Cara Membuat Form Kontak Elementor Gratis (Cara Mudah)
Diterbitkan: 2020-09-16Apakah Anda ingin membuat formulir kontak Elementor gratis? Formulir kontak akan memungkinkan pengunjung Anda menghubungi bahkan jika mereka tidak mengetahui alamat email Anda.
Dalam tutorial ini, kami akan menunjukkan cara terbaik untuk menambahkan formulir kontak ke halaman Elementor Anda. Opsi ini berfungsi baik dengan semua versi Elementor, dan sepenuhnya 'tanpa kode'!
Buat Formulir Kontak Elemen Anda Sekarang
Bagaimana Saya Mengatur Formulir Kontak Elementor?
Cara termudah untuk mengatur formulir kontak Elementor adalah dengan plugin WPForms.
WPForms adalah pembuat formulir terbaik untuk WordPress. Ini sempurna untuk situs Elementor karena terintegrasi langsung dengan pembuat halaman Elementor.
Itu berarti Anda dapat membuat halaman 'hubungi kami' Elementor dengan beberapa klik.

Untuk menambahkan formulir kontak dengan Elementor, Anda dapat menggunakan plugin WPForms gratis, atau meningkatkan ke versi berbayar untuk mendapatkan lebih banyak fitur!
Versi Pro dari plugin pembuat formulir WPForms memungkinkan Anda:
- Instal add-on pembayaran untuk Stripe dan PayPal
- Gunakan logika kondisional untuk membuat formulir yang berubah secara dinamis
- Buat formulir multi-langkah
- Buat halaman arahan formulir bebas gangguan
- Siapkan beberapa email pemberitahuan formulir
- Dapatkan notifikasi SMS dari pengiriman formulir kontak
- Buat formulir Mailchimp untuk mendapatkan pelanggan email
- Kirim entri formulir ke CRM
- Hentikan spam formulir kontak dengan token formulir rahasia, fitur anti-spam kami yang luar biasa
- Dan banyak lagi!
Jika Anda ingin tahu persis apa yang akan Anda dapatkan di setiap versi, Anda dapat mempelajari perbedaan antara WPForms Lite vs Pro.
Sekarang, mari kita lanjutkan dan ikuti proses pembuatan formulir kontak dengan WPForms dan Elementor.
Cara Membuat Formulir Kontak Elementor Gratis
Tutorial ini akan menunjukkan cara membuat formulir Elementor menggunakan WPForms Lite atau Pro. Berikut adalah langkah-langkah yang akan kita kerjakan:
- Instal Plugin WPForms
- Buat Formulir Kontak Elemen Anda
- Siapkan Pemberitahuan Formulir Elementor
- Siapkan Pesan Konfirmasi Formulir Elementor
- Buat Elemen Anda Halaman Hubungi Kami
- Publikasikan Halaman Elementor Anda Hubungi Kami
Mari kita siapkan plugin terlebih dahulu.
Langkah 1: Instal Plugin WPForms
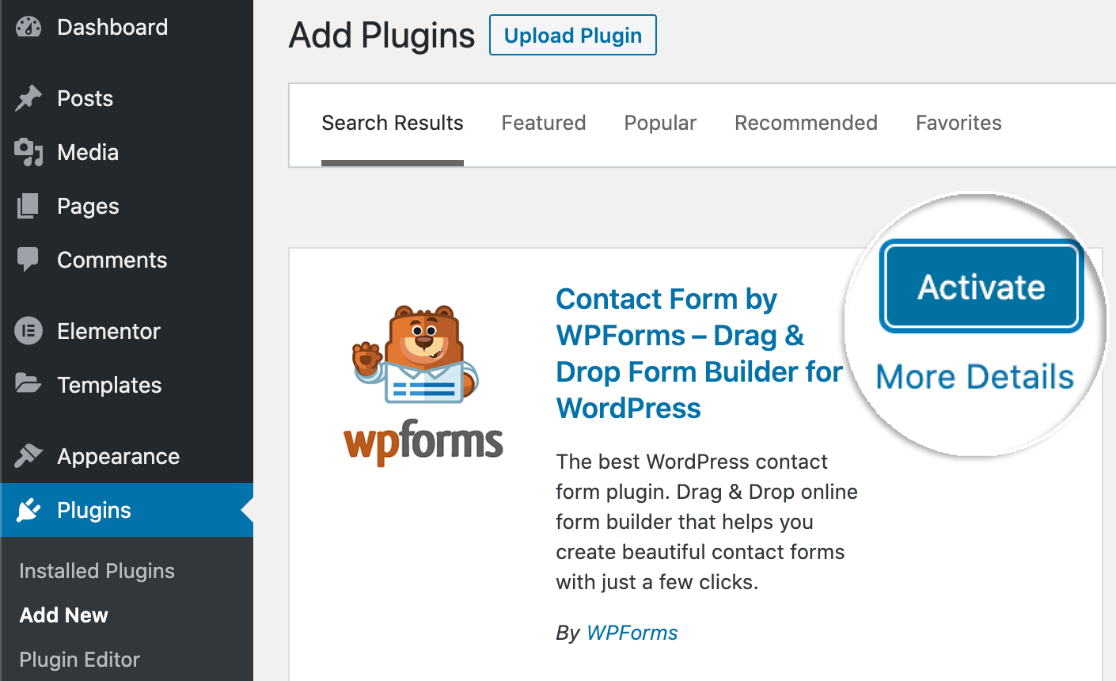
Hal pertama yang ingin Anda lakukan adalah menginstal plugin WPForms. Jika Anda memerlukan bantuan dengan ini, lihat tutorial mudah ini tentang cara menginstal plugin WordPress.
Sekarang setelah WPForms terinstal, pastikan untuk mengklik tombol Activate . Jika Anda menggunakan WPForms Lite, Anda dapat mengklik Aktifkan di halaman plugin untuk memulai.

Dan jika pembuat halaman Elementor sudah terinstal, Anda siap untuk membuat formulir kontak pertama Anda (dalam waktu kurang dari 5 menit!).
Langkah 2: Buat Formulir Kontak Elementor Anda
Templat Formulir Kontak Sederhana memiliki semua bidang yang Anda perlukan untuk mendapatkan pesan dari situs web Anda. Jika mau, Anda dapat menambahkan fungsionalitas tambahan seperti dropdown dan kotak centang di pembuat formulir yang mudah digunakan.
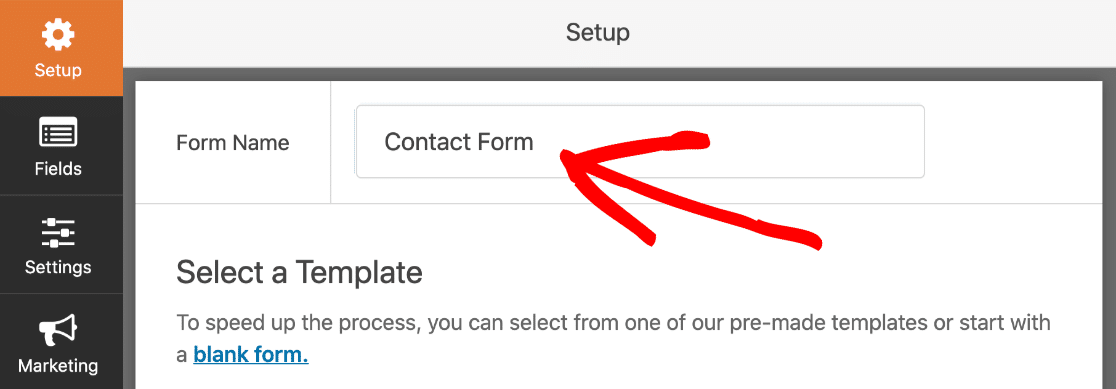
Pertama, di layar pengaturan WPForms, ketikkan nama formulir Anda di bagian atas.

