Cara Mengedit Halaman Produk WooCommerce Menggunakan Elementor
Diterbitkan: 2021-12-06Membuat halaman produk tunggal khusus adalah salah satu cara terbaik untuk menonjolkan toko eCommerce Anda, memberi pelanggan Anda lebih banyak kebebasan saat berbelanja.
Dan berkat WordPress, membuat halaman produk yang disesuaikan menjadi mudah. Anda dapat secara efisien membuat halaman produk khusus untuk toko eCommerce Anda menggunakan widget seret dan lepas WooCommerce dari pembuat halaman populer Elementor.
Dalam panduan ini, Anda akan belajar cara mengedit halaman produk WooCommerce serta mendesain halaman produk tunggal khusus dari awal. Sebelum masuk ke tutorial, kita akan melihat mengapa Anda harus menyesuaikan halaman produk WooCommerce.
Mari kita mulai:
Mengapa Anda Perlu Menyesuaikan Halaman Produk WooCommerce Anda

WooCommerce menawarkan satu halaman produk yang minimal dan sederhana secara default. Dengan menggunakan halaman produk ini, pelanggan dapat dengan mudah melihat produk dan dapat membelinya. Namun, jika Anda ingin menambahkan lebih banyak fungsi seperti add-on produk, bagan ukuran, gambar 360, video produk, dan lainnya ke halaman produk tunggal Anda, maka Anda memerlukan halaman produk tunggal khusus atau mengedit yang sekarang.
Halaman produk khusus membantu dalam banyak hal. Berikut adalah beberapa fakta penting tentang memiliki halaman produk khusus untuk toko eCommerce Anda.
- Pastikan pengalaman pengguna yang lebih baik
- Meningkatkan penjualan produk
- Tingkatkan desain halaman produk
- Bantu pelanggan untuk membeli produk
- Tarik perhatian pelanggan
- Pastikan tampilan produk yang lebih baik
Cara Mengedit Halaman Produk WooCommerce (Panduan Langkah demi Langkah)
Di bagian blog kami berikutnya, kami akan menunjukkan cara mengedit halaman produk WooCommerce dengan dua cara mudah.
- Metode Pertama: Buat Template Halaman Produk Tunggal
- Metode Kedua: Buat Halaman Produk Baru Dari Awal
Anda perlu Menginstal & Mengaktifkan plugin berikut untuk membuat satu halaman produk:
Prasyarat :
- Elemen (Gratis)
- Elementor Pro
Jika Anda baru mengenal Elementor, baca Panduan Langkah Demi Langkah ini Untuk Pemula.
Metode Pertama: Buat Template Halaman Produk Tunggal
Dalam metode ini, kami akan menunjukkan kepada Anda cara membuat dan mengedit satu templat halaman produk menggunakan templat Elementor yang sudah jadi.
Langkah 1: Buka Pembuat Tema Template
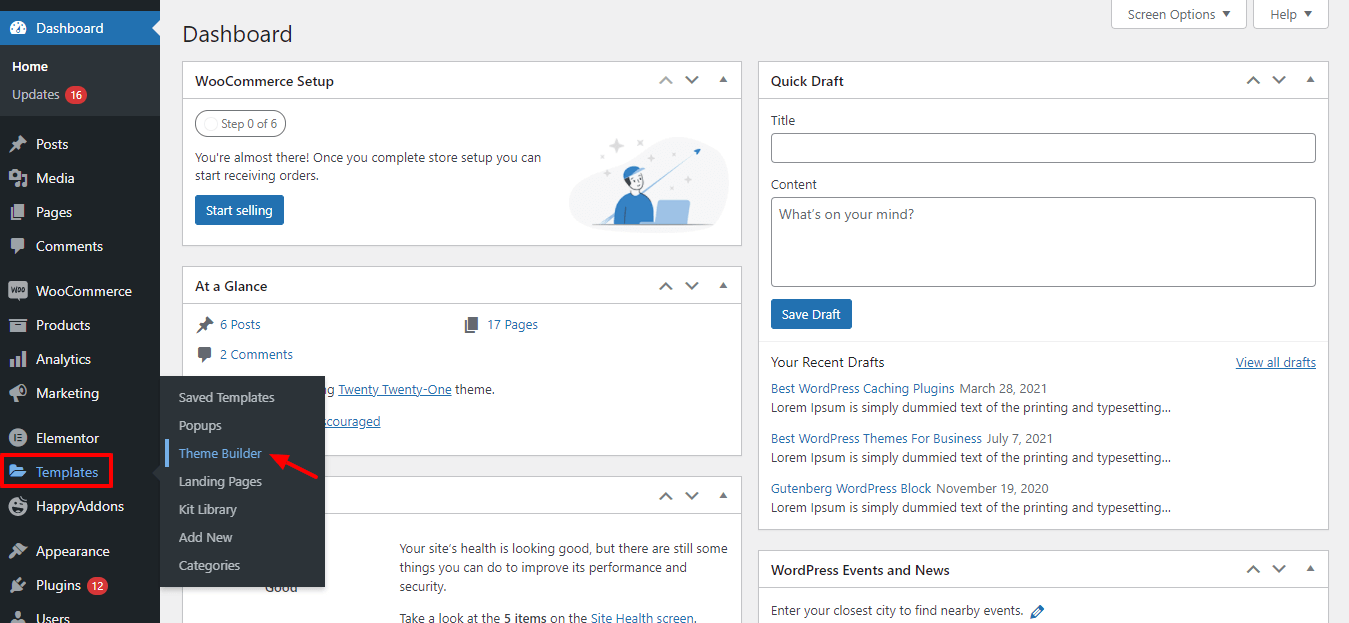
Untuk membuat satu template halaman produk, Anda perlu melakukan geo ke Dashboard–>Template–>Theme Builder.

Langkah 2: Klik pada Tab Produk Tunggal
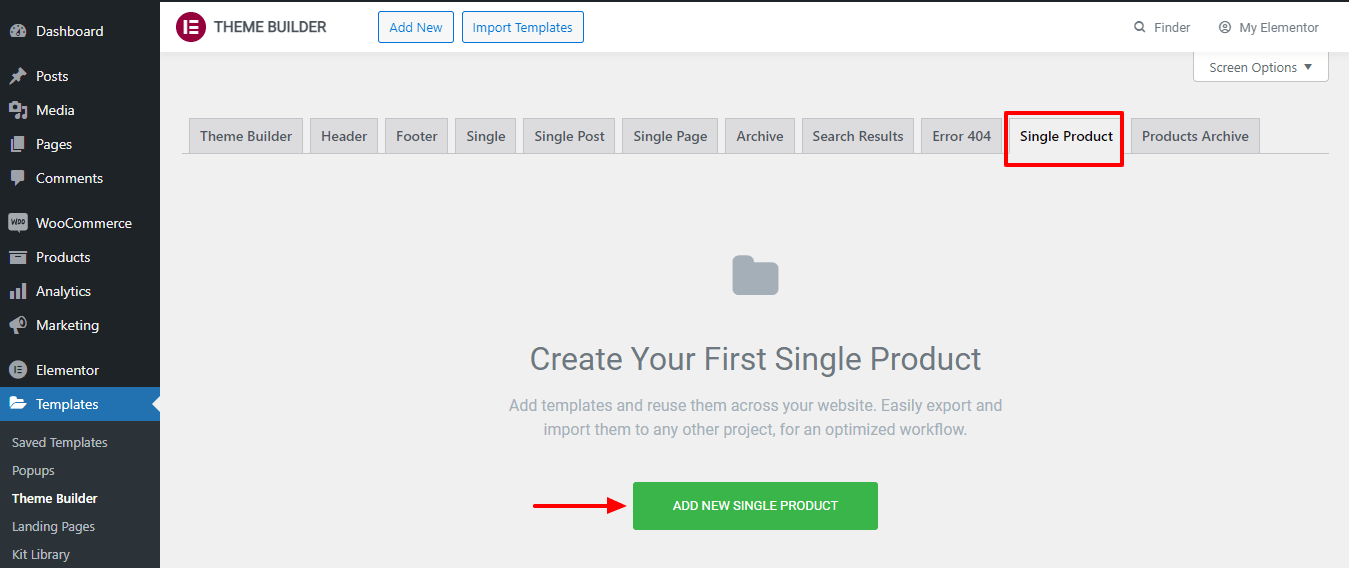
Anda akan mendapatkan opsi pembuatan halaman Produk Tunggal di halaman berikutnya. Klik tab Produk Tunggal terlebih dahulu. Kemudian Anda perlu mengklik tombol Add New Single Product .

Langkah 3: Buat Template
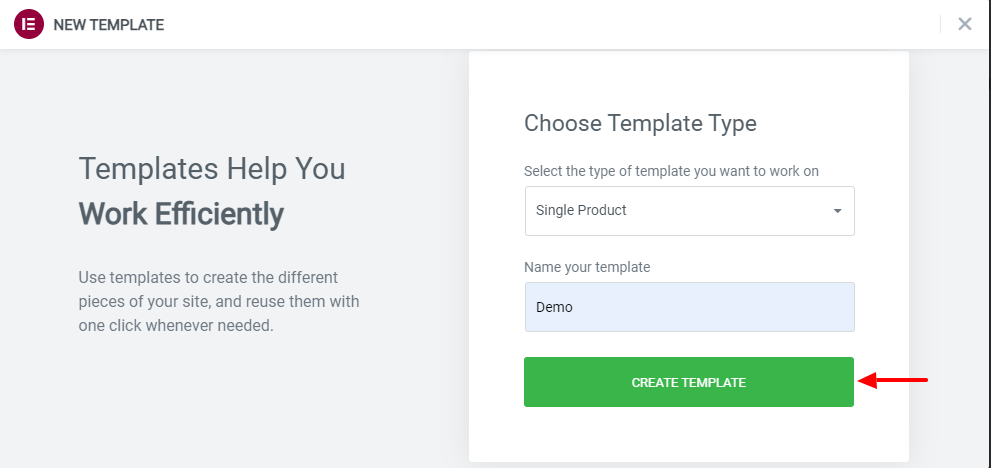
Setelah itu, Anda akan mendapatkan opsi untuk membuat template halaman pertama Anda. Anda juga menulis nama template Anda di sini di area ini. Kemudian klik tombol Buat Template .

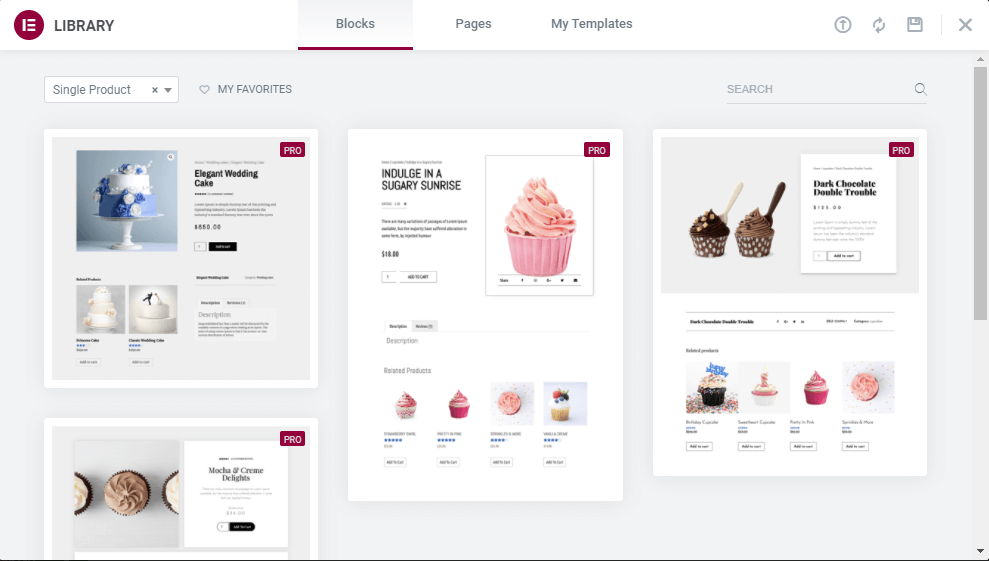
Langkah 4: Pilih Template Halaman Produk Pra-Desain yang Sesuai
Jika Anda ingin menggunakan template Elementor default, Anda dapat memilih sepuluh di sini di Perpustakaan Elememtor. Anda dapat memilih dan Menginstal template yang sesuai berdasarkan kebutuhan Anda.

