Cara Mengedit Halaman Toko WooCommerce Anda (Tutorial 2025)
Diterbitkan: 2025-01-10Apakah Anda tidak berpengalaman dalam mengatur toko WooCommerce Anda? Jika ya, Anda mungkin ingin memastikan bahwa halaman toko selaras dengan estetika merek Anda secara keseluruhan. Halaman toko WooCommerce default mungkin tidak sesuai dengan tampilan dan nuansa yang Anda perlukan untuk menciptakan pengalaman pelanggan yang kohesif. Artikel ini akan memandu Anda melalui langkah-langkah penting untuk mengedit dan menyesuaikan halaman toko WooCommerce Anda dengan cepat. Anda akan mempelajari langkah-langkah yang harus diambil, termasuk melakukan pendekatan dengan tumpukan alat yang tepat.
- 1 Apa itu Halaman Toko WooCommerce?
- 2 Mengapa Menyesuaikan Halaman Toko WooCommerce Anda?
- 3 Metode Menyesuaikan Halaman Toko WooCommerce
- 3.1 Prasyarat: Siapkan WooCommerce dan Produk
- 3.2 1. Metode 1: Gunakan Editor Blok dan Blok WooCommerce
- 3.3 2. Metode 2: Pembuat WooCommerce seperti Divi
- 4 Cara Menyesuaikan Halaman Toko WooCommerce Anda Dengan Divi
- 4.1 Prasyarat: Instal dan Aktifkan Divi
- 4.2 1. Membuat Templat Halaman Toko
- 4.3 2. Impor Templat Halaman Toko yang Sudah Jadi
- 4.4 3. Sesuaikan Halaman Toko Anda dengan Modul WooCommerce Divi
- 4.5 4. Tips Kustomisasi Tambahan dan Kasus Penggunaan
- 5 Alat Tambahan untuk Meningkatkan Halaman Toko Anda
- 6 Mengapa Divi merupakan pilihan terbaik untuk Menyesuaikan Halaman Toko WooCommerce?
- 6.1 1. Modul WooCommerce Komprehensif
- 6.2 2. Lakukan Perubahan Dengan Divi Theme Builder
- 6.3 3. Alat Pemasaran Bawaan
- 6.4 4. Situs Cepat Divi dan Divi AI untuk Membuat Halaman Toko Bermerek
- 7 Kesimpulan
Apa itu Halaman Toko WooCommerce?
Halaman toko WooCommerce adalah halaman default di situs WordPress bertenaga WooCommerce yang menampilkan semua produk yang tersedia untuk dijual. Ini bertindak sebagai etalase untuk toko online, menampilkan produk dalam format kotak atau daftar, bersama dengan detail penting seperti harga, gambar, deskripsi, dan opsi pembelian.
Secara default, halaman ini secara otomatis mengambil produk dari katalog produk WooCommerce dan mengaturnya berdasarkan pengaturan (seperti kategori atau tag). Itu dapat dikustomisasi lebih lanjut melalui tema, plugin, dan pengkodean khusus untuk mengubah tata letak, gaya, dan fungsinya sesuai dengan kebutuhan spesifik toko online.
Mengapa Menyesuaikan Halaman Toko WooCommerce Anda?
Menyesuaikan halaman toko WooCommerce Anda menawarkan beberapa keuntungan yang dapat berdampak signifikan terhadap kinerja toko Anda dan pengalaman pengguna. Berikut beberapa manfaat utamanya:
- Pengalaman Pengguna yang Ditingkatkan: Halaman toko yang disesuaikan dengan baik memberi pelanggan pengalaman berbelanja yang lebih intuitif dan lancar. Mengatur kategori produk, menambahkan filter, dan meningkatkan navigasi memudahkan pembeli menemukan apa yang mereka inginkan.
- Konsistensi Merek: Kustomisasi memungkinkan Anda menyelaraskan halaman toko dengan identitas unik merek Anda. Anda dapat menyesuaikan tata letak, font, warna, dan desain keseluruhan agar sesuai dengan merek Anda, menciptakan tampilan yang kohesif dan profesional di seluruh situs web Anda.
- Peningkatan Tingkat Konversi: Dengan mengoptimalkan tata letak dan fungsionalitas halaman toko, Anda dapat memandu pengunjung melalui perjalanan pembelian dengan lebih efektif. Anda dapat menambahkan fitur seperti tombol ajakan bertindak, penawaran waktu terbatas, atau rekomendasi produk yang dipersonalisasi yang mendorong pelanggan menyelesaikan pembelian mereka.
- Etalase Produk yang Lebih Baik: Menyesuaikan halaman toko WooCommerce memungkinkan Anda menampilkan produk dengan cara yang paling menonjolkan fitur-fiturnya. Anda dapat memilih tata letak yang unik, menambahkan gambar berkualitas tinggi, dan menyertakan tampilan produk dinamis seperti bilah geser atau kisi.
Kustomisasi dapat membantu menciptakan toko yang lebih efektif, menarik secara visual, dan ramah pengguna. Namun, memiliki rencana untuk halaman toko WooCommerce Anda adalah penting.
Metode Menyesuaikan Halaman Toko WooCommerce
Sebelum kami memperkenalkan Divi sebagai solusinya, mari kita jelajahi metode umum yang digunakan banyak pemilik toko untuk menyesuaikan halaman toko WooCommerce:
Prasyarat: Siapkan WooCommerce dan Produk
Penting untuk mengonfigurasi WooCommerce di WordPress sebelum membuat halaman toko WooCommerce Anda. Lihat panduan pengaturan WooCommerce kami, yang memberikan petunjuk langkah demi langkah untuk mengonfigurasi setiap halaman penting.
Setelah konfigurasi selesai, kami akan menambahkan produk ke halaman toko kami dan menetapkan kategori untuknya. Anda dapat menambahkan produk satu per satu atau secara massal menggunakan file CSV. Dalam kasus kami, kami telah menambahkan empat produk demo dari jenis yang berbeda (sederhana, berkelompok, eksternal/afiliasi, dan variabel). Untuk menambahkannya satu per satu, navigasikan ke Produk > Tambah Baru .
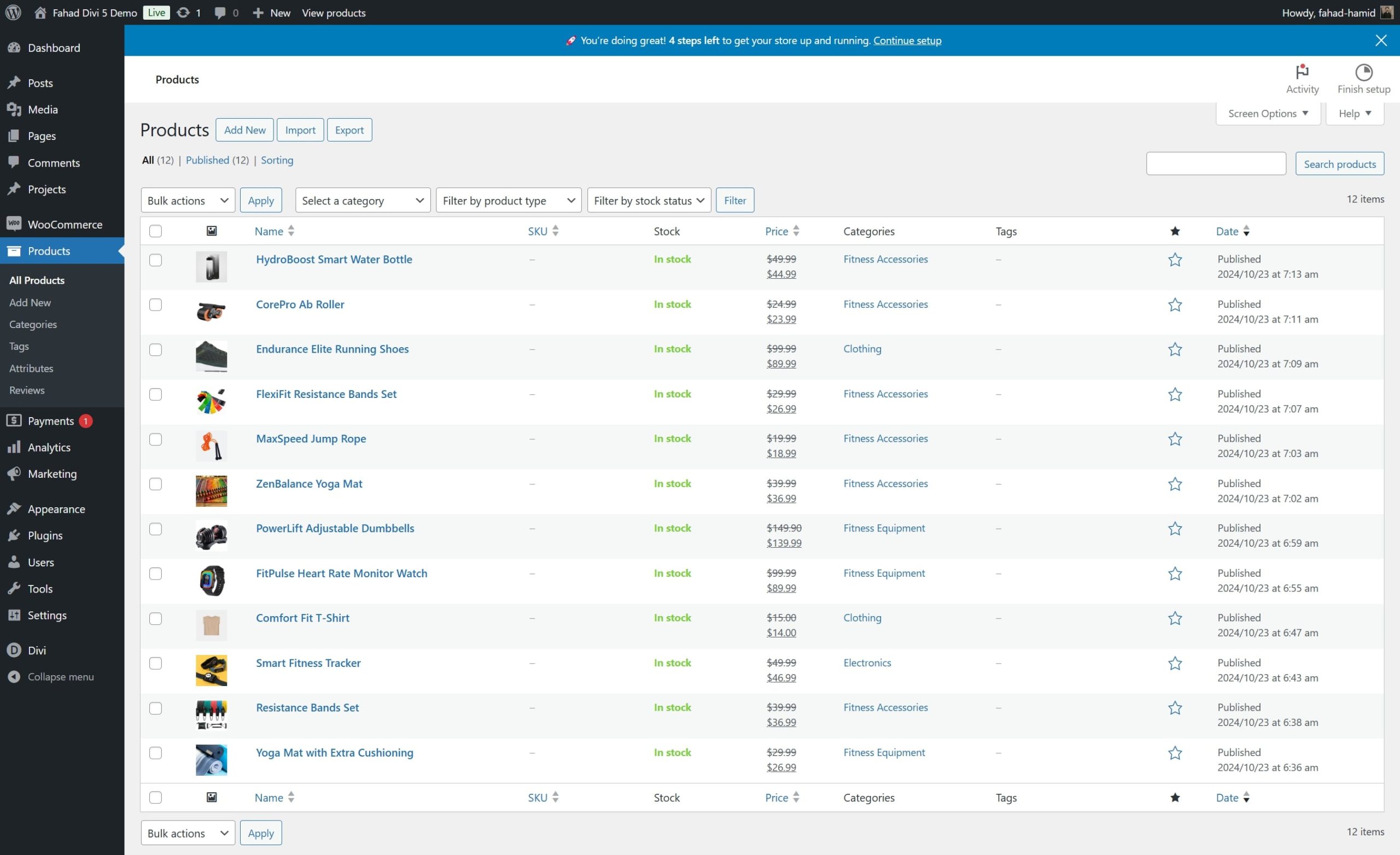
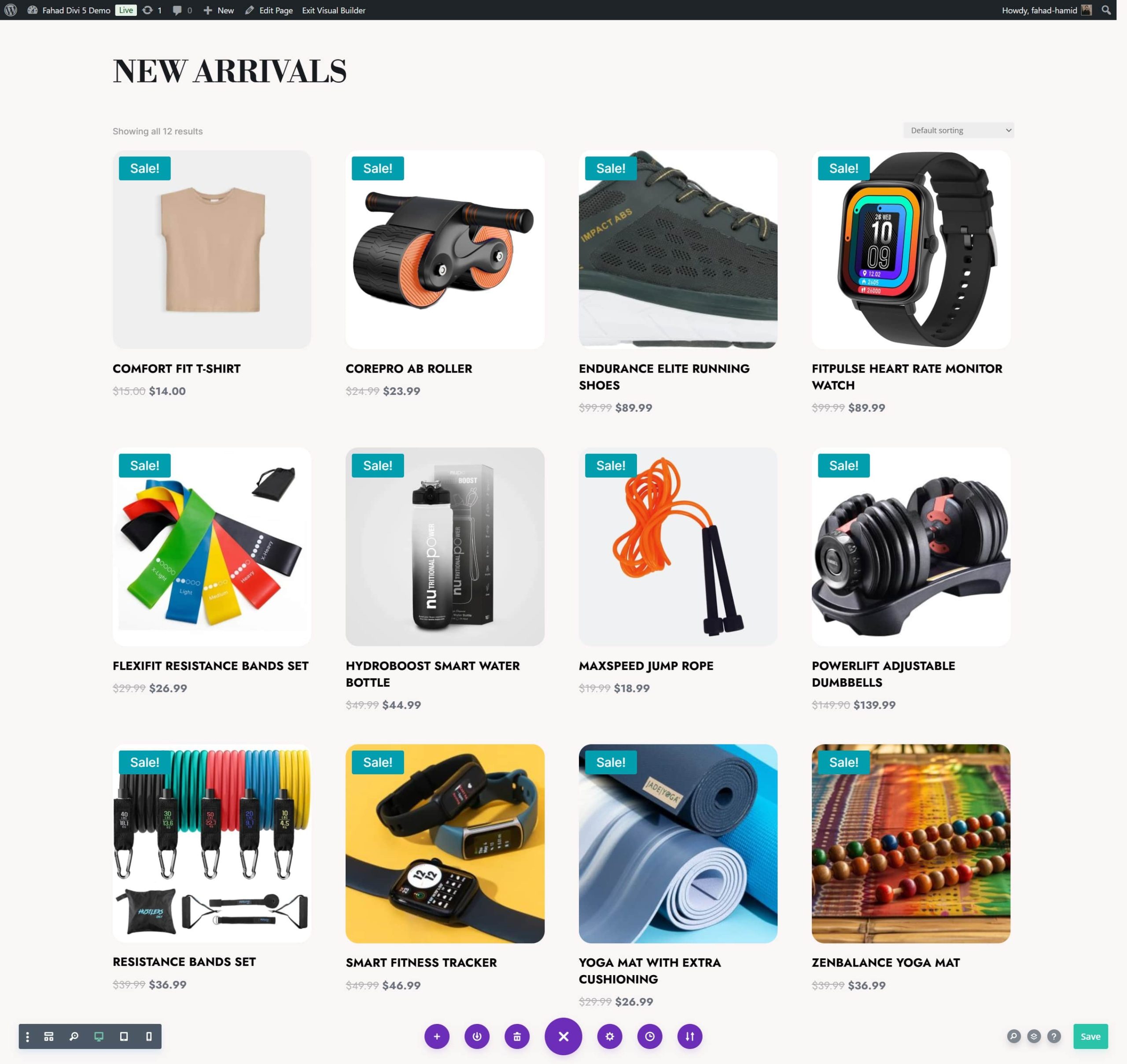
Dalam kasus kami, kami telah menambahkan 12 produk ke toko online kami, tetapi Anda dapat menambahkan sebanyak mungkin. Berikut adalah tampilan daftar produk belanjaan kita sebelum kita memulai proses kustomisasi.