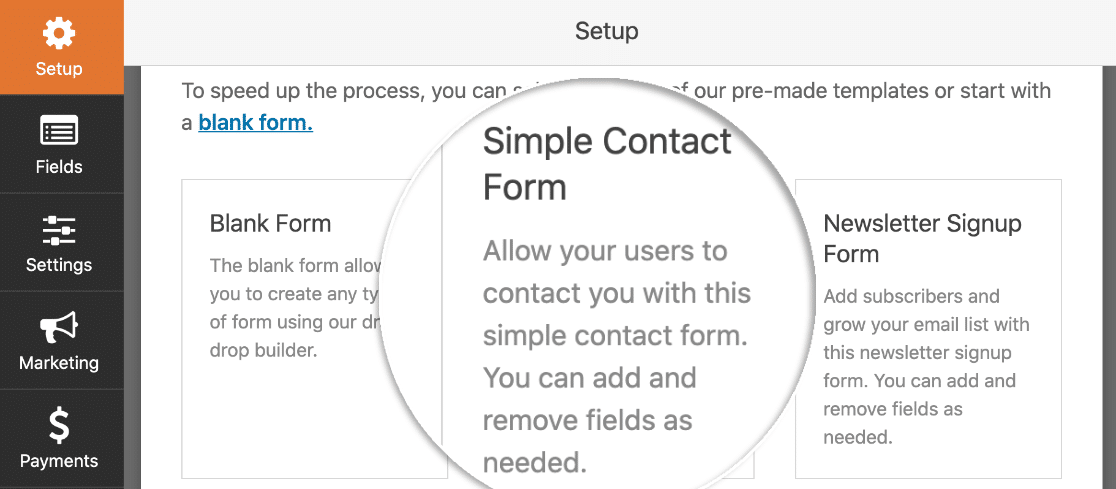
Gulir ke bawah sedikit dan Anda akan melihat Templat formulir.
Jika Anda memiliki WPForms Lite, Anda akan memiliki beberapa template untuk dipilih untuk memulai. Tingkatkan ke Pro jika Anda ingin menambahkan 100+ templat formulir tambahan ke situs Anda!
Untuk saat ini, mari gunakan templat Formulir Kontak Sederhana . Klik untuk membukanya di browser Anda.

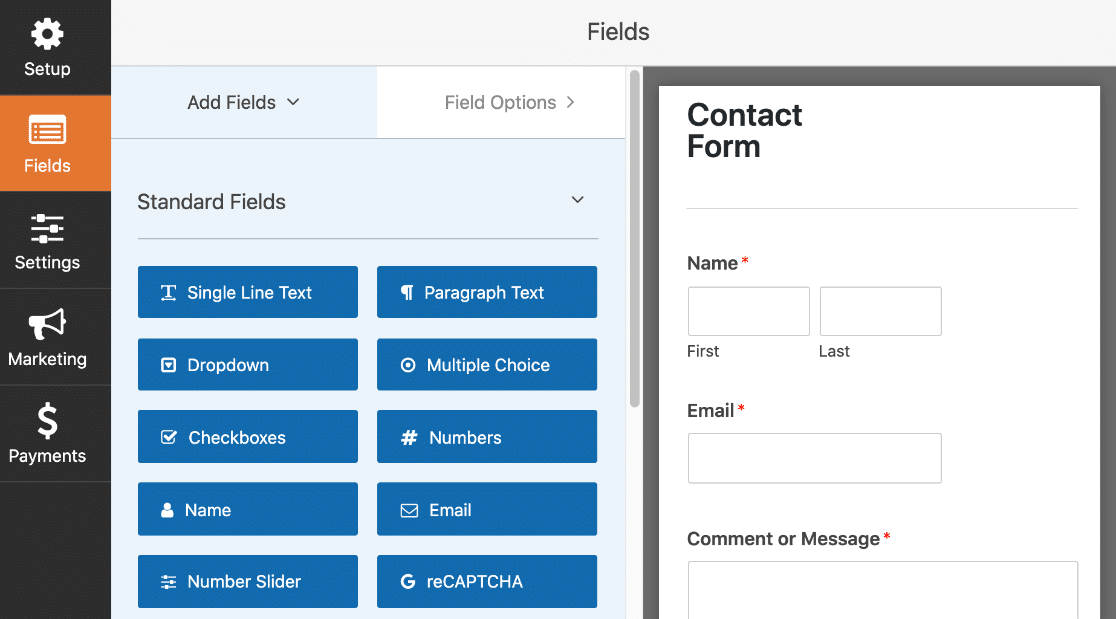
Sekarang Anda telah memilih templat, pembuat WPForms akan terbuka.
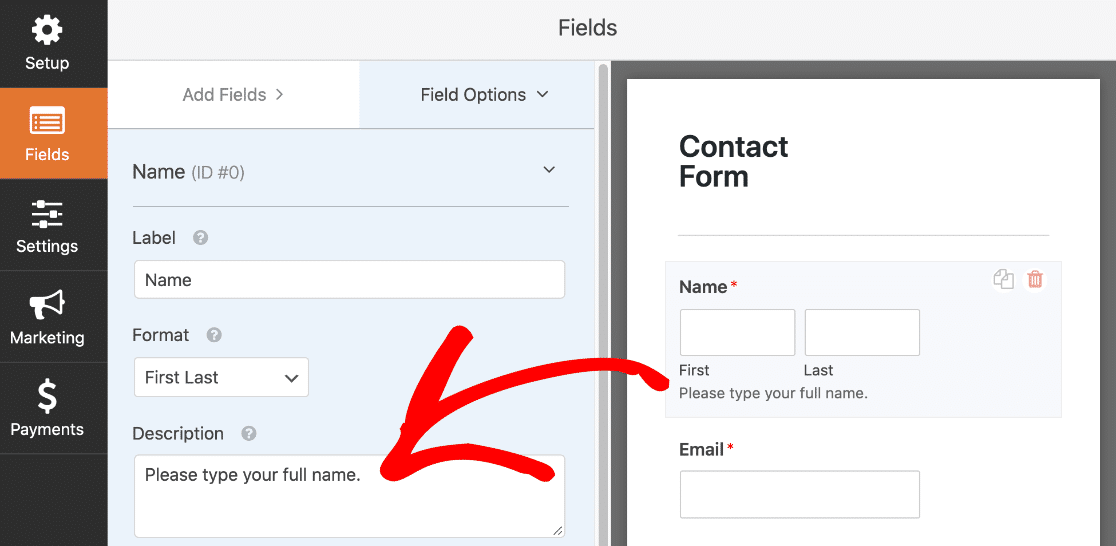
Antarmuka pengguna WPForms dirancang agar sangat mudah digunakan oleh siapa saja. Di sebelah kiri, Anda dapat melihat semua bidang yang tersedia untuk ditambahkan ke formulir kontak Anda. Di sebelah kanan, Anda dapat melihat pratinjau langsung formulir Anda.