Jika Anda tidak memiliki cukup waktu untuk mendesain & menyesuaikan halaman produk tunggal WooCommerce Anda, Anda dapat menggunakan templat dan blok Elementor yang sudah dibuat sebelumnya. Namun dalam panduan ini, Anda akan menunjukkan cara membuat Halaman Produk WooCommerce dari awal menggunakan Elementor.
Metode Kedua: Buat Halaman Produk Baru Dari Awal
Sekarang, saatnya mendesain halaman produk baru dari awal. Jika Anda mengikuti panduan di bawah ini, Anda akan dapat mendesain halaman produk pertama Anda dalam waktu yang sangat singkat.
Mari kita mulai:
Langkah 1: Buka Halaman Ke Panel Editor Elemen
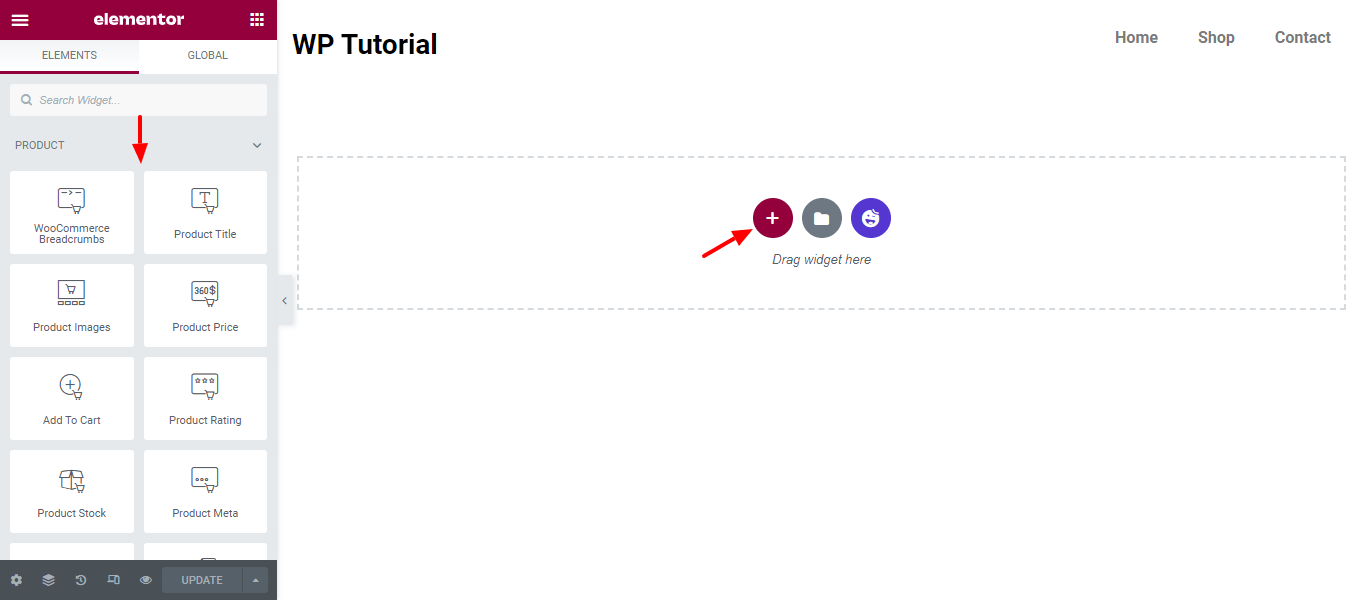
Setelah membuat template halaman produk tunggal, Anda perlu membuka halaman ke panel editor Elementor. Di sini, Anda melihat semua widget WooCommerce tersedia di galeri widget ukuran kiri. Untuk menggunakannya, Anda perlu membuat struktur halaman produk yang kokoh. Klik ikon plus (+) merah untuk menambahkan kolom.

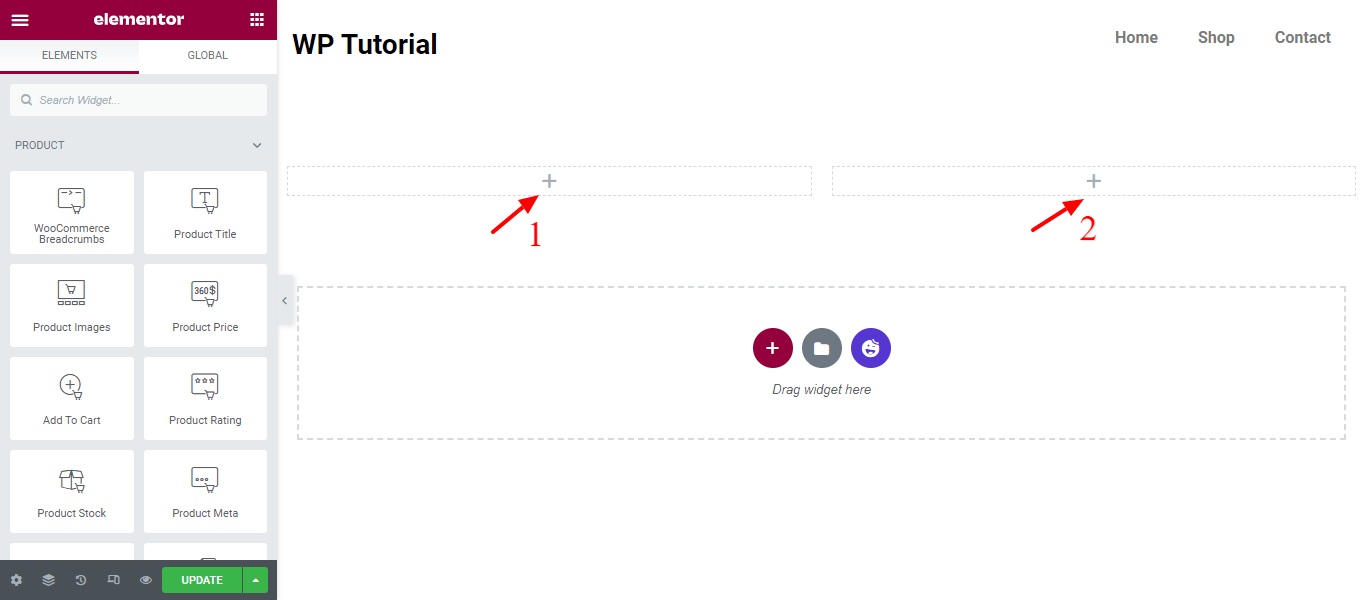
Langkah 2: Tambahkan Dua Kolom
Anda dapat melihat dari tangkapan layar di bawah ini bahwa kami telah menambahkan dua kolom untuk mendesain halaman produk tunggal kami.

Langkah 3: Tambahkan Widget WooCommerce yang Diperlukan Untuk Mendesain Halaman Produk Anda
Sekarang, saatnya menambahkan widget WooCommerce penting untuk mendesain halaman produk. Di sini kami telah menambahkan widget ini untuk mendesain halaman produk khusus kami.
- Widget Gambar Produk : Anda dapat mengatur gambar atau galeri yang ingin Anda tampilkan
- Widget Judul Produk : Widget ini akan membantu Anda menyesuaikan gaya dan tata letak judul produk Anda.
- Widget WooCommerce Breadcrumbs : Sesuaikan warna dan tata letak untuk WooCommerce Breadcrumbs.
- Widget Deskripsi Singkat : Pilih bagaimana Anda ingin menampilkan deskripsi singkat produk Anda.
- Widget Harga Produk : Mengontrol tata letak dan desain harga produk Anda.
- Widget Peringkat Produk : Sesuaikan peringkat produk Anda. Jadikan lebih terlihat dan pastikan pelanggan dapat dengan mudah mengetahui cara pengguna melihat produk Anda.
- Widget Meta Produk : Mengatur jarak antar teks, menampilkannya secara bertumpuk atau sejajar, dan mengontrol gaya Metadata Anda
- Widget Informasi Tambahan : Anda dapat menambahkan informasi tambahan tentang produk Anda dengan widget ini.
- Widget Tambahkan Ke Keranjang : Sesuaikan gaya dan tata letak tombol Tambahkan ke Keranjang.
- Widget Tab Data Produk : Mengontrol tata letak tab data produk.
- Widget Upsells : Anda dapat membuat gaya Anda sendiri untuk produk upsell.
- Widget Terkait Produk : Jika Anda memiliki produk serupa di situs Anda, Anda harus memiliki bagian produk terkait. Anda dapat menyesuaikan dgn mode bagian produk terkait Anda dengan widget ini.
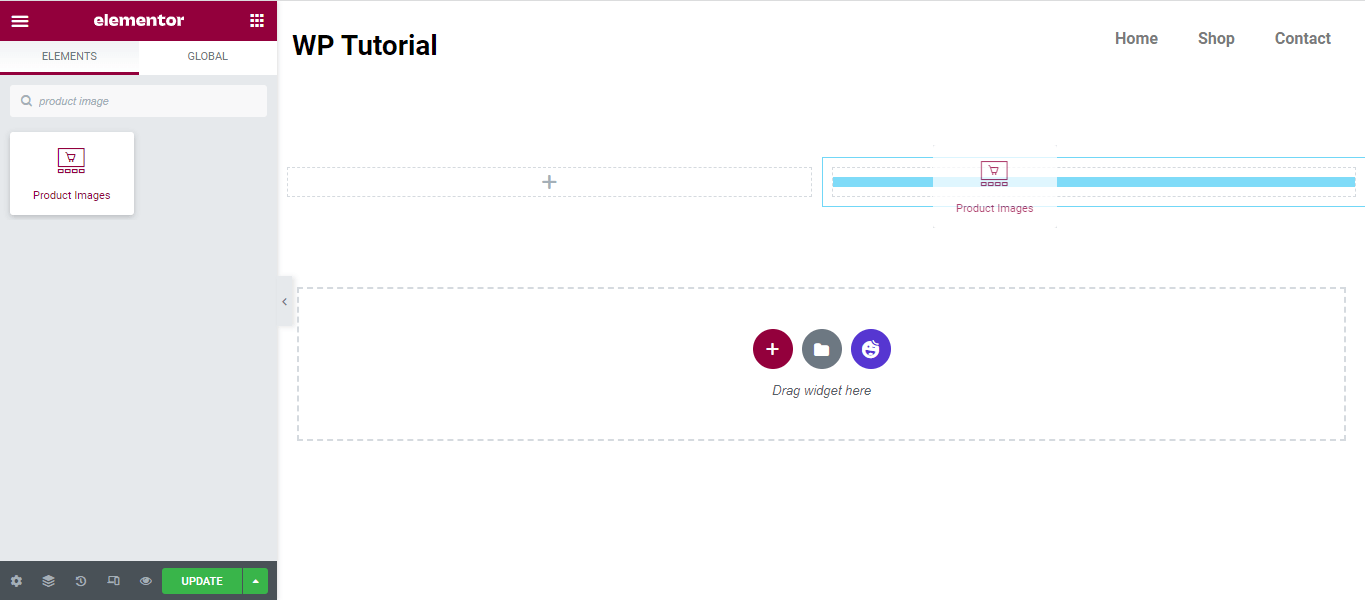
Langkah 4: Tambahkan Widget Gambar Produk
Pertama, kami menambahkan widget Gambar Produk ke kolom sisi kanan. Anda dapat mengetik 'gambar produk' ke dalam kolom pencarian lalu drag & drop ke dalam kolom.