Kelola stok produk Anda dengan fitur inventaris WooCommerce, dan lihat panduan komprehensif kami tentang pengaturan pengiriman di WooCommerce.
1. Metode 1: Gunakan Editor Blok dan Blok WooCommerce
Dengan diperkenalkannya editor blok WordPress, penyesuaian halaman toko WooCommerce menjadi lebih mudah diakses, terutama bagi pengguna yang tidak terbiasa dengan coding. Blok WooCommerce memungkinkan Anda menambahkan, mengatur, dan menyesuaikan berbagai elemen halaman toko Anda langsung di dalam editor. Dengan menggunakan blok, Anda dapat menambahkan kisi produk, tombol, informasi produk, gambar, dan bahkan konten khusus.
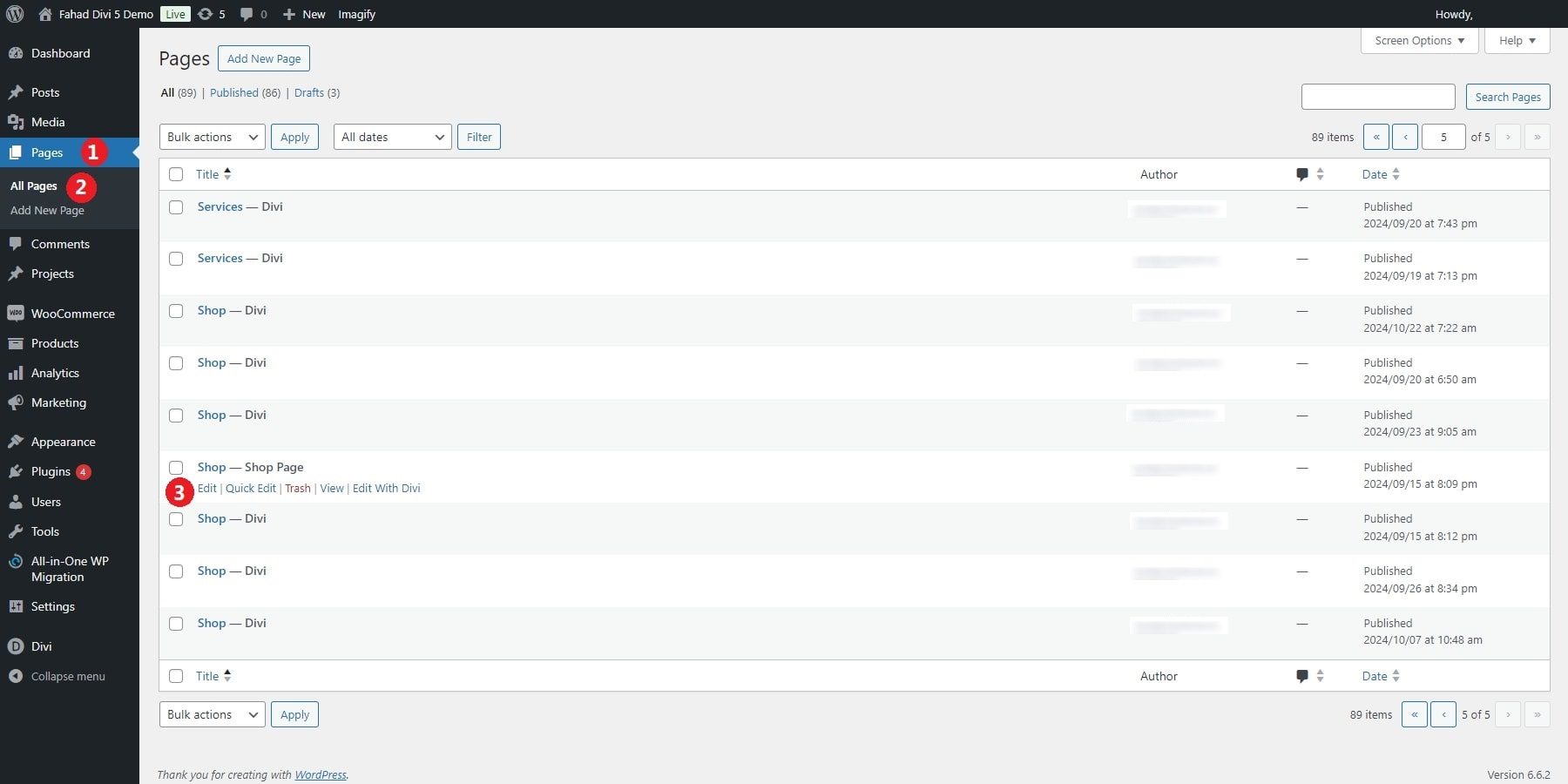
Buka Halaman > Semua Halaman dan temukan halaman toko WooCommerce Anda di dasbor WordPress. Jika halaman toko belum dibuat, WooCommerce secara otomatis menetapkan halaman tersebut saat Anda menyiapkan plugin. Klik Edit untuk membuka halaman toko di editor blok.

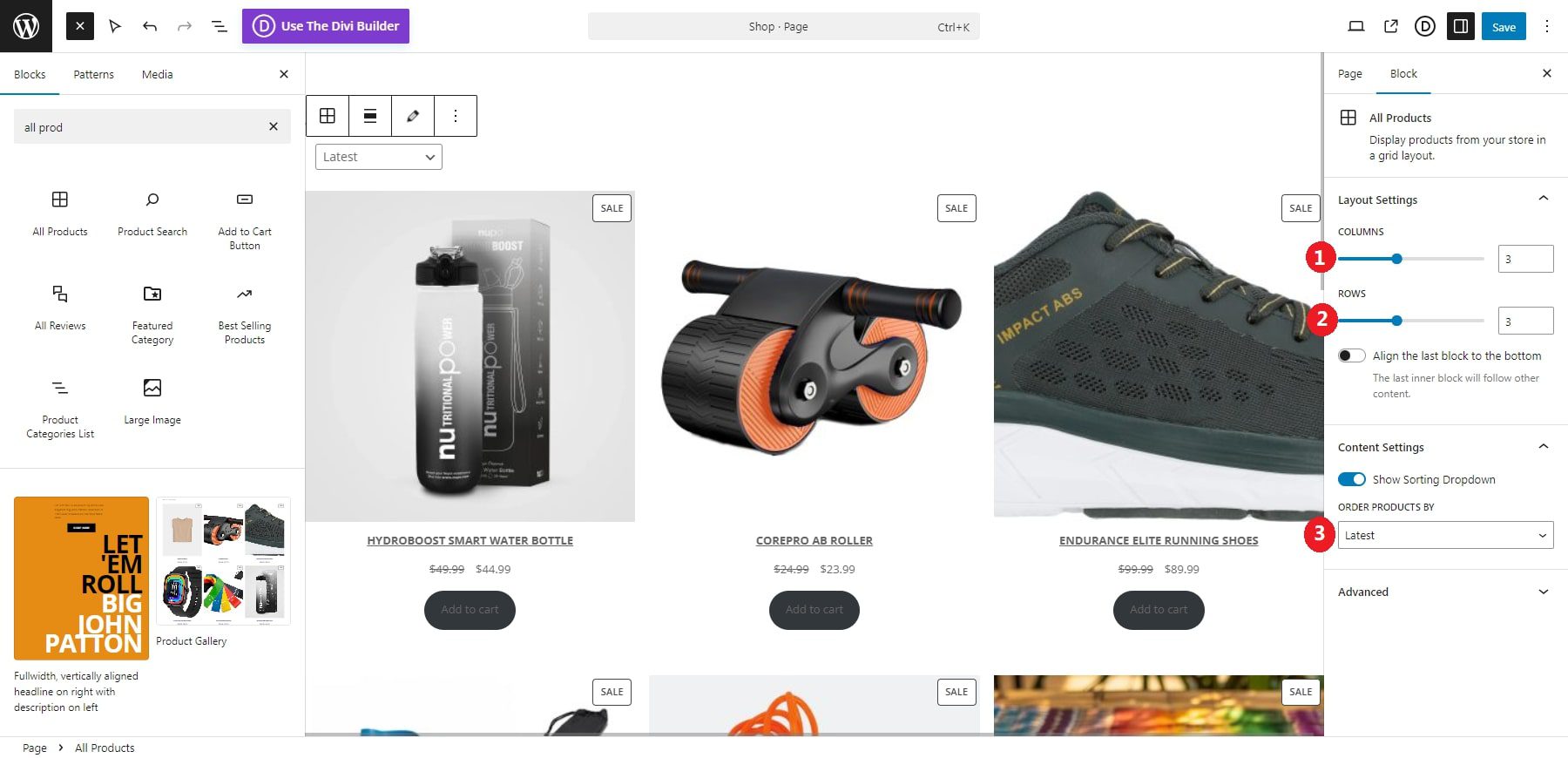
Setelah Anda berada di editor, Anda dapat menambahkan blok khusus WooCommerce ke tata letak halaman toko Anda. Untuk menampilkan kisi semua produk, klik ikon + untuk menambahkan blok, cari “Produk”, dan pilih blok Semua Produk. Blok ini secara otomatis akan menampilkan semua produk di toko WooCommerce Anda.
Anda dapat menyesuaikan tampilan dan fungsionalitas blok dengan menyesuaikan jumlah produk per baris dan halaman. Selain itu, Anda dapat mengurutkan produk berdasarkan popularitas, peringkat, atau tanggal ditambahkan.

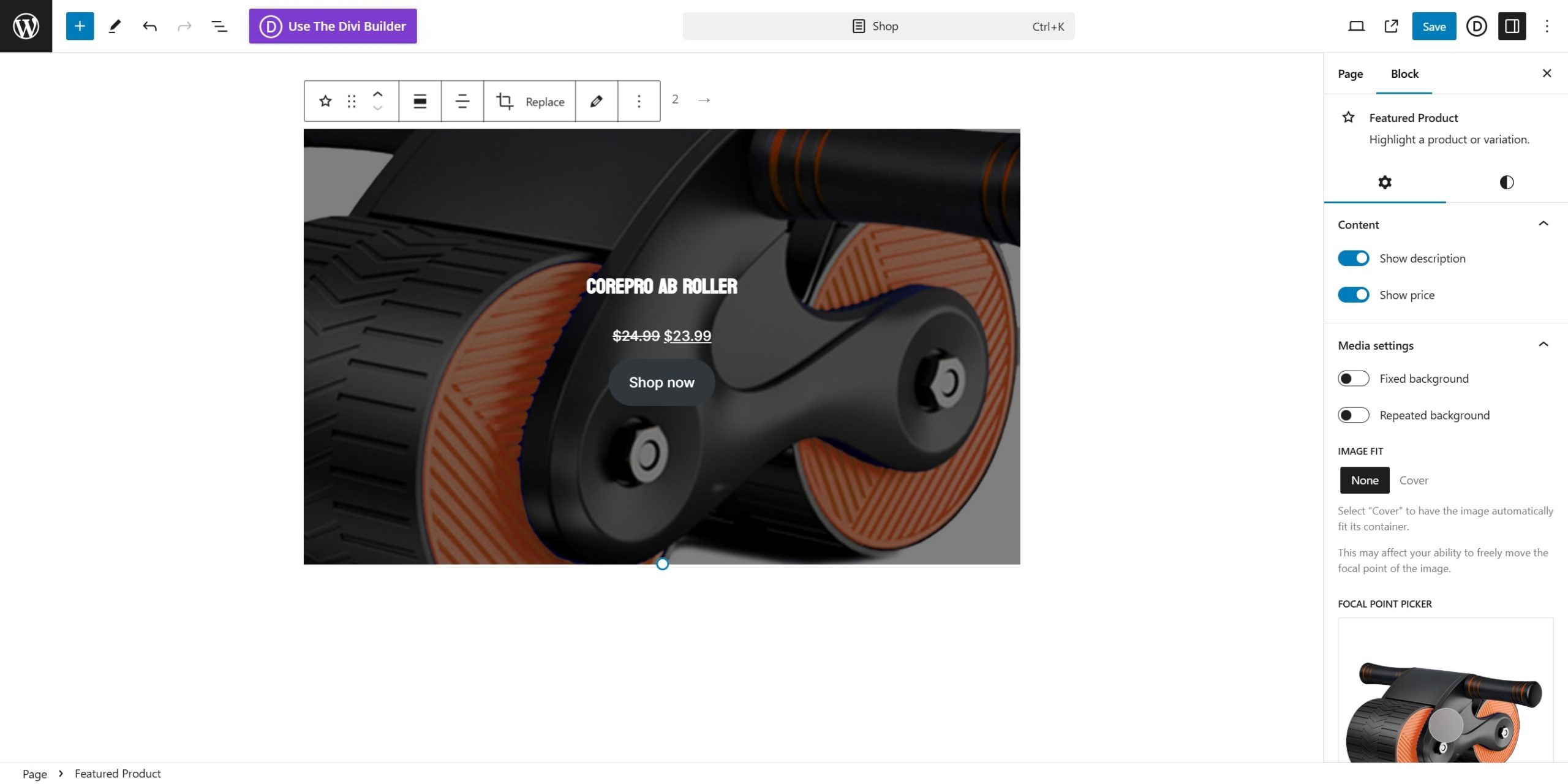
Jika Anda ingin menyorot produk tertentu, Anda dapat menggunakan blok Produk Unggulan. Setelah menambahkan blok, cari produk yang ingin Anda tampilkan berdasarkan nama. Kemudian akan ditampilkan dengan gambar produk, harga, dan tombol 'Tambahkan ke Keranjang'. Hal ini berguna untuk menarik perhatian pada promosi khusus atau item dengan margin tinggi.