Jika Anda ingin menyesuaikan template, cukup seret bidang formulir apa pun dari panel sebelah kiri ke formulir di sebelah kanan. Anda dapat menambahkan daftar dropdown, pertanyaan pilihan ganda, dan banyak lagi.
Anda juga dapat menyeret bidang ke atas dan ke bawah untuk memindahkannya di formulir Anda.
Jika Anda ingin membuka pengaturan bidang, klik bidang sekali di pembuat. Saat Anda melihat ke panel sebelah kiri, Anda akan melihat pengaturan di sebelah pratinjau formulir.

Silakan dan klik pada setiap bidang untuk mengaturnya seperti yang Anda inginkan. Setelah selesai, klik Simpan di bagian atas.
Langkah 3: Siapkan Pemberitahuan Formulir Elementor
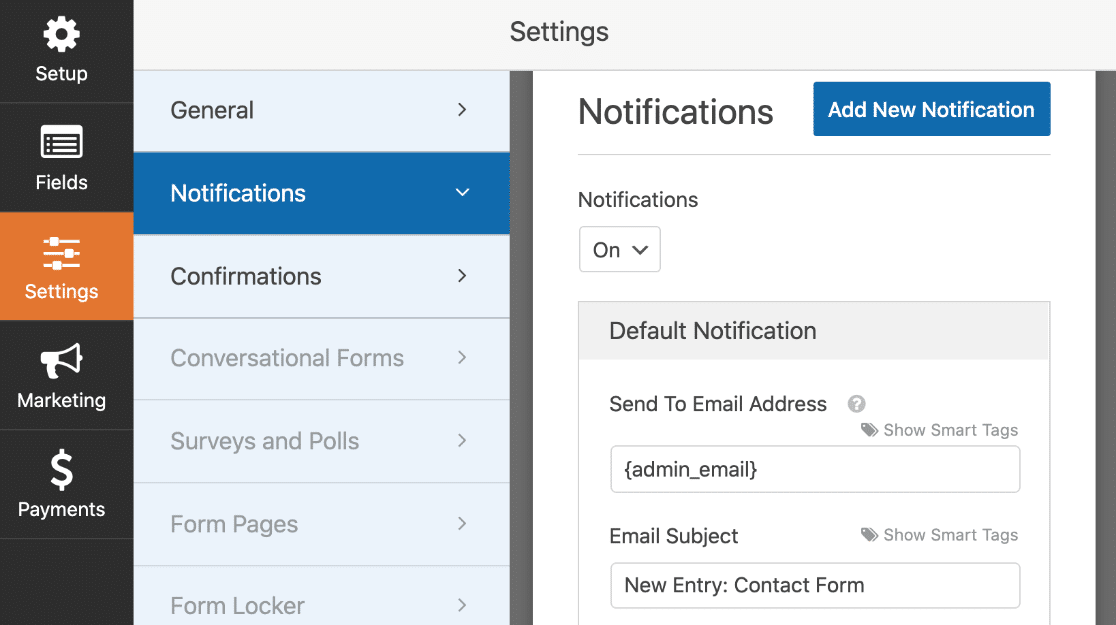
Sekarang mari kita periksa pesan yang akan dikirim saat formulir dikirimkan. Di pembuat formulir, klik Pengaturan , lalu klik item menu Pemberitahuan di sebelah kiri.
Di sebelah kanan, Anda dapat melihat email notifikasi yang akan dikirimkan kepada Anda saat formulir Anda dikirimkan. Anda dapat menyesuaikan email di sini jika Anda mau.


Apakah Anda memperhatikan bahwa email akan dikirim ke {admin_email} ? Itu adalah pengganti untuk alamat email Administrator di WordPress.
Anda dapat menghapus {admin_email} dan mengetikkan alamat email bisnis Anda di sini, atau mengubah alamat email admin di WordPress jika salah.
Langkah 4: Siapkan Pesan Konfirmasi Formulir Elementor
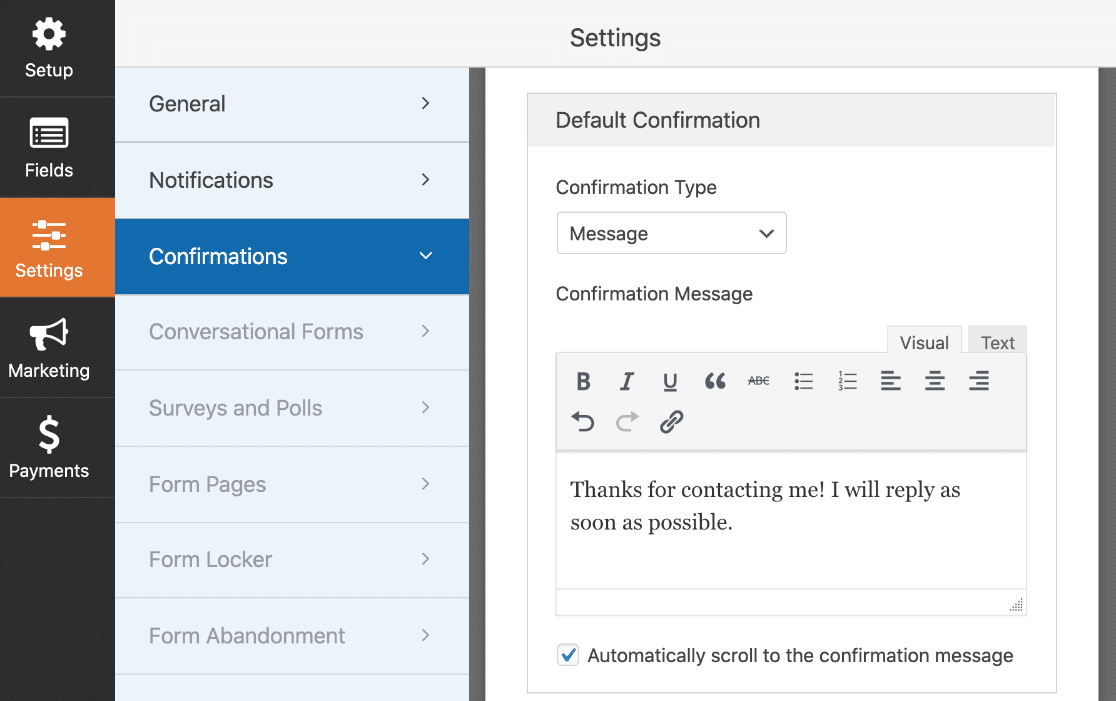
Selanjutnya, klik Konfirmasi . Di layar ini, kita dapat menyesuaikan pesan yang muncul di bagian depan saat formulir dikirimkan.
Ini opsional, jadi Anda bisa meninggalkan pesan default jika Anda senang dengannya.