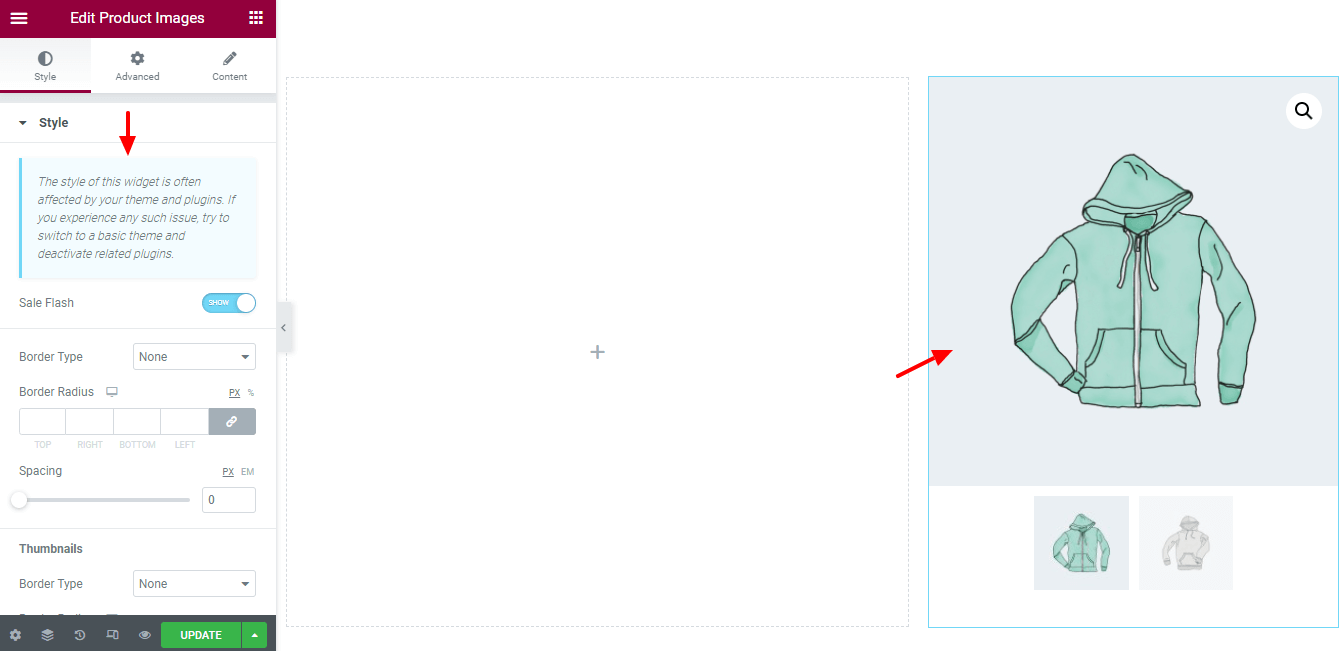
Langkah 5: Sesuaikan Gaya Gambar Produk
Anda dapat menyesuaikan gaya gambar produk dengan cara Anda sendiri menggunakan opsi Gaya dari widget ini. Di sini, Anda mengaktifkan & menonaktifkan Flash Sale. Anda dapat menambahkan Gambar Produk dan Jenis Perbatasan Gambar Kecil, Radius Batas, juga mengelola Spasi antara Gambar Produk & Thumbnail.

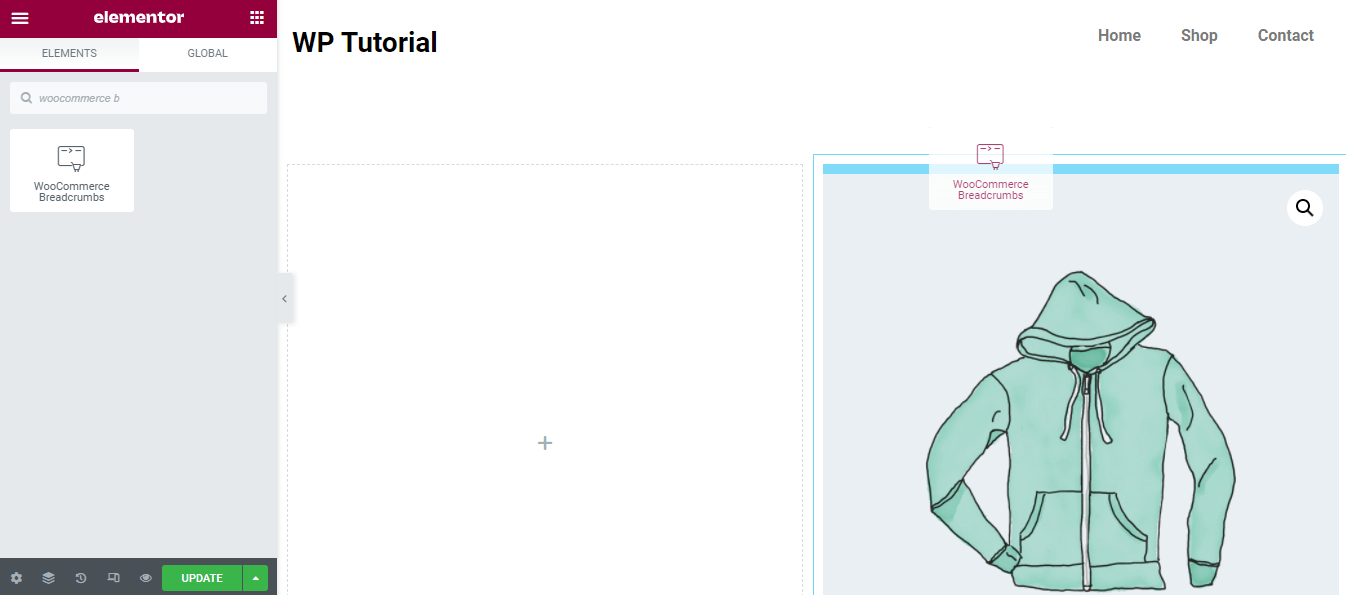
Langkah 6: Tambahkan Widget Breadcrumbs WooCommerce
Untuk memastikan pengalaman pengguna yang lebih baik, Anda perlu menyediakan navigasi yang tepat di halaman Anda. Itulah mengapa kita perlu menambahkan widget WooCommerce Breadcrumbs untuk menambahkan navigasi halaman produk kita.

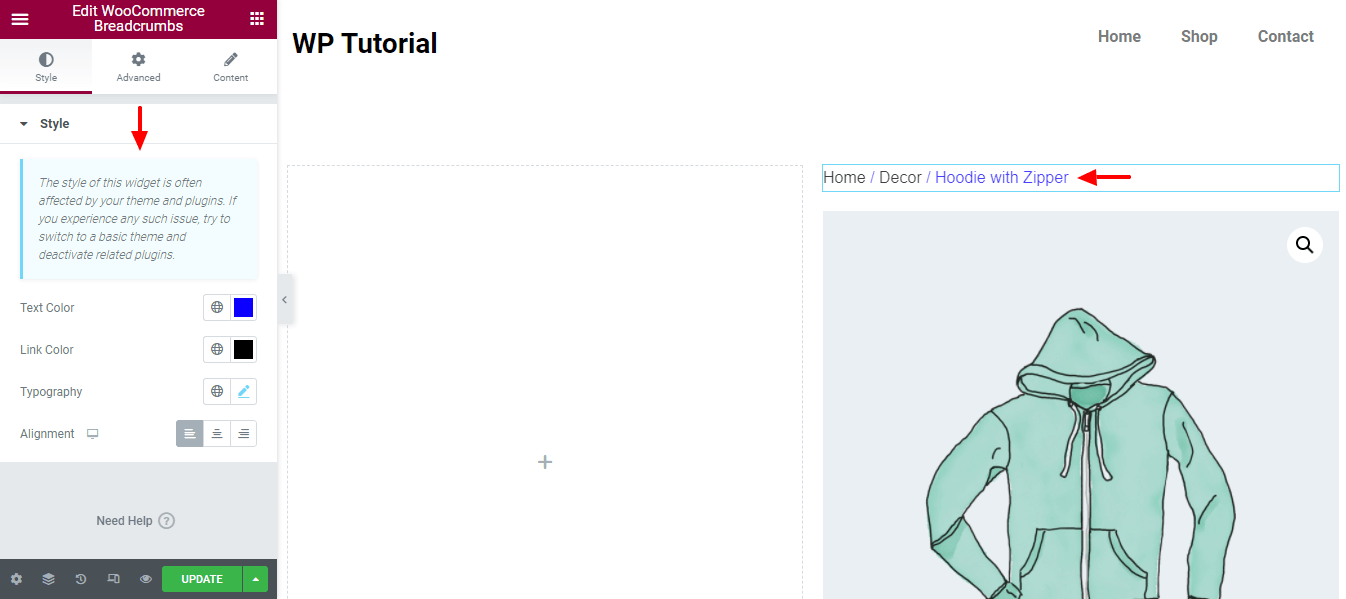
Langkah 7: Sesuaikan Breadcrumb WooCommerce
Anda kembali menyesuaikan desain Breadcrumbs menggunakan opsi gaya. Di sini, Anda dapat mengatur Warna Teks, Warna Tautan, Topografi, dan Perataan Breadcrumbs.

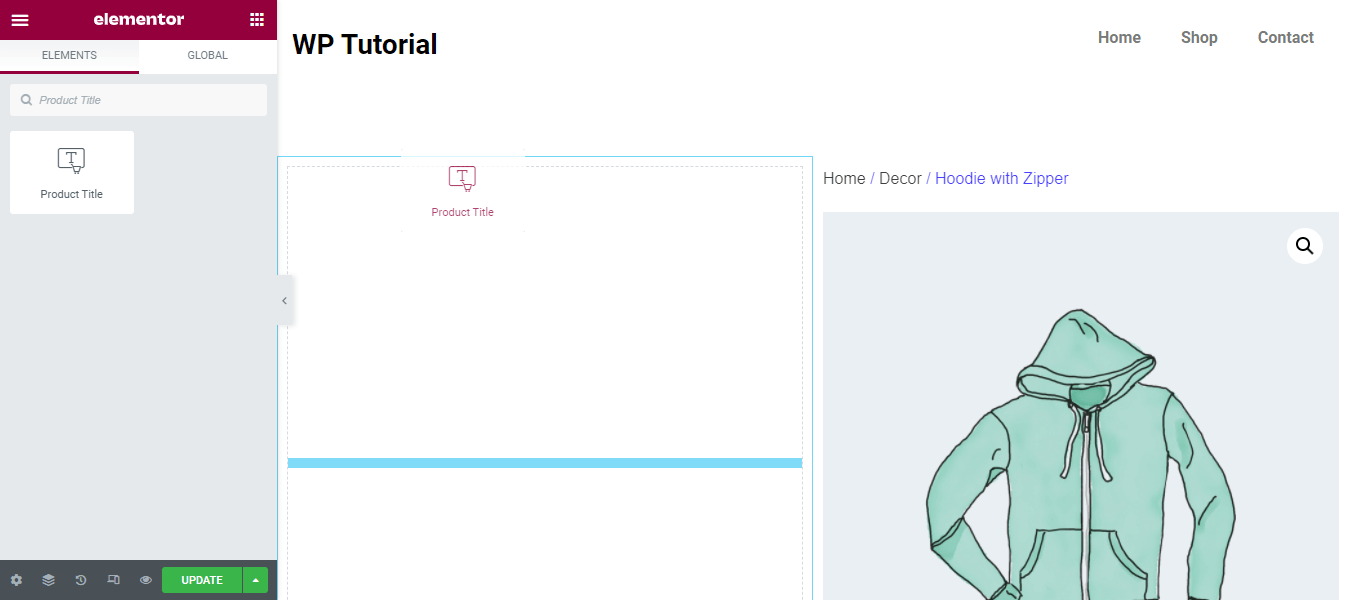
Langkah 8: Tambahkan Widget Judul Produk
Anda perlu menambahkan judul produk yang sesuai sehingga pengguna dengan mudah memahami tentang produk Anda. Jadi, mari tambahkan Judul Produk ke kolom sebelah kiri.