2. Metode 2: Pembuat WooCommerce seperti Divi
Pembuat WooCommerce memudahkan semua orang membuat halaman toko khusus. Misalnya, Divi memiliki perpustakaan modul ekstensif yang dirancang khusus untuk WooCommerce. Modul ini memungkinkan Anda menyesuaikan segalanya mulai dari kisi produk hingga tata letak kategori.
Editor visual real-time Divi memberi Anda kendali penuh atas setiap aspek desain, sehingga memudahkan untuk melihat perubahan saat Anda bekerja. Tingkat penyesuaian ini memungkinkan Anda menciptakan pengalaman berbelanja yang benar-benar unik tanpa memerlukan keterampilan pengkodean tingkat lanjut. Fitur menonjol lainnya dari Divi adalah pilihan desainnya yang responsif. Ini memungkinkan Anda untuk menyesuaikan versi seluler, tablet, dan desktop halaman toko Anda secara mandiri, memastikan pengalaman yang konsisten dan ramah pengguna di semua perangkat.

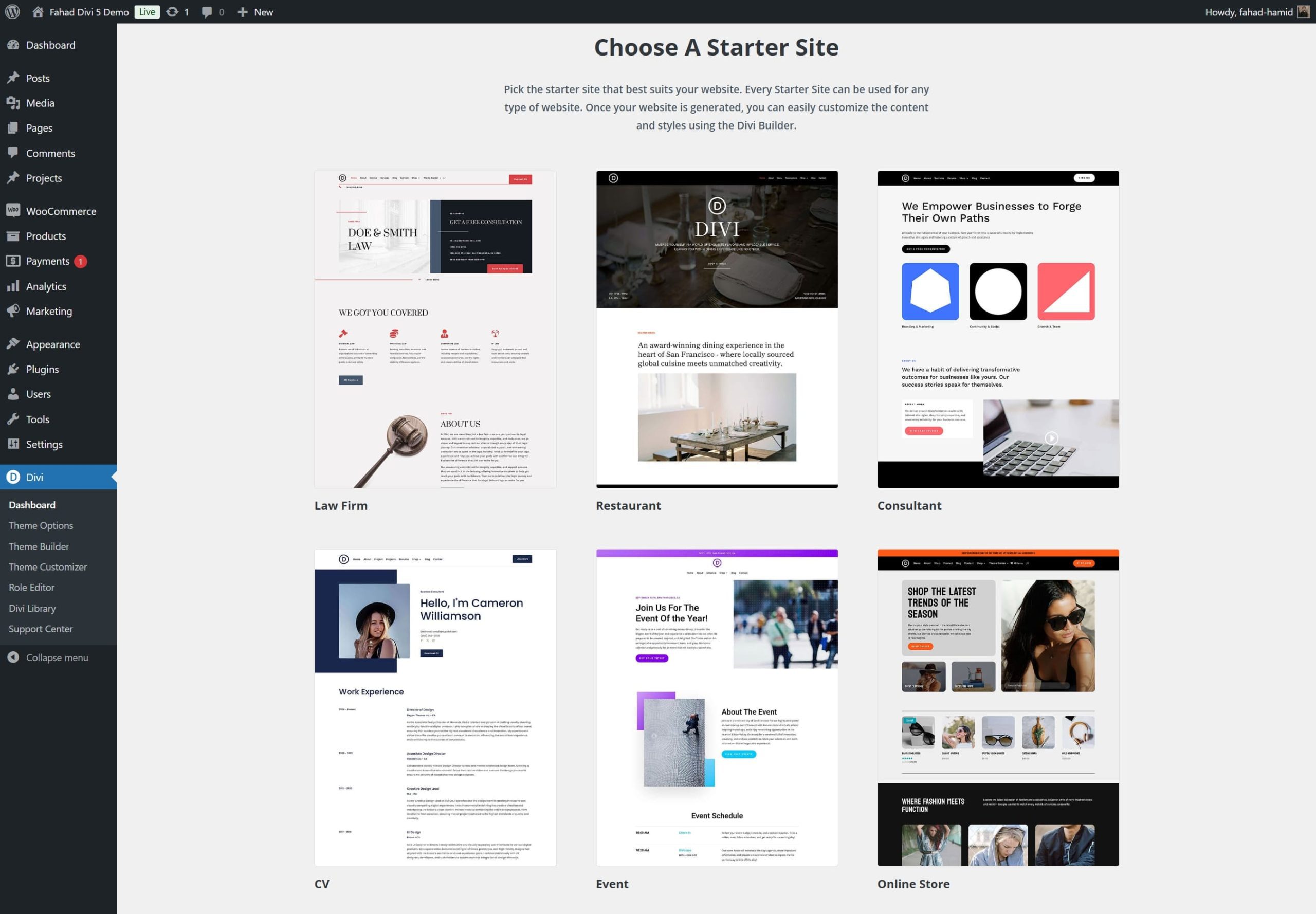
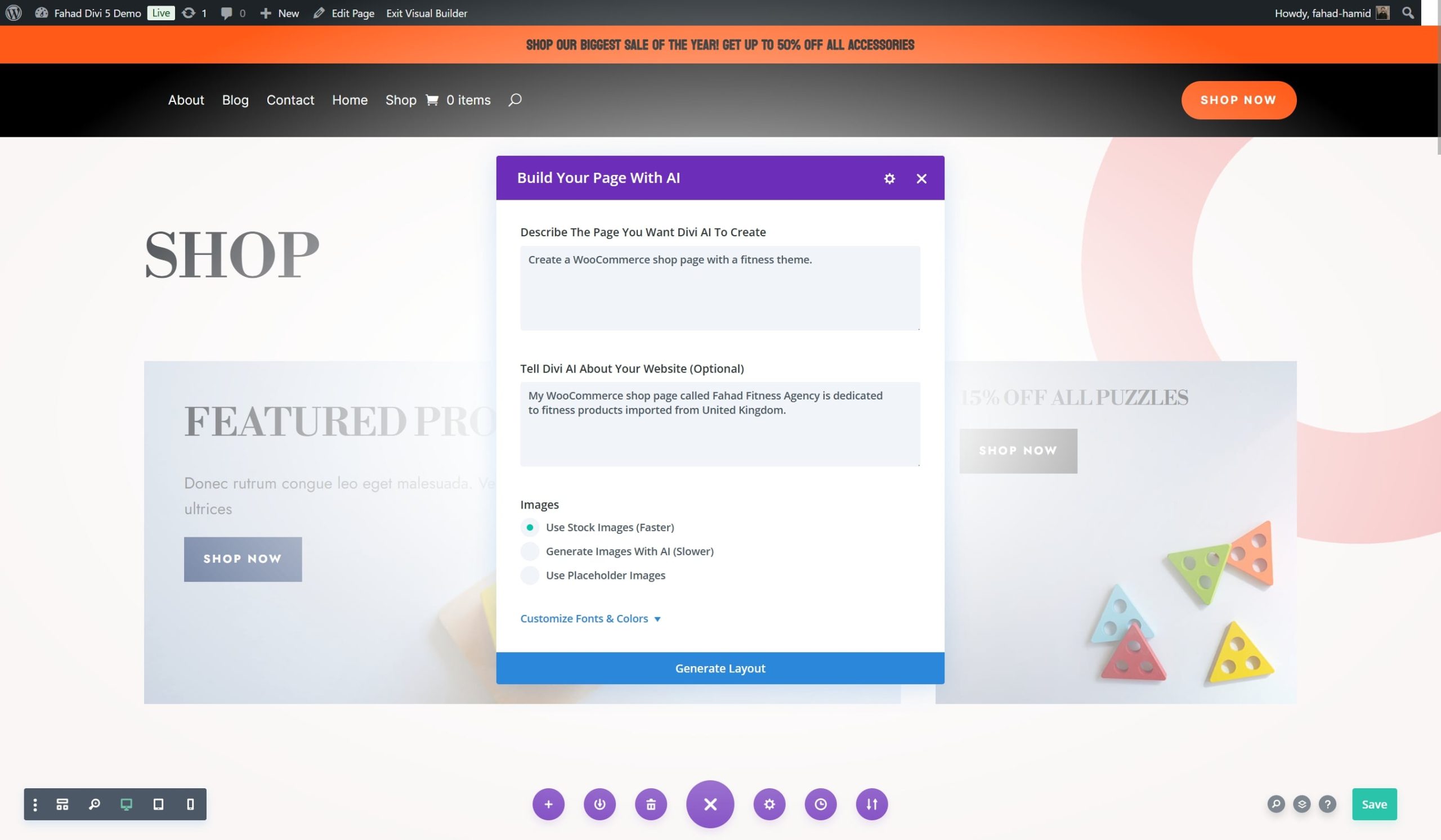
Divi juga memiliki alat canggih yang membuat pekerjaan Anda efisien. Divi Quick Sites menyediakan akses ke kumpulan situs pemula WooCommerce yang telah dibuat sebelumnya, memungkinkan Anda membangun toko online lengkap hanya dalam beberapa menit. Di sisi lain, Divi AI membantu Anda membuat tata letak khusus yang disesuaikan dengan spesifikasi Anda. Anda dapat memasukkan persyaratan halaman toko Anda, dan Divi AI akan menghasilkan tata letak yang dipersonalisasi yang sesuai dengan visi Anda.
Memulai dengan Divi
Cara Menyesuaikan Halaman Toko WooCommerce Anda Dengan Divi
Kami fokus pada pembuatan dan penyesuaian halaman toko WooCommerce yang lengkap. Namun, jika Anda seorang pemula dan kesulitan memahami dinamika WooCommerce, Anda harus membaca panduan kami untuk menyiapkan toko online.
Prasyarat: Instal dan Aktifkan Divi
Untuk memulai tutorial, pertama dan terpenting, Anda perlu memastikan bahwa Anda telah menginstal dan mengaktifkan Divi di toko WooCommerce Anda.
Divi tersedia dari Tema Elegan dengan lisensi tahunan dengan harga $89 atau lisensi seumur hidup seharga $249 . Setelah Anda membeli tema, unduh dan instal di situs WordPress Anda dengan mengikuti langkah-langkah berikut:
- Buka Penampilan > Tema .
- Klik Tambah Baru , lalu pilih Unggah Tema .
- Klik pada file Divi.zip yang pertama kali Anda unduh dan klik Instal Sekarang .
- Setelah instalasi, klik Aktifkan untuk menjadikan Divi sebagai tema aktif Anda.
Lihat video di bawah ini untuk lebih jelasnya.
Memulai dengan Divi
Setelah penyiapan selesai, Anda siap untuk mulai membangun. Jika Anda ingin mempelajari lebih lanjut sebelum memulai, lihat tutorial kami tentang cara menggunakan Divi Builder.
1. Buat Templat Halaman Toko
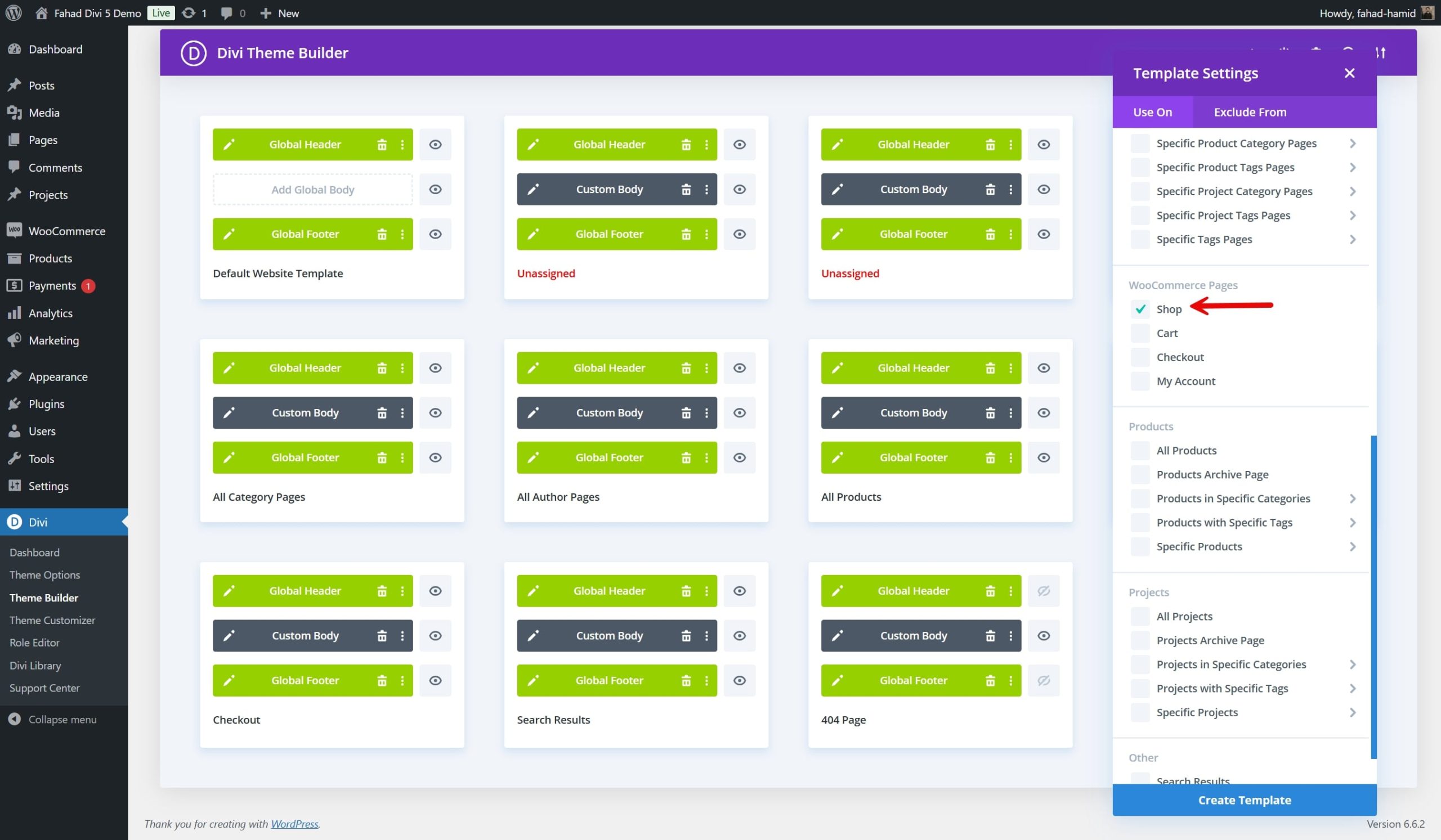
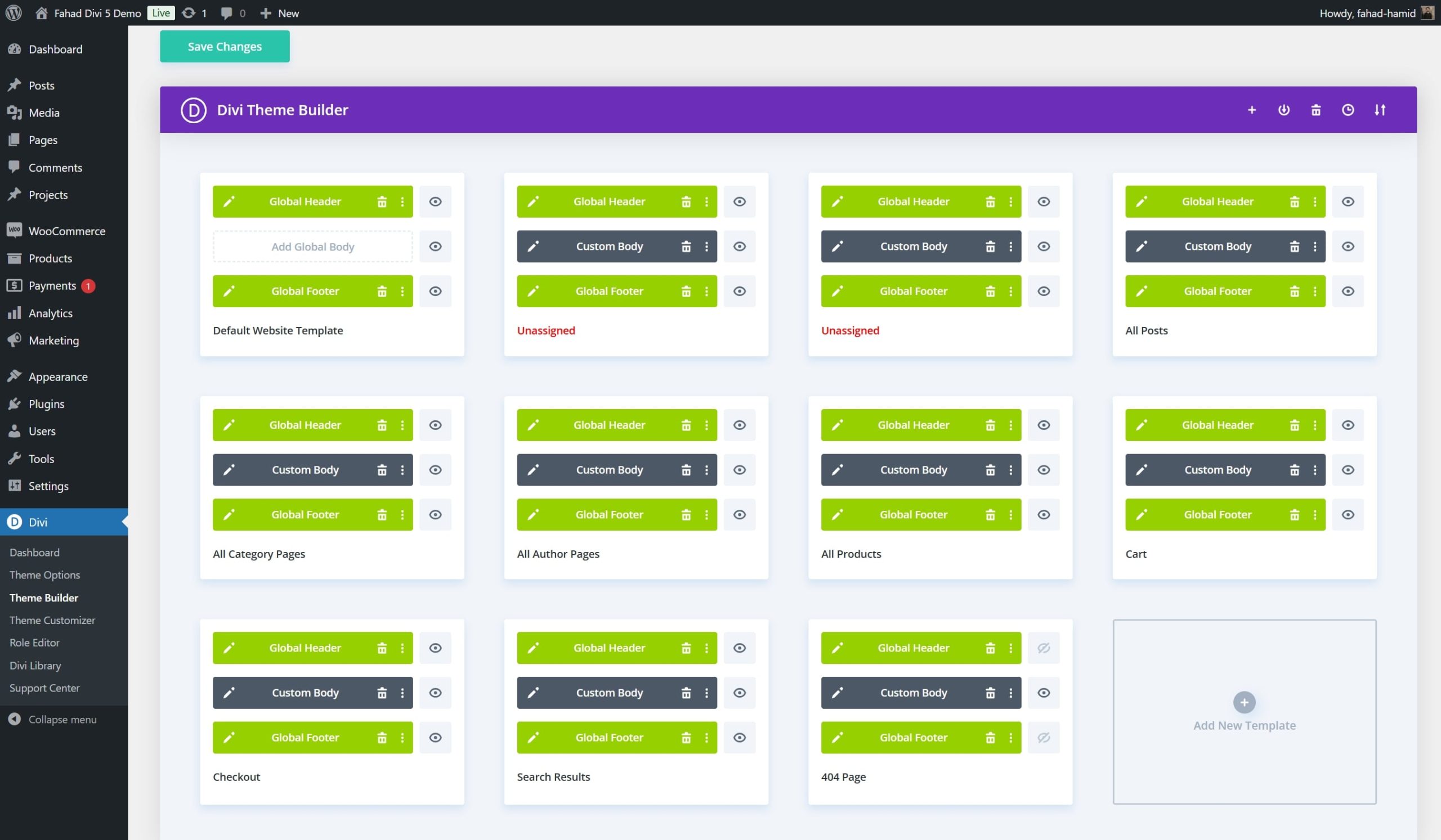
Dengan Pembuat Tema Divi, Anda dapat membuat templat khusus untuk halaman toko WooCommerce Anda. Mulailah dengan mengakses Theme Builder dari menu Divi, lalu tambahkan template baru khusus untuk halaman Toko.