Dan itu saja! Saatnya klik tombol Simpan di bagian atas. Anda dapat menutup pembuat formulir dengan mengklik X di kanan atas jendela pembuat formulir.
Kerja bagus! Formulir Elementor Anda sudah siap, dan kami hanya perlu tempat untuk meletakkannya.
Langkah 5: Buat Elementor Anda Hubungi Kami Halaman
Pada langkah ini, kami akan membuat halaman Hubungi Kami khusus untuk situs web Elementor Anda.
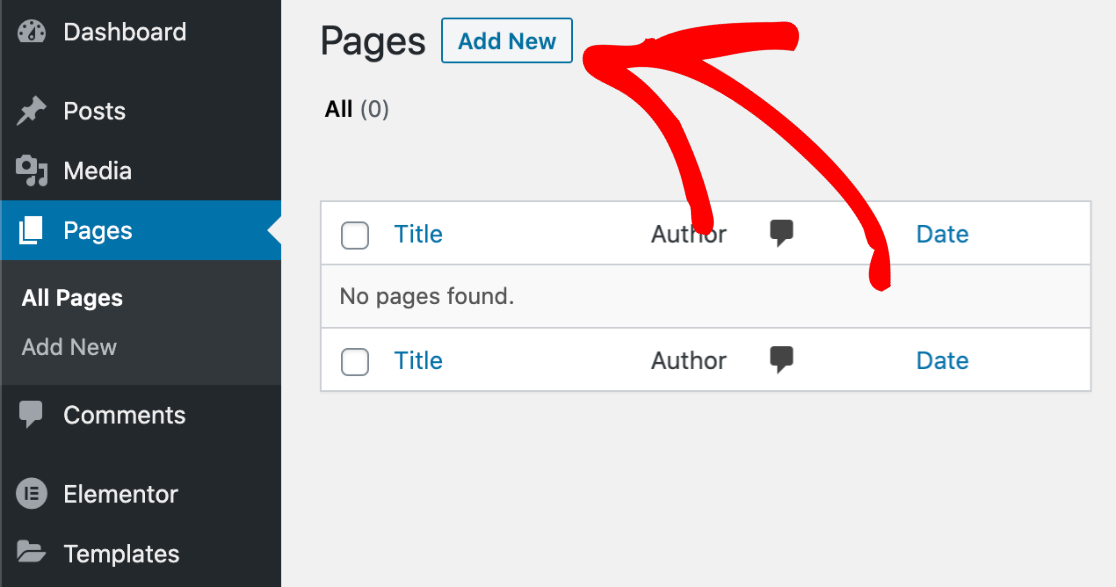
Dari dashboard WordPress, klik Pages dan klik tombol Add New .

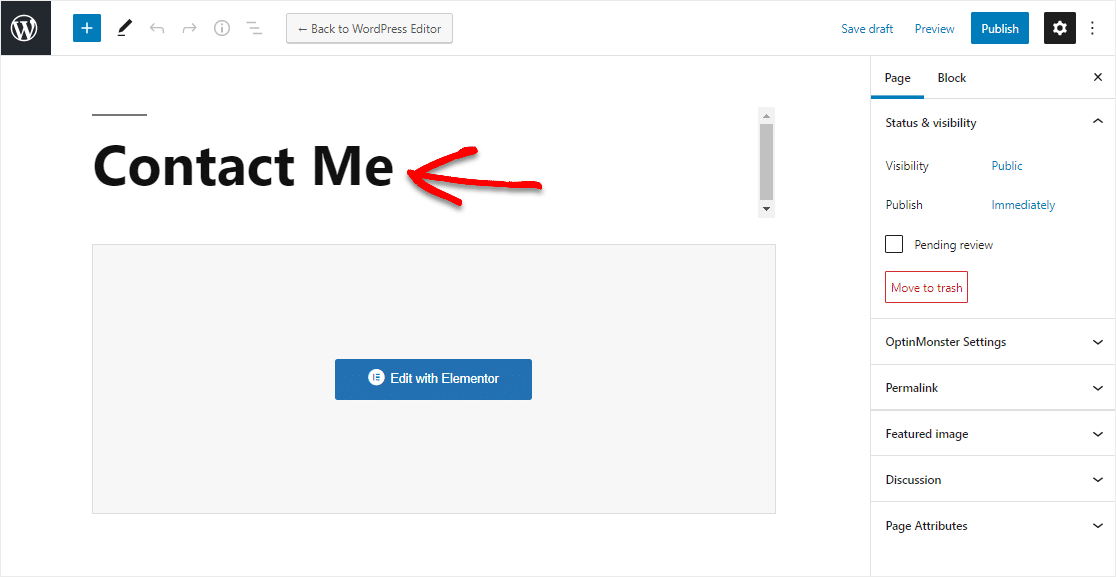
Silakan dan ketik judul Anda di bagian atas.

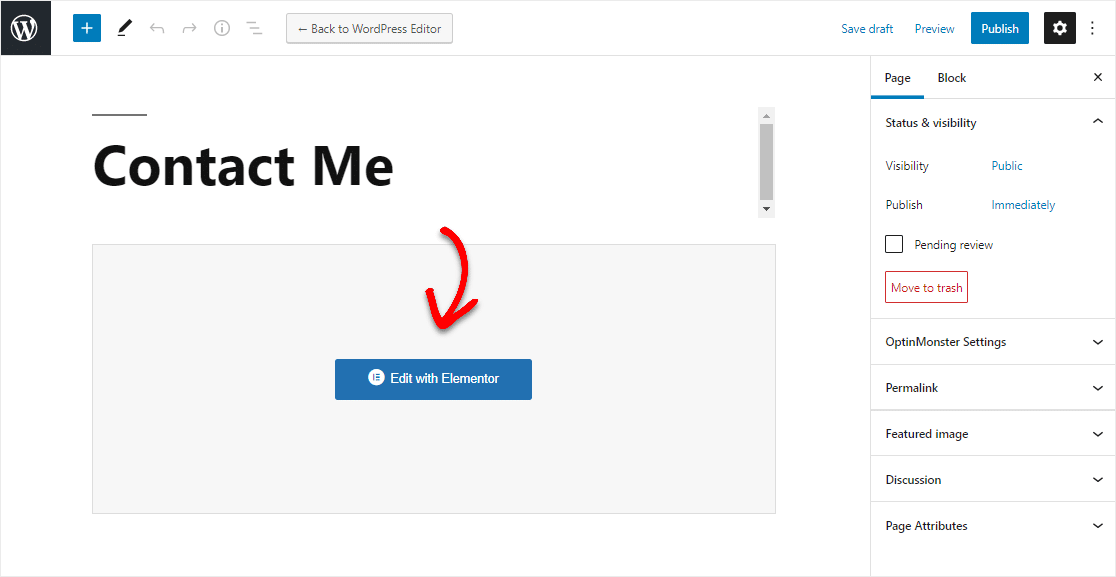
Sekarang mari kita beralih ke Elementor. Klik tombol Edit dengan Elementor berwarna biru di bagian atas layar.