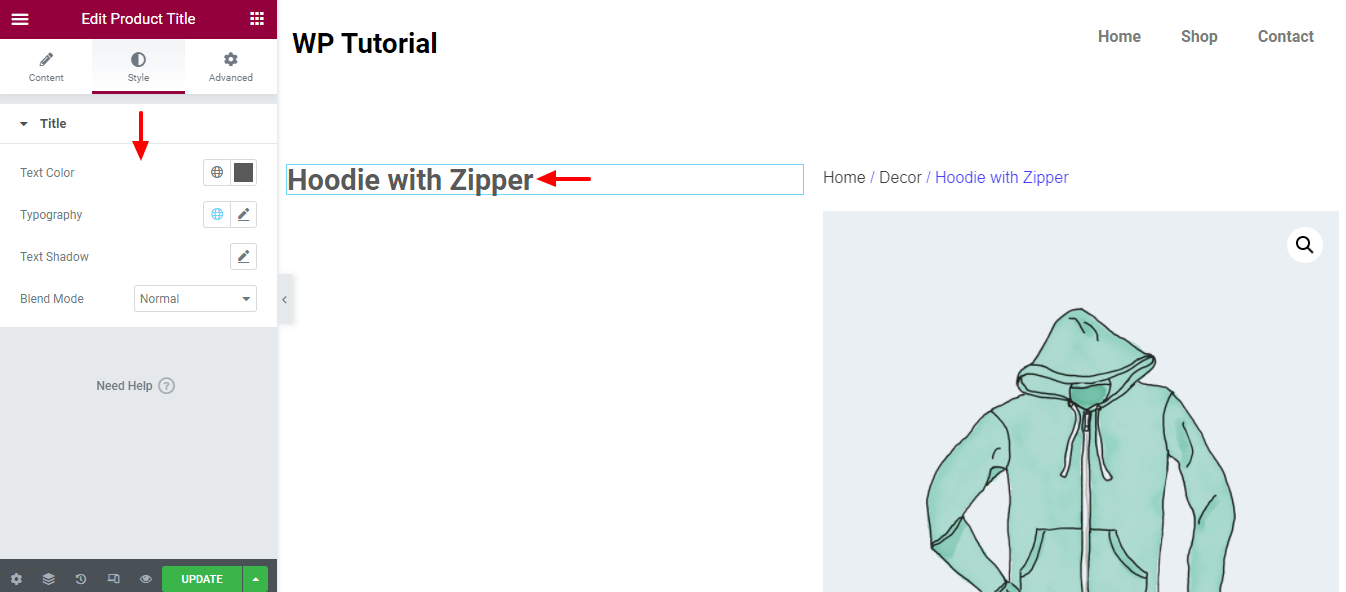
Langkah 9: Gaya Widget Judul Produk
Di bagian Gaya , Anda dapat mengubah desain Judul Produk dan mengelola Warna Teks , Topografi , Bayangan Teks , dan memilih Blend Mode.

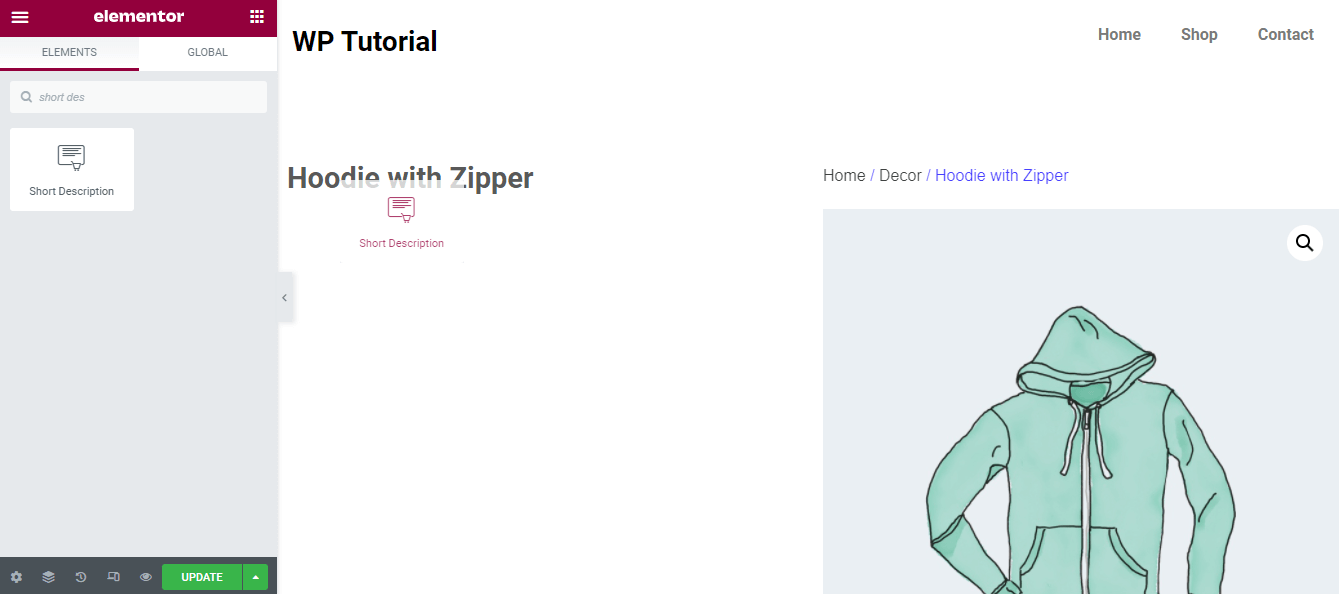
Langkah 10: Tambahkan Widget Deskripsi Singkat
Jika perlu, Anda dapat menambahkan widget Deskripsi Singkat untuk menampilkan deskripsi produk singkat. Seperti widget lainnya, Anda dapat menemukannya dari area widget sisi kiri. Cukup seret widget dan letakkan di tempat yang sesuai untuk halaman produk Anda.

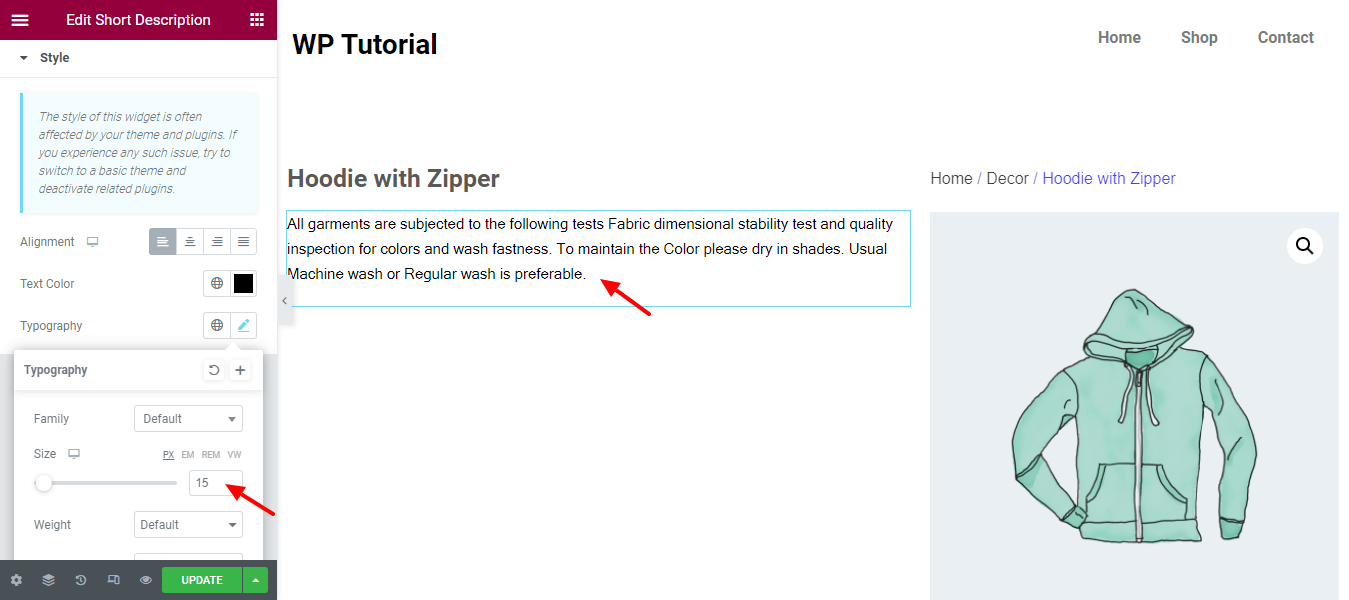
Langkah 11: Gaya Deskripsi Singkat
Area Gaya juga memungkinkan Anda mengubah desain default widget. Anda perhatikan bahwa kami telah mengubah Ukuran Tipografi dan menetapkannya sebagai 15px .