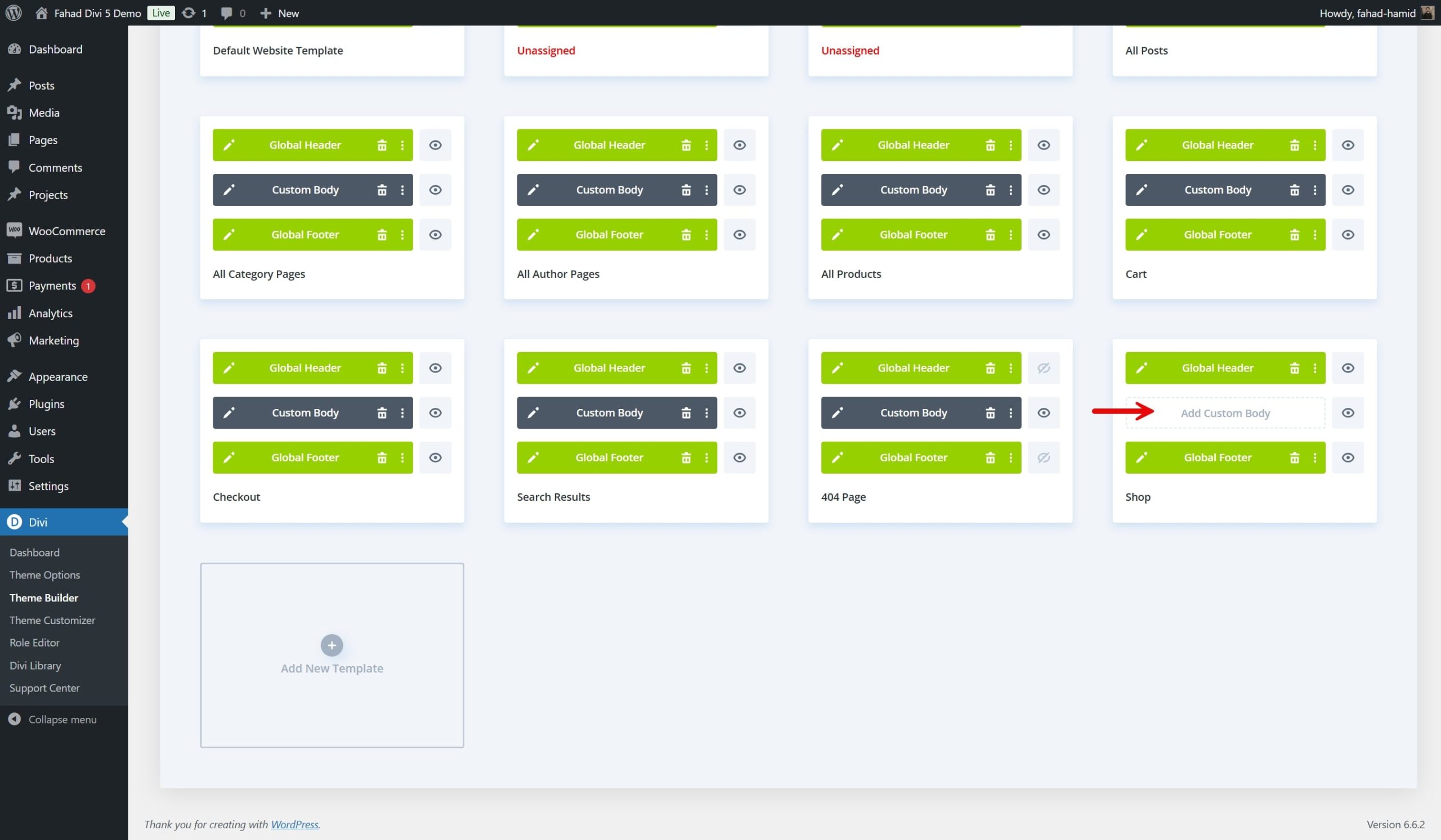
Setelah templat dibuat, Anda akan melihat opsi untuk menambahkan header, isi, dan footer khusus. Jika Anda ingin menambahkan badan khusus, tindakan ini akan membuka antarmuka Divi Builder.