Tunggu beberapa detik hingga Elementor dimuat di browser Anda.
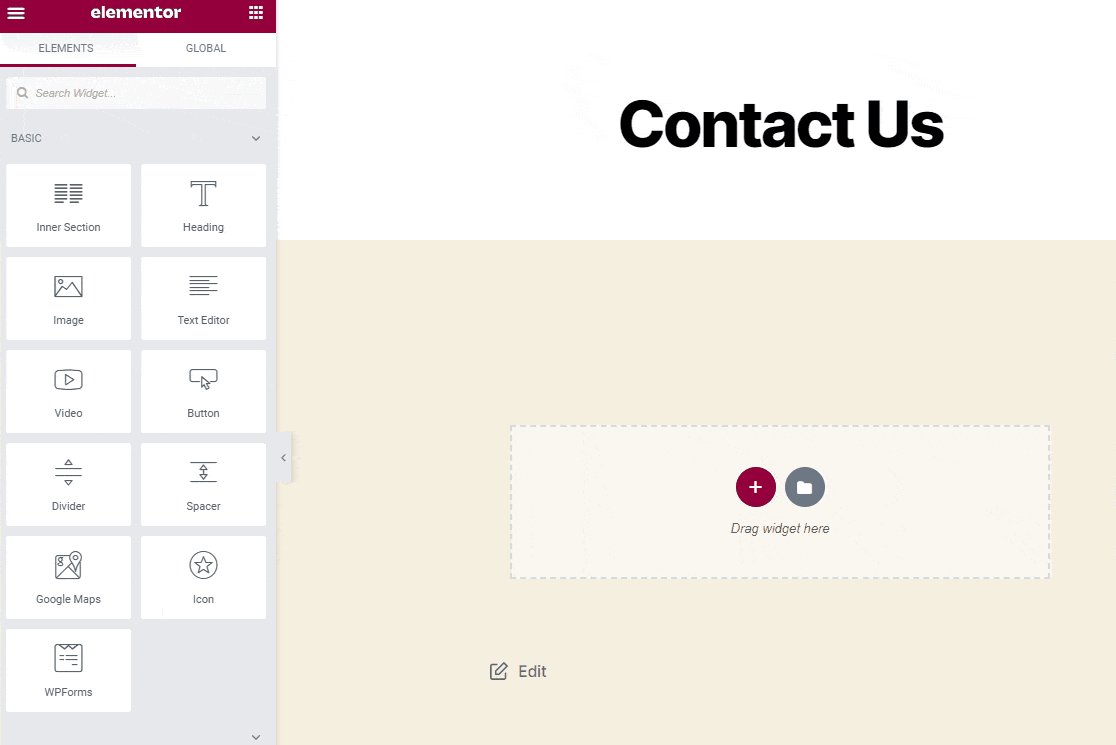
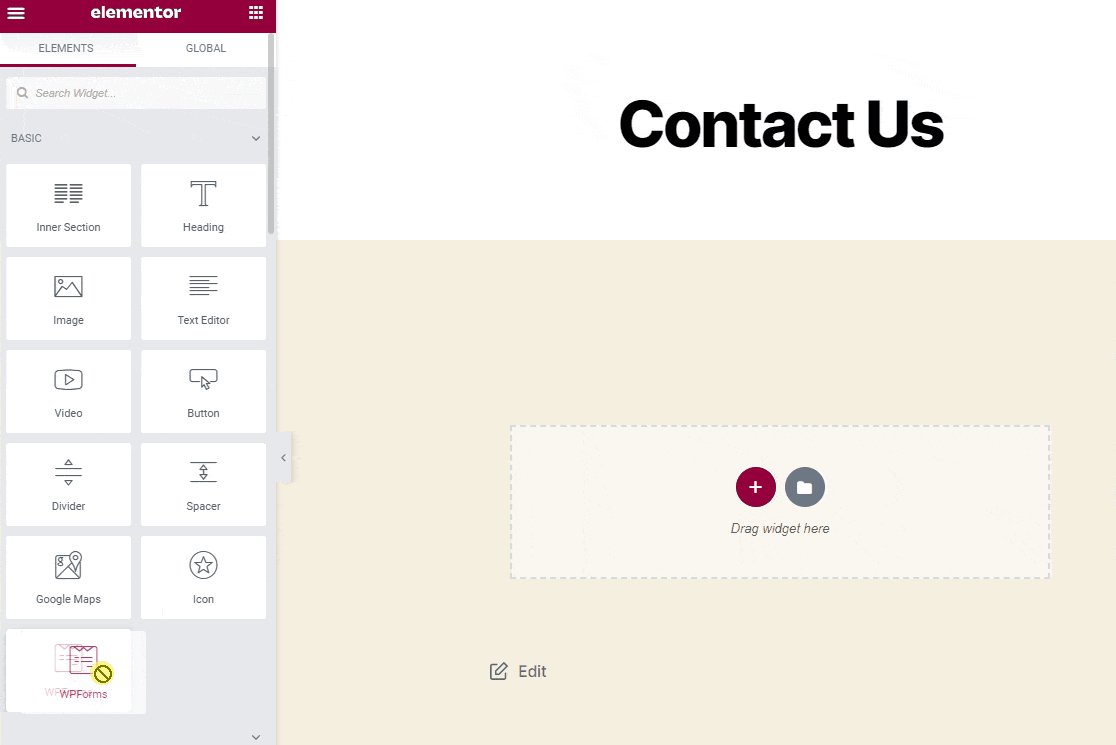
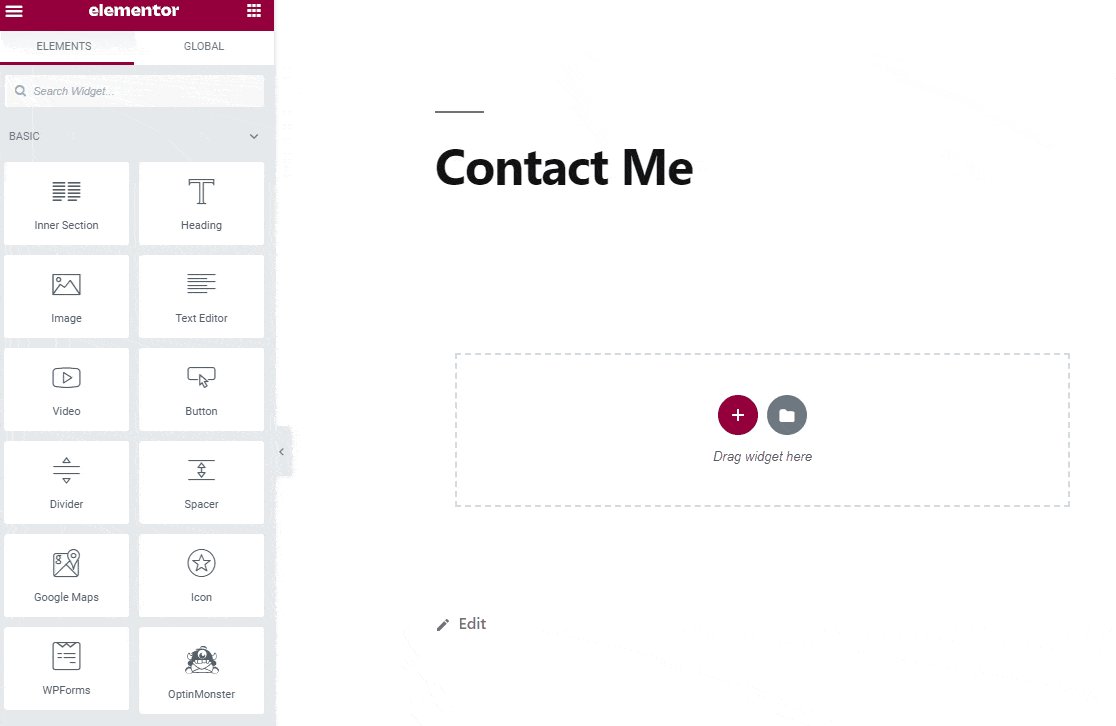
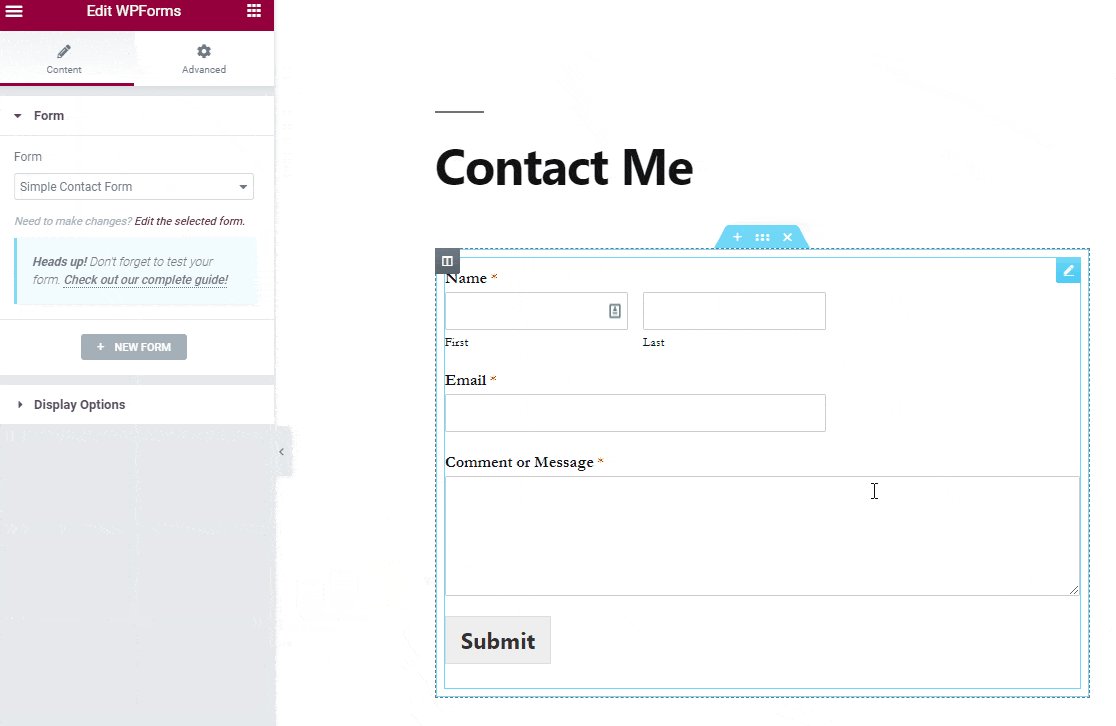
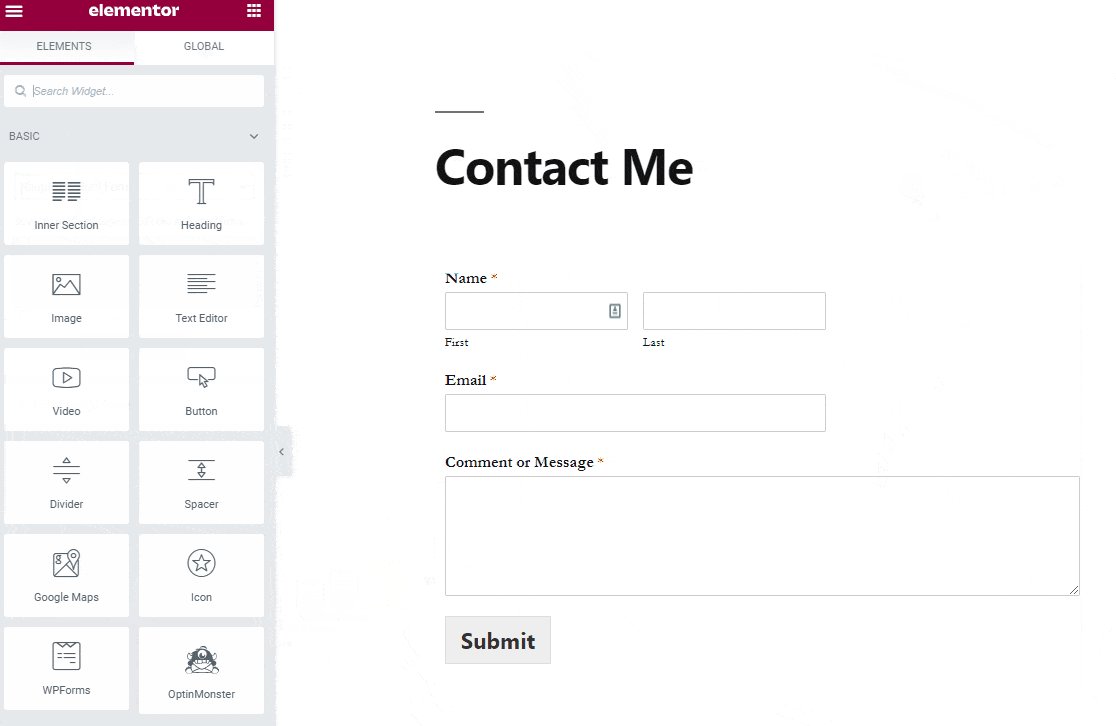
Di sebelah kiri, Anda akan melihat berbagai elemen yang