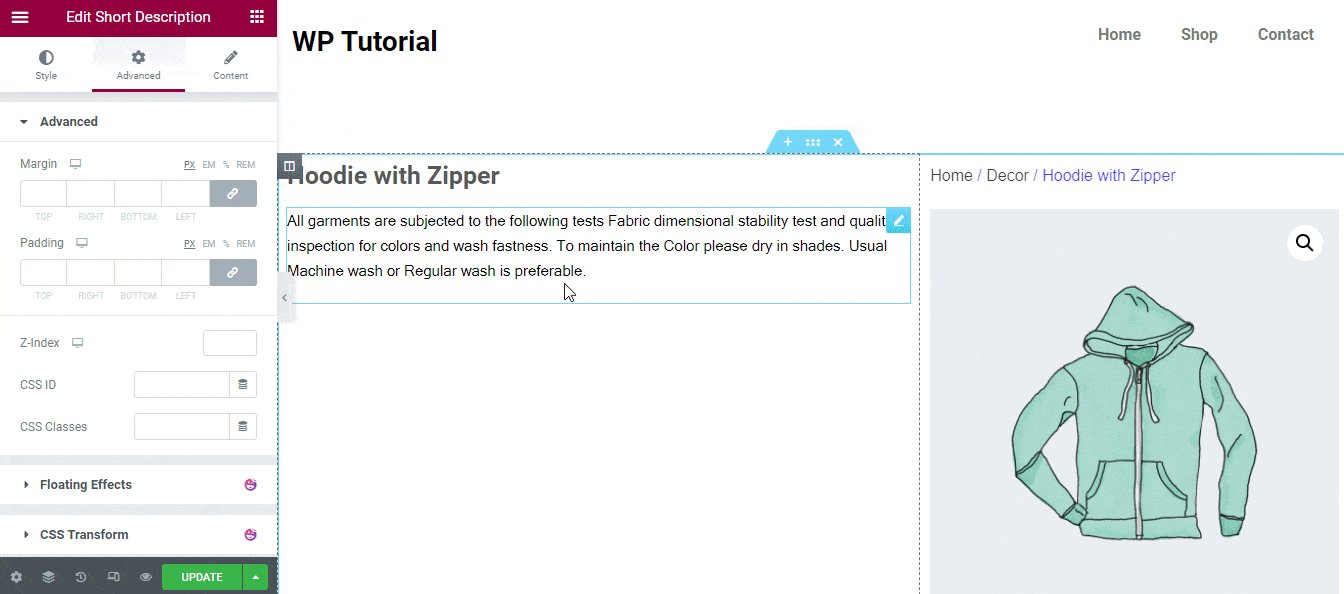
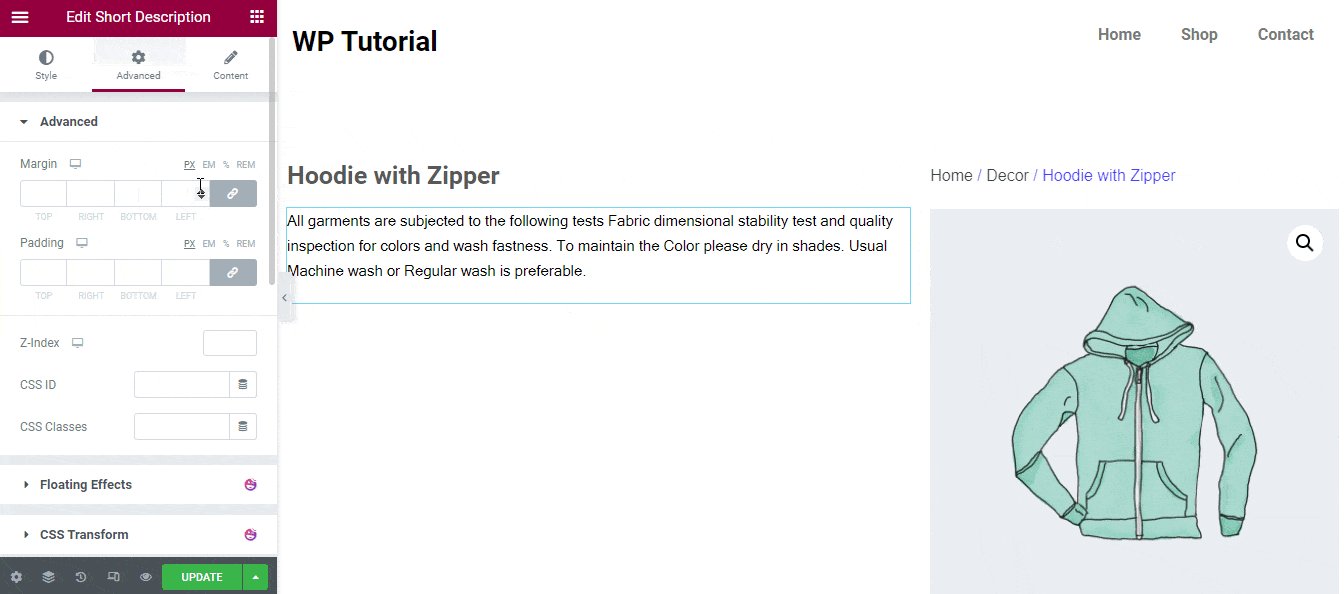
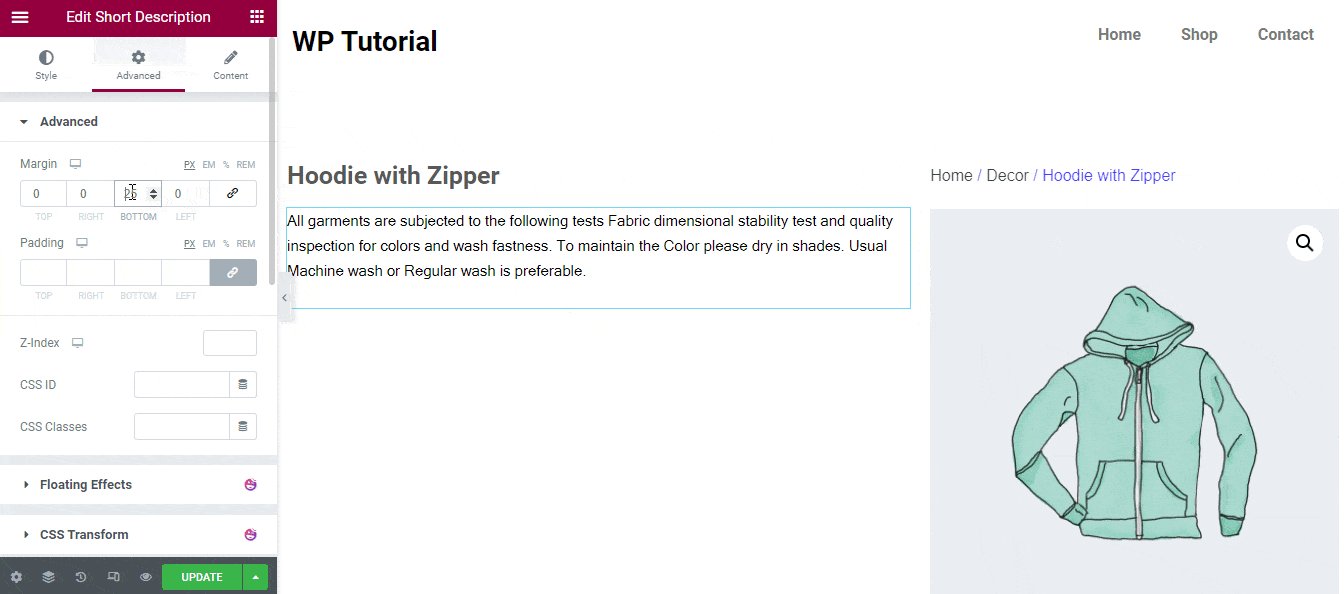
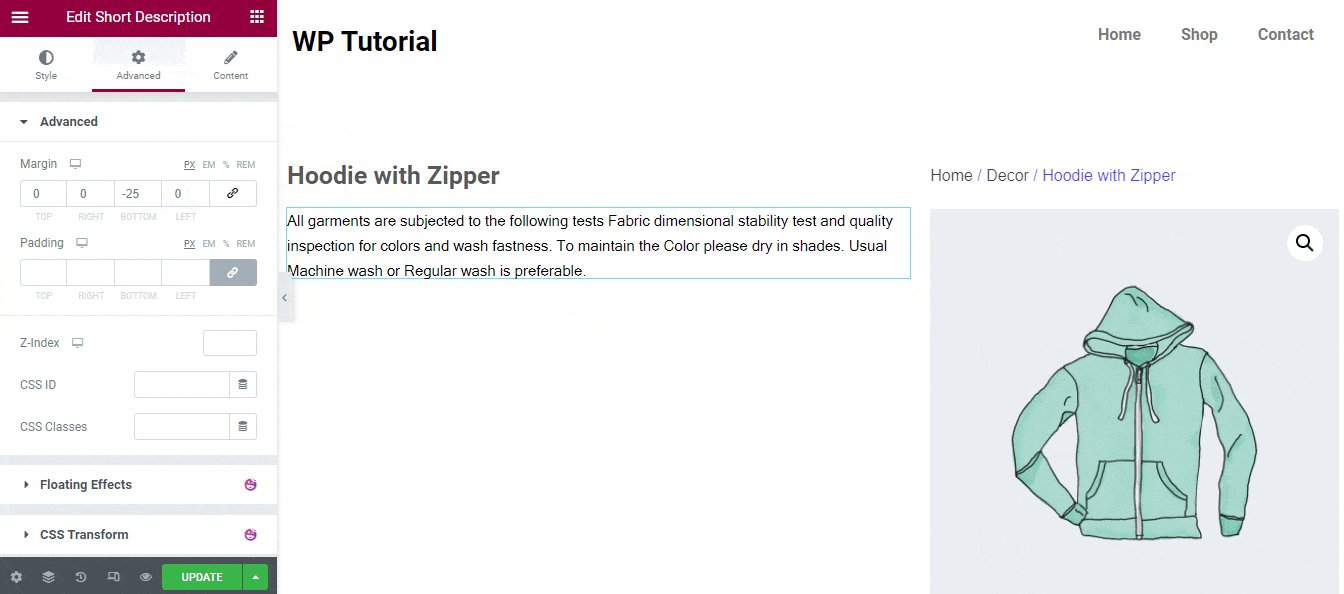
Langkah 12: Hapus Ruang Deskripsi Singkat
Anda lihat di sini kami menghapus ruang ekstra dari widget Deskripsi Singkat. Pergi ke area Lanjutan . Kemudian Hapus Tautan Margin dan tambahkan margin yang diperlukan. Di sini, kami telah menambahkan -25px Margin untuk menghapus ruang tambahan.


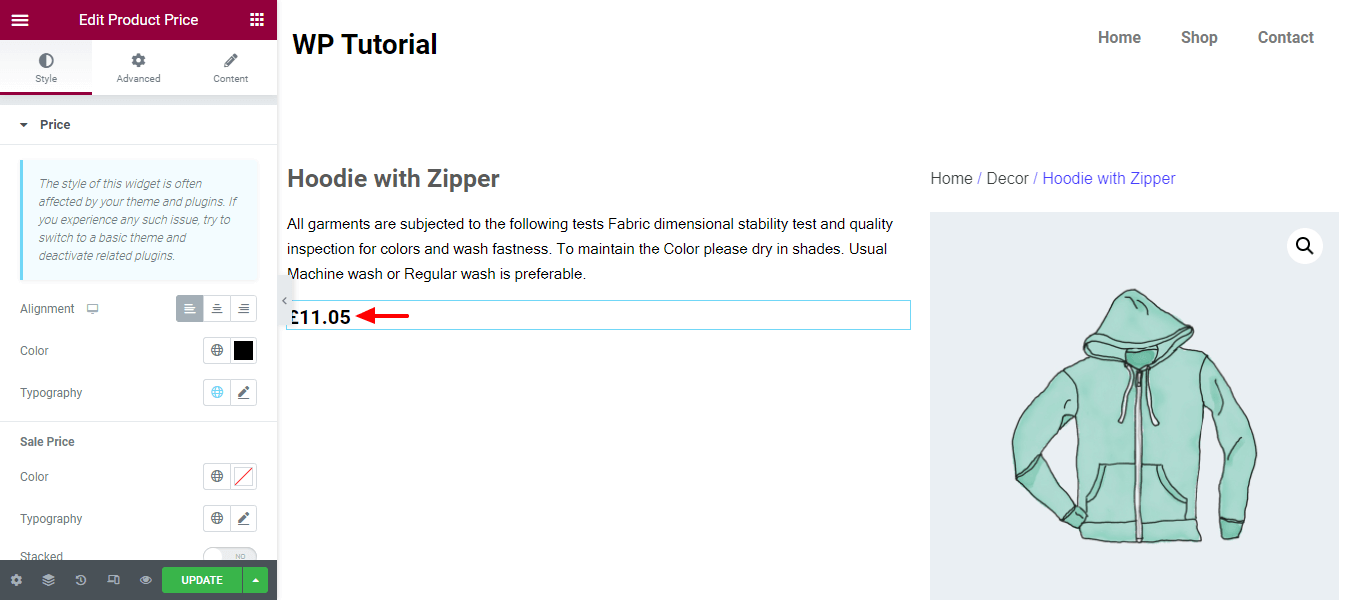
Langkah 13: Tambahkan & Gaya Widget Harga Produk
Mari tambahkan widget Harga Produk untuk menampilkan harga produk. Anda dapat menambahkan gaya kustom Anda di bagian Gaya . Di sini, Anda melihat kami telah mengubah Warna harga produk.

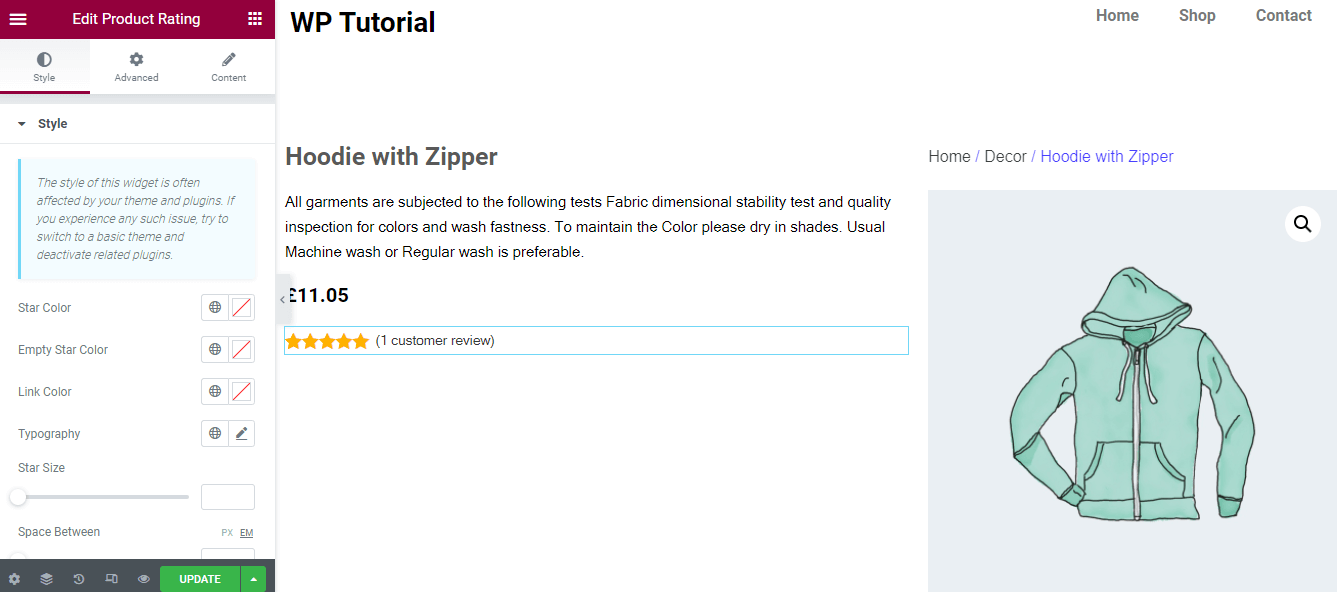
Langkah 14: Tambahkan & Gaya Widget Peringkat Produk
Jika Anda ingin menampilkan rating pelanggan dari produk Anda, Anda perlu menambahkan widget Rating Produk. Anda juga dapat menata peringkat produk pelanggan dengan cara Anda sendiri menggunakan opsi gaya.