Anda dapat mulai mendesain tata letak halaman toko Anda. Anda akan memiliki opsi untuk menggunakan modul WooCommerce Divi untuk membuat tata letak unik, menggabungkan elemen seperti kisi produk, filter, dan header khusus.
Setelah Anda membuat struktur halaman toko, Anda dapat menerapkan template untuk memastikan bahwa desainnya konsisten setiap kali seseorang mengunjungi toko Anda.
2. Impor Templat Halaman Toko yang Sudah Jadi
Divi memudahkan pembuatan halaman toko WooCommerce yang sepenuhnya disesuaikan tanpa memulai dari awal. Dengan perpustakaan Tata Letak WooCommerce Divi yang luas, Anda dapat dengan cepat memilih templat halaman toko yang dirancang secara profesional dan menyesuaikannya dengan merek Anda. Tata letak ini dilengkapi dengan semua elemen penting eCommerce, memungkinkan Anda membuat halaman toko yang terlihat halus dan profesional dengan sedikit usaha.
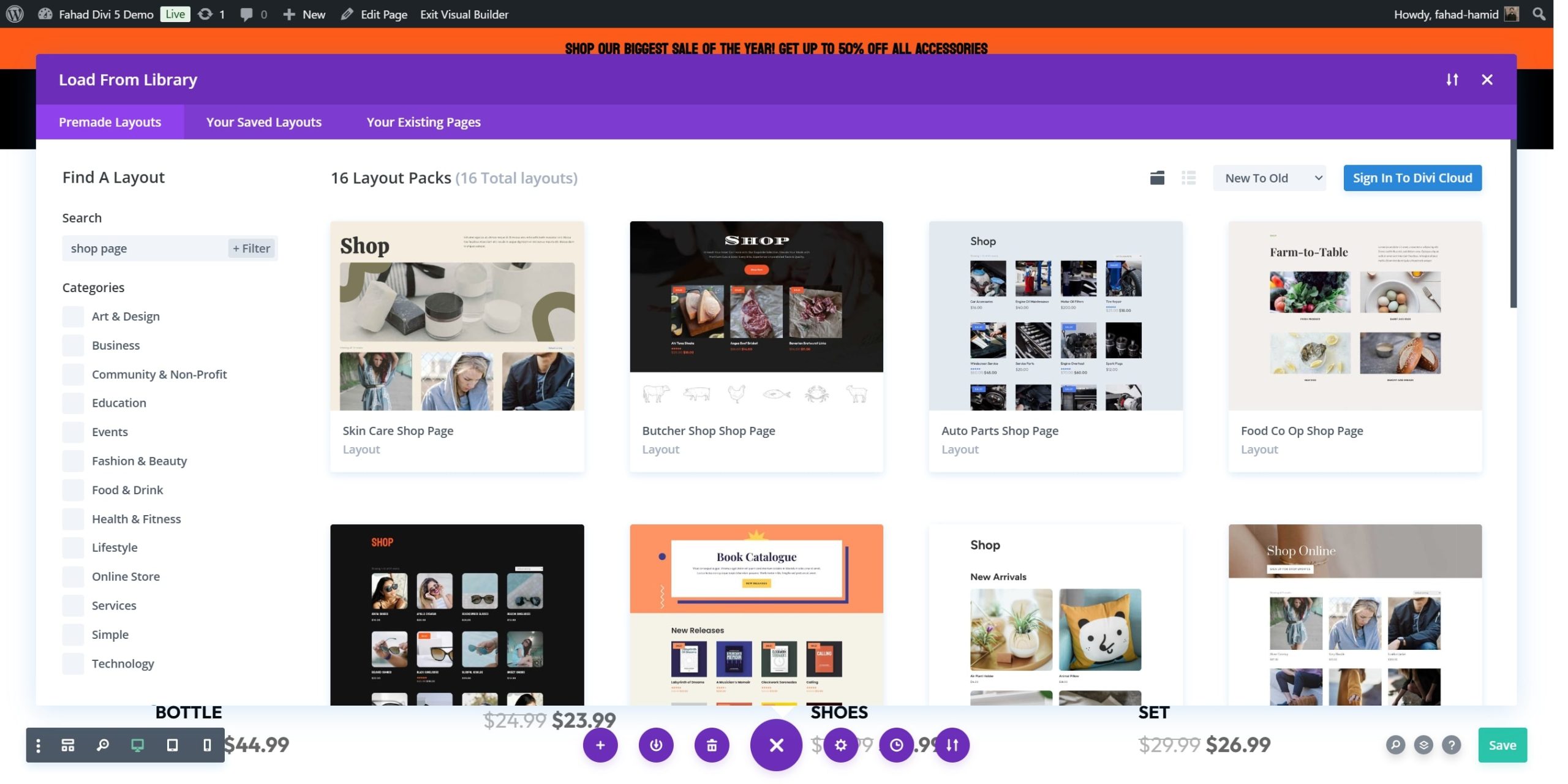
Divi menawarkan berbagai tata letak yang dirancang khusus untuk toko online dan halaman toko, mencakup berbagai gaya dan format. Jelajahi opsi tata letak dengan memfilter tata letak khusus eCommerce atau WooCommerce. Pilih salah satu yang selaras dengan preferensi estetika dan struktur merek Anda.

Pustaka tata letak mengkategorikan banyak desain siap pakai berdasarkan jenis halaman, termasuk halaman toko atau produk. Jelajahi opsi yang tersedia dan pratinjau untuk melihat tampilannya di situs Anda.
Setelah mengimpor tata letak, Anda dapat menyesuaikan setiap elemen agar sesuai dengan keinginan Anda. Ganti konten placeholder dengan gambar produk Anda yang sebenarnya, deskripsi, dan elemen merek seperti warna dan font.

3. Sesuaikan Halaman Toko Anda dengan Modul WooCommerce Divi
Modul WooCommerce Divi memungkinkan Anda secara dinamis menarik informasi produk, gambar, dan harga dari toko WooCommerce Anda dan menampilkannya dalam tata letak yang disesuaikan. Opsi desain bawaan Divi memungkinkan Anda memodifikasi setiap elemen halaman toko Anda tanpa menyentuh kode apa pun. Setelah Anda menggunakan tata letak yang sudah jadi, Anda dapat menyesuaikannya dengan mengaktifkan Divi Visual Builder.


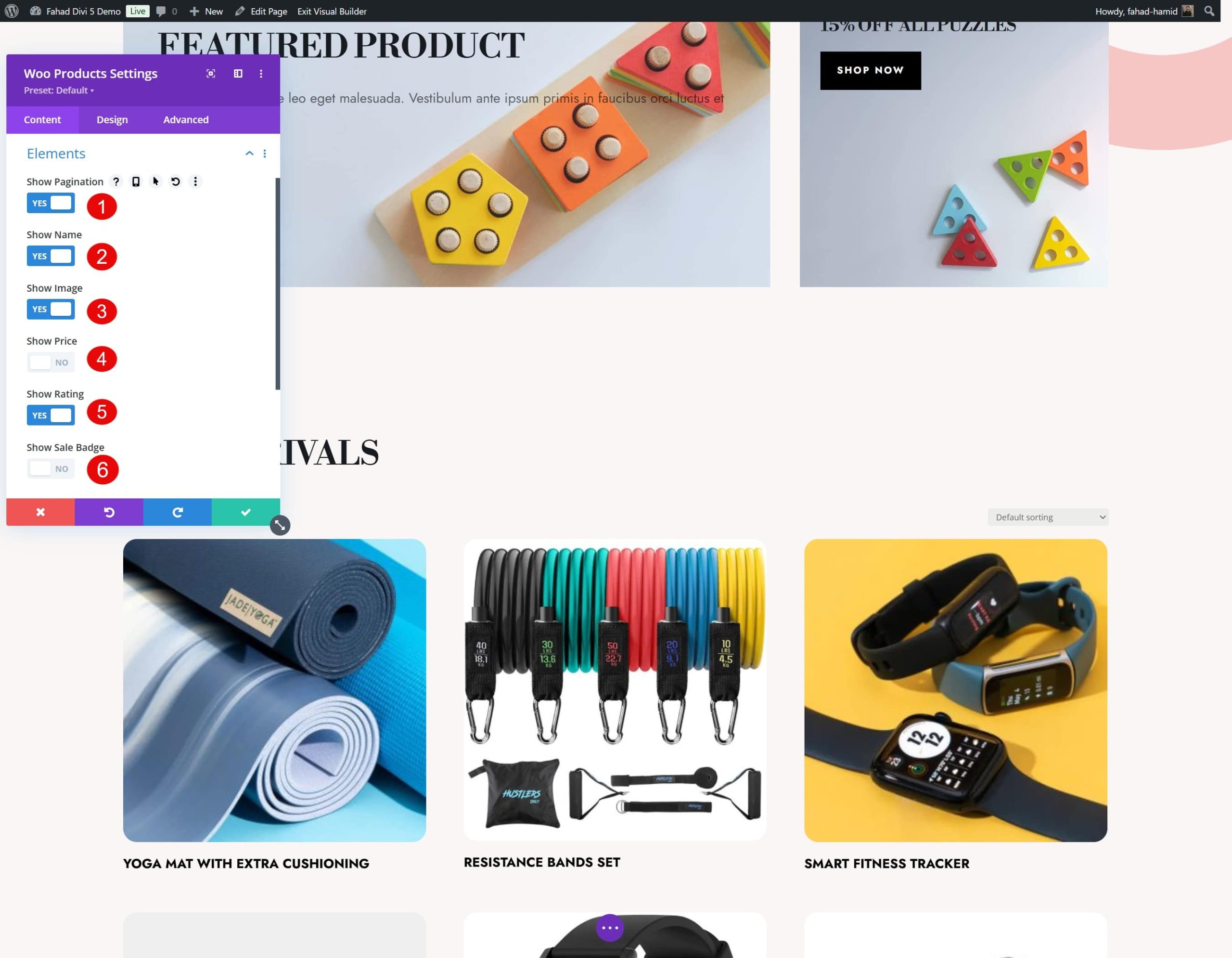
Untuk menampilkan produk WooCommerce, modul Woo Product adalah titik fokusnya. Pemesanan produk dilakukan sesuai default. Namun, jika Anda ingin melakukan perubahan lebih lanjut pada organisasi produk, Anda dapat memeriksa tab konten pengaturan modul. Anda dapat menyesuaikan jumlah produk per baris, mengubah tata letak dari kisi ke daftar, dan memilih untuk menampilkan produk berdasarkan kategorinya. Dalam kasus kami, kami akan mengurutkan pemesanan dengan menampilkan tiga produk per baris.
Divi juga memungkinkan Anda menyembunyikan atau menampilkan elemen tertentu dalam modul Produk Woo Anda. Misalnya, dalam kasus kami, kami memutuskan untuk menyembunyikan lencana penjualan dan harga produk. Jika pelanggan menemukan produk yang diinginkan, mereka akan mengklik produk tersebut untuk membuka halaman produk dan mendapatkan semua informasi yang diinginkan.