dapat Anda tambahkan ke halaman Anda. Di bagian Dasar , Anda akan melihat ikon berlabel WPForms .
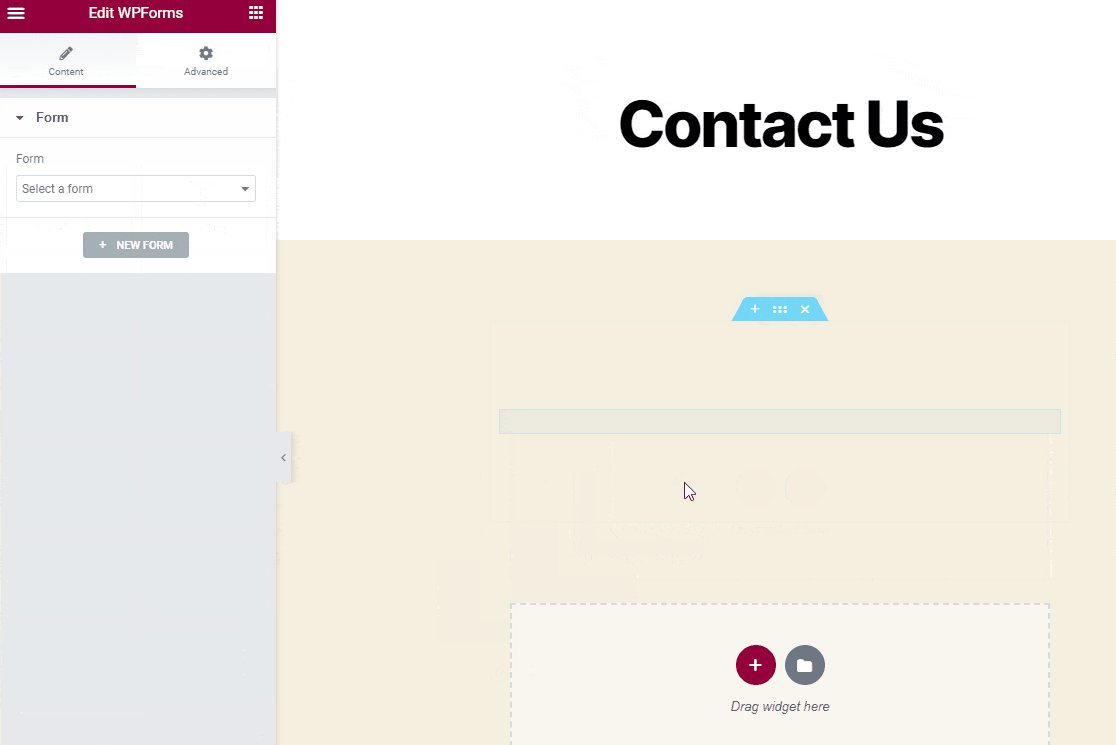
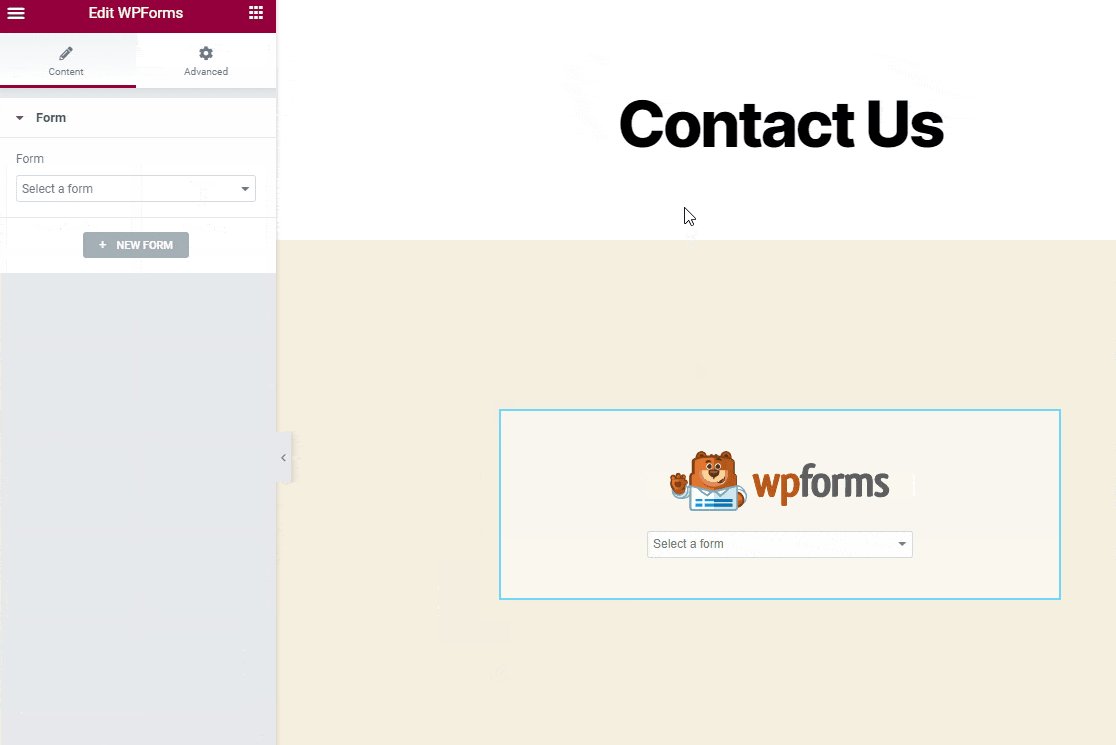
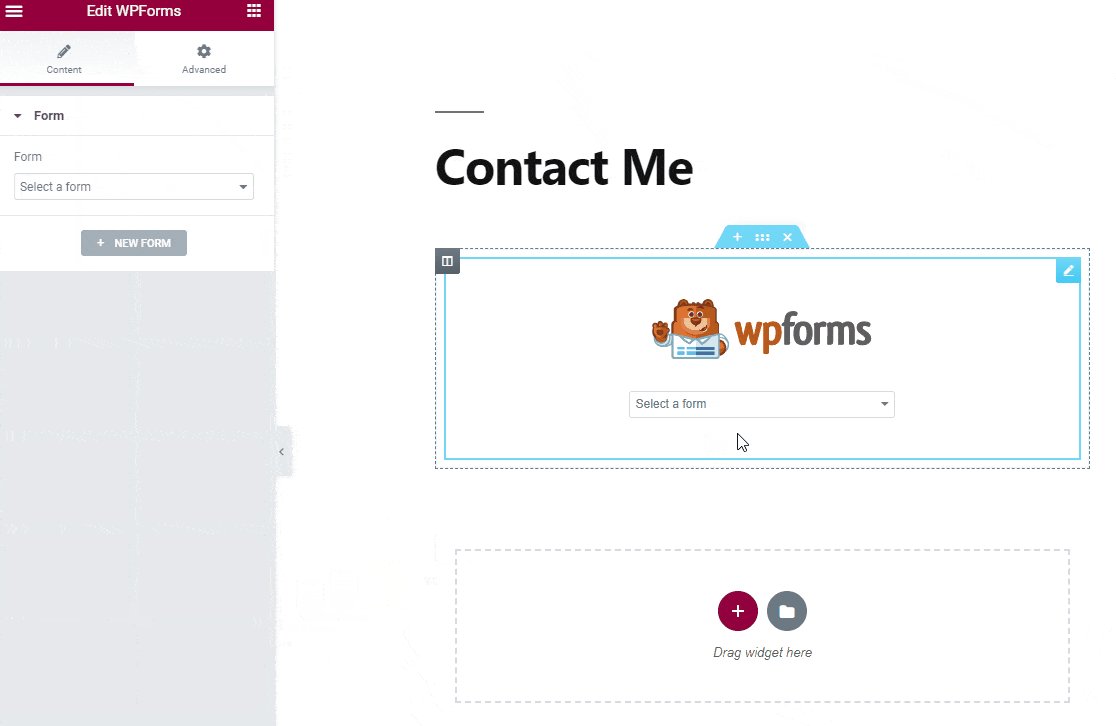
Silakan dan seret ke halaman Anda, lalu klik pada dropdown untuk memilih formulir yang baru saja Anda buat.