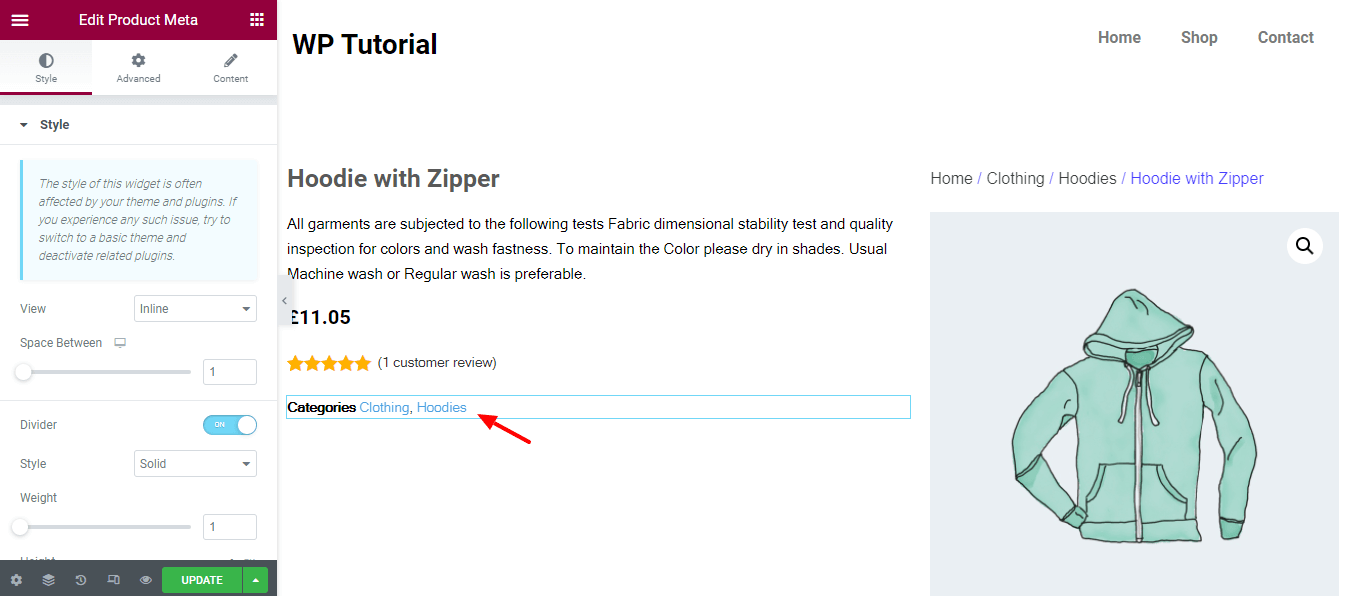
Langkah 15: Tambahkan & Gaya Produk Meta Widget
Anda dapat menampilkan informasi meta produk seperti kategori produk, dll. Untuk melakukan ini, Anda perlu menambahkan widget Mata Produk . Anda dapat menyesuaikan widget menggunakan opsi gayanya berdasarkan kebutuhan Anda.

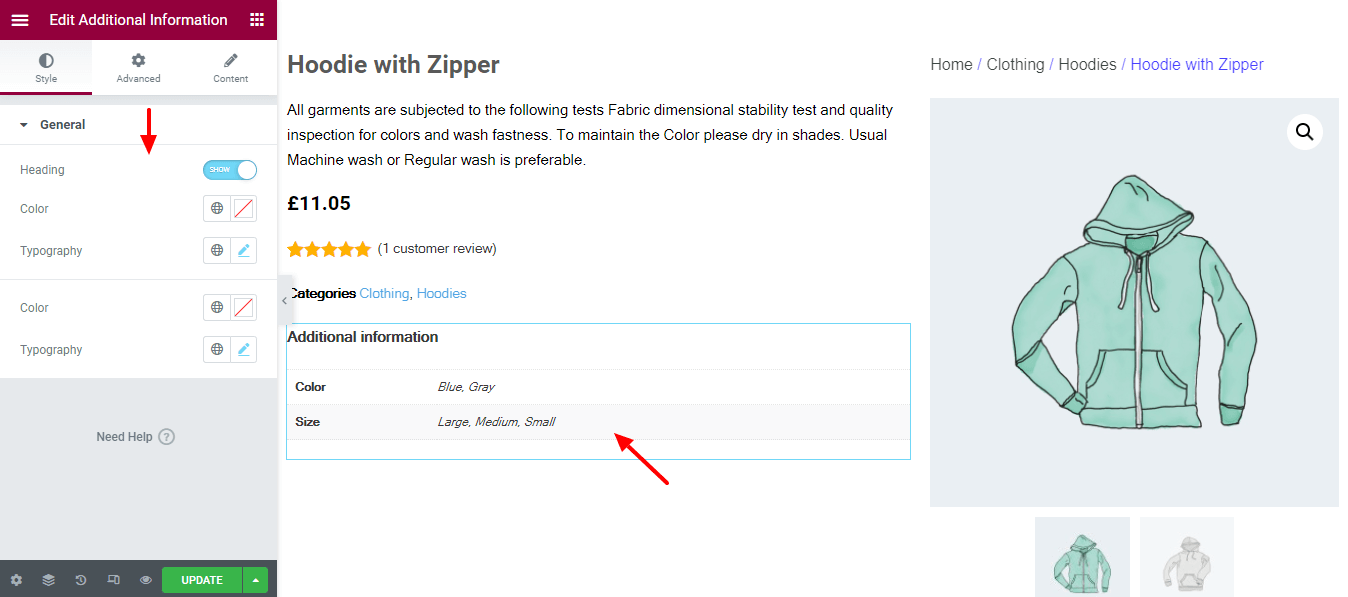
Langkah 16: Tambahkan & Gaya Widget Informasi Tambahan
Jika Anda perlu menampilkan informasi tambahan produk Anda seperti warna dan ukuran produk, Anda harus menambahkan widget Informasi Tambahan . Anda dapat mengedit gaya widget. Untuk melakukannya, klik bagian Gaya . Di sini, Anda akan mendapatkan opsi penting untuk mengubah gaya saat ini sesuai keinginan Anda.

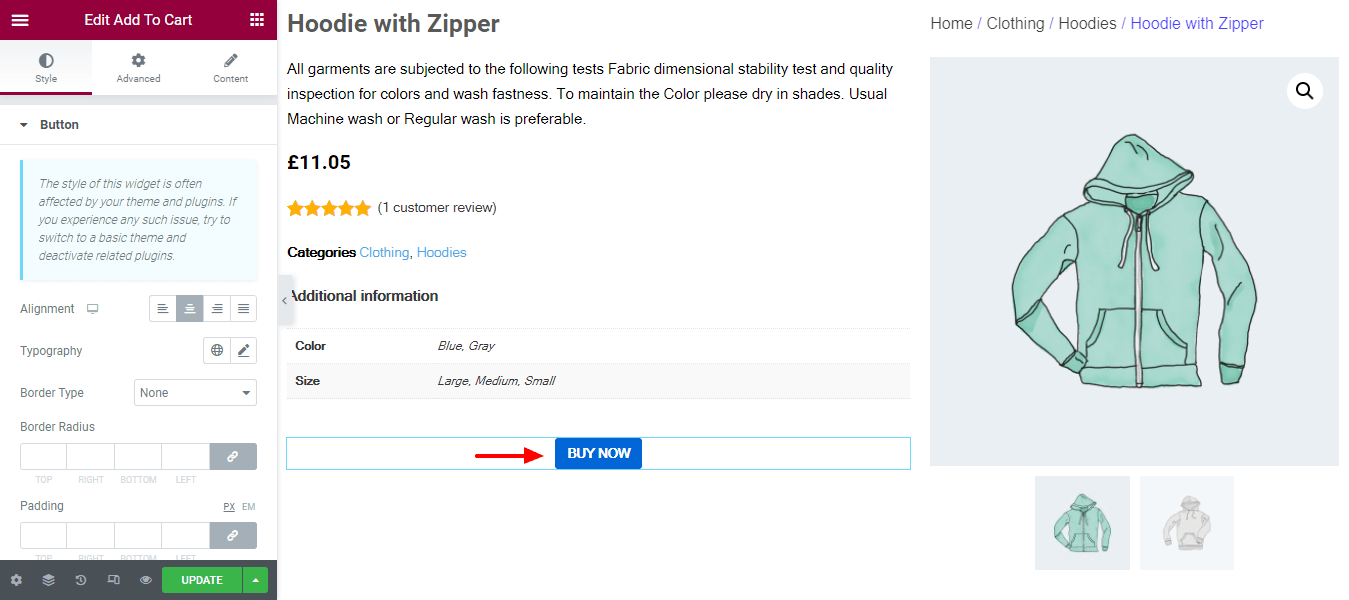
Langkah 17: Tambahkan & Gaya Tambahkan Ke Keranjang Tombol
Penting untuk menambahkan tombol troli agar pelanggan Anda dapat membeli produk. Anda dapat dengan mudah menambahkan tombol troli ke halaman produk tunggal Anda dengan menambahkan widget Tambahkan Ke Keranjang . Anda juga dapat menyesuaikan tombol keranjang sesuai pilihan Anda menggunakan opsi gaya.

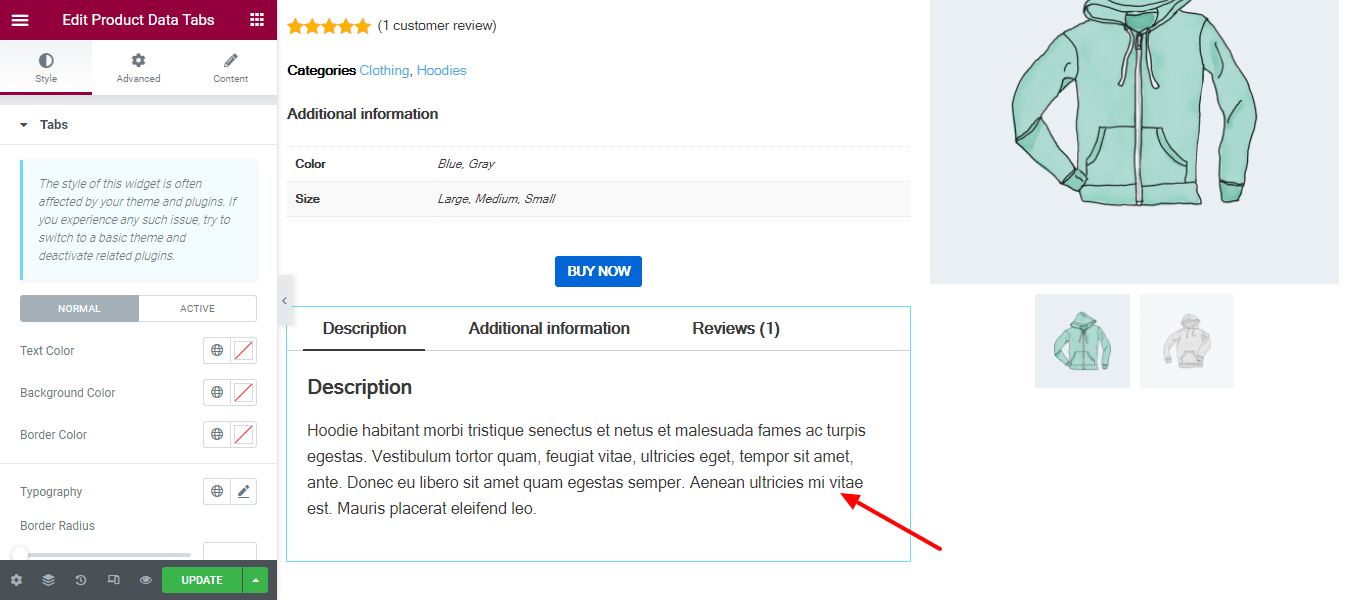
Langkah 18: Tambahkan & Gaya Tab Data Produk
Jika Anda ingin menampilkan tab data produk, Anda dapat melakukannya dengan menambahkan widget Tab Data Produk dan menggunakan opsi gayanya untuk penyesuaian lebih lanjut.