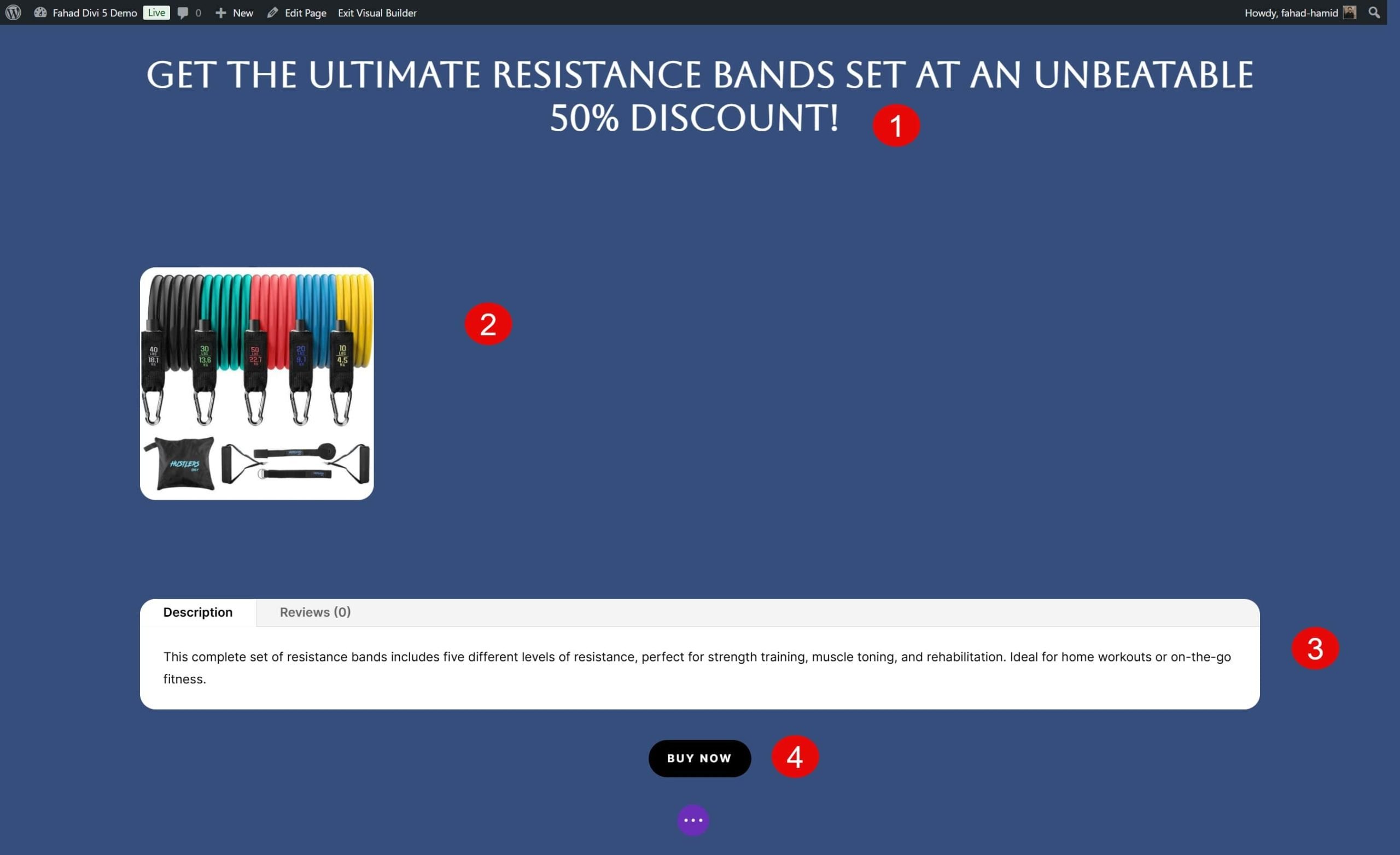
Sebagai kombinasinya, kita dapat fokus pada satu produk tertentu dengan menggunakan modul Woo Product Tabs.
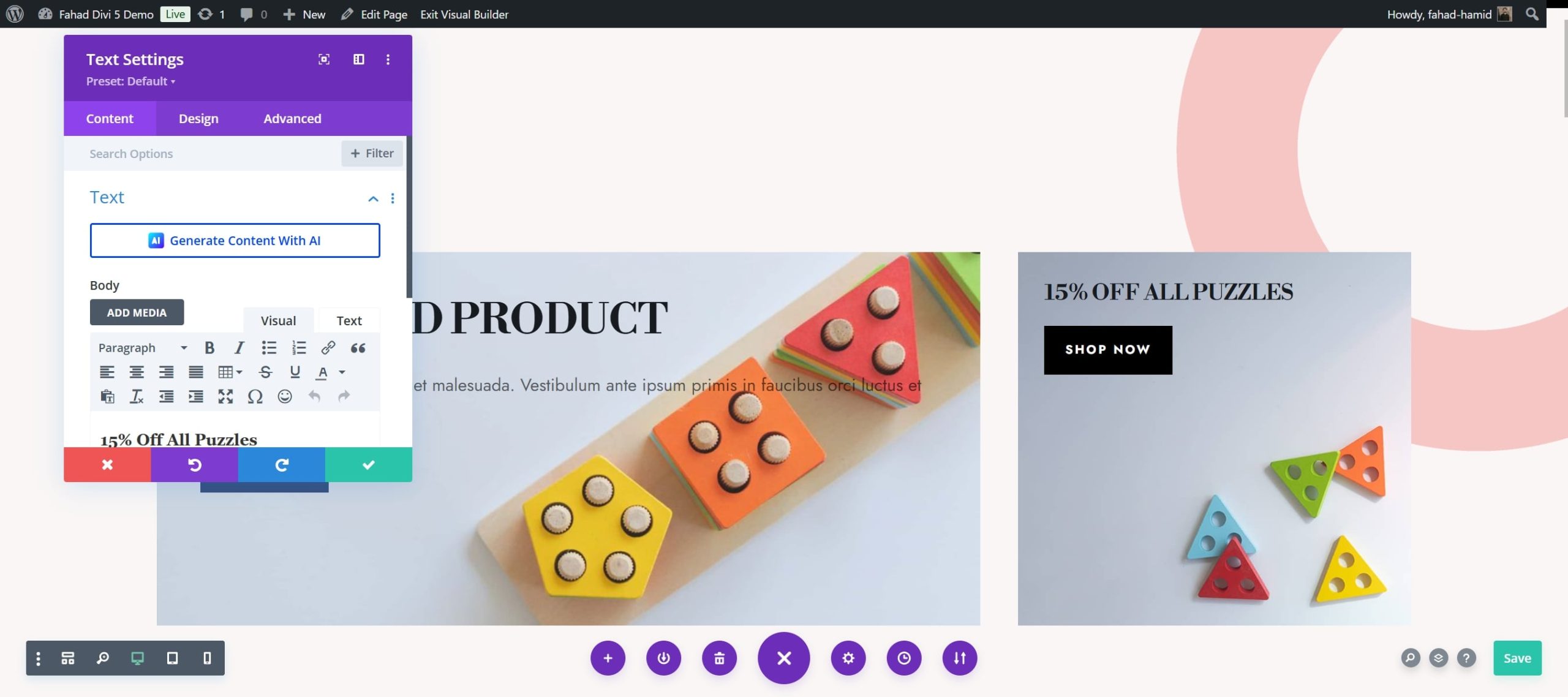
- Mulailah dengan menambahkan Modul Teks untuk mengumumkan diskon khusus dan memberikan pengenalan singkat tentang produk tambahan tertentu.
- Selanjutnya, tambahkan Modul Woo Products untuk menampilkan produk yang ditambahkan.
- Untuk memberikan detail, spesifikasi, dan ulasan pelanggan yang lebih mendalam, tambahkan Modul Tab Produk Woo.
- Tambahkan Modul Tombol di bawah deskripsi dan tab produk untuk mendorong pembelian segera dengan ajakan bertindak (CTA) yang menarik.

Modul Divi WooCommerce Lainnya
Berikut adalah modul Divi WooCommerce lain yang dapat Anda gunakan untuk menyesuaikan halaman toko WooCommerce Anda:
- Galeri Produk Woo: Menampilkan galeri gambar produk untuk masing-masing produk.
- Woo Product Price: Menampilkan harga masing-masing produk.
- Woo Product Rating: Menampilkan rating produk berdasarkan ulasan pelanggan.
- Woo Deskripsi Produk: Memungkinkan Anda menempatkan deskripsi lengkap atau singkat produk di bagian mana pun di halaman Anda.
- Woo Stok Produk: Menampilkan tingkat stok produk (tersedia atau rendah).
- Woo Breadcrumbs: Menambahkan jejak breadcrumb untuk meningkatkan navigasi
- Ulasan Produk Woo: Menampilkan ulasan produk dari pelanggan.
Setiap modul dapat disesuaikan dengan preferensi desain dan kebutuhan fungsional Anda, memberi Anda kendali penuh atas tata letak dan fitur toko online Anda. Untuk mendapatkan wawasan tentang masing-masingnya, lihat dokumentasi kami.
4. Tip Kustomisasi Tambahan dan Kasus Penggunaan
Selain tata letak dasar dan WooModules, Divi juga menawarkan fitur-fitur canggih yang memungkinkan penyesuaian yang lebih kreatif dan fungsional. Kiat penyesuaian tambahan ini dapat membantu Anda membuka kemungkinan baru untuk halaman toko WooCommerce Anda, sehingga meningkatkan daya tarik estetika dan pengalaman pengguna.
Tambahkan Fitur Konten Dinamis
Divi juga memungkinkan Anda mengintegrasikan data produk WooCommerce secara dinamis ke dalam berbagai modul. Misalnya, Modul Penghitung Waktu Mundur dapat menampilkan konten dinamis di mana saja di halaman toko Anda. Dalam kasus kami, kami ingin membuat acara Black Friday berkesan dengan menawarkan satu produk WooCommerce dengan harga diskon. Berikut adalah langkah-langkah yang terlibat untuk melakukan ini:
- Tambahkan modul Penghitung Waktu Mundur ke tata letak halaman toko Anda.
- Lakukan Penyesuaian padanya
- Klik pada ikon Konten Dinamis (ikon database) dalam pengaturan modul.
- Pilih informasi produk WooCommerce yang ingin Anda sambungkan, seperti tautan produk, proyek, atau media. Dalam kasus kami, itu akan menjadi tautan produk.
- Pilih produk WooCommerce
Fitur ini memungkinkan Anda menarik informasi produk secara dinamis dan menempatkannya di mana saja di halaman toko Anda, memberi Anda kendali penuh atas tata letak dan desainnya.
Integrasikan Tampilan Bersyarat
Fungsionalitas tampilan bersyarat Divi memungkinkan Anda menampilkan atau menyembunyikan elemen tertentu di halaman toko Anda berdasarkan kondisi tertentu, seperti perilaku pengguna atau atribut produk. Misalnya, Anda kembali ke bagian yang didedikasikan untuk penjualan dengan harga diskon. Dalam hal ini, Anda dapat menetapkan ketentuan bahwa itu hanya akan ditampilkan kepada pelanggan yang masuk ke situs web Anda. Pengaturan kondisi dapat ditemukan di tab lanjutan pada modul, baris, atau bagian.
Tampilkan Testimonial Khusus Menggunakan Modul Testimonial
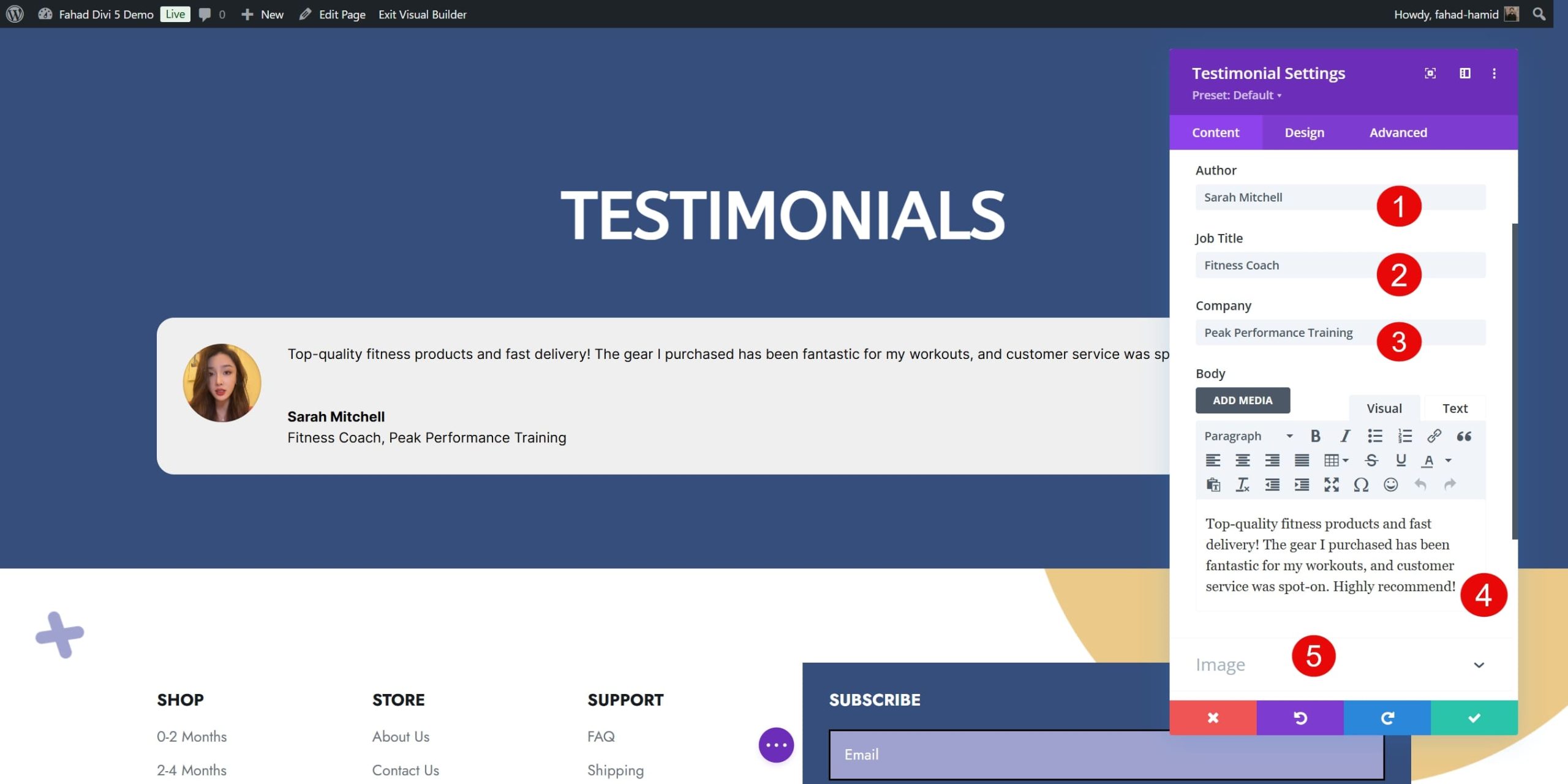
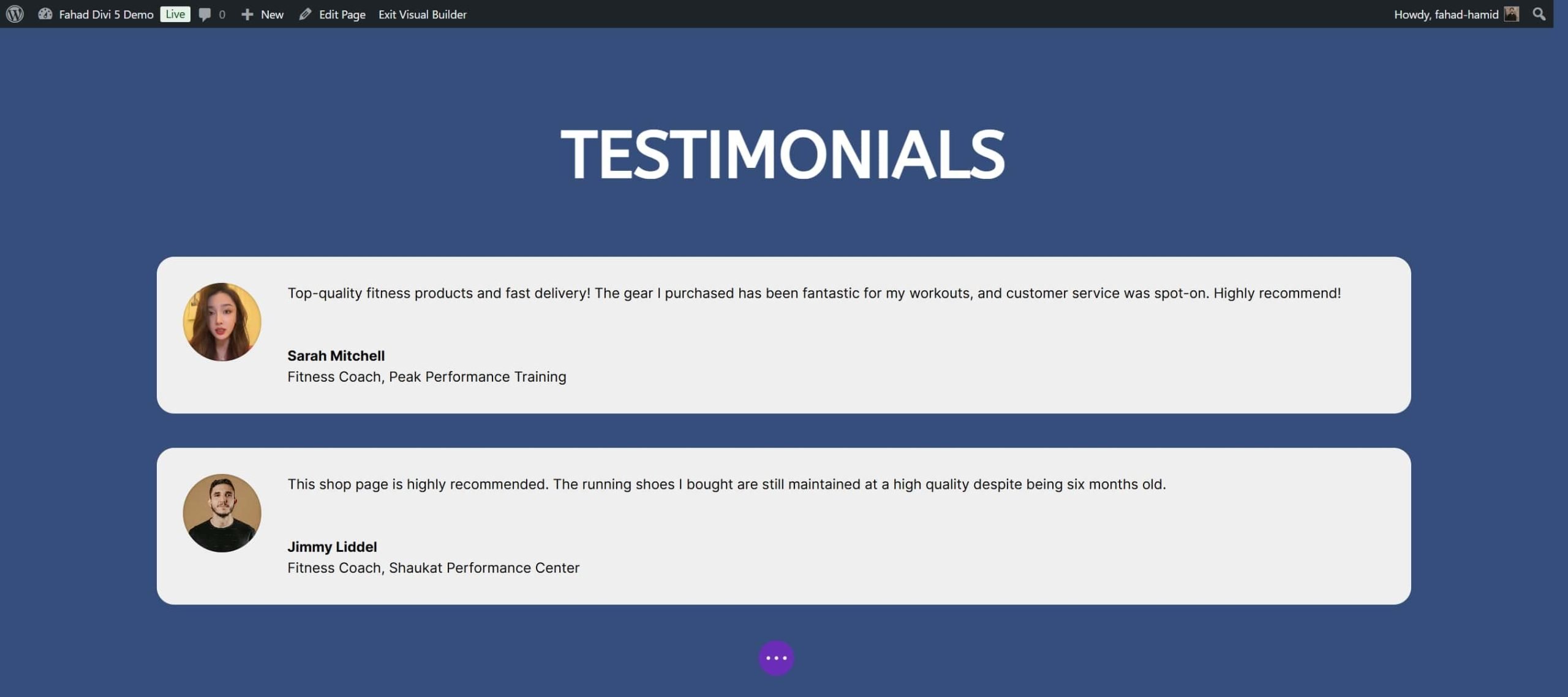
Kesaksian pelanggan adalah cara terbaik untuk membangun kepercayaan dan mendorong calon pembeli untuk membeli. Modul Testimonial Divi memungkinkan Anda dengan mudah menampilkan umpan balik dan ulasan pelanggan langsung di halaman toko WooCommerce Anda. Setelah menambahkan modul, masukkan nama pelanggan, teks ulasan, dan informasi relevan lainnya seperti produk yang dibeli atau peringkat bintang.