Kerja bagus! Dan kita selesai menggunakan pembuat formulir. Yang perlu kita lakukan sekarang adalah mempublikasikan halaman Kontak.
Langkah 6: Publikasikan Halaman Kontak Kami Elementor Anda
Apakah Anda bertanya-tanya bagaimana cara menambahkan halaman formulir kontak dengan Elementor?
Sederhana saja: Anda dapat mempublikasikan halaman Kontak Anda dengan cara yang persis sama seperti Anda menerbitkan halaman biasa di Elementor.
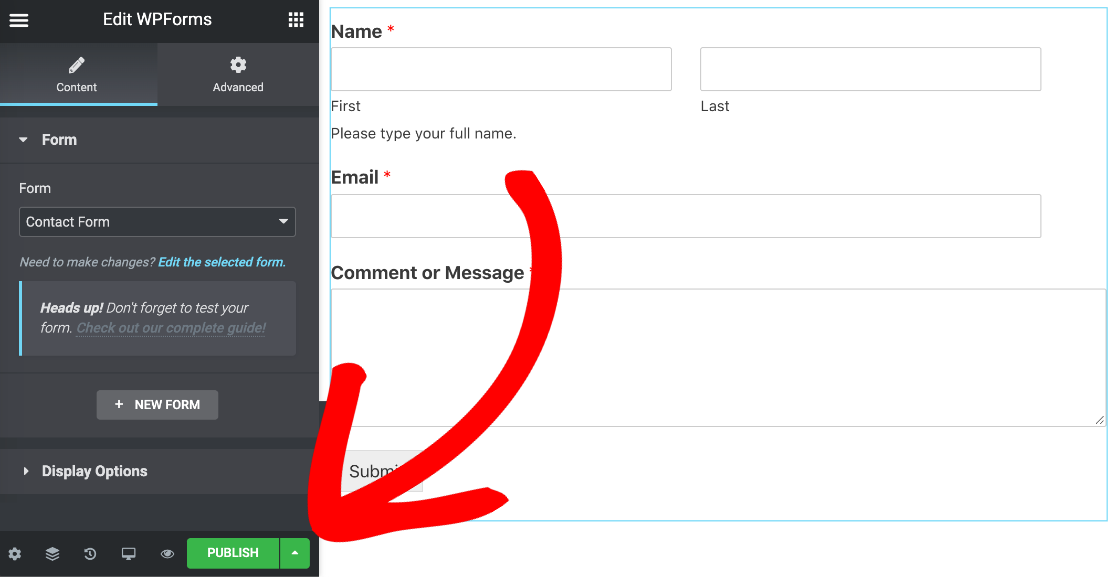
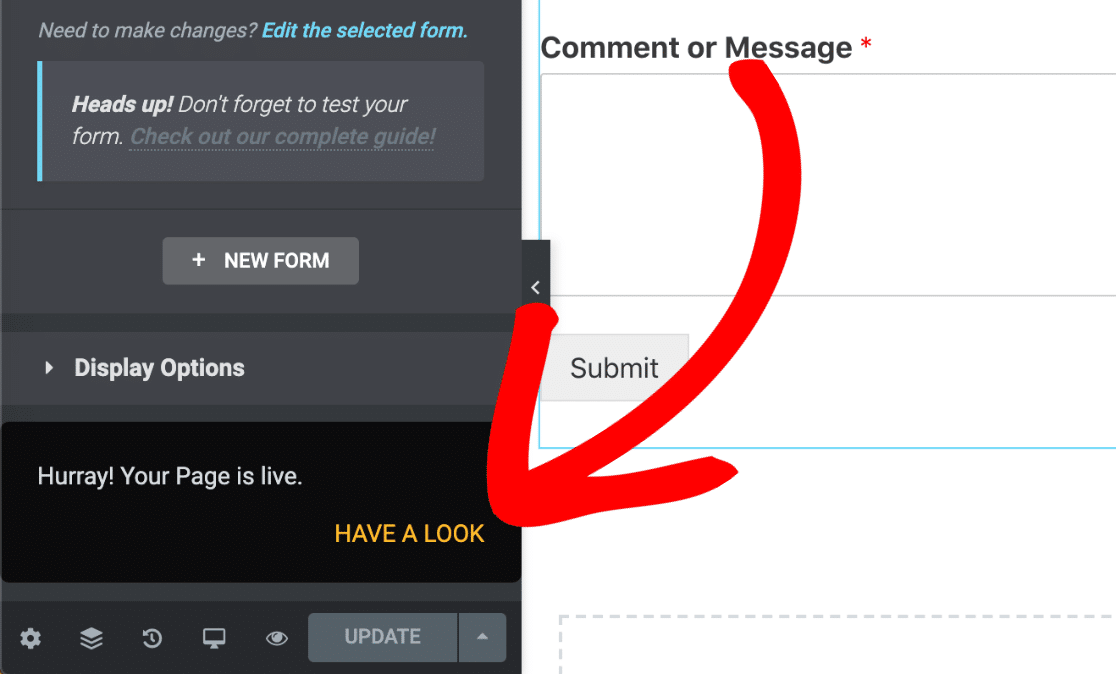
Yang perlu Anda lakukan adalah mengklik tombol Publish berwarna hijau di bagian bawah.