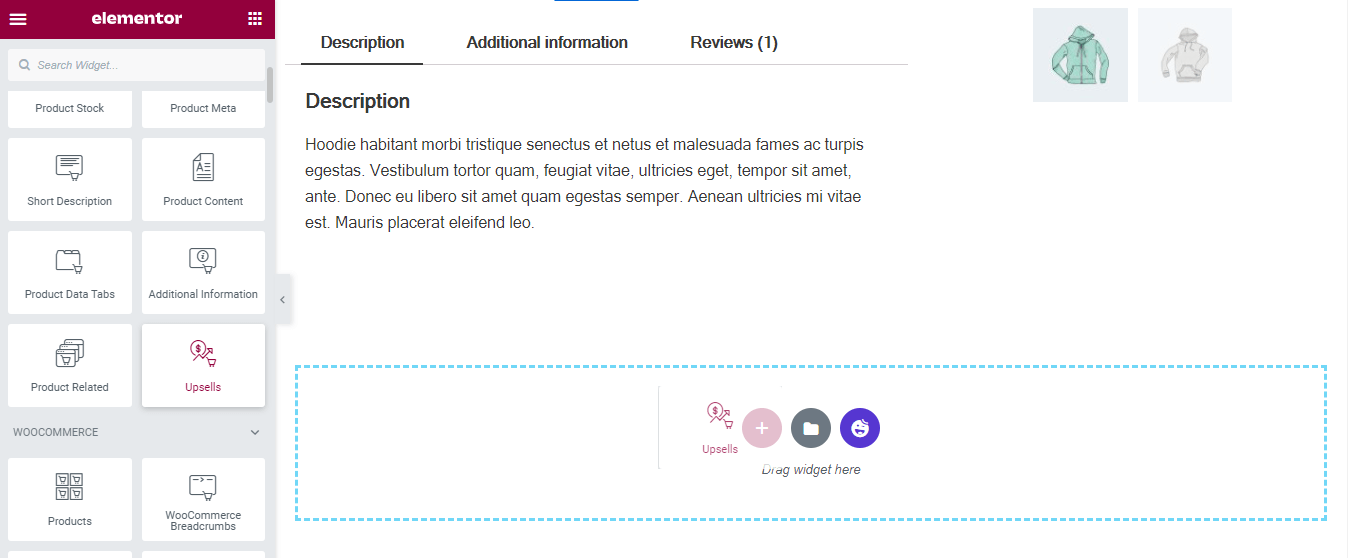
Langkah 19: Tambahkan Widget Upsells
Anda dapat menambahkan produk upsell Anda dengan menambahkan widget Upsells ke halaman produk tunggal Anda.

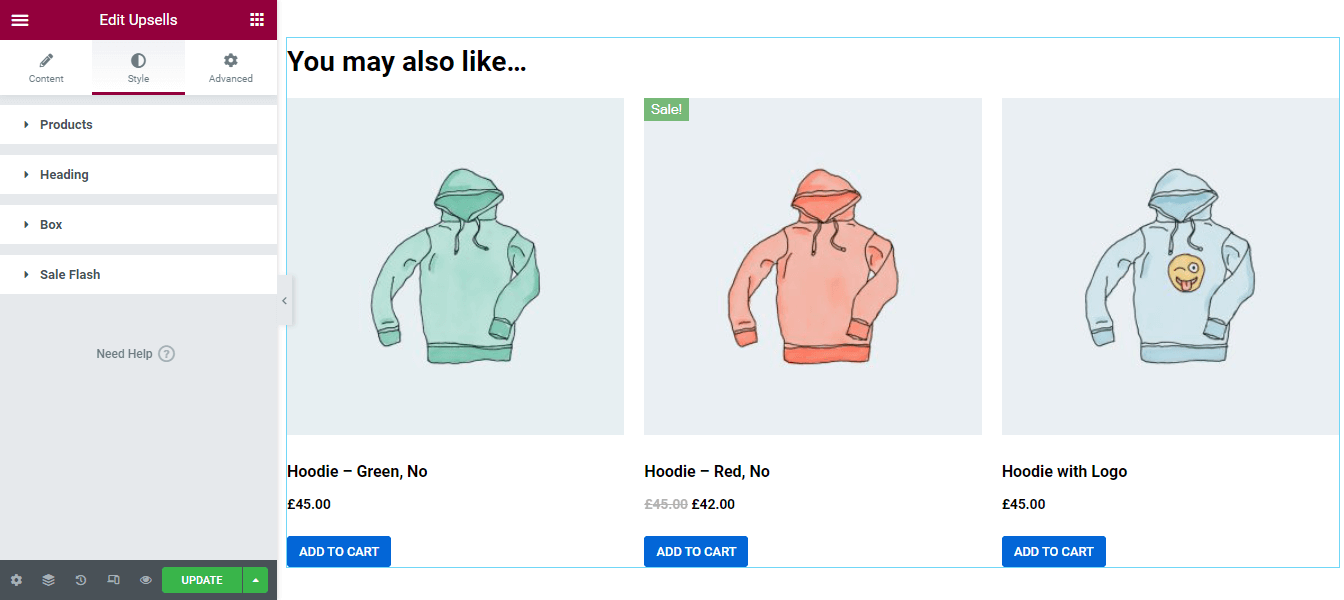
Langkah 20: Style Upsells Widget
Anda dapat mengubah desain jika Anda mau. Di area Style , Anda akan mendapatkan pengaturan yang diperlukan untuk menyesuaikan produk upsells. Pilihannya adalah.
- Produk
- Menuju
- Kotak
- Penjualan Flash

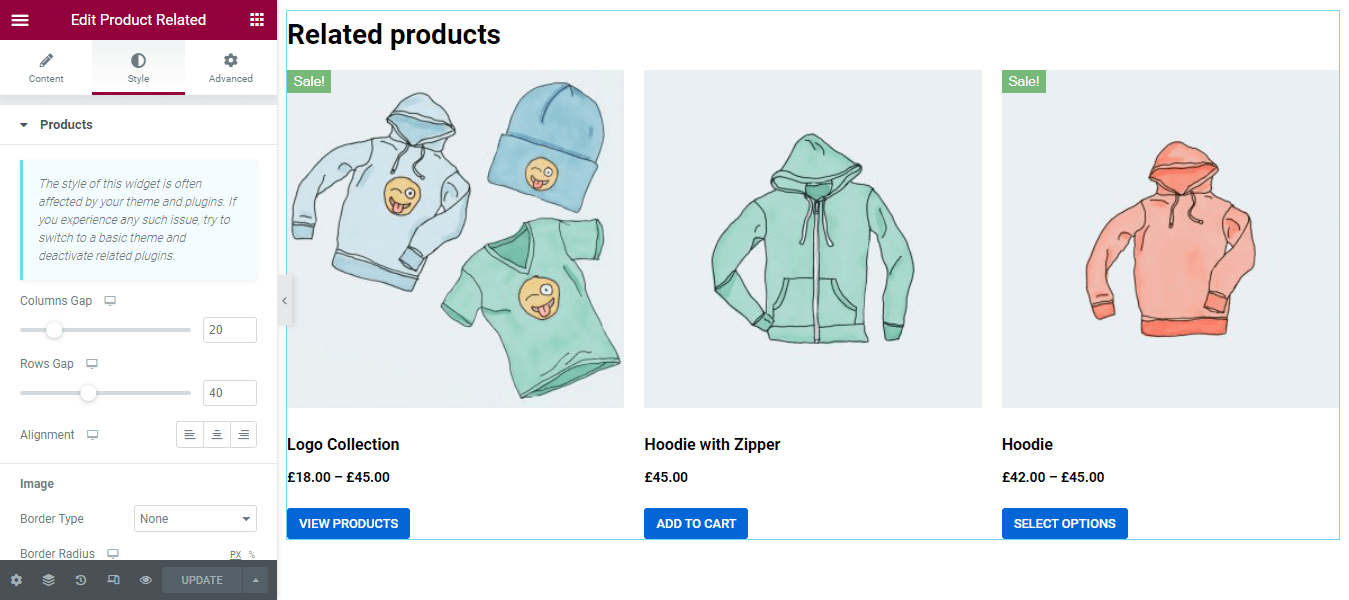
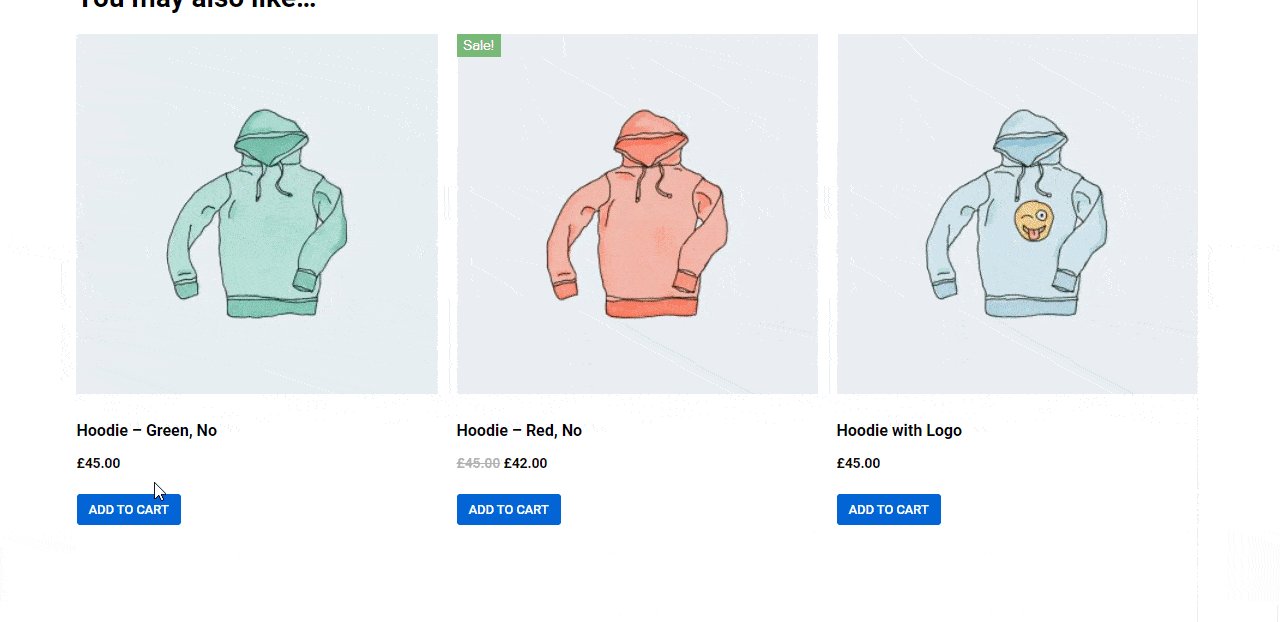
Langkah 21: Tambahkan & Gaya Widget Produk Terkait
Seperti produk Upsells, Anda juga dapat menambahkan produk terkait ke halaman produk Anda. Anda perlu menambahkan widget Terkait Produk ke area yang sesuai dengan halaman produk Anda.

