, Anda juga dapat mengedit halaman produk dengan plugin seperti ShopBuilder. ShopBuilder hadir dengan templat siap pakai, sehingga Anda hanya perlu melakukan sedikit penyesuaian.
Bagaimana Anda berencana mengedit halaman produk Anda?
Beri tahu kami di komentar.