Terakhir, klik Lihat untuk melihat formulir kontak Anda di situs web Anda.

Dan itu saja! Halaman hubungi kami Elementor Anda aktif dan siap untuk mendapatkan tanggapan.

Sesuaikan Formulir Kontak Elemen Anda
Jadi sekarang setelah Anda mengetahui semua tentang widget Elementor mengagumkan yang dimiliki WPForms, Anda dapat melihat beberapa hal lain yang dapat dilakukan plugin untuk membantu formulir situs Anda.
Jika Anda ingin menyesuaikan formulir Anda, WPForms memungkinkan Anda dengan mudah mengubah warna teks, tipografi, dan warna latar belakang menggunakan CSS.
Jika Anda ingin info lebih lanjut, lihat artikel ini tentang desain dan gaya formulir kontak:
- Cara Membuat Layout WordPress Kustom di Elementor
- Cara Membuat Halaman Hubungi Kami yang Luar Biasa
- Cara Menyesuaikan Tombol Kirim di WPForms
Dan itu saja! Sekarang Anda tahu cara membuat formulir kontak Elementor dengan cara yang mudah.
Selanjutnya, jelajahi fitur-fitur di WPForms Pro untuk mempelajari cara membuat formulir lanjutan seperti:
- Formulir pembayaran dengan integrasi Stripe
- Formulir unggah file
- Kontrak online dengan bidang tanda tangan digital.
Buat Formulir Kontak Elemen Anda Sekarang
Perbaiki Email Pemberitahuan Formulir Kontak Elementor
Apakah Anda mengalami kesulitan menerima pengiriman formulir kontak Elementor melalui email? Sangat mudah untuk memperbaiki masalah ini sehingga Anda selalu mendapatkan notifikasi email.
Lihat panduan ini untuk memperbaiki formulir kontak Elementor tidak mengirim email.
Jangan lupa! Sekarang Anda telah membuat formulir Elementor, Anda juga ingin membuat formulir yang terhubung ke layanan pemasaran email favorit Anda. Anda dapat melakukannya dengan mudah di WPForms Pro, yang dilengkapi dengan add-on untuk:
- Menetes
- Simpanse surat
- Kontak konstan
- AWeber
- Dan banyak lagi.
Siap membuat formulir Anda? Mulailah hari ini dengan plugin formulir kontak WordPress termudah. WPForms Pro menyertakan banyak tambahan premium dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, silakan ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