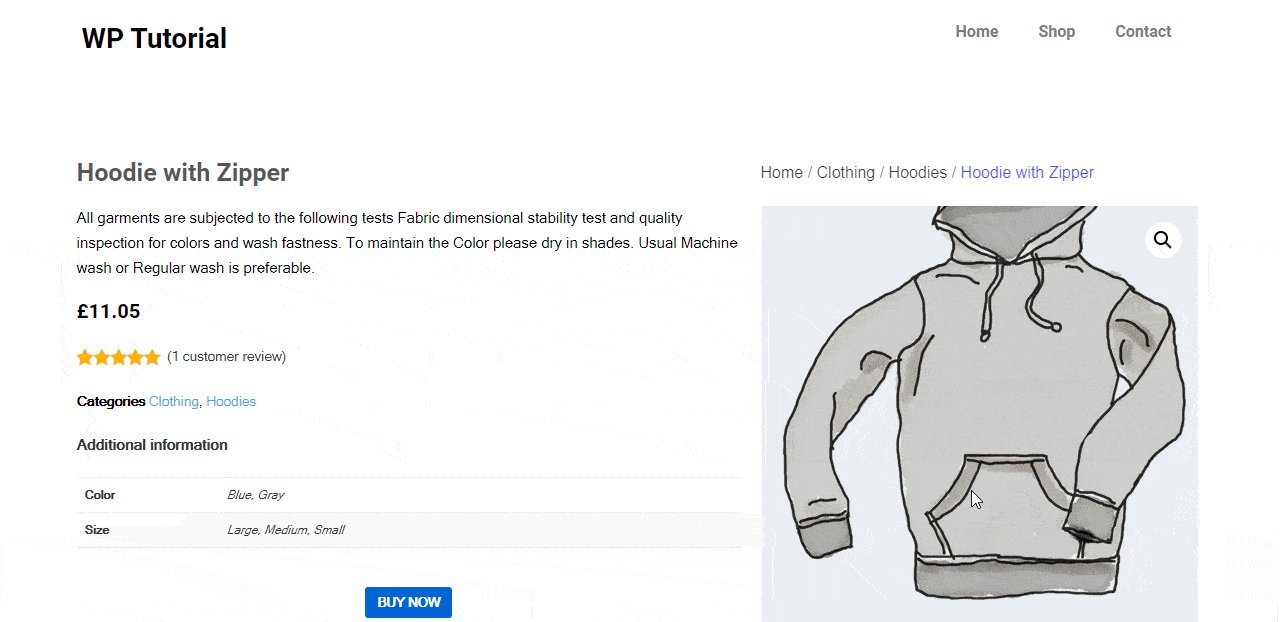
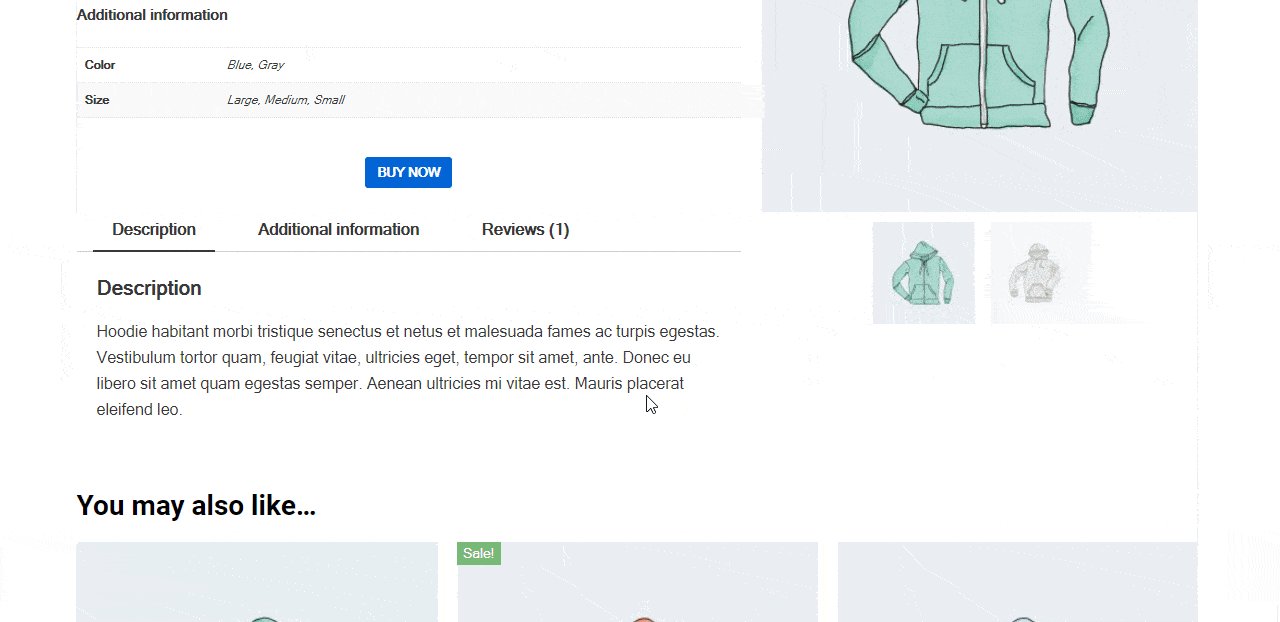
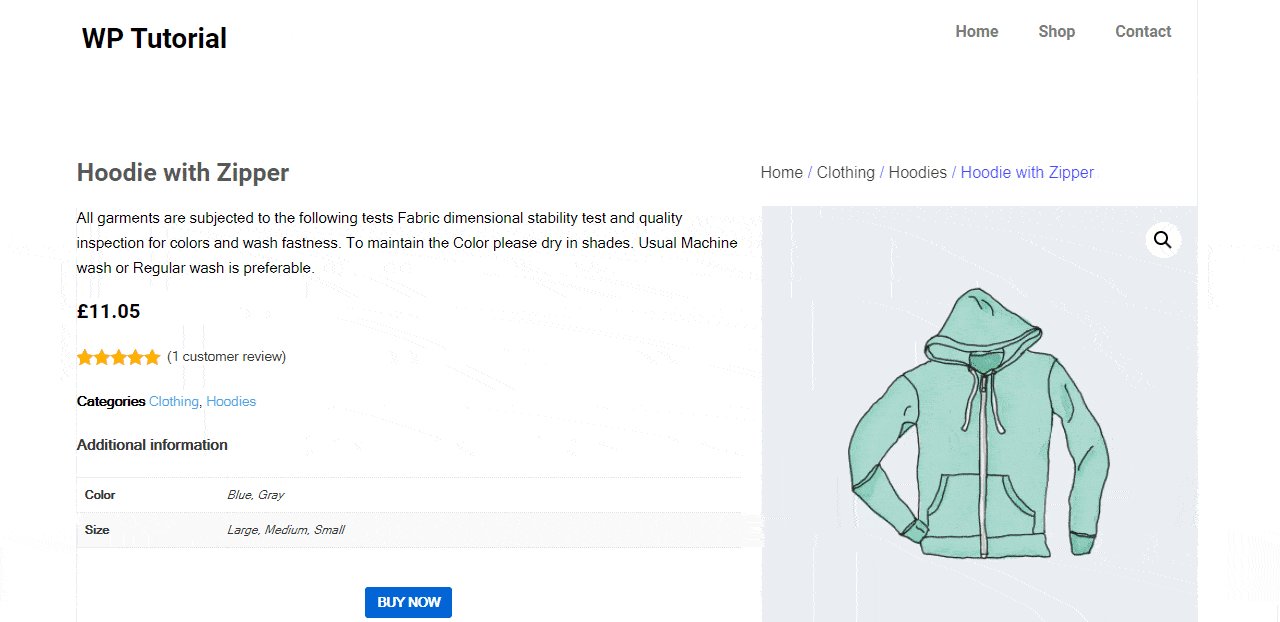
Pratinjau Akhir Halaman Produk Tunggal WooCommerce Kustom Kami
Setelah menyelesaikan desain halaman produk tunggal, Anda melihat tampilan akhir halaman produk WooCommerce kami di bawah ini.

Mendesain Situs Web ECommerce Menggunakan Widget WooCommerce HappyAddons
Memperkenalkan Widget Produk Tunggal WooCommerce Happy Addons

Meskipun Anda dapat dengan mudah membuat halaman produk unik Anda dengan Elementor, namun, banyak add-on Elementor seperti Happy Addons memberi Anda lebih banyak fleksibilitas dalam merancang dan menyesuaikan halaman produk WooCommerce.
Kami akan berbicara tentang widget Produk Tunggal WooCoommerce eksklusif baru dari Happy Addons yang canggih, mudah digunakan dan dilengkapi dengan tata letak halaman demo produk premed modern.
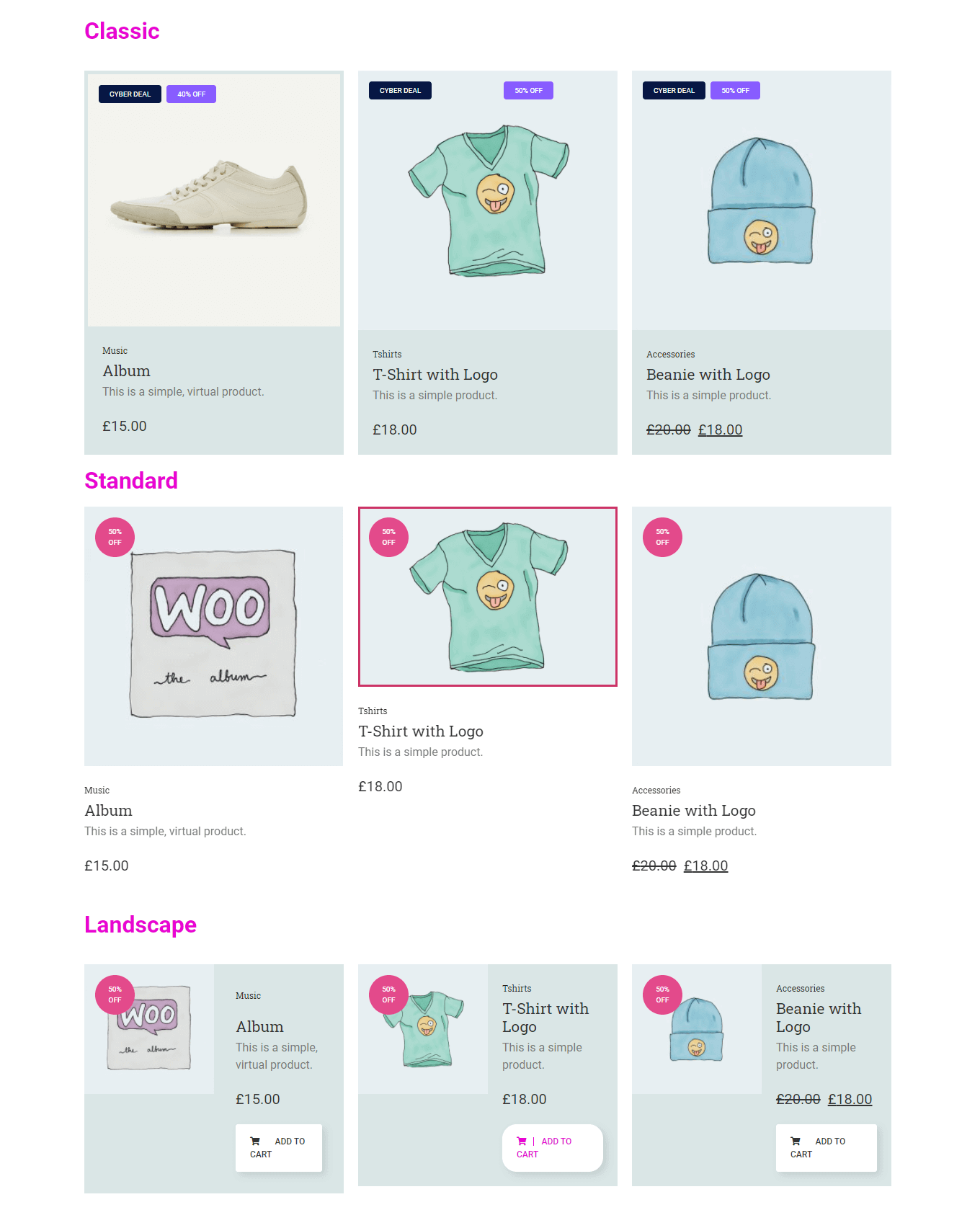
Dengan widget yang luar biasa ini, Anda dapat menghias halaman produk Anda dalam beberapa menit. Selain itu, Anda akan mendapatkan beberapa pengaturan baru yang memungkinkan Anda mengontrol desain secara efisien. Selain itu, Anda juga mendapatkan tiga skin desain cantik seperti Classic, Standard, dan Landscape untuk menampilkan produk Anda.

Lihat dokumentasi untuk mengetahui cara bekerja dengan widget ini.
Anda juga dapat menonton video demo widget Produk Tunggal ini.
Bersiaplah Untuk Membuat Halaman Produk Tunggal Anda
Anda perlu memiliki halaman produk tunggal yang dirancang dengan baik untuk memastikan pengalaman pengguna yang lebih baik saat berbelanja online.
Di blog ini, kita telah membahas cara mengedit halaman produk WooCommerce menggunakan template Elementor yang sudah jadi. Selain itu, kami telah menunjukkan cara membuat halaman produk tunggal kustom Anda sendiri menggunakan Elementor.
Jika Anda masih memiliki pertanyaan tentang blog ini, jangan ragu untuk berkomentar kepada kami di bagian komentar di bawah. Jika Anda menyukai panduan ini, bagikan di saluran sosial Anda.
Jangan lupa untuk berlangganan buletin kami untuk mendapatkan artikel menarik lainnya tentang WordPress, Elementor, WooCommerce, dan lainnya.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