Testimonial yang Anda tampilkan harus sesuai dengan tema halaman toko Anda. Untuk itu, Anda dapat menyesuaikan tampilan modul Anda di tab desain pengaturannya.

Integrasikan Keikutsertaan Email dan Pembuatan Prospek
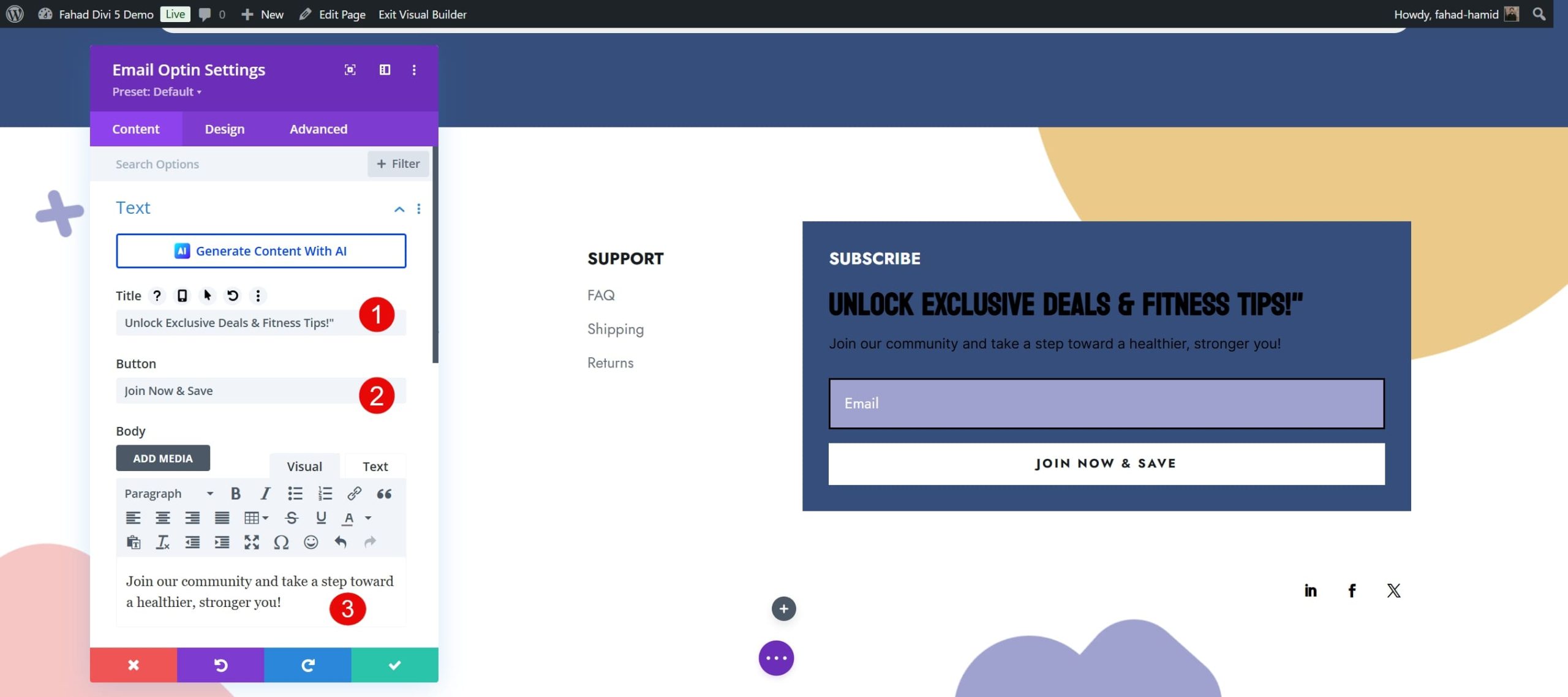
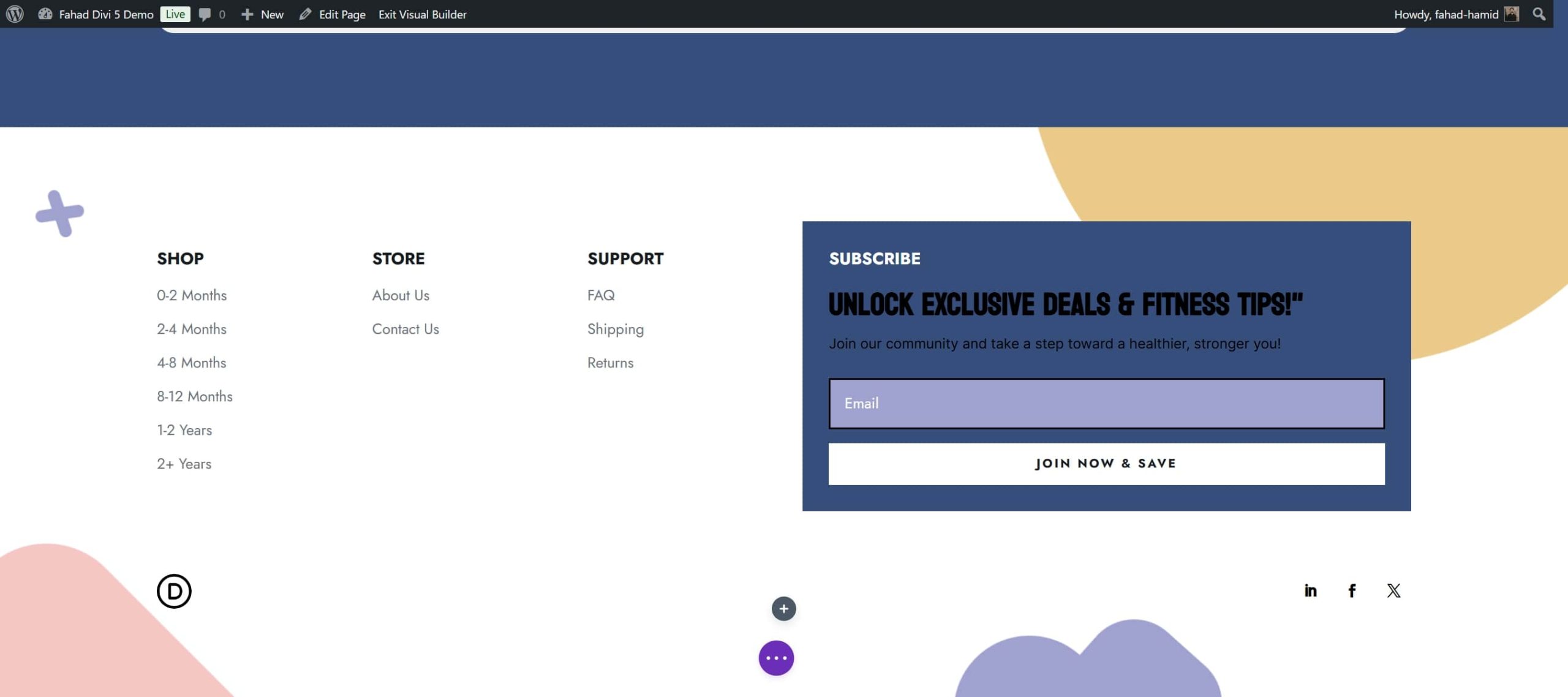
Pemasaran email adalah salah satu cara paling efektif untuk mempertahankan keterlibatan pelanggan dan mendorong bisnis yang berulang. Dengan Divi, Anda dapat dengan mudah mengintegrasikan keikutsertaan email di halaman toko WooCommerce Anda untuk mendapatkan prospek dan mengembangkan milis Anda. Modul Keikutsertaan Email memungkinkan Anda mengintegrasikan formulir pembuatan prospek ke halaman toko WooCommerce Anda dengan mudah.

Divi juga menyediakan beberapa tata letak halaman toko yang dibuat sebelumnya yang mengintegrasikan keikutsertaan email. Oleh karena itu, Anda dapat dengan mudah memeriksanya dan membuat perubahan yang diperlukan agar sesuai dengan merek Anda.

Alat Tambahan untuk Meningkatkan Halaman Toko Anda
Meskipun Divi memberikan solusi komprehensif untuk merancang dan menyesuaikan halaman toko WooCommerce Anda, beberapa alat tambahan dapat membantu Anda mengoptimalkan kinerja dan meningkatkan pengalaman pengguna. Plugin ini bekerja secara lancar dengan Divi dan WooCommerce, menawarkan fitur-fitur canggih untuk membawa toko Anda ke level berikutnya. Berikut beberapa alat yang sangat direkomendasikan untuk dipertimbangkan:
- EWWW Image Optimizer: Mengurangi ukuran file gambar tanpa mengurangi kualitas, meningkatkan kinerja situs Anda dan pengalaman pengguna. EWWW secara otomatis mengompresi gambar saat Anda mengunggahnya ke situs Anda.
- RankMath: Optimalkan halaman WooCommerce Anda untuk visibilitas mesin pencari yang lebih baik. Alat ini membantu Anda mengoptimalkan judul meta, deskripsi, dan kata kunci untuk visibilitas yang lebih baik di hasil mesin pencari. Ini juga mencakup markup skema khusus WooCommerce, memastikan bahwa data produk Anda (seperti harga, ketersediaan, dan ulasan) ditampilkan dengan benar di hasil mesin pencari.
- WP-Rocket: Tingkatkan kecepatan pemuatan toko WooCommerce Anda dengan mengoptimalkan faktor terkait kinerja. Alat ini mengoptimalkan database Anda, membersihkan data yang tidak perlu, dan mengurangi waktu yang diperlukan untuk memuat halaman toko Anda.
- Tabel Produk WooCommerce oleh Barn2: Plugin pihak ketiga ini memungkinkan Anda menampilkan produk Anda dalam format tabel, yang sangat berguna untuk toko dengan katalog produk besar atau toko B2B di mana pelanggan mungkin lebih memilih ikhtisar singkat daripada menelusuri kisi-kisi gambar .
Mengapa Divi merupakan pilihan terbaik untuk Menyesuaikan Halaman Toko WooCommerce?
Divi menonjol sebagai salah satu pilihan terbaik untuk menyesuaikan halaman toko WooCommerce karena fitur unik, fleksibilitas, dan antarmuka yang ramah pengguna. Berikut lima alasan utama mengapa Divi adalah pilihan terbaik:
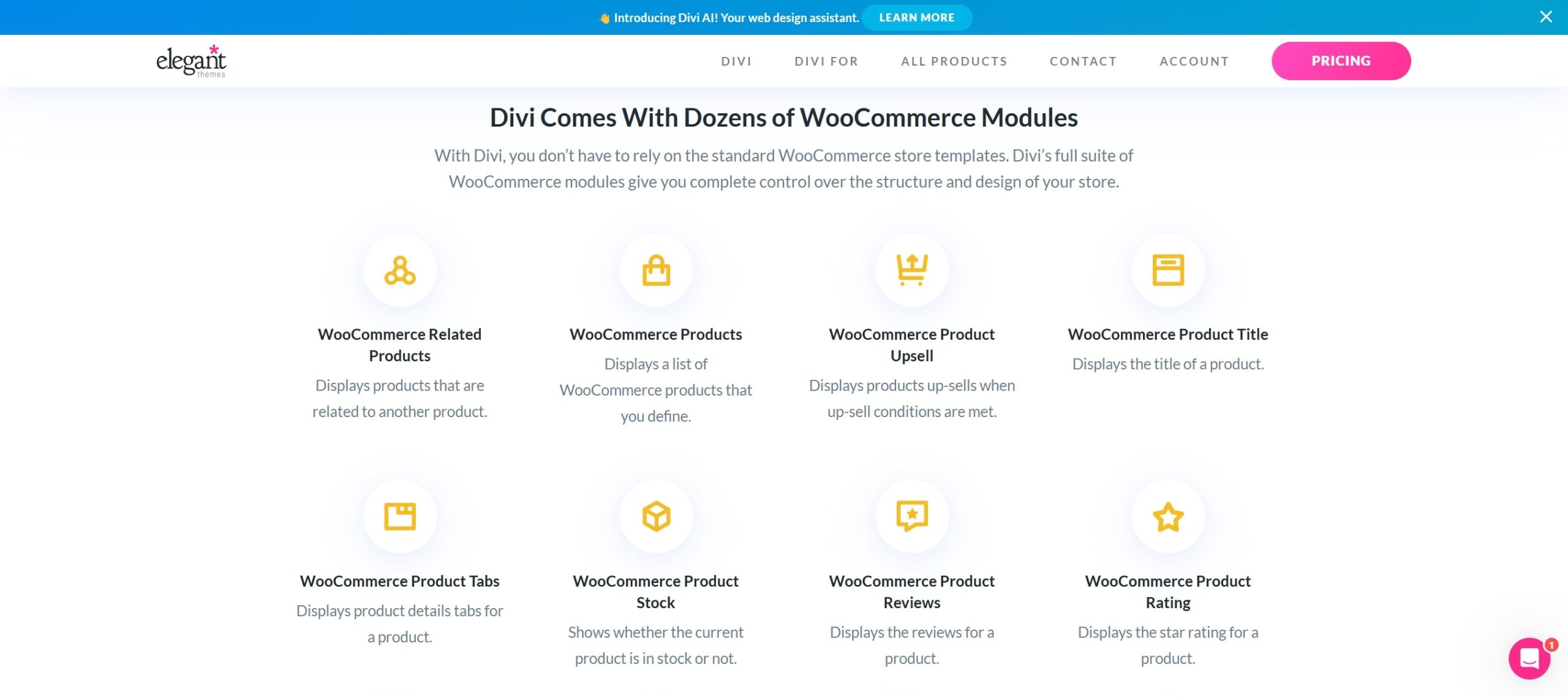
1. Modul WooCommerce Komprehensif
Divi menyediakan serangkaian modul WooCommerce tangguh yang memungkinkan kontrol penuh atas desain halaman toko Anda, menjadikannya sangat dapat disesuaikan dan serbaguna untuk tata letak toko apa pun. Modul-modul ini dirancang khusus untuk WooCommerce, termasuk opsi seperti daftar produk, kisi kategori, tombol tambahkan ke troli, tampilan harga, dan ulasan pelanggan.

Ada lebih dari 200 modul WooCommerce yang disediakan oleh Divi yang dapat Anda gunakan secara dinamis di toko online Anda. Anda dapat menyoroti fitur produk utama, menyertakan ajakan bertindak, dan menambahkan elemen interaktif yang menarik seperti efek hover dan filter dinamis.
2. Lakukan Perubahan Dengan Divi Theme Builder
Tidak seperti pembuat halaman tradisional, Divi Theme Builder memungkinkan Anda membuat templat khusus yang dapat diterapkan di seluruh situs atau untuk halaman, kategori, dan bahkan produk individual tertentu. Fitur ini sangat berguna untuk WooCommerce, karena memungkinkan Anda merancang tampilan terpadu di seluruh halaman toko dan produk Anda.
Pembuat Tema menawarkan fleksibilitas dalam desain dan penyesuaian, memungkinkan Anda menambahkan header, footer, dan sidebar khusus ke halaman WooCommerce Anda. Anda juga dapat menggunakan modul global untuk membuat pembaruan cepat di beberapa halaman, yang sangat berguna untuk menerapkan elemen pencitraan merek seperti skema warna, font, dan logo.

3. Alat Pemasaran Bawaan
Divi menawarkan serangkaian alat pemasaran bawaan yang dirancang untuk membantu pemilik toko WooCommerce meningkatkan keterlibatan pelanggan dan mendorong konversi. Salah satu fitur menonjol adalah Divi Leads, yang memungkinkan Anda menjalankan pengujian terpisah (pengujian A/B) pada elemen atau modul desain yang berbeda. Fitur ini memungkinkan Anda bereksperimen dengan berbagai tata letak, ajakan bertindak, dan presentasi produk untuk menentukan versi mana yang memiliki kinerja terbaik.
Selain Tes Divi, Divi menawarkan alat seperti Bloom dan Monarch untuk mendukung strategi pemasaran Anda yang lebih luas. Bloom adalah plugin opt-in email yang memungkinkan Anda membuat pop-up, fly-in, dan formulir inline yang ditargetkan untuk mendapatkan prospek dan mengembangkan daftar email Anda. Monarch, alat berbagi sosial Divi, menambahkan tombol media sosial ke halaman toko Anda, memudahkan pelanggan untuk berbagi produk di platform seperti Facebook, Instagram, dan Twitter.
4. Situs Cepat Divi dan Divi AI untuk Membuat Halaman Toko Bermerek
Apakah Anda ingin membuat halaman toko WooCommerce hanya dengan beberapa klik? Divi Quick Sites hadir untuk Anda karena menawarkan berbagai situs pemula khusus WooCommerce yang dapat diimpor dan disesuaikan hanya dengan beberapa klik.

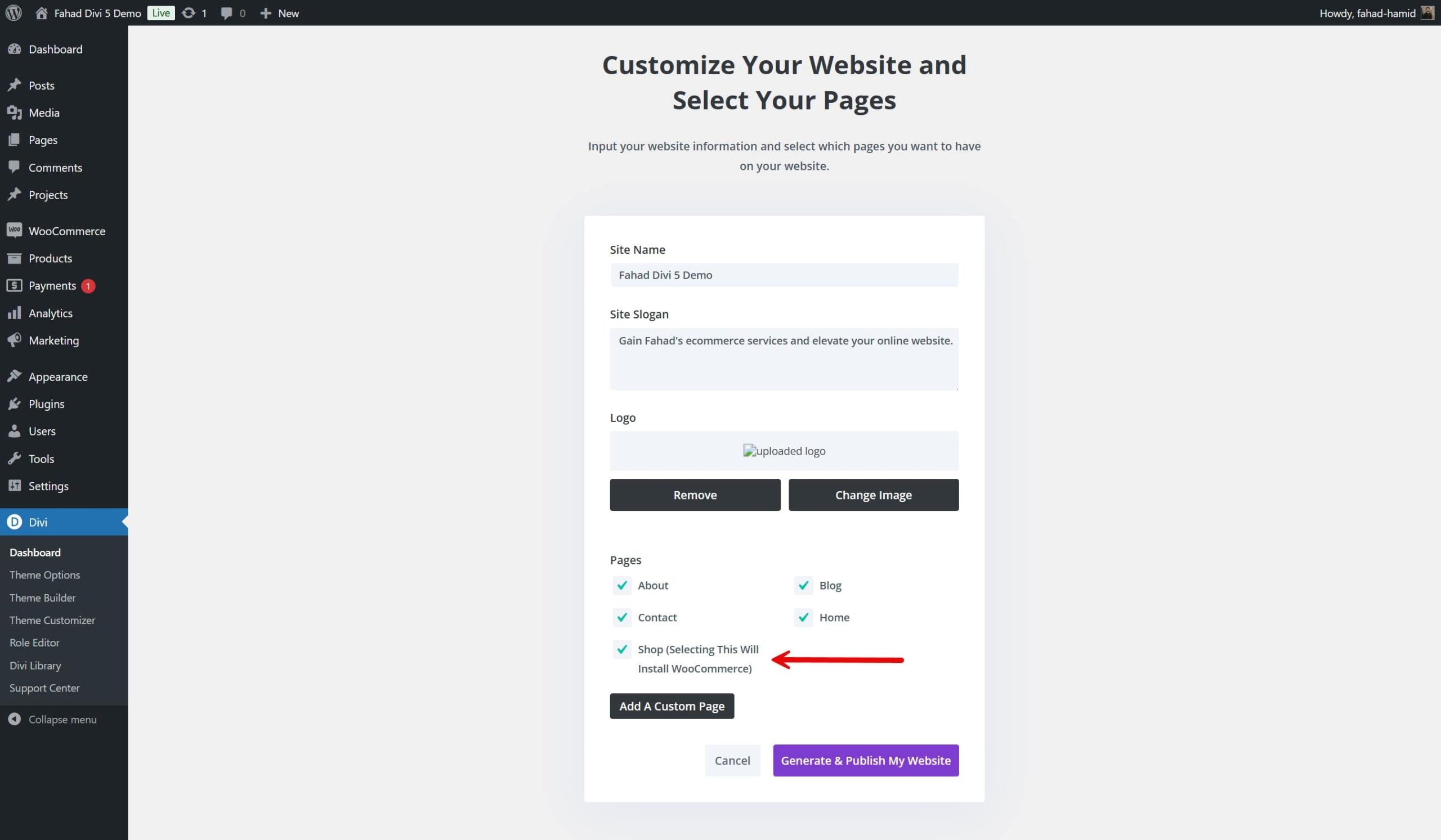
Hal terbaik tentang menggunakan Quick Sites adalah ia akan menginstal WooCommerce secara otomatis di toko online Anda. Yang perlu Anda lakukan hanyalah mengeklik opsi toko, sehingga fitur ini membuat templat halaman yang relevan.

Divi AI membawa penyesuaian ke tingkat berikutnya dengan mengaktifkan pembuatan tata letak bertenaga AI yang disesuaikan dengan kebutuhan spesifik Anda. Itu dapat membuat tata letak khusus yang selaras dengan visi Anda dengan memasukkan detail seperti warna merek, preferensi gaya, dan kebutuhan halaman toko.

Dapatkan Divi +WooCommerce
Kesimpulan
Menyesuaikan halaman toko WooCommerce Anda adalah langkah penting untuk menonjol dalam lanskap e-commerce yang kompetitif pada tahun 2024. Divi adalah solusi hebat untuk menggunakan pembuat visual dan memiliki kontrol penuh atas desain. Metode ini memungkinkan Anda menyempurnakan tata letak, menyempurnakan navigasi, dan menerapkan fitur yang mendorong konversi.
Ingin membangun dan menyesuaikan toko WooCommerce yang dibuat dengan baik? Kunjungi Divi dan perkuat merek Anda. Jangan ragu untuk menjelajahi pilihan plugin dan alat kami yang mungkin berguna untuk halaman toko Anda.
| Peralatan | Harga Awal | Opsi Gratis | ||
|---|---|---|---|---|
| 1 | Divi | $89 per tahun | Mengunjungi | |
| 2 | EWWW | $7 per bulan | Mengunjungi | |
| 3 | Peringkat Matematika | $78,96 per tahun | ️ | Mengunjungi |
| 4 | WP-Roket | $59 per tahun | Mengunjungi | |
| 5 | Tabel Produk WooCommerce oleh Barn2 | $99 per tahun (per situs) | Mengunjungi |
Memulai dengan Divi